Отлично, вы разработали вебсайт. Он выглядит великолепно!
Но когда вы пытаетесь добавить интерактивные элементы…ничего…не происходит.
Почему?
Это потому, что у вас отсутствует ключевой компонент: JavaScript.
JavaScript
JavaScript — это гибкий язык программирования, который делает веб-сайты более интересными и интерактивными. Он работает вместе с HTML и CSS для улучшения пользовательского опыта при использовании веб-сайтов и приложений.
Читать далееJavaScript задействован почти на каждом сайте, который вы используете. Потрясающие 98.8% сайтов по всему миру используют JavaScript.
Так что, если вы серьезно настроены стать квалифицированным frontend-разработчиком, изучение JavaScript неизбежно.
Понимаем, изучение нового языка программирования требует времени и усилий, независимо от вашего уровня навыков.
Однако хорошие новости заключаются в том, что множество простых и увлекательных способов изучения JavaScript в интернете доступны бесплатно! Вы легко можете найти интерактивные учебники, книги, игры для программирования и многое другое, соответствующее вашему стилю обучения.
Давайте быстро рассмотрим, что делает JavaScript таким необходимым, а затем мы рассмотрим некоторые отличные ресурсы для изучения программирования на JS: веб-сайты, онлайн-курсы, книги и многое другое, которые помогут вам уверенно программировать в кратчайшие сроки. Начать!
Что такое JavaScript?
JavaScript, или JS, — это универсальный язык программирования, который обеспечивает интерактивность веб-сайтов. Вместе с HTML и CSS он составляет основу веб-разработки.
Если бы веб-сайт был домом, HTML был бы основной конструкцией, CSS — интерьером, а JavaScript — электричеством и сантехникой, которые делают его функциональным и удобным.
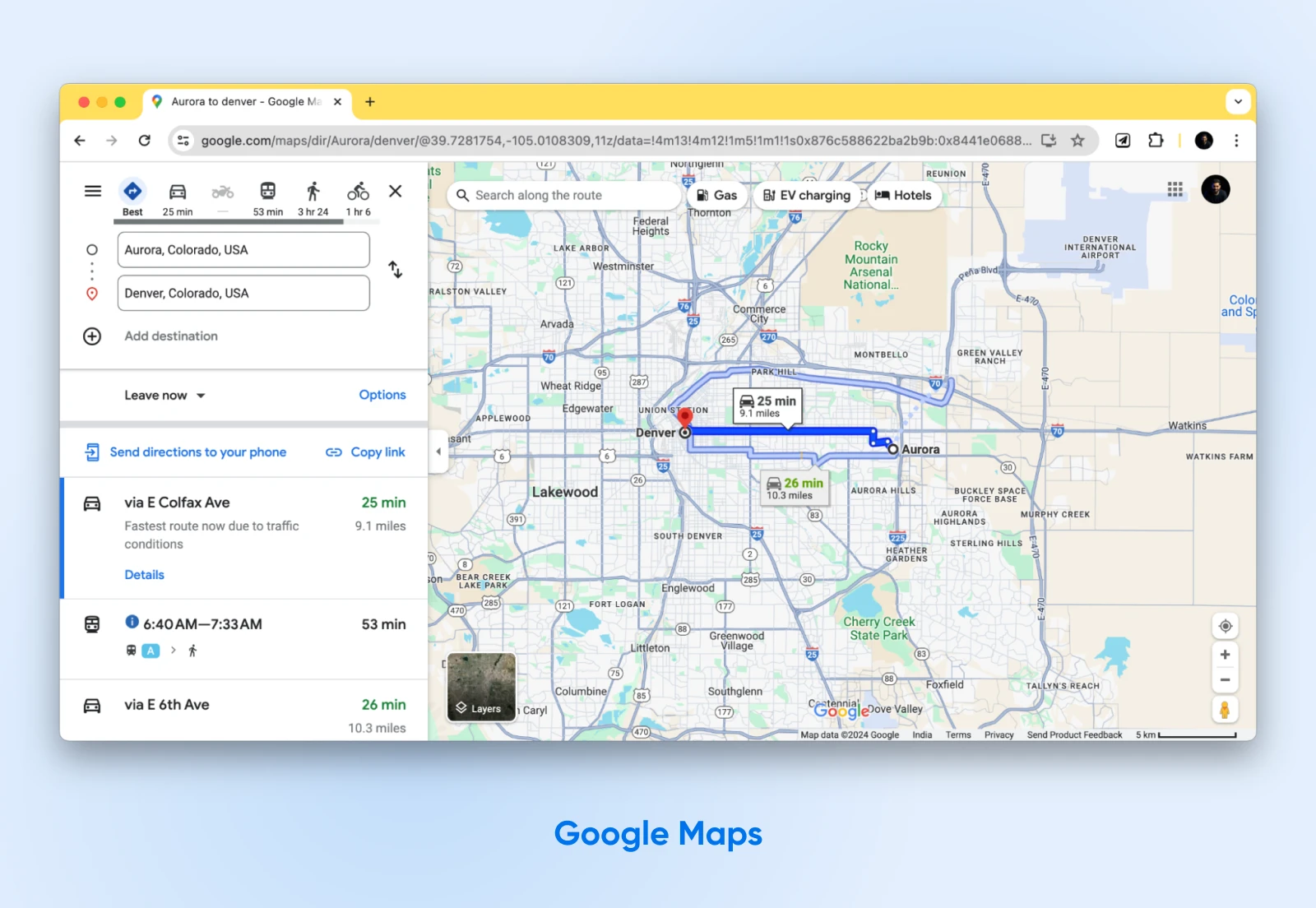
JavaScript обеспечивает интерактивность многих веб-приложений, которыми мы пользуемся каждый день, таких как Google Maps.

Все, что вы видите и с чем взаимодействуете на картах, обеспечивается с помощью JavaScript.
Давайте рассмотрим, что делает JavaScript за кулисами, чтобы обеспечить этот интерактивный интерфейс карты.
- Реагирование на действия пользователя: Когда вы кликаете на метку местоположения, JavaScript отображает информационное окно с подробностями о данном месте. Аналогично, когда вы вводите текст в строку поиска, JavaScript позволяет отображать предложения автозаполнения без перезагрузки страницы.
- Создание интерактивных элементов: Перетаскиваемая, масштабируемая карта является ярким примером способности JavaScript создавать увлекательные, интерактивные интерфейсы. Библиотеки, такие как Leaflet и OpenLayers, созданные на JavaScript, делают это возможным.
- Взаимодействие с серверами: Пока вы перемещаетесь по карте, JavaScript общается с серверами Google в фоновом режиме, загружая и отображая новые тайлы карты, данные о местоположениях и т.д. без перезагрузки всей страницы. Это обеспечивает плавный, непрерывный опыт.
- Анимация элементов: Когда вы кликаете на маршрут транспорта, анимации JavaScript плавно отображают путь от начала до конца. Когда вы переключаетесь в режим Просмотра улиц, JavaScript предоставляет панорамные 3D-изображения, которые погружают вас в местность.
JavaScript управляет каждой частью интерфейса, помогая вам взаимодействовать с картами и делая это веселым опытом для конечных пользователей.
Почему стоит рассмотреть возможность изучения JavaScript
Как самый широко используемый язык программирования более десяти лет, JavaScript является необходимым навыком для каждого, кто хочет заниматься веб-дизайном и разработкой.
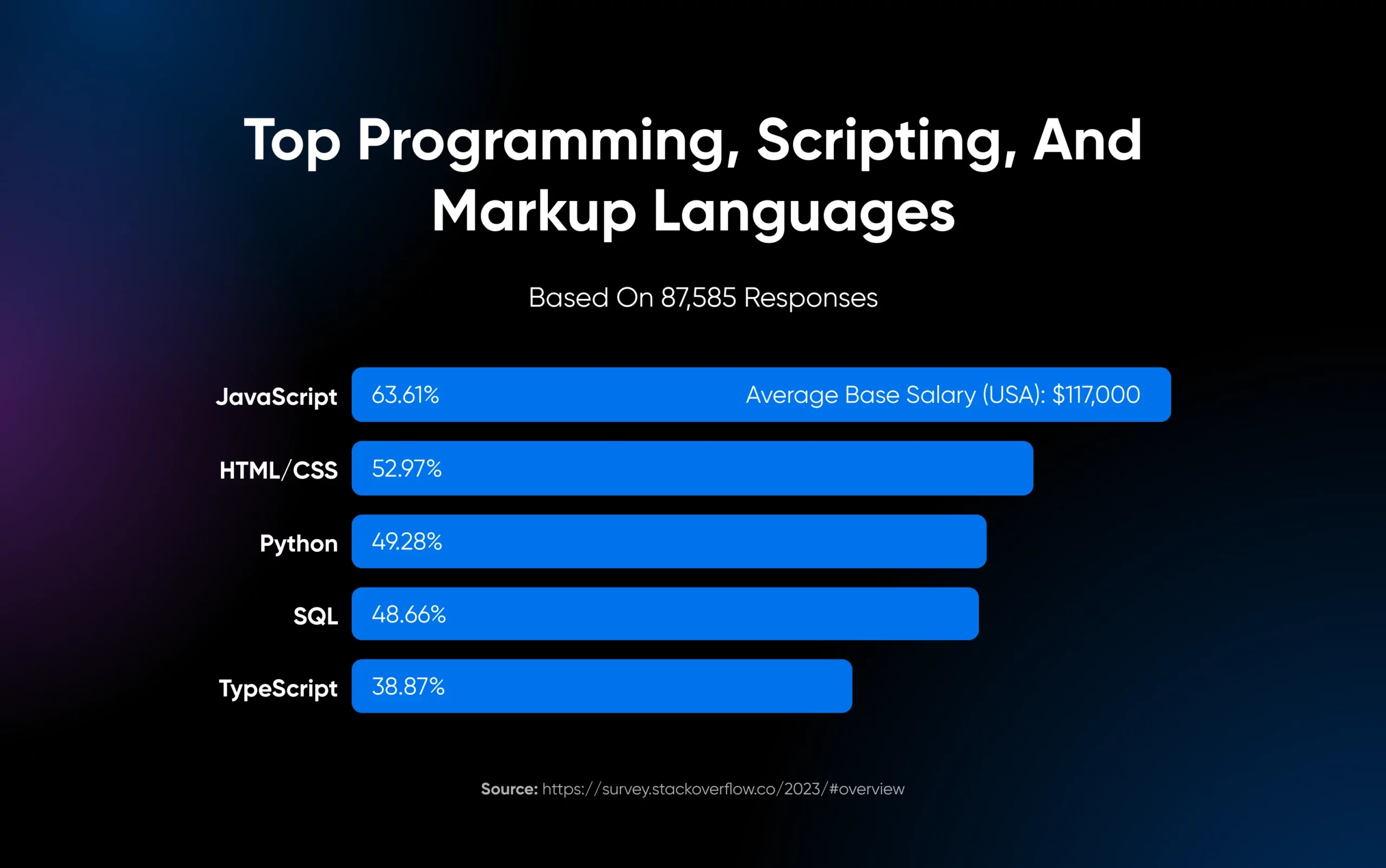
Согласно опросу StackOverflow 2023 года, 63.61% всех разработчиков используют JavaScript, самый популярный язык программирования.

JavaScript позволяет создавать интерактивные и динамические элементы сайта, которые привлекают пользователей. Даже базовый дизайн сайта включает такие функции, как выпадающие меню, галереи изображений и веб-формы, которые зависят от JavaScript.
И поскольку интерактивные веб-приложения и более сложные сайты, подобные приложениям, становятся всё более распространёнными, значимость JavaScript для разработки бэкенда и мобильных приложений только возрастает.
Не убедились? Вот еще несколько веских причин изучить JavaScript:
- Высокий спрос и конкурентные зарплаты: Согласно сайту talent.com, средняя базовая зарплата JavaScript-разработчика в США составляет $117,000. (Неплохо, правда?)
- Универсальность: Используя JavaScript, вы можете заниматься фронтенд-разработкой, бэкенд-разработкой с помощью Node.js и даже создавать мобильные приложения.
- Просто начать: Хотя изучение JavaScript требует усилий, этот язык более подходящ для начинающих по сравнению с многими другими языками.
JavaScript стоит того, чтобы попробовать, если вы хотите создать интерактивные веб-сайты или изучить новый навык для карьерного роста.
Теперь давайте рассмотрим различные пути изучения JavaScript.
Как быстро изучить JavaScript в 2024 году
Теперь, когда вы знаете, насколько важен JavaScript, вы, вероятно, захотите изучить его прямо сейчас.
Вопрос в том — как лучше всего это сделать? Как и в любом процессе обучения, универсального подхода не существует.
Ваш выбор будет зависеть от ваших знаний в программировании, стиля обучения, времени, бюджета и целей.
Ниже представлены пять эффективных методов или путей для быстрого изучения JavaScript.
1. Пройдите онлайн-курс
Веб-разработка имеет долгую историю приветствия самоучек-дизайнеров и программистов.
Хотя некоторые веб-разработчики обучаются в рамках формального университетского образования по специальностям компьютерных наук или инженерии, существует множество отличных бесплатных онлайн-программ по программированию всего в нескольких кликах.
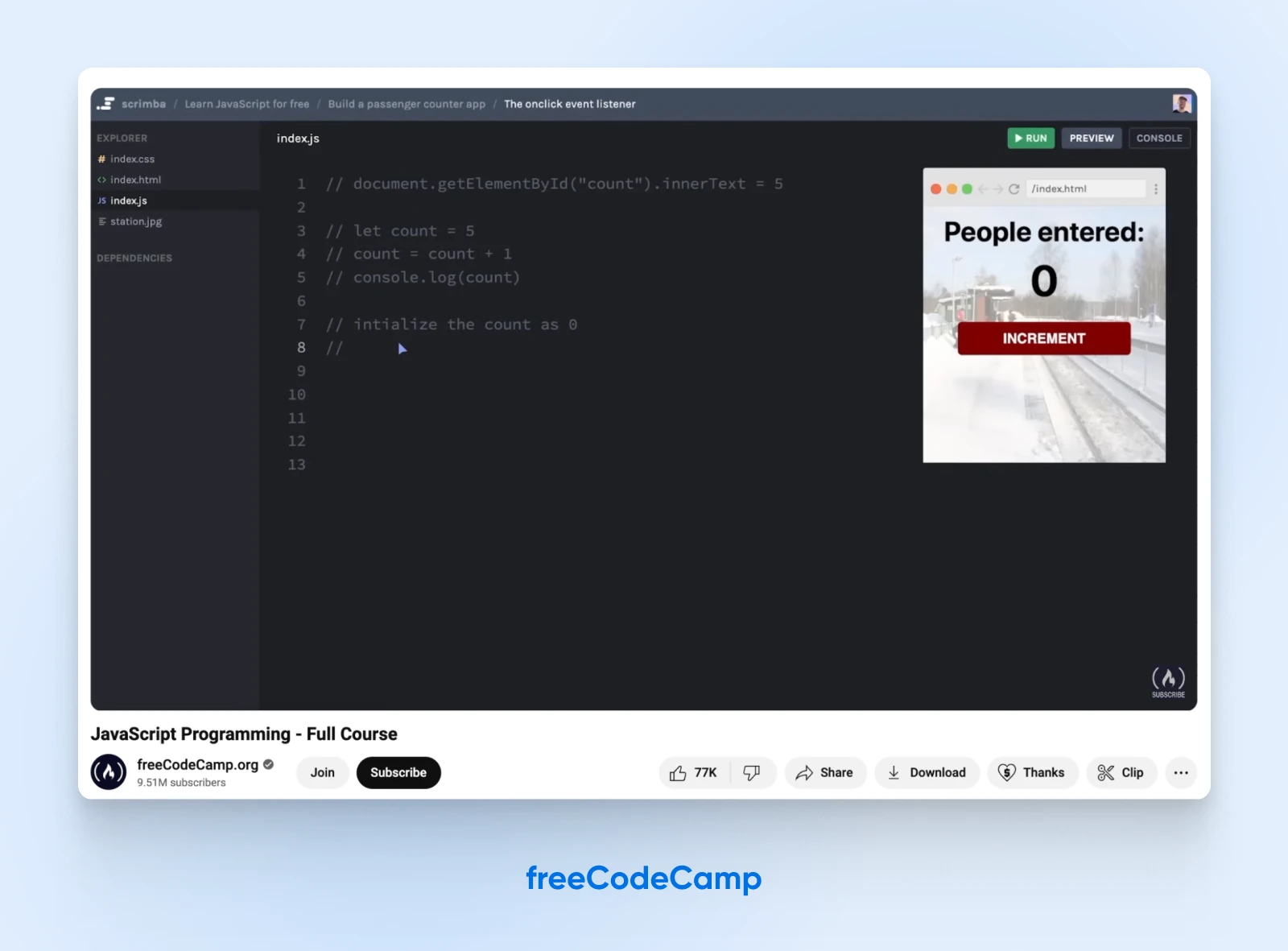
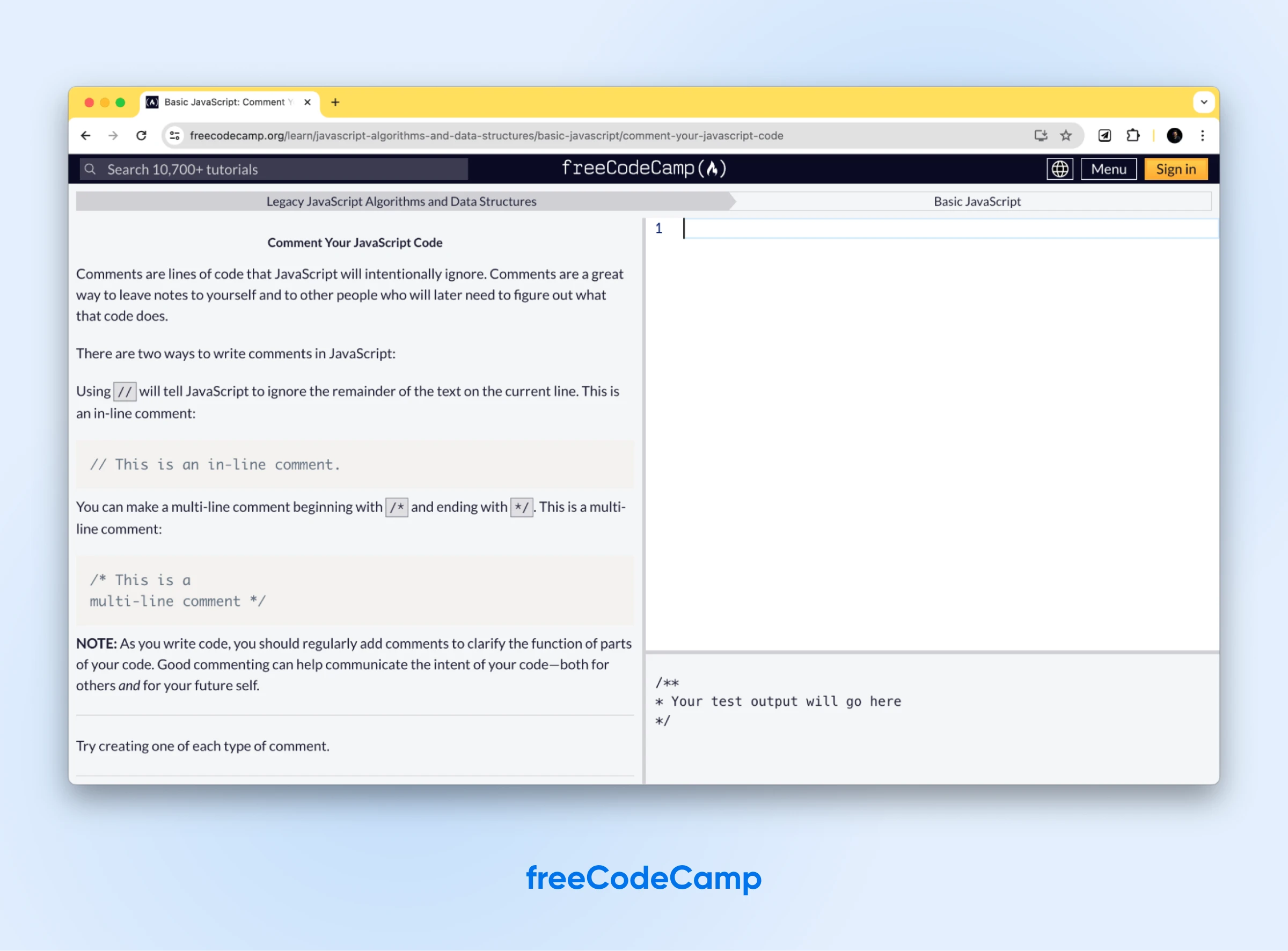
freeCodeCamp
freeCodeCamp предлагает подробное пошаговое видеоурок по JavaScript, который полностью бесплатен. После изучения основ вы можете закрепить свои знания, выполнив более 40 практических проектов.

Прелесть этих интерактивных ресурсов заключается в том, что они позволяют вам немедленно применять полученные знания. Этот активный подход к обучению на практике может помочь лучше усвоить концепции, чем пассивные учебные пособия.

freeCodeCamp также известен тем, что постоянно предоставляет доступные, высококачественные курсы по программированию. Так что, если вам нравится их метод обучения, вы можете быть спокойны, зная, что вы в надежных руках.
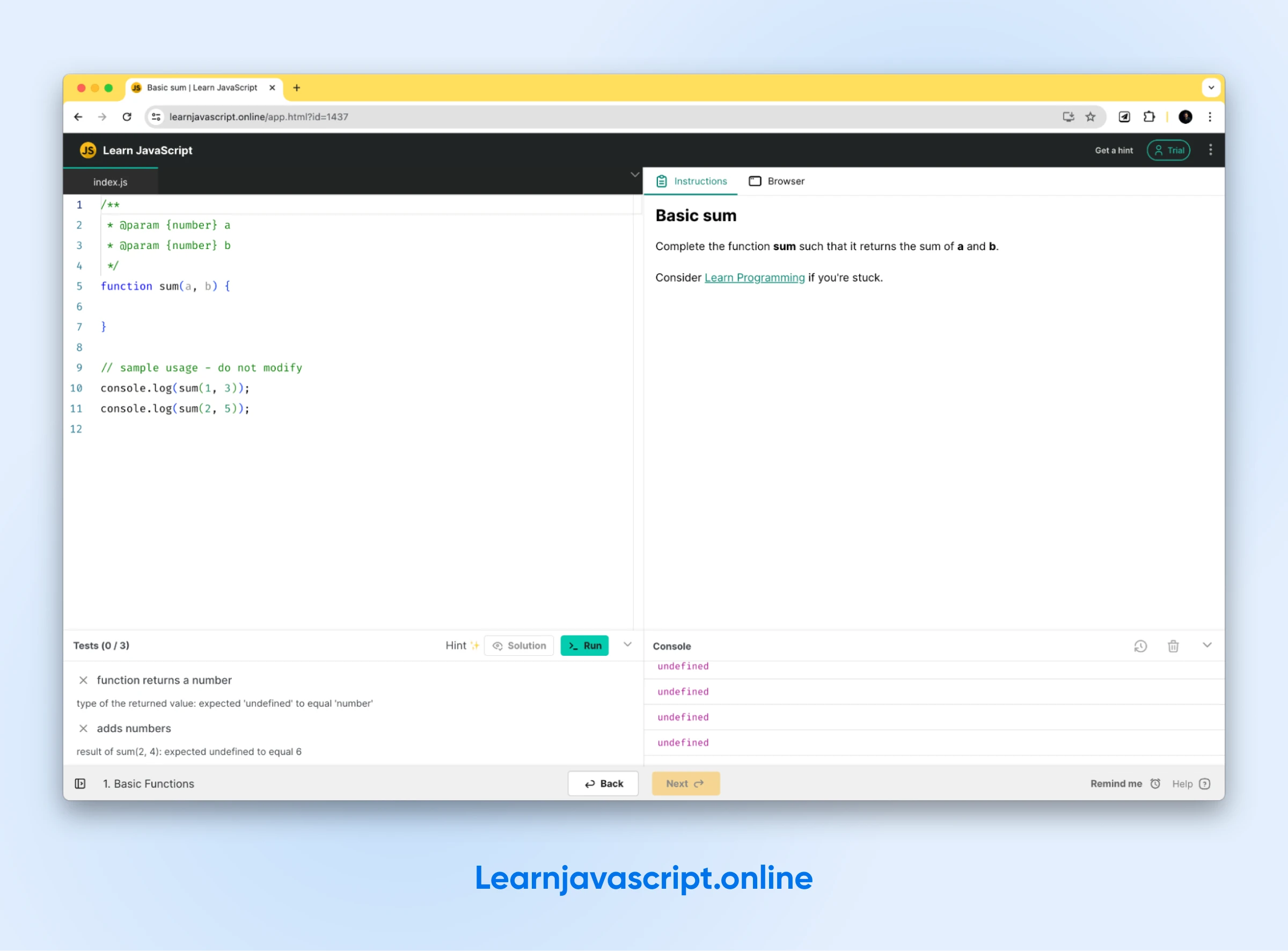
Learnjavascript.online
Learnjavascript.online — это интерактивная среда, которая позволяет читать короткие учебные материалы и экспериментировать с настоящим кодированием прямо в вашем браузере. Тот факт, что вы можете учиться и сразу применять полученные знания в реальной работе, может сделать это очень эффективным.

Первые семь глав предоставляются бесплатно, с единоразовой оплатой в размере $199 для разблокирования полного курса и сохранения доступа на пять лет.
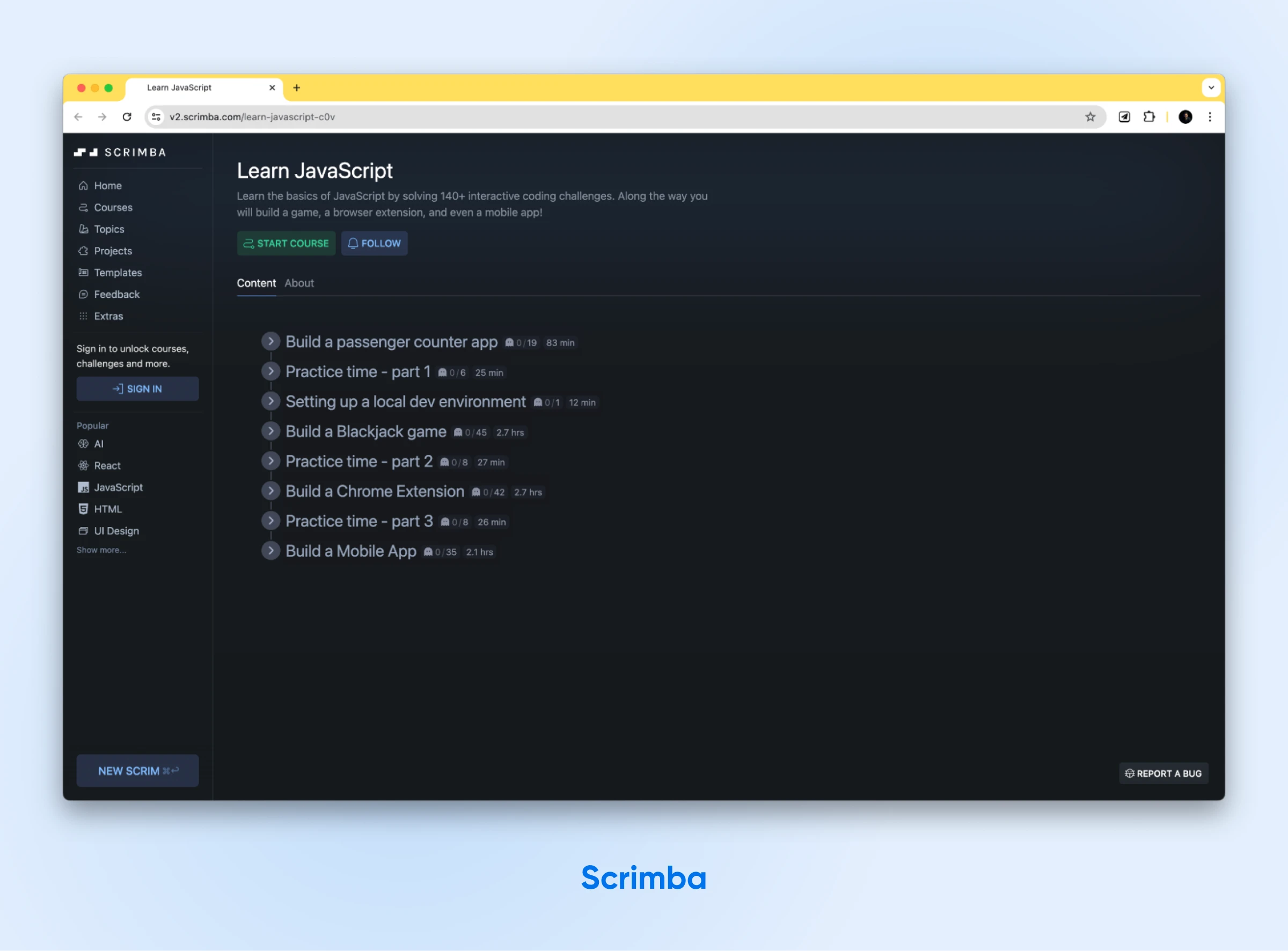
Scrimba
Scrimba использует интерактивные скринкасты для обучения различным урокам и помощи в создании ваших приложений. Их курс по JavaScript включает более 140 заданий и несколько реальных проектов, в том числе отличную игру в блэкджек.

Эта платформа использует подход «делай, учась». С помощью Scrimba вы должны применять полученные знания для немедленного решения проблем.
Есть ещё несколько мест, где вы можете пройти курсы по JavaScript:
- Курс по JavaScript для начинающих на Codecademy
- Курс на YouTube от Programming With Mosh
- Современный учебник по JavaScript
Кроме того, помните, что вам нужно разбираться в HTML & CSS перед изучением JavaScript. Поэтому, если вы еще не знакомы с этими языками, выберите курс, который познакомит вас с ними.
К счастью, у нас есть внутренние руководства по обоим вопросам!
2. Изучите JavaScript с помощью образовательных игр
Создание игр может быть очень увлекательным способом для более визуально ориентированных учащихся изучать навыки JavaScript. Интерактивные тесты и обучение — отличный способ оставаться мотивированным и получать удовольствие, особенно если вас интересует разработка игр.
Итак, давайте рассмотрим несколько отличных образовательных игр для начинающих разработчиков JavaScript.
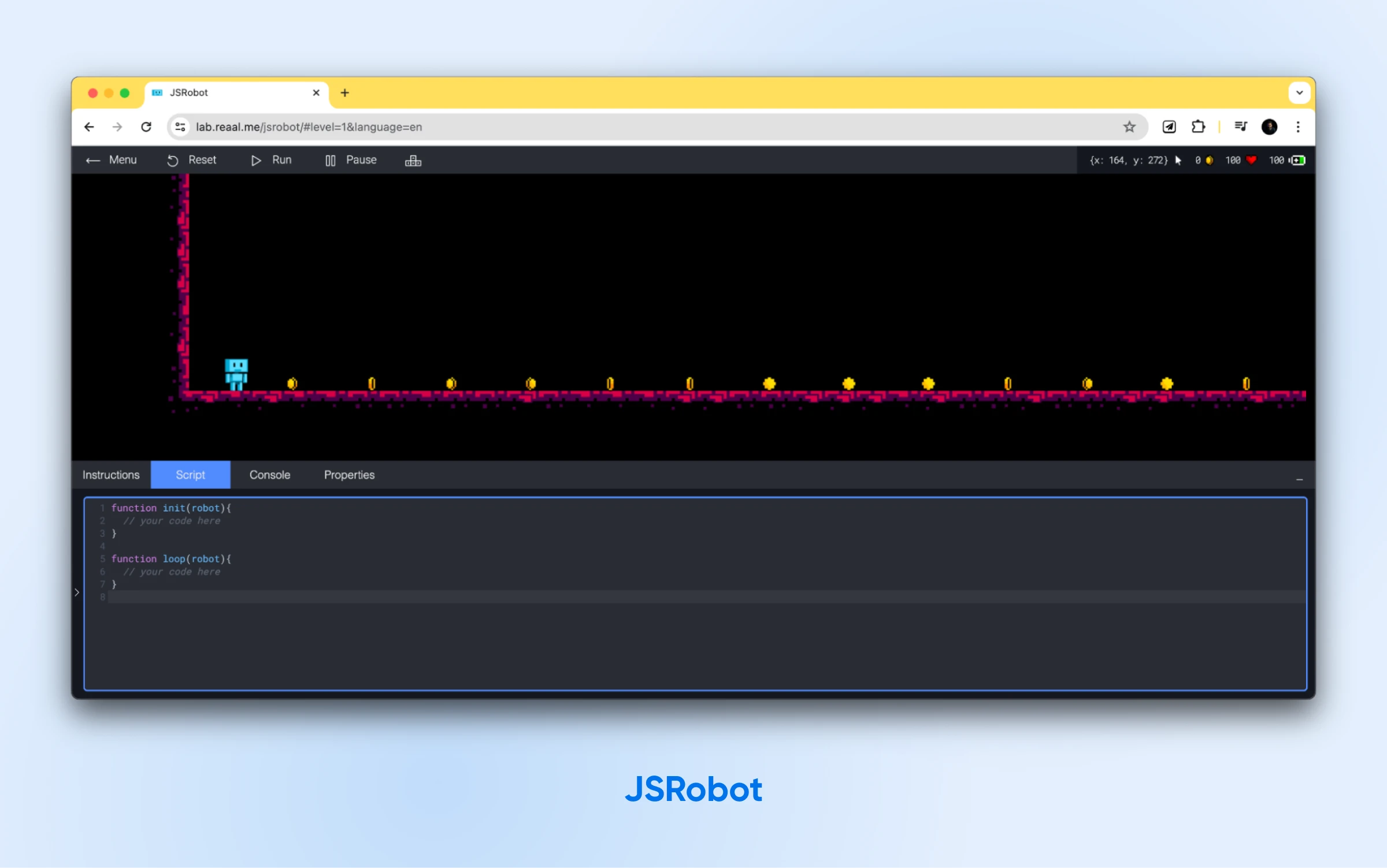
JSRobot
JSRobot — это забавный сайт, который поощряет вас активно использовать JavaScript с самого начала. Хотя здесь не так много теории и фоновых знаний, вам придется писать код, чтобы взаимодействовать с вашим маленьким роботом:

Этот необычный метод обучения может показаться глупым на первый взгляд, но он поможет вам быстро научиться писать эффективный код.
Освоение программирования требует не только запоминания командных строк и функций. Это также требует понимания основных концепций программирования и логики, стоящей за этим кодом. Поэтому JSRobot предоставляет отличную возможность весело провести время, познакомившись с логикой работы JavaScript и изучив несколько команд.
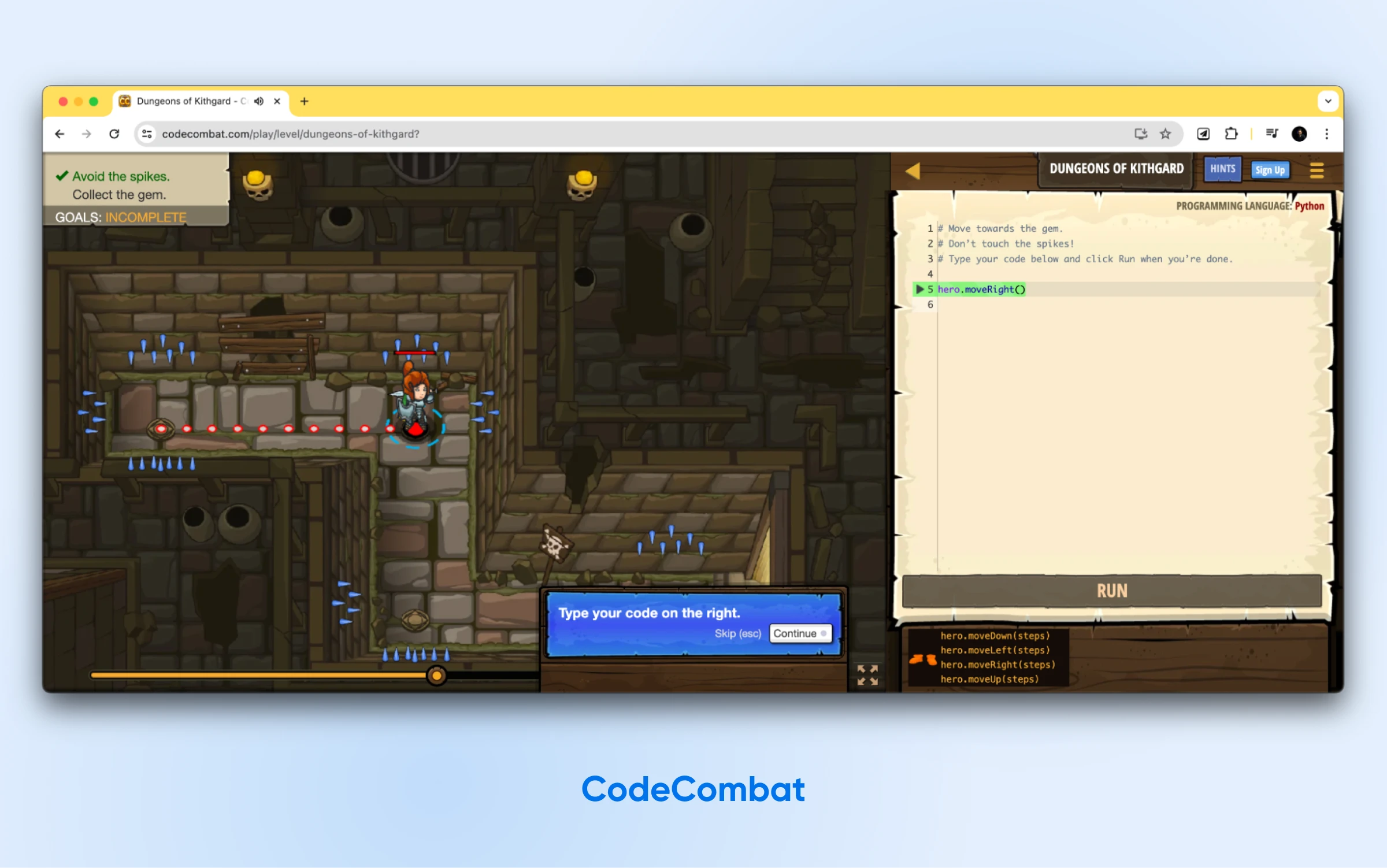
CodeCombat
CodeCombat сочетает в себе увлекательную фэнтезийную игру с развитой учебной программой по JavaScript. С первого взгляда можно принять ее за ролевую игру (RPG) из-за высококачественной графики, ярких пейзажей, мифических существ и героических персонажей.

Гениальность CodeCombat заключается в том, что он продолжает ощущаться как RPG, и к тому времени, как вы прошли несколько уровней, вы уже знаете основные концепции JavaScript. Как только вы почувствуете уверенность в своих навыках программирования, вы также можете принять участие в лиге искусственного интеллекта CodeCombat, чтобы проверить свои навыки в соревновании один на один.
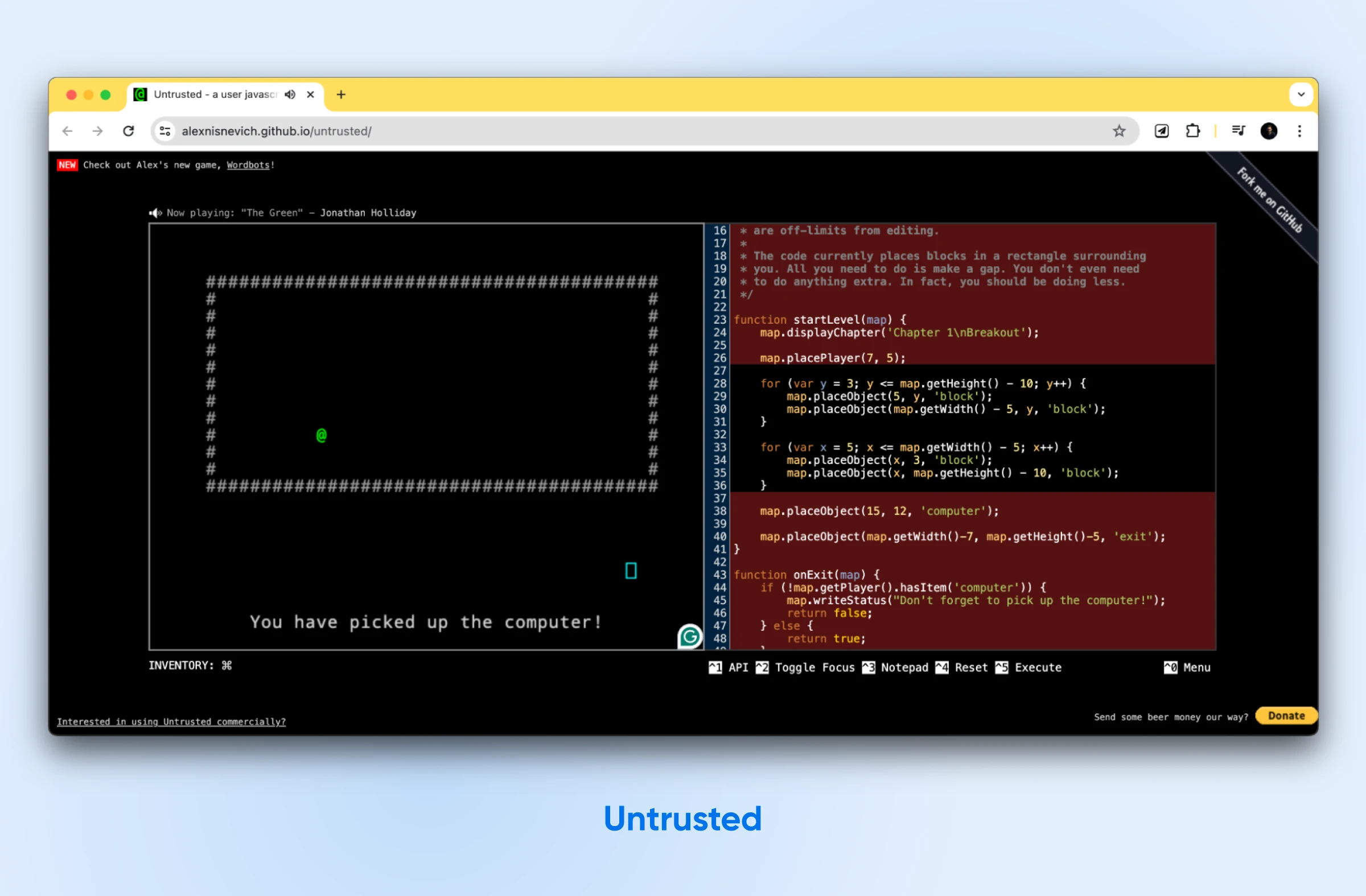
Недоверенный
Untrusted — это приключенческая игра в ретро-стиле, вдохновленная старыми приключенческими играми вроде Rogue и Nethack. Она учит вас читать и манипулировать кодом JavaScript для решения открытых головоломок, и после освоения основ, это может стать отличным способом практиковать ваши навыки.

В отличие от линейных учебников, Untrusted акцентирует внимание на решении проблем и анализе кода. Вы расшифровываете существующий код и пишете свои решения, чтобы преодолеть препятствия.
Однако стоит отметить, что Untrusted лучше всего подходит для тех, кто уже освоил основные возможности JavaScript. Если вы совершенно новичок в этом языке, мы рекомендуем начать с JSRobot или CodeCombat, чтобы заложить прочную основу перед тем, как приступать к сложным испытаниям в Untrusted.
3. Читать книги по JavaScript
Хорошая книга по JavaScript будет лучшим выбором, если интерактивные курсы вам не подходят. Книги по JavaScript более детально рассматривают особенности языка, включая работу синтаксиса кода и его лучшие практики. Также в них есть место для множества примеров, которые помогут вам понять язык.
На рынке представлено несколько книг по JavaScript, подходящих для различных уровней подготовки.
Вот несколько, которые стоит рассмотреть:
- Eloquent JavaScript: Эта книга зарекомендовала себя четкими объяснениями и примерами. Согласно отзывам пользователей, это отличное введение в JavaScript.
- You Don’t Know JS: Эта серия обязательна к прочтению для всех, кто хочет погрузиться в тонкости и сложности JavaScript. Идеально подходит для тех, кто серьезно настроен на освоение языка.
- JavaScript: The Good Parts: Считается классикой, выделяет самые влиятельные и элегантные аспекты языка, учит вас писать чистый и эффективный код.
Конечно, книги требуют определенного уровня обязательств и терпения от учащегося, но они могут быть невероятно полезными для тех, кто хочет глубоко понять JavaScript.
И вот бонус: книги, которые мы перечислили выше, доступны онлайн бесплатно!
4. Найдите наставника или сообщество
Общение с другими, нахождение наставника или присоединение к онлайн-сообществам может изменить ваш темп обучения.
Хотите получить наставничество или обратную связь? Воспользуйтесь платформой, например Codementor, чтобы связаться с опытными наставниками или спросите кого-то, кого вы знаете в этой области.
Вы всегда можете оставить сообщение на форуме Free Code Camp, Stack Overflow или в subreddit по JavaScript, которые являются одними из крупнейших сообществ JS в мире.
Вы можете задать любой вопрос, показать свою работу, получить совет и учиться на опыте других. Это веселый способ обучения с другими, решения сложных задач в команде и поддержания мотивации и концентрации.
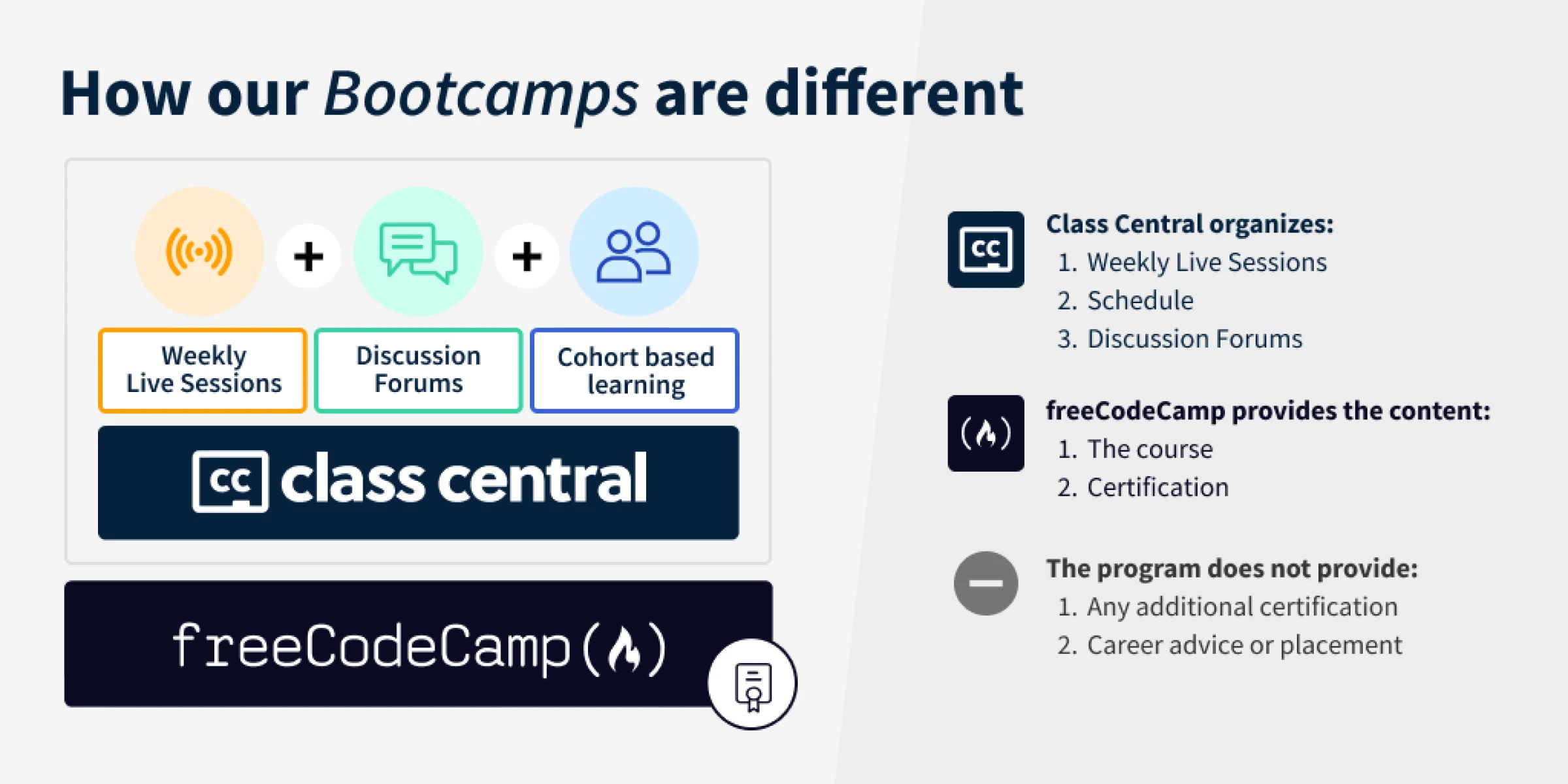
5. Присоединяйтесь к учебному лагерю по программированию
Кодировочные лагеря подобны интенсивным курсам — идеально подходят для быстрого изучения JavaScript и веб-разработки. Эти онлайн-программы кодирования сжимают месяцы обучения в несколько недель, обучая вас всему от основ до продвинутых тем и популярных фреймворков.
Наши лучшие варианты для курсов по JS предлагаются W3Schools и freeCodeCamp.

Подумайте об этом так: вы обучаетесь в структурированной среде, работаете над реальными проектами и получаете советы экспертов, все это в режиме реального времени. Это может ускорить ваше обучение. К тому же многие лагеря помогают вам найти работу после получения сертификата или окончания обучения.
Основным препятствием является время, которое вы должны посвятить этим интенсивным курсам. На несколько дней, которые могут потребоваться для завершения интенсива, вам, возможно, придется отложить все остальные дела. Однако это того стоит — мы обещаем.
Буткемпы – отличная альтернатива курсам и книгам, если вам нужно интенсивное обучение и работа после него в короткий срок.
6. Реализуйте реальные проекты
Как говорят, практика ведет к совершенству — ну, почти. Использование JavaScript для создания проектов может быть еще одним отличным способом получить практический опыт и быстро изучить язык.
Это помогает вам усвоить ранее несвязанные концепции, пока ваш мозг автоматически не начнет понимать их, поскольку это части головоломки, которую вы пытаетесь решить.
Мы предлагаем начать с маленьких проектов. Одной из идей может быть простое приложение для списка дел, игра в пинг-понг, игра «Змейка» или что-то подобное с небольшим объемом.
Создание проектов в реальных условиях помогает вам изучить JavaScript несколькими важными способами:
- Вы поймете концепции: Применение на практике того, что вы узнали, помогает закрепить материал. Это как разница между заучиванием рецепта и приготовлением еды.
- Вы научитесь лучше решать проблемы: На вашем пути встретятся препятствия, но решение этих задач сделает вас более ресурсным разработчиком.
- У вас будет портфолио для демонстрации: При поиске работы или фриланс-проектов наличие проектов, которые демонстрируют ваши навыки, чрезвычайно ценно. Это доказывает, что вы способны выполнять работу.
По мере приобретения практического опыта, вы сможете создавать более сложные веб-приложения. Важно выбрать что-то, что вас вдохновляет и заставляет хотеть программировать.
Бонусный совет: Вы также можете просмотреть исходный код вашего любимого веб-сайта, щелкнув правой кнопкой мыши в любом месте страницы и выбрав Просмотреть исходный код или Исследовать элемент, чтобы увидеть, как работает JavaScript в фоновом режиме.
7. Внесите свой вклад в проекты с открытым исходным кодом
Open Source
В разработке программного обеспечения проекты с открытым исходным кодом доступны для бесплатной загрузки, использования, модификации и распространения. WordPress является отличным примером программного обеспечения с открытым исходным кодом, хотя это далеко не единственный такой пример.
Читать далееКак только вы почувствуете большую уверенность в своих навыках программирования, вы можете присоединиться к проектам с открытым исходным кодом. Этот путь предназначен для программистов JavaScript среднего уровня.

GitHub имеет руководство для начинающих по участию в разработке открытого программного обеспечения, с которого вы можете начать.
Это намного интереснее, и вы также получаете возможность вносить свой вклад в реальные ситуации, пока узнаете, чего хотят люди, как совместно разрабатывать с другими, а также множество других важных навыков, которые чрезвычайно полезны в профессиональной среде.
Думайте об этом как о большой игровой площадке для кодирования. Вы можете экспериментировать с реальным кодом, работать вместе с профессионалами и ваш код будет принят только в случае, если он хорош — отличный способ повысить свои навыки и изучить продвинутые концепции.
Найдите проект, который вас вдохновляет. Это может быть создание отличного приложения, игры или даже приложения, которым вы раньше пользовались, а теперь у вас есть навыки для разработки функций для него.
Наш совет? Начните с малого. Исправьте опечатку и добавьте небольшую функцию, маленькие шаги. Даже такие маленькие победы заставят вас чувствовать себя чемпионом.
Чем больше вы будете экспериментировать, тем больше узнаете. Вы освоите новые приемы и увидите, как это делают профессионалы.
Начните изучать JavaScript бесплатно
Хотя изучение сложных языков программирования, таких как JavaScript, не является легкой задачей, бесплатные цифровые ресурсы делают это вполне доступным. Вы можете создать веб-сайт с некоторой мотивацией и качественными онлайн-инструментами, использующими современные возможности JavaScript.
Мы рекомендуем начать с изучения основ онлайн или использовать Learnjavascript.online или Scrimba. Затем вы можете продолжить обучение с помощью уроков и заданий от freeCodeCamp. Если вы предпочитаете обучение через интерактивные игры, попробуйте JSRobot для веселого введения в логику JavaScript. После этого вы можете перейти к более сложным задачам, используя Untrusted и CodeCombat.
Как разработчик WordPress, вам, вероятно, понадобится качественный хостинг для всех ваших проектов. Если это так, рассмотрите возможность Shared Hosting от DreamHost. Наши доступные планы включают домен, SSL-сертификат, защиту конфиденциальности и многое другое!