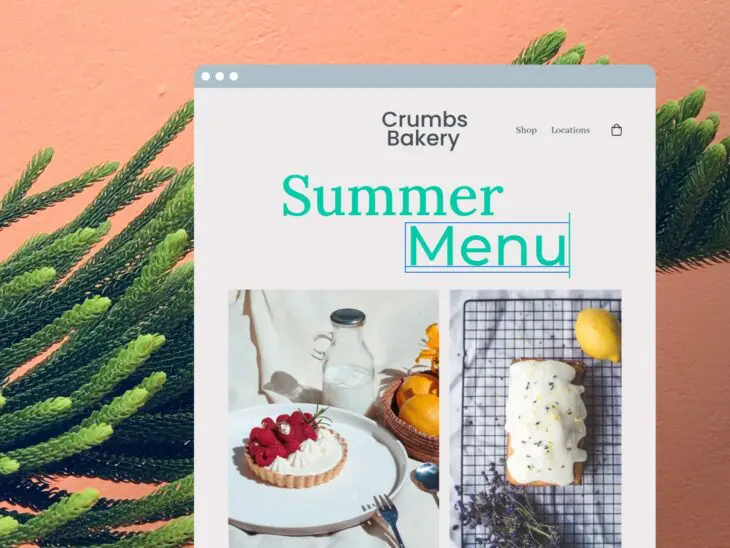
Typografie ist wichtig. Ihre Schriftartwahl beeinflusst sowohl die Ästhetik Ihrer Website als auch die Lesbarkeit aller Textinhalte. Es richtig zu machen, ist entscheidend, wenn Sie das bestmögliche Benutzererlebnis für Besucher bieten möchten.
Der schwierige Teil ist die passende Typografie für Ihre Marke zu finden. Bei so vielen Optionen kann man leicht den Wald vor lauter Bäumen nicht sehen. Was ist der Unterschied zwischen Serifen und serifenlos?
Typografie
Typografie ist ein Prozess des Anordnens einer Schriftart in Variationen von Schriftart, Größe und Abstand. Dies beinhaltet die Gestaltung des Erscheinungsbildes, des Stils und der Anordnung des Textes, um ihn lesbar und visuell ansprechend zu machen.
Mehr lesenUm Ihnen den richtigen Weg zu weisen, werden wir 50 der besten Google-Schriftarten, die derzeit verfügbar sind, erkunden. Anschließend werden wir uns ansehen, wie man perfekte Schriftarten-Kombinationen erstellt und die besten Praktiken für die Verwendung von Schriftarten in Ihren Webdesigns diskutieren.
Die 50 besten Google-Schriftarten für Ihre Webseite
Egal, ob Sie einen einfachen Blog oder die nächste große Technologieplattform erstellen, Google Fonts sollte etwas haben, das zu Ihrem Stil passt. Hier sind die am meisten geschätzten Schriftarten in der umfangreichen Bibliothek, sortiert nach Stil:
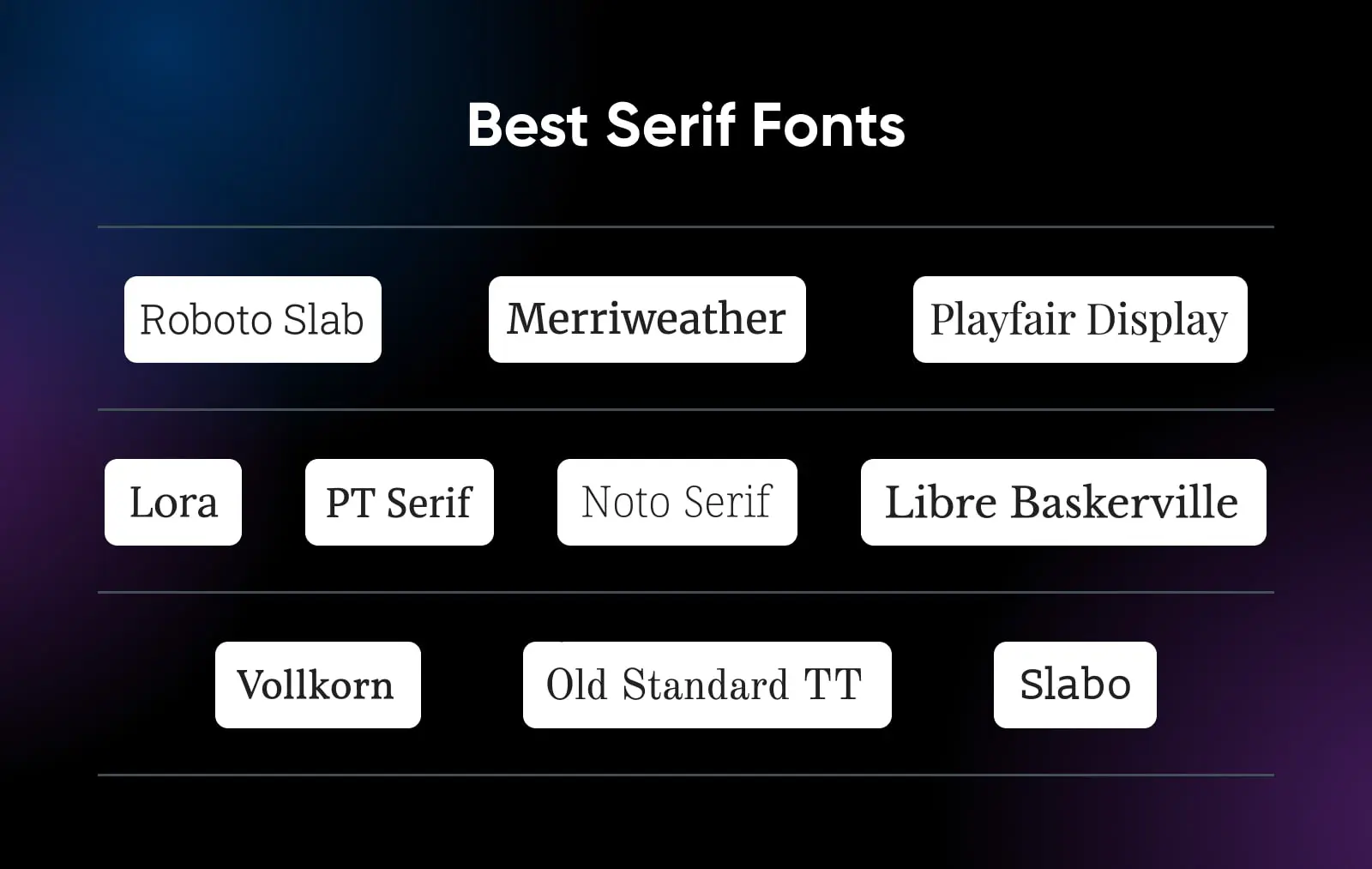
Die besten Serifenschriften
Serifenschriften weisen kleine Striche (oder „Serifen“) an den Enden jedes Buchstabens auf. Diese Schriftarten haben ein klassisches Aussehen und verkörpern ein Gefühl von Autorität und Tradition. Sie können Vertrauenswürdigkeit und Zuverlässigkeit vermitteln, was sie ideal für Zeitungen, Zeitschriften und ernsthafte Geschäftsseiten macht.
Lassen Sie uns einige der besten Schriftarten in dieser Kategorie betrachten.

1. Roboto Slab
Roboto Slab ist eine Schriftart mit offenen Kurven, die es den Buchstaben ermöglicht, so viel Platz einzunehmen, wie sie benötigen. Das bedeutet, dass die Benutzer ein flüssiges Leseerlebnis bei allen Schriftgrößen genießen. Diese Schriftart passt gut zu einer langen Liste von serifenlosen Schriftarten, wie Lato und Open Sans.
2. Merriweather
Merriweather wurde entworfen, um angenehm auf Bildschirmen lesbar zu sein. Es zeigt eine milde diagonale Spannung, was bedeutet, dass die dünnsten Teile der Buchstaben schräg sind, was ein dynamisches Aussehen verleiht. Mit seinem traditionellen Aussehen eignet sich Merriweather perfekt für literarische Publikationen und Nachrichtenseiten. Außerdem lässt es sich gut mit Merriweather Sans kombinieren.
3. Playfair Display
Beeinflusst von Designs des 18. Jahrhunderts, verleiht dieser Schrifttyp Seiten einen Hauch klassischer Eleganz. Playfair Display vermittelt ein starkes Autoritätsgefühl, und der fette Stil kann Überschriften auf einer belebten Seite hervorheben. Diese Schrift harmoniert gut mit Georgia oder ihrem Geschwister, Playfair Display SC.
4. Lora
Lora ist eine zeitgenössische, ausgewogene Schriftart mit Wurzeln in der Kalligraphie. Mit ihren gebürsteten Kurven und abgerundeten Serifen erreicht Lora ein einzigartiges Erscheinungsbild mit moderatem Kontrast. Dies macht sie zu einer ausgezeichneten Wahl für Überschriften sowie Fließtext.
5. PT Serif
Interessanter Fakt: PT Serif wurde für die „Öffentlichen Typen der Russischen Föderation“ entwickelt. Die Buchstaben dieser Schriftart sind lang und elegant, und die Mischung aus dünnen und dicken Strichen macht sie in vielen verschiedenen Sprachen leicht lesbar. Als Übergangs-Serifenschriftart ist sie eine großartige Ergänzung für PT Sans.
6. Noto Serif
Ein Hybrid aus klassisch und modern, Noto Serif ist bekannt für ausgezeichnete Lesbarkeit und ein verfeinertes Aussehen, das für professionelle Seiten geeignet ist. Dank seiner leicht kondensierten Buchstabenformen funktioniert diese Schrift gut in engen Räumen. Sie passt gut zu sauberen serifenlosen Schriften wie Lato und Open Sans.
7. Libre Baskerville
Libre Baskerville ist eine digitalfreundliche Interpretation der klassischen Baskerville-Schriftart, die für ihre Eleganz und Lesbarkeit im Druck bekannt ist. Der traditionelle Stil wurde für eine bessere Klarheit auf Bildschirmen angepasst, behält aber viel von seiner Raffinesse. Kombinieren Sie diese Schriftart mit Montserrat oder Lora für etwas Serifen-auf-Serifen Aktion.
8. Old Standard TT
Wenn Sie zeitlose Eleganz wünschen, probieren Sie Old Standard TT. Diese Schriftart erinnert an die Schriftarten, die in Druckpublikationen Ende des 19. und Anfang des 20. Jahrhunderts verwendet wurden. Sie eignet sich besonders gut für Überschriften und für Fließtexte, bei denen Sie einen traditionellen, formellen Ton wünschen. Sie harmoniert gut mit Lato.
9. Vollkorn
Auf Deutsch bedeutet Vollkorn „Vollkorn“. Die Schrift entspricht dieser Beschreibung mit einem organischen, gesunden Gefühl. Sie lädt Besucher ein, Ihre Inhalte am Feuer mit einer Tasse Kakao zu lesen. Daher eignet sich Vollkorn am besten für Websites, die sich auf Handwerk, Essen oder Natur beziehen. Kombinieren Sie sie mit neutralen serifenlosen Schriftarten, wie Source Sans.
10. Slabo
Speziell für Webprojekte entwickelt, kann sich Slabo an jede Pixeldichte anpassen. Das bedeutet, dass es auf Retina-Displays und alten PC-Displays gleichermaßen sauber aussieht. Das Gesamtbild ist schlank und professionell, was es zu einer guten Wahl für Geschäfts- und E-Commerce-Seiten macht.
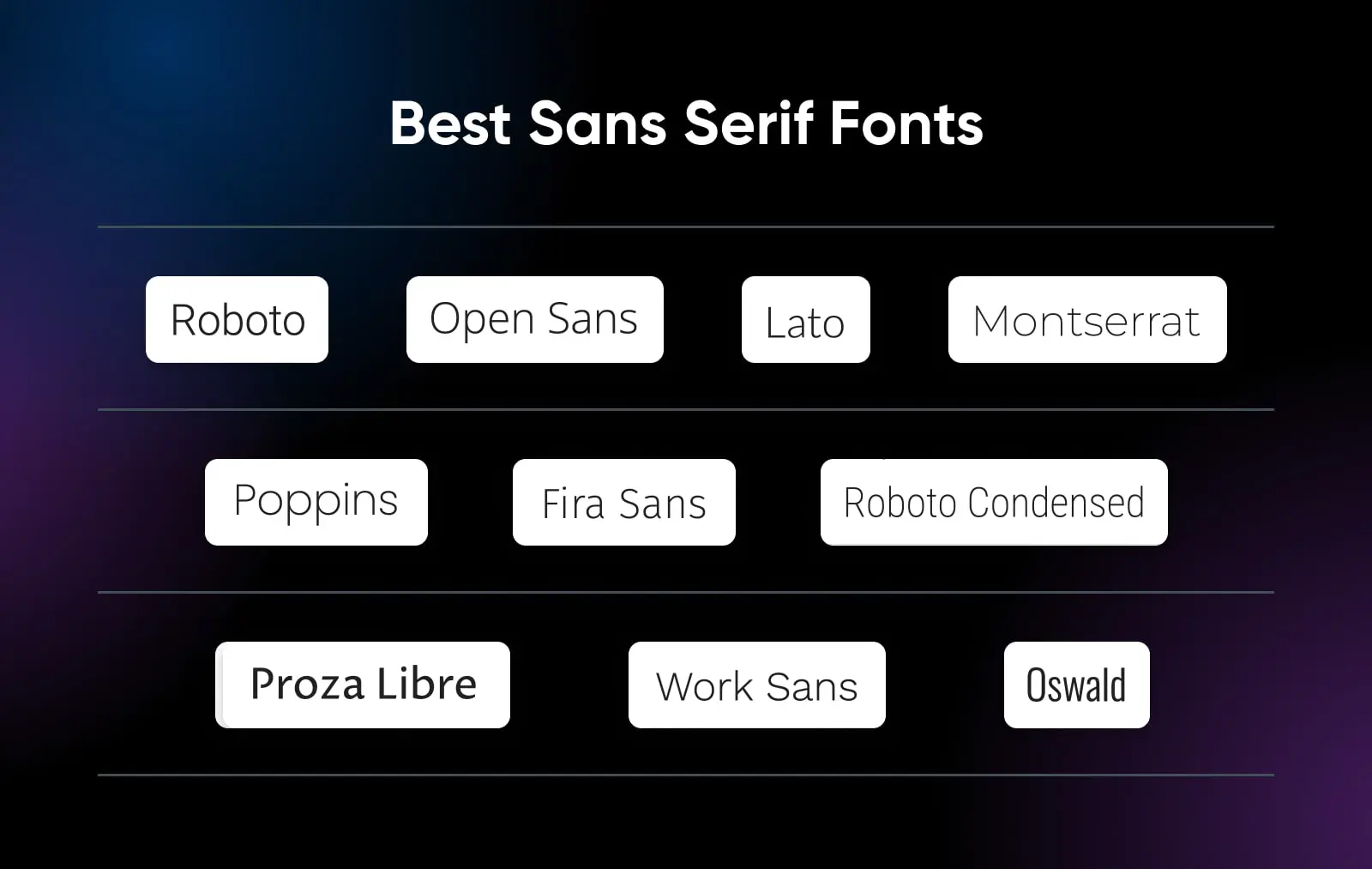
Die besten serifenlosen Schriftarten

Sans-Serif-Schriftarten werden oft als moderner und informeller im Vergleich zu Serifenschriftarten angesehen. Da sie saubere Buchstaben ohne Striche haben, sind sie auf Bildschirmen viel einfacher zu lesen. Daher werden sie häufig in Blogs verwendet.
11. Roboto
Roboto kommt in zwölf verschiedenen Stilen, die alle sehr beliebt sind. Diese Schriftart hat eine geometrische Form, die durch weiche offene Kurven schön ausgeglichen wird. Diese Mischung macht Roboto freundlich, aber dennoch professionell genug für Geschäftsseiten. Verwenden Sie es für Überschriften oder Fließtext.
12. Open Sans
Als humanistische serifenlose Schriftart wurde Open Sans so gestaltet, dass sie sauber und neutral erscheint. Dies macht sie zu einer großartigen Wahl für Fließtext in einer Vielzahl von Web- und Mobilprojekten. Sie funktioniert gut in Kombination mit Roboto oder als Kontrast zu Merriweather.
13. Lato
Lato wurde ursprünglich als eine Reihe von Unternehmensschriften erstellt. Es hat ein modernes und elegantes Aussehen, aber es gibt auch viel Wärme. Es eignet sich gut für freundliche Geschäftsseiten und Lifestyle-Blogs, wo Sie es für Überschriften und Fließtext verwenden können.
14. Montserrat
Erstellt von der renommierten Grafikdesignerin Julieta Ulanovsky wurde Montserrat von den alten Plakaten und Schildern in Buenos Aires inspiriert. Es spiegelt die Schönheit der städtischen Typografie wider. Es wurde jedoch leichter gemacht, was es für längere Texte geeigneter macht. Es passt gut zu Roboto.
15. Poppins
Eines der neueren serifenlosen Schriftarten, Poppins ist wunderschön glatt und rund. Es funktioniert gut auf Websites, auf denen Sie etwas zeitgenössischen Stil einbringen möchten, ohne die Lesbarkeit zu opfern. Es ist ein Favorit in der Tech-Gemeinde. Dank seines freundlichen Erscheinungsbildes findet man Poppins auch auf Seiten, die für Kinder gemacht sind.
16. Fira Sans
Fira Sans wurde ursprünglich für Mozilla, die Organisation hinter dem Firefox-Webbrowser, erstellt. Regelmäßige Firefox-Nutzer könnten die sauberen, offenen Buchstabenformen dieser Schriftart erkennen. Fira Sans bietet ausgezeichnete Klarheit auf allen Bildschirmen und funktioniert gut für mobil-optimierte Seiten, mobile Apps und Leseplattformen.
17. Roboto Condensed
Eine kompakte Variante der Standard-Schriftart Roboto, Roboto Condensed ist eine platzsparende serifenlose Schrift. Die Buchstaben sind eng angeordnet, und doch ist die Schrift immer noch sehr gut lesbar. Dies macht sie nützlich für Situationen, in denen Sie Informationen auf einem kleinen Raum übermitteln müssen – wie bei Tooltips und AGBs.
18. Proza Libre
Proza Libre ist eine vielseitige Schriftart, mit sauberen Linien, die perfekt für Fließtext sind. Angepasst von der kommerziellen Proza-Schriftfamilie, hat sie subtile Variationen in der Strichstärke, um das Leseerlebnis auf digitalen Geräten zu verbessern. Diese Attribute machen Proza Libre zu einer guten Wahl für eine breite Palette von kreativen Projekten.
19. Work Sans
Ein weiterer Schrifttyp, der klein gestaltet wurde, ist Work Sans. Wie der Name schon sagt, wurde dieser Schrifttyp für den professionellen Einsatz entwickelt. Im Kontext von Webdesign-Projekten ist er eine gute Wahl, wo Lesbarkeit wichtig ist — insbesondere auf kleineren Bildschirmen.
20. Oswald
Die kühnen Striche und Alternate Gothic Formen von Oswald machen diese Schriftart sehr auffällig. Dadurch ist sie bei Online-Publishern beliebt geworden, die die Aufmerksamkeit der Leser erregen wollen. Oswald ist vielseitig genug, um in vielen Designs verwendet zu werden, aber größer (d.h. Überschriften) ist normalerweise besser mit dieser Schriftart.
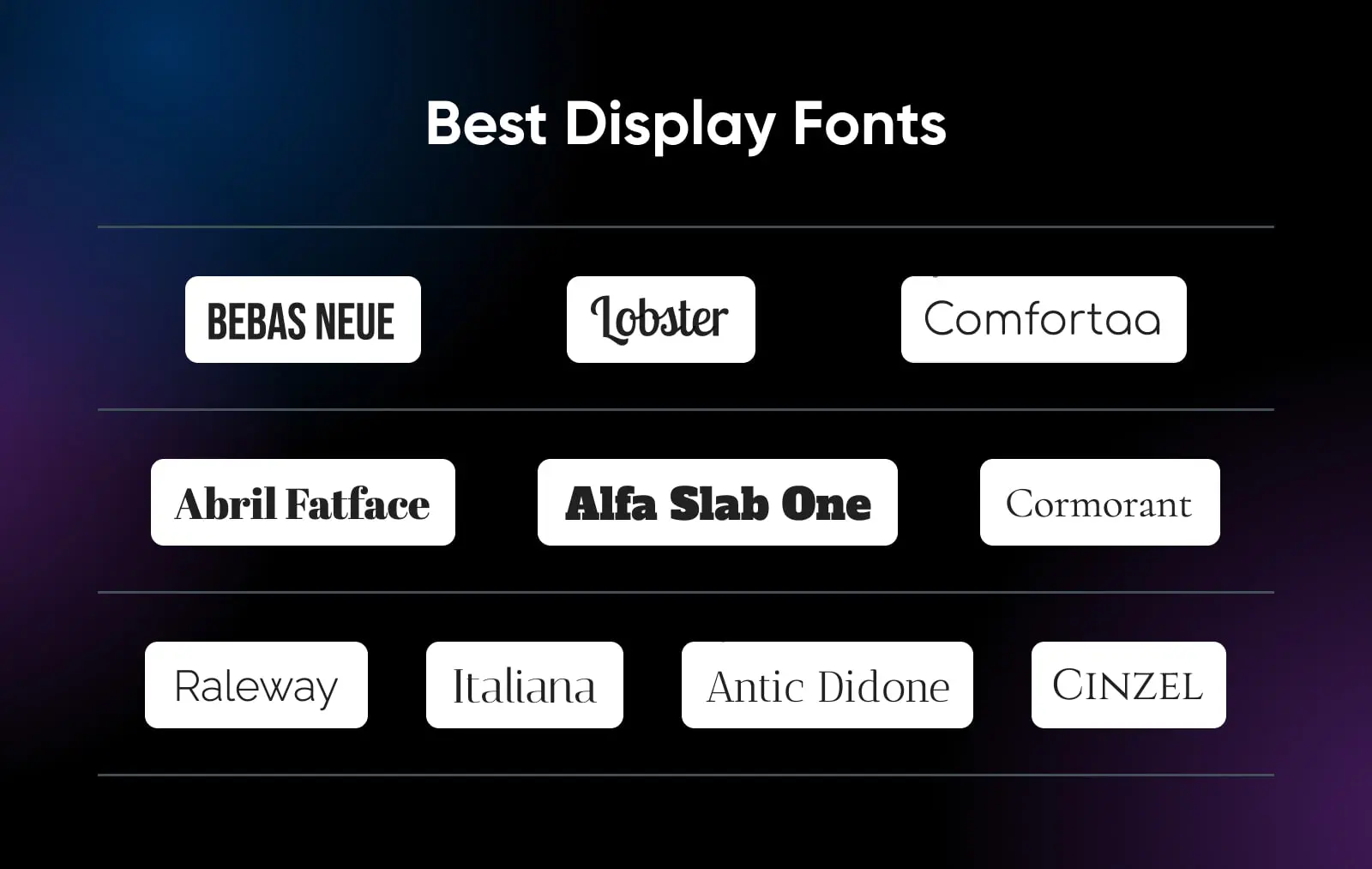
Die besten Anzeigeschriften

Schriftarten für die Anzeige sind für große Texte, wie Titel und Überschriften, konzipiert. Das bedeutet, dass sie oft verwendet werden, um Leser zu locken oder ein bestimmtes Gefühl hervorzurufen. Da ihr Hauptziel darin besteht, das Publikum zu fesseln, neigen sie dazu, starke Persönlichkeiten und einzigartige Formen zu haben.
Hier sind die beliebtesten Schriftarten in dieser Kategorie:
21. Bebas Neue
Bebas Neue ist eine großartige Option für Überschriften in Großbuchstaben. Es bietet saubere Linien und elegante Formen, mit genügend Durchschlagskraft, um sich in einem geschäftigen Design durchzusetzen. Es ist auch vielseitig genug, um sowohl mit Serifen- als auch mit serifenlosen Schriften kombiniert zu werden.
22. Lobster
Lobster hat eine unterhaltsame Funktion: mehrere Versionen jedes Buchstabens. Genauer gesagt passt diese Handschrift-Display-Schrift die Verbindungen zwischen den Zeichen (Ligaturen) an, je nachdem, welche zwei Buchstaben verbunden werden. Das ergibt eine sehr natürlich aussehende Schrift mit einem entspannten Retro-Feeling.
23. Comfortaa
Comfortaa ist eine abgerundete serifenlose Schriftart, die für große Größen vorgesehen ist. Einladende Kurven und glatte Linien machen sie leicht lesbar und verleihen Ihrem Inhalt ein smart-casual Aussehen. Sie wird oft von Technologieunternehmen mit freundlichem Branding oder von Websites, die auf Kinder abzielen, verwendet.
24. April Fatface
Diese Schriftart ist inspiriert von den schweren Titelschriften, die in Werbeplakaten im 19. Jahrhundert in Großbritannien und Frankreich verwendet wurden. Der hohe Kontrast zwischen dicken und dünnen Strichen macht diese Schrift fast unmöglich zu ignorieren. Vielleicht ist dies der Grund, warum viele Website-Besitzer Abril Fatface für das Branding verwenden.
25. Alfa Slab One
Die blockartigen Buchstabenformen von Alfa Slab One verleihen Überschriften ein Gefühl von Selbstbewusstsein. Es ist eine auffällige Schriftart mit dicken und abgerundeten Charakteren, die ursprünglich im Jahr 1921 entworfen wurde. Diese Schriftart würde nicht fehl am Platz in einer gedruckten Zeitung aussehen und kann die gleiche Würde auf Ihre Website bringen.
26. Kormoran
Für ein wesentlich verfeinertes Aussehen ziehen Sie Cormorant in Betracht. Inspiriert von dem Pariser Graveur des 16. Jahrhunderts, Claude Garamond, vermittelt diese Schrift ein Gefühl von raffinierter Tradition. Mit neun verschiedenen Stilen zur Auswahl ist Cormorant ebenfalls sehr flexibel.
27. Raleway
Sie könnten technisch gesehen Raleway im Abschnitt der serifenlosen Schriftarten einfügen. Aber in Wahrheit sieht diese elegante Schriftart am besten aus, wenn sie groß geschrieben wird. Es sind alles saubere Linien und scharfe Winkel, die eine moderne Klarheit zu Unternehmenswebseiten, persönlichen Blogs, Bildungsplattformen und vielen anderen Projekten hinzufügen.
28. Italienisch
Italiana ist eine Schriftart, die wirklich das goldene Zeitalter der italienischen Kalligrafie heraufbeschwört. Sie wurde für Zeitschriften gemacht, und man kann sich leicht vorstellen, dass diese Schriftart die Seiten einer eleganten Lifestyle-Publikation ziert. Daher wird Italiana oft von Marken und kreativen Unternehmen verwendet, die einen ähnlichen Stil vermitteln möchten.
29. Antic Didone
Es gibt etwas sehr Präzises an Antic Didone. Es zeigt die Art von hohem Kontrast und raffinierter Eleganz, die im 18. Jahrhundert üblich waren. Mit scharfen Formen ist es geeignet für minimalistische Designs und Luxusmarken.
30. Cinzel
Text, der mit Cinzel geschrieben wurde, sieht aus, als wäre er von einem römischen Schreiber in Stein gemeißelt worden. Es ist eine gute Wahl für Website-Betreiber, die diese Art von stattlichem Aussehen in Überschriften und Titeln suchen. Meistens wird es auf Websites verwendet, die sich auf Geschichte oder juristische Dienstleistungen beziehen.
Die besten Handschrift-Schriftarten

Schreibschriftarten wurden entworfen, um den einzigartigen Reiz der menschlichen Handschrift nachzuahmen. Im Gegensatz zu anderen Schriftarten auf dieser Liste sind Schreibschriften viel persönlicher — was sie zu einer ausgezeichneten Wahl macht, um Ihren Texten Wärme und Charakter zu verleihen. Sie eignen sich am besten für Titel und Überschriften und sind bei Grafikdesignern beliebt.
Lassen Sie uns einige der besten Handschrift-Schriftarten betrachten.
31. Dancing Script
Wie der Name schon sagt, ist Dancing Script eine lebhafte Schriftart, bei der die Buchstaben hüpfen. Die Großbuchstaben sind groß und reichen unter die Grundlinie, was eine freundliche, spontane Stimmung erzeugt. Diese Schriftart wirkt in Online-Boutiquen und eigenwilligen Portfolios zu Hause, ausgeglichen mit Open Sans oder Roboto.
32. Pacifico
Pacifico ist eine originale Pinselschrift-Handschriftenschrift, inspiriert von der amerikanischen Surfkultur der 1950er Jahre. In Auftrag gegeben von Google, wurde die Schrift von Vernon Adams erstellt und hat mehrere Iterationen durchlaufen. Sie kann Ihrer Inhalte Persönlichkeit verleihen, vielleicht auf einem Reiseblog oder Café-Website.
33. Schatten ins Licht
Shadows Into Light ist ziemlich kompakt und ordentlich für eine Handschrift-Schriftart, was sie nützlich für kleinere Überschriften macht. Die abgerundeten Kanten deuten auf eine gewisse Verspieltheit hin, die kleine Unternehmensblogs auflockern und jüngere Zielgruppen für Bildungsseiten anziehen kann. Sie tendiert dazu, gut mit sauberen Fließtext-Schriftarten zu funktionieren, wie zum Beispiel Source Sans Pro.
34. Indie Flower
Sorglos und offen, Indie Flower hat einen sprudelnden Charakter. Es ist etwas kühner als einige andere Handschriftschriften, und es gibt mehr Platz zwischen den Buchstaben, was Ihren Lesern zusätzliche Klarheit bietet. Verwenden Sie es zusammen mit Noto Sans für ein schönes Gleichgewicht auf persönlichen Websites und Portfolios.
35. Vorbehalt
Caveat wurde für kurze Anmerkungen und Fließtext entworfen. Seine OpenType-Funktionen ermöglichen es den Buchstaben, je nach ihrer Platzierung im Wort leichte Variationen aufzuweisen. Zum Beispiel könnte ein Buchstabe in manchen Fällen „handschriftlicher“ erscheinen. Die leicht ungleichmäßige Beschaffenheit dieser Schriftart verleiht kreativen Seiten ein organisches Gefühl.
36. Selbstgemachter Apfel
Mit vollständig verbundenen Buchstaben und verspielten Schleifen ahmt Homemade Apple traditionelle Handschrift treu nach. Es ist perfekt, um Ihrer Website oder sogar einer digitalen Signatur eine persönliche Note zu verleihen. Es würde auf einer Website eines handwerklichen Geschäfts zu Hause aussehen, passend zu PT Sans.
37. Liga-Skript
Ein weiterer vollständig verbundener Schrifttyp ist League Script. Dieser ist geneigt, mit zarten Strichen und ästhetisch ansprechenden Buchstabenformen. Erwägen Sie die Verwendung von League Script für Ihre Hochzeit oder Mode-Website und kombinieren Sie es mit Open Sans für ein ergänzendes Aussehen.
38. Cedarville Cursive
Obwohl die Buchstabenformen ziemlich quadratisch und blockartig sind, hat Cedarville Cursive immer noch den natürlichen Fluss einer authentischen Handschrift. Das Gesamtbild ist recht bescheiden und freundlich, daher kann es gut für kleine Unternehmensseiten funktionieren, die informell erscheinen möchten. Versuchen Sie, es mit Lato zu kombinieren.
39. Berkshire Swash
Es wäre wahrscheinlich genauer, Berkshire Swash eher als Kalligrafie denn als Handschrift zu kategorisieren. Mit dicken, verzierten Buchstaben und einer Dosis Flair würde diese Schriftart jede Luxusmarke gut ergänzen. Was die Kombinationen angeht, so sollte man bei etwas Einfachem bleiben: Arial oder Helvetica.
40. La Belle Aurore
La Belle Aurore ist die Art von Schriftart, die Sie für einen Liebesbrief verwenden könnten. Die Handschrift fließt, und sie wirkt intim. Der Stil ist perfekt für Hochzeitsplaner, Poesie-Blogs und persönliche Websites, passend zu Times New Roman.
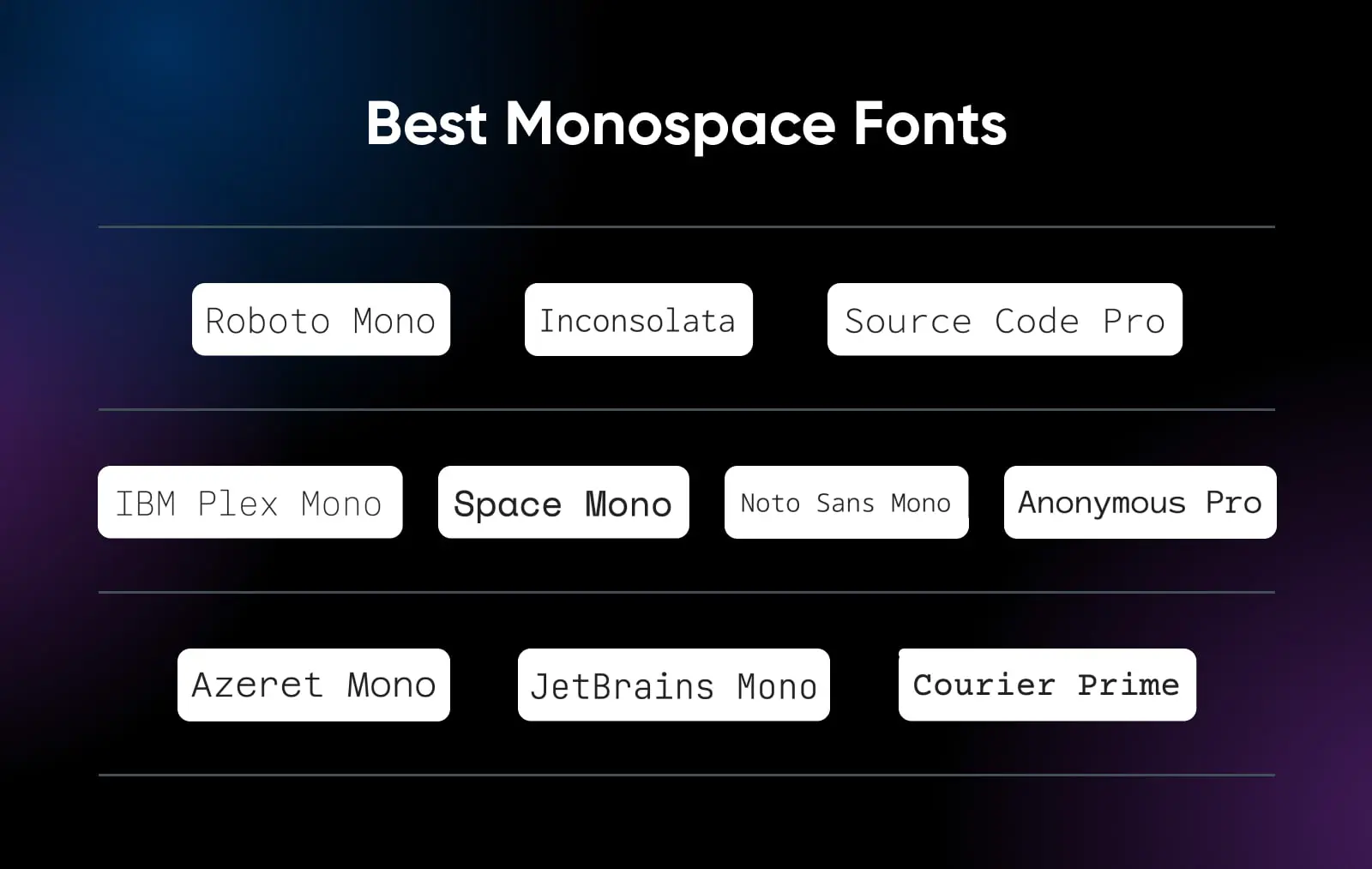
Die besten Monospace-Schriftarten

Monospaced Schriftarten werden typischerweise von Programmierern aufgrund ihrer klaren, einfachen Designs und der konstanten Abstände zwischen den Zeichen verwendet. Diese Schriftarten erleichtern das Lesen von Code und das Formatieren diskreter Spalten.
41. Roboto Mono
Roboto Mono ist für die Lesbarkeit auf vielen Geräten optimiert, was Ihnen helfen kann, die Konversionen zu erhöhen. Es ist eine ausgezeichnete Wahl für das Schreiben von Software-Quellcode aufgrund der deutlichen, übertriebenen Erscheinung von Buchstaben und Zeichensetzung.
42. Inconsolata
Inconsolata wurde für gedruckte Code-Listen entworfen und war von einem Mangel an optisch ansprechenden „Programmierschriften“ inspiriert. Als solche ist diese Schriftart hervorragend geeignet, wenn Sie Wert auf Detailgenauigkeit bei der hochauflösenden Darstellung legen möchten.
43. Source Code Pro
Source Code Pro hat die gleichen vertikalen Proportionen wie Source Sans. Die Buchstaben sind jedoch etwas weiter auseinandergezogen. Dies macht sie ideal für Programmierumgebungen und andere Situationen, in denen Lesbarkeit entscheidend ist.
44. IBM Plex Mono
IBM Plex Mono bietet eine hervorragende Lesbarkeit im Druck, im Web und in mobilen Schnittstellen. Es ist eine neutrale, jedoch freundliche groteske Schriftart, die perfekt ist, um Code-Snippets anzuzeigen, in Kombination mit Plex Sans und Plex Serif.
45. Space Mono
Entwickelt für redaktionelle Nutzung in Überschriften und Anzeigetypografie, Space Mono’s Buchstabenformen setzen auf eine geometrische Grundlage und Grotesk-Details. Die Schriftart weist viele Eigenschaften auf, die oft in Überschriftenschriften der 1960er Jahre zu finden sind, einschließlich abgeflachter Abstiege (die Kurve am unteren Ende von „t“, „g“ und anderen Buchstaben).
46. Noto Sans Mono
Im Vergleich zu den meisten Monospace-Schriftarten ist Noto Sans Mono freundlich und sehr gut lesbar. Das serifenlose Design wirkt zudem sehr sauber; diese Schriftart passt gut zu modernistischen und minimalistischen Webdesigns.
47. Anonymous Pro
Diese vielseitige Schriftfamilie wurde als eine besser lesbare Alternative zu Monaco, der standardmäßigen Festbreitenschrift auf Macs, entworfen. Wie auch die Designs von Apple, ist Anonymous Pro stilvoll und funktional. Buchstaben, die oft falsch gelesen werden, wie I und 1, haben deutliche Formen.
48. Azeret Mono
Mit stark gekrümmten Buchstabenformen ist Azeret Mono eine Monospace-Schriftart mit viel Persönlichkeit. Ursprünglich für Betriebssysteme entwickelt, sieht sie gut aus in Benutzeroberflächen, Infografiken und Schreibmaschinen-Style-Text in Designprojekten.
49. JetBrains Mono
Das Hauptmerkmal von JetBrains Mono sind die verlängerten Zeichen. Die zusätzliche Höhe verbessert die Lesbarkeit, insbesondere wenn Sie die Schriftart für Code-Snippets und andere technische Inhalte verwenden. Sie kann sogar für Fließtext funktionieren.
50. Courier Prime
Die ursprüngliche Courier-Schriftart ist ein Klassiker, aber sie ist nicht die lesbarste. Courier Prime macht einige wichtige Anpassungen für bessere Lesbarkeit. Wenn Sie eine Schreibmaschinen-Schriftart in Ihrem Design verwenden möchten, suchen Sie nicht weiter.
Wie Sie die perfekte Schriftkombination für Ihre Website erstellen
Nachdem Sie Ihre primäre Schriftart ausgewählt haben, möchten Sie vielleicht ein passendes Paar suchen.
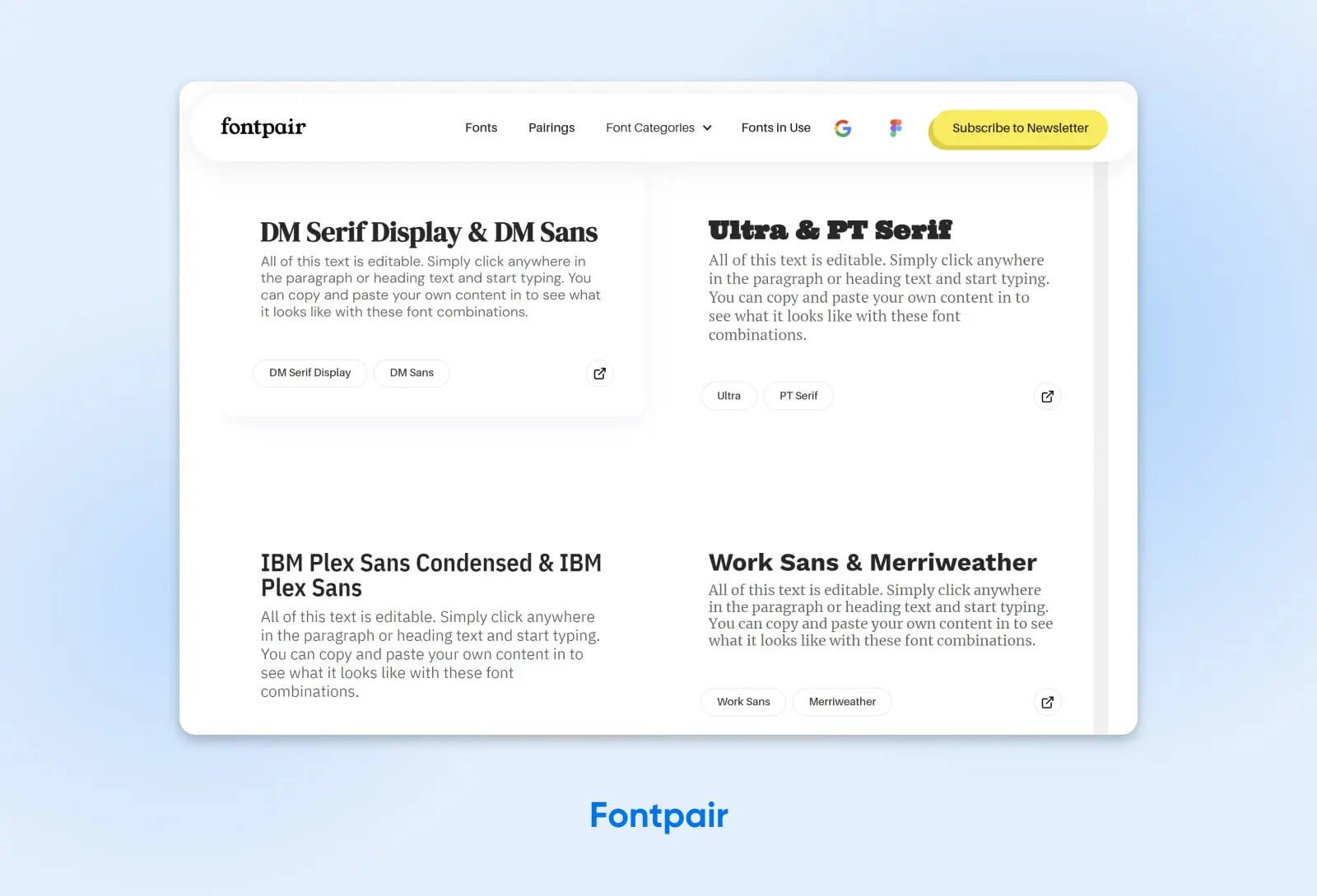
Zuerst überlegen Sie, ob Sie tatsächlich eine sekundäre Schriftart benötigen. Wir empfehlen, dass Sie nur eine zusätzliche Schriftart verwenden, wenn sie Ihnen ermöglicht, einen bestimmten Effekt auf Ihrer Website zu erzielen. Wenn Sie sich entscheiden fortzufahren, können Sie ein Werkzeug wie Fontpair verwenden, um Ideen für Kombinationen zu erhalten.

Die Google Fonts-Website bietet auch einige Tipps zur Kombination von Schriftarten. Zum Beispiel gibt sie Ratschläge zur Kombination von Schriftarten innerhalb von Familien und zur Kombination von Schriftarten desselben Typdesigners.
Sie könnten eine sekundäre Schriftart verwenden, um Ihrer Website etwas Persönlichkeit zu verleihen, insbesondere wenn Ihre Haupttypografie ernst oder formell ist. Indem Sie sie mit einer freundlicheren Schriftart kombinieren, können Sie Ihre Marke zugänglicher machen:

Alternativ können Sie zusätzliche Gewichte, Breiten und Stile verwenden, wenn Sie nicht genügend Variation in Ihrer anfänglichen Schriftart haben. In diesem Fall könnten Sie sich für eine schwerere Schriftart entscheiden, um wichtige Merkmale, wie Überschriften, vom Rest Ihres Textes zu unterscheiden.
Beste Praktiken für die Verwendung von Google Fonts auf WordPress
Google Fonts ist eine Bibliothek mit über 1.500 Open-Source- und kostenlosen Schriftarten, also haben Sie die Qual der Wahl, wenn es darum geht, eine Schriftart für Ihre Website auszuwählen. Lassen Sie uns einige Tipps zur Auswahl hochwertiger Schriftarten betrachten.
1. Verzögerungen beim Laden der Seite minimieren
Um eine gut gestaltete Website zu erstellen, ist es wichtig, Ihre Benutzererfahrung (UX), Suchmaschinenoptimierung (SEO) und Core Web Vitals zu berücksichtigen. Diese Faktoren können Ihnen helfen, einen stetigen Besucherstrom zu erhalten, wodurch Sie eine höhere Chance haben, Besucher in Kunden umzuwandeln. Schnelle Ladezeiten spielen eine große Rolle für die Leistung Ihrer Website.
Einige Schriftarten sind mit mehreren verschiedenen Gewichtungen verfügbar. Obwohl dies Ihnen mehr Freiheit im Design bietet, kann das Laden all dieser Stile Ihre Website verlangsamen. Daher empfehlen wir maximal drei Gewichtungen.
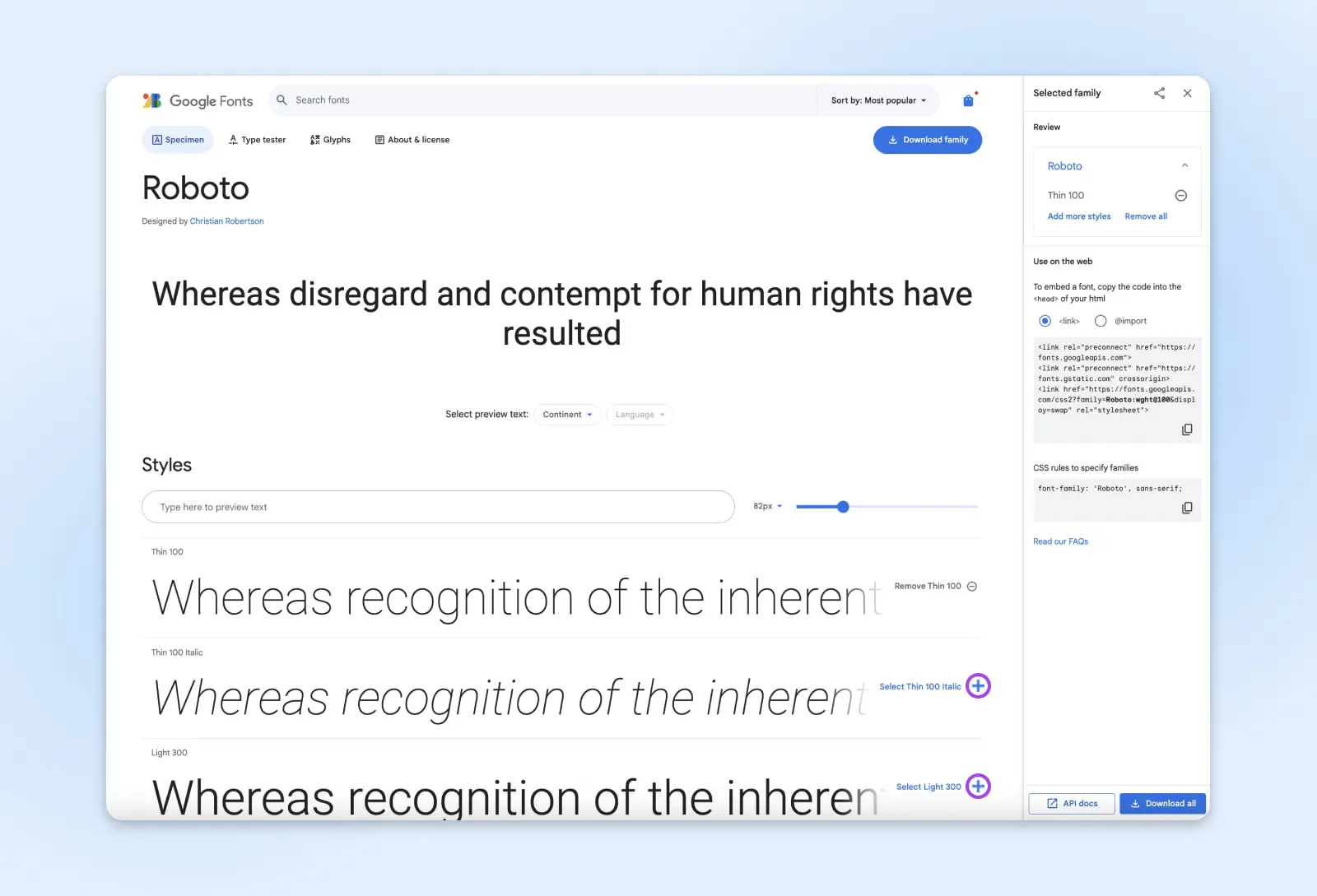
Um die Stile auszuwählen, die Sie verwenden möchten, ohne die gesamte Schriftartfamilie herunterzuladen, besuchen Sie die dedizierte Schriftartseite und klicken Sie auf das Plus.

Sie sollten wahrscheinlich mit den regulären, kursiven und fetten Versionen Ihrer Schriftart beginnen. Wenn Sie bereit sind, klicken Sie auf Alle herunterladen.
2. Wählen Sie eine Schriftart, die regelmäßig aktualisiert wird
Im Laufe der Zeit können Schriftarten mehrere Verbesserungen erhalten. Sie können herausfinden, wie oft eine Schriftart aktualisiert wird, indem Sie den Über Tab auswählen:

Die Verwendung einer alten oder veralteten Schriftart kann sich negativ auf die Leistung Ihrer Website auswirken. Die Schriftarten auf unserer Liste gehören zu den beliebtesten, daher ist es wahrscheinlich, dass sie regelmäßig aktualisiert werden.
3. Stellen Sie sicher, dass Ihr Inhalt zugänglich ist
Ihre ausgewählten Schriftarten sollten helfen, Ihre Website zugänglicher zu machen. Beispielsweise sollten Sie sicherstellen, dass Benutzer mit Sehbehinderungen Ihre Inhalte lesen können.
Sie können die Größe und Farbe Ihrer Schrift ändern, um sie deutlicher zu machen. Stellen Sie sicher, dass Sie den Web Content Accessibility Guidelines folgen, damit Ihre Inhalte von allen Nutzern abgerufen werden können. Verwenden Sie auch Werkzeuge wie Color Contrast Checker, um die Lesbarkeit Ihres Textes zu testen.
Optimieren Sie Ihre Seite mit Schriftarten
Wie wir festgestellt haben, ist die Welt der Google Fonts sehr vielfältig. Sie reicht von geschäftsmäßigen Serifenschriften bis hin zu schlanken, zeitgenössischen serifenlosen Schriften. Sie umfasst auch auffällige Display-Schriften, sehr persönliche Handschriftschriften und monospaced Schriftarten für Code. Wenn Sie jede Schrift in unserer Liste überprüfen, werden Sie sicher etwas finden, das zu Ihrem Stil passt.
Das gesagt, die Auswahl einzugrenzen ist nicht einfach. Wenn Sie es vorziehen, dass die Profis die harte Arbeit erledigen, kann das DreamHost-Team helfen.
Unsere Designabteilung kann Ihnen eine einzigartige WordPress-Website erstellen, komplett mit Schriftarten, die wirklich zu Ihrer Marke passen. Es ist eine großartige Möglichkeit, Ihr Geschäft online hervorzuheben, ohne Stunden damit zu verbringen, Typografie zu lernen.
Wenn Sie den DIY-Weg bevorzugen, stellen Sie sicher, dass Sie in solides Hosting investieren. Alle unsere Pläne kommen mit einer 100% Verfügbarkeitsgarantie — damit Besucher immer Ihre Wahl der Schriftarten genießen können! Melden Sie sich heute an, um die DreamHost-Erfahrung selbst zu erleben.