Dobrze, zaplanowałeś stronę internetową. Wygląda świetnie!
Ale gdy próbujesz dodać jakieś interaktywne elementy…nic się…nie dzieje.
Dlaczego?
To dlatego, że brakuje Ci kluczowego składnika: JavaScript.
JavaScript
JavaScript to elastyczny język programowania, który sprawia, że strony internetowe są bardziej angażujące i interaktywne. Współpracuje z HTML i CSS, aby poprawić sposób, w jaki użytkownicy doświadczają stron internetowych i aplikacji.
Czytaj więcejJavaScript napędza prawie każdą stronę, której używasz. Całkiem 98.8% stron na całym świecie używa JavaScript.
Więc jeśli poważnie myślisz o zostaniu solidnym frontend developerem, nauka JavaScriptu jest nieunikniona.
Hej, rozumiemy to. Nauka nowego języka programowania wymaga czasu i wysiłku, niezależnie od twojego poziomu umiejętności.
Dobrą wiadomością jest jednak to, że wiele prostych i zabawnych sposobów nauki JavaScript online jest dostępnych za darmo! Możesz łatwo znaleźć interaktywne samouczki, książki, gry kodujące i wiele więcej, dopasowane do Twojego stylu nauki.
Spójrzmy szybko, co sprawia, że JavaScript jest tak niezbędny, a następnie przyjrzymy się świetnym zasobom do nauki kodowania w JS: strony internetowe, kursy online, książki i więcej, które pozwolą Ci kodować z pewnością siebie w mgnieniu oka. Zacznijmy!
Czym jest JavaScript?
JavaScript, czyli JS, to wszechstronny język programowania, który napędza interaktywność stron internetowych. Wraz z HTML i CSS stanowi kręgosłup rozwoju stron internetowych.
Jeśli strona internetowa była domem, HTML byłby podstawową strukturą, CSS byłby projektowaniem wnętrz, a JavaScript byłby elektrycznością i hydrauliką, które sprawiają, że jest funkcjonalna i wygodna.
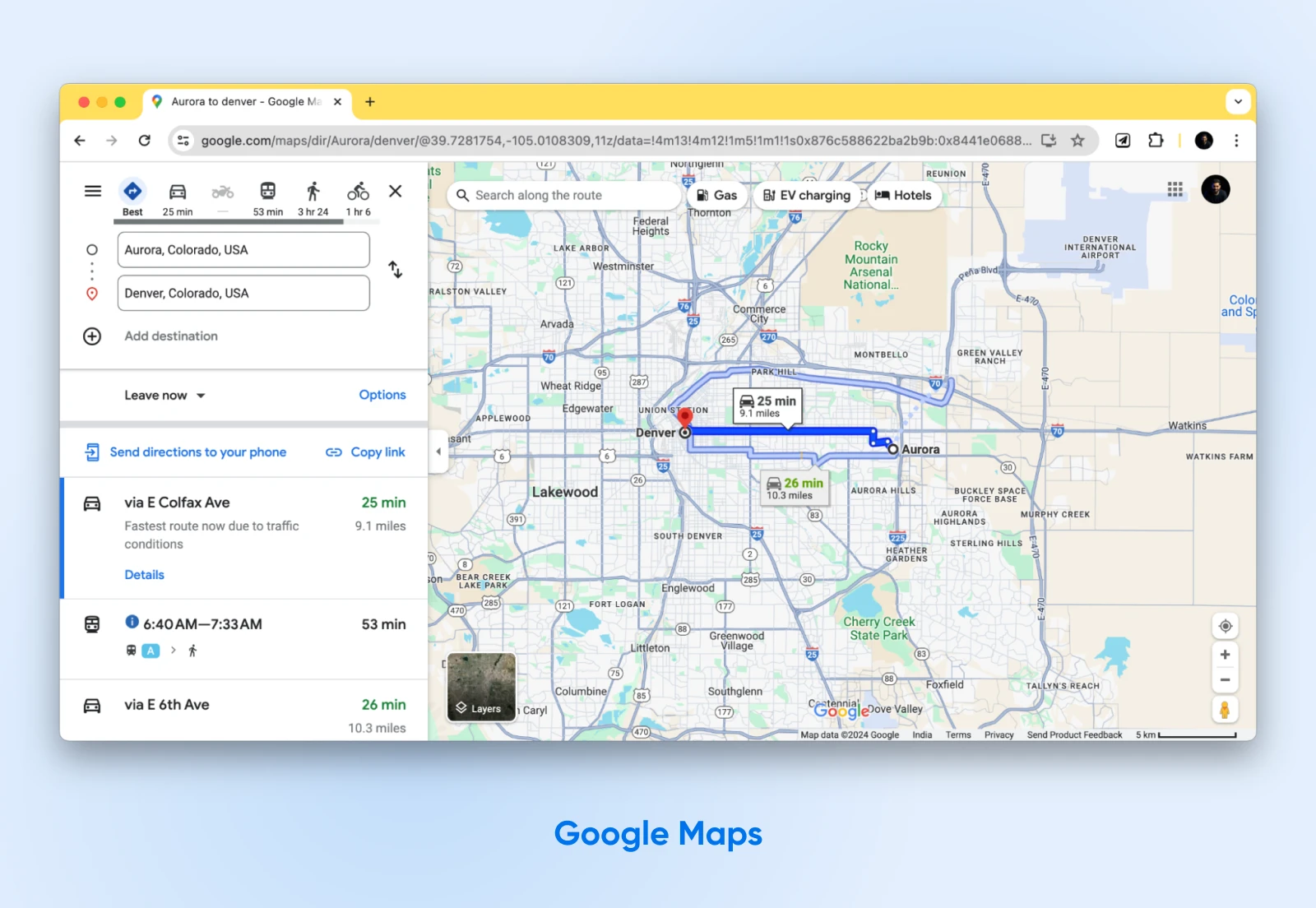
JavaScript napędza interaktywność wielu aplikacji internetowych, z których korzystamy na co dzień, takich jak Google Maps.

Wszystko, co widzisz i z czym wchodzisz w interakcję na mapach, jest zasługą JavaScript.
Spójrzmy, co JavaScript robi w tle, aby zapewnić ten interaktywny interfejs mapy.
- Reagowanie na działania użytkowników: Kiedy klikniesz na pinezkę lokalizacji, JavaScript wyświetla okno informacyjne z detalami na temat tego miejsca. Podobnie, kiedy wpisujesz tekst w pasku wyszukiwania, JavaScript umożliwia pojawienie się sugestii autouzupełniania bez odświeżania strony.
- Tworzenie interaktywnych elementów: Przeciągana, skalowalna mapa to doskonały przykład na zdolność JavaScriptu do tworzenia angażujących, interaktywnych interfejsów. Biblioteki takie jak Leaflet i OpenLayers, stworzone z użyciem JavaScriptu, umożliwiają to.
- Komunikowanie z serwerami: Podczas nawigacji po mapie, JavaScript komunikuje się z serwerami Google’a w tle, pobierając i wyświetlając nowe kafelki map, dane lokalizacyjne itp. bez odświeżania całej strony. Pozwala to na płynne, bezproblemowe doświadczenie.
- Animowanie elementów: Kiedy klikasz na trasę przejazdu, animacje JavaScriptu płynnie śledzą ścieżkę od początku do końca. Kiedy przełączasz się na widok ulicy, JavaScript dostarcza panoramiczne obrazy 3D, które zanurzają Cię w lokalizacji.
JavaScript obsługuje każdą część interfejsu, pomagając Ci w interakcji z mapami, co czyni to doświadczenie zabawnym dla użytkowników końcowych.
Dlaczego warto rozważyć naukę JavaScript
Jako najczęściej używany język programowania przez ponad dekadę, JavaScript jest niezbędną umiejętnością dla każdego, kto chce zająć się projektowaniem i tworzeniem stron internetowych.
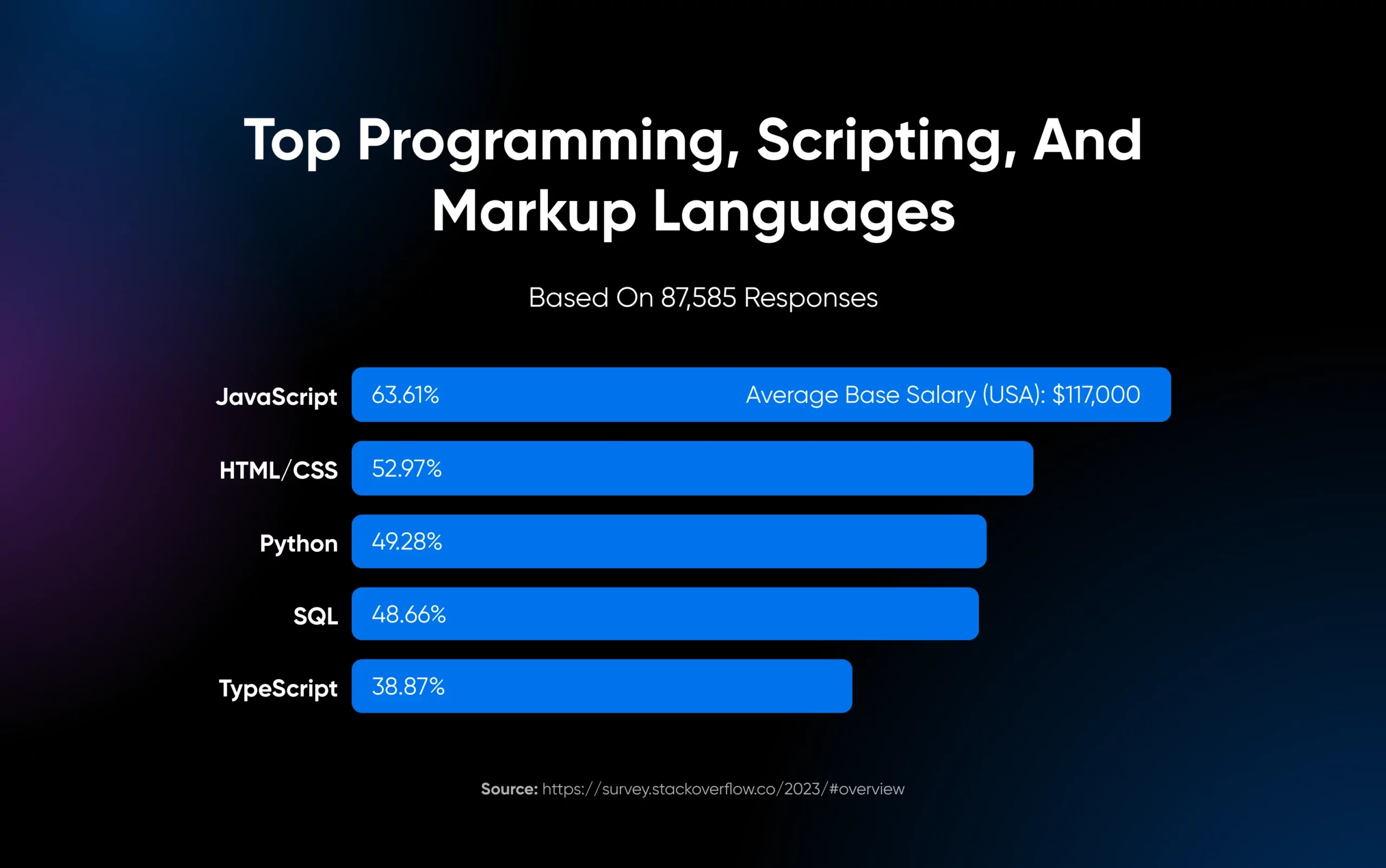
Według ankiety StackOverflow z 2023 roku, 63,61% wszystkich programistów używa JavaScript, najpopularniejszego języka programowania.

JavaScript pozwala na tworzenie interaktywnych i dynamicznych elementów strony, które angażują użytkowników. Nawet podstawowe funkcje projektowania stron internetowych takie jak rozwijane menu, galerie zdjęć oraz formularze internetowe opierają się na JavaScripcie.
A z interaktywnymi aplikacjami internetowymi oraz coraz bardziej złożonymi stronami o charakterze aplikacji, rosnące znaczenie JavaScriptu dla rozwoju back-endu oraz aplikacji mobilnych jest tylko coraz większe.
Nie jesteś przekonany? Oto kilka bardziej przekonujących powodów, aby nauczyć się JavaScript:
- Wysokie zapotrzebowanie i konkurencyjne wynagrodzenia: Według talent.com, średnie wynagrodzenie bazowe dla Dewelopera JavaScript w USA wynosi $117,000. (Nieźle, co?)
- Wszechstronność: Z JavaScriptem możesz zajmować się frontendowym rozwojem stron internetowych, backendowym rozwojem z Node.js, a nawet tworzyć aplikacje mobilne.
- Łatwo zacząć: Chociaż nauka JavaScript wymaga pracy, jest bardziej przyjazny dla początkujących w porównaniu do wielu innych języków.
JavaScript jest wart wysiłku, jeśli chcesz tworzyć interaktywne strony internetowe lub nauczyć się nowej umiejętności dla rozwoju kariery.
Teraz, przyjrzyjmy się różnym ścieżkom uczenia się JavaScript.
Jak szybko nauczyć się JavaScript w 2024 roku
Teraz wiesz, jak ważny jest JavaScript, prawdopodobnie chcesz go od razu nauczyć się.
Pytanie brzmi — jaka jest najlepsza metoda działania? Jak w każdej ścieżce nauki, nie ma jednego uniwersalnego podejścia.
Twój wybór będzie zależał od Twojej wiedzy na temat kodowania, stylu uczenia się, czasu i budżetu oraz celów.
Poniżej znajduje się pięć skutecznych metod lub ścieżek do szybkiej nauki JavaScript.
1. Zrób kurs online
Rozwój sieci Web ma długą historię witania samouków projektantów i programistów.
Chociaż niektórzy twórcy stron internetowych uczą się na studiach informatycznych lub inżynierskich w formalnych uczelniach, istnieje wiele doskonałych, darmowych programów do nauki kodowania dostępnych zaledwie kilka kliknięć dalej.
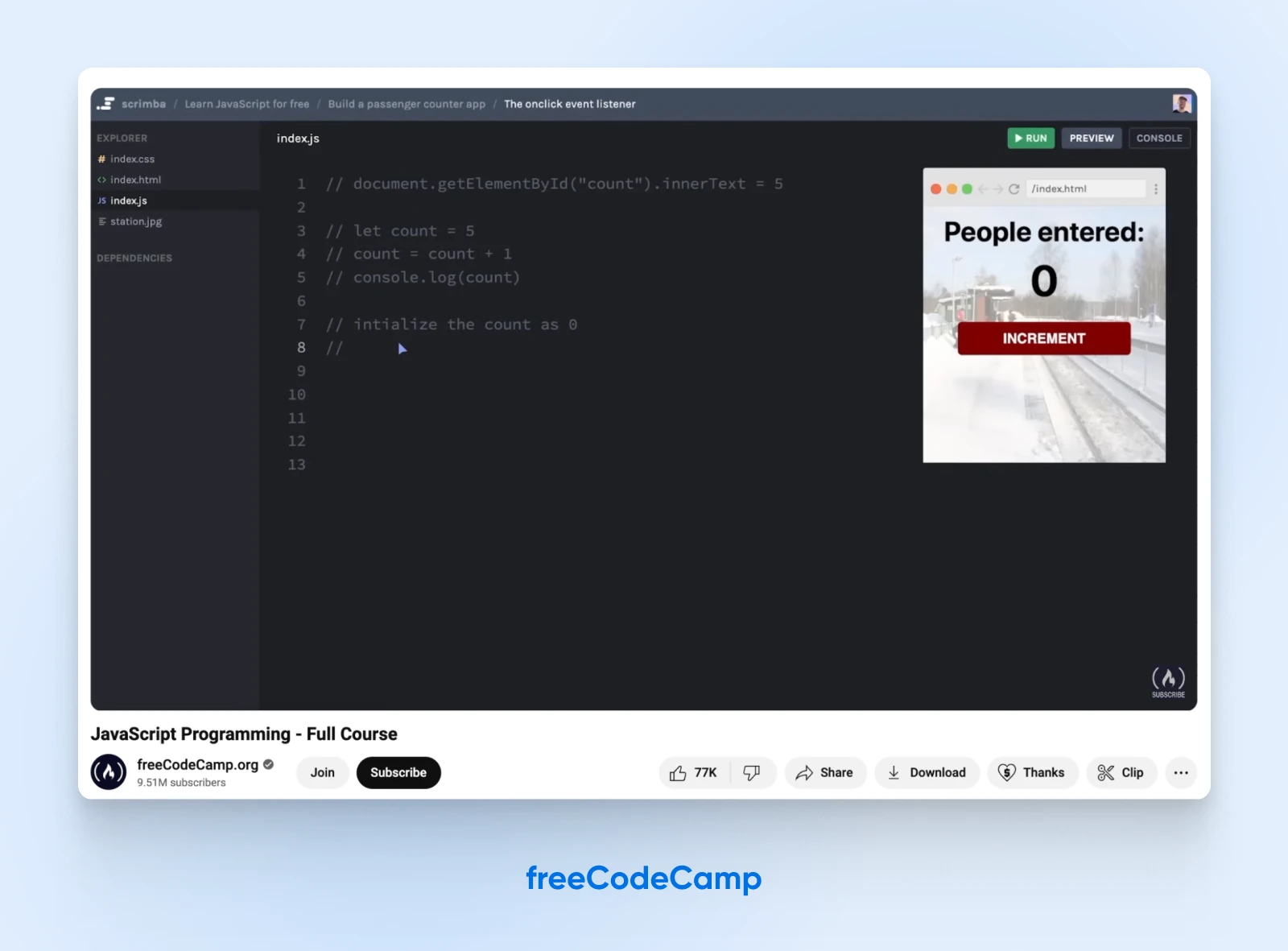
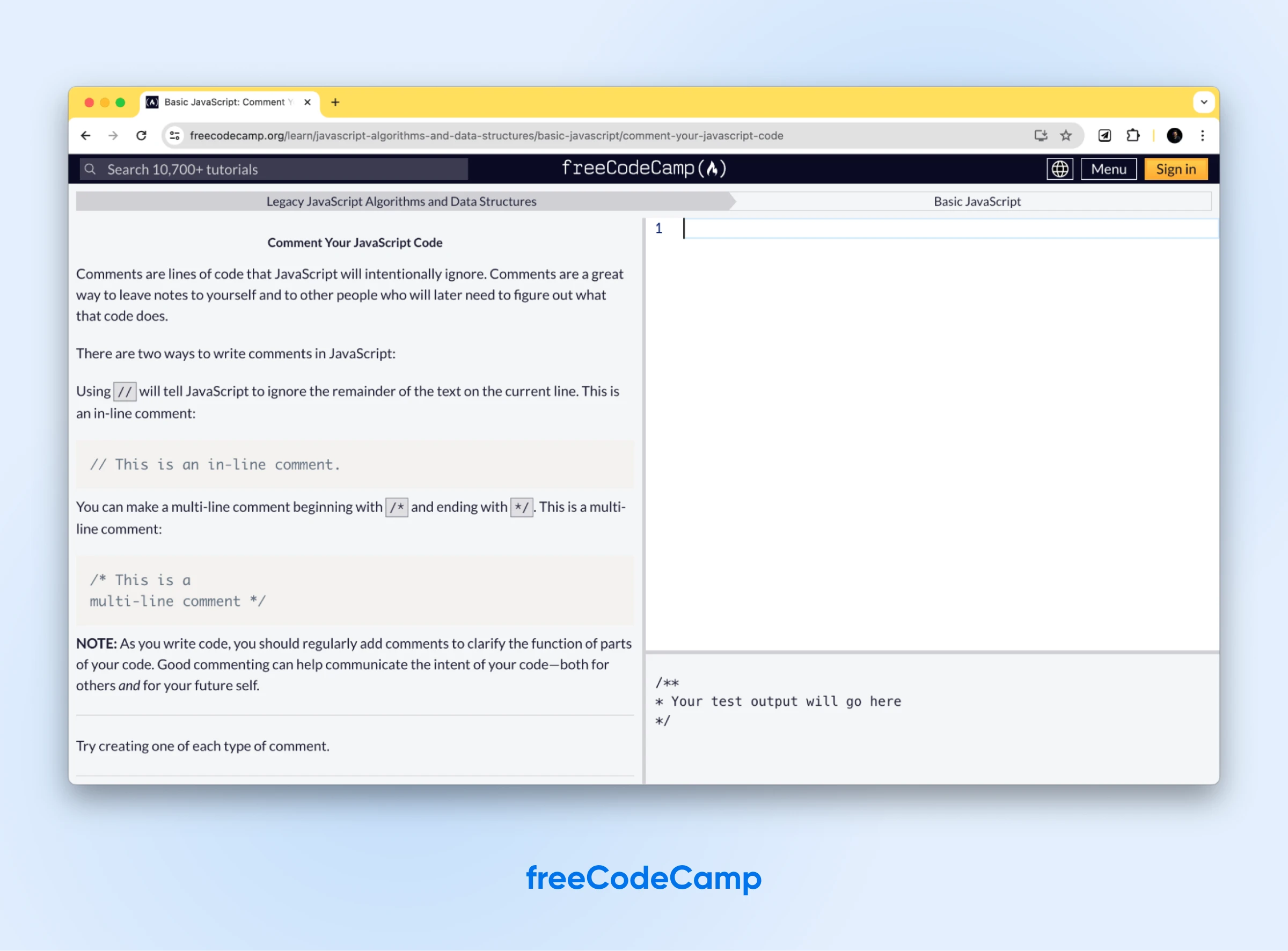
freeCodeCamp
freeCodeCamp oferuje kompleksowy, krok po kroku, wideo samouczek JavaScript, który jest całkowicie darmowy. Po opanowaniu podstaw możesz utrwalić swoją wiedzę za pomocą 40+ praktycznych projektów.

Piękno tych interaktywnych zasobów polega na tym, że pozwalają one stosować zdobytą wiedzę natychmiast. Ta aktywna metoda nauki przez działanie może sprawić, że koncepcje zostaną zapamiętane lepiej niż w przypadku biernych samouczków.

freeCodeCamp jest również znane z konsekwentnego dostarczania dostępnych, wysokiej jakości kursów programowania. Więc jeśli podoba Ci się ich metoda nauczania, możesz spać spokojnie, wiedząc, że jesteś w dobrych rękach.
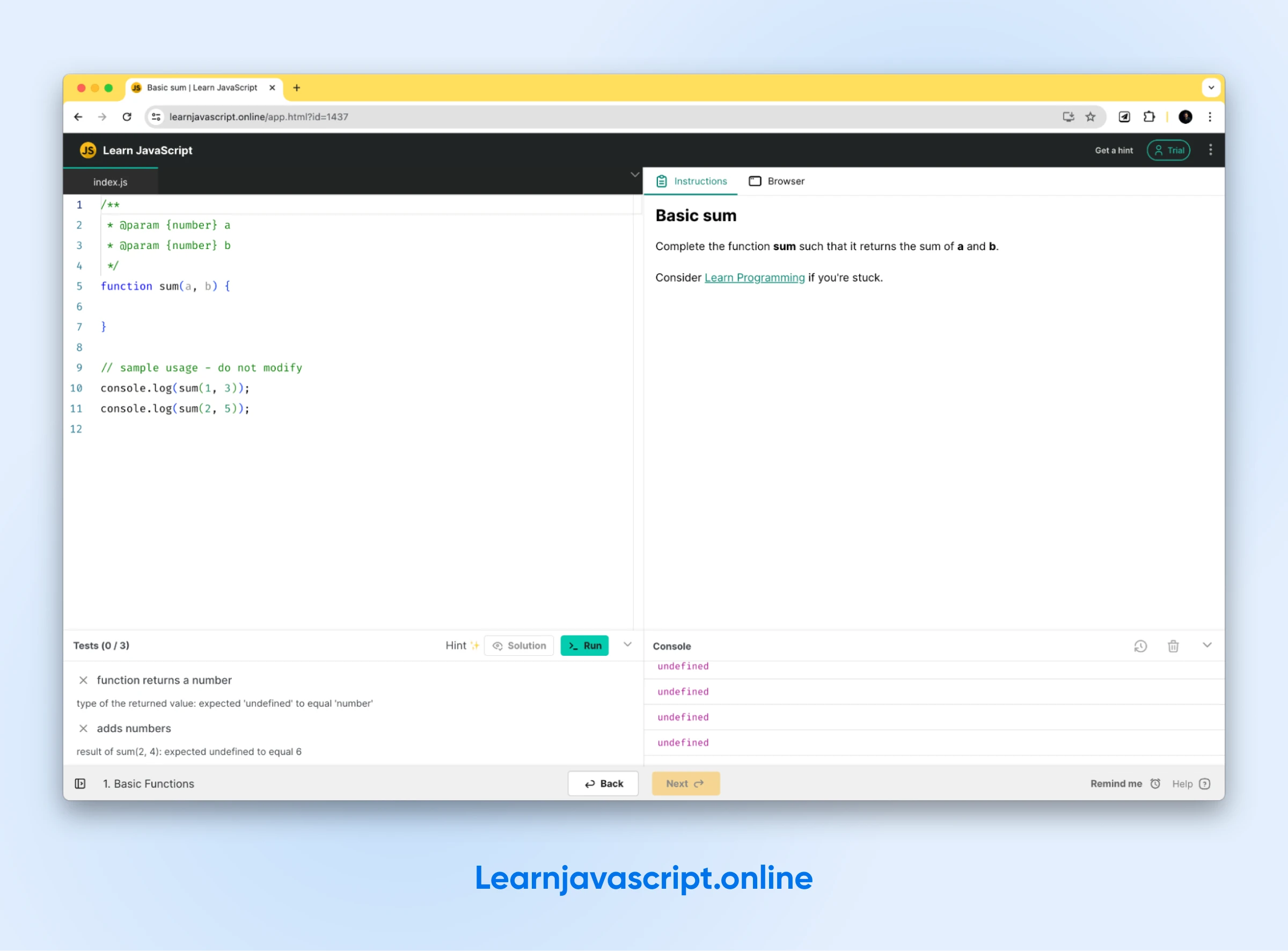
Learnjavascript.online
Learnjavascript.online to interaktywne środowisko, które pozwala czytać krótkie samouczki i eksperymentować z kodowaniem bezpośrednio w przeglądarce. Fakt, że możesz uczyć się i natychmiast stosować zdobytą wiedzę w rzeczywistych zastosowaniach, może to uczynić bardzo efektywnym.

Pierwsze siedem rozdziałów jest darmowe, z jednorazową opłatą w wysokości 199 dolarów, aby odblokować cały kurs i zachować dostęp przez pięć lat.
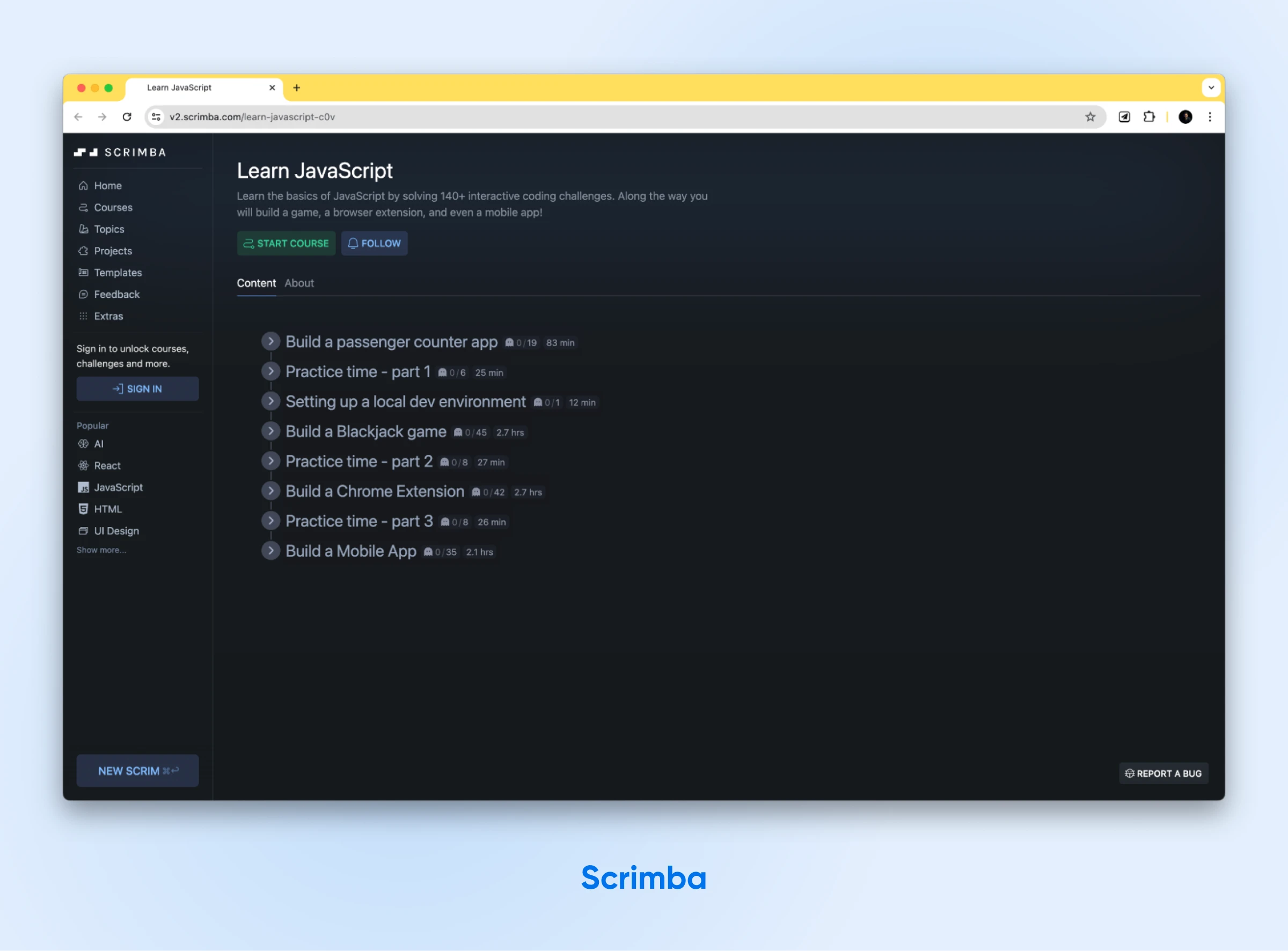
Scrimba
Scrimba wykorzystuje interaktywne screencasty do nauczania różnych lekcji i prowadzenia Cię podczas tworzenia Twoich aplikacji. Ich kurs JavaScript zawiera ponad 140 wyzwań oraz kilka projektów z życia wziętych, w tym doskonałą grę w Blackjacka.

Ta platforma stosuje podejście ‘ucz się poprzez działanie’. Z Scrimba musisz stosować to, czego się nauczysz, aby natychmiast rozwiązywać problemy.
Istnieje kilka innych miejsc, w których możesz uczestniczyć w kursach JavaScript:
- Kurs JavaScript dla Początkujących w Codecademy
- Kurs na YouTube od Programowania z Moshem
- Nowoczesny Poradnik JavaScript
Pamiętaj również, że musisz znać HTML i CSS przed nauką JavaScript. Więc jeśli nie jesteś jeszcze zaznajomiony z tymi językami, wybierz kurs, który Cię z nimi zapozna.
Na szczęście mamy wewnętrzne przewodniki na oba tematy!
2. Ucz się JavaScriptu, korzystając z gier edukacyjnych
Kodowanie gier może być bardzo angażującym sposobem na naukę umiejętności JavaScript dla osób bardziej zorientowanych wizualnie. Interaktywne testy i nauka są świetnym sposobem na utrzymanie motywacji i dobrą zabawę, szczególnie jeśli interesujesz się tworzeniem gier.
Więc, przejrzyjmy kilka doskonałych gier edukacyjnych dla aspirujących programistów JavaScript.
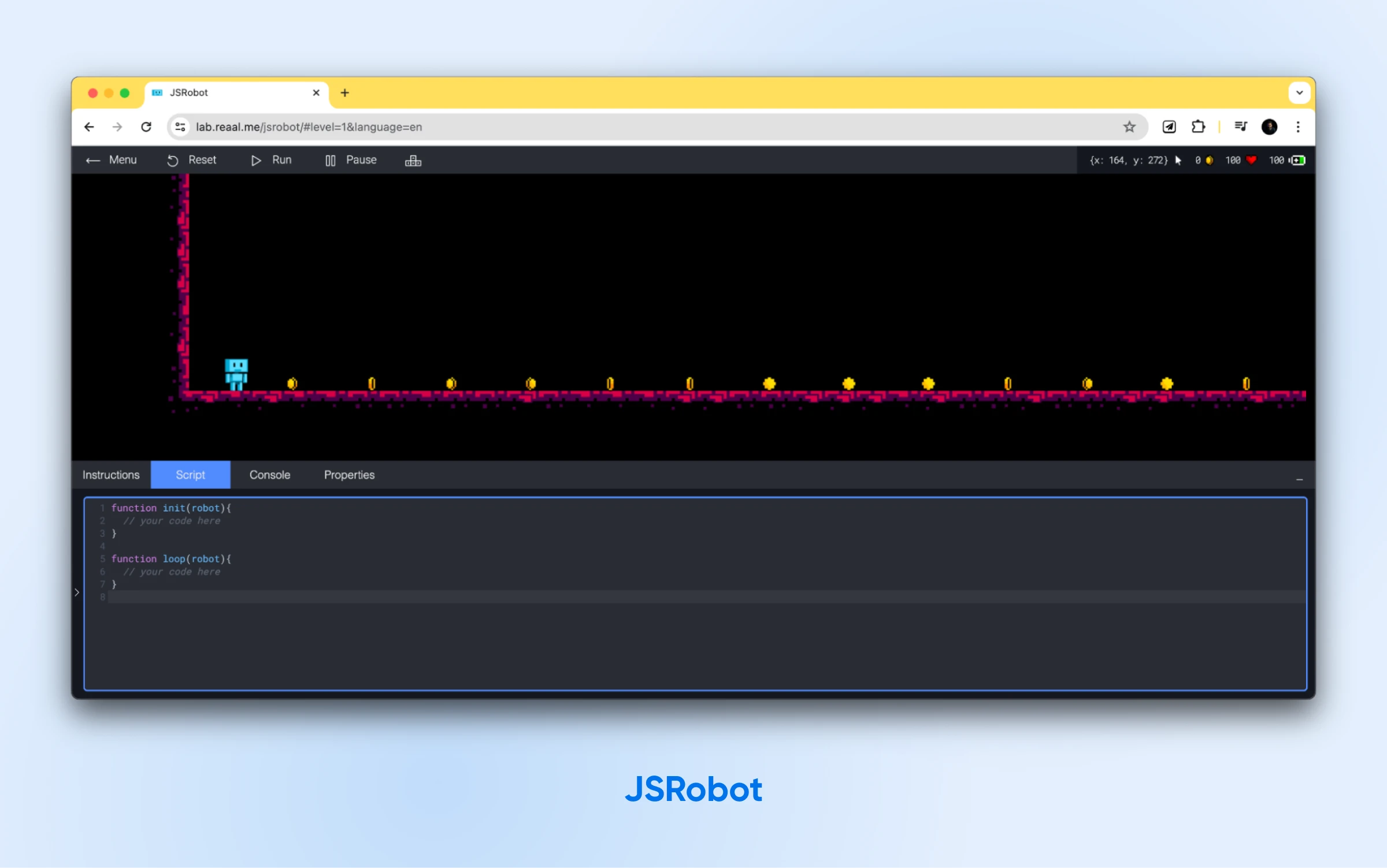
JSRobot
JSRobot to zabawna strona, która zachęca do aktywnego używania JavaScriptu od razu. Mimo że nie ma tam wiele teorii i wiedzy tła, będziesz musiał pisać kod, aby interaktywnie współdziałać z twoim małym robotem:

Ta nietypowa technika uczenia się może wydawać się początkowo śmieszna, ale może pomóc Ci szybko osiągnąć komfort w pisaniu wydajnego kodu.
Opanowanie kodowania wymaga więcej niż zapamiętywanie linii poleceń i funkcji. Wymaga również zrozumienia podstawowych koncepcji programowania oraz logiki stojącej za tym kodem. Dlatego JSRobot oferuje doskonały sposób na dobrą zabawę podczas zapoznawania się z rozumowaniem stojącym za JavaScriptem i nauką kilku poleceń.
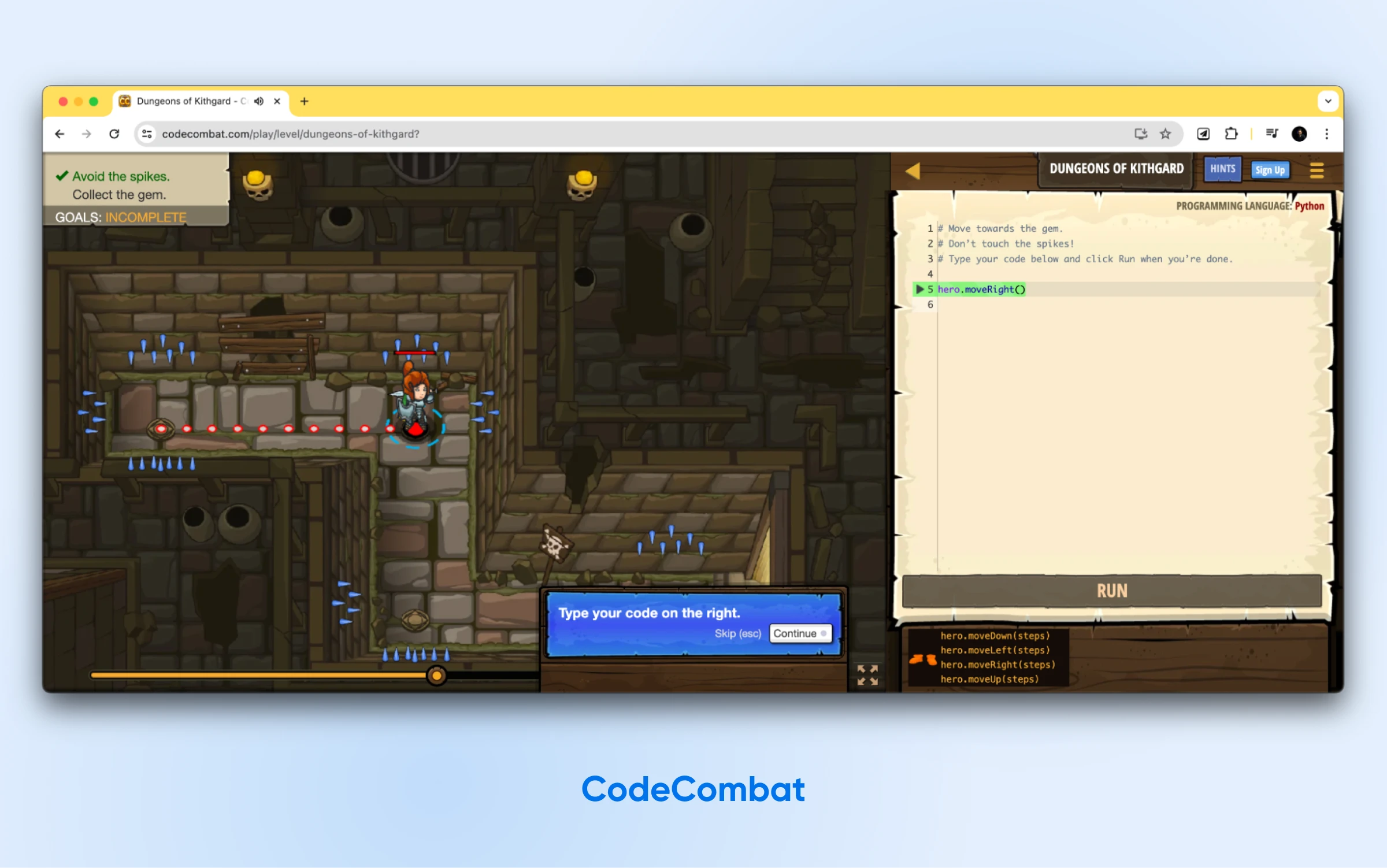
CodeCombat
CodeCombat łączy wciągającą grę fantasy z solidnym programem nauczania JavaScript. Na pierwszy rzut oka można by pomylić, że to gra fabularna (RPG) ze względu na dopracowaną grafikę, żywe krajobrazy, mityczne stworzenia i bohaterów.

Geniusz CodeCombat polega na tym, że ciągle przypomina RPG, a gdy już przejdziesz kilka poziomów, znasz podstawowe koncepcje JavaScript. Kiedy poczujesz się pewnie w swoich umiejętnościach programowania, możesz także wziąć udział w Lidze AI CodeCombat, aby przetestować swoje umiejętności przeciwko innym programistom w bezpośredniej rywalizacji.
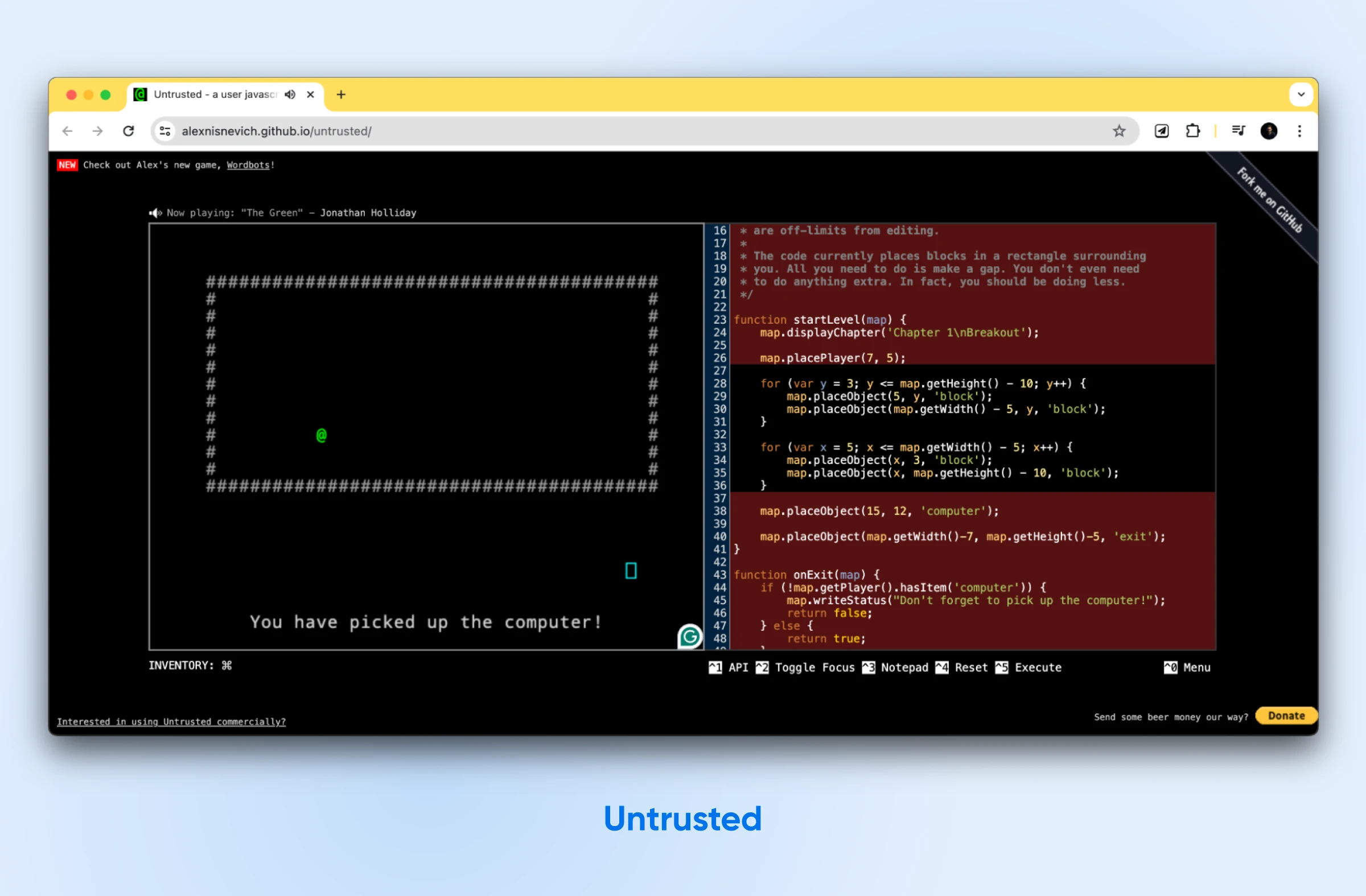
Niezaufany
Untrusted to przygodowa gra w stylu retro, inspirowana staroszkolnymi grami przygodowymi takimi jak Rogue i Nethack. Uczy czytania i manipulowania kodem JavaScript w celu rozwiązywania otwartych zagadek, a po opanowaniu podstaw może być świetnym sposobem na praktykowanie umiejętności.

W przeciwieństwie do liniowych samouczków, Untrusted kładzie nacisk na rozwiązywanie problemów i analizę kodu. Deszyfrujesz istniejący kod i piszesz swoje rozwiązania, aby pokonać przeszkody.
Jednakże warto zauważyć, że Untrusted jest najlepiej dostosowany dla osób uczących się, które już opanowały podstawowe funkcje JavaScript. Jeśli jesteś całkowicie nowy w tym języku, zalecamy rozpoczęcie nauki od JSRobot lub CodeCombat, aby zbudować solidną podstawę przed podjęciem wyzwań w Untrusted.
3. Czytaj książki o JavaScript
Dobra książka o JavaScript jest lepsza, jeśli interaktywne kursy to nie Twoja dziedzina. Książki o JavaScript zagłębiają się w szczegóły języka, w tym sposób działania składni kodu i najlepsze praktyki. Mają również przestrzeń, by dostarczyć wiele przykładów pomagających zrozumieć język.
Istnieje wiele książek o JavaScript, które są odpowiednie dla różnych poziomów doświadczenia.
Oto kilka, które warto sprawdzić:
- Eloquent JavaScript: Ta książka jest ceniona za jasne wyjaśnienia i przykłady. Według recenzji użytkowników, jest doskonałym wprowadzeniem do JavaScript.
- You Don’t Know JS: Ta seria jest obowiązkową lekturą dla każdego, kto chce zgłębić niuanse i złożoności JavaScript. Jest idealna dla osób poważnie podchodzących do opanowania języka.
- JavaScript: The Good Parts: Uznawana za klasykę, podkreśla najbardziej wpływowe i eleganckie aspekty języka, ucząc pisać czysty i wydajny kod.
Oczywiście, książki wymagają od uczącego się pewnego poziomu zaangażowania i cierpliwości, ale mogą być niezwykle satysfakcjonujące dla tych, którzy chcą dogłębnie zrozumieć JavaScript.
A oto bonus: książki, które wymieniliśmy powyżej, są dostępne online za darmo!
4. Znajdź Mentora lub Społeczność
Łączenie się z innymi poprzez znalezienie mentora lub dołączenie do społeczności online może zmienić tempo Twojej nauki.
Potrzebujesz porady lub opinii? Skorzystaj z platformy takiej jak Codementor aby połączyć się z doświadczonymi mentorami lub zapytaj kogoś, kogo znasz w branży.
Zawsze możesz zamieścić post na forum Free Code Camp, Stack Overflow lub na subreddicie JavaScript, które są jednymi z największych społeczności JS na świecie.
Możesz zadać dowolne pytanie, pokazać swoją pracę, uzyskać poradę i uczyć się na doświadczeniach innych osób. To świetny sposób na naukę z innymi, wspólne rozwiązywanie trudnych problemów jako zespół oraz motywowanie się nawzajem i utrzymanie właściwego tempa.
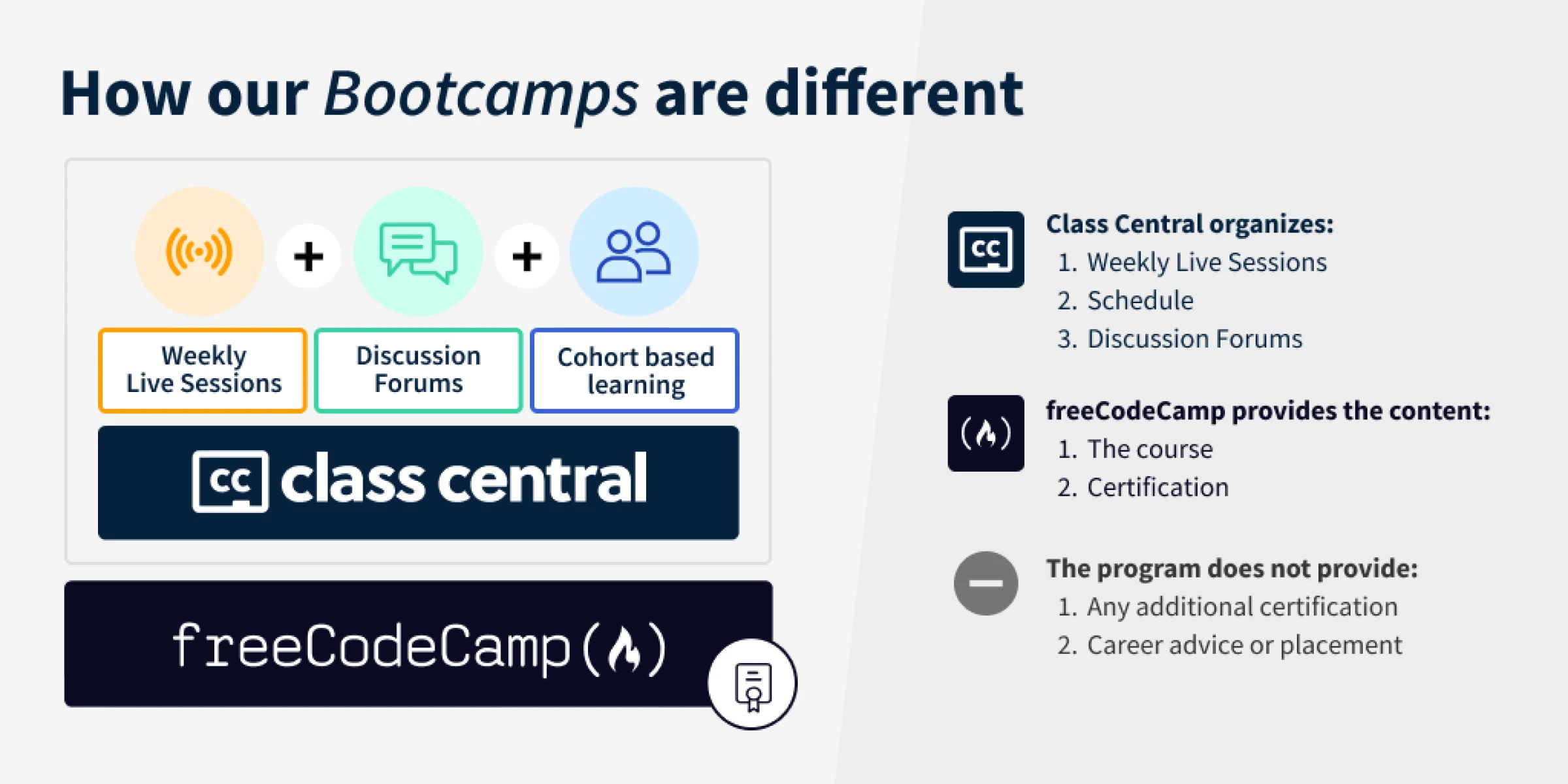
5. Dołącz do Bootcampu Programistycznego
Bootcampy programistyczne przypominają intensywne kursy — idealne do szybkiego nauki JavaScript i tworzenia stron internetowych. Te internetowe programy kodowania mieszczą miesiące nauki w kilka tygodni, ucząc Cię wszystkiego od podstaw po zaawansowane tematy i popularne frameworki.
Nasze najlepsze propozycje bootcampów JS są oferowane przez W3Schools oraz freeCodeCamp.

Pomyśl o tym w ten sposób: uczysz się w zorganizowanym środowisku, pracujesz nad rzeczywistymi projektami i otrzymujesz porady ekspertów, wszystko to w czasie rzeczywistym. To może przyspieszyć Twoją naukę. Ponadto, wiele obozów pomaga Ci znaleźć pracę po uzyskaniu certyfikatu lub ukończeniu studiów.
Główną barierą wejścia jest czas, który musisz poświęcić na te boot campy. Przez kilka dni, które może zająć ukończenie boot campu, możesz musieć zrezygnować ze wszystkich innych aktywności. Jednak warto się postarać — obiecujemy.
Boot campy są świetną alternatywą dla kursów i książek, jeśli potrzebujesz intensywnej nauki i pracy po jej zakończeniu w krótkim czasie.
6. Realizuj Projekty Rzeczywiste
Jak mówią, praktyka czyni mistrza—no, prawie. Używanie JavaScriptu do tworzenia rzeczy może być kolejnym doskonałym sposobem na zdobycie praktycznego doświadczenia i szybką naukę języka.
Pomaga ci zrozumieć wcześniej niepowiązane pojęcia, gdyż twój mózg automatycznie nadaje im sens, ponieważ są one częściami układanki, którą próbujesz rozwiązać.
Sugerujemy rozpoczęcie od mniejszych projektów. Jednym z pomysłów może być prosta aplikacja do zarządzania listą zadań, gra w ping-ponga, węża lub coś podobnie małego zakresu.
Tworzenie projektów w realnym świecie pomaga ci nauczyć się JavaScript w kilku ważnych aspektach:
- Zrozumiesz koncepty: Wprowadzenie tego, czego się uczysz, w życie sprawia, że bardziej to zapamiętasz. To jak różnica pomiędzy zapamiętywaniem przepisu a gotowaniem.
- Będziesz lepiej radzić sobie z rozwiązywaniem problemów: Napotkasz kilka przeszkód, ale rozwiązywanie tych wyzwań uczyni Cię bardziej zaradnym programistą.
- Będziesz mieć portfolio do pokazania: Szukając pracy lub zleceń jako freelancer, posiadanie projektów, które pokazują Twoje umiejętności, jest niezwykle cenne. Dowodzi, że potrafisz wykonać pracę.
Gdy zdobywasz praktyczne doświadczenie, możesz budować bardziej złożone aplikacje internetowe. Ważne jest, aby wybrać coś, co Cię ekscytuje i sprawia, że chcesz programować.
Wskazówka dodatkowa: Możesz również zobaczyć kod źródłowy swojej ulubionej strony internetowej, klikając prawym przyciskiem myszy w dowolnym miejscu na stronie i wybierając Pokaż źródło lub Zbadaj element, aby zobaczyć, jak działa JavaScript w tle.
7. Współtwórz projekty open source
Open Source
W rozwoju oprogramowania projekty open source są dostępne za darmo dla każdego do pobrania, użytkowania, modyfikowania i dystrybucji. WordPress jest świetnym przykładem oprogramowania open source, chociaż zdecydowanie nie jest jedynym.
Czytaj więcejGdy poczujesz się pewniej w swoich umiejętnościach kodowania, możesz zaangażować się w projekty open-source. Ta ścieżka jest przeznaczona dla programistów JavaScript na poziomie średnio zaawansowanym.

GitHub posiada przewodnik dla początkujących na temat wkładu w otwarte źródła, który możesz najpierw zapoznać się.
Jest to znacznie bardziej zabawne, a także pozwala przyczynić się do realnych przypadków użycia, ucząc się jednocześnie, czego ludzie oczekują, jak wspólnie rozwijać projekty z innymi oraz wielu innych umiejętności miękkich, które są niezwykle przydatne w środowisku pracy.
Pomyśl o tym jako o ogromnym placu zabaw dla kodowania. Możesz bawić się prawdziwym kodem, pracować razem z profesjonalistami i twój kod zostanie zaakceptowany tylko wtedy, gdy będzie dobry — świetny sposób na podniesienie swoich umiejętności i naukę zaawansowanych koncepcji.
Znajdź projekt, który Cię ekscytuje. Może to być budowanie doskonałej aplikacji, gry lub nawet aplikacji, której lubiłeś używać i teraz masz umiejętności, aby rozwijać dla niej funkcje.
Nasza rada? Zacznij od małego. Napraw literówkę i dodaj małą funkcję, krok po kroku. Nawet te małe sukcesy sprawią, że poczujesz się jak mistrz.
Im więcej będziesz eksperymentować, tym więcej się nauczysz. Poznasz nowe sztuczki i zobaczysz, jak robią to profesjonaliści.
Zacznij uczyć się JavaScript za darmo
Podczas gdy nauka zaawansowanych języków programowania, takich jak JavaScript, nie jest łatwa, darmowe zasoby cyfrowe czynią to bardzo dostępnym. Możesz stworzyć stronę internetową mając trochę motywacji i dobre narzędzia online, które wykorzystują nowoczesne funkcje JavaScript.
Polecamy rozpocząć od nauki podstaw online, korzystając z Learnjavascript.online lub Scrimba. Następnie możesz kontynuować lekcje i ćwiczenia z freeCodeCamp. Jeśli wolisz uczyć się za pomocą interaktywnych gier, wypróbuj JSRobot, który jest świetnym wprowadzeniem do logiki JavaScript. Po tym możesz przejść do bardziej zaawansowanych wyzwań, korzystając z Untrusted i CodeCombat.
Jako programista WordPress, prawdopodobnie będziesz potrzebować jakościowego hostingu do wszystkich swoich projektów. Jeśli tak, rozważ Shared Hosting z DreamHost. Nasze przystępne ceny obejmują domenę, certyfikat SSL, ochronę prywatności i więcej!