Уявіть, що створення вебсайту схоже на гру в Тетріс — ви розміщуєте готові частини в будь-якому порядку, який вам хочеться.
Це було б досить задовільно, чи не так?
Ну, ось що ви отримуєте з WordPress блок-патернами. З цими готовими дизайнами ви можете додавати цілі секції на будь-яку сторінку або пост за допомогою кліка. І на відміну від Тетрісу, вони не зникнуть, коли ви їх ідеально складете.
Це звучить чудово на папері. Але як саме використовувати блокові шаблони?
Ось про що цей посібник.
Залишайтеся з нами наступні кілька хвилин, і ви дізнаєтеся, що таке блокові шаблони та як їх використовувати на вашому власному сайті WordPress.
Почнімо!
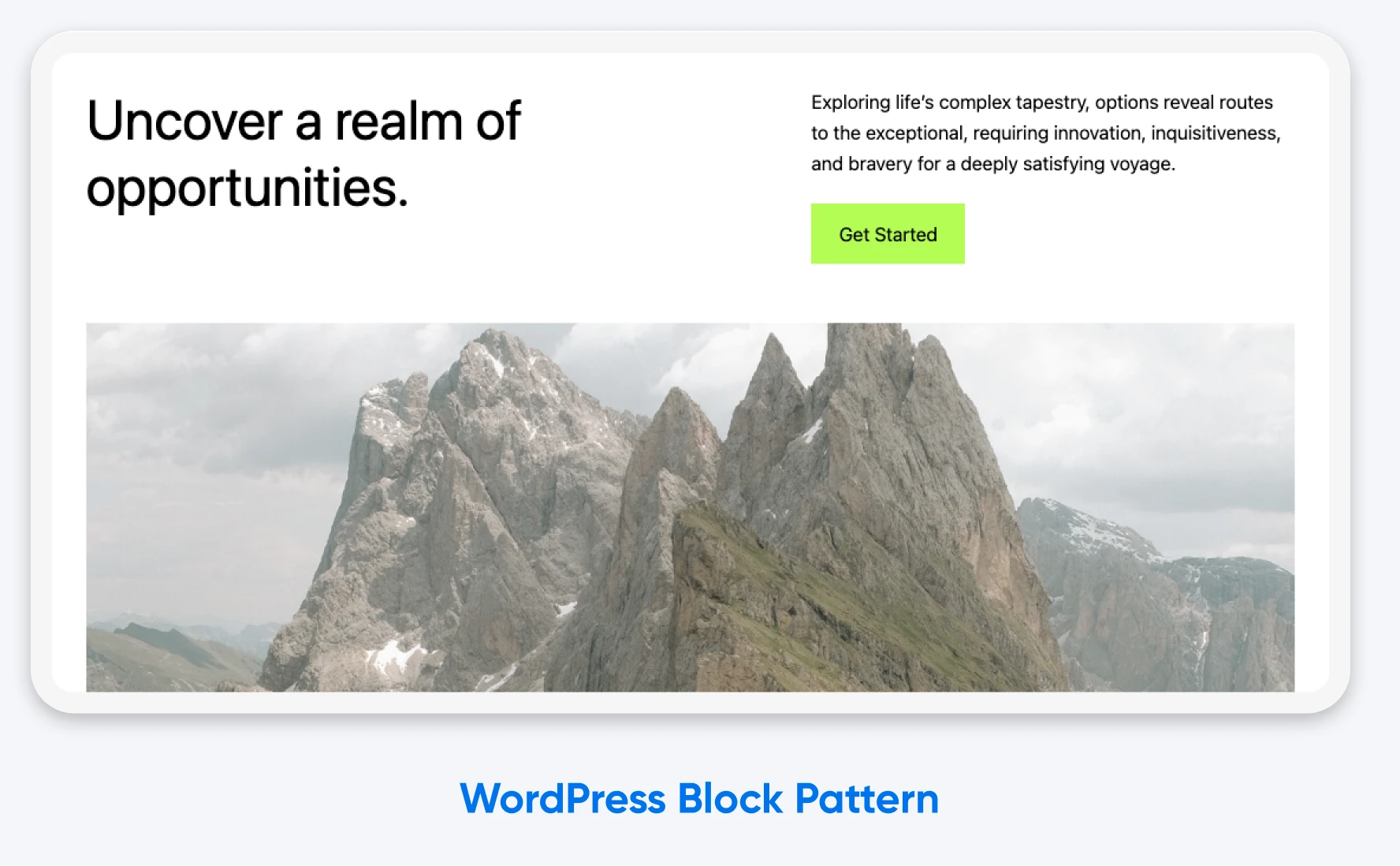
Що таке шаблон блоку WordPress?
Блоковий шаблон у WordPress — це готовий до використання макет, створений з повторно використовуваних блоків.
Ці макети можна використовувати майже скрізь на вашому сайті WordPress, включаючи сторінки та публікації.

Після їх вставки ви можете редагувати та модифікувати вміст у блоках шаблонів. Окремі компоненти працюють як звичайні блоки Gutenberg, тому ви можете налаштовувати кольори та шрифти, змінювати порядок компонентів, замінювати зображення та змінювати вміст кожного блоку.
Gutenberg
Gutenberg — це назва проекту Редактора блоків у WordPress. Багато розробників WordPress та ентузіастів використовують терміни Редактор Gutenberg і Редактор блоків як взаємозамінні.
Читати даліВи також можете безліч разів повторно використовувати шаблони блоків на своєму сайті, навіть у межах однієї сторінки або публікації.
Це означає, що вам не потрібно вручну створювати (та створювати заново) макети один блок за раз, коли ви використовуєте редактор блоків.
Початок роботи з блоками WordPress
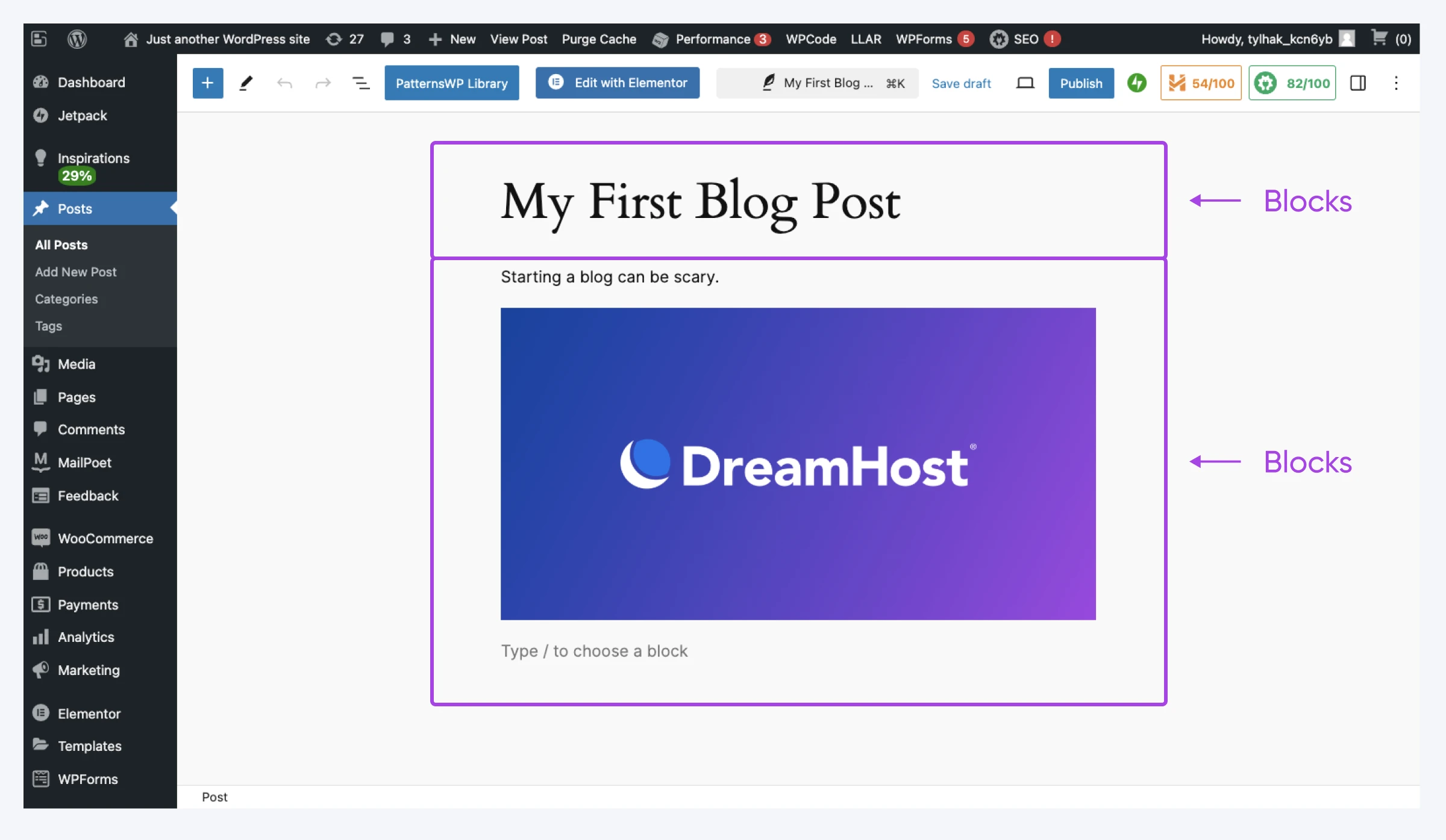
Щоб повністю зрозуміти, як працюють блокові шаблони, вам потрібно знати трохи про блоки.
Блоки є ключовою частиною WordPress з кінця 2018 року, коли версія 5.0 представила новий редактор блоків WordPress, Gutenberg.
Цей гнучкий компонент WordPress дозволяє створювати публікації та сторінки за допомогою окремих елементів, відомих як блоки. До прикладів належать зображення, абзаци, списки, заголовки, вбудовування, роздільники, таблиці та колонки.
Embed
Embed означає вставляти зовнішній контент безпосередньо на веб-сторінку, а не посилатися на нього. Вбудовування дозволяє відвідувачам переглядати контент не залишаючи веб-сайт.
Читати більшеКожен блок має набір параметрів налаштування, таких як вирівнювання, колір та розмір шрифту. Ви можете переміщати блоки за допомогою редактора drag-and-drop.
Повертаючись до метафори Тетрісу, уявіть, що ви можете перемістити фігурку в грі після того, як вона вже повністю впала — все тому, що вам не сподобалося, де ви її спочатку поставили. Ось таку гнучкість надає вам Gutenberg.
Блок-патерни: які переваги?
Коли ви створюєте шаблони блоків, ви просто поєднуєте кілька блоків, щоб створити маленький шаблон. Це означає, що ви можете зібрати свій вебсайт досить швидко, оскільки ви не створюєте кожну сторінку з нуля.
І це не єдина перевага. Ось деякі інші переваги:
- Ви можете створювати цілі секції за допомогою блоків: Створення власних шаблонів блоків означає, що будь-хто, хто працює на вашому сайті, зможе керувати контентом, не турбуючись про макет і дизайн.
- Ви можете використовувати готові шаблони блоків від професійних дизайнерів: Ви можете модифікувати ці шаблони, щоб вони відповідали вашому стилю, що дає вам багато можливостей для творчості при створенні посту або сторінки.
- Ви можете зберігати шаблони, які ви часто використовуєте: Після створення або вибору шаблонів блоків, ви можете зберегти їх та побудувати бібліотеку шаблонів, яка відповідає вашому бренду.
- Ви можете швидше створювати новий контент. Швидше вставити збережений шаблон, ніж розробляти сторінку з нуля.
- Вони гнучкі та налаштовувані: Ви можете адаптувати готові шаблони блоків до своїх конкретних потреб у дизайні та функціональності. Знайдіть шаблон блоку в Довіднику шаблонів WordPress, який вам подобається та змініть його відповідно до своїх творчих ідей.
- Вони незалежні від теми: Шаблони блоків, створені на замовлення, не прив’язані до жодної конкретної теми. Якщо ви зміните тему вашого сайту WordPress пізніше, ваші шаблони залишаться тими ж.
- Вони забезпечують адаптивні макети сторінок та постів: Розробка вашого сайту WordPress за допомогою блоків та шаблонів блоків означає, що контент вашого сайту буде правильно оптимізовано для різних пристроїв, таких як смартфони або планшети.
Як змінювалися блокові шаблони з часом
Блочні шаблони були представлені ще в серпні 2020 року з випуском WordPress 5.5 «Eckstine».
З того часу ми спостерігали за численними змінами:
- WordPress 5.9 додав можливість копіювати та вставляти блок-патерни в Редактор Повного Сайту.
- WordPress 6.0 спростив навігацію в інструменті вставки блоків та зробив легшим для розробників додавання патернів до їхніх тем.
- WordPress 6.3 ввів синхронізовані патерни, які виглядають однаково по всьому сайту. Ви можете редагувати синхронізований патерн на одній сторінці, і всі інші копії оновляться так, щоб виглядати однаково.
- WordPress 6.5 представив новий вибір блок-патернів, розділених на категорії.
- WordPress 6.6 ввів можливість перевизначення системи синхронізованих патернів, так що кожна копія патерна може мати унікальний контент або стиль.
Як створити власні шаблони блоків
Сьогодні блок-патерни досить потужні та дуже легкі у використанні.
Якщо ви готові почати експериментувати з цією функцією WordPress, ось короткий поетапний підручник:
Крок 1: Створення чернетки публікації
Щоб створити шаблон блоку, почніть з створення нового чернетки поста або сторінки в WordPress.
Новий проект не матиме жодного існуючого контенту. Це порожнє полотно для вашої творчості на основі блоків!
Почніть додавати блоки, які ви хочете включити до вашого шаблону: заголовки та абзаци, колонки, зображення та галереї, відео та аудіо медіа, розділювачі та багато іншого.

Після додавання блоків, обов’язково стилізуйте їх. Використовуйте вбудовані палітри кольорів та вибір шрифтів.
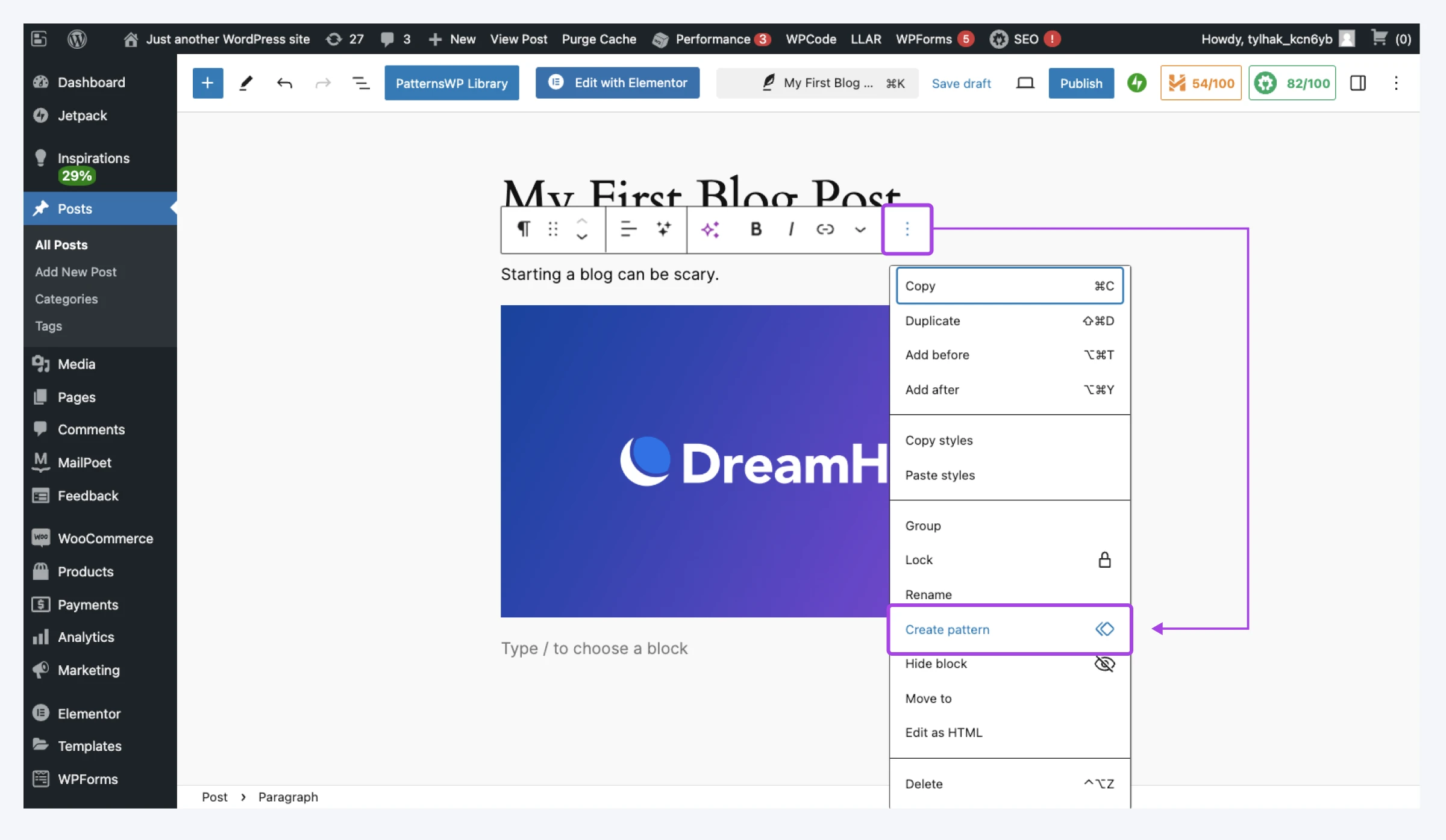
Крок 2: Виберіть та скопіюйте блоки
Коли ваші блоки виглядатимуть саме так, як треба, вам потрібно створити візерунок. Не хвилюйтеся, це не технічно!
Почніть з ручного вибору всіх блоків, які ви хочете включити в свій шаблон блоків. Клікніть на перший блок, утримуйте Alt (Shift на Mac), потім клікніть на останній блок, який ви хочете включити в шаблон.
Щоб завершити, натисніть на три вертикальні крапки у верхній частині вашого редактора та виберіть Створити шаблон з випадаючого меню.

Професійна порада: Якщо ви не можете легко побачити всі блоки, які хочете вибрати, відкрийте вкладку Огляд документа, щоб побачити повний список елементів. Це кнопка з трьома зміщеними горизонтальними лініями у верхньому правому куті редактора.
Крок 3: Збережіть ваш шаблон блоку
Після створення вашого блоку зразка, вам просто потрібно зберегти його в бібліотеці зразків WordPress.
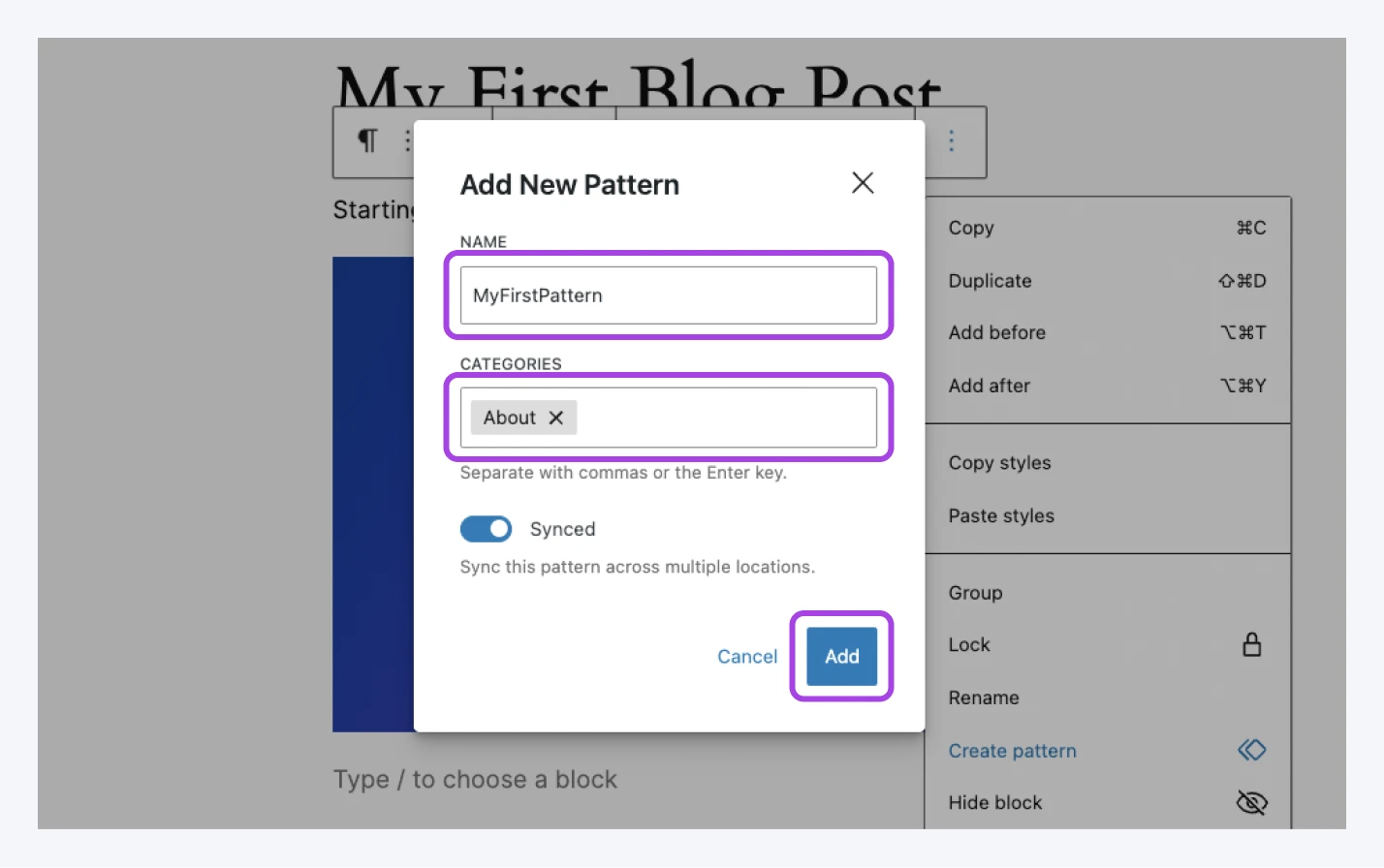
Ви повинні побачити спливаюче вікно, яке просить вас назвати ваш блок шаблону та вибрати категорію. Категорії шаблонів допомагають групувати шаблони, наприклад, всі шаблони для певної сторінки.

Нарешті, у вас є великий вибір: синхронізувати чи не синхронізувати (як би, мабуть, сказав Шекспір).
Пам’ятайте, синхронізовані блоки взірців пов’язані між собою. Якщо ви зміните один, зміняться всі інші копії. На відміну від цього, несинхронізовані блоки взірців є незалежними.
Як тільки ви приймете рішення, натисніть Створити… і все готово!
Як створити шаблони блоків у редакторі сайту
Вказаний вище метод, ймовірно, є найлегшим способом створення блокових шаблонів. Але ви також можете створювати та зберігати їх за допомогою редактора сайтів WordPress, якщо у вас є тема на основі блоків.
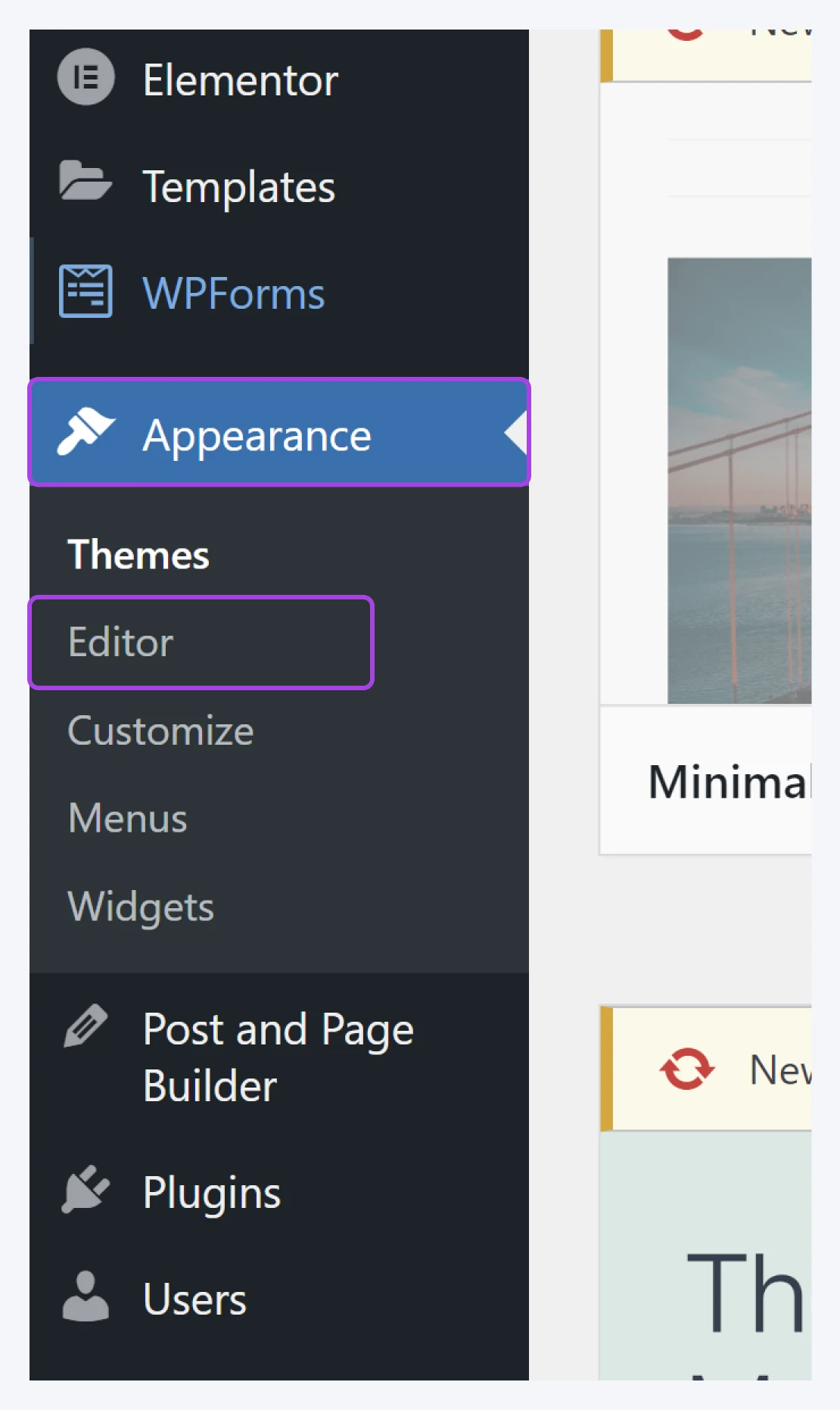
Для цього перейдіть у Зовнішній вигляд > Редактор у панелі адміністрування WordPress.

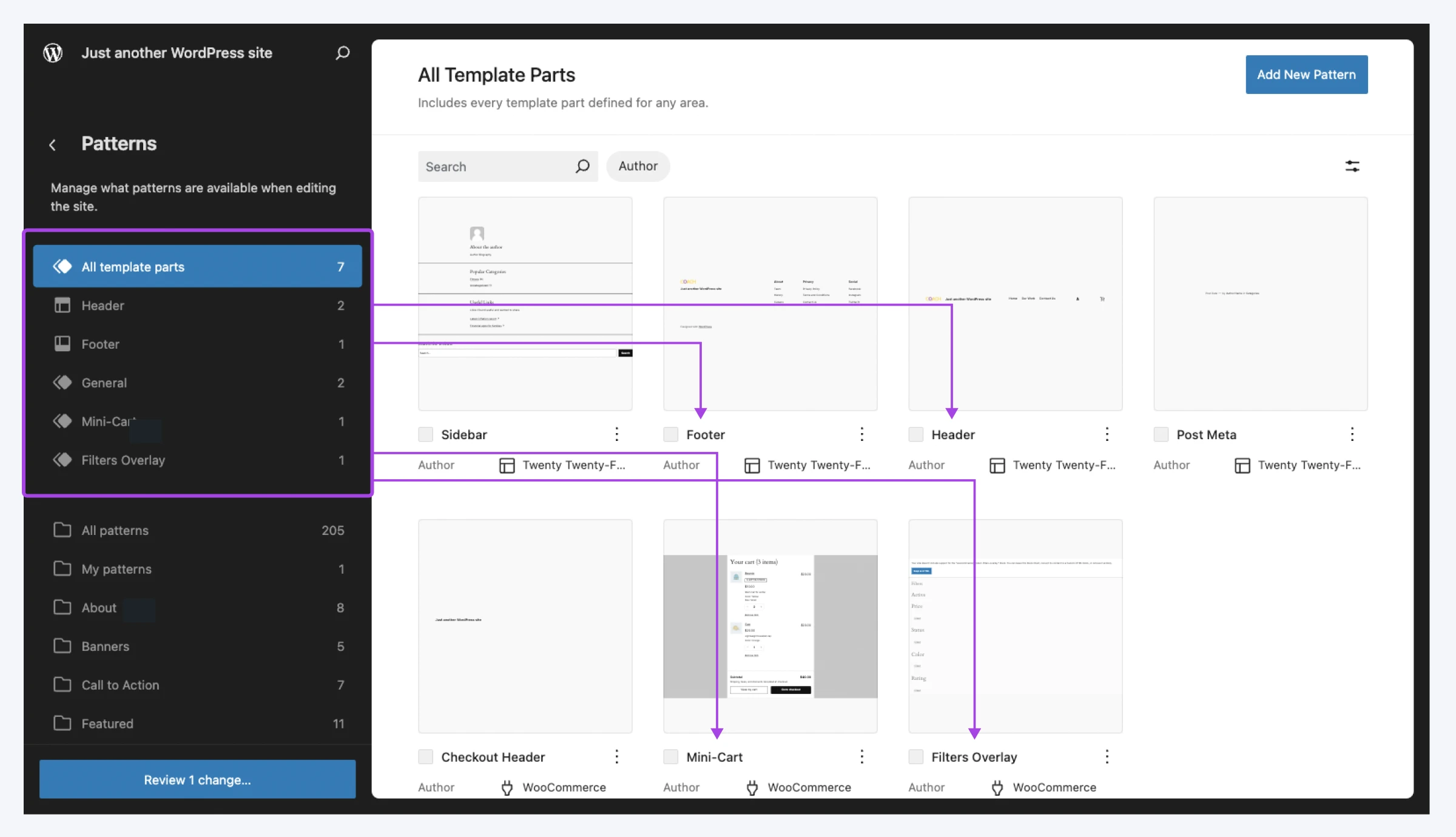
Тепер подивіться ліворуч. Бачите цю бічну панель? Клікніть на Patterns, і ви побачите всі зразки, які ви зібрали досі, акуратно організовані за категоріями.

У верхньому правому куті ви повинні побачити кнопку Додати новий шаблон. Натисніть її.
Це відкриє спливаюче вікно з назвою та категорією. Заповніть деталі та натисніть Створити.
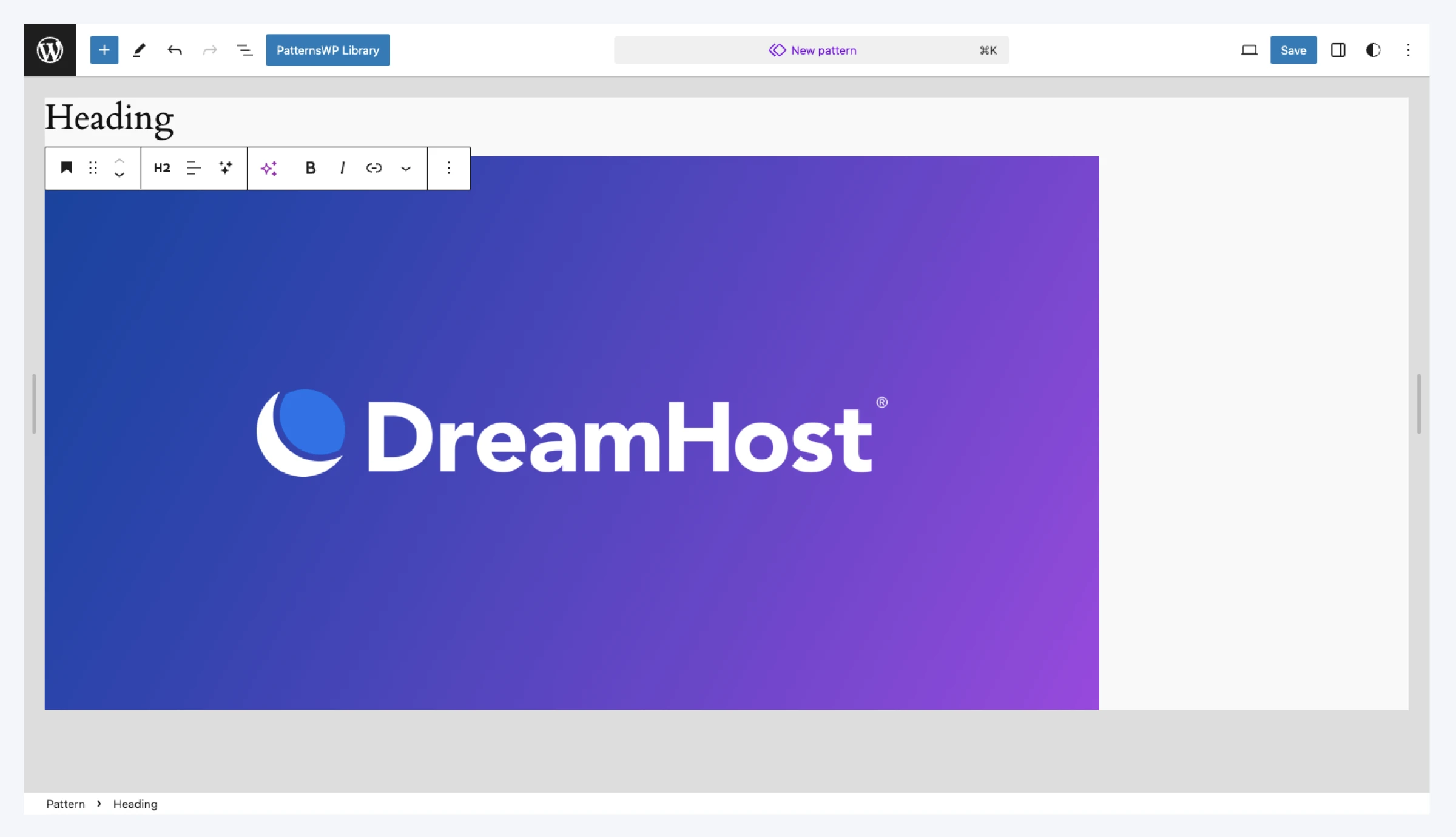
WordPress тоді відкриє порожній редактор.

Просто виберіть і налаштуйте блоки, які ви хочете мати у вашому шаблоні блоків, і натисніть Зберегти у правому верхньому куті, щоб завершити.
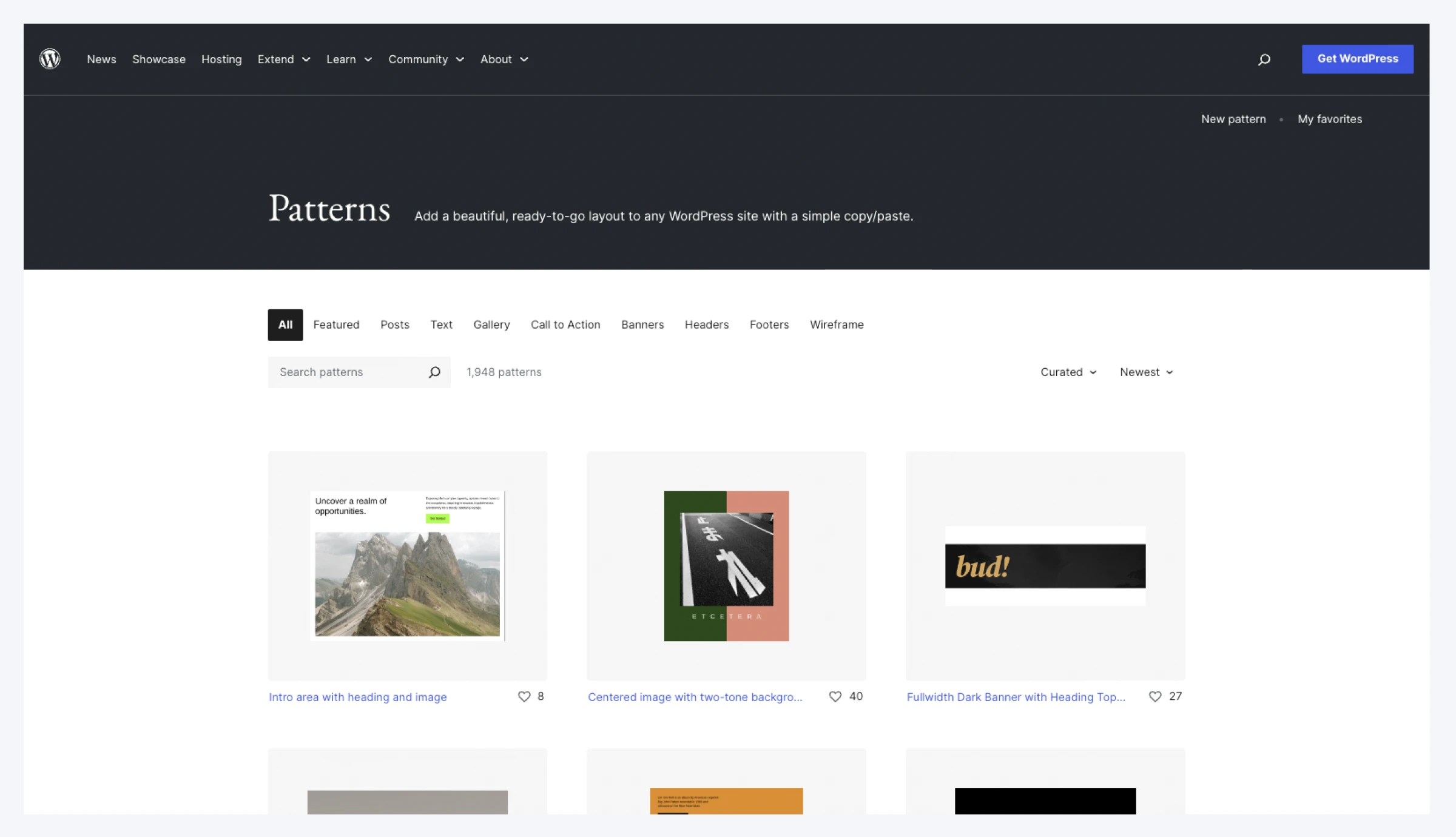
Перегляд у директорії шаблонів
Якщо створення власних шаблонів здається вам важкою роботою, у нас є хороші новини.
Як і з темами, WordPress має каталог, де люди діляться шаблонами блоків.

На момент написання, існує близько 2,000 цих шаблонів на вибір, і вони всі абсолютно безкоштовні.
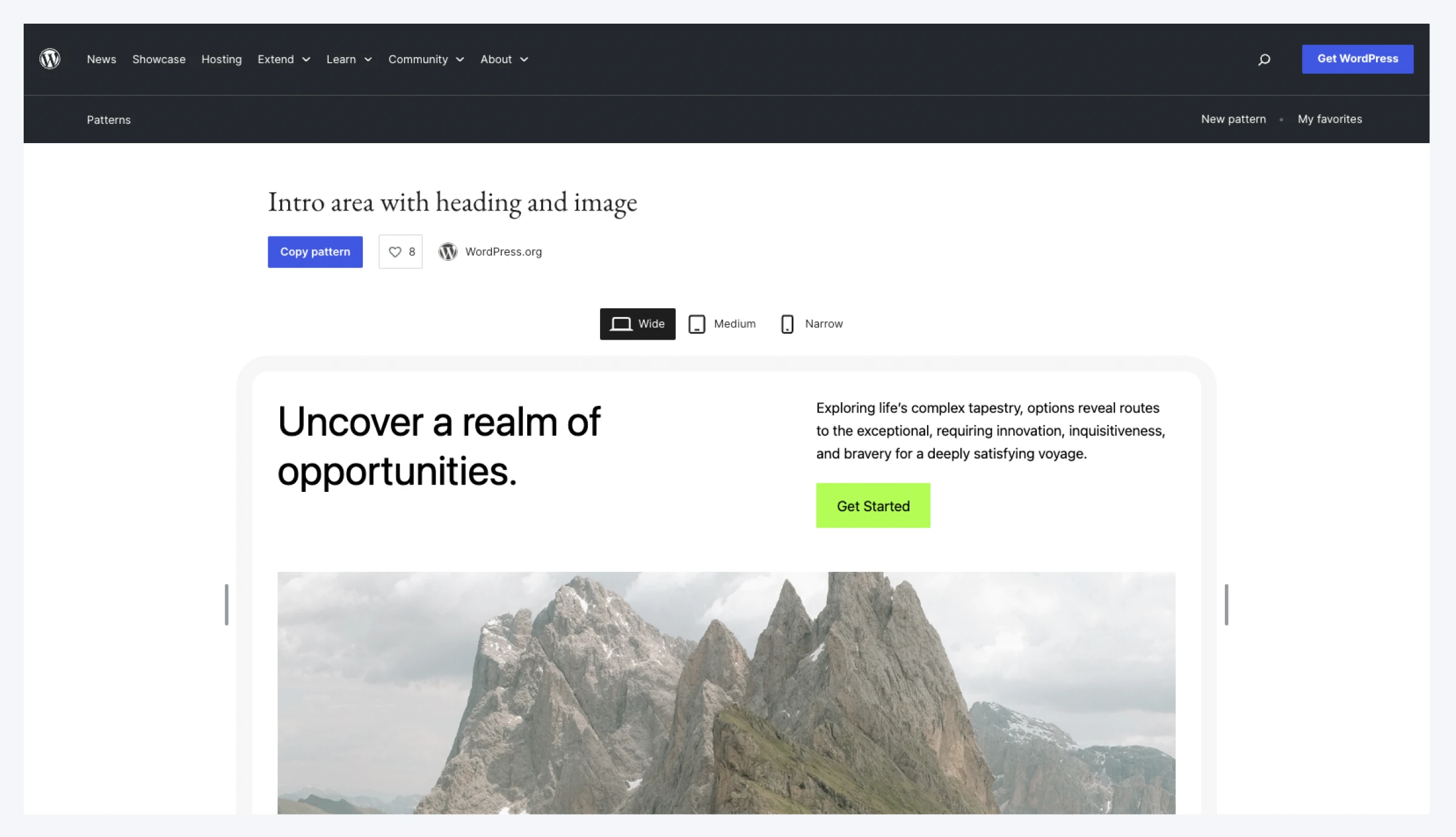
Щоб отримати ці дизайни, перейдіть до Довідника зразків (доступний на WordPress.org та .com) і знайдіть щось, що вам сподобається. Натисніть на дизайн, а потім клікніть Скопіювати. Це перенесе весь вихідний код блоку зразка у ваш буфер обміну.

Потім поверніться до допису або сторінки, над якою працюєте, та вставте код. Et voilà! Ви маєте новий готовий шаблон.
Професійна порада: Зображення, які надаються у блоках візерунків, створених іншими дизайнерами, зазвичай посилаються з зовнішніх джерел. Завжди є можливість, що ці посилання можуть перестати працювати, тому зазвичай краще використовувати власні зображення (або ті, на які у вас є ліцензія).
Додайте блок-шаблони з вашої бібліотеки
Якщо ви створили та зберегли деякі шаблони, ви можете замислитися над тим, як їх використовувати.
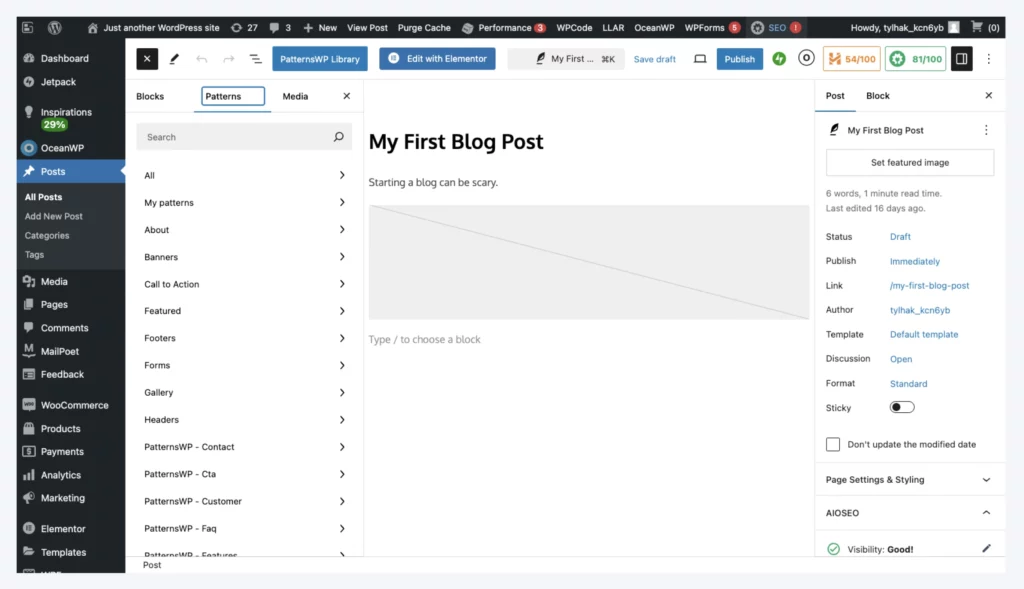
Щоб розпочати, відкрийте чернетку публікації або сторінки та натисніть на + у верхньому лівому куті, щоб відкрити вставлювач блоків.
Спочатку вам будуть запропоновані деякі блоки. Клікніть на вкладці Patterns у верхній частині цієї панелі.

Тут ви можете переглянути всі ваші збережені шаблони блоків або переглядати їх за категоріями. Як тільки ви знайдете відповідний, натисніть на зображення попереднього перегляду, щоб додати його до вашого чернетки.
Пам’ятайте, що блокові шаблони — це лише шаблони, тому ви можете змінювати вміст після вставки збереженого шаблону.
Професійна порада: Деякі плагіни (такі як конструктори сторінок) додають додаткові готові шаблони до вашого списку. Spectra та JetBrains – два з них, котрі додають цілу флотилію шаблонів під час активації.
Як керувати вашими блок-патернами
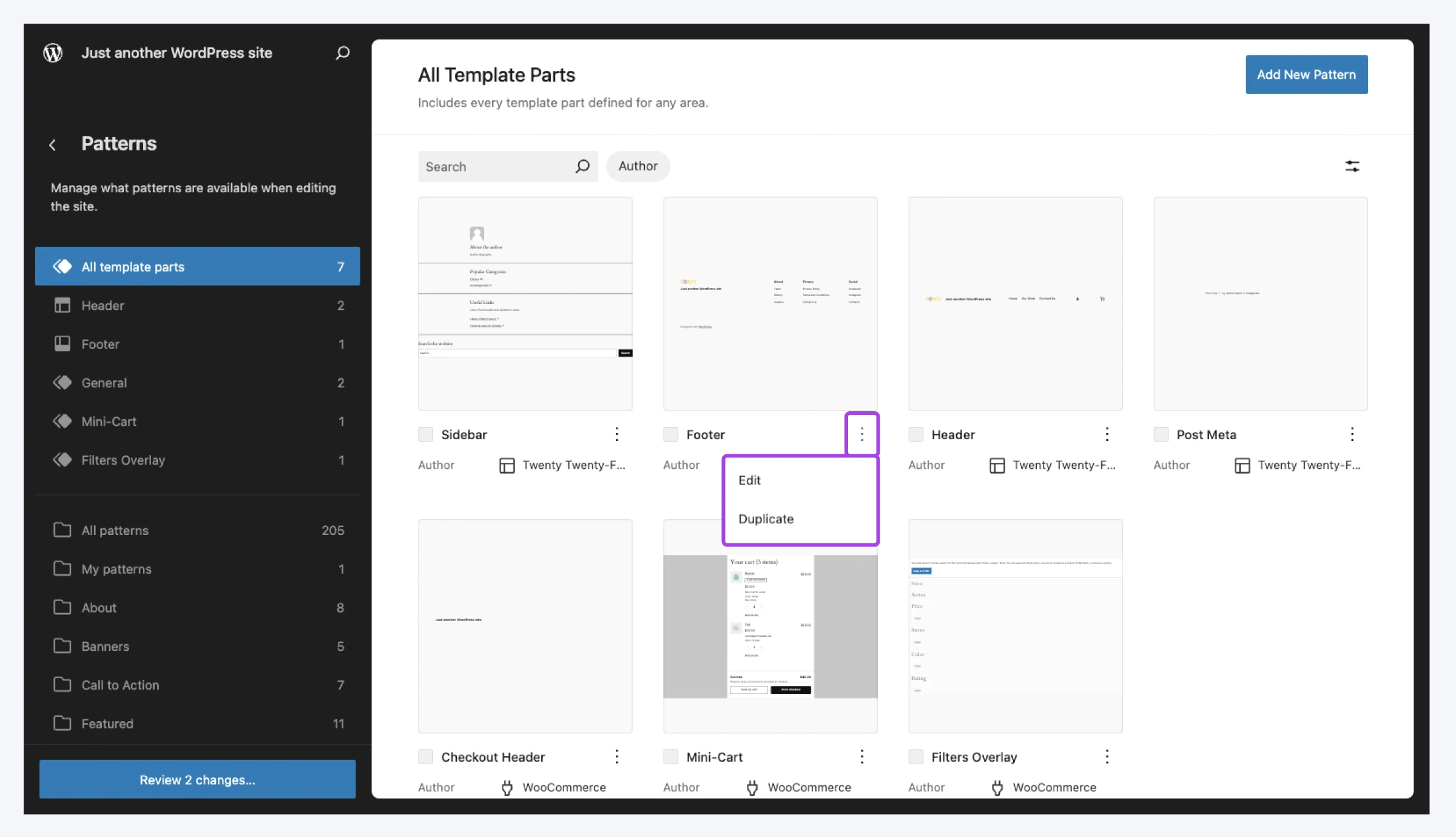
Якщо ви використовуєте блок-тему, ви можете керувати створеними вами шаблонами за допомогою Редактора сайтів. Відповідне меню знаходиться в Зовнішній вигляд > Редактор > Шаблони.
У головному розділі праворуч торкніться трьох крапок поруч з будь-яким збереженим шаблоном, щоб відредагувати або видалити його.

Якщо ви використовуєте класичну тему WordPress, яка не підтримує повне редагування сайту, перейдіть до Зовнішній вигляд > Шаблони , щоб побачити класичний список збережених шаблонів. Тут ви можете їх редагувати, експортувати або видалити.
Потрібна допомога?
Як ви можете бачити, шаблони блоків не дуже технічні. Насправді ними досить легко користуватися.
Проте, все ще потрібно трохи порозробляти дизайн. Якщо ви не впевнені у цій сфері, ми можемо допомогти.
Наша команда експертів з дизайну може створити сайт вашої мрії з нуля, тому вам не доведеться докладати жодних зусиль.
А з нашою послугою керованого хостингу WordPress, налаштування та підтримка привабливого вебсайту стали простішими, ніж будь-коли. Це надзвичайно швидко та повністю надійно.
Зареєструйтеся сьогодні, щоб спробувати самостійно!

Оптимізуйте ваш малий бізнес за допомогою DreamPress
Наші автоматичні оновлення та міцні захисні заходи звільняють вас від управління сервером, щоб ви могли зосередитись на своїх клієнтах.
Переглянути планиЦя сторінка містить партнерські посилання. Це означає, що ми можемо отримати комісійну винагороду, якщо ви придбаєте послуги через наш посилання без додаткових витрат для вас.