Czy chcesz odblokować pełny potencjał swojej strony WordPress?
Nowicjusze WordPress oraz profesjonaliści wiedzą, że platforma oferuje ogromne możliwości dostosowania.
Wiele z tych okazji znajduje się w Twoim motywie WordPress.
Jednakże grzebanie wewnątrz motywu WordPress może mieć poważne konsekwencje dla nieprzygotowanych.
Dlatego jesteśmy tutaj, aby pomóc Ci się przygotować.
Czytaj dalej, aby uzyskać szczegółowe wyjaśnienie edytora motywów WordPress i dowiedzieć się, jak znaleźć najlepszy motyw, aktywować go na swojej stronie oraz spersonalizować go, aby pasował do Twojej firmy i branży.
Uwaga: Istnieją różnice między stronami WordPress.com a WordPress.org! WordPress.com to kreator stron internetowych online, gdzie możesz stworzyć przystępną cenowo, mniej konfigurowalną stronę. WordPress.org to darmowe oprogramowanie open-source, gdzie możesz zbudować spersonalizowaną stronę, która wymaga hostingu. W tym artykule skupimy się na WordPress.org, ale obie platformy używają motywów i mają wiele wspólnych cech.
Odświeżenie: Podstawy Motywów WordPress
Zanim zagłębimy się w szczegóły edytowania Twojego motywu WordPress, odświeżmy szybko naszą wiedzę na temat tego, czym jest motyw.
W WordPress, motyw to zasadniczo grupa plików, które współpracują ze sobą, kontrolując wygląd i funkcjonalność strony internetowej. Te pliki zawierają rzeczy takie jak szablony stron, kaskadowe arkusze stylów (CSS) i więcej.
CSS
Arkusz stylów kaskadowych (CSS) to niezbędny język kodowania używany do stylizacji stron internetowych. CSS pomaga tworzyć piękne strony, modyfikując wygląd różnych elementów, w tym styl czcionki, kolor, układ i inne.
Czytaj więcejKażda strona uruchomiona na WordPressie posiada motyw. Jeśli chcesz zmienić domyślny, możesz wybrać motyw WordPress z oficjalnego katalogu motywów platformy lub popularnego rynku takiego jak ThemeForest.
Lub, oczywiście, możesz dostosować swój motyw za pomocą dowolnego z procesów, które omówimy w tym artykule, które będą sięgać od taktyk bez kodowania do taktyk z pełnym kodowaniem.
Motyw a Szablon
Motywy są jednym z najfajniejszych i najbardziej elastycznych elementów WordPressa.
Chcesz gruntownie zmienić wygląd i układ swojej strony?
Po prostu zmień motyw!
Zmiana motywu nie jest trudna, dzięki temu, jak łatwo WordPress umożliwił znalezienie, instalację, aktywację, a nawet edycję większości motywów. Z tysiącami darmowych opcji w katalogu motywów WordPress i tysiącami więcej oferowanych przez strony trzecie, większość osób może znaleźć motyw, który pasuje do ich branży, potrzeb funkcjonalnych i technicznej wiedzy.
Jednak jest coś, z czym większość motywów nie pomoże Ci — a mianowicie uczynienie różnych stron całkowicie unikalnymi względem siebie.
Załóżmy, że chcesz, aby różne strony miały bardzo różne układy. Lub chcesz mieć podobne elementy projektu na różnych stronach, ale chcesz, aby zawartość w nich była unikalna. Ponieważ motywy stosują stylizację do całej strony internetowej, zmiana tego przez motyw jest trudniejsza.
To właśnie wtedy wchodzą w grę szablony.
Szablony nie różnią się od motywów; skupiają się po prostu na funkcjach poszczególnych stron lub typów stron w przeciwieństwie do całej witryny.
Większość motywów zawiera zestaw predefiniowanych szablonów do zarządzania Twoimi stronami, ale możesz edytować je lub tworzyć własne. Jednak ten proces może być nawet bardziej skomplikowany niż praca z motywami, dlatego jeśli interesuje Cię dostosowywanie szablonów, zdecydowanie polecamy przeczytać Dekodowanie WordPressa: Własne Szablony i Części Szablonów.
Czym jest edytor motywów WordPress?
Ta sekcja zaczyna się od pewnych wyjaśnień.
Przez długi czas, Edytor Motywów był nazwą edytora tekstowego w panelu administracyjnym WordPress, umożliwiającego użytkownikom edycję kodu w plikach motywu.
To nadal istnieje i będzie przedmiotem większości tego artykułu. Jednak dzisiaj jest technicznie nazywane Edytorem Plików Motywu. Więc, jeśli twoja instancja WordPressa jest aktualna — co powinna być ze względów bezpieczeństwa! — będziesz pracować z „Edytorem Plików Motywu” zamiast „Edytorem Motywu”. Zauważysz, że wciąż używamy starszego terminu, ponieważ tak wiele osób jest z nim zaznajomione.
Należy ostrzec, że prace w edytorze motywów powinny być przeprowadzane z dużą ostrożnością. Zmiany zostaną utracone, jeśli motyw zostanie zaktualizowany lub zmieniony. Łatwo jest również zepsuć wygląd i funkcjonalność swojej strony — a w najgorszym przypadku można nawet zablokować sobie dostęp do strony!
Jeśli nie masz dużo doświadczenia z WordPress lub programowaniem, zalecamy rozpoczęcie od taktyki edycji dla początkujących i bez kodowania, a stawanie się bardziej technicznym tylko wtedy, gdy wszystko zacznie wydawać się znajome.
Edytor Motywów
Edytor motywów WordPress to edytor tekstowy, który umożliwia bezpośrednią edycję plików motywu z poziomu Panelu administracyjnego. Możesz użyć edytora do przesyłania nowych plików i usuwania niechcianych.
Czytaj więcejDlaczego warto używać edytora motywów WordPress?
Dlaczego ludzie korzystają z edytora motywów WordPress, wiedząc, że jest tak wrażliwy? Ponieważ to najlepszy sposób, aby dotrzeć do wszystkich plików tworzących Twój motyw WordPress.
Większość elementów projektu znajduje się w trzech plikach: style.css, functions.php oraz w szablonach.
Chociaż niektóre motywy mogą zawierać więcej plików z funkcjami projektowymi, najpierw omówmy podstawowe elementy, do których można uzyskać dostęp za pomocą edytora motywów.
Plik style.css (znany jako Arkusz Stylów)
Większość elementów związanych z projektem motywu — typografia, kolory, układy — znajduje się w pliku style.css, zwanym również arkuszem stylów.
Modyfikowanie, usuwanie lub dodawanie CSS w tym pliku to skuteczny sposób, aby zmienić styl Twojej strony internetowej.
Plik Functions.php
Functions.php to miejsce, gdzie znajduje się kod funkcji i funkcjonalności Twojego motywu, napisany oczywiście w PHP.
Znowu, z ogromną ostrożnością, kod można edytować tutaj, aby dodawać rzeczy do nagłówka i stopki twojej strony, zmieniać menu nawigacyjne, aktualizować formatowanie postów, itp.
Pliki szablonów
Twój plik szablonów zawiera albo pliki PHP, albo pliki HTML (w zależności od motywu), które tworzą układ stron Twojej witryny.
Jeśli chcesz zmienić wygląd określonych stron lub typów stron (myśl o stronach postów, stronach archiwum itp.), powinieneś dokonać zmian w plikach szablonów.
Jak korzystać z edytora motywów WordPress
Teraz, czas na główne wydarzenie!
Czytaj dalej, aby dowiedzieć się wszystkiego, co powinieneś wiedzieć o wyborze, instalacji i dostosowywaniu motywu WordPress.
Wybierz swój motyw
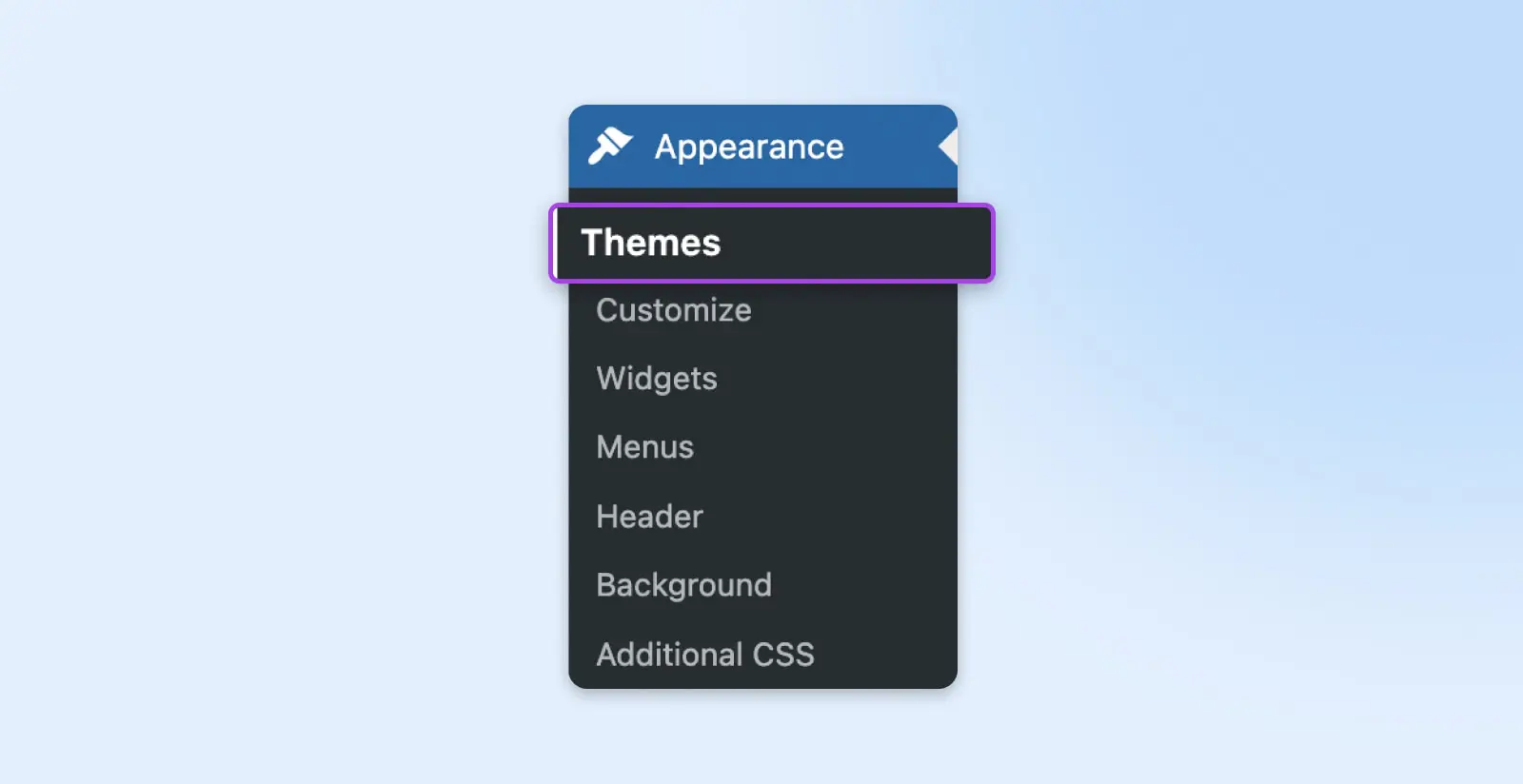
Aby przeglądać katalog motywów WordPress, zaloguj się na swoją stronę WordPress.org, odwiedź Panel i przejdź do Wygląd > Motywy.

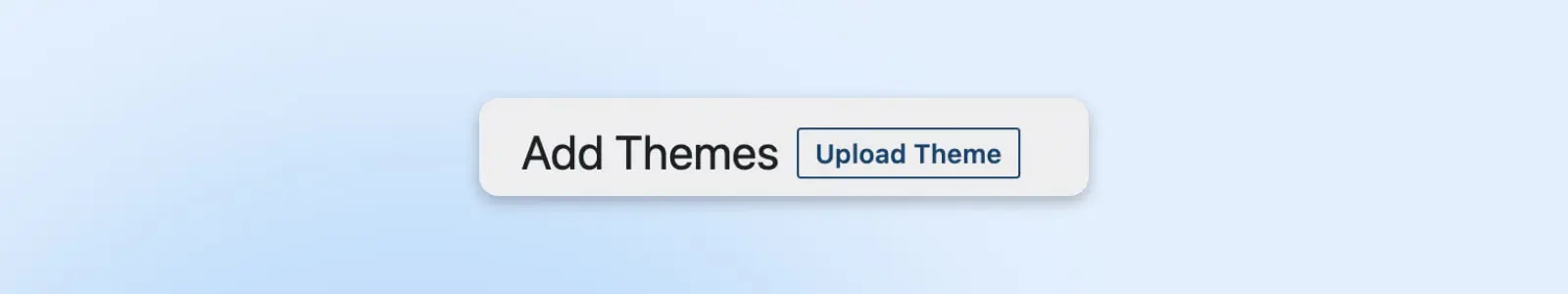
Użyj przycisku Dodaj Nowy na górze strony obok tytułu strony Motywy lub przycisku Dodaj Nowy Motyw z plusem, aby wyświetlić dostępne opcje.
Możesz przewijać wszystkie dostępne motywy lub użyć filtra funkcji i paska wyszukiwania, aby zawęzić opcje.
Kliknij na motyw lub najedź na niego kursorem i użyj przycisku Podgląd, aby dowiedzieć się więcej o motywie, co może zawierać opis, demonstrację wyglądu oraz czasami recenzje.
Jeśli żadna z opcji nie odpowiada temu, czego szukasz, możesz również odwiedzić zewnętrzne strony twórców motywów i rynki takie jak wspomniane ThemeForest, StudioPress lub Elegant Themes.
Próbujesz znaleźć ten sam motyw, który widziałeś na stronie, którą lubisz? Narzędzie takie jak WordPress Theme Detector może w tym pomóc.
Zainstaluj i aktywuj swój motyw
Jeśli wybrałeś motyw, który Ci się podoba z katalogu WordPress, zobaczysz przycisk Instaluj, gdy na niego klikniesz lub najedziesz kursorem. Ten motyw zostanie dodany do Twojej strony Motywy jednym kliknięciem.
Aby użyć go na swojej stronie internetowej, wróć na główną stronę motywów (Wygląd > Motywy) i kliknij Aktywuj, aby zastosować go na swojej stronie internetowej.
A jeśli wybierzesz motyw z innego źródła, nadal łatwo go użyć w WordPress.
Na stronie głównej Motywów ponownie użyj przycisku Dodaj Nowy u góry strony obok tytułu Motywy.
Na następnej stronie zobaczysz przycisk w tym samym miejscu o nazwie Prześlij Motyw.

Po kliknięciu zobaczysz, gdzie należy przesłać plik .zip otrzymany od źródła zewnętrznego. Wybierz Zainstaluj Teraz aby przesłać go na swoją stronę z Motywami. Stamtąd możesz go aktywować tak jak każdy inny motyw.
Dostosuj Swój Motyw
To Twoje drugie przypomnienie, że wprowadzanie zmian bezpośrednio w motywie może zaszkodzić Twojej stronie.
Kolejna opcja do rozważenia, jeśli chcesz dodać funkcjonalność lub zmienić wygląd swojego obecnego motywu — plugins! (I widgety!)
Wtyczki i widżety WordPress to narzędzia, które rozszerzają funkcjonalność i aktualizują styl, bez konieczności edycji kodu. Co więcej, są proste w użyciu i bardzo często darmowe! Wtyczki i widżety można wykorzystać do poprawy SEO strony (Yoast), instalacji funkcji e-commerce (WooCommerce) i wielu innych.
Jeśli obawiasz się edytować kod motywu lub chcesz, aby Twoje ulepszenia przetrwały nawet po zmianie lub aktualizacji motywu — wypróbuj pluginy i widgety.
Jeśli nie znajdziesz żadnych dodatków, które spełniają Twoje wymagania i nadal zdecydujesz się na edycję swojego motywu, koniecznie zrób kopię zapasową WordPressa.
Dla dodatkowego bezpieczeństwa, możesz zrobić jeszcze jedną rzecz, aby zabezpieczyć swoją stronę na wypadek, gdy edycja motywu pójdzie źle oraz aby zachować swoje zmiany przez aktualizacje motywu: Zainstaluj motyw potomny WordPress.
Motyw potomny WordPress będzie działać dokładnie tak samo jak „normalny” motyw, z którego pochodzi — jego motyw nadrzędny. Edycja motywu potomnego umożliwia zachowanie twoich dostosowań przez aktualizacje.
Po ostrzeżeniach, czas na dostosowanie!
Wbudowane narzędzia do edycji motywów (Przyjazne dla początkujących)
Jeżeli spojrzysz ponownie na zakładkę Appearance w Panelu, powinieneś zobaczyć albo Editor albo Customize.
W większości przypadków, Dostosuj to narzędzie, które pomoże ci edytować motywy niebazujące na blokach, podczas gdy Edytor (który ma kilka nazw: Edytor Strony, Edytor Bloków itp.) jest stworzony dla motywów opartych na blokach.
Niezależnie od używanego motywu, obie platformy są bardzo wizualne, przyjazne dla użytkownika i posiadają obszerne instrukcje dotyczące zmiany różnych elementów strony.
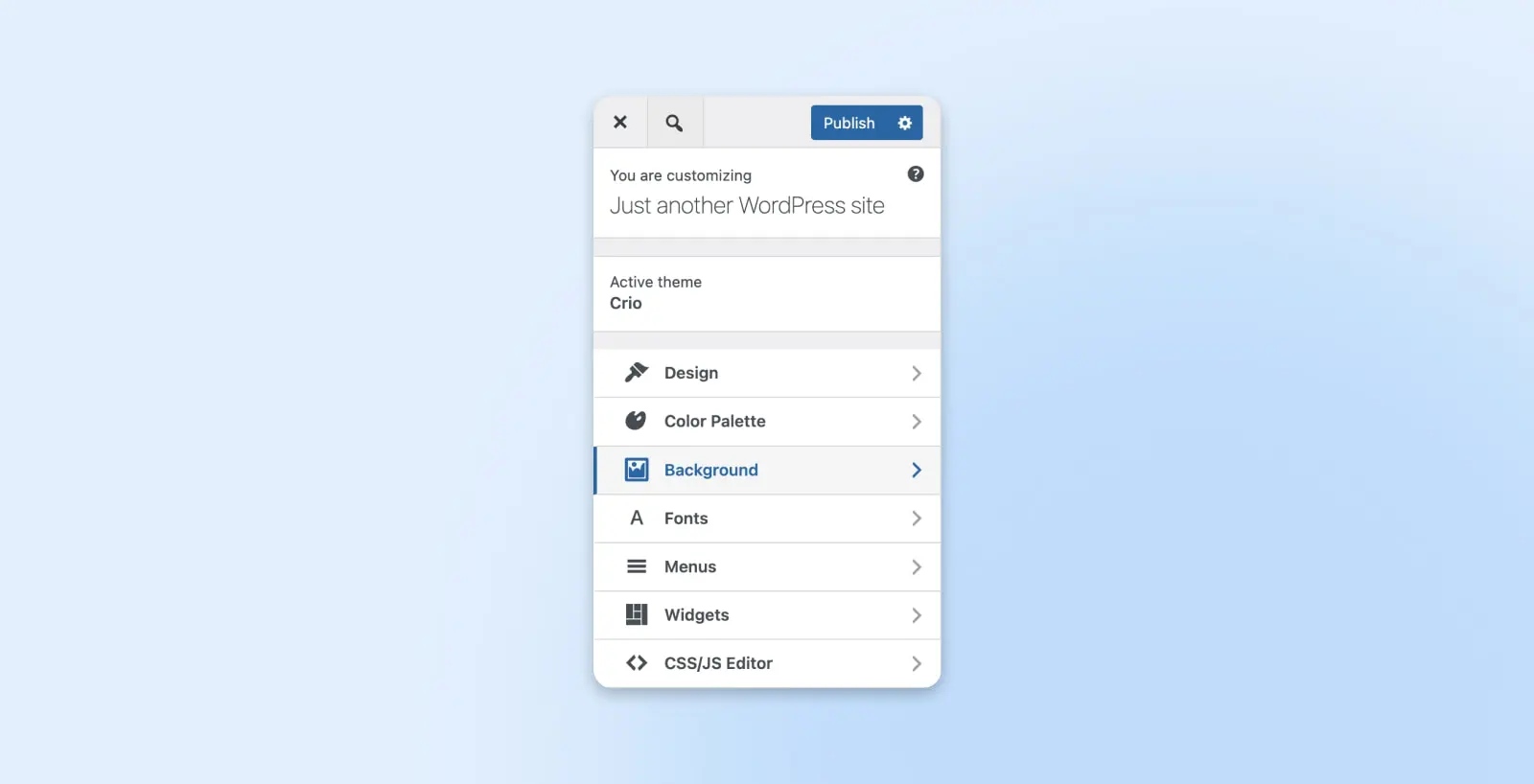
Dostosowywanie oferuje bardziej ograniczone opcje zmiany projektu, palety kolorów, czcionek itp. Opcje dostosowania będą różnić się w zależności od motywu.
Jednakże, możesz również dodać własny CSS i/lub JavaScript poprzez Dostosuj. Upewnij się, że klikniesz Publikuj, aby zastosować dokonane zmiany.

Za pomocą narzędzia Editor dla motywów opartych na blokach, możesz dokładnie dostosować strony, szablony, stylizacje itp. Opcje będą się nieco różnić w zależności od motywu.

W większości elementów w Edytorze możesz edytować kod bezpośrednio.
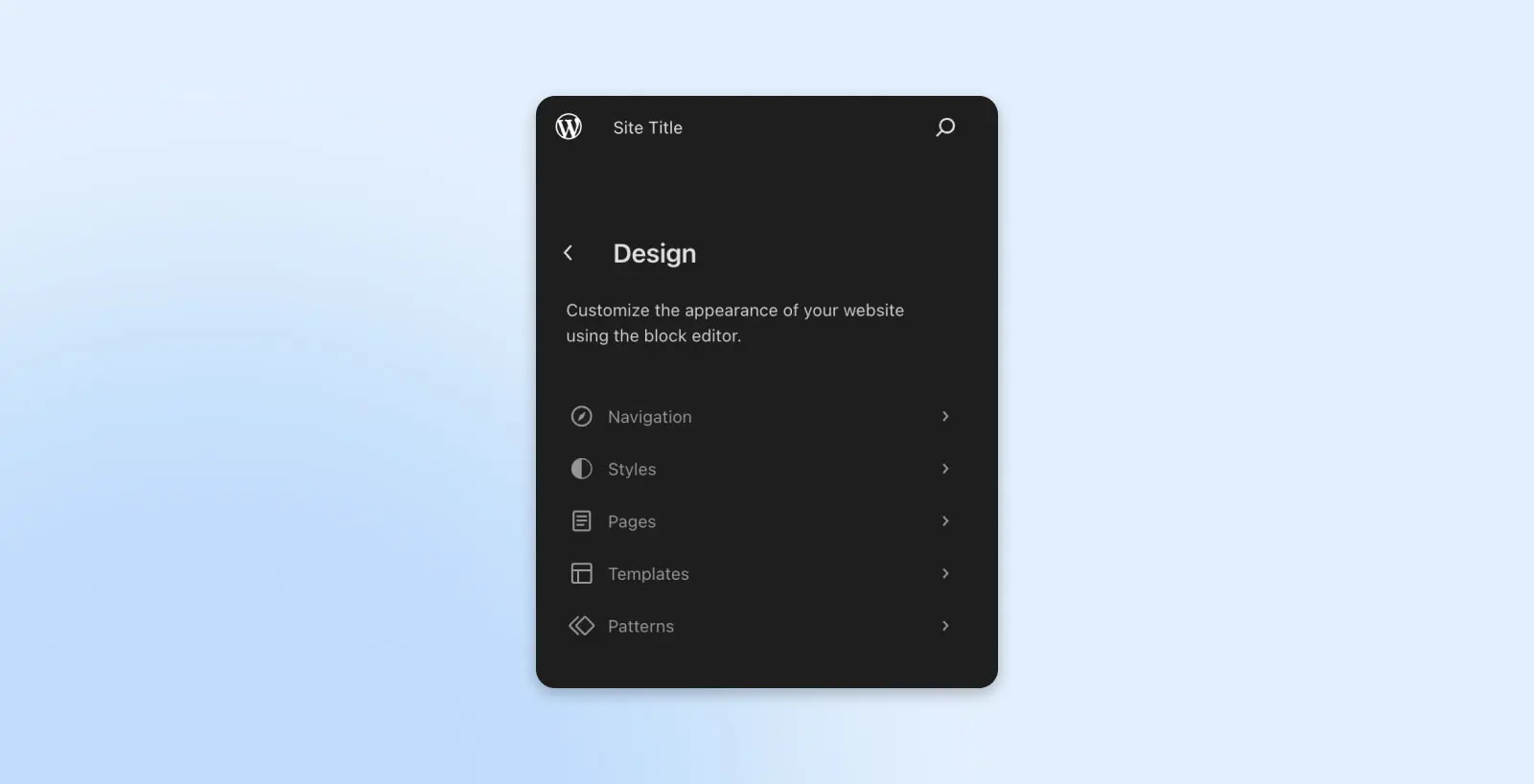
Na przykład, jeśli wybierzemy Style i klikniemy na stronę, aby rozpocząć edycję, panel pełen opcji pojawi się po prawej stronie ekranu.
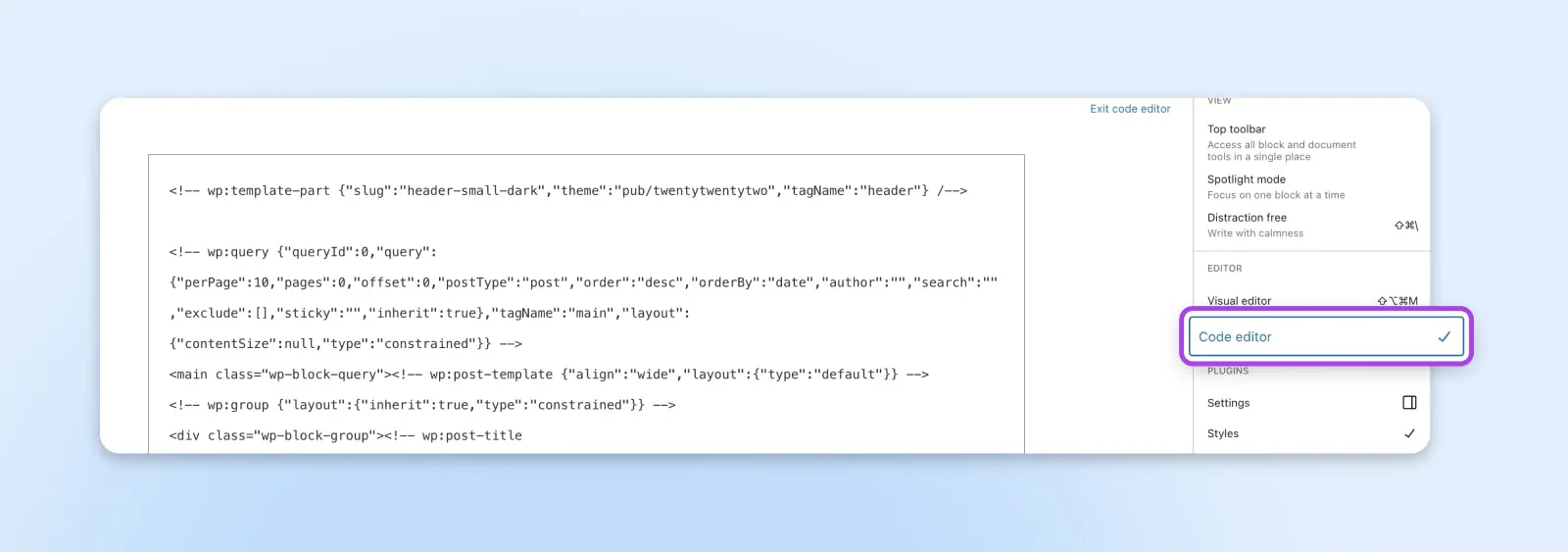
Pasek narzędzi powinien również pojawić się na samej górze strony. Użyj menu z trzema kropkami, aby otworzyć listę opcji, w tym jedną do przełączenia z Edytora wizualnego na Edytor kodu.
To jest miejsce, w którym możesz pracować z kodem. Użyj przycisku Zapisz, aby zastosować zmiany w swoim motywie i witrynie.

Jest wiele do nauczenia się, jeśli chodzi o ten stosunkowo nowy sposób edycji motywów WordPress. Po więcej informacji sprawdź Co to jest pełna edycja strony WordPress? I jak wpłynie to na Twoją stronę?
Menedżer Plików Hosta (Wymagane Kodowanie)
Teraz przechodzimy na teren kodowania.
W przypadku większości stron WordPress na hostingu, możesz uzyskać dostęp do plików składających się na Twój motyw i je edytować za pośrednictwem menedżera plików hosta.
Menadżer plików będzie wyglądał inaczej dla każdego hosta, ale możemy wyjaśnić, jak to działa w ramach DreamPress.
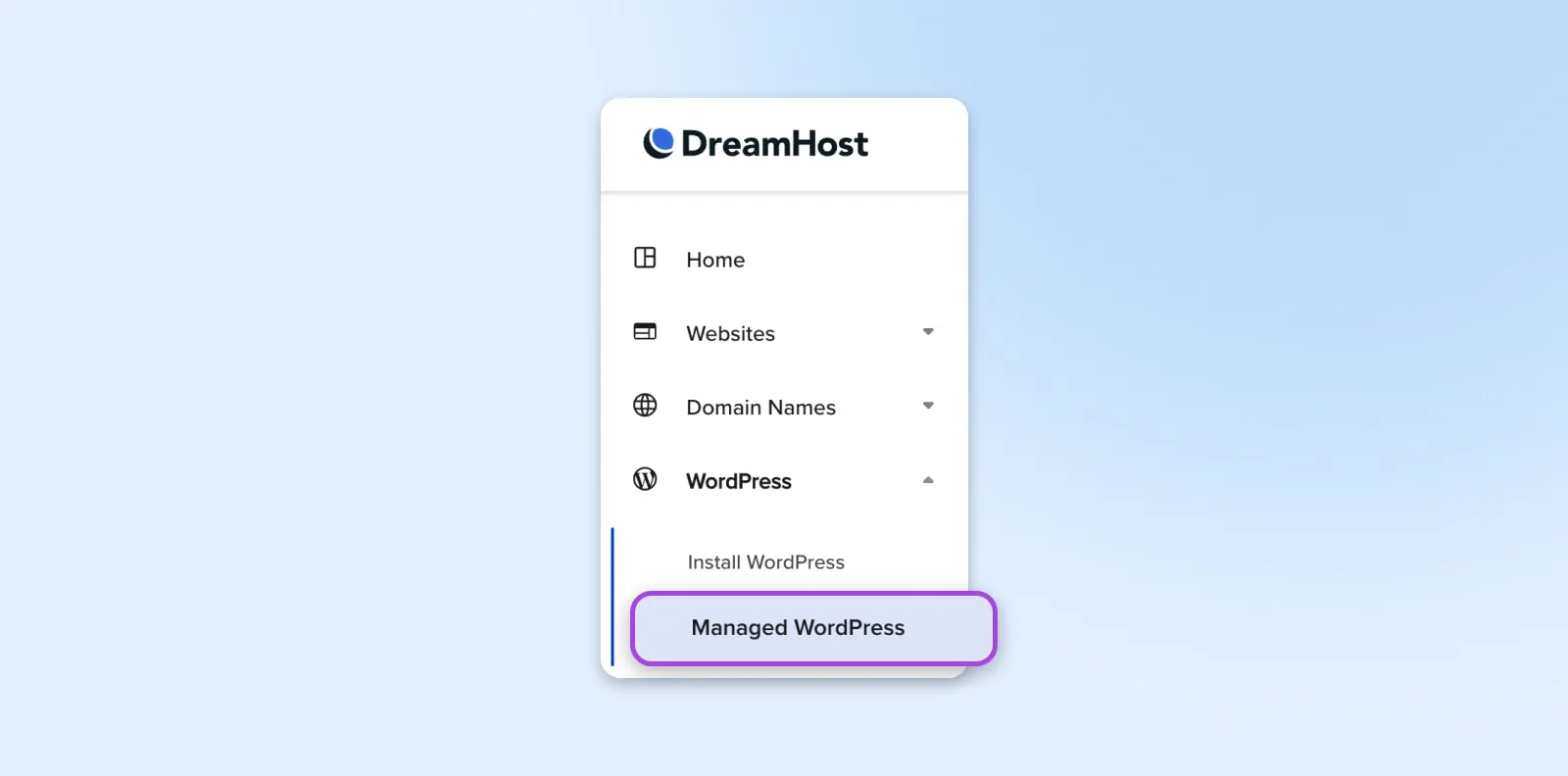
Po zalogowaniu przejdź do WordPress > Zarządzany WordPress w pasku bocznym.

Znajdź stronę, którą chcesz edytować i wybierz Gospodarowanie.
Powinieneś trafić na stronę Szczegóły dla tej witryny. W sekcji Przesyłanie plików wybierz Zarządzaj plikami.
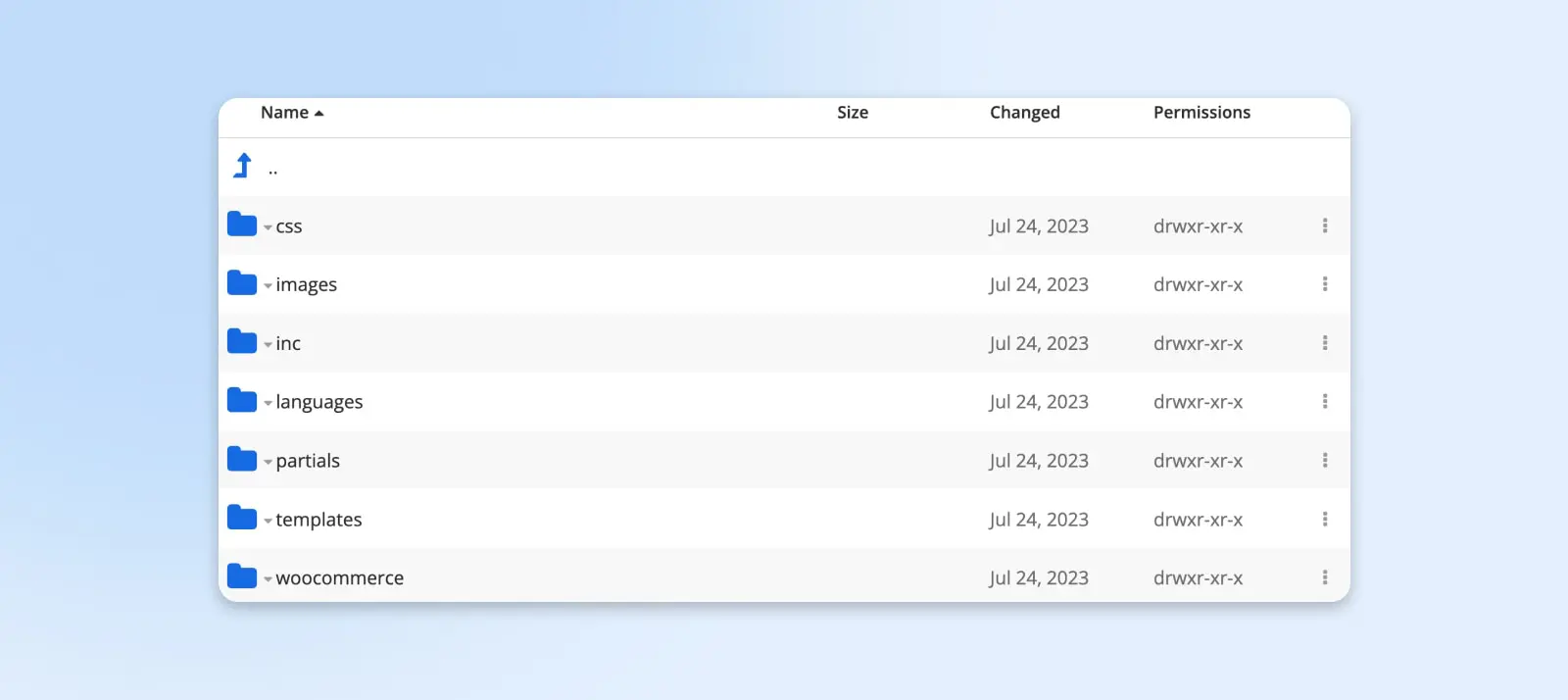
Otwórz folder, który ma nazwę domeny Twojej strony internetowej. Stamtąd możesz przejść do wp-content > themes. Kliknij na folder swojego obecnego motywu WordPress lub innego motywu, który chcesz edytować.
Tak po prostu, oglądasz wszystkie pliki, w których możesz dokonać zmian, aby zaktualizować swój motyw.

Upewnij się, że zapiszesz wszelkie zmiany dokonane w edytorze plików.
Edytor Plików Motywu WordPress (Najbardziej Zaawansowany)
Więcej kodowania przed Tobą!
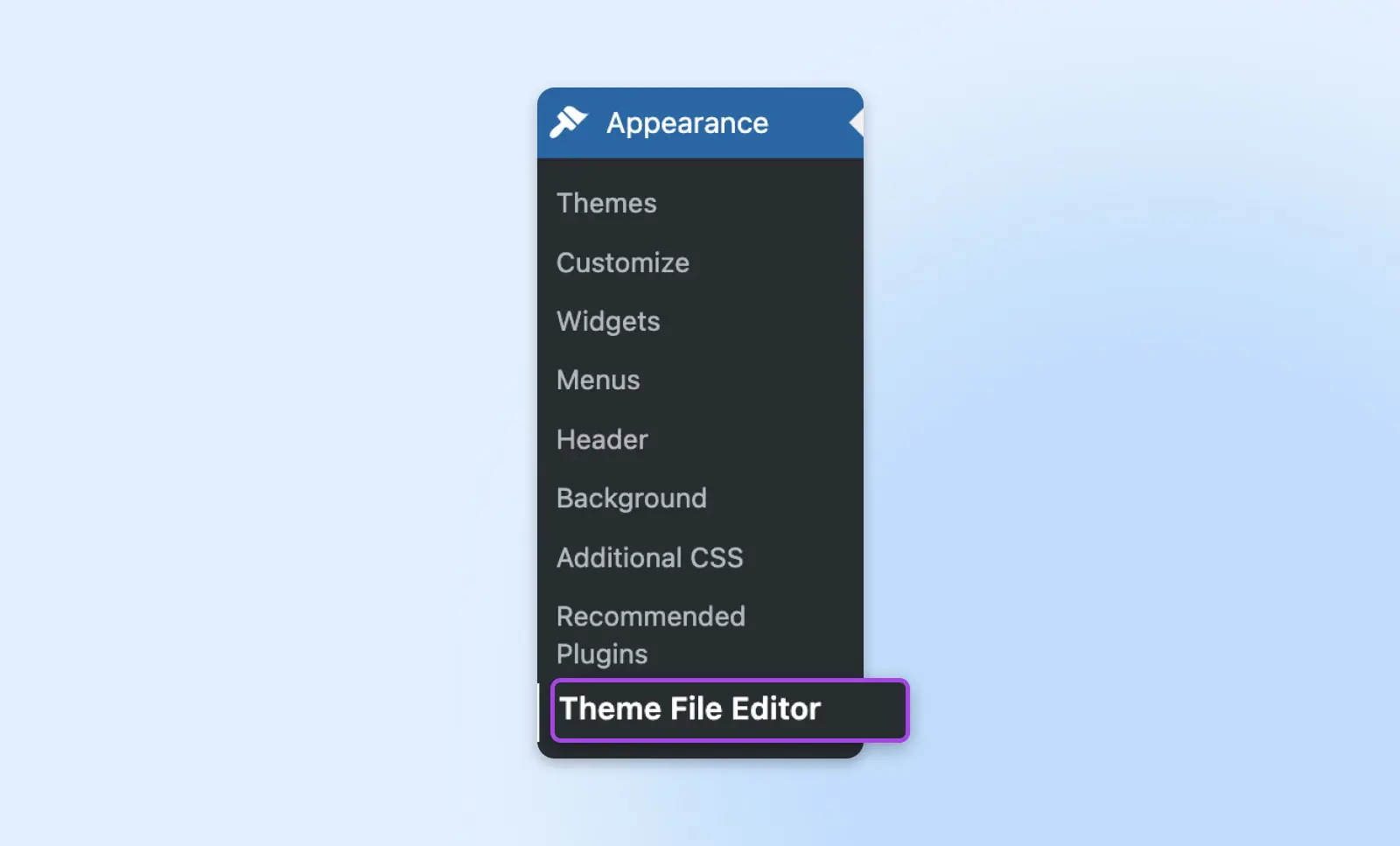
Aby edytować swój motyw z poziomu WordPress, przejdź ponownie do Panelu i przejdź do Wygląd > Edytor Plików Motywu (to, co kiedyś nazywało się „Edytor Plików Motywu„).

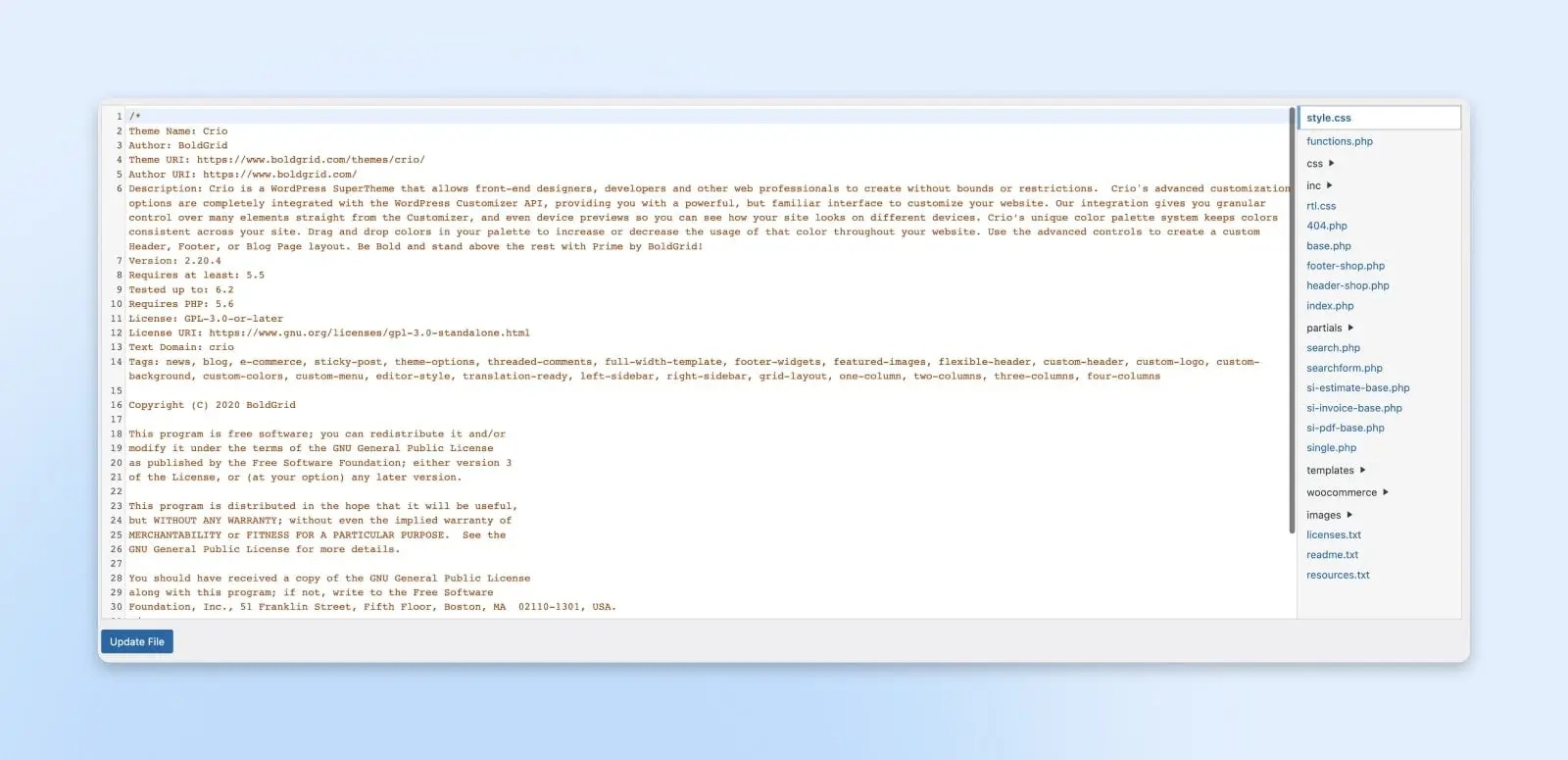
Edytor tekstu powinien się otworzyć; po prawej stronie powinieneś zobaczyć listę plików motywów. Kliknij w te pliki, aby dokonać zmian.
Użyj przycisku Aktualizuj Plik po zakończeniu aktualizacji. Jeśli w kodzie wystąpią błędy składni, WordPress zapobiegnie zapisaniu zmian i wyróżni błąd, abyś mógł go łatwiej naprawić.

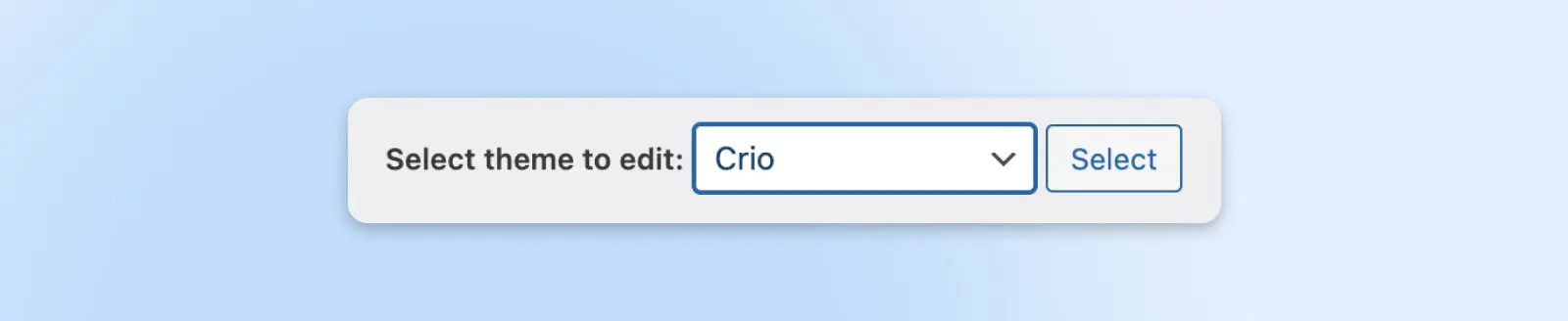
Jeśli chcesz edytować motyw, którego nie używasz, znajduje się rozwijane menu nad edytorem tekstu, gdzie możesz wybrać, który motyw chcesz edytować.

Pamiętaj, że wybór innego motywu tutaj nie spowoduje automatycznej zmiany motywu używanego na Twojej stronie WordPress.
Aby to zrobić, przejdź ponownie do Wygląd > Motywy, aby aktywować inny motyw. Tutaj również możesz sprawdzić, czy Twoje motywy wymagają aktualizacji. Ważne jest, aby je aktualizować, aby zainstalować wszelkie nowe łatki bezpieczeństwa, które wprowadził twórca motywu.
Wyróżnienie: Wtyczka Kreatora Stron (Bez Kodowania)
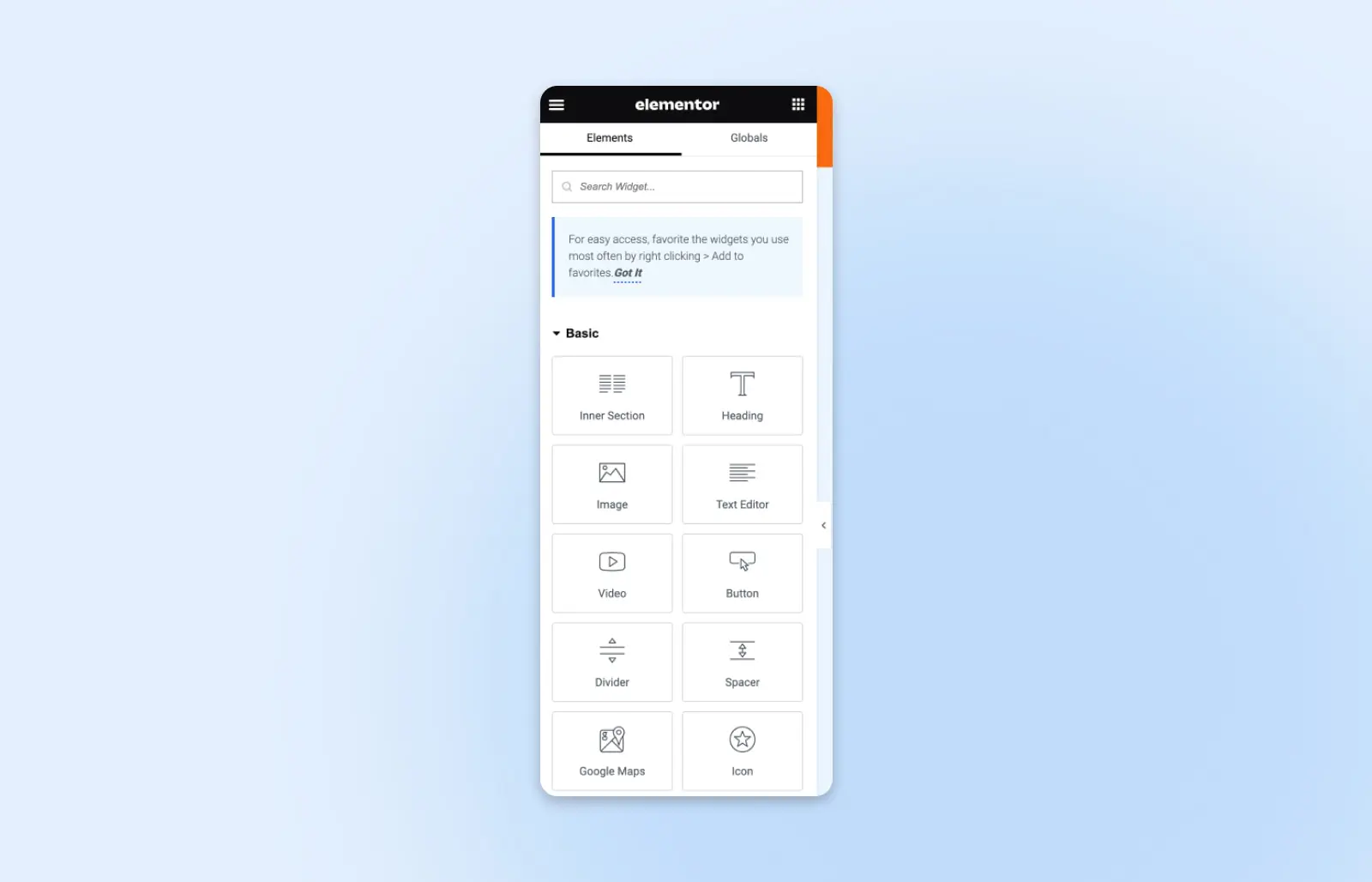
Wtyczki do budowy stron zazwyczaj oferują łatwe w użyciu edytory przeciągnij i upuść do projektowania stron internetowych — nie motywów. Dlatego sklasyfikowaliśmy je jako godne uwagi wzmianki. Elementor i WPBakery to popularne przykłady wtyczek do budowy stron.
Elementor może być używany jako samodzielny kreator stron internetowych, a jako wtyczka WordPress, może być wykorzystywany tylko jako edytor stron.
Pomijając techniczne aspekty, nadal możesz używać Elementora do tworzenia i edytowania stron, które będą wyglądać dokładnie tak, jak chcesz — bez konieczności edytowania motywu.
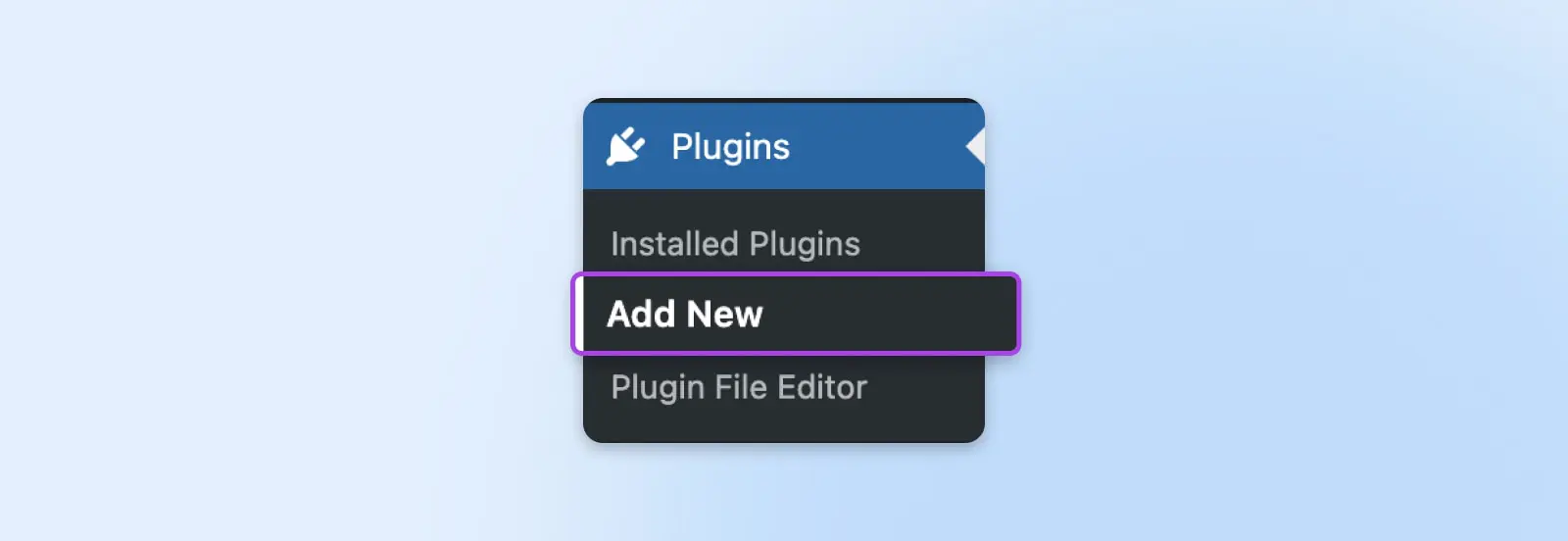
Aby użyć tego pluginu, przejdź do Plugins > Add New i wyszukaj „Elementor”.

Użyj przycisku Zainstaluj Teraz, a następnie kliknij Aktywuj, aby włączyć Elementor w pasku bocznym twojego panelu WordPress.
Zalecamy zapoznanie się z przewodnikiem krok po kroku „Podstawy” Elementor, aby dowiedzieć się wszystkiego o tym narzędziu, ponieważ jest imponująco potężne. Po poznaniu podstaw, możesz użyć pluginu Elementor do projektowania pięknych, indywidualnych postów i stron.
Mimo że Elementor nie jest narzędziem do edycji motywów w tradycyjnym sensie, może być niezwykle korzystny dla każdego, kto chce dostosować swoją stronę bez kodowania.

A jeśli zdecydujesz się zapłacić za Elementor Pro, możesz faktycznie zaprojektować swój motyw w Elementor Theme Builder.
Czy możemy pomóc Ci rozszyfrować WordPressa?
Zawiłości WordPressa są praktycznie nieograniczone — ale to nie znaczy, że nie możesz w pełni wykorzystać oprogramowania przy odpowiednim przewodnictwie.
Bądź na bieżąco z blogiem DreamHost, aby śledzić najnowsze wiadomości o WordPress i dowiedz się, jak nasz Hosting WordPress oraz Usługi Pro mogą pomóc Ci w pełni wykorzystać potencjał Twojej strony.

WordPress + DreamHost
Nasze automatyczne aktualizacje i solidne zabezpieczenia odbierają zarządzanie serwerem z twoich rąk, abyś mógł skupić się na tworzeniu świetnej strony internetowej.
Sprawdź Plany