С введением WordPress 5.9, теперь вы можете использовать полноценное редактирование сайта для настройки внешнего вида вашей темы. Кроме того, вы можете получить доступ к большему количеству дизайнерских функций для создания вашего сайта без программирования с использованием темы на основе блоков. Однако эти базовые настройки могут не соответствовать вашим потребностям.
К счастью, вы можете легко добавить пользовательские шаблоны и части шаблонов в вашу тему блоков WordPress. Используя Full-Site Editing или редактируя файл вашей темы, вы можете создать пользовательский макет для повторного использования при разработке нового контента.
В этой статье мы обсудим, что такое шаблоны и части шаблонов. Затем мы покажем вам, как создать их в WordPress. Начнем!
Введение в шаблоны страниц WordPress

Темы — это одна из самых универсальных функций WordPress. Установив тему на вашем сайте, вы можете кардинально изменить его внешний вид, чтобы он соответствовал вашим потребностям. К тому же, обычно легко найти темы, которые подходят к вашей конкретной нише и предлагают большую гибкость в процессе дизайна.
Тем не менее, есть несколько вещей, которые сложно сделать, если вы используете только тему для настройки внешнего вида вашего сайта. Например, что если вы хотите, чтобы ваши архивы имели совсем другую структуру, чем остальные страницы? Аналогично, возможно, вы захотите, чтобы боковая панель содержала различную информацию на разных типах страниц.
Ввод шаблонов страниц — способ получить больше контроля над внешним видом вашего сайта. В некотором смысле, шаблоны страниц очень похожи на темы. Оба являются файлами с кодом, которые говорят вашему сайту, как отображать информацию.
Как следует из названия, шаблон страницы контролирует стиль только определенной страницы (или типа страницы). Многие темы предлагают различные шаблоны страниц на выбор, но вы также можете создать свой собственный. Таким образом, вы можете точно определить, как он должен быть настроен и какие страницы должны быть назначены для следования этому шаблону.
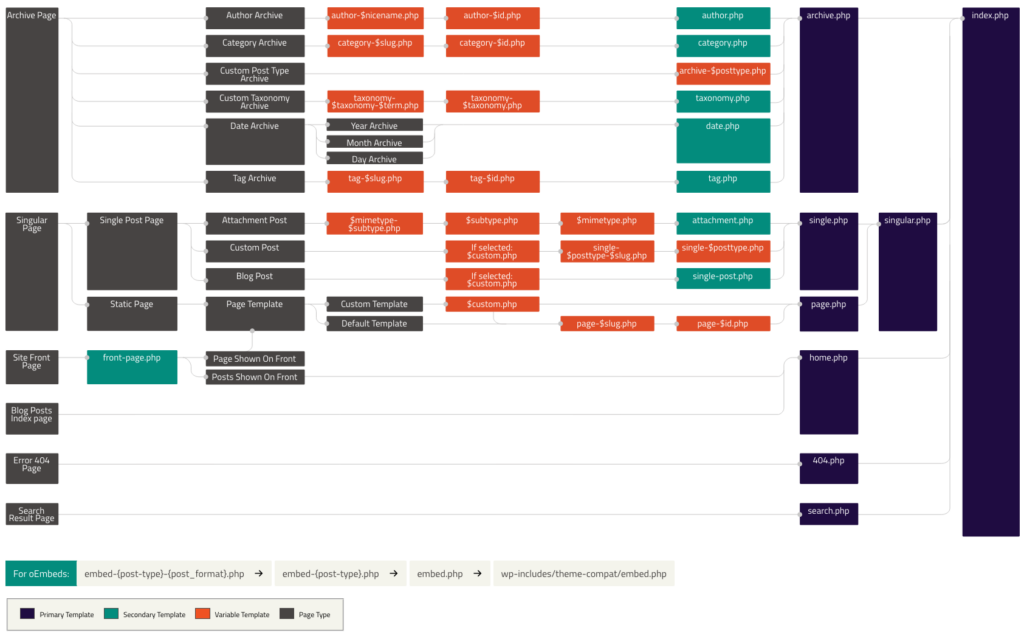
Понимание и использование шаблонов немного сложнее, чем работа с темами. Если вы действительно хотите разобраться в том, как работают шаблоны, вам, возможно, стоит потратить время на изучение иерархии шаблонов WordPress. Эта система назначает приоритет каждому типу шаблона, так что ваш сайт на WordPress всегда знает, какой из них показывать.
Мы не будем сейчас углубляться в эту концепцию, поскольку сначала сосредоточимся на шаблонах страниц. Давайте начнем с размышлений о том, зачем вообще могут понадобиться шаблоны.
Преимущества использования шаблонов страниц
К настоящему времени у вас уже должно быть представление о том, почему шаблоны страниц настолько полезны. Они предоставляют гораздо больше контроля над внешним видом и структурой вашего сайта, чем вы обычно можете получить, изменяя вашу тему. Применения шаблонов страниц многочисленны — единственным ограничением является ваше собственное творчество.
Чтобы дать вам представление о важности этой функции, вот несколько примеров ситуаций, в которых вы можете захотеть использовать шаблон страницы:
- Если вы хотите, чтобы конкретная страница имела макет на всю ширину, сохраняя при этом фиксированную ширину для других страниц.
- Для создания пользовательской страницы, которая использует виджеты, не отображаемые на других страницах.
- Для отображения рекомендованных постов читателям, которые соответствуют конкретному содержанию, которое они просматривают.
- Для создания страницы с уникальным набором функций, таких как страница участников или архивов.
В конце этого поста мы покажем вам, как делать каждое из этих действий. Как только вы начнете экспериментировать с шаблонами страниц и получите представление о том, как они работают, вы сможете делать с ними все, что захотите.
Введение в полное редактирование сайта с использованием шаблонов и частей шаблона
Используя Полное редактирование сайта, вы можете проектировать макет вашего сайта с помощью блоков. Возможно, вы уже используете блоки для создания постов в WordPress. Теперь они могут построить ваш весь сайт, включая зоны, не относящиеся к контенту.
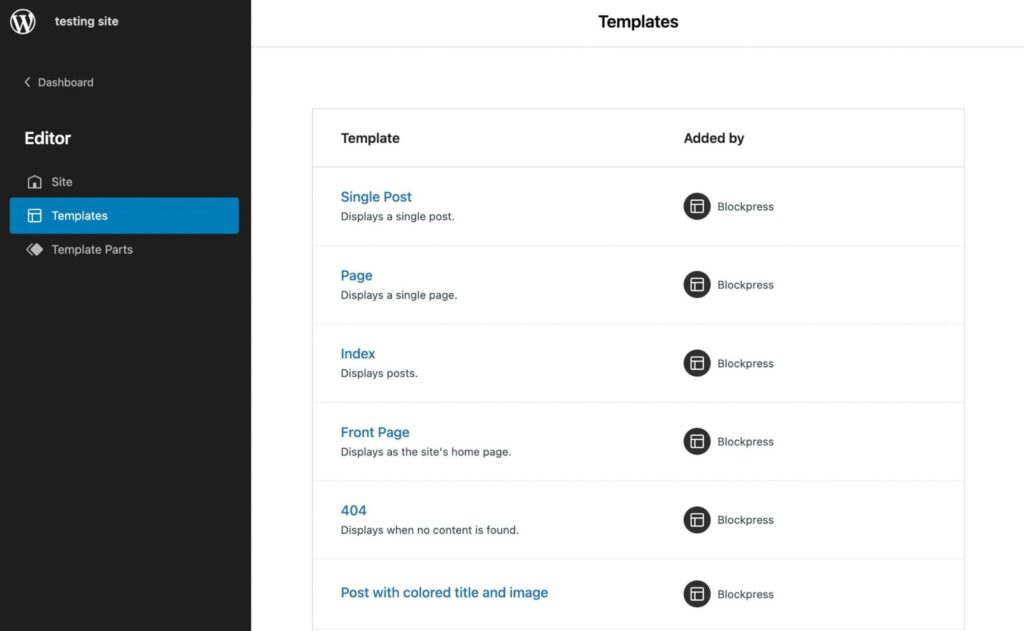
Одно из преимуществ полноценного редактирования сайта — это шаблоны страниц. Они позволяют вам легко просматривать и настраивать ваши шаблоны, не прибегая к ручному редактированию файлов темы:

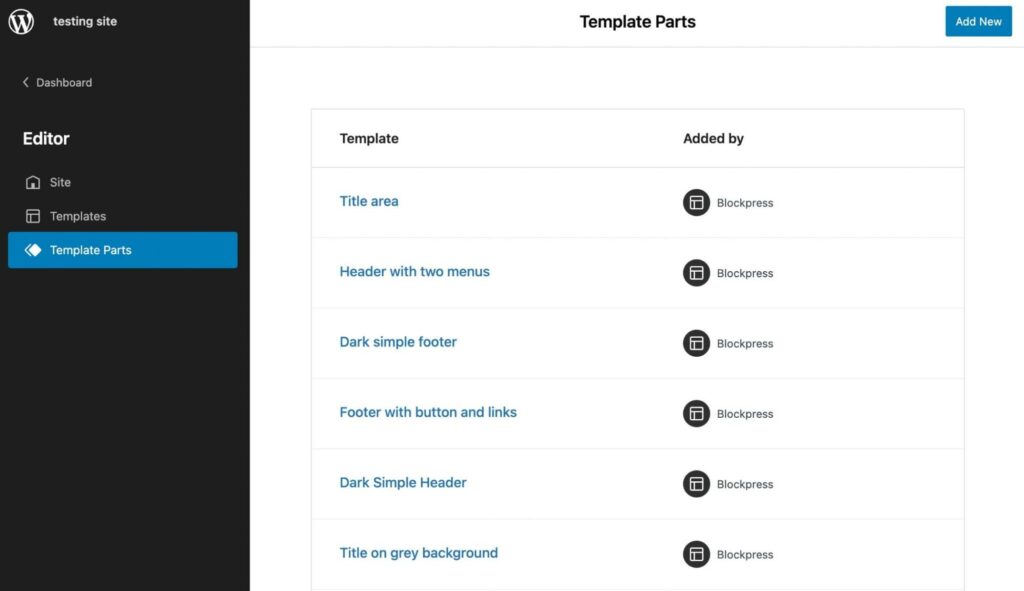
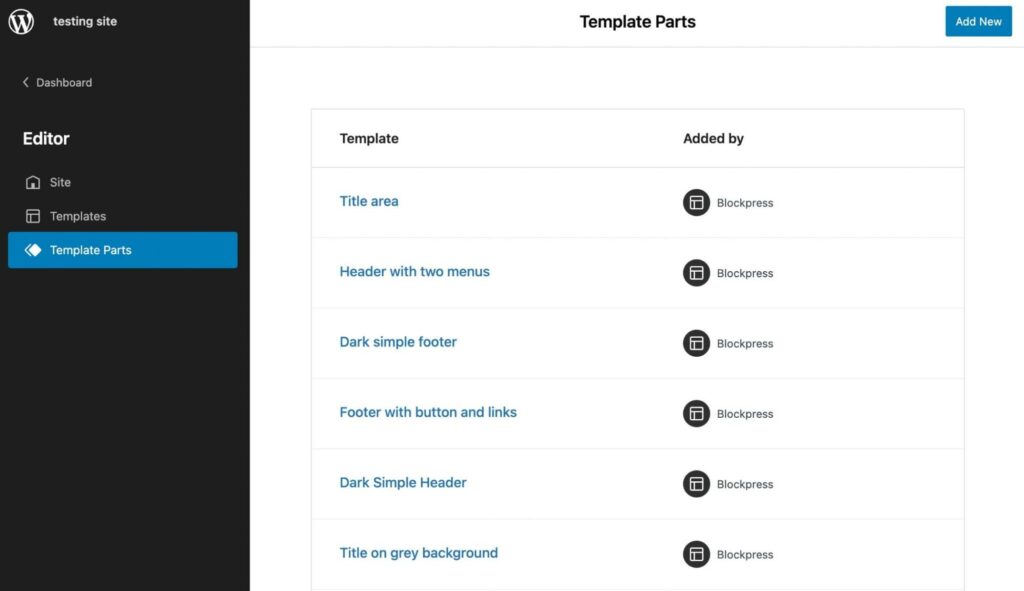
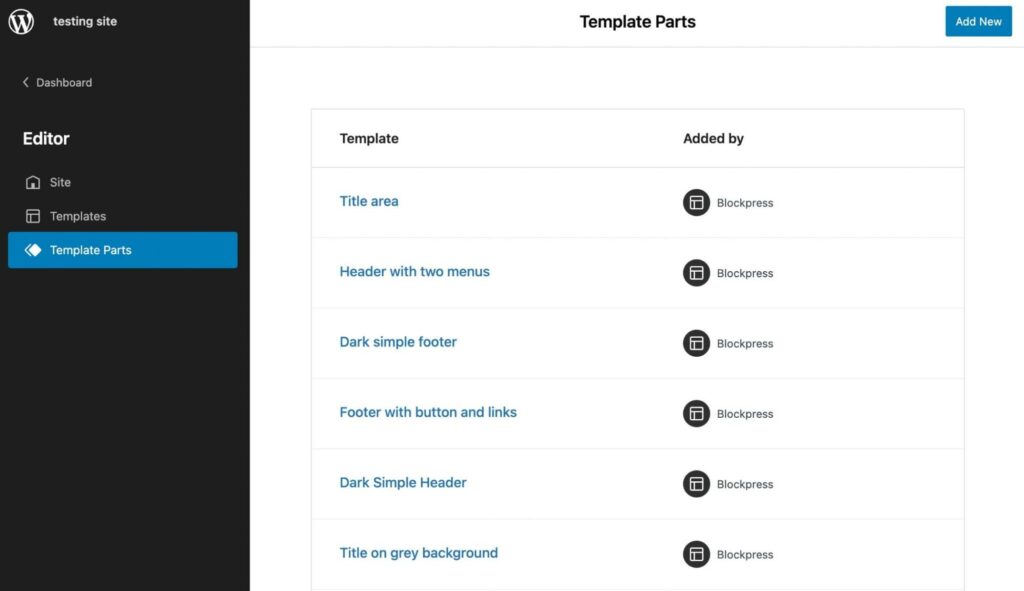
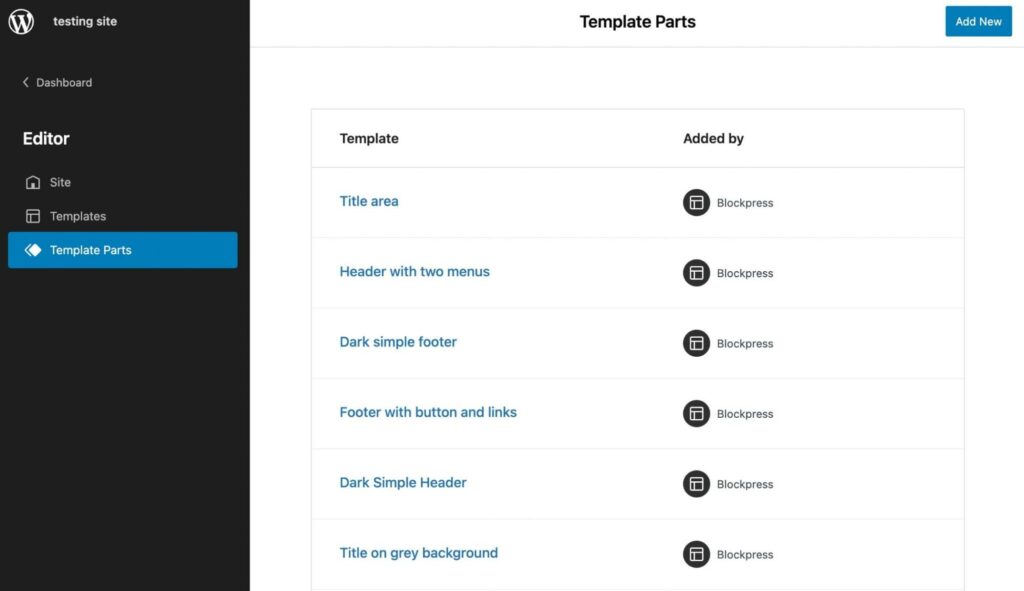
В WordPress также существуют части шаблона, которые функционируют как меньшие структурные секции шаблона страницы. Обычно вы увидите части шаблона для заголовков или подвалов:

Используя шаблон, вы можете создавать страницы с уникальными функциями. Например, вы можете не захотеть, чтобы ваша домашняя страница имела такой же дизайн, как и остальное содержимое. Таким образом, вы можете добиться уникального дизайна с помощью шаблона страницы.
Кроме того, вы можете сэкономить время в процессе дизайна, повторно используя шаблоны и части шаблонов. Просто кликнув на шаблон или отдельный элемент, вы можете мгновенно его применить.
Как создавать шаблоны в WordPress с помощью редактора шаблонов
Если вы используете тему на основе блоков, она поставляется с Редактором шаблонов. Используя эту функцию, вы можете создавать и редактировать шаблоны для любой страницы или записи на вашем сайте. Он работает аналогично Редактору блоков, позволяя вам настраивать вашу тему с помощью блоков.
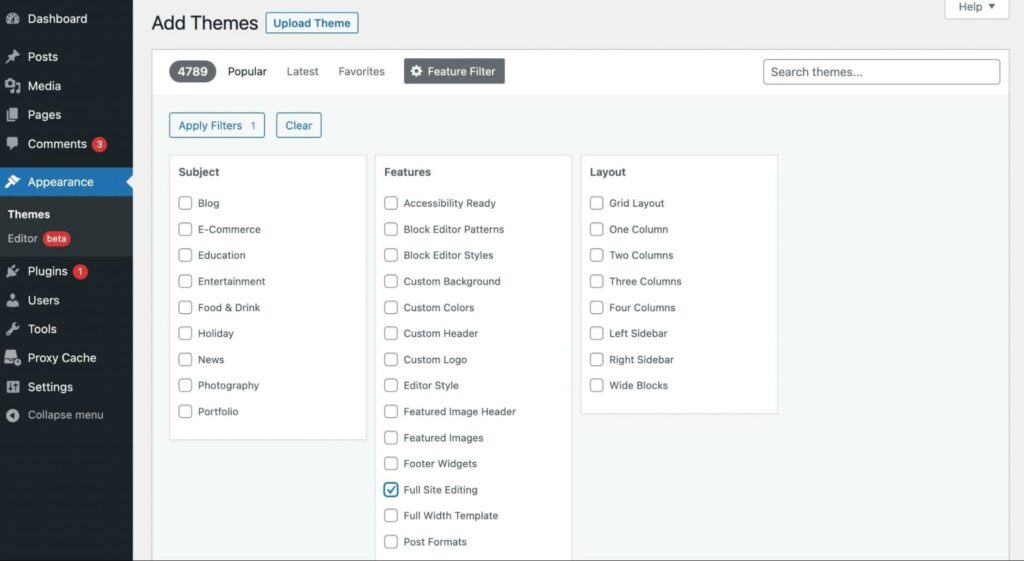
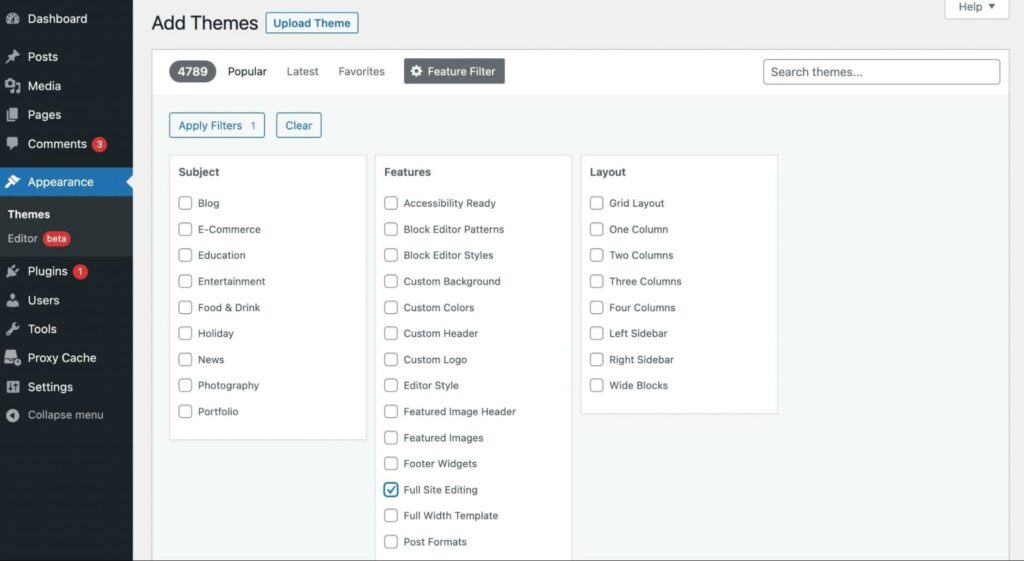
Чтобы начать, вам нужно установить тему блоков. В вашей панели управления WordPress перейдите в Appearance > Themes > Add New. Затем отфильтруйте результаты с помощью тега Full Site Editing:


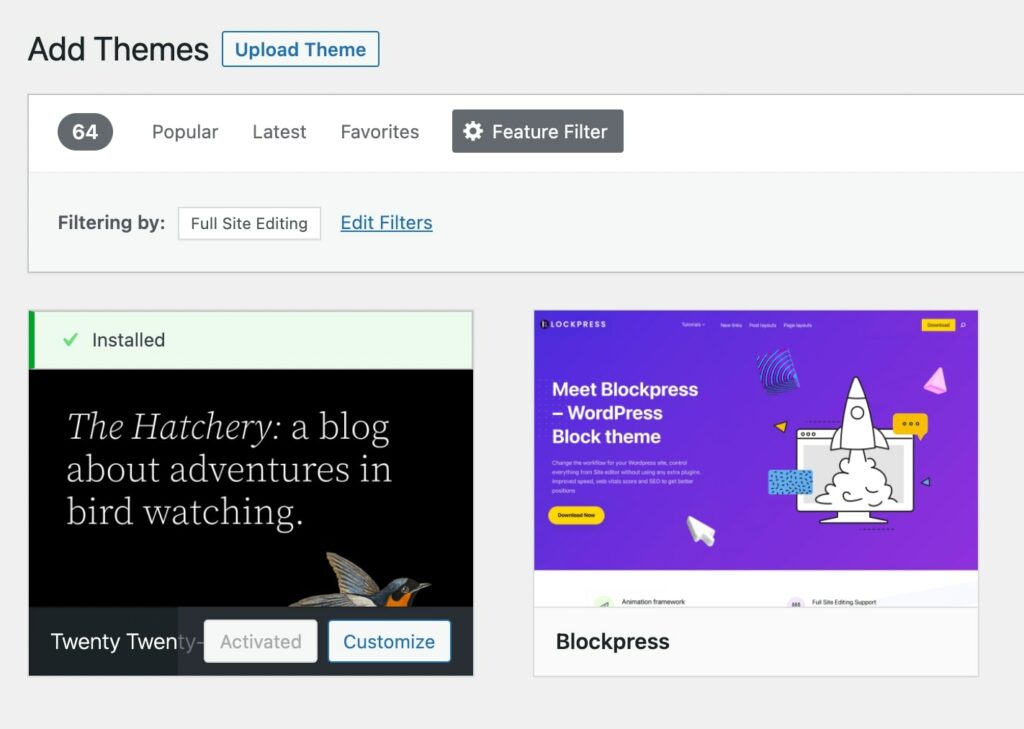
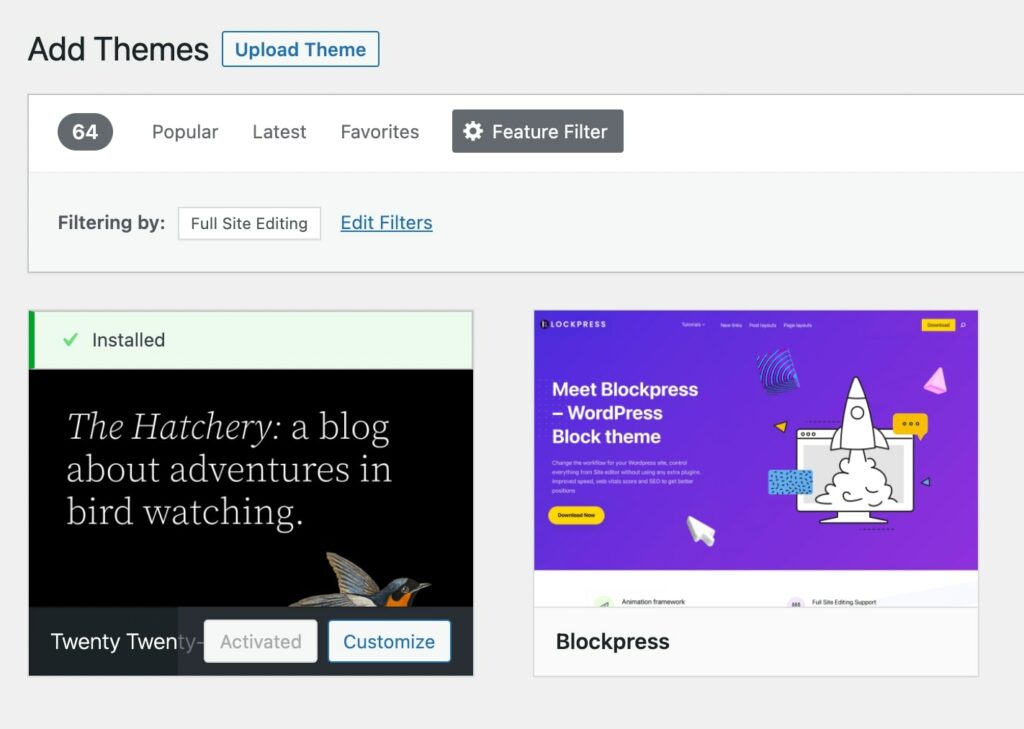
Выберите Применить фильтры. В результатах поиска установите и активируйте тему. Для этого руководства мы будем использовать тему по умолчанию Twenty Twenty-Two:


Чтобы создать новый шаблон, начните с добавления новой записи или страницы. Затем во вкладке настроек Запись найдите раздел Шаблон и выберите кнопку Новый:


Во всплывающем окне дайте новому шаблону имя. Затем выберите Создать:


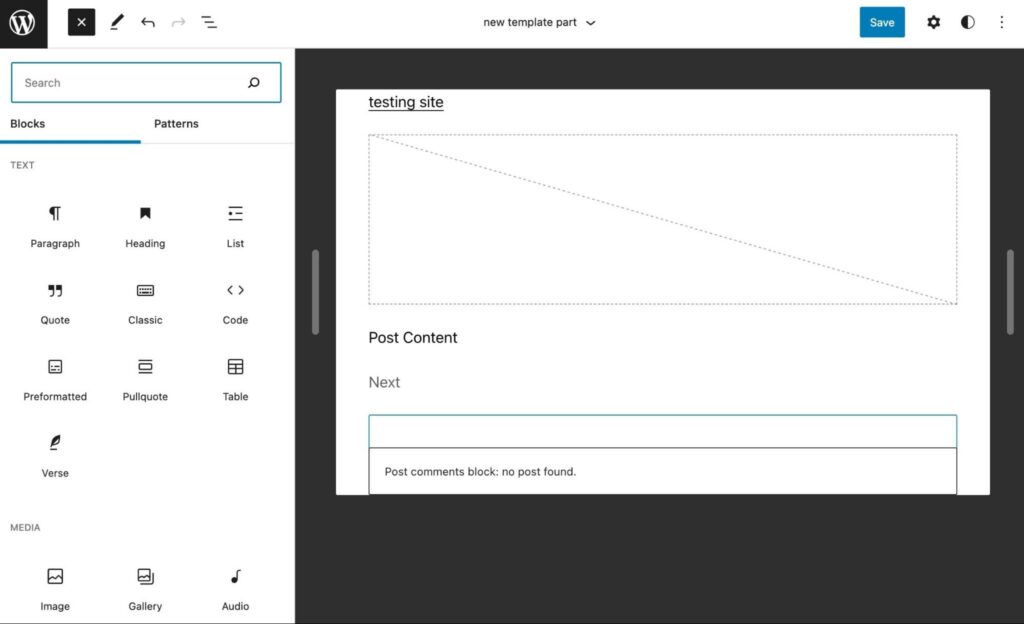
Это автоматически откроет редактор шаблонов. Вы можете создавать свой шаблон, используя те же блоки, что и в записи. Однако важно отметить, что эти блоки будут добавлены в каждую запись с этим шаблоном:


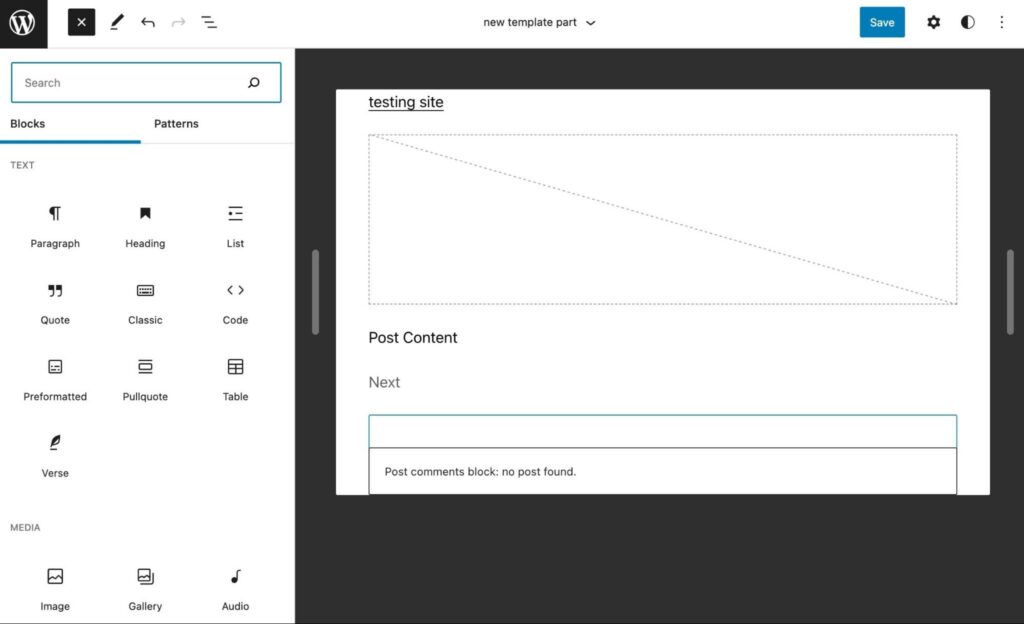
Вы также можете добавлять блоки, связанные с вашей темой. Прокручивая вниз до раздела Тема в опциях блока, вы можете отобразить логотип, слоган, комментарии к постам и другое:


Когда вы закончите настройку вашего шаблона, нажмите на Опубликовать. Затем, когда вы захотите применить пост или страницу к этому шаблону, просто выберите его во вкладке настроек.
Как создать части шаблона в WordPress с помощью редактора сайта
С темой-блоком вы можете редактировать шаблоны с помощью редактора сайта. Вы можете редактировать вашу тему напрямую, вместо создания нового поста или страницы.
Сначала перейдите в свою панель управления. Затем выберите Appearance > Editor (beta):


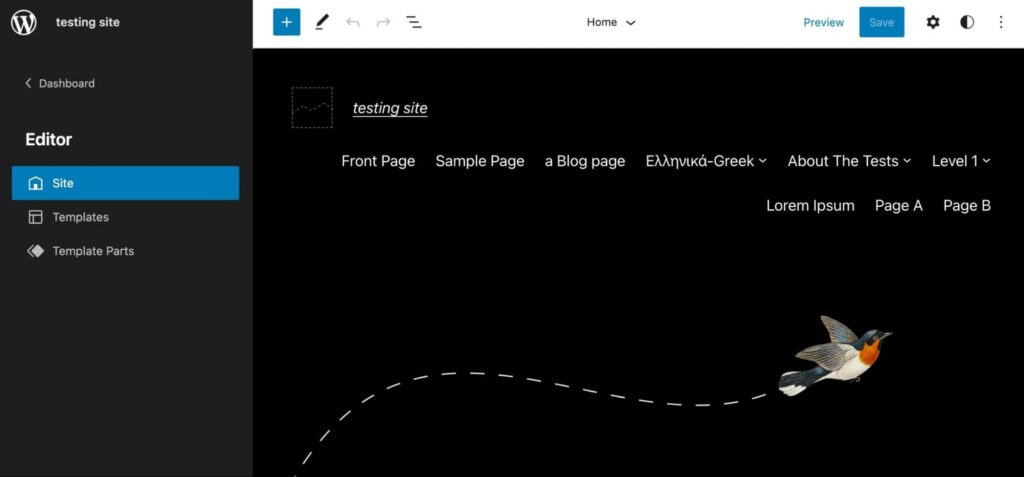
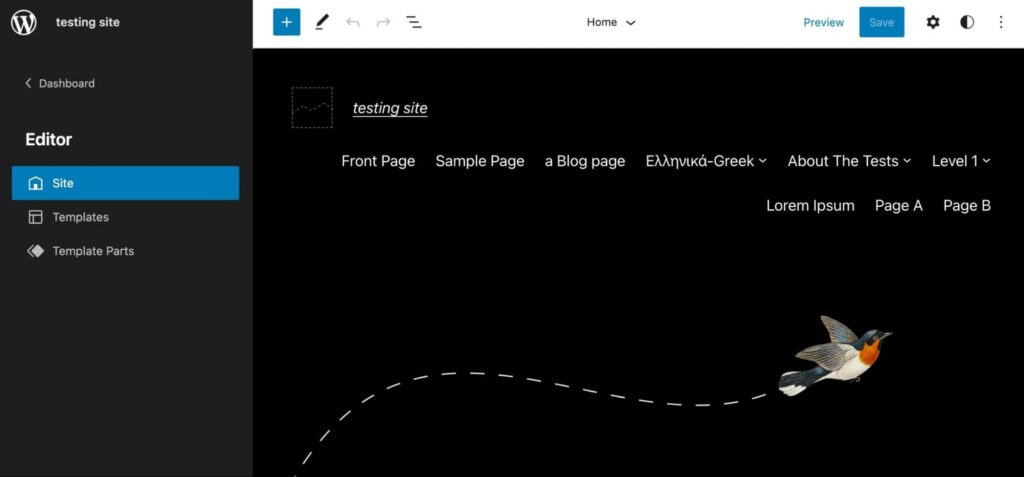
Это откроет редактор сайта. Чтобы найти шаблоны и части шаблонов вашей темы, кликните на иконку WordPress в верхнем левом углу:


После выбора Частей шаблона, вы увидите список стандартных опций. Чтобы добавить новую часть шаблона, нажмите на кнопку Добавить новую:



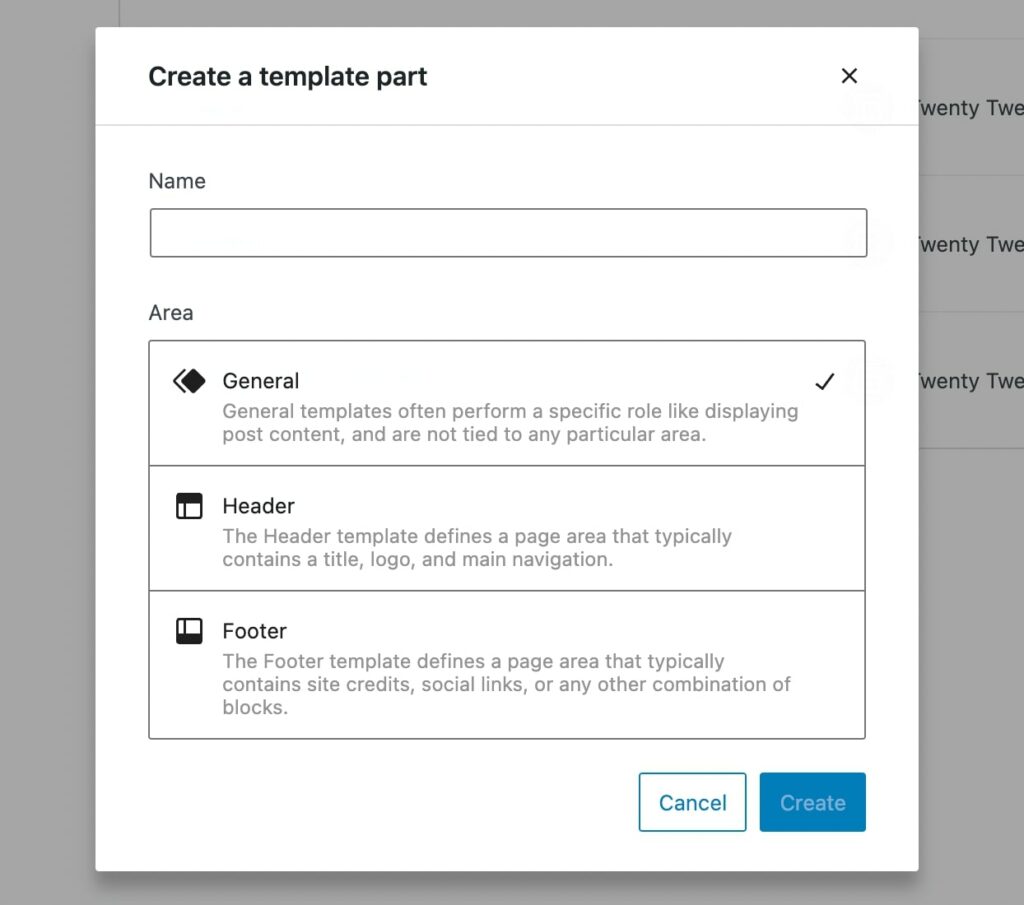
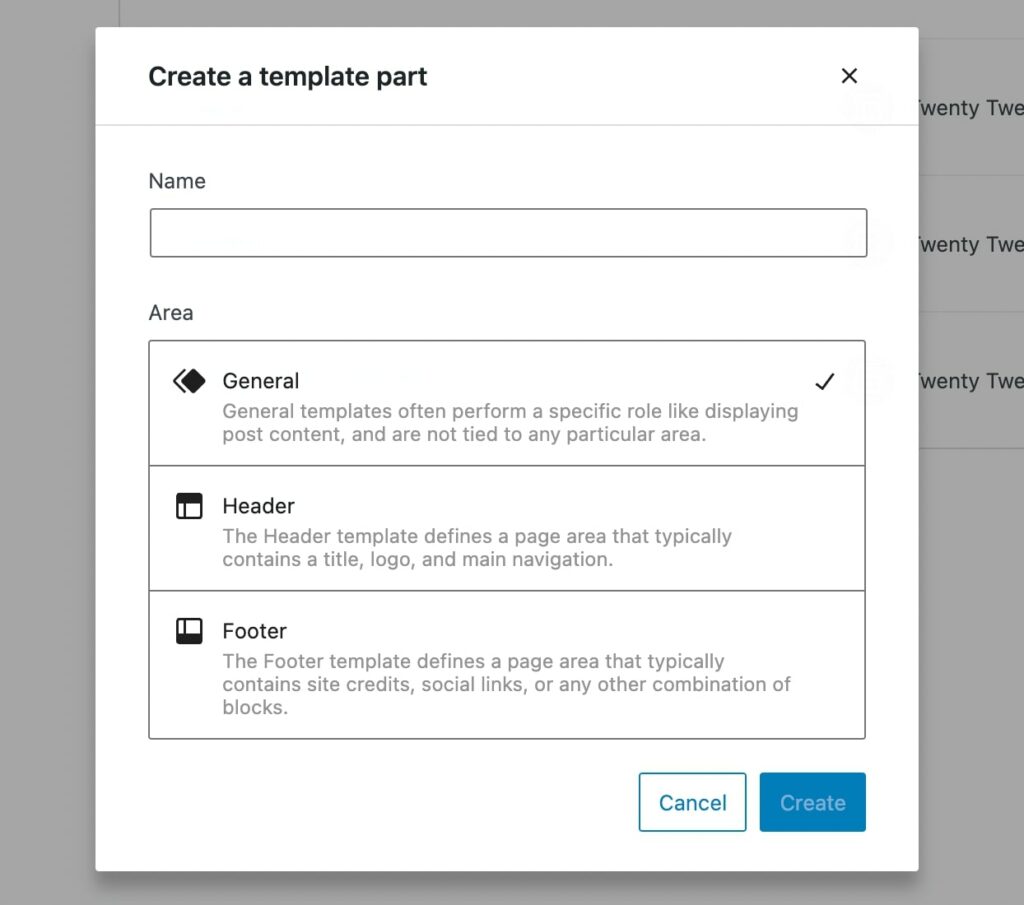
Затем создайте имя для вашей части шаблона и выберите, куда её поместить. Три области размещения: General, Header и Footer:


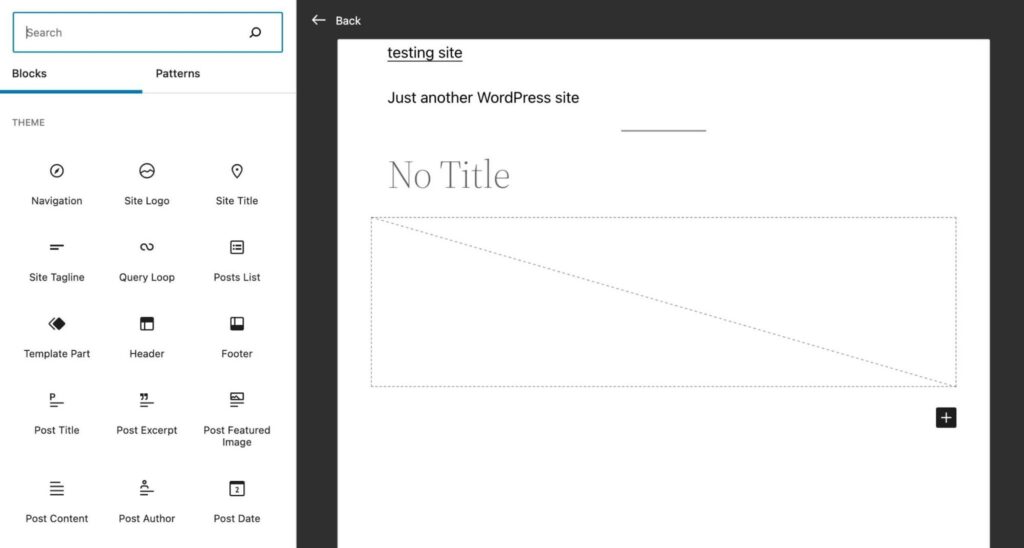
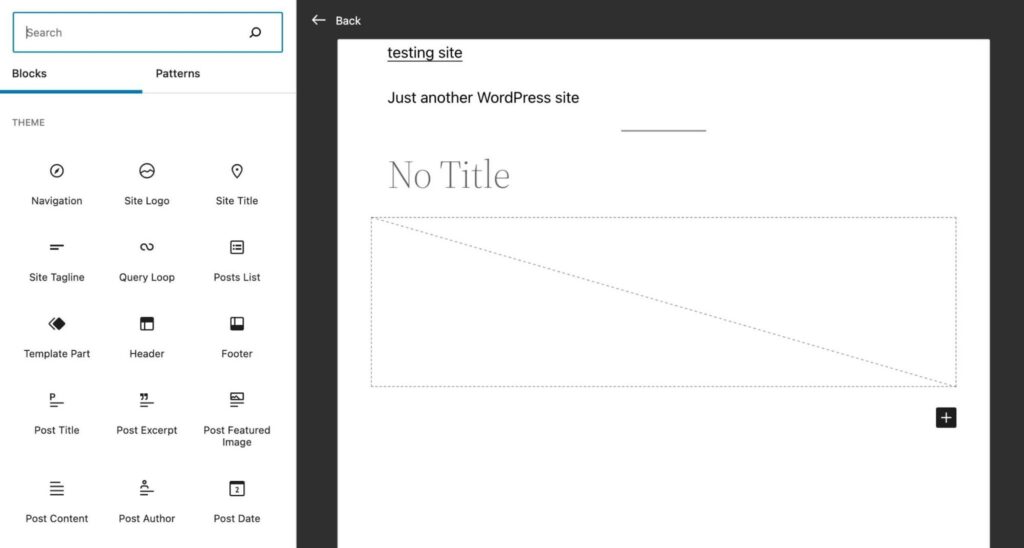
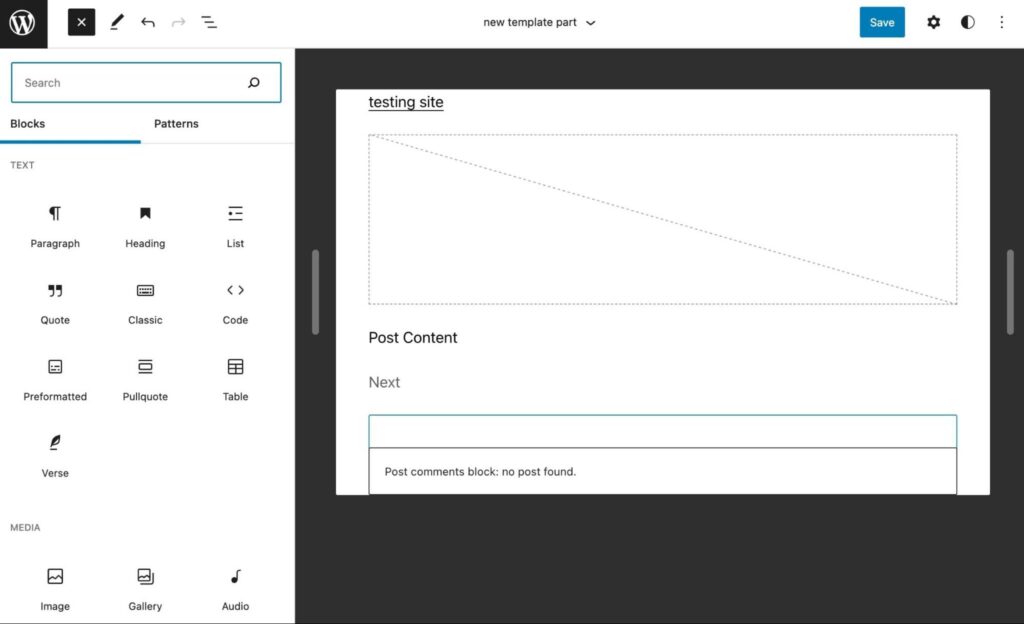
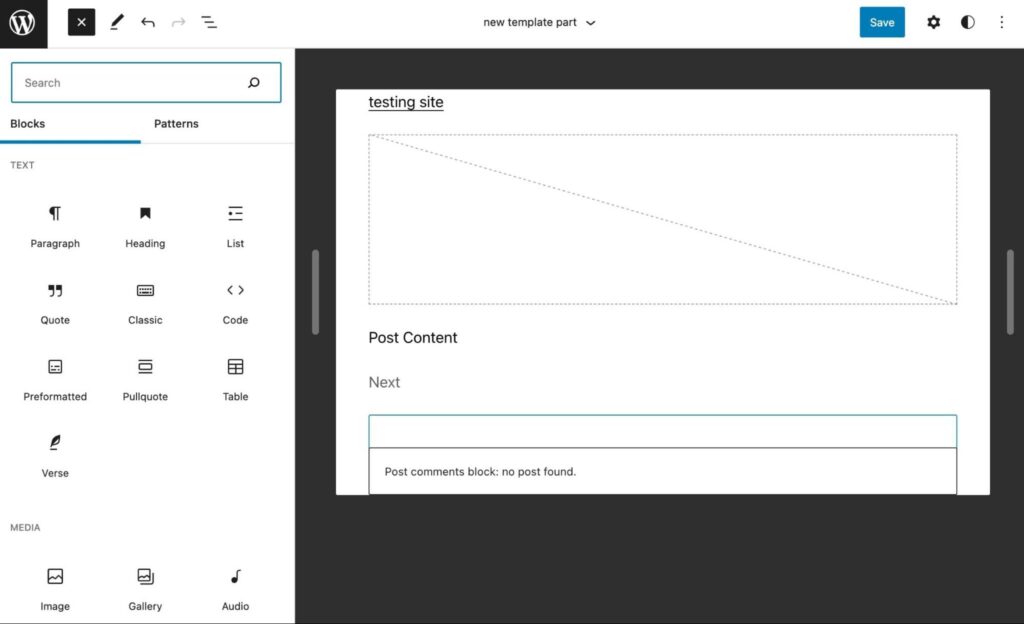
Когда вы закончите, выберите Создать. Это переведет вас в изолированную часть шаблона, которую вы можете настроить, добавляя блоки:


Вы можете отобразить простой призыв к действию, логотип веб-сайта или что-либо, что вы хотели бы использовать как часть шаблона. После сохранения вы можете добавить его в любой шаблон, просто вставив блок Часть шаблона.
Как создать пользовательские шаблоны и части шаблонов в WordPress (ручное кодирование)
Хотя полносайтовое редактирование позволяет вам создавать шаблоны и части шаблонов для существующей темы, вы можете захотеть разработать свою тему. Кроме того, этот вариант может дать вам больше контроля над внешним видом вашего сайта.
Если вы создаете свою новую тему на основе существующей, мы рекомендуем создать дочернюю тему. Этот шаг гарантирует, что новые обновления родительской темы не затронут ваши настройки.
Шаг 1: Добавьте файл конфигурации
С предыдущими PHP-основанными темами, вы могли редактировать заголовок вашего файла шаблона. Однако, чтобы создать пользовательский контент в теме на основе блоков, вам нужно будет создать новый файл theme.json.
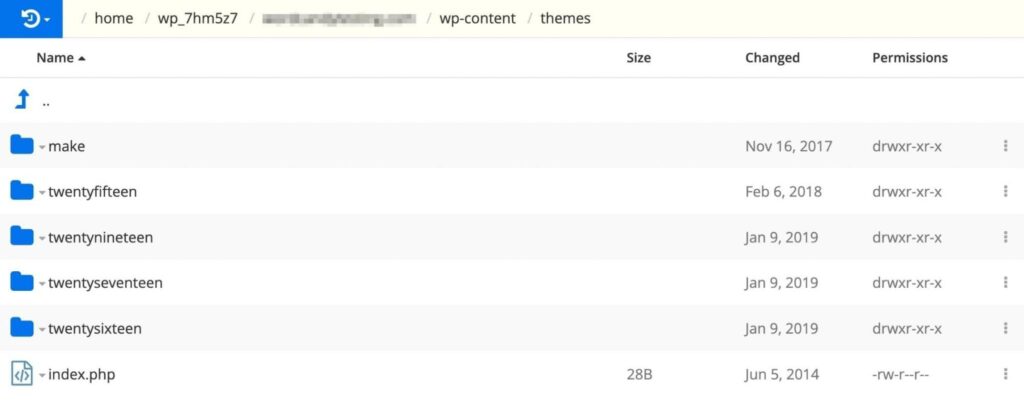
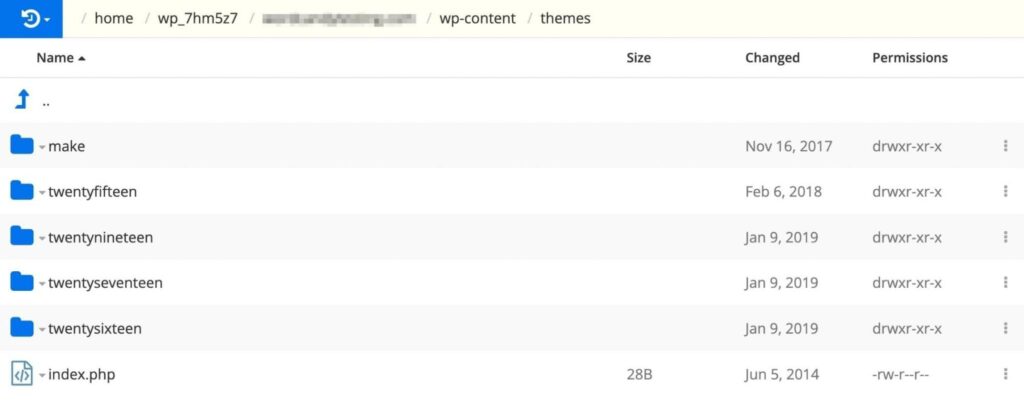
Сначала вам нужно получить доступ к вашему сайту через Протокол безопасной передачи файлов (SFTP) или панель управления вашего хостинг-провайдера. Затем найдите папку themes, которая должна находиться в wp-content:


В папке вашей дочерней темы создайте новый файл. Назовите его «theme.json»:


В этом файле укажите номер версии в фигурных скобках. Если вы не добавите это, он будет считаться как «версия 0»:
{
"версия": 2
} Вам нужно будет настроить этот файл theme.json, чтобы поддерживать ширину вашего контента. После вашей версии, скопируйте и вставьте этот дополнительный код:
{
"версия": 2,
"настройки": {
"макет": {
"размерСодержимого": "840px",
"широкийРазмер": "1100px"
}
}
} Это установит ширину вашего контента в 840px. Широкая ширина также будет обновлена до 1100px. Эти значения соответствуют стандартным ширинам в Редакторе сайта, но вы можете изменить их по мере необходимости.
Теперь, когда ширина контента составляет 840px, это предоставит много места для каждой строки символов. В зависимости от выбранного вами шрифта и размера, возможно, потребуется его отрегулировать, чтобы зрители могли комфортно читать ваш контент.
Шаг 2: Создание новых частей шаблона
Затем вернитесь в папку themes и откройте папку templates:


Здесь создайте файл index.html:


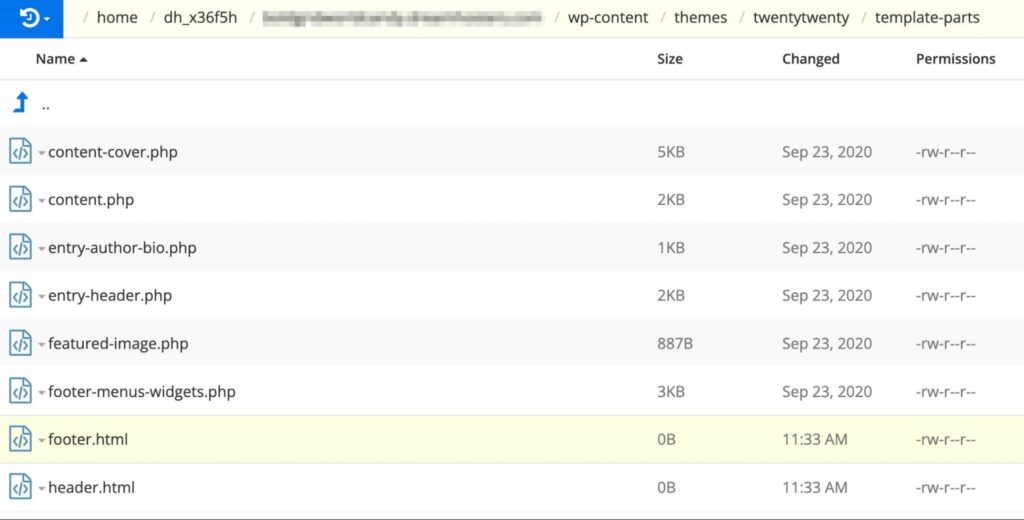
Вернитесь в папку вашей темы и кликните по template-parts. Внутри этой папки создайте файлы для footer.html и header.html:


Внутри файла header.html добавьте код для блоков заголовка вашего сайта и слогана. Вы можете сделать это, включив следующую разметку блока:
<!-- wp:site-title /--> <!-- wp:site-tagline /-->
Далее, перейдите в файл footer.html и вставьте следующий код:
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">С гордостью работает на
<a href="https://wordpress.org/">WordPress</a>.</p>
<!-- /wp:paragraph /—-> Как только вы добавите эти части шаблона, их можно будет легко идентифицировать, когда вы будете готовы протестировать вашу тему.
Шаг 3: Объединение частей шаблона
Следующий шаг – разместить разметку блока для частей вашего шаблона в файле шаблона HTML. Откройте папку templates и найдите файл index.html, который вы создали на предыдущем шаге.
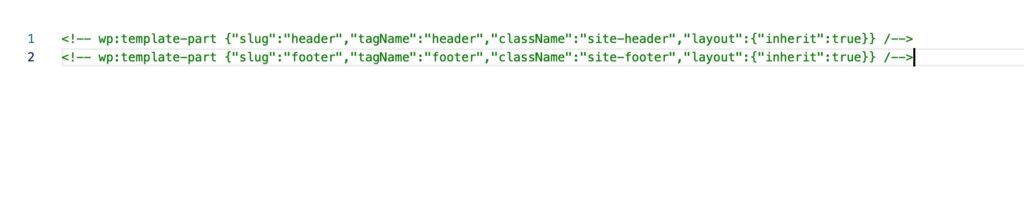
Затем вам нужно добавить код для двух частей шаблона:
<!-- wp:template-part {"slug":"header"} /-->
<!-- wp:template-part {"slug":"footer"} /—-> На основе имени файла части шаблона это имя станет меткой. Например, у части шаблона header.html метка будет «header».
Далее добавьте правильный HTML элемент для каждой части шаблона. Они помогут определить расположение части шаблона:
"tagName":"header" "tagName":"footer"
Если вы планируете использовать CSS для идентификации этого заголовка и подвала, вам нужно добавить имя пользовательского класса CSS. Вы можете разместить этот код в конце каждой строки:
"className":"site-header" "className":"site-footer"
Наконец, настройка макета, которую вы вставили в файл theme.json, должна быть поддержана. Для этого добавьте этот код в каждую часть шаблона:
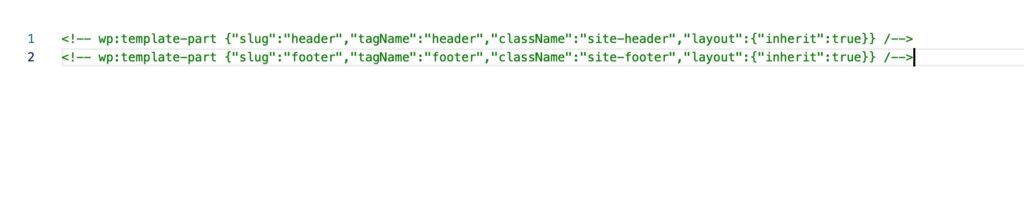
"layout":{"inherit":true} Вот как должен выглядеть результирующий код:


После завершения программирования вы можете предварительно просмотреть свой сайт, чтобы увидеть эти изменения в вашей компоновке.
Готовы создать свои собственные пользовательские шаблоны?
Если вы хотите упростить процесс дизайна вашего сайта, хорошей идеей будет использование полноценного редактирования сайта. С помощью этой функции вы можете легко настраивать внешний вид вашего сайта с помощью шаблонов и частей шаблонов. Этот подход может быть более простой альтернативой, чем полное перепроектирование каждой страницы с нуля.
Для обзора, вот различные способы, с помощью которых вы можете создавать шаблоны и части шаблонов в WordPress:
- Создайте новый шаблон с помощью редактора шаблонов.
- Создайте части шаблона с помощью редактора сайта.
- Создавайте шаблоны и части шаблонов вручную.
Создание собственной темы может быть сложным, особенно если у вас нет опыта в веб-разработке. Если вам нужно настроить ваш макет с нуля, возможно, вам стоит нанять профессионального дизайнера. С нашей услугой профессионального индивидуального веб-дизайна, вы можете избежать этого сложного процесса кодирования и получить качественный сайт, разработанный для вашего бренда!

Получите индивидуальный сайт, которым вы будете гордиться
Наши дизайнеры создадут великолепный сайт с нуля, идеально подходящий для вашего бренда.
Узнать больше