Od startupów do przedsiębiorstw, firmy SaaS zdominowały przestrzeń technologiczną. Niezależnie od ich wielkości, wszystkie firmy SaaS mają jedną wspólną cechę: Potrzebują świetnych stron internetowych.
Budowanie doskonałej strony internetowej SaaS to nie lada wyzwanie, ale z właściwą inspiracją możesz sprzedawać swój produkt SaaS na stronie, która się wyróżnia. Poniżej znajdziesz 12 najlepszych przykładów stron SaaS w sieci. Ale najpierw, kilka podstaw – Zacznij Teraz.
Czym jest strona SaaS?
„SaaS” to skrót od Software as a Service (Oprogramowanie jako Usługa). Niektóre znane przykłady produktów SaaS to G Suite od Google (obecnie Google Workspace), Office 365 od Microsoft, Salesforce i Slack. Są to aplikacje oprogramowania internetowego, gdzie oprogramowanie i powiązane dane są hostowane w chmurze, a użytkownicy zwykle płacą miesięczną lub roczną opłatę za dostęp do oprogramowania.
Witryna internetowa SaaS to strona marketingowa firmy SaaS – to platforma, na której potencjalni klienci dowiadują się o produkcie, poznają jego funkcje i korzyści, uczą się o modelach cenowych, a ostatecznie rejestrują się lub dokonują zakupu.
Czego potrzebuje strona internetowa SaaS?
Ta strona internetowa stanowi główny punkt kontaktowy między firmą SaaS a jej klientami, dlatego musi spełniać kilka ważnych celów.
Oto kilka kluczowych komponentów, które zwykle znajdują się na stronie internetowej marketingowej SaaS:
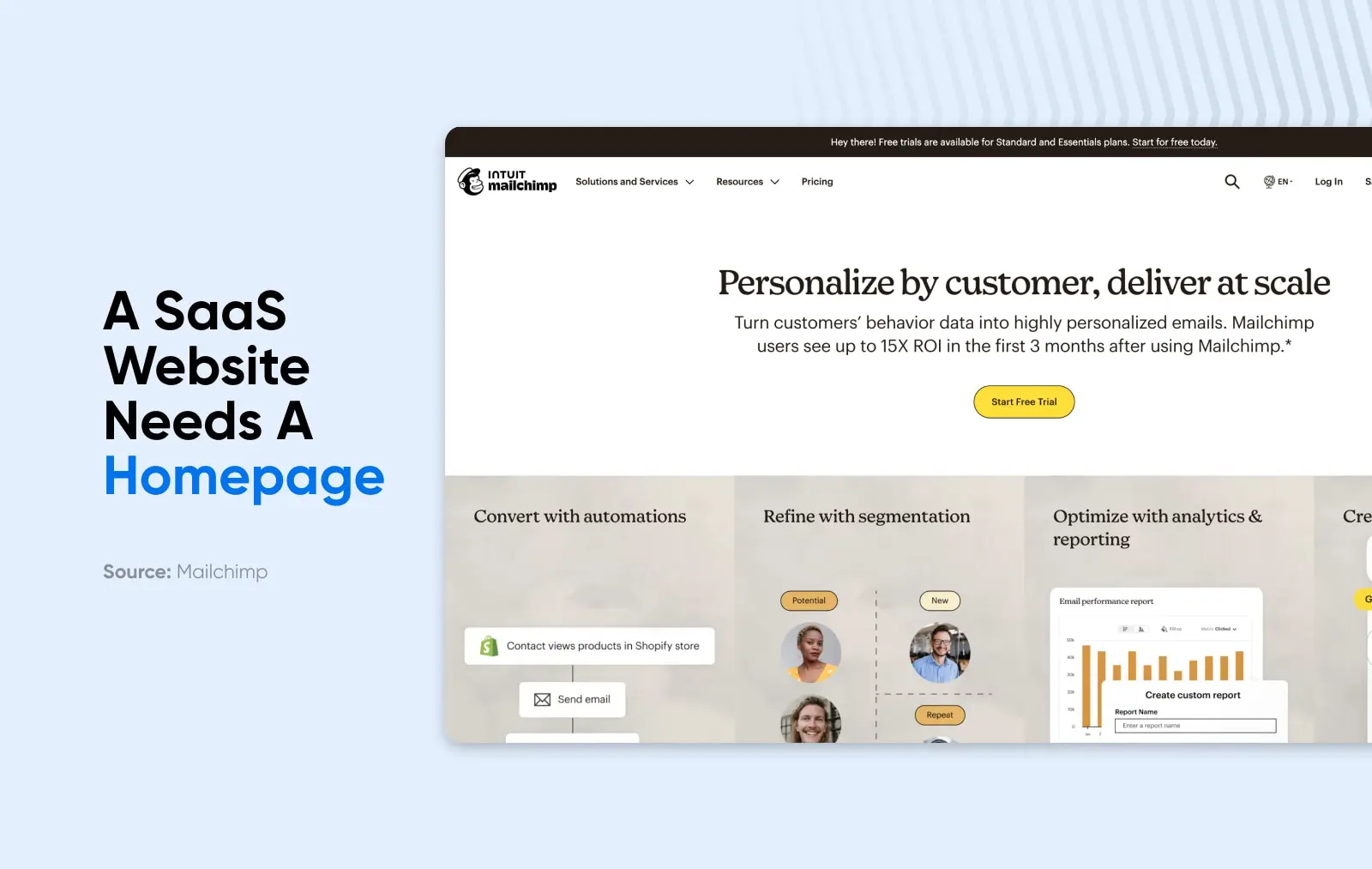
- Strona główna: Pierwsza strona, na którą trafiają odwiedzający, zawierająca wyraźny i przyciągający uwagę nagłówek, krótki opis produktu oraz wezwanie do działania (CTA) takie jak „Zacznij bezpłatny okres próbny” lub „Zapisz się teraz”. Może również zawierać kilka kluczowych korzyści lub funkcji produktu.

- Strony produktów: Te strony powinny zawierać szczegółowe przeglądy funkcji i korzyści produktu, często podzielone na sekcje. Może to obejmować zrzuty ekranu lub filmy pokazujące produkt(y) w akcji. Mogą być również zaprojektowane jako strony docelowe SaaS dla konkretnych kampanii marketingowych lub segmentów klientów, które często mają określony cel i wyraźne CTA (wezwanie do działania).
- Strona cen: Przedstawia różne plany cenowe, jakie funkcje obejmuje każdy plan oraz czy jest dostępna opcja darmowego okresu próbnego lub freemium. Celem jest jasne ukazanie, co klient otrzyma przy każdym punkcie cenowym.
- Strona o firmie: Strona z informacjami o firmie stojącej za produktem — może to obejmować misję firmy, biografie zespołu oraz szczegóły dotyczące doświadczenia i ekspertyzy firmy w branży.
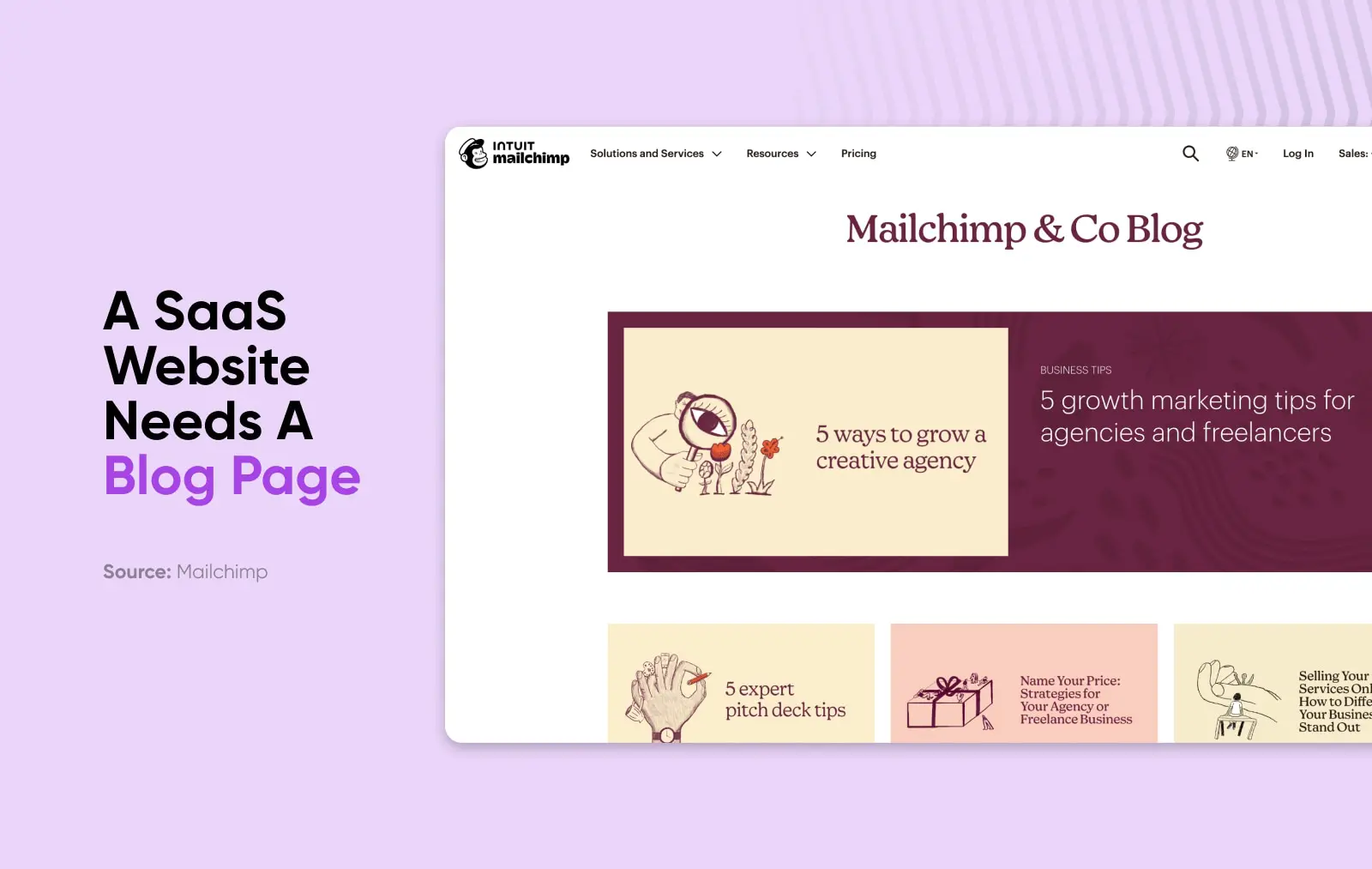
- Blog: Miejsce, gdzie firma może dzielić się przydatnymi treściami związanymi z produktem lub branżą. Pomaga to zwiększać organiczny ruch przez optymalizację pod wyszukiwarki (SEO), ugruntowuje pozycję firmy jako lidera myśli i angażuje potencjalnych klientów.

- Referencje i studia przypadków: Służą one budowaniu dowodów społecznych i pokazaniu, że produkt działa zgodnie z obietnicami. Referencje to zazwyczaj krótkie pochwały od zadowolonych klientów, natomiast studia przypadków są bardziej szczegółowe i pokazują, jak klient z powodzeniem użył produktu.
- Biblioteka zasobów, Najczęściej Zadawane Pytania i wsparcie klienta: Tutaj klienci mogą znaleźć odpowiedzi na często zadawane pytania i uzyskać wsparcie, gdy tego potrzebują. Może to być seria artykułów pomocy, chatbot lub informacje kontaktowe zespołu wsparcia.
- Strona kontaktowa: Miejsce, gdzie odwiedzający mogą skontaktować się z firmą w sprawie wsparcia, zapytań o sprzedaż lub ogólnych pytań.
Najlepsze strony SaaS są łatwe w nawigacji, mają jasno określoną propozycję wartości i prowadzą odwiedzającego do osiągnięcia celu konwersji, czyli zapisania się na darmową wersję próbną, umówienia demonstracji lub dokonania zakupu.
Menu Nawigacyjne
Menu nawigacyjne to zbiór linków prowadzących do głównych stron witryny. Zazwyczaj menu nawigacyjne znajduje się na górze ekranu lub w pasku bocznym. Jednakże, lokalizacja ta może się różnić.
Czytaj więcejOprócz wszystkich powyższych stron, Twoja strona powinna posiadać kilka kluczowych funkcji, które pomogą jej wyróżnić się z tłumu:
- Jasna nawigacja: Wszystko wymienione powyżej powinno być łatwo dostępne na Twojej stronie SaaS. Czyste, intuicyjne menu nawigacyjne pomaga odwiedzającym szybko znaleźć to, czego szukają. Niezależnie od tego, czy są to szczegóły produktu, cennik, referencje klientów czy wsparcie, wszystkie ważne strony powinny być łatwo dostępne z każdego miejsca na stronie.
- Funkcjonalność: Twoja strona powinna szybko się ładować, zapewniać płynne użytkowanie i spełniać standardy SEO. Można to osiągnąć poprzez techniki optymalizacji, takie jak minimalizowanie rozmiaru obrazów i plików JavaScript.
- Responsywny design: Strona powinna równie dobrze działać na wszystkich urządzeniach, od komputerów stacjonarnych po tablety i smartfony. Responsywny design zapewnia, że strona automatycznie dostosowuje się, aby zapewnić optymalne doświadczenie przeglądania na każdym urządzeniu.
- Czysta, estetycznie atrakcyjna estetyka: Ogólna estetyka powinna być atrakcyjna i odzwierciedlać tożsamość Twojej marki. Oznacza to wybór odpowiedniej palety kolorów, typografii i układu. Czysty, minimalistyczny design może pomóc skupić uwagę na najważniejszych elementach. Często oznacza to wyjście poza szablony stron internetowych lub motyw WordPress i inwestycję w profesjonalny projekt stron internetowych.
4 Korzyści z dobrze zaprojektowanej strony SaaS
Dlaczego poświęcić tyle czasu i wysiłku na swoją stronę SaaS? Mimo że początkowo może to być duża inwestycja, posiadanie świetnej strony może się wielokrotnie opłacić. Oto tylko kilka z korzyści.
Lepsze Doświadczenie Użytkownika
Dobrze zaprojektowana strona internetowa jest intuicyjna i łatwa w nawigacji, co ułatwia odwiedzającym znalezienie tego, czego szukają oraz zrozumienie oferty produktu. Przekłada się to na lepsze doświadczenia użytkownika, zachęcając odwiedzających do spędzania więcej czasu na twojej stronie i głębszego zaangażowania w treść i produkt.
Więcej konwersji
Konwersja
Konwersja na stronie internetowej to każda akcja podjęta przez użytkownika, która przybliża go do dalszych etapów lejka sprzedażowego. Przykłady obejmują wypełnienie formularza internetowego, kliknięcie w przycisk akcji lub zakup produktu.
Czytaj więcejJasna, przekonująca strona internetowa z silnymi wezwaniami do działania skieruje odwiedzających do podjęcia pożądanej akcji, czy to zapisanie się na darmowy okres próbny, zgłoszenie chęci przeprowadzenia demonstracji, czy dokonanie zakupu. Poprzez ułatwienie ścieżki konwersji jak najbardziej, dobrze zaprojektowana strona internetowa może zwiększyć Twoje wskaźniki konwersji.
Zwiększona Lojalność Klientów
Dostarczanie pozytywnych, płynnych doświadczeń od pierwszej interakcji może pomóc budować zaufanie i lojalność wśród klientów. Obejmuje to posiadanie wizualnie atrakcyjnej strony, łatwych do zrozumienia treści oraz efektywnego wsparcia klienta.
Silniejsza obecność w Internecie
Profesjonalnie zaprojektowana, zoptymalizowana pod kątem SEO strona internetowa może zwiększyć Twoją obecność w Internecie, czyniąc Twoją firmę bardziej widoczną w wynikach wyszukiwarek i przyciągając więcej organicznego ruchu. To może zwiększyć świadomość marki wśród docelowej grupy odbiorców i przyciągnąć nowych potencjalnych klientów. Wzmocni to również Twoją markę na różnych kanałach i punktach styku.
12 doskonałych stron SaaS, które Cię zainspirują
Teraz, gdy omówiliśmy korzyści, przejdźmy do prawdziwego powodu, dla którego tu jesteś: najlepsze projekty stron internetowych SaaS dostępne dzisiaj w internecie. Poniższe 12 przykładów zainspiruje Cię do stworzenia najlepszej możliwej strony internetowej SaaS.
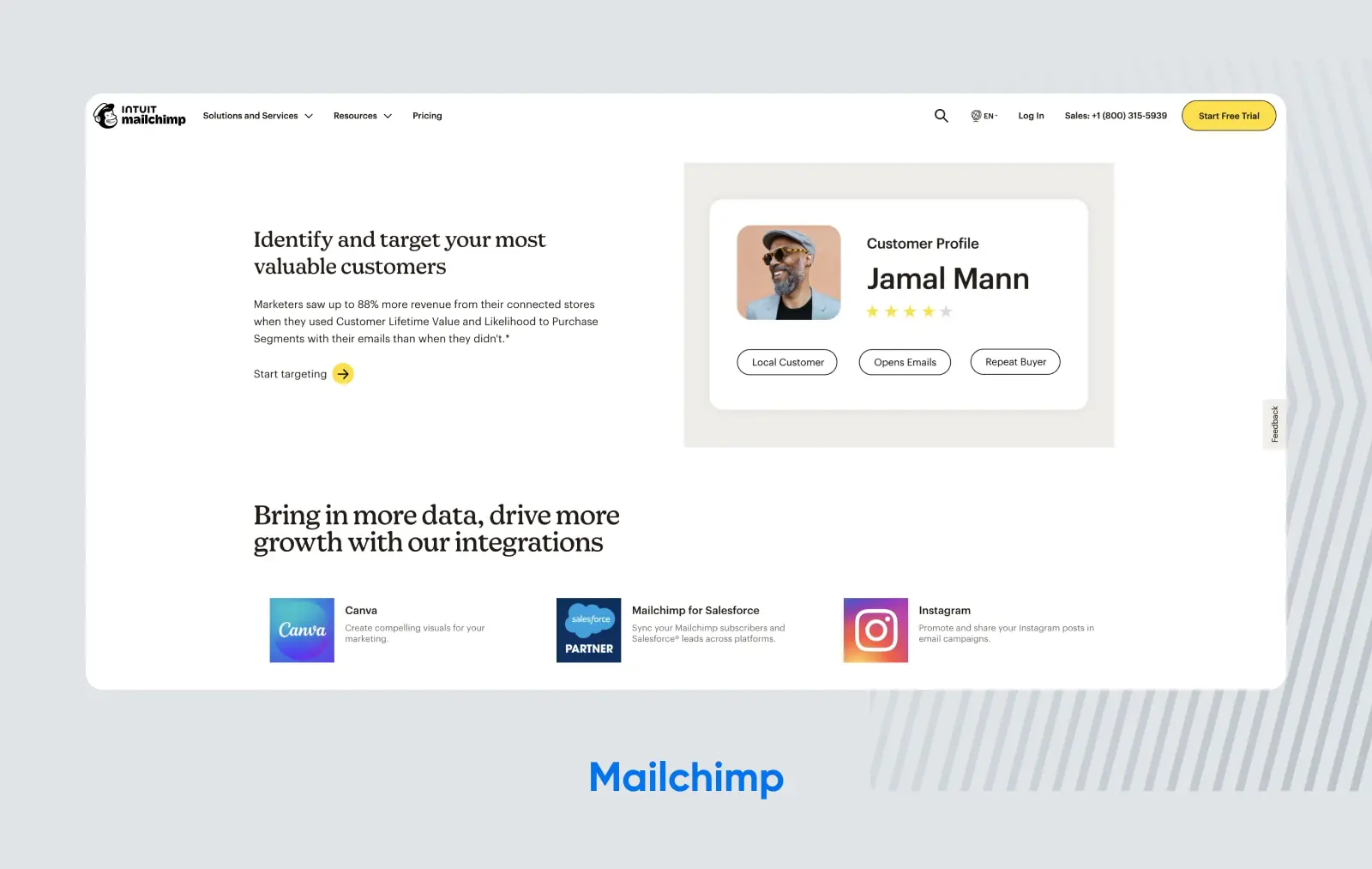
1. Mailchimp

Mailchimp jest jedną z najbardziej rozpoznawalnych marek w przestrzeni SaaS, a spójność ich marki zdecydowanie rozciąga się na ich stronę internetową. Wykorzystując unikalną typografię, jasne kolory i mnóstwo białej przestrzeni, upewniają się, że uwaga odwiedzających skupia się na ich przekazie – który jest napisany w stylu Mailchimp, który wszyscy dobrze znamy i kochamy. Jeśli wylądowałbyś na stronie Mailchimp i z jakiegoś powodu nie wiedziałbyś, gdzie jesteś, mógłbyś się tego domyślić niemal natychmiast, co czyni to jedną z najlepszych stron SaaS w internecie.
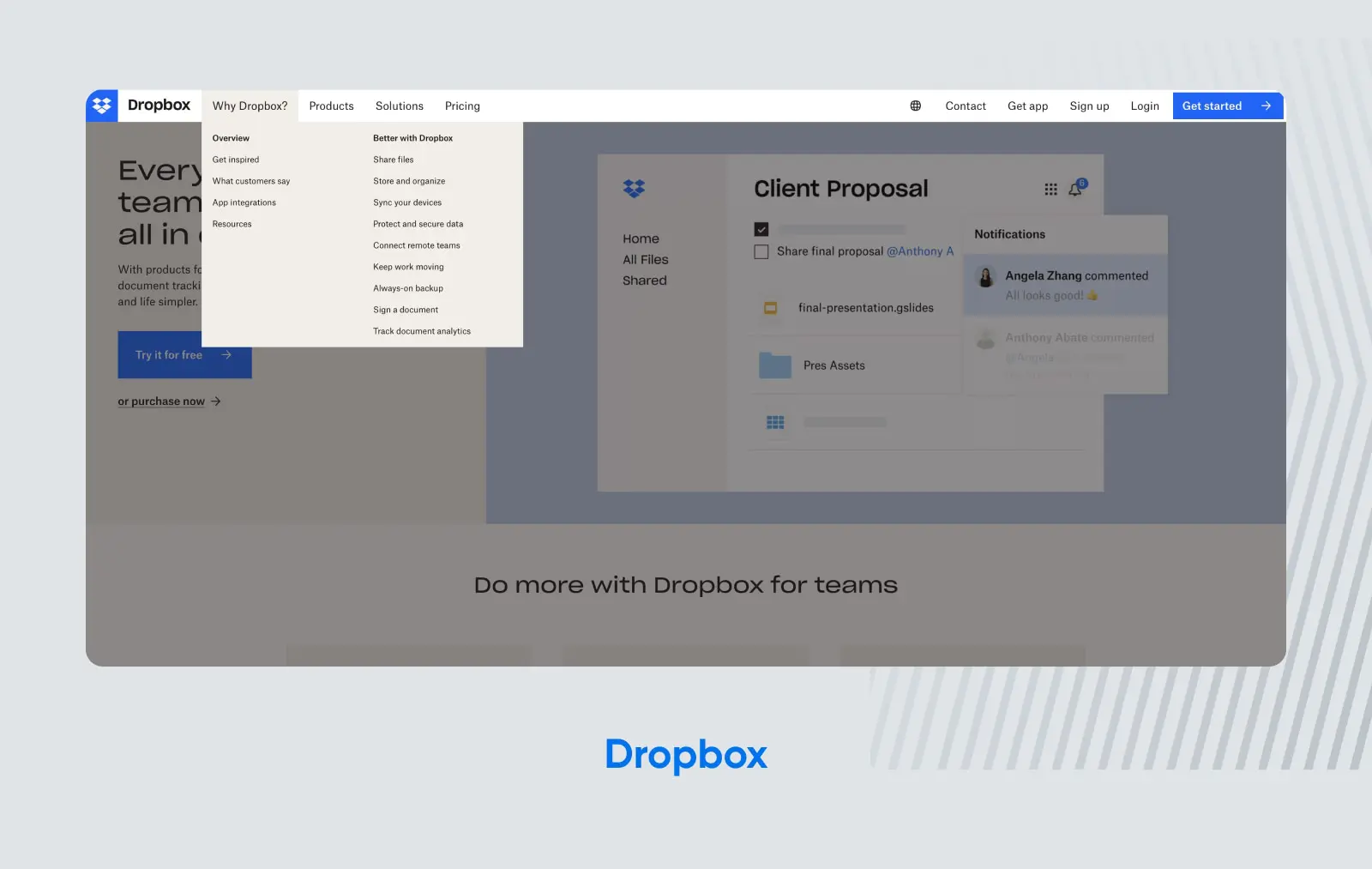
2. Dropbox

Dropbox to kolejna firma SaaS, która jest legendarna ze względu na swój design i branding. Oprócz natychmiast rozpoznawalnej strony internetowej, Dropbox zdobywa uznanie za swój pasek nawigacyjny, który ułatwia użytkownikom zobaczenie propozycji wartości poprzez prostą sekcję „Dlaczego Dropbox?”, która wymienia wszystkie różne przypadki użycia, gdzie Dropbox może usprawnić ich przepływy pracy.
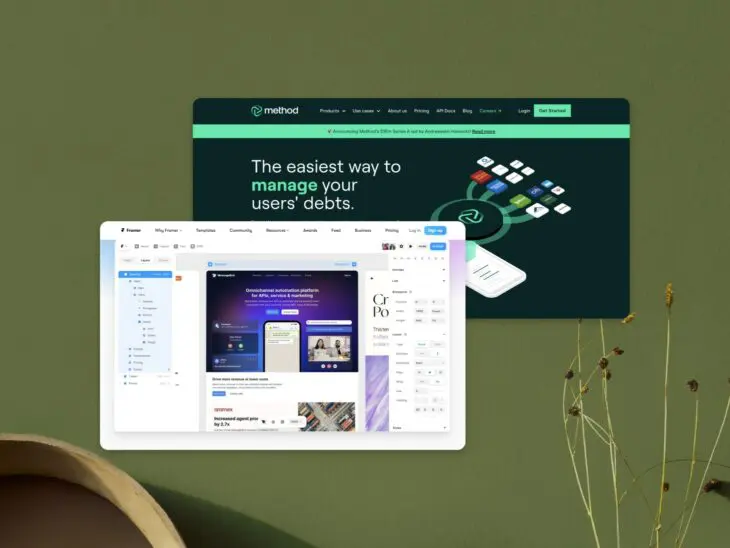
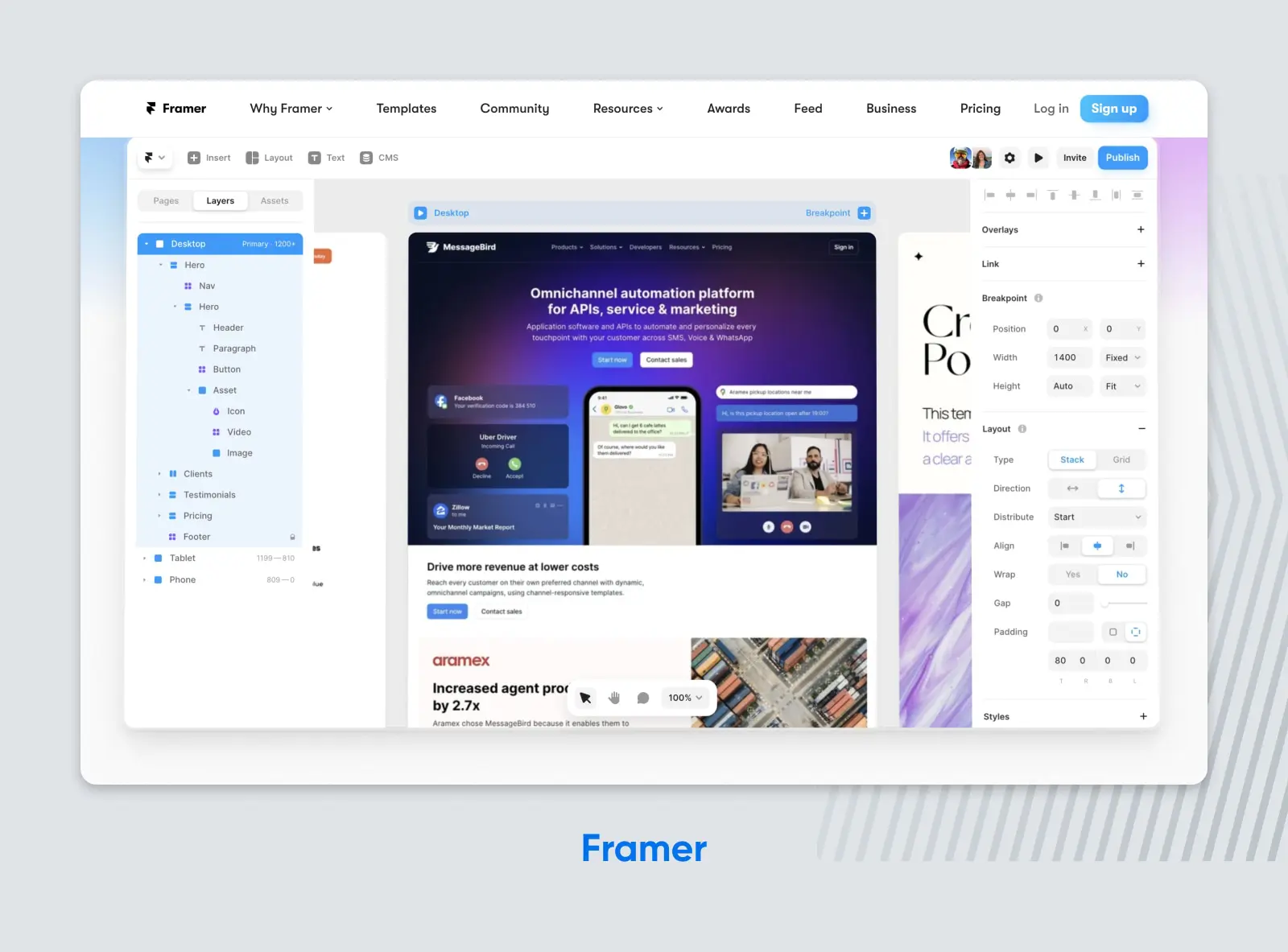
3. Framer

Czasami lepiej pokazać niż mówić. To filozofia stojąca za stroną internetową Framer, i naprawdę działa – zamiast tylko mówić odwiedzającym, jak mogą użyć AI do stworzenia niestandardowej strony internetowej bez znajomości kodowania, strona główna Framer od razu przechodzi do filmu, który pokazuje im to.
Dołączony pasek nawigacyjny na górze ekranu, który prowadzi odwiedzających bezpośrednio do przypadków użycia, szablonów, cennika, zasobów, nagród, które firma zdobyła, oraz innych narzędzi i integracji, z którymi współpracuje Framer, skutkuje potężną stroną, która jest bardzo łatwa w nawigacji i szybko oraz wyraźnie przedstawia propozycję wartości.
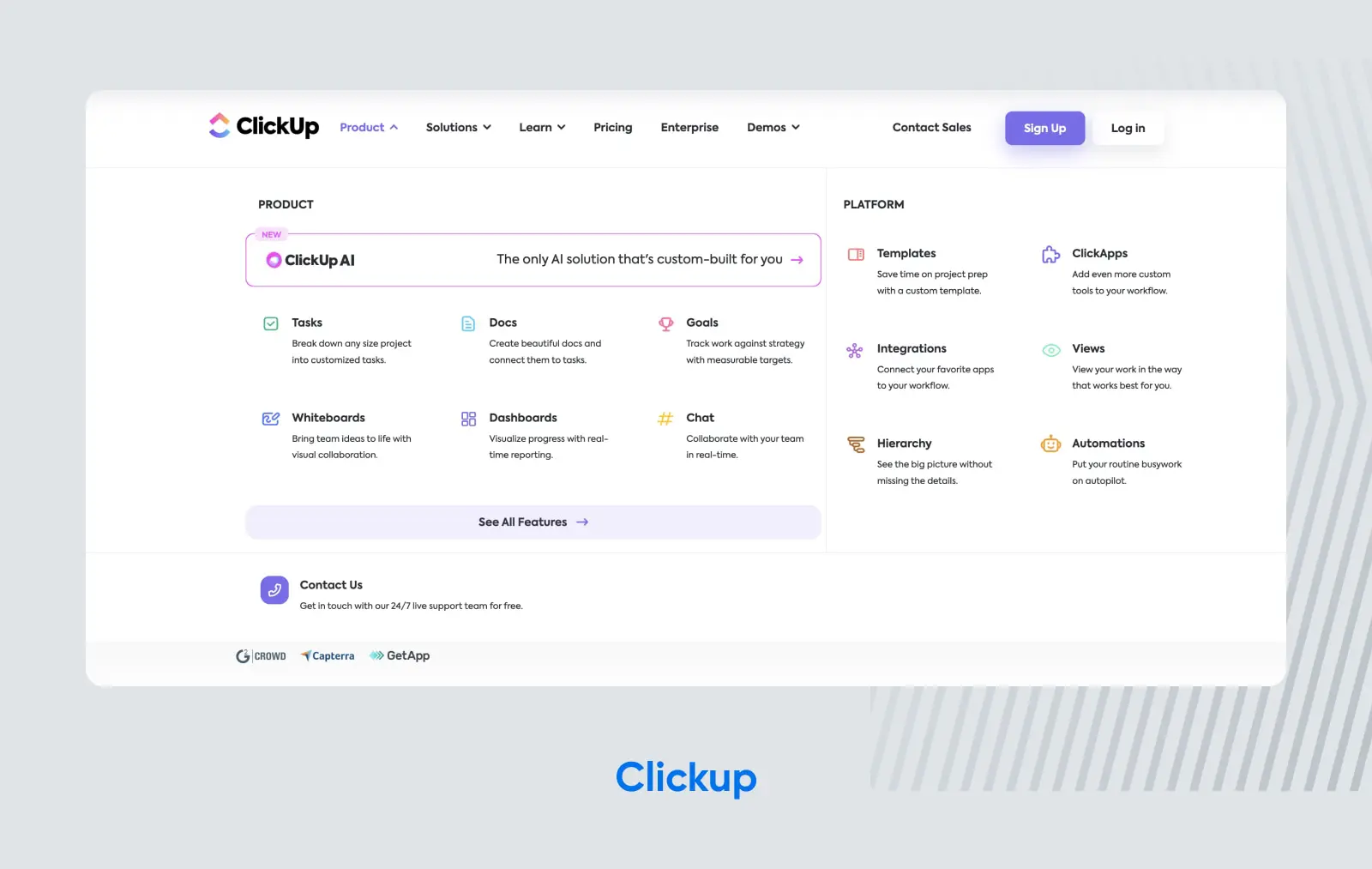
4. ClickUp

Narzędzie do zarządzania projektami ClickUp posiada kolejną solidną stronę SaaS – i jest to szczególnie znakomity przykład do naśladowania, jeśli chcesz zbudować stronę skoncentrowaną na SEO.
Kiedy najedziesz kursorem na nagłówek ClickUp, zobaczysz, że jest wypełniony stronami docelowymi, z których każda skupia się na innej funkcji (i jest zoptymalizowana pod kątem SEO, aby osiągnąć wysoką pozycję dla słowa kluczowego ściśle związanego z tą funkcją). Na pierwszy rzut oka może to wydawać się przytłaczające, ale przy bliższym przyjrzeniu się zauważysz, że wszystkie funkcje są starannie zorganizowane, aby pomóc odwiedzającym zobaczyć ogromne możliwości ClickUp – i zdobyć tonę organicznego ruchu z wyszukiwarek.
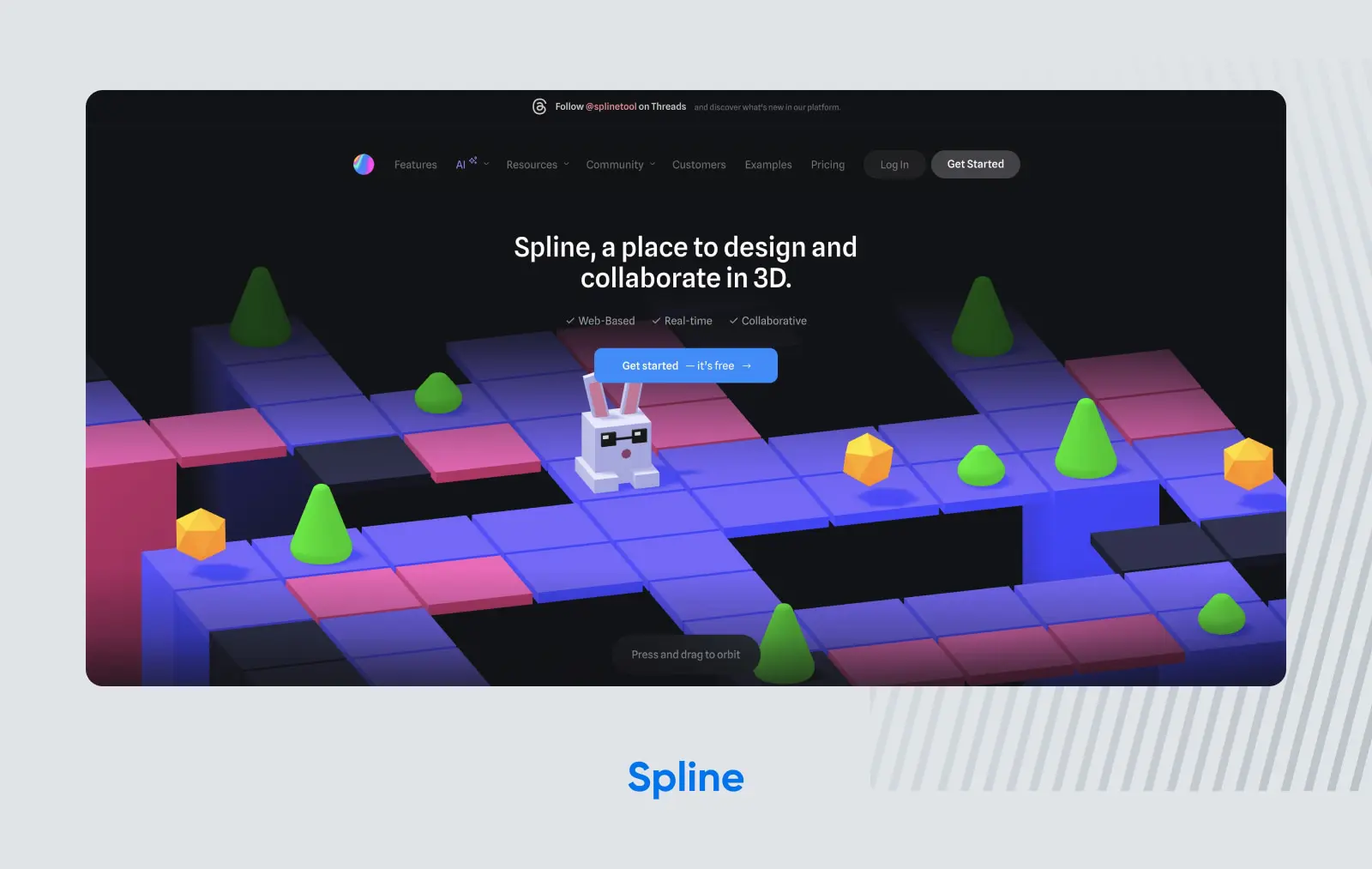
5. Spline

Animacja i grafika 3-D mogą być onieśmielające, dlatego Spline, narzędzie do ich tworzenia, uczyniło swoją stronę główną interaktywną i przystępną. Odwiedzający mogą kliknąć i przeciągnąć postacie i elementy na stronie głównej, aby obracać je i przesuwać po stronie. To świetny sposób na pokazanie, do czego jest zdolne samo narzędzie – a prosta pasek nawigacyjny zachęca użytkowników do natychmiastowej rejestracji lub śledzenia firmy w mediach społecznościowych.
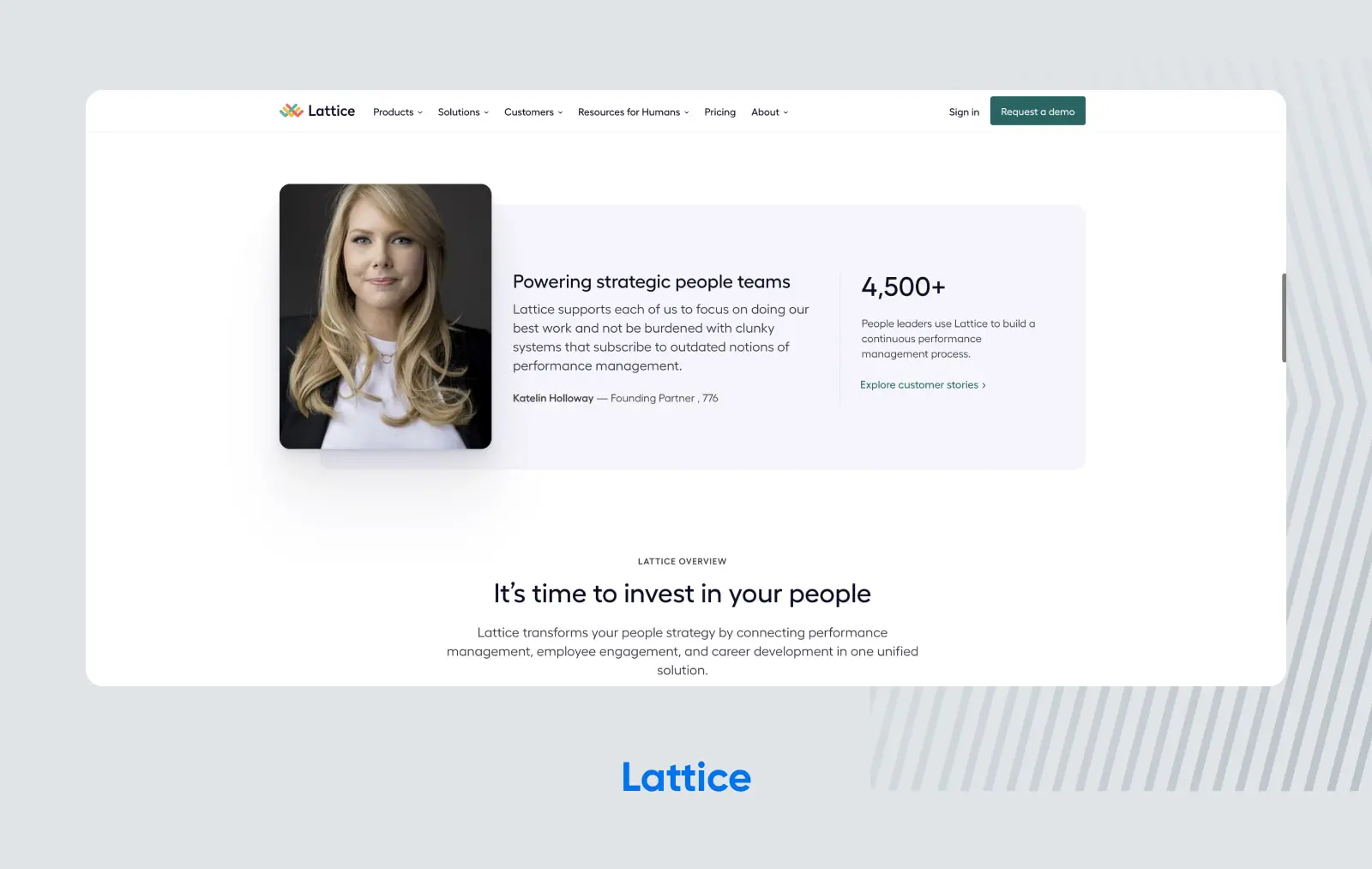
6. Lattice

Lattice, oprogramowanie dla firm HR, to bardziej tradycyjne B2B SaaS. Jest to nieco inne podejście niż w powyższym przykładzie, który skupia się na byciu zabawnym i przyjemnym. Jednakże, biorąc pod uwagę charakter pracy Lattice (i klientów firmy), nie jest zaskoczeniem, że ich strona internetowa jest bez zbędnych dodatków i używa czystych linii, prostych obrazów oraz białej przestrzeni, aby pomóc odwiedzającym skupić się na tym, co najważniejsze: treści.
Prosty pasek nawigacyjny prowadzi potencjalnych klientów przez funkcje produktu Lattice, a także jak rozwiązuje on różne problemy dla różnych rozmiarów firm w różnych branżach. Kiedy opuścisz tę stronę, powinieneś mieć solidne zrozumienie, jak to oprogramowanie może ci pomóc – co prawdopodobnie przyczyni się do zwiększenia konwersji w Lattice.
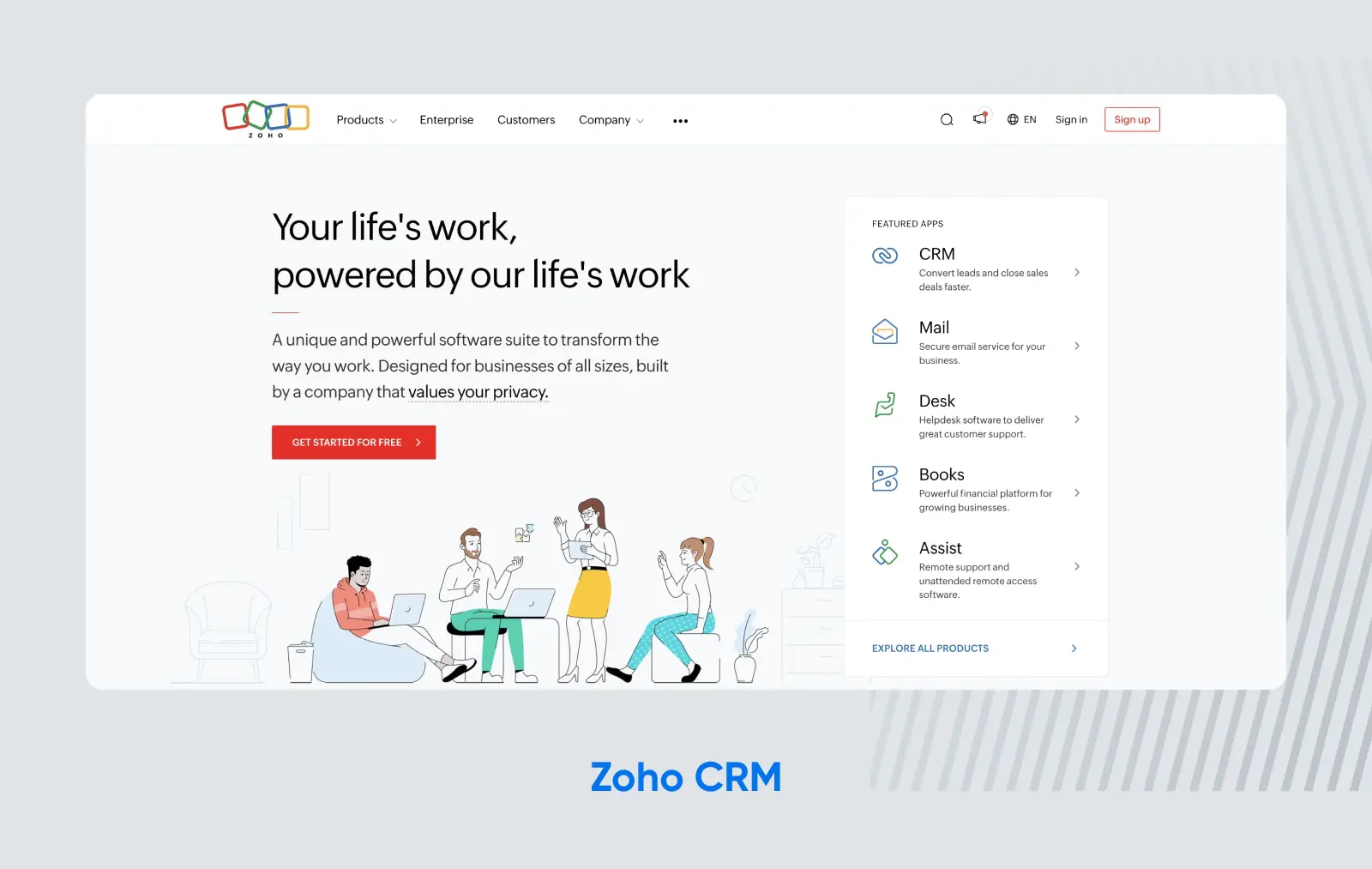
7. Zoho CRM

Jednym z wyzwań dla Zoho CRM jest to, że nie sprzedaje tylko jednego oprogramowania – to cały zestaw aplikacji w jednym. Więc, jak skutecznie opisać swoje produkty i funkcje bez przytłaczania potencjalnych klientów?
Korzystając z pogrubionych czcionek i kolorowej ikonografii, Zoho udało się osiągnąć tę delikatną równowagę. Na stronie głównej prezentuje kilka swoich najczęściej używanych aplikacji, ale pasek nawigacyjny w nagłówku wymienia więcej ofert – i oferuje odwiedzającym więcej szczegółów na temat każdej z nich. Wymaga to trochę czasu i eksploracji, ale Zoho starannie zaplanowało swoją stronę, aby ułatwić odwiedzającym eksplorowanie wszystkich swoich różnorodnych ofert produktów, bez zagubienia się lub przytłoczenia.
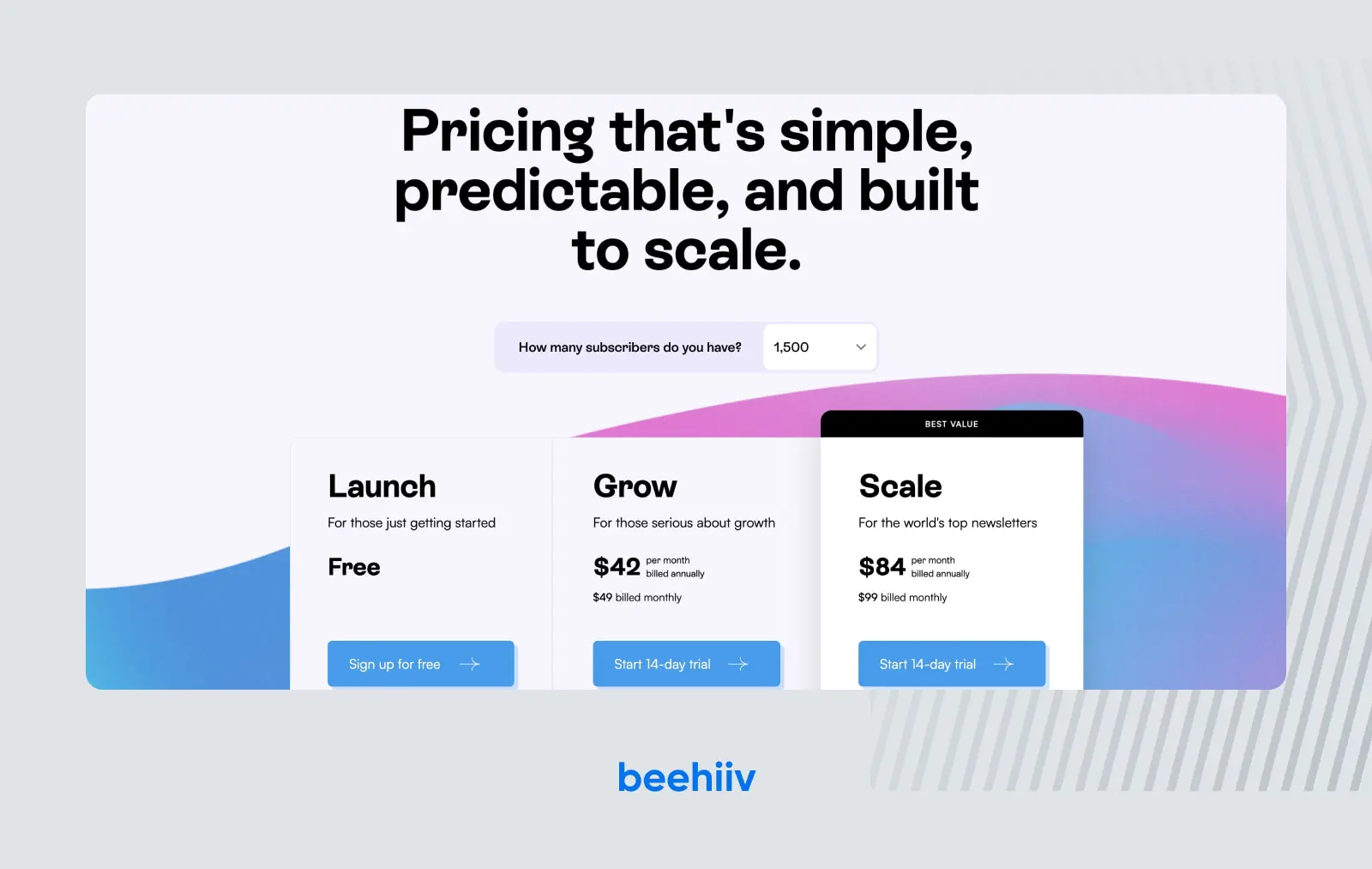
8. beehiiv

Kiedy chcesz, aby Twój biuletyn e-mail przyciągał wzrok czytelników, pierwszym krokiem jest zwrócenie uwagi przez firmę newslettera na Ciebie. beehiiv zdecydowanie to robi, dzięki nowoczesnym elementom designu i eleganckiej palecie kolorów.
Kolejnym elementem strony beehiiv, który wyróżnia się, jest strona cenowa, która ułatwia zrozumienie dokładnie tego, co użytkownicy otrzymają na każdym poziomie cenowym – oraz który poziom jest najlepiej dopasowany do ich potrzeb w oparciu o obecną liczbę użytkowników.
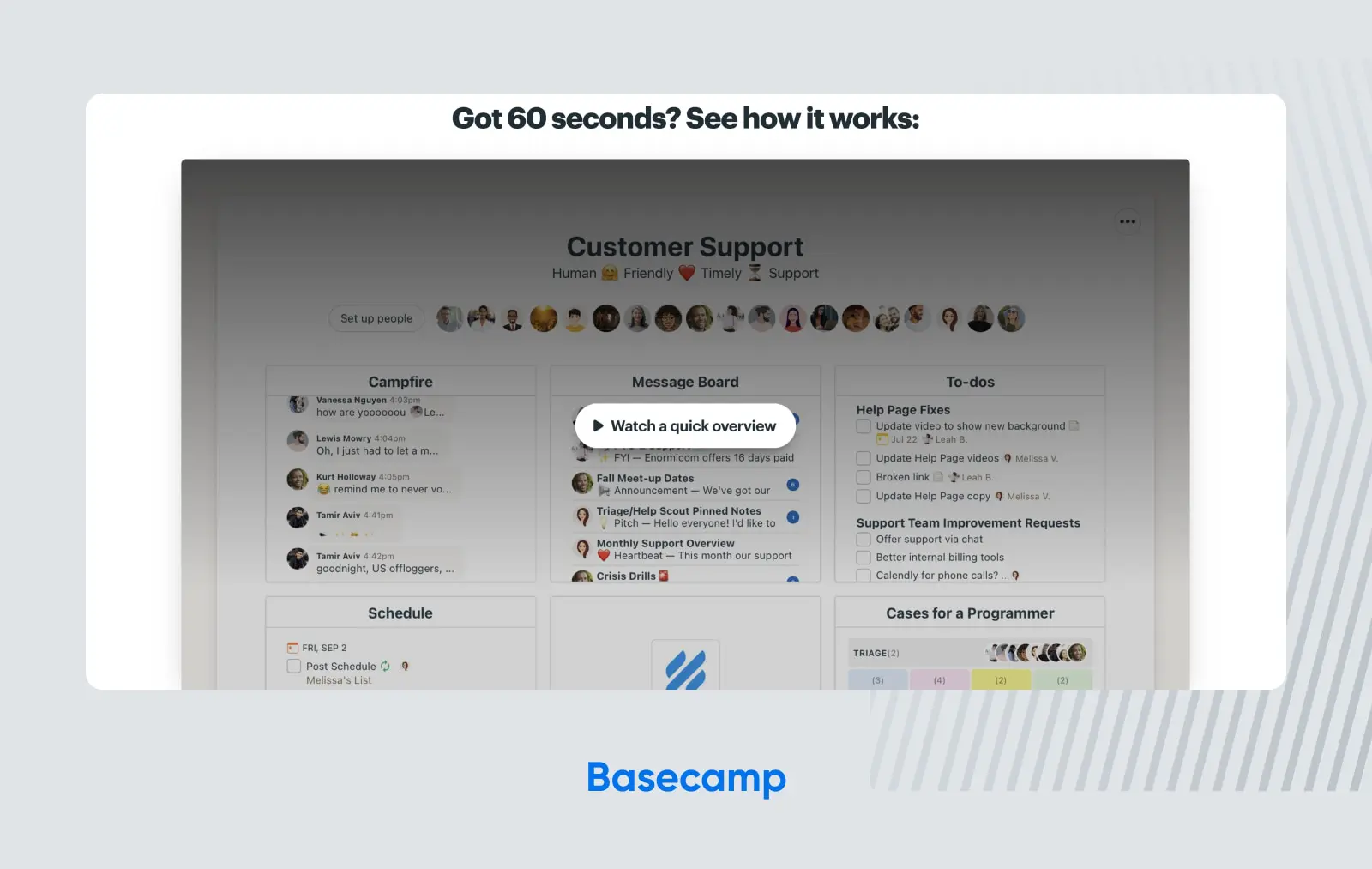
9. Basecamp

W erze pracy zdalnej, narzędzia takie jak Basecamp są nieocenione. Jako narzędzie do współpracy, Basecamp pomaga użytkownikom wspólnie pracować nad wszystkim – od projektowania strategii marketingowej po koordynację wprowadzenia produktu na rynek. Niestety, gdy narzędzie jest tak wszechstronne, trudno jest przekazać potencjalnym użytkownikom jego szeroki zakres zastosowań.
Dlatego Basecamp jest przykładem świetnej strony SaaS. Stosuje również podejście „pokaż, nie opowiadaj”, zachęcając odwiedzających do zainwestowania zaledwie 60 sekund w obejrzenie filmu, aby zrozumieć, jak to działa. Następnie przechodzi do solidnych dowodów społecznych, z ogromną listą referencji od użytkowników. Połączone z zabawną typografią i odważnymi kolorami, Basecamp jest przykładem projektowania stron SaaS, które podjęło ryzyko, i się opłaciło.
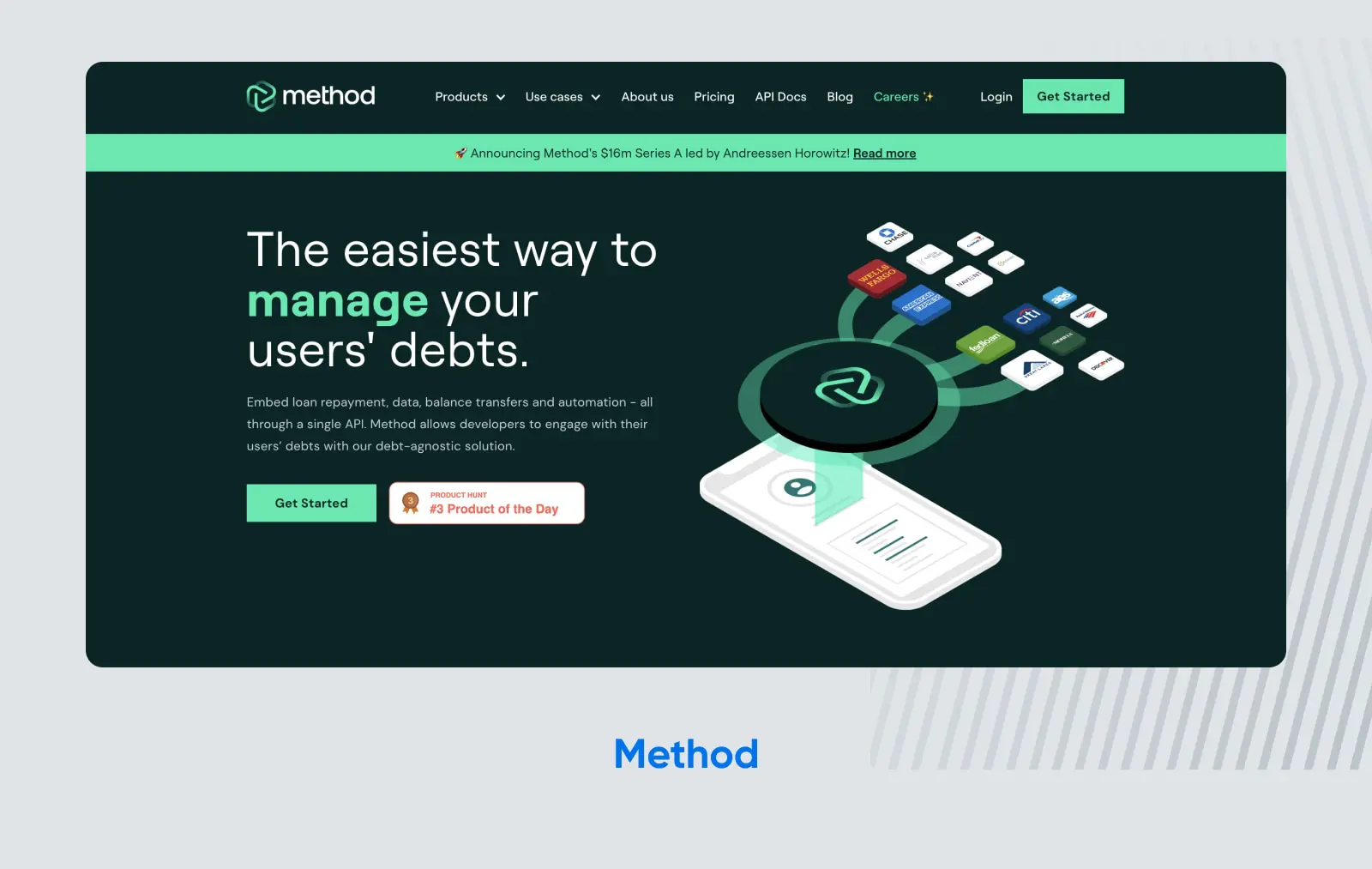
10. Metoda

Oprogramowanie fintech nie jest znane z tego, że jest najbardziej przyjazne dla użytkownika. Dlatego projektanci strony internetowej dla Method, platformy do spłaty długów, dokładali wszelkich starań, aby stworzyć prosty, uproszczony interfejs użytkownika. Warto również zwrócić uwagę na prostą stronę cenową – coś, co zwykle jest nadmiernie skomplikowane w produktach związanych z finansami.
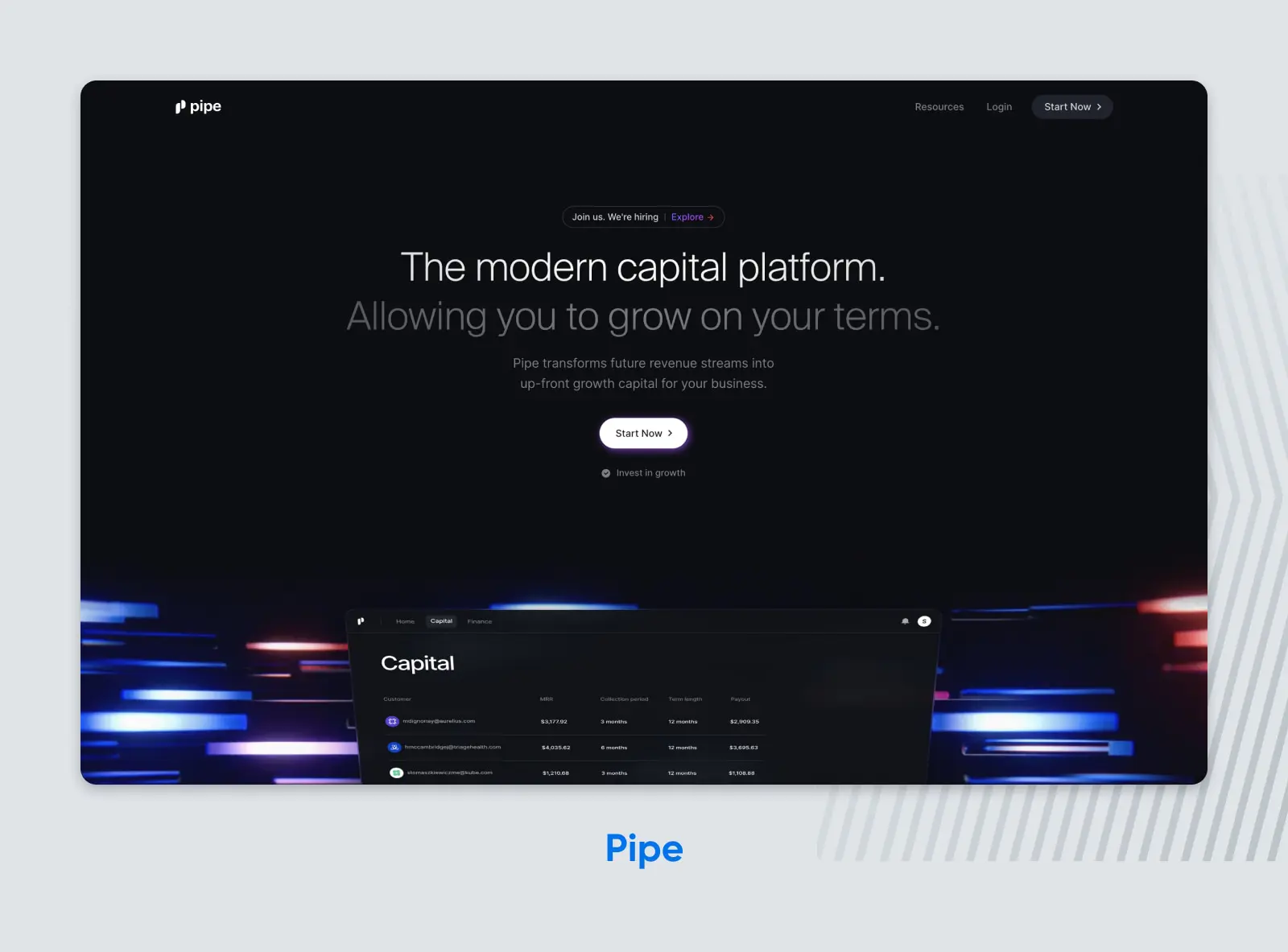
11. Pipe

Pipe to dowód na to, że nie musisz zatrudniać najlepszej firmy projektującej strony internetowe, aby uzyskać stronę SaaS najwyższej klasy. Zbudowali swoją stronę w Webflow, kreatorze stron internetowych bez kodowania. Jego minimalistyczny, czysty design podkreśla funkcje produktu, zapewniając, że odwiedzający stronę skupiają się na tym, po co przyszli.
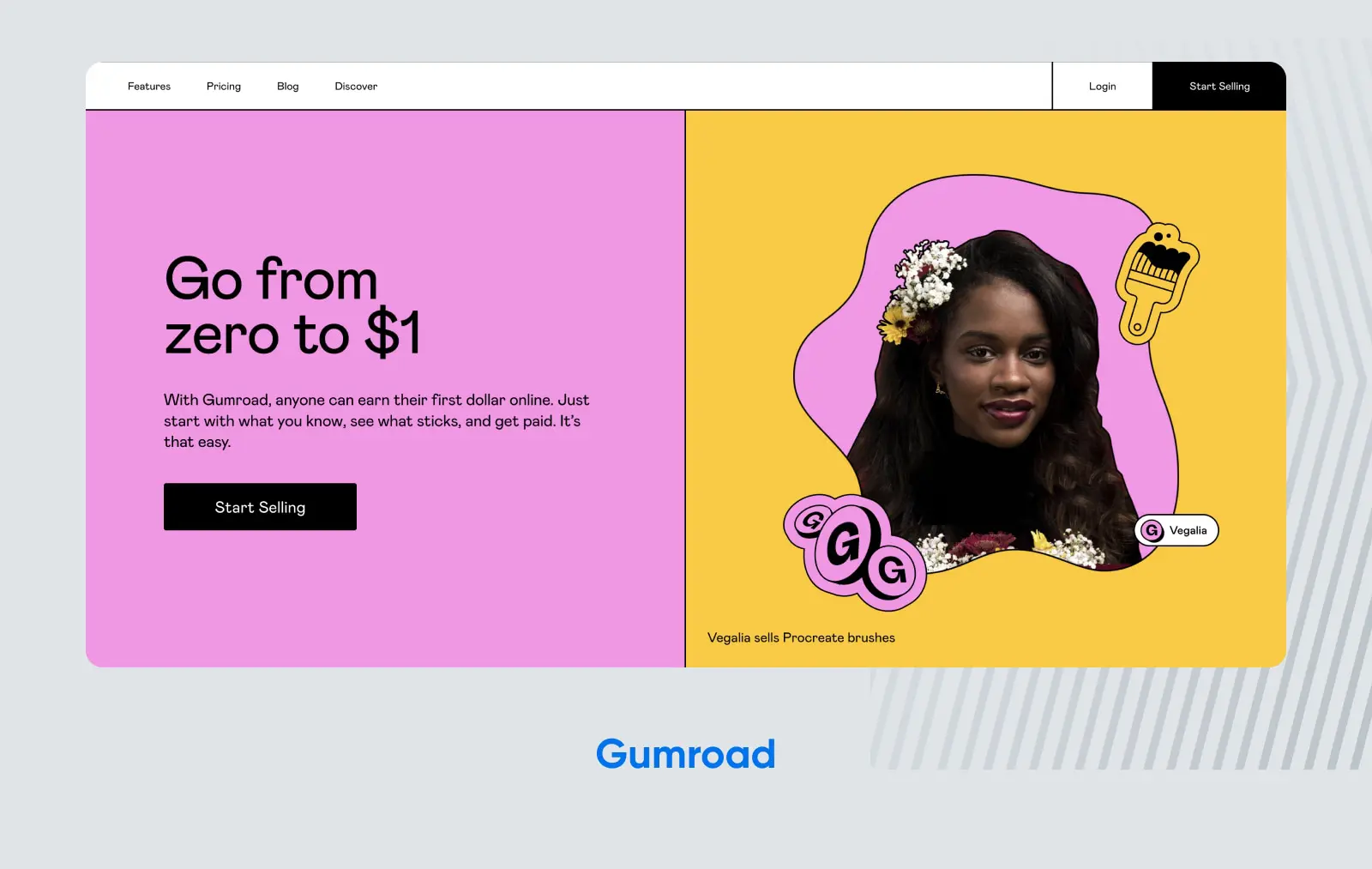
12. Gumroad

Gumroad to strona e-commerce, która umożliwia każdemu sprzedaż dowolnego produktu cyfrowego online. Po całkowitym przeprojektowaniu strony, są przykładem w przestrzeni SaaS ze względu na ich jasne, wesołe brandowanie, które pomaga im się wyróżnić.
Zyskują również uznanie za swoją stronę cenową, która jest kolorowa i prosta w projektowaniu, dzięki czemu jest łatwa do zrozumienia, nawet na pierwszy rzut oka. Ogólnie rzecz biorąc, strona Gumroad pomaga wzmacniać markę firmy, jednocześnie pozostając łatwą w nawigacji i użytkowaniu – wszystkie cechy, które powinna dążyć każda strona internetowa SaaS.
Rozpocznij budowanie swojej strony SaaS z zarządzanym hostingiem WordPress od DreamHost
Kiedy budujesz swoją stronę SaaS, nie zaczynaj od zera. Daj sobie przewagę konkurencyjną z DreamPress Zarządzanym Hostingiem WordPress.
Oferujemy wiele planów w poziomach cenowych, które dopasują się do Twojego biznesu, bez względu na to, gdzie jesteś teraz – i rosną razem z Tobą, gdy się rozwijasz. Twoja domena, nielimitowana przepustowość, certyfikaty SSL, wsparcie WordPress 27/4, kopie zapasowe na żądanie, przywracanie jednym kliknięciem, darmowy preinstalowany Jetpack i więcej są włączone we wszystkich poziomach cenowych. Ponadto, jeśli już masz stronę internetową, przeniesiemy ją za darmo na WordPress dla Ciebie.
DreamPress jest szybki, bezpieczny i zoptymalizowany dla WordPressa, jednej z najpopularniejszych platform CMS na świecie. To idealna podstawa do budowy Twojej strony SaaS, a DreamPress jeszcze bardziej ułatwia korzystanie z WordPressa. Gotowy, aby wybrać plan DreamPress, który najlepiej odpowiada potrzebom Twojej strony SaaS? Sprawdź nasze plany i ceny.

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć olśniewającą stronę od PODSTAW, idealnie dopasowaną do Twojej marki i wizji — wszystko zakodowane w WordPress, abyś mógł zarządzać swoimi treściami w przyszłości.
Dowiedz się więcej