Представьте, что создание сайта похоже на игру в Тетрис — вы можете складывать готовые блоки в любом порядке, который захотите.
Это было бы довольно приятно, не так ли?
Ну, вот что вы получаете с WordPress блок-паттернами. С этими готовыми дизайнами вы можете добавлять целые секции на любую страницу или пост одним кликом. И в отличие от Тетриса, они не исчезнут, когда вы их идеально уложите.
Это звучит отлично на бумаге. Но как именно использовать шаблоны блоков?
Об этом и пойдет речь в данном руководстве.
Оставайтесь с нами еще несколько минут, и вы узнаете, что такое блок-паттерны и как использовать их на вашем собственном сайте WordPress.
Вперёд!
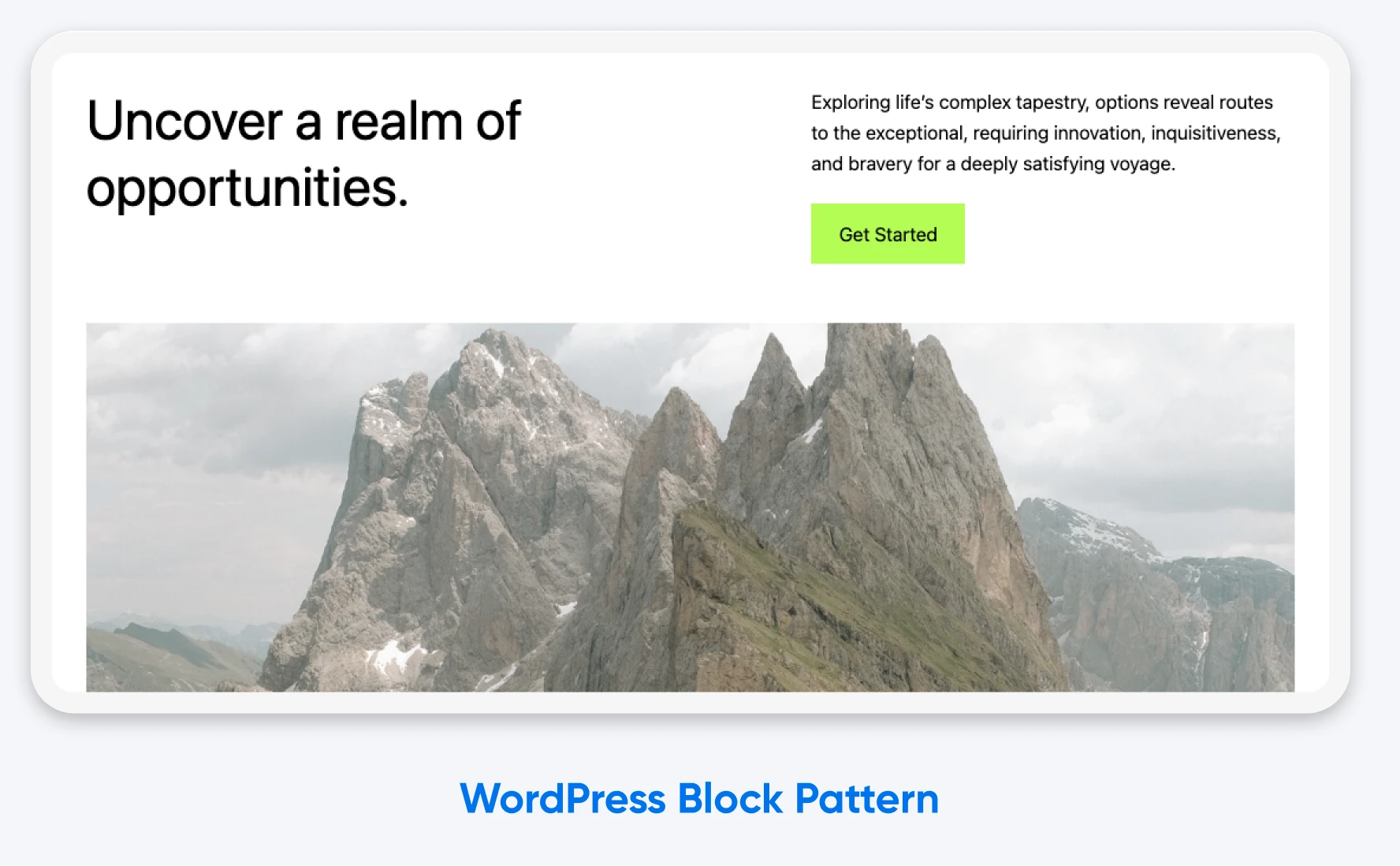
Что такое шаблон блока WordPress?
Шаблон блока в WordPress — это готовый к использованию макет, состоящий из многоразовых блоков.
Эти макеты можно разместить практически в любом месте вашего сайта WordPress, включая страницы и записи.

После вставки вы можете редактировать и изменять содержимое в шаблонах блоков. Отдельные компоненты работают так же, как обычные блоки Gutenberg, так что вы можете настраивать цвета и шрифты, изменять порядок компонентов, заменять изображения и изменять содержимое в каждом блоке.
Gutenberg
Gutenberg — это название проекта редактора блоков в WordPress. Многие разработчики и энтузиасты WordPress используют термины Редактор Gutenberg и Редактор блоков как взаимозаменяемые.
Читать далееВы также можете многократно использовать шаблоны блоков на вашем сайте, даже в пределах одной страницы или записи.
Это означает, что вам не нужно вручную создавать (и пересоздавать) макеты по одному блоку, когда вы используете редактор блоков.
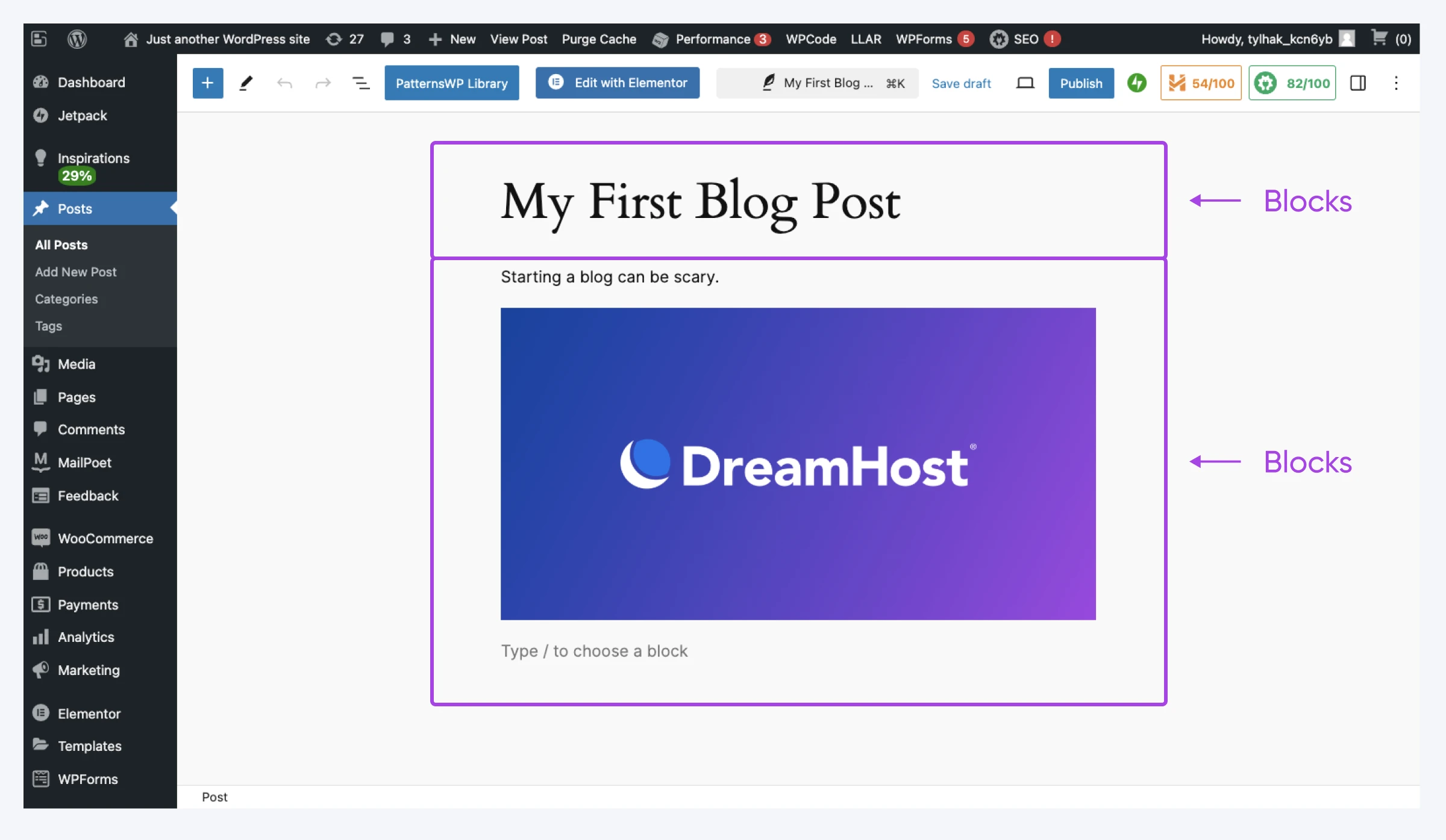
Знакомство с блоками WordPress
Чтобы полностью понять, как работают шаблоны блоков, вам нужно знать немного о блоках.
Блоки являются ключевой частью WordPress с конца 2018 года, когда версия 5.0 представила новый редактор блоков WordPress, Gutenberg.
Этот гибкий компонент WordPress позволяет вам создавать посты и страницы, используя отдельные элементы, известные как блоки. Примеры включают изображения, параграфы, списки, заголовки, вставки, разделители, таблицы и колонки.
Встраивание
Встраивание означает вставку внешнего контента непосредственно в веб-страницу, а не ссылку на него. Встраивание позволяет посетителям просматривать контент, не покидая сайт.
Читать далееКаждый блок содержит набор опций для настройки, таких как выравнивание, цвет и размер шрифта. Вы можете перемещать блоки с помощью редактора drag-and-drop.
Вернемся к метафоре с Тетрисом, представьте, что вы можете переместить фигуру в игре после того, как она уже упала — всё потому, что вам не понравилось, куда вы её поставили изначально. Вот такую гибкость предоставляет Гутенберг.
Блок-паттерны: Каковы преимущества?
Когда вы создаете шаблоны блоков, вы просто соединяете несколько блоков, чтобы создать небольшой шаблон. Это означает, что вы можете собрать свой веб-сайт довольно быстро, так как вам не нужно создавать каждую страницу с нуля.
И это не единственное преимущество. Вот некоторые другие преимущества:
- Вы можете создавать целые разделы, используя блоки: Создание собственных шаблонов блоков позволяет каждому, кто работает на вашем сайте, управлять контентом, не беспокоясь о макете и дизайне.
- Вы можете использовать готовые шаблоны блоков от профессиональных дизайнеров: Вы можете изменять эти шаблоны, чтобы они соответствовали вашему стилю, что предоставляет вам множество вариантов для игры при создании записи или страницы.
- Вы можете сохранять шаблоны, которые часто используете: После создания или выбора шаблонов блоков вы можете сохранять их и создавать библиотеку шаблонов, которая соответствует вашему бренду.
- Вы можете создавать новый контент быстрее. Использование сохраненных шаблонов значительно ускоряет процесс по сравнению с разработкой страницы с нуля.
- Они гибкие и настраиваемые: Вы можете адаптировать предварительно созданные шаблоны блоков к своим конкретным дизайнерским и функциональным потребностям. Найдите шаблон блока в каталоге шаблонов WordPress, который вам нравится, и изменяйте его в соответствии с вашим творческим видением.
- Они не зависят от темы: Созданные на заказ шаблоны блоков не привязаны к какой-либо конкретной теме. Если вы позже измените тему вашего сайта WordPress, ваши шаблоны останутся прежними.
- Они обеспечивают адаптивные макеты страниц и записей: Создание вашего сайта WordPress с использованием блоков и шаблонов блоков означает, что контент вашего сайта будет правильно оптимизирован для различных устройств, таких как смартфоны или планшеты.
Как блочные шаблоны развивались со временем
Блочные шаблоны были представлены еще в августе 2020 года с выходом WordPress 5.5 «Eckstine».
С тех пор мы стали свидетелями множества изменений:
- WordPress 5.9 добавил возможность копировать и вставлять шаблоны блоков в редактор полного сайта.
- WordPress 6.0 упростил навигацию во вставщике блоков и облегчил разработчикам добавление шаблонов в их темы.
- WordPress 6.3 представил синхронизированные шаблоны, которые выглядят одинаково на всем сайте. Вы можете отредактировать синхронизированный шаблон на одной странице, и все остальные копии обновятся, чтобы выглядеть так же.
- WordPress 6.5 предложил новый ассортимент шаблонов блоков, разделенных на категории.
- WordPress 6.6 ввел возможность переопределения системы синхронизированных шаблонов, так что каждая копия шаблона может иметь уникальное содержание или стилизацию.
Как создать свои собственные блок-паттерны
Сегодня блоки паттернов очень мощные и их очень легко использовать.
Если вы готовы начать экспериментировать с этой функцией WordPress, вот краткое пошаговое руководство:
Шаг 1: Создание черновика поста
Чтобы создать шаблон блока, начните с создания нового черновика поста или страницы в WordPress.
Новый черновик не будет содержать лишних элементов. Это пустое полотно для вашего творчества на основе блоков!
Начните добавлять блоки, которые вы хотели бы включить в ваш шаблон: заголовки и абзацы, колонки, изображения и галереи, видео и аудио медиа, разделители и многое другое.

После добавления блоков не забудьте их стилизовать. Используйте встроенные палитры цветов и селекторы шрифтов.
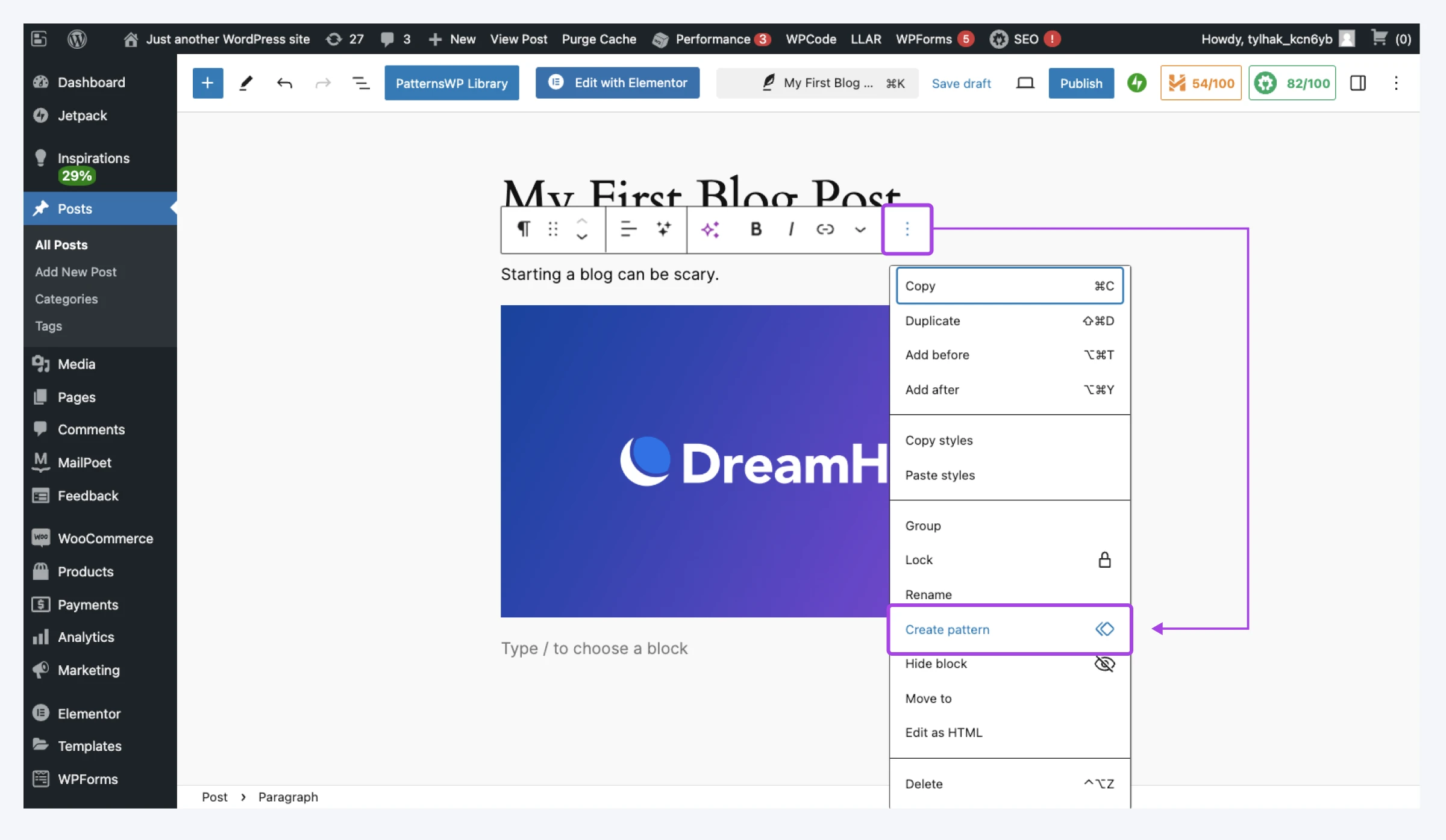
Шаг 2: Выберите и скопируйте блоки
Как только ваши блоки будут выглядеть именно так, как нужно, вам необходимо создать шаблон. Не беспокойтесь, это не технически сложно!
Начните с ручного выбора всех блоков, которые вы хотите включить в свой шаблон блока. Кликните по первому блоку, удерживайте Alt (Shift на Mac), затем кликните по последнему блоку, который вы хотите видеть в шаблоне.
Чтобы завершить, щелкните три вертикальные точки в верхней части вашего редактора и выберите Создать шаблон из выпадающего меню.

Профессиональный совет: Если вы не можете легко увидеть все блоки, которые хотите выбрать, откройте вкладку Обзор документа, чтобы увидеть полный список элементов. Это кнопка с тремя смещенными горизонтальными линиями в правом верхнем углу редактора.
Шаг 3: Сохраните ваш шаблон блока
Построив шаблон блока, вам просто нужно сохранить его в библиотеку шаблонов WordPress.
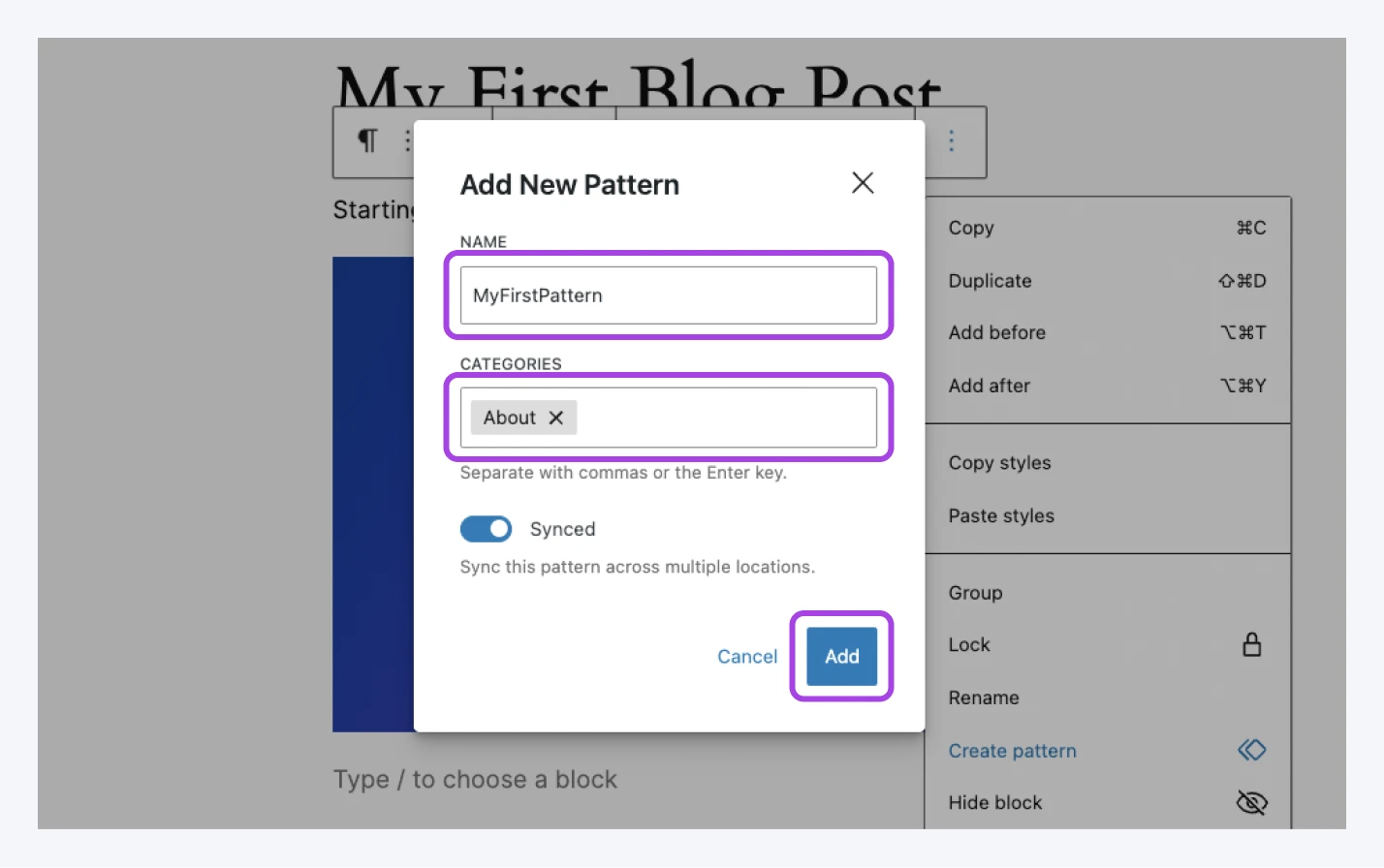
Вы должны увидеть всплывающее окно, которое предложит вам задать имя вашему блоку шаблона и выбрать категорию. Категории шаблонов помогают группировать шаблоны, например, все шаблоны для определенной страницы.

Наконец, перед вами стоит большой выбор: синхронизировать или не синхронизировать (как, вероятно, сказал бы Шекспир).
Помните, что синхронизированные блоки шаблонов связаны между собой. Если вы измените один, все остальные копии тоже изменятся. В отличие от этого, несинхронизированные блоки шаблонов независимы.
Как только вы примете решение, нажмите Создать…и всё готово!
Как создать шаблоны блоков в редакторе сайта
Приведенный выше метод, вероятно, является самым простым способом создания шаблонов блоков. Но вы также можете создавать и сохранять их через редактор сайтов WordPress, если у вас есть тема на основе блоков.
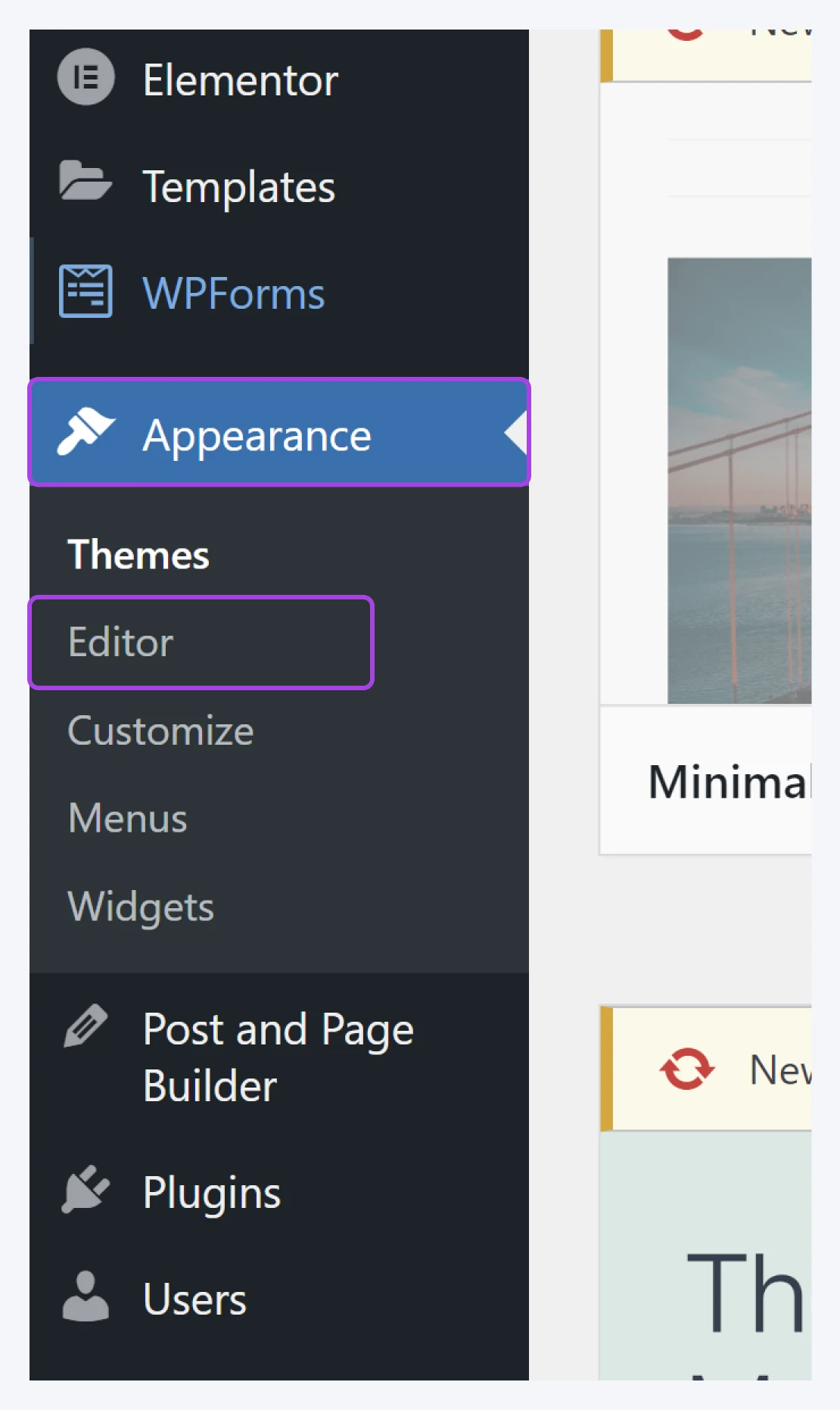
Для этого перейдите в Внешний вид > Редактор в административной панели WordPress.

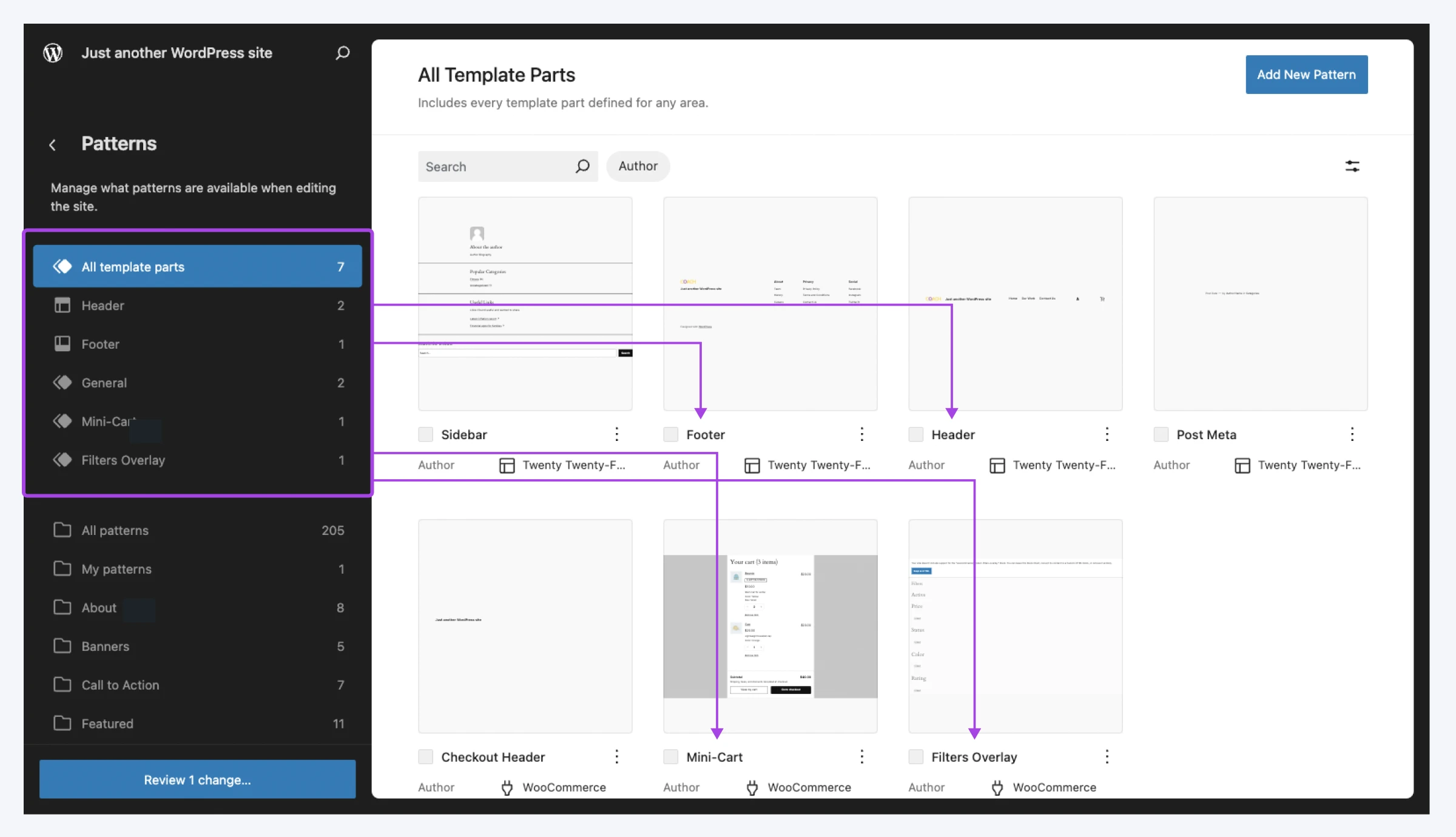
Теперь посмотрите налево. Видите боковую панель? Кликните на Patterns, и вы увидите все собранные вами шаблоны, аккуратно организованные по категориям.

В правом верхнем углу вы должны увидеть кнопку Добавить новый шаблон. Нажмите на неё.
Это откроет всплывающее окно с именем и категорией. Заполните детали и кликните Создать.
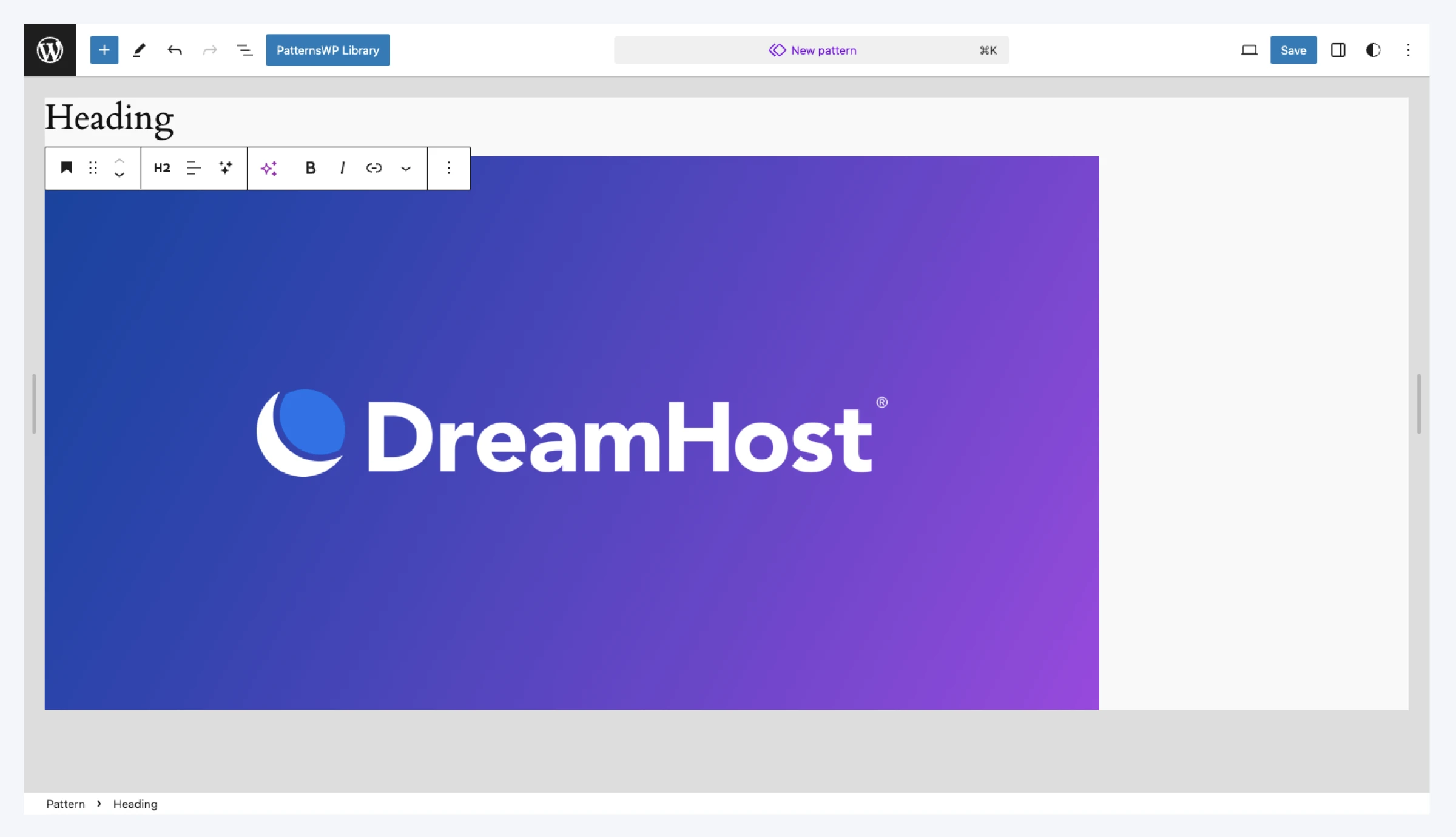
WordPress затем откроет пустой редактор.

Просто выберите и настройте блоки, которые вы хотите видеть в вашем шаблоне блоков, и нажмите Сохранить в верхнем правом углу для завершения.
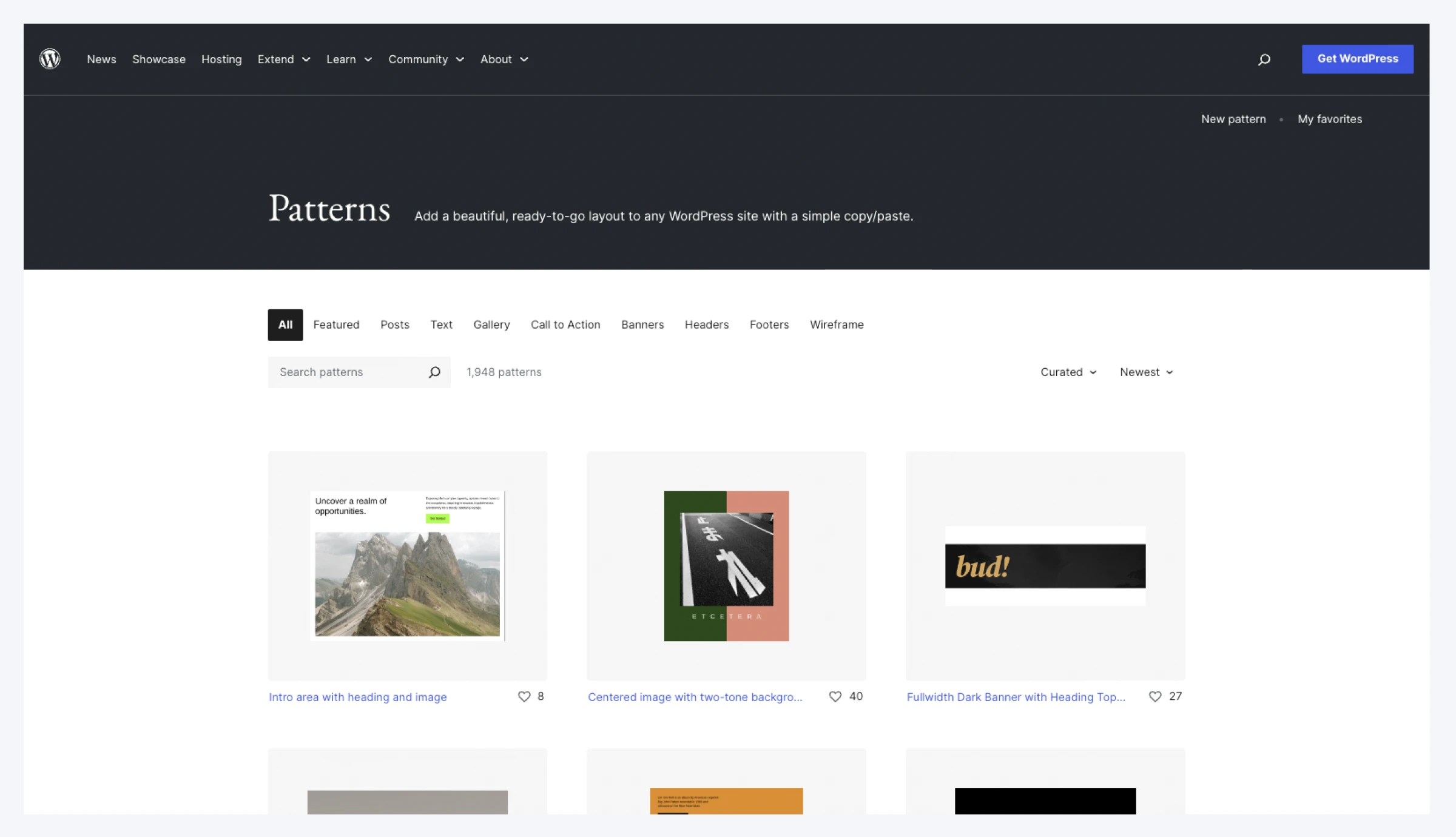
Просмотр в каталоге шаблонов
Если создание собственных шаблонов кажется вам сложной задачей, у нас есть хорошие новости.
Как и в случае с темами, у WordPress есть директория, где люди делятся шаблонами блоков.

На момент написания статьи имеется около 2000 таких шаблонов, и все они абсолютно бесплатны.
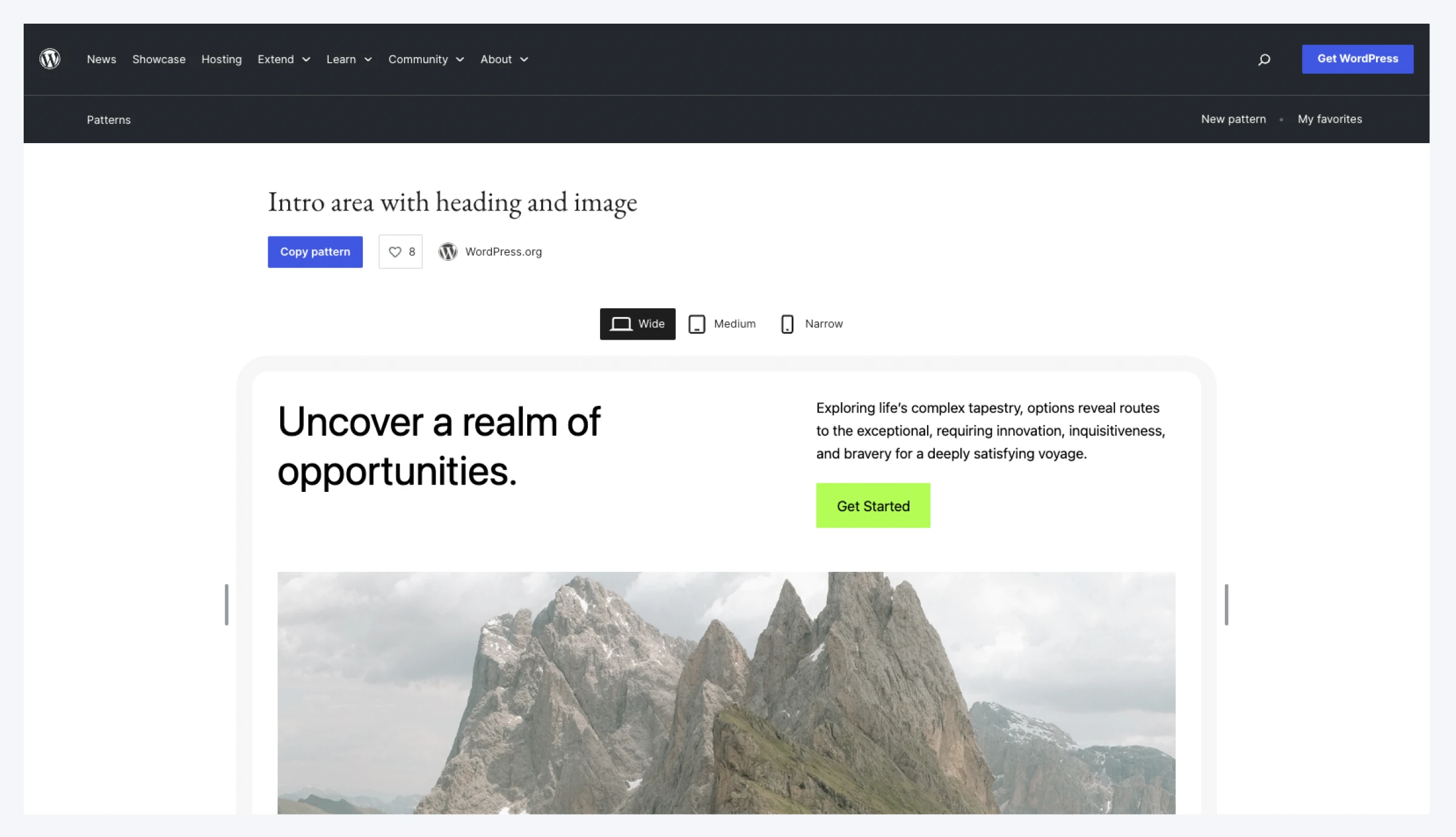
Чтобы получить эти дизайны, перейдите в Каталог шаблонов (доступен на WordPress.org и .com) и найдите то, что вам нравится. Нажмите на дизайн, а затем кликните Копировать. Это перенесет весь исходный код шаблона блока в ваш буфер обмена.

Затем вернитесь к статье или странице, над которой вы работаете, и вставьте код. Et voilà! У вас появился новый шаблон.
Профессиональный совет: Изображения, предоставленные в блоках шаблонов другими дизайнерами, обычно берутся из внешних источников. Всегда есть вероятность, что эти ссылки перестанут работать, поэтому лучше использовать свои собственные изображения (или те, на которые у вас есть лицензия).
Добавить шаблоны блоков из вашей библиотеки
Если вы создали и сохранили некоторые шаблоны, вас может заинтересовать, как их использовать.
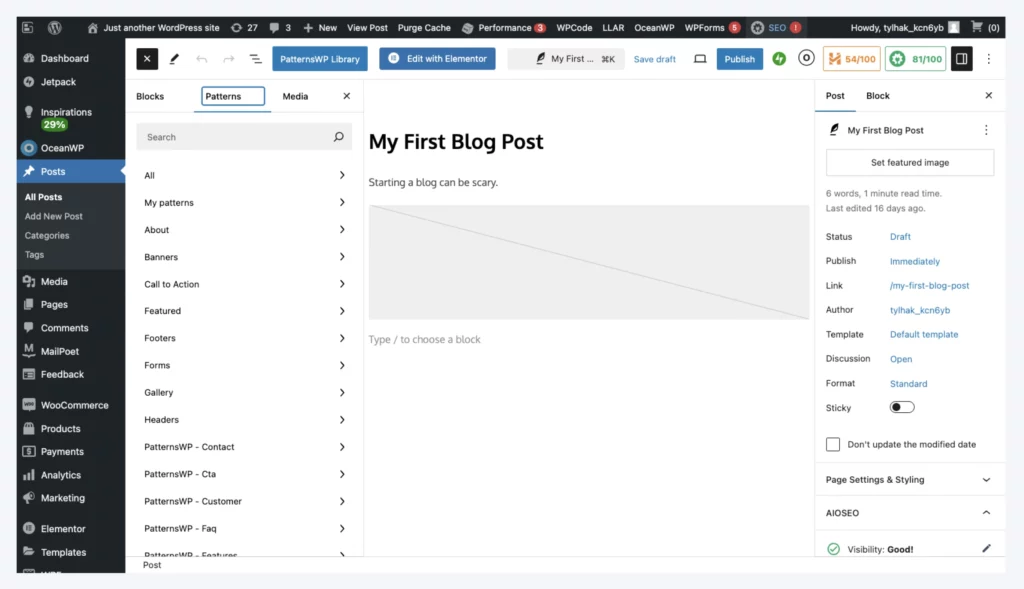
Чтобы начать, откройте черновик сообщения или страницы и нажмите на + в левом верхнем углу, чтобы открыть вставщик блоков.
Сначала вам будут предложены некоторые блоки. Кликните на вкладку Patterns в верхней части этой панели.

Здесь вы можете просмотреть все сохраненные шаблоны блоков или просмотреть их по категориям. Как только вы найдете подходящий, кликните на изображение предпросмотра, чтобы добавить его в ваш черновик.
Помните, что блок-шаблоны — это всего лишь шаблоны, поэтому вы можете изменить содержимое, как только вставите сохраненный шаблон.
Профессиональный совет: Некоторые плагины (такие как конструкторы страниц) добавляют в ваш ассортимент дополнительные готовые шаблоны. Spectra и JetBrains добавляют целый флот шаблонов при активации.
Как управлять вашими блок-паттернами
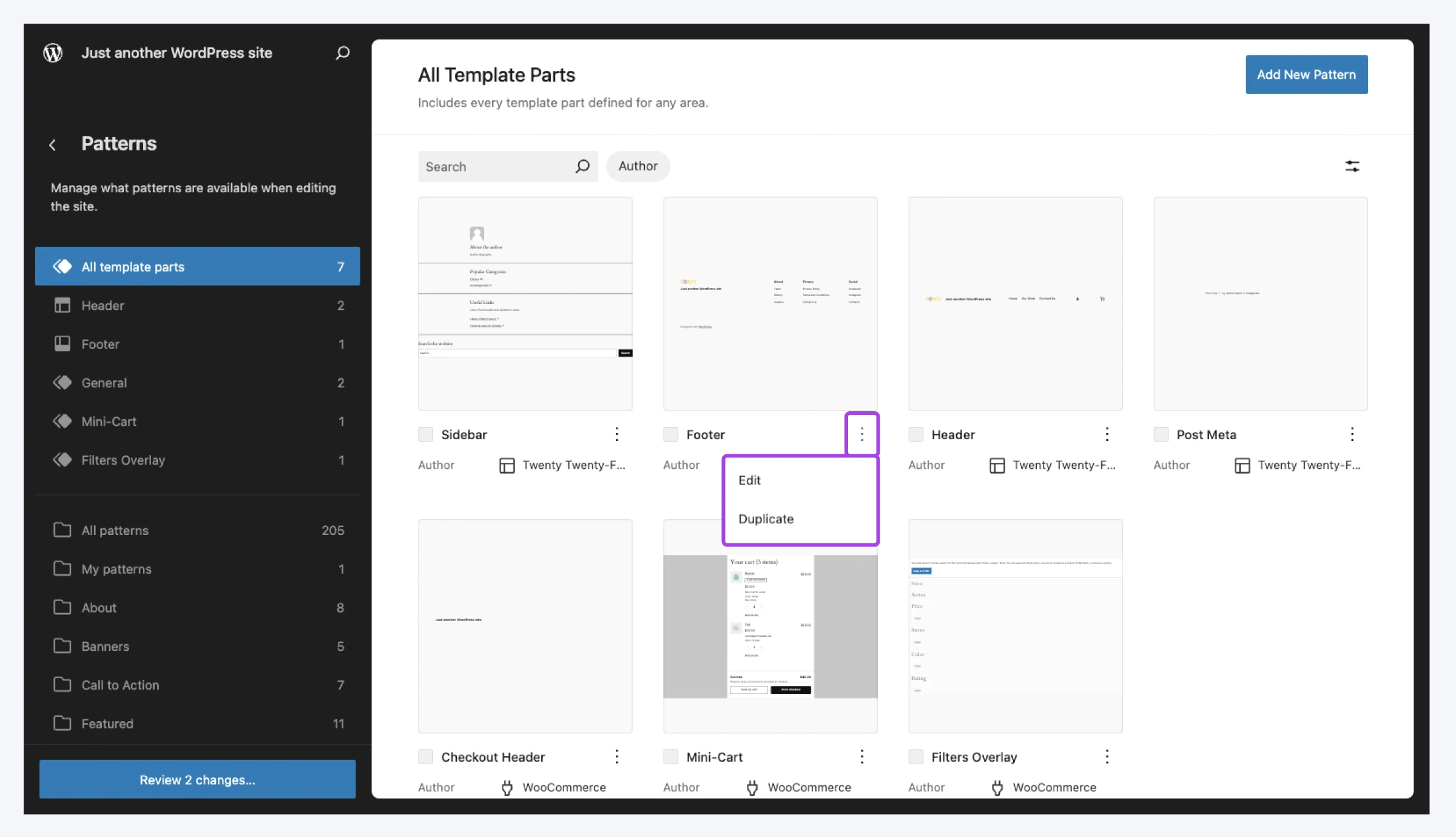
Если вы используете блочную тему, вы можете управлять созданными вами шаблонами через Редактор сайта. Соответствующее меню находится в разделе Внешний вид > Редактор > Шаблоны.
В основном разделе справа нажмите на три точки рядом с любым сохраненным шаблоном, чтобы редактировать или удалить его.

Если вы используете классическую тему WordPress, которая не полностью поддерживает редактирование полного сайта, перейдите в Внешний вид > Шаблоны , чтобы увидеть классический список ваших сохраненных шаблонов. Здесь вы можете редактировать, экспортировать или удалить их.
Нужна помощь?
Как вы можете видеть, шаблоны блоков не слишком технически сложны. Использовать их довольно просто.
Тем не менее, всё же требуется некоторая работа по дизайну. Если вы не уверены в этой области, мы можем помочь.
Наша команда экспертов по дизайну может создать сайт вашей мечты с нуля, так что вам не придется прилагать никаких усилий.
И с нашей услугой управляемого хостинга WordPress, настройка и поддержка привлекательного сайта становится проще, чем когда-либо. Это очень быстро и полностью надежно.
Зарегистрируйтесь сегодня, чтобы попробовать самостоятельно!

Оптимизируйте ваш малый бизнес с DreamPress
Наши автоматические обновления и надежные меры безопасности избавят вас от необходимости управлять сервером, чтобы вы могли сконцентрироваться на своих клиентах.
Ознакомьтесь с планамиЭта страница содержит партнерские ссылки. Это означает, что мы можем получить комиссионные, если вы приобретете услуги через нашу ссылку без дополнительных расходов для вас.