Хоча створення привабливих та цінних веб-сторінок є важливим, ваші зусилля можуть бути марними, якщо вони неорганізовані. Це може ускладнити користувачам перегляд та взаємодію з вашим вмістом, що призведе до відмов (виходів із сторінки) та потенційно нижчих рейтингів пошукових систем.
На щастя, ви можете створити ідеальне навігаційне меню, щоб допомогти користувачам швидко знайти потрібні сторінки. Завдяки багатьом стилям та форматам, на ваш вибір, ви можете створити меню, яке вразить відвідувачів та забезпечить відмінний досвід користувача (UX).
У цьому пості ми познайомимо вас із навігаційними меню. Потім ми розглянемо дванадцять корисних порад щодо проектування ваших меню, а також поділимося деякими прикладами, щоб надихнути вас. Готові? Почнімо!
Вступ до навігаційних меню
Навігаційні меню відображають організований список усіх ваших веб-сторінок з однієї призначеної області. Зазвичай вони з’являються у верхніх колонтитулах або бічних панелях, щоб бути чітко видимими та доступними для відвідувачів вашого сайту.
Меню дозволяє користувачам легше навігувати по вашому сайту, але також допомагає їм краще розуміти ваш контент. Наприклад, переглядаючи ваше меню, користувачі можуть краще зрозуміти відносини між вашими веб-сторінками:

Під час налаштування вашого навігаційного меню, ви можете розглянути можливість використання підменю або локальних навігаційних меню в межах вашого основного меню. Потім ви можете додати нижні рівні категорій до вашої навігації, якщо на вашому сайті багато контенту.
12 порад щодо створення ідеального навігаційного меню
Тепер, коли ви знаєте, наскільки корисними можуть бути навігаційні меню, давайте розглянемо дванадцять корисних порад щодо їхнього дизайну.
1. Надавайте перевагу доступності
Добре спроєктований вебсайт — це такий, де користувачам не потрібно докладати багато зусиль, щоб знайти те, що вони шукають. Це означає, що коли відвідувач потрапляє на вашу сторінку, він повинен швидко знайти ваше меню та зрозуміти, як ним користуватися:

Хоча ви можете бути креативними, важливо віддати пріоритет дизайну доступного веб-сайту. Тому намагайтеся уникати невизначених або складних написів, які можуть заплутати читачів. Замість цього вибирайте шрифти високої якості, кольори з високим контрастом та пряму мову.
2. Оптимізуйте користувацький досвід (UX)
Надання якісного UX може підвищити ваші конверсії та знизити показник відмов. Для оптимізації вашого UX прагніть тримати ваше меню простим, щоб користувачам не доводилося розбиратися зі складними системами. Багато можна сказати на користь акуратних, чистих дизайнів, які дозволяють відвідувачам легко пересуватися по вашому сайту.
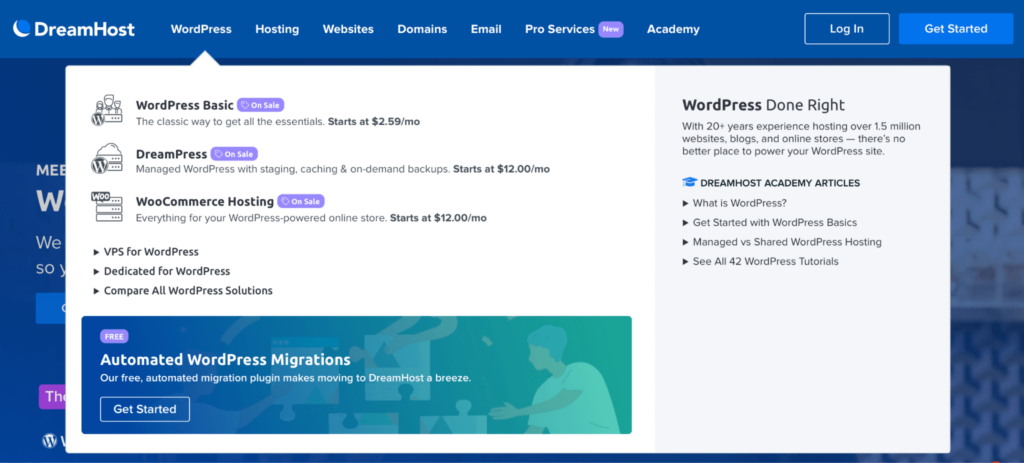
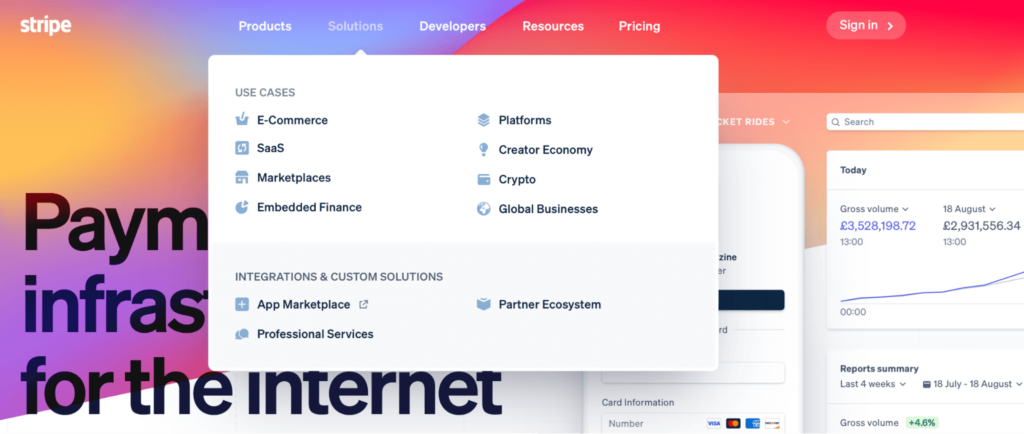
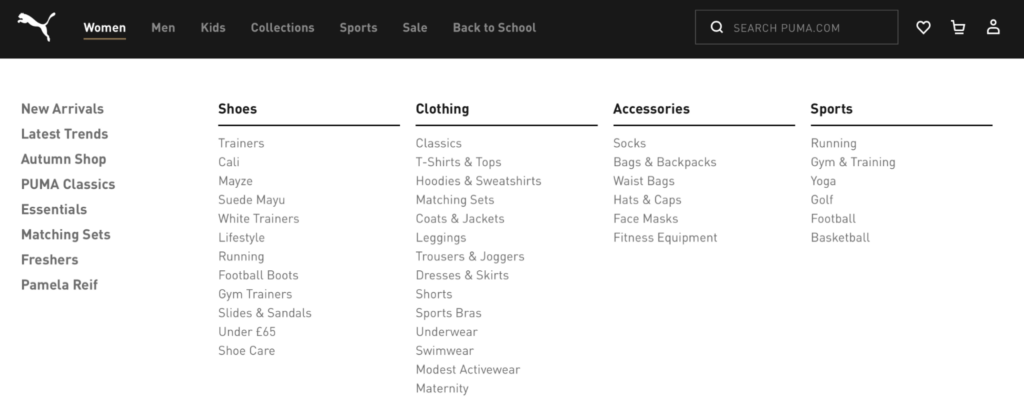
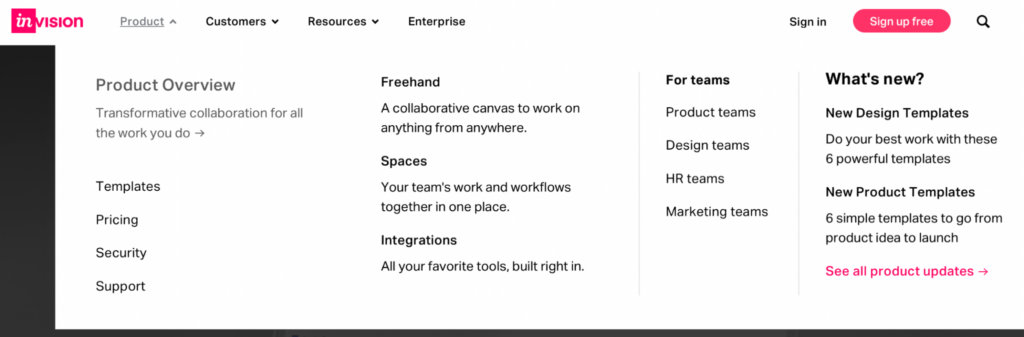
Як загальне правило, люди повинні мати можливість потрапити туди, де вони хочуть, на вашому сайті за три кліки чи менше. Саме тому вебсайти з великою кількістю контентних зон часто вибирають мега-меню:

Ці мега-меню часто використовуються великими електронними магазинами, оскільки вони роблять всі сторінки доступними з одного місця.
Ще один фактор, який може вплинути на ваш UX, це ваш провайдер хостингу. DreamHost надає якісний Shared Hosting, який може забезпечити вас налаштовуваними темами та необхідними Plugins для всіх типів вебсайтів. Ми також пропонуємо зручні інтерфейси, регулярні оновлення та цілодобову підтримку.
3. Дотримуйтесь простих дизайнів
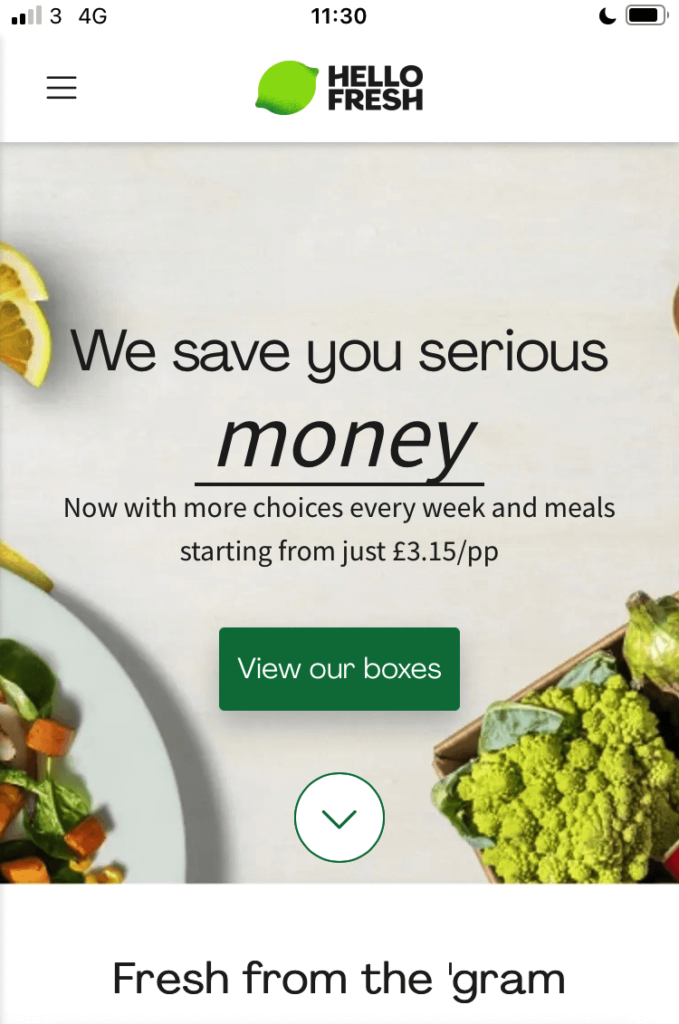
Ви можете відчути спокусу наповнити ваші меню великою кількістю ефектів, щоб вразити ваших відвідувачів. Однак, подумайте про заощадження яскравих особливостей для вашого загального вебдизайну. Тим не менш, вам може сподобатись включення зображень, якщо це сприяє досягненню ваших навігаційних цілей:

Ще одним варіантом є використання відповідних, корисних іконок, таких як направляючі стрілки, для керування користувачами через ваші розділи.
4. Зверніться до вашої аудиторії
Ви не зможете створити ідеальне навігаційне меню без врахування вашої унікальної цільової аудиторії. З цим на увазі, ви можете вибрати колірні схеми, шрифти та заклики до дії (CTAs), які, швидше за все, зацікавлять ваш ринок. Це може зробити ваші посилання більш привабливими для кліків.
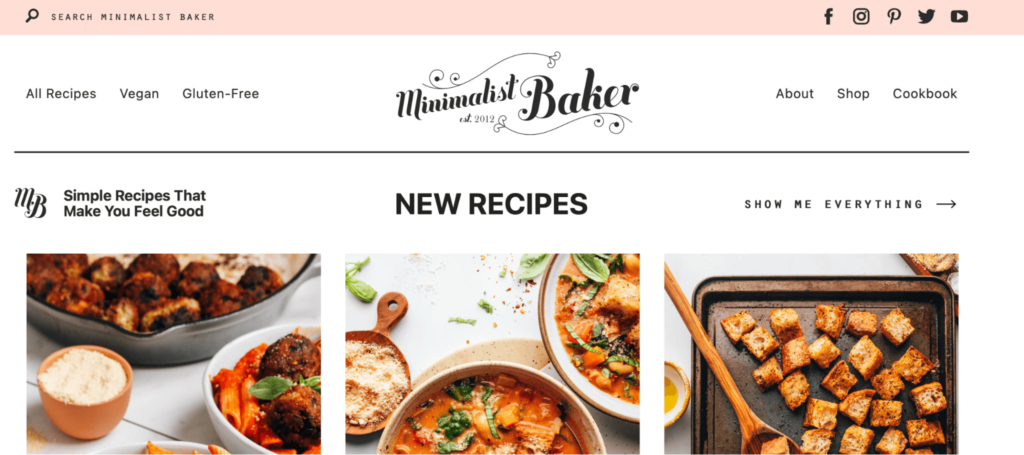
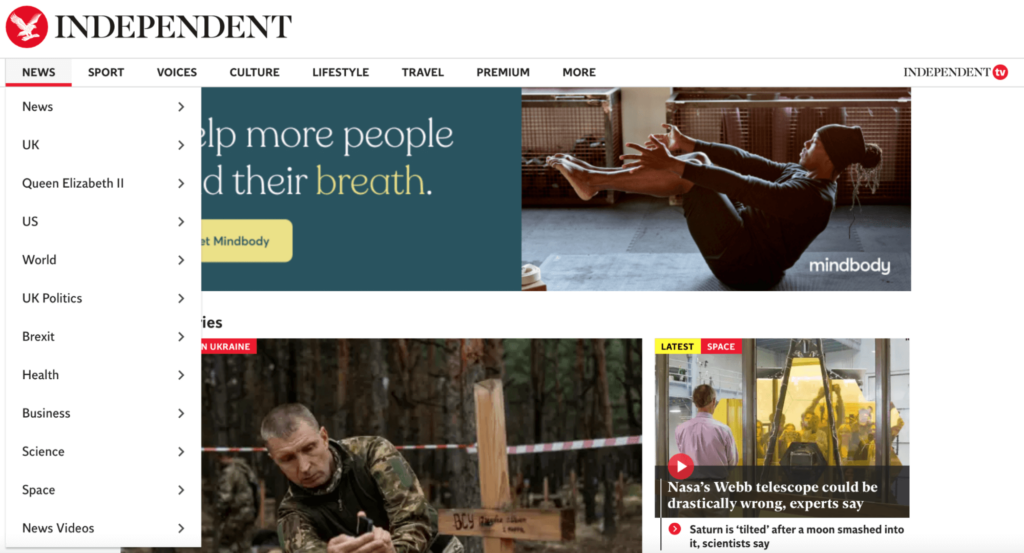
Наприклад, новинний сайт малоймовірно використовуватиме той самий шрифт і повідомлення, що й оригінальний блог про випічку:

При виборі заголовків або закликів до дії для вашого меню, ви захочете надихнути користувачів до дій. По суті, відвідувачам потрібно надати стимул читати далі або відкривати більше вашого контенту.
5. Будьте послідовними
Важливо, щоб формат та дизайн вашого меню відповідали очікуванням ваших відвідувачів. Тому розгляньте можливість використання тих самих стилів для виділення пунктів меню. Таким чином, користувачі знатимуть, коли посилання переведе їх на нову сторінку або розгорне випадаюче меню.
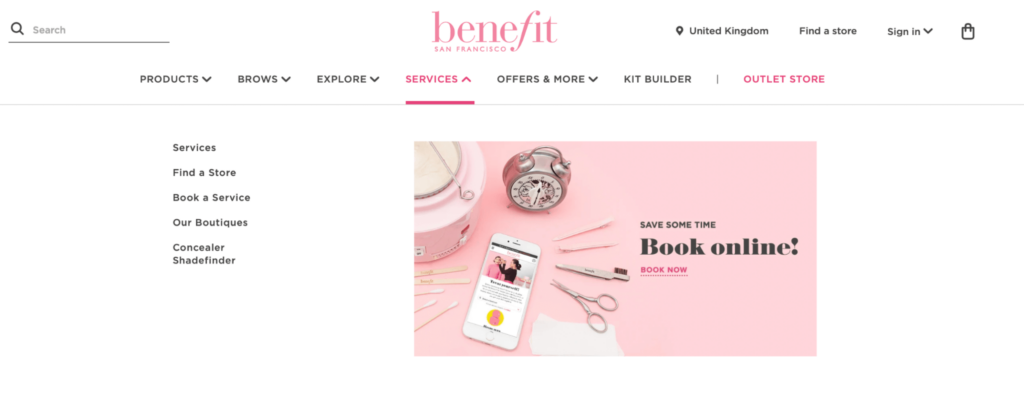
Наприклад, веб-сайт Benefit використовує стрілки біля посилань, які розкриваються у випадаючі меню:

Крім того, може бути корисним розрізняти основні та вторинні заголовки. Ви можете зробити це, зробивши елементи головного меню трохи більшими або застосувавши жирний стиль, щоб підкреслити їх важливість.
6. Організуйте належним чином
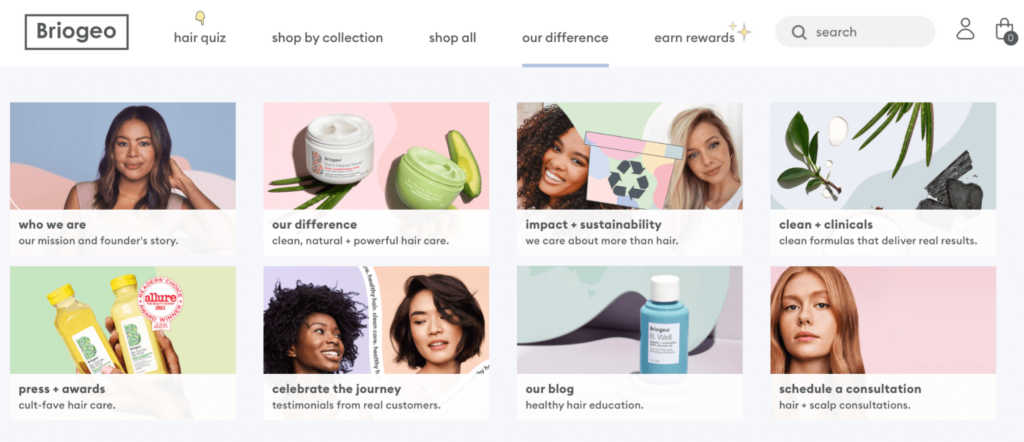
Навігаційне меню є ідеальним способом організації ваших веб-сторінок. Крім того, воно дозволяє користувачам переглядати ваш контент таким чином, який є логічним. Наприклад, блоги можуть організовувати пости за темами, тоді як веб-сайт електронної комерції може групувати продукти за категоріями:

Як тільки ви визначите основні категорії вашого контенту, ви можете побудувати навігаційне меню навколо цього. Також корисно вибрати відповідні заголовки, які правильно описують сторінку.
7. Встановіть Чітку Ієрархію
Впровадження ієрархії в ваше меню дозволяє розділити контент на менші частини. Це робить його більш зрозумілим для користувачів. Тому намагайтеся групувати відповідну інформацію разом.
Для деяких вебсайтів може бути корисно організувати інформацію відповідно до того, що є найпопулярнішим або важливим для відвідувачів. Потім ви можете виділити ці заголовки у вашому меню. Прагніть досягнути балансу між демонстрацією користувачам сторінок, які їх цікавлять, та направленням їх до сторінок, які найкраще служать вашим бізнес-цілям.
8. Враховуйте мобільний досвід
Адаптивне меню красиво відображатиметься на екранах різного розміру, таких як смартфони та планшети. Це важливо, оскільки майже 60% всього світового трафіку припадає на мобільні телефони.
Більшість веб-сайтів зазвичай обирають меню-гамбургери для мобільних пристроїв:

Не створювати адаптивний сайт можна вважати однією з найбільших помилок у вебдизайні. Тому, коли ви створюєте своє меню, подумайте, які посилання найважливіше включити в основне меню, адже саме воно буде видно на менших екранах.
9. Використовуйте звичні веб-конвенції
Розробка вашого меню з незвичними правилами може зажадати від користувачів вивчення нових практик, що може бути незручним та дратівливим, тому ви захочете цього уникнути. Наприклад, більшість користувачів звикли клацати на логотип вебсайту, щоб повернутися на домашню сторінку.
Якщо ваш логотип веде на сторінку реєстрації або продукту, це може заплутати ваших відвідувачів. Інша загальноприйнята практика — зміна кольору відвіданих посилань. Включення цих відомих практик на вашому сайті дозволяє користувачам інтуїтивно навігувати вашими сторінками.
10. Оптимізація для пошукових систем
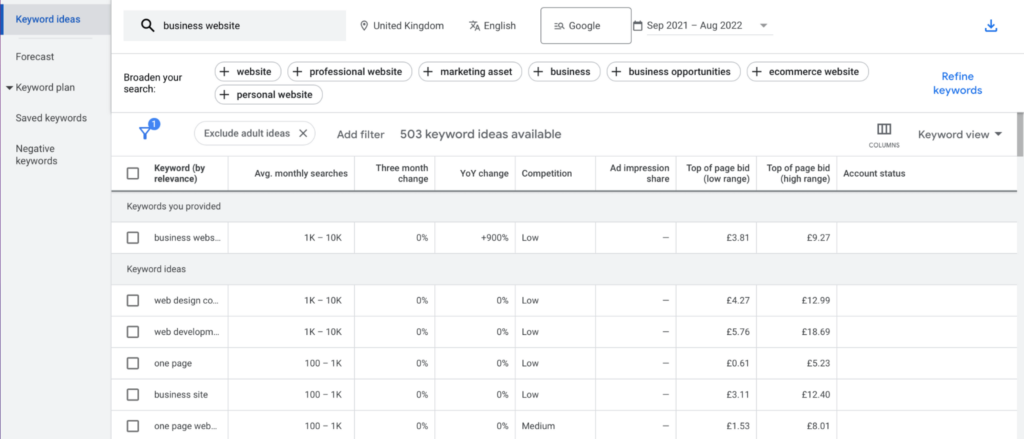
Для збільшення органічного трафіку на ваш сайт, ви можете оптимізувати заголовки навігації за допомогою популярних ключових слів. Google Analytics та Google Keyword Planner — відмінні інструменти, які дозволяють визначити, які слова та фрази шукають користувачі:

Після цього ви можете включити ці ключові терміни у своє меню. В результаті ваш сайт може зайняти вищі позиції в пошукових системах.
11. Виберіть правильний тип меню
Є багато типів навігаційних меню, які варто розглянути. Випадаючі меню часто з’являються, коли ви наводите курсор або клацаєте по основних категоріях. Потім вам представлено список вторинних елементів.
Ці меню виглядають стильно та сучасно. Крім того, вони чудово економлять простір:

Ви можете зробити крок вперед та створити повноцінне мега-меню. Це найкраще підходить для сайтів з багатим контентом, оскільки воно може представити всі ваші сторінки, не виглядаючи занадто громіздким:

Горизонтальні меню, які вміщують основні сторінки у вигляді рядка, також дуже поширені. Альтернативно, вертикальне меню, розміщене у колонці на боці сторінки, допомагає читачам при скануванні, оскільки очі природно рухаються вниз (а не впоперек):

Вертикальні меню зазвичай добре підходять для сайтів з довгими назвами меню, оскільки вони пропонують більше місця. Однак вони також можуть привертати увагу, що робить їх хорошим вибором для сайтів креативних послуг.
12. Додати “хлібні крихти”
Хлібні крихти дозволяють користувачам бачити, де вони знаходяться у структурі вашого сайту. Крім того, вони полегшують відвідувачам повернення на вищі сторінки, які привели їх до поточного місцеперебування:

Додавання хлібних крихт до вашого меню уникає необхідності користувачам повертатися назад до початку. Замість цього, вони можуть легко повернутися на крок або два назад, щоб знайти те, що їм потрібно.
Чудові приклади навігаційних меню
Тепер, коли ви знаєте, як створити ідеальне меню для вашого сайту, давайте подивимося на деякі приклади.
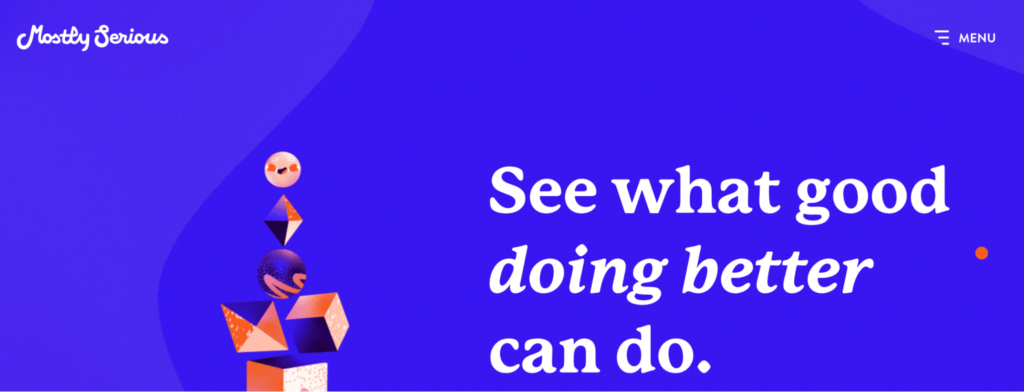
Переважно серйозно
Mostly Serious має чіткий значок у вигляді гамбургера, щоб зробити місце для веселої анімації:

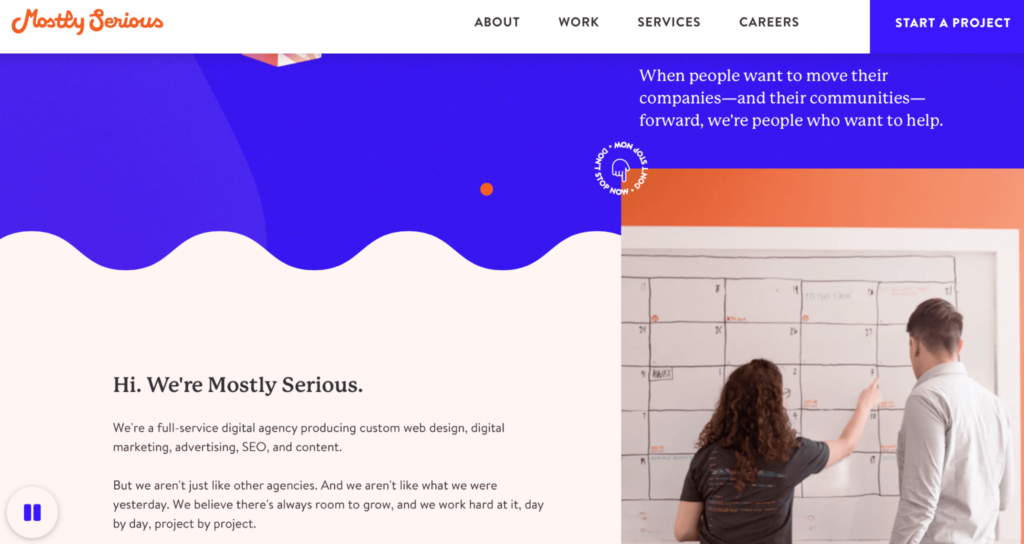
Коли ви клацаєте на іконку, відкривається вертикальне бічне меню, в якому відображаються лише основні заголовки:

Як тільки ви почнете прокручувати анімацію, ви побачите горизонтальне меню, яке залишається на місці і є зручним та доступним, не відволікаючи від переживання читання сторінки:

У цьому прикладі кожен тип меню використовується належним чином. Крім того, коли ви наводите курсор на елементи меню, всі навігаційні посилання виділяються яскраво-синім кольором і підкреслюються для забезпечення узгодженості.
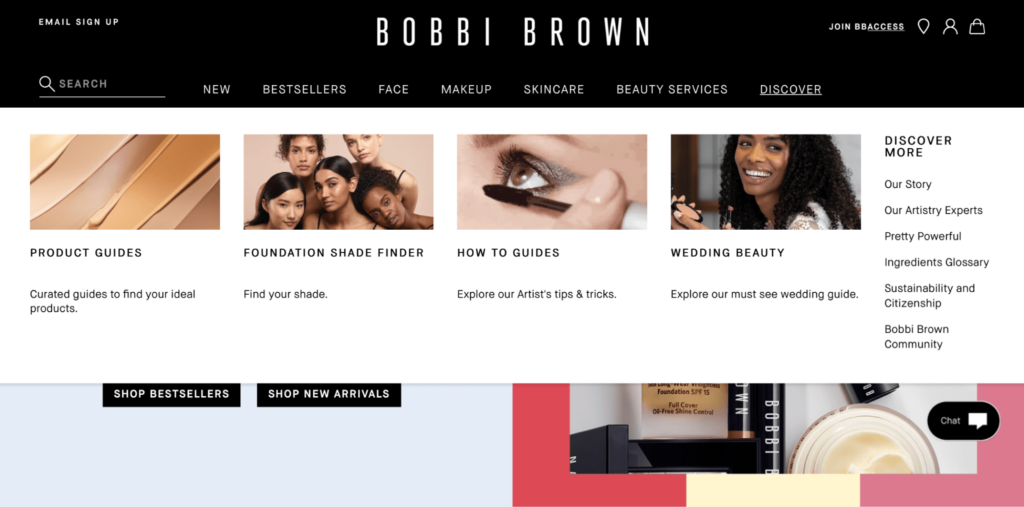
Bobbi Brown
Вебсайт Bobbi Brown має основне горизонтальне меню, розташоване під заголовком. Це робить його одним з перших елементів, які ви бачите, коли заходите на сторінку.
Кожен елемент головного меню має власне випадаюче меню, яке включає текстові посилання серед високоякісних зображень, що робить меню більш привабливим:

Крім того, меню ефективно організовано, з найважливішими категоріями на початку, такими як Новинки та Бестселери. Навіть у спадних меню зображення-посилання віддають пріоритет найкориснішим сторінкам для клієнтів, тоді як інші частини сайту розташовані вертикально збоку.
Це Amber
Це Amber має оригінальне випливаюче меню у вигляді вкладок, які розгортаються при натисканні. Потім обрана сторінка зсувається, замінюючи існуючу сторінку, яку ви переглядаєте:

Це надзвичайно унікальний спосіб відображення елементів меню. Крім того, це чудово сприяє формуванню ідентичності бренду. Відвідувачі також можуть отримати доступ до основних посилань через горизонтальне меню заголовка вгорі сторінки.
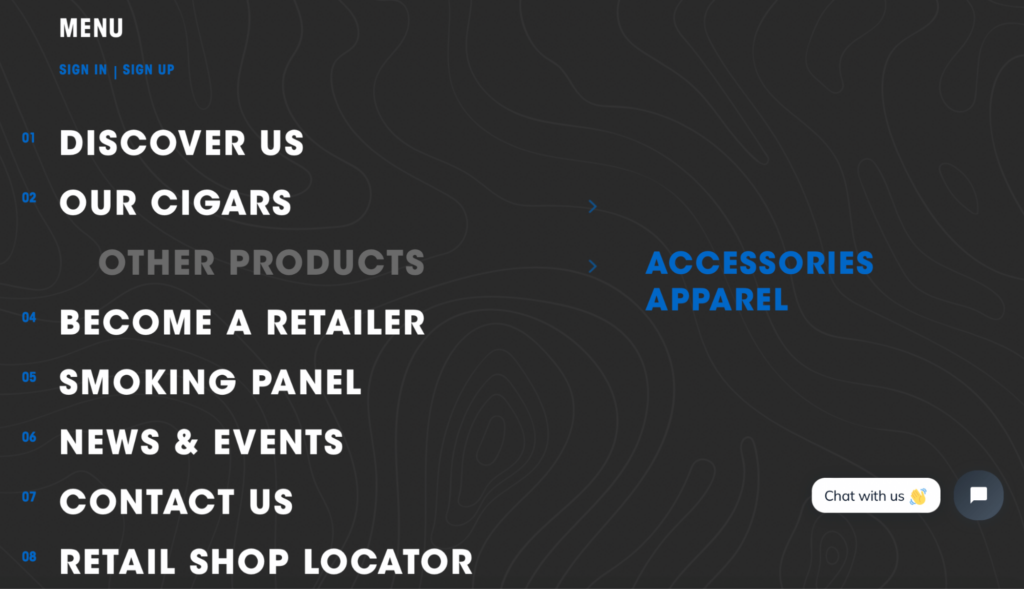
Blackbird Cigar
Blackbird Cigar використовує меню-бургер, яке відкриває вертикальне меню при натисканні. Це оформлено як випадаюче меню, хоча посилання відкриваються вбік, а не вниз:

Більше того, меню має стильний дизайн, який передає чітку ієрархію, дозволяючи відвідувачам зрозуміти взаємозв’язок між сторінками. Наприклад, коли відвідувачі наводять курсор на основні посилання, вони стають прозорими, тоді як другорядні посилання відрізняються від сторінок вищого рівня за допомогою контрастних кольорів.
Французький, але милий
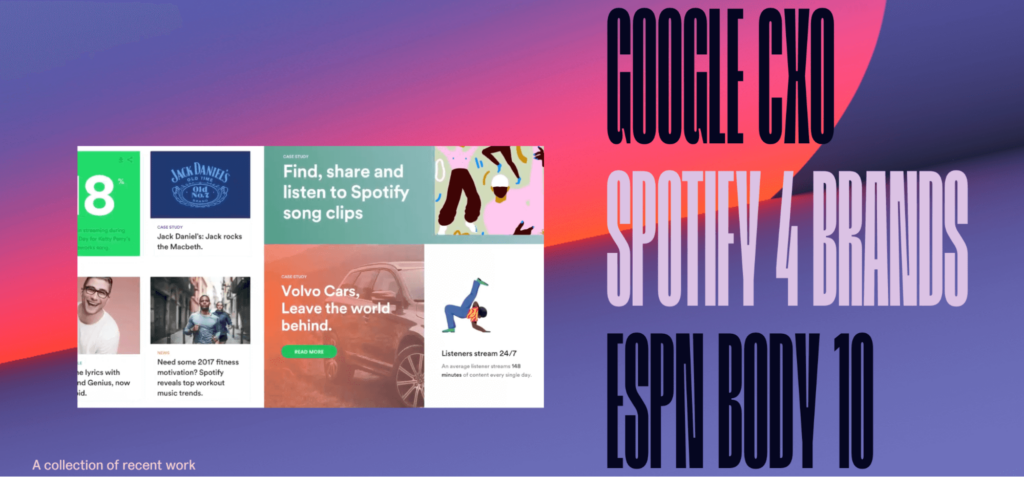
French but Nice — це портфоліо-сайт, який використовує захоплююче вертикальне бічне меню для хронологічної організації проектів:

Коли користувач наводить курсор на одне з посилань, у спливаючому вікні з’являється попередній перегляд сторінки. Це особливо корисно для такого типу вебсайту, оскільки відвідувачі можуть переглядати кілька проектів, не залишаючи меню.
Створіть ідеальне навігаційне меню
Навігаційне меню є необхідною частиною будь-якого веб-сайту, тому важливо переконатися, що ваше є зручним для користувача та ефективним. В іншому випадку ваш контент може бути важким для пошуку та складним для розуміння.
Однак, коли ви слідуєте кільком (або всім) нашим основним порадам, ви зможете легше створити ідеальне навігаційне меню. Наприклад, ви можете вибрати меню-бургер, щоб ваші сторінки можна було переглядати на мобільних пристроях. Або ж ви можете використати яскраві кольори, шрифти та зображення, щоб зробити ваші посилання більш клікабельними.
У DreamHost ми розуміємо важливість швидкого розміщення вашого контенту в інтернеті. Тому ми пропонуємо Shared Hosting з SSL сертифікатами, доменом та захистом приватності, щоб ви могли налаштувати все без зайвих зусиль. Оберіть план сьогодні, щоб розпочати!

Чудовий дизайн, що працює на DreamHost
Ми гарантуємо, що ваш сайт працюватиме швидко, безпечно та завжди буде доступним, аби ваші відвідувачі вам довіряли. Тарифи починаються від $1.99/міс.
Оберіть свій план