Если вы хотите, чтобы что-то было сделано определенным образом — ну, возможно, вам придется сделать это самостоятельно. Хотя в интернете доступно множество отличных тем WordPress, найти ту, которая соответствует вашим конкретным требованиям, может оказаться сложной задачей. В поисках идеального решения вас может подтолкнуть желание создать свою собственную пользовательскую тему WordPress.
К счастью, создание собственной темы для WordPress является относительно простым процессом. Удивительно, но это не требует большого количества технических знаний или опыта в веб-разработке. К тому же, создание вашей собственной темы может оказаться весьма выгодным, поскольку вы сможете сделать ваш сайт выглядящим именно так, как вы хотите.
Дизайн индивидуального сайта на WordPress
Вы хотите, чтобы ваш сайт выглядел отлично и имел всю необходимую функциональность, поэтому вы проверяете Каталог тем WordPress:

К сожалению, ничто из того, что вы видите, не соответствует вашим требованиям, и вы не хотите идти на компромисс в своем видении. Возможно, вы хотите чего-то уникального, чтобы ваш сайт выделялся, но вы не хотите тратить деньги на платную тему.
Конструкторы страниц
Одним из вариантов является использование конструктора страниц в виде плагина. Эти инструменты позволяют взять существующую тему и изменить её компоновку в соответствии с вашими потребностями. Большинство популярных конструкторов страниц предоставляют простые инструменты перетаскивания без необходимости кодирования. Некоторые универсальные темы уже включают эту функцию.
Блоковые темы
Если вы решите попробовать родной редактор WordPress, полное редактирование сайта — это набор функций в WordPress, который включает в себя несколько инструментов, чтобы сделать процесс дизайна более доступным для владельцев сайтов.
Используя этот новый редактор сайтов, вы можете использовать блоки drag-and-drop для настройки большей части вашего сайта из единого интерфейса, включая шаблоны страниц, без использования кода. Вот наше полное руководство по полному редактированию сайта.
Настройка темы
Если вы выберете настраиваемую тему, вы также сможете изменить внешний вид вашего сайта без технических навыков. Используя настройщик WordPress и панель опций темы, вы сможете настроить различные элементы дизайна:
- Цветовая схема: От цвета фона вашего сайта до конкретного оттенка текста основного содержимого.
- Типографика: Это касается шрифтов, используемых на вашем сайте, и того, как текст отображается в различных типах контента.
- Макет: Некоторые темы позволяют переключаться между различными макетами и выбирать, как ваш сайт должен адаптироваться к разным размерам экранов.
Точный выбор опций здесь будет зависеть от выбранной вами темы и того, как она сочетается с остальными элементами вашего брендинга и маркетинговыми кампаниями. Премиум темы обычно предлагают более широкие возможности для настройки.
Создание дочерней темы
Если вы хотите больше контроля, вы можете рассмотреть возможность создания дочерней темы.
Дочерняя тема
«Дочерняя тема» — это тема WordPress с таким же внешним видом и функциональностью, как у ее «родительской темы». Однако вы можете настраивать ее файлы отдельно от файлов родительской темы.
Узнать большеУчитывая количество выбора в каталоге тем WordPress, вы, вероятно, найдёте тему, которая удовлетворит некоторые (если не все) ваши потребности. Вместо того чтобы начинать с очень простого шаблона, вы можете адаптировать существующую тему для соответствия вашему видению.
На первый взгляд, дочерняя тема WordPress работает как и любая другая тема. Основное отличие заключается в том, что дочерняя тема наследует атрибуты от родительской темы (исходной темы, которую вы выбрали для использования).

Эта связь позволяет дочерней теме переопределять определенные части родительской темы, сохраняя при этом большую часть внешнего вида и функциональности родителя.
Дочерние темы предоставляют эффективный метод для настройки существующей темы без изменения файлов родительской темы. Обновление родительских и дочерних тем для обеспечения безопасности и исправления ошибок является необходимым. Чаще всего необходимо обновлять только родительскую тему.
Таким образом, использование дочерней темы — это эффективный способ создать уникальное онлайн-присутствие, не углубляясь слишком глубоко в мир разработки.
Полный контроль
Иногда даже этого недостаточно. Когда вы хотите создать что-то по-настоящему уникальное, пришло время подумать о создании собственной темы.
К счастью, разработка темы для WordPress проще, чем вы могли подумать. Благодаря удобному интерфейсу платформы и множеству доступных инструментов, практически каждый может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
- Ваш собственный сайт WordPress
- Качественный хостинг-план
Вы также извлечете выгоду из опыта работы с локальными временными сайтами, так как вы будете использовать один из них для создания вашей темы. Будет также полезно иметь некоторые знания CSS и PHP (хотя это и не строго необходимо).
Наконец, существует один важный инструмент, который вы захотите иметь, что значительно упростит процесс: стартовая тема.
Что такое стартовая тема? (И почему вам следует её использовать)
Начальная тема — это базовая тема WordPress, которую вы можете использовать в качестве основы для создания своей собственной. Это позволяет строить на прочном фундаменте, не беспокоясь о сложностях создания темы с нуля. Это также поможет вам понять, как работает WordPress, показывая базовую структуру темы и то, как все её части работают вместе.
Существует множество отличных начальных тем, включая Underscores, UnderStrap и Bones (чтобы назвать лишь некоторые).
Мы будем использовать Underscores для нашего учебника. Это отличный выбор для начинающих, так как содержит только основы. Кроме того, эту стартовую тему разработала компания Automattic (команда, стоящая за WordPress.com), что означает, что она с большей вероятностью будет безопасной, совместимой и хорошо поддерживаемой в долгосрочной перспективе.
WordPress.com
WordPress.com — это размещенная версия WordPress. Поскольку она предлагает полностью бесплатный тарифный план, WordPress.com популярна как платформа для ведения блогов и личных сайтов.
Читать далееКак разработать вашу первую тему WordPress (в 5 шагах)
С подготовкой покончено, и теперь вы наконец готовы создать свою первую тему. Как мы упоминали ранее, для этой инструкции мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без использования шаблона, вы можете это сделать, но такой подход потребует гораздо больших навыков программирования.
Шаг 1: Настройка локального окружения
Первое, что вам нужно сделать, это создать локальное развитие окружающей среды. Это фактически сервер, который вы устанавливаете на свой компьютер, который вы можете использовать для разработки и управления локальными сайтами WordPress. Локальный сайт — это безопасный способ разработать тему, не влияя на ваш рабочий сайт.
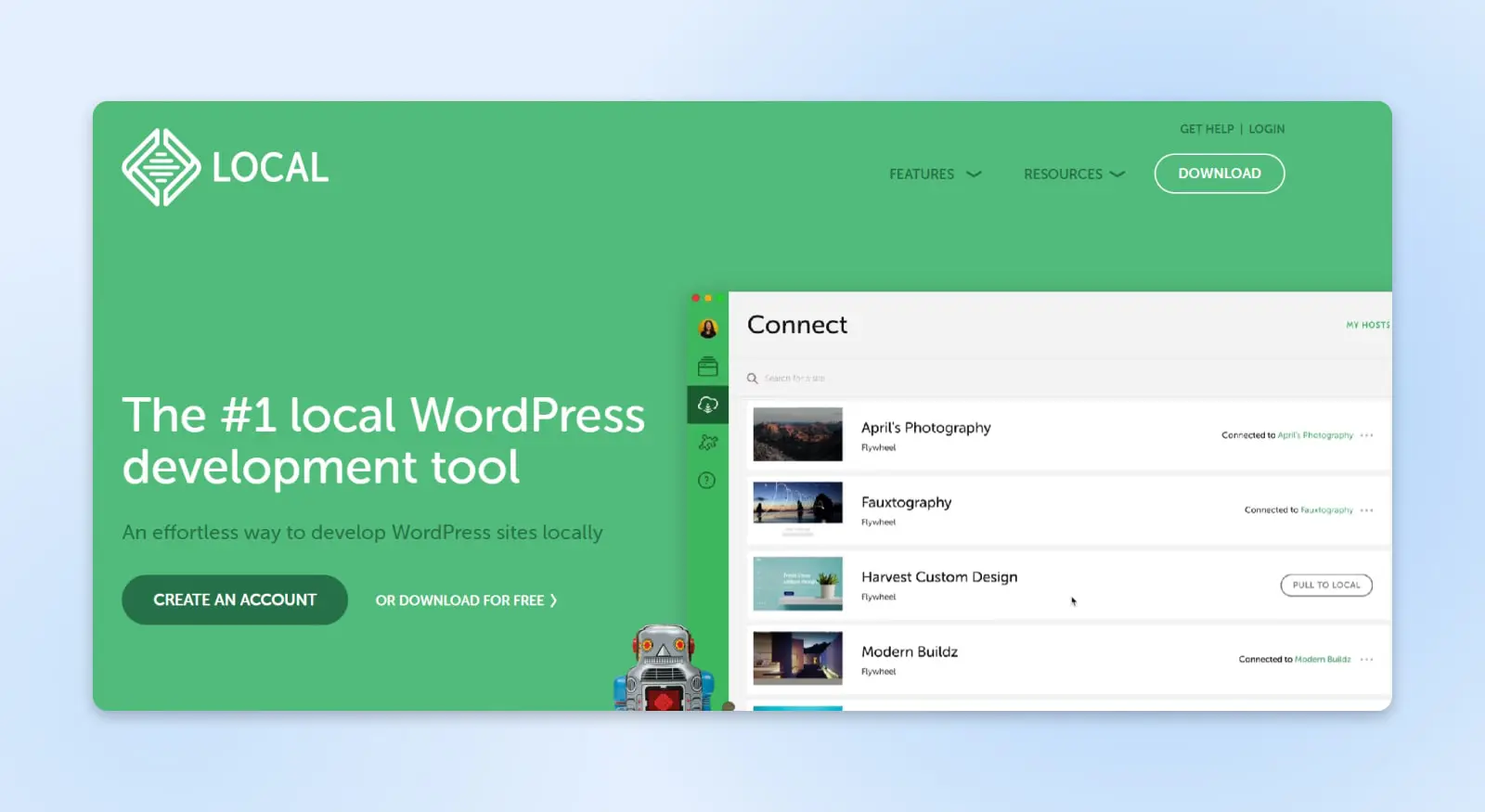
Существует множество способов создать локальное окружение, но мы будем использовать Local. Это быстрый и простой способ бесплатно установить локальную версию WordPress, совместимую как с Mac, так и с Windows:

Чтобы начать, выберите бесплатную версию Local, выберите вашу платформу, добавьте свои данные и загрузите установщик. После завершения установки вы можете открыть программу на вашем компьютере.
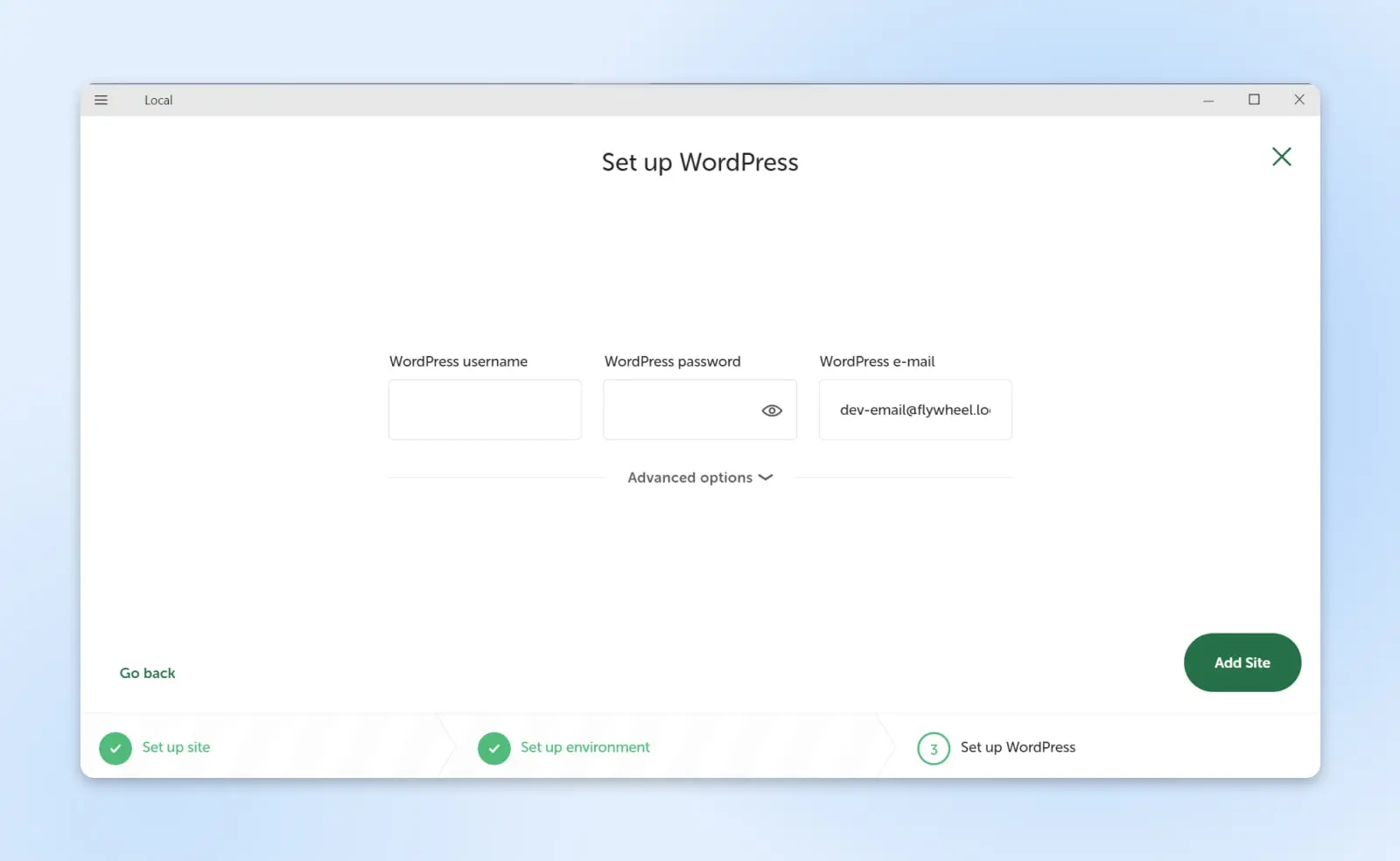
Здесь вам будет предложено настроить вашу новую локальную среду:

Это простой процесс, и ваш локальный сайт WordPress будет готов в течение нескольких минут. После настройки ваш новый сайт будет выглядеть и работать точно так же, как живой сайт WordPress.
Шаг 2: Скачайте и установите вашу стартовую тему
Как и большинство стартовых тем, Underscores очень проста в начале работы. На самом деле, все, что вам нужно сделать, это перейти на сайт и назвать вашу тему:

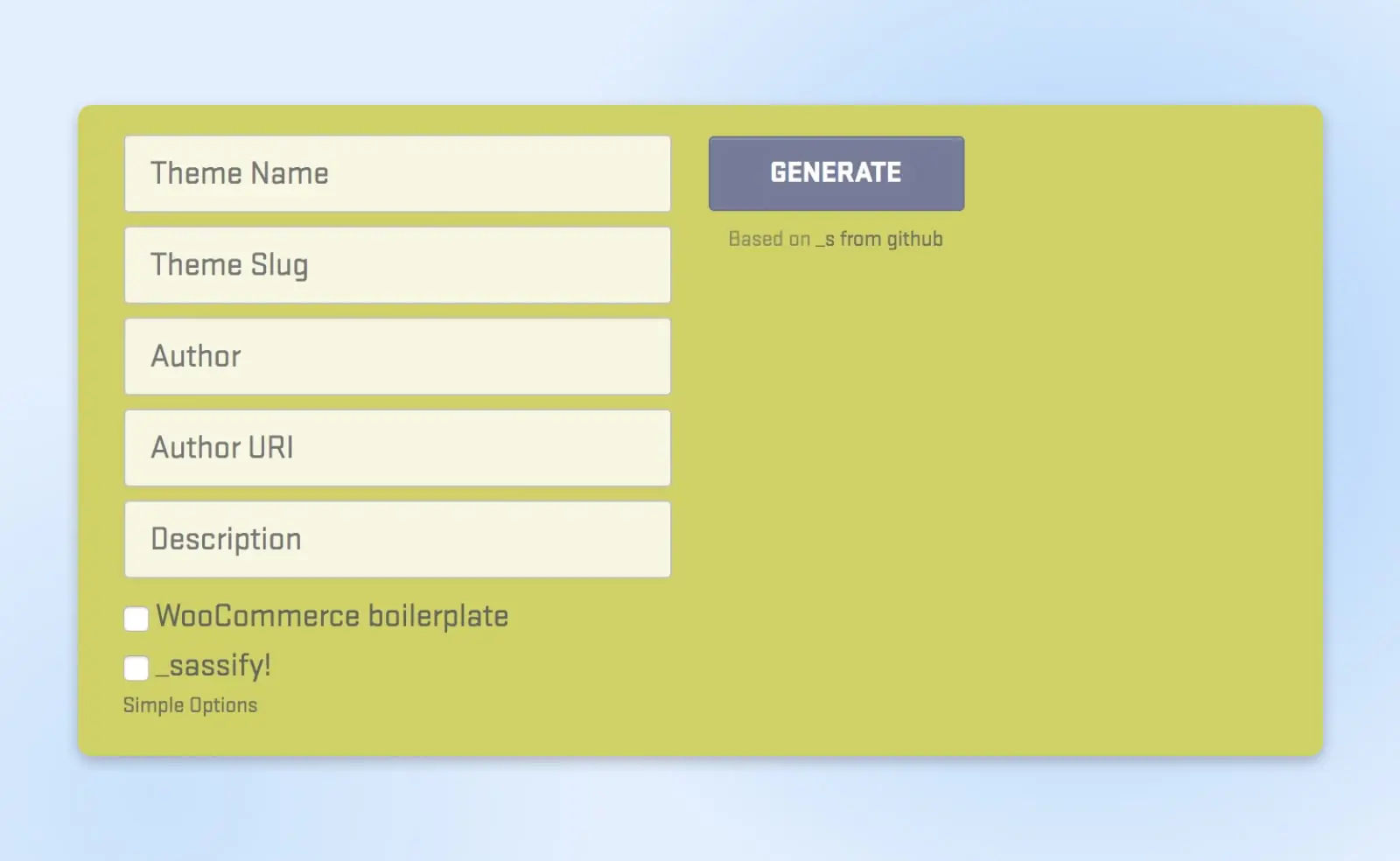
Если хотите, вы можете кликнуть на Advanced Options, чтобы дополнительно настроить базовую тему:

Здесь вы можете добавить дополнительную информацию, такую как имя автора, и предоставить описание темы:

Также есть опция _sassify!, которая добавит файлы Syntactically Awesome StyleSheets (SASS) к вашей теме. SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложенность, математические операторы и многое другое.
Когда вы сделаете свой выбор, вы можете нажать на Generate, после чего начнется загрузка файла .zip, содержащего вашу стартовую тему. Это основные файлы, на базе которых вы будете разрабатывать свою собственную тему, поэтому вам нужно установить ее на ваш локальный сайт.
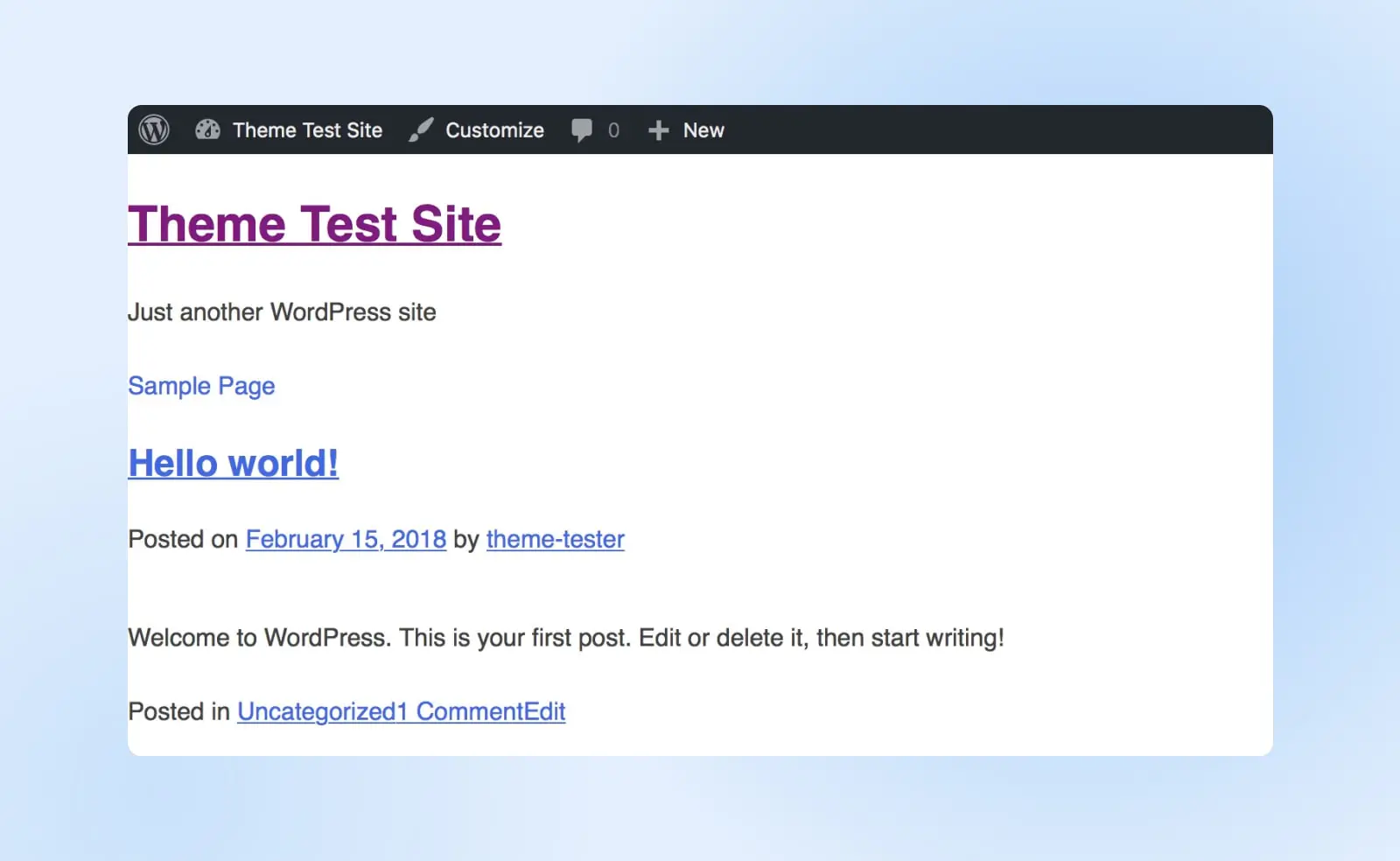
После установки темы вы можете предварительно просмотреть ваш сайт, чтобы увидеть, как он выглядит. Сейчас он выглядит очень просто, но это не надолго!
Шаг 3: Изучите различные компоненты темы WordPress
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом.
Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид содержимого на вашем сайте.
Например, header.php используется для создания заголовка, в то время как comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов каждый раз, когда страница вашего сайта загружается.
Например, если вы посетите URL http://example.com/post/this-post, WordPress будет искать следующие файлы шаблонов в этом порядке:
- Файлы, соответствующие слагу, например this-post
- Файлы, соответствующие ID поста
- Общий файл для одиночного поста, например single.php
- Архивный файл, например archive.php
- Файл index.php
Поскольку файл index.php необходим для всех тем, он является стандартным вариантом, если не найден другой файл. Underscores содержит наиболее распространенные файлы тем, которые будут работать сразу после установки. Однако вы можете поэкспериментировать с их редактированием, если хотите понять, как они работают вместе.
Основные файлы темы
В дополнение к файлу index.php, в большинстве тем WordPress вы найдете следующие файлы:
- header.php: Этот файл содержит HTML для вашего пользовательского шаблона заголовка, включая метаданные и ссылки на таблицы стилей. Обратите внимание, что меню обычно управляются через функцию пользовательского меню WordPress.
- footer.php: Этот файл содержит HTML для шаблона нижнего колонтитула вашего сайта.
- sidebar.php: Если вы хотите, чтобы на вашем сайте была боковая панель, код будет взят отсюда. Имейте в виду, что это только структура; виджеты контролируются из административной зоны.
- single.php: Это файл шаблона для отдельных блоговых постов. Если вы хотите поддерживать различные типы постов, вы можете создать более одного файла.
- page.php: Стандартное оформление отдельных страниц берется из этого файла. Опять же, вы можете создать более одного шаблона — например, вы можете создать дизайн страницы продукта для интернет-магазина.
- comments.php: Этот файл управляет отображением комментариев под вашими блоговыми постами и на страницах.
- search.php: Когда кто-то использует функцию поиска на вашем сайте, этот шаблон определяет, как будут выглядеть результаты поиска.
В общем, вам потребуется редактировать эти файлы, только если вы хотите добавить контент или кардинально изменить макет вашего сайта. Большинство других настроек можно выполнить с помощью пользовательского CSS в файле стилей.
Цикл
Еще один важный элемент, который вам нужно понять, это Loop. WordPress использует этот код для отображения содержимого, так что во многих отношениях это сердцебиение вашего сайта. Он присутствует во всех файлах шаблона, которые отображают содержимое поста, таких как index.php или sidebar.php.
The Loop — сложная тема, о которой мы рекомендуем вам узнать больше, если вы хотите понять, как WordPress отображает содержимое постов. К счастью, Loop уже будет интегрирован в вашу тему благодаря Underscores, так что пока можете не беспокоиться об этом.
Шаг 4: Настройка вашей темы
Легко подумать, что темы предназначены только для косметического оформления, но они на самом деле оказывают огромное влияние на функциональность вашего сайта. Давайте посмотрим, как вы можете сделать несколько основных настроек.
Добавить функциональность с помощью хуков
Hooks — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют выполнять действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализованы непосредственно в основное программное обеспечение WordPress, но некоторые также полезны для разработчиков тем.
Давайте рассмотрим некоторые из наиболее распространенных хуков и то, для чего они могут быть использованы:
- wp_head(): Добавляется в элемент <head> в header.php. Это позволяет активировать стили, скрипты и другую информацию, которая запускается сразу после загрузки сайта. Часто используется для вставки кода Google Analytics.
- wp_footer(): Добавляется в footer.php прямо перед тегом </body>.
- wp_meta(): Обычно встречается в sidebar.php для включения дополнительных скриптов (например, облако тегов).
- comment_form(): Добавляется в comments.php непосредственно перед закрывающим тегом </div> для отображения данных комментариев.
Эти хуки уже будут включены в вашу тему Underscores. Тем не менее, мы все же рекомендуем посетить Базу данных хуков, чтобы увидеть все доступные хуки и узнать больше о них.
Добавить стили с помощью CSS
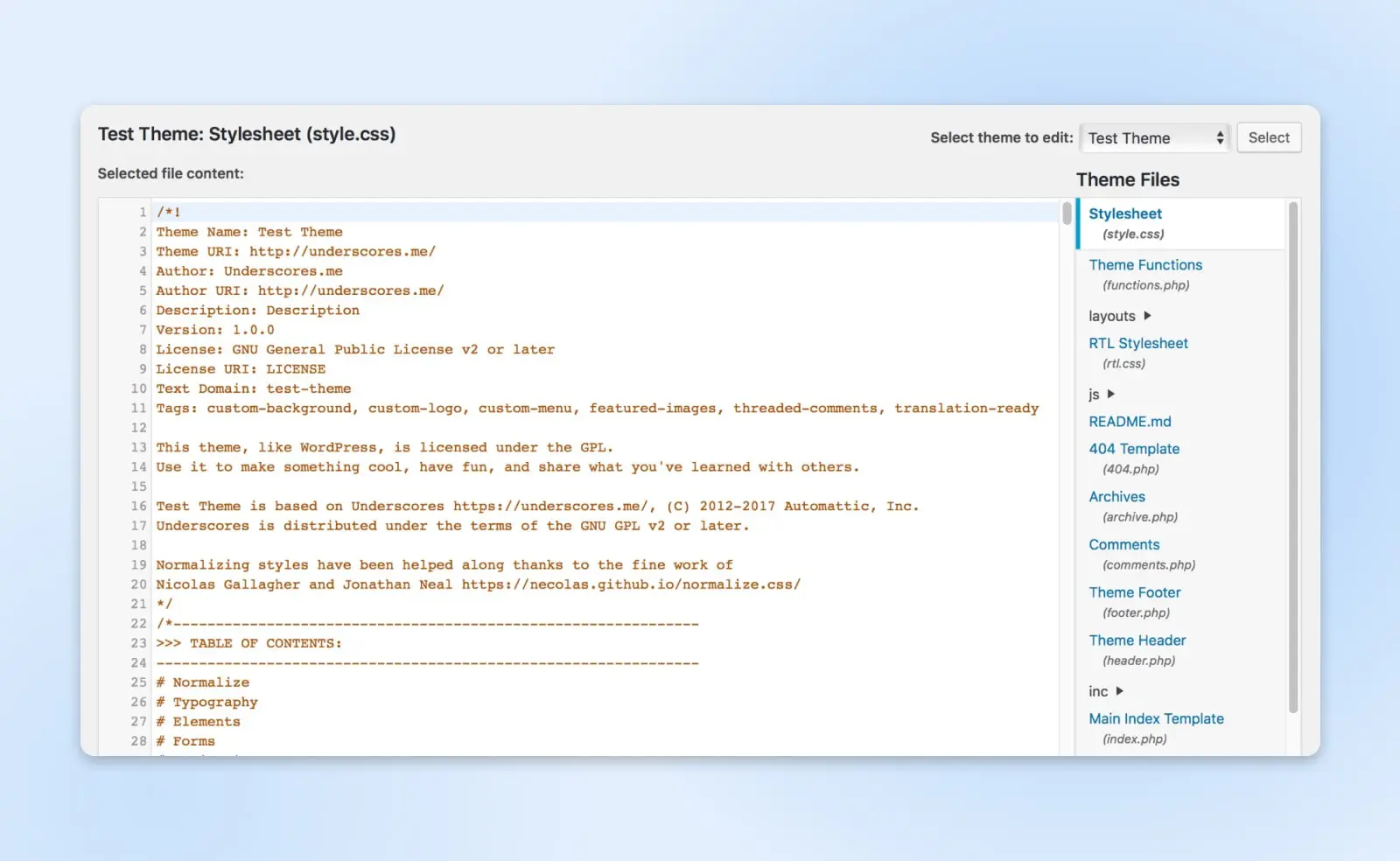
Каскадные таблицы стилей (CSS) определяют внешний вид всего содержимого вашего сайта. В WordPress это достигается с использованием файла style.css. Этот файл уже включен в вашу тему, но в данный момент он содержит только базовое, стандартное оформление:

Если вы хотите быстро понять, как работает CSS, вы можете изменить любой из стилей здесь и сохранить файл, чтобы увидеть эффекты. Например, вы можете найти следующий код (обычно на строке 485):
a {color: royalblue;}
Этот код управляет цветом непосещенных гиперссылок, которые по умолчанию отображаются королевским синим:

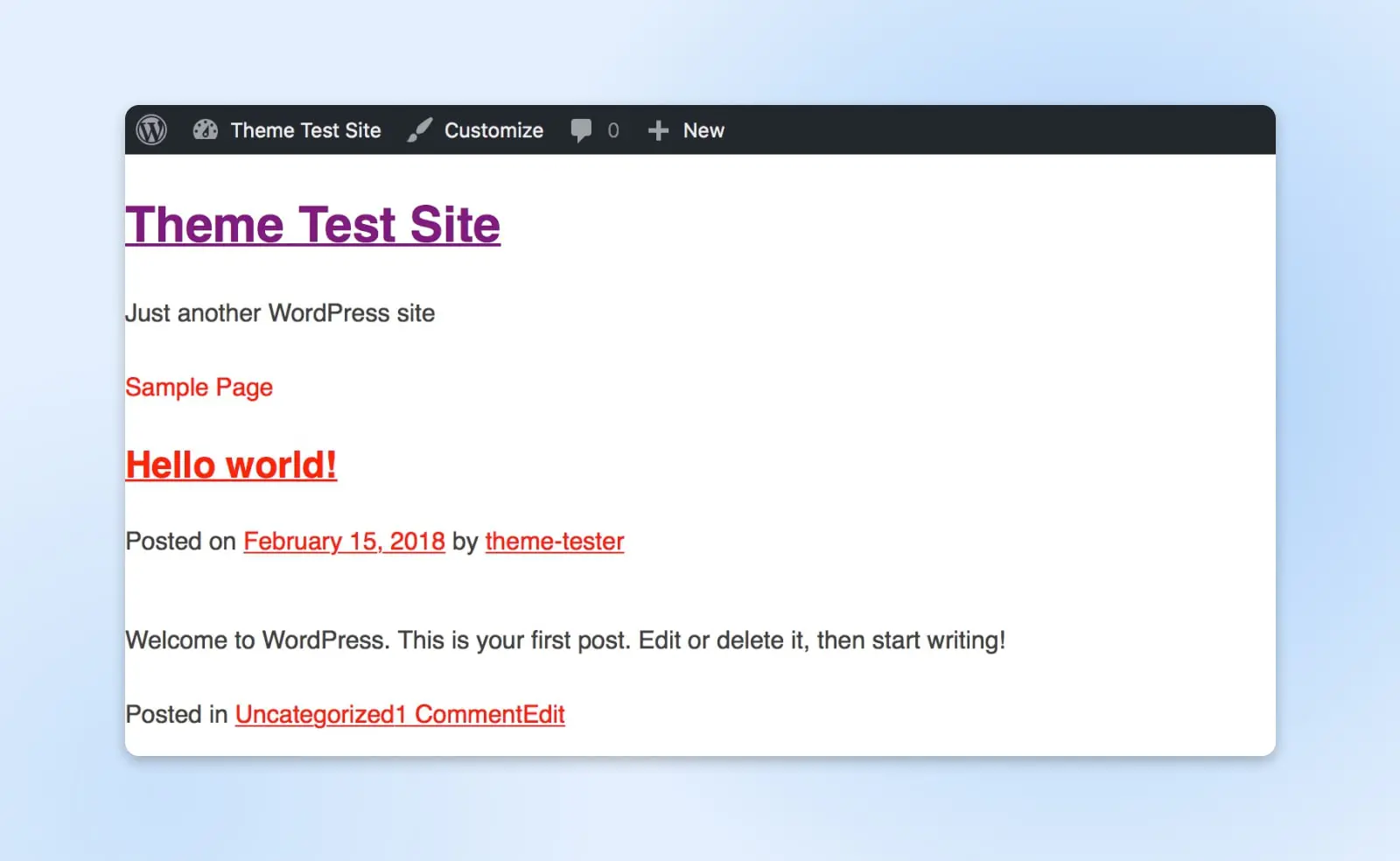
Давайте посмотрим, что произойдет, если мы попробуем изменить это, заменив на следующий код:
a {color: red;}
Сохраните файл и посмотрите на ваш локальный сайт. Как вы могли ожидать, все непосещенные ссылки теперь будут ярко-красными:

Вы можете заметить, что цвет посещенной ссылки в верхней части не изменился. Это потому, что он на самом деле управляется следующим разделом в таблице стилей:
a:visited {color: purple;}
Это очень простой пример того, как редактирование style.css повлияет на внешний вид вашего сайта. CSS — это обширная тема, которую мы рекомендуем изучить более подробно, если вы хотите узнать больше о создании веб-дизайнов. Есть множество ресурсов по этой теме для начинающих.
Шаг 5: Экспортируйте тему и загрузите ее на ваш сайт
Когда вы закончите настройку вашей темы, пришло время убедиться, что она работает правильно. Для этого вы можете использовать данные Theme Unit Test.
Это набор тестовых данных, которые вы можете загрузить на свой сайт. Он содержит множество различных вариантов стилей и содержимого, и это позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
Когда вы тщательно протестировали свою тему и убедились, что она соответствует необходимым стандартам, все, что остается сделать, это экспортировать ее.
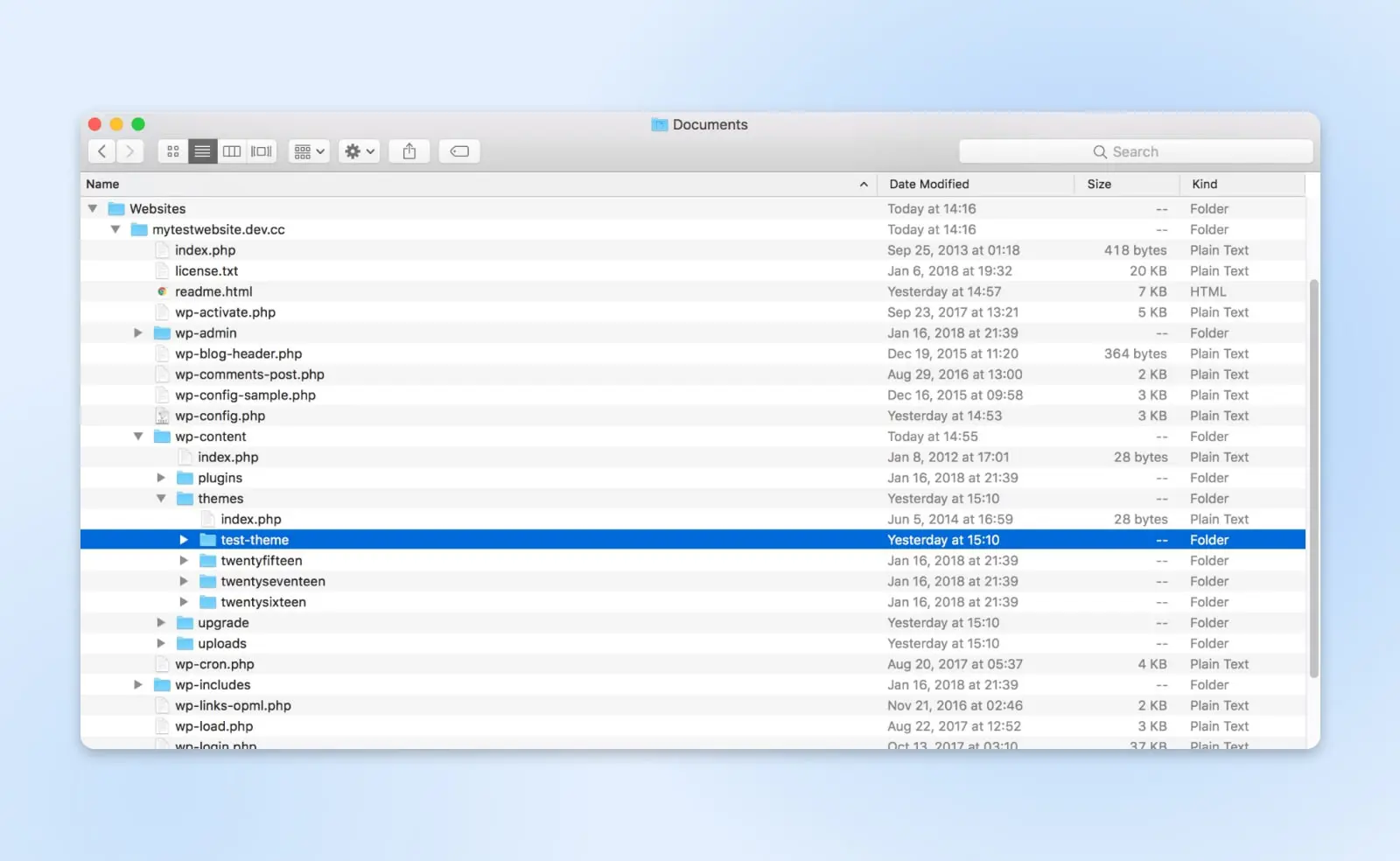
Сначала вам нужно будет найти расположение вашего сайта на локальном компьютере. Скорее всего, вы найдете его в папке под названием Websites, в вашей стандартной директории Documents.
Откройте папку веб-сайта и перейдите в /wp-content/themes/, где вы найдете вашу тему:

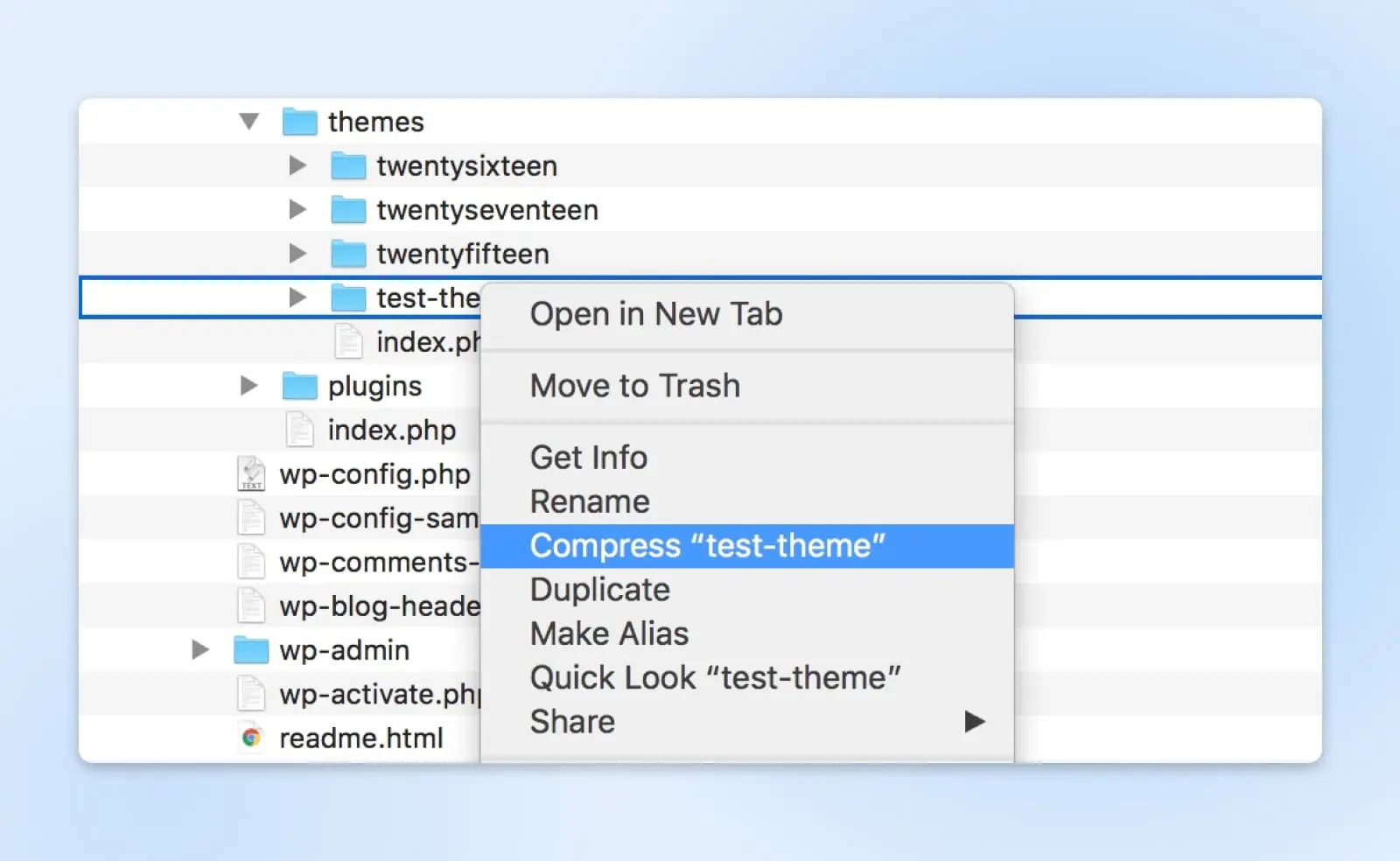
Теперь вы можете использовать инструмент для сжатия, такой как WinRAR, чтобы создать файл .zip, основанный на папке. Просто щелкните правой кнопкой мыши по папке и выберите опцию, позволяющую сжать её, например Сжать «папку».

Когда папка будет заархивирована, она готова к загрузке и установке на любом сайте WordPress, так же, как вы устанавливали вашу тему Underscores в начале.
Советы по созданию вашей первой пользовательской темы
Когда вы впервые начинаете работать с кодом, всегда можно допустить несколько ошибок. По этой причине, рекомендуется не спешить при разработке вашей первой темы и экспериментировать в локальной среде.
Вот несколько дополнительных мер, которые вы можете предпринять, чтобы ваша тема успешно функционировала:
- Используйте систему контроля версий: Системы, такие как Git, помогают отслеживать изменения в вашем коде со временем и откатывать ошибки.
- Проверяйте ваш код: Используйте инструменты, такие как Theme Check и валидатор W3C, для поиска ошибок в коде. Частые проверки помогут вам заметить проблемы на раннем этапе.
- Тестируйте вашу тему: Попробуйте загрузить вашу тему в различных браузерах и на разных устройствах, чтобы выявить проблемы с макетом или отображением. Дизайн, который идеально работает на вашем компьютере, может не работать на другой платформе.
- Используйте комментарии в коде: Оставляйте себе заметки, объясняющие, что делает каждый элемент, что поможет вам устранить проблемы в будущем.
Создайте пользовательскую тему WordPress
Создание собственной темы WordPress с нуля — это непростая задача. Однако процесс может быть не таким сложным, как вы думаете.
Подведем итог, вот как разработать тему WordPress в пяти простых шагах:
- Настройте локальное окружение, используя Local.
- Скачайте и установите стартовую тему, например Underscores.
- Изучите различные компоненты темы WordPress.
- Настройте вашу тему.
- Экспортируйте тему и загрузите её на ваш сайт.
Следуя рекомендациям на сайте документации Codex, вы можете разработать тему, которая соответствует стандартам качества. Вы даже можете подумать о том, чтобы отправить её в каталог тем WordPress!
Запустите ваш уникальный сайт на WordPress с DreamPress
Создание отличной темы — это первый шаг к созданию успешного сайта. У нас есть инструменты, чтобы помочь вам в остальном.
С DreamPress управляемым хостингом, вы можете тестировать любую тему или плагин онлайн с однократной постановкой на временный сайт. Мы также предоставляем надежные резервные копии, так что вы можете отменять изменения в любое время, и встроенный кэш для оптимальной производительности.
Зарегистрируйтесь сегодня, чтобы запустить ваш сайт на WordPress!

Мы облегчаем работу с WordPress для вас
Оставьте перенос вашего сайта, установку WordPress, управление безопасностью и обновлениями, а также оптимизацию производительности сервера нам. Теперь вы можете сосредоточиться на самом важном: развитии вашего сайта.
Ознакомьтесь с планами
