Aqui na DreamHost, acreditamos que todos devem poder usar qualquer site na internet, independentemente de deficiência ou incapacidade. No entanto, embora nos importemos com acessibilidade na web, também entendemos que projetar um site que seja acessível e visualmente atraente pode ser desafiador.
A boa notícia é que você pode projetar sites acessíveis sem sacrificar o impacto visual. De fato, alguns dos sites mais impressionantes são projetados especificamente para serem mais acessíveis a pessoas com deficiências — e todos nós poderíamos aprender uma ou duas coisas com eles.
Acessibilidade
Acessibilidade é a prática de tornar um site acessível para o maior número possível de usuários. Sites acessíveis podem ser visualizados por qualquer pessoa em qualquer dispositivo.
Leia MaisNeste post, começaremos mostrando como é uma forte acessibilidade na web, e abordaremos alguns padrões de acessibilidade na web projetados para ajudar a democratizar o acesso aos sites. Em seguida, mostraremos 12 dos melhores exemplos de acessibilidade na web na internet, incluindo alguns sites populares que se comprometeram com a acessibilidade, e veremos o que eles podem nos ensinar.
Comece Agora!
Como é uma Ótima Acessibilidade na Web
De acordo com O Banco Mundial, cerca de um bilhão de pessoas, ou 15% da população mundial, possuem algum tipo de deficiência. Estas podem incluir:
- Deficiências visuais: Alguns usuários têm uma deficiência visual que inibe a capacidade de ver claramente ou perceber contrastes de cores. Uma variedade de pessoas pode se enquadrar nesta categoria, incluindo usuários cegos ou aqueles com daltonismo. Para usuários com deficiências visuais, você pode usar descrições em áudio ou combinações de cores acessíveis (por exemplo, evite usar texto escuro em cores de fundo escuras).
- Deficiências auditivas: Usuários com deficiências auditivas podem incluir pessoas surdas ou com perda auditiva parcial (com dificuldade de audição). Legendas para conteúdo de áudio podem proporcionar a esses usuários uma experiência mais acessível.
- Deficiências físicas: Algumas pessoas têm deficiências de mobilidade que podem impactar sua destreza e capacidade de fazer movimentos precisos, possivelmente tornando difícil o uso de um mouse. Aqueles com deficiências físicas podem ser usuários de tecnologias assistivas. Garanta que seu site esteja devidamente codificado para dispositivos assistivos para fornecer conteúdo acessível para usuários com deficiências físicas.
- Deficiências cognitivas: Alguns usuários podem ter deficiências cognitivas como dislexia, demência ou um transtorno de processamento auditivo. Você pode considerar o uso de uma fonte específica, como Dyslexie. Você também deve garantir que qualquer conteúdo em áudio tenha uma transcrição disponível para aqueles com deficiências de processamento auditivo.

É importante considerar todas essas diferentes habilidades ao criar seu site para garantir que não haja barreiras para usuários com deficiência. Para auxiliar os web designers nisso, o W3C desenvolveu um conjunto de Diretrizes de Acessibilidade para o Conteúdo Web (WCAG).
Uma sólida acessibilidade na web significa aderir a essas diretrizes e seguir cuidadosamente os quatro princípios orientadores do design acessível. Esses princípios orientadores afirmam que todos os websites devem ser:
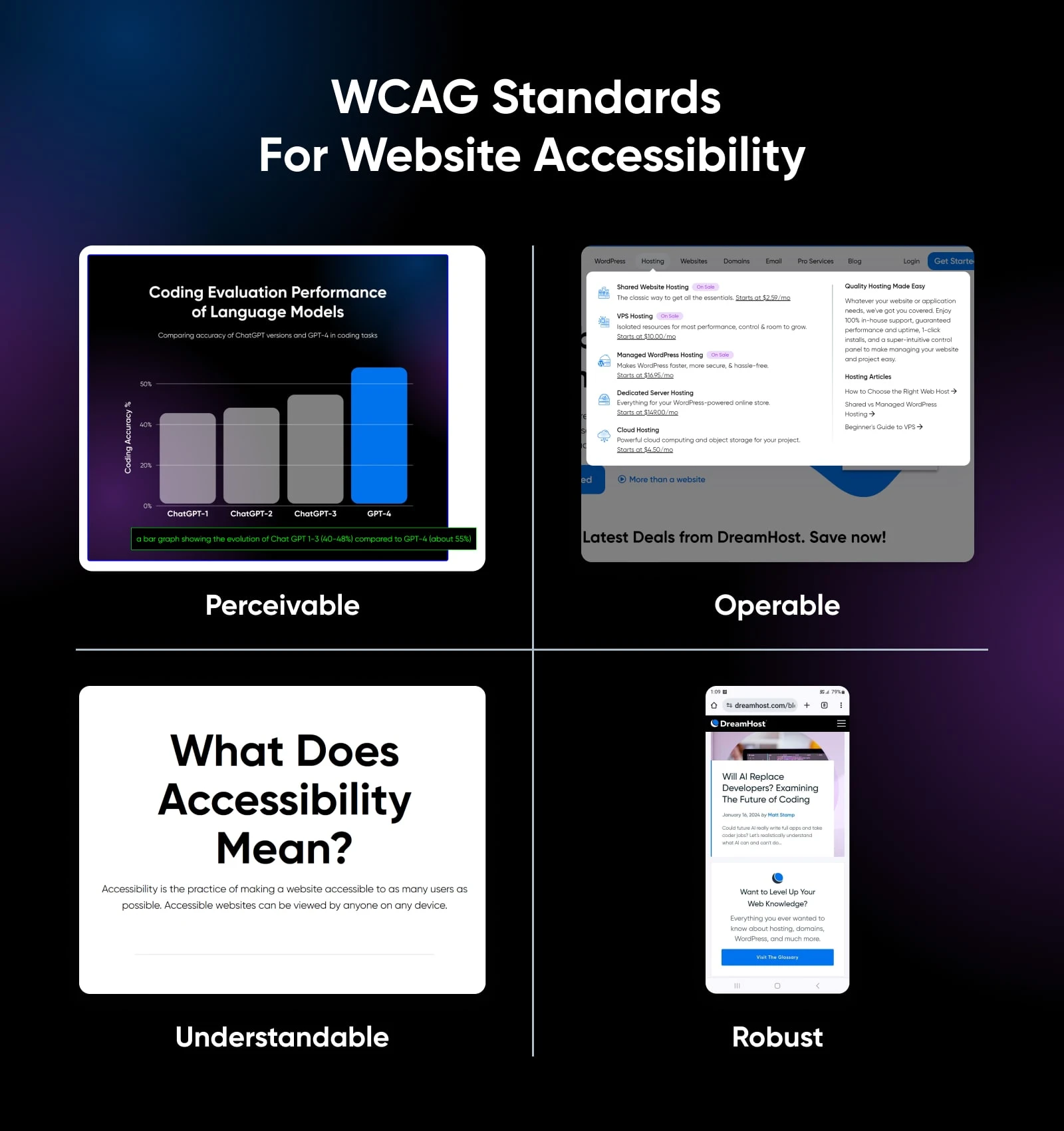
- Perceptível
- Operável
- Compreensível
- Robusto

Garantir que seu site seja “operável” pode significar implementar navegação amigável para teclado para pessoas que não podem usar um mouse. “Perceptível” pode significar usar cores de alto contraste para pessoas com deficiências visuais.
Pronto para ver como esses princípios funcionam na prática? Abaixo, temos 12 exemplos de sites que estão fazendo o design acessível corretamente.
12 Ótimos Exemplos de Acessibilidade na Web Para Inspirar Você
Aqui, você encontrará alguns dos nossos exemplos favoritos de acessibilidade na web. Estes 12 sites são exemplos de design web acessível no seu melhor.
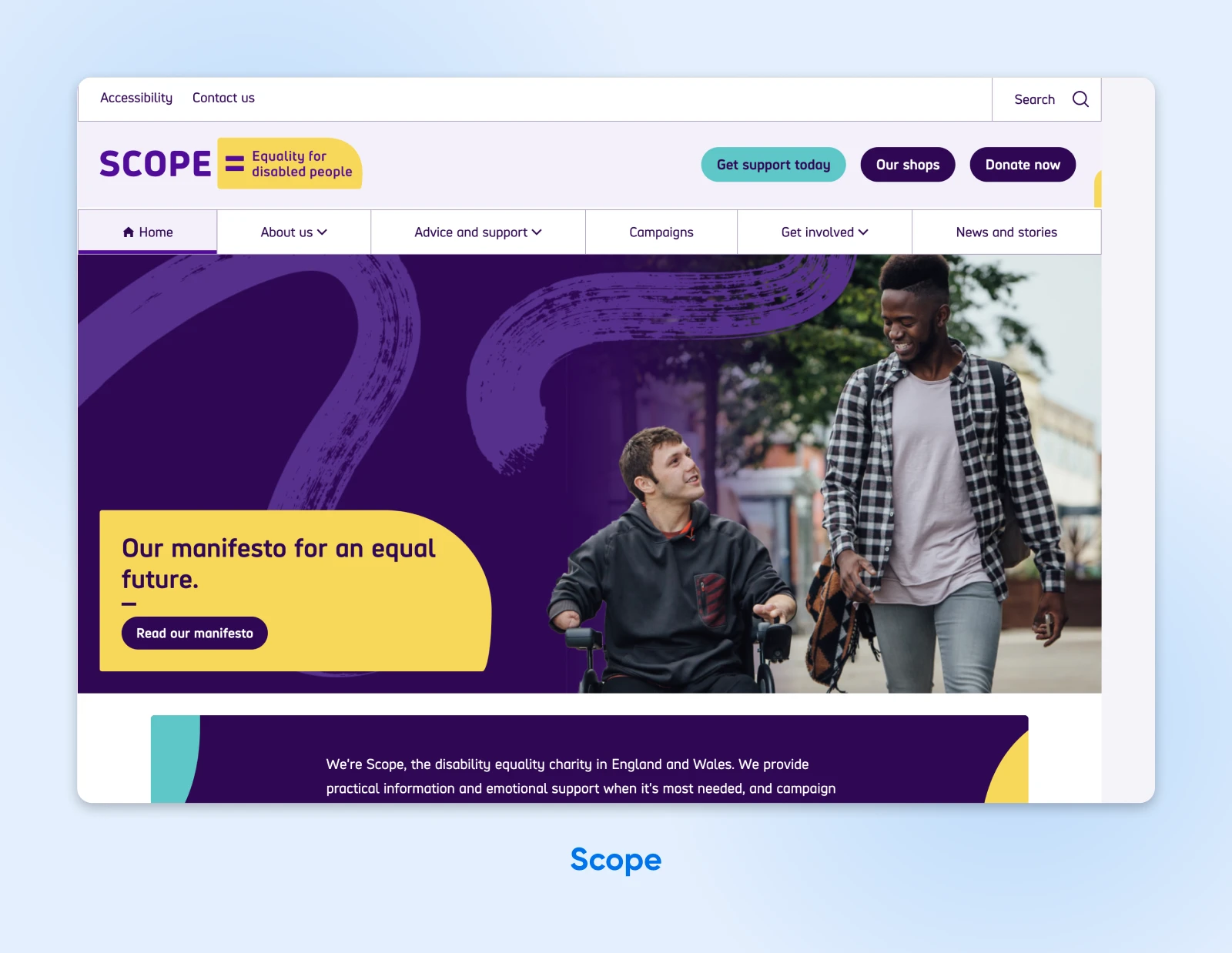
1. Scope

Scope é uma instituição de caridade para igualdade de pessoas com deficiência, sediada na Inglaterra e no País de Gales, dedicada a criar uma sociedade mais justa e igualitária. Como defensora da igualdade para pessoas com deficiência, espera-se que o site desta organização seja o mais acessível possível — e ele é.
Não só adere completamente às diretrizes WCAG 2.0 e WCAG 2.1, mas o site também é personalizável para usuários individuais. Por exemplo, os usuários podem alterar as cores do site, aumentar o tamanho do texto ou até ativar a narração de texto para ter o conteúdo lido em voz alta.
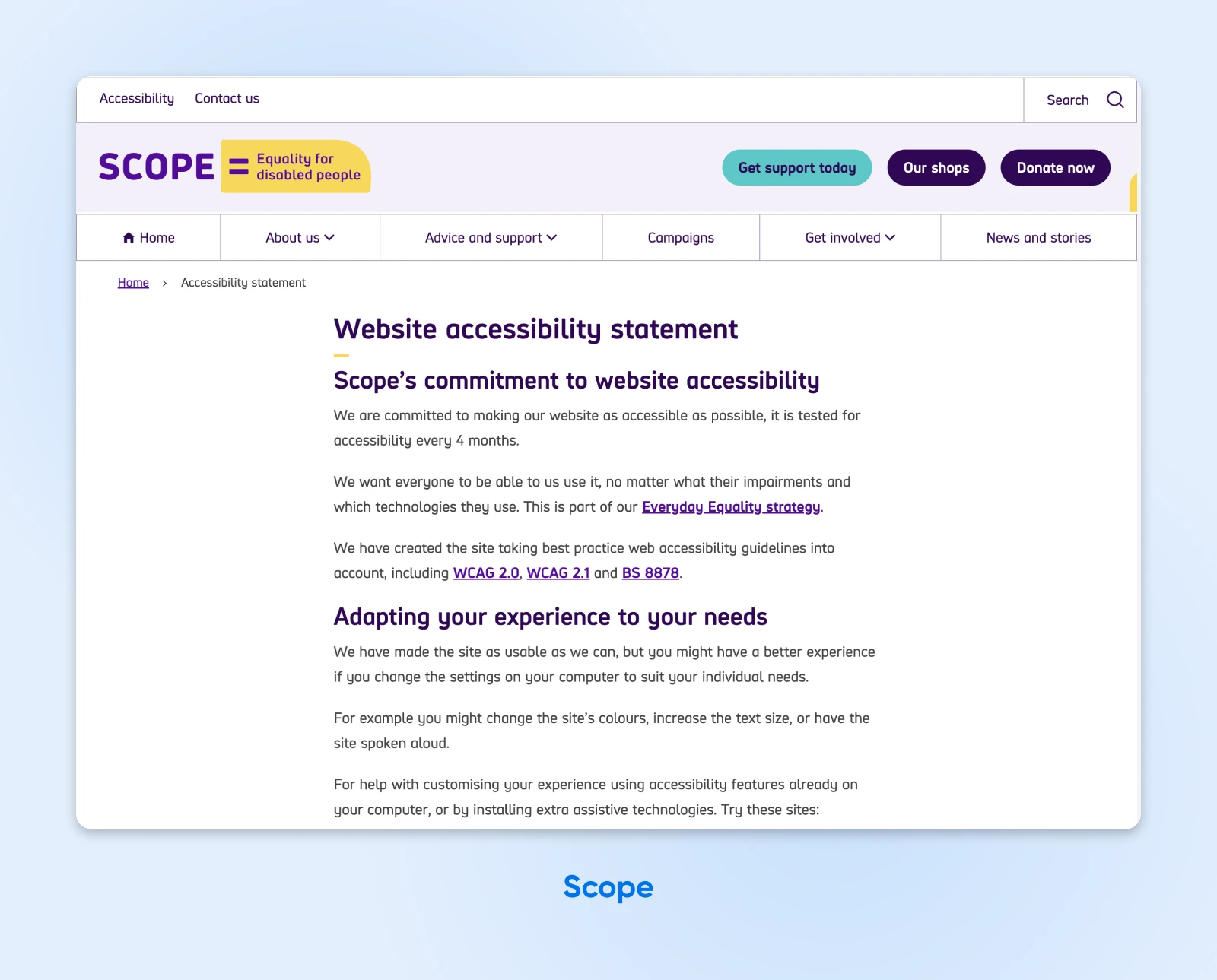
Se você olhar para a seção superior esquerda da página inicial, verá uma aba Acessibilidade. Clique nela, e o site o direcionará para sua página de acessibilidade, que inclui instruções sobre como adaptar a experiência às suas necessidades, links para tecnologias assistivas, e uma lista de problemas conhecidos de acessibilidade que estão sendo trabalhados.

Scope utiliza frases curtas e fontes grandes e limpas em todo o site para máxima legibilidade. Além disso, o site é totalmente compatível com softwares leitores de tela.
Apesar de já ser um exemplo fantástico de acessibilidade de sites, a equipe da Scope continua a fazer melhorias. A cada quatro meses, eles testam o site para acessibilidade e fazem atualizações sempre que necessário.
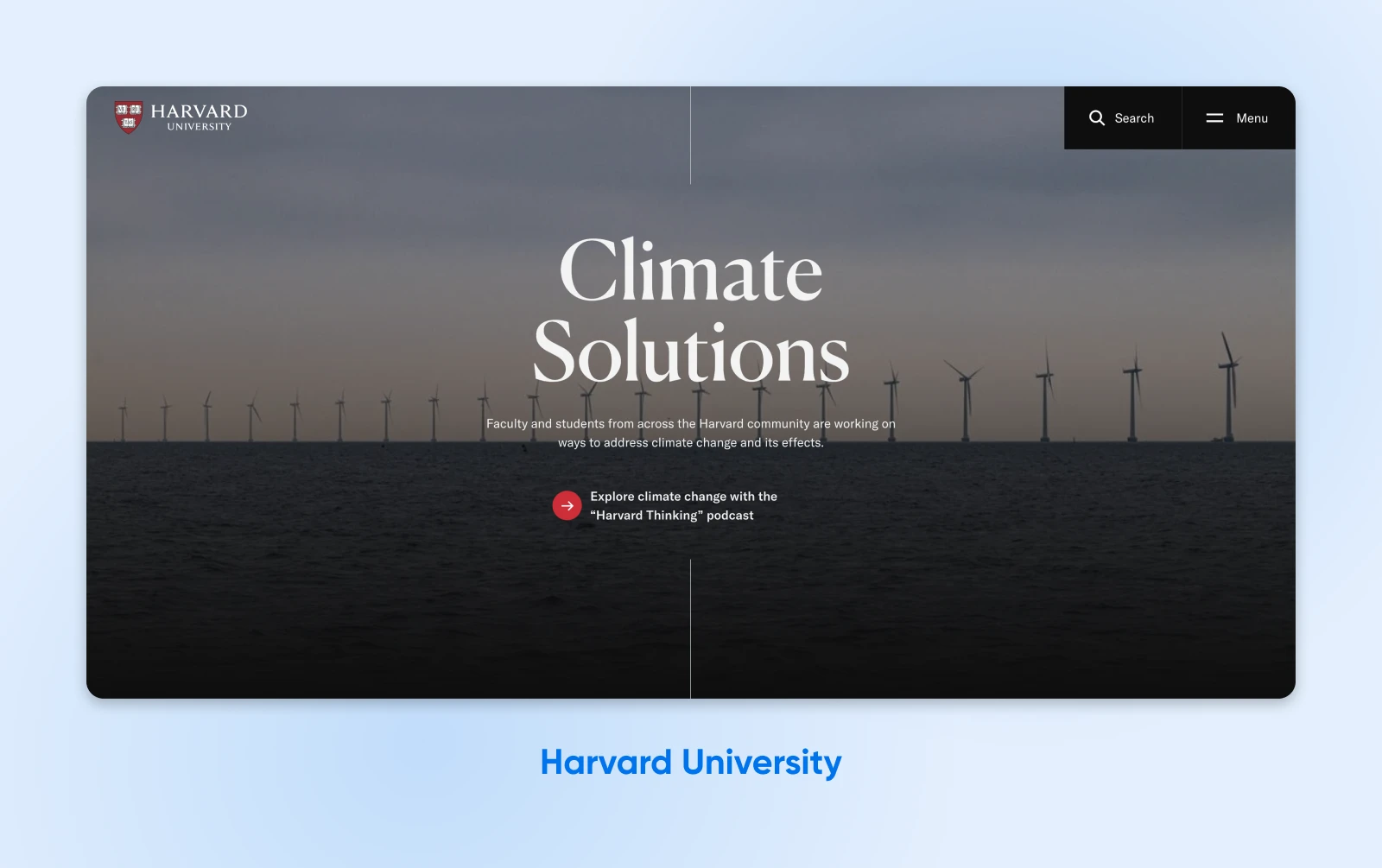
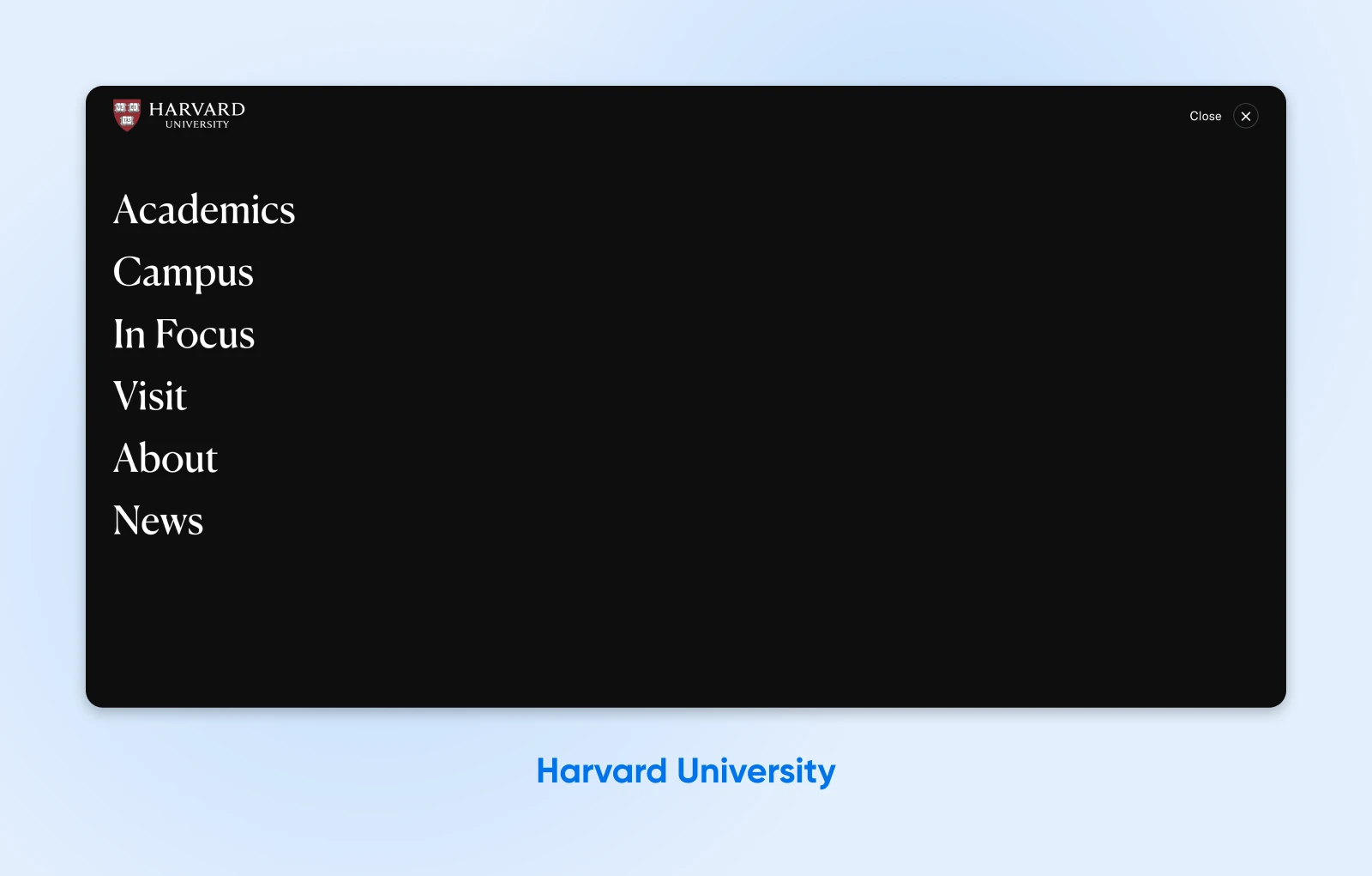
2. Universidade de Harvard

A educação em Harvard não é seu único ponto forte. O site da renomada universidade mundial também se destaca por sua acessibilidade, oferecendo um arsenal de ferramentas de leitura, legendas de vídeo multilíngues e esquemas de cores cuidadosamente selecionados que atendem às necessidades de visitantes daltônicos.

O menu de navegação de Harvard também ganha pontos por acessibilidade. É simples, mas eficaz, com texto grande e fácil de ler em uma cor de alto contraste. Também é claro e fácil de encontrar.
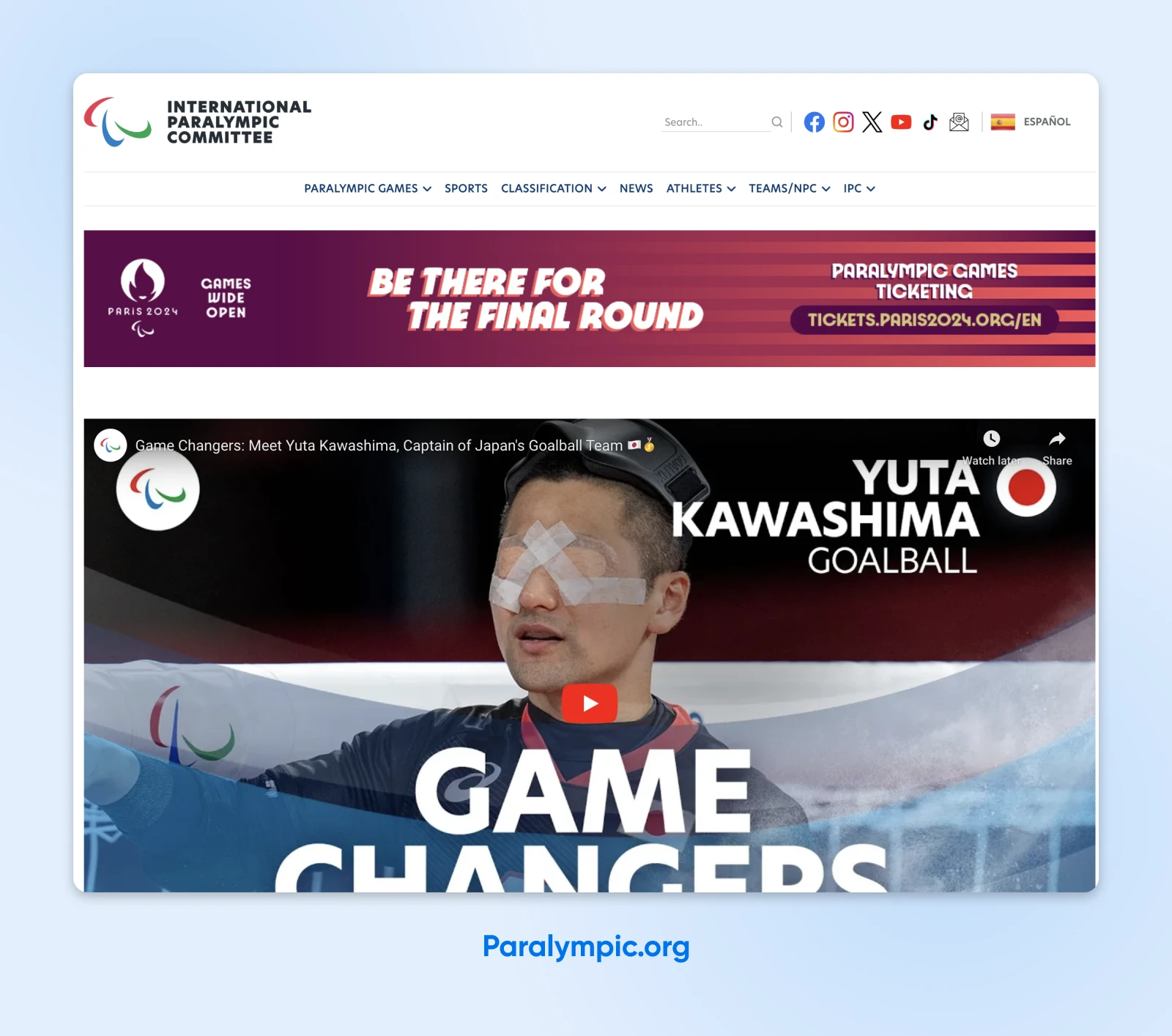
3. Paralympic.org

Paralympic.org é o site oficial do Comitê Paralímpico Internacional (IPC). O IPC é um poderoso defensor da inclusão social, e seu site é uma prova disso.
Ele possui navegação por abas amigável ao teclado e um botão de seta instantâneo “rolar para o topo” para facilitar a movimentação pela página. As imagens e vídeos são grandes e visivelmente destacados, e há bastante espaço em branco para fazer os elementos visuais se destacarem.
Se você acessar a página inicial, notará um ajustador de tamanho de texto no canto superior direito da tela. Isso é facilmente visível e permite que usuários com deficiências visuais personalizem rapidamente o tamanho do texto para atender às suas necessidades.
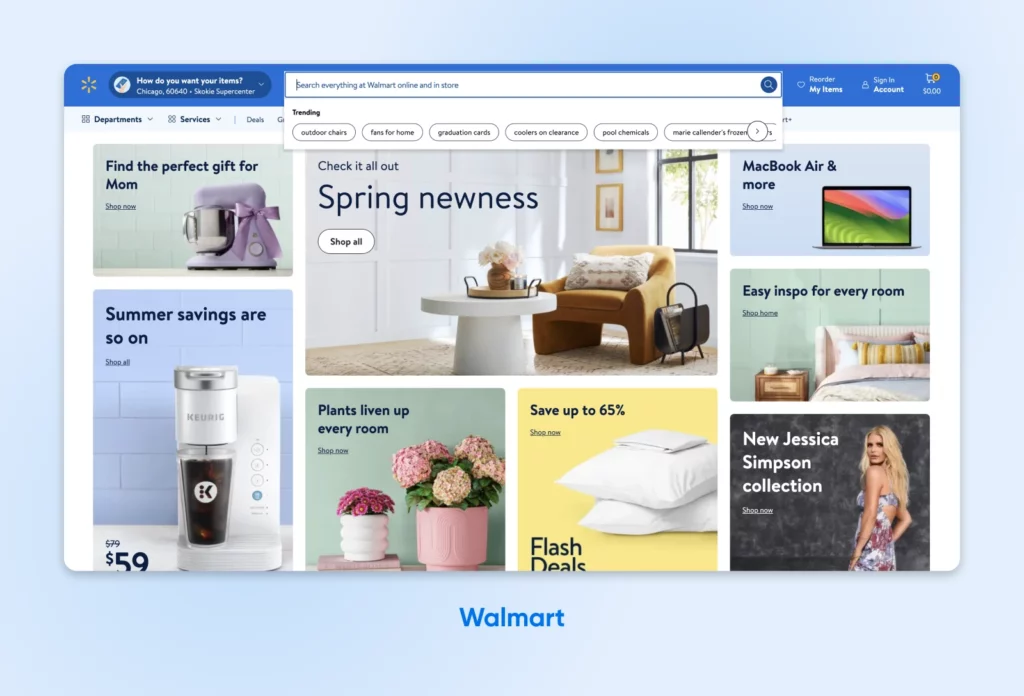
/wp:shortcode –>4. Walmart

Um dos requisitos do WCAG para websites acessíveis é que eles precisam ser “visíveis ao foco”, o que significa que a parte do site que está em uso é destacada. O site da Walmart é um ótimo exemplo disso. Ele possui uma tonelada de elementos interativos como botões, links e campos de formulário — mas os visitantes só podem focar em um de cada vez, e aquele com o qual estão interagindo é distintamente destacado para máxima visibilidade.
Também é fácil navegar entre diferentes elementos interativos, desde o menu de navegação até diferentes botões, a barra de pesquisa, links para a sua página de conta e carrinho de compras, e mais, seja usando navegação por mouse ou teclado.
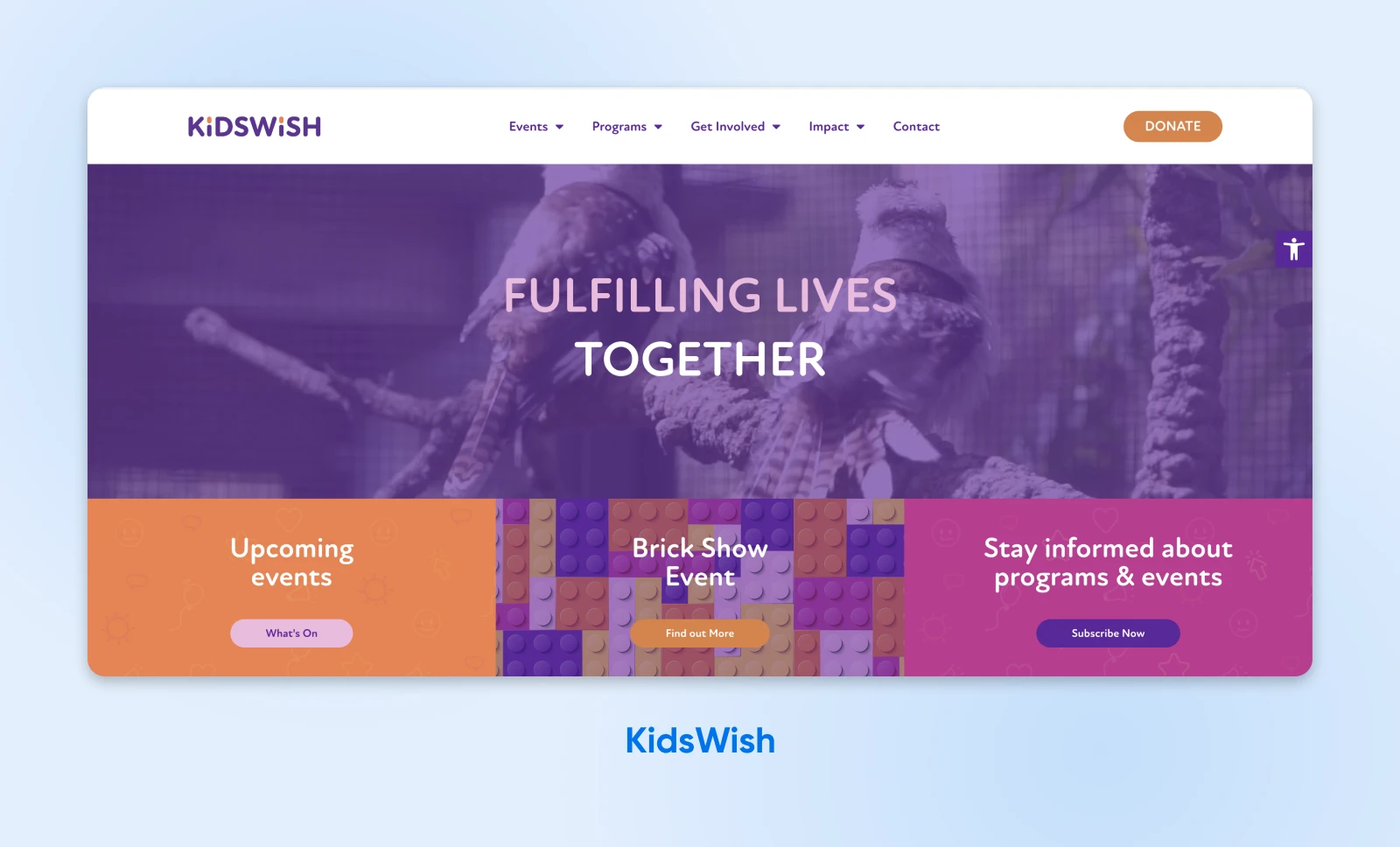
5. KidsWish

KidsWish é uma organização que oferece terapia, serviços de apoio e uma festa anual de Natal para crianças desfavorecidas ou com deficiência. Ela atende a muitas pessoas com diferentes deficiências, então, naturalmente, seus desenvolvedores criaram um site que fosse o mais acessível possível.
E adivinha só? Eles acertaram em cheio. O site KidsWish é maravilhosamente projetado, com uma estrutura lógica, navegação amigável para teclado, cores de alto contraste e texto grande. Além disso, é fácil de navegar com elementos proeminentes e clicáveis.
O design também é muito amigável para crianças. Ele possui um esquema de cores brilhante e ousado e toneladas de gráficos divertidos.
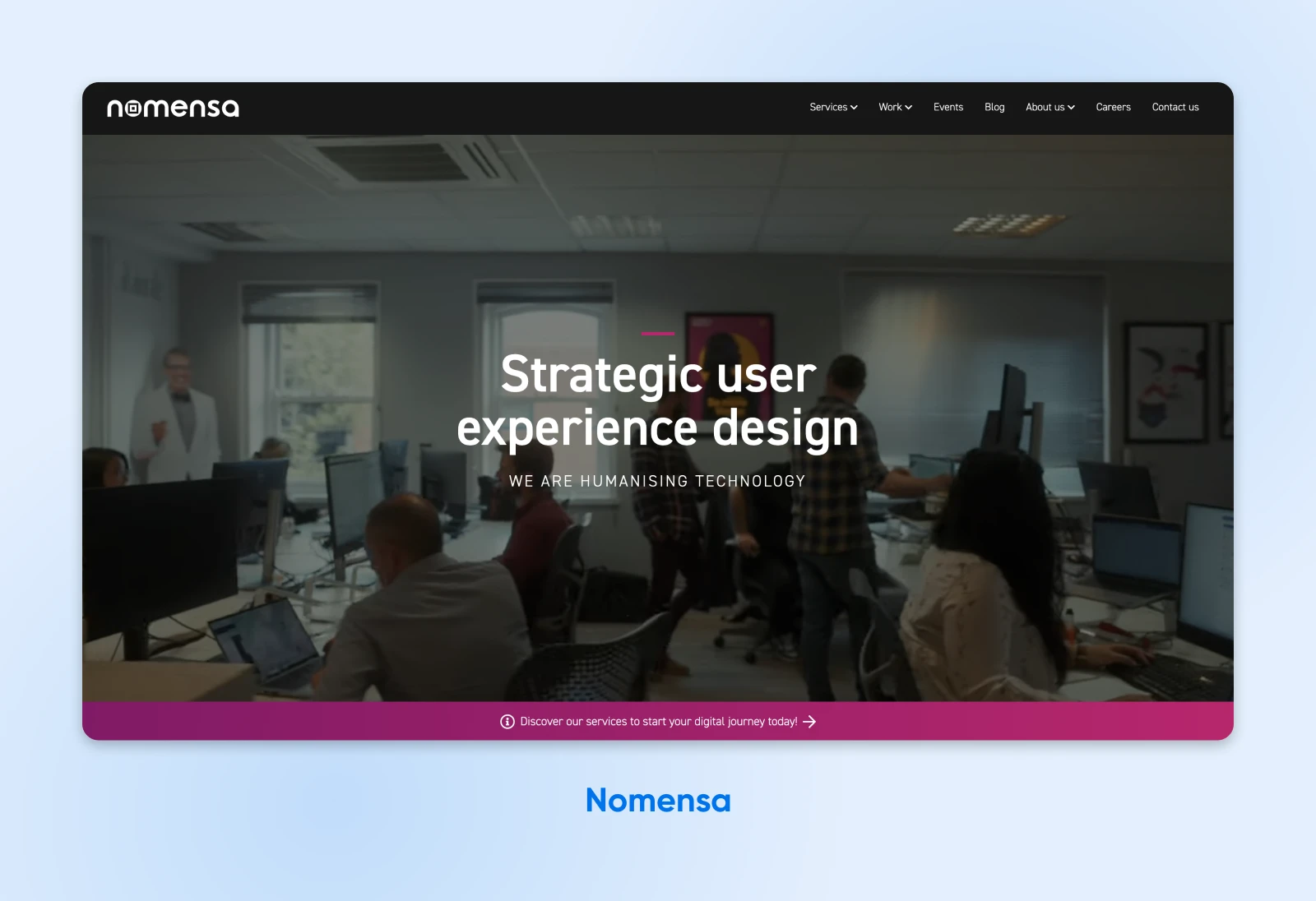
6. Nomensa

Nomensa é uma agência de design de experiência do usuário (UX) estratégica baseada em Londres. Eles colocam tanto foco em design acessível, que oferecem um teste de acessibilidade na web que seus clientes atuais e potenciais podem fazer para ver como seus sites estão em conformidade com os padrões internacionais.
A agência então oferece serviços de design para ajudar os clientes a corrigir quaisquer problemas descobertos pela ferramenta de teste de acessibilidade.
Veja só: o co-fundador da empresa é co-presidente do World Wide Web Consortium (W3C) e ajudou a escrever as diretrizes WCAG que orientam as melhores práticas de acessibilidade na web. Não é à toa que a Nomensa leva as soluções de acessibilidade tão a sério!
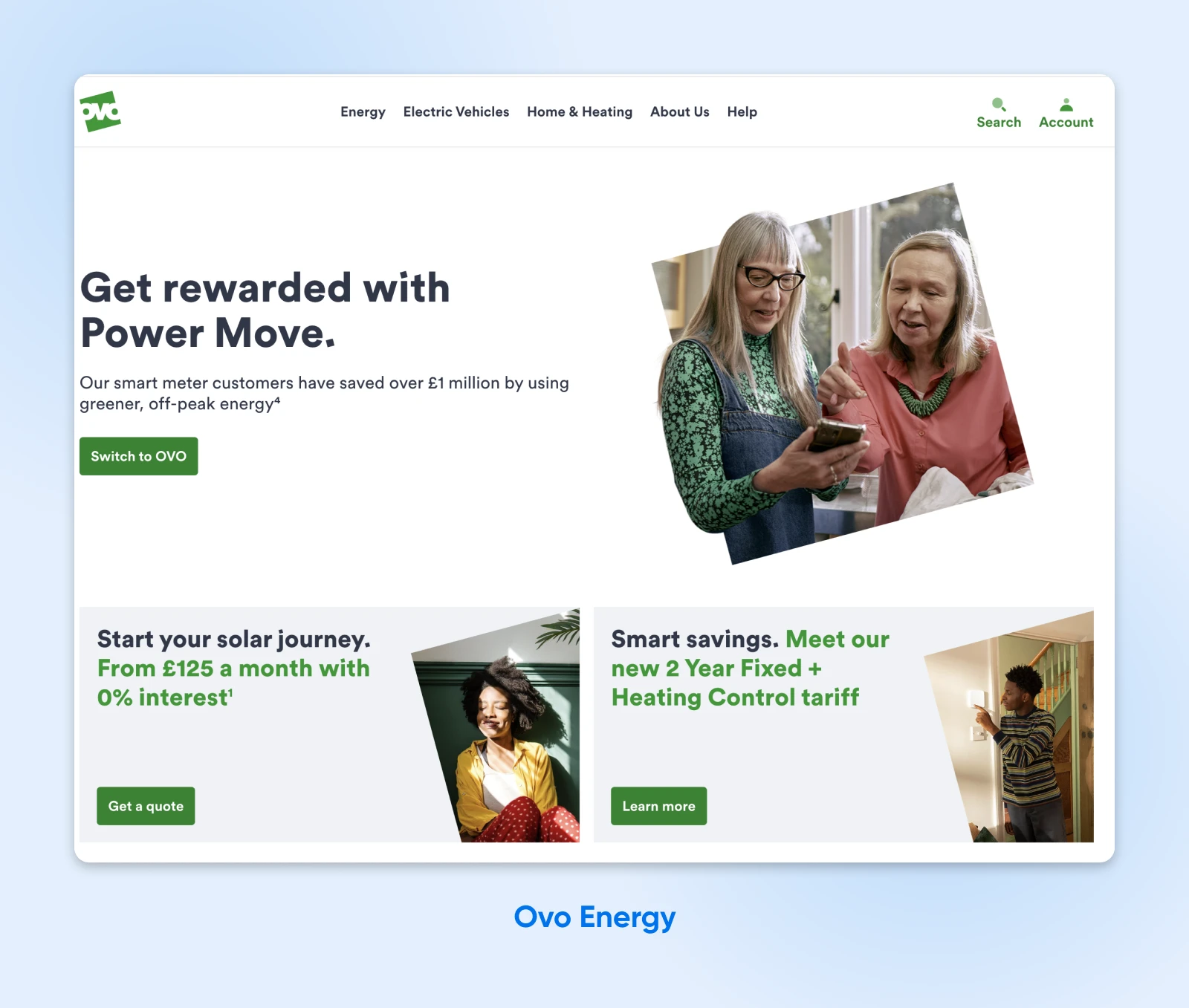
7. Ovo Energy

Ovo Energy é uma empresa de energia sediada no Reino Unido. Seu site apresenta informações sobre tarifas e pacotes e inclui um portal principal de login para os clientes gerenciarem suas contas.
A empresa fez um trabalho maravilhoso ao tornar o site acessível a todos, usando texto grande e legível e uma interface clara. Também incorpora navegação por teclado para facilitar a movimentação pelo site.
Os designers se esforçaram ao máximo para garantir que o site seja acessível a usuários com deficiência visual e auditiva. Existem serviços SignVideo para usuários da Língua de Sinais Britânica, e o contraste de cores atende às diretrizes WCAG.
Os clientes também podem solicitar faturas em Braille e em formatos maiores. Além de tudo isso, o site é compatível com tecnologia assistiva.
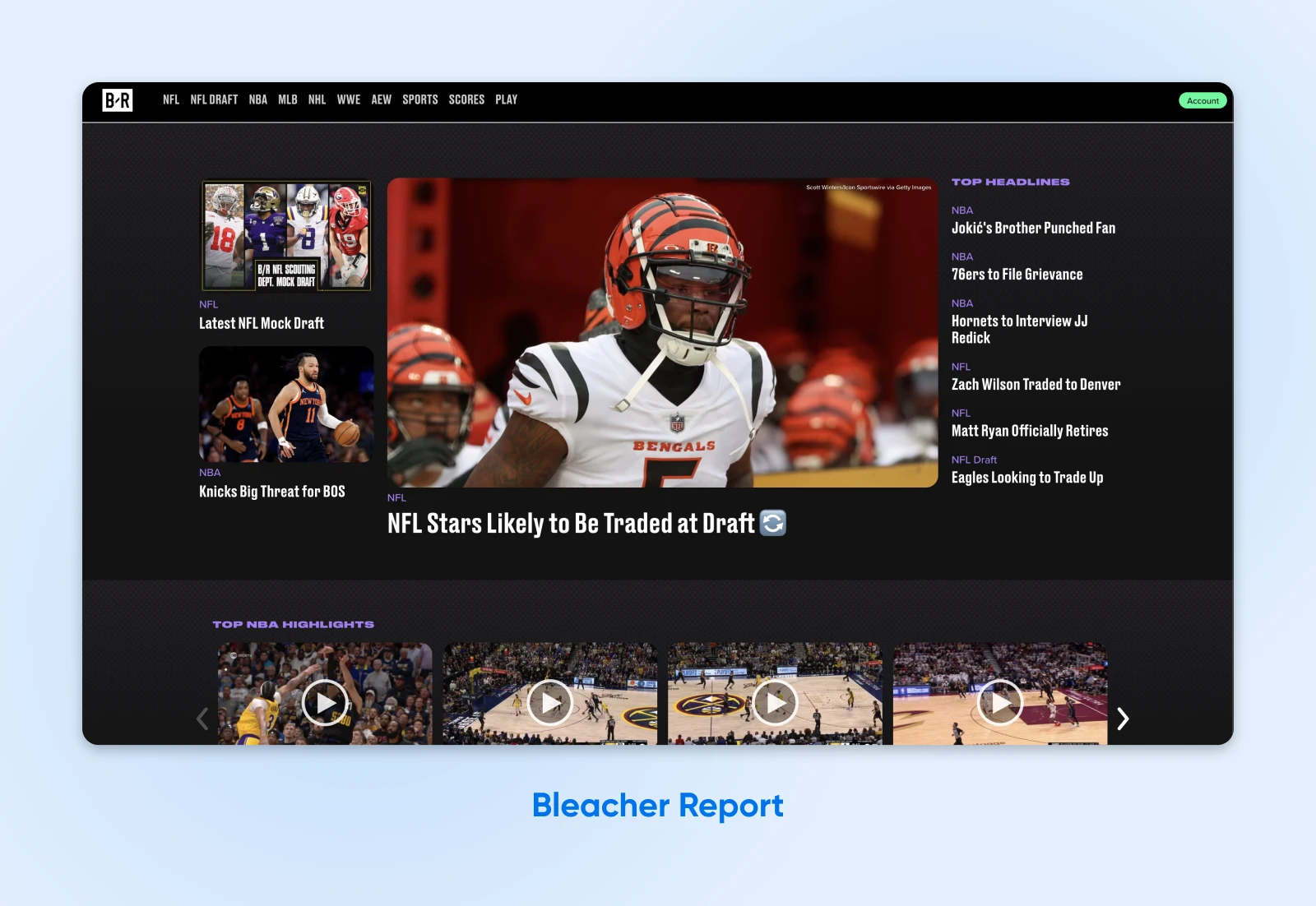
8. Bleacher Report

O site de notícias esportivas Bleacher Report faz algo diferente que é extremamente útil para usuários que acessam o site usando leitores de tela ou controles de teclado. Os primeiros pontos de foco são a notificação de cookies, a Política de Privacidade e os Termos de Uso, e se você clicar no link externo para esses, eles abrem em uma nova janela.
Para usuários sem deficiências, isso pode não parecer importante, mas isso dá a todos os visitantes do site do Bleacher Report acesso a informações legais importantes. Na maioria dos sites, os avisos legais e de cookies estão no final da página, o que significa que visitantes que usam controles de teclado ou leitores de tela chegam a eles ao final de sua visita, após navegar pelo restante do site. Esta é uma pequena mudança com um grande impacto para pessoas com deficiências.
9. BBC iPlayer

BBC iPlayer é o serviço de streaming online da BBC. Os usuários assistem a programas online em seu site. É também outro excelente exemplo de acessibilidade na web do qual todos podemos aprender.
Primeiro, o website é fácil de navegar e compatível com tecnologia assistiva. Você pode se mover pela página clicando no botão Tab. Navegar sobre o logo do iPlayer exibe uma opção para ajuda de Acessibilidade, que direciona para uma página de recursos com muitas informações úteis para usuários com deficiências.
O conteúdo está organizado de forma lógica, e todos os botões usam um design visual claro com cores de alto contraste. Existem também dicas de ferramentas acessíveis por teclado e mouse que fornecem informações adicionais para os usuários e texto alternativo descritivo para todas as imagens.
O conteúdo em vídeo também é acessível. Todos os programas no BBC iPlayer possuem legendas. Há também categorias de conteúdo com descrição de áudio e com linguagem de sinais.
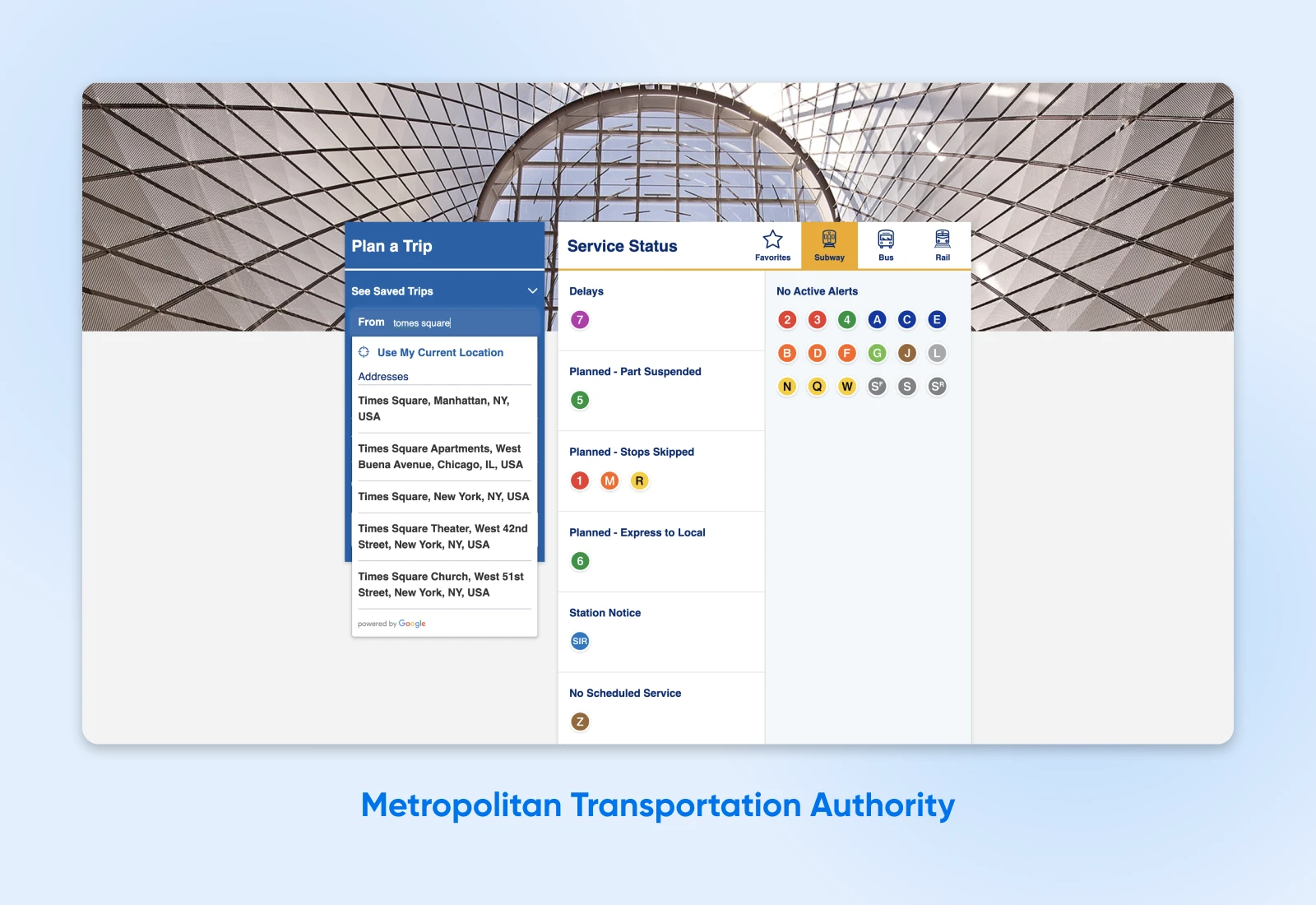
10. Autoridade de Transporte Metropolitano

Além de ter um site responsivo que é fácil de usar em dispositivos com telas de todos os tamanhos, a Autoridade de Transporte Metropolitano da Cidade de Nova York também possui uma experiência de pesquisa integrada que ajuda os usuários a encontrar as informações que estão procurando de maneira mais rápida e fácil. Como? A função de pesquisa ainda fornece resultados mesmo que os usuários errem na ortografia das palavras ou forneçam entradas em formatos incorretos.
Por exemplo, se um usuário inserir um endereço ou bairro no planejador de viagens da MTA com um erro de digitação, a barra de pesquisa ainda sugerirá endereços com base em sua melhor suposição do que o usuário estava procurando.
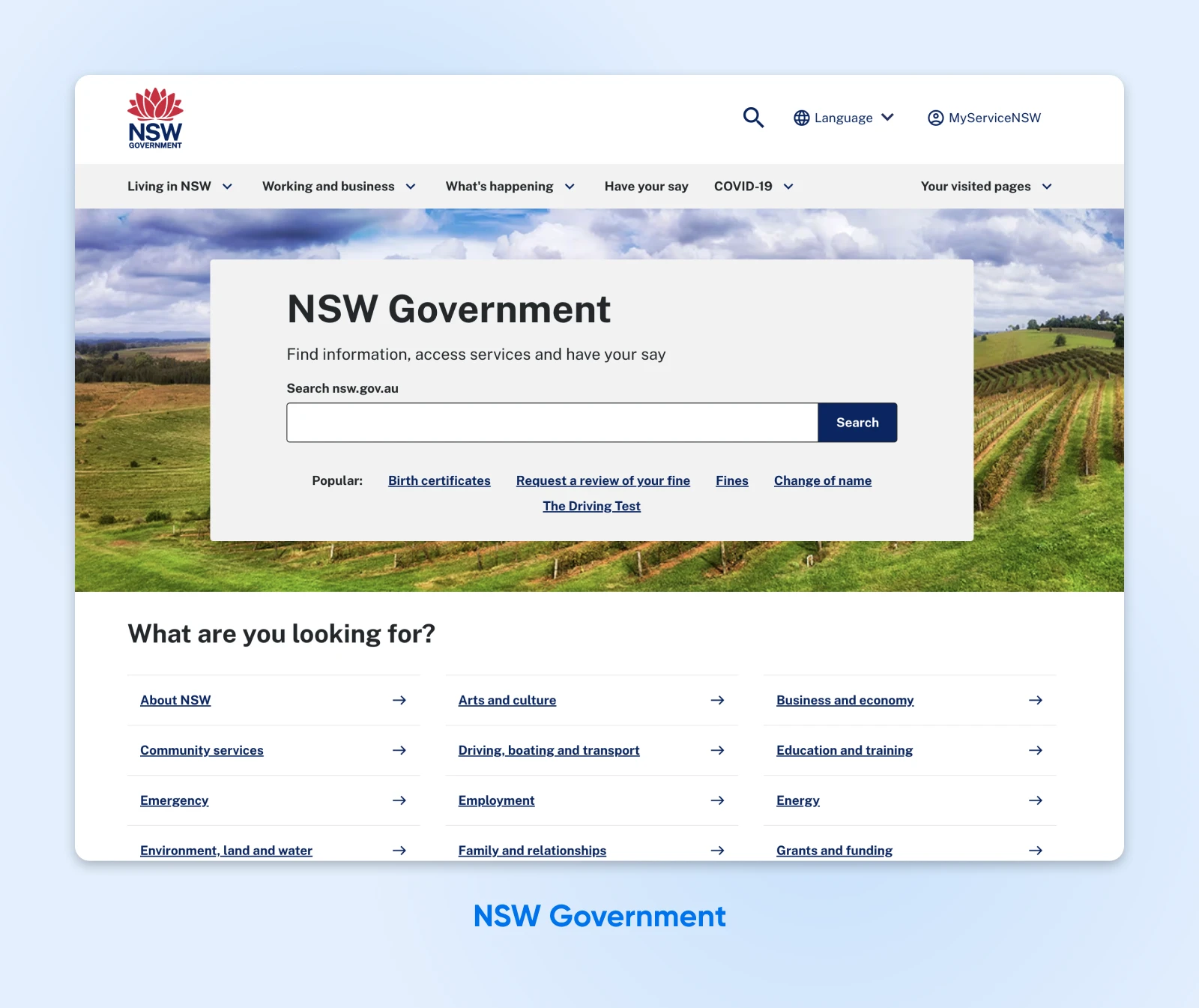
11. Governo de NSW

O site do Governo de NSW é o centro governamental para a área de New South Wales na Austrália. O site é projetado para ser amigável para residentes de todos os antecedentes e habilidades.
O site possui navegação por abas, facilitando a navegação pelas páginas usando um teclado ou leitor de tela. Graças a fontes grandes e cores contrastantes, é também extremamente legível e ganha pontos por ser compatível com tecnologia assistiva.
12. GOV.UK

GOV.UK é o centro principal para todas as páginas web do governo do Reino Unido. O site fornece informações sobre tudo, desde auxílio para deficiência e benefícios até suporte para vistos e imigração.
O Governo do Reino Unido fez um trabalho incrível ao tornar seu site acessível para todos que precisam dele. O site possui navegação por teclado e atributos ARIA, para que você possa encontrar as páginas facilmente. Além disso, é projetado para suportar um zoom de 300% para leitores com deficiência visual.
Faça uma Declaração de Acessibilidade
Garantir que seu site seja o mais acessível possível é uma obrigação moral e profissional. Pode parecer um desafio, mas nós prometemos — vale a pena. Os exemplos acima irão guiá-lo na criação de um site inclusivo que será acessível a todos os usuários.
Pronto para construir seu site acessível? Deixe-nos cuidar do lado técnico para você, para que você possa focar mais do seu tempo e energia no que importa: o design. Inscreva-se em nosso Plano de Hospedagem Shared Unlimited e obtenha hospedagem ilimitada e segura para todos os seus sites.
Nota: Fazemos uma extensa pesquisa sobre linguagem inclusiva para pessoas com deficiência para nossos artigos. Lembre-se de utilizar seus recursos ao criar conteúdo acessível e, em caso de dúvida, sempre pergunte.

Você Sonha, Nós Codificamos
Aproveite mais de 20 anos de experiência em programação quando optar pelo nosso serviço de Desenvolvimento Web. Basta nos informar o que você deseja para o seu site — nós cuidamos do resto.
Saiba Mais