Ob Sie eine Podcast-Website oder einen persönlichen Blog erstellen, es kann herausfordernd sein, diese einprägsam und benutzerfreundlich zu gestalten. Während Sie Ihre Website-Einstellungen konfigurieren, ist es wesentlich, Ihre Markenidentität zu etablieren und mit dem Aufbau eines soliden Rufes zu beginnen.
Eine einfache Möglichkeit, eine professionelle Online-Präsenz zu erstellen, besteht darin, ein benutzerdefiniertes Favicon zu gestalten. Wenn Sie Ihr Logo zu Browsertabs und Suchergebnissen hinzufügen, können Sie die Markenerkennung und die Klickrate (CTR) erhöhen.
In diesem Beitrag geben wir Ihnen eine Übersicht über Favicons und warum Sie erwägen sollten, eines zu Ihrer WordPress-Website hinzuzufügen. Dann zeigen wir Ihnen, wie Sie ein benutzerdefiniertes Favicon erstellen. Fangen wir an!
Eine Einführung in Favicons
Ein Favicon, oder „Lieblingsicon“, ist ein 16×16 Pixel großes Bild, das dazu dient, den Inhalt Ihrer Webseite zu markieren. Es wurde 1999 erstellt, um zwischen gespeicherten Webseiten in den Lesezeichen zu unterscheiden.
Zurzeit können Sie Favicons oben in einem Browsertab über der Adressleiste sehen. Hier werden Besucher ein kleines Branding-Icon sehen:

Wenn eine Website kein festgelegtes Favicon hat, sehen Benutzer stattdessen ein generisches Browser-Symbol. Daher verwenden viele Website-Betreiber Favicons, um ihre Inhalte erkennbarer zu machen.
Sie sehen vielleicht auch Favicons in Lesezeichen, Ihrem Browserverlauf oder unter Google-Suchergebnissen. Oft zeigt dieses Symbol den Benutzern, dass sie auf eine glaubwürdige und bekannte Ressource klicken werden.
Prima. Sie sind jetzt auf dem neuesten Stand bezüglich Favicons. Jetzt zeigen wir Ihnen, wie Sie eines erstellen.
Wie man ein benutzerdefiniertes WordPress Favicon erstellt (4 Methoden)
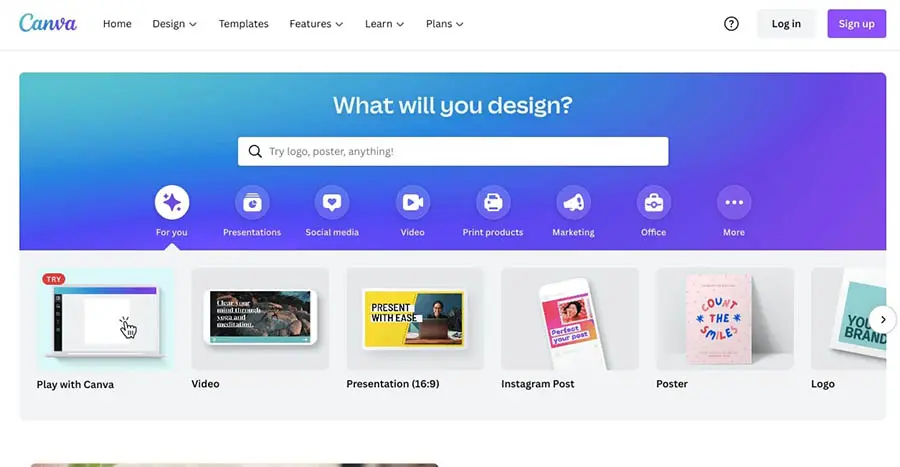
Um Ihr erstes Favicon zu erstellen, müssen Sie das Bild entwerfen, das Sie verwenden werden. Für diesen Prozess empfehlen wir die Verwendung von Canva:

Canva ist eine anfängerfreundliche Bildbearbeitungssoftware, die von Grund auf ein Logo erstellen kann. Alternativ können Sie deren Logo-Vorlagen durchsuchen.
Welche Option Sie auch wählen, stellen Sie sicher, dass Sie ein quadratisches Bild entwerfen. Favicons werden typischerweise mit 16×16 Pixeln angezeigt, aber WordPress erfordert eine Höhe und Breite von mindestens 512px.
Nachdem Sie Ihr Logo als Favicon entworfen haben, ist es an der Zeit, es Ihrer Website hinzuzufügen! Hier sind einige der besten Methoden.
1. Fügen Sie ein Favicon mit dem WordPress Customizer hinzu
Seit WordPress 4.3 können Sie die Funktion Site Icon verwenden, um ein benutzerdefiniertes Favicon zu erstellen. Dies ist einer der einfachsten Wege, ein Favicon hochzuladen, da Sie keine favicon.ico Datei erstellen oder Ihre Vorlagendatei ändern müssen.
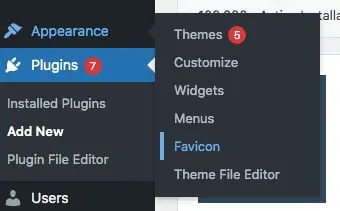
Finden Sie das Bild, das Sie als Ihr Favicon verwenden möchten. Gehen Sie dann zu Appearance > Customize in Ihrem WordPress-Armaturenbrett:

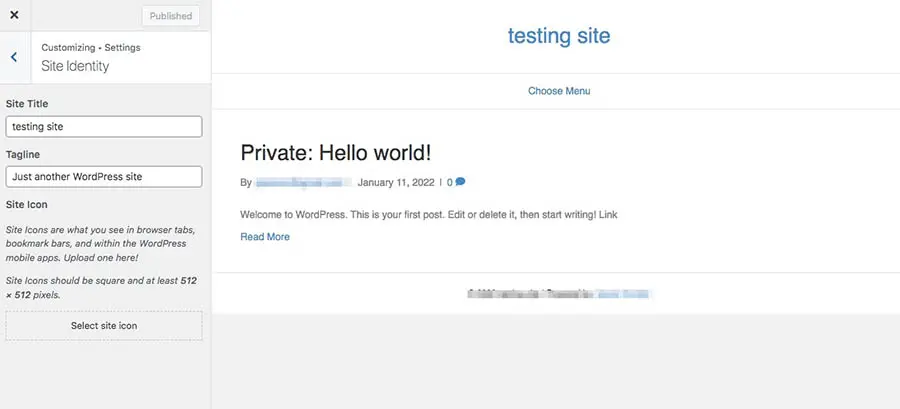
Dies wird den WordPress Customizer öffnen. Navigieren Sie anschließend zu Einstellungen > Seitenidentität:

Hier sehen Sie einen Abschnitt mit der Bezeichnung Site Icon. Klicken Sie auf Site-Icon auswählen und laden Sie Ihr Favicon-Bild hoch:

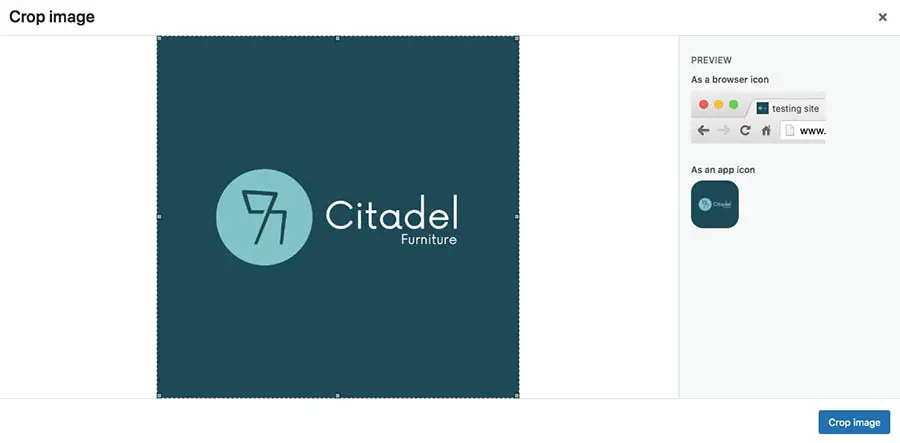
Schneiden Sie das Bild nach Bedarf zu. Auf der rechten Seite können Sie eine Vorschau des Favicons sehen:

Nachdem Sie fertig sind, klicken Sie auf Veröffentlichen.
Update für WordPress 6.5+
Ab WordPress 6.5 gibt es eine brandneue (und einfacher als je zuvor) Methode, um Favicons in WordPress hinzuzufügen. Navigieren Sie einfach zum WordPress Armaturenbrett, fahren Sie mit der Maus über Einstellungen und klicken Sie auf Allgemein.
Von dort aus sehen Sie eine Einstellung oben für Site Icon. Klicken Sie einfach auf das Feld Wähle ein Site Icon, um Ihr eigenes Favicon hochzuladen.
Empfohlene Größe: Quadratisches Seitenverhältnis, mindestens 512px x 512px.
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }2. Fügen Sie ein Favicon mit einem WordPress-Seitenersteller hinzu
Viele beliebte Seiten-Builder können auf ähnliche Weise ein benutzerdefiniertes Favicon hinzufügen. Beispielsweise verfügt Elementor über eine Custom Icons-Funktion in seinen Global Settings.
Zuerst müssen Sie sich für Elementor Pro anmelden. Dies ermöglicht es Ihnen, ein benutzerdefiniertes Favicon hochzuladen.
Dann öffnen Sie einen beliebigen Beitrag oder eine Seite mit dem Elementor-Editor:

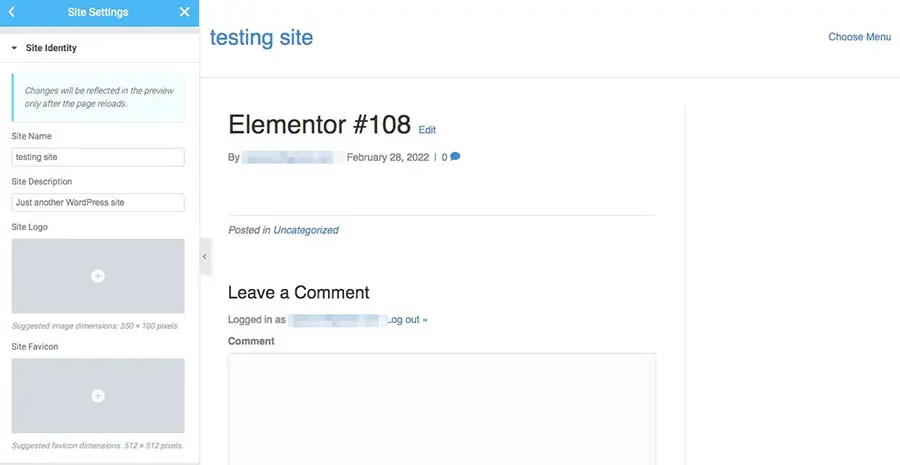
Gehen Sie zu Site-Einstellungen > Site-Identität. Hier sehen Sie Ihren Seitennamen und die Beschreibung. Es gibt auch Optionen zum Hochladen eines Site-Logos und eines Site-Favicons:

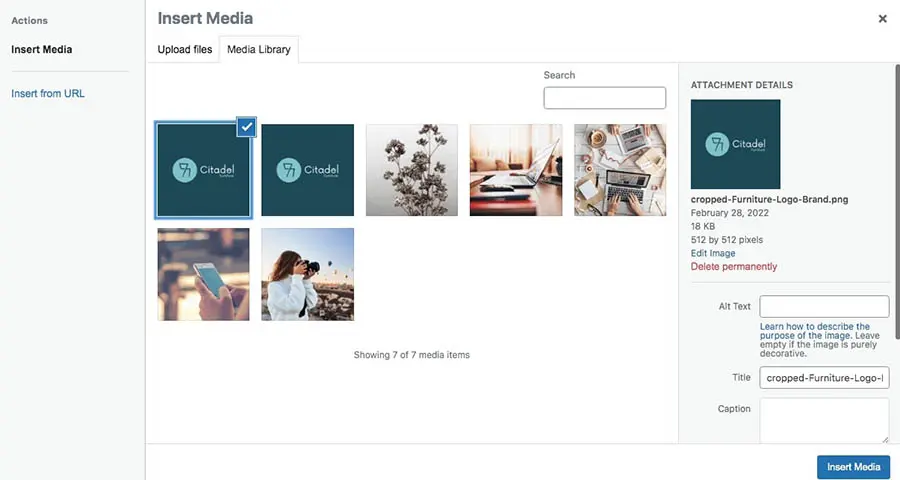
Fahren Sie mit der Maus über das graue Feld unter Site Favicon und klicken Sie auf Bild auswählen. Laden Sie Ihr Favicon hoch und wählen Sie Medien einfügen:

Nachdem Sie Ihr Favicon hochgeladen haben, gehen Sie zum unteren Bildschirmrand und klicken auf Aktualisieren.
3. Installieren Sie ein Favicon Plugin
Eine der einfachsten Methoden, um ein Favicon zu Ihrer Webseite hinzuzufügen, ist mit einem Favicon-Plugin. Diese Option könnte am besten für Personen sein, die nicht auf den Customizer zugreifen können oder eine einfachere Option als das Programmieren möchten.
Für diesen Prozess empfehlen wir die Verwendung von Favicon Rotator. Dieses kostenlose WordPress-Plugin ermöglicht es Ihnen, innerhalb von Minuten ein Favicon-Bild hinzuzufügen:

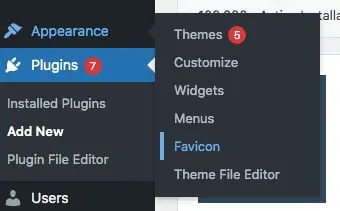
Installieren und aktivieren Sie das Plugin. Navigieren Sie jetzt zu Appearance > Favicon:

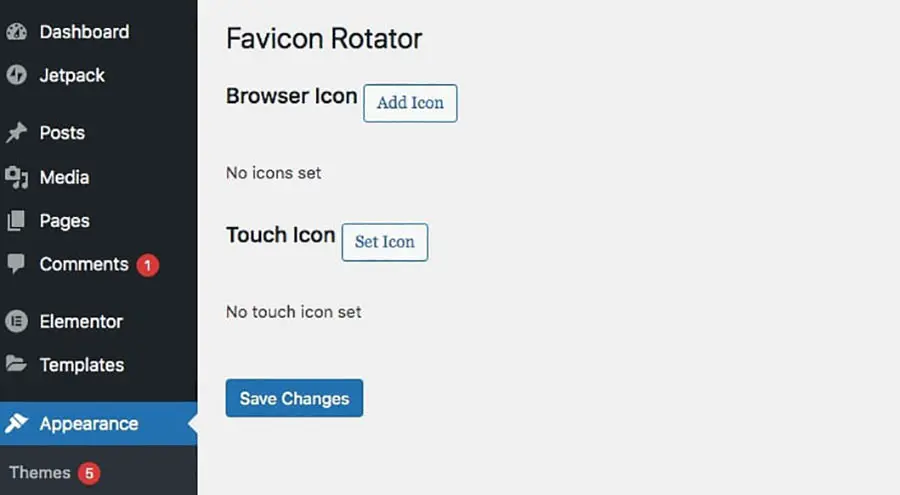
Sie werden zwei verschiedene Optionen zur Erstellung benutzerdefinierter Symbole bemerken. Browser Icon platziert das Favicon in Browsertabs. Das Touch Icon wird Favicons für mobile Geräte anpassen:

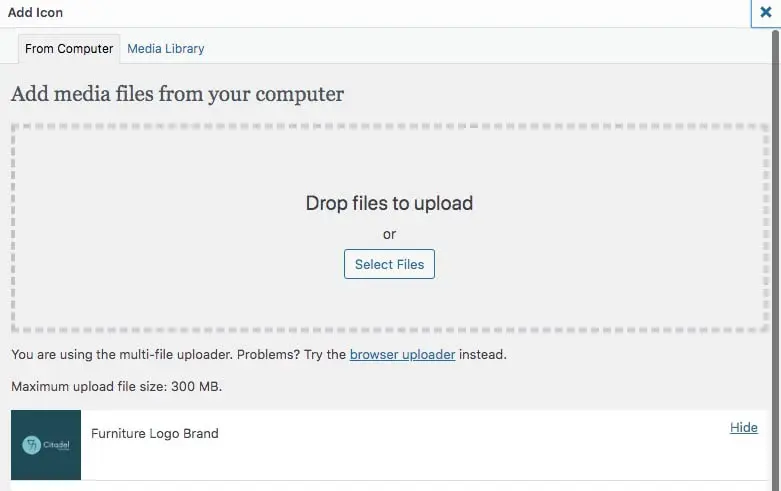
Klicken Sie auf Add Icon neben Browser Icon. Laden Sie Ihr Favicon-Bild hoch:

Wenn Sie das Bild zuschneiden, drehen oder umdrehen müssen, klicken Sie auf Bild bearbeiten. Hier können Sie die Abmessungen und Thumbnail-Einstellungen nach Bedarf ändern:

Wenn Sie fertig sind, wählen Sie Browser-Symbol hinzufügen. Klicken Sie dann auf Änderungen speichern.
4. Manuell ein Favicon erstellen
Wenn Ihre Website eine ältere WordPress-Version oder ein älteres Theme hat, müssen Sie möglicherweise manuell ein Favicon mittels Code hinzufügen. Diese Methode kann auch vorteilhaft sein, wenn Sie die Anzahl der Drittanbieter-Plugins auf Ihrer Website begrenzen möchten.
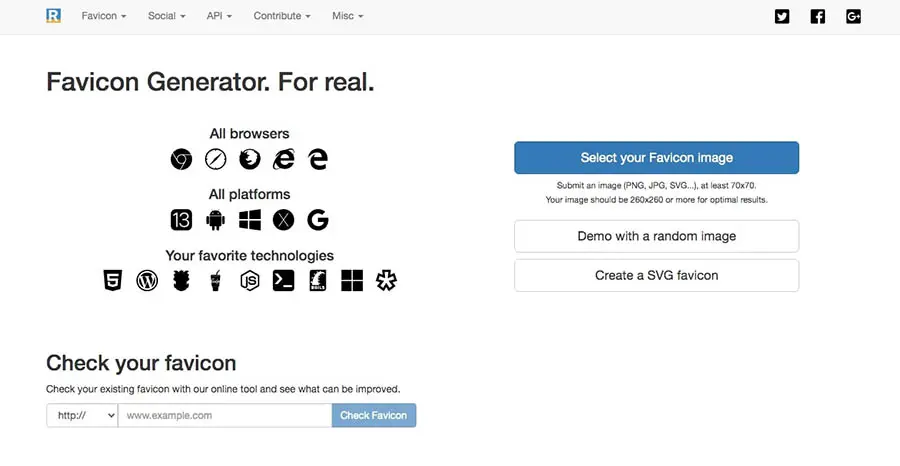
Zuerst laden Sie Ihre Bilddatei in ein Tool wie Real Favicon Generator hoch. Mit dieser Software können Sie den benutzerdefinierten Code Ihres Favicons generieren:

Beginnen Sie, indem Sie auf Ihr Favicon-Bild auswählen klicken. Nach dem Hochladen Ihrer Bilddatei erstellt der Real Favicon Generator eine Vorschau Ihres Favicons:

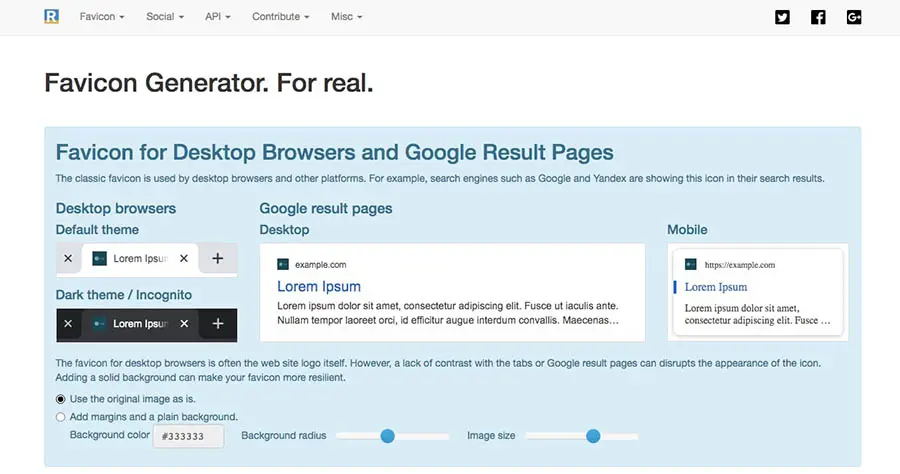
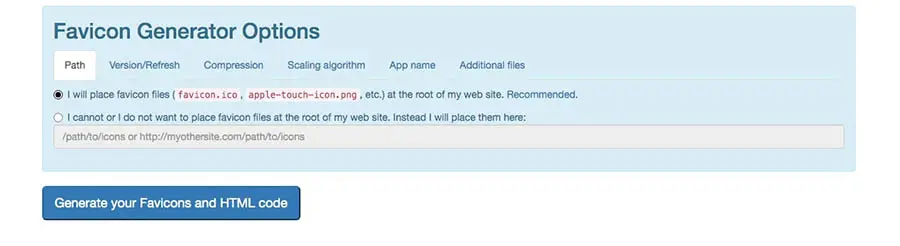
Auf dieser Seite können Sie das Kästchen Das Originalbild so verwenden, wie es ist ankreuzen, wenn Ihnen das Aussehen gefällt. Sie können jedoch auch weiterhin die Bildgröße, Hintergrundfarbe und Hintergrundradius nach Bedarf bearbeiten.
Nachdem Sie das Bild angepasst haben, scrollen Sie zum unteren Ende der Seite und klicken auf Generieren Sie Ihre Favicons und HTML-Code:

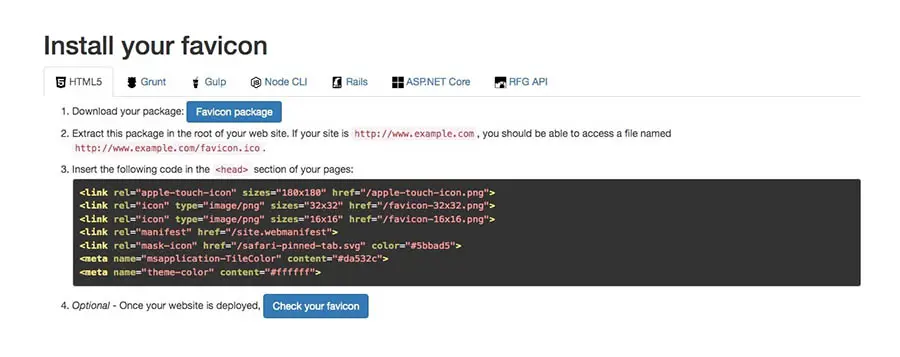
Dies zeigt Ihnen den Code für Ihr Favicon. Laden Sie das Favicon-Paket herunter und kopieren Sie das HTML:

Bevor Sie mit der Bearbeitung Ihres Codes beginnen, empfehlen wir Ihnen, eine Sicherung Ihrer Website vorzunehmen. Dieser Schritt stellt sicher, dass Sie durch Programmierfehler keine wichtigen Informationen verlieren.
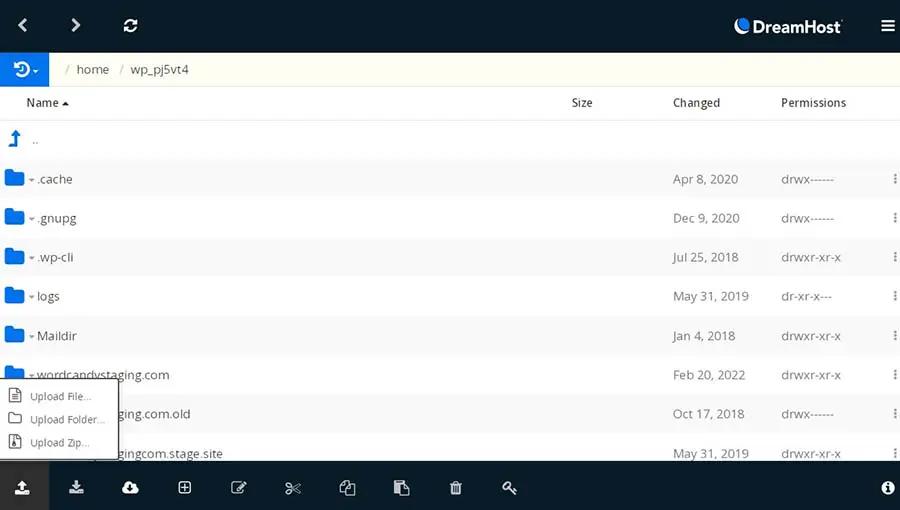
Als nächstes öffnen Sie Ihr cPanel Armaturenbrett. Obwohl jeder Hosting-Anbieter sein eigenes Armaturenbrett hat, müssen Sie den Datei hochladen-Knopf finden.
Bei DreamHost befindet sich dieser Button in der unteren linken Ecke:

Laden Sie dann Ihre Favicon-Datei hoch. In einigen Fällen ermöglicht dies den Browsern, Ihr Favicon zu aktualisieren, ohne Code hinzuzufügen. Sie müssen jedoch möglicherweise Ihre header.php-Datei aktualisieren.
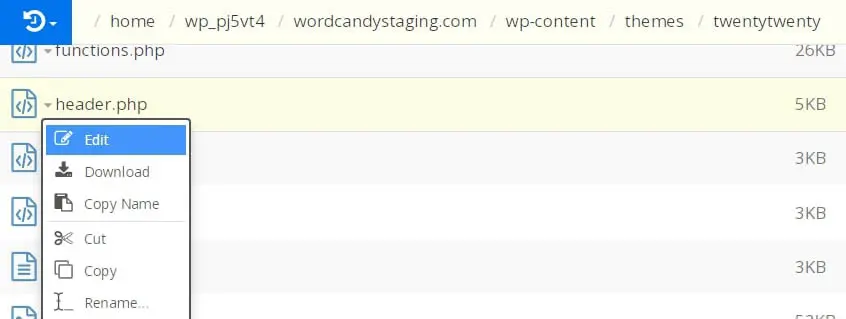
Um dies zu tun, öffnen Sie wp_content und klicken auf die Datei header.php. Wählen Sie dann Edit:

Fügen Sie den Favicon-Code vom Favicon Generator ein. Anschließend müssen Sie möglicherweise den Cache Ihres Browsers leeren oder Ihren Browser neu starten, um das neue Favicon auf Ihrer Website zu sehen.
Elemente einer starken Marke
Ein gutes Logo kann der Schlüssel dazu sein, Ihr Geschäft einzigartig und unvergesslich zu machen. Wenn Sie dieses Logo in ein Favicon umwandeln, können Sie sicherstellen, dass Online-Besucher Ihren Markeninhalt erkennen.
Zur Überprüfung, hier sind die besten Methoden, um ein Favicon zu Ihrer WordPress-Website hinzuzufügen:
- Fügen Sie ein Favicon mit dem WordPress Customizer hinzu.
- Verwenden Sie einen Page-Builder wie Elementor.
- Installieren Sie ein Favicon-Plugin wie Favicon Rotator.
- Codieren Sie manuell ein Favicon.
Brauchen Sie Hilfe beim Erstellen Ihrer Website von Grund auf? Bei DreamHost bieten wir Pro Services an, die individuelles Webdesign umfassen. Unsere professionellen Designer können Ihnen helfen, eine originelle Website zu erstellen, sodass Sie sich nicht um kleine Details wie Favicons kümmern müssen!

DreamHost macht Webdesign einfach
Unsere Designer können eine wunderschöne Website von GRUND AUF NEU erstellen, die perfekt zu Ihrer Marke und Vision passt – alles programmiert mit WordPress, sodass Sie Ihre Inhalte zukünftig selbst verwalten können.
Mehr erfahren