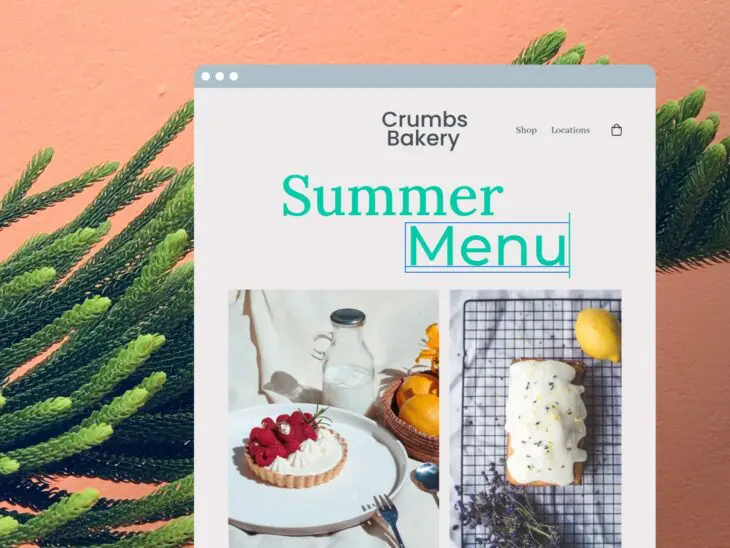
Типографика имеет значение. Ваш выбор шрифтов влияет как на эстетику вашего сайта, так и на читаемость всего текстового содержимого. Правильный выбор крайне важен, если вы хотите предоставить посетителям наилучший пользовательский опыт.
Сложность заключается в выборе подходящего шрифта для вашего бренда. С таким количеством вариантов можно потеряться среди деревьев. В чем разница между шрифтами с засечками и без засечек?
Типографика
Типографика — это процесс размещения шрифта в различных вариантах шрифта, размера и интервала. Это включает в себя создание внешнего вида, стиля и расположения текста читабельным и визуально привлекательным.
Читать далееЧтобы направить вас в правильном направлении, мы рассмотрим 50 лучших шрифтов Google, доступных прямо сейчас. Затем мы обсудим, как создать идеальные пары шрифтов и рассмотрим лучшие практики использования шрифтов в ваших веб-дизайнах.
50 лучших шрифтов Google для вашего сайта
Будь то создание простого блога или следующей большой технологической платформы, Google Fonts должен предложить что-то, что подойдет вашему стилю. Вот самые уважаемые шрифты в огромной библиотеке, отсортированные по стилю:
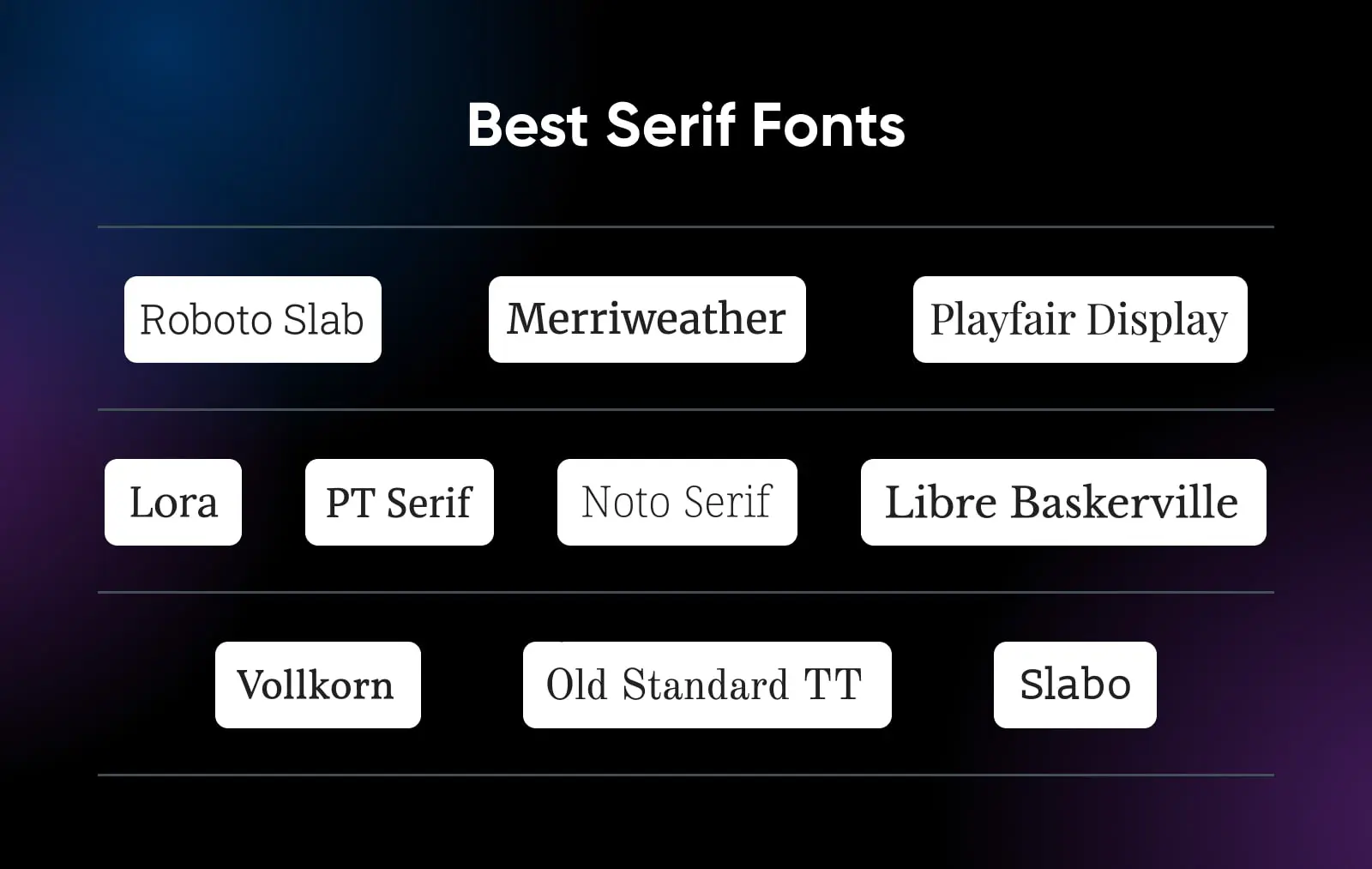
Лучшие шрифты с засечками
Шрифты с засечками имеют маленькие штрихи (или «засечки») на концах каждой буквы. Эти шрифты обладают классическим видом и воплощают чувство авторитета и традиций. Они могут передавать надежность и надежность, что делает их идеальными для газет, журналов и серьезных бизнес-сайтов.
Давайте рассмотрим некоторые из лучших шрифтов в этой категории.

1. Roboto Slab
Roboto Slab — это шрифт с открытыми кривыми, позволяющими буквам занимать столько места, сколько им нужно. Это означает, что пользователи наслаждаются плавным опытом чтения при всех размерах шрифта. Этот шрифт хорошо сочетается с длинным списком шрифтов без засечек, таких как Lato и Open Sans.
2. Merriweather
Merriweather был разработан для комфортного чтения на экранах. Он имеет умеренный наклон диагональных линий, что означает, что самые тонкие части букв наклонены для динамичного вида. С его традиционным видом, Merriweather идеально подходит для литературных публикаций и новостных сайтов. К тому же, его можно хорошо сочетать с Merriweather Sans.
3. Playfair Display
Под влиянием дизайнов 18-го века, этот шрифт подходит для сайтов, имеющих нотку классической элегантности. Playfair Display создаёт сильное ощущение авторитетности, и жирный стиль может выделить заголовки на загруженной странице. Этот шрифт хорошо сочетается с Georgia или его «братом», Playfair Display SC.
4. Lora
Lora — это современный, хорошо сбалансированный шрифт с корнями в каллиграфии. Благодаря своим округлым засечкам и закругленным штрихам, Lora имеет уникальный вид с умеренным контрастом. Это делает его отличным выбором как для заголовков, так и для основного текста.
5. PT Serif
Интересный факт: PT Serif был разработан для «Общественных шрифтов Российской Федерации». Буквы этого шрифта длинные и элегантные, а сочетание тонких и толстых штрихов облегчает чтение на многих языках. Как переходный шрифт с засечками, он прекрасно сочетается с PT Sans.
6. Noto Serif
Гибрид классики и современности, Noto Serif известен отличной читаемостью и изысканным видом, который подходит для профессиональных сайтов. Благодаря слегка сжатым формам букв этот шрифт хорошо работает в узких пространствах. Он хорошо сочетается с чистыми шрифтами без засечек, такими как Lato и Open Sans.
7. Libre Baskerville
Libre Baskerville — это вариант классического шрифта Baskerville, адаптированный для цифровых носителей, который знаменит своей элегантностью и читабельностью в печати. Традиционный стиль был изменен для лучшей ясности на экранах, но при этом сохранил много изысканности. Этот шрифт хорошо сочетается с Montserrat или Lora для создания эффекта сериф на сериф.
8. Old Standard TT
Если вы хотите вечной изысканности, попробуйте Old Standard TT. Этот шрифт напоминает шрифты, используемые в печатных изданиях в конце 19 и начале 20 веков. Он особенно хорошо подходит для заголовков, а также для основного текста, где вы хотите традиционный, официальный тон. Он хорошо сочетается с Lato.
9. Воллкорн
На немецком, Vollkorn означает «цельнозерновой». Шрифт полностью соответствует этому описанию, имея органическое, цельное ощущение. Он приглашает посетителей читать ваш контент у камина с чашкой какао. Таким образом, Vollkorn лучше всего подходит для сайтов, связанных с рукоделием, едой или природой. Сочетайте его с нейтральными шрифтами без засечек, такими как Source Sans.
10. Slabo
Созданный специально для веб-проектов, Slabo может адаптироваться к любой плотности пикселей. Это означает, что он выглядит одинаково чисто как на дисплеях Retina, так и на старых компьютерных мониторах. В целом, внешний вид современный и профессиональный, что делает его хорошим выбором для бизнеса и сайтов электронной коммерции.
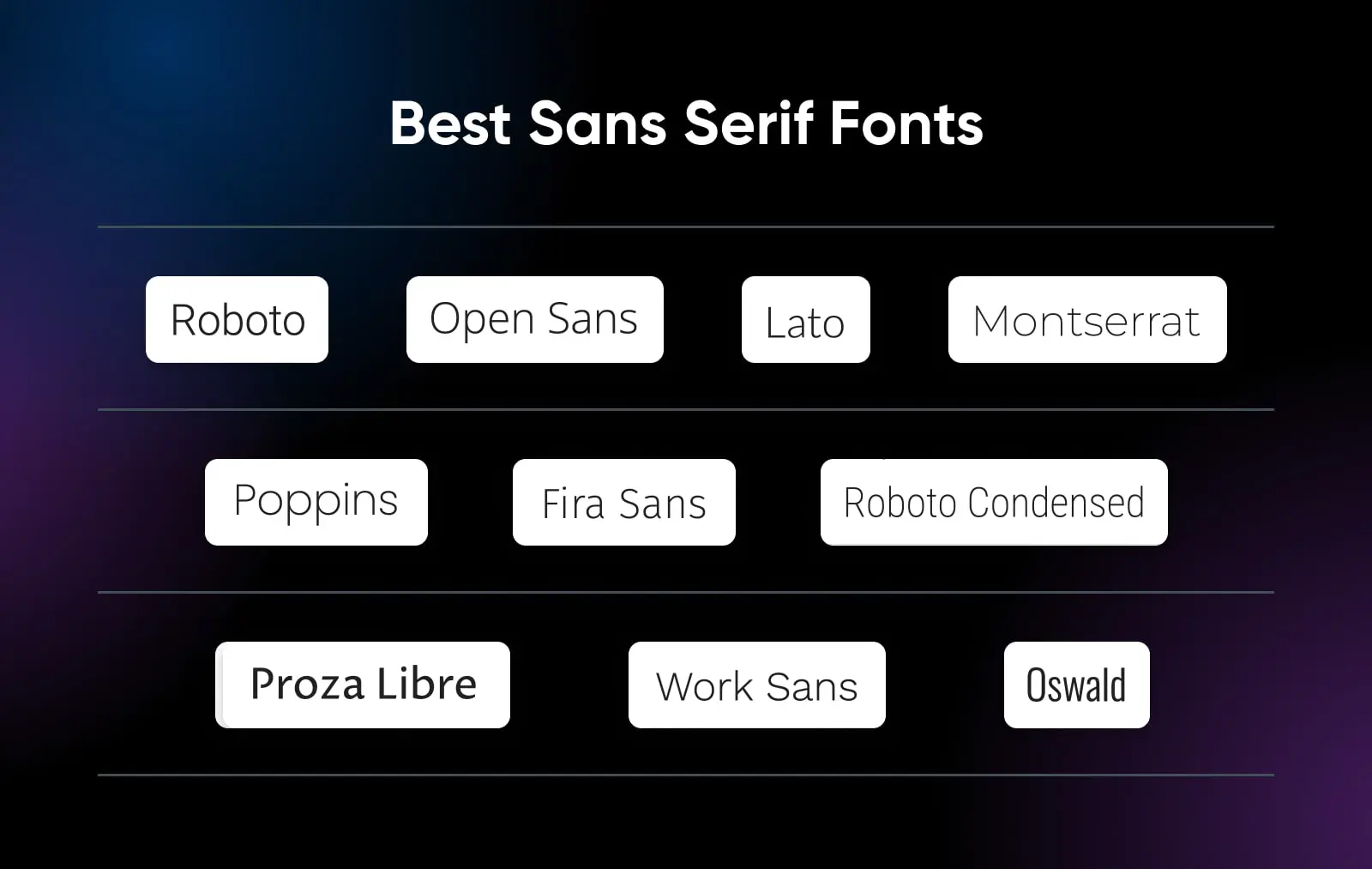
Лучшие шрифты без засечек

Шрифты без засечек часто считаются более современными и неформальными по сравнению с шрифтами с засечками. Поскольку у них чистые буквы без штрихов, их гораздо легче читать на экранах. Поэтому они часто используются в блогах.
11. Roboto
Roboto представлен в двенадцати различных стилях, которые все очень популярны. Этот шрифт имеет геометрическую форму, которая хорошо уравновешивается мягкими открытыми кривыми. Это сочетание делает Roboto дружелюбным, но в то же время достаточно профессиональным для бизнес-сайтов. Используйте его для заголовков или текста основного содержания.
12. Open Sans
Как гротеск без засечек, Open Sans был разработан, чтобы выглядеть чистым и нейтральным. Это делает его отличным выбором для основного текста в широком спектре веб- и мобильных проектов. Он хорошо сочетается с Roboto или в качестве контраста к Merriweather.
13. Лето
Lato был изначально создан как набор корпоративных шрифтов. Он обладает современным и элегантным видом, но в нем также присутствует много тепла. Он хорошо подходит для дружелюбных бизнес-сайтов и блогов о стиле жизни, где его можно использовать для заголовков и текста основного содержания.
14. Монтсеррат
Созданный известным графическим дизайнером, Хулиетой Улановской, шрифт Montserrat был вдохновлен старыми плакатами и вывесками в Буэнос-Айресе. Он отражает красоту городской типографики. Однако, он был упрощен, что делает его более подходящим для длинных текстов. Хорошо сочетается с Roboto.
15. Poppins
Один из новых шрифтов без засечек, Poppins отличается гладкими и округлыми формами. Он хорошо подходит для сайтов, где вы хотите добавить современный стиль без ущерба для читабельности. Этот шрифт популярен в техническом сообществе. Благодаря своему дружелюбному виду, Poppins также можно встретить на сайтах для детей.
16. Fira Sans
Fira Sans был первоначально создан для Mozilla, организации, стоящей за веб-браузером Firefox. Постоянные пользователи Firefox могут узнать чистые, открытые формы букв этого шрифта. Предлагая отличную четкость на всех экранах, Fira Sans хорошо подходит для сайтов, оптимизированных для мобильных устройств, мобильных приложений и платформ для чтения.
17. Roboto Condensed
Компактный вариант стандартного шрифта Roboto, Roboto Condensed — это экономичный шрифт без засечек. Буквы расположены плотно, но при этом шрифт остаётся хорошо читаемым. Это делает его полезным в ситуациях, когда необходимо передать информацию в компактной области — например, во всплывающих подсказках и условиях использования.
18. Proza Libre
Proza Libre — универсальный шрифт с чистыми линиями, идеально подходящими для основного текста. Адаптированный из коммерческой семьи шрифтов Proza, он обладает тонкими вариациями ширины штриха, которые улучшают чтение на цифровых устройствах. Эти характеристики делают Proza Libre хорошим выбором для широкого спектра творческих проектов.
19. Work Sans
Ещё одним шрифтом, созданным для мелкого текста, является Work Sans. Как следует из названия, этот шрифт был разработан для профессионального использования. В контексте проектов веб-дизайна он хорошо подходит там, где важна читаемость — особенно на маленьких экранах.
20. Oswald
Жирные штрихи и альтернативные готические формы Oswald делают этот шрифт очень привлекательным. Это сделало его популярным среди онлайн-издателей, которые надеются привлечь внимание читателей. Oswald достаточно универсален для использования во многих дизайнах, но лучше всего он подходит для крупных элементов (т.е. заголовков).
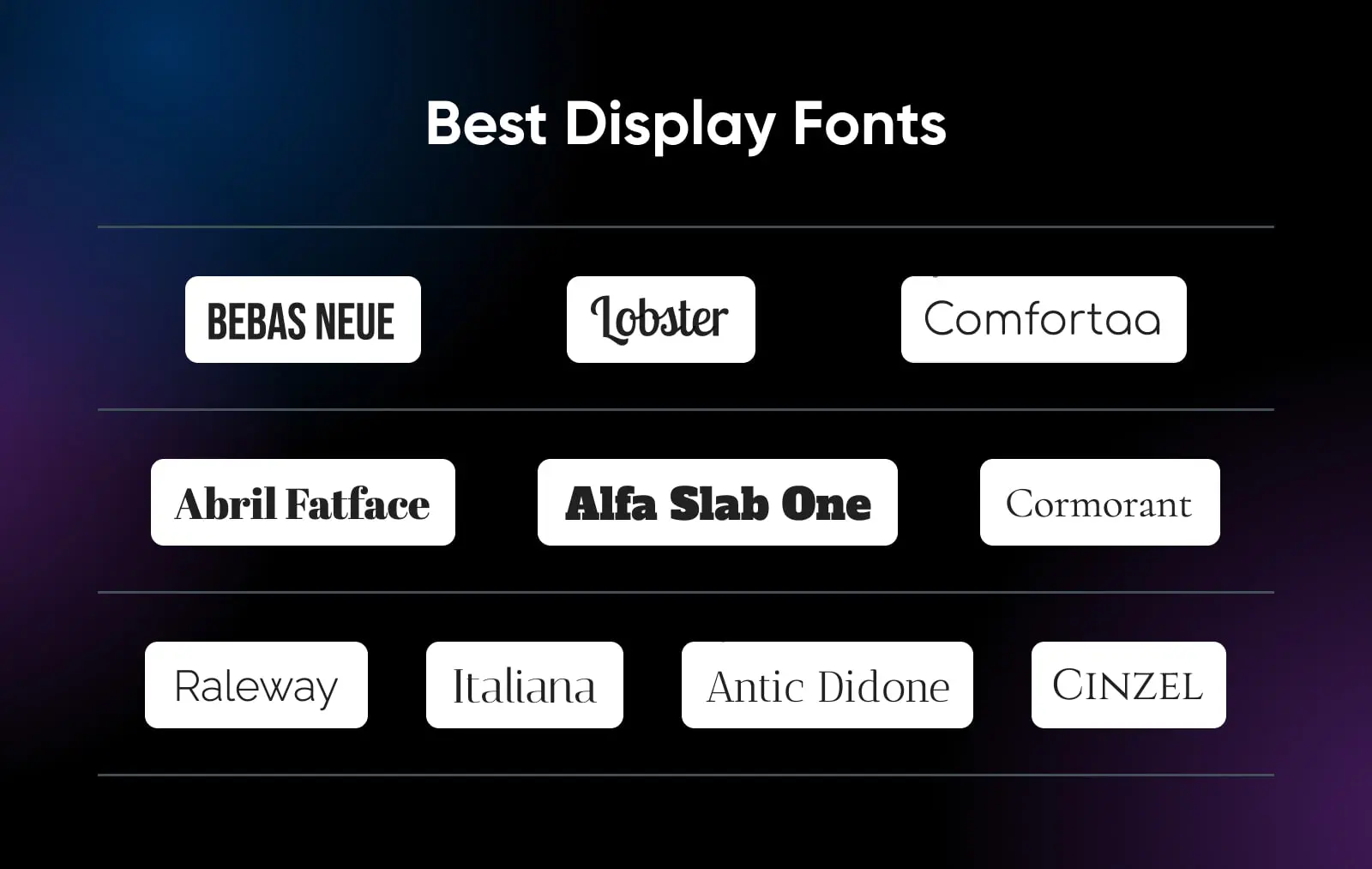
Лучшие шрифты для отображения

Шрифты для заголовков предназначены для крупного текста, такого как заголовки и подзаголовки. Это означает, что они часто используются для привлечения внимания читателей или для вызова определенных эмоций. Поскольку их основная цель — привлекать внимание аудитории, они обычно обладают яркой индивидуальностью и уникальными формами.
Вот самые популярные шрифты в этой категории:
21. Bebas Neue
Bebas Neue — отличный выбор для заголовков, написанных прописными буквами. Он предлагает чистые линии и элегантные формы, с достаточной выразительностью, чтобы выделиться на фоне загруженного дизайна. Также он достаточно универсален, чтобы сочетаться как с шрифтами с засечками, так и без засечек.
22. Lobster
Lobster имеет интересную особенность: несколько версий каждой буквы. Более конкретно, этот шрифт в стиле рукописного текста адаптирует соединения между символами (лигатуры) в зависимости от того, какие две буквы соединяются. Это создает очень естественно выглядящий скрипт с расслабленной ретро атмосферой.
23. Comfortaa
Comfortaa — это округлый шрифт без засечек, предназначенный для больших размеров. Привлекательные кривые и гладкие линии облегчают чтение и придают вашему контенту умно-повседневный вид. Часто используется технологическими компаниями с дружелюбным брендингом или сайтами, ориентированными на детей.
24. Abril Fatface
Этот шрифт вдохновлен тяжелыми заглавными шрифтами, используемыми в рекламных постерах в Великобритании и Франции 19-го века. Высокий контраст между толстыми и тонкими штрихами делает этот шрифт практически невозможным для игнорирования. Возможно, поэтому многие владельцы сайтов используют Abril Fatface для брендинга.
25. Alfa Slab One
Блочные буквы Alfa Slab One добавляют уверенности заголовкам. Это привлекательный шрифт с толстыми и закругленными символами, который был впервые разработан в 1921 году. Этот шрифт не выглядел бы неуместно в печатной газете, и он может придать такое же весомость вашему сайту.
26. Корморан
Для более изысканного вида рассмотрите возможность использования шрифта Cormorant. Вдохновленный работами парижского гравера 16-го века, Клода Гарамонда, этот шрифт передает чувство изысканной традиции. С девятью различными стилями на выбор, Cormorant также очень гибкий.
27. Raleway
Технически вы можете включить Raleway в раздел без засечек. Но на самом деле, этот элегантный шрифт лучше всего смотрится в крупном масштабе. Это все о чистых линиях и острых углах, добавляющих современную четкость корпоративным сайтам, личным блогам, образовательным платформам и многим другим проектам.
28. Итальянская
Italiana — это шрифт, который действительно вызывает ассоциации с золотым веком итальянской каллиграфии. Он был создан для журналов, и легко представить, как этот шрифт украшает страницы элегантного издания о стиле жизни. Таким образом, Italiana часто используется брендами и креативными компаниями, которые хотят вызвать аналогичное чувство стиля.
29. Antic Didone
В Antic Didone есть что-то очень точное. Этот шрифт демонстрирует тип высокой контрастности и изысканной элегантности, которые были обычным делом в 18 веке. С острыми формами, он подходит для минималистичных дизайнов и брендов класса люкс.
30. Cinzel
Текст, написанный шрифтом Cinzel, выглядит так, как будто его высекли на камне римским писцом. Это хороший выбор для владельцев веб-сайтов, которые ищут такой величественный вид в заголовках и титрах. Чаще всего его можно увидеть на сайтах, связанных с историей или юридическими услугами.
Лучшие шрифты для рукописного текста

Шрифты, имитирующие почерк, созданы для того, чтобы соответствовать уникальному очарованию рукописного текста. В отличие от других шрифтов в этом списке, курсивные шрифты гораздо более личные — что делает их отличным выбором для добавления теплоты и индивидуальности ваших текстов. Они наилучшим образом подходят для заголовков и подзаголовков, и популярны среди графических дизайнеров.
Давайте рассмотрим некоторые из лучших шрифтов для рукописного текста.
31. Dancing Script
Как следует из названия, Dancing Script — это живой шрифт, в котором буквы подпрыгивают. Заглавные буквы большие и опускаются ниже базовой линии, создавая дружелюбную, спонтанную атмосферу. Этот шрифт выглядит уместно в онлайн-бутиках и оригинальных портфолио, гармонируя с Open Sans или Roboto.
32. Pacifico
Pacifico — это оригинальный шрифт, выполненный от руки в стиле кисти, вдохновленный американской сёрф-культурой 1950-х годов. Шрифт был заказан Google и создан Верноном Адамсом, и прошел через несколько итераций. Он может добавить индивидуальности вашему контенту, например, на блоге о путешествиях или сайте кафе.
33. Тени в свет
Shadows Into Light довольно компактный и аккуратный для почерка, что делает его полезным для маленьких заголовков. Закругленные края предполагают определенную игривость, которая может осветлить блоги малого бизнеса и привлечь молодую аудиторию на образовательные сайты. Обычно он хорошо сочетается с чистыми шрифтами для основного текста, например, с Source Sans Pro.
34. Инди Флауэр
Беззаботный и открытый, Indie Flower обладает жизнерадостным характером. Он немного жирнее некоторых других шрифтов, написанных от руки, и между буквами больше пространства, что обеспечивает дополнительную ясность для ваших читателей. Используйте его вместе с Noto Sans для приятного баланса на личных сайтах и портфолио.
35. Оговорка
Caveat был разработан для коротких комментариев и основного текста. Его OpenType функции позволяют буквам иметь небольшие изменения в зависимости от их расположения в слове. Например, буква может выглядеть более «рукописной» в некоторых случаях. Слегка неровный характер этого шрифта добавляет органическое ощущение к творческим сайтам.
36. Домашнее яблоко
С полностью соединенными буквами и капризными петлями, Homemade Apple верно имитирует традиционный почерк. Это идеально подходит для добавления личного штриха к вашему сайту или даже цифровой подписи. Он будет уместно смотреться на сайте артисанального бизнеса, в сочетании с PT Sans.
37. League Script
Еще одним шрифтом с полным соединением букв является League Script. Этот шрифт наклонный, с тонкими штрихами и эстетически привлекательными формами букв. Рассмотрите возможность использования League Script для вашего свадебного или модного сайта, и сочетайте его с Open Sans для дополнительного эффекта.
38. Курсив Cedarville
Хотя буквы довольно квадратные и массивные, Cedarville Cursive все же сохраняет естественное течение подлинного почерка. Общий вид довольно скромный и дружелюбный, поэтому он может хорошо подойти для сайтов малого бизнеса, которые хотят выглядеть неофициально. Попробуйте сочетать его с шрифтом Lato.
39. Berkshire Swash
Вероятно, будет более точным отнести Berkshire Swash к каллиграфии, а не к рукописному шрифту. С толстыми, украшенными буквами и долей изысканности, этот шрифт подойдет любому роскошному бренду. Что касается сочетаний, выбирайте что-то простое: Arial или Helvetica.
40. La Belle Aurore
La Belle Aurore — это шрифт, который можно использовать для любовного письма. Почерк плавный, и он кажется интимным. Стиль идеально подходит для свадебных планировщиков, блогов о поэзии и личных сайтов, в сочетании с Times New Roman.
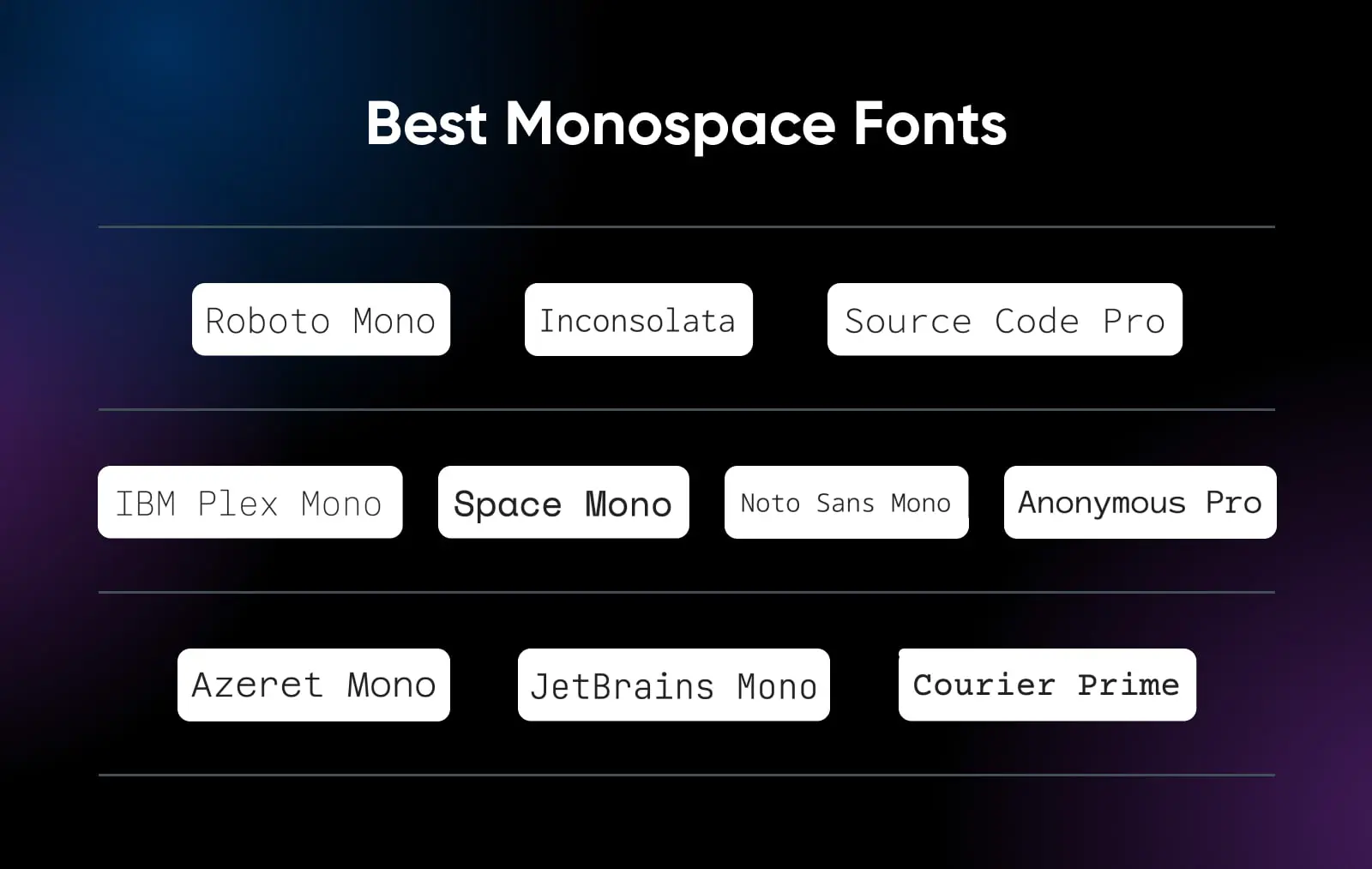
Лучшие моноширинные шрифты

Моноширинные шрифты обычно используются программистами из-за их чистого, простого дизайна и постоянного расстояния между символами. Эти типы шрифтов облегчают чтение кода и форматирование отдельных колонок.
41. Roboto Mono
Roboto Mono оптимизирован для удобочитаемости на множестве устройств, что может помочь вам увеличить конверсии. Это отличный выбор для написания исходного кода программного обеспечения благодаря выразительному и чёткому отображению букв и знаков пунктуации.
42. Inconsolata
Inconsolata был разработан для печати листингов кода и вдохновлен отсутствием визуально привлекательных «шрифтов для программистов». Как таковой, это блестящий шрифт, если вы хотите добиться внимания к деталям для высококачественной визуализации.
43. Исходный код Pro
Source Code Pro имеет те же вертикальные пропорции, что и Source Sans. Однако буквы немного разнесены. Это делает его идеальным для сред программирования и других ситуаций, где важна читаемость.
44. IBM Plex Mono
IBM Plex Mono может похвастаться отличной читаемостью в печати, в Интернете и на мобильных интерфейсах. Это нейтральный, но дружелюбный гротесковый шрифт, который идеально подходит для отображения фрагментов кода в сочетании с Plex Sans и Plex Serif.
45. Space Mono
Разработанный для редакционного использования в заголовках и шрифтах для дисплеев, Space Mono сочетает в себе геометрическую основу и детали гротеска. Шрифт обладает многими качествами, часто встречающимися в шрифтах для заголовков 1960-х годов, включая сплющенные нисходящие элементы (изгиб в нижней части букв «t», «g» и других).
46. Noto Sans Mono
По сравнению с большинством моноширинных шрифтов, Noto Sans Mono дружелюбный и легкий для чтения. Дизайн без засечек также кажется очень чистым; этот шрифт хорошо вписывается в современные и минималистичные веб-дизайны.
47. Anonymous Pro
Этот универсальный шрифт был создан как более читаемая альтернатива Monaco, стандартному моноширинному шрифту на Mac. Как и дизайны Apple, Anonymous Pro стильный и функциональный. Символы, которые часто путают, например I и 1, имеют отличительные формы.
48. Azeret Mono
С широко изогнутыми формами букв, Azeret Mono представляет собой моноширинный шрифт с большим количеством индивидуальности. Изначально созданный для операционных систем, он хорошо смотрится в пользовательском интерфейсе, инфографике, и тексте стиля пишущей машинки в дизайн-проектах.
49. JetBrains Mono
Основной особенностью JetBrains Mono являются удлинённые символы. Дополнительная высота улучшает читаемость, особенно когда вы используете шрифт для фрагментов кода и другого технического контента. Он также может подойти для основного текста.
50. Курьер Прайм
Оригинальный шрифт Courier является классикой, но он не самый удобочитаемый. Courier Prime вносит некоторые ключевые корректировки для лучшей читабельности. Если вы хотите включить шрифт в стиле пишущей машинки в ваш дизайн, не ищите дальше.
Как создать идеальные пары шрифтов для вашего сайта
Выбрав основной шрифт, вы можете захотеть подобрать подходящую пару.
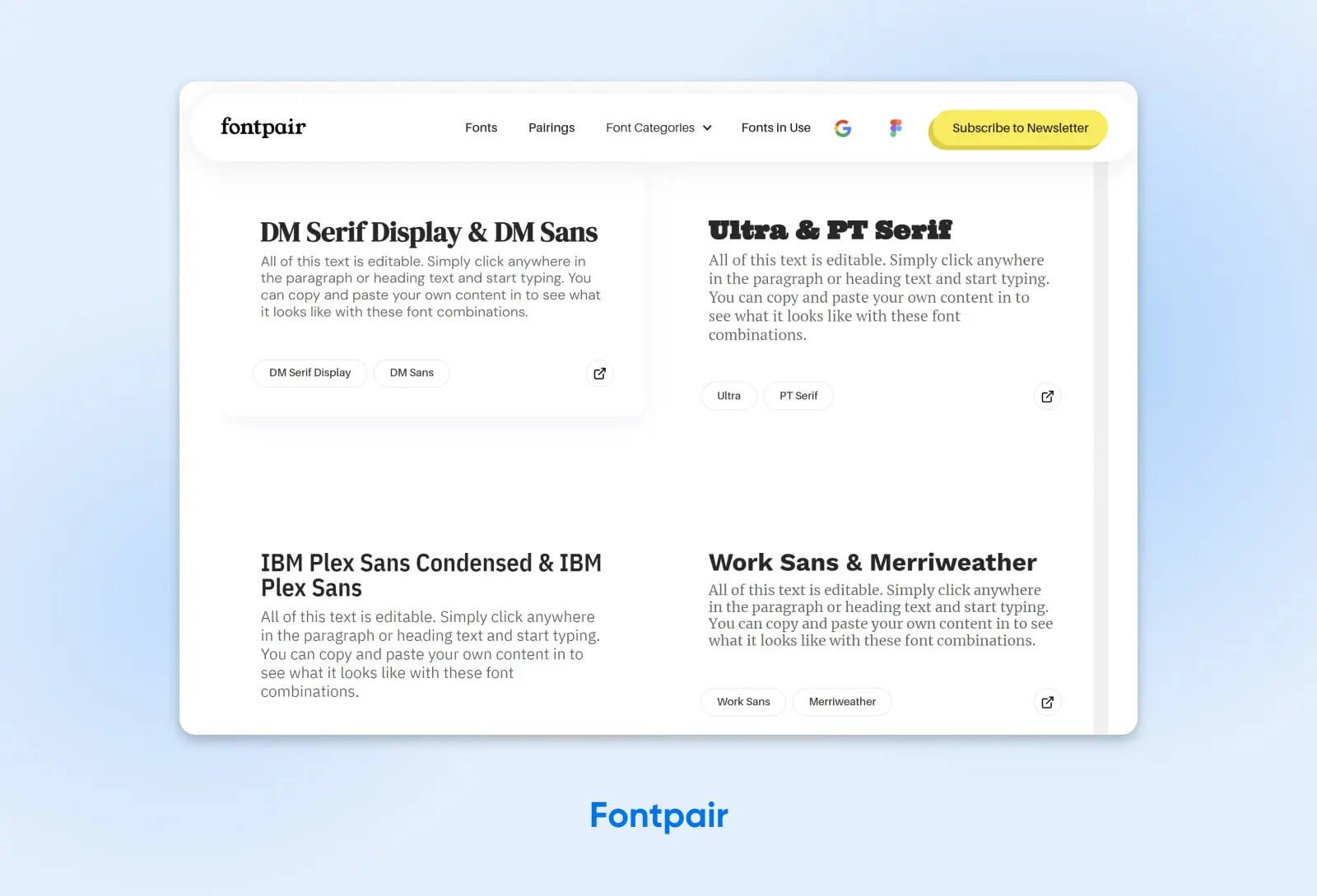
Сначала подумайте, действительно ли вам нужен второй шрифт. Мы рекомендуем использовать дополнительный шрифт только в том случае, если это позволяет вам добиться определенного эффекта на вашем сайте. Если вы решите продолжить, вы можете использовать такой инструмент, как Fontpair, чтобы получить идеи для комбинаций.

На сайте Google Fonts также есть советы по сочетанию шрифтов. Например, там предлагаются рекомендации по сочетанию шрифтов в пределах одной семьи и сочетанию шрифтов одного дизайнера.
Вы можете использовать второстепенный шрифт, чтобы придать вашему веб-сайту некоторую индивидуальность, особенно если ваш основной шрифт серьезный или формальный. Сочетая его с более дружелюбным шрифтом, вы можете сделать ваш бренд более доступным:

В качестве альтернативы, вы можете использовать дополнительные веса, ширины и стили, когда у вас недостаточно вариаций в вашем начальном шрифте. В таком случае, вы можете выбрать более тяжелый шрифт, чтобы выделить важные элементы, такие как заголовки, от остального текста.
Лучшие практики использования Google Fonts на WordPress
Google Fonts — это библиотека более чем из 1500 шрифтов с открытым исходным кодом и бесплатных шрифтов, поэтому у вас будет большой выбор при выборе шрифта для вашего сайта. Давайте рассмотрим некоторые советы по выбору качественных шрифтов.
1. Минимизация задержек загрузки страницы
Для того чтобы создать хорошо спроектированный сайт, важно учитывать ваш пользовательский опыт (UX), поисковую оптимизацию (SEO) и основные веб-виталии. Эти факторы могут помочь вам поддерживать постоянный поток трафика, увеличивая шансы на превращение посетителей в клиентов. Быстрая загрузка страниц играет важную роль в производительности вашего сайта.
Некоторые шрифты предлагают несколько различных начертаний. Хотя это дает вам больше свободы в дизайне, загрузка всех этих стилей может замедлить ваш сайт. Поэтому мы рекомендуем использовать максимум три начертания.
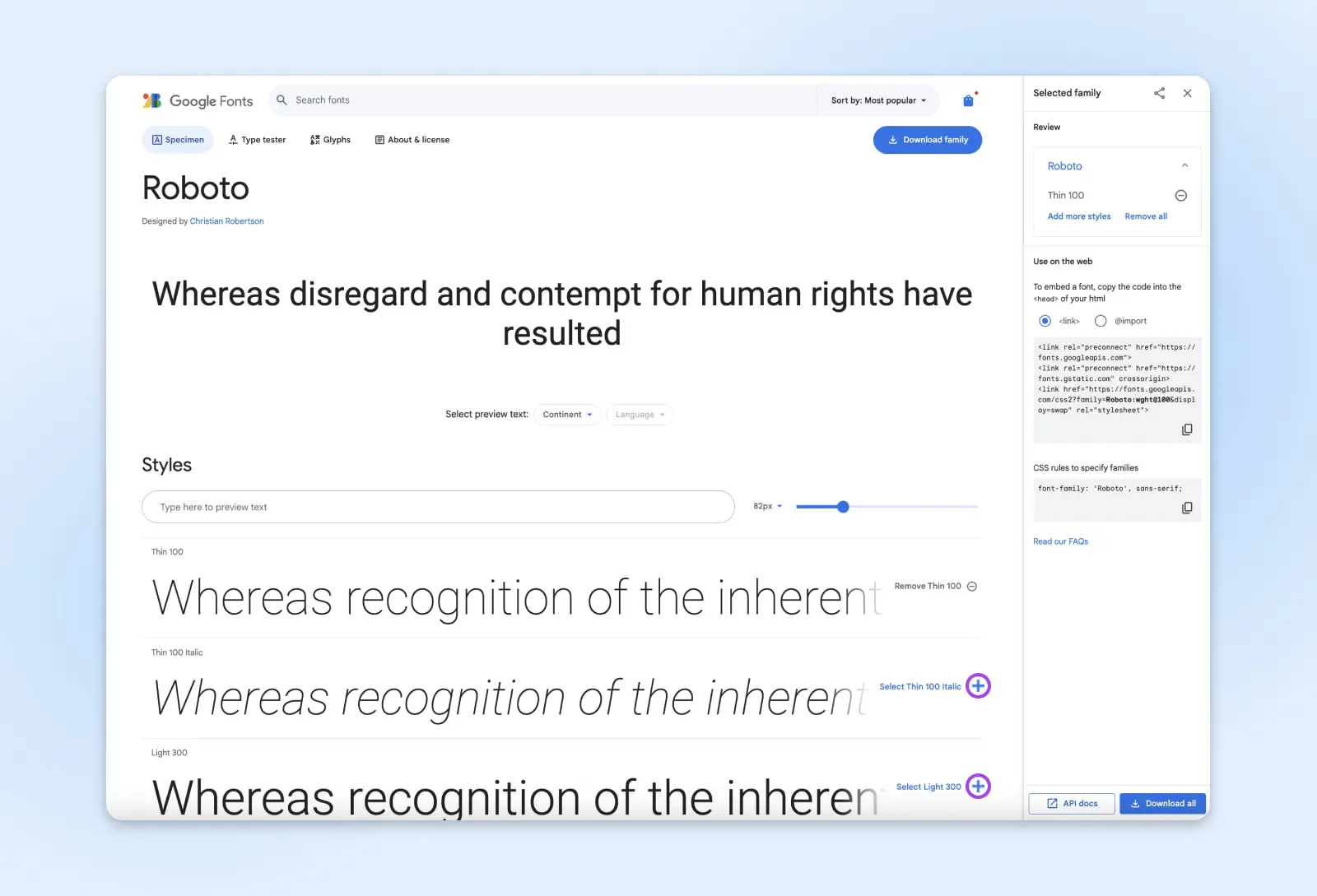
Чтобы выбрать стили, которые вы хотели бы использовать, не загружая всю семейство шрифтов, посетите специальную страницу шрифта и нажмите на плюс.

Вам, вероятно, следует начать с обычного, курсивного и жирного начертаний вашего шрифта. Когда будете готовы, нажмите на Скачать все.
2. Выберите шрифт, который регулярно обновляется
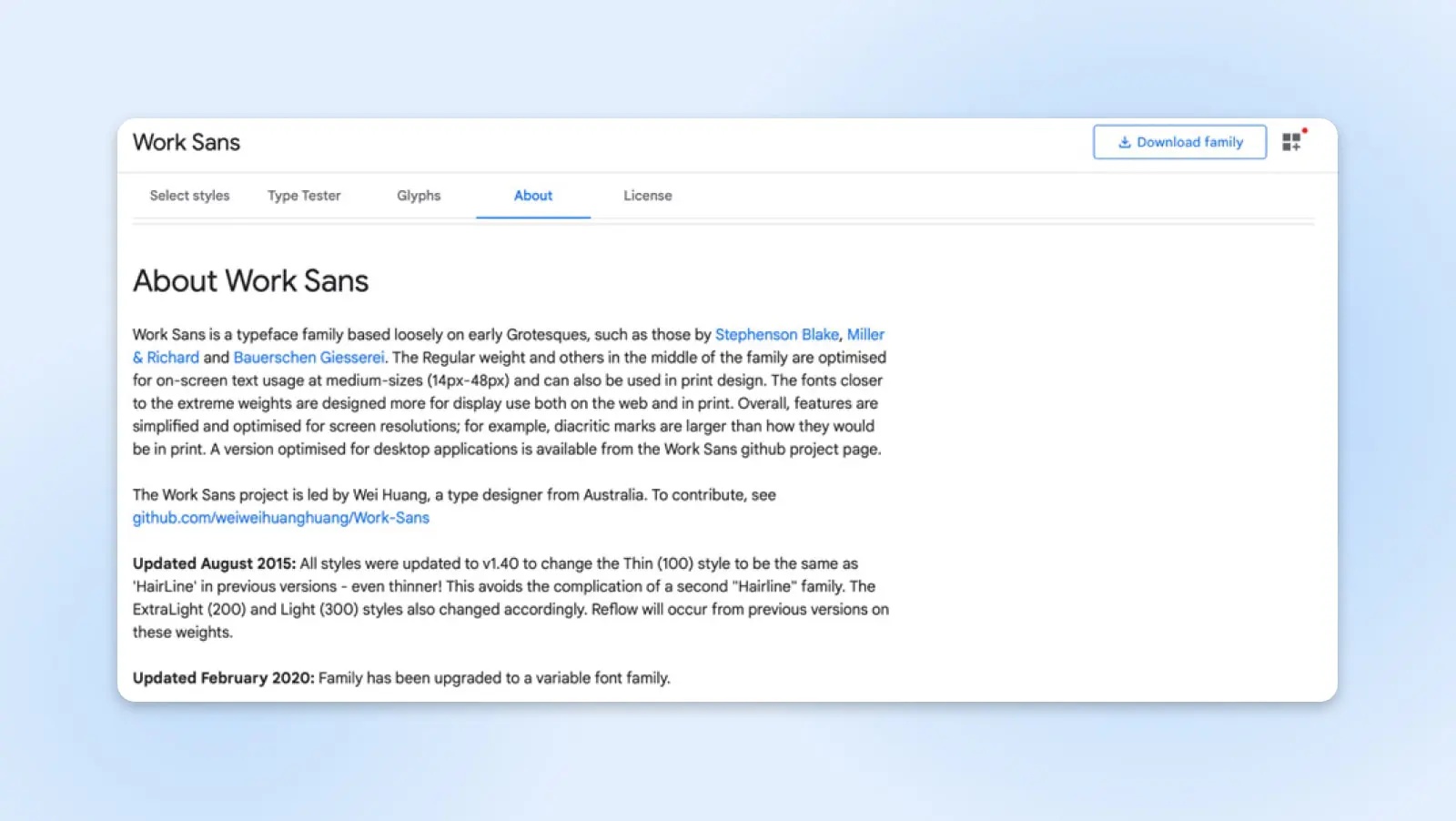
Со временем шрифты могут получать несколько улучшений. Вы можете узнать, как часто шрифт обновляется, выбрав вкладку О программе:

Использование старого или устаревшего шрифта может негативно сказаться на производительности вашего сайта. Шрифты из нашего списка являются одними из самых популярных, поэтому вероятно, что они регулярно обновляются.
3. Убедитесь, что ваш контент доступен
Выбранные вами шрифты должны помочь сделать ваш сайт более доступным. Например, вы должны убедиться, что пользователи с нарушениями зрения могут читать ваш контент.
Вы можете изменить размер и цвет вашего шрифта, чтобы сделать его более читабельным. Убедитесь, что вы следуете Руководствам по доступности веб-контента, чтобы ваш контент могли просматривать все пользователи. Используйте такие инструменты, как Проверка контрастности цветов, чтобы также тестировать читабельность вашего текста.
Оптимизируйте свой сайт с помощью шрифтов
Как мы выяснили, мир Google Fonts очень разнообразен. Он охватывает от деловых шрифтов с засечками до элегантных, современных шрифтов без засечек. Также включает в себя броские дисплейные шрифты, очень личные шрифты написанные от руки и моноширинные шрифты для кода. Если вы изучите каждый шрифт в нашем списке, вы наверняка найдете что-то, что подходит вашему стилю.
Тем не менее, выбор подходящего варианта не так уж и прост. Если вы предпочитаете, чтобы профессионалы выполнили всю сложную работу, команда DreamHost может помочь.
Наш отдел дизайна может создать для вас уникальный сайт на WordPress, включая шрифты, которые действительно соответствуют вашему бренду. Это отличный способ выделить ваш бизнес в Интернете, не тратя часы на изучение типографики.
Если вы предпочитаете самостоятельный подход, убедитесь, что вы выбрали надежный хостинг. Все наши тарифы включают гарантию бесперебойной работы на 100% — так что посетители всегда смогут наслаждаться вашим выбором шрифтов! Зарегистрируйтесь сегодня, чтобы самостоятельно оценить опыт использования DreamHost.