Você está buscando desbloquear todo o potencial do seu site WordPress?
Tanto iniciantes quanto profissionais no WordPress sabem que existem tantas oportunidades de personalização através da plataforma.
E muitas dessas ocasiões residem dentro do seu tema WordPress.
No entanto, mexer dentro de um tema do WordPress pode ter consequências graves para quem não está preparado.
É por isso que estamos aqui para ajudá-lo a se preparar.
Continue lendo para uma explicação detalhada do editor de temas do WordPress e como encontrar seu melhor tema, ativá-lo em seu site e personalizá-lo para se adequar ao seu negócio e setor.
Nota: Existem diferenças entre os sites WordPress.com e WordPress.org! O WordPress.com é um construtor de sites online onde você pode criar um site acessível e menos personalizável. O WordPress.org é um software livre e de código aberto onde você pode construir um site personalizado que requer Hosting. Neste artigo, vamos focar no WordPress.org, mas ambas as plataformas usam temas e compartilham muitas semelhanças.
Refresh: Os Básicos dos Temas do WordPress
Antes de mergulharmos nos detalhes de como editar seu tema do WordPress, vamos rapidamente relembrar o que um tema envolve.
No WordPress, um tema é basicamente um grupo de arquivos que trabalham juntos para controlar a aparência e funcionalidade de um site. Esses arquivos contêm coisas como modelos de páginas, folhas de estilo em cascata (CSS) e mais.
CSS
Cascading Style Sheets (CSS) é uma linguagem de codificação essencial usada para estilizar páginas da web. O CSS ajuda a criar páginas bonitas modificando a aparência de vários elementos, incluindo estilo de fonte, cor, layout e mais.
Leia MaisCada site lançado no WordPress vem com um tema. Se você quiser alterar o padrão, você pode escolher um tema do WordPress no diretório oficial de temas da plataforma ou em um mercado popular como o ThemeForest.
Ou, claro, você pode personalizar o seu tema utilizando qualquer um dos processos que discutiremos neste artigo, que variam desde táticas sem código até táticas com código completo.
Tema Vs. Modelo
Os temas são um dos elementos mais legais e adaptáveis do WordPress.
Quer mudar fundamentalmente a aparência e o layout do seu site?
Apenas mude o tema!
Alterar o seu tema não é difícil, graças à facilidade que o WordPress proporcionou para encontrar, instalar, ativar e até editar a maioria dos temas. Com milhares de opções gratuitas no diretório de temas do WordPress e milhares mais oferecidas por terceiros, a maioria das pessoas pode encontrar um tema que se ajuste à sua indústria, necessidades de funcionalidade e conhecimento técnico.
Entretanto, há algo que a maioria dos temas não pode ajudá-lo — e isso é tornar páginas diferentes totalmente únicas entre si.
Imagine que você deseja que diferentes páginas tenham layouts muito distintos. Ou, você quer elementos de design semelhantes em diferentes páginas, mas deseja que o conteúdo dentro deles seja único. Como os temas aplicam estilização a todo o site, isso é mais difícil de alterar por meio do seu tema.
É aí que os modelos entram em jogo.
Os templates não são diferentes dos temas; eles apenas focam nas funcionalidades de páginas individuais ou tipos de páginas em vez do site como um todo.
A maioria dos temas vem com alguns modelos predefinidos para controlar suas páginas, mas você também pode editar e criar os seus próprios. No entanto, esse processo pode ser ainda mais complexo do que trabalhar com temas, então, se você está interessado em personalizar modelos, recomendamos fortemente a leitura de Decodificando WordPress: Modelos Personalizados e Partes de Modelos.
O que é o Editor de Temas do WordPress?
Esta seção começa com um pouco de esclarecimento.
Por um longo tempo, o Editor de Temas foi o nome do editor de texto dentro do painel administrativo do WordPress, permitindo aos usuários editar códigos dentro dos arquivos do tema.
Isso ainda está lá e será o foco de grande parte deste artigo. No entanto, hoje, é tecnicamente chamado de Editor de Arquivos de Tema. Então, se a sua instância do WordPress estiver atualizada — o que deve estar por motivos de segurança! — você estará trabalhando com o “Editor de Arquivos de Tema” em vez de “Editor de Tema”. Você notará que ainda usamos o termo mais antigo na maior parte do tempo porque muitas pessoas estão familiarizadas com ele.
Devemos avisar que trabalhar no editor de temas deve ser feito com extrema cautela. As alterações serão perdidas se o seu tema for atualizado ou alterado. Também é muito fácil danificar o design e a funcionalidade do seu site — e, no pior dos casos, você pode até mesmo se bloquear fora do seu site!
Se você não tem muita experiência com WordPress ou programação, recomendamos começar com a tática de edição para iniciantes e sem código, e só se aventurar em técnicas mais técnicas quando as coisas começarem a parecer familiares.
Editor de Temas
O editor de temas do WordPress é um editor de texto que permite editar os arquivos de um tema diretamente do painel de administração. Você pode usar o editor para fazer upload de novos arquivos e remover quaisquer arquivos indesejados.
Leia MaisPor que usar o Editor de Temas do WordPress?
Então, por que as pessoas entram no editor de temas do WordPress sabendo que é tão sensível? Porque é a melhor maneira de acessar todos os arquivos que compõem o seu tema do WordPress.
A maioria dos elementos de design estará contida em três arquivos: style.css, functions.php e templates.
Enquanto alguns temas terão mais arquivos contendo recursos de design, vamos primeiro discutir as peças principais às quais você pode acessar através do editor de temas.
Arquivo Style.css (também conhecido como Folha de Estilo)
A maioria dos elementos relacionados ao design de um tema — tipografia, cores, layouts — está localizada no arquivo style.css, também comumente chamado de folha de estilo.
Modificar, remover ou adicionar código CSS neste arquivo é uma maneira impactante de alterar o estilo do seu site.
Arquivo Functions.php
Functions.php é onde o código para as funções e funcionalidades do seu tema está localizado, escrito em PHP, é claro.
Novamente, com extrema cautela, o código pode ser editado aqui para adicionar elementos ao cabeçalho e rodapé do seu site, alterar menus de navegação, atualizar a formatação de postagens, etc.
Arquivos de Modelos
Seu arquivo de templates contém arquivos PHP ou HTML (dependendo do tema) que compõem o layout das páginas do seu site.
Se você deseja alterar a aparência de certas páginas ou tipos de página (pense em páginas de postagem, páginas de arquivo, etc.), você faria as edições nos arquivos de template.
Como Usar o Editor de Temas do WordPress
Agora, para o evento principal!
Continue lendo para aprender tudo o que você deve saber ao escolher, instalar e personalizar seu tema do WordPress.
Escolha Seu Tema
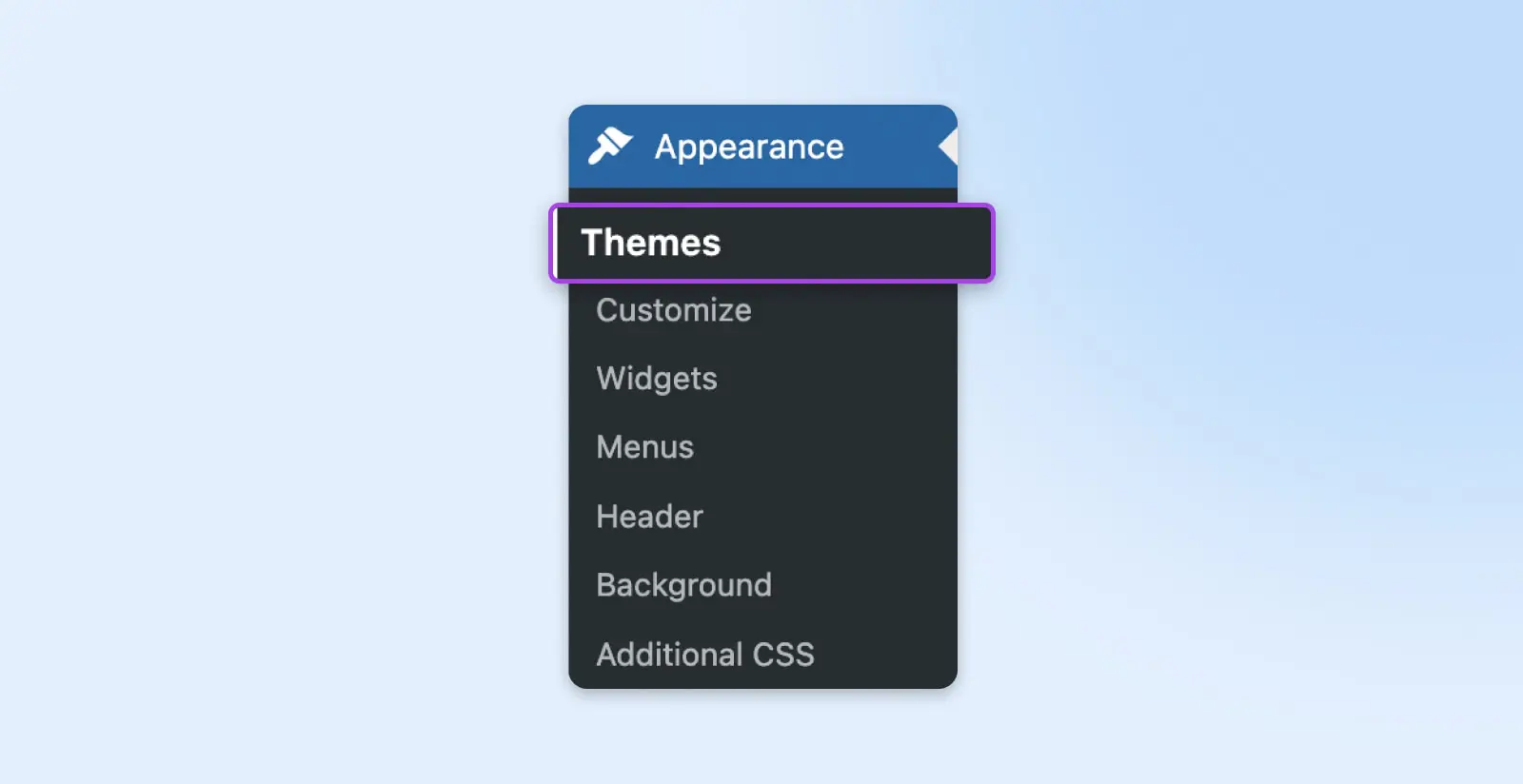
Para comprar no diretório de temas do WordPress, faça login no seu site WordPress.org, visite o Painel e navegue até Aparência > Temas.

Utilize o botão Adicionar Novo no topo da página ao lado do título da página de Temas ou o botão de Adicionar Novo Tema para exibir suas opções.
Você pode percorrer todos os temas em oferta ou usar o filtro de funcionalidades e a barra de busca para restringir as opções.
Clique em um tema ou passe o mouse sobre ele e use o botão Preview para saber mais sobre o tema, o que pode incluir uma descrição, uma demonstração de como ele é, e às vezes avaliações.
Se nenhuma das opções corresponder ao que você está procurando, você também pode visitar construtores de temas de terceiros e mercados como o mencionado ThemeForest, StudioPress ou Elegant Themes.
Procurando pelo mesmo tema usado em um site que você adora? Um recurso como WordPress Theme Detector pode ajudar com isso.
Instale e Ative o seu Tema
Se você escolheu um tema de que gosta dentro do diretório do WordPress, verá um botão de Instalar quando clicar ou passar o mouse sobre ele. Esse tema será adicionado à sua página de Temas com um único clique.
Para usá-lo em seu site, volte para a página principal de Temas (Aparência > Temas) e clique em Ativar para aplicá-lo ao seu site.
E se você escolher um tema de outra fonte, ainda é fácil de usar no WordPress.
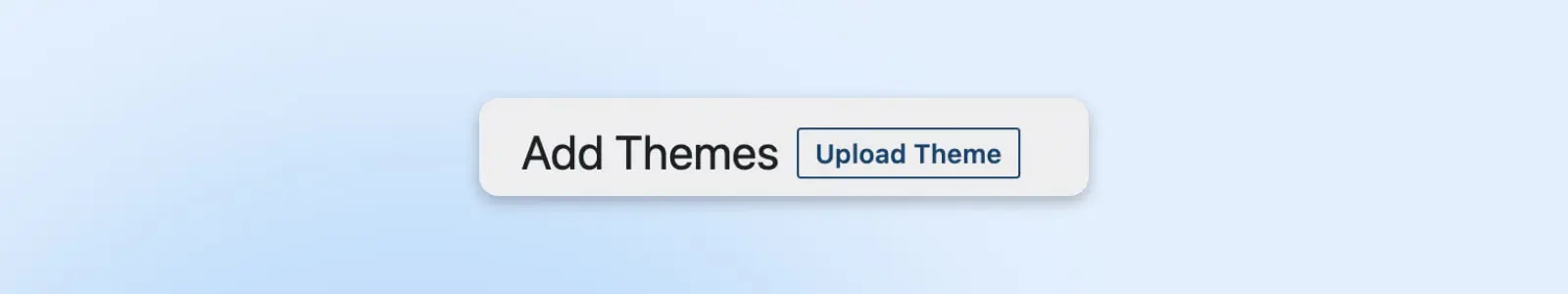
Na página principal de Temas novamente, use o botão Adicionar Novo no topo da página ao lado do título Temas.
Na próxima página, você verá um botão no mesmo local chamado Upload Theme.

Uma vez que você clique nisso, você verá onde fazer o upload do arquivo .zip que recebeu de uma fonte terceira. Escolha Instalar Agora para fazer o upload para a sua página de Temas. A partir daí, você pode ativá-lo como qualquer outro tema.
Personalize Seu Tema
Este é o seu segundo lembrete de que fazer edições diretamente no seu tema pode prejudicar seu site.
Outra opção a considerar se você deseja adicionar funcionalidades ou alterar a aparência do seu tema atual — plugins! (E widgets!)
Plugins e widgets do WordPress são ferramentas que estendem a funcionalidade e atualizam o estilo sem fazer alterações no código. Além disso, são simples de usar e muito frequentemente gratuitos! Plugins e widgets podem ser usados para melhorar o SEO do site (Yoast), instalar recursos de comércio eletrônico (WooCommerce) e muito mais.
Se você tem medo de editar o código do tema ou deseja que suas atualizações permaneçam mesmo se você trocar ou atualizar seu tema — experimente plugins e widgets.
Se você não encontrar nenhuma extensão que faça o que deseja e ainda decidir editar seu tema, certifique-se de fazer backup do WordPress.
Para maior segurança, você pode fazer mais uma coisa para proteger seu site caso a edição de temas não ocorra bem e para manter suas edições durante as atualizações de temas: Instale um tema filho do WordPress.
Um tema filho do WordPress funcionará exatamente como o tema “normal” do qual ele é derivado — seu tema principal. Editar o tema filho permite que suas personalizações permaneçam mesmo após atualizações.
Com esses avisos dados, é hora de personalizar!
Ferramentas de Edição de Tema Integradas (Ideal para Iniciantes)
Se você olhar novamente na aba Aparência no Painel, você deverá ver Editor ou Personalizar.
Na maioria das vezes, Customize é uma ferramenta que ajudará você a editar temas que não são baseados em blocos, enquanto Editor (que possui vários nomes: Editor de Site, Editor de Blocos, etc.) é construído para temas baseados em blocos.
Independentemente do tema que você possui, ambas as plataformas são altamente visuais, fáceis de usar e contam com instruções robustas para alterar diversos elementos do site.
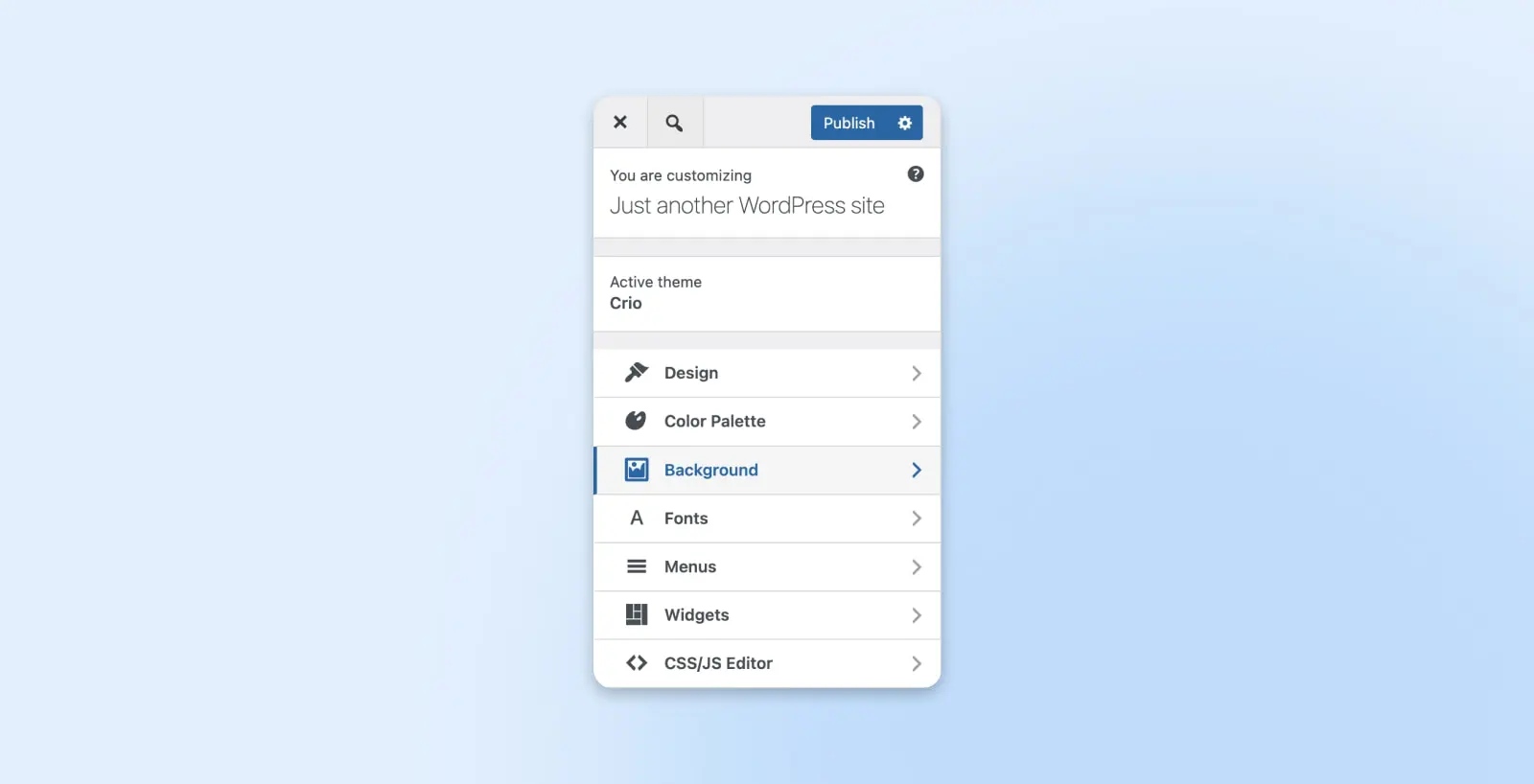
Personalize possui opções mais limitadas para alterar seu design, paleta de cores, fontes, etc. As opções de personalização variarão de acordo com o tema.
Entretanto, você também pode adicionar CSS personalizado e/ou JavaScript através de Customize. Apenas certifique-se de clicar em Publish para aplicar quaisquer atualizações feitas.

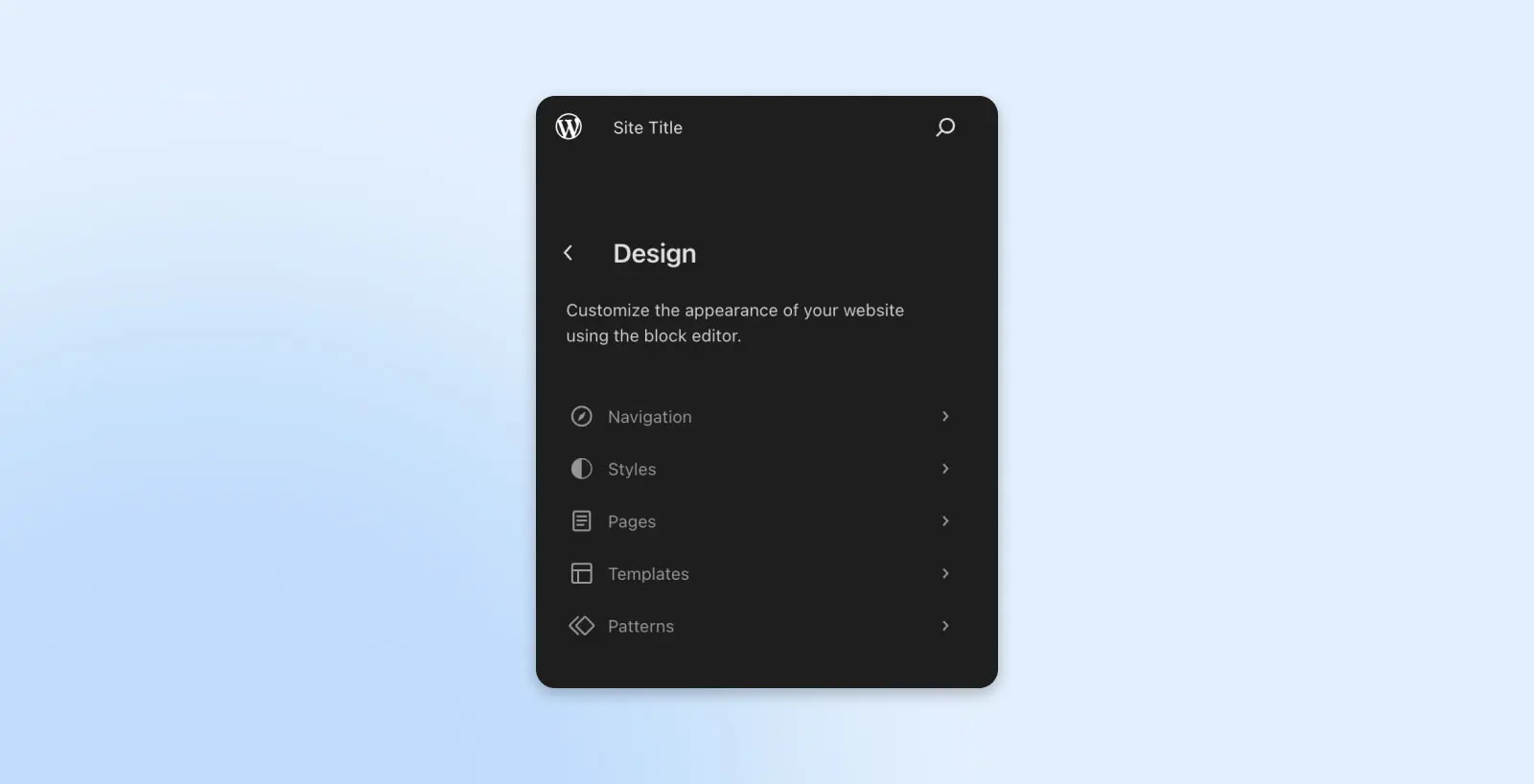
Com a ferramenta Editor para temas baseados em blocos, você pode mergulhar na personalização de páginas, modelos, estilos, etc. Novamente, as opções variam um pouco de acordo com o tema.

Para a maioria dos elementos dentro do Editor, você pode editar o código diretamente.
Por exemplo, se selecionarmos Estilos e clicarmos na página para começar a editar, um painel cheio de opções aparece no lado direito da tela.
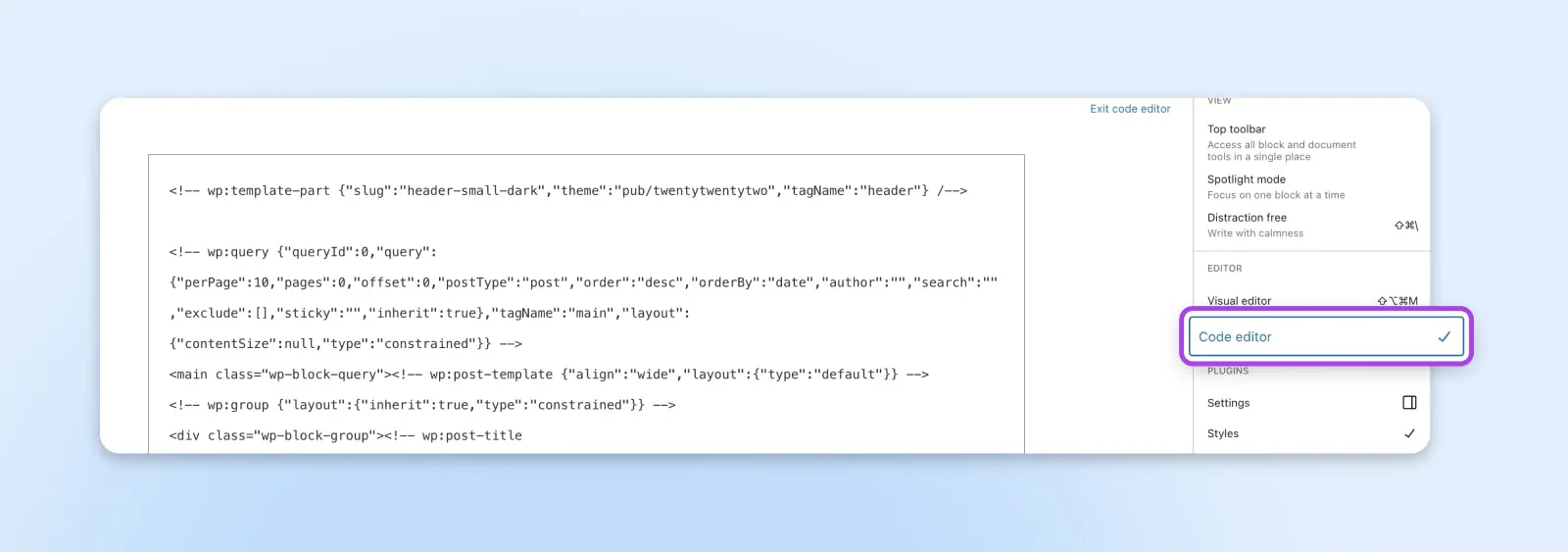
Uma barra de ferramentas também deve aparecer no topo da página. Use o menu de três pontos para abrir uma lista de opções, incluindo uma para alternar do editor Visual para o editor de Código.
Este é o local onde você pode trabalhar dentro do código. Use o botão Save para aplicar alterações ao seu tema e site.

Há muito para aprender sobre essa forma relativamente nova de editar temas do WordPress. Para mais informações, confira O que é Edição Completa do Site no WordPress? E Como Isso Afetará Seu Site?
Gerenciador de Arquivos do Host (Codificação Necessária)
Agora estamos entrando no território da programação.
Para a maioria dos sites WordPress hospedados, você pode acessar e editar os arquivos que compõem o seu tema através do gerenciador de arquivos do seu host.
Este gerenciador de arquivos terá uma aparência diferente para cada hospedeiro, mas podemos explicar como ele funciona dentro de DreamPress.
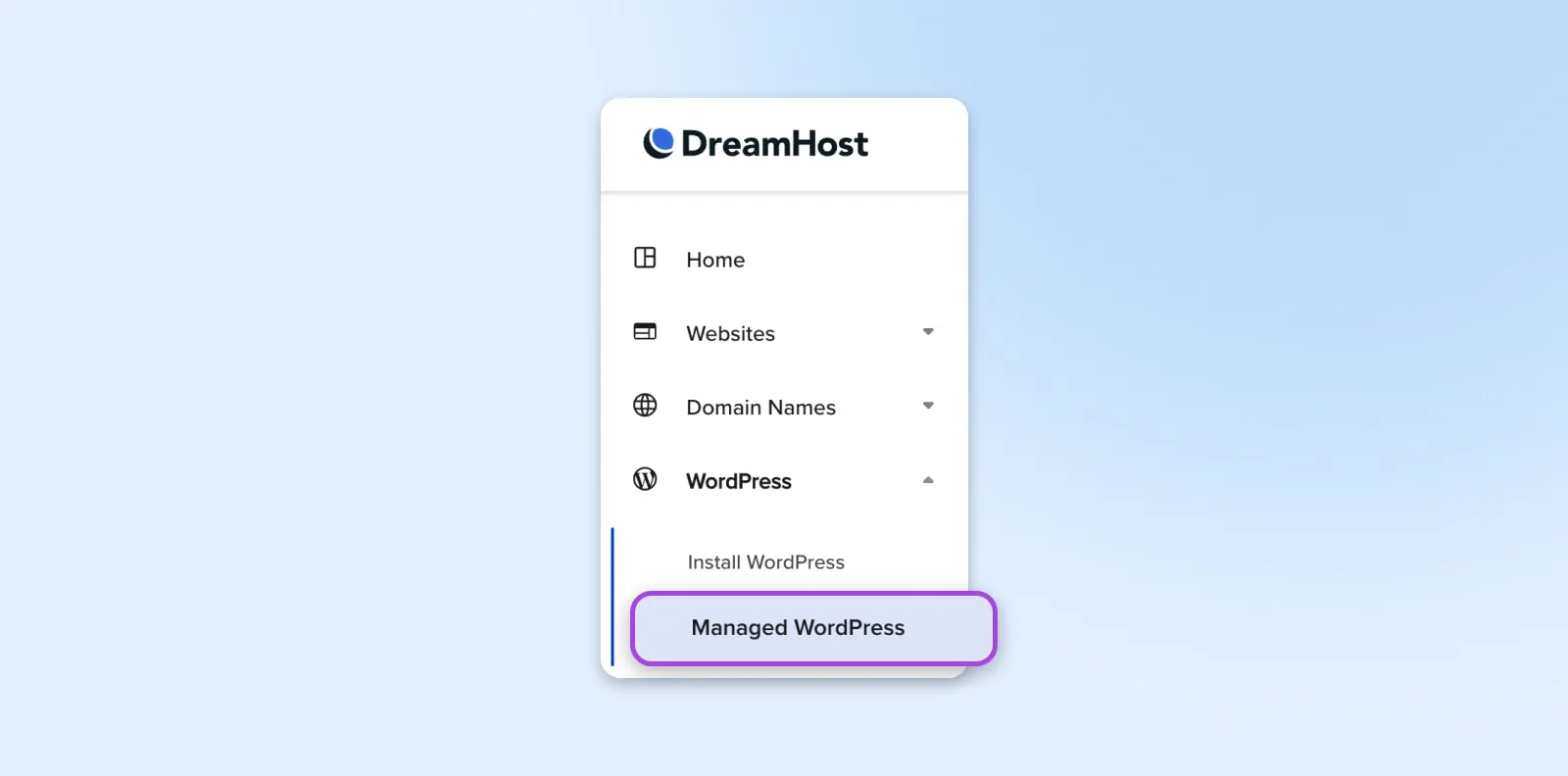
Uma vez que você faça o login, vá até WordPress > Managed WordPress na barra lateral.

Encontre o site que você deseja editar e escolha Gerenciar.
Você deverá acessar a página de Detalhes para esse site. Na seção de Upload de Arquivos, selecione Gerenciar Arquivos.
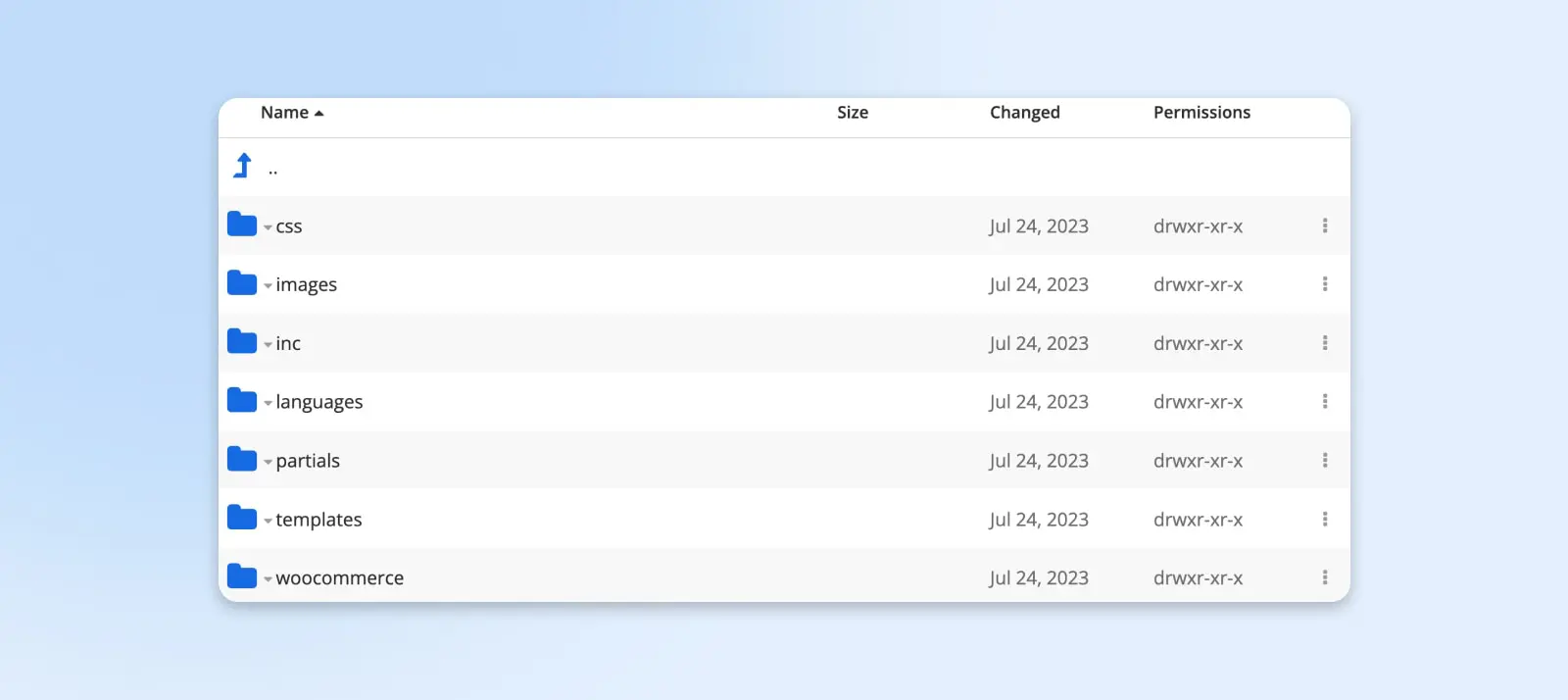
Abra a pasta que tem o nome de domínio do seu site. A partir daí, você pode navegar até wp-content > themes. Clique na pasta do seu tema atual do WordPress, ou em qualquer outro tema que você deseja editar.
Assim como isso, você está vendo todos os arquivos onde você pode fazer alterações para atualizar seu tema.

Não se esqueça de salvar todas as alterações que você fizer dentro do editor de arquivos.
Editor de Arquivos de Tema WordPress (Mais Avançado)
Mais programação pela frente!
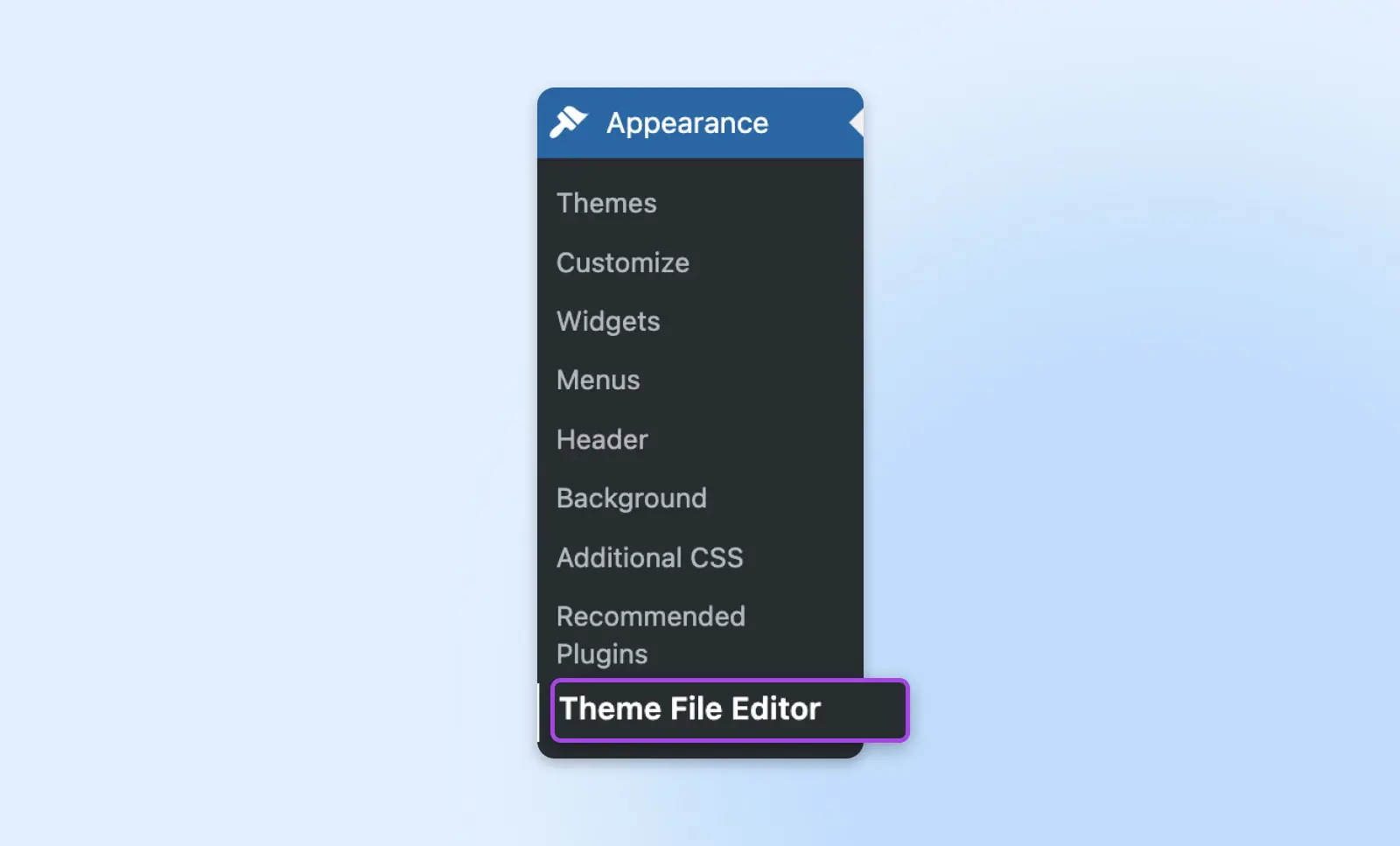
Para editar seu tema diretamente no WordPress, volte ao Painel e navegue até Aparência > Editor de Arquivos de Tema (isso era o que antes se chamava “Editor de Arquivos de Tema”).

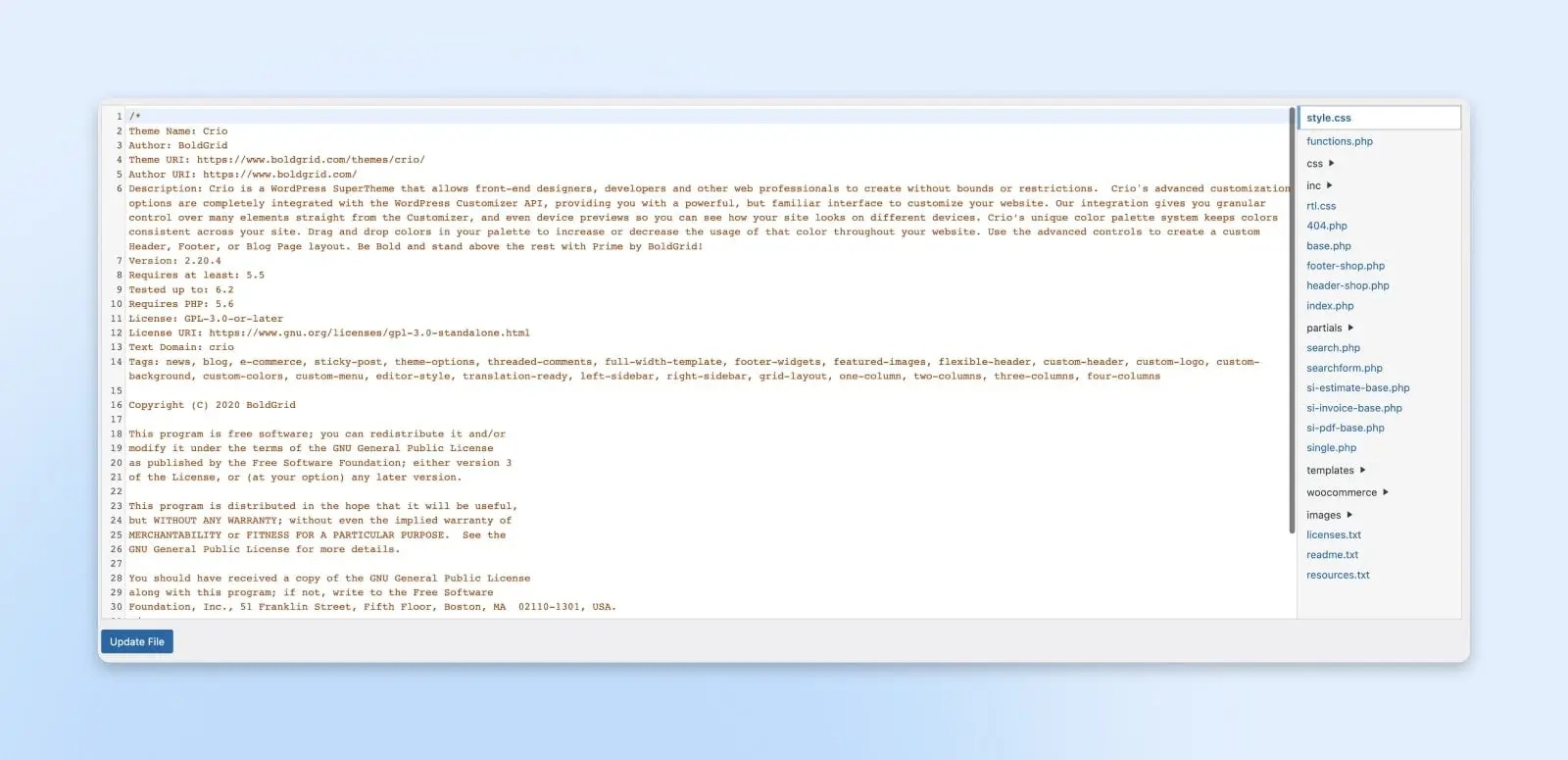
O editor de texto deve abrir; do lado direito, você deve ver uma lista de arquivos de tema. Clique nestes arquivos para fazer suas alterações.
Use o botão Atualizar Arquivo após completar suas atualizações. Se houver erros de sintaxe no código, o WordPress impedirá que você salve suas alterações e destacará o erro para que você possa corrigi-lo mais facilmente.

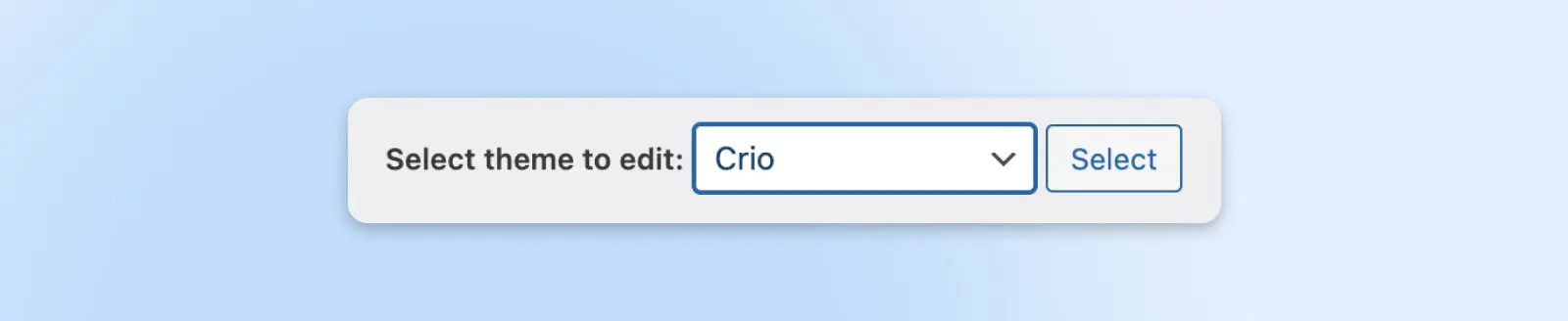
Se você deseja editar um tema que não está usando, há um menu suspenso acima do editor de texto onde você pode selecionar qual tema deseja editar.

Lembre-se de que escolher um tema diferente aqui não mudará automaticamente o tema que seu site WordPress está usando.
Para fazer isso, vá até Appearance > Themes novamente para ativar um tema diferente. Aqui também é onde você pode verificar se seus temas precisam de atualização. É importante mantê-los atualizados para instalar quaisquer novos patches de segurança que o desenvolvedor do tema tenha disponibilizado.
Menção Honrosa: Plugin Construtor de Páginas (Sem Código)
Plugins de construtor de páginas geralmente apresentam editores de arrastar e soltar fáceis de usar para projetar páginas de sites — e não temas. É por isso que os classificamos como menções honrosas. Elementor e WPBakery são exemplos populares de plugins de construtor de páginas.
Onde o Elementor pode ser usado como um construtor de sites solo, como um plugin do WordPress, ele só pode ser usado como um editor de página.
Deixando as questões técnicas de lado, você ainda pode usar o Elementor para criar e editar páginas que pareçam exatamente como você deseja — sem necessidade de editar temas.
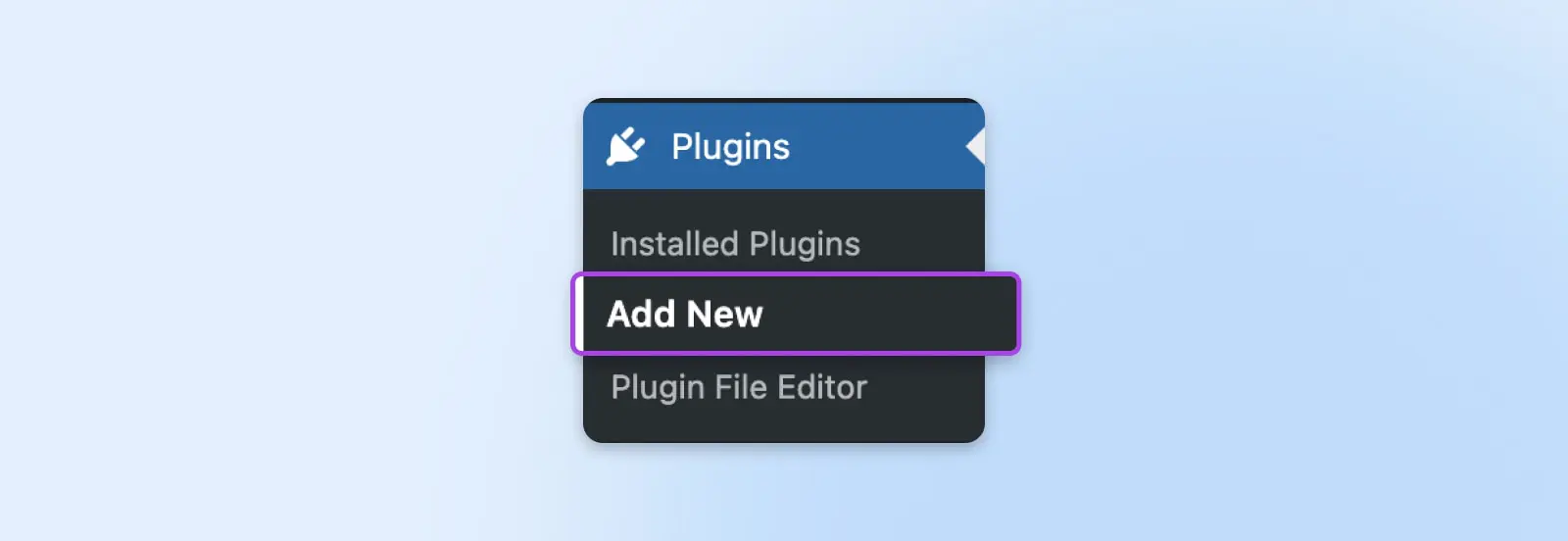
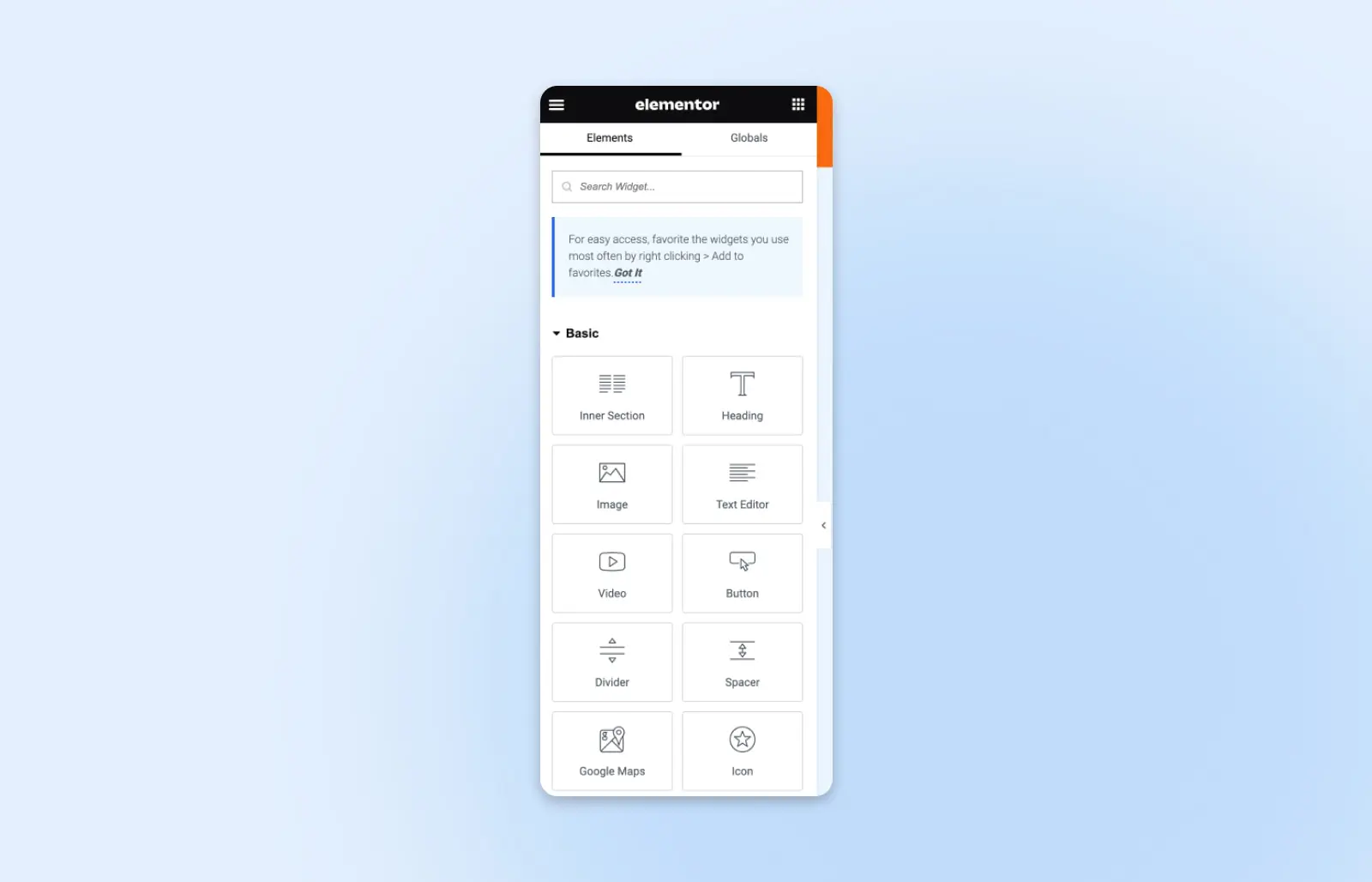
Para usar este plugin, navegue até Plugins > Add New e busque por “Elementor”.

Use o botão Instalar Agora, depois clique em Ativar para ativar o Elementor na barra lateral do seu Painel do WordPress.
Recomendamos seguir o guia passo a passo “Introdução” do Elementor para aprender os detalhes desta ferramenta, já que é impressionantemente poderosa. Uma vez que você conheça o básico, você pode usar o plugin Elementor para projetar belas postagens e páginas individuais.
Embora o Elementor não seja uma ferramenta de edição de temas no sentido tradicional, ele ainda pode ser incrivelmente benéfico para quem deseja personalizar seu site sem programação.

E se você optar por pagar pelo Elementor Pro, você pode realmente projetar seu tema dentro do Construtor de Temas Elementor.
Podemos ajudá-lo a decifrar o WordPress?
As complexidades do WordPress são praticamente infinitas — mas isso não significa que você não possa aproveitar totalmente o software com a orientação correta.
Fique atento ao blog da DreamHost para todas as últimas notícias do WordPress e aprenda como nossa Hospedagem do WordPress e Serviços Pro podem ajudá-lo a aproveitar ao máximo o seu site.

WordPress + DreamHost
Nossas atualizações automáticas e defesas de segurança robustas tiram a gestão do servidor de suas mãos para que você possa se concentrar em criar um ótimo site.
Conferir Planos