O principal objetivo da Otimização de Motores de Busca (SEO) é fazer com que seu conteúdo tenha um posicionamento mais alto nos resultados de busca para as palavras-chave que são mais importantes para sua marca ou negócio.
Entretanto, conseguir um dos primeiros lugares nos rankings pode não ser suficiente para diferenciar seu site da concorrência e ganhar aquele cobiçado clique orgânico. Você pode precisar daquela vantagem extra para obter mais cliques (e tráfego real) — é aí que entra o schema markup.
O schema markup é uma forma de dados estruturados que fornece aos motores de busca informações adicionais sobre o seu conteúdo. O interessante do schema é que ele cria a capacidade de a aparência do seu conteúdo nos resultados de busca orgânica ser visualmente realçada, fazendo com que se destaque.
Por exemplo, você pode usar esquema para informar ao Google se uma página representa uma receita, uma postagem de blog ou uma página de produto, e sua listagem de pesquisa pode incluir algumas dessas informações extras. Além disso, você pode escolher quais dados incluir usando marcação, como classificações por estrelas, preços e até tempo de cozimento.
Neste artigo, vamos explicar o que é marcação de esquema e detalhar seus benefícios. Em seguida, mostraremos como adicionar a marcação de esquema ao seu site.
Vamos a isso!
O que é Schema?
Cada página que você cria deve conter uma quantidade adequada de metadados. Alguns dos elementos mais importantes para SEO incluem títulos de página, descrições de meta, texto alternativo e tags de cabeçalho. Esses metadados afetam significativamente como seu site aparece nas Páginas de Resultados do Motor de Busca (SERPs).
O que é Schema?
Schema refere-se a uma estratégia de marcação colaborativa usada pelos principais motores de busca. Ele permite que os webmasters incluam informações úteis sobre o conteúdo de suas páginas web que podem ser usadas pelos motores de busca para melhorar a aparência nas buscas.
Leia MaisPense na marcação de schema como o “próximo nível” de metadados para páginas. Em vez de simplesmente informar aos motores de busca qual é o título e a descrição de uma página, o schema fornece contexto.
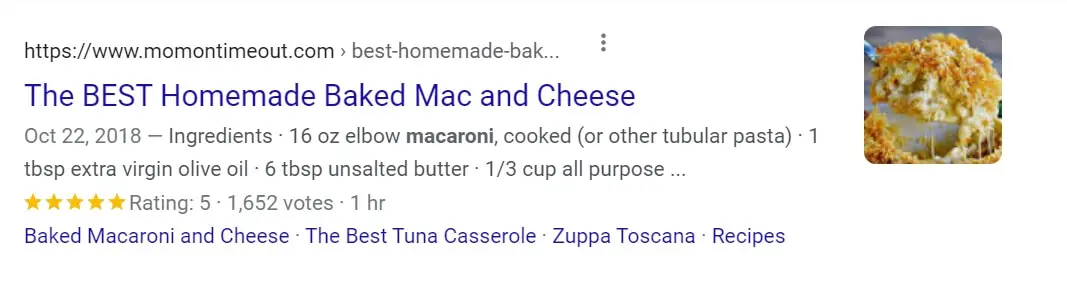
Você pode usar schema para indicar o conteúdo de cada página, como localizações, receitas, produtos e centenas de outras opções. Para lhe dar um exemplo, aqui está como o resultado de uma pesquisa para uma receita parece sem schema:

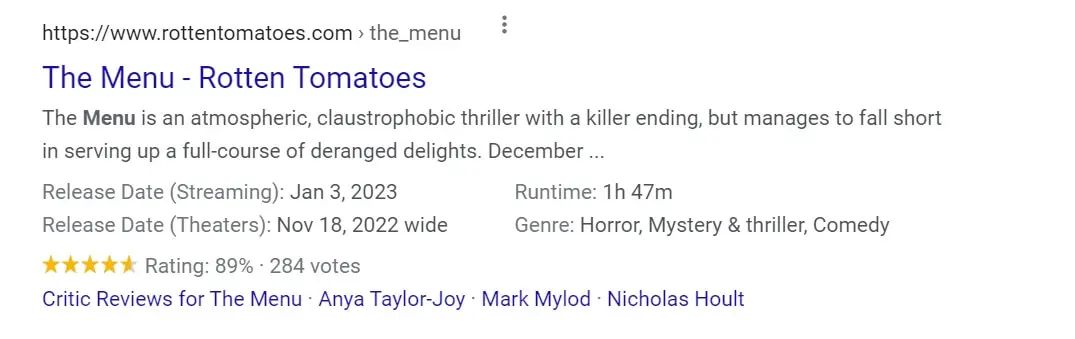
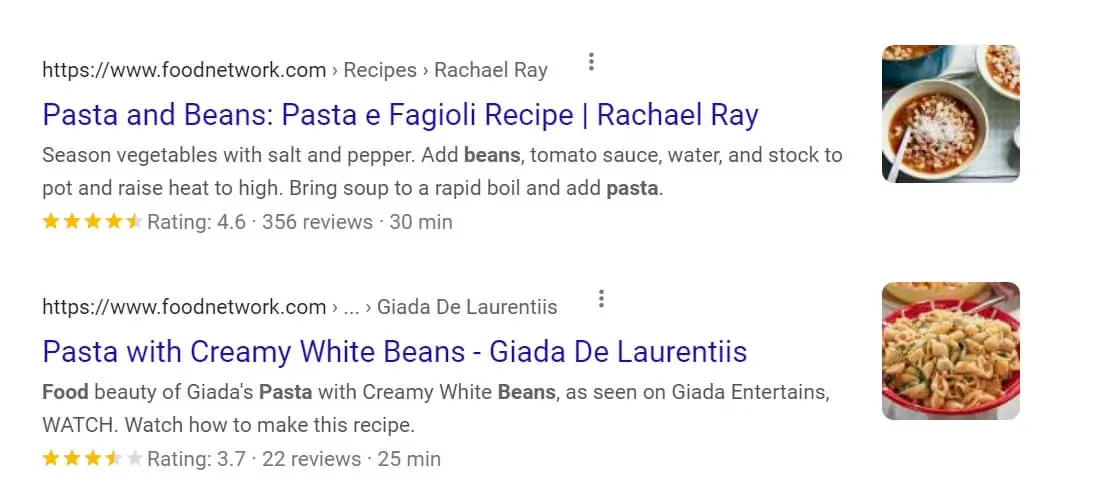
Parece bom e certamente poderá receber alguns cliques. Vamos compará-lo com um resultado de pesquisa de snippet enriquecido que usa marcação de esquema, incluindo avaliações, número de votos positivos e tempo de cozimento. Os resultados enriquecidos são possíveis por causa da marcação de esquema:

Se você estiver procurando uma receita, em qual desses dois resultados você clicaria? Para muitas pessoas, a resposta seria o segundo, pois ele fornece mais informações logo de cara.
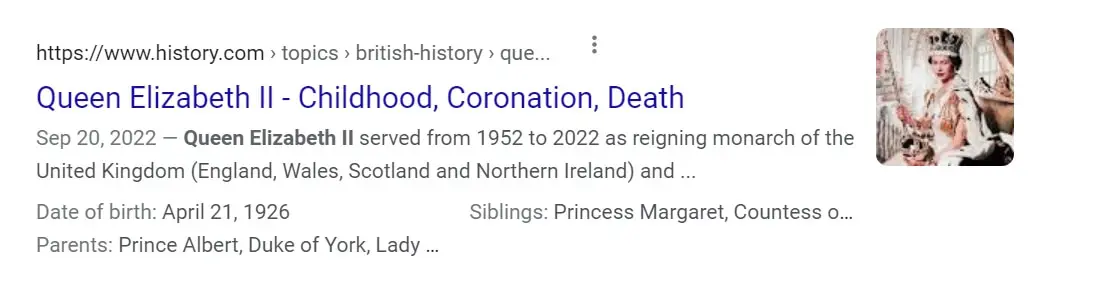
Existem várias “categorias” de esquemas para diferentes tipos de conteúdo. Além de receitas, você também tem opções para uma pessoa. Isso pode ser perfeito se você deseja que os snippets de resultados de pesquisa contenham informações como data de nascimento, nomes dos pais e irmãos:

Uma das abordagens mais comuns para adicionar Schema a uma página web utiliza a Notação de Objetos JavaScript para Dados Vinculados (JSON-LD).
Aqui está um exemplo de como seria a marcação de esquema usando JSON-LD se você estivesse trabalhando, digamos, em uma receita de pão de banana:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"author": "John Smith",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "Esta clássica receita de pão de banana vem da minha mãe -- as nozes adicionam uma textura e sabor agradáveis ao pão de banana.",
"image": "bananabread.jpg",
"recipeIngredient": [
"3 ou 4 bananas maduras, amassadas",
"1 ovo",
"3/4 xícara de açúcar"
],
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/Comment",
"userInteractionCount": "140"
},
"name": "Pão de Banana Famoso da Mamãe",
"nutrition": {
"@type": "NutritionInformation",
"calories": "240 calorias",
"fatContent": "9 gramas de gordura"
},
"prepTime": "PT15M",
"recipeInstructions": "Pré-aqueça o forno a 350 graus. Misture os ingredientes em uma tigela. Adicione a farinha por último. Despeje a mistura em uma forma de pão e asse por uma hora.",
"recipeYield": "1 pão",
"suitableForDiet": "https://schema.org/LowFatDiet"
}
</script> Esse script seria inserido no HTML da página, e você tem controle total sobre os elementos do esquema. Algumas ferramentas permitem adicionar marcação de esquema sem usar código, selecionando o tipo de conteúdo com o qual está trabalhando e preenchendo alguns campos.
(Não se preocupe, compartilharemos algumas de nossas ferramentas geradoras de esquemas favoritas abaixo.)
Para recapitular, schema é uma marcação que você adiciona às páginas do site para fornecer aos motores de busca informações adicionais sobre o seu conteúdo. Agora, vamos falar sobre como esse processo pode beneficiar o seu site.
Por que usar marcação Schema pode melhorar seu SEO
Para ser claro, a mera existência de dados estruturados em uma página web não oferece um aumento generalizado nos rankings.
Por exemplo, vamos supor que você tem dois sites, um que usa marcação de esquema e outro que não. Se eles estiverem competindo pelas mesmas palavras-chave com uma autoridade de domínio similar e qualidade de conteúdo, eles provavelmente obterão classificações semelhantes.
Entretanto, a marcação de esquema ajuda nas taxas de cliques orgânicos. Ao tornar seus resultados de pesquisa mais atraentes, você aumenta a chance de os usuários clicarem nos seus resultados em vez dos seus concorrentes.
Pesquisas do Google corroboram isso. Em um estudo, o Google descobriu que o Rotten Tomatoes adicionou marcação de esquema a mais de 100.000 de suas páginas web e observou um aumento de 25% na taxa de cliques em comparação com as páginas que não utilizaram:

A Food Network observou resultados similares. A adição de marcação de esquema traduziu-se em um aumento de 35% nas visitas de tráfego orgânico:

Além de ajudar você a obter mais cliques, o schema markup pode fazer seu site aparecer em buscas locais, dependendo dos metadados que você adiciona ao seu site.
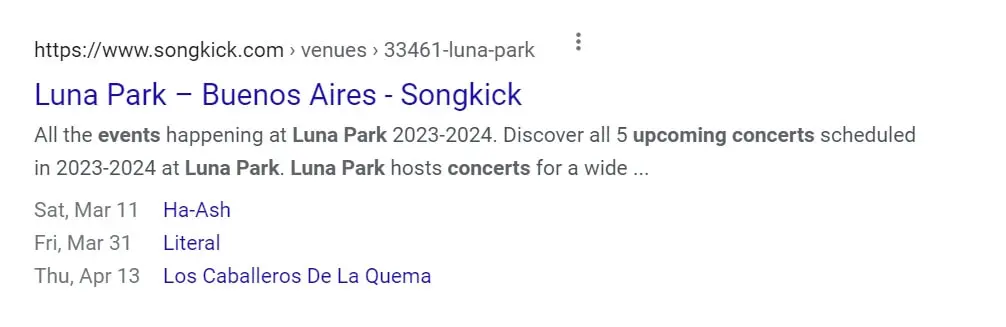
Por exemplo, se você adicionar metadados de localização a uma página para um local ou evento, isso pode aparecer quando os usuários procuram opções próximas:

Da mesma forma, o Google extrai informações de schema das páginas para preencher painéis de conhecimento nos resultados de pesquisa. Esses painéis podem não ter um link direto para o seu site, mas oferecem uma experiência melhor para os usuários de pesquisa.
Embora a marcação de esquema não afete a classificação nos motores de busca, implementá-la ainda é uma jogada inteligente do ponto de vista de SEO. Adicionar a marcação pode aumentar os cliques para suas páginas que já estão bem classificadas, e isso definitivamente vale o (pequeno) esforço necessário para configurá-la.
Como Adicionar Marcação Schema ao Seu Site (2 Métodos)
Dependendo se você está usando o WordPress ou um construtor de sites diferente, existem duas maneiras de adicionar marcação de esquema a um site. Com um site WordPress, você pode acessar Plugins de marcação de esquema que simplificam o processo.
Caso contrário, você precisará adicionar a marcação manualmente (o que não é tão complicado). Vamos rever ambos os métodos!
1. Use um Plugin de Marcação de Esquema para WordPress
Não é surpresa que existam múltiplos plugins de schema que você pode usar no WordPress. De fato, alguns dos plugins de SEO mais populares, incluindo Yoast SEO e Rank Math, permitem que você adicione marcação de schema a posts e páginas diretamente.
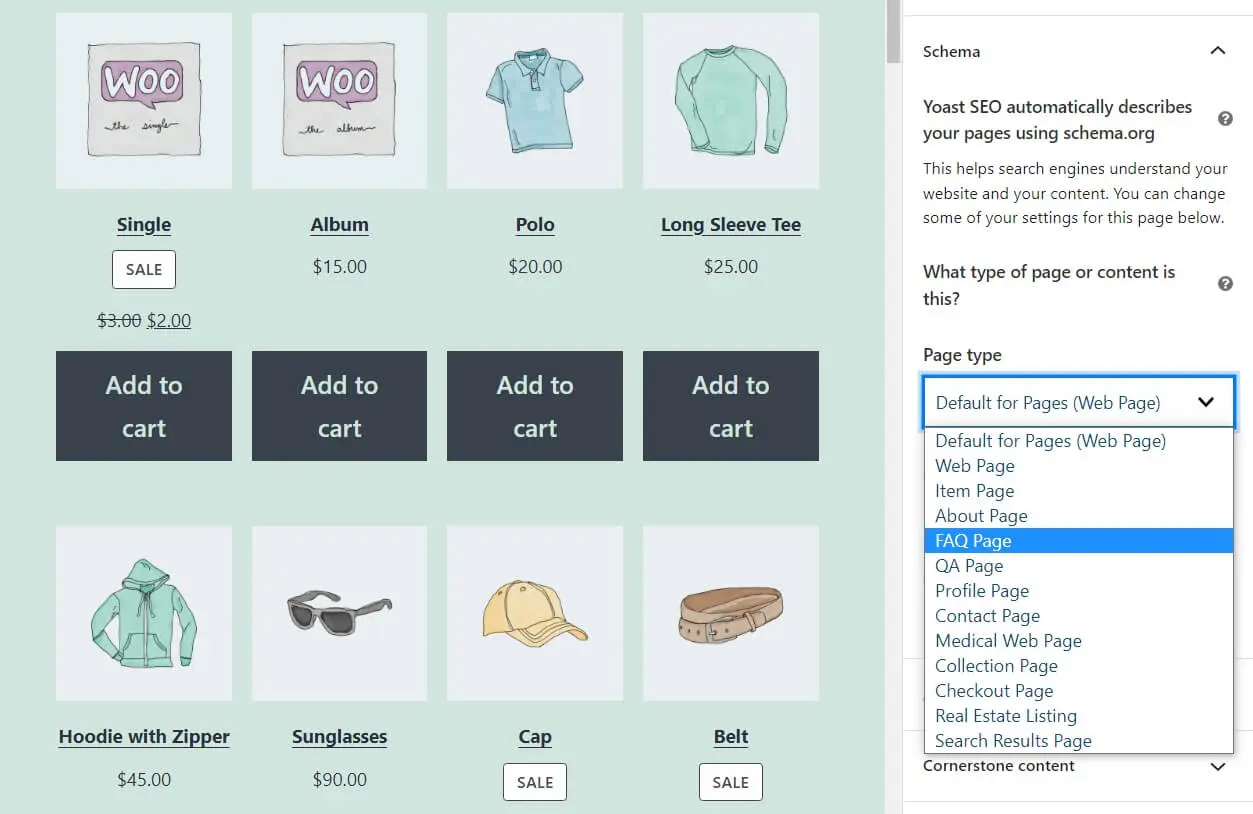
A única desvantagem de usar Plugins de SEO para adicionar código de esquema é que você não tem muito controle sobre os metadados. O Yoast SEO, por exemplo, só permite que você escolha qual tipo de página ou artigo você está trabalhando:

Você precisará usar um plugin especializado se quiser mais controle sobre os dados de esquema que você adiciona ao seu conteúdo do WordPress. Uma das nossas ferramentas favoritas para o trabalho é Schema & Structured Data for WP & AMP:

Este plugin permite que você adicione marcação JSON-LD personalizada a qualquer postagem ou página. Você também pode configurar tipos pré-definidos de marcação de esquema e decidir quais campos incluir dependendo do conteúdo em que está trabalhando.
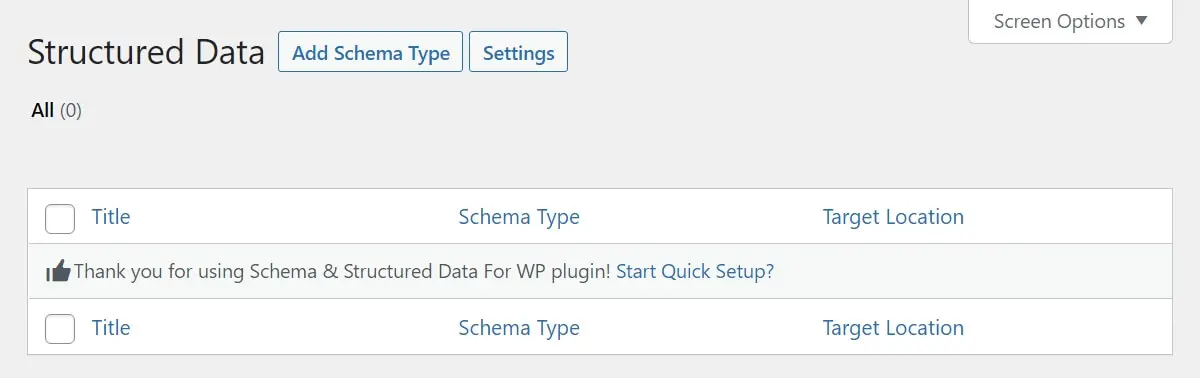
Após ativar o plugin, vá até Structured Data > Schema Types no painel do WordPress e selecione a opção Add Schema Type :

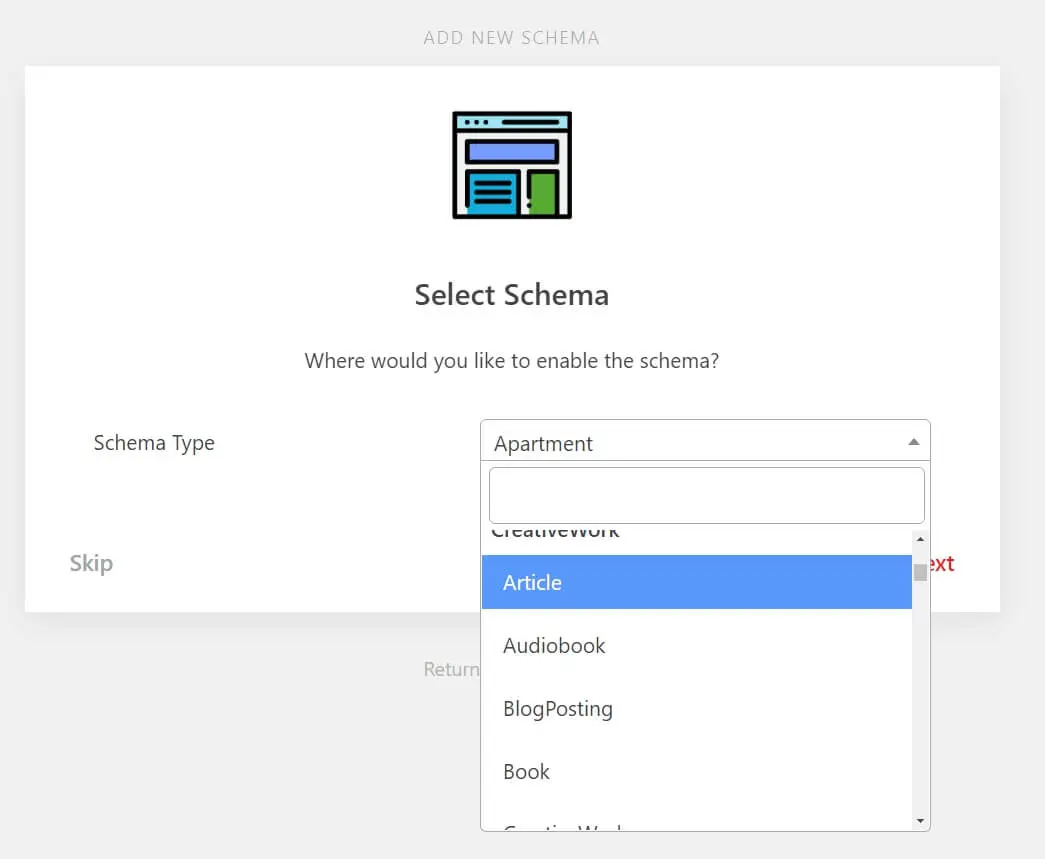
O plugin perguntará a você qual esquema você deseja configurar. Você pode escolher de uma lista que inclui todos os esquemas disponíveis em Schema.org. Algumas das opções mais comuns incluem marcação para artigos, produtos, notícias e Perguntas Frequentes:

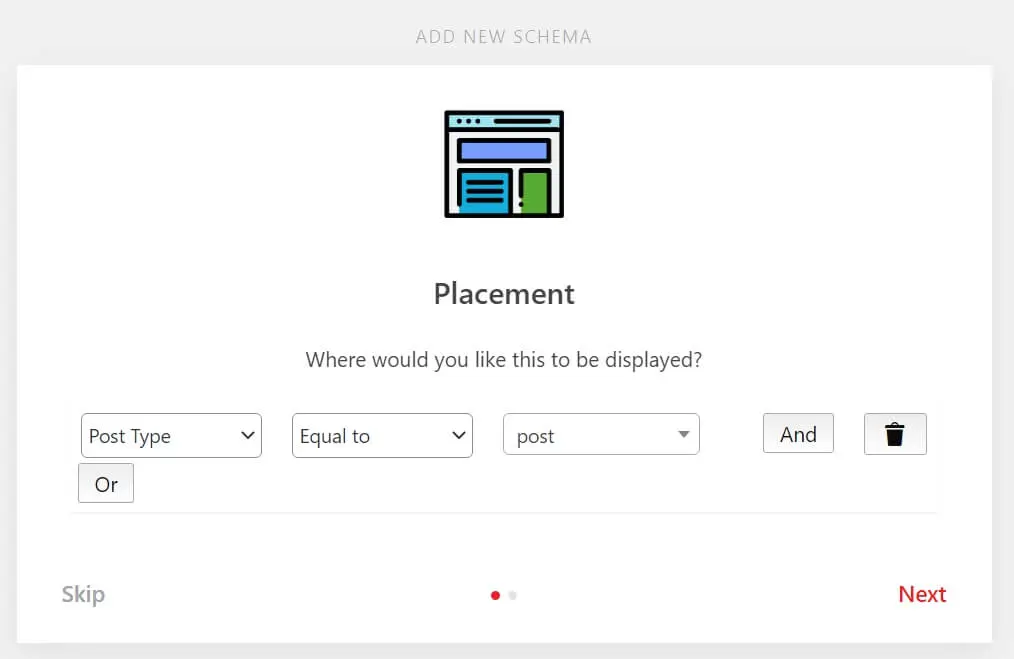
Os elementos de marcação aos quais você terá acesso dependerão do esquema que você escolher. Posteriormente, você pode decidir para quais tipos de conteúdo habilitar esse esquema.
Neste exemplo, configuramos a marcação para o tipo de conteúdo “post”:

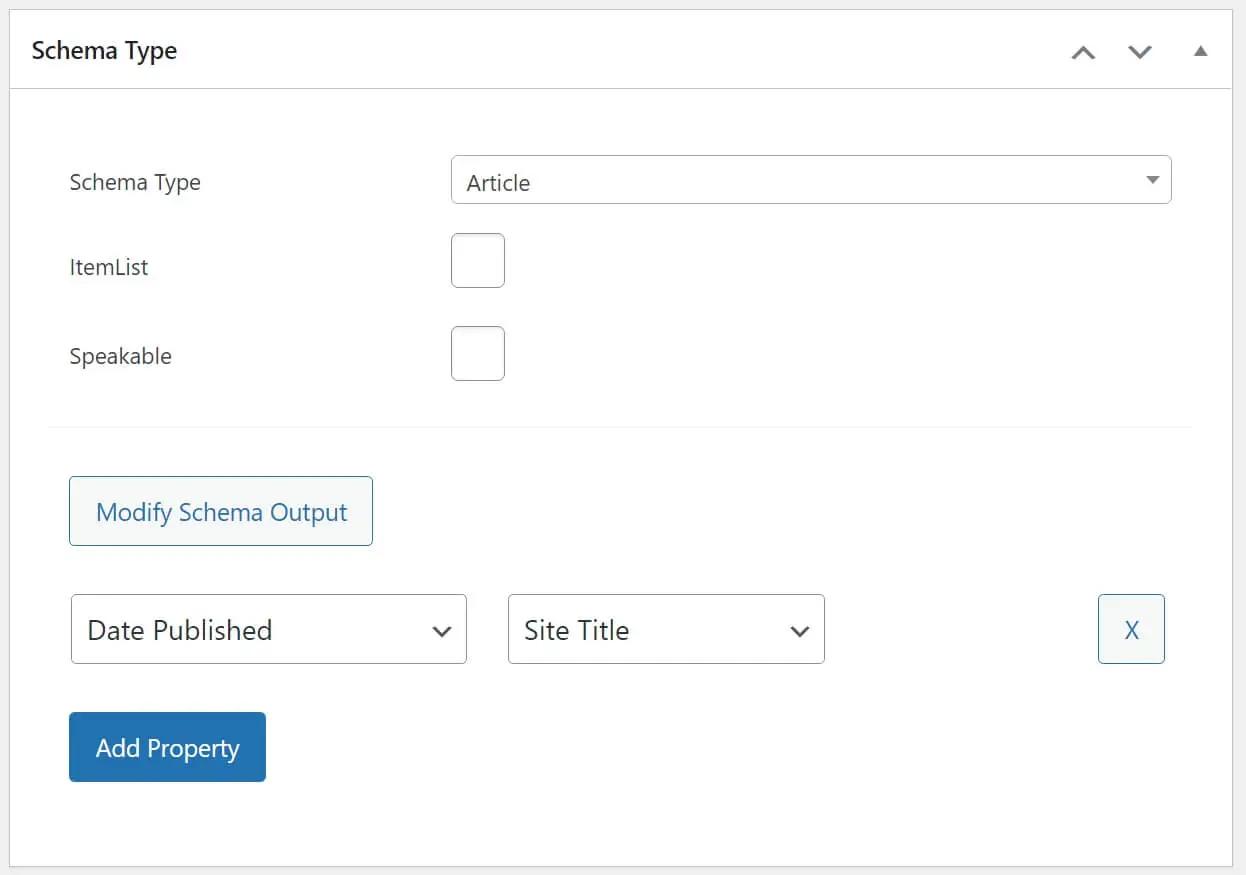
Após adicionar um tipo de esquema, você poderá editá-lo imediatamente. A página de edição do esquema mostrará os campos padrões que ele inclui.
Para o esquema de Artigo, você pode selecionar se está lidando com um artigo baseado em lista e se ele é passível de ser falado. Você também pode adicionar outras propriedades clicando em Adicionar Propriedade:

Recomendamos dedicar um tempo para personalizar cada tipo de esquema ao adicionar as propriedades que deseja que apareçam nos resultados de pesquisa para cada página. No entanto, tenha em mente que se você adicionar muitas propriedades de esquema, nem todas aparecerão nos resultados. Em média, o Google exibe entre três e quatro elementos de esquema para cada resultado.
Já que o plugin permite que você configure quais tipos de conteúdo usarão diferentes tipos de esquema, você não precisa habilitar a marcação em uma base página por página.
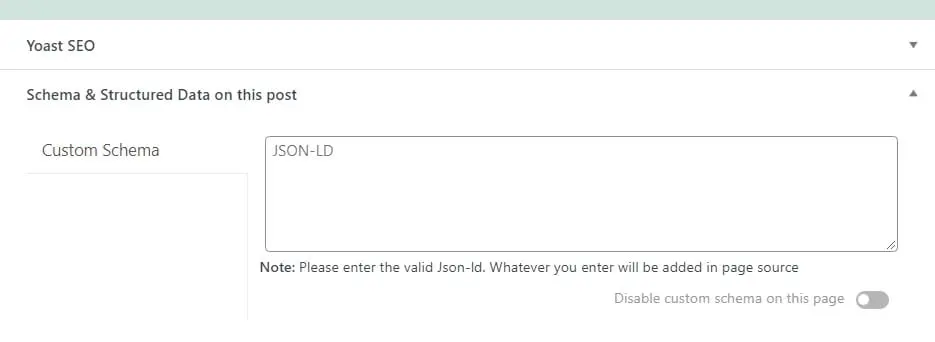
Entretanto, se você está editando uma página ou uma publicação e quer adicionar um schema personalizado, você pode fazer isso acessando o widget Schema & Structured Data on this post e selecionando a opção Custom Schema :

Se você não tem certeza de como estruturar a marcação de schema usando JSON-LD, recomendamos verificar em Schema.org. A marcação de schema pode ser muito gerenciável, mesmo se você não estiver familiarizado com código, pois segue um conjunto de regras e propriedades muito simples.
2. Adicionar Marcação de Esquema Manualmente
Os passos para adicionar marcação de esquema manualmente a um site dependerão do formato que você está usando. Até agora, nos concentramos exclusivamente em JSON-LD porque é a opção mais popular para dados de marcação de esquema (e é recomendada pelo Google).
JSON-LD
Adicionar marcação JSON-LD a uma página é relativamente simples. Você precisa montar o script de marcação usando as propriedades que deseja incluir e estruturá-lo no formato correto.
Vamos revisitar o exemplo anterior de um trecho de marcação de esquema JSON-LD:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Recipe”,
“author”: “John Smith”,
“cookTime”: “PT1H”,
“datePublished”: “2009-05-08”,
“description”: “Esta receita clássica de pão de banana vem da minha mãe — as nozes adicionam uma textura e sabor agradáveis ao pão de banana.”,
“image”: “bananabread.jpg”,
“recipeIngredient”: [
“3 ou 4 bananas maduras, amassadas”,
“1 ovo”,
“3/4 xícara de açúcar”
],
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: “https://schema.org/Comment”,
“userInteractionCount”: “140”
},
“name”: “Pão de Banana Famoso da Mamãe”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “240 calorias”,
“fatContent”: “9 gramas de gordura”
},
“prepTime”: “PT15M”,
“recipeInstructions”: “Pré-aqueça o forno a 350 graus. Misture os ingredientes em uma tigela. Adicione a farinha por último. Despeje a mistura em uma forma de pão e asse por uma hora.”,
“recipeYield”: “1 pão”,
“suitableForDiet”: “https://schema.org/LowFatDiet”
}
</script>
Qualquer script JSON-LD que você adicionar deve ficar dentro das tags <body> do arquivo HTML no qual está trabalhando. O código deve variar dependendo do tipo de conteúdo que você está criando, mas tudo o que você precisa para adicioná-lo é um editor de texto.
Se você não está familiarizado com propriedades de schema, também vai querer manter o site Schema.org aberto. O site mostra as propriedades que você pode usar com a marcação de schema e exemplos de como adicioná-las.
Nossos Geradores de Marcação de Esquema JSON-LD Favoritos
Formatos RDFa e Microdata
Além do JSON-LD, você também pode usar os formatos RDFa e microdata. Ambos os formatos são menos populares porque dependem de código inline.
Aqui está como pode parecer o trecho de marcação de esquema para um filme, indicando seu diretor, gênero e com um link para um trailer:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Apocalypse Now</h1> <span>Diretor: <span itemprop="director">Francis Ford Coppola</span> <span itemprop="genre">Ação</span> <a href="../movies/apocalypsenow-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Os microdados exigem a adição de propriedades diretamente dentro das tags <div> para cada item, e o mesmo se aplica ao RDFa. Na prática, essa abordagem é muito demorada e não pode ser automatizada, ao contrário do trabalho com a marcação JSON-LD.
Como Validar o Seu Schema Markup
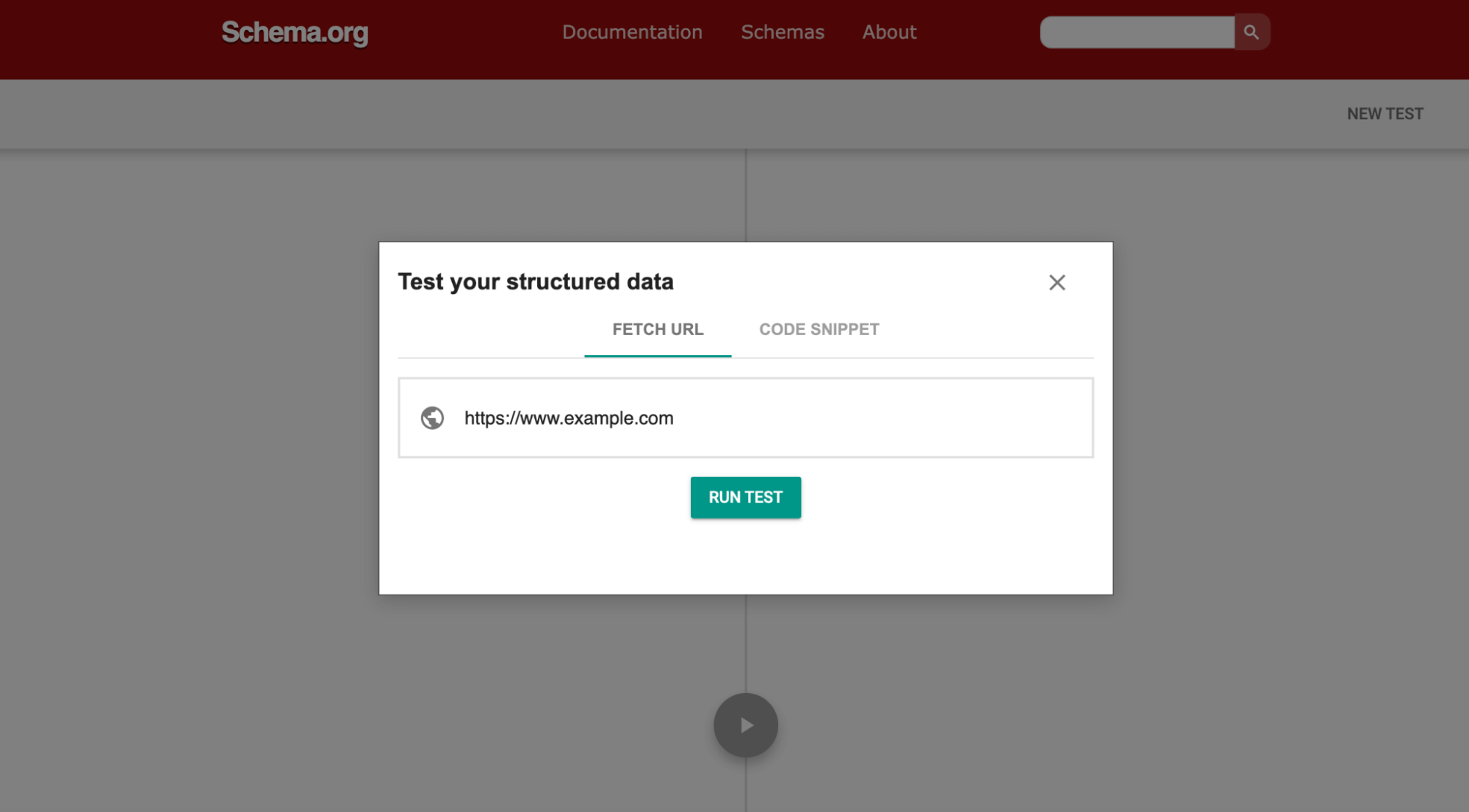
Por que gastar todo esse tempo entendendo e criando toda essa marcação de Schema se ela não é válida? Lembre-se de usar o Validador de Marcação Schema.org para verificar seu trabalho. Para usá-lo, simplesmente insira sua URL e clique em ‘Executar Teste’.

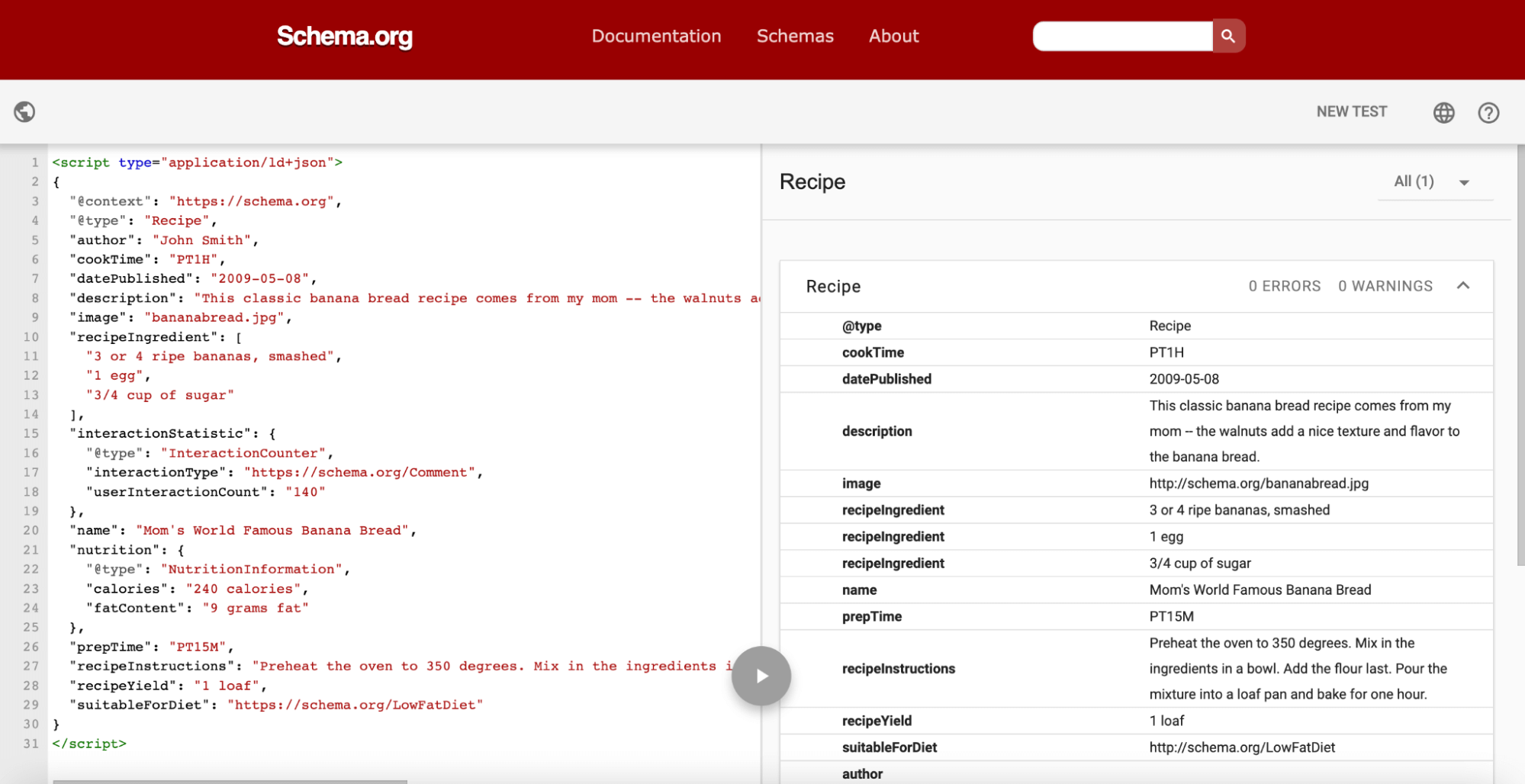
Alternativamente, você pode adicionar um trecho de código cru ao testador e verificar se tudo está validando corretamente. Na metade direita da tela, preste atenção especial às notificações de “erros” e “avisos”, que ajudarão você a solucionar problemas no seu esquema, se houver algum problema.

De qualquer forma que você teste, este passo importante garantirá que os motores de busca reconheçam os dados estruturados adicionais que você incluiu no seu conteúdo e que eles sejam exibidos adequadamente nos resultados de busca.
Adicione Marcação Schema para Melhorar seu SEO e Aumentar seu Tráfego Orgânico
Se você deseja que seu site receba o máximo de tráfego possível, será necessário melhorar seu posicionamento nos motores de busca e a taxa de cliques. O esquema de marcação pode ajudá-lo com este último objetivo, e se você não o estiver usando, pode estar perdendo um número significativo de visitantes.
Adicionar marcação de esquema ao seu site não é difícil. No entanto, o processo varia dependendo de você estar usando o WordPress ou não:
- Use um plugin de schema markup do WordPress.
- Adicione schema markup manualmente.
Para garantir que seu site esteja pronto para o tráfego adicional que você pode receber ao usar marcações de schema, você deve considerar nossos planos DreamPress. Graças à Hospedagem Gerenciada do WordPress, você nunca mais terá que se preocupar com um site lento ou problemas de segurança. Confira nossos planos hoje!

Faça Mais com o DreamPress
Os usuários do DreamPress Plus e Pro têm acesso ao Jetpack Professional (e mais de 200 temas premium) sem custo adicional!
Confira os Planos