Ви створюєте красивий вебсайт з захоплюючим контентом і починаєте направляти туди клієнтів.
Ви опинилися в захоплюючій ситуації, особливо якщо ви тільки починаєте працювати онлайн.
Але через тиждень після запуску ви помітили, що ваш сайт завантажується повільніше, ніж лінивий лінивець в неділю, а відвідувачі відскакують швидше, ніж кенгуру на кофеїні.
Звучить знайомо? Ну, вам потрібно почати думати про те, що Google називає Основними веб-вітальностями (CWV).
Згідно з останніми звітами Chrome, більше 50.1% вебсайтів вже мають хороші показники Core Web Vitals. І ця цифра продовжує зростати з місяця в місяць, що означає, що все більше і більше обізнаних власників сайтів використовують цей секрет підвищення продуктивності.
Ось в чому річ: якщо ви ще не входите до тих 50%, ви ризикуєте своїм рейтингом у Google, дратуєте своїх відвідувачів і потенційно втрачаєте гроші.
Давайте це змінимо, чи не так?
Що таке основні веб-вітальності?
Сприймайте Core Web Vitals як звітну картку вашого сайту.
Коли ви приваблюєте трафік на свій сайт, Google використовує ці метрики для оцінки зручності вашого сайту для користувачів. Загалом, він вимірює швидкість вашого сайту, реактивність та візуальну стабільність.

Існують три метрики основних веб-віталій:
- Найбільший значущий візуал (LCP)
- Сукупний зсув макету (CLS)
- Взаємодія до наступного малювання (INP)
Зараз це може здатись незрозумілим — Давайте спробуємо зрозуміти кожен з них окремо.
Найбільша вмістомальна фарба (LCP)
Уявіть, що ви в ресторані, і офіціант майже миттєво приносить вашу закуску.
Ось що робить хороший LCP для вашого сайту.
Largest Contentful Paint
Largest Contentful Paint (LCP) — це метрика, яка показує, скільки часу потрібно для завантаження найбільшого контентного елемента на сторінці. LCP є однією з трьох метрик Google Core Web Vitals.
Читати більшеЦе вимірює, наскільки швидко найбільший елемент вмісту — головне зображення, велике відео або великий фрагмент тексту — завантажується на вашій сторінці.
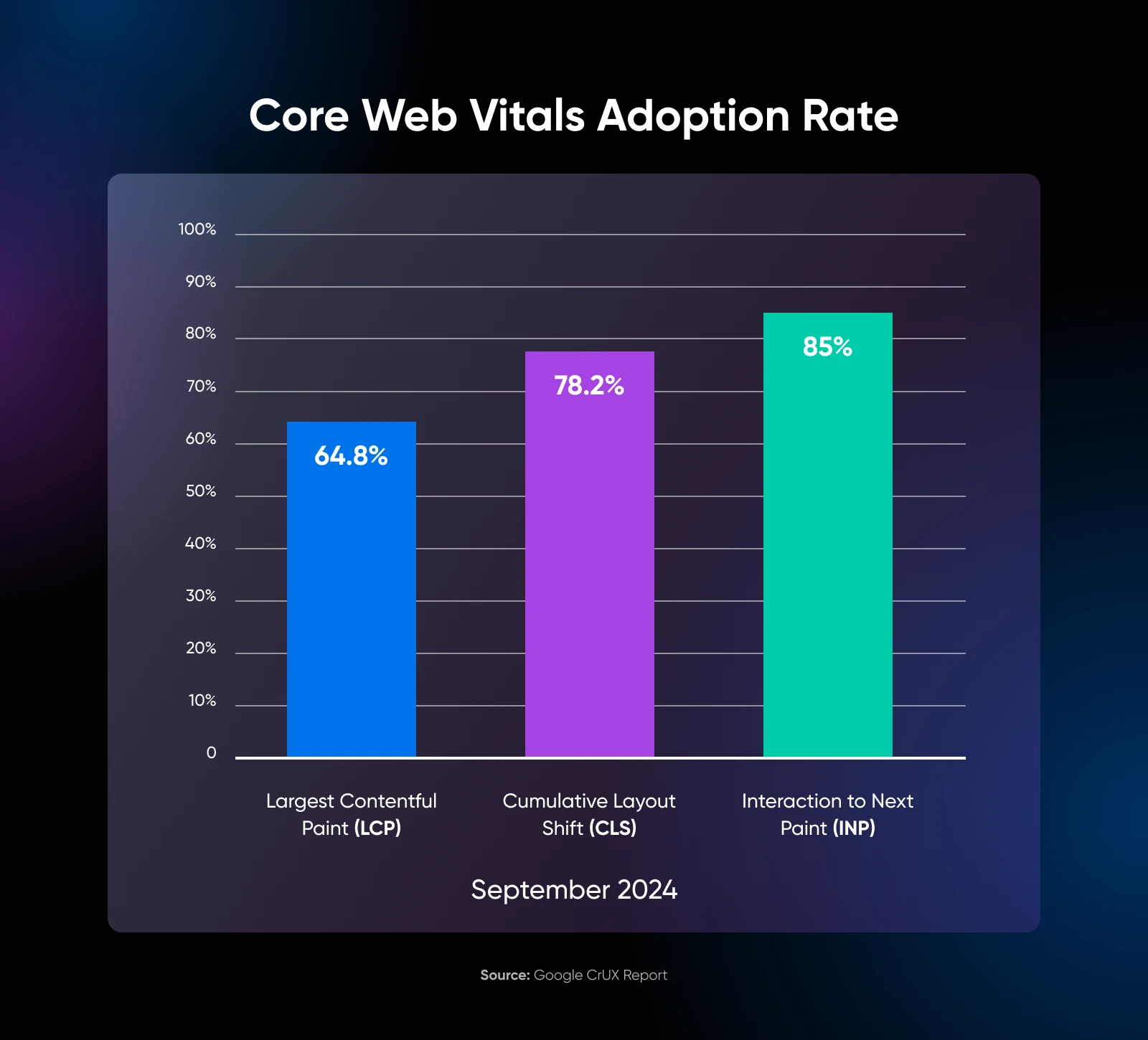
Згідно з тим же звітом Chrome Core Web Vitals, 64.8% сайтів вже досягли своїх показників LCP. І кожного місяця все більше нових сайтів швидше показують свій основний контент.
Якщо ви хочете потрапити до залу слави LCP, вам потрібно прагнути до часу завантаження 2.5 секунди або менше, щоб збільшити конверсійну ставку вашого сайту.
Будь-яке чекання понад чотири секунди, і ви втрачаєте клієнтів.
Кумулятивний зсув макета (CLS)
Подумайте про моменти, коли ви могли натиснути на кнопку на мобільному сайті — і на її місце завантажився інший елемент, внаслідок чого кнопка зникла — і ви натиснули на цей елемент замість неї.
Це не весело. Оцінка CLS покликана усунути це.
Це вимірює, наскільки елементи вашої сторінки переміщуються під час завантаження сторінки. Низький бал CLS означає, що ваш макет залишається досить стабільним протягом усього процесу завантаження.
Ви можете вважати ваш сайт оптимізованим для мобільних, якщо макет не змінюється під час завантаження.
Станом на вересень 2024 року 78.2% вебсайтів досягли хороших результатів за CLS, з постійним зростанням показників з місяця в місяць. Це свідчить про те, що все більше розробників надають пріоритет зручному, без зсувів користувацькому досвіду.
Отже, якщо ви прагнете до стабільного досвіду користувача, прагніть досягти балу CLS 0.1 або менше. Все, що вище 0.25, і ваші користувачі відчують, ніби вся сторінка рухається.
Взаємодія до Наступного Малювання (INP)
INP було додано 12 березня 2024 року до фреймворку Core Web Vitals, замінивши старіший показник First Input Delay (FID). На відміну від FID, який вимірює лише першу взаємодію користувача, INP оцінює всі взаємодії протягом відвідування сторінки.
Дані звіту Chrome показують, що 85% сайтів уже мають хороші показники INP. Ймовірно, якщо ви оптимізуєте свій сайт добре за двома попередніми показниками, то INP також буде на належному рівні.
Щоб ваші користувачі були задоволені та зацікавлені, прагніть досягти INP не більше 200 мілісекунд. Якщо ваш показник коливається між 200 та 500 мілісекундами, вам є над чим працювати.
Будь-що вище 500 мілісекунд, і ви надаєте своїм відвідувачам досвід використання модемного з’єднання.
Як виміряти основні веб-вітальності
Перед тим, як приступити до покращення показників Core Web Vitals вашого сайту, розумно отримати уявлення про те, де ваш сайт знаходиться на даний момент. Таким чином, ви зможете виміряти свій прогрес. Регулярна оцінка ваших показників може бути цінною частиною вашого обслуговування веб-сайту.
Давайте розглянемо кілька різних способів вимірювання продуктивності вашого веб-сайту.
PageSpeed Insights
Існує кілька онлайн-інструментів, які ви можете використовувати для вимірювання Core Web Vitals, включаючи Pingdom та GTmetrix. Однак ми рекомендуємо використовувати Google PageSpeed Insights.
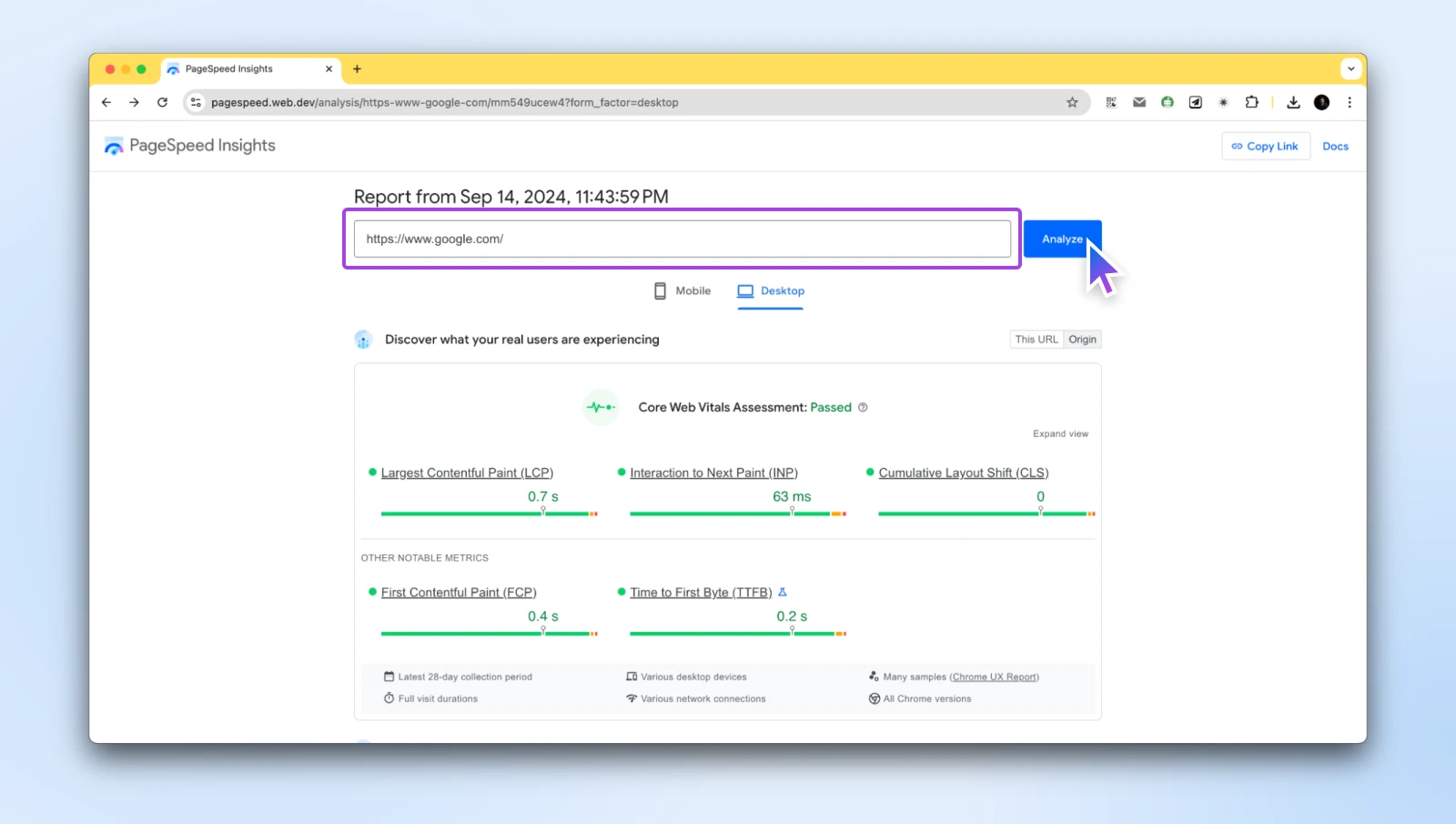
Щоб розпочати, введіть URL вашого сайту, а потім натисніть на кнопку Аналізувати.

Коли аналіз вашого сайту буде завершено, він надасть підсумок деяких ключових даних та даних основних веб-віталій сайту. Як ви можете побачити на зображенні вище, стандартний веб-сайт Google має:
- LCP: 0.7 секунд
- INP: 63 мілісекунди
- CLS: 0
PageSpeed Insights тестує мобільні та настільні бали одночасно, і ви можете перемикатися між ними прямо під місцем, де ви ввели вебсайт.
Якщо ви прокрутите далі, ви також знайдете деякі діагностики та пропозиції щодо покращень. Залежно від оцінки вашого сайту, PageSpeed Insights пропонує кілька рекомендацій, які ви можете використати для підвищення вашої оцінки та покращення продуктивності вашого сайту.
Звіт про досвід користувачів Chrome
Ви також можете отримати доступ до своїх Core Web Vitals через свій Звіт про користувацький досвід Chrome. Це може бути особливо корисним для розробників та вебмайстрів.
Цей звіт доступний через Google Search Console та надає реальні дані та інсайти від ваших відвідувачів. Він допомагає вам зрозуміти, як користувачі використовують веб і взаємодіють з вашим сайтом.
Щоб переглянути це, вам потрібно перейти до панелі керування вашої Google Search Console. Потім перейдіть до Core Web Vitals, яке знаходиться в розділі “Experience”.
Основні веб-показники розширення Chrome
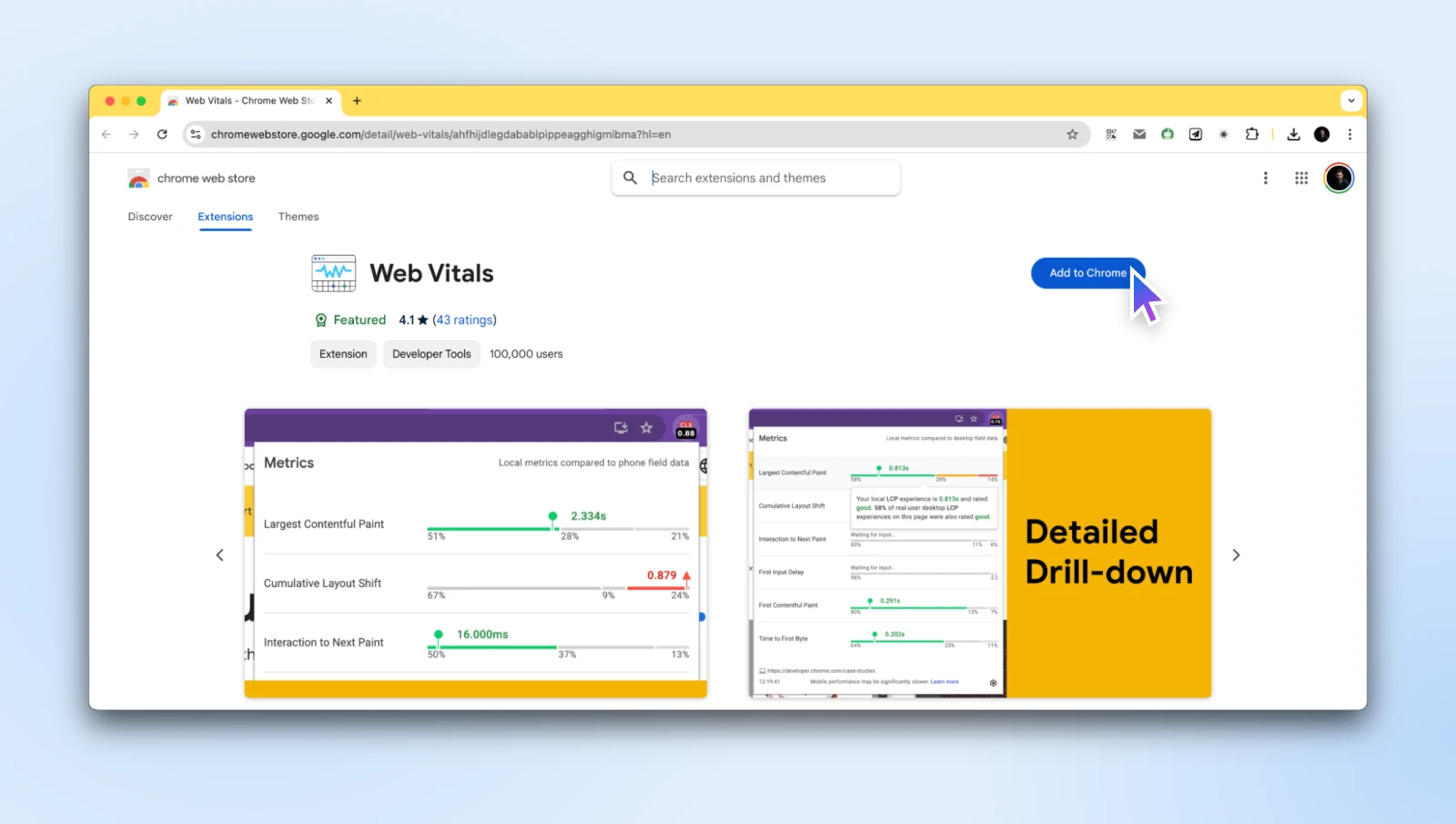
Якщо ви користуєтеся Chrome, ви можете використовувати розширення Web Vitals для Chrome для оцінки ваших основних показників Web Vitals на будь-якому сайті, на якому ви перебуваєте.
Просто додайте розширення до Chrome, і ви готові до роботи!

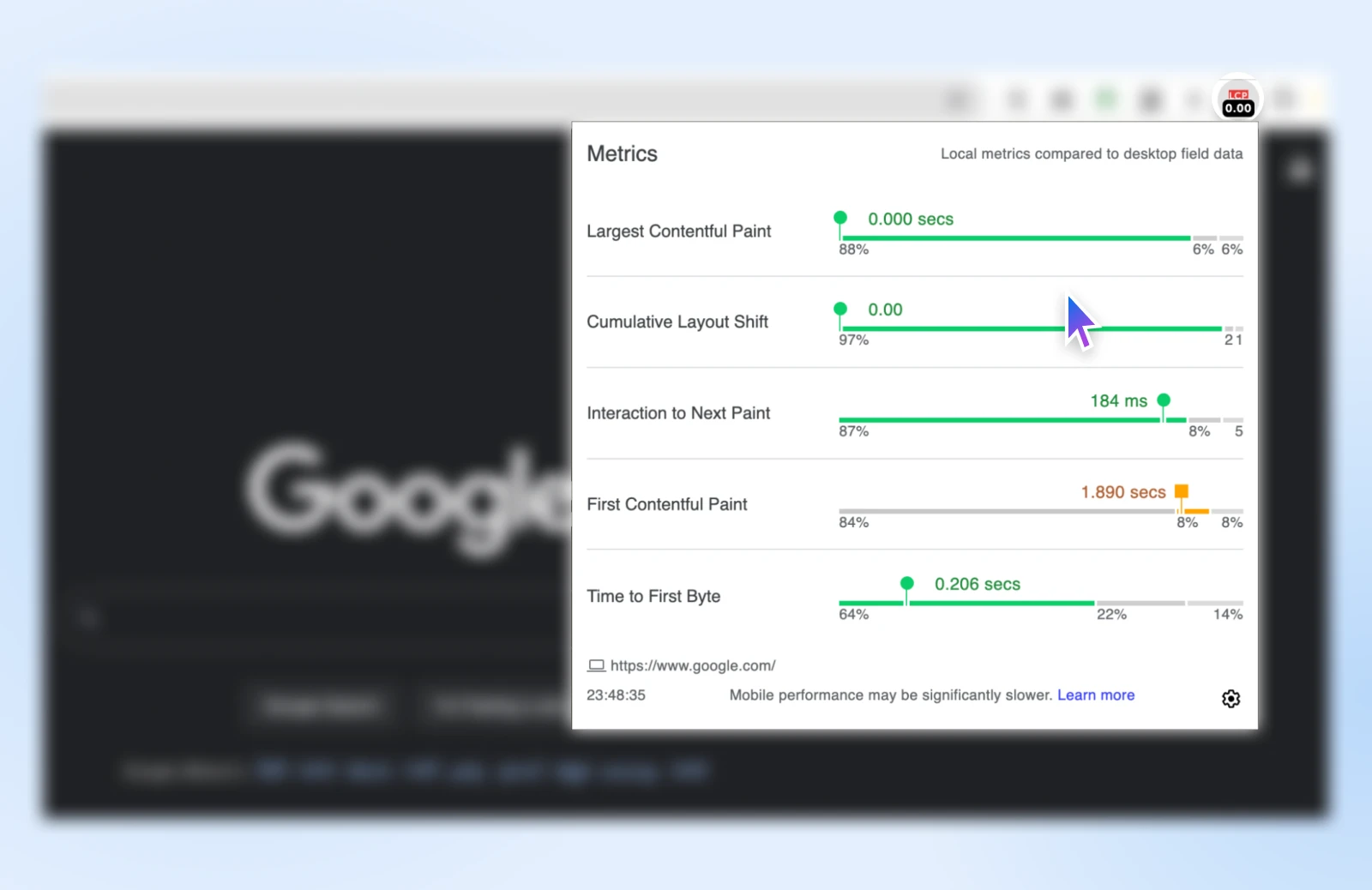
Наступного разу, коли ви будете на сайті, просто клацніть на іконку розширення у верхній частині вашої сторінки, і ви побачите оцінку Core Web Vitals для цього сайту.
Ось як виглядає результат від розширення:

Ви зможете бачити показники LCP, CLS та INP одразу, не відвідуючи сторінку PageSpeed insights кожного разу.
Як покращити основні веб-вітальні для кращих результатів Google?
Тепер, коли ми ознайомилися з основами, давайте зануримося у кращі практики для підвищення рейтингів Core Web Vitals вашої сторінки. Пам’ятайте, це не тільки про враження для Google — це про створення вебсайту, який ваші відвідувачі полюблять використовувати.
1. Використовуйте сучасні формати зображень
Ми візуальні істоти, але ці прекрасні зображення високої роздільної здатності можуть знищити продуктивність веб-сайту, якщо їх не стиснути належним чином.
Вам потрібно оптимізувати зображення та потім завантажити оптимізовані зображення на ваш вебсайт замість використання рішень на стороні сервера.
Щоб вирішити цю проблему та прискорити веб, Google запустив формат WebP. Він зберігає багато деталей зображення, при цьому значно зменшуючи розмір зображень.
WebP може бути основним форматом для фотографій та складних зображень. Він забезпечує краще стиснення порівняно з JPEG або PNG, що означає можливість мати менші розміри файлів без втрати якості. Зображення у форматі WebP приблизно на 30% менші за свої аналоги JPEG. Отже, ви економите багато пропускної здатності та часу, необхідного для завантаження сторінки.
У DreamHost ми любимо використовувати Squoosh для конвертації зображень у WebP або просто їх стиснення для економії місця.
Ось деякі додаткові плагіни для оптимізації зображень, які варто розглянути:
Разом з WebP, ми б рекомендували використовувати SVG для іконок, логотипів та ілюстрацій.
SVG (Масштабована векторна графіка) — це не зображення в прямому сенсі. Порівняно зі звичайними форматами зображень, такими як JPEG, PNG, WebP, тощо, SVG є мовою розмітки на базі XML, яка описує зображення на 2D геометричній площині.
SVG
Файл SVG, або файл масштабованої векторної графіки, це формат файлу, який відтворює двовимірні зображення. Він описує, як має виглядати зображення за допомогою текстового формату XML.
Читати даліЦей описовий текст надсилається користувачеві, і браузер користувача перетворює його в «зображення» після отримання повної розмітки SVG.
Все це робить SVG надзвичайно легковажними — адже вони по суті просто невеликі блоки тексту.
Також, оскільки вони створені на основі математики, зображення SVG можуть масштабуватися нескінченно без втрати якості, і вони виглядають чітко на будь-якому пристрої, від маленького смартфона до величезного 4К монітора.
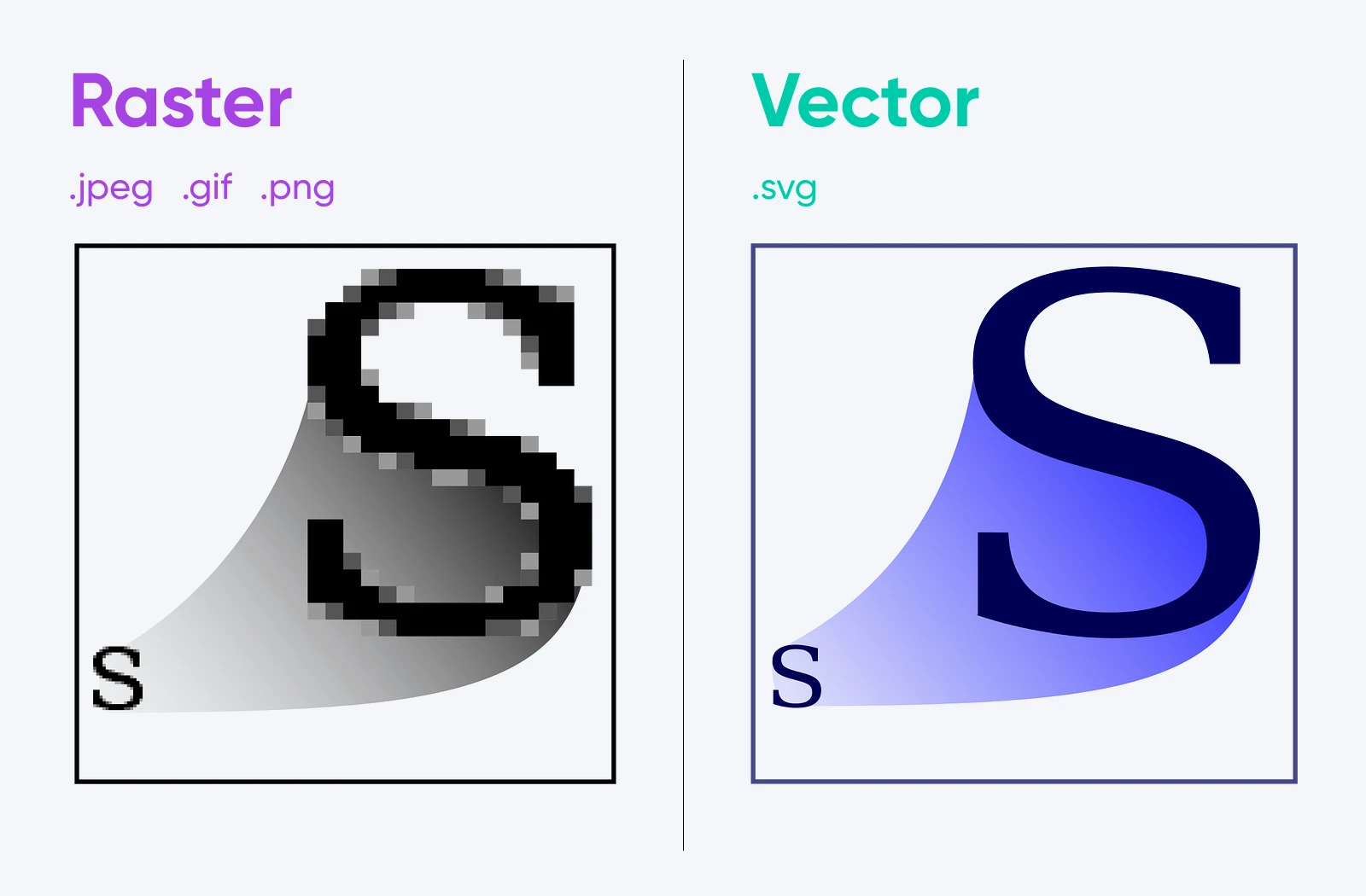
SVG називають векторним форматом, тоді як WebP є растровим форматом, і ви можете побачити, як обидва реагують на збільшення.

Шрифт є яскравим прикладом вектора, який використовується щодня. Ви можете збільшувати шрифти скільки завгодно, але вони не будуть пікселізуватися. Поки ми говоримо про шрифти, інший спосіб оптимізації вашого сайту для Core Web Vitals — використання меншої кількості шрифтів.
2. Оптимізація шрифтів для показників CWV
Шрифти можуть покращити або зіпсувати дизайн вашого сайту. Але коли справа доходить до оптимізації шрифтів для підвищення продуктивності, часто краще використовувати менше шрифтів.
Ось кілька порад для оптимізації шрифтів для вашого сайту:
- Обмежте кількість шрифтів: Використовуйте лише два основні шрифти на вашому сайті—один для заголовків та один для основного тексту. Це зменшить кількість HTTP запитів і спростить ваш дизайн. Також будьте обережні з вибором насиченості шрифтів; включайте лише необхідні.
- Коли можливо, використовуйте системні шрифти: Більшість пристроїв вже мають системні шрифти, такі як Arial, Helvetica або Georgia. Вони завантажуються миттєво і усувають потребу в додаткових завантаженнях шрифтів.
- Попередньо завантажте критичні шрифти: Додавання посилання на попереднє завантаження у ваш HTML може наказати браузеру завантажувати ваші найважливіші шрифти на ранніх етапах завантаження. Це може значно покращити часи відображення тексту.
- Оптимізуйте користувацькі шрифти для запобігання CLS: Браузер не знає точних розмірів користувацьких шрифтів до їх завантаження, що призводить до зміщення макету. Деякі інструменти з відкритим кодом, такі як Font Pie, допомагають генерувати CSS, який усуває або хоча б зменшує CLS.
- Створюйте підмножини ваших шрифтів: Видаляйте невикористані символи з файлів вашого шрифту—наприклад, нелатинські символи, якщо ваш сайт їх не використовує. Це зменшує розміри файлів і прискорює час завантаження.
Ми розглянемо деякі передові стратегії оптимізації шрифтів у майбутньому, але наразі використання цього короткого переліку допоможе вам підготувати шрифти веб-сайту для кращих результатів.
3. Подумайте двічі, перш ніж використовувати Google Tag Manager
Ми знаємо, що ви думаєте: “Але Google Tag Manager робить моє життя таким простим!”
І ви не помиляєтесь.
Це чудовий інструмент для керування кількома тегами без занурення у кодування. Однак, він може мати як переваги, так і недоліки, коли йдеться про основні веб-вітальні.
Хоча Google Tag Manager чудово підходить для організації ваших тегів, він може сповільнити ваш сайт, якщо використовувати його необачно. Кожен тег додає трохи часу завантаження, і ці мілісекунди можуть накопичуватися швидше, ніж ваш рахунок за каву на конференції розробників.

Запитайте себе: чи дійсно вам потрібно, щоб усі ці теги активувалися при кожному завантаженні сторінки? Можливо, деякі з них можна впровадити вручну для кращого контролю над тим, коли вони завантажуються?
Як правило, використовуйте Google Tag Manager тільки для важливих тегів, що стосуються всього сайту, та впроваджуйте менш критичні або специфічні для сторінки теги вручну.
4. Впровадження рішення для кешування
Сприймайте кешування як короткочасну пам’ять вашого веб-сайту. Замість генерації кожної сторінки з нуля для кожного відвідувача, кешування зберігає копію сторінки та відображає її миттєво.
Впровадження кешування може значно покращити ваші бали LCP, особливо для динамічних веб-сайтів. Є різні рівні кешування, які ви можете розглянути:
- Кешування браузера: Повідомляє браузери зберігати певні файли локально.
- Кешування на стороні сервера: Зберігає згенеровані сторінки або запити до бази даних.
- Кешування об’єктів: Кешує окремі елементи, як-от віджети або меню.
Залежно від вашого веб-хоста, ви можете використовувати кешування на рівні сервера.
За замовчуванням, плани DreamPress включають вбудований кеш для зниження навантаження від некешованих візитів без необхідності додавання будь-яких плагінів кешування до вашого сайту.
Також, якщо ви використовуєте WordPress як систему управління контентом (CMS) вашого сайту, то плагіни, такі як W3 Total Cache або WP Super Cache, можуть допомогти вам впровадити додаткові рівні кешування, включаючи кешування браузера та об’єктів, що додатково покращить швидкість сайту.
5. Усунення ресурсів, що блокують рендеринг
Елементи, що блокують рендеринг, стосуються статичних файлів HTML, CSS та JavaScript, необхідних для відображення сторінки на вашому сайті. Кожен з цих файлів містить скрипти, які можуть перешкоджати користувачам переглядати вміст.
Зазвичай вони створюються за допомогою сторонніх Plugins/plugin і інструментів, таких як Google Analytics.
Однак, один із способів уникнути негативного впливу цих скриптів на ваш UX (а відповідно, допомогти покращити Core Web Vitals) полягає в тому, щоб усунути ресурси, що блокують відображення, та мінімізувати та видалити будь-які невикористані CSS чи скрипти.
Існує кілька методів, якими ви можете це зробити.
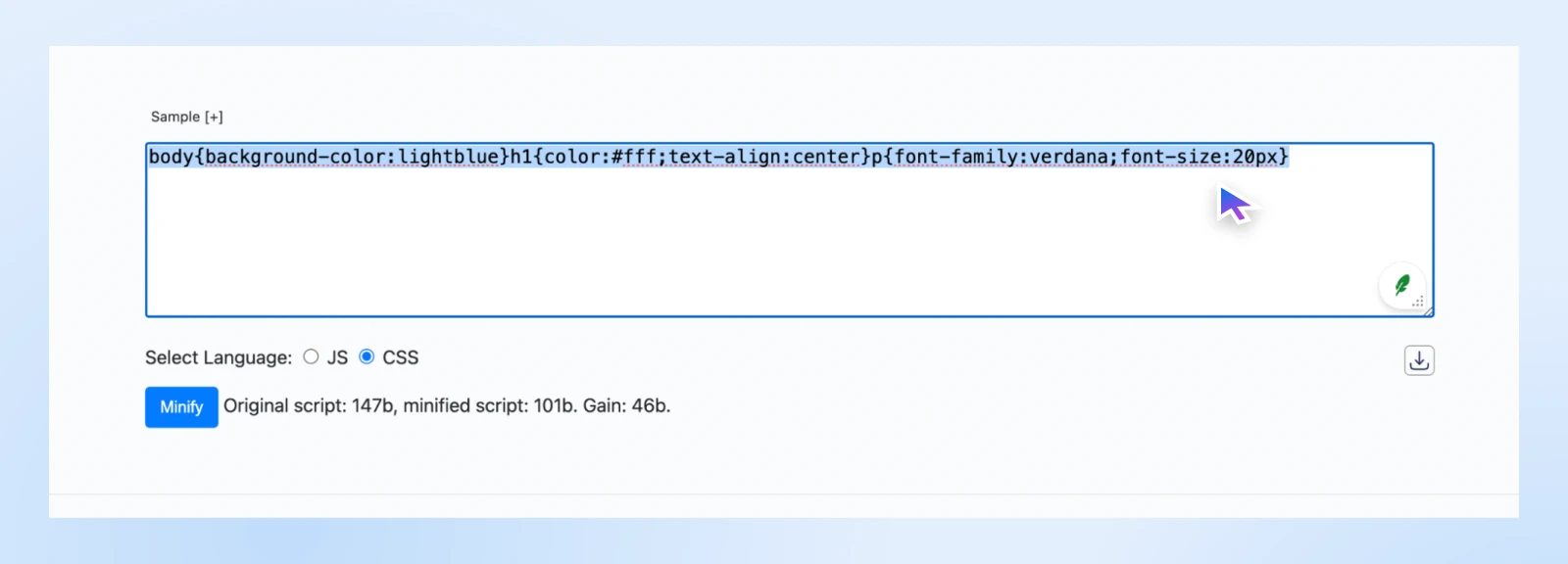
Один із способів – мініфікувати ваш JavaScript та CSS, видаляючи будь-які пробіли або непотрібні коментарі.
Ви можете використовувати інструмент, такий як CSS Minifier, щоб спростити цей процес:

Ви вводите свій CSS і натискаєте кнопку Minify. Потім ви можете скопіювати та вставити результат, щоб завантажити та замінити ваш код.
Ще один метод полягає у конденсації вашого JavaScript та CSS шляхом об’єднання файлів. Це ще одне завдання, з яким може допомогти функція оптимізації файлів у WP Rocket.
6. Відкладене завантаження JavaScript
Якщо ви хочете підвищити свої бали FID, ви можете використовувати техніку, відому як відкладене завантаження JavaScript. Це ще один спосіб усунення елементів, що блокують рендеринг.
Цей процес пришвидшує завантаження ваших веб-сторінок, оскільки він відкладає завантаження JavaScript. Іншими словами, він завантажує інший вміст на сторінці після прибуття відвідувача, замість того, щоб чекати, поки завершиться завантаження всіх файлів JavaScript.
Ваші файли будуть змушені чекати завантаження, доки все інше на вашій веб-сторінці не буде готове.
Також ви можете налаштувати параметри свого сайту так, щоб критичний CSS завантажувався “вище згортки контенту” швидше. “Вище згортки” відноситься до елементів на веб-сторінці, які з’являються першими.
Ви можете зробити це, взявши вміст із основного файлу CSS та вставивши його безпосередньо у ваш код. Це допоможе йому завантажуватися швидше, тим самим покращуючи UX. Деякі плагіни кешування, такі як WP Rocket, пропонують функцію Оптимізація доставки CSS, яка може бути корисною для цього.
7. Використовуйте мережу доставки контенту
Уявіть, що ваш сайт має свого клону в кожному великому місті світу. Саме це і робить Content Delivery Network (CDN).
Він розподіляє копії ваших статичних ресурсів (як-от зображення, CSS та JavaScript файли) по серверах у всьому світі, так що ваші відвідувачі можуть завантажувати їх із найближчого місця.
Результат? Швидші часи завантаження, покращені показники LCP та кращий досвід користувача для вашої глобальної аудиторії. Це також може допомогти мінімізувати Час до першого байту (TTFB).
Існує кілька інструментів від сторонніх розробників, які ви можете використовувати для вашого сайту WordPress. Одним з найпопулярніших варіантів є Cloudflare.

Як і у випадку з кешуванням, деякі провайдери хостингу пропонують вбудований CDN або принаймні інтеграцію з CDN. Наприклад, у DreamHost у нас є DreamSpeed, потужний CDN, який використовує нашу існуючу інфраструктуру та забезпечує вам швидкі сайти з мінімальними зусиллями.
8. Правильно розмірюйте зображення
Чим більші зображення, тим більший розмір файлу.
Тому розумно переконатися, що ви не використовуєте занадто великі зображення всюди. Наприклад, немає причин використовувати HD зображення для ваших мініатюр. Ви можете працювати з набагато меншими зображеннями нижчої роздільної здатності тут.
Щоб додатково оптимізувати свої зображення, ви можете використовувати атрибут srcset у своєму HTML-коді. За допомогою цього тегу ви можете вказати розташування зображень різних розмірів, і сучасні браузери автоматично зможуть подавати зображення відповідного розміру на основі роздільної здатності пристрою, покращуючи показники LCP.
Крім того, ви завжди можете вказати атрибути ширини та висоти для вашого тега зображення або зарезервувати необхідний простір за допомогою CSS співвідношення сторін, щоб забезпечити автоматичне відображення менших зображень для користувача.
Проте, ми завжди радимо використовувати інструмент, як Sqoosh, для зміни розміру зображень до їх завантаження.
9. Впровадження лінивого завантаження
Ми також рекомендуємо вам впровадити ледаче завантаження. Це допомагає забезпечити завантаження ваших зображень саме тоді, коли користувачі дійдуть до цього розділу веб-сторінки, а не одночасно з усім іншим на сторінці.
Ліниве завантаження зображень може допомогти покращити ваш LCP та швидкість завантаження. Найкраще те, що його досить легко реалізувати.
Сучасні браузери підтримують вбудоване ліниве завантаження з атрибутом loading=”lazy” у тегах <img>.

Це так просто, як додавання одного атрибуту, і ваша сторінка готова до ледачого завантаження.
Для користувачів WordPress, вам просто потрібен плагін, як Jetpack або Smush, щоб увімкнути ледаче завантаження.
10. Оновіть ваш Хостинг
Іноді, можна робити все правильно і все одно мати низькі показники Core Web Vitals. На цьому етапі має сенс розглянути можливість оновлення планів вашого хостинг-провайдера.
Наприклад, якщо ви нещодавно почали отримувати багато відвідувачів або додали багато нових продуктів із безліччю зображень, ви можете досягти верхніх меж вашого веб-хосту.
У таких випадках, якщо ви користуєтеся планом Shared Hosting, ви можете перейти на хостинг на віртуальному приватному сервері (VPS) або керований виділений хостинг.
Для користувачів WordPress, керований хостинг WordPress може значно покращити продуктивність вашого сайту без значних витрат. Наприклад, у DreamHost ми пропонуємо плани DreamPress, спрямовані на власників сайтів WordPress, які прагнуть отримати високопродуктивний сайт без великих фінансових витрат.
Який би тип хостингу ви не обрали або вже використовуєте, загальна думка полягає в тому, що оновлення вашого провайдера хостингу або плану є найшвидшим способом прискорення вашого сайту.
Ми рекомендуємо вибрати керований хостинг з серверами, спеціально оптимізованими для WordPress, які можуть впоратися з різними технічними аспектами продуктивності сайту.
Покращте користувацький досвід та отримайте винагороду
Тепер у вас є необхідні знання, щоб приєднатися до 50.1% вебсайтів, які вже досягли показників Core Web Vitals і пропонують чудовий досвід своїм відвідувачам.
Це правда, що деякі зміни, необхідні для покращення результатів, можуть бути складними — можливо, навіть технічними, що вимагають підтримки розробника для повної оптимізації вашого сайту.
Якщо ви хочете делегувати оптимізацію, спробуйте веб-розробку від DreamHost.
Наші розробники працюють з вами, щоб оптимізувати існуючі вебсайти, і навіть можуть створити вебсайт з нуля, щоб забезпечити відмінний досвід користувача та підвищити показники Core Web Vitals.
З DreamHost ви інвестуєте у стратегію довгострокової продуктивності. Наші експерти:
- Аудитуйте основні показники веб-життєздатності вашого сайту.
- Використовуйте найновіші техніки оптимізації.
- Створіть ваш сайт на міцній, масштабованій основі.
- Забезпечуйте постійну підтримку для безперебійної роботи вашого сайту.
Ви можете зосередитись на веденні свого бізнесу та створенні чудового контенту, поки ми оптимізуємо ваш сайт. Отже, якщо ви хочете, щоб DreamHost побудував або оптимізував ваш вебсайт, запишіться на консультацію або поспілкуйтеся з нами сьогодні!

Отримайте красивий вебсайт, яким ви пишатиметесь
Наші дизайнери створять чудовий вебсайт з нуля, щоб ідеально відповідати вашому бренду.
Дізнатися більше
