Anpassen des Erscheinungsbilds Ihrer WordPress-Website ist eine der besten Möglichkeiten, das Image Ihrer Website zu steuern und sie an Ihre Bedürfnisse anzupassen.
Und heute ist es dank eines (relativ) neuen Funktionssets, bekannt als Vollständige Seitenbearbeitung (FSE), anpassbarer denn je. Der neue offizielle Name ist Seiten-Editor.
Natürlich brachte diese Einführung eine völlig neue Oberfläche mit sich, die es zu beherrschen gilt.
Für diejenigen, die noch nicht auf FSE umgestiegen sind, freuen wir uns, berichten zu können, dass die Updates ziemlich benutzerfreundlich und unglaublich nützlich sind – Das bedeutet nicht, dass es nicht etwas Zeit dauern wird, sich mit allem vertraut zu machen.
In diesem Artikel helfen wir Ihnen dabei, indem wir uns WordPress FSE genauer ansehen, einschließlich dessen, was es beinhaltet, warum es so wichtig ist, wie man den Wechsel macht und wie man es verwendet, um Ihre Website zu erstellen oder zu aktualisieren.
Was ist die vollständige Seitenbearbeitung in WordPress?
Das vollständige Bearbeiten der Website ist ein Funktionsset in WordPress, das mehrere Tools umfasst, um den Designprozess für Website-Besitzer zu erleichtern.
Zu diesen Werkzeugen gehört der Site-Editor, der ähnlich wie der Block-Editor (auch bekannt als Gutenberg-Editor) funktioniert, der sein Vorgänger war und mit dem Sie möglicherweise bereits vertraut sind.
Mit diesem neuen Site Editor können Sie Drag-and-Drop-Blöcke verwenden, um die meisten Teile Ihrer Website über eine einzige Schnittstelle anzupassen, einschließlich Seitenvorlagen. Dies ist eine Verbesserung gegenüber dem früheren mehrstufigen Prozess, der Sie dazu zwang, überall in WordPress zu springen, um Ihre Website anzupassen und gelegentlich sogar CSS zu schreiben.
Gutenberg
Gutenberg ist der Name für das Block-Editor-Projekt in WordPress. Viele WordPress-Entwickler und -Enthusiasten verwenden die Begriffe Gutenberg-Editor und Block-Editor austauschbar.
Mehr lesenWir werden bald darauf eingehen, wie Sie FSE nutzen und einige seiner besten Komponenten verwenden können.
Aber zunächst etwas Hintergrund.
FSE war die zweite Phase von WordPress’ Gutenberg-Projekt und wurde in WordPress Version 5.9 Anfang 2022 veröffentlicht.
Die erste Phase war der Block-Editor, der mit dem WordPress 5.0 Update im Jahr 2018 eingeführt wurde. Er brachte das Konzept mit sich, Blöcke zu verwenden, um das Layout Ihrer Blog-Posts zu gestalten.
Erfahren Sie mehr über die vier Phasen von Gutenberg im WordPress-Fahrplan.
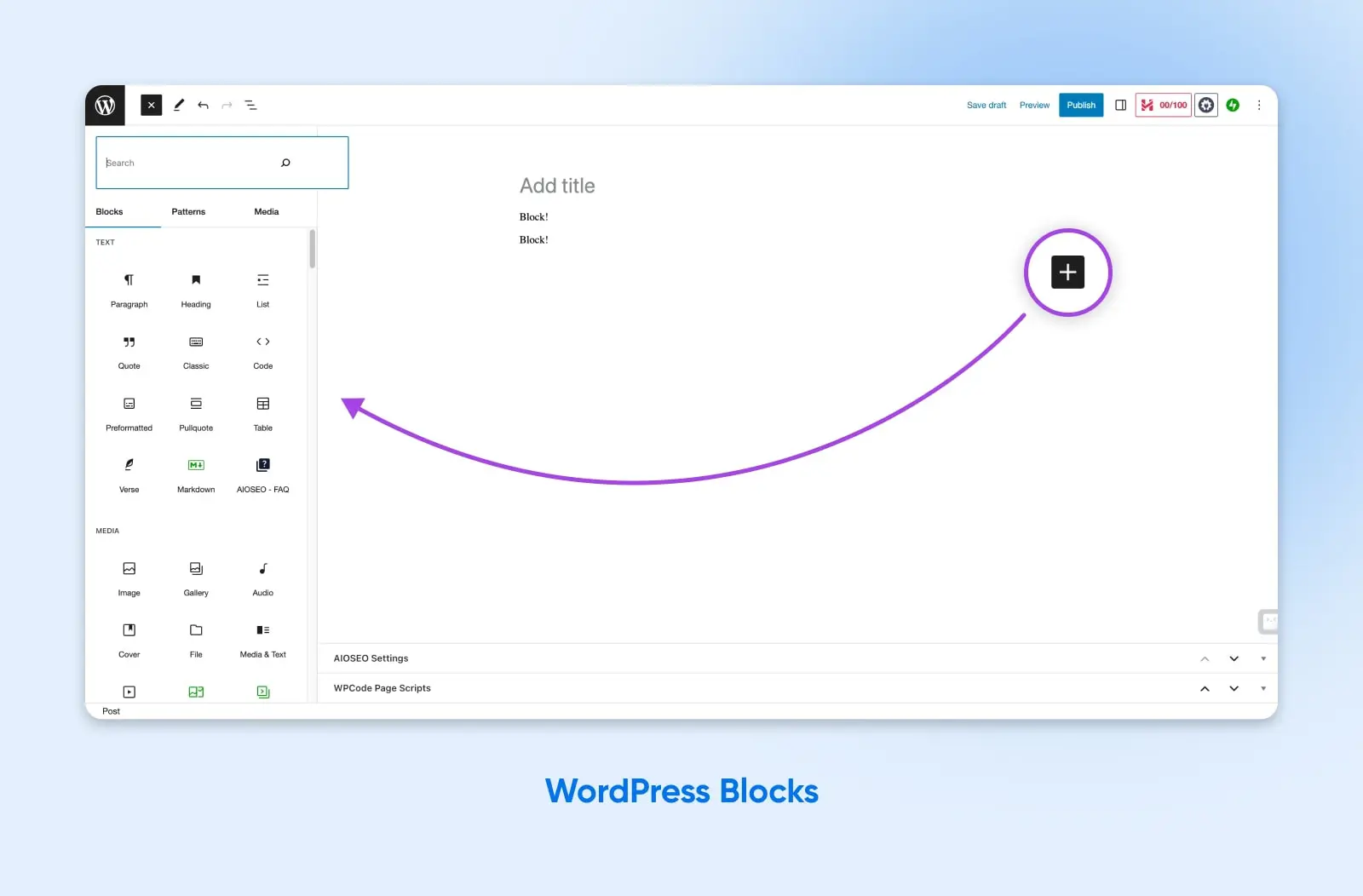
Der Block-Editor verwendet Abschnitte, die als Gutenberg-Blöcke bezeichnet werden. Diese Blöcke beziehen sich auf Einheiten der Auszeichnung mit verschiedenen Funktionen. Mit jedem Block können Sie neue Elemente in Ihre Beiträge einfügen, wie Absätze, Überschriften, Bilder, Listen und Videos.
Mit FSE und einem aktualisierten, blockbasierten Theme wird der Customizer ersetzt und der Site Editor erweitert die Blockfunktionalität, sodass sie auf Ihre gesamte Website und nicht nur auf Ihre Inhalte anwendbar ist. Dies ermöglicht es Ihnen, mehr Aspekte des Erscheinungsbilds und des Layouts Ihrer Website anzupassen.
Beispielsweise können Sie beim Einsatz von FSE Blöcke im Template Ihrer Website verwenden und dessen Gesamtaufbau ändern. Zusätzlich ermöglicht FSE die Anwendung von globalen Stilen, die Sie nutzen können, um Designregeln über mehrere Seiten hinweg zu erstellen.

Warum ist die vollständige Seitenbearbeitung ein BFD (Big Freakin’ Deal)?

FSE ist eine aufregende und bahnbrechende Entwicklung für Geschäftsinhaber, die ihre eigenen WordPress-Websites verwalten.
Hier ist der Grund.
Einfacher für Nicht-Entwickler
Zuerst und vielleicht am wichtigsten ist, dass Sie mit FSE keine Programmierkenntnisse oder andere technische Fähigkeiten benötigen, die als einzigartig für Entwickler angesehen werden.
Allgemeine WordPress-Benutzer können jetzt fast alles, was sie über das Aussehen ihrer Websites wünschen, einfach und schnell anpassen, wodurch Zeit, Mühe und Geld gespart werden.
Verwandt: Wie man eine Website erstellt (Umfassender Anfängerleitfaden)
Bessere Markenbildungsmöglichkeiten
Für diejenigen, die ein Online-Geschäft betreiben, könnten die FSE-Anpassungsoptionen es Ihnen ermöglichen, Ihre Website besser an Ihr Markenimage anzupassen.
Es kann auch nützlich sein, wenn Sie sich jemals dazu entscheiden, mit anderen Farben, Schriftarten oder anderen stilistischen Elementen neu zu markieren. Mit globalen Stilen können Sie das neue Branding problemlos über Ihre gesamte Website hinweg anpassen. Diese Art von Konsistenz ist entscheidend, um ein vertrauenswürdiges und unvergessliches Kundenerlebnis zu schaffen.
Weniger Plugins = Höhere Sicherheit
Plugins
WordPress-Plugins sind Zusatzmodule, die es Ihnen ermöglichen, die Funktionalität des Content-Management-Systems (CMS) zu erweitern. Sie können Plugins für fast alles verwenden, von der Hinzufügung von E-Commerce-Funktionen zu WordPress bis hin zur Implementierung von Seitenerstellern oder der Nutzung von Suchmaschinenoptimierung (SEO) Werkzeugen.
Mehr lesenFSE reduziert die Abhängigkeit von Drag-and-Drop-Seitenersteller-Plugins. Wenn Sie eines dieser Plugins verwenden, finden Sie sie möglicherweise unnötig, sobald Sie Ihre WordPress-Version und Ihr Thema aktualisieren und die Vorteile der FSE-Funktionen nutzen können.
Da veraltete Plugins ein häufiger Zugangspunkt für böswillige Akteure sind, kann das Vorhandensein weniger Plugins auf Ihrer Website dazu beitragen, höhere Sicherheits- und Datenschutzstandards zu wahren.
Geschwindigkeit ist der Name des Spiels
Themes, die FSE verwenden, tendieren dazu, schneller zu sein.
Im Vergleich zu nicht-blockbasierten WordPress-Themen sind sie optimaler konfiguriert und weniger durch Funktionsüberladung belastet, sodass sie Änderungen und Anfragen schneller verarbeiten können.
Natürlich ist das Hosting immer noch ein Faktor für die Geschwindigkeit. Ein Cloud-basierter Host mit eingebautem Cache wie DreamPress für WordPress wird helfen sicherzustellen, dass Ihre Website mit der Geschwindigkeit moderner Erwartungen mithält.
Cloud Hosting
Traditionelles Hosting stellt eine Website auf einem physischen Server bereit. Andererseits verwendet u201ecloud hostingu201c mehrere virtuelle (remote) Server für dieselbe Aufgabe.
Mehr lesenAber warum ist die Geschwindigkeit der Website überhaupt wichtig? Wenn Sie sich nicht sicher sind, empfehlen wir Ihnen dringend, 12 Gründe, warum Ihre Website langsam ist (und wie Sie das beheben können) zu lesen.
Wie man FSE mit einem WordPress-Vorlagenupdate übernimmt
Zuerst ist es wichtig zu wissen, dass Sie alle Vorteile von FSE nur nutzen können, wenn Sie ein Block-Thema verwenden.
Wenn Sie noch keines auf Ihrer Geschäftswebsite verwenden, lesen Sie 27 WordPress Block Themes Perfekt für die vollständige Seitenbearbeitung, bevor Sie weitermachen.
Nachdem Sie mithilfe dieser Liste Ihr Thema ausgewählt haben, erfahren Sie hier, wie Sie es zu Ihrer Website hinzufügen können, um alle Vorteile von FSE zu nutzen.
1. Aktualisierung auf WordPress 5.9 (oder neuer)
Der wichtigste Schritt zur vollständigen Seitennutzung besteht darin, Ihre WordPress-Website zu aktualisieren, um sicherzustellen, dass sie mindestens auf Version 5.9 läuft.
Von Ihrem WordPress-Admin-Panel aus besuchen Sie Armaturenbrett > Aktualisierungen, um Ihre aktuelle Version zu überprüfen und bei Bedarf zu aktualisieren. Sie können hier auch auf automatische Updates umstellen.
Wir empfehlen immer, Ihr WordPress auf die neueste Version zu aktualisieren, um Geschwindigkeit, Sicherheit und volle Funktionalität zu gewährleisten – falls Sie das noch nicht getan haben, erledigen Sie das bitte vor dem nächsten Schritt.
2. Sichern Sie Ihre WordPress-Website
Für eine bestehende Website ist es eine gute Idee, sie zu sichern, bevor das Thema geändert wird. Wenn das neue Thema Probleme verursacht, wird dies entscheidend sein, um Ihre Website wiederherzustellen.
Für eine vollständige Anleitung dazu, schauen Sie sich Wie Sie Ihre WordPress-Website sichern an.
Wenn Sie besorgt sind, dies alleine zu tun, werden gut verwaltete WordPress-Hosting-Anbieter automatisierte oder auf Anfrage durchgeführte Website-Backups bereitstellen, um Ihnen die Arbeit abzunehmen.
3. Installieren Sie ein Block-Thema aus dem WordPress-Verzeichnis
Zeit, ein neues blockbasiertes Thema anzuwenden!
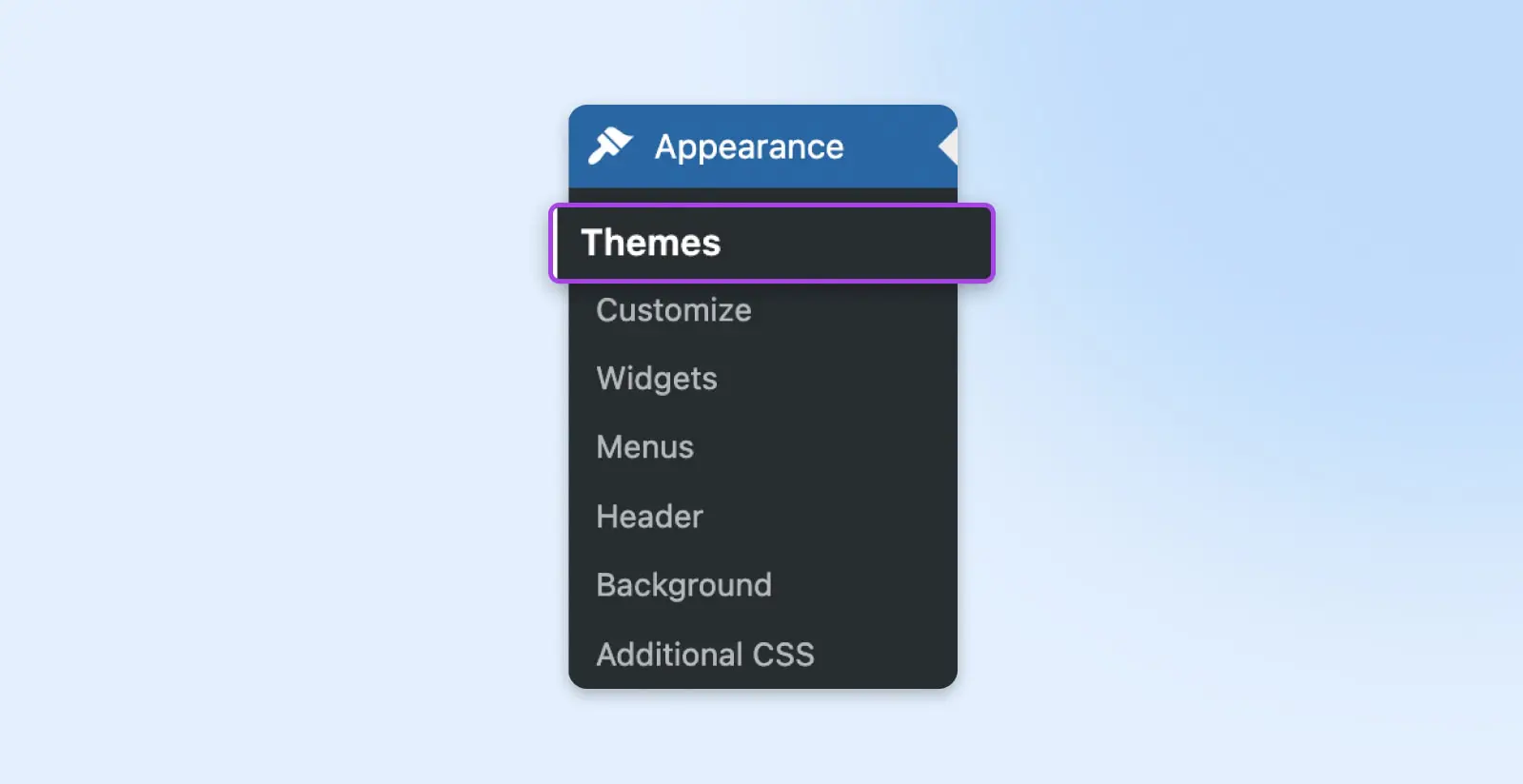
Um anzufangen, besuchen Sie von Ihrer WordPress-Admin-Seite aus Armaturenbrett > Erscheinungsbild > Themen.

Auf der Seite mit den Themes verwenden Sie den Add New Button oben auf der Seite.
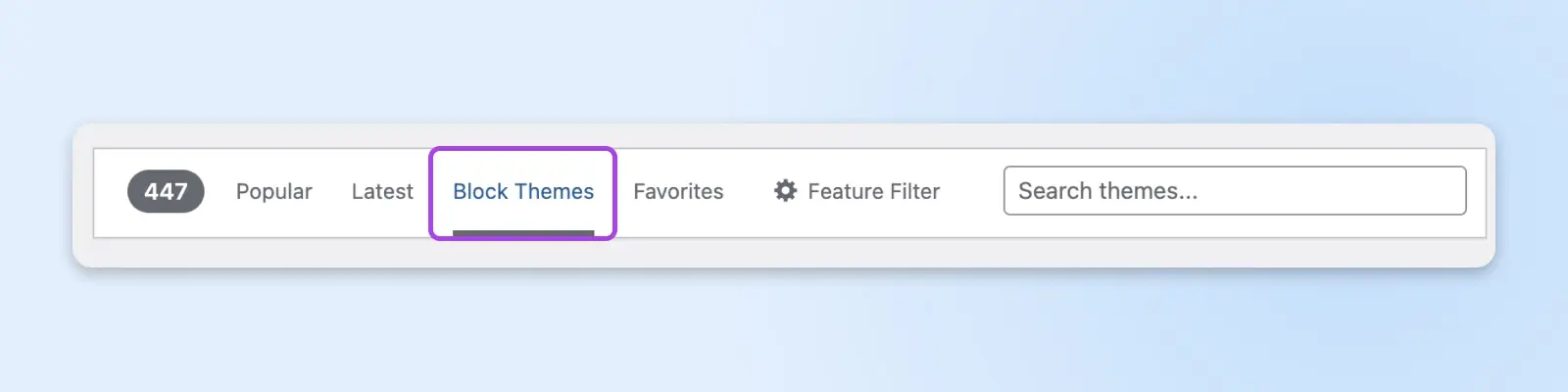
Sie sollten jetzt eine Filterleiste sehen. Verwenden Sie diese, um Block Themes auszuwählen.

Jetzt können Sie durch alle verfügbaren Block-Themen scrollen und sogar den Feature Filter verwenden, um Ihre Optionen weiter einzugrenzen.
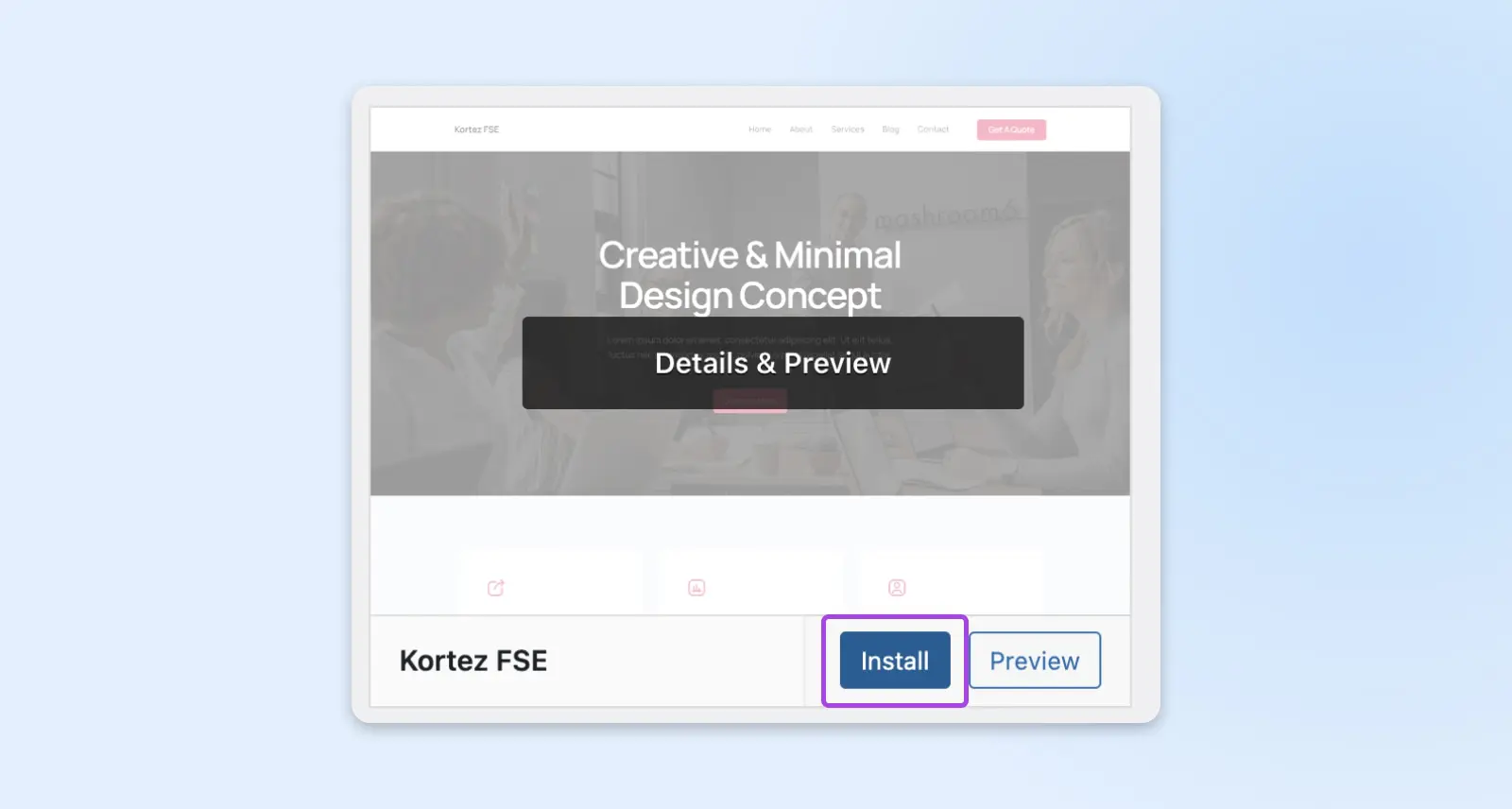
Wenn Sie ein Theme ausgewählt haben, klicken Sie darauf, um mehr über dessen Merkmale zu erfahren. Wenn Sie eines finden, das Ihnen gefällt, können Sie den Installieren-Button auf der Vorschau-Seite verwenden, um es zu installieren. Oder zurück auf der Seite Themes hinzufügen, fahren Sie mit der Maus darüber und klicken Sie auf den Installieren-Button, der erscheint.

Um es auf Ihrer Website anzuwenden, gehen Sie zunächst zurück zur Themes-Seite (Appearance > Themes). Bewegen Sie den Mauszeiger über das neue, installierte Theme und klicken Sie auf Activate.
Und Sie sind live!
Es gibt einige Möglichkeiten, ein WordPress-Theme zu installieren. Wenn Sie also alle Möglichkeiten abdecken möchten, schauen Sie sich Wie man ein WordPress-Theme installiert (Anleitung) an.
Derzeit gibt es nur wenige kommerzielle Block-Themenanbieter für FSE, aber wenn Sie sich einen ansehen möchten, empfehlen wir Anariel-Themen.
4. Überprüfen Sie, ob Plugins aktualisiert oder reaktiviert werden müssen
WordPress Plugins sind Werkzeuge, die dazu verwendet werden können, Ihr WordPress-Benutzererlebnis zu verbessern. Sie können alles von der Überwachung Ihres SEO bis hin zur Hinzufügung neuer Funktionen und darüber hinaus tun.
Plugins benötigen kontinuierliche Updates, um korrekt zu funktionieren. Andernfalls können sie fehlerhaft werden oder Sie sogar anfällig für Hacking-Versuche machen.
Sobald Sie zu einem neuen Thema gewechselt haben, müssen Sie sicherstellen, dass alle Plugins, die Sie behalten möchten, aktiviert und auf dem neuesten Stand sind.
Sie können dies tun, indem Sie zu Ihrem WordPress-Armaturenbrett gehen und auf Plugins > Installierte Plugins klicken.

Deaktivierte Plugins haben einen Aktivieren-Link. Diejenigen, die ein Update benötigen, sollten eine Nachricht darüber enthalten mit Links, um über die neuen Funktionen zu erfahren und Informationen zur Aktualisierung zu erhalten. Achten Sie unbedingt auf alle Kompatibilitäts- und Sicherungswarnungen.
5. Öffnen Sie Ihren neuen Editor
Der Zugriff auf die FSE-Funktionen ist so einfach wie der Besuch von Appearance > Editor in Ihrem WordPress-Armaturenbrett.
 Editor“ class=“wp-image-42268″/>
Editor“ class=“wp-image-42268″/>Sobald Sie drinnen sind, ist es Zeit, über mehrere coole Dinge zu sprechen, die Sie mit den neuen FSE-Funktionen machen können!
4 Möglichkeiten, die vollständige Seiteneditierung zu nutzen, um Ihre Website zu verbessern
Jetzt, da Sie ein Block-Thema und eine aktualisierte WordPress-Instanz haben, können wir uns genauer ansehen, welche wichtigen Schritte Sie als Geschäftswebsite-Inhaber oder Betreiber unternehmen können.
1. Spielen Sie mit Vorlagen & Vorlagenteilen
Im Site-Editor sind Vorlagen Layouts für Seiten, die in Ihrem Theme enthalten sind. Denken Sie an die 404-Seite, die Blog-Beitragsseite und so weiter.
Template-Teile sind Stücke dieser Vorlagen, wie Kopfzeilen usw.
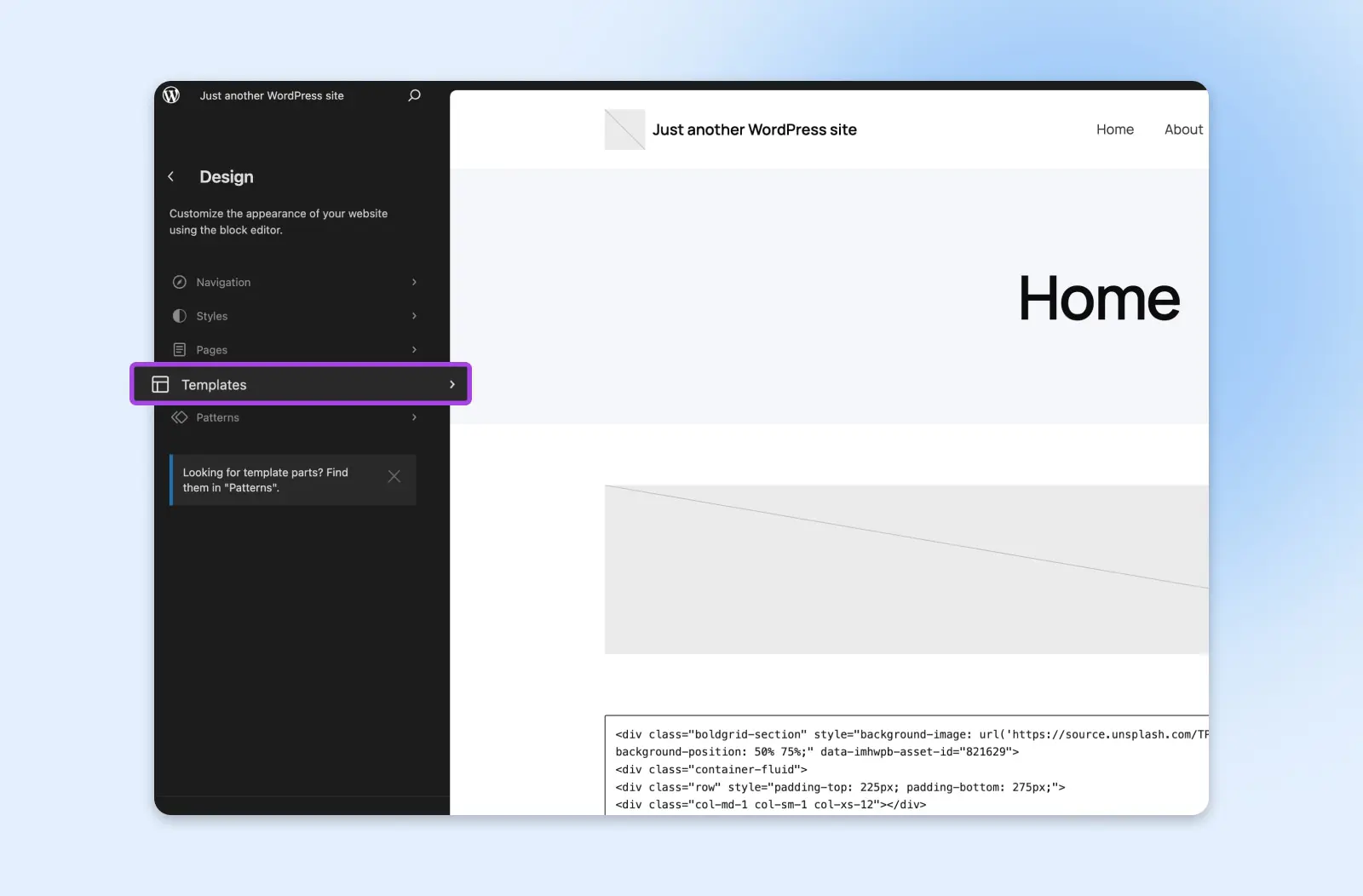
Um Ihre Vorlagen anzuzeigen, besuchen Sie einfach im Site-Editor (Armaturenbrett > Erscheinungsbild > Editor) Vorlagen in der Seitenleiste.

Innen finden Sie alle mit Ihrem Thema verbundenen Vorlagen.
Klicken Sie auf eines, um es im Bearbeitungsbildschirm zu öffnen. Hier können Sie Blöcke bearbeiten, verschieben, hinzufügen und löschen.
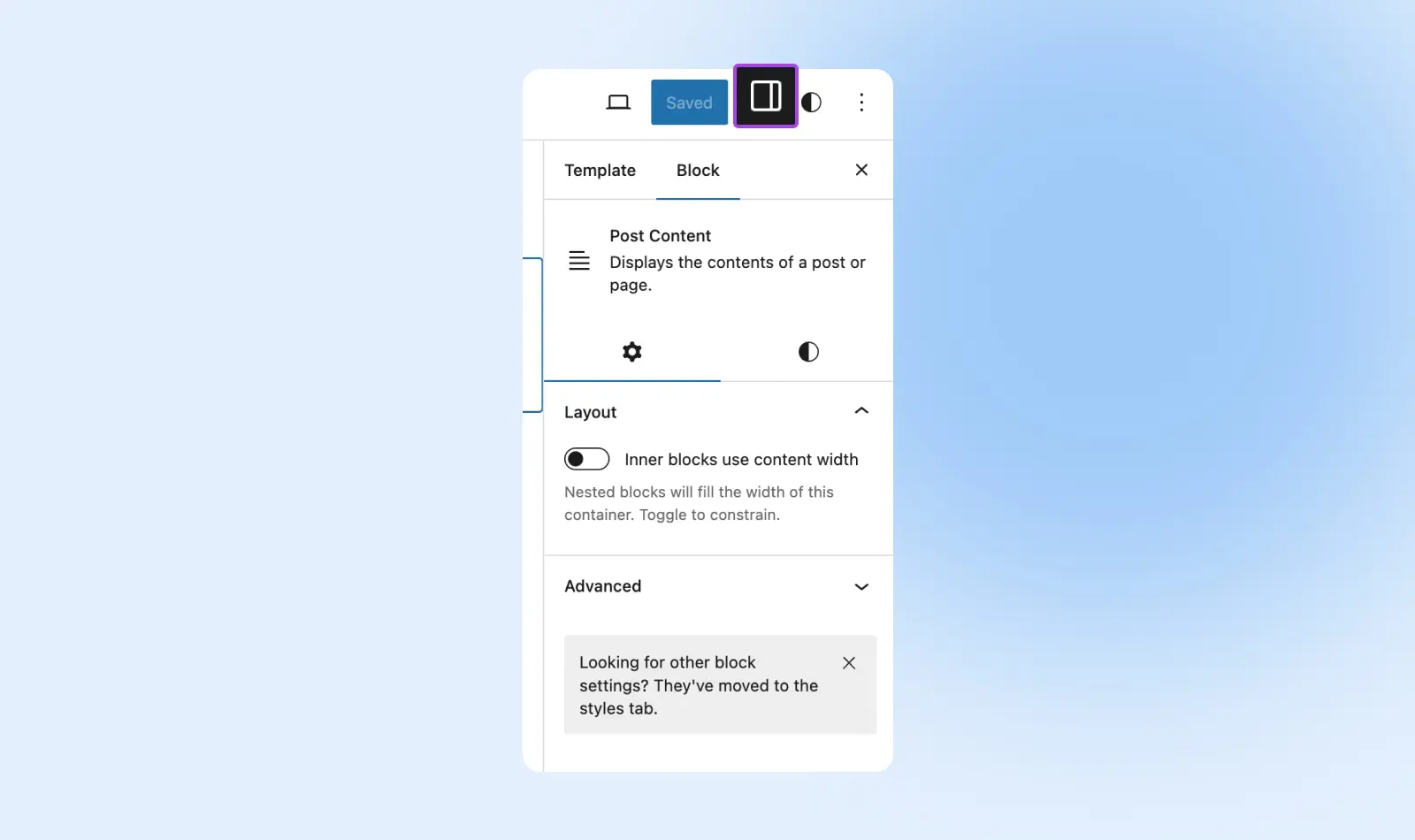
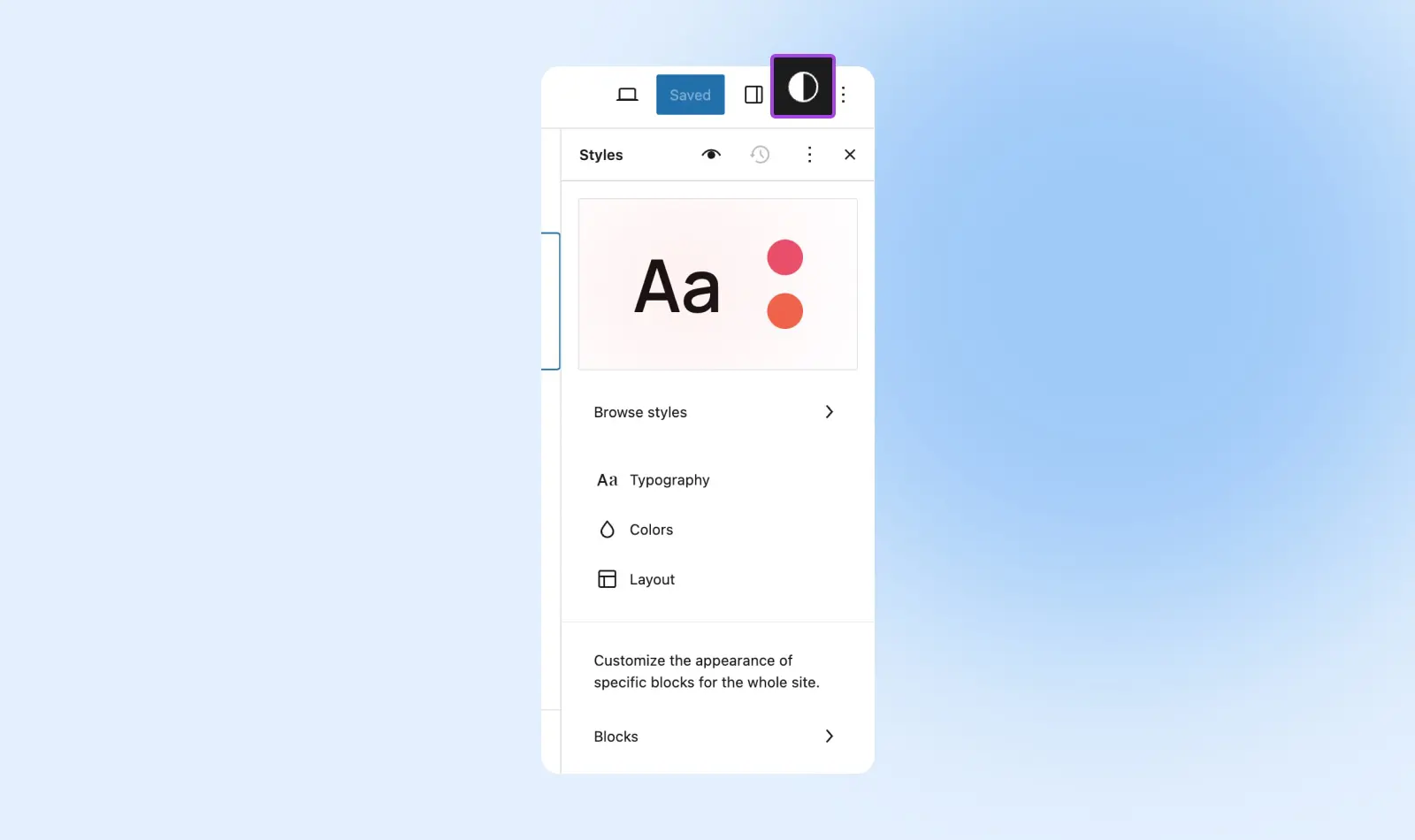
Für tiefe Anpassungen wählen Sie einen Block aus und öffnen Sie das Panel für Einstellungen, indem Sie den quadratischen Knopf oben rechts auf Ihrem Bildschirm verwenden.

Es gibt auch ein Styles Panel, das mit der kreisförmigen Taste im gleichen Bereich geöffnet werden kann.

Mit diesen Werkzeugen können Sie alles Mögliche von der Typografie bis zu Farbpaletten und Layout ändern.
Vergessen Sie nicht, den Speichern Knopf oben auf Ihrem Bildschirm zu verwenden, um Ihre Änderungen zu bewahren, bevor Sie weitermachen!
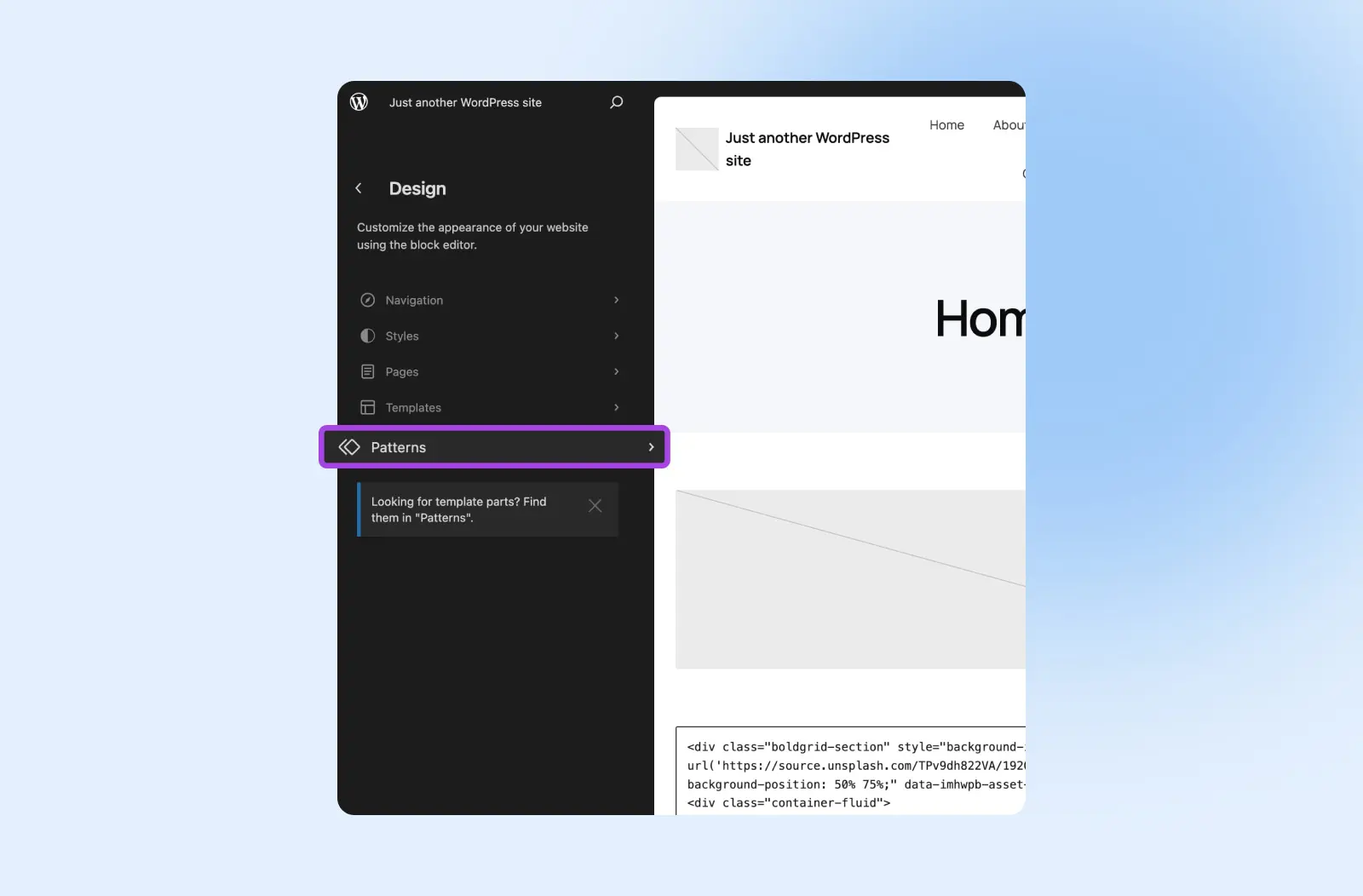
Kehren Sie jetzt zu den Vorlagenteilen zurück, gehen Sie zurück zum Hauptbildschirm des Site-Editors und besuchen Sie Patterns.
Je nach Ihrem Thema sehen Sie Elemente wie Ihre Kopfzeile und Fußzeile und möglicherweise Seitenleisten usw. Klicken Sie auf eines, um es im Bearbeitungsbildschirm zu öffnen.
Wie zuvor können Sie alle Blöcke auf dem Bildschirm verschieben und bearbeiten und in deren Einstellungen und Stile klicken, um sie weiter an Ihre Vorlieben und Bedürfnisse anzupassen.
Zurück auf der Seite Muster, verwenden Sie den Link „Alle Vorlagenteile verwalten“, um eine Seite zu öffnen, auf der Sie ein neues Teil hinzufügen, benennen und auswählen können, wo es gespeichert wird.
2. Konsistent anpassen mit globalem Styling
Dank der WordPress globalen Stile, wenn Sie ein Element an einer einzigen Stelle mit den Funktionen Stile und Einstellungen bearbeiten, die wir oben durchgegangen sind, wird dieser neue Look auf Ihrer gesamten Website angewendet.
Dies ist eine großartige Funktion, um schnell ein konsistenteres Design zu erstellen, das Ihre Markengeschichte erzählt.
Zum Beispiel, nehmen wir an, Sie möchten die Farbe Ihres „Buy Now!“-Buttons ändern, um ihn für Kunden ansprechender zu machen. Mit globalem Styling können Sie diesen Button auf jeder Seite auswählen, ihn anpassen und dann diese neue Anpassung auf jede andere Instanz dieses Buttons auf Ihrer Website anwenden.
Wenn Sie nicht bereits mitten in der Bearbeitung einer Vorlage oder eines Vorlagenteils sind, können Sie den Stil Ihrer Website schnell aktualisieren, indem Sie Vorlagen oder Muster (für Vorlagenteile) aus dem Hauptbildschirm des Site-Editors auswählen.
Wählen Sie eine Vorlage oder einen Teil und klicken Sie darauf, um den vollständigen Bearbeitungsbildschirm zu öffnen. Wie oben eingeführt, sehen Sie nun die Einstellungen und Stile Taste oben rechts. Denken Sie daran, dass Änderungen, die damit vorgenommen werden, sich auf alle Seiten ausbreiten.
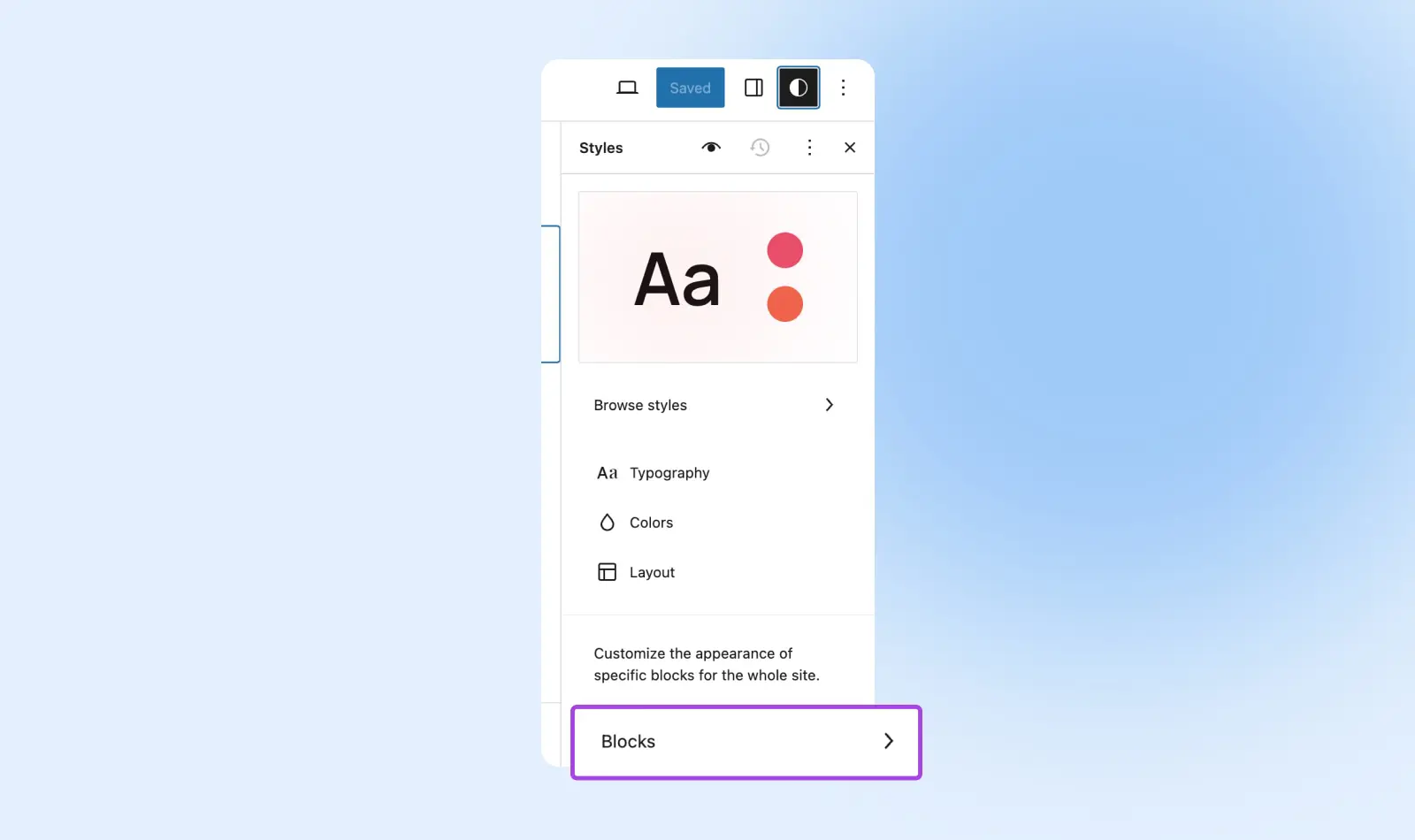
Wenn Sie spezifische Blöcke anpassen möchten, besuchen Sie Styles > Blocks.

Wählen Sie einen Block aus und es öffnet sich ein detailliertes Menü, in dem Sie den Abstand, die Schriftart und vieles mehr bearbeiten können.
3. Weitere Anpassung der Seitenvorlagen mit Theme-Blöcken
Mit klassischen WordPress-Themes bestimmen Vorlagen die Platzierung spezifischer Elemente auf Ihren Seiten. Zum Beispiel platzieren sie den Beitragstitel oben auf der Seite, und das hervorgehobene Bild befindet sich normalerweise unter dem Titel.
Mit FSE-Themenblöcken können Sie diese Elemente in beliebiger Position auf Ihrer Seite oder in Ihrem Beitrag hinzufügen. Themenblöcke ermöglichen es Ihnen, das Layout Ihrer Seite unabhängig von Ihrem Thema und den zugehörigen Vorlagen zu steuern.
Sie können auf Themenvorlagen zugreifen, indem Sie im Hauptmenü des Site-Editors zu Vorlagen gehen. Öffnen Sie eine beliebige Vorlage und klicken Sie im Bearbeitungsbildschirm darauf. Mit geöffnetem Vollbild-Bearbeitungsbildschirm schauen Sie einfach in die obere linke Ecke nach einem Plus-Symbol.
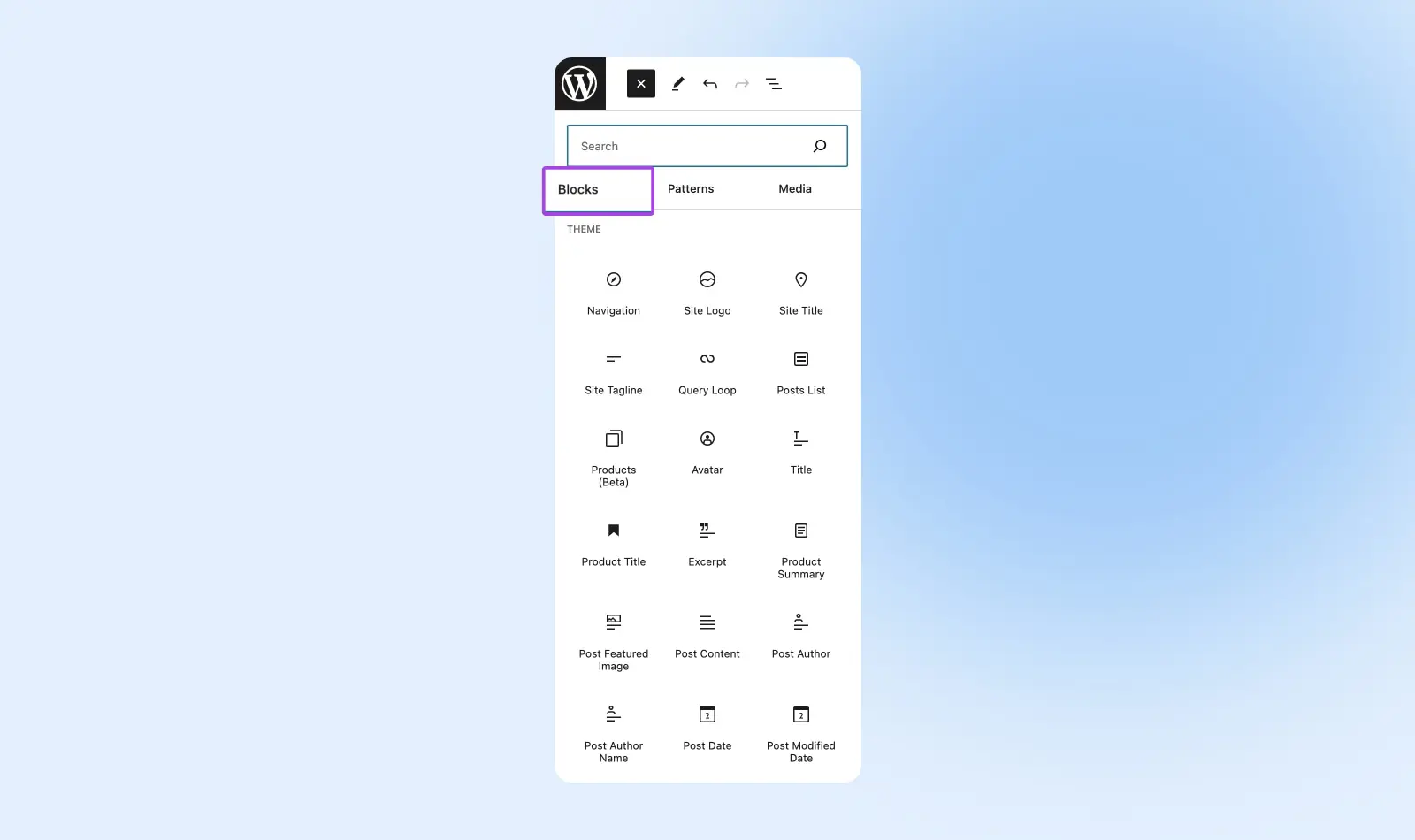
Wenn Sie darauf klicken, sollte ein Panel mit Blöcken und einigen anderen Optionen oben erscheinen. Wählen Sie Blöcke und scrollen Sie nach unten zu Theme, wo Sie Optionen wie Navigation, Abfrage-Schleife, Auszug und viele mehr sehen werden.

Welche Themenblöcke Sie hier auswählen, werden auf der Seite angezeigt, die Sie bearbeiten. Hier können Sie sie verschieben und die Einstellungen und Stile Panels nutzen, die wir bereits vorgestellt haben, um ihr Aussehen und ihre Funktionalität zu aktualisieren.
Vergessen Sie nicht zu speichern!
4. Mit Blockmustern einen Vorsprung im Design erlangen
Blockmuster sind vorgefertigte Gruppierungen von Blöcken, die Ihnen einen Vorsprung beim Design und Layout Ihrer Website geben. Fügen Sie sie einfach Ihrer Website hinzu, passen Sie den Inhalt nach Ihren Wünschen an und Sie können loslegen.
Wenn Sie kein Design-Talent haben oder in Eile bauen, ist diese FSE-Funktion entscheidend!
Finden Sie Muster, indem Sie im Hauptmenü des Site-Editors auf Muster klicken.

Hier können Sie Muster anzeigen, die mit Ihrer Vorlage verknüpft sind (wenn welche gesperrt sind, klicken Sie darauf und verwenden Sie dann das Dreipunkt-Menü, um sie in Ihre Muster zu kopieren), speichern Sie Ihre eigenen Muster in „Meine Muster“ und verwalten Sie Ihre Muster.
Um ein Muster zu ändern, klicken Sie darauf, um den Bearbeitungsbildschirm zu öffnen, und passen Sie es mithilfe der Einstellungen und Stile Panel an, mit denen Sie jetzt vertraut sein sollten!
Das Twenty Twenty-Four Thema führte ganzseitige Muster ein, die es Ihnen ermöglichen, Seiten schnell zusammenzustellen und so den Aufbau beschleunigen.
Holen Sie sich Unterstützung bei der vollständigen Seitenbearbeitung
Das vollständige Bearbeiten der Site hat die Kraft, die Art und Weise, wie Sie das Aussehen und die Funktionen Ihrer Website anpassen, vollständig zu revolutionieren.
Sobald Sie ein Thema übernehmen, das FSE auf Ihrer Geschäftswebsite aktiviert, haben auch nicht-technische Benutzer beispiellose Kontrolle über Design, Layout und mehr.
Und wenn Sie bereit sind, den großen Schritt zu einer moderneren Website zu machen, sind Sie wahrscheinlich auch bereit, zu einem moderneren Website-Hosting zu wechseln.
Mit unseren DreamPress: Verwaltetes WordPress-Hosting-Plänen erhalten Sie alle Werkzeuge und Unterstützung, die Sie zum Erfolg benötigen, einschließlich automatisierter Backups und Staging-Umgebungen für all Ihre Experimentierbedürfnisse.
Mit DreamHost an Ihrer Seite müssen Sie an nichts anderes denken, als Ihr Geschäft aufzubauen.

Wir machen WordPress einfacher für Sie
Überlassen Sie uns die Migration Ihrer Website, die Installation von WordPress, die Verwaltung von Sicherheit und Updates sowie die Optimierung der Serverleistung. Jetzt können Sie sich auf das konzentrieren, was am wichtigsten ist: das Wachstum Ihrer Website.
Pläne ansehen
