Основна мета Пошукової Оптимізації (SEO) полягає в тому, щоб ваш контент мав вищий рейтинг у результатах пошуку за ключовими словами, які мають найбільше значення для вашого бренду або бізнесу.
Однак посідання одного з топових місць у рейтингах може бути недостатнім, щоб виділити ваш сайт з-поміж конкурентів та здобути бажаний органічний клік. Можливо, вам знадобиться ця додаткова перевага, щоб отримати найбільше кліків (та фактичного трафіку) — ось тут на допомогу приходить схематичне маркування.
Розмітка Schema є формою структурованих даних, яка надає пошуковим системам додаткову інформацію про ваш контент. Цікаво в Schema те, що вона створює можливість візуально покращити вигляд вашого контенту в органічних пошукових результатах, що робить його більш помітним.
Наприклад, ви можете використовувати схему, щоб повідомити Google, чи сторінка представляє рецепт, блог-пост чи сторінку продукту, і ваш пошуковий список може включати деяку з цієї додаткової інформації. Більше того, ви можете вибрати які дані включити, використовуючи розмітку, таку як рейтинги зірок, ціни та навіть час приготування.
У цій статті ми пояснимо, що таке розмітка схеми та розберемо її переваги. Потім ми покажемо вам, як додати розмітку схеми на ваш сайт.
Почнімо!
Що таке схема?
Кожна сторінка, яку ви створюєте, повинна містити значну кількість метаданих. Деякі з найважливіших елементів для SEO включають назви сторінок, мета-описи, альтернативний текст та теги заголовків. Ці метадані значно впливають на те, як ваш сайт відображається в сторінках результатів пошукових систем (SERPs).
Що таке Schema?
Schema стосується спільної стратегії розмітки, яку використовують основні пошукові системи. Це дозволяє вебмайстрам включати корисну інформацію про вміст їхньої веб-сторінки, яку можуть використовувати пошукові системи для покращення зовнішнього вигляду пошуку.
Читати даліСприймайте схему розмітки як «наступний рівень» метаданих для сторінок. Замість того, щоб просто повідомляти пошуковим системам, що таке заголовок і опис сторінки, схема надає контекст.
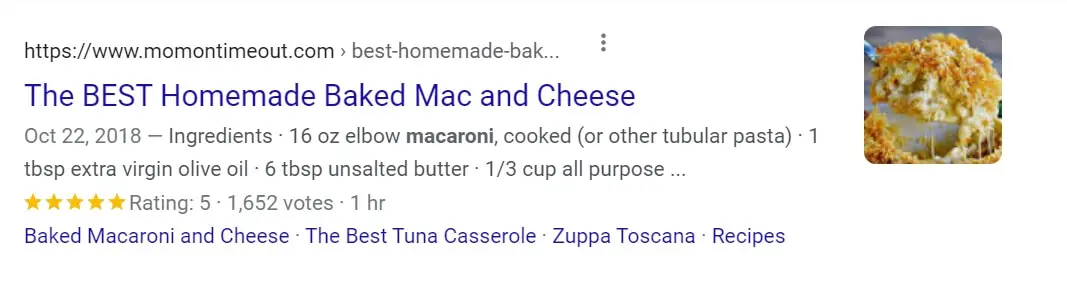
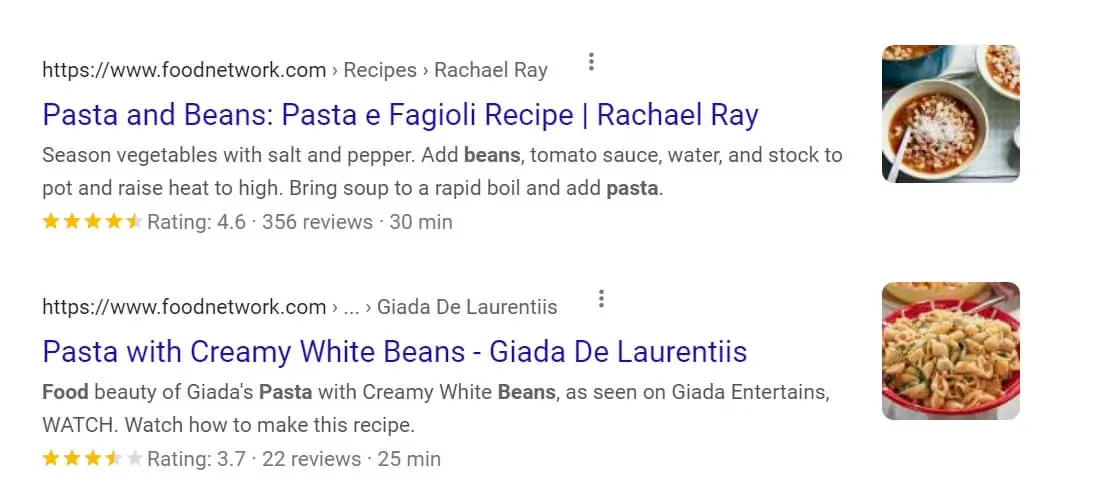
Ви можете використовувати схему для вказівки вмісту кожної сторінки, такого як місцезнаходження, рецепти, продукти та сотні інших варіантів. Щоб дати вам приклад, ось як виглядає результат пошуку для рецепту без схеми:

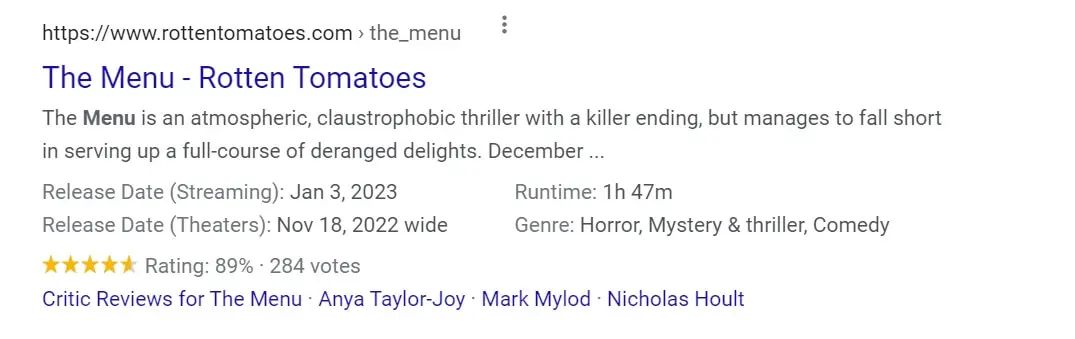
Виглядає добре і, безумовно, може отримати кілька кліків. Давайте порівняємо це з результатом пошуку з багатим фрагментом, який використовує розмітку схеми, включаючи оцінки, кількість голосів “за” та час приготування. Багаті результати можливі завдяки розмітці схеми:

Якщо ви шукаєте рецепт, на який із двох результатів ви б натиснули? Для багатьох людей відповідь буде друга, оскільки вона надає більше інформації одразу.
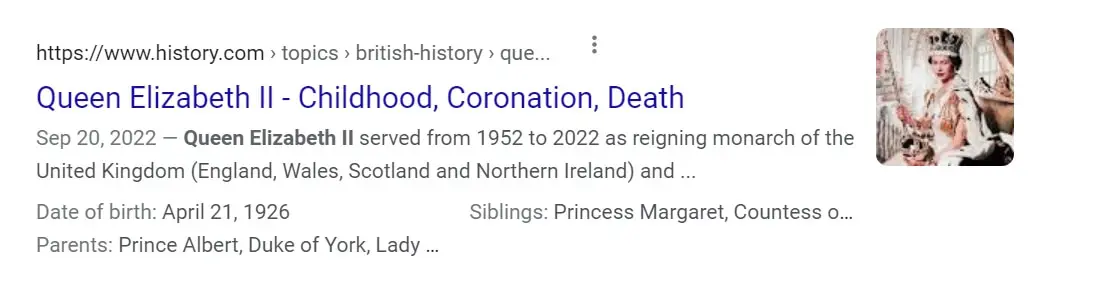
Існує багато схем «категорій» для різних типів контенту. Крім рецептів, у вас також є варіанти для особи. Це може бути ідеальним, якщо ви хочете, щоб уривки результатів пошуку містили інформацію, таку як дата народження, імена батьків та братів і сестер:

Один із найпоширеніших підходів до додавання Schema на веб-сторінку використовує JavaScript Object Notation для зв’язаних даних (JSON-LD).
Ось як виглядав би приклад розмітки схеми за допомогою JSON-LD, якщо б ви працювали, скажімо, над рецептом бананового хліба:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"author": "Джон Сміт",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "Цей класичний рецепт бананового хліба від моєї мами -- горіхи додають приємну текстуру і смак до бананового хліба.",
"image": "bananabread.jpg",
"recipeIngredient": [
"3 або 4 стиглих банана, розім'яті",
"1 яйце",
"3/4 склянки цукру"
],
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/Comment",
"userInteractionCount": "140"
},
"name": "Світово відомий банановий хліб моєї мами",
"nutrition": {
"@type": "NutritionInformation",
"calories": "240 калорій",
"fatContent": "9 грамів жиру"
},
"prepTime": "PT15M",
"recipeInstructions": "Розігрійте піч до 350 градусів. Змішайте інгредієнти в мисці. Борошно додавайте останнім. Вилийте суміш у форму для хліба і випікайте одну годину.",
"recipeYield": "1 буханка",
"suitableForDiet": "https://schema.org/LowFatDiet"
}
</script> Цей скрипт буде вставлений у HTML сторінки, і ви матимете повний контроль над елементами схеми. Деякі інструменти дозволяють додавати розмітку схеми без використання коду, вибираючи тип контенту, над яким ви працюєте, та заповнюючи декілька полів.
(Не хвилюйтеся, ми поділимося нашими улюбленими інструментами для генерації схем нижче.)
Підсумуємо, схема — це розмітка, яку ви додаєте на сторінки вебсайту, щоб надати пошуковим системам додаткову інформацію про ваш контент. Тепер давайте поговоримо про те, як цей процес може бути корисним для вашого сайту.
Чому використання схеми розмітки може покращити ваш SEO
Для ясності, сам факт наявності структурованих даних на веб-сторінці не забезпечує загального підвищення позицій.
Наприклад, припустимо, що у вас є два сайти, один з яких використовує розмітку схеми, а другий – ні. Якщо вони конкурують за однакові ключові слова з подібною авторитетністю домену та якістю контенту, ймовірно, вони отримають схожі рейтинги.
Однак, розмітка схем дійсно сприяє підвищенню органічних коефіцієнтів клацань. Роблячи ваші результати пошуку більш привабливими, ви збільшуєте шанси, що користувачі клацнуть на ваші результати, а не на результати ваших конкурентів.
Дослідження Google підтверджує це. У дослідженні було виявлено, що Rotten Tomatoes додала розмітку схеми до понад 100,000 своїх веб-сторінок і побачила збільшення кількості переходів на 25% у порівнянні зі сторінками, які її не використовували:

Food Network також показала схожі результати. Додавання схеми розмітки призвело до зростання органічного трафіку на 35%:

Крім допомоги у збільшенні кількості кліків, розмітка схеми може зробити ваш сайт видимим у локальних пошуках, залежно від метаданих, які ви додаєте на ваш сайт.
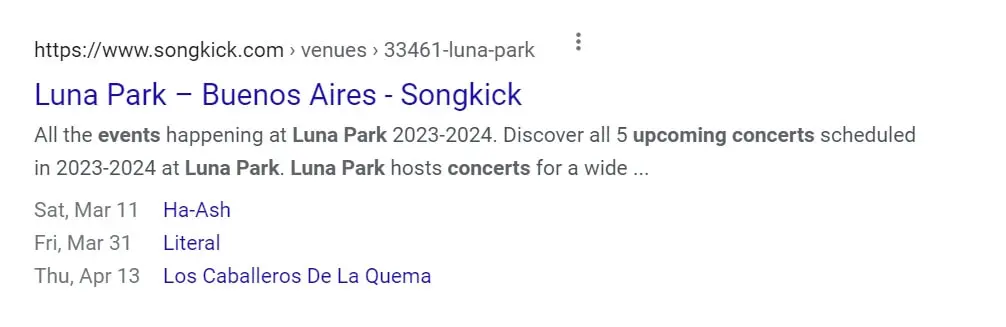
Наприклад, якщо ви додасте метадані місця розташування на сторінку для місця проведення або події, вона може з’явитися, коли користувачі шукають найближчі варіанти:

Так само Google витягує інформацію схеми зі сторінок, щоб заповнити панелі знань у результатах пошуку. Ці панелі можуть не мати прямих посилань на ваш вебсайт, але вони пропонують кращий досвід для користувачів пошуку.
Хоча розмітка схеми не впливає на рейтинг у пошукових системах, її впровадження все ще є розумним кроком з точки зору SEO. Додавання розмітки може збільшити кількість кліків на ваші сторінки, які вже мають високий рейтинг, і це безумовно варте (невеликих) зусиль, які потрібно докласти для її налаштування.
Як додати схему розмітки на ваш сайт (2 методи)
Залежно від того, чи використовуєте ви WordPress або інший конструктор сайтів, існує два способи додавання схеми розмітки на сайт. За допомогою сайту WordPress, ви можете отримати доступ до плагінів схеми розмітки, які спрощують процес.
Інакше, вам доведеться додавати розмітку вручну (що не так вже й складно). Давайте розглянемо обидва методи!
1. Використовуйте плагін Schema Markup для WordPress
Не дивно, що в WordPress можна використовувати кілька плагінів схеми. Насправді, деякі з найпопулярніших плагінів SEO, включаючи Yoast SEO та Rank Math, дозволяють додавати розмітку схеми до постів та сторінок “з коробки”.
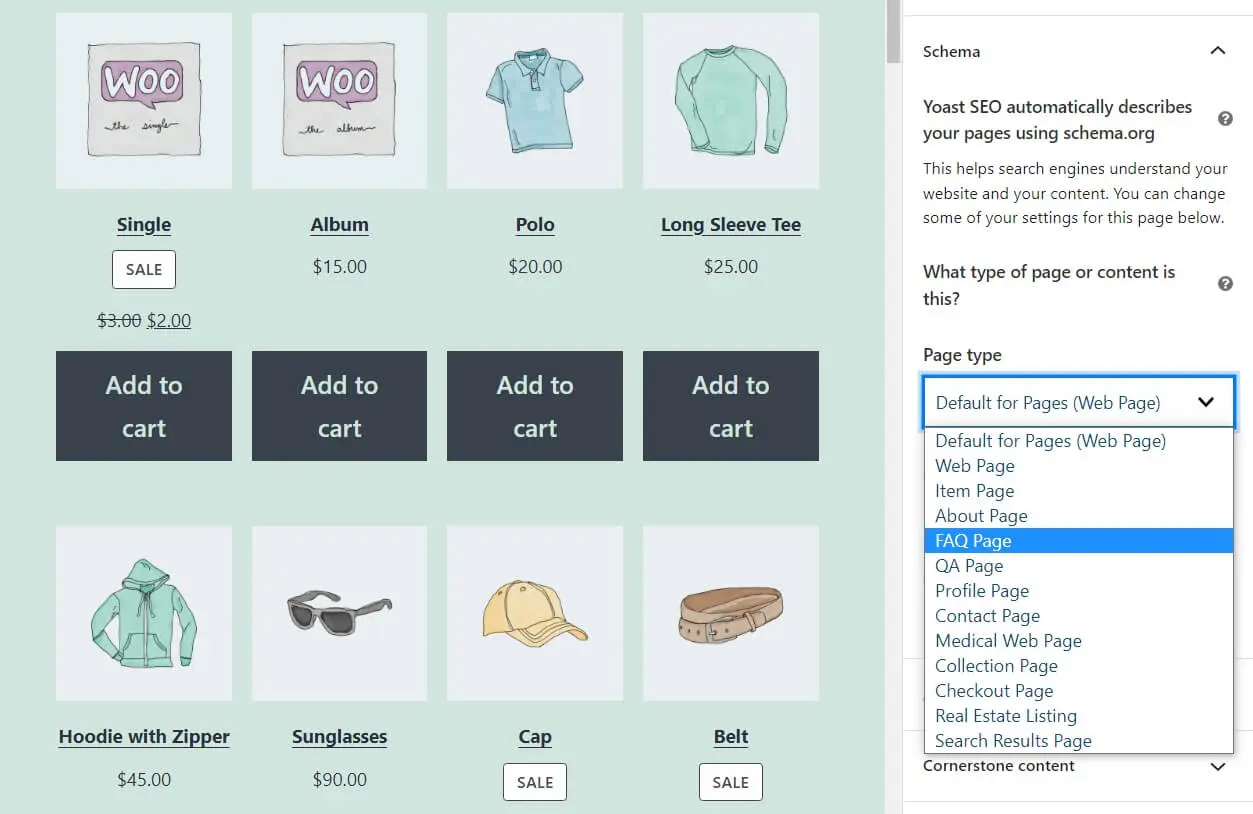
Єдиний недолік використання SEO plugins для додавання схемного коду полягає в тому, що у вас немає багато контролю над метаданими. Yoast SEO, наприклад, дозволяє вам вибрати лише тип сторінки або статті, над якою ви працюєте:

Вам потрібно буде використовувати спеціалізований плагін, якщо ви хочете мати більший контроль над даними схеми, які ви додаєте до свого контенту WordPress. Один з наших улюблених інструментів для цієї роботи – Schema & Structured Data for WP & AMP:

Цей плагін дозволяє вам додавати налаштовану розмітку JSON-LD до будь-якого допису або сторінки. Ви також можете налаштувати попередньо сконфігуровані типи схем розмітки та вирішувати, які поля включати залежно від контенту, над яким ви працюєте.
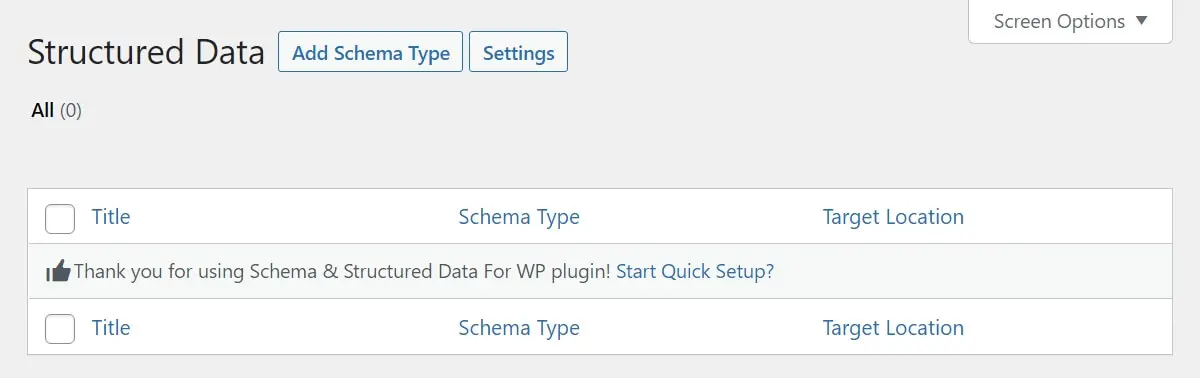
Після активації плагіна, перейдіть до Structured Data > Schema Types в панелі керування WordPress та виберіть опцію Add Schema Type :

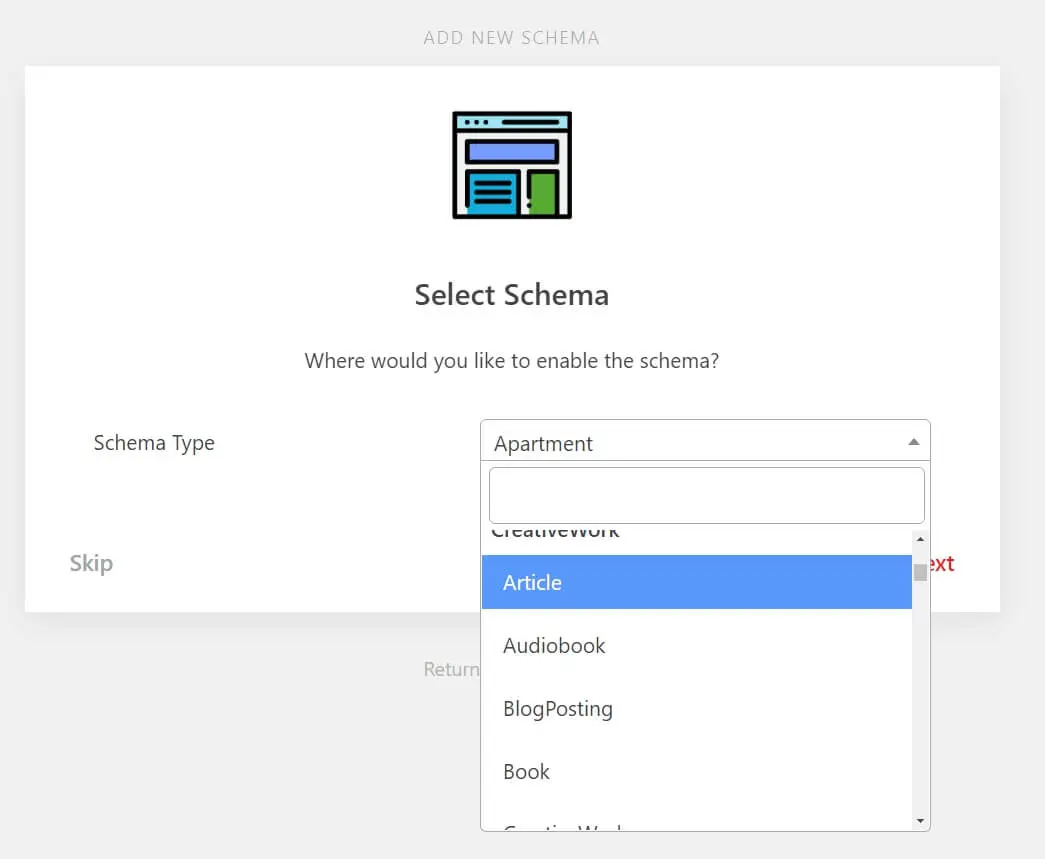
Плагін запитає вас, яку схему ви хочете налаштувати. Ви можете вибрати зі списку, що включає всі схеми, доступні на Schema.org. Деякі з найпоширеніших варіантів включають розмітку для статей, продуктів, новинних статей та частих питань:

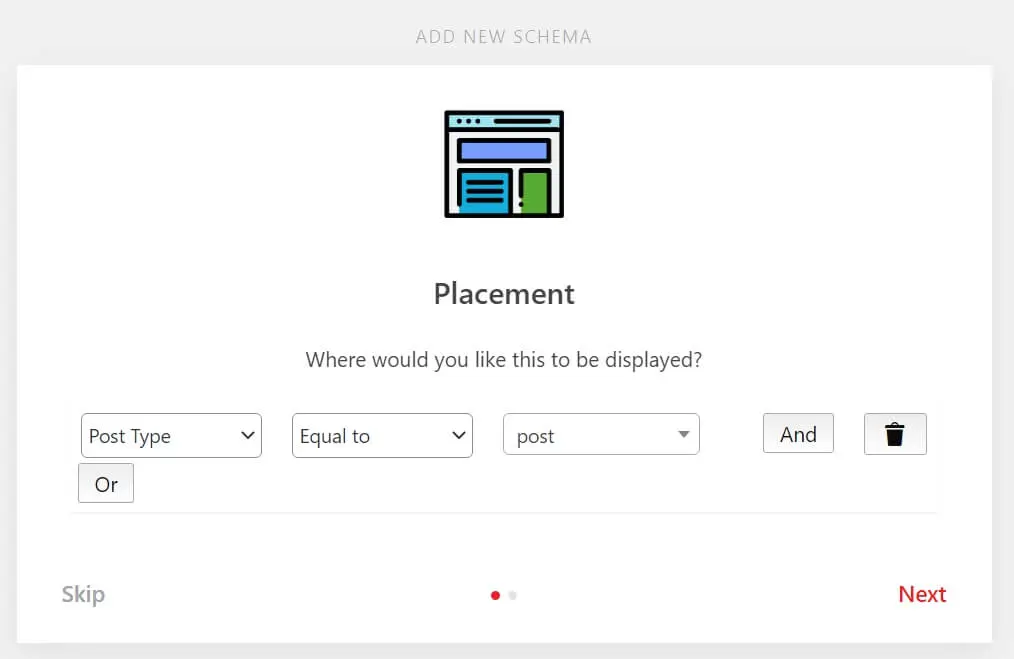
Елементи розмітки, до яких у вас буде доступ, залежать від обраної схеми. Після цього ви зможете вибрати, для яких типів контенту активувати цю схему.
У цьому прикладі ми налаштували розмітку для типу вмісту «post»:

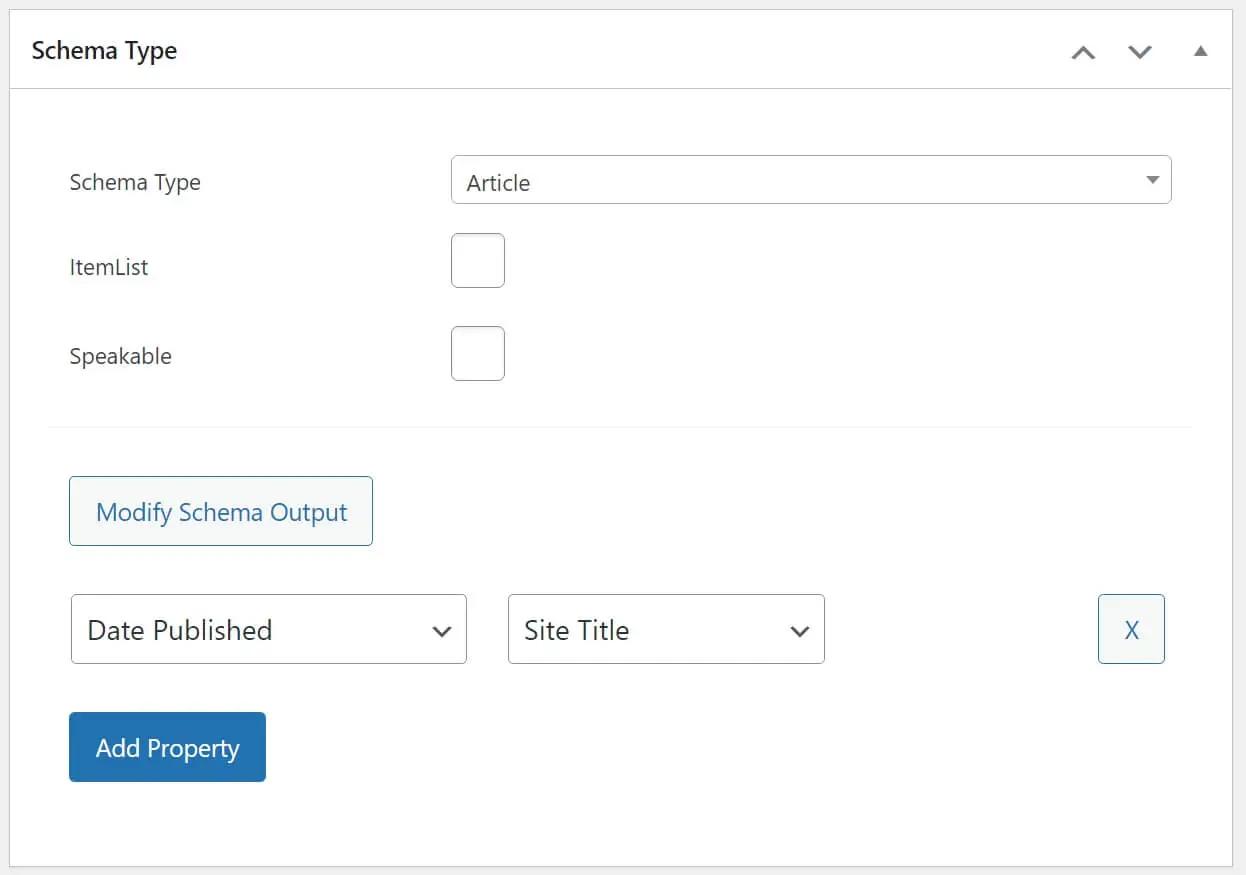
Після додавання типу схеми, ви зможете відразу ж редагувати її. Сторінка редагування схеми покаже поля за замовчуванням, які вона включає.
Для схеми Article ви можете вибрати, чи маєте справу зі статтею на основі списку та чи можна її промовляти. Ви також можете додати інші властивості, натиснувши на Додати властивість:

Ми рекомендуємо приділити час налаштуванню кожного типу схеми, додаючи властивості, які ви хочете бачити у результатах пошуку на кожній сторінці. Однак, пам’ятайте, що якщо ви додасте занадто багато властивостей схеми, не всі з них з’являться в результатах. У середньому, Google показує між трьома і чотирма елементами схеми для кожного результату.
Оскільки плагін дозволяє налаштувати, які типи контенту використовуватимуть різні види схем, вам не потрібно активувати розмітку на основі кожної сторінки.
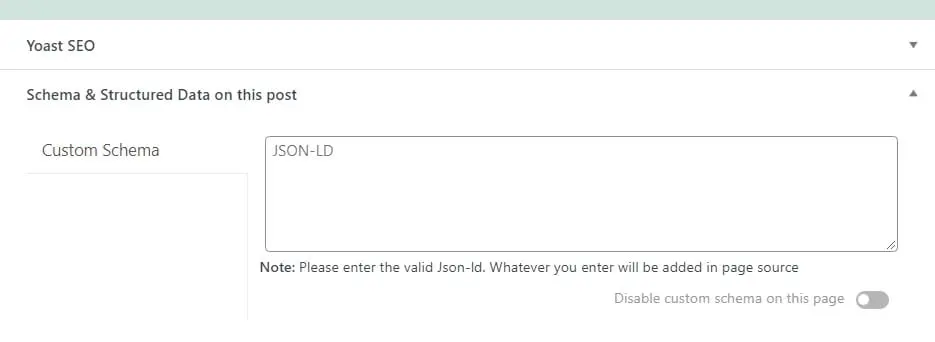
Однак, якщо ви редагуєте сторінку або пост і хочете додати користувацьку схему, ви можете зробити це, перейшовши до віджета Схема & структуровані дані на цьому пості та вибравши опцію Користувацька схема :

Якщо ви не впевнені, як структурувати розмітку схеми за допомогою JSON-LD, ми рекомендуємо переглянути Schema.org. Розмітка схеми може бути досить зручною, навіть якщо ви не знайомі з кодуванням, оскільки вона слідує дуже простому набору правил і властивостей.
2. Додати схему розмітки вручну
Кроки для ручного додавання схеми розмітки на вебсайт залежать від формату, який ви використовуєте. До цього моменту ми зосередилися виключно на JSON-LD, оскільки це найпопулярніший варіант для даних схеми розмітки (його також рекомендує Google).
JSON-LD
Додавання розмітки JSON-LD на сторінку є відносно простим. Вам потрібно скласти сценарій розмітки, використовуючи властивості, які ви хочете включити, та структурувати його у правильному форматі.
Давайте повернемося до попереднього прикладу фрагмента розмітки схеми JSON-LD:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Recipe”,
“author”: “Джон Сміт”,
“cookTime”: “PT1H”,
“datePublished”: “2009-05-08”,
“description”: “Цей класичний рецепт бананового хліба взятий від моєї мами — волоські горіхи додають приємну текстуру та смак до бананового хліба.”,
“image”: “bananabread.jpg”,
“recipeIngredient”: [
“3 або 4 стиглих банана, роздавлені”,
“1 яйце”,
“3/4 чашки цукру”
],
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: “https://schema.org/Comment”,
“userInteractionCount”: “140”
},
“name”: “Банановий хліб за рецептом мами, знаменитий у всьому світі”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “240 калорій”,
“fatContent”: “9 грамів жиру”
},
“prepTime”: “PT15M”,
“recipeInstructions”: “Розігрійте духовку до 350 градусів. Змішайте інгредієнти в мисці. Додайте борошно останнім. Вилийте суміш у форму для хліба та випікайте одну годину.”,
“recipeYield”: “1 буханець”,
“suitableForDiet”: “https://schema.org/LowFatDiet”
}
</script>
Будь-який скрипт JSON-LD, який ви додаєте, повинен знаходитись у тегах <body> HTML-файлу, над яким ви працюєте. Код повинен варіюватися залежно від типу контенту, який ви створюєте, але все, що вам потрібно для додавання, – це текстовий редактор.
Якщо ви не знайомі з властивостями схеми, вам також варто тримати відкритим вебсайт Schema.org. Сайт показує вам властивості, які ви можете використовувати з розміткою схеми, та приклади того, як їх додавати.
Наші улюблені генератори розмітки схеми JSON-LD
Формати RDFa та Microdata
Крім JSON-LD, ви також можете використовувати формати RDFa та мікродані. Обидва ці формати менш популярні, оскільки вони залежать від вбудованого коду.
Ось як може виглядати фрагмент розмітки схеми для фільму, що вказує на його режисера, жанр та посилання на трейлер:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Apocalypse Now</h1> <span>Режисер: <span itemprop="director">Френсіс Форд Коппола</span> <span itemprop="genre">Екшн</span> <a href="../movies/apocalypsenow-theatrical-trailer.html" itemprop="trailer">Трейлер</a> </div>
Мікродані вимагають додавання властивостей безпосередньо у <div> теги для кожного елемента, і те ж саме стосується RDFa. На практиці цей підхід забирає занадто багато часу, і ви не можете його автоматизувати, на відміну від роботи з розміткою JSON-LD.
Як перевірити вашу схему розмітки
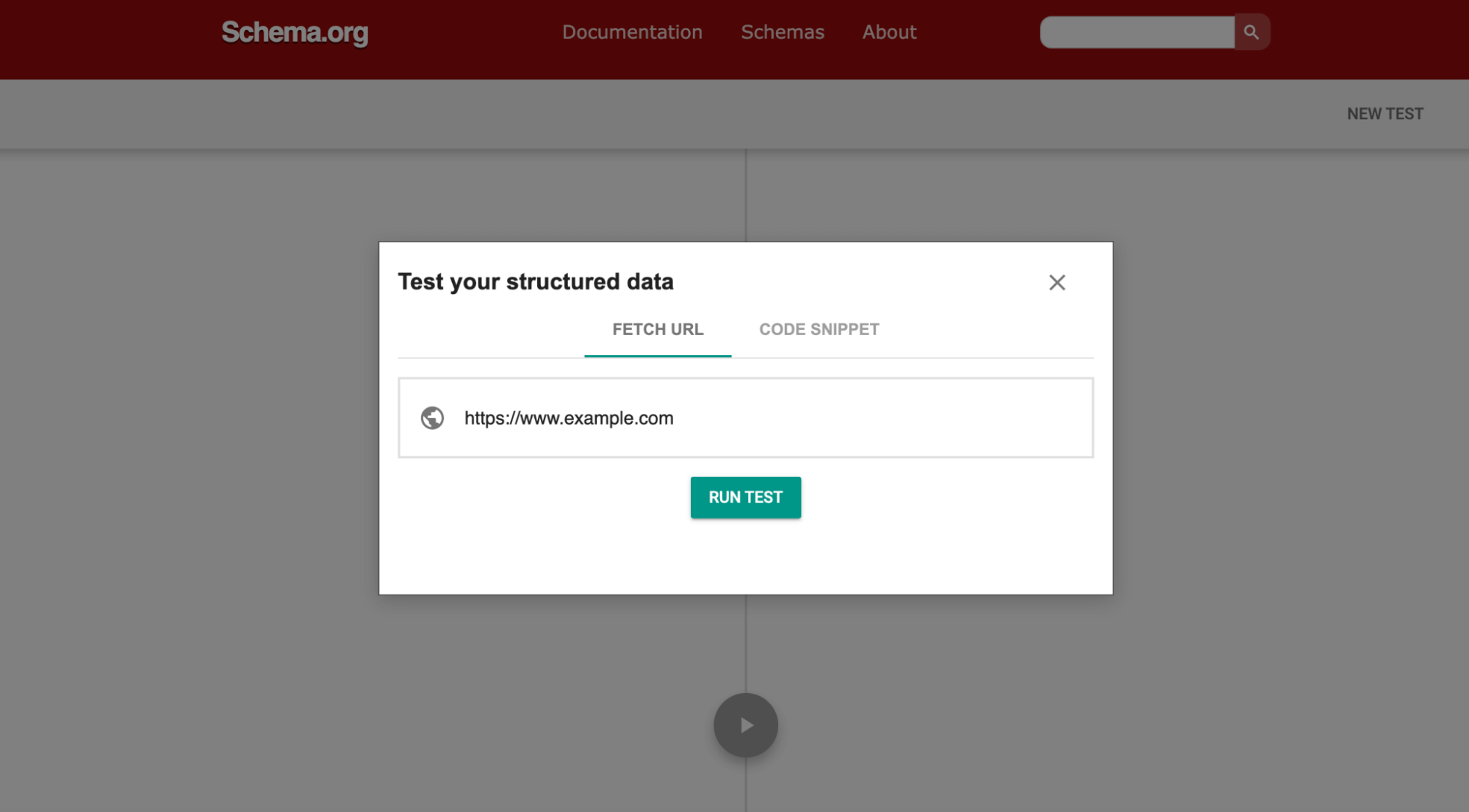
Навіщо витрачати стільки часу на розуміння та створення всієї цієї розмітки Schema, якщо вона недійсна? Не забудьте використовувати Валідатор розмітки Schema.org для перевірки своєї роботи. Для цього просто вставте свій URL та натисніть ‘Запустити тест’.

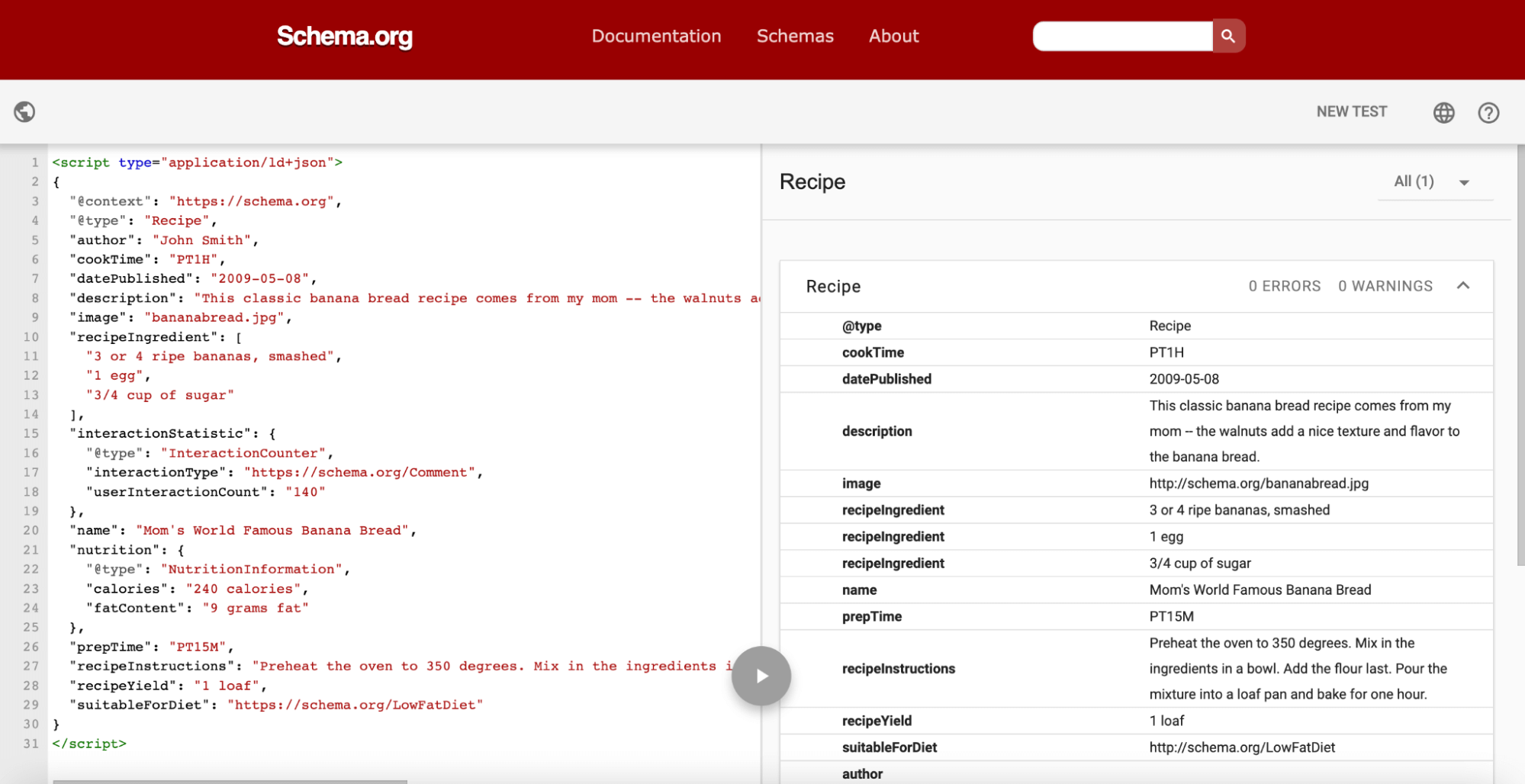
Альтернативно, ви можете додати фрагмент сирого коду до тестувальника і перевірити, чи все правильно валідується. На правій половині екрана зверніть особливу увагу на повідомлення «помилки» та «попередження», які допоможуть вам усунути проблеми з схемою, якщо вони виникнуть.

Будь-яким способом ви це перевіряєте, цей важливий крок забезпечить, що пошукові системи визнають додаткові структуровані дані, які ви додали до свого контенту, і вони відображаються відповідно у результатах пошуку.
Додайте розмітку Schema, щоб покращити ваш SEO та збільшити органічний трафік
Якщо ви хочете, щоб ваш сайт отримував максимальну кількість відвідувачів, вам потрібно покращити його позиції в пошукових системах та коефіцієнт кліків. Розмітка Schema може допомогти вам у досягненні цієї мети, і якщо ви не використовуєте її, ви можете втратити значну кількість відвідувачів.
Додавання розмітки схеми на ваш сайт не є складним. Однак, процес варіюється залежно від того, чи використовуєте ви WordPress:
- Використовуйте плагін розмітки схеми для WordPress.
- Додайте розмітку схеми вручну.
Щоб переконатися, що ваш сайт готовий до додаткового трафіку, який ви можете отримати завдяки використанню розмітки схеми, ви повинні розглянути наші плани DreamPress. Завдяки керованому хостингу WordPress вам більше ніколи не доведеться турбуватися про повільний сайт або проблеми з безпекою. Перегляньте наші плани вже сьогодні!

Робіть більше з DreamPress
Користувачі DreamPress Plus та Pro отримують доступ до Jetpack Professional (та 200+ преміум тем) без додаткових витрат!
Переглянути плани