Независимо от того, создаете ли вы сайт для подкаста или личный блог, сделать его запоминающимся и удобным для пользователя может быть сложно. Пока вы настраиваете параметры вашего сайта, крайне важно сформировать идентичность вашего бренда и начать строить крепкую репутацию.
Простой способ создать профессиональное онлайн-присутствие — это разработать собственный favicon. Добавив свой логотип во вкладки браузера и результаты поиска, вы можете увеличить узнаваемость бренда и Клик.
В этом посте мы дадим вам обзор иконок сайта (favicons) и объясним, почему вам следует подумать о добавлении такой на ваш сайт WordPress. Затем мы покажем вам, как создать свою собственную иконку сайта. Начнем!
Введение в Favicons
Favicon, или «иконка избранного», — это изображение размером 16×16 пикселей, которое помогает идентифицировать ваш сайт. Она была создана в 1999 году для того, чтобы помочь отличать закладки веб-страниц.
В настоящее время вы можете увидеть значки favicon в верхней части вкладки браузера над адресной строкой. Здесь посетители увидят небольшой брендовый значок:

Если у сайта нет назначенного фавикона, пользователи увидят вместо него стандартную иконку браузера. Поэтому многие владельцы сайтов используют фавиконы, чтобы сделать свой контент более узнаваемым.
Вы также можете увидеть значки favicons в закладках, истории браузера или среди результатов поиска Google. Часто этот значок показывает пользователям, что они собираются кликнуть по надежному и известному ресурсу.
Отлично. Теперь вы знаете всё о фавиконах. Давайте покажем вам, как создать один.
Как создать пользовательский Favicon для WordPress (4 метода)
Чтобы начать создание вашего первого фавикона, вам нужно будет спроектировать изображение, которое вы собираетесь использовать. Для этого процесса мы рекомендуем использовать Canva:

Canva — это программное обеспечение для редактирования изображений, подходящее для начинающих, которое может создать логотип с нуля. Кроме того, вы можете просмотреть его шаблоны логотипов.
Какой бы вариант вы ни выбрали, убедитесь, что вы создаете квадратное изображение. Favicons обычно отображаются в размере 16×16 пикселей, но WordPress требует высоту и ширину не менее 512px.
После того, как вы разработали свой логотип в качестве фавикона, пришло время добавить его на ваш сайт! Вот некоторые из лучших методов.
1. Добавьте Favicon с помощью настройщика WordPress
Начиная с WordPress 4.3, вы можете использовать функцию Site Icon для создания настраиваемого favicon. Это один из самых простых способов загрузить favicon, поскольку вам не нужно будет создавать файл favicon.ico или изменять ваш файл шаблона.
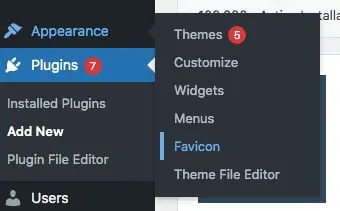
Найдите изображение, которое вы хотите использовать в качестве своего фавикона. Затем перейдите в Appearance > Customize на панели управления вашего WordPress:

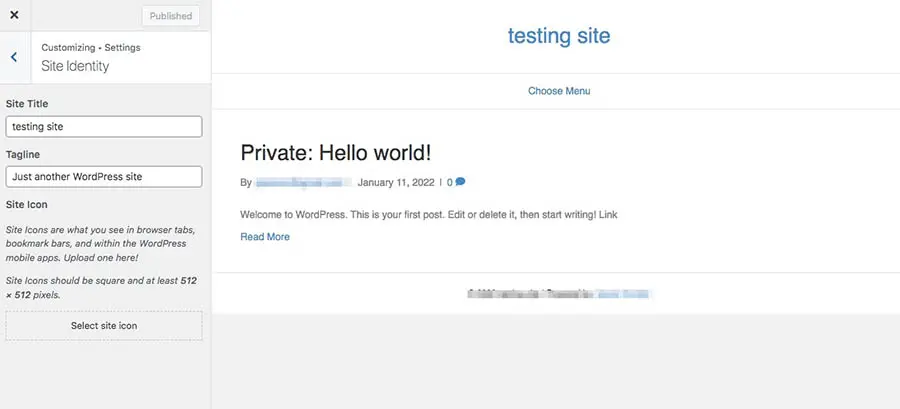
Это откроет настройщик WordPress. Затем перейдите в Настройки > Идентификация сайта:

Здесь вы увидите раздел с меткой Значок сайта. Кликните на Выбрать значок сайта и загрузите ваше изображение фавикона:

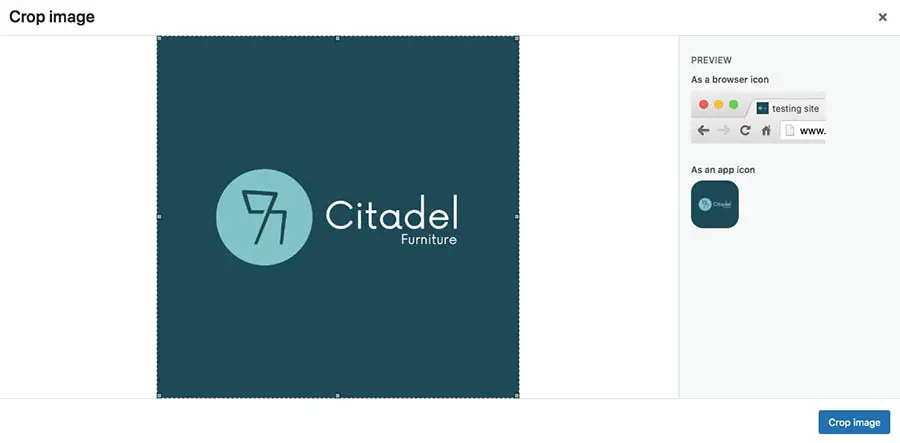
Обрежьте изображение по необходимости. С правой стороны вы можете увидеть предварительный просмотр фавикона:

После завершения нажмите на Опубликовать.
Обновление для WordPress 6.5+
Начиная с WordPress 6.5, появился совершенно новый (и проще, чем когда-либо) способ добавления Favicons в WordPress. Просто перейдите в Панель управления WordPress, наведите курсор на Настройки и кликните Общие.
Оттуда вы увидите настройку в верхней части под названием Значок сайта. Просто кликните на поле Выбрать значок сайта, чтобы загрузить свой собственный фавикон.
Рекомендуемый размер: Квадратное соотношение сторон, как минимум 512px x 512px.
2. Добавьте Favicon с помощью конструктора страниц WordPress
Многие популярные конструкторы страниц могут добавить пользовательский значок favicon аналогичным образом. Например, Elementor имеет функцию Custom Icons в своих Global Settings.
Сначала вам нужно будет зарегистрироваться на Elementor Pro. Это позволит вам загружать пользовательский фавикон.
Затем откройте любую публикацию или страницу в редакторе Elementor:

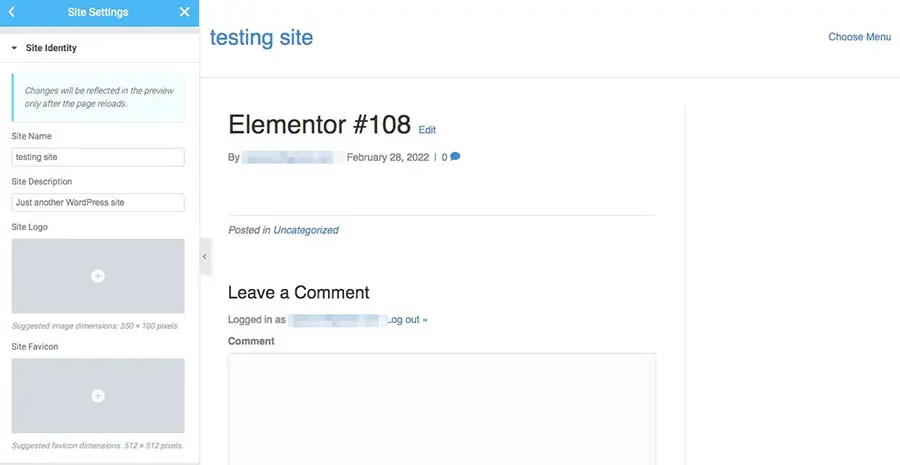
Перейдите в Настройки сайта > Идентификация сайта. Здесь вы увидите название вашего сайта и описание. Также будут доступны опции для загрузки логотипа сайта и фавиконки:

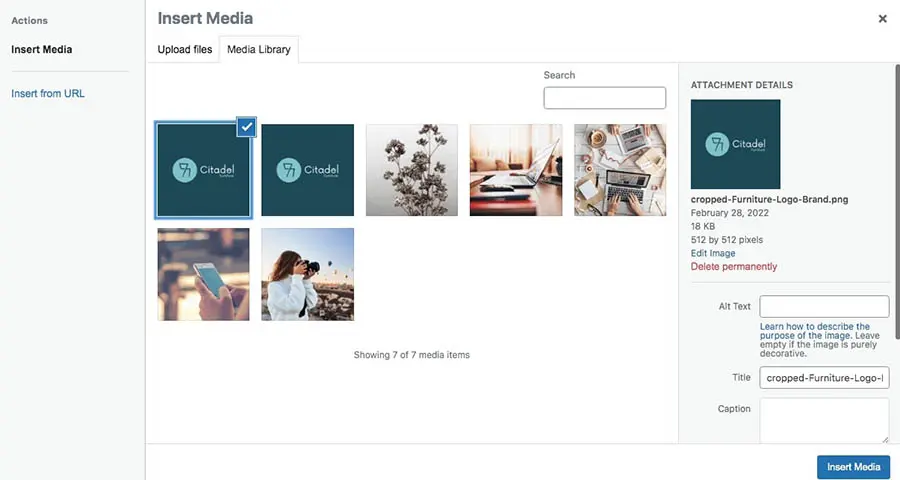
Наведите курсор на серую область под Site Favicon и нажмите на Выбрать изображение. Загрузите ваш favicon и выберите Вставить медиа:

После загрузки вашего фавикона, прокрутите вниз до конца экрана и нажмите на Обновить.
3. Установите плагин для Favicon
Один из самых простых способов добавить фавикон на ваш сайт — использовать плагин фавикон. Этот вариант может быть лучше для людей, которые не могут получить доступ к Настройщику или желают проще, чем программирование.
Для этого процесса мы рекомендуем использовать Favicon Rotator. Этот бесплатный плагин для WordPress позволяет добавить изображение favicon за несколько минут:

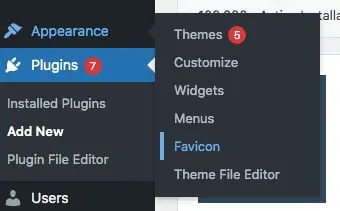
Установите и активируйте плагин. Теперь перейдите в Appearance > Favicon:

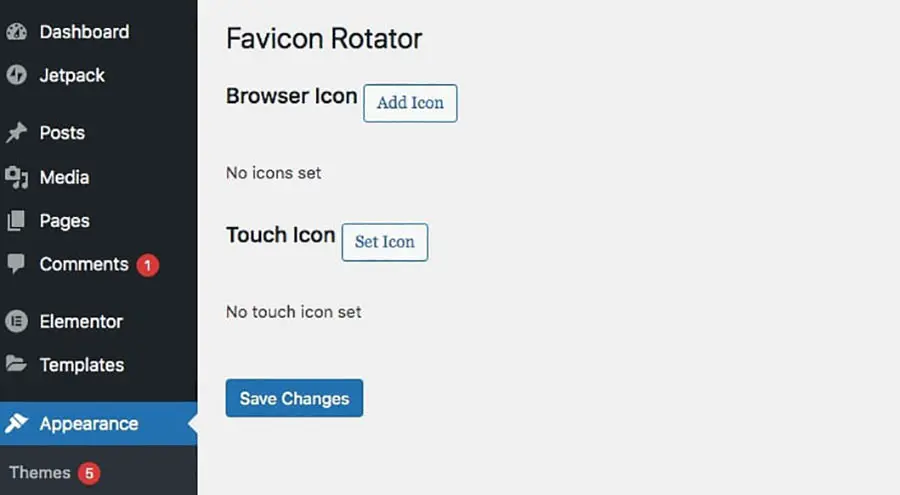
Вы заметите два разных варианта создания пользовательских значков. Browser Icon размещает фавикон во вкладках браузера. Touch Icon позволяет настроить фавиконы для мобильных устройств:

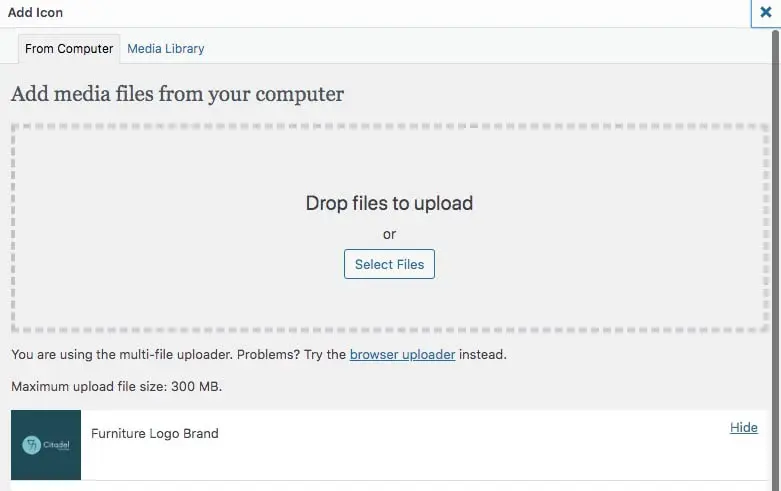
Кликните на Add Icon рядом с Browser Icon. Загрузите изображение для вашего favicon:

Если вам нужно обрезать, повернуть или отразить изображение, нажмите на Редактировать изображение. Здесь вы можете изменить размеры и настройки миниатюры по мере необходимости:

Когда вы закончите, выберите Add Browser Icon. Затем, нажмите на Save Changes.
4. Вручную создать Favicon
Если на вашем сайте используется старая версия WordPress или тема, вам может потребоваться вручную добавить фавикон с помощью кода. Этот метод также может быть полезен, когда вы хотите ограничить количество сторонних плагинов на вашем сайте.
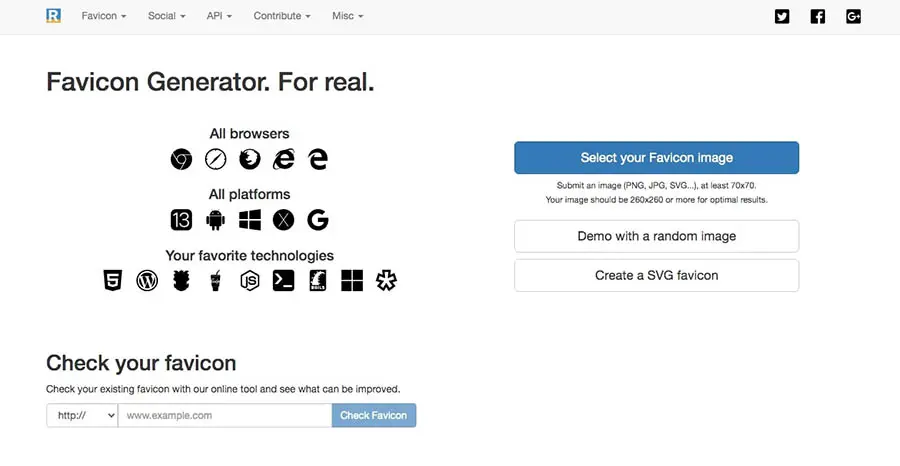
Сначала загрузите ваш файл изображения в такой инструмент, как Real Favicon Generator. Используя этот софт, вы можете сгенерировать специальный код для вашего фавикона:

Начните с клика по Выберите изображение для вашего Favicon. После загрузки файла изображения, Real Favicon Generator создаст предварительный просмотр вашего favicon:

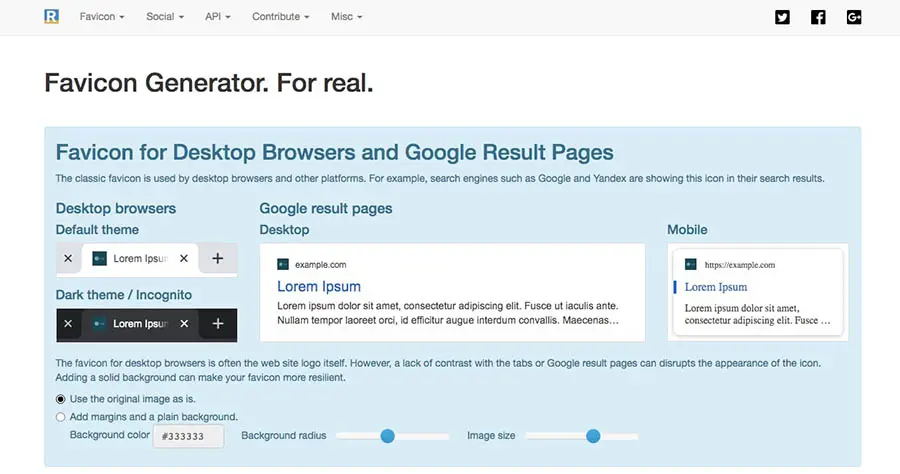
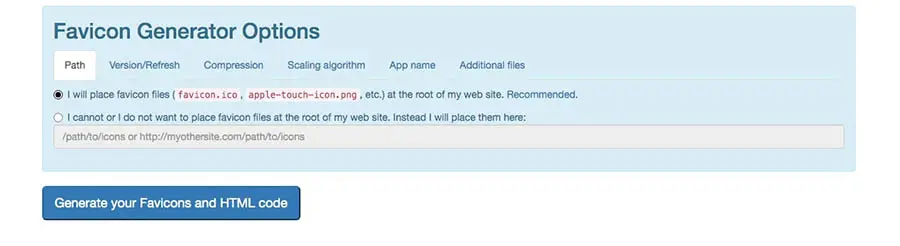
На этой странице вы можете отметить пункт Использовать оригинальное изображение как есть, если вам нравится его вид. Однако вы также можете продолжать редактировать размер изображения, цвет фона и радиус фона по мере необходимости.
После того как вы настроите изображение, прокрутите страницу до конца и нажмите на Создать ваши иконки и HTML код:

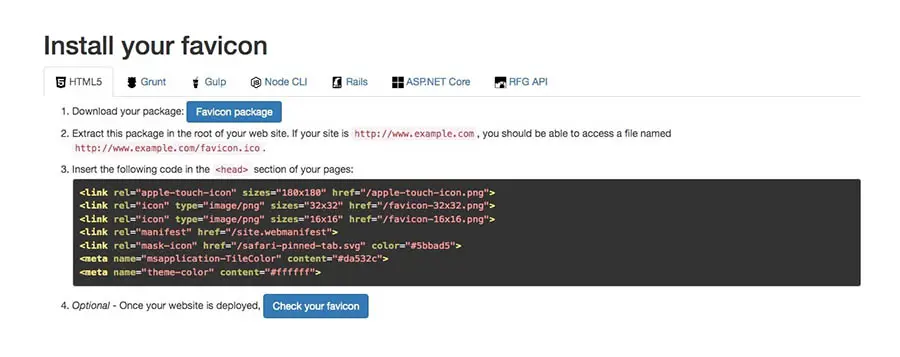
Это покажет вам код для вашей иконки сайта. Загрузите пакет Favicon и скопируйте HTML:

Прежде чем начать редактирование кода, мы рекомендуем сделать резервную копию вашего сайта. Этот шаг гарантирует, что вы не потеряете важную информацию из-за ошибок в коде.
Далее, откройте свою Панель управления cPanel. Хотя у каждого провайдера хостинга своя панель управления, вам нужно будет найти кнопку Загрузить файлы.
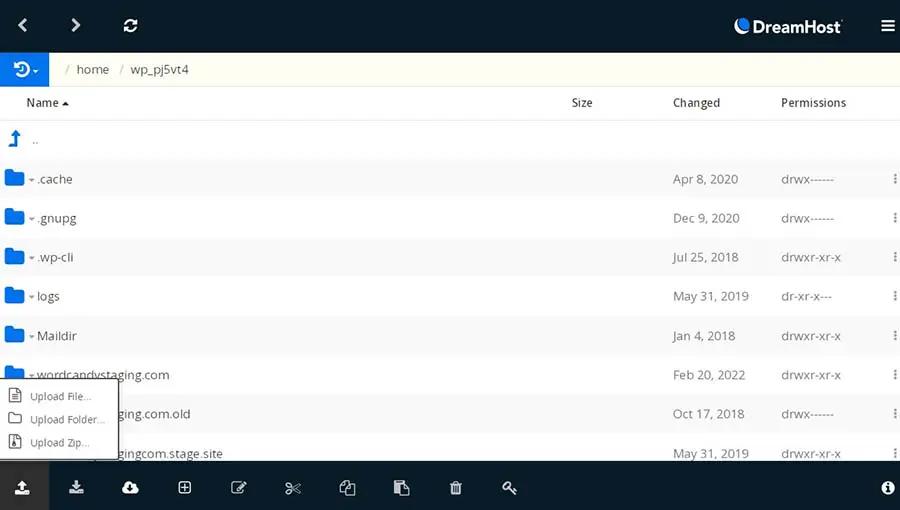
С DreamHost, эта кнопка находится в нижнем левом углу:

Затем загрузите файл вашей значка. В некоторых случаях это позволит браузерам обновить ваш значок без добавления кода. Однако, возможно, вам потребуется обновить файл header.php.
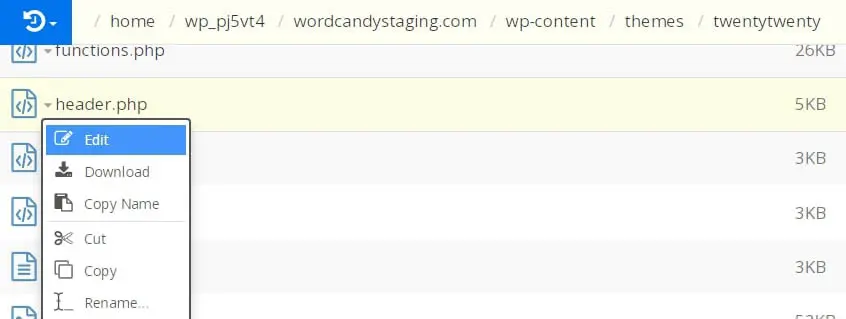
Чтобы сделать это, откройте wp_content и кликните по файлу header.php. Затем выберите Редактировать:

Вставьте код фавикона из Генератора фавиконов. Затем, возможно, вам потребуется очистить кэш вашего браузера или перезапустить браузер, чтобы увидеть новый фавикон на вашем веб-сайте.
Элементы сильного бренда
Хороший логотип может стать ключом к уникальности и запоминаемости вашего бизнеса. Превратив этот логотип в фавикон, вы можете гарантировать, что онлайн-посетители узнают ваш брендированный контент.
Для обзора, вот лучшие способы добавления фавикона на ваш сайт WordPress:
- Добавьте значок сайта с помощью настройщика WordPress.
- Используйте конструктор страниц, такой как Elementor.
- Установите плагин для значка сайта, например Favicon Rotator.
- Добавьте значок сайта вручную.
Вам нужна помощь в создании вашего сайта с нуля? В DreamHost мы предоставляем профессиональные услуги, включая индивидуальный веб-дизайн. Наши профессиональные дизайнеры помогут вам создать оригинальный сайт, так что вам не придется беспокоиться о мелких деталях, таких как фавиконы!

DreamHost Облегчает Веб-Дизайн
Наши дизайнеры могут создать великолепный сайт с НУЛЯ, который идеально соответствует вашему бренду и видению — все на базе WordPress, что позволяет вам управлять вашим контентом в дальнейшем.
Узнать больше