Tworzenie strony internetowej jest łatwe.
Albo przynajmniej może być.
Ale kiedy zaczynasz tworzyć bardziej skomplikowane strony internetowe, aplikacje webowe, a nawet produkty cyfrowe, może stać się to bardziej złożone.
Jak przejść od pomysłu do żywej, działającej strony internetowej?
Jednym z kluczowych kroków w procesie jest stworzenie szkieletu strony internetowej. To strategiczne narzędzie projektowe pomaga Twojemu zespołowi uzgodnić główne cele, planować złożone projekty internetowe i usprawnić cały proces w celu uzyskania lepszych wyników.
Czym jest Szkic Strony?
Szkielet strony to uproszczona wersja strony internetowej, aplikacji mobilnej lub innego zaprojektowanego produktu. Jest używany jako pomoc podczas projektowania i rozwoju produktu, dostarczając kierunki i strategie dla zespołów projektowych i kreatywnych, którzy wyprodukują finalny produkt.
Szkice ogólnie redukują skomplikowane systemy projektowe do prostych elementów, ilustrując gdzie i jak różne komponenty powinny znajdować się w ostatecznym projekcie.
Szkic strony to jak UX blueprint dla twojej strony internetowej.
Mapuje pewne funkcje Twojej strony, takie jak menu, przyciski i układy, jednocześnie eliminując elementy wizualne. Dzięki temu możesz zobaczyć podstawową funkcjonalność i nawigację strony bez rozpraszających elementów, takich jak schemat kolorów i zawartość.
Zamiast zawierać konkretne obrazy czy wybory projektowe, makiet strukturalnych będzie skupiać się na tym, jak różne elementy są rozmieszczone względem siebie oraz dlaczego projekt został skonstruowany w ten specyficzny sposób.
To również pomaga ustalić jasną architekturę informacji lub hierarchię, w jaki sposób powinny być wyświetlane określone funkcje lub informacje oraz cele leżące u podstaw konkretnych decyzji projektowych.
Wireframe
Wireframe to dwuwymiarowa ilustracja strony internetowej, która określa, gdzie będą umieszczone elementy. Jest to wczesny etap procesu projektowania, skupiający się na rozmieszczeniu treści, funkcjonalnościach i zamierzonych zachowaniach.
Czytaj więcejRodzaje Szkiców Stron
Chociaż makiety zazwyczaj odnoszą się do „zarysowej” wersji finalnego projektu, dokładny sposób, w jaki makietę się tworzy, może być różny w zależności od potrzeb.
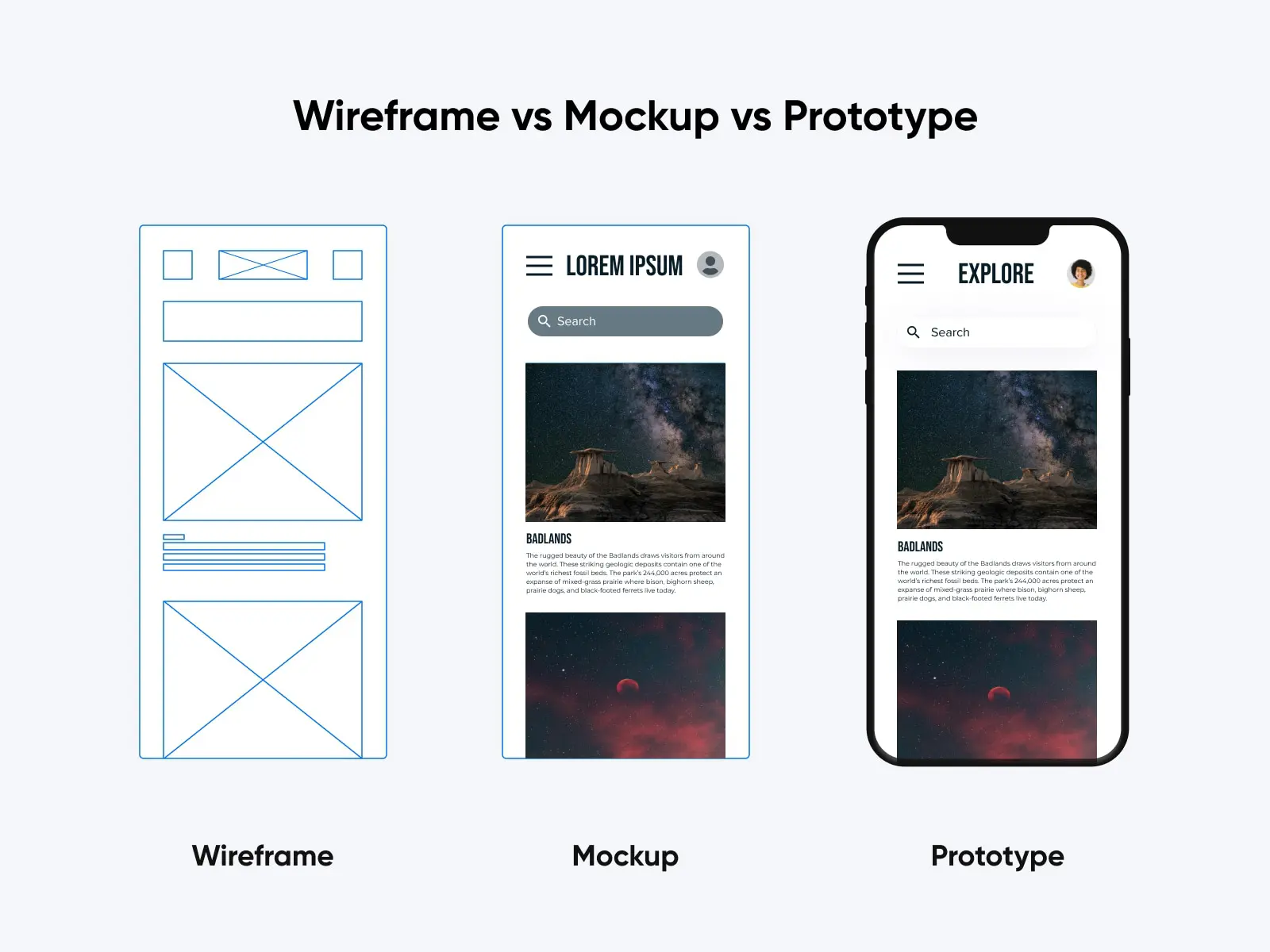
Wireframe kontra Mockup kontra Prototyp
Zanim zagłębimy się w szczegóły, wspomnijmy najpierw – choć są ze sobą związane, szkice są różne od makiet i prototypów.
Nie jest rzadkością, że firmy wydają 10 000 dolarów lub więcej na początkowe zaprojektowanie strony internetowej. Dlatego ważne jest, aby dobrze zrozumieć podstawy przed zainwestowaniem tych pieniędzy. W wielu przypadkach zespół przejdzie przez kilka etapów planowania, zanim rozpocznie prace nad faktycznym produktem.
Szkielety są często punktem wyjścia procesu projektowania i rozwoju.
Zespoły projektowe mogą zasiąść wokół białej tablicy i szkicować, jak powinna wyglądać strona, używając podstawowych kształtów i tekstu, aby zilustrować, jak różne komponenty pasują do siebie.
Makiety rozwijają koncepcję szkieletu produktu o jeden krok dalej, stosując konkretne wybory projektowe. Zazwyczaj zawierają kolory, czcionki i obrazy, aby zbliżyć projekt do ukończenia. Lub używają symboli zastępczych dla elementów takich jak obrazy i tekst (np. „Lorem ipsum”).
Ale makietą jest statyczny obraz, a nie interaktywny produkt.
Jest to przydatne do zrozumienia, jak finalny produkt będzie wyglądał wizualnie, ale nie pomaga zrozumieć, jak będzie się z niego korzystać bezpośrednio lub nawigować po mapie witryny.

Prototypy to półfunkcjonalne wersje końcowego produktu, które generalnie realizują zaplanowany projekt oraz niektóre elementy pozwalające testować oczekiwane zachowania użytkowników.
To ma szczególne znaczenie dla projektowania interakcji, projektowania interfejsu użytkownika (UI) oraz UX (doświadczenia użytkownika).
Tworzenie prototypu jest często niezbędne przy bardziej skomplikowanych projektach takich jak rozwijanie aplikacji mobilnej. Kierownicy produktu mogą używać prototypów do testowania rzeczywistej funkcjonalności oraz uzyskiwania opinii od interesariuszy, użytkowników i klientów.
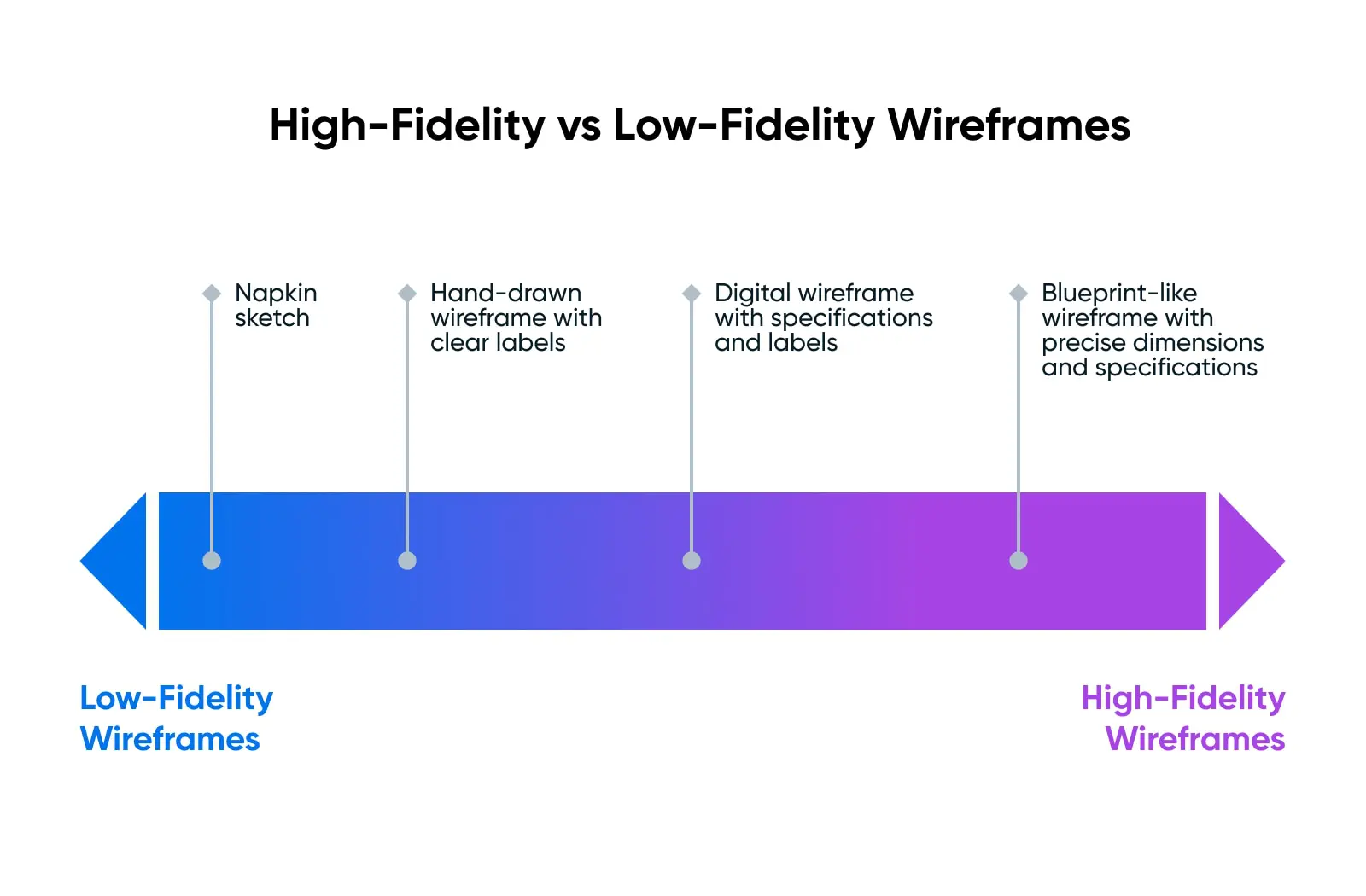
Szczegółowe makiety vs makiety niskiej jakości
Szkice mogą przyjmować wiele form.
Najłatwiejszym sposobem myślenia o nich jest rozpatrywanie ich na spektrum od „niskiej wierności” do „wysokiej wierności”. W niektórych przypadkach proces projektowy może rozpocząć się od szkiców o niskiej wierności, które następnie są modyfikowane w celu uwzględnienia większej ilości szczegółów i detali.

Niskiej jakości makietki mogą być tak proste jak rysunek odręczny na odwrocie serwetki, ilustrujący podstawowy układ i architekturę informacji strony lub produktu.
Wysokiej jakości makietki mogą zawierać bardzo szczegółowe informacje, takie jak dokładne specyfikacje i rozmieszczenie pikseli. Może to wyglądać bardziej jak plan, którego użyłbyś do budowy domu.
Dlaczego warto stworzyć szkielet strony?
Projektowanie i budowanie rzeczy jest kosztowne i skomplikowane.
Szkielety pełnią kilka niezwykle ważnych funkcji:
- Przystąpienie – Wireframes pomagają zespołom projektowym uzyskać zgodę interesariuszy przed przejściem do bardziej złożonych i kosztownych etapów projektu.
- Koszty – Wprowadzanie zmian i naprawianie błędów na wireframie jest znacznie prostsze i tańsze niż na w pełni zaprojektowanej stronie internetowej lub aplikacji.
- Iteracja – Czasami potrzeba kilku prób, aby coś było idealne. Wireframes umożliwiają zespołom szybkie i tanie testowanie różnych pomysłów oraz uzyskiwanie informacji zwrotnych.
- Doświadczenie użytkownika (UX) – Kolejnym kluczowym zastosowaniem wireframes jest uzyskiwanie informacji zwrotnych od rzeczywistych lub fikcyjnych użytkowników, co pozwala zespołom poprawiać projekt i funkcjonalność.
Doświadczenie Użytkownika (UX)
Doświadczenie Użytkownika (UX) odnosi się do sposobu, w jaki odwiedzający interaktywnie korzystają z witryny internetowej. Użytkownicy często oceniają swoje wirtualne doświadczenie na podstawie użyteczności i projektu strony, jak również ogólnego wrażenia z jej treści.
Czytaj więcejJak korzystać z makiet
Gdy masz już szkic, jak powinieneś go użyć?
Testowanie
Najważniejszą rzeczą, którą powinieneś zrobić ze swoim szkicem, jest używanie go do testowania i uczenia się.
Udostępnij makietę swoim interesariuszom, użytkownikom i babci. Zbieraj opinie i wykorzystuj te opinie w przyszłych iteracjach. Testuj i dostosowuj, aż Twoje oczekiwania (np. gdzie chcesz, aby użytkownicy patrzyli lub klikali) będą zgodne z otrzymanymi opiniami.
Następnie możesz przejść do kolejnego kroku w kierunku ostatecznego projektu.
Przekształć to w Makietę
Kiedy otrzymasz opinie i poczujesz się pewnie z ogólnym układem swojego szkicu, możesz przejść do następnego kroku.
W zależności od tego, co budujesz (prosta strona internetowa, skomplikowana aplikacja internetowa, itp.), jednym z możliwych kroków może być przekazanie szkicu projektowi graficznemu, który zamieni go w makietę lepiej reprezentującą finalny produkt z odpowiednimi kolorami, obrazami, czcionkami i więcej.
Zmień to w Prototyp
Dla interaktywnych produktów i stron internetowych złożonych z wielu etapów użytkowania lub procesów pracy, będziesz również chciał wykorzystać swoje początkowe szkice do opracowania działającego prototypu.
Zanim przejdziesz do właściwego procesu rozwoju, stwórz interaktywną wersję swojego szkicu, aby jeszcze bardziej przetestować i zweryfikować swój projekt.
W zależności od konkretnego przypadku użycia, zestaw interfejsu użytkownika, taki jak Bootstrap lub (trafnie nazwany) UI Kit, może pomóc Ci szybko i łatwo przekształcić szkic na serwetce w półfunkcjonalną stronę internetową lub aplikację.
Kluczowe Elementy Szkicu Strony
Co wchodzi w skład szkieletu strony i jak uczynić go użytecznym i funkcjonalnym?
Nie ma jednego języka dla szkiców, ale najczęstsze komponenty odzwierciedlają rzeczywiste wersje, które znajdą się na stronie internetowej.
Pamiętając, że makietka nie wymaga żadnych szczegółów czy konkretnych informacji, powinna pokazywać względne umiejscowienie i przepływ kluczowych funkcji takich jak:
- Nagłówki
- Pola tekstowe
- Obrazy, filmy lub ikony
- Nawigacja
- Logotypy
- Funkcje wyszukiwania
- Listy rozwijane
- Przyciski
Wszystkie te elementy prawdopodobnie będą częścią Twojej końcowej strony lub aplikacji, dlatego ma sens zacząć od nich na etapie szkicu, aby upewnić się, że zostaną uwzględnione przed przejściem do projektowania.
Jak stworzyć szkielet strony internetowej (W 6 krokach)
Tworzenie procesu tworzenia szkieletów może stać się czasochłonnym procesem. Jednak poświęcenie czasu na wyeliminowanie problemów z UX z wyprzedzeniem daje Twojej stronie znacznie lepsze szanse na sukces w przyszłości.
Sześć kroków wymienionych poniżej pomoże Ci zacząć:
Krok 1: Zbierz narzędzia do tworzenia szkiców przewodowych
Istnieją dwie główne metody tworzenia szkiców: ręczna lub cyfrowa. Jeśli wybierasz pierwszą opcję, wystarczy długopis i papier, aby zacząć. Niektórzy projektanci zaczynają od szkicu papierowego o niskiej wierności do burzy mózgów, a następnie tworzą wersję o wysokiej wierności później, używając cyfrowych narzędzi do tworzenia szkiców.
Krok 2: Przeprowadź Badania Nad Użytkownikiem Docelowym i Badania UX
Zanim oficjalnie zaczniesz przygotowywać swój szkic, warto przeprowadzić pewne badania.
Na początku warto wiedzieć, kto jest Twoją grupą docelową, aby pomóc określić, które funkcje powinny być najbardziej widoczne na Twojej stronie, tak aby odwiedzający mogli znaleźć to, czego potrzebują.
Persony użytkowników mogą być przydatnym narzędziem projektowym w tym procesie. Spróbuj stworzyć kilka dla swoich potencjalnych grup użytkowników, aby mieć punkt odniesienia, do którego możesz wracać w trakcie procesu projektowania szkieletu strony. Persony mogą również pomóc w późniejszym tworzeniu strategii marketingowej, więc zachowaj je.
Jest również mądre, aby zbadać niektóre trendy w projektowaniu UX oraz najlepsze praktyki. Może to dostarczyć wglądu w elementy takie jak układy menu, pozycjonowanie logo i innych znaczących elementów brandingowych oraz układy treści. Użytkownicy łatwiej nawigują po stronie internetowej, która przestrzega konwencji w zakresie tych funkcji.
Persona
W marketingu, u2018personau2019 odnosi się do fikcyjnego klienta, który odzwierciedla Twoją główną grupę odbiorców (lub jedną z nich). Firmy tworzą persony, aby lepiej zrozumieć, do kogo kierują swoje działania marketingowe i jak sprzedawać im swoje produkty.
Czytaj więcejKrok 3: Określ swoje optymalne przepływy użytkowników
Przepływ użytkownika odnosi się do ścieżki, którą odwiedzający przebywa, aby osiągnąć określony cel na Twojej stronie internetowej. Na przykład, jeśli posiadasz stronę e-commerce, jeden z przepływów użytkownika może prowadzić ze strony produktu do końca procesu realizacji zamówienia.
Określenie kluczowych zadań, które użytkownicy muszą wykonać na Twojej stronie, może pomóc w stworzeniu najprostszego przepływu użytkownika dla każdego potencjalnego celu. To pomoże maksymalizować UX, czyniąc Twoją stronę łatwą i przyjemną w użyciu.
Mimo to, może być trudno wczuć się w myślenie hipotetycznego użytkownika. Zadanie sobie tych pytań może pomóc, gdy próbujesz opracować główne przepływy użytkownika:
- Jakie problemy zamierzasz rozwiązać dla użytkowników? Jakie cele mogą mieć nadzieję osiągnąć, odwiedzając Twoją stronę?
- Jak możesz zorganizować swoje treści (takie jak przyciski, linki i menu) aby wspierać te cele?
- Co użytkownicy powinni zobaczyć jako pierwsi, gdy przyjdą na Twoją stronę, co może im pomóc się zorientować i dać im znać, że są we właściwym miejscu?
- Jakie są oczekiwania użytkowników względem strony takiej jak Twoja?
- Jakie przyciski Call to Action (CTA) zamierzasz zapewnić i gdzie możesz je umieścić, aby użytkownicy je zauważyli?
Każda z tych odpowiedzi zasugeruje coś istotnego na temat sposobu, w jaki będziesz musiał zaprojektować swoje strony.
Krok 4: Zacznij Tworzyć Szkic Twojej Struktury
Teraz, gdy zgromadziłeś swoje narzędzia i kluczowe informacje dla swojego szkicu, możesz zacząć projektowanie. Pamiętaj, że celem tego zadania nie jest stworzenie kompletnego projektu dla Twojej strony internetowej. Skupiasz się wyłącznie na UX i na tym, jak możesz stworzyć stronę, która jest łatwa do nawigacji i zrozumienia.
W związku z tym, Twój szkielet powinien zawierać funkcje i formaty, które są ważne dla tego, jak użytkownicy będą wchodzić w interakcje z Twoją stroną i z niej korzystać. Mogą to być:
- Układ wskazujący, gdzie umieścisz dowolne obrazy, elementy brandingowe, treści pisane i odtwarzacze wideo
- Twoje menu nawigacyjne, w tym lista każdego elementu, który będzie zawierać oraz kolejność, w której się pojawią
- Wszelkie linki i przyciski obecne na stronie
- Zawartość stopki, takie jak informacje kontaktowe i linki do mediów społecznościowych
Twoje odpowiedzi na pytania z poprzedniego etapu prawdopodobnie również pomogą na tym etapie procesu. Pamiętaj, aby brać pod uwagę konwencje projektowania stron internetowych, oczekiwania użytkowników oraz hierarchie informacji podczas umieszczania tych elementów na stronie.
Istnieją również różne elementy, które nie nadają się do szkicu przewodowego.
Cechy wizualnego projektowania, takie jak schemat kolorów, typografia i dekoracyjne wystawy, powinny być pominięte w twoim szkicu. W rzeczywistości najlepiej jest trzymać szkic w skali szarości, aby móc skupić się na użyteczności.
Nie musisz również wstawiać obrazów, filmów, treści pisanych ani rzeczywistych elementów marki, takich jak logo i slogan. Symbole zastępcze dla tych funkcji wystarczą. Idea polega na unikaniu wprowadzania czegokolwiek, co mogłoby odwrócić uwagę od przepływów użytkowników i elementów nawigacji, które są fundamentalne dla UX.
Krok 5: Przeprowadź testy użyteczności, aby wypróbować swój projekt
Gdy Twój początkowy szkielet strony zostanie ukończony, będziesz musiał przeprowadzić kilka testów. Pomoże to ustalić, czy osiągnął swój cel, którym jest zmapowanie najprostszych i najbardziej naturalnych przepływów użytkowników oraz UX na Twojej stronie.
W końcu skuteczny projekt UX koncentruje się na odpowiednim dostosowaniu kluczowych funkcji Twojej strony. Bez projektu wspierającego silne, pozytywne doświadczenia użytkownika, narażasz się na ryzyko wyższych wskaźników odrzuceń i niższych wskaźników konwersji.
Konwersja
Konwersja na stronie internetowej to każda akcja, którą użytkownik podejmuje na stronie, która przesuwa go dalej w lejku sprzedażowym. Przykłady obejmują wypełnienie formularza internetowego, kliknięcie wezwanie do działania lub zakup produktu.
Czytaj więcejMakietowanie nie tylko usprawni Twój proces twórczy; powinno także poprawić użyteczność w sposób, który można zmierzyć, a nawet oszacować. Tak właśnie może pomóc testowanie.
Jeśli pracujesz w zespole, pierwsza runda testów prawdopodobnie odbędzie się wewnętrznie. Każdy członek zespołu powinien poświęcić trochę czasu na zapoznanie się z makietą, aby sprawdzić, czy jest zrozumiała. Niech każdy pracuje niezależnie, aby nie wpływać na siebie nawzajem, i notuje wszelkie napotkane problemy.
Jednak istnieją również narzędzia, które mogą zapewnić bardziej obiektywne testy użyteczności dla Twojego szkicu. Te testy mają na celu imitowanie rzeczywistych użytkowników, co może być szczególnie pomocne. To, że Twój zespół projektantów stron internetowych uważa Twój szkic za logiczny, nie oznacza, że przeciętny użytkownik strony również tak uważa.
UsabilityHub to platforma, która łączy projekty z rzeczywistymi użytkownikami, aby dostarczyć informacje zwrotne na temat tego, jak przeciętny odwiedzający postrzega Twój szkic.

Oferuje darmowy plan, dzięki czemu nawet małe strony i osoby niebędące projektantami mogą skutecznie wykorzystać to narzędzie. Dla profesjonalnych projektantów i zespołów dostępne są również plany zapewniające zaawansowane funkcje pomocne przy bardziej kompleksowych i dogłębnych testach.
Związane z: Top 6 Podstawowych Elementów Projektowania Stron WWW
Krok 6: Przekształć Swoją Koncepcję w Makietę lub Prototyp
Po przetestowaniu Twojego szkieletu i ustaleniu najlepszego możliwego projektu UX dla Twojej strony, nadszedł czas, aby przekształcić go w makietę lub prototyp. W przeciwieństwie do szkieletów, które są statyczne, prototypy obejmują pewne podstawowe funkcje, dzięki czemu można bardziej realistycznie testować przepływy użytkowników.
Jest pomocne wybrać platformę, która może przekształcić Twój szkic w prototyp.
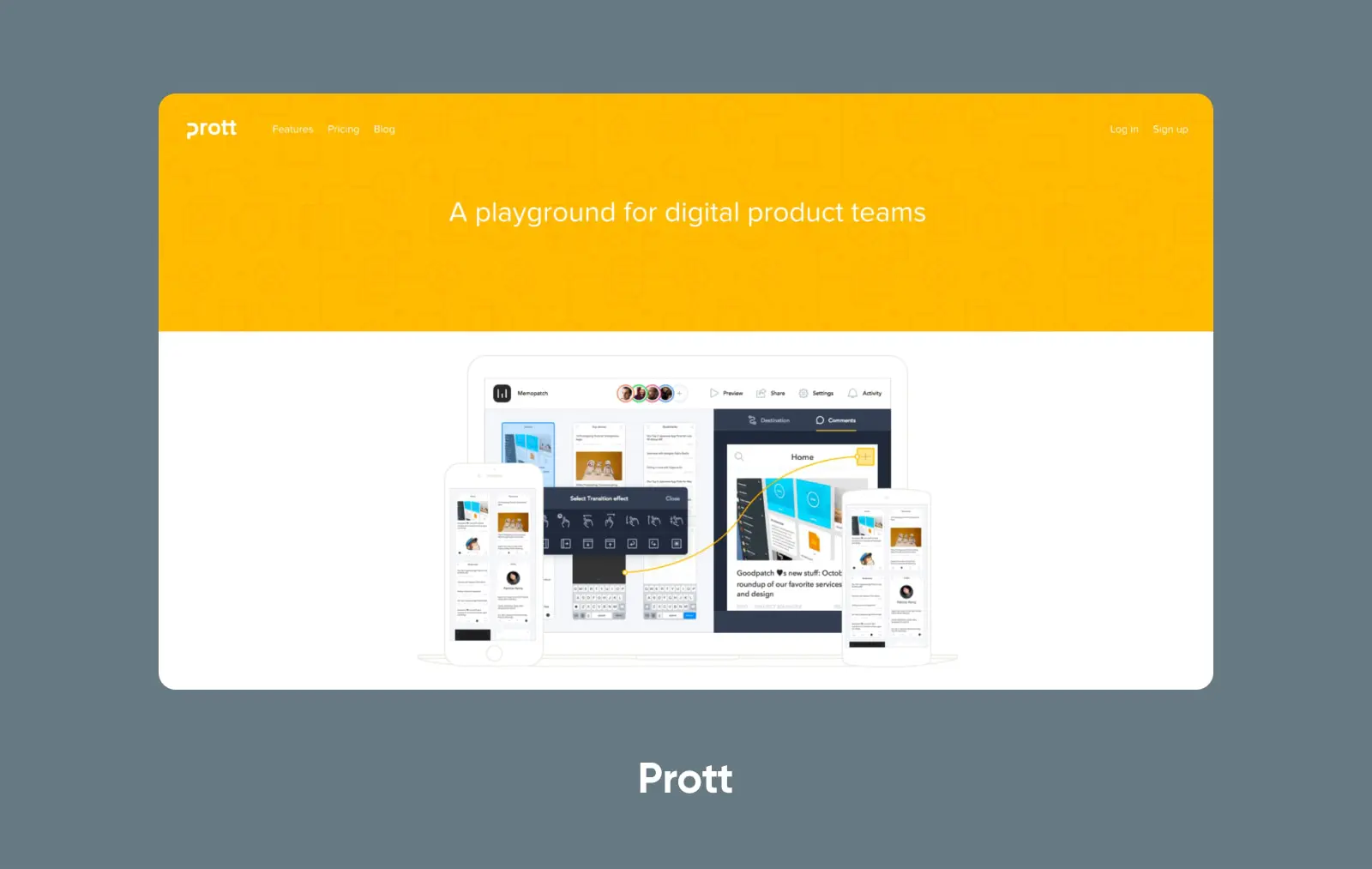
Prott, na przykład, umożliwia tworzenie interaktywnych, wysokiej jakości prototypów z Twojego szkicu.

Jednakże, jeśli wolisz, niektóre platformy skupiają się specjalnie na prototypowaniu.
Niezależnie od wybranego narzędzia, będziesz chciał przeprowadzić kolejną rundę testów użytkownika po zakończeniu prototypu. Po zatwierdzeniu prototypu możesz przystąpić do budowy właściwej strony z pewnością, że Twoje UX będzie na najwyższym poziomie od samego dnia startu.
Narzędzia do tworzenia szkieletów
Jeśli chodzi o cyfrowe opcje tworzenia szkieletów stron, dostępnych jest wiele narzędzi do tworzenia wireframe’ów. Oto kilka z naszych ulubionych:
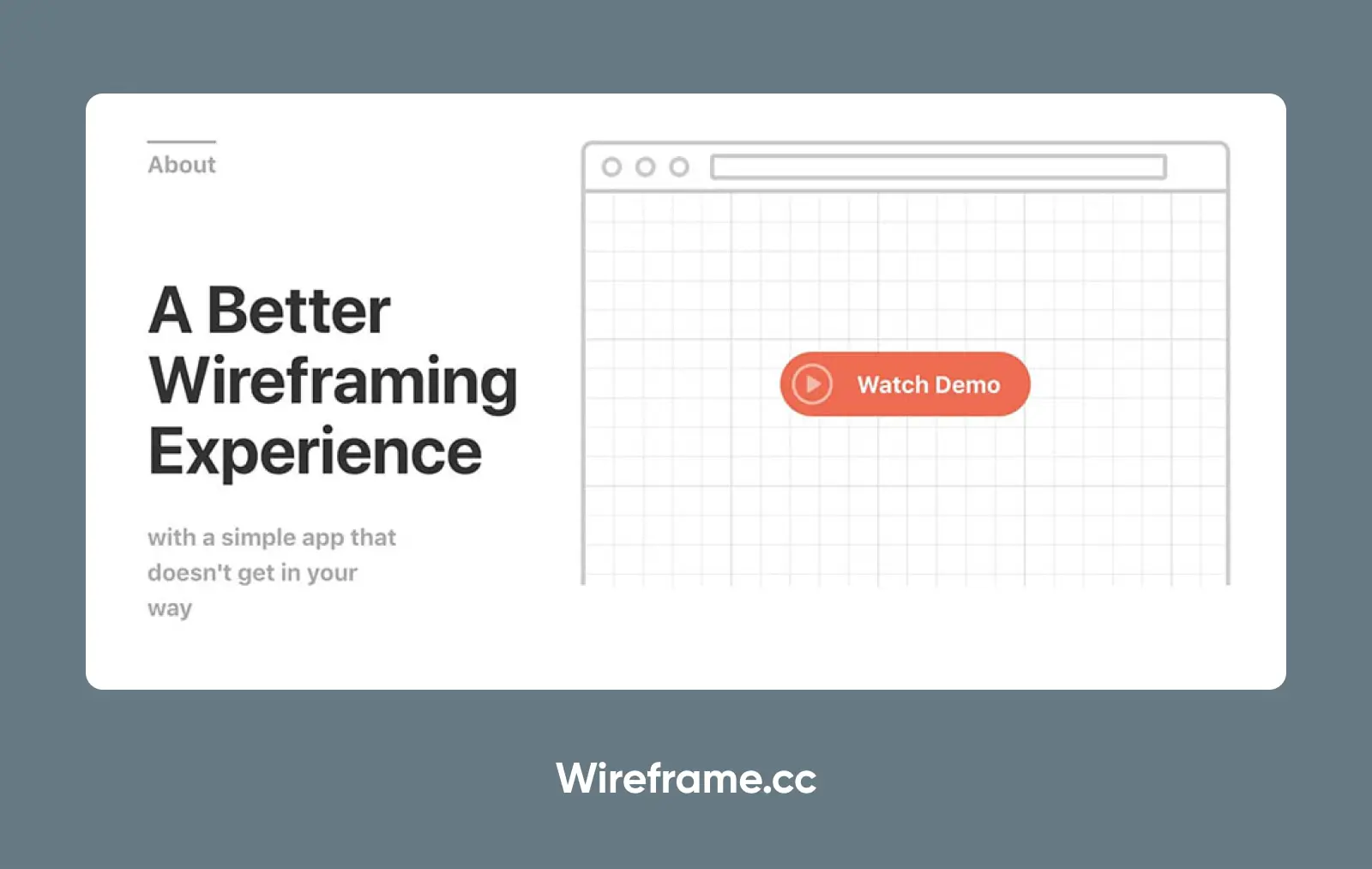
#1: Wireframe.cc
Jeśli to Twoja pierwsza makietka, lub jeśli jesteś samodzielnym właścicielem strony typu Zrób To Sam (DIY) i nie jesteś projektantem, możesz wypróbować darmowe narzędzie takie jak Wireframe.cc.

To proste narzędzie do tworzenia szkiców zapobiega ich bałaganowi poprzez ograniczenie palety kolorów. Można tworzyć łatwe projekty dzięki interfejsowi przeciągnij i upuść oraz dodawać adnotacje do szkiców, aby nie zapomnieć ważnych informacji.
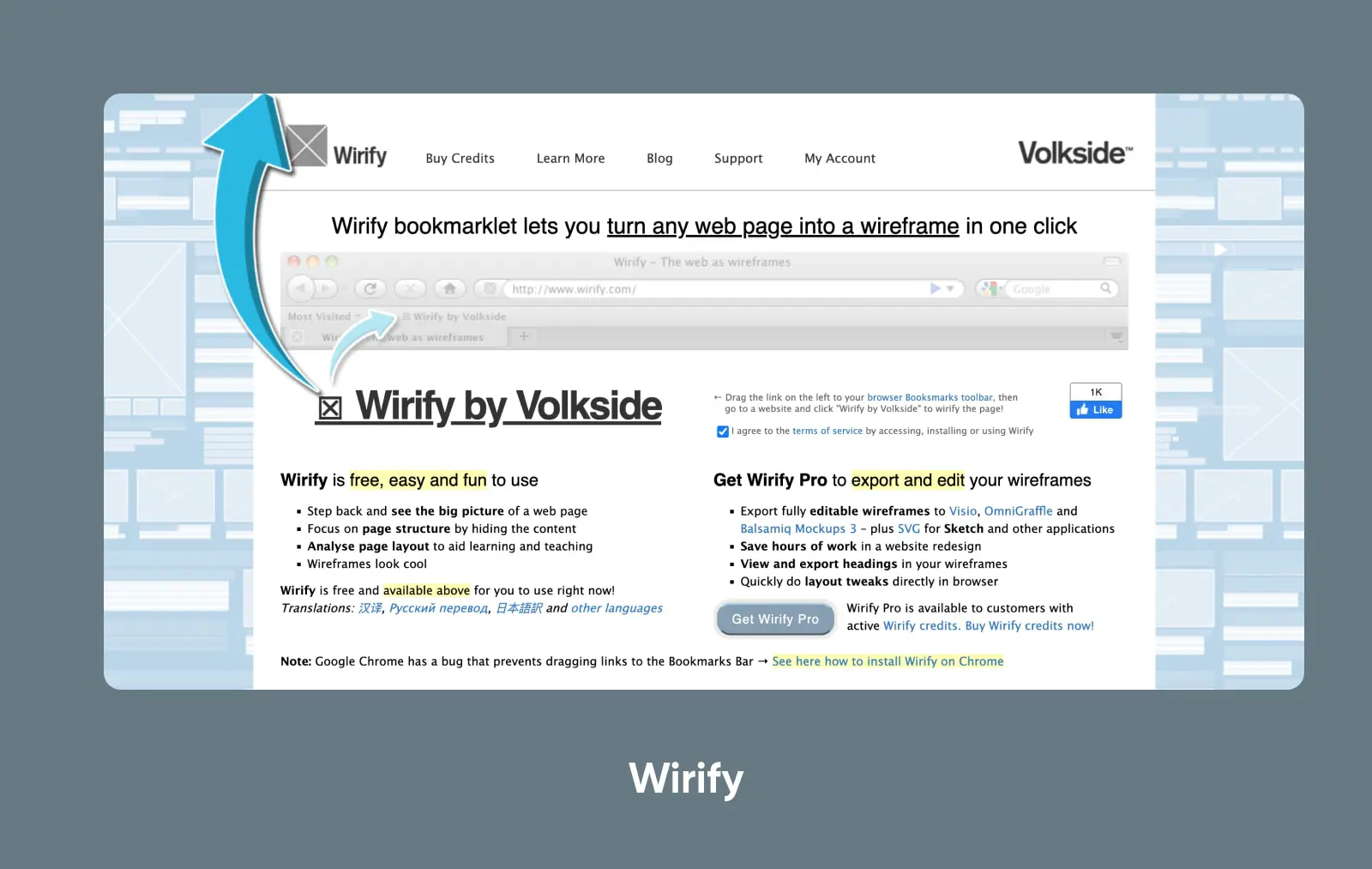
#2: Wirify
Inną opcją jest Wirify, zakładka, którą możesz dodać do swojej przeglądarki.

Interfejs tego narzędzia przekształca istniejące strony internetowe w szkielety. Zamiast pomagać w projektowaniu UX dla nowej strony, jest najbardziej przydatny przy przeprojektowaniu stron internetowych.
#3: Balsamiq
Jeśli jesteś gotów wydać trochę pieniędzy, możesz zainteresować się makietami Balsamiq.
Może się pochwalić łatwym w użyciu, współpracującym interfejsem do tworzenia szkiców, doskonałym dla zespołów i profesjonalistów, którzy potrzebują współpracy w czasie rzeczywistym. Jednakże jest ograniczony do statycznego tworzenia szkiców.
#4: Prott
Jeśli potrzebujesz bardziej kompleksowego narzędzia, które można również wykorzystać do prototypowania, możesz wypróbować Prott.
Jak wspomnieliśmy wcześniej, Prott ułatwia tworzenie szkieletów i prototypów za pomocą jednego narzędzia. Oferuje również szereg narzędzi współpracy, które pozwalają Twojemu zespołowi tworzyć niestandardowe zestawy interfejsu użytkownika, ustalać standardy projektowania i więcej.
#5: Figma
Kolejną świetną kompleksową opcją jest Figma.
Figma może być używana zarówno do tworzenia prostych szkiców, jak i makiet, oraz budowania interaktywnych prototypów (i wielu innych rzeczy!)
#6: Adobe
Adobe prawdopodobnie nie potrzebuje przedstawienia w poście takim jak ten, ale zdecydowanie warto wspomnieć o ich zestawie narzędzi. Adobe XD (Experience Design) został stworzony specjalnie dla wszelkiego rodzaju prac projektowych; wydaje się, że teraz został włączony do Figma jako część ich przejęcia/fuzji.
Ale pakiet Adobe CC oferuje szereg narzędzi, które mogą być wykorzystane do tworzenia szkiców, makiet i prototypów.
Przykłady szkieletów
Szukasz inspiracji? Oto kilka przykładów szkieletów, które pomogą Ci określić kierunek i wizję dla własnej pracy.
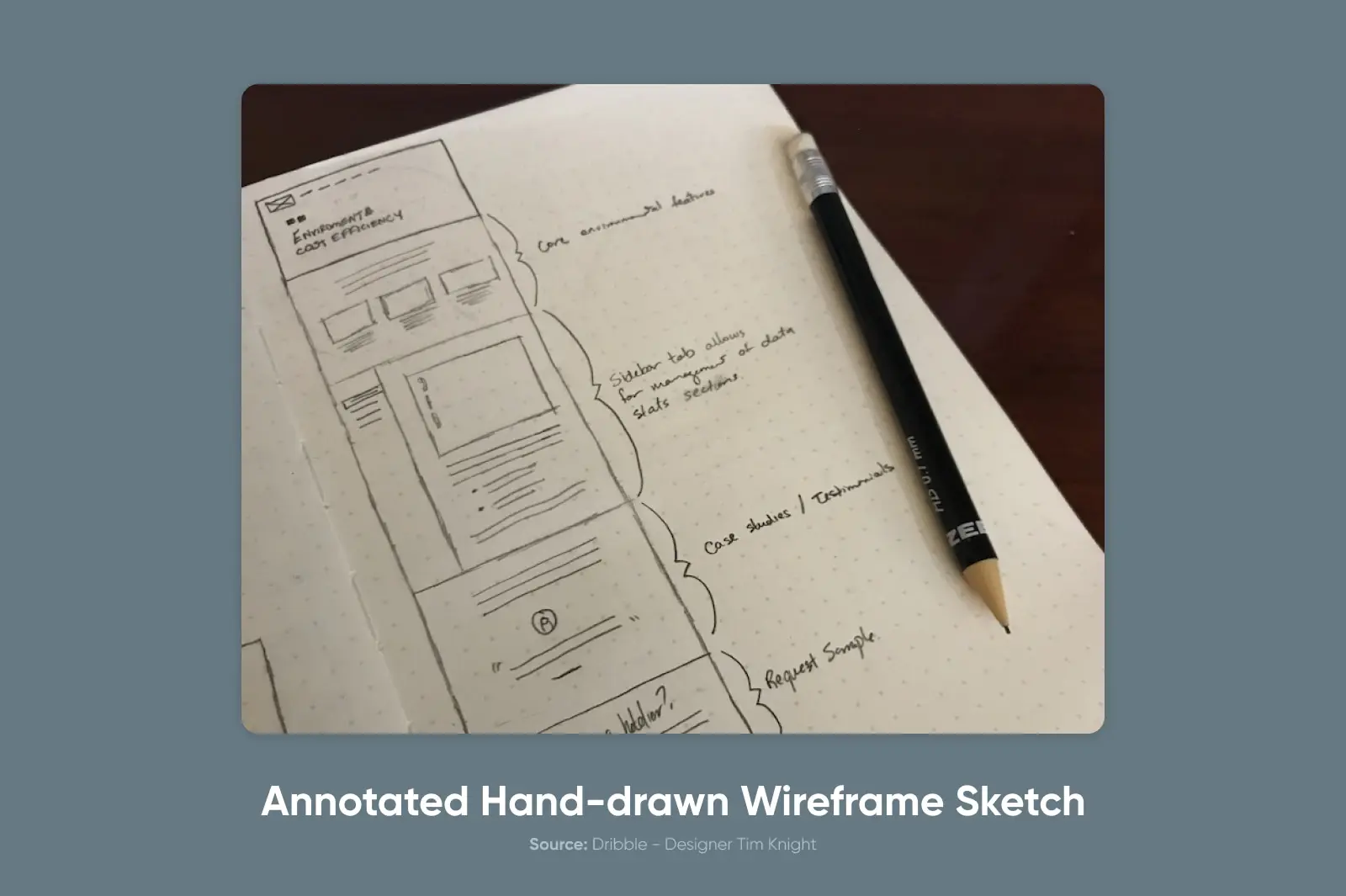
Opisany Ręcznie Rysowany Szkic Makiet

Projektant Tim Knight udostępnił ten przykład szkicowanego szkieletu.
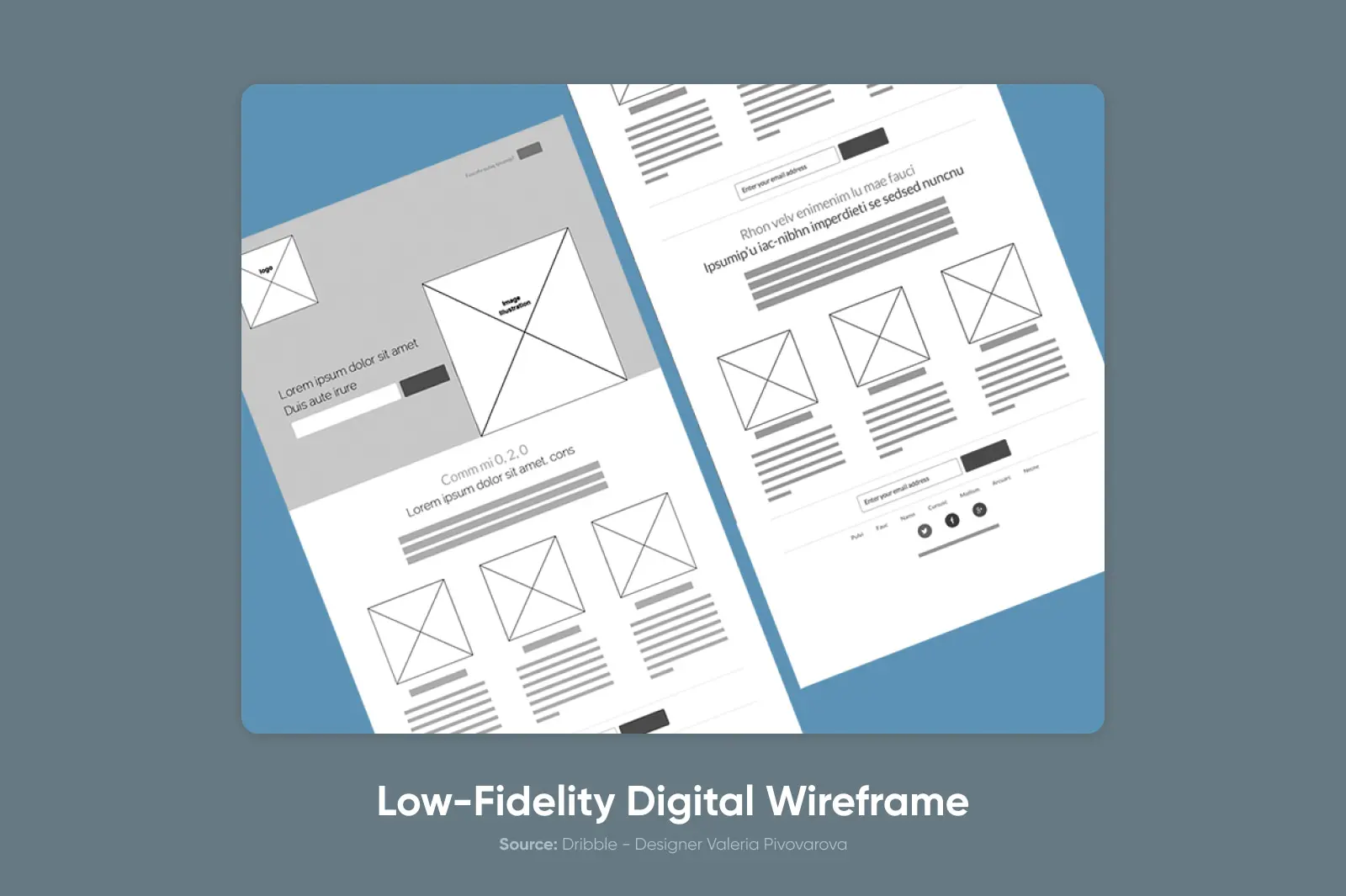
Nisko szczegółowy cyfrowy szkielet

Przykład pochodzi od projektantki Valerii Pivovarovej.
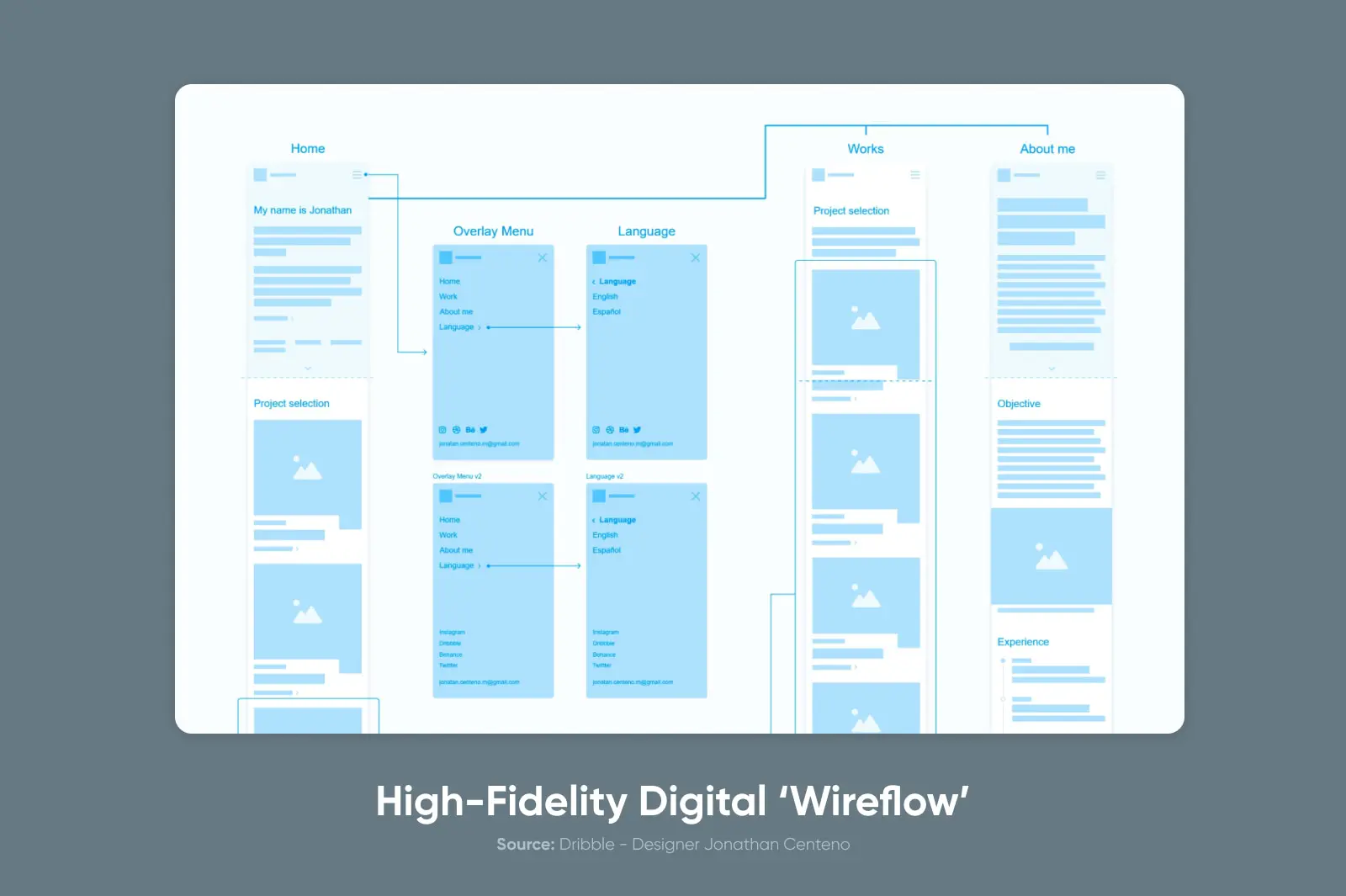
Cyfrowy ‘Wireflow’ wysokiej wierności

Przykład od Jonathan Centeno łączy elementy cyfrowego wireframe’u wysokiej wierności oraz mapy przepływu użytkownika, ukazując jak użytkownicy powinni poruszać się po stronie internetowej.
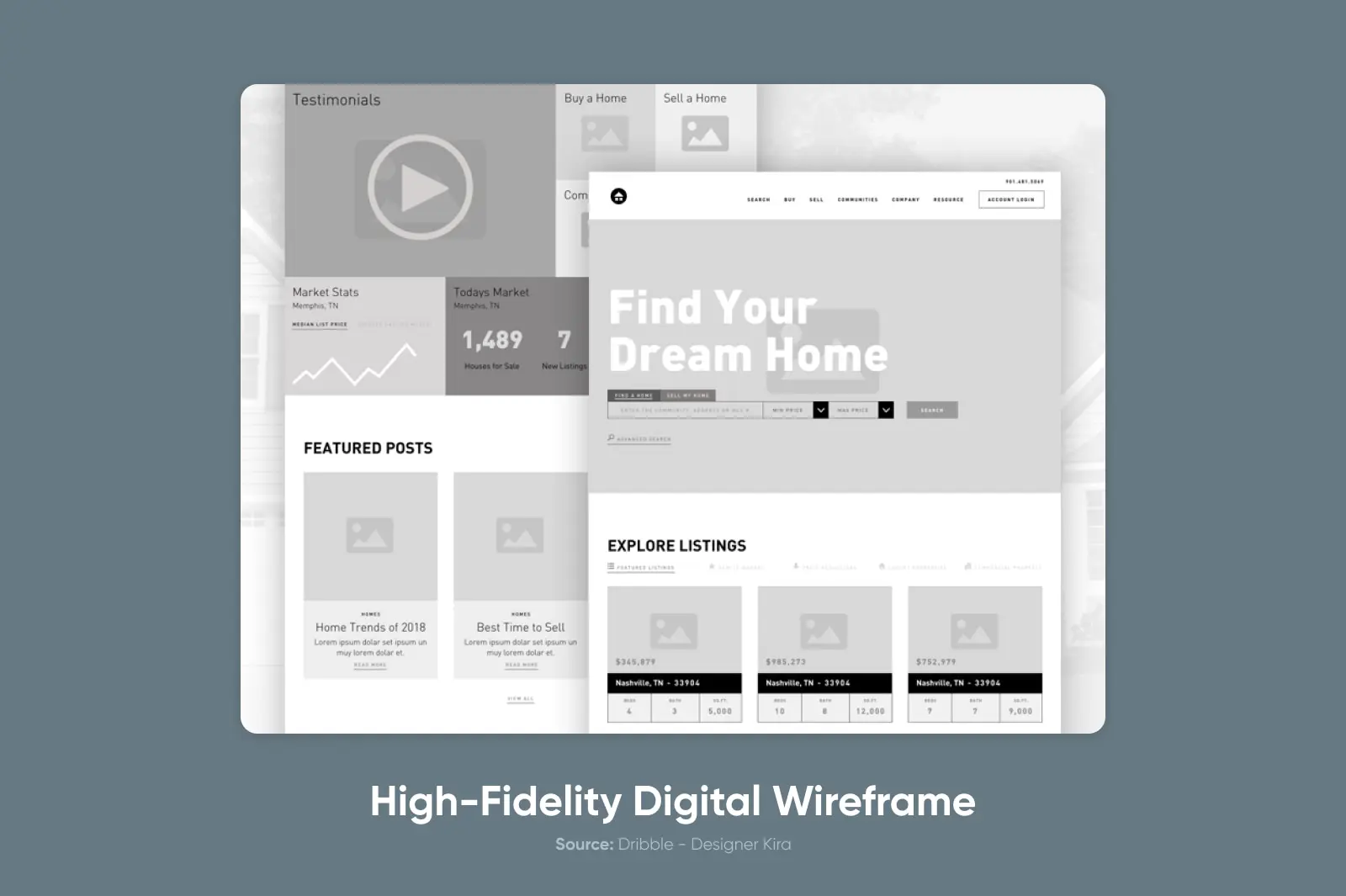
Wysokiej jakości cyfrowy szkielet

Kira udostępnia ten wysokiej jakości szkic, który zawiera wiele konkretnych elementów projektowych, a nawet przykładowy tekst.

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć przepiękną stronę od PODSTAW, idealnie dopasowaną do Twojej marki i wizji — wszystko zakodowane w WordPress, dzięki czemu będziesz mógł zarządzać swoją treścią w przyszłości.
Dowiedz się więcej