Möchten Sie das volle Potenzial Ihrer WordPress-Seite freischalten?
WordPress-Anfänger und Profis wissen gleichermaßen, dass es so viele Möglichkeiten zur Anpassung durch die Plattform gibt.
Und viele dieser Gelegenheiten befinden sich in Ihrem WordPress-Theme.
Allerdings kann das Herumspielen in einem WordPress-Theme schwerwiegende Folgen für den Unvorbereiteten haben.
Deshalb sind wir hier, um Ihnen zu helfen, sich vorbereiten.
Lesen Sie weiter für eine detaillierte Erklärung des Theme-Editors von WordPress und wie Sie Ihr bestes Theme finden, es auf Ihrer Website aktivieren und an Ihr Geschäft und Ihre Branche anpassen können.
Hinweis: Es gibt Unterschiede zwischen WordPress.com und WordPress.org Websites! WordPress.com ist ein Online-Website-Builder, mit dem Sie eine erschwingliche, weniger anpassbare Website erstellen können. WordPress.org ist eine kostenlose, Open-Source-Software, mit der Sie eine benutzerdefinierte Website erstellen können, die Webhosting erfordert. In diesem Artikel konzentrieren wir uns auf WordPress.org, aber beide Plattformen verwenden Themes und teilen viele Ähnlichkeiten.
Aktualisierung: Die Grundlagen von WordPress-Themes
Bevor wir uns mit den Details der Bearbeitung Ihres WordPress-Themas befassen, lassen Sie uns schnell unser Wissen darüber auffrischen, was ein Thema beinhaltet.
In WordPress ist ein Theme im Grunde eine Gruppe von Dateien, die zusammenarbeiten, um das Erscheinungsbild und die Funktionalität einer Website zu steuern. Diese Dateien enthalten Dinge wie Seitenvorlagen, kaskadierende Stilblätter (CSS) und mehr.
CSS
Cascading Style Sheets (CSS) ist eine unverzichtbare Programmiersprache, die zur Gestaltung von Webseiten verwendet wird. CSS hilft Ihnen dabei, schöne Seiten zu erstellen, indem es das Erscheinungsbild verschiedener Elemente, einschließlich Schriftstil, Farbe, Layout und mehr, verändert.
Mehr lesenJede auf WordPress gestartete Website verfügt über ein Theme. Wenn Sie das Standard-Theme ändern möchten, können Sie ein WordPress-Theme auswählen aus dem offiziellen Theme-Verzeichnis der Plattform oder einem beliebten Marktplatz wie ThemeForest.
Oder natürlich können Sie Ihr Thema mit einem der Prozesse anpassen, die wir in diesem Artikel besprechen werden, die von codefrei bis zu vollständigen Codetaktiken reichen.
Theme vs. Vorlage
Themes sind eines der coolsten und anpassungsfähigsten Elemente von WordPress.
Möchten Sie das Aussehen und Layout Ihrer Website grundlegend ändern?
Ändern Sie einfach das Thema!
Das Wechseln Ihres Themes ist nicht schwer, dank der einfachen Möglichkeit, die WordPress bietet, um Themes zu finden, zu installieren, zu aktivieren und sogar die meisten Themes zu bearbeiten. Mit Tausenden von kostenlosen Optionen im WordPress Theme-Verzeichnis und Tausenden weiteren, die von Drittanbietern angeboten werden, können die meisten Menschen ein Theme finden, das zu ihrer Branche, ihren Funktionalitätsbedürfnissen und ihrem technischen Verständnis passt.
Allerdings gibt es etwas, bei dem die meisten Themes Ihnen nicht helfen können — und das ist, verschiedene Seiten völlig einzigartig voneinander zu machen.
Angenommen, Sie möchten, dass verschiedene Seiten sehr unterschiedliche Layouts haben. Oder Sie möchten ähnliche Desigenelemente auf verschiedenen Seiten, aber der Inhalt darin soll einzigartig sein. Da Themes das Styling für die gesamte Website anwenden, ist dies über Ihr Theme schwerer zu ändern.
Das ist der Punkt, an dem Vorlagen ins Spiel kommen.
Vorlagen sind nicht unähnlich zu Themes; sie konzentrieren sich nur auf die Merkmale einzelner Seiten oder Seitentypen im Gegensatz zur gesamten Website.
Die meisten Themes werden mit einigen vordefinierten Vorlagen geliefert, um Ihre Seiten zu steuern, aber Sie können auch Ihre eigenen bearbeiten und erstellen. Dieser Prozess kann jedoch noch komplexer sein als die Arbeit mit Themes, daher empfehlen wir, wenn Sie an der Anpassung von Vorlagen interessiert sind, dringend, Decoding WordPress: Custom Templates und Template Parts zu lesen.
Was ist der WordPress Theme-Editor?
Dieser Abschnitt beginnt mit einer kleinen Klarstellung.
Lange Zeit war der Theme Editor der Name für den Texteditor im WordPress-Admin-Armaturenbrett, der es Benutzern ermöglichte, den Code innerhalb der Dateien des Themes zu bearbeiten.
Das ist immer noch da und wird der Schwerpunkt dieses Artikels sein. Heute wird es jedoch technisch als Theme File Editor bezeichnet. Wenn also Ihre WordPress-Instanz auf dem neuesten Stand ist — was sie aus Sicherheitsgründen sein sollte! — arbeiten Sie stattdessen mit dem „Theme File Editor“ anstelle von „Theme Editor“. Sie werden bemerken, dass wir den älteren Begriff immer noch verwenden, weil so viele Menschen damit vertraut sind.
Wir sollten darauf hinweisen, dass die Arbeit im Theme-Editor mit äußerster Vorsicht erfolgen sollte. Änderungen gehen verloren, wenn Ihr Theme aktualisiert oder geändert wird. Es ist auch ganz einfach, das Design und die Funktionalität Ihrer Website zu beschädigen — und im schlimmsten Fall könnten Sie sich sogar selbst von Ihrer Website aussperren!
Wenn Sie nicht viel Erfahrung mit WordPress oder Programmierung haben, empfehlen wir Ihnen, mit der Anfängertaktik und der No-Code-Bearbeitung zu beginnen und erst technischer zu werden, wenn Ihnen die Dinge vertrauter vorkommen.
Theme Editor
Der WordPress Theme Editor ist ein Texteditor, der es Ihnen ermöglicht, die Dateien eines Themes direkt vom Admin-Armaturenbrett aus zu bearbeiten. Sie können den Editor verwenden, um neue Dateien hochzuladen und unerwünschte zu entfernen.
Mehr lesenWarum den WordPress Theme-Editor verwenden?
Warum springen also Leute in den WordPress-Theme-Editor, obwohl er so empfindlich ist? Weil es der beste Weg ist, auf alle Dateien zuzugreifen, die Ihr WordPress-Theme bilden.
Die meisten Designelemente befinden sich in drei Dateien: style.css, functions.php und Vorlagen.
Während einige Themes mehr Dateien mit Designfunktionen enthalten, lassen Sie uns zunächst die Kernstücke besprechen, auf die Sie über den Theme-Editor zugreifen können.
Style.css-Datei (auch bekannt als Stylesheet)
Die meisten designbezogenen Elemente eines Themes — Typografie, Farben, Layouts — befinden sich in der style.css-Datei, die auch häufig Stylesheet genannt wird.
Das Ändern, Entfernen oder Hinzufügen von CSS-Code in dieser Datei ist eine wirkungsvolle Methode, um den Stil Ihrer Website zu ändern.
Functions.php-Datei
Functions.php ist der Ort, wo der Code für die Funktionen und Merkmale Ihres Themes gespeichert ist, natürlich in PHP geschrieben.
Wiederum mit äußerster Vorsicht kann hier Code bearbeitet werden, um Dinge zum Website-Header und -Footer hinzuzufügen, Navigationsmenüs zu ändern, Post-Formatierung zu aktualisieren, usw.
Vorlagendatei
Ihre Vorlagendatei enthält entweder PHP-Dateien oder HTML-Dateien (abhängig vom Thema), die das Layout der Seiten Ihrer Website bilden.
Wenn Sie ändern möchten, wie bestimmte Seiten oder Seitentypen (denken Sie an Beitragsseiten, Archivseiten usw.) aussehen, würden Sie die Bearbeitungen in den Vorlagendateien vornehmen.
Wie man den WordPress Theme-Editor benutzt
Jetzt zum Hauptereignis!
Weiterlesen, um alles zu erfahren, was Sie wissen sollten, wenn Sie Ihr WordPress-Theme auswählen, installieren und individuell anpassen.
Wählen Sie Ihr Thema
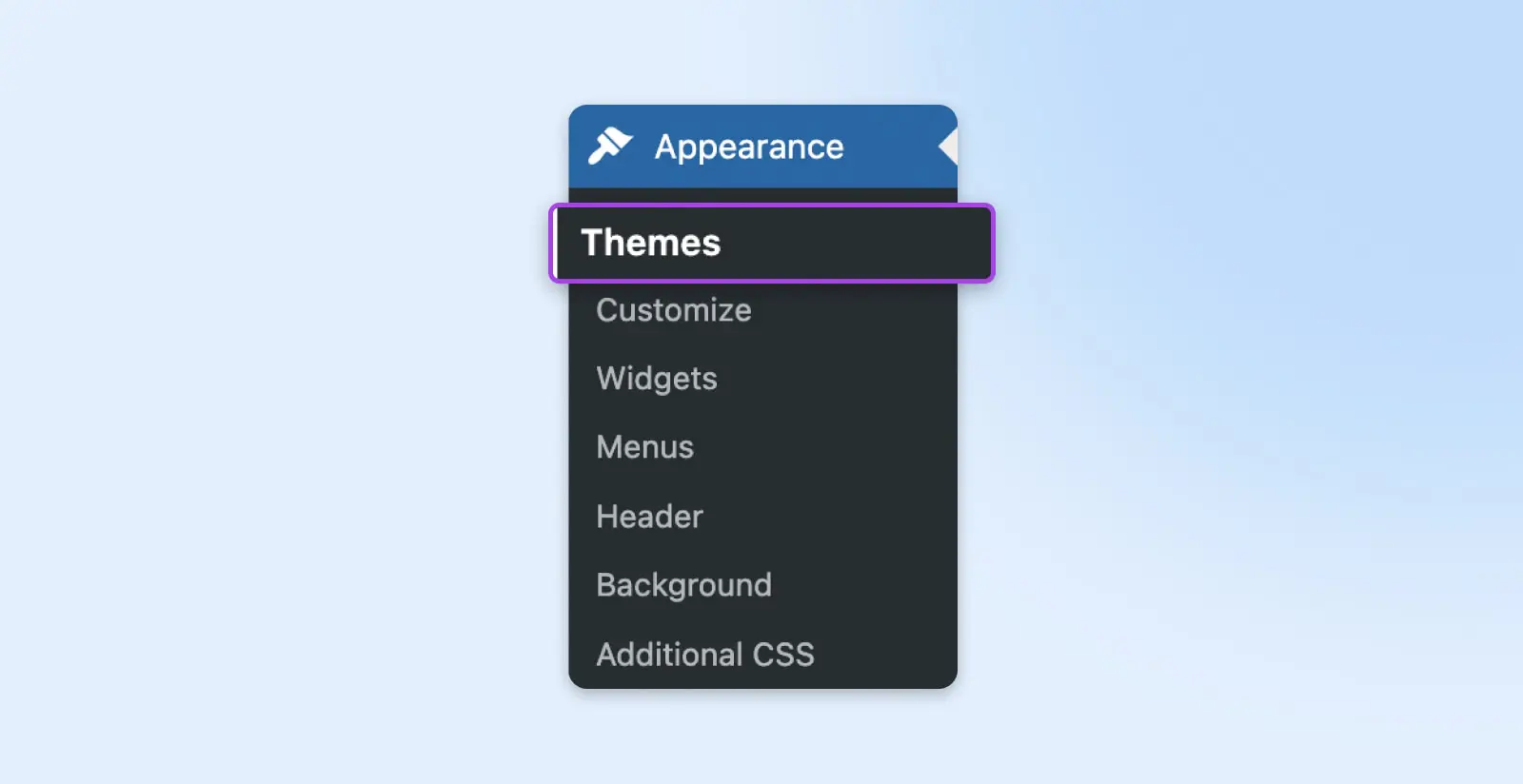
Um im WordPress-Theme-Verzeichnis einzukaufen, melden Sie sich auf Ihrer WordPress.org-Website an, besuchen Sie das Armaturenbrett und navigieren Sie zu Erscheinungsbild > Themes.

Verwenden Sie den Add New Button oben auf der Seite neben dem Titel der Themes-Seite oder den Add New Theme-Plus-Button, um Ihre Optionen aufzurufen.
Sie können durch alle angebotenen Themes scrollen oder den Funktionsfilter und die Suchleiste verwenden, um die Optionen einzugrenzen.
Klicken Sie auf ein Theme oder fahren Sie mit der Maus darüber und verwenden Sie die Vorschau-Taste, um mehr über das Theme zu erfahren, einschließlich einer Beschreibung, einer Demo, wie es aussieht, und manchmal Bewertungen.
Wenn keine der Optionen dem entspricht, wonach Sie suchen, können Sie auch Drittanbieter-Themenersteller und Marktplätze wie das bereits erwähnte ThemeForest, StudioPress oder Elegant Themes besuchen.
Versuchen Sie, das gleiche Theme zu finden, das auf einer Website, die Sie lieben, verwendet wird? Eine Ressource wie WordPress Theme Detector kann dabei helfen.
Installieren und aktivieren Sie Ihr Thema
Wenn Sie ein Thema aus dem WordPress-Verzeichnis ausgewählt haben, das Ihnen gefällt, sehen Sie eine Installations-Schaltfläche, wenn Sie darauf klicken oder darüber schweben. Dieses Thema wird mit einem einzigen Klick zu Ihrer Themen-Seite hinzugefügt.
Um es auf Ihrer Webseite zu verwenden, gehen Sie zurück zur Hauptseite der Themes (Appearance > Themes) und klicken Sie auf Aktivieren, um es auf Ihrer Webseite anzuwenden.
Und wenn Sie ein Theme von einer anderen Quelle wählen, ist es immer noch einfach, es in WordPress zu verwenden.
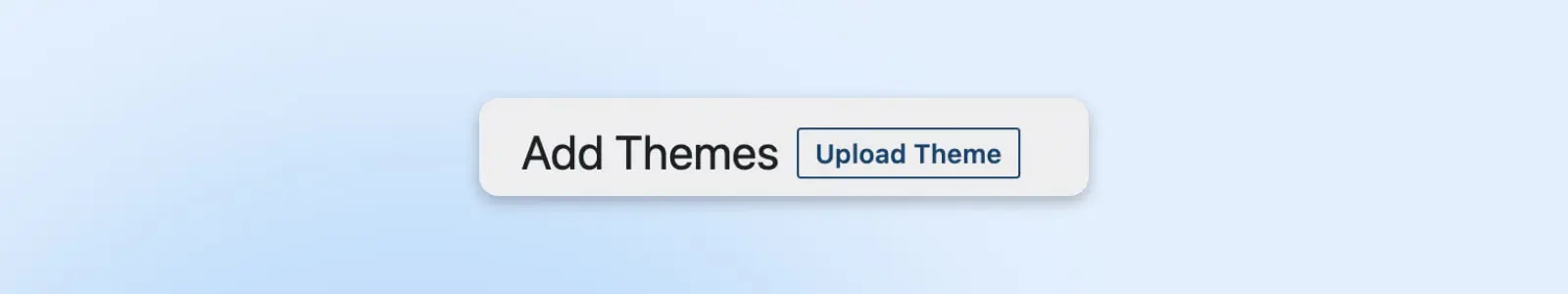
Auf der Hauptseite Themes verwenden Sie erneut die Schaltfläche Neu hinzufügen oben auf der Seite neben dem Titel Themes.
Auf der nächsten Seite sehen Sie einen Button an derselben Stelle mit der Bezeichnung Theme hochladen.

Sobald Sie dies anklicken, sehen Sie, wo Sie die .zip-Datei hochladen können, die Sie von der Drittanbieterquelle erhalten haben. Wählen Sie Jetzt installieren , um sie auf Ihrer Themes-Seite hochzuladen. Von dort aus können Sie es wie jedes andere Theme aktivieren.
Passen Sie Ihr Thema an
Dies ist Ihre zweite Erinnerung, dass direkte Änderungen an Ihrem Theme Ihrer Website schaden können.
Eine weitere Option, die Sie in Betracht ziehen sollten, wenn Sie die Funktionalität erhöhen oder das Aussehen Ihres aktuellen Themes ändern möchten — Plugins! (Und Widgets!)
WordPress Plugins und Widgets sind Tools, die die Funktionalität erweitern und den Stil aktualisieren, ohne dass Codeänderungen erforderlich sind. Außerdem sind sie einfach zu verwenden und sehr oft kostenlos! Plugins und Widgets können verwendet werden, um die SEO der Website zu verbessern (Yoast), E-Commerce-Funktionen zu installieren (WooCommerce) und vieles mehr.
Wenn Sie Angst haben, den Code des Themes zu bearbeiten oder möchten, dass Ihre Upgrades auch bei einem Wechsel oder Update Ihres Themes bestehen bleiben — versuchen Sie es mit Plugins und Widgets.
Wenn Sie keine Erweiterungen finden, die das tun, was Sie möchten, und sich dennoch entscheiden, Ihr Theme zu bearbeiten, sollten Sie unbedingt WordPress sichern.
Für zusätzliche Sicherheit können Sie noch eine Sache tun, um Ihre Website zu schützen, falls die Bearbeitung des Themas schlecht verläuft und um Ihre Änderungen über Themenaktualisierungen hinweg zu bewahren: Installieren Sie ein WordPress-Child-Theme.
Ein WordPress Child-Theme funktioniert genau wie das „normale“ Thema, von dem es abgeleitet ist — sein Eltern-Theme. Das Bearbeiten des Child-Themes ermöglicht es, dass Ihre Anpassungen Updates überstehen.
Nachdem diese Warnungen aus dem Weg sind, ist es Zeit zu personalisieren!
Integrierte Themenbearbeitungstools (anfängerfreundlich)
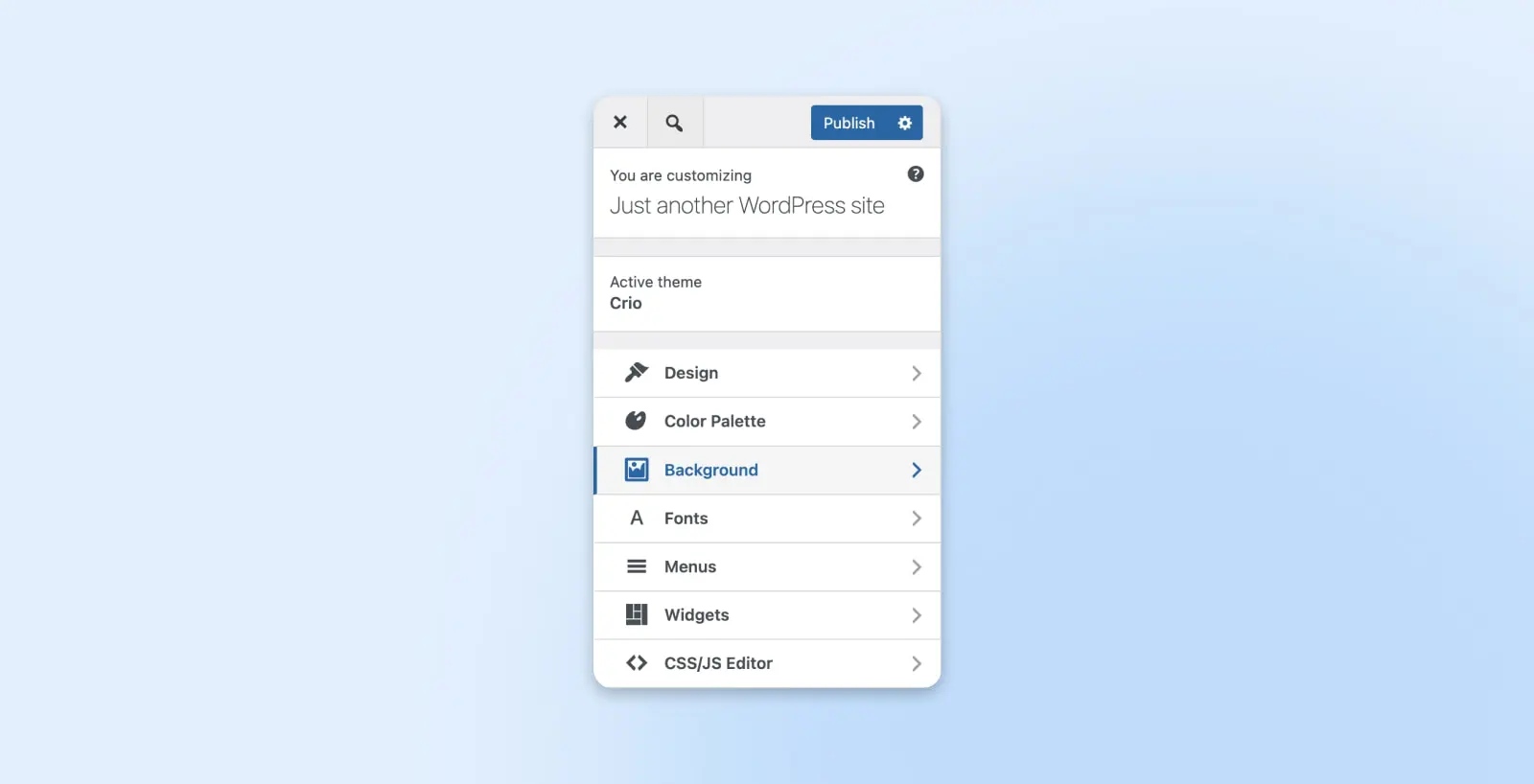
Wenn Sie erneut unter dem Appearance Register im Armaturenbrett nachsehen, sollten Sie entweder Editor oder Customize sehen.
Im Großen und Ganzen ist Customize ein Werkzeug, das Ihnen hilft, Nicht-Block-Themen zu bearbeiten, während Editor (der verschiedene Namen hat: Site Editor, Block Editor, usw.) für blockbasierte Themen entwickelt wurde.
Unabhängig von Ihrem Thema sind beide Plattformen sehr visuell, benutzerfreundlich und bieten robuste Anleitungen zum Ändern verschiedener Seitenelemente.
Customize bietet eingeschränktere Optionen zur Änderung Ihres Designs, Ihrer Farbpalette, Schriftarten usw. Die Anpassungsoptionen variieren je nach Thema.
Sie können jedoch auch benutzerdefiniertes CSS und/oder JavaScript über Anpassen hinzufügen. Achten Sie darauf, auf Veröffentlichen zu klicken, um vorgenommene Änderungen anzuwenden.

Mit dem Editor-Werkzeug für blockbasierte Themen können Sie tief in die Anpassung von Seiten, Vorlagen, Stil usw. einsteigen. Die Optionen variieren je nach Thema etwas.

Für die meisten Elemente innerhalb von Editor können Sie den Code direkt bearbeiten.
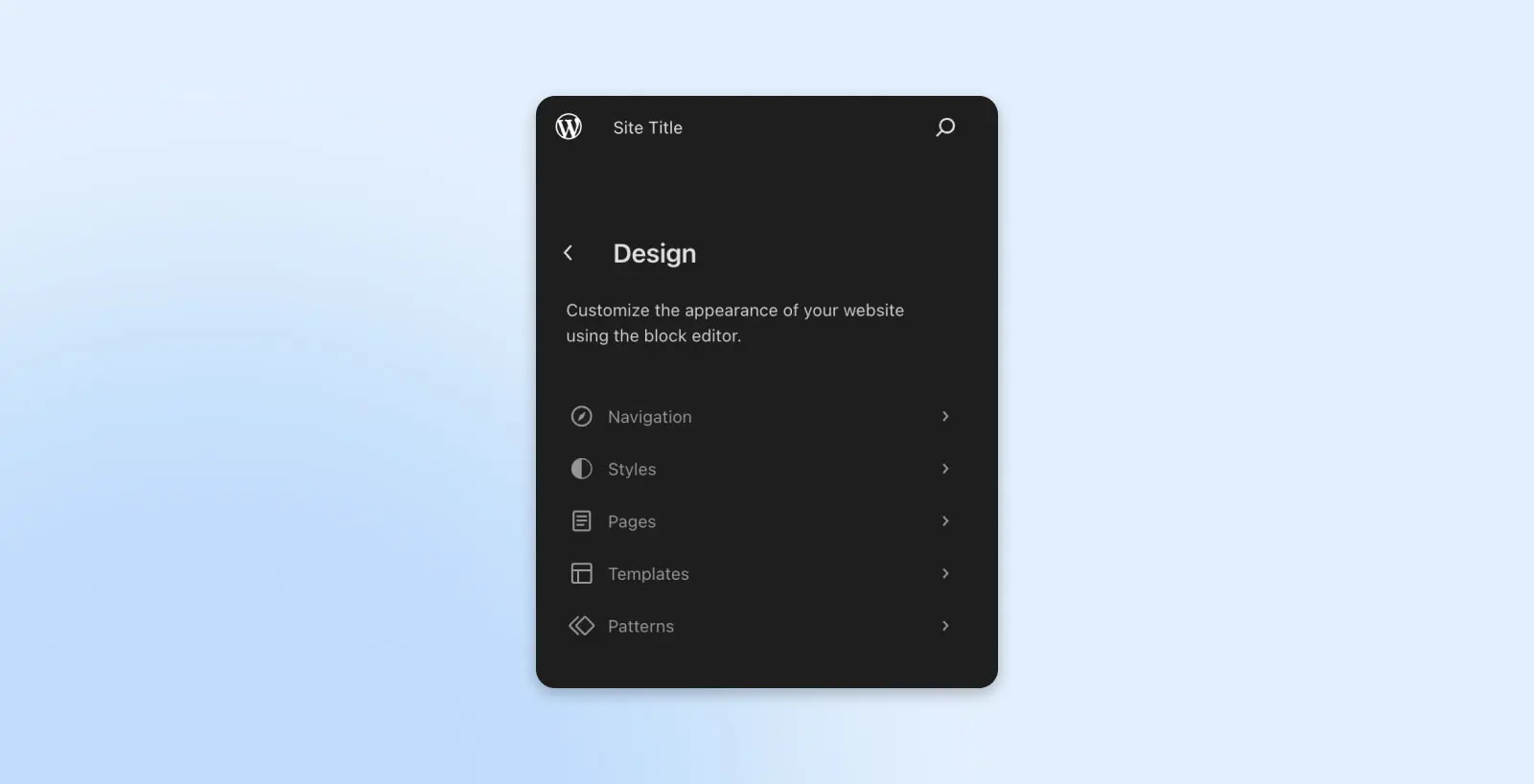
Zum Beispiel, wenn wir Styles auswählen und auf die Seite klicken, um mit dem Bearbeiten zu beginnen, erscheint ein Panel voller Optionen auf der rechten Seite des Bildschirms.
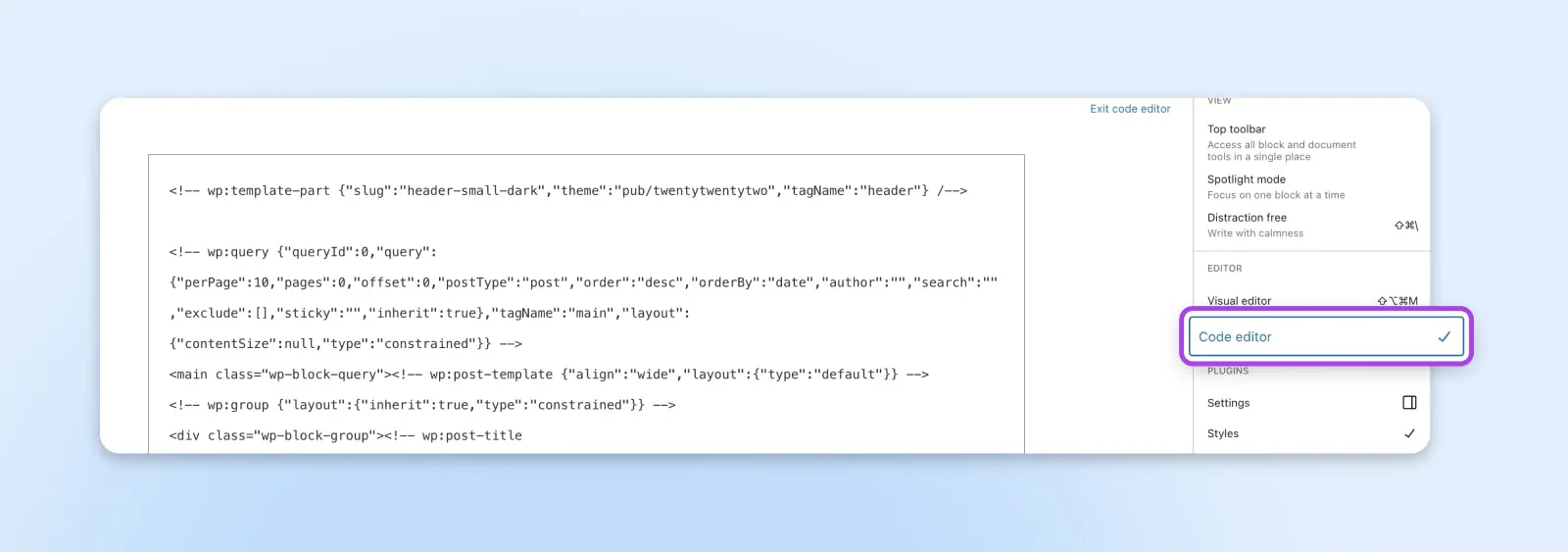
Eine Symbolleiste sollte sich auch ganz oben auf der Seite öffnen. Verwenden Sie das Drei-Punkte-Menü, um eine Liste von Optionen zu öffnen, einschließlich einer Option, um vom Visuellen Editor zum Code-Editor zu wechseln.
Hier können Sie im Code arbeiten. Verwenden Sie die Speichern Schaltfläche, um Änderungen an Ihrem Thema und Ihrer Site anzuwenden.

Es gibt viel zu lernen, wenn es um diese etwas neue Art geht, WordPress-Themes zu bearbeiten. Für weitere Informationen, schauen Sie sich Was ist WordPress Full-Site-Editing? Und wie wird es Ihre Website beeinflussen? an.
Host-Dateimanager (Programmierung erforderlich)
Jetzt betreten wir den Bereich der Programmierung.
Für die meisten gehosteten WordPress-Websites können Sie über den Dateimanager Ihres Hosts auf die Dateien zugreifen, die Ihr Thema bilden, und diese bearbeiten.
Dieser Dateimanager sieht bei jedem Host anders aus, aber wir können erklären, wie er innerhalb von DreamPress funktioniert.
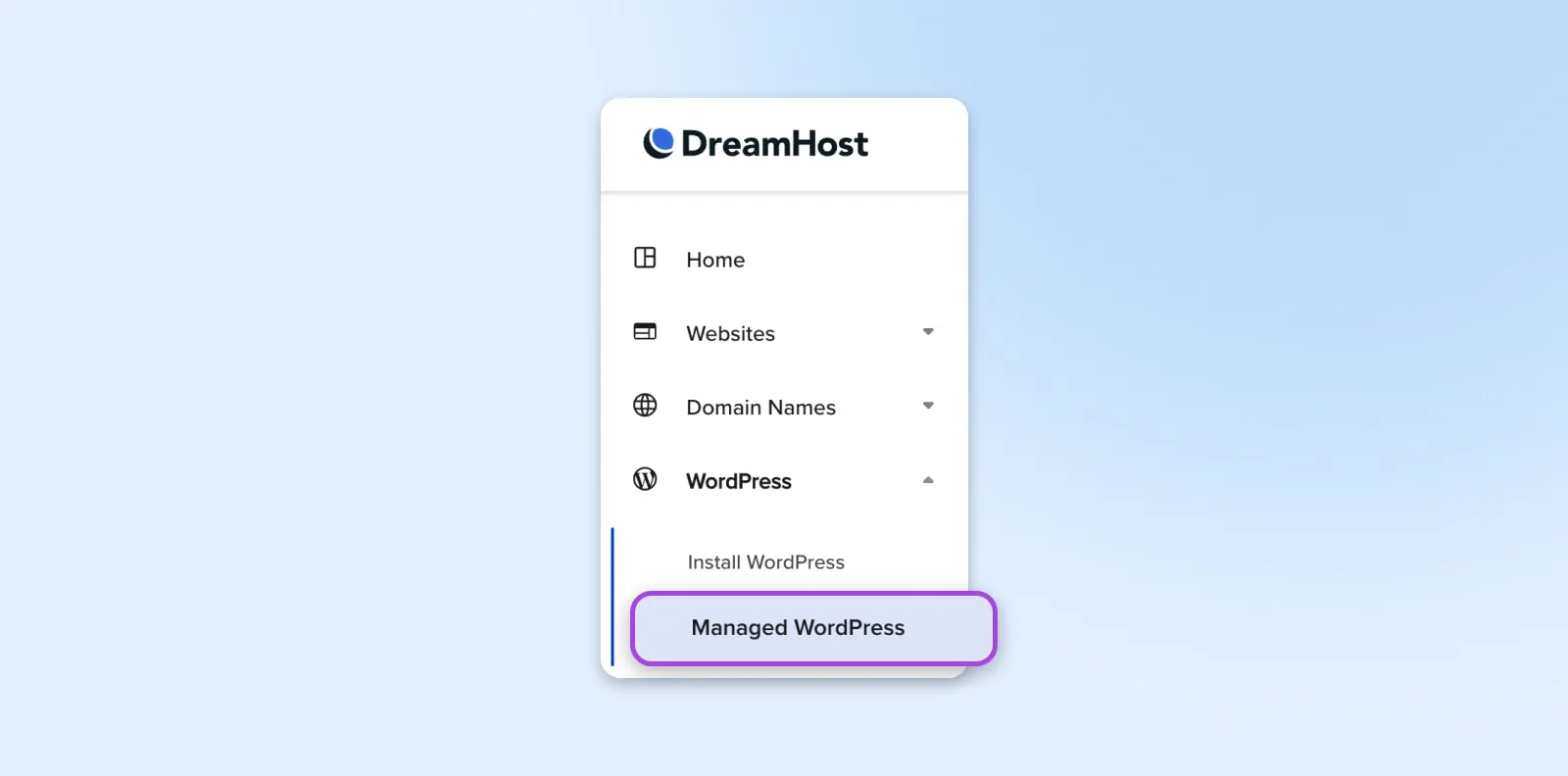
Nachdem Sie sich angemeldet haben, gehen Sie zu WordPress > Managed WordPress in der Seitenleiste.

Finden Sie die Website, die Sie bearbeiten möchten, und wählen Sie Verwalten.
Sie sollten auf der Details-Seite für diese Website landen. Im Abschnitt Datei-Upload wählen Sie Dateien verwalten.
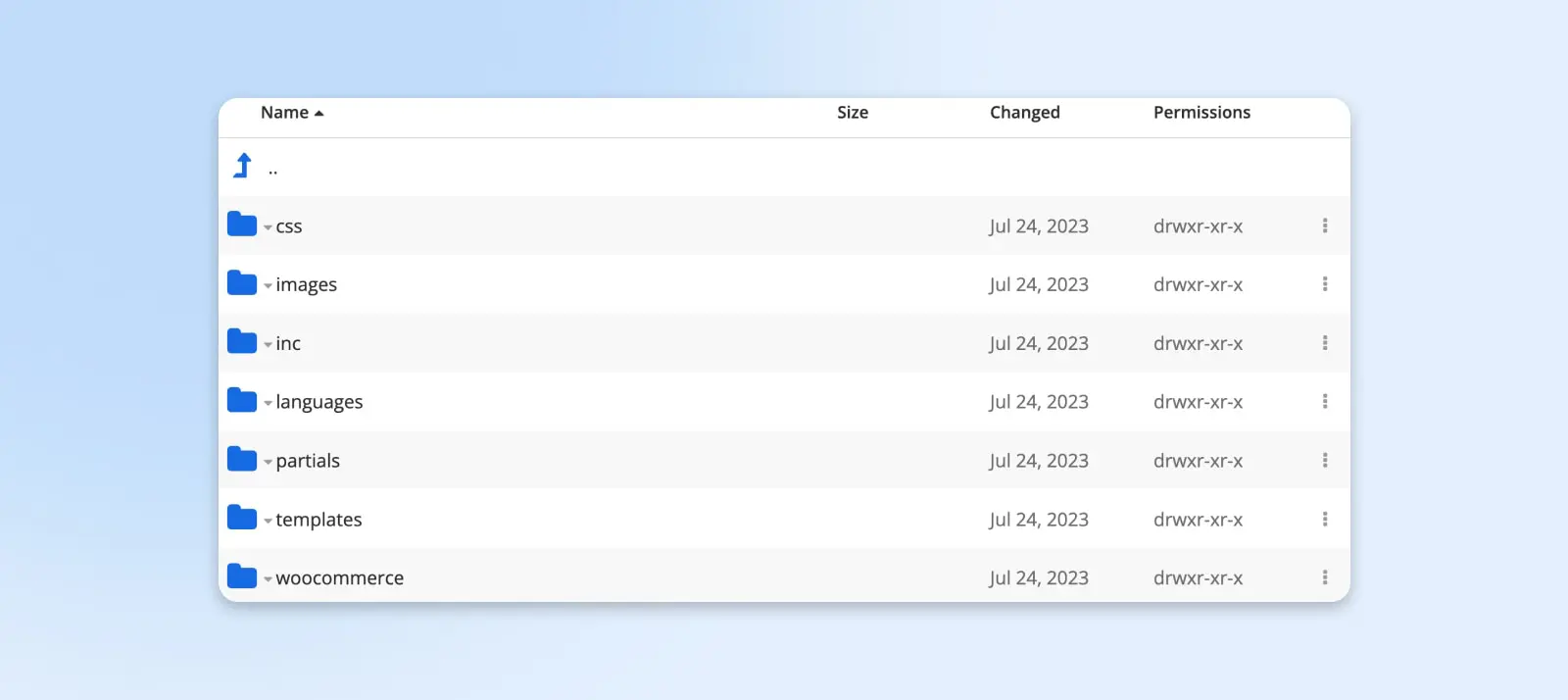
Öffnen Sie den Ordner, der den Domänennamen Ihrer Website trägt. Von dort können Sie zu wp-content > themes navigieren. Klicken Sie auf den Ordner für Ihr aktuelles WordPress-Theme oder ein anderes Theme, das Sie bearbeiten möchten.
So einfach ist das, Sie sehen alle Dateien, in denen Sie Änderungen vornehmen können, um Ihr Theme zu aktualisieren.

Stellen Sie sicher, dass Sie alle Änderungen speichern, die Sie im Datei-Editor vornehmen.
WordPress Theme-Datei-Editor (Fortgeschrittenste)
Weitere Programmierung voraus!
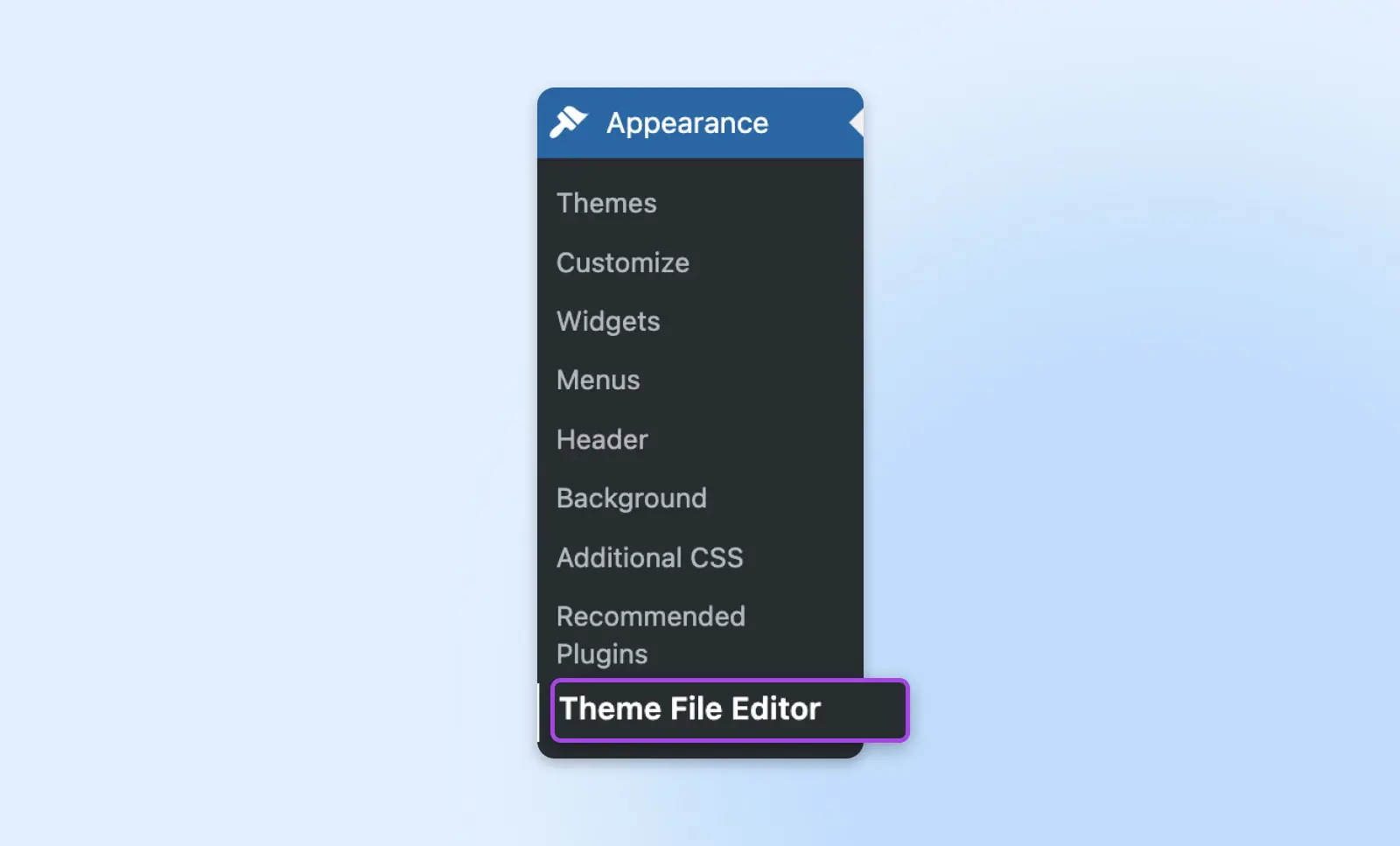
Um Ihr Thema innerhalb von WordPress zu bearbeiten, gehen Sie erneut zum Armaturenbrett und navigieren Sie zu Erscheinungsbild > Theme-Datei-Editor (das wurde früher „Theme-Datei-Editor“ genannt).

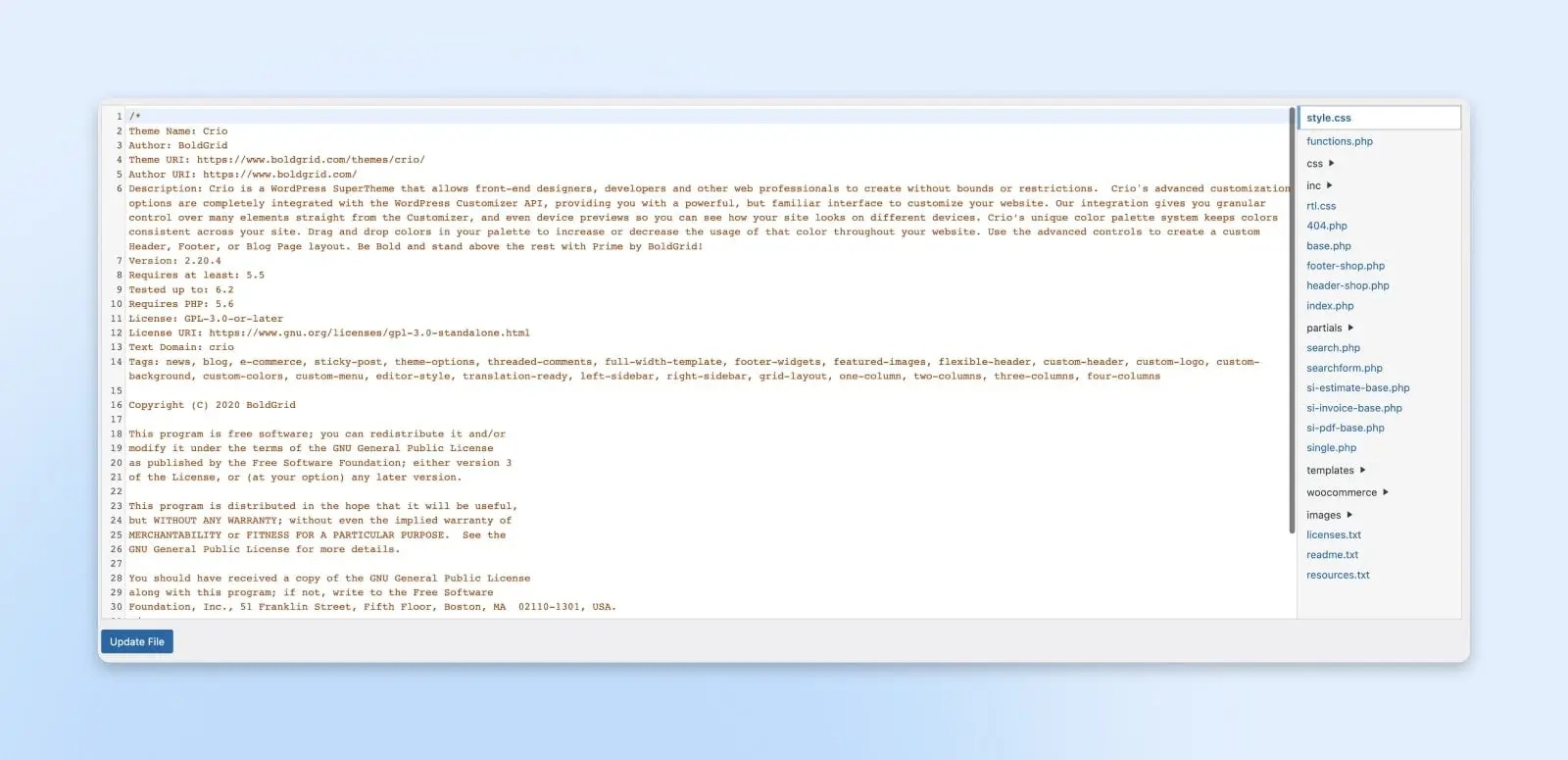
Der Texteditor sollte sich öffnen; auf der rechten Seite sollten Sie eine Liste der Themendateien sehen. Klicken Sie in diese Dateien, um Ihre Änderungen vorzunehmen.
Verwenden Sie den Update File-Button, nachdem Sie Ihre Aktualisierungen abgeschlossen haben. Wenn es Syntaxfehler im Code gibt, wird WordPress Sie daran hindern, Ihre Änderungen zu speichern und den Fehler hervorheben, damit Sie ihn leichter beheben können.

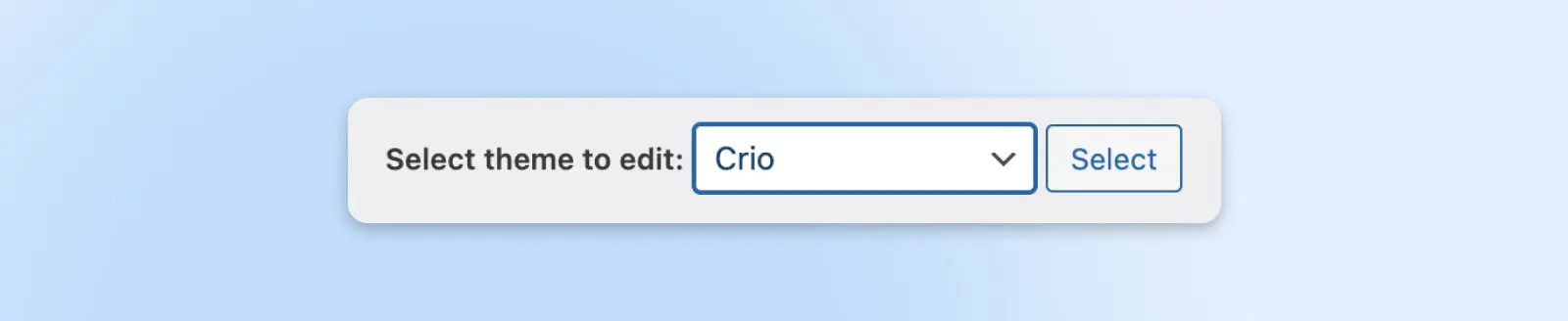
Wenn Sie ein Thema bearbeiten möchten, das Sie nicht verwenden, gibt es ein Dropdown-Menü über dem Texteditor, in dem Sie auswählen können, welches Thema Sie bearbeiten möchten.

Denken Sie daran, dass die Auswahl eines anderen Themes hier nicht automatisch wechselt, welches Theme Ihre WordPress-Website verwendet.
Um das zu tun, gehen Sie erneut zu Appearance > Themes, um ein anderes Thema zu aktivieren. Hier können Sie auch überprüfen, ob Ihre Themes aktualisiert werden müssen. Es ist wichtig, sie auf dem neuesten Stand zu halten, um neue Sicherheitspatches zu installieren, die der Themenentwickler bereitgestellt hat.
Ehrenvolle Erwähnung: Page Builder Plugin (No Code)
Seitenbau-Plugins verfügen in der Regel über benutzerfreundliche Drag-and-Drop-Editoren zur Gestaltung von Webseiten – nicht von Themes. Daher haben wir sie als ehrenwerte Erwähnungen klassifiziert. Elementor und WPBakery sind beliebte Beispiele für Seitenbau-Plugins.
Wo Elementor als eigenständiger Website-Builder verwendet werden kann, kann es als WordPress-Plugin nur als Seiteneditor verwendet werden.
Abgesehen von den technischen Details können Sie Elementor immer noch verwenden, um Seiten zu erstellen und zu bearbeiten, die genau so aussehen, wie Sie möchten — keine Themenbearbeitung erforderlich.
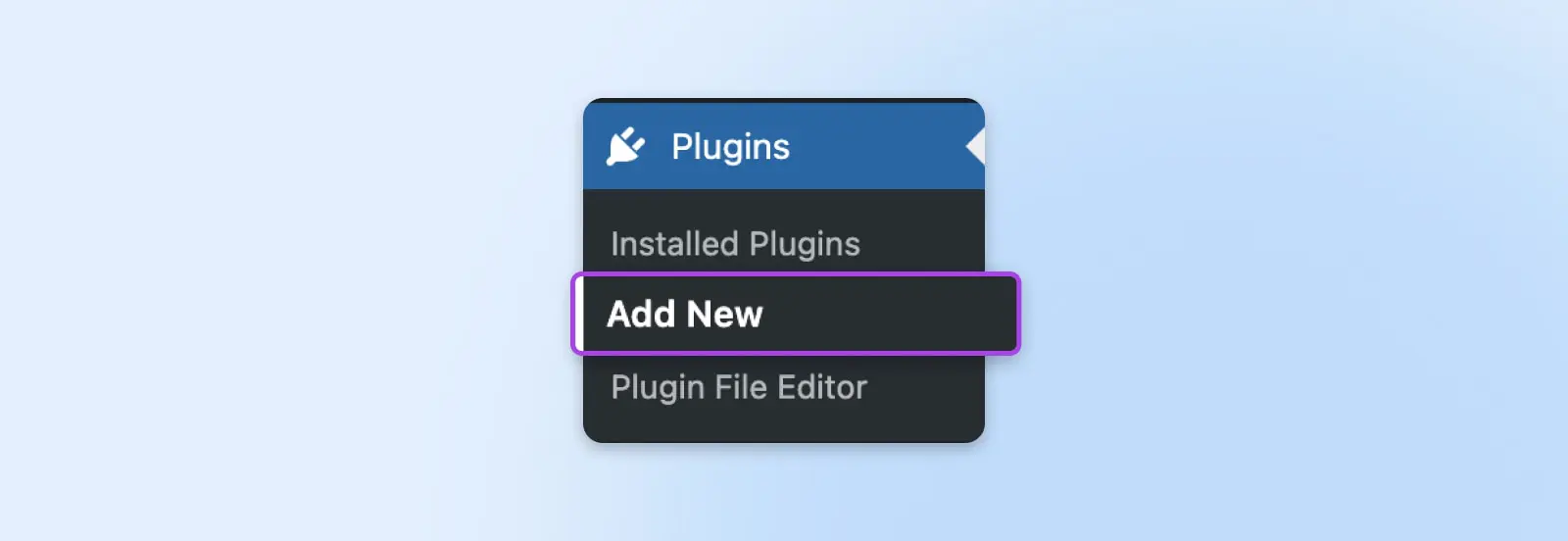
Um dieses Plugin zu verwenden, navigieren Sie zu Plugins > Add New und suchen Sie nach „Elementor.“

Verwenden Sie die Schaltfläche Jetzt installieren, dann klicken Sie auf Aktivieren, um Elementor in der Seitenleiste Ihres WordPress-Armaturenbretts zu aktivieren.
Wir empfehlen, der Schritt-für-Schritt-Anleitung „Erste Schritte“ von Elementor zu folgen, um die Einzelheiten dieses Tools zu erlernen, da es beeindruckend leistungsfähig ist. Sobald Sie die Grundlagen kennen, können Sie das Elementor Plugin verwenden, um schöne einzelne Beiträge und Seiten zu gestalten.
Obwohl Elementor kein traditionelles Theme-Bearbeitungstool ist, kann es dennoch unglaublich nützlich für jeden sein, der seine Website ohne Programmierung anpassen möchte.

Und wenn Sie sich entscheiden, für Elementor Pro zu bezahlen, können Sie Ihr Theme tatsächlich im Elementor Theme Builder gestalten.
Können wir Ihnen helfen, WordPress zu entschlüsseln?
Die Feinheiten von WordPress sind praktisch endlos — aber das bedeutet nicht, dass Sie die Software nicht voll ausnutzen können, wenn Sie die richtige Anleitung haben.
Bleiben Sie auf dem Laufenden mit dem DreamHost Blog für alle neuesten WordPress-Nachrichten und erfahren Sie, wie unser WordPress Hosting und Pro Services Ihnen helfen können, das Beste aus Ihrer Website herauszuholen.

WordPress + DreamHost
Unsere automatischen Updates und starken Sicherheitsmaßnahmen nehmen Ihnen das Servermanagement ab, sodass Sie sich auf die Erstellung einer großartigen Website konzentrieren können.
Pläne ansehen