Głównym celem Optymalizacji pod kątem Wyszukiwarek (SEO) jest uzyskanie wyższej pozycji w wynikach wyszukiwania dla słów kluczowych, które są najważniejsze dla Twojej marki lub firmy.
Jednak zdobycie jednego z czołowych miejsc w rankingach może nie wystarczyć, aby wyróżnić Twoją stronę spośród konkurencji i zdobyć ten upragniony organiczny kliknięcie. Możesz potrzebować tej dodatkowej przewagi, aby zdobyć najwięcej kliknięć (i rzeczywistego ruchu) — tutaj z pomocą przychodzi znacznikowanie schematów.
Schema markup to forma strukturalnych danych, które dostarczają wyszukiwarkom dodatkowych informacji o twojej treści. Fajną rzeczą w schema jest to, że tworzy możliwość wizualnego wyróżnienia twojej treści w organicznych wynikach wyszukiwania, co sprawia, że się wyróżnia.
Na przykład, możesz użyć schematu aby powiedzieć Google, czy strona reprezentuje przepis, wpis na blogu, czy stronę produktu, a Twoje wyniki wyszukiwania mogą zawierać niektóre z tych dodatkowych informacji. Co więcej, możesz wybierać jakie dane uwzględnić używając znaczników, takich jak oceny gwiazdkowe, ceny, a nawet czas gotowania.
W tym artykule wyjaśnimy, czym jest oznaczenie schematu i omówimy jego korzyści. Następnie pokażemy, jak dodać oznaczenie schematu do Twojej strony internetowej.
Zacznijmy!
Co to jest schemat?
Każda strona, którą tworzysz, powinna zawierać odpowiednią ilość metadanych. Niektóre z najważniejszych elementów dla SEO to tytuły stron, opisy meta, tekst alternatywny i znaczniki nagłówków. Te metadane znacząco wpływają na to, jak Twoja strona pojawia się w wynikach wyszukiwania (SERPs).
Co to jest Schema?
Schema odnosi się do współpracującej strategii znaczników używanej przez główne wyszukiwarki. Umożliwia webmasterom dołączanie przydatnych informacji o zawartości ich strony internetowej, które mogą być wykorzystane przez wyszukiwarki do poprawy wyglądu wyszukiwania.
Czytaj więcejPomyśl o znacznikach schematu jako o „kolejnym poziomie” metadanych dla stron. Zamiast tylko informować wyszukiwarki, czym są tytuł i opis strony, schemat dostarcza kontekstu.
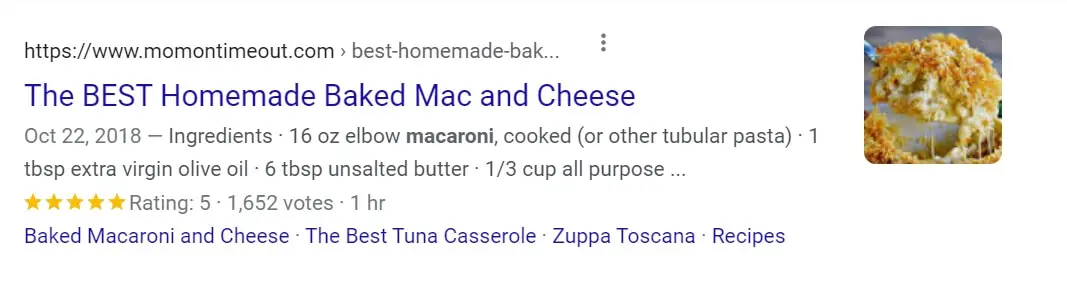
Możesz użyć schematu, aby wskazać zawartość każdej strony, taką jak lokalizacje, przepisy, produkty i setki innych opcji. Aby dać Ci przykład, oto jak wygląda wynik wyszukiwania dla przepisu bez schematu:

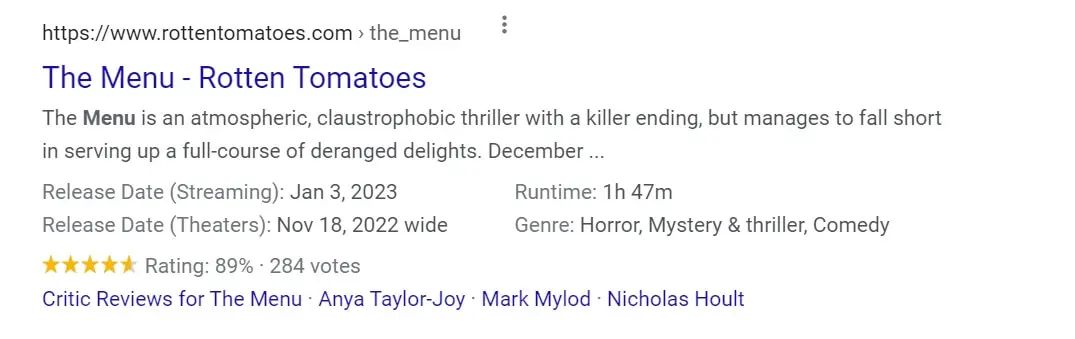
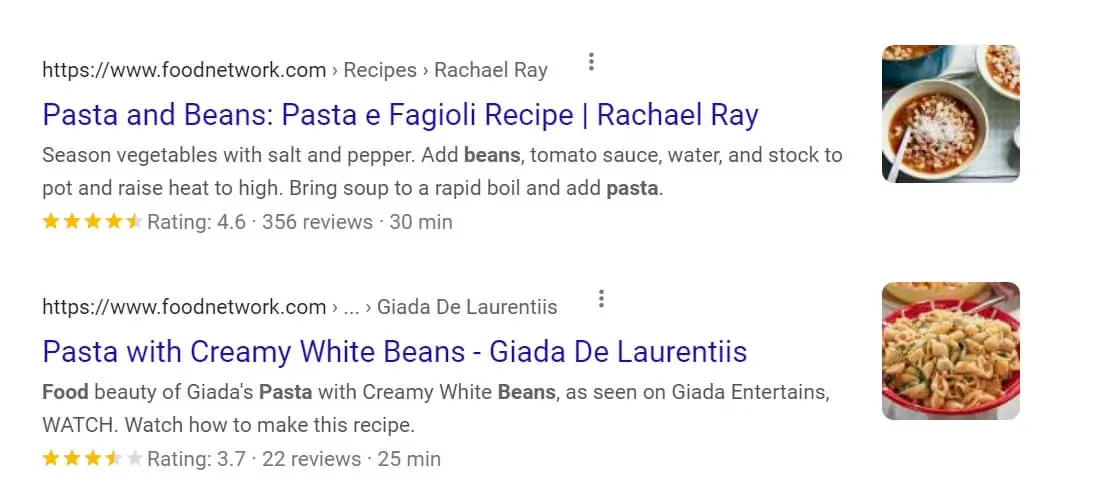
Wygląda dobrze i z pewnością przyciągnie kilka kliknięć. Porównajmy to z bogatym wynikiem wyszukiwania, który wykorzystuje znaczniki schematu, w tym oceny, liczbę głosów za i czas gotowania. Bogate wyniki są możliwe dzięki znacznikom schematu:

Jeśli szukasz przepisu, na który z tych dwóch wyników klikniesz? Dla wielu osób odpowiedź byłaby na drugi, ponieważ od razu dostarcza więcej informacji.
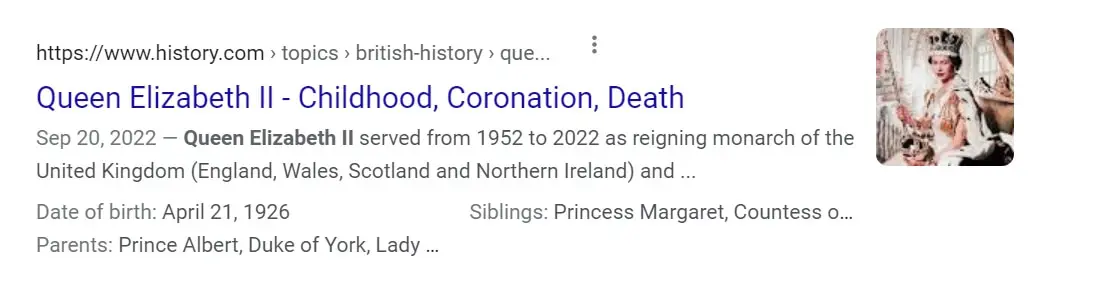
Istnieje wiele kategorii schematów dla różnych rodzajów treści. Oprócz przepisów kulinarnych, masz również opcje dla osoby. Może to być idealne, jeśli chcesz, aby fragmenty wyników wyszukiwania zawierały informacje takie jak data urodzenia, imiona rodziców i rodzeństwa:

Jednym z najczęściej stosowanych podejść do dodawania schematu do strony internetowej jest wykorzystanie JavaScript Object Notation for Linked Data (JSON-LD).
Oto jak mógłby wyglądać przykład znaczników schematu używający JSON-LD, gdybyś pracował nad, powiedzmy, przepisem na chleb bananowy:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"author": "John Smith",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "Ten klasyczny przepis na chleb bananowy pochodzi od mojej mamy -- orzechy włoskie dodają miłej tekstury i smaku do chleba bananowego.",
"image": "bananabread.jpg",
"recipeIngredient": [
"3 lub 4 dojrzałe banany, zmiażdżone",
"1 jajko",
"3/4 szklanki cukru"
],
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/Comment",
"userInteractionCount": "140"
},
"name": "Słynny na cały świat chleb bananowy mamy",
"nutrition": {
"@type": "NutritionInformation",
"calories": "240 kalorii",
"fatContent": "9 gramów tłuszczu"
},
"prepTime": "PT15M",
"recipeInstructions": "Rozgrzej piekarnik do 180 stopni Celsjusza. W misce wymieszaj składniki. Mąkę dodaj na końcu. Wlej masę do formy na bochenek i piecz przez godzinę.",
"recipeYield": "1 bochenek",
"suitableForDiet": "https://schema.org/LowFatDiet"
}
</script> Ten skrypt zostanie dodany do HTML strony, i masz pełną kontrolę nad elementami schematu. Niektóre narzędzia pozwalają dodać znaczniki schematu bez użycia kodu, poprzez wybranie rodzaju pracy nad jakim pracujesz i wypełnienie kilku pól.
(Nie martw się, poniżej podzielimy się kilkoma naszymi ulubionymi narzędziami do generowania schematów.)
Podsumowując, schemat to oznaczenia, które dodajesz do stron internetowych, aby dostarczyć wyszukiwarkom dodatkowych informacji o Twojej treści. Teraz porozmawiajmy o tym, jak ten proces może przynieść korzyści Twojej stronie internetowej.
Dlaczego stosowanie znaczników Schema może poprawić Twoje SEO
Chcąc być jasnym, samo istnienie strukturyzowanych danych na stronie internetowej nie zapewnia automatycznego wzrostu pozycji w rankingu.
Na przykład, załóżmy, że masz dwie strony internetowe, jedna używa oznaczeń schematu, a druga nie. Jeśli rywalizują o te same słowa kluczowe przy podobnej autorytecie domeny i jakości treści, prawdopodobnie osiągną podobne pozycje w rankingu.
Jednakże oznaczenia schematu pomagają w zwiększeniu organicznych wskaźników klikalności. Poprzez uczynienie wyników wyszukiwania bardziej atrakcyjnymi, zwiększasz szansę, że użytkownicy klikną w Twoje wyniki zamiast konkurencji.
Badania Google potwierdzają to. W badaniu Google odkryło, że Rotten Tomatoes dodało znaczniki schematu do ponad 100 000 swoich stron internetowych i zauważyło wzrost wskaźnika klikalności o 25% w porównaniu do stron, które go nie używały:

Food Network zauważył podobne wyniki. Dodanie znaczników schematu przyczyniło się do wzrostu ruchu organicznego o 35%:

Schema markup, oprócz tego, że pomaga zdobyć więcej kliknięć, może sprawić, że Twoja strona internetowa pojawi się w lokalnych wyszukiwaniach, w zależności od metadanych, które dodasz do swojej strony.
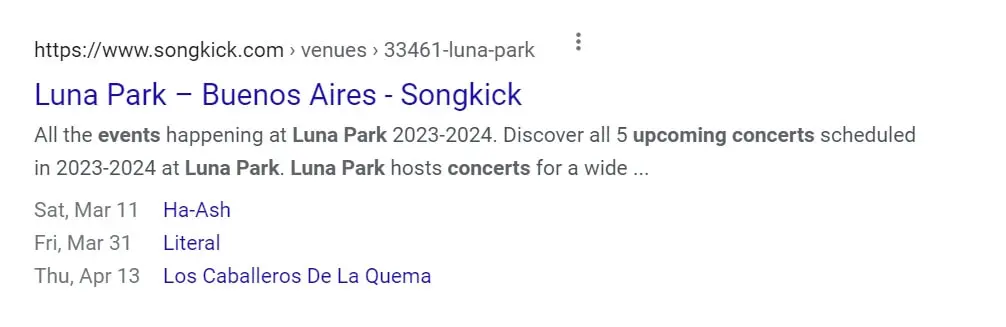
Na przykład, jeśli dodasz metadane lokalizacji do strony dotyczącej miejsca lub wydarzenia, mogą one pojawić się, gdy użytkownicy szukają opcji w pobliżu:

Podobnie, Google pobiera informacje ze schematu stron, aby wypełnić panele wiedzy w wynikach wyszukiwania. Te panele mogą nie kierować bezpośrednio na Twoją stronę internetową, ale oferują lepsze doświadczenia dla użytkowników wyszukiwania.
Mimo że znaczniki schematu nie wpływają na rankingi wyszukiwarek, ich implementacja to nadal mądry ruch z perspektywy SEO. Dodawanie znaczników może zwiększyć kliknięcia do twoich stron, które już dobrze się plasują, i to zdecydowanie warto wykonać (niewielki) wysiłek, jaki to wymaga.
Jak dodać znaczniki schematu do Twojej strony internetowej (2 metody)
W zależności od tego, czy używasz WordPressa czy innego kreatora stron, istnieją dwa sposoby dodania znaczników schematu do strony internetowej. Na stronie WordPress możesz uzyskać dostęp do wtyczek do znaczników schematu, które upraszczają proces.
W przeciwnym razie będziesz musiał dodać znaczniki ręcznie (co nie jest takie skomplikowane). Przejdźmy przez obie metody!
1. Wykorzystaj wtyczkę Schema Markup dla WordPressa
Nie jest zaskoczeniem, że istnieje wiele wtyczek schematów, które można używać w WordPress. W rzeczywistości niektóre z najpopularniejszych wtyczek SEO, w tym Yoast SEO i Rank Math, pozwalają na dodanie znaczników schematu do postów i stron od razu po instalacji.
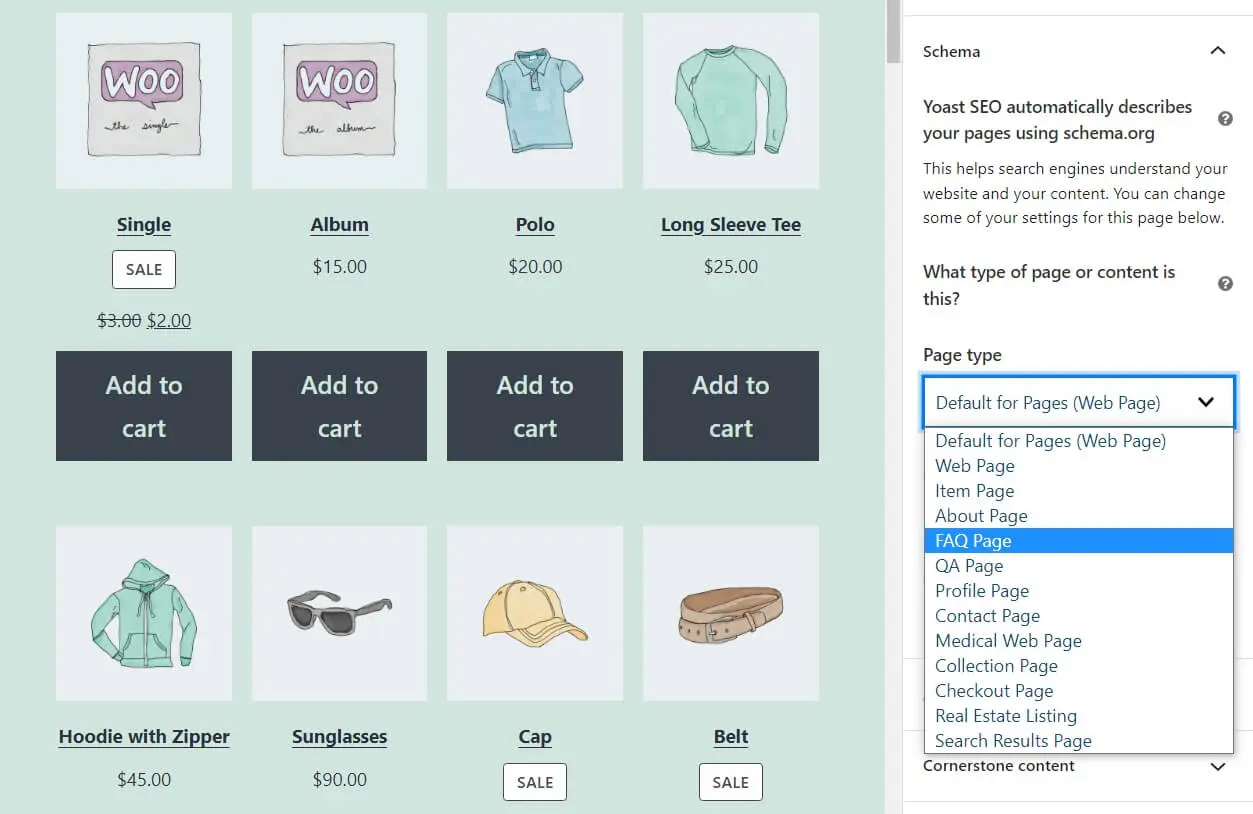
Jedyną wadą korzystania z pluginów SEO do dodawania kodu schematu jest to, że nie masz dużo kontroli nad metadanymi. Yoast SEO na przykład, pozwala wybrać tylko typ strony lub artykułu, nad którym pracujesz:

Będziesz musiał użyć specjalnego pluginu, jeśli chcesz mieć większą kontrolę nad danymi schematu, które dodajesz do swojej treści WordPress. Jednym z naszych ulubionych narzędzi do tego zadania jest Schema & Structured Data for WP & AMP:

Ten plugin umożliwia dodanie niestandardowego znacznika JSON-LD do dowolnego posta lub strony. Możesz również ustawić wcześniej skonfigurowane typy znaczników schematu i zdecydować, które pola uwzględnić w zależności od treści, nad którymi pracujesz.
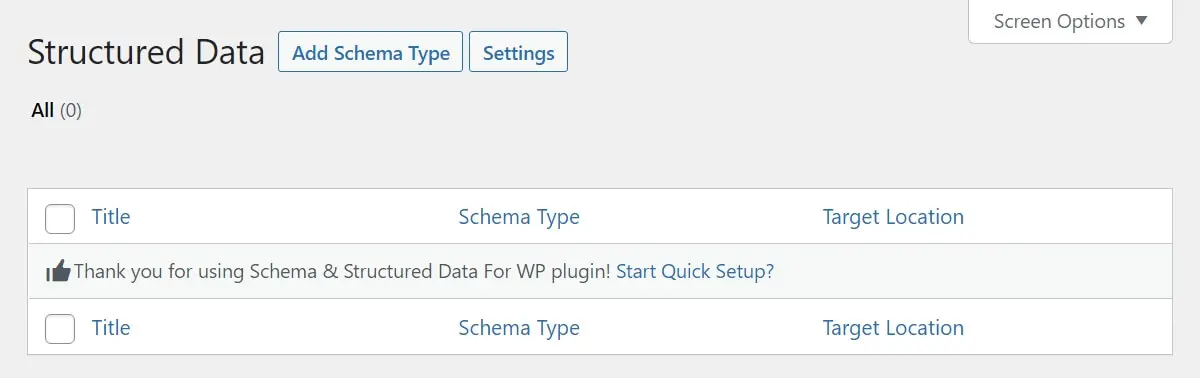
Po włączeniu pluginu, przejdź do Structured Data > Schema Types w panelu WordPress i wybierz opcję Add Schema Type :

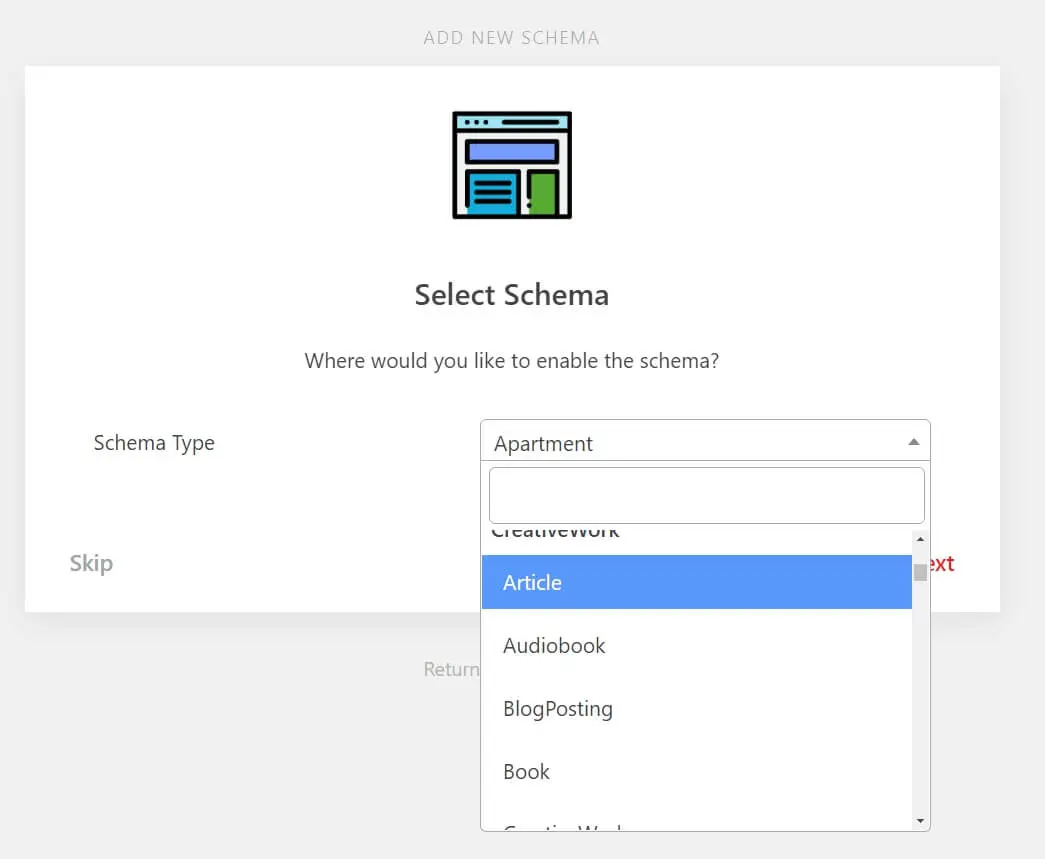
Plugin zapyta Cię, który schemat chcesz ustawić. Możesz wybrać z listy, która zawiera wszystkie schematy dostępne na Schema.org. Niektóre z najczęstszych opcji obejmują znaczniki dla artykułów, produktów, artykułów informacyjnych i Najczęściej Zadawanych Pytań:

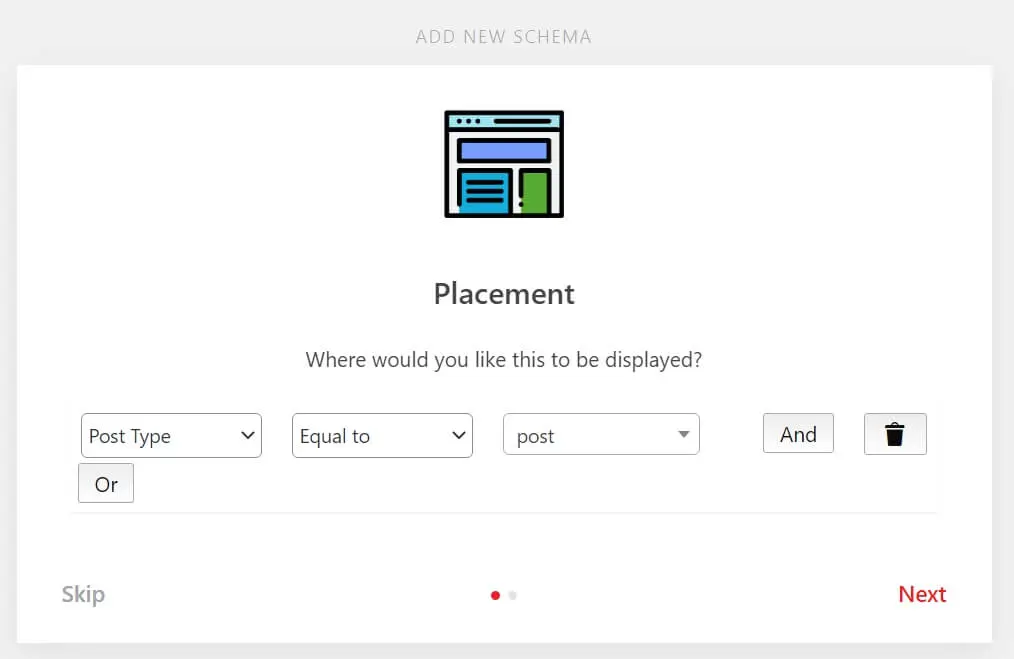
Elementy znaczników, do których będziesz miał dostęp, zależą od wybranego schematu. Następnie możesz zdecydować, dla których typów treści ten schemat ma być włączony.
W tym przykładzie skonfigurowaliśmy znaczniki dla typu treści „post”:

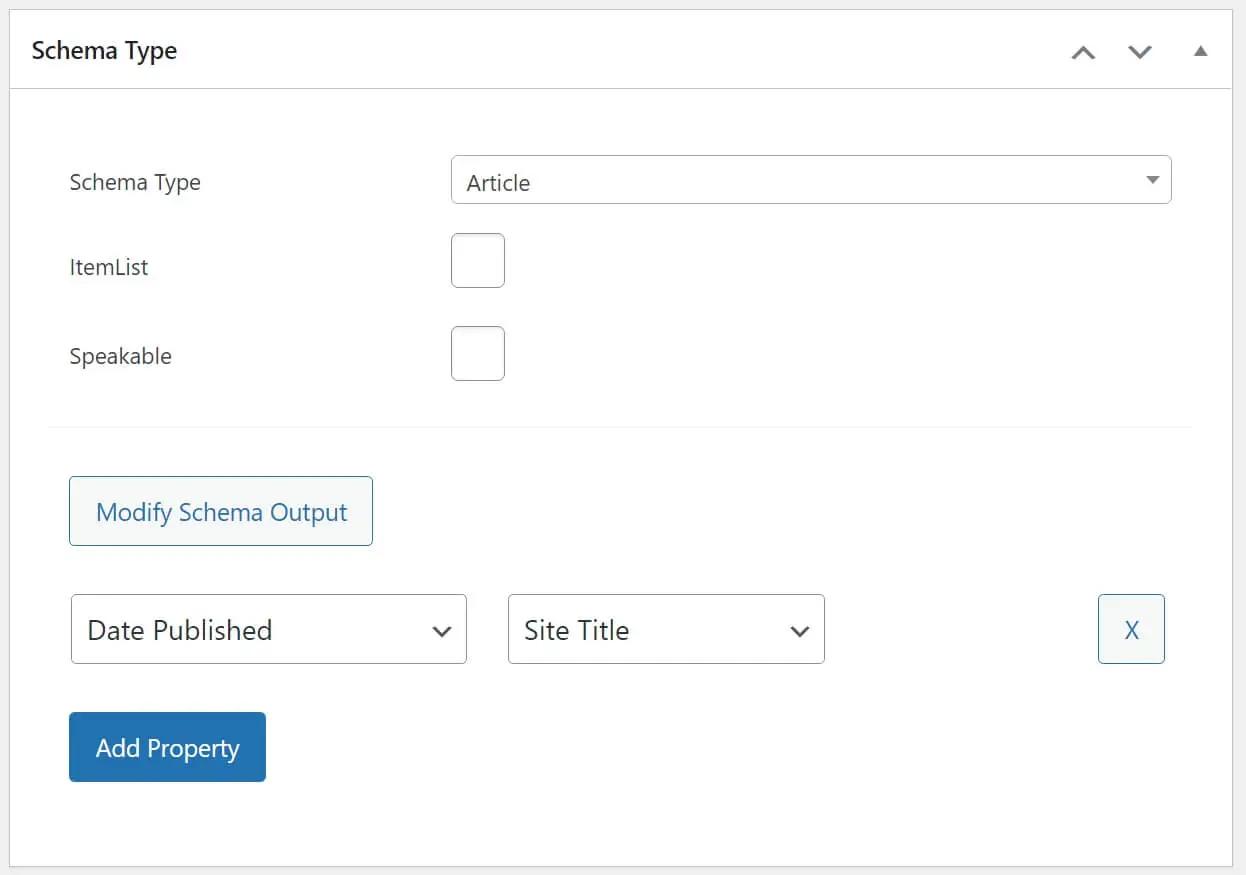
Po dodaniu typu schematu będziesz mógł od razu go edytować. Strona edycji schematu pokaże domyślne pola, które zawiera.
Dla schematu Article możesz wybrać, czy masz do czynienia z artykułem opartym na liście i czy można go przemawiać. Możesz również dodać inne właściwości, klikając na Dodaj Właściwość:

Zalecamy poświęcenie czasu na dostosowanie każdego typu schematu poprzez dodanie właściwości, które chcesz, aby pojawiły się w wynikach wyszukiwania dla każdej strony. Jednak pamiętaj, że jeśli dodasz zbyt wiele właściwości schematu, nie wszystkie zostaną wyświetlone w wynikach. Średnio Google wyświetla od trzech do czterech elementów schematu dla każdego wyniku.
Ponieważ wtyczka umożliwia konfigurację, które typy treści będą używać różnych rodzajów schematu, nie musisz włączać znaczników na poszczególnych stronach.
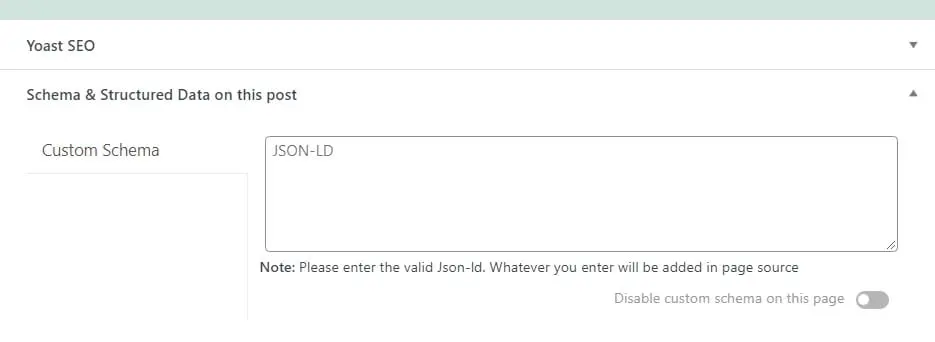
Jednakże, jeśli edytujesz stronę lub post i chcesz dodać niestandardowy schemat, możesz to zrobić, przechodząc do widżetu Schema & Structured Data on this post i wybierając opcję Custom Schema :

Jeśli nie jesteś pewien, jak strukturyzować znaczniki schematu za pomocą JSON-LD, polecamy sprawdzić Schema.org. Znaczniki schematu mogą być bardzo łatwo zarządzane, nawet jeśli nie znasz kodów, ponieważ opierają się na bardzo prostym zestawie zasad i właściwości.
2. Dodaj Ręcznie Znaczniki Schematu
Kroki dodawania ręcznego znacznika schematu do witryny zależą od używanego formatu. Do tej pory skupialiśmy się wyłącznie na JSON-LD, ponieważ jest to najpopularniejsza opcja dla danych znacznika schematu (i jest zalecana przez Google).
JSON-LD
Dodawanie znaczników JSON-LD do strony jest stosunkowo proste. Musisz złożyć skrypt znacznika, używając właściwości, które chcesz uwzględnić i zorganizować go w odpowiednim formacie.
Przyjrzyjmy się ponownie wcześniejszemu przykładowi fragmentu znaczników schematu JSON-LD:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Recipe”,
“author”: “John Smith”,
“cookTime”: “PT1H”,
“datePublished”: “2009-05-08”,
“description”: “Ten klasyczny przepis na chleb bananowy pochodzi od mojej mamy — orzechy włoskie dodają fajnej tekstury i smaku do chleba bananowego.”,
“image”: “bananabread.jpg”,
“recipeIngredient”: [
“3 lub 4 dojrzałe banany, rozgniecione”,
“1 jajko”,
“3/4 szklanki cukru”
],
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: “https://schema.org/Comment”,
“userInteractionCount”: “140”
},
“name”: “Chleb Bananowy z Przepisu Mamy, Sławny na Całym Świecie”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “240 kalorii”,
“fatContent”: “9 gramów tłuszczu”
},
“prepTime”: “PT15M”,
“recipeInstructions”: “Rozgrzej piekarnik do 180 stopni Celsjusza. Wymieszaj składniki w misce. Mąkę dodaj na końcu. Wlej mieszankę do formy na bochenek i piecz przez godzinę.”,
“recipeYield”: “1 bochenek”,
“suitableForDiet”: “https://schema.org/LowFatDiet”
}
</script>
Każdy skrypt JSON-LD, który dodajesz, musi znajdować się w tagach <body> pliku HTML, nad którym pracujesz. Kod powinien różnić się w zależności od typu tworzonej treści, ale do jego dodania wystarczy edytor tekstu.
Jeśli nie znasz właściwości schematu, będziesz również chciał mieć otwartą stronę Schema.org. Strona pokazuje, jakie właściwości możesz użyć z oznaczeniem schematu i przykłady sposobu ich dodawania.
Nasze ulubione generatory znaczników schematu JSON-LD
Formaty RDFa i Mikrodane
Poza JSON-LD możesz również korzystać z formatów RDFa i microdata. Oba te formaty są mniej popularne, ponieważ opierają się na kodzie osadzonym.
Oto jak może wyglądać fragment znaczników schematu dla filmu, wskazujący jego reżysera, gatunek i linkujący do zwiastuna:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Apocalypse Now</h1> <span>Reżyser: <span itemprop="director">Francis Ford Coppola</span> <span itemprop="genre">Akcja</span> <a href="../movies/apocalypsenow-theatrical-trailer.html" itemprop="trailer">Zwiastun</a> </div>
Microdata wymaga dodawania właściwości bezpośrednio w tagach <div> dla każdego elementu, co dotyczy również RDFa. W praktyce podejście to jest zbyt czasochłonne i nie można go zautomatyzować, w przeciwieństwie do pracy z oznaczeniami JSON-LD.
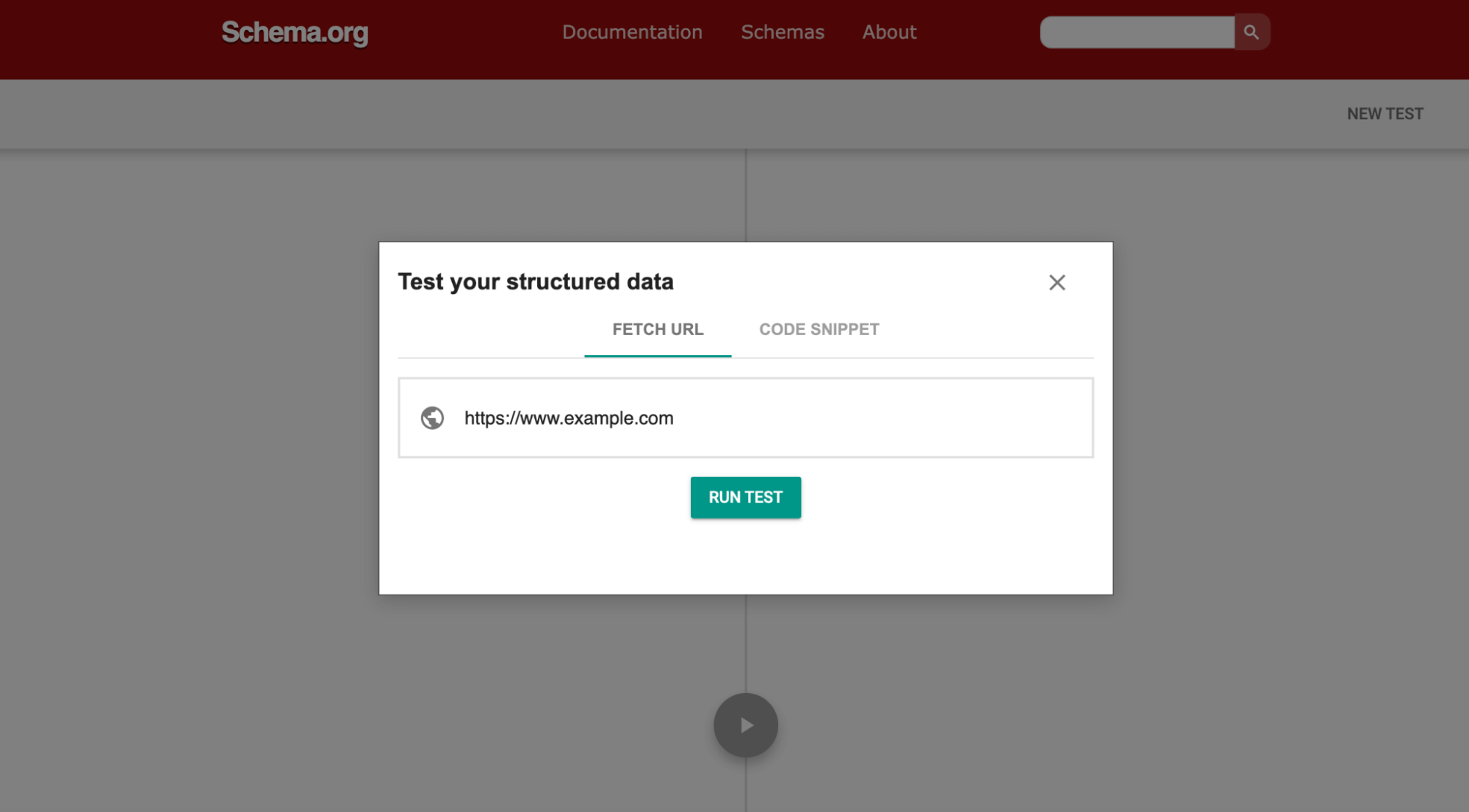
Jak zweryfikować Twoje oznaczenia schematu
Dlaczego poświęcać cały ten czas na zrozumienie i tworzenie tej struktury Schema, jeśli nie jest ona prawidłowa? Pamiętaj, aby użyć Walidatora Oznaczeń Schema.org do sprawdzenia swojej pracy. Aby go użyć, wystarczy wstawić swój URL i kliknąć „Uruchom test”.

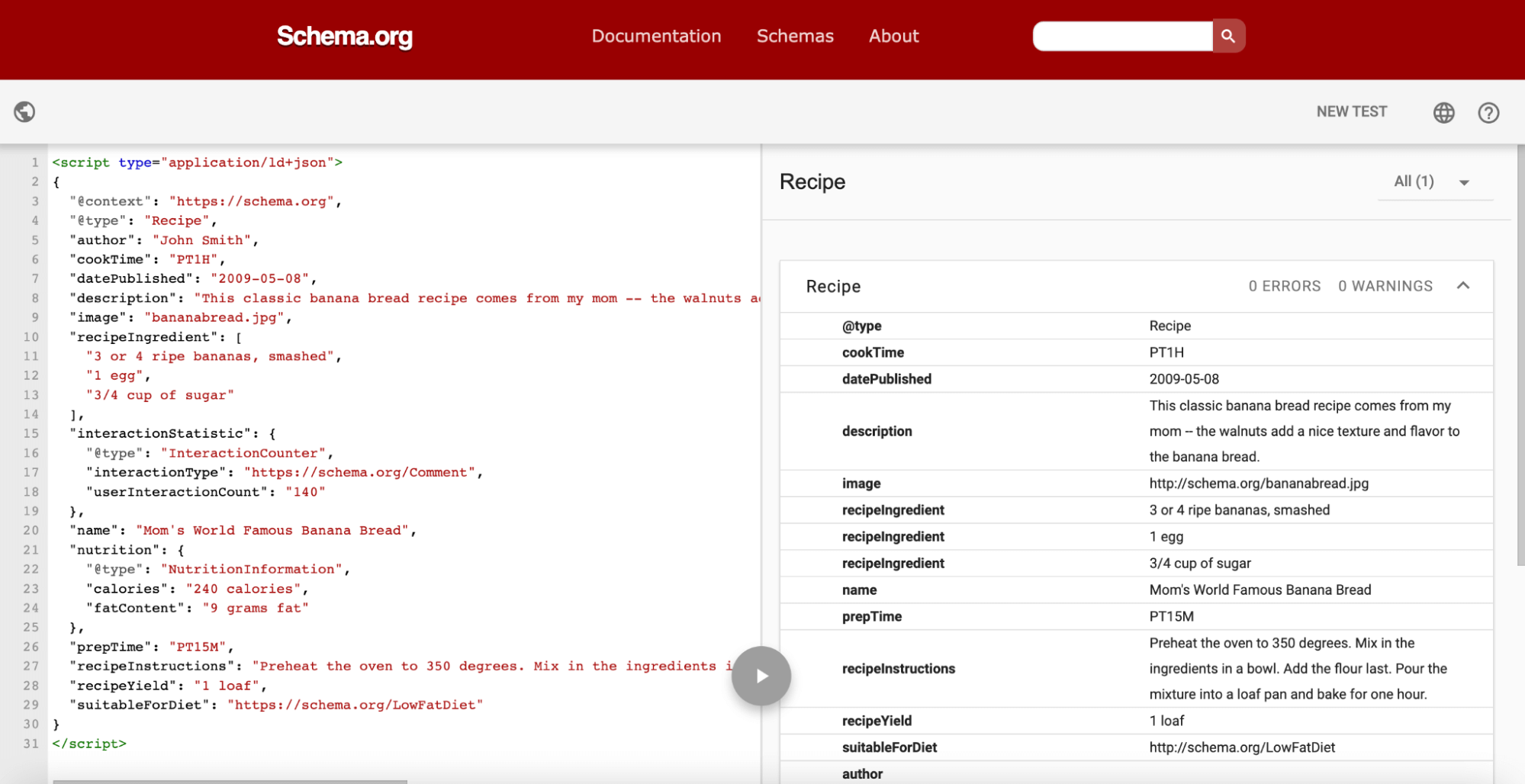
Alternatywnie, możesz dodać surowy fragment kodu do testera i sprawdzić, czy wszystko jest prawidłowo walidowane. W prawej połowie ekranu, zwróć szczególną uwagę na komunikaty „błędy” i „ostrzeżenia”, które pomogą Ci rozwiązać problemy ze schematem, jeśli wystąpią jakiekolwiek problemy.

Niezależnie od sposobu testowania, ten ważny krok zapewni, że wyszukiwarki rozpoznają dodatkowe strukturyzowane dane, które dodałeś do swojej treści i są one odpowiednio wyświetlane w wynikach wyszukiwania.
Dodaj znaczniki Schema, aby poprawić swoje SEO i zwiększyć organiczny ruch
Jeśli chcesz, aby Twoja strona internetowa przyciągała jak najwięcej ruchu, musisz poprawić jej pozycję w wynikach wyszukiwania oraz współczynnik klikalności. Znaczniki schematu mogą pomóc Ci w osiągnięciu tego drugiego celu, a jeśli ich nie używasz, możesz tracić znaczną liczbę odwiedzających.
Dodanie znaczników schematu do Twojej strony internetowej nie jest trudne. Jednak proces różni się w zależności od tego, czy używasz WordPressa, czy nie:
- Użyj wtyczki do znaczników schematu WordPress.
- Dodaj znaczniki schematu ręcznie.
Aby upewnić się, że Twoja strona jest gotowa na dodatkowy ruch, który możesz otrzymać dzięki użyciu znaczników schematu, powinieneś zapoznać się z naszymi planami DreamPress. Dzięki zarządzanemu hostingowi WordPress nigdy więcej nie będziesz musiał martwić się o wolną stronę czy problemy z bezpieczeństwem. Sprawdź nasze plany już dziś!

Zrób więcej z DreamPress
Użytkownicy DreamPress Plus i Pro mają dostęp do Jetpack Professional (i ponad 200 premium themes) bez dodatkowych kosztów!
Sprawdź Plany