Вы хотите раскрыть весь потенциал вашего WordPress сайта?
Новички и профессионалы WordPress знают, что платформа предоставляет так много возможностей для настройки.
И многие из этих случаев находятся в вашей теме WordPress.
Однако вмешательство в тему WordPress может иметь серьезные последствия для неподготовленных.
Вот почему мы здесь, чтобы помочь вам подготовиться.
Продолжайте читать для подробного объяснения редактора тем WordPress и как найти лучшую тему для вас, активировать её на вашем сайте и настроить под ваш бизнес и отрасль.
Примечание: Существуют различия между сайтами WordPress.com и WordPress.org! WordPress.com — это онлайн-конструктор сайтов, где вы можете создать доступный, менее настраиваемый сайт. WordPress.org — это бесплатное программное обеспечение с открытым исходным кодом, где вы можете создать настраиваемый сайт, который требует веб-хостинг. В этой статье мы сосредоточимся на WordPress.org, но обе платформы используют темы и имеют много общего.
Обновление: Основы тем WordPress
Прежде чем мы углубимся в детали редактирования вашей темы WordPress, давайте быстро освежим наши знания о том, что такое тема.
В WordPress тема — это, по сути, группа файлов, которые работают вместе, чтобы управлять внешним видом и функциональностью веб-сайта. Эти файлы содержат такие элементы, как шаблоны страниц, каскадные таблицы стилей (CSS) и многое другое.
CSS
Каскадные таблицы стилей (CSS) — это необходимый язык программирования, используемый для стилизации веб-страниц. CSS помогает создавать красивые страницы, изменяя внешний вид различных элементов, включая стиль шрифта, цвет, компоновку и многое другое.
Читать далееКаждый сайт, запущенный на WordPress, поставляется с темой. Если вы хотите изменить тему по умолчанию, вы можете выбрать тему WordPress из официального каталога тем платформы или популярного маркетплейса, такого как ThemeForest.
Или, конечно, вы можете настроить свою тему, используя любой из методов, о которых мы поговорим в этой статье, от безкодовых до полностью программных тактик.
Тема против Шаблона
Темы — одни из самых крутых и адаптивных элементов WordPress.
Хотите кардинально изменить внешний вид и структуру вашего сайта?
Просто смените тему!
Смена вашей темы не составляет труда, благодаря тому, как легко WordPress сделал поиск, установку, активацию и даже редактирование большинства тем. С тысячами бесплатных вариантов в каталоге тем WordPress и тысячами других, предлагаемых сторонними разработчиками, большинство людей могут найти тему, которая подходит их отрасли, функциональным потребностям и уровню технических знаний.
Однако есть то, с чем большинство тем не справятся — и это создание уникальных страниц, которые полностью отличаются друг от друга.
Представьте, что вы хотите, чтобы разные страницы имели совершенно разные макеты. Или вы хотите, чтобы на разных страницах были похожие дизайнерские элементы, но чтобы содержимое внутри них было уникальным. Поскольку темы применяют стилизацию ко всему веб-сайту, изменить это через вашу тему сложнее.
Вот где в игру вступают шаблоны.
Шаблоны не отличаются от тем; они просто фокусируются на особенностях отдельных страниц или типов страниц, а не на всем сайте в целом.
Большинство тем предоставляют некоторые предопределённые шаблоны для управления вашими страницами, но вы также можете редактировать и создавать свои собственные. Однако этот процесс может быть даже более сложным, чем работа с темами, поэтому если вас интересует настройка шаблонов, мы настоятельно рекомендуем прочитать Расшифровка WordPress: Пользовательские шаблоны и части шаблонов.
Что такое редактор тем WordPress?
Этот раздел начинается с небольшого разъяснения.
Долгое время Редактор тем был названием текстового редактора в административной панели WordPress, позволяющего пользователям редактировать код в файлах темы.
Это всё ещё здесь и будет основным фокусом большей части этой статьи. Однако, на сегодняшний день, его техническое название — Редактор файлов темы. Так что, если ваш экземпляр WordPress обновлён — что необходимо для безопасности! — вы будете работать с «Редактором файлов темы» вместо «Редактора тем». Вы заметите, что мы всё ещё используем старый термин, потому что многие люди привыкли к нему.
Мы должны предупредить, что работа в редакторе тем должна проводиться с особой осторожностью. Изменения будут потеряны, если ваша тема будет обновлена или изменена. Также довольно легко нарушить дизайн и функциональность вашего сайта — и, в худшем случае, вы даже можете заблокировать себе доступ к сайту!
Если у вас немного опыта работы с WordPress или программированием, мы рекомендуем начать с начального уровня и тактики редактирования без кода, переходя к более техническим аспектам, когда все начнет казаться знакомым.
Редактор тем
Редактор тем WordPress — это текстовый редактор, который позволяет вам напрямую редактировать файлы темы из панели управления администратора. Вы можете использовать редактор для загрузки новых файлов и удаления нежелательных.
Читать далееЗачем использовать редактор тем WordPress?
Так почему же люди начинают использовать редактор тем WordPress, зная, что он такой чувствительный? Потому что это лучший способ получить доступ ко всем файлам, составляющим вашу тему WordPress.
Большинство элементов дизайна будут находиться в трех файлах: style.css, functions.php и templates.
Хотя некоторые темы будут содержать больше файлов с дизайнерскими элементами, давайте сначала обсудим основные компоненты, к которым вы можете получить доступ через редактор тем.
Файл style.css (также известный как таблица стилей)
Большинство элементов дизайна темы — типографика, цвета, макеты — находятся в файле style.css, который также часто называют таблицей стилей.
Изменение, удаление или добавление CSS кода в этом файле — эффективный способ изменить стиль вашего сайта.
Файл Functions.php
Functions.php — это место, где находится код функций и особенностей вашей темы, написанный, конечно, на PHP.
Опять же, с крайней осторожностью, здесь можно редактировать код, чтобы добавить элементы в заголовок и подвал вашего сайта, изменить навигационные меню, обновить форматирование постов и т.д.
Файл шаблонов
Ваш файл шаблонов содержит либо файлы PHP, либо файлы HTML (в зависимости от темы), которые формируют макет страниц вашего сайта.
Если вы хотите изменить внешний вид определенных страниц или типов страниц (например, страницы постов, архивные страницы и т.д.), вам следует внести изменения в файлы шаблонов.
Как использовать редактор тем WordPress
Теперь, к главному событию!
Продолжайте читать, чтобы узнать все, что вам нужно знать при выборе, установке и индивидуальной настройке вашей темы WordPress.
Выберите вашу тему
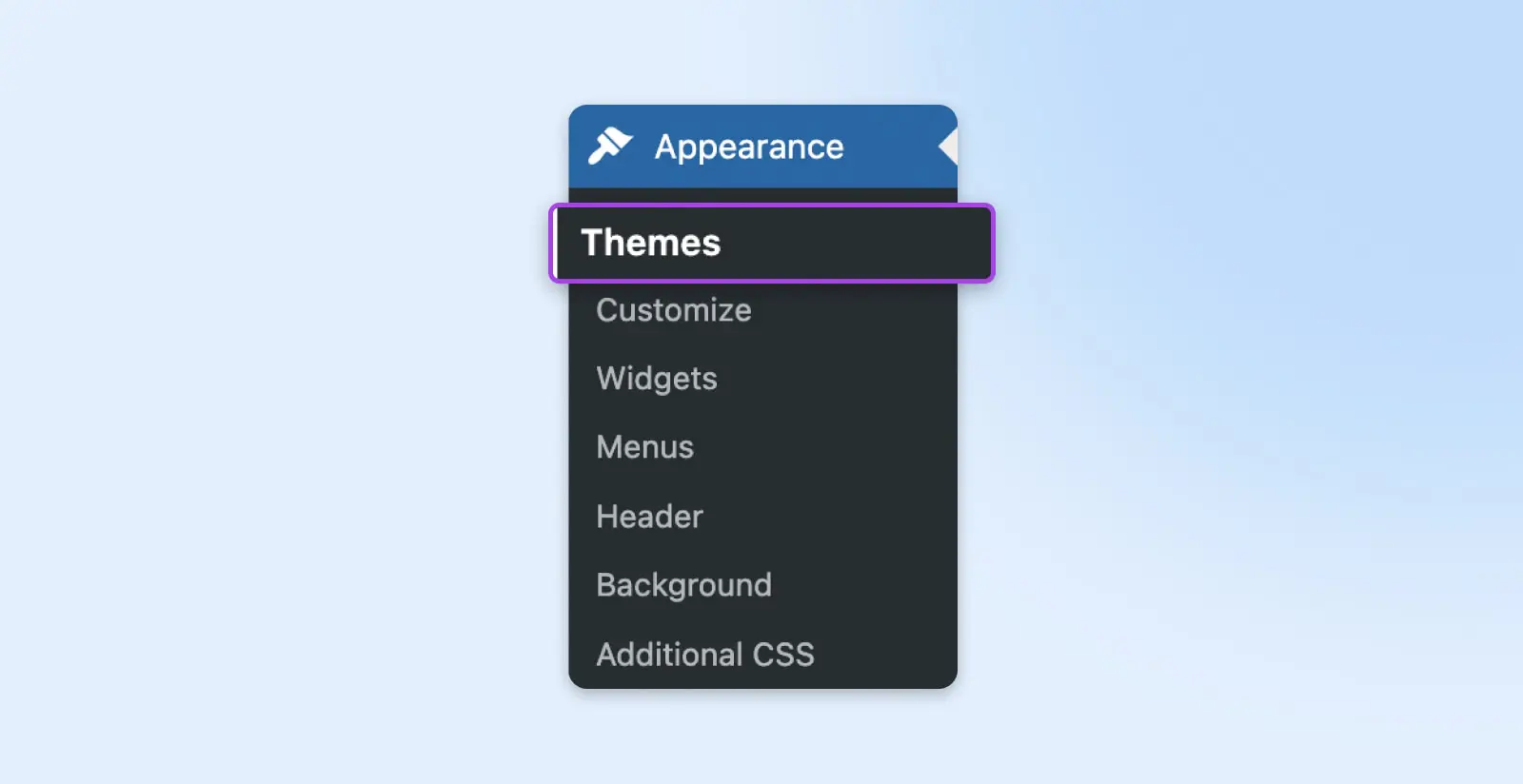
Чтобы сделать покупки в каталоге тем WordPress, войдите на свой сайт WordPress.org, перейдите в Панель управления и выберите Оформление > Темы.

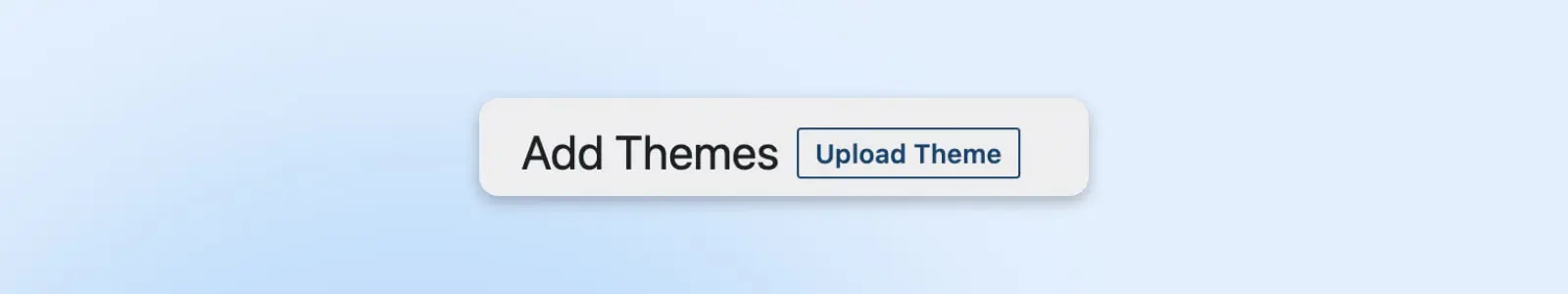
Используйте кнопку Add New в верхней части страницы рядом с заголовком страницы Темы или кнопку Add New Theme с плюсом, чтобы открыть ваши варианты.
Вы можете просматривать все доступные темы или использовать фильтр функций и строку поиска, чтобы сузить выбор.
Кликните на тему или наведите на неё курсор и используйте кнопку Preview, чтобы узнать больше о теме, в том числе описание, демонстрацию того, как это выглядит, и иногда отзывы.
Если ни один из вариантов не соответствует вашим потребностям, вы также можете посетить сайты сторонних разработчиков тем и рынки, такие как упомянутые ThemeForest, StudioPress или Elegant Themes.
Пытаетесь найти ту же тему, которая используется на сайте, который вам нравится? Ресурс типа WordPress Theme Detector может помочь в этом.
Установите и активируйте вашу тему
Если вы выбрали тему, которая вам понравилась, в каталоге WordPress, вы увидите кнопку Установить, когда нажмете на нее или наведете курсор. Эта тема будет добавлена на вашу страницу тем одним кликом.
Чтобы использовать его на вашем сайте, вернитесь на главную страницу тем (Внешний вид > Темы) и кликните Активировать, чтобы применить его к вашему сайту.
И если вы выберете тему из другого источника, её всё равно легко использовать в WordPress.
На главной странице Тем снова используйте кнопку Добавить новую в верхней части страницы рядом с заголовком Темы.
На следующей странице вы увидите кнопку в том же месте под названием Загрузить тему.

Как только вы нажмете на это, вы увидите, куда загружать .zip файл, полученный от стороннего источника. Выберите Установить сейчас для его загрузки на вашу страницу тем. Оттуда вы можете активировать его как и любую другую тему.
Настройте вашу тему
Это ваше второе напоминание о том, что прямое внесение изменений в вашу тему может навредить вашему сайту.
Еще один вариант, который стоит рассмотреть, если вы хотите добавить функциональность или изменить внешний вид вашей текущей темы — плагины! (И виджеты!)
Плагины и виджеты WordPress — это инструменты, которые расширяют функциональность и обновляют стиль без внесения изменений в код. К тому же они просты в использовании и очень часто бесплатны! Плагины и виджеты могут быть использованы для улучшения SEO сайта (Yoast), установки функций электронной коммерции (WooCommerce) и многого другого.
Если вас пугает редактирование кода темы или вы хотите, чтобы ваши изменения оставались даже при смене или обновлении темы — попробуйте плагины и виджеты.
Если вы не можете найти расширения, которые делают то, что вам нужно, и всё же решите редактировать свою тему, обязательно сделайте резервную копию WordPress.
Для дополнительной безопасности вы можете сделать еще одну вещь, чтобы защитить ваш сайт в случае, если редактирование темы пойдет не так и сохранить ваши изменения на протяжении обновлений темы: Установить дочернюю тему WordPress.
Дочерняя тема WordPress будет работать точно так же, как и «обычная» тема, от которой она произошла — ее родительская тема. Редактирование дочерней темы позволяет вашим настройкам сохраняться после обновлений.
После этих предупреждений пришло время настраивать!
Встроенные инструменты редактирования тем (для начинающих)
Если вы снова посмотрите во вкладку Appearance в Панели управления, вы должны увидеть либо Editor, либо Customize.
В основном, Customize — это инструмент, который поможет вам редактировать темы без блоков, в то время как Editor (имеющий несколько названий: Site Editor, Block Editor и т.д.) предназначен для тем на основе блоков.
Независимо от вашей темы, обе платформы высоко визуальные, удобные для пользователя и имеют подробные инструкции по изменению различных элементов сайта.
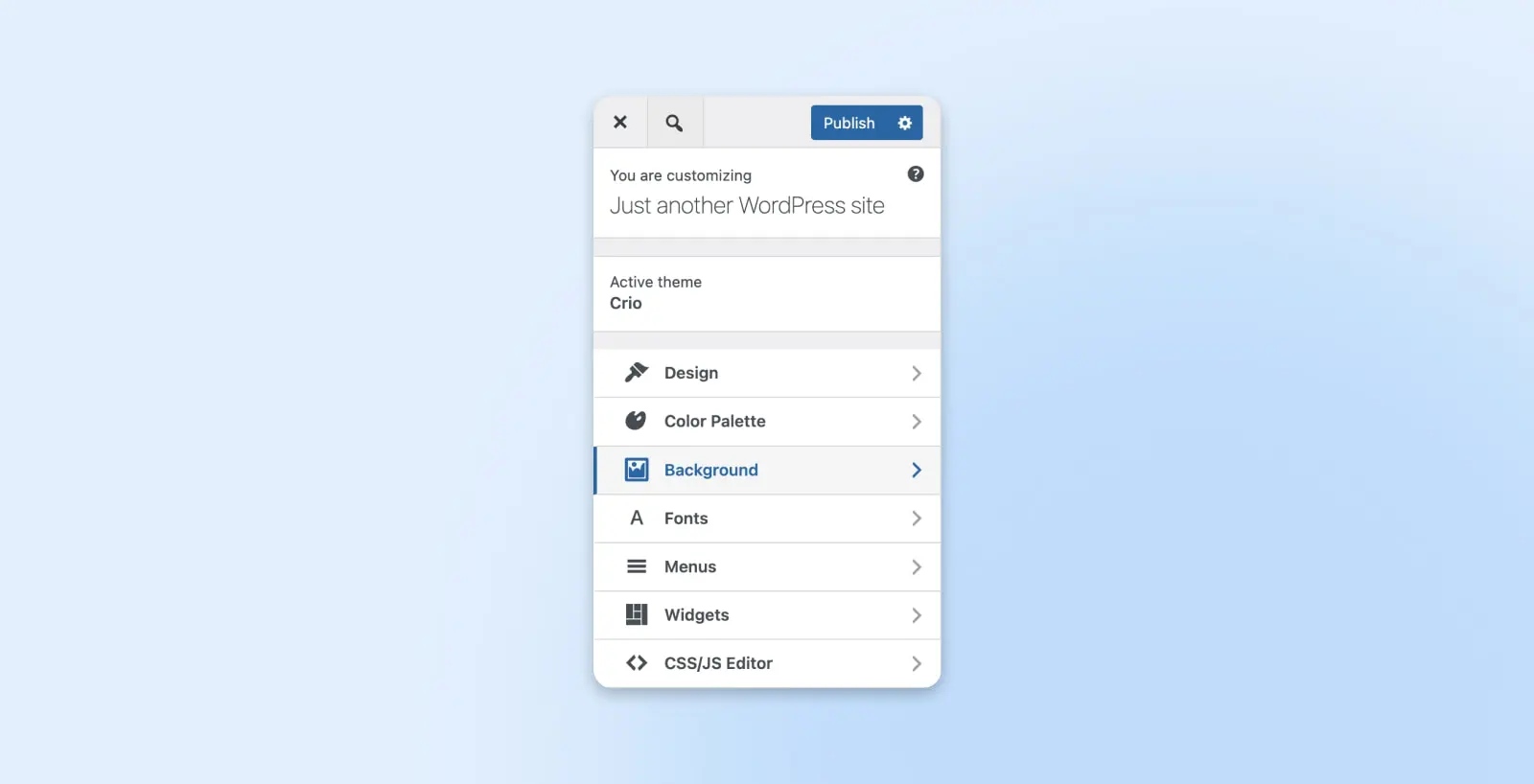
Настройка имеет более ограниченные возможности для изменения вашего дизайна, цветовой палитры, шрифтов и т.д. Возможности настройки будут различаться в зависимости от темы.
Тем не менее, вы также можете добавить пользовательский CSS и/или JavaScript через Настройки. Просто не забудьте нажать Опубликовать, чтобы применить внесенные изменения.

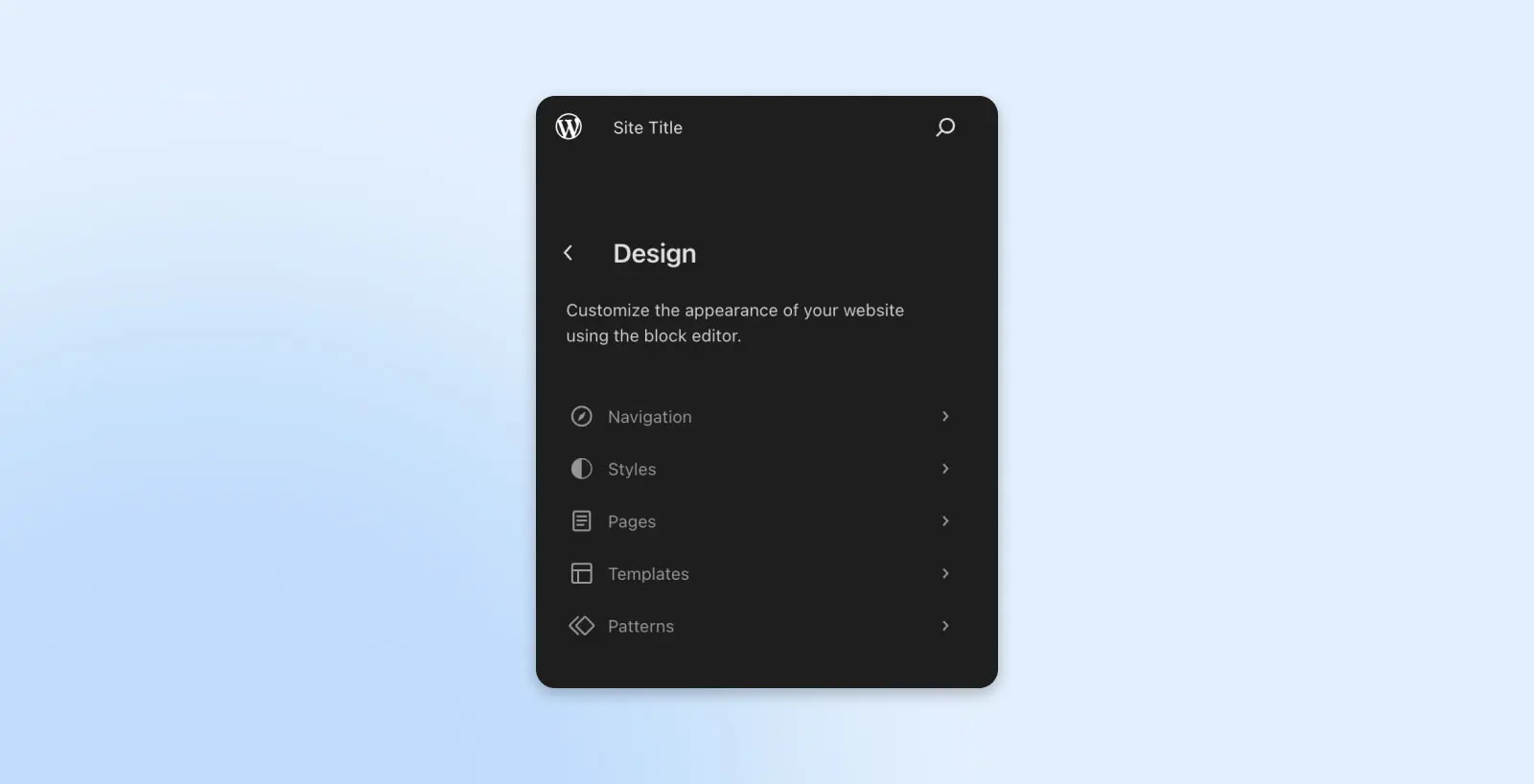
С помощью инструмента Редактор для тем на основе блоков вы можете глубоко настраивать страницы, шаблоны, стили и т. д. Опции могут немного отличаться в зависимости от темы.

Для большинства элементов в Editor вы можете редактировать код напрямую.
Например, если мы выберем Стили и кликнем на странице, чтобы начать редактирование, с правой стороны экрана появится панель с множеством опций.
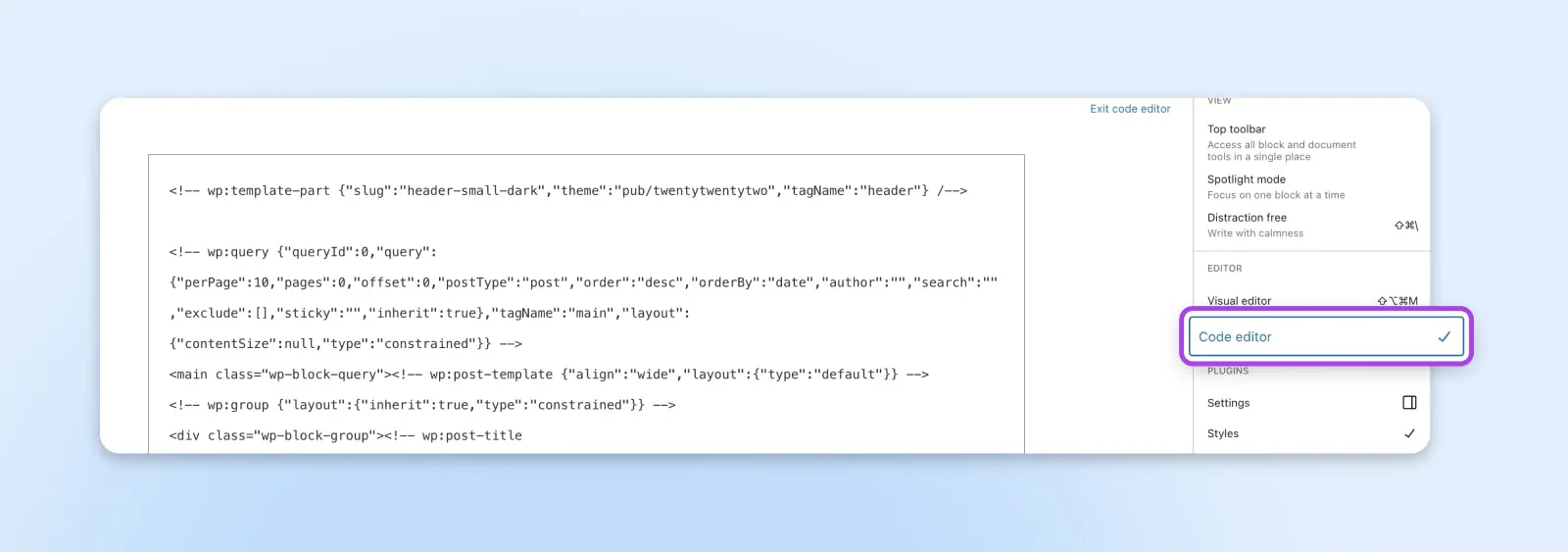
Панель инструментов также должна открыться в самом верху страницы. Используйте меню с тремя точками, чтобы открыть список вариантов, включая один для переключения с Визуального редактора на Редактор кода.
Здесь вы можете работать с кодом. Используйте кнопку Сохранить для применения изменений к вашей теме и сайту.

Есть многое, что можно узнать, когда речь идет о довольно новом способе редактирования тем WordPress. Для получения дополнительной информации ознакомьтесь с Что такое полноценное редактирование сайта WordPress? И как это повлияет на ваш сайт?
Файловый менеджер хоста (требуется кодирование)
Теперь мы переходим к программированию.
Для большинства хостинговых сайтов WordPress вы можете получить доступ и редактировать файлы, составляющие вашу тему, через файловый менеджер вашего хоста.
Этот файловый менеджер будет выглядеть по-разному для каждого хоста, но мы можем объяснить, как он работает в DreamPress.
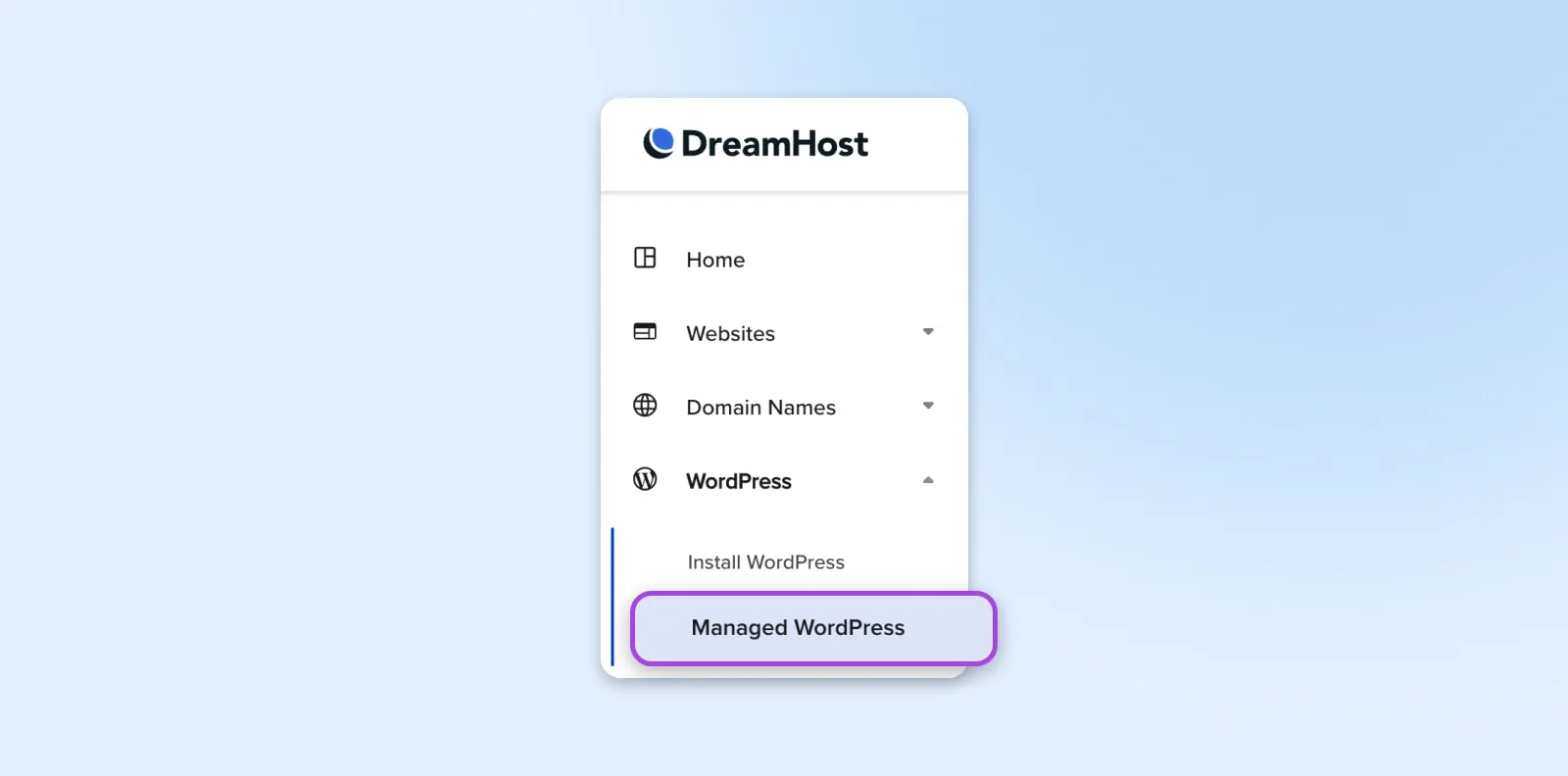
После входа в систему перейдите в WordPress > Управляемый WordPress в боковой панели.

Найдите веб-сайт, который хотите редактировать, и выберите Управление.
Вы должны попасть на страницу Подробности для этого сайта. В разделе Загрузка файлов выберите Управление файлами.
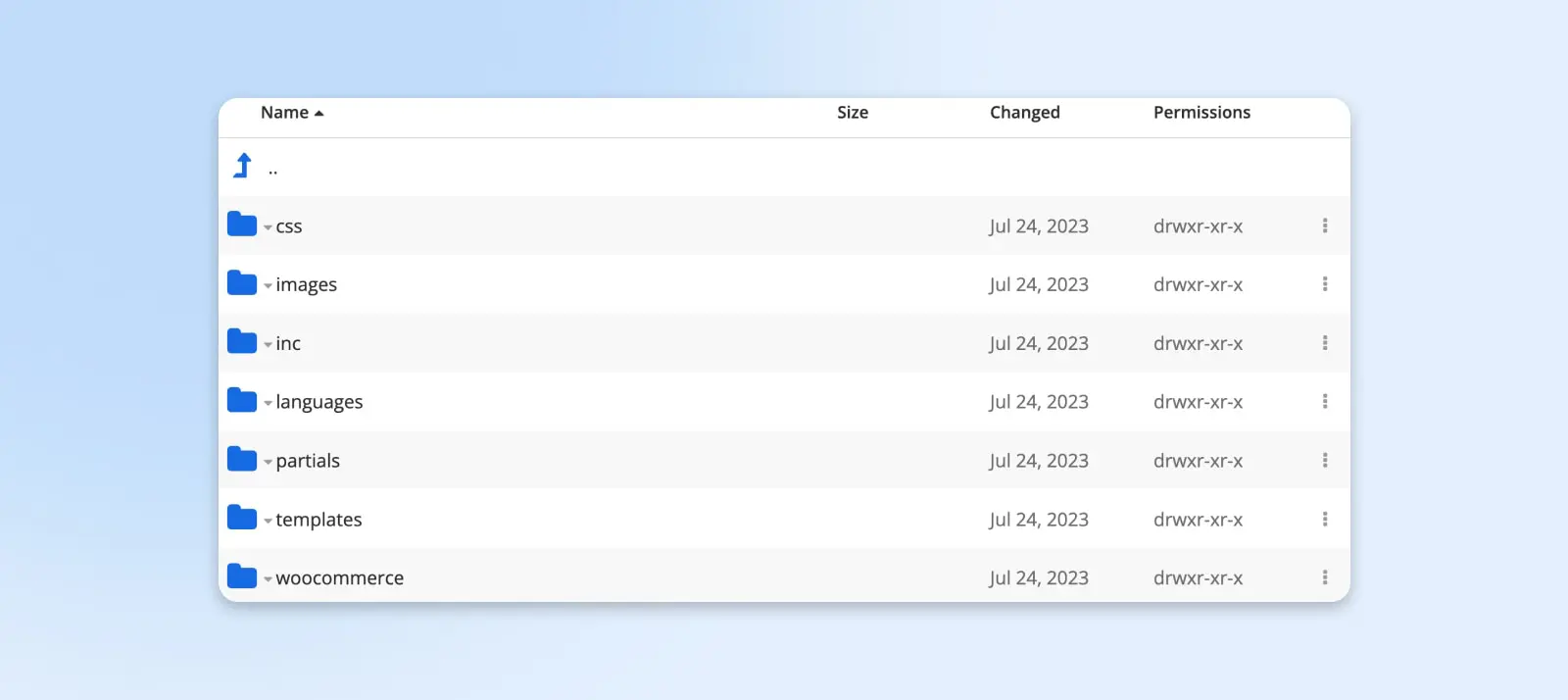
Откройте папку, которая имеет имя домена вашего сайта. Оттуда вы можете перейти в wp-content > themes. Кликните на папку вашей текущей темы WordPress или любой другой темы, которую вы хотите редактировать.
Вот так, вы видите все файлы, в которых можно внести изменения для обновления вашей темы.

Обязательно сохраните все изменения, которые вы вносите в редакторе файлов.
Редактор файлов темы WordPress (Наиболее продвинутый)
Впереди больше кодирования!
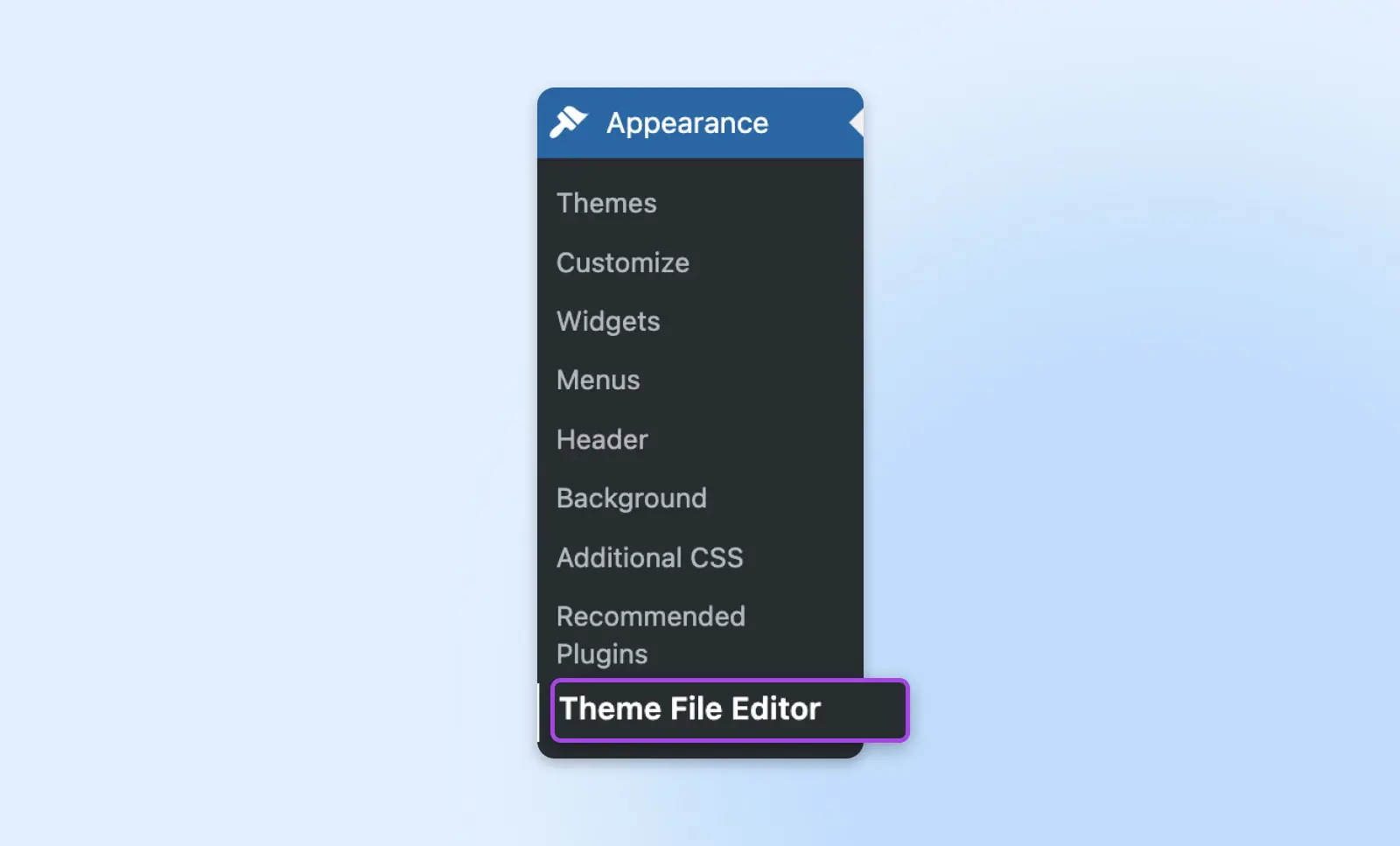
Чтобы редактировать вашу тему из WordPress, перейдите снова в Панель управления и перейдите в Внешний вид > Редактор файлов темы (ранее это называлось «Редактор файлов темы»).

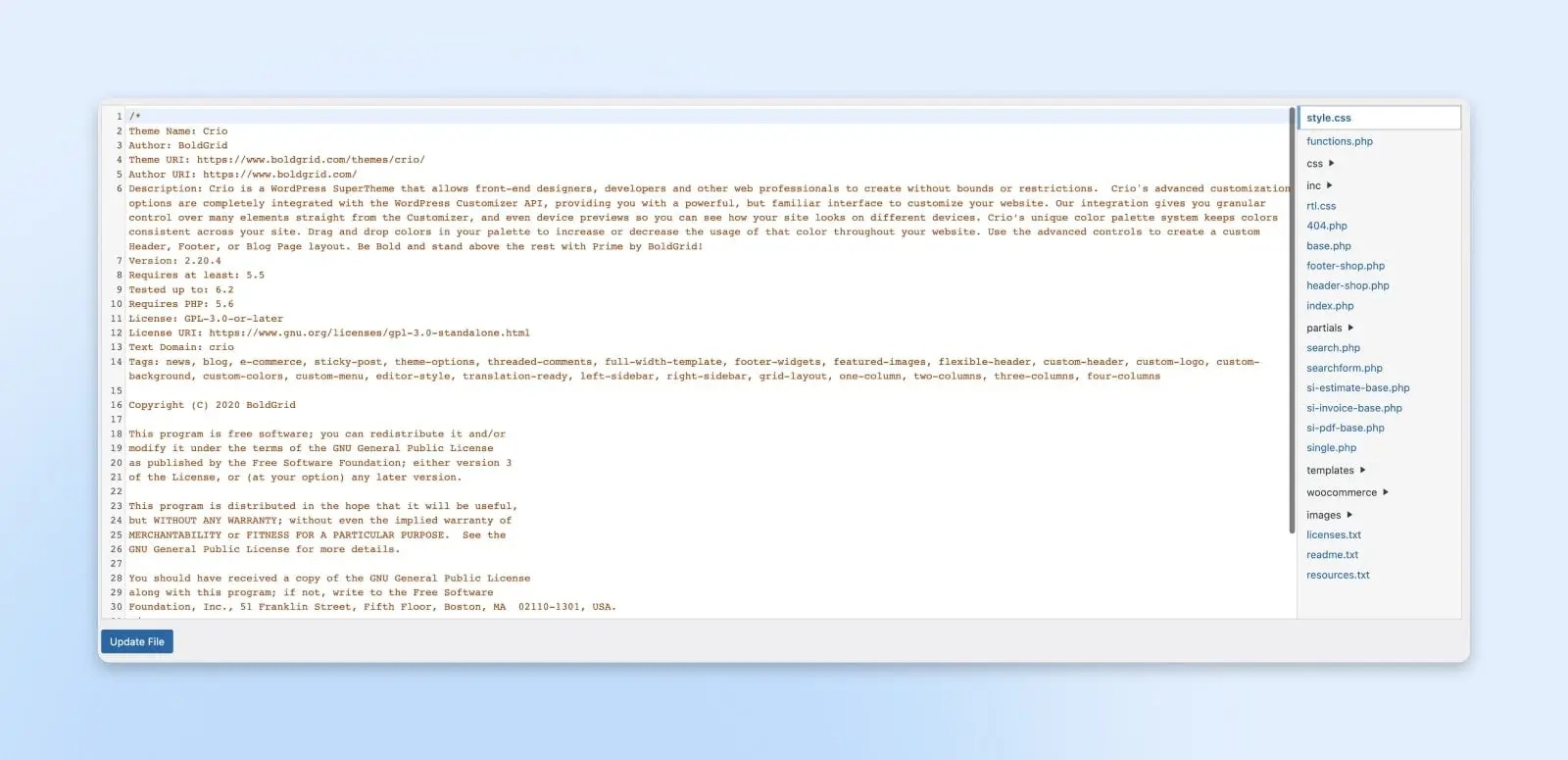
Текстовый редактор должен открыться; справа вы увидите список файлов темы. Кликните по этим файлам, чтобы внести изменения.
Используйте кнопку Обновить файл после того, как вы завершите ваши обновления. Если в коде будут синтаксические ошибки, WordPress не позволит вам сохранить изменения и выделит ошибку, чтобы вы могли быстрее её исправить.

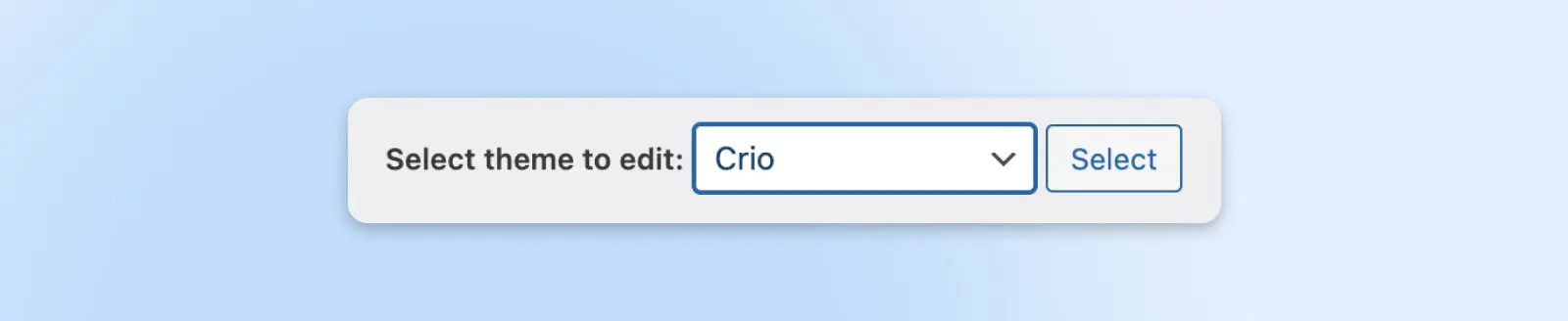
Если вы хотите редактировать тему, которую не используете, над текстовым редактором есть выпадающее меню, где вы можете выбрать тему для редактирования.

Помните, что выбор другой темы здесь не приведет к автоматической смене темы вашего сайта на WordPress.
Для этого перейдите в раздел Внешний вид > Темы еще раз, чтобы активировать другую тему. Здесь вы также можете проверить, требуют ли ваши темы обновления. Важно постоянно обновлять их, чтобы установить все новые патчи безопасности, выпущенные разработчиком темы.
Почетное упоминание: Плагин конструктора страниц (Без кода)
Плагины конструктора страниц обычно предлагают удобные редакторы с возможностью перетаскивания для дизайна страниц сайта — а не тем. Вот почему мы отнесли их к заслуживающим внимания. Elementor и WPBakery являются популярными примерами таких плагинов конструктора страниц.
Elementor может использоваться как отдельный конструктор сайтов, так и как плагин для WordPress, в этом случае он служит только редактором страниц.
От технических деталей отвлекаясь, вы все еще можете использовать Elementor для создания и редактирования страниц, которые будут выглядеть именно так, как вы хотите — редактирование темы не требуется.
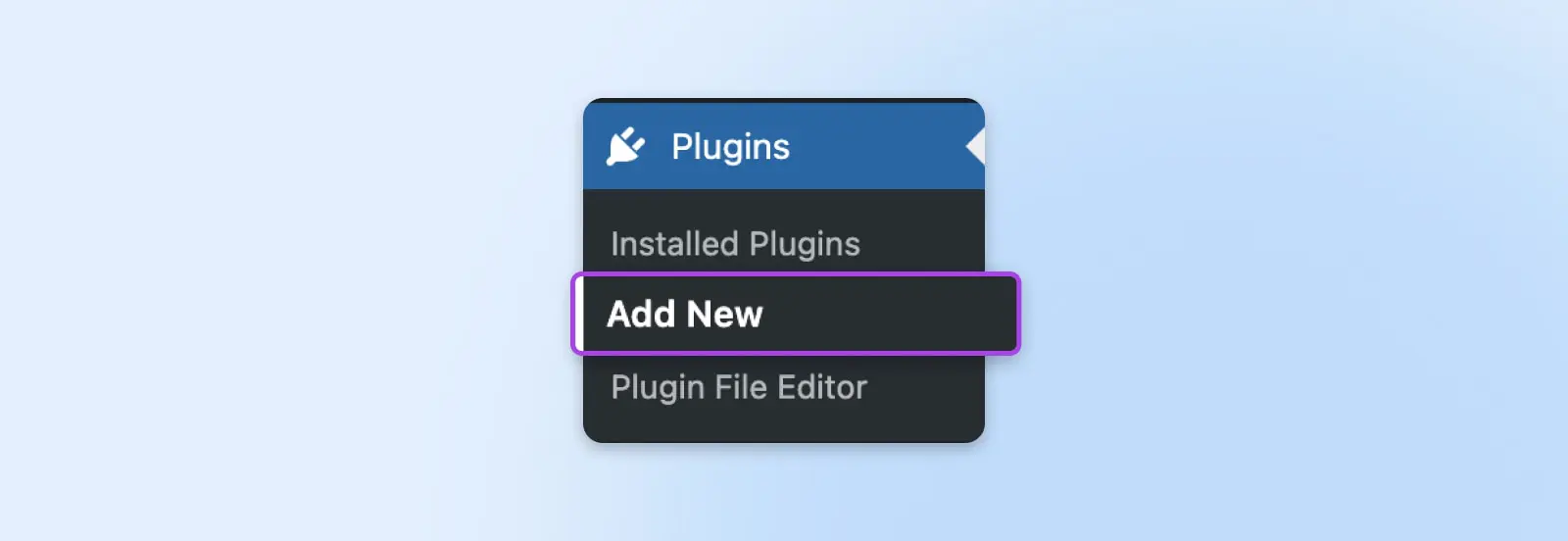
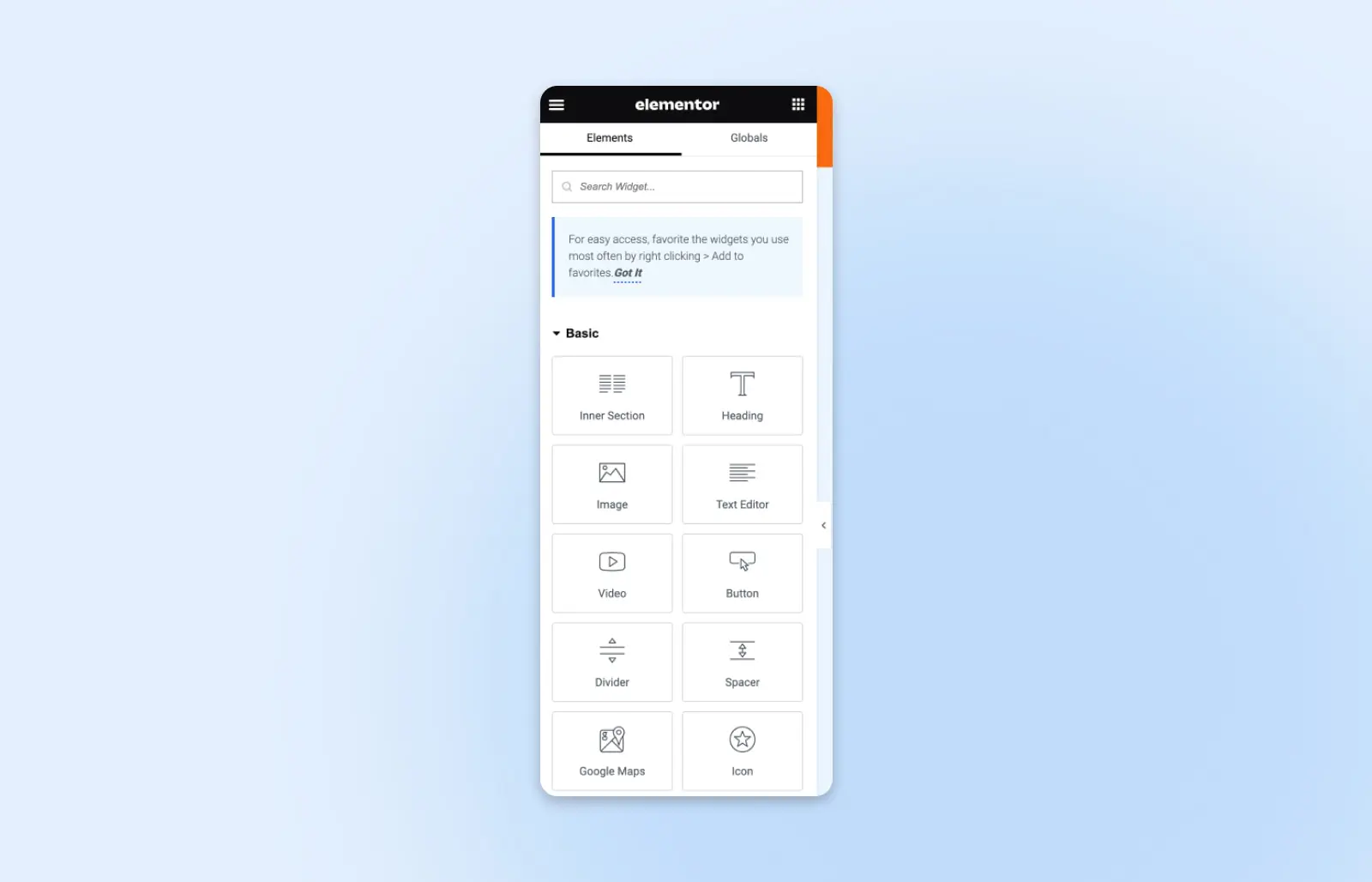
Чтобы использовать этот плагин, перейдите в раздел Plugins > Add New и найдите «Elementor».

Используйте кнопку Установить сейчас, затем нажмите Активировать, чтобы включить Elementor в боковой панели вашей панели управления WordPress.
Мы рекомендуем следовать пошаговому руководству «Начало работы» от Elementor, чтобы узнать все тонкости этого инструмента, так как он впечатляюще мощный. Как только вы освоите основы, вы сможете использовать плагин Elementor для дизайна красивых отдельных записей и страниц.
Хотя Elementor не является инструментом редактирования тем в традиционном смысле, он все еще может быть чрезвычайно полезен для любого, кто хочет настроить свой сайт без программирования.

И если вы решите оплатить Elementor Pro, вы можете фактически создавать вашу тему внутри конструктора тем Elementor.
Можем ли мы помочь вам разобраться с WordPress?
Тонкости WordPress практически безграничны — но это не значит, что вы не можете в полной мере использовать программное обеспечение при правильном руководстве.
Следите за блогом DreamHost, чтобы узнавать последние новости WordPress и узнайте, как наш Хостинг WordPress и Профессиональные услуги могут помочь вам наиболее эффективно использовать ваш сайт.

WordPress + DreamHost
Наши автоматические обновления и надежные меры безопасности избавят вас от необходимости управления сервером, чтобы вы могли сосредоточиться на создании отличного сайта.
Посмотреть планы