Usar uma biblioteca de UI ou não… essa é a questão.
Cada vez que iniciam um novo projeto, os desenvolvedores React devem tomar uma decisão importante: se devem ou não usar um componente de UI.
UI
Interface do Usuário (UI) é onde humanos e computadores interagem em páginas web, dispositivos ou aplicativos. É um elemento de design web focado no envolvimento do usuário.
Leia MaisEmbora uma biblioteca de interface de usuário ajude a acelerar o trabalho e a melhorar o design em todo o aplicativo, escolher uma não é tão simples quanto selecionar uma aleatoriamente. Você precisa de uma que se adapte às necessidades do seu projeto e à sua linguagem de design.
React oferece uma coleção fantástica de bibliotecas de componentes de interface que podem melhorar seus fluxos de trabalho. Este post irá explorar e revisar uma lista de bibliotecas de UI do React e explicar por que elas são boas. Também cobriremos o que considerar ao escolher bibliotecas de UI.
Se você é um desenvolvedor React iniciante ou experiente, poderá escolher com confiança a biblioteca de UI certa para o seu próximo projeto ao final desta publicação.
Vamos começar!
O que são Bibliotecas de UI React?
As bibliotecas de componentes de UI do React oferecem uma variedade de elementos prontos para uso, que vão desde itens básicos como botões e caixas de entrada até opções mais complexas como tabelas e menus.
Pense dessa forma: você obtém blocos pré-construídos que pode juntar como um quebra-cabeça em vez de fazer tudo do zero.
Você economiza tempo e esforço, similar a construir com Legos. Isso permite que você foque em projetar seu site, e não se preocupe com os pequenos detalhes.
Usar uma biblioteca UI também torna o seu site consistente. Isso ocorre porque todos os componentes compartilham o mesmo design. Você pode pular as partes chatas e focar em tornar sua aplicação única.
Por que usar bibliotecas de componentes React?
Construir tudo por conta própria é tentador, mas uma biblioteca de componentes oferece vantagens sérias. Vamos explorar por que elas são a arma secreta de um desenvolvedor.
- Construa coisas mais rapidamente: Imagine isso como uma caixa de ferramentas de elementos de interface prontos para uso. Precisa de um botão? Pegue um da caixa, personalize e continue construindo. Você não perde mais tempo recriando o mesmo componente repetidamente. Esse aumento de velocidade é significativo nas primeiras etapas de um projeto.
- Crie uma aparência polida e unificada: Equipes de design e desenvolvimento especializadas criam bibliotecas de UI. Você se beneficia automaticamente de sua experiência ao usar uma, e suas interfaces ficarão ótimas e funcionarão de maneira suave. O resultado? Um aplicativo profissional e polido.
- Crie aplicativos acessíveis: As melhores bibliotecas de UI priorizam componentes acessíveis. Eles seguem padrões como Aplicações de Internet Rica Acessíveis (ARIA), tornando seu aplicativo acessível a todos. Eles também são testados rigorosamente em navegadores e dispositivos, poupando você de dores de cabeça entre navegadores.
- Construa designs responsivos: Bibliotecas modernas de UI incluem recursos de design responsivo. Elas oferecem grades e componentes flexíveis que se adaptam a qualquer tamanho de tela, facilitando a criação de layouts, independentemente do dispositivo.
- Obtenha suporte contínuo: Bibliotecas conceituadas recebem manutenção contínua e atualizações de suas comunidades. Isso mantém você atualizado com as melhores práticas e garante que seu aplicativo evolua com navegadores e dispositivos. É como ter uma equipe dedicada mantendo seus componentes para você.
Como Escolher a Biblioteca de Componentes de UI Certa para o Seu Projeto?

Escolher a biblioteca de interface certa pode fazer ou quebrar o seu projeto.
Vamos explorar os fatores essenciais a considerar.
A Biblioteca Atende às Necessidades do Seu Projeto?
Comece listando os elementos e interações principais da UI que sua aplicação requer. Em seguida, avalie as bibliotecas com base em quão bem elas suportam esses casos de uso.
Além disso, observe casos extremos ou cenários menos comuns dentro do seu aplicativo. Uma biblioteca que cubra mais das suas necessidades de forma imediata reduz a necessidade de desenvolvimento de componentes personalizados e economiza muito tempo.
A Biblioteca é Fácil de Aprender?
Algumas bibliotecas são amigáveis para iniciantes, enquanto outras atendem a usuários avançados com APIs complexas. Chakra UI ou Ant Design são ótimos pontos de partida para uma equipe de iniciantes em React devido às suas APIs claras e bem documentadas.
Para desenvolvedores experientes de React, uma biblioteca de nível mais baixo como styled-system pode oferecer a flexibilidade que desejam. Encontre um equilíbrio que desafie sua equipe sem sobrecarregá-los e desacelerar o desenvolvimento.
Isso Afetará o Desempenho do Seu Aplicativo?
O tamanho de uma biblioteca de UI impacta diretamente o desempenho da sua aplicação, o que é especialmente importante para aplicações que necessitam de tempos de carregamento rápidos em diversos dispositivos e redes.
Avalie o tamanho dos seus builds de produção e veja se eles oferecem opções de otimização como tree-shaking ou importações de componentes individuais. Benchmarking e comparações de desempenho fornecem insights sobre como diferentes bibliotecas se comportam.
Pese as funcionalidades e a flexibilidade contra o impacto potencial no desempenho. Às vezes, um tamanho maior de pacote é aceitável pelo tempo economizado no desenvolvimento, enquanto outras situações exigem uma biblioteca mais enxuta e com melhor desempenho.
Você pode personalizar o design?
Para garantir que sua aplicação tenha uma identidade de marca consistente e forte, ou se você precisar de elementos de design específicos, priorize uma biblioteca de temas e personalização robusta. Algumas bibliotecas oferecem designs rígidos, enquanto outras fornecem extensas ferramentas para ajustes de estilo.
Procure sistemas de temas bem documentados com instruções claras sobre como personalizar cores, fontes, espaçamento e tokens de design.
Temas pré-construídos ou ferramentas para criar temas personalizados são um bônus. Uma palavra de cautela: lembre-se de que maior flexibilidade muitas vezes significa maior complexidade.
Encontre o equilíbrio certo entre suas necessidades de personalização e a complexidade que está disposto a assumir.
Existe uma Comunidade Forte por Trás Disso?
Bibliotecas amplamente utilizadas com grandes comunidades são mais estáveis, bem documentadas e mantidas ativamente.
Verifique fatores como estrelas no GitHub, downloads npm e perguntas no Stack Overflow. Uma comunidade ativa facilita a busca por ajuda quando necessário e também reduz o risco de a biblioteca se tornar obsoleta.
As 10 Melhores Bibliotecas de Componentes de UI React para Considerar em 2024
Mantendo em mente as considerações-chave acima, vamos examinar algumas das bibliotecas de interface de usuário React mais populares disponíveis hoje.
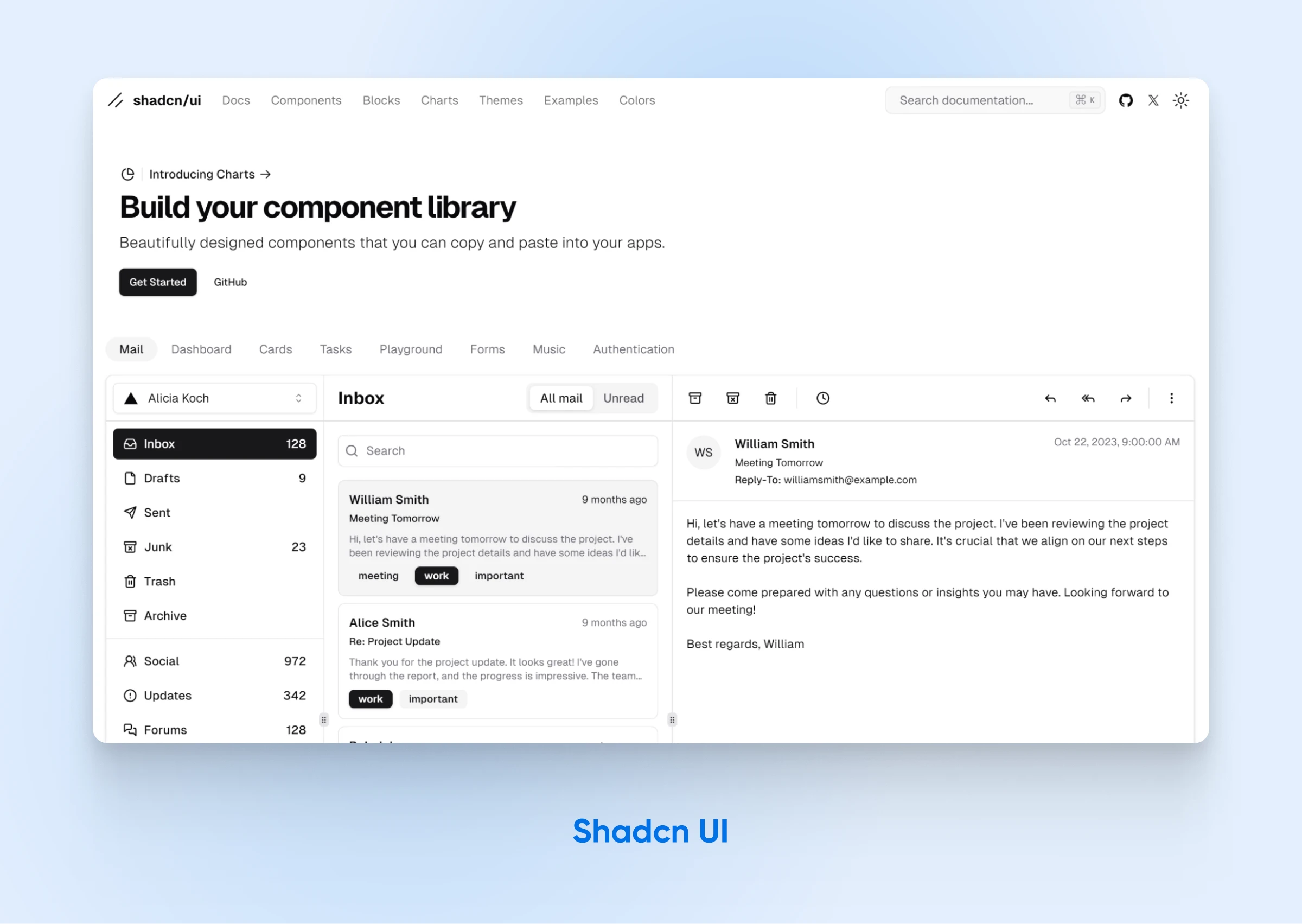
1. Shadcn UI

Shadcn UI rapidamente tornou-se popular, com seu status viral e forte apoio da comunidade mostrando o quão eficaz e atraente é para os desenvolvedores. Shadcn UI é uma biblioteca de interface de usuário open-source única, projetada para ajudar desenvolvedores a criar interfaces de usuário impressionantes e personalizáveis. Ao contrário das tradicionais bibliotecas de componentes, ela oferece uma coleção de componentes reutilizáveis que você pode copiar e colar diretamente em seu projeto, permitindo ampla customização e flexibilidade.
Funcionalidades:
- Componentes Reutilizáveis: Oferece cerca de 48 componentes, incluindo botões, entradas, tabelas, toasts, menus suspensos e menus de navegação.
- Construído em Tailwind CSS e Radix UI: Garante fácil personalização e estilização, com suporte para estilos padrão e new-york.
- Temas Personalizáveis: Use o editor de temas para cores, raio de borda e modos claro/escuro.
- Acessibilidade: Conforme com WCAG 2.0 para um design inclusivo.
- Amplo Suporte de Framework: Compatível com Next.js, Gatsby, Remix, Astro, Laravel e Vite.
- Foco em Performance: Leve e projetado para alta performance, com integração direta na base de código.
- Comunidade Ativa e Suporte: Mais de 65 mil estrelas no GitHub. Apoiado por uma comunidade solidária, patrocinado pela Vercel. Inclui extensões não oficiais e contribuições significativas de desenvolvedores.
A abordagem prática do Shadcn UI para o design de UI, apoiada por uma comunidade solidária e uma lista crescente de funcionalidades, torna-o uma escolha atraente para desenvolvedores que buscam uma solução de UI personalizável e flexível. No entanto, esteja ciente da responsabilidade de manter e otimizar o código incluído.
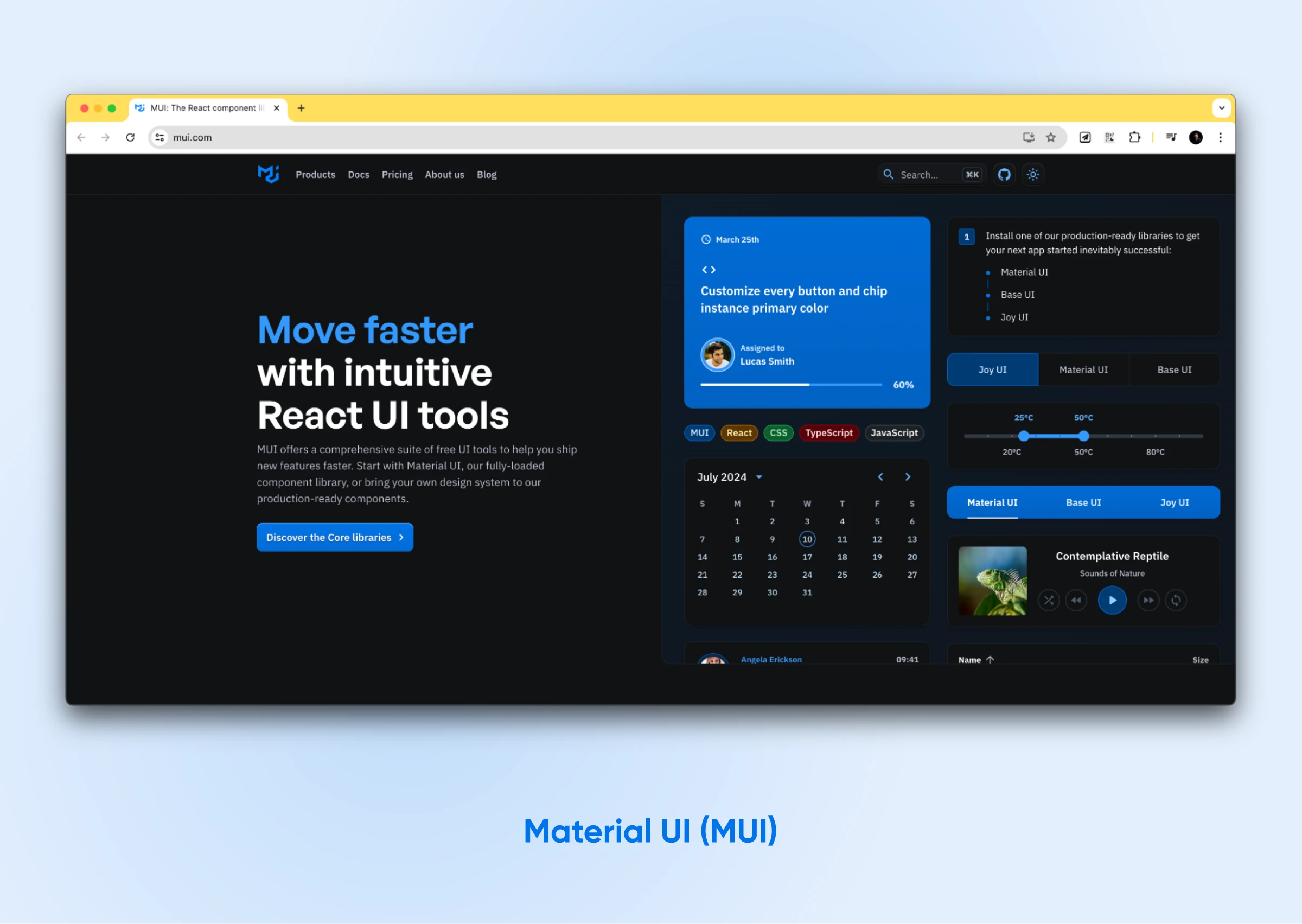
2. Material UI (MUI)

Material UI, ou MUI, é um dos frameworks de UI React mais populares e completos. Ele oferece um vasto conjunto de componentes personalizáveis, todos baseados no sistema de Material Design da Google. Isso significa que você pode construir interfaces de usuário bonitas e funcionais que estão alinhadas com uma linguagem de design amplamente reconhecida.
Funcionalidades:
- O Material UI oferece uma vasta seleção de componentes personalizáveis: Você pode adaptar esses componentes para atender às suas necessidades específicas de design.
- Um sistema de temas amigável facilita a customização: Isso torna o processo de alcançar a aparência e sensação desejadas direto.
- A acessibilidade é um princípio de design fundamental no MUI: A biblioteca garante que suas aplicações sejam acessíveis a todos.
- Você encontrará documentação completa e exemplos práticos para orientá-lo: Esses recursos capacitam você a maximizar o potencial do MUI.
MUI oferece a abrangência e flexibilidade que você precisa, desde aplicações fáceis de usar até painéis complexos.
3. Ant Design (AntD)

Ant Design, às vezes chamado de AntD, é mais uma escolha popular. Ele vem da equipe de design da Ant Financial e ostenta um design limpo e minimalista — perfeito para grandes aplicações de nível empresarial.
Funcionalidades
- Mais de 60 componentes personalizáveis: Cobrindo todos os essenciais de que você provavelmente precisará.
- Um design componível: Focado em oferecer a melhor experiência possível para seus usuários.
- Suporte integrado para estilização CSS-in-JS: Com menos variáveis, facilitando a estilização.
- Fácil personalização através de variáveis de estilo globais: Mantém uma aparência e sensação consistentes.
- Suporte extensivo à internacionalização: Disponível em mais de 50 idiomas, permitindo que você alcance um público global sem esforço.
Se você está atraído pela aparência minimalista característica e precisa de uma ampla gama de componentes projetados de forma consistente, experimente o Ant Design.
Empresas como Alibaba, Baidu e Tencent utilizam esta biblioteca para criar interfaces de usuário impressionantes. Seus produtos têm uma aparência fantástica, e os seus também podem ter.
4. React Bootstrap

Já usa o popular Bootstrap CSS framework? Se sim, React Bootstrap vai parecer uma escolha natural. Esta biblioteca reconstrói inteligentemente os componentes do Bootstrap para que funcionem como componentes nativos do React, oferecendo uma integração suave com qualquer projeto React.
Funcionalidades
- Transição suave: Mantendo seus temas Bootstrap atuais sem conflito.
- Construa com a inclusividade em mente: Os componentes do React Bootstrap seguem as melhores práticas de acessibilidade, permitindo que você crie aplicações acessíveis a um público mais amplo.
- Evite inchaço desnecessário no seu projeto: Importe apenas os componentes específicos que sua aplicação requer.
- Encontre documentação clara e concisa: Pareada com exemplos práticos que agilizam o processo de desenvolvimento e ajudam a solucionar problemas.
React Bootstrap oferece o melhor de dois mundos. Você pode ter a simplicidade do Bootstrap combinada com o poder e a flexibilidade do React.
Se você prefere Tailwind CSS em vez de Bootstrap, você pode combinar React e Tailwind CSS para desenvolver seus aplicativos.
5. Chakra UI

Chakra UI é uma biblioteca de UI do React modular e mais recente que está ganhando popularidade rapidamente. Os desenvolvedores adoram seu design simples e flexibilidade. Chakra UI oferece componentes acessíveis e compostáveis, o que facilita a construção de aplicações responsivas.
Funcionalidades:
- Componentes personalizáveis e extensíveis: Chakra UI é uma biblioteca modular que oferece componentes facilmente personalizáveis e extensíveis, permitindo aos desenvolvedores total controle sobre seus designs.
- Suporte integrado para modo escuro: Isso proporciona uma ótima experiência de usuário em diferentes condições de iluminação.
- Foco em acessibilidade: O design do Chakra UI é voltado para acessibilidade, o que significa que mais usuários podem acessar e desfrutar das aplicações construídas com ele.
- API intuitiva e amigável para desenvolvedores: Fácil para os desenvolvedores aprenderem e usarem.
O Chakra UI utiliza uma arquitetura modular, permitindo que você use apenas os componentes necessários. Isso mantém o tamanho do seu pacote pequeno e a sua aplicação rápida.
6. Mantine

Mantine oferece um conjunto abrangente de mais de 100 componentes de interface do usuário personalizáveis e 50 ganchos, permitindo que os desenvolvedores criem aplicações web totalmente funcionais e acessíveis com facilidade. Projetado para ser gratuito e de código aberto sob a licença MIT, Mantine garante compatibilidade com vários frameworks modernos como Next.js e Remix.
Funcionalidades:
- Biblioteca Extensiva de Componentes: Mais de 100 componentes de IU abrangendo entradas, seletores de data, sobreposições, navegação, editor de texto rico, carrossel e mais.
- Temas Escuros e Claros: Suporta fácil criação de temas com modos claro e escuro, estilos globais exportáveis e componentes que suportam um tema escuro desde o início.
- Componentes Personalizáveis: Permite personalizações visuais através de props e suporta a substituição de estilos para elementos internos.
- Baseado em TypeScript: Garante aplicações seguras em termos de tipos com todos os componentes e ganchos exportando tipos.
Escolha o Mantine por sua ampla gama de componentes personalizáveis, robustas opções de temas e excelente suporte para frameworks modernos de desenvolvimento web.
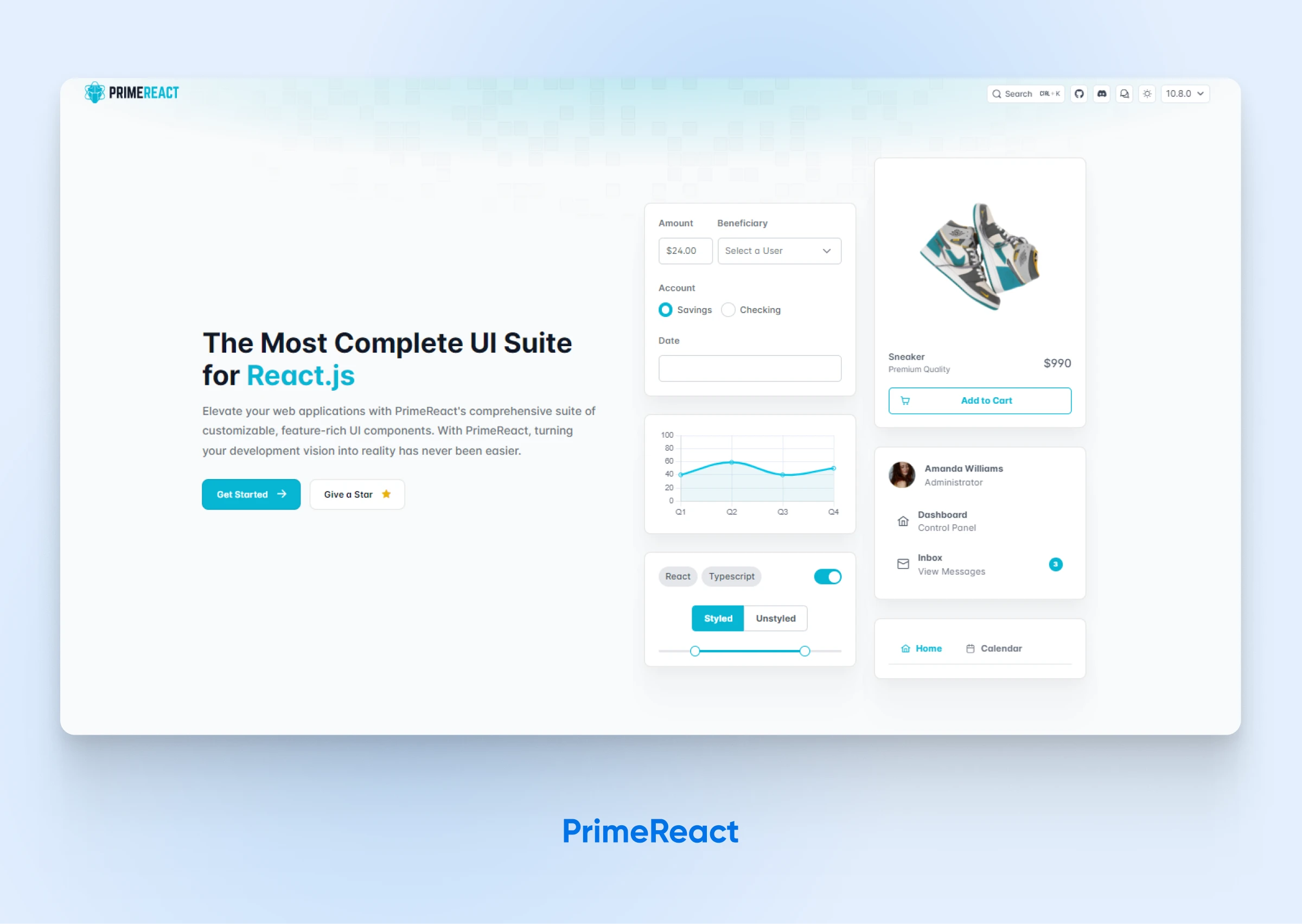
7. PrimeReact

PrimeReact aprimora aplicações web com seu extenso conjunto de componentes de interface do usuário personalizáveis e ricos em funcionalidades, simplificando o processo de dar vida às suas ideias de desenvolvimento.
Funcionalidades
- Biblioteca Extensiva de Componentes: Oferece mais de 80 impressionantes componentes React, fornecendo o conjunto definitivo de ferramentas de UI para atender a todas as suas necessidades.
- Com Estilo ou Sem Estilo: Escolha entre uma variedade de temas pré-construídos ou implemente seus próprios sistemas de design com a biblioteca CSS de sua escolha, como TailwindCSS.
- Acessibilidade: Totalmente conforme com as Diretrizes de Acessibilidade para Conteúdo Web (WCAG 2.0), garantindo que suas aplicações sejam acessíveis a todos os usuários.
- Suporte Empresarial: Serviço de suporte excepcional com respostas dentro de um dia útil, e a opção de solicitar melhorias e novas funcionalidades para a biblioteca.
- Blocos: Acesso a mais de 400 blocos de UI pré-desenhados, prontos para copiar e colar, para construir aplicativos espetaculares em pouco tempo.
- Suporte ao TypeScript: Suporte abrangente para TypeScript com tipos e assistência de ferramentas, garantindo aplicações seguras em termos de tipos.
Escolha PrimeReact quando quiser ter controle total sobre seu sistema de design. Além disso, não se preocupe com o acréscimo de peso ao seu aplicativo. Sua abordagem minimalista é excelente se você gosta de colocar a mão na massa e escolher manualmente os componentes necessários para o seu aplicativo.
8. Blueprint

Criado pela Palantir, Blueprint destaca-se na construção de interfaces intrincadas e intensivas em dados. Esta biblioteca é útil para aplicações de desktop e projetos de visualização de dados que exigem o manuseio de grandes quantidades de dados simultaneamente.
Funcionalidades:
- Mais de 30 elementos de interface: Estes são projetados explicitamente para aplicações que lidam com dados substanciais.
- Ferramentas poderosas para visualização de dados: Esta biblioteca possui toneladas de ferramentas especificamente para visualizar dados.
- Temas personalizáveis: Blueprint permite personalizar temas para adequar a aparência e sensação de sua aplicação.
- Documentação extensa e exemplos práticos: O desenvolvimento se torna mais fácil devido à documentação detalhada e exemplos práticos.
Blueprint é uma boa escolha se você deseja construir uma aplicação que gerencia muitos dados ou requer recursos avançados de visualização.
9. Semantic UI

Semantic UI React traz oficialmente o poder do Semantic UI — um popular framework de desenvolvimento conhecido por seu HTML intuitivo e amigável ao humano — diretamente para seus projetos React. Esta integração permite que você construa aplicações web focando em um código claro, legível e uma experiência de desenvolvimento otimizada.
Funcionalidades:
- Oferece um conjunto rico de mais de 50 componentes de IU reutilizáveis: Ajuda você a construir interfaces de usuário diversas e ricas em recursos rapidamente, simplificando seu fluxo de trabalho de desenvolvimento.
- Oferece temas simples: Para fácil personalização do estilo visual de sua aplicação usando variáveis, garantindo consistência e alinhamento com a marca.
- Estimula interfaces acessíveis: Com várias funcionalidades, como navegação por teclado integrada, suporte ao React ARIA e marcação cuidadosa, para tornar suas aplicações utilizáveis por todos.
- Possui uma abordagem aumentativa: Ao montar os componentes peça por peça, você pode melhorar gradualmente seus designs existentes e obter total flexibilidade e controle sobre o estilo.
Se você aprecia o foco do Semantic UI em código legível por humanos e prefere componentes claros e autoexplicativos, o Semantic UI React será uma adição valiosa ao seu conjunto de ferramentas.
Além disso, é útil quando você precisa integrar incrementalmente elementos de interface do usuário em um sistema de design existente, tornando-o uma escolha poderosa para projetos de todos os tamanhos.
10. Grommet

Grommet é uma framework baseada em React para a construção de aplicações web móveis responsivas e acessíveis, criada pela Hewlett Packard Enterprise (HPE).
Funcionalidades:
- 50+ componentes: Incluindo layouts, formulários, controles e visualizações.
- Sistema de grade responsivo: Para projetar layouts compatíveis com dispositivos móveis.
- Suporte à acessibilidade: Disponível em toda a biblioteca de componentes.
- Ferramentas poderosas de personalização de temas: Incluindo um designer de temas baseado na web.
- Modelos iniciais: Ideais para layouts e padrões de aplicativos padrão.
Grommet é uma excelente escolha se acessibilidade e design responsivo são suas principais prioridades. A grade responsiva e os componentes com foco em dispositivos móveis permitem que você crie interfaces que se adaptam fluidamente a diferentes dispositivos.
11. Evergreen

Evergreen, criação da Segment, oferece uma estrutura de UI pragmática construída para as demandas de aplicações de nível empresarial. Esta estrutura fornece um conjunto de componentes React pré-construídos e polidos que podem ser facilmente integrados aos seus projetos para acelerar o processo de desenvolvimento.
Funcionalidades:
- Evergreen oferece mais de 30 componentes primitivos flexíveis: Estes podem ser usados como blocos de construção para construir interfaces de usuário.
- Extensa biblioteca de padrões prontos e compostos: Inclui uma grande coleção de padrões para componentes comumente usados que estão prontos para uso.
- APIs gerenciadas projetadas para interoperabilidade perfeita: Evergreen usa APIs que são cuidadosamente gerenciadas para interoperabilidade perfeita. Ter uma base de código coesa permite uma integração suave com bases de código existentes e promove o trabalho em equipe.
- Desenvolvido com acessibilidade em mente: A biblioteca de UI do Evergreen adere aos padrões WCAG 2.1, tornando suas aplicações acessíveis e inclusivas.
- Simplifica o gerenciamento de layouts complexos: Para ajustar a estrutura da sua aplicação, você pode usar as ferramentas integradas do Evergreen para índices-z, portais e redefinições de CSS.
Evergreen é perfeito se você precisa de componentes confiáveis prontos para uma aplicação em larga escala. Você economizará tempo usando esses componentes pré-construídos em vez de configurar cada detalhe por conta própria.
Além disso, Evergreen é construído para funcionar bem com outras ferramentas e escalar rapidamente com seus projetos mais complexos.
Perguntas Frequentes sobre Bibliotecas UI React
Como começar com uma biblioteca de componentes React?
É geralmente fácil instalar qualquer uma dessas bibliotecas usando npm ou yarn. Uma vez instaladas, você pode importar a biblioteca para o seu projeto React e começar a adicionar os componentes de UI para o seu aplicativo.
Posso usar várias bibliotecas de UI juntas em um único projeto?
Pode você? Sim. Deveria? Nós não recomendaríamos. Visto que múltiplas bibliotecas podem acabar modificando o mesmo componente usando CSS ou duplicando componentes, você pode ver falhas no seu frontend do aplicativo. Isso também tornará a depuração e a correção do problema mais difícil.
E se eu não conseguir encontrar um componente que preciso na minha biblioteca escolhida?
As bibliotecas de componentes não podem fornecer todos os componentes de UI de que você precisará. Isso ocorre porque cada aplicativo tem necessidades diferentes e únicas. No entanto, quase todas as bibliotecas de UI permitirão que você crie seus componentes usando blocos de construção básicos e a linguagem de design geral, como componentes Box ou Grid.
Este é também o local onde comunidades fortes entram em jogo. Você pode verificar as respectivas comunidades para ver se outros já criaram os componentes necessários.
Usar uma biblioteca externa vai aumentar o tamanho do pacote da minha aplicação?
Sim. Qualquer biblioteca de UI adicionará código e algum excesso ao seu projeto. No entanto, na nossa opinião, os benefícios de usar componentes pré-projetados e leves superam o leve excesso. Muitas das bibliotecas modernas também utilizam técnicas como tree-shaking e importação de módulos, então o aplicativo final apenas importa o código que é necessário para os módulos que você usou, e nada mais.
Acelere Seus Projetos React Com Bibliotecas de Componentes de UI
A biblioteca de componentes de interface de usuário React certa pode fazer seu próximo projeto dar certo ou errado. Por quê? Porque ela afeta diretamente o desempenho da sua aplicação, a velocidade de desenvolvimento e a experiência do usuário.
Contudo, você não pode simplesmente escolher o primeiro que vier à mente ou aparecer no Google e seguir com ele.
A melhor biblioteca de interface de usuário React depende das suas necessidades, preferências de design e do conjunto de habilidades da equipe de desenvolvimento. Portanto, avalie suas opções e escolha com confiança uma biblioteca que melhore sua produtividade e garanta uma interface de usuário polida, dando ao seu projeto uma base sólida para o sucesso.
E quando estiver pronto para implementar suas aplicações React, experimente um provedor de hospedagem confiável e amigável para desenvolvedores como DreamHost.
O VPS hosting da DreamHost oferece um ambiente robusto, flexível e escalável para testar e implantar seus aplicativos React, para que você possa expandir seu aplicativo sem se preocupar com sua infraestrutura.