Das Hauptziel der Suchmaschinenoptimierung (SEO) besteht darin, dass Ihre Inhalte in den Suchergebnissen für die Schlüsselwörter, die für Ihre Marke oder Ihr Unternehmen am wichtigsten sind, höher eingestuft werden.
Es ist jedoch möglicherweise nicht ausreichend, einen der Top-Plätze in den Rankings zu erreichen, um Ihre Website von der Konkurrenz abzuheben und diesen begehrten organischen Klick zu erzielen. Sie könnten diesen zusätzlichen Vorteil benötigen, um die meisten Klicks (und tatsächlichen Verkehr) zu erhalten — hier kommt das Schema-Markup ins Spiel.
Schema-Markup ist eine Form strukturierter Daten, die Suchmaschinen zusätzliche Informationen über Ihren Inhalt bereitstellt. Das Besondere an Schema ist, dass es die Möglichkeit schafft, das Erscheinungsbild Ihres Inhalts in organischen Suchergebnissen visuell zu verbessern, sodass er sich abhebt.
Zum Beispiel können Sie ein Schema verwenden, um Google mitzuteilen, ob eine Seite ein Rezept, einen Blogbeitrag oder eine Produktseite darstellt, und Ihre Suchanzeige könnte einige dieser zusätzlichen Informationen enthalten. Außerdem können Sie wählen, welche Daten Sie mit Markup einbinden möchten, wie zum Beispiel Sternebewertungen, Preise und sogar die Kochzeit.
In diesem Artikel werden wir erklären, was Schema-Markup ist und seine Vorteile aufschlüsseln. Anschließend zeigen wir Ihnen, wie Sie Schema-Markup zu Ihrer Website hinzufügen.
Lass uns anfangen!
Was ist Schema?
Jede Seite, die Sie erstellen, sollte eine angemessene Menge an Metadaten enthalten. Einige der wichtigsten Elemente für SEO sind Seitentitel, Meta-Beschreibungen, Alt-Text und Überschrift-Tags. Diese Metadaten beeinflussen erheblich, wie Ihre Website auf den Suchmaschinenergebnisseiten (SERPs) erscheint.
Was ist ein Schema?
Schema bezieht sich auf eine kollaborative Markup-Strategie, die von den großen Suchmaschinen verwendet wird. Es ermöglicht Webmastern, nützliche Informationen über den Inhalt ihrer Webseite einzuschließen, die von Suchmaschinen verwendet werden können, um das Sucherscheinungsbild zu verbessern.
Mehr lesenBetrachten Sie Schema-Markup als die „nächste Stufe“ der Metadaten für Seiten. Anstatt Suchmaschinen nur den Titel und die Beschreibung einer Seite mitzuteilen, bietet das Schema Kontext.
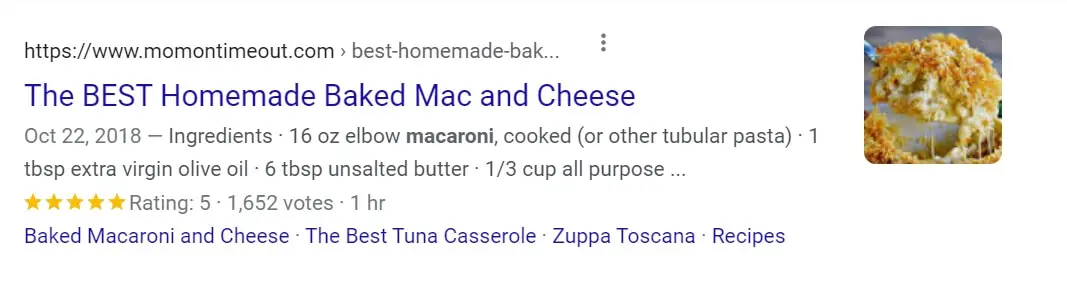
Sie können ein Schema verwenden, um den Inhalt jeder Seite anzuzeigen, wie Standorte, Rezepte, Produkte und Hunderte weiterer Optionen. Um Ihnen ein Beispiel zu geben, so sieht das Suchergebnis für ein Rezept ohne Schema aus:

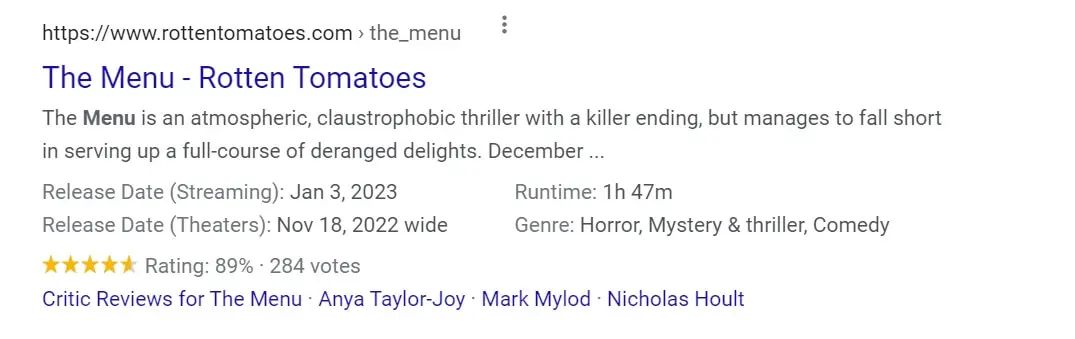
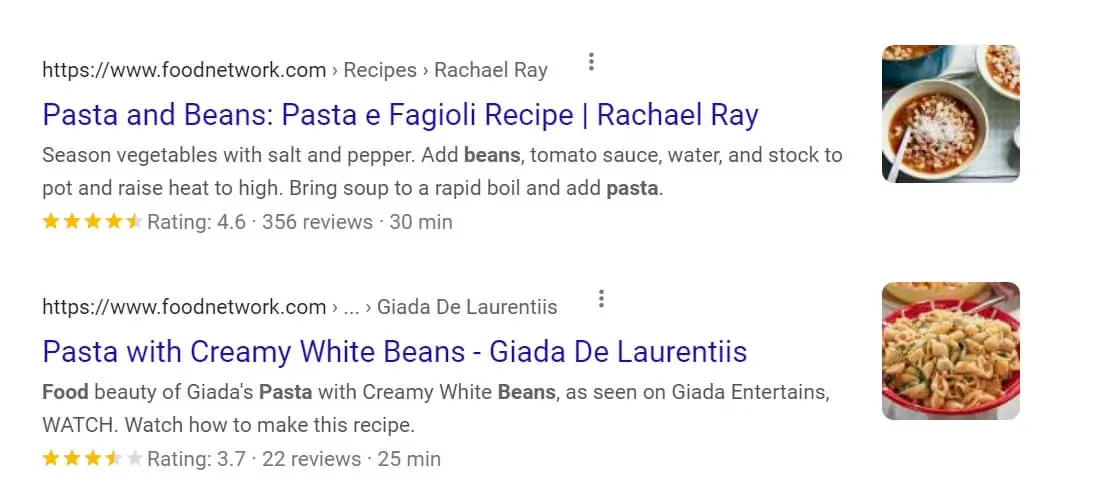
Es sieht gut aus und könnte definitiv einige Klicks bekommen. Vergleichen wir es mit einem reichhaltigen Snippet-Suchergebnis, das Schema-Markup verwendet, einschließlich Bewertungen, Anzahl der Upvotes und Kochzeit. Die reichhaltigen Ergebnisse sind aufgrund des Schema-Markups möglich:

Wenn Sie nach einem Rezept suchen, auf welches der beiden Ergebnisse würden Sie klicken? Für viele Menschen wäre die Antwort das Letztere, da es sofort mehr Informationen bietet.
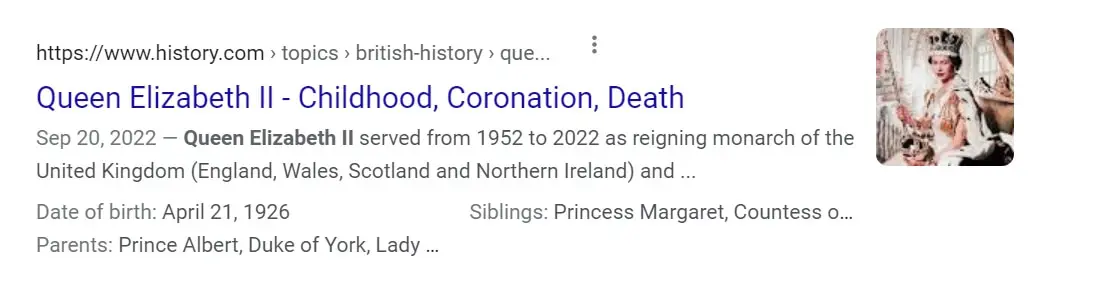
Es gibt viele Schema-„Kategorien“ für verschiedene Arten von Inhalten. Neben Rezepten haben Sie auch Optionen für eine Person. Das könnte perfekt sein, wenn Sie möchten, dass die Snippets der Suchergebnisse Informationen wie Geburtsdatum, Namen der Eltern und Geschwister enthalten:

Einer der häufigsten Ansätze, um Schema zu einer Webseite hinzuzufügen, verwendet das JavaScript Object Notation for Linked Data (JSON-LD).
Hier ist ein Beispiel dafür, wie Schema-Markup unter Verwendung von JSON-LD aussehen würde, wenn Sie an einem Bananenbrot-Rezept arbeiten würden:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"author": "John Smith",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "Dieses klassische Bananenbrot-Rezept stammt von meiner Mutter -- die Walnüsse verleihen dem Bananenbrot eine schöne Textur und Geschmack.",
"image": "bananabread.jpg",
"recipeIngredient": [
"3 oder 4 reife Bananen, zerdrückt",
"1 Ei",
"3/4 Tasse Zucker"
],
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/Comment",
"userInteractionCount": "140"
},
"name": "Mamas weltberühmtes Bananenbrot",
"nutrition": {
"@type": "NutritionInformation",
"calories": "240 Kalorien",
"fatContent": "9 Gramm Fett"
},
"prepTime": "PT15M",
"recipeInstructions": "Heizen Sie den Ofen auf 350 Grad vor. Mischen Sie die Zutaten in einer Schüssel. Fügen Sie das Mehl zuletzt hinzu. Gießen Sie die Mischung in eine Kastenform und backen Sie sie eine Stunde lang.",
"recipeYield": "1 Laib",
"suitableForDiet": "https://schema.org/LowFatDiet"
}
</script> Dieses Skript würde in das HTML der Seite eingefügt, und Sie haben die volle Kontrolle über die Schema-Elemente. Einige Tools ermöglichen es Ihnen, Schema-Markierungen hinzuzufügen, ohne Code zu verwenden, indem Sie auswählen, an welcher Art von Inhalt Sie arbeiten, und einige Felder ausfüllen.
(Keine Sorge, wir werden weiter unten einige unserer Lieblings-Schema-Generator-Tools teilen.)
Zusammenfassend ist Schema eine Auszeichnung, die Sie zu Website-Seiten hinzufügen, um Suchmaschinen zusätzliche Informationen über Ihren Inhalt zu geben. Jetzt sprechen wir darüber, wie dieser Prozess Ihrer Website nutzen kann.
Warum die Verwendung von Schema-Markup Ihr SEO verbessern kann
Um klar zu sein, die bloße Existenz von strukturierten Daten auf einer Webseite bietet keinen pauschalen Ranking-Vorteil.
Zum Beispiel, angenommen Sie haben zwei Websites, eine verwendet Schema-Markup und die andere nicht. Wenn sie um die gleichen Schlüsselwörter mit ähnlicher Domain-Autorität und Inhaltsqualität konkurrieren, werden sie wahrscheinlich ähnliche Platzierungen erhalten.
Allerdings hilft das Schema-Markup doch bei organischen Klickraten. Indem Sie Ihre Suchergebnisse ansprechender gestalten, erhöhen Sie die Wahrscheinlichkeit, dass Benutzer auf Ihre Ergebnisse anstatt auf die Ihrer Wettbewerber klicken.
Forschungen von Google bestätigen dies. In einer Studie stellte Google fest, dass Rotten Tomatoes Schema-Markierungen zu über 100.000 seiner Webseiten hinzufügte und einen Anstieg der Klickrate um 25% im Vergleich zu Seiten, die diese nicht verwendeten, verzeichnete:

Das Food Network erzielte ähnliche Ergebnisse. Das Hinzufügen von Schema-Markups führte zu einem Anstieg des organischen Traffics um 35%:

Zusätzlich dazu, dass Sie mehr Klicks erhalten, kann das Schema-Markup dazu führen, dass Ihre Website in lokalen Suchen erscheint, abhängig von den Metadaten, die Sie Ihrer Website hinzufügen.
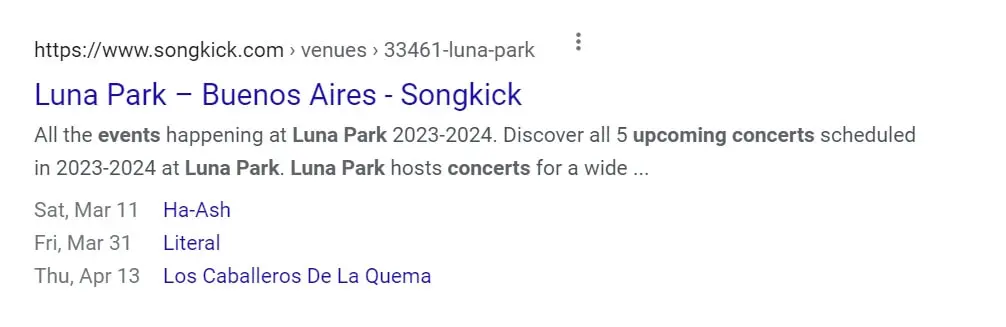
Beispielsweise, wenn Sie Standortdaten zu einer Seite für einen Veranstaltungsort oder ein Ereignis hinzufügen, kann es erscheinen, wenn Benutzer nach naheliegenden Optionen suchen:

Ebenso extrahiert Google Schema-Informationen von Seiten, um Wissenspaneele in Suchergebnissen zu füllen. Diese Paneele verlinken möglicherweise nicht direkt auf Ihre Website, bieten jedoch eine bessere Erfahrung für Suchbenutzer.
Obwohl das Schema-Markup die Suchmaschinenrankings nicht beeinflusst, ist die Implementierung aus SEO-Sicht dennoch eine kluge Entscheidung. Das Hinzufügen von Markup kann die Klicks auf Ihre bereits gut platzierten Seiten erhöhen, und das ist definitiv den (geringen) Aufwand wert, den es erfordert, es einzurichten.
Wie Sie Ihrer Website Schema-Markup hinzufügen (2 Methoden)
Je nachdem, ob Sie WordPress oder einen anderen Website-Builder verwenden, gibt es zwei Möglichkeiten, ein Schema-Markup zu einer Website hinzuzufügen. Bei einer WordPress-Site können Sie auf Schema-Markup-Plugins zugreifen, die den Prozess vereinfachen.
Andernfalls müssen Sie die Auszeichnung manuell hinzufügen (was nicht so kompliziert ist). Lassen Sie uns beide Methoden durchgehen!
1. Verwenden Sie ein Schema-Markup WordPress-Plugin
Es überrascht nicht, dass es mehrere schema Plugins gibt, die Sie in WordPress verwenden können. Tatsächlich ermöglichen einige der beliebtesten SEO Plugins, einschließlich Yoast SEO und Rank Math, das Hinzufügen von Schema-Markierungen zu Beiträgen und Seiten direkt ab Werk.
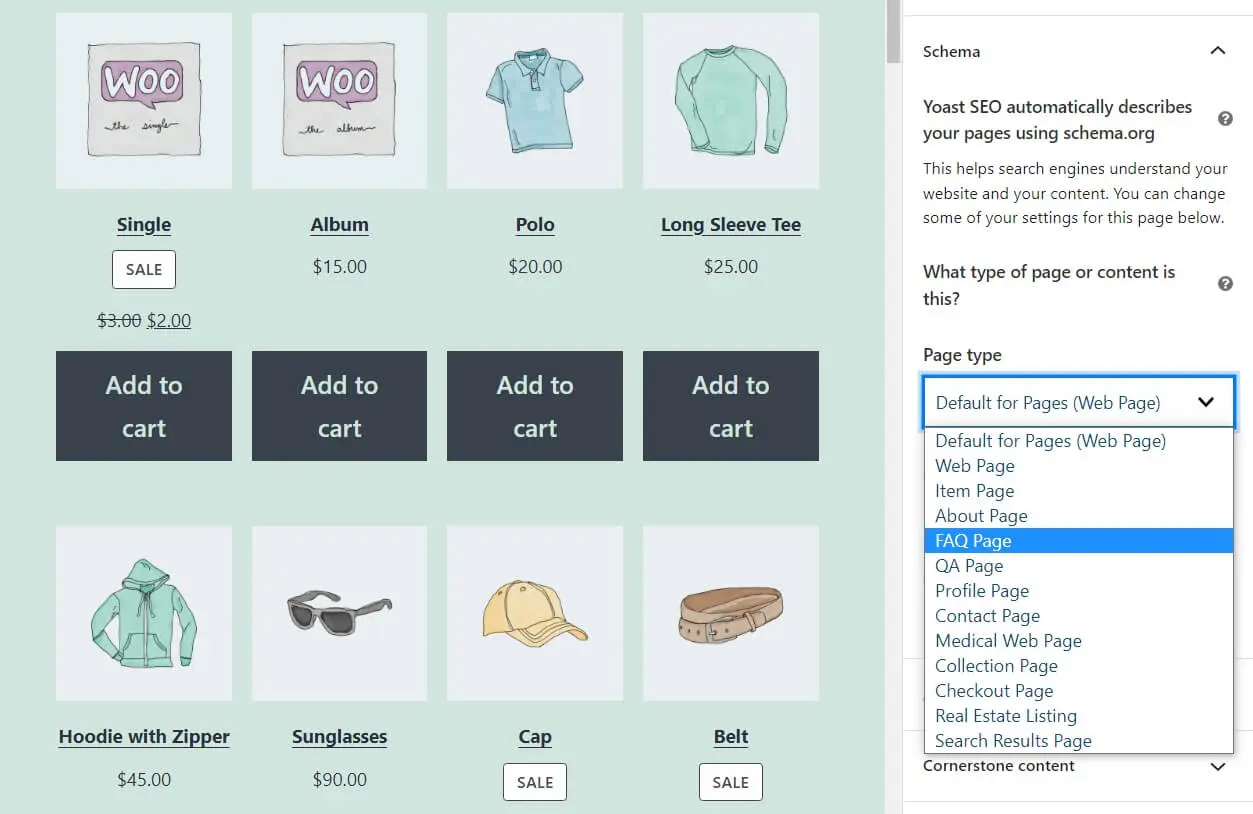
Der einzige Nachteil der Verwendung von SEO Plugins zum Hinzufügen von Schema-Code besteht darin, dass man nicht viel Kontrolle über die Metadaten hat. Yoast SEO lässt Sie beispielsweise nur wählen, an welcher Art von Seite oder Artikel Sie arbeiten:

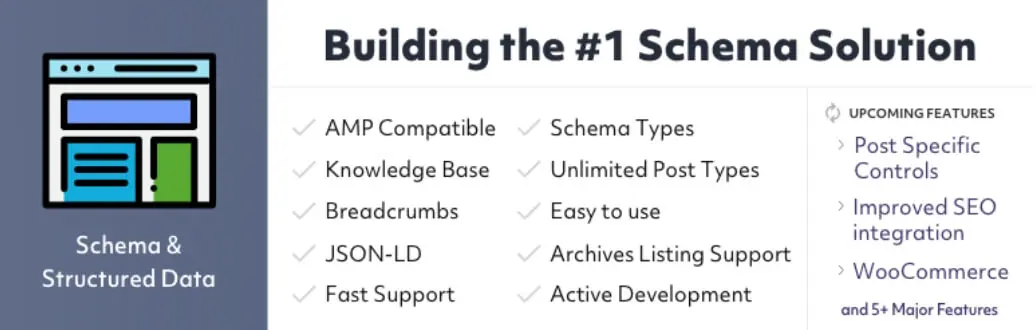
Sie benötigen ein spezialisiertes Plugin, wenn Sie mehr Kontrolle über die Schema-Daten haben möchten, die Sie Ihrem WordPress-Inhalt hinzufügen. Eines unserer Lieblingswerkzeuge für diese Aufgabe ist Schema & Structured Data for WP & AMP:

Dieses Plugin ermöglicht es Ihnen, benutzerdefinierte JSON-LD-Markierungen zu jedem Beitrag oder jeder Seite hinzuzufügen. Sie können auch vorkonfigurierte Arten von Schema-Markierungen einrichten und entscheiden, welche Felder je nach den Inhalten, an denen Sie arbeiten, einbezogen werden sollen.
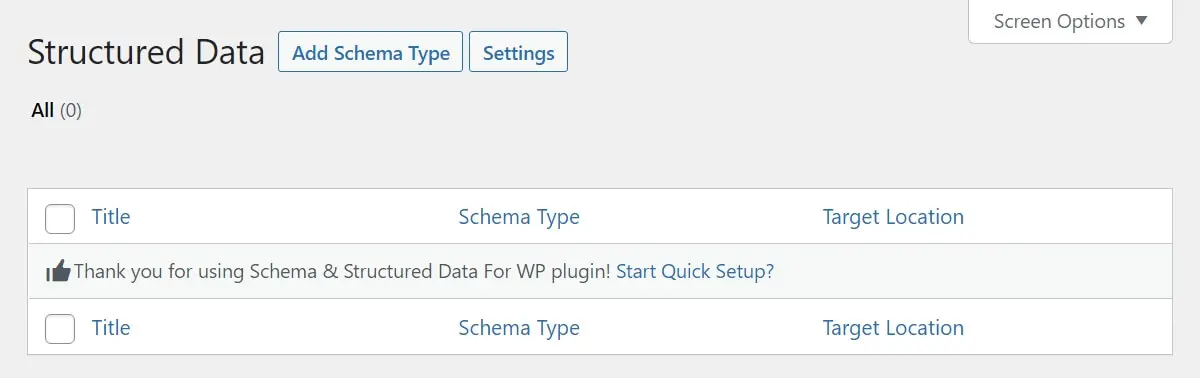
Nach der Aktivierung des Plugins, gehen Sie zu Structured Data > Schema Types im WordPress Armaturenbrett und wählen Sie die Add Schema Type Option:

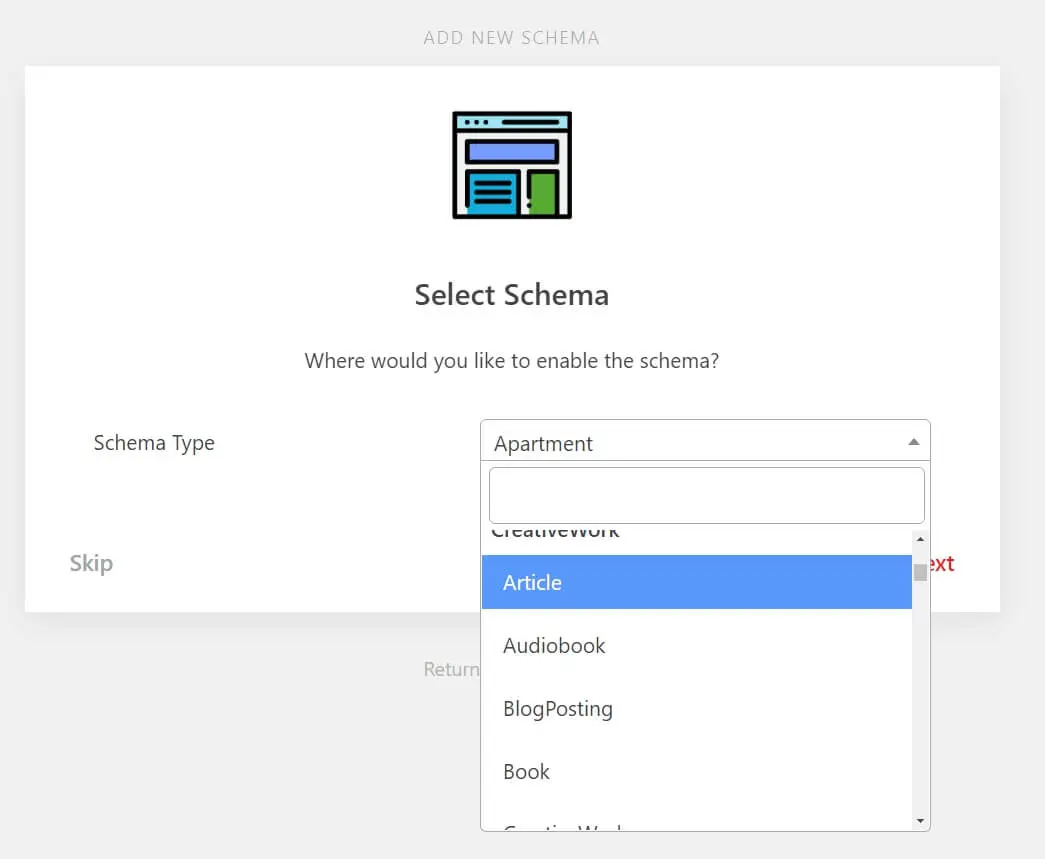
Das Plugin wird Sie fragen, welches Schema Sie einrichten möchten. Sie können aus einer Liste wählen, die alle auf Schema.org verfügbaren Schemas enthält. Einige der häufigsten Optionen umfassen Markup für Artikel, Produkte, Nachrichtenartikel und Häufig gestellte Fragen:

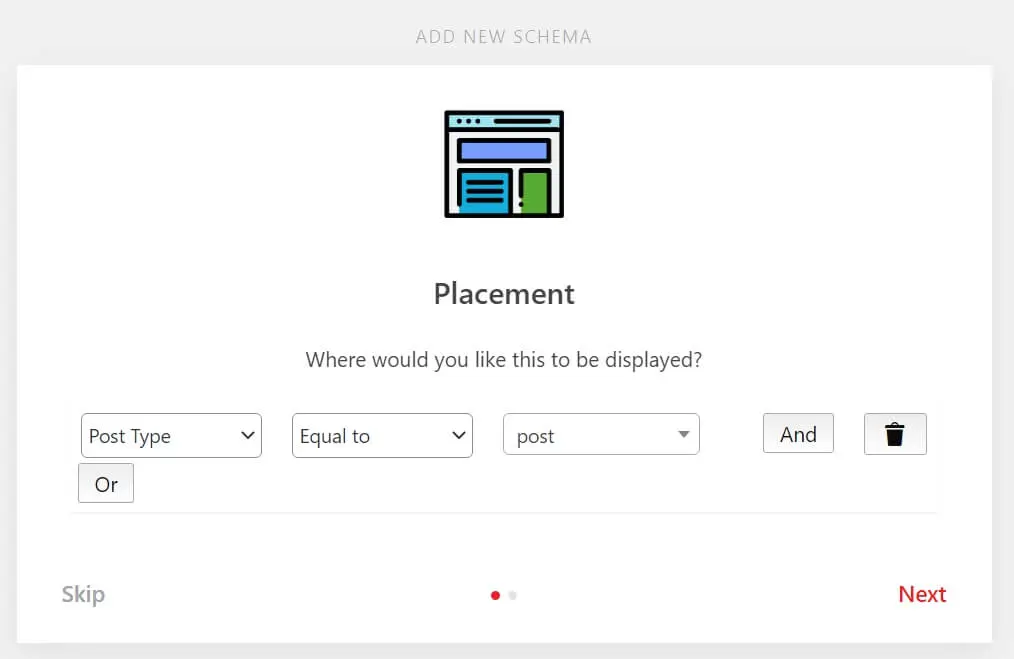
Die Markup-Elemente, auf die Sie Zugriff haben, hängen von dem Schema ab, das Sie wählen. Anschließend können Sie entscheiden, für welche Inhaltsarten dieses Schema aktiviert werden soll.
In diesem Beispiel haben wir die Auszeichnung für den Inhaltstyp „post“ konfiguriert:

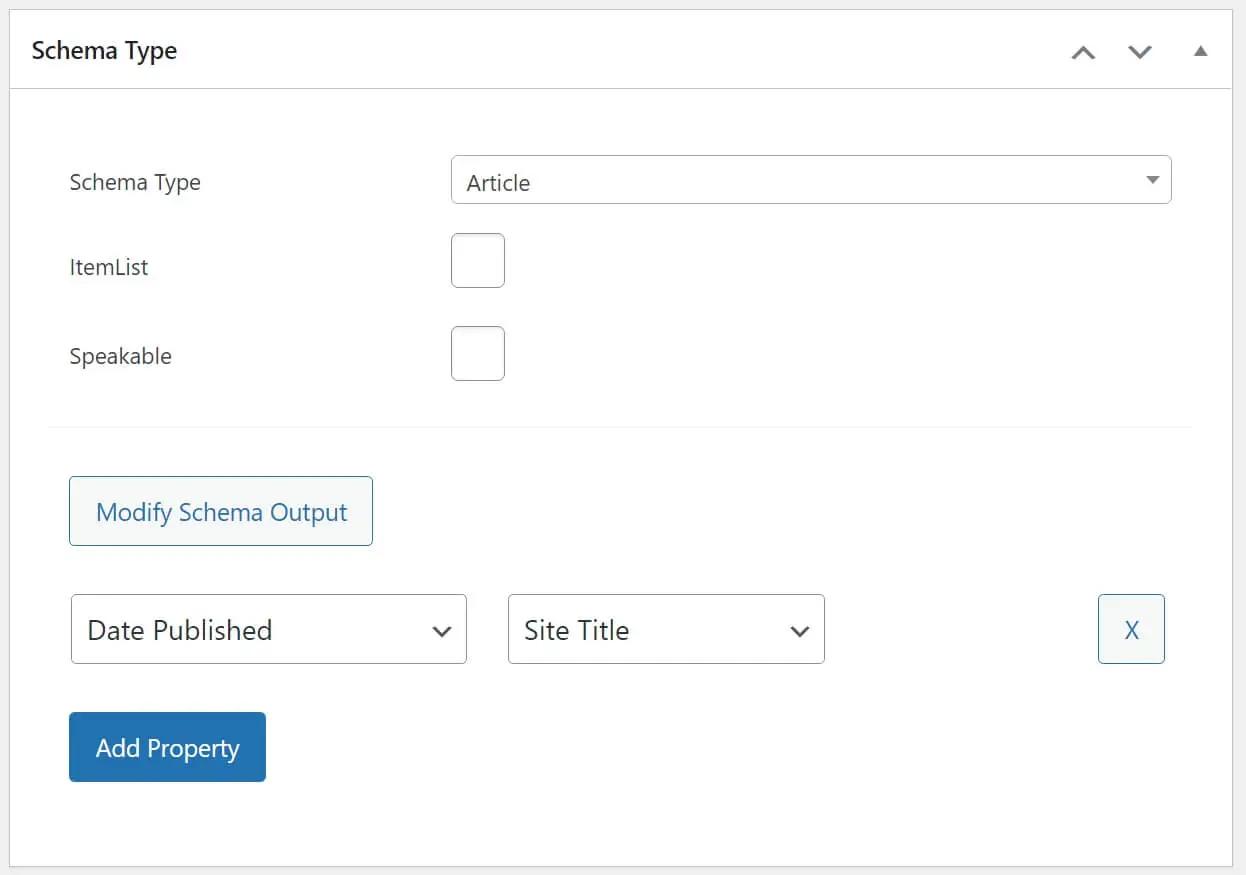
Nachdem Sie einen Schema-Typ hinzugefügt haben, können Sie ihn sofort bearbeiten. Die Schema-Bearbeitungsseite zeigt die standardmäßig enthaltenen Felder an.
Für das Article -Schema können Sie auswählen, ob es sich um einen listenbasierten Artikel handelt und ob dieser sprechbar ist. Sie können auch weitere Eigenschaften hinzufügen, indem Sie auf Eigenschaft hinzufügen klicken:

Wir empfehlen, sich die Zeit zu nehmen, jeden Schema-Typ zu personalisieren, indem Sie die Eigenschaften hinzufügen, die Sie in den Suchergebnissen für jede Seite angezeigt haben möchten. Beachten Sie jedoch, dass nicht alle hinzugefügten zu vielen Schema-Eigenschaften in den Ergebnissen angezeigt werden. Im Durchschnitt zeigt Google drei bis vier Schema-Elemente für jedes Ergebnis an.
Da das Plugin Ihnen ermöglicht zu konfigurieren, welche Arten von Inhalten verschiedene Arten von Schema verwenden werden, müssen Sie die Auszeichnung nicht auf einer seitenweisen Basis aktivieren.
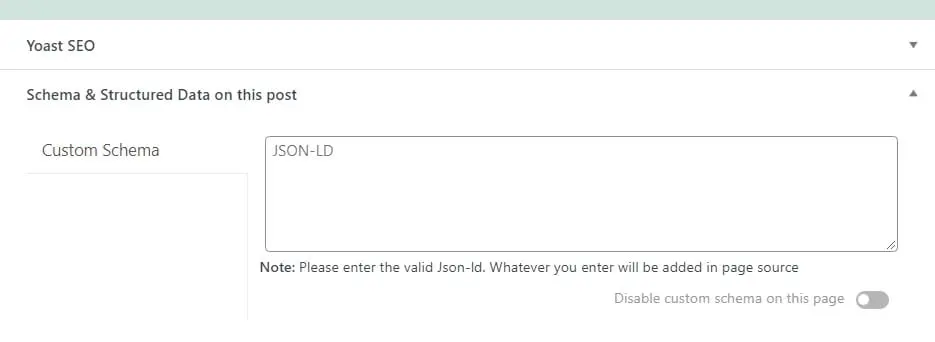
Jedoch, wenn Sie eine Seite oder einen Beitrag bearbeiten und benutzerdefinierte Schemata hinzufügen möchten, können Sie dies tun, indem Sie zum Schema & Structured Data on this post Widget gehen und die Option Custom Schema wählen:

Wenn Sie unsicher sind, wie Sie das Schema-Markup mit JSON-LD strukturieren sollen, empfehlen wir Ihnen, Schema.org zu besuchen. Schema-Markup kann sehr handhabbar sein, auch wenn Sie mit Code nicht vertraut sind, da es einem sehr klaren Satz von Regeln und Eigenschaften folgt.
2. Schema-Markup manuell hinzufügen
Die Schritte zum manuellen Hinzufügen von Schema-Markup zu einer Website hängen davon ab, welches Format Sie verwenden. Bisher haben wir uns ausschließlich auf JSON-LD konzentriert, da es die beliebteste Option für Schema-Markup-Daten ist (und von Google empfohlen wird).
JSON-LD
Das Hinzufügen von JSON-LD-Markup zu einer Seite ist relativ einfach. Sie müssen das Markup-Script mit den gewünschten Eigenschaften zusammenstellen und es im richtigen Format strukturieren.
Lassen Sie uns das frühere Beispiel eines JSON-LD-Schema-Markup-Snippets noch einmal betrachten:
<script type=“application/ld+json“>
{
„@context“: „https://schema.org“,
„@type“: „Recipe“,
„author“: „John Smith“,
„cookTime“: „PT1H“,
„datePublished“: „2009-05-08“,
„description“: „Dieses klassische Bananenbrot-Rezept stammt von meiner Mutter — die Walnüsse verleihen dem Bananenbrot eine schöne Textur und Geschmack.“,
„image“: „bananabread.jpg“,
„recipeIngredient“: [
„3 oder 4 reife Bananen, zerdrückt“,
„1 Ei“,
„3/4 Tasse Zucker“
],
„interactionStatistic“: {
„@type“: „InteractionCounter“,
„interactionType“: „https://schema.org/Comment“,
„userInteractionCount“: „140“
},
„name“: „Mamas weltberühmtes Bananenbrot“,
„nutrition“: {
„@type“: „NutritionInformation“,
„calories“: „240 Kalorien“,
„fatContent“: „9 Gramm Fett“
},
„prepTime“: „PT15M“,
„recipeInstructions“: „Den Ofen auf 350 Grad vorheizen. Die Zutaten in einer Schüssel mischen. Das Mehl zuletzt hinzufügen. Die Mischung in eine Kastenform gießen und eine Stunde backen.“,
„recipeYield“: „1 Laib“,
„suitableForDiet“: „https://schema.org/LowFatDiet“
}
</script>
Jedes JSON-LD-Skript, das Sie hinzufügen, muss innerhalb der <body>-Tags der HTML-Datei eingefügt werden, an der Sie arbeiten. Der Code sollte je nach Art des Inhalts, den Sie erstellen, variieren, aber alles, was Sie zum Hinzufügen benötigen, ist ein Texteditor.
Wenn Sie mit Schema-Eigenschaften nicht vertraut sind, sollten Sie auch die Schema.org-Website geöffnet halten. Die Website zeigt Ihnen die Eigenschaften, die Sie mit Schema-Markup verwenden können, und Beispiele dafür, wie Sie sie hinzufügen können.
Unsere Lieblings-JSON-LD Schema-Markup-Generatoren
RDFa- und Microdata-Formate
Abgesehen von JSON-LD könnten Sie auch die Formate RDFa und Microdata verwenden. Beide Formate sind weniger beliebt, da sie auf Inline-Code angewiesen sind.
Hier ist, wie das Schema-Markup-Snippet für einen Film aussehen könnte, das seinen Regisseur, das Genre angibt und zu einem Trailer verlinkt:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Apocalypse Now</h1> <span>Regisseur: <span itemprop="director">Francis Ford Coppola</span> <span itemprop="genre">Aktion</span> <a href="../movies/apocalypsenow-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Microdata erfordert das Hinzufügen von Eigenschaften direkt innerhalb der <div>-Tags für jedes Element, und dasselbe gilt für RDFa. In der Praxis ist dieser Ansatz zu zeitaufwändig, und Sie können ihn nicht automatisieren, im Gegensatz zur Arbeit mit JSON-LD-Markup.
Wie Sie Ihr Schema-Markup validieren
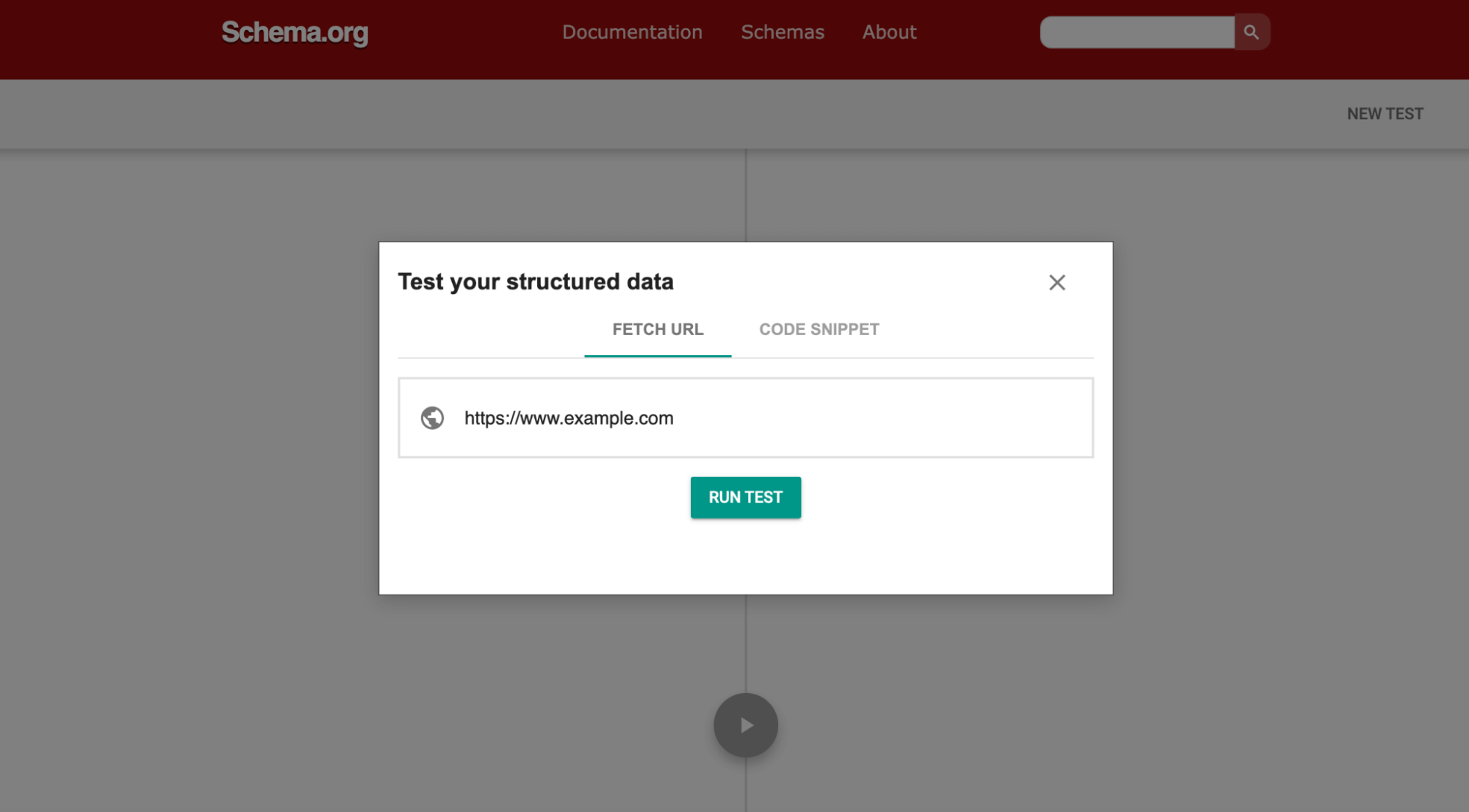
Warum sollten Sie all diese Zeit damit verbringen, das Schema-Markup zu verstehen und zu erstellen, wenn es nicht gültig ist? Vergessen Sie nicht, den Schema.org Markup Validator zu verwenden, um Ihre Arbeit zu überprüfen. Um es zu verwenden, fügen Sie einfach Ihre URL ein und klicken Sie auf ‚Test starten‘.

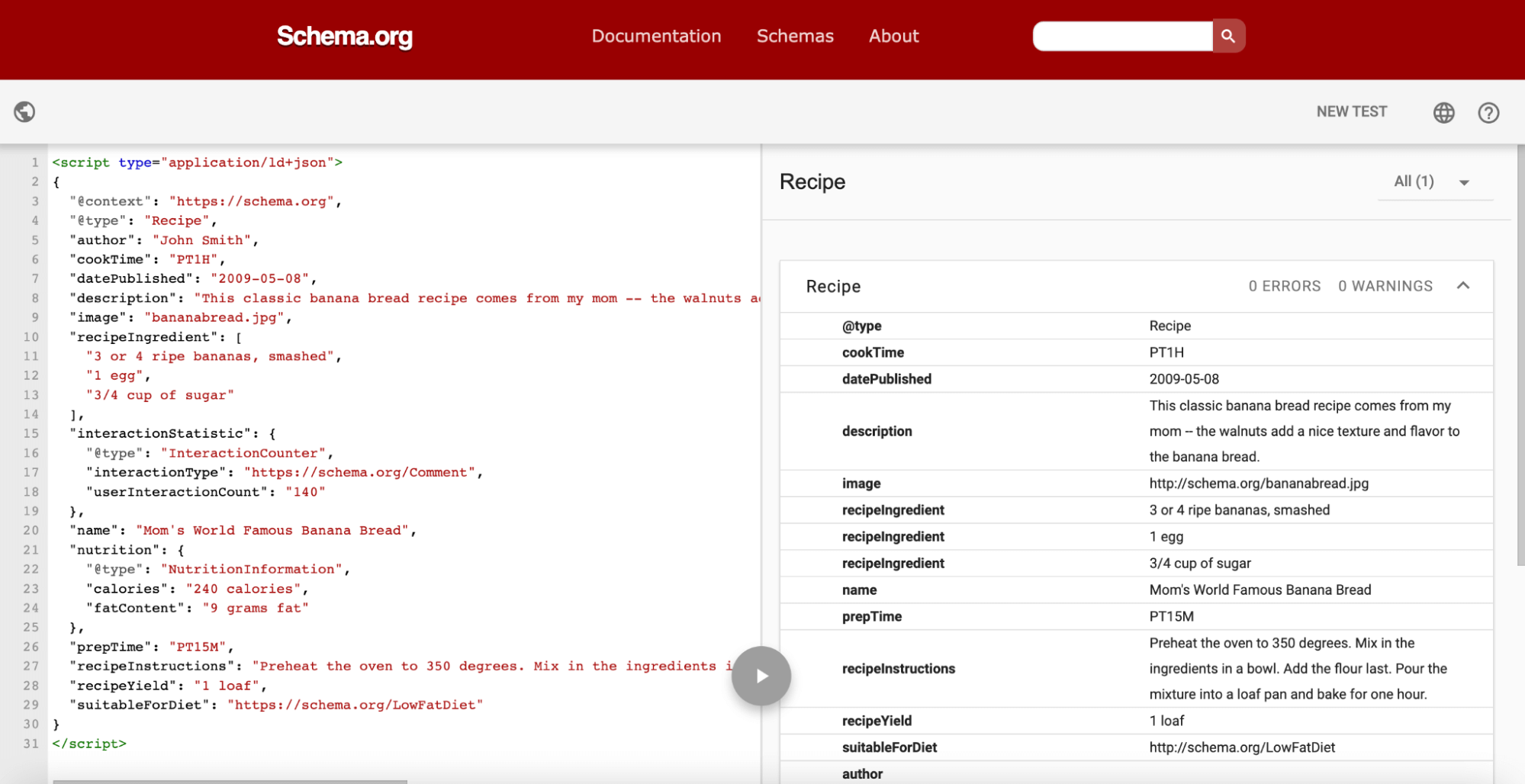
Alternativ können Sie einen rohen Code-Schnipsel zum Tester hinzufügen und überprüfen, ob alles richtig validiert. Achten Sie besonders auf die Hinweise „Fehler“ und „Warnungen“ in der rechten Hälfte des Bildschirms, die Ihnen bei der Fehlerbehebung Ihres Schemas helfen, falls Probleme auftreten.

Unabhängig davon, wie Sie es testen, stellt dieser wichtige Schritt sicher, dass Suchmaschinen die zusätzlichen strukturierten Daten erkennen, die Sie Ihrem Inhalt hinzugefügt haben, und dass sie in den Suchergebnissen entsprechend angezeigt werden.
Fügen Sie Schema-Markup hinzu, um Ihr SEO zu verbessern und Ihren organischen Verkehr zu steigern
Wenn Sie möchten, dass Ihre Website so viel Traffic wie möglich erhält, müssen Sie deren Suchmaschinenrankings und die Klickrate verbessern. Schema-Markup kann Ihnen bei dem letzteren Ziel helfen, und wenn Sie es nicht verwenden, könnten Sie eine erhebliche Anzahl von Besuchern verpassen.
Das Hinzufügen von Schema-Markup zu Ihrer Website ist nicht schwierig. Der Prozess variiert jedoch, je nachdem, ob Sie WordPress verwenden oder nicht:
- Verwenden Sie ein Schema-Markup WordPress-Plugin.
- Fügen Sie Schema-Markup manuell hinzu.
Um sicherzustellen, dass Ihre Website bereit ist für den zusätzlichen Verkehr, den Sie durch die Verwendung von Schema-Markup erhalten können, sollten Sie sich unsere DreamPress-Pläne ansehen. Dank verwaltetem WordPress-Hosting müssen Sie sich nie wieder Sorgen um eine langsame Website oder Sicherheitsprobleme machen. Schauen Sie sich unsere Pläne heute noch an!

Mehr erreichen mit DreamPress
DreamPress Plus und Pro Benutzer erhalten Zugang zu Jetpack Professional (und über 200 Premium-Themen) ohne zusätzliche Kosten!
Pläne ansehen