Типографіка має значення. Ваш вибір шрифтів впливає як на естетику вашого сайту, так і на читабельність усього текстового контенту. Правильний вибір є вирішальним, якщо ви хочете забезпечити найкращий можливий досвід користувача для відвідувачів.
Складна частина – знайти правильний шрифт для вашого бренду. З такою кількістю варіантів на вибір, ви можете зіткнутися з проблемою бачення лісу за деревами. Яка різниця між шрифтами з зарубками та без зарубок?
Типографіка
Типографіка — це процес розміщення шрифту у різноманітних варіантах шрифту, розміру та інтервалу. Це включає роботу над зовнішнім виглядом тексту, стилем та розташуванням, щоб зробити його читабельним та візуально привабливим.
Читати більшеЩоб допомогти вам знайти правильний напрямок, ми дослідимо 50 найкращих шрифтів Google, які доступні зараз. Потім ми розглянемо, як створювати ідеальні пари шрифтів та обговоримо кращі практики використання шрифтів у вашому веб-дизайні.
50 найкращих шрифтів Google для вашого сайту
Незалежно від того, чи створюєте ви простий блог чи наступну велику технічну платформу, Google Fonts повинен мати щось, що підійде вашому стилю. Ось найбільш високо оцінені шрифти у великій бібліотеці, відсортовані за стилем:
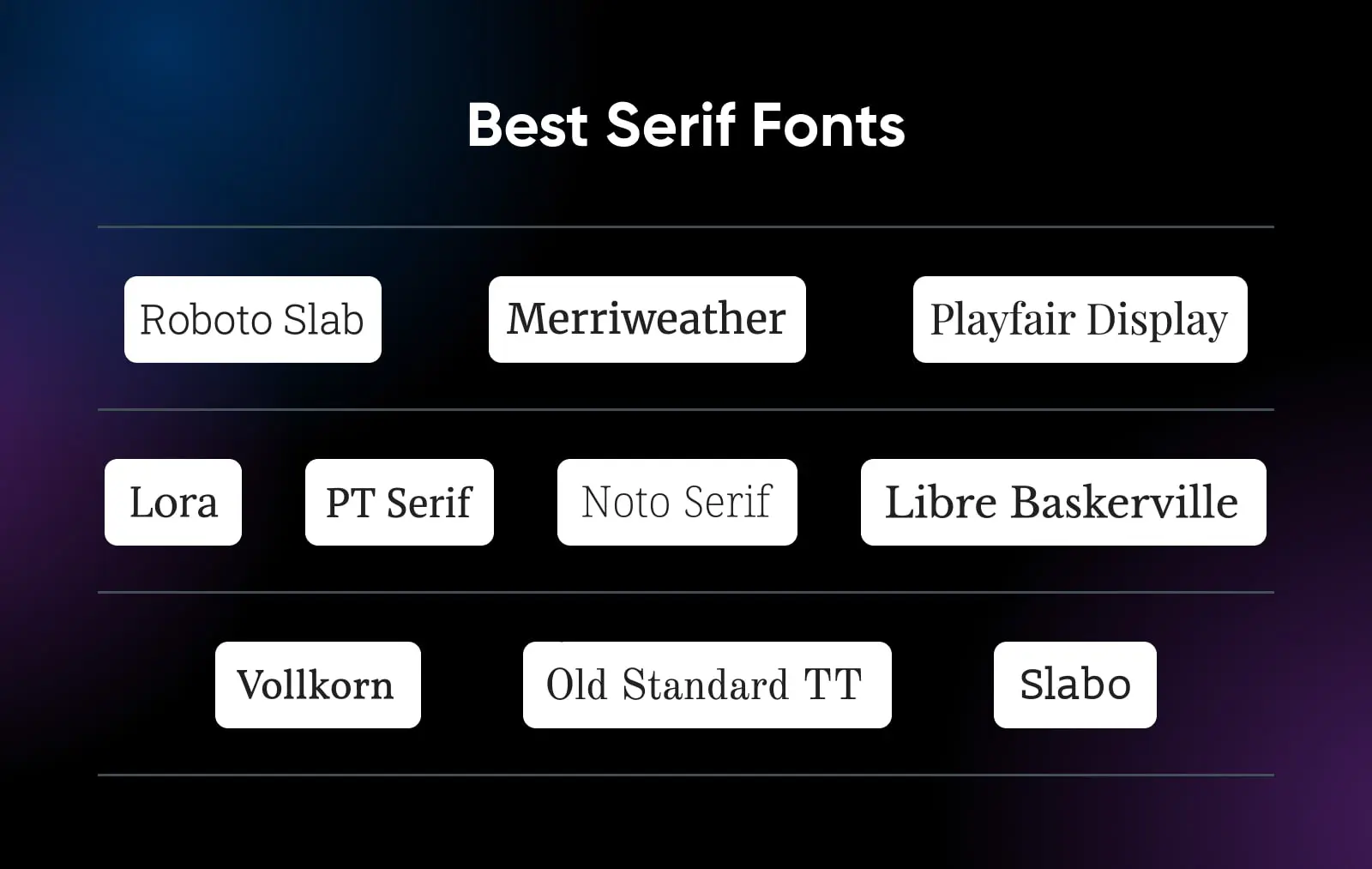
Найкращі шрифти з зарубками
Шрифти Serif мають невеликі штрихи (або “завитки”) на кінцях кожної літери. Ці шрифти мають класичний вигляд і втілюють почуття авторитету та традицій. Вони можуть передавати надійність і відповідальність, що робить їх ідеальними для газет, журналів та серйозних бізнес-сайтів.
Давайте розглянемо деякі з найкращих шрифтів у цій категорії.

1. Roboto Slab
Roboto Slab – це шрифт з відкритими кривими, які дозволяють літерам займати стільки місця, скільки їм потрібно. Це означає, що користувачі насолоджуються плавним досвідом читання при всіх розмірах шрифту. Цей шрифт добре поєднується з довгим списком шрифтів без засічок, таких як Lato та Open Sans.
2. Merriweather
Merriweather був розроблений для комфортного читання на екранах. Він має м’який діагональний натиск, це означає, що найтонші частини літер мають нахил для динамічного вигляду. Зі своїм традиційним виглядом, Merriweather ідеально підходить для літературних публікацій та новинних сайтів. Крім того, ви можете гарно поєднувати його з Merriweather Sans.
3. Playfair Display
За впливом дизайнів 18-го століття, цей шрифт підходить сайтам, які мають відтінок класичної елегантності. Playfair Display передає сильний авторитет, а жирний стиль може виділити заголовки на завантаженій сторінці. Цей шрифт добре поєднується з Georgia або його «сестрою», Playfair Display SC.
4. Lora
Lora — це сучасний, добре збалансований шрифт з корінням у каліграфії. Завдяки своїм розчеркнутим кривим та закругленим засічкам, Lora набуває унікального вигляду з помірним контрастом. Це робить його відмінним вибором для заголовків, так і для основного тексту.
5. PT Serif
Цікавий факт: шрифт PT Serif був розроблений для “Публічних типів Російської Федерації”. Літери цього шрифту довгі та елегантні, а поєднання тонких та товстих штрихів робить його легко читабельним у багатьох різних мовах. Як перехідний шрифт з зарубками, він чудово поєднується з PT Sans.
6. Noto Serif
Гібрид класичного і сучасного, Noto Serif відомий чудовою читабельністю та вишуканим виглядом, який підходить для професійних сайтів. Завдяки трохи стислим формам літер, цей шрифт добре працює в тісних просторах. Він добре поєднується з чистими безшерифними шрифтами, такими як Lato та Open Sans.
7. Libre Baskerville
Libre Baskerville — це цифрова версія класичного шрифту Baskerville, який відомий своєю елегантністю та читабельністю у друкованій формі. Традиційний стиль було адаптовано для кращої ясності на екранах, але він зберігає багато софістичності. Комбінуйте цей шрифт з Montserrat або Lora для додавання серіфного шарму.
8. Old Standard TT
Якщо ви хочете безчасової витонченості, спробуйте Old Standard TT. Цей шрифт нагадує шрифти, які використовувалися у друкованих виданнях наприкінці 19-го та на початку 20-го століття. Він особливо добре підходить для заголовків, а також для основного тексту, де ви хочете традиційний, офіційний тон. Він гарно поєднується з Lato.
9. Вулькорн
У німецькій мові Vollkorn означає “цільнозерновий”. Шрифт відповідає цьому опису, маючи органічний, повноцінний вигляд. Він запрошує відвідувачів читати ваш контент біля вогнища з чашкою какао. Таким чином, Vollkorn найкраще підходить для сайтів, пов’язаних з рукоділлям, їжею або природою. Комбінуйте його з нейтральними шрифтами без зарубок, такими як Source Sans.
10. Слабо
Створений спеціально для веб-проектів, Slabo може адаптуватися до будь-якої плотності пікселів. Це означає, що він виглядає однаково чисто на дисплеях Retina та старих ПК-дисплеях. Загальний вигляд є стильним та професійним, що робить його хорошим вибором для бізнесу та електронної комерції.
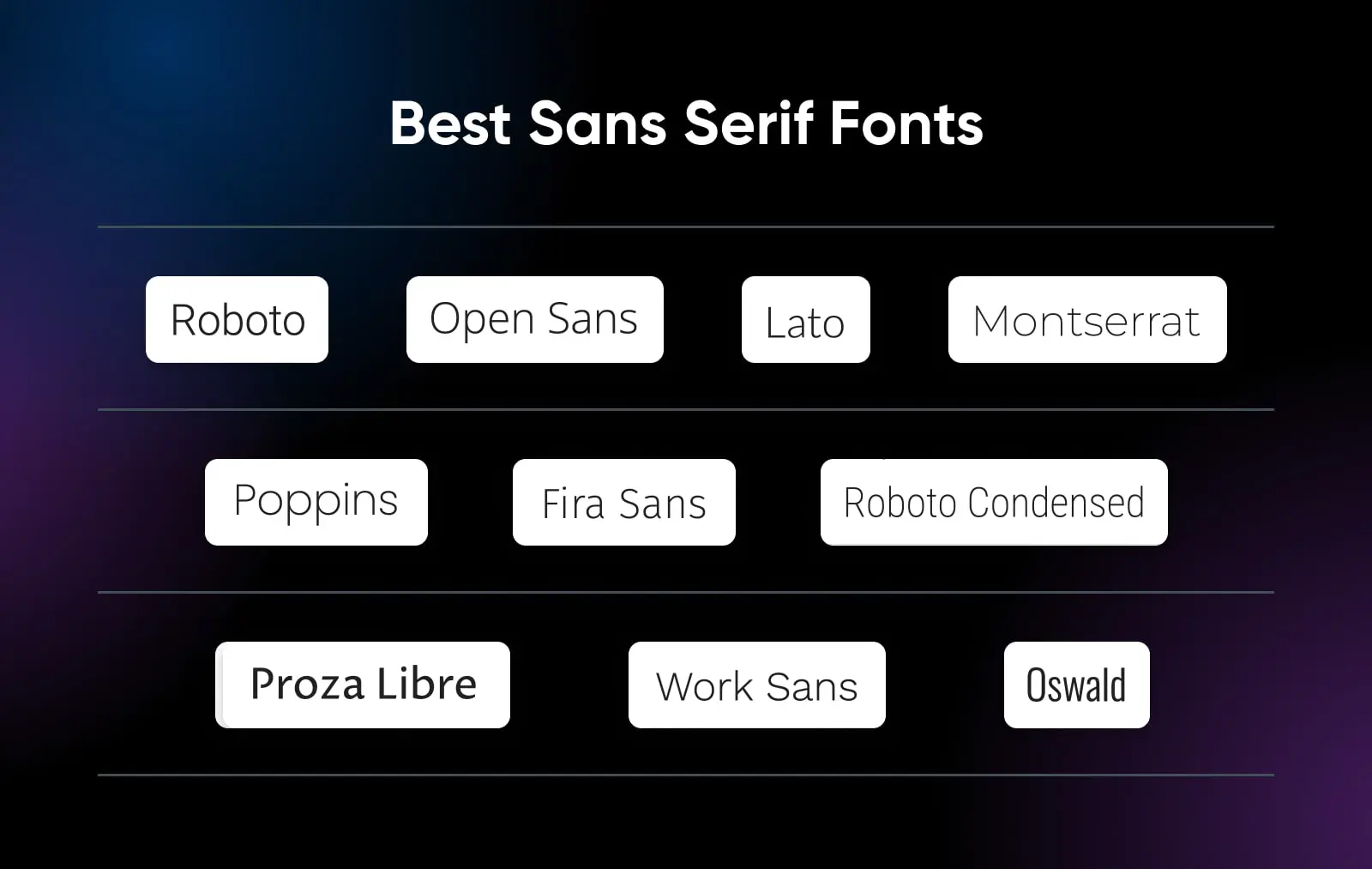
Найкращі шрифти без зарубок

Шрифти без зарубок часто вважаються більш сучасними та неформальними у порівнянні з шрифтами з зарубками. Оскільки вони мають чисті літери без штрихів, їх набагато легше читати на екранах. Тому їх часто використовують у блогах.
11. Roboto
Roboto представлено у дванадцяти різних стилях, які всі дуже популярні. Цей шрифт має геометричну форму, яка гарно збалансована м’якими відкритими кривими. Ця суміш робить Roboto дружнім, але достатньо професійним для бізнес-сайтів. Використовуйте його для заголовків або основного тексту.
12. Open Sans
Як шрифт без зарубок, Open Sans було розроблено так, щоб виглядати чистим і нейтральним. Це робить його відмінним вибором для основного тексту в широкому спектрі веб- та мобільних проектів. Він чудово поєднується з Roboto або як контраст до Merriweather.
13. Літо
Lato спочатку було створено як набір корпоративних шрифтів. Воно має сучасний та елегантний вигляд, але в ньому також достатньо теплоти. Цей шрифт добре підходить для дружніх бізнес-сайтів та блогів про стиль життя, де ви можете використовувати його для заголовків та тексту основного змісту.
14. Монсеррат
Створено відомим графічним дизайнером, Хулієтою Улановський, Montserrat надихнувся старими плакатами та вивісками в Буенос-Айресі. Він відображає красу міської типографіки. Проте, він був зроблений легшим, що робить його більш підходящим для довших текстів. Він добре поєднується з Roboto.
15. Poppins
Один із новіших шрифтів без зарубок, Poppins вирізняється своєю гладкістю та округлістю. Він добре підходить для вебсайтів, де ви хочете додати трохи сучасного стилю, не жертвуючи читабельністю. Це улюблений шрифт у технічній спільноті. Завдяки своєму дружньому вигляду, Poppins також можна знайти на сайтах, призначених для дітей.
16. Fira Sans
Fira Sans був спочатку створений для Mozilla, організації, яка стоїть за веб-браузером Firefox. Звичайні користувачі Firefox можуть впізнати чисті, відкриті форми літер цього шрифту. Забезпечуючи відмінну чіткість на всіх екранах, Fira Sans добре підходить для мобільно-оптимізованих сайтів, мобільних додатків та платформ для читання.
17. Roboto Condensed
Компактний варіант стандартного шрифта Roboto, Roboto Condensed — це просторо-ефективний шрифт без зарубок. Літери щільно упаковані, проте шрифт залишається добре читабельним. Це робить його корисним для ситуацій, коли потрібно передати інформацію в компактній області — як-от підказки та умови та положення.
18. Proza Libre
Proza Libre – універсальний шрифт із чистими лініями, які ідеально підходять для основного тексту. Адаптований з комерційної родини шрифтів Proza, він має тонкі варіації товщини штрихів, щоб покращити читабельність на цифрових пристроях. Ці характеристики роблять Proza Libre хорошим вибором для широкого спектру творчих проектів.
19. Work Sans
Ще один шрифт, який був створений для маленького розміру, – це Work Sans. Як випливає з назви, цей шрифт був розроблений для професійного використання. У контексті проектів веб-дизайну він є хорошим вибором там, де важлива читабельність — зокрема на менших екранах.
20. Oswald
Сміливі штрихи та готичні форми Oswald роблять цей шрифт дуже привабливим. Це зробило його улюбленцем онлайн-видавців, які сподіваються привернути увагу читачів. Oswald настільки універсальний, що його можна використовувати в багатьох дизайнах, але краще використовувати його для великих елементів (тобто заголовків).
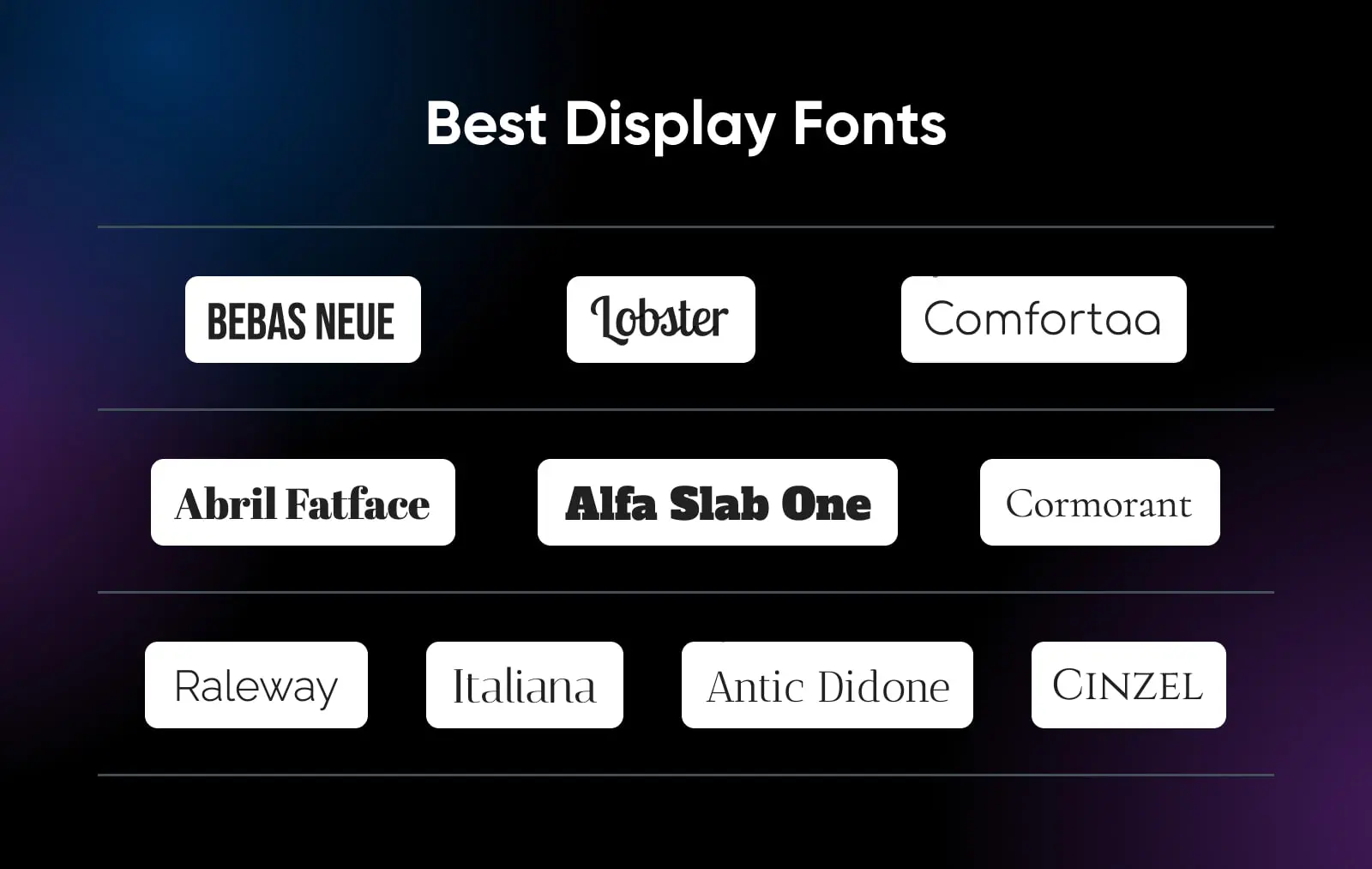
Найкращі шрифти для відображення

Шрифти для дисплеїв розроблені для великого тексту, як-от заголовки та підзаголовки. Це означає, що їх часто використовують для привертання уваги читачів або для викликання певних емоцій. Оскільки їхньою основною метою є захоплення аудиторії, вони мають виразні особистості та унікальні форми.
Ось найпопулярніші шрифти в цій категорії:
21. Bebas Neue
Bebas Neue є чудовим варіантом для заголовків у верхньому регістрі. Він пропонує чисті лінії та елегантні форми, з достатньою силою, щоб виділитися на тлі насиченого дизайну. Він також достатньо універсальний, щоб поєднуватися як з шрифтами з зарубками, так і без зарубок.
22. Омар
Lobster має цікаву особливість: кілька версій кожної літери. Зокрема, цей шрифт у стилі рукописного напису адаптує з’єднання між символами (лігатури) в залежності від того, які дві літери об’єднуються. Це створює дуже природний вигляд скрипту з відпочинковою ретро атмосферою.
23. Comfortaa
Comfortaa – це закруглений безшерифний шрифт, призначений для великих розмірів. Запрошуючі криві та гладкі лінії роблять його легким для читання та надають вашому контенту розумний неформальний вигляд. Часто його використовують технологічні компанії з дружнім брендингом або сайти, орієнтовані на дітей.
24. Abril Fatface
Цей шрифт надихнутий жирними титульними шрифтами, які використовувались у рекламних плакатах у Великобританії та Франції XIX століття. Високий контраст між товстими та тонкими лініями робить цей шрифт майже неможливим для ігнорування. Можливо, саме тому багато власників сайтів використовують Abril Fatface для брендингу.
25. Alfa Slab One
Блокові форми літер Alfa Slab One надають заголовкам відчуття впевненості. Це привабливий шрифт з товстими та округлими символами, який був спочатку створений у 1921 році. Цей шрифт не виглядав би зайвим у друкованій газеті, та може додати ту саму гравітацию вашому сайту.
26. Баклан
Для значно більш вишуканого вигляду розгляньте Cormorant. Надихнутий роботами паризького гравера 16-го століття, Клода Гарамонда, цей шрифт передає відчуття вишуканої традиції. З дев’ятьма різними стилями на вибір, Cormorant також є дуже гнучким.
27. Raleway
Теоретично, ви можете включити Raleway у розділ без засічок. Але насправді, цей елегантний шрифт виглядає найкраще, коли його використовують у великому форматі. Він має чисті лінії та гострі кути, додаючи сучасну чіткість корпоративним сайтам, особистим блогам, освітнім платформам та багатьом іншим проектам.
28. Італійська
Italiana — це шрифт, який справді викликає асоціації з золотим віком італійського каліграфічного мистецтва. Він був створений для журналів, і легко уявити, як цей шрифт прикрашає сторінки елегантного життєвого видання. Таким чином, Italiana часто використовується брендами та креативними компаніями, які хочуть викликати подібне відчуття стилю.
29. Antic Didone
Є щось дуже точне в Antic Didone. Вона демонструє тип високого контрасту та витонченої елегантності, які були поширені у 18 столітті. З гострими формами, вона підходить для мінімалістичних дизайнів та брендів класу люкс.
30. Cinzel
Текст, написаний шрифтом Cinzel, виглядає так, ніби його вирізьбили на камені римський писар. Це хороший вибір для власників вебсайтів, які шукають такого гідного вигляду в заголовках та назвах. Найчастіше його використовують на сайтах, пов’язаних з історією або юридичними послугами.
Найкращі шрифти для рукописного тексту

Шрифти, що імітують почерк, були створені, щоб відповідати унікальній привабливості людського почерку. На відміну від інших шрифтів у цьому списку, курсивні шрифти набагато особистіші — що робить їх чудовим вибором для додання теплоти та характеру вашим текстам. Вони найкраще підходять для заголовків та назв, і популярні серед графічних дизайнерів.
Давайте розглянемо деякі з найкращих шрифтів для рукописного тексту.
31. Dancing Script
Як випливає з назви, Dancing Script – це жвавий шрифт, в якому літери підстрибують. Великі літери великі та виходять за межі базової лінії, створюючи дружню, спонтанну атмосферу. Цей шрифт виглядає як вдома в онлайн-бутиках та ексцентричних портфоліо, у поєднанні з Open Sans або Roboto.
32. Пацифіко
Pacifico є оригінальним шрифтом, написаним кистю, який надихнутий американською серфінг-культурою 1950-х років. Замовлений Google, шрифт був створений Верноном Адамсом та пройшов кілька ітерацій. Він може додати особистості вашому контенту, можливо, на блозі про подорожі або сайті кафе.
33. Тіні у світло
Shadows Into Light досить компактний і акуратний для шрифту, що імітує рукописний текст, що робить його корисним для менших заголовків. Заокруглені краї натякають на певну грайливість, що може освіжити блоги малого бізнесу та привернути увагу молоді до освітніх сайтів. Він зазвичай добре поєднується з чистими шрифтами основного тексту, як наприклад, Source Sans Pro.
34. Indie Flower
Безтурботний та відкритий, Indie Flower має жвавий характер. Він трохи сміливіший, ніж деякі інші шрифти рукописного стилю, і між літерами є більше місця, що забезпечує додаткову ясність для ваших читачів. Використовуйте його поряд з Noto Sans для гарного балансу на особистих сайтах та портфоліо.
35. Застереження
Caveat було розроблено для коротких анотацій та тексту основної частини. Його OpenType функції дозволяють літерам мати незначні відмінності залежно від їх розміщення у слові. Наприклад, літера може здаватися більш “рукописною” в деяких випадках. Легка нерівність цього шрифту додає органічності креативним сайтам.
36. Домашнє яблуко
З повністю з’єднаними літерами та капризними петлями, Homemade Apple вірно імітує традиційний почерк. Він ідеально підходить для додавання особистого дотику до вашого сайту або навіть цифрового підпису. Він чудово виглядатиме на сайті ремісничого бізнесу, поєднаному з PT Sans.
37. Ліга Скрипт
Ще один цілісний шрифт – League Script. Цей шрифт нахилений, з делікатними лініями та естетично привабливими формами букв. Розгляньте можливість використання League Script для вашого весільного або модного сайту, і поєднуйте його з Open Sans для комплементарного вигляду.
38. Cedarville Cursive
Хоча форми літер досить квадратні та блокові, Cedarville Cursive все ще має природній потік справжнього почерку. Загальний вигляд досить скромний і дружній, тому він може добре підійти для сайтів малого бізнесу, які хочуть виглядати неформально. Спробуйте поєднати його з Lato.
39. Berkshire Swash
Мабуть, більш точною буде категоризація Berkshire Swash як каліграфії, а не рукописного шрифту. З товстими, прикрашеними літерами та дозою елегантності, цей шрифт підійде будь-якому розкішному бренду. Що стосується комбінацій, оберіть щось просте: Arial або Helvetica.
40. La Belle Aurore
La Belle Aurore — це тип шрифту, який ви могли б використати для любовного листа. Почерк плавний, і він відчувається інтимним. Стиль ідеально підходить для організаторів весіль, блогів про поезію та особистих вебсайтів, поєднаний з Times New Roman.
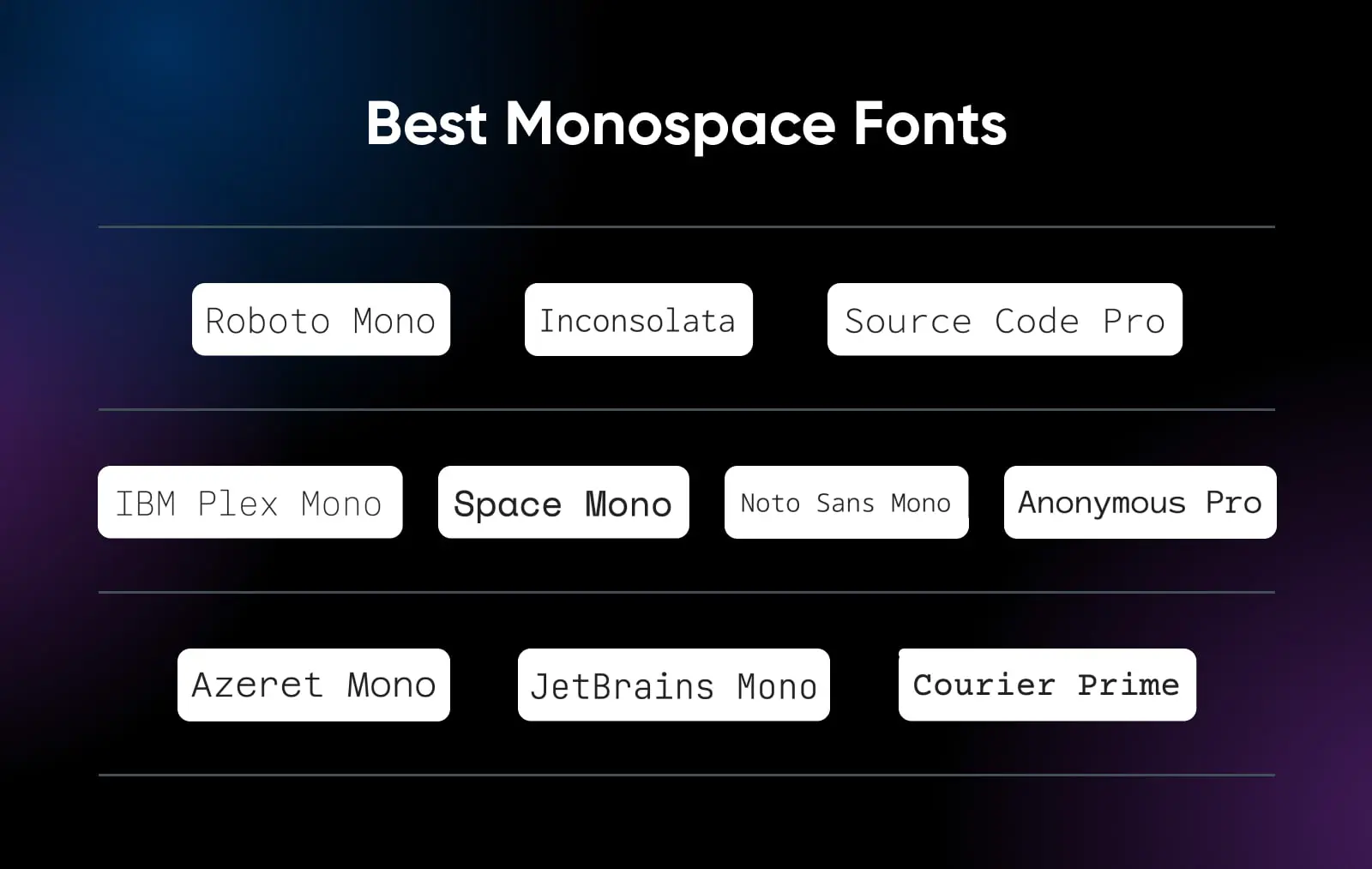
Найкращі моноширинні шрифти

Моноширинні шрифти зазвичай використовуються програмістами через їх чистий, простий дизайн та постійний інтервал між символами. Ці типи шрифтів полегшують читання коду та форматування окремих колонок.
41. Roboto Mono
Roboto Mono оптимізовано для читання на різних пристроях, що може допомогти вам збільшити конверсії. Це відмінний вибір для написання програмного коду через виразні, перебільшені форми літер і пунктуації.
42. Inconsolata
Inconsolata була розроблена для друкованих лістингів коду та надихнута відсутністю візуально привабливих “програмістських шрифтів.” Як така, це чудовий шрифт, якщо ви хочете досягти уваги до деталей для високоякісного рендерингу.
43. Source Code Pro
Source Code Pro має ті ж вертикальні пропорції, що й Source Sans. Однак, літери трохи розставлені. Це робить його ідеальним для середовищ програмування та інших ситуацій, де важлива читабельність.
44. IBM Plex Mono
IBM Plex Mono має відмінну читабельність у друці, на веб-сайтах та в мобільних інтерфейсах. Це нейтральний, але дружній шрифт стилю Гротеск, який ідеально підходить для відображення фрагментів коду, у поєднанні з Plex Sans та Plex Serif.
45. Space Mono
Розроблено для редакційного використання у заголовках та дисплейній типографії, Space Mono включає геометричну основу та деталі гротеску. Шрифт має багато якостей, які часто зустрічаються у шрифтах для заголовків 1960-х років, включаючи сплощені десцендери (закруглення в нижній частині літер “t”, “g” та інших).
46. Noto Sans Mono
У порівнянні з більшістю моноширинних шрифтів, Noto Sans Mono є дружнім та добре читається. Дизайн без засічок також виглядає дуже чисто; цей шрифт виглядає як вдома у модерністських та мінімалістичних веб-дизайнах.
47. Anonymous Pro
Цей універсальний шрифтовий родина була створена як більш читабельна альтернатива Monaco, стандартному моноширинному шрифту на Mac. Так само, як і дизайни Apple, Anonymous Pro стильний та функціональний. Символи, які часто плутають, наприклад I та 1, мають виразні форми.
48. Azeret Mono
З виразно вигнутими формами літер, Azeret Mono є моноширинним шрифтом з великою кількістю характеру. Спочатку створений для операційних систем, він добре виглядає у користувацькому інтерфейсі, інфографіці, та тексті у стилі друкарської машинки в дизайнерських проектах.
49. JetBrains Mono
Основна особливість шрифту JetBrains Mono – подовжені символи. Додаткова висота покращує читабельність, зокрема, коли ви використовуєте шрифт для фрагментів коду та іншого технічного контенту. Він навіть може бути використаний для основного тексту.
50. Courier Prime
Оригінальний шрифт Courier — це класика, але він не найзручніший для читання. Courier Prime вносить деякі корективи для кращої читабельності. Якщо ви хочете включити шрифт у стилі друкарської машинки у свій дизайн, шукайте не далі.
Як створити ідеальні пари шрифтів для вашого сайту
Обравши основний шрифт, ви можете захотіти підібрати до нього відповідний парний шрифт.
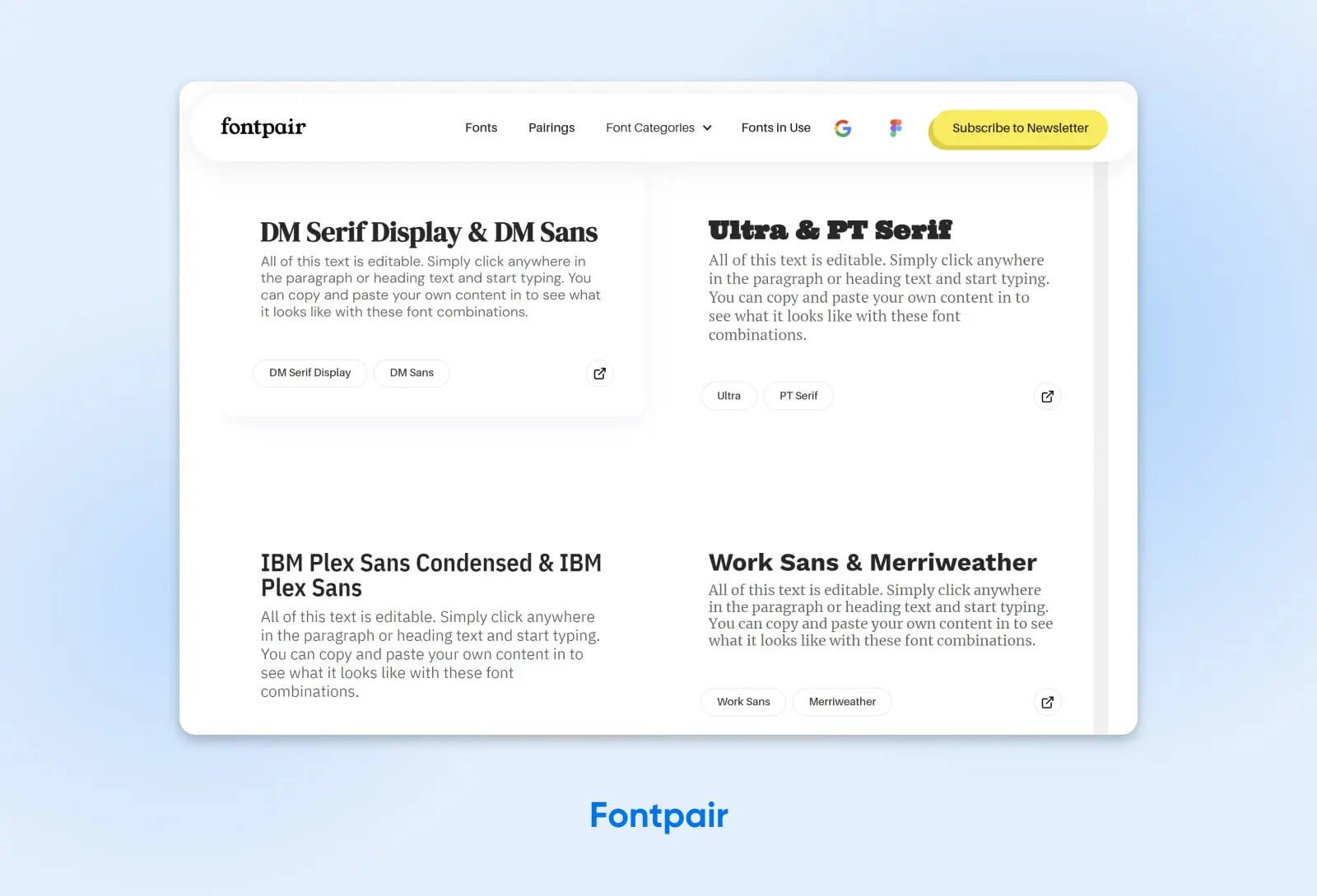
Спочатку подумайте, чи дійсно вам потрібен другорядний шрифт. Ми рекомендуємо використовувати додатковий шрифт лише у випадку, якщо це дозволяє вам досягти певного ефекту на вашому сайті. Якщо вирішите продовжити, ви можете використовувати такий інструмент, як Fontpair, щоб отримати ідеї для комбінацій.

Веб-сайт Google Fonts також надає поради щодо поєднання шрифтів. Наприклад, він пропонує поради щодо поєднання шрифтів в межах сімей та поєднання шрифтів одного дизайнера.
Ви можете використовувати другорядний шрифт, щоб додати особливості вашому вебсайту, особливо якщо ваш основний шрифт серйозний або формальний. Сполучивши його з дружнішим шрифтом, ви можете зробити ваш бренд більш привітним:

Як альтернативу, ви можете використовувати додаткові ваги, ширини та стилі, коли у вашому початковому шрифті недостатньо варіацій. У цьому випадку ви можете вибрати більш тяжкий шрифт, щоб виділити важливі елементи, як-от заголовки, від решти тексту.
Кращі практики використання Google Fonts на WordPress
Google Fonts — це бібліотека понад 1500 відкритих та безкоштовних шрифтів, тому у вас буде великий вибір при виборі шрифту для вашого сайту. Давайте розглянемо деякі поради щодо вибору якісних шрифтів.
1. Мінімізуйте затримки завантаження сторінки
Щоб створити добре спроєктований веб-сайт, важливо врахувати вашу користувацьку оцінку (UX), оптимізацію під пошукові системи (SEO), та основні веб-вітальності. Ці фактори можуть допомогти вам підтримувати стабільний потік трафіку, збільшуючи ваші шанси на перетворення відвідувачів у клієнтів. Швидке завантаження сторінки відіграє велику роль у продуктивності вашого сайту.
Деякі шрифти мають кілька різних товщин. Хоча це і дає вам більше свободи у дизайні, завантаження всіх цих стилів може сповільнити ваш сайт. Тому ми рекомендуємо максимум три товщини.
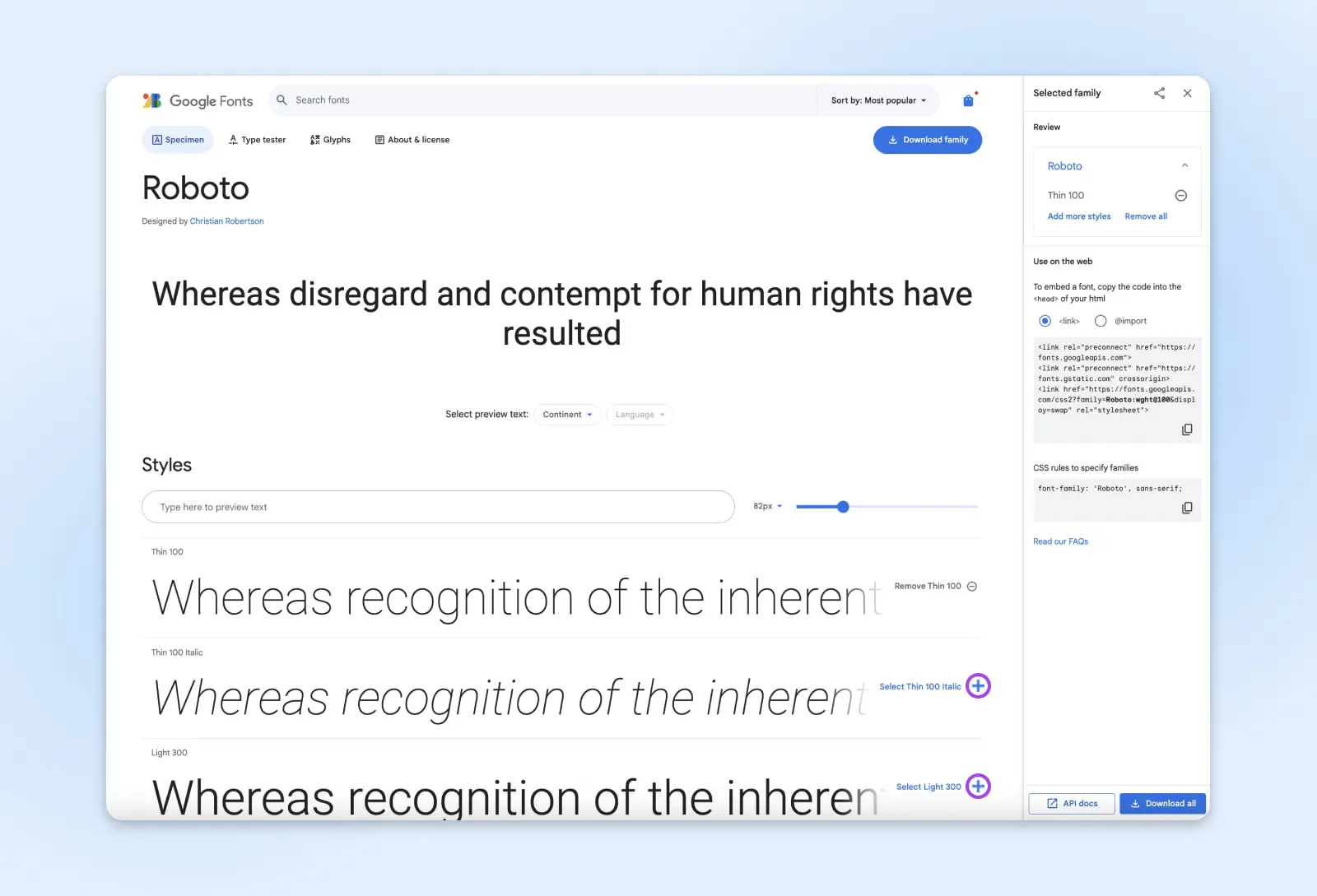
Щоб вибрати стилі, які ви хочете використовувати, без завантаження всієї сім’ї шрифтів, відвідайте спеціальну сторінку шрифтів та клацніть на плюс.

Ви, ймовірно, повинні почати зі звичайної, курсивної та жирної версій вашого шрифту. Коли будете готові, клацніть на Завантажити все.
2. Оберіть шрифт, який регулярно оновлюється
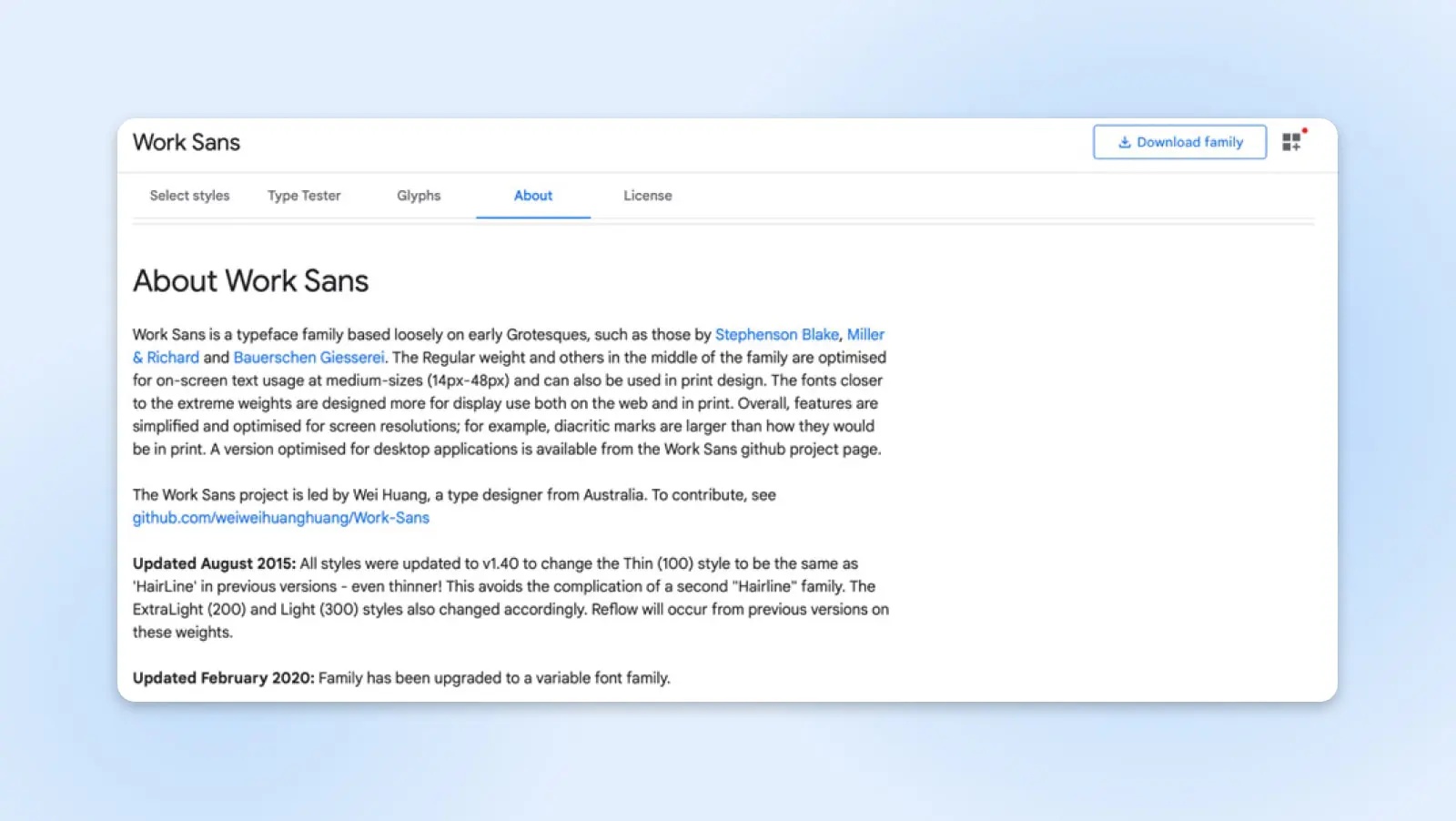
З часом шрифти можуть отримувати кілька поліпшень. Ви можете дізнатися, як часто оновлюється шрифт, вибравши вкладку Про:

Використання старого або застарілого шрифту може негативно вплинути на продуктивність вашого сайту. Шрифти з нашого списку є одними з найпопулярніших, тому ймовірно, що вони регулярно оновлюються.
3. Переконайтеся, що ваш контент доступний
Обрані вами шрифти повинні допомогти зробити ваш сайт більш доступним. Наприклад, вам слід переконатися, що користувачі з порушеннями зору можуть читати ваш контент.
Ви можете змінити розмір та колір вашого шрифту, щоб зробити його більш зрозумілим. Переконайтеся, що ви дотримуєтесь Веб-доступності змісту: Напрямні, щоб ваш контент міг бути доступний для всіх користувачів. Використовуйте також інструменти, як-от перевірка контрастності кольорів, для тестування читабельності вашого тексту.
Оптимізуйте свій сайт за допомогою шрифтів
Як ми виявили, світ Google Fonts дуже різноманітний. Він простягається від ділових шрифтів серіф до сучасних безшерифних шрифтів. Він також охоплює привертаючі увагу шрифти для заголовків, дуже особисті шрифти для рукописного тексту та моноширинні шрифти для коду. Якщо ви переглянете кожен шрифт у нашому списку, ви обов’язково знайдете щось, що підійде вашому стилю.
Зауважимо, що вибрати серед варіантів не так просто. Якщо ви б хотіли, щоб професіонали взялися за важку роботу, команда DreamHost може допомогти.
Наш відділ дизайну може створити для вас унікальний вебсайт WordPress, з шрифтами, які дійсно відповідають вашому бренду. Це чудовий спосіб виділити ваш бізнес в інтернеті, не витрачаючи години на вивчення типографіки.
Якщо ви віддаєте перевагу DIY шляху, обов’язково інвестуйте в надійний хостинг. Всі наші плани включають гарантію безперервної роботи на 100% — тож відвідувачі завжди зможуть насолоджуватися вашим вибором шрифтів! Зареєструйтеся сьогодні, щоб самостійно спробувати переваги DreamHost.