Niezależnie od tego, czy tworzysz stronę podcastu czy osobisty blog, sprawienie, aby była zapadająca w pamięć i przyjazna dla użytkownika, może być wyzwaniem. Podczas gdy konfigurujesz ustawienia swojej strony, istotne jest, aby ustanowić tożsamość swojej marki i zacząć budować solidną reputację.
Prosty sposób na stworzenie profesjonalnej obecności w internecie to zaprojektowanie niestandardowej ikony favicon. Kiedy dodasz swoje logo do zakładek przeglądarki i wyników wyszukiwania, możesz zwiększyć rozpoznawalność marki i Promocja (CTR).
W tym poście przedstawimy Ci przegląd favikonów i dlaczego warto rozważyć dodanie jednego do Twojej strony WordPress. Następnie pokażemy Ci, jak stworzyć niestandardową favikonę. Zacznijmy!
Wprowadzenie do Favicons
Favicon, czyli „ulubiona ikona”, to obrazek o wymiarach 16×16 pikseli, który pomaga w identyfikacji Twojej strony internetowej. Został stworzony w 1999 roku, aby pomóc w odróżnianiu zakładanych stron internetowych.
Obecnie możesz zobaczyć favicons na górze karty przeglądarki nad paskiem adresu. Tutaj, odwiedzający zobaczą małą ikonę brandingową:

Jeśli strona internetowa nie ma wyznaczonej ikony favicon, użytkownicy zobaczą zamiast tego ogólną ikonę przeglądarki. Dlatego wielu właścicieli stron internetowych używa favicon, aby uczynić swoje treści bardziej rozpoznawalnymi.
Możesz również zobaczyć favicons w zakładkach, historii przeglądarki lub w wynikach wyszukiwania Google. Często ta ikona pokazuje użytkownikom, że mają zamiar kliknąć na wiarygodne i znane źródło.
Świetnie. Jesteś na bieżąco z faviconami. Teraz pokażemy Ci, jak zrobić własną.
Jak stworzyć niestandardową faviconę WordPress (4 metody)
Aby rozpocząć tworzenie swojej pierwszej ikony favicon, musisz zaprojektować obraz, którego zamierzasz użyć. Do tego procesu polecamy użyć Canva:

Canva to przyjazne dla początkujących oprogramowanie do edycji obrazów, które może stworzyć logo od podstaw. Alternatywnie, możesz przeglądać jego szablony logo.
Niezależnie od wybranej opcji, upewnij się, że zaprojektujesz kwadratowy obraz. Favikony zwykle wyświetlane są w rozmiarze 16×16 pikseli, ale WordPress wymaga wysokości i szerokości co najmniej 512px.
Po zaprojektowaniu logo jako favicon, czas dodać je do swojej strony internetowej! Oto niektóre z najlepszych metod.
1. Dodaj Favicon Za Pomocą Personalizacji WordPress
Od WordPress 4.3 możesz użyć funkcji Site Icon, aby stworzyć niestandardową favicon. Jest to jedna z najprostszych metod przesłania favicon, ponieważ nie musisz tworzyć pliku favicon.ico ani modyfikować pliku szablonu.
Znajdź obraz, którego chcesz użyć jako swoją ikonę favicon. Następnie przejdź do Wygląd > Dostosuj w swoim panelu WordPress:

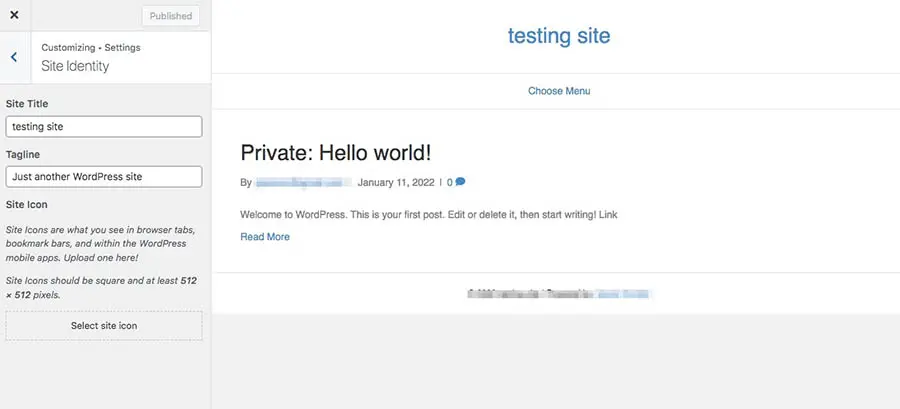
To otworzy WordPress Customizer. Następnie przejdź do Ustawienia > Tożsamość witryny:

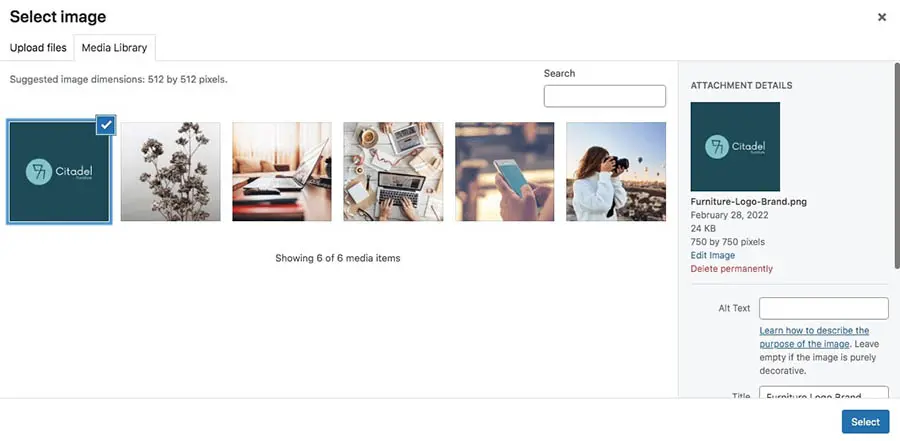
Tutaj zobaczysz sekcję oznaczoną jako Ikona Witryny. Kliknij na Wybierz ikonę witryny i załaduj swoją ikonę favicon:

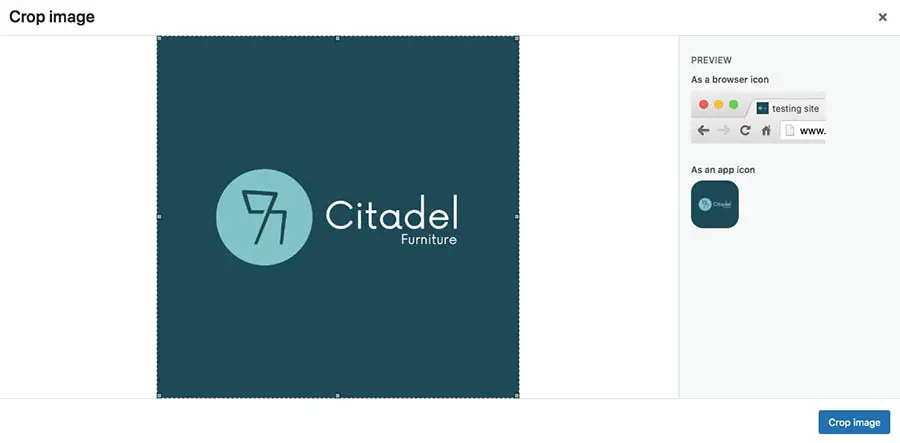
Przytnij obraz według potrzeb. Po prawej stronie możesz zobaczyć podgląd ikony favicon:

Po zakończeniu, kliknij na Publikuj.
Aktualizacja dla WordPress 6.5+
Od WordPressa 6.5 pojawił się nowy (i prostszy niż kiedykolwiek) sposób dodawania Favicons w WordPressie. Wystarczy przejść do Panelu WordPressa, najechać na Ustawienia i kliknąć Ogólne.
Stamtąd zobaczysz ustawienie blisko góry dla Ikony Strony. Po prostu kliknij na pole Wybierz Ikonę Strony, aby przesłać swoją własną faviconę.
Zalecany rozmiar: Kwadratowy stosunek wymiarów, co najmniej 512px x 512px.
2. Dodaj Favicon za pomocą Kreatora Stron WordPress
Wiele popularnych kreatorów stron umożliwia dodanie niestandardowej favicony w podobny sposób. Na przykład, Elementor posiada funkcję Custom Icons w swoich Global Settings.
Najpierw musisz zarejestrować się w Elementor Pro. To umożliwi Ci przesłanie własnej ikony favicon.
Następnie otwórz dowolny post lub stronę przy użyciu edytora Elementor:

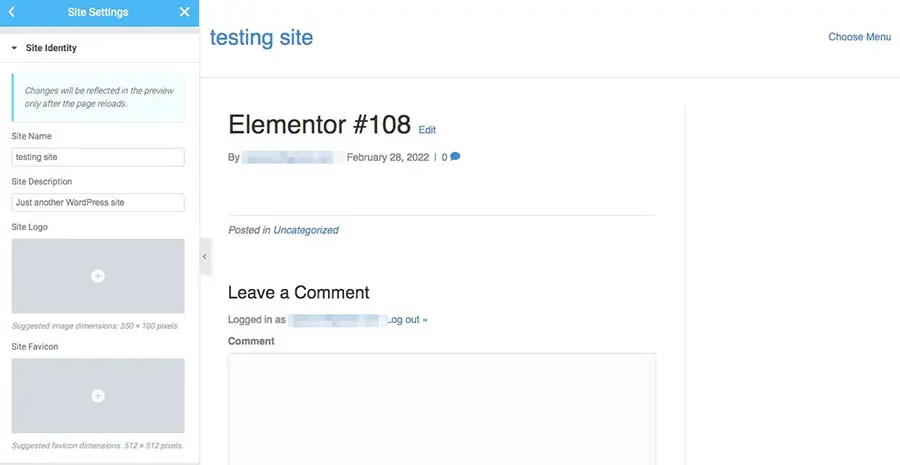
Przejdź do Ustawienia Strony > Tożsamość Strony. Tutaj zobaczysz nazwę swojej strony oraz opis. Będą także opcje do przesłania logo strony oraz favicony strony:

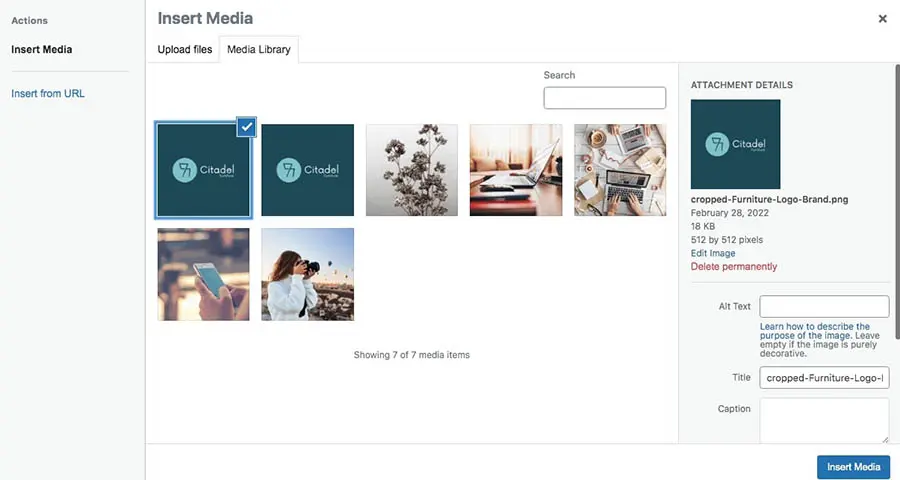
Najedź kursorem na szary obszar pod Site Favicon i kliknij na Wybierz obraz. Prześlij swoją ikonę favicon i wybierz Wstaw Media:

Po przesłaniu Twojej ikony ulubionej przejdź na dół ekranu i kliknij na Aktualizuj.
3. Zainstaluj plugin Favicon
Jednym z najłatwiejszych sposobów na dodanie favicony do twojej strony jest użycie wtyczki favicon. Ta opcja może być najlepsza dla osób, które nie mają dostępu do Customizera lub chcą prostszej opcji niż kodowanie.
W tym procesie zalecamy używanie Favicon Rotator. Ta darmowa wtyczka WordPress pozwala dodać obraz favicon w ciągu kilku minut:

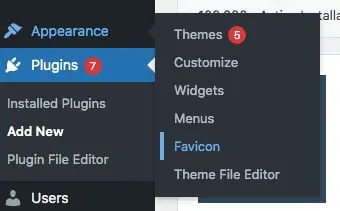
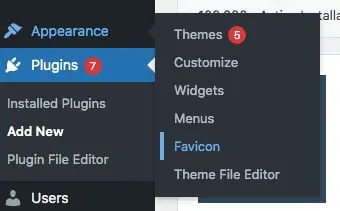
Zainstaluj i aktywuj plugin. Teraz przejdź do Wygląd > Favicon:

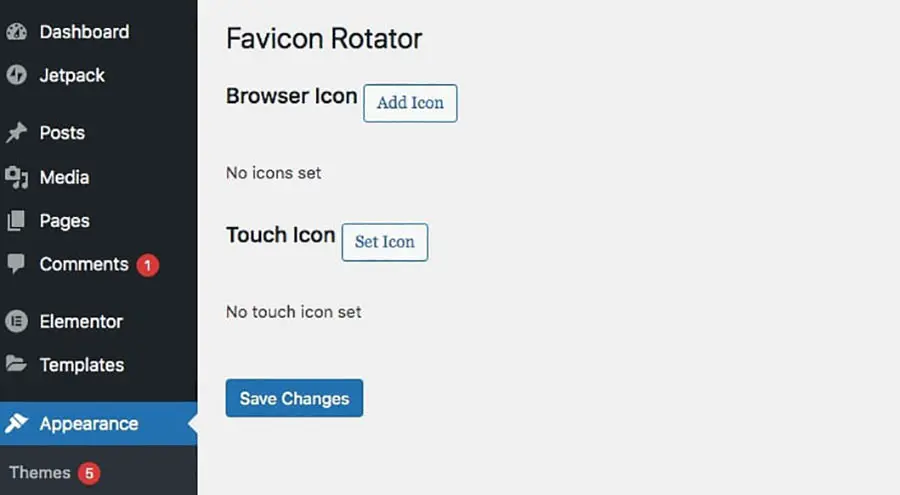
Zauważysz dwie różne opcje tworzenia niestandardowych ikon. Browser Icon umieszcza favicon w zakładkach przeglądarki. Touch Icon dostosuje favikony dla urządzeń mobilnych:

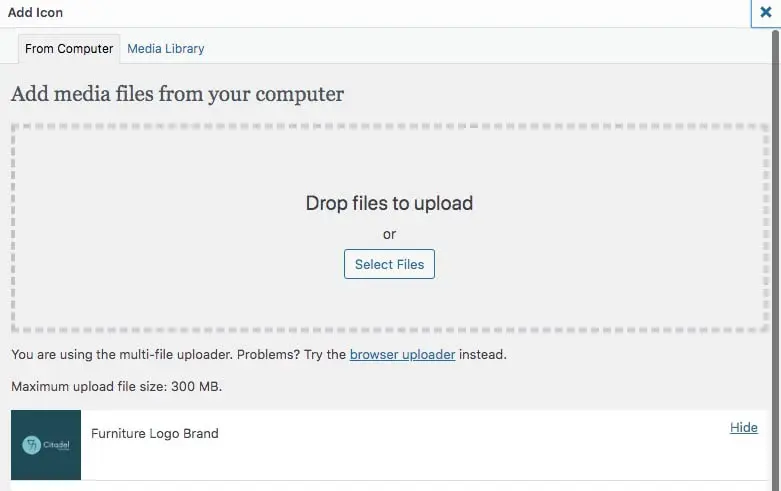
Kliknij na Dodaj Ikony obok Ikony przeglądarki. Prześlij swoją ikonę favicon:

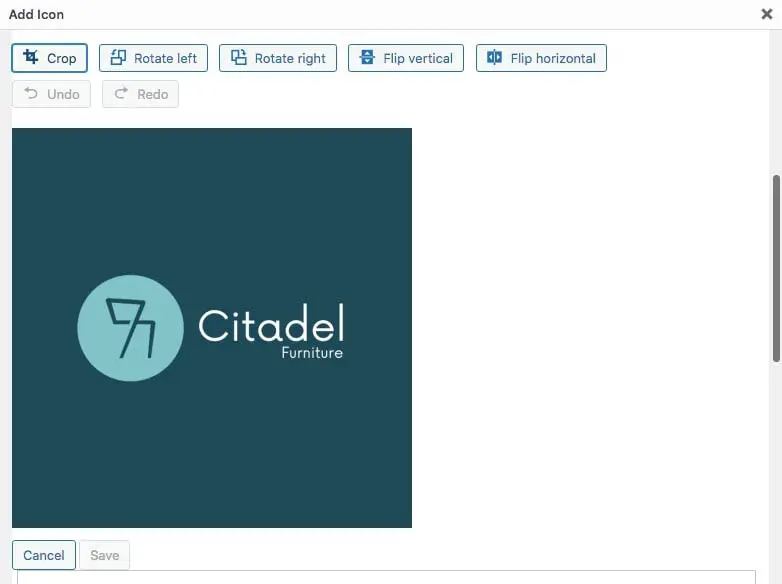
Jeśli potrzebujesz przyciąć, obrócić lub odwrócić obraz, kliknij na Edytuj Obraz. Tutaj możesz zmienić wymiary i ustawienia miniaturki według potrzeb:

Gdy zakończysz, wybierz Dodaj Ikony Przeglądarki. Następnie, kliknij na Zapisz Zmiany.
4. Ręczne generowanie ikony Favicon
Jeśli twoja strona używa starszej wersji WordPressa lub motywu, możesz potrzebować ręcznie dodać favicon przy użyciu kodu. Ta metoda może być również korzystna, gdy chcesz ograniczyć liczbę zewnętrznych pluginów na swojej stronie.
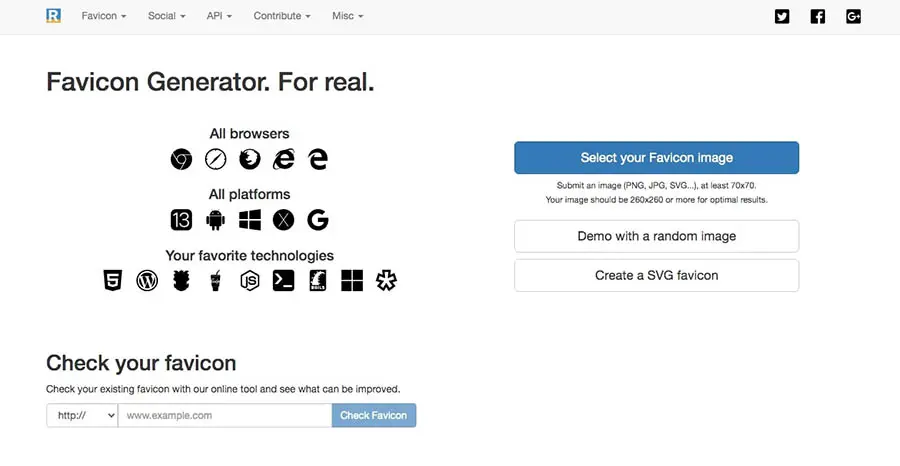
Najpierw załaduj plik obrazu do narzędzia takiego jak Real Favicon Generator. Za pomocą tego oprogramowania możesz wygenerować niestandardowy kod Twojego favikona:

Zacznij od kliknięcia na Wybierz obraz swojej Favicon. Po przesłaniu pliku obrazu, Real Favicon Generator stworzy podgląd Twojej favicon:

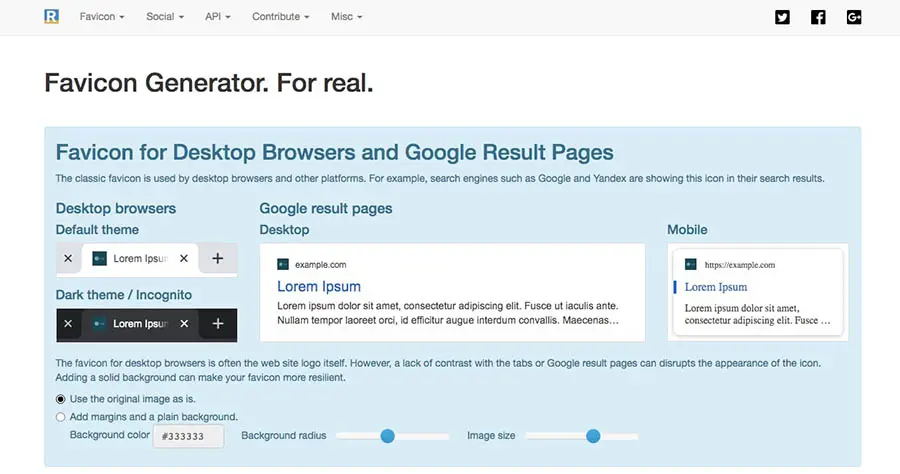
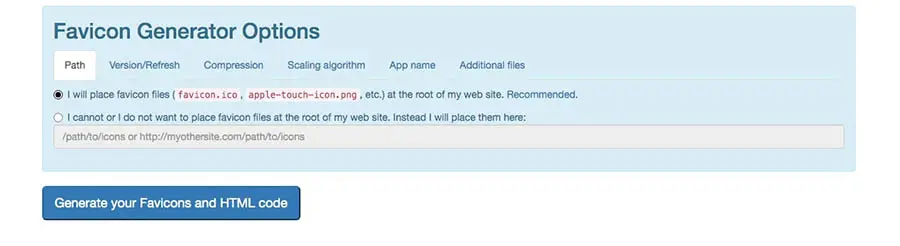
Na tej stronie możesz zaznaczyć pole oznaczone Użyj oryginalnego obrazu tak, jak jest, jeśli podoba Ci się jego wygląd. Możesz jednak również kontynuować edycję rozmiaru obrazu, koloru tła i promienia tła według potrzeb.
Po dostosowaniu obrazu, przewiń na dół strony i kliknij na Wygeneruj swoje Favicons i kod HTML:

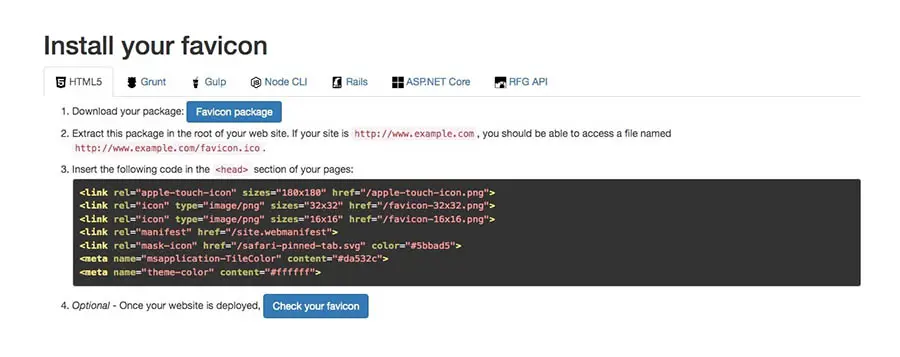
To pokaże Ci kod dla Twojej ikony ulubionych. Pobierz pakiet Favicon i skopiuj HTML:

Zanim zaczniesz edytować swój kod, zalecamy wykonanie kopii zapasowej swojej strony internetowej. Ten krok zapewnia, że nie stracisz żadnych ważnych informacji z powodu błędów w kodowaniu.
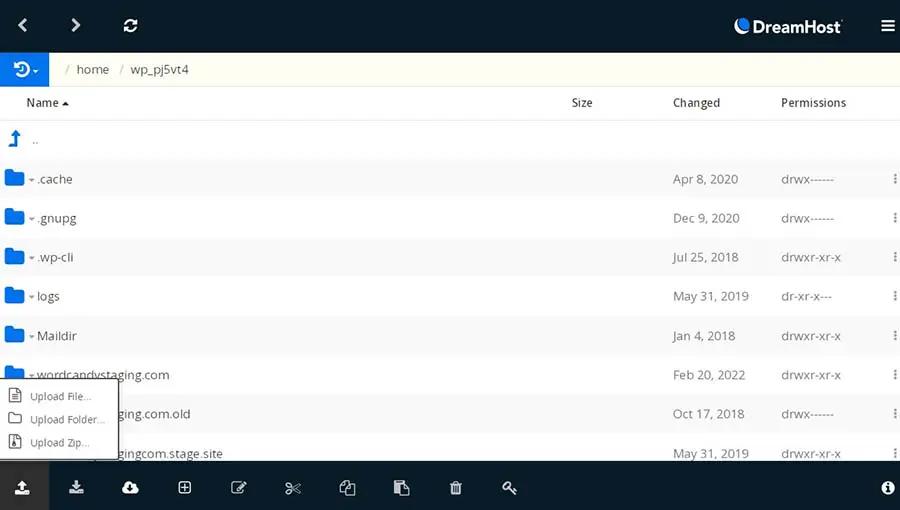
Następnie otwórz swój Panel dashboard. Chociaż każdy dostawca hostingu ma swój własny panel, musisz znaleźć przycisk Przesyłanie Plików.
W DreamHost, ten przycisk znajduje się w dolnym lewym rogu:

Następnie wgraj swój plik favicon. W niektórych przypadkach pozwoli to przeglądarkom na aktualizację twojego favicona bez dodawania kodu. Jednakże, możesz potrzebować zaktualizować plik header.php.
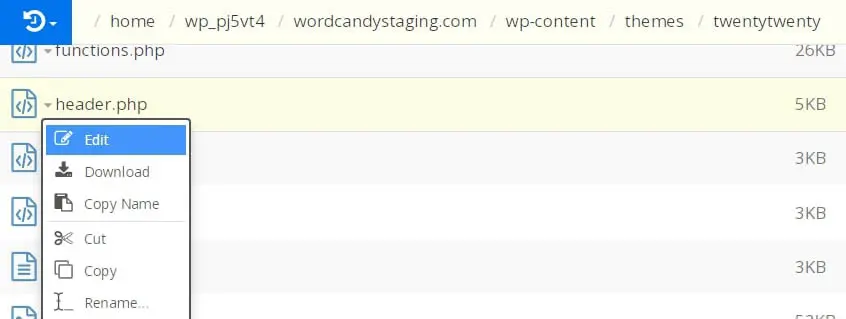
Aby to zrobić, otwórz wp_content i kliknij na plik header.php. Następnie wybierz Edit:

Wklej kod favikony z Generatora Favikony. Następnie, być może będziesz musiał opróżnić pamięć podręczną przeglądarki lub ponownie uruchomić przeglądarkę, aby zobaczyć nową favikonę na swojej stronie.
Elementy Silnej Marki
Dobre logo może być kluczem do wyróżnienia Twojej firmy i zapamiętania jej przez klientów. Gdy zamienisz to logo w favicon, możesz sprawić, że odwiedzający w sieci rozpoznają Twoje markowe treści.
Podsumowując, oto najlepsze metody dodawania favikony do Twojej strony WordPress:
- Dodaj favicon za pomocą dostosowywania WordPressa.
- Użyj kreatora stron takiego jak Elementor.
- Zainstaluj wtyczkę favicon, na przykład Favicon Rotator.
- Ręcznie zakoduj favicon.
Potrzebujesz pomocy przy tworzeniu strony internetowej od podstaw? W DreamHost oferujemy Usługi Pro, które obejmują indywidualny projekt strony internetowej. Nasi profesjonalni projektanci mogą pomóc Ci stworzyć oryginalną stronę internetową, więc nie musisz martwić się o drobne szczegóły, takie jak favikony!

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć wspaniałą stronę od ZERA, idealnie dopasowaną do twojej marki i wizji — wszystko zakodowane w WordPress, dzięki czemu w przyszłości będziesz mógł zarządzać swoją treścią.
Dowiedz się więcej