Тут, у DreamHost, ми вважаємо, що кожен повинен мати можливість користуватися будь-яким сайтом в інтернеті, незалежно від обмежень чи інвалідності. Однак, хоча нам важлива доступність вебу, ми також розуміємо, що створення сайту, який був би одночасно доступним і візуально привабливим, може бути складним.
Хороші новини в тому, що ви можете створювати доступні вебсайти, не жертвуючи візуальним ефектом. Насправді, деякі з найвражаючіших вебсайтів створені спеціально для того, щоб бути більш доступними для людей з інвалідністю — і ми всі могли б чомусь навчитися від них.
Доступність
Доступність — це практика створення веб-сайту, доступного для якомога більшої кількості користувачів. Доступні веб-сайти можуть переглядати всі користувачі на будь-якому пристрої.
Читати більшеУ цьому пості ми почнемо з того, що покажемо вам, як виглядає сильна веб-доступність, і розглянемо деякі стандарти веб-доступності, розроблені для демократизації доступу до веб-сайтів. Потім ми покажемо вам 12 найкращих прикладів веб-доступності в інтернеті, включаючи деякі популярні веб-сайти, які зобов’язалися до доступності, і подивимося, чому вони можуть нас навчити.
Почнімо!
Як виглядає чудова доступність веб-сайтів
За даними Світового банку, близько мільярда людей, або 15% світового населення, мають якусь форму інвалідності. До них можуть входити:
- Зорові порушення: Деякі користувачі мають зорову недостатність, яка перешкоджає їм чітко бачити або сприймати контрастність кольорів. До цієї категорії можуть входити люди з повною сліпотою або дальтонізмом. Для користувачів із зоровими порушеннями можна використовувати аудіоопис або доступні комбінації кольорів (наприклад, уникати використання темного тексту на темному фоні).
- Порушення слуху: Користувачі з порушеннями слуху можуть включати людей з глухотою або частковою втратою слуху (тяжка глухота/HoH). Субтитри до аудіоконтенту можуть забезпечити цим користувачам більш доступний досвід.
- Фізичні інвалідності: Деякі люди мають порушення рухливості, що може впливати на їх здатність до точних рухів, можливо, ускладнюючи використання миші. Ті, хто має фізичні інвалідності, можуть бути користувачами асистивних технологій. Забезпечте належне кодування вашого сайту для асистивних пристроїв, щоб надавати доступний контент користувачам з фізичними інвалідностями.
- Когнітивні порушення: Деякі користувачі можуть мати когнітивні порушення, такі як дислексія, деменція або порушення обробки аудіоінформації. Можна розглянути використання спеціального шрифту, наприклад, Dyslexie. Також слід забезпечити наявність текстових транскриптів для аудіоконтенту для людей з порушеннями обробки аудіоінформації.

Важливо враховувати всі ці різні можливості при створенні вашого вебсайту, щоб переконатися, що для людей з обмеженими можливостями немає бар’єрів. Щоб допомогти веб-дизайнерам у цьому, W3C розробило набір Рекомендацій з доступності веб-контенту (WCAG).
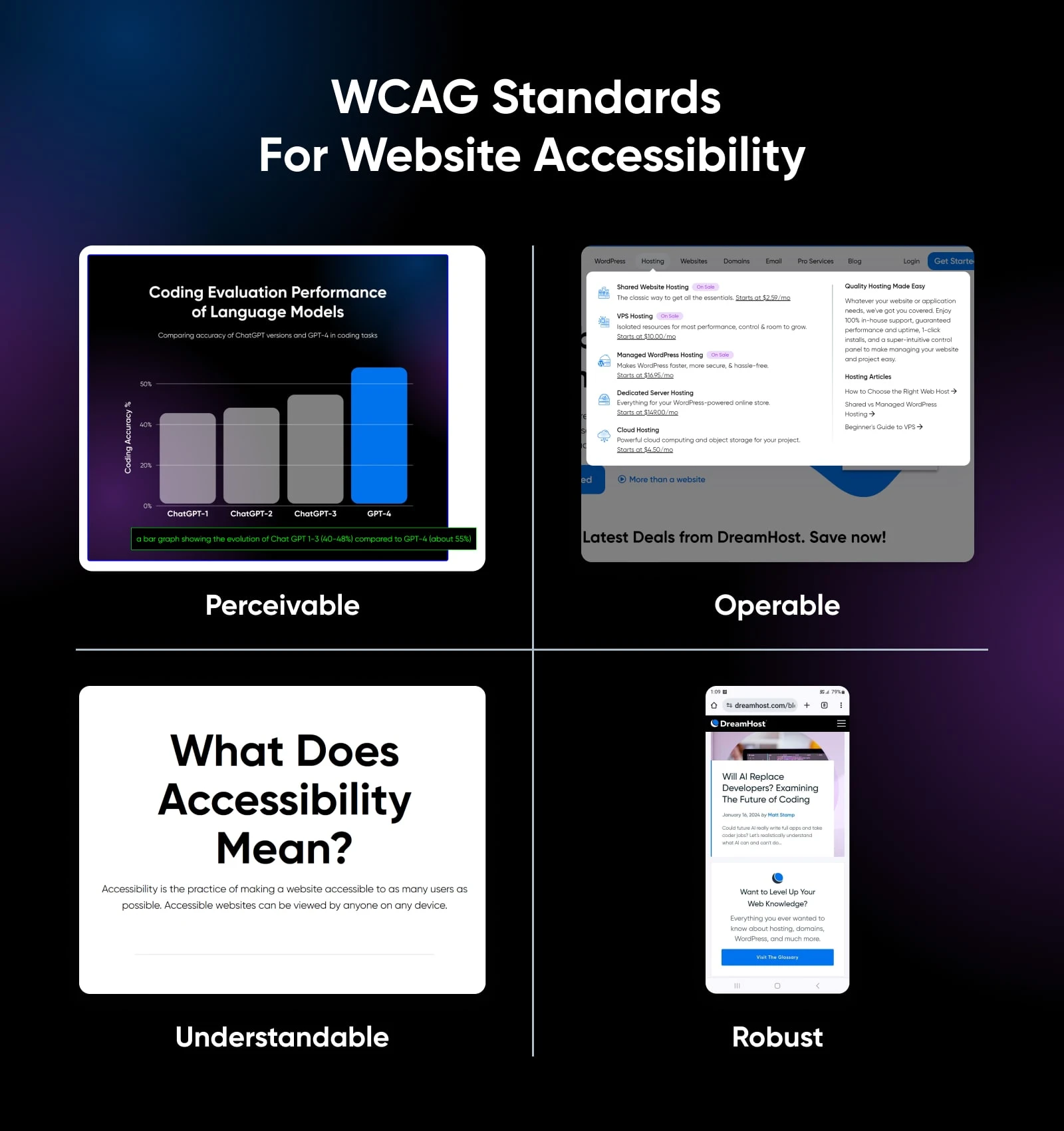
Надійна веб-доступність означає дотримання цих рекомендацій і ретельне слідування чотирьом керівним принципам доступного дизайну. Ці керівні принципи стверджують, що всі веб-сайти повинні бути:
- Сприйнятливий
- Керований
- Зрозумілий
- Стійкий

Забезпечення “працездатності” вашого сайту може означати впровадження навігації, зручної для керування за допомогою клавіатури, для людей, які не можуть користуватися мишею. “Сприйнятність” може означати використання кольорів з високим контрастом для людей з порушеннями зору.
Готові побачити, як ці принципи виглядають на практиці? Нижче ми навели 12 прикладів вебсайтів, які правильно реалізують доступний дизайн.
12 чудових прикладів веб-доступності, щоб надихнути вас
Тут ви знайдете деякі з наших улюблених прикладів веб-доступності. Ці 12 веб-сайтів є прикладами доступного веб-дизайну в його кращому вигляді.
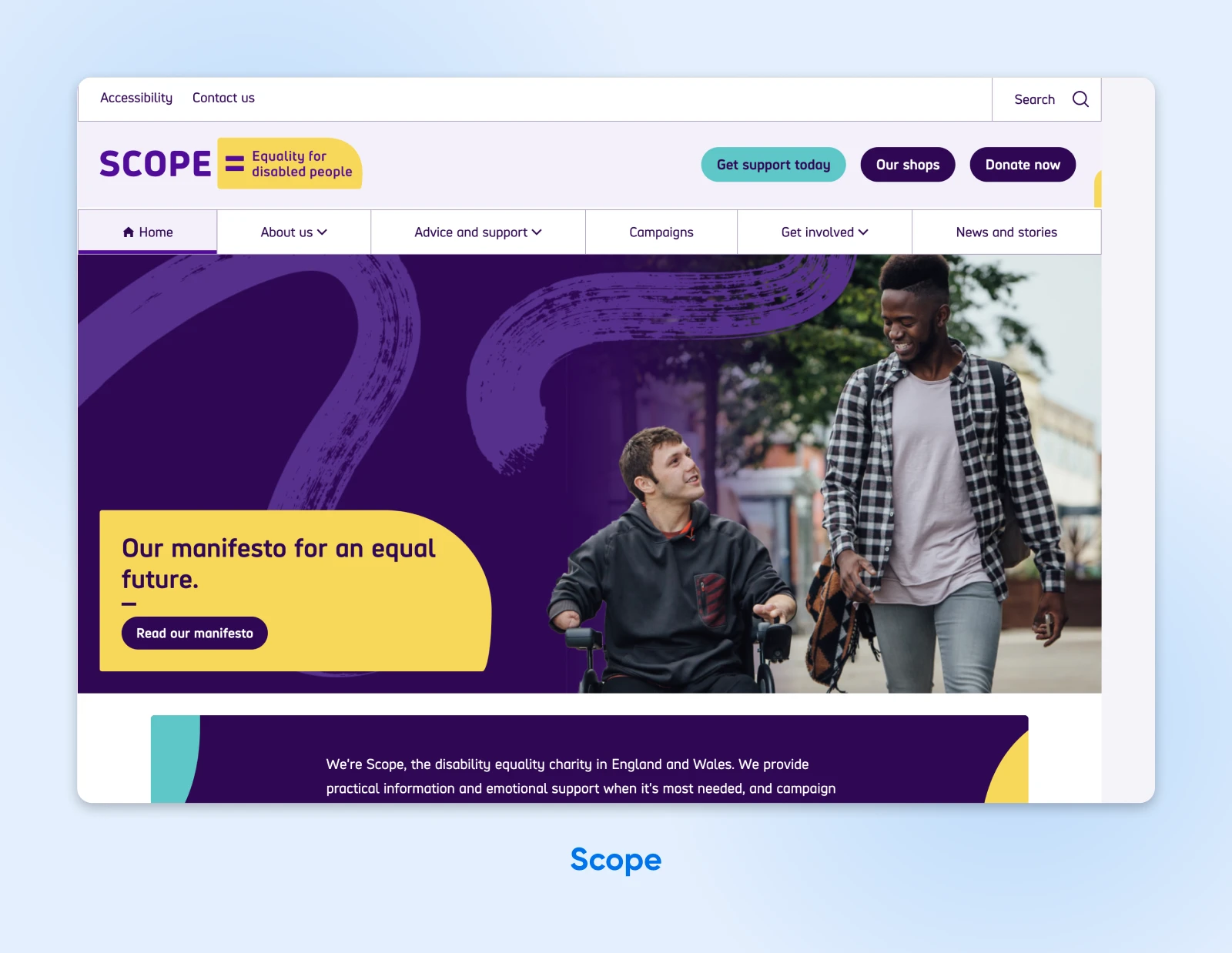
1. Scope

Scope — це благодійна організація з рівності людей з інвалідністю, яка базується в Англії та Уельсі, присвячена створенню справедливішого, більш рівного суспільства. Як прихильник рівності прав людей з інвалідністю, можна було б очікувати, що вебсайт цієї організації буде максимально доступним — і він такий є.
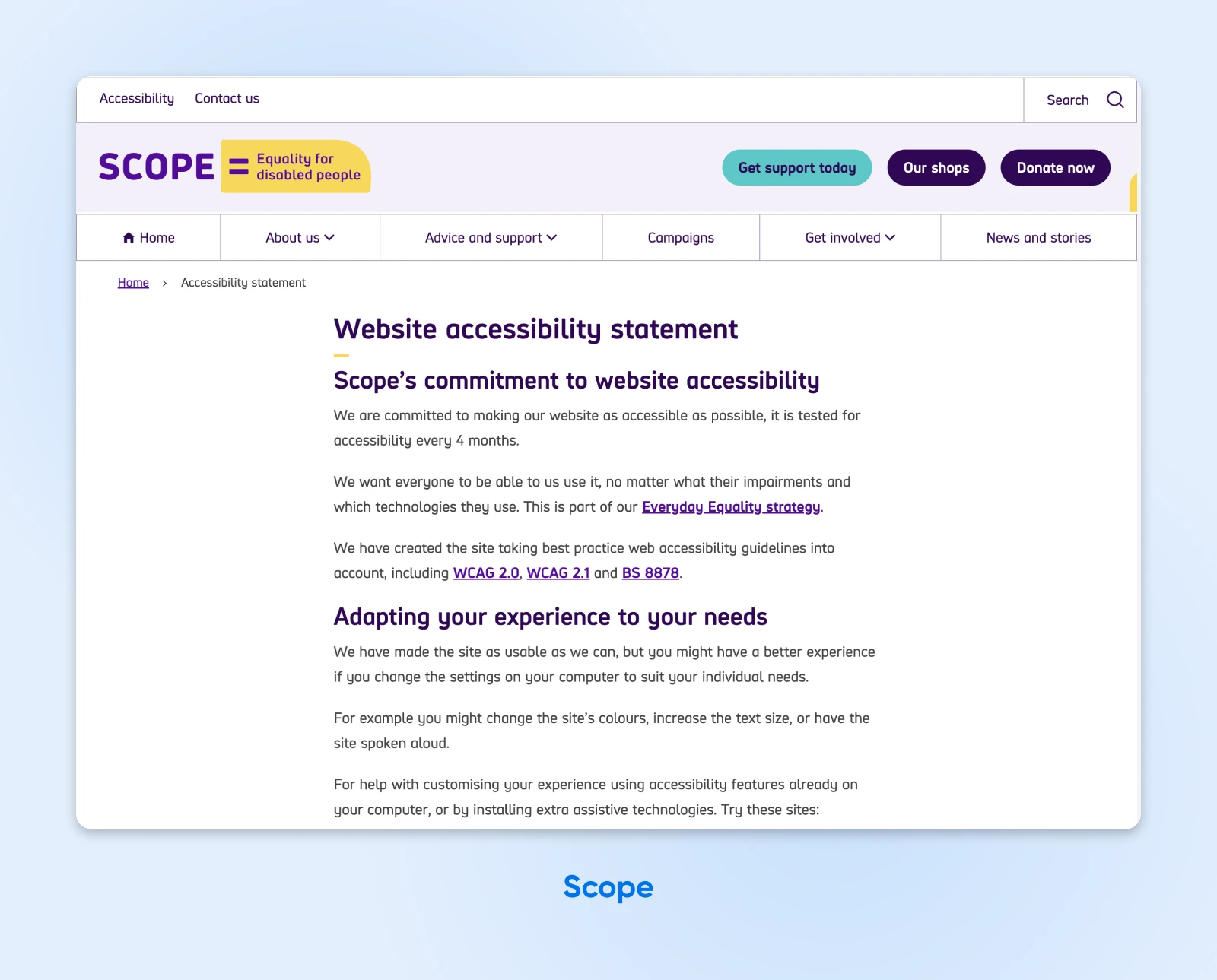
Цей сайт не лише повністю відповідає рекомендаціям WCAG 2.0 та WCAG 2.1, але й дозволяє налаштувати його для індивідуальних потреб користувачів. Наприклад, користувачі можуть змінювати кольори сайту, збільшувати розмір тексту або навіть увімкнути озвучування тексту, щоб мати можливість слухати вміст.
Якщо ви подивитеся на верхню ліву частину домашньої сторінки, ви побачите вкладку Accessibility. Клікніть на неї, і сайт перенаправить вас на сторінку доступності, яка включає інструкції про адаптацію досвіду до ваших потреб, посилання на допоміжні технології, та список відомих проблем з доступністю, над якими ведеться робота.

Scope використовує короткі речення та великі, чисті шрифти на всьому сайті для максимальної читабельності. Крім того, сайт повністю сумісний з програмним забезпеченням для читання з екрану.
Незважаючи на те, що вже є чудовим прикладом доступності вебсайтів, команда Scope продовжує вносити покращення. Кожні чотири місяці вони тестують вебсайт на предмет доступності та вносять необхідні оновлення.
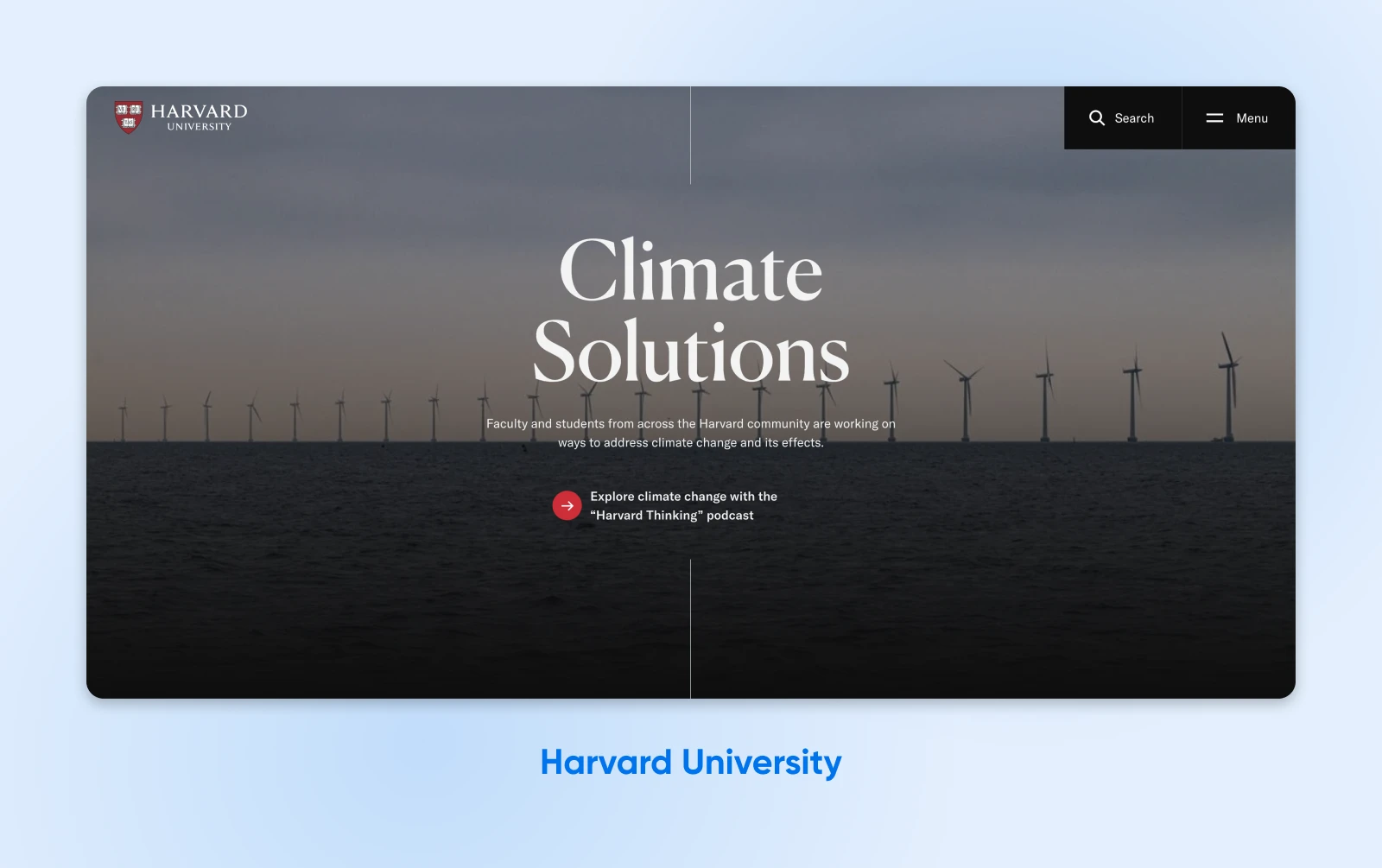
2. Університет Гарвард

Освіта в Гарварді – це не єдина його сильна сторона. Вебсайт всесвітньо відомого університету також вирізняється завдяки своїй доступності, пропонуючи армію інструментів для читання, багатомовні відео-субтитри та ретельно підібрані кольорові схеми, які відповідають потребам відвідувачів із дальтонізмом.

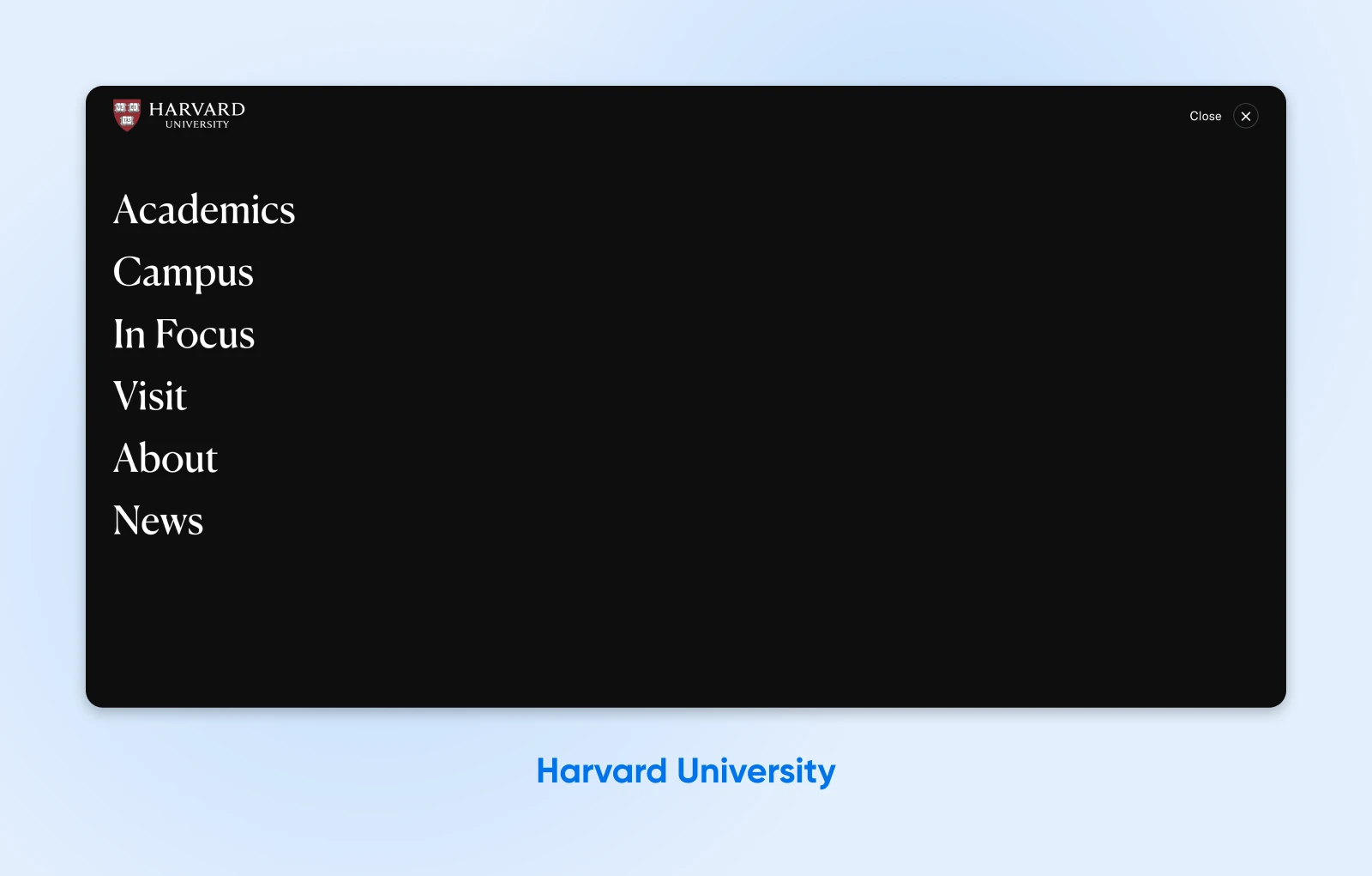
Навігаційне меню Гарварда також отримує високі бали за доступність. Воно просте, але ефективне, з великим текстом, який легко читається, у кольорі з високим контрастом. Воно також зрозуміле і легко знайти.
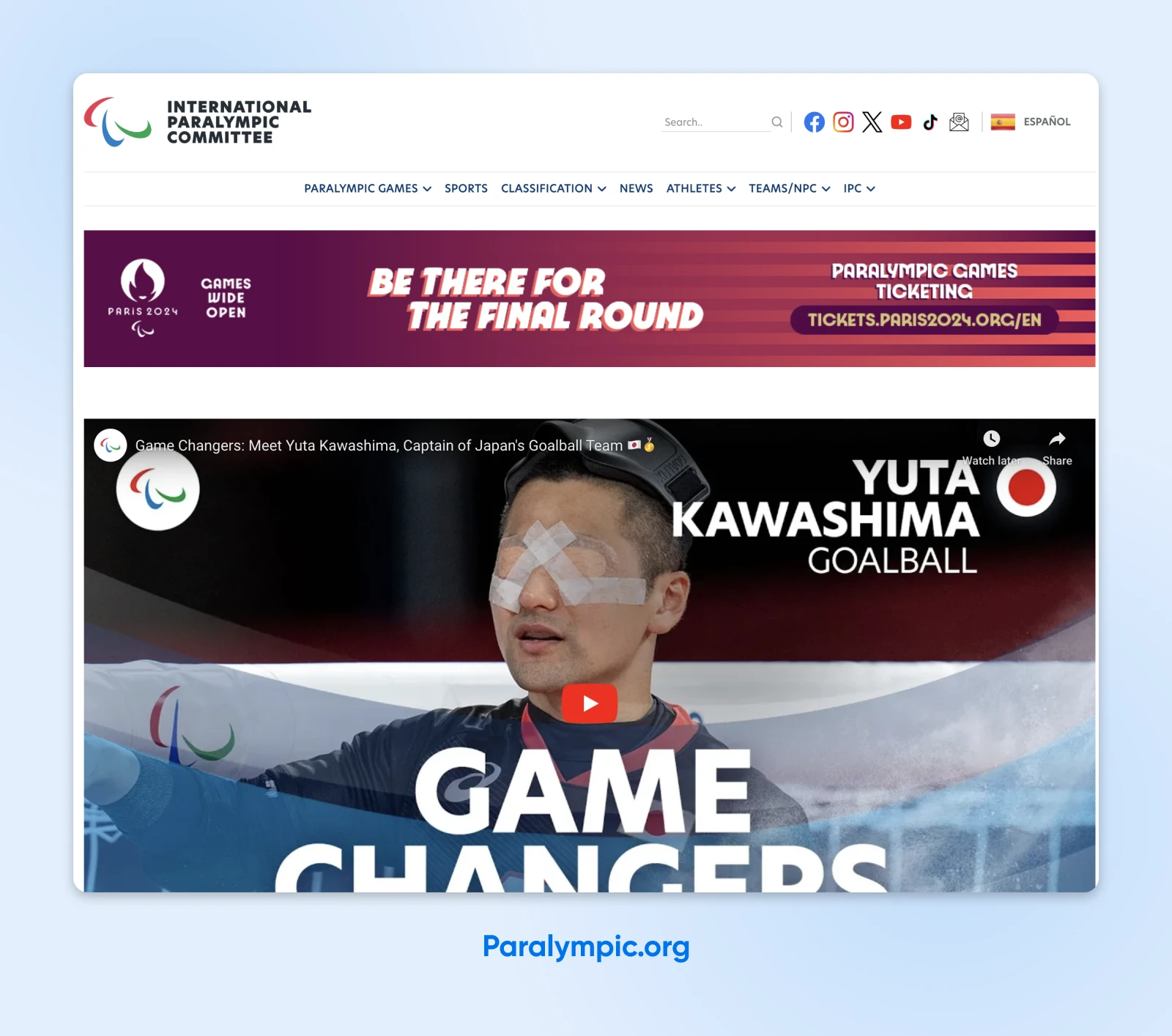
3. Paralympic.org

Paralympic.org є офіційним сайтом Міжнародного паралімпійського комітету (IPC). IPC є активним прихильником соціального включення, і його веб-сайт є підтвердженням цього.
Він включає навігацію за допомогою клавіатури та миттєву кнопку “прокрутки до початку” для зручного пересування по сторінці. Зображення та відео великі та помітно виділяються, а також багато вільного простору, щоб візуальні елементи вирізнялись.
Якщо ви перейдете на головну сторінку, то помітите регулятор розміру тексту у верхньому правому куті екрану. Він добре видимий і дозволяє користувачам із порушеннями зору швидко налаштувати розмір тексту згідно з їхніми потребами.
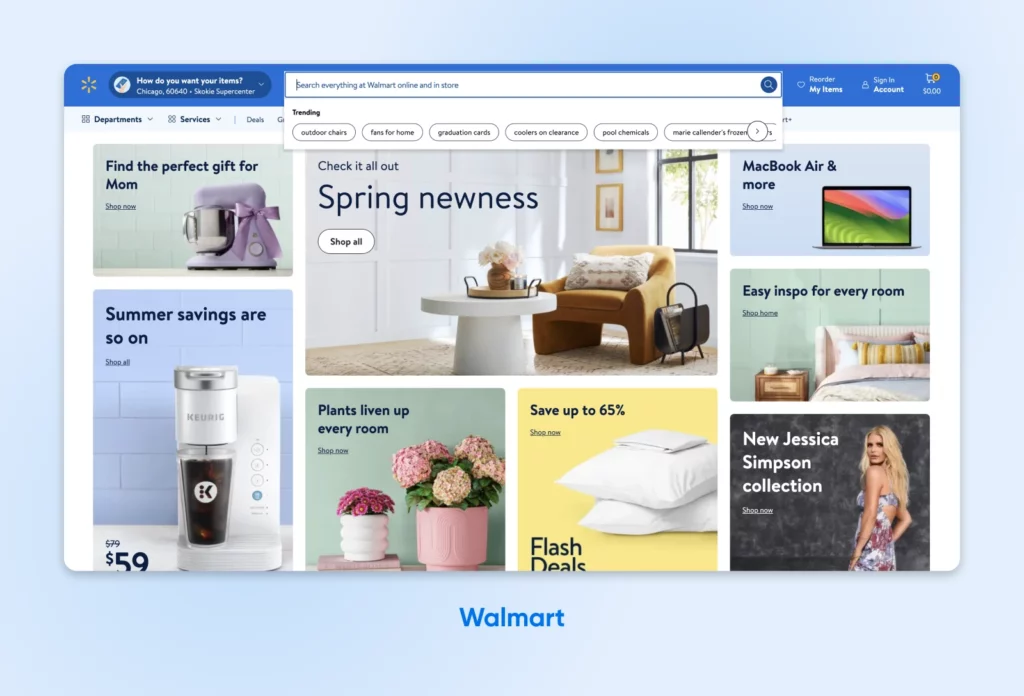
4. Walmart

Однією з вимог WCAG до доступних веб-сайтів є те, що вони повинні бути “з видимістю фокусу”, що означає, що частина сайту, яка використовується, виділяється. Веб-сайт Walmart є чудовим прикладом цього. На ньому є безліч інтерактивних елементів, таких як кнопки, посилання та поля форм — але відвідувачі можуть зосередитися лише на одному за раз, і той, з яким вони взаємодіють, чітко виділено для максимальної видимості.
Також легко переміщатися між різними інтерактивними елементами, від меню навігації до різних кнопок, панелі пошуку, посилань на вашу сторінку облікового запису та кошика для покупок і більше, незалежно від того, чи використовуєте ви мишу чи клавіатурне навігування.
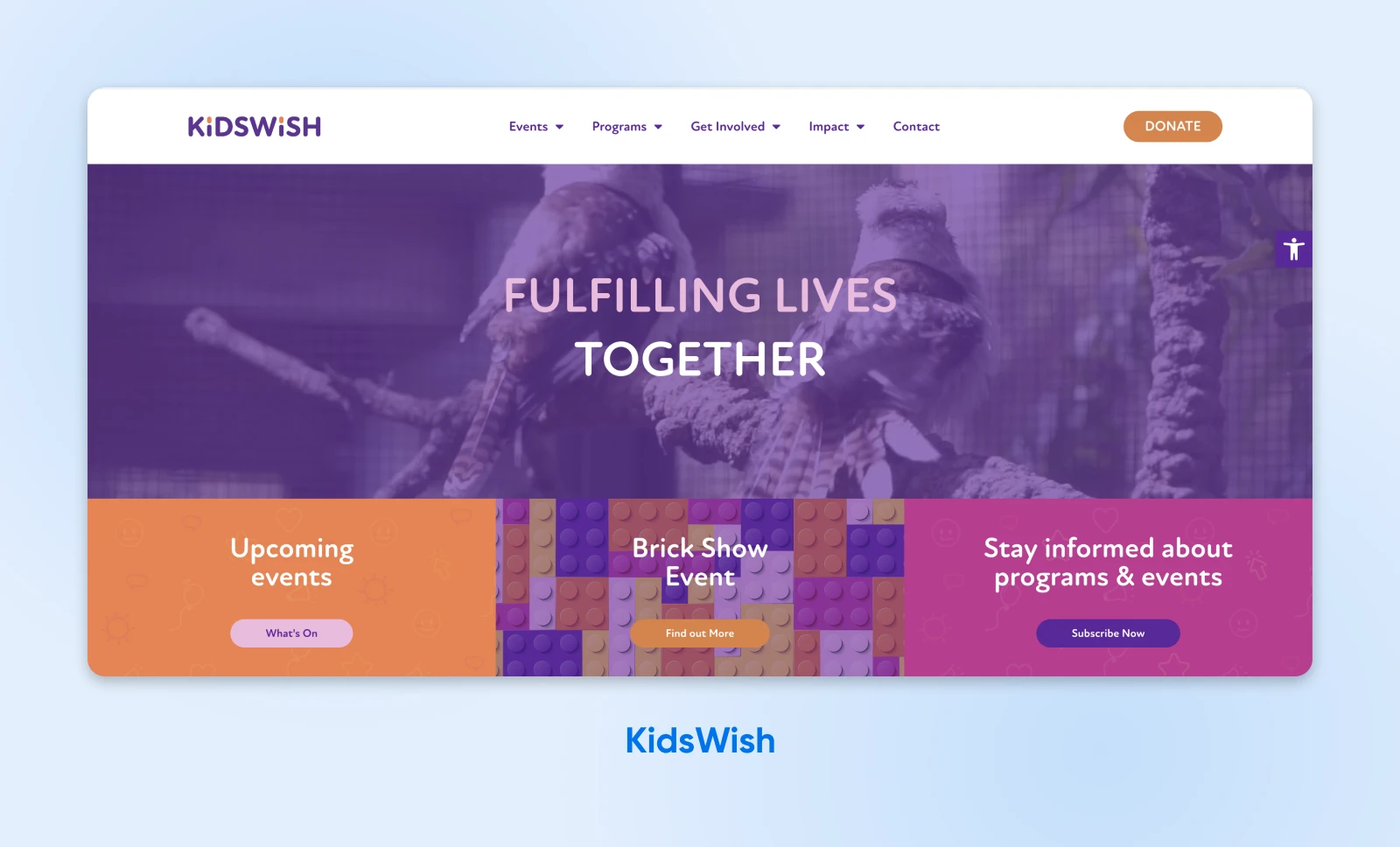
5. KidsWish

KidsWish — це організація, яка надає терапію, служби підтримки та щорічну різдвяну вечірку для дітей, які знаходяться у невигідному становищі або мають інвалідність. Вона обслуговує багато людей з різними інвалідностями, тому, природно, їхні розробники створили вебсайт, який був максимально доступним.
І знаєте що? Вони це зробили. Вебсайт KidsWish чудово розроблений, з логічною структурою, навігацією, зручною для клавіатури, кольорами з високим контрастом, та великим текстом. Крім того, його легко переглядати з помітними, клікабельними елементами.
Дизайн також дуже привітний для дітей. Він може похвалитися яскравою, сміливою кольоровою схемою та безліччю веселих графічних елементів.
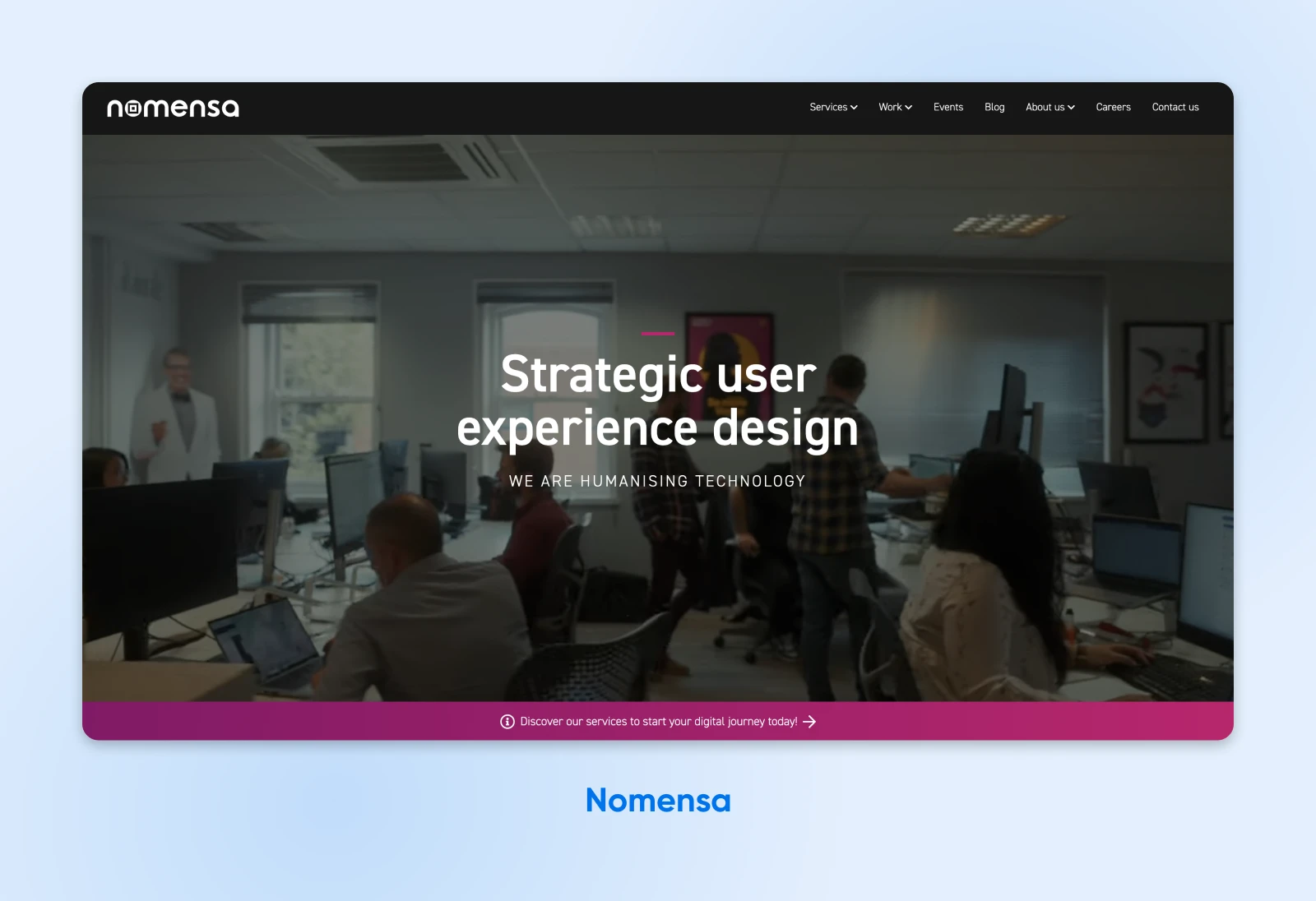
6. Nomensa

Nomensa — це стратегічне агентство з дизайну користувацького досвіду (UX), розташоване в Лондоні. Вони так зосереджені на доступному дизайні, що пропонують тест на веб-доступність, який їхні поточні та потенційні клієнти можуть пройти, щоб дізнатися, як їхні сайти відповідають міжнародним стандартам.
Агенція потім пропонує послуги дизайну, щоб допомогти клієнтам виправити будь-які проблеми, виявлені інструментом тестування доступності.
Отримайте це: співзасновник компанії є співголовою Всесвітнього консорціуму Вебу (W3C) та допомагав писати рекомендації WCAG, які керують кращими практиками веб-доступності. Не дивно, що Nomensa так серйозно ставиться до рішень з доступності!
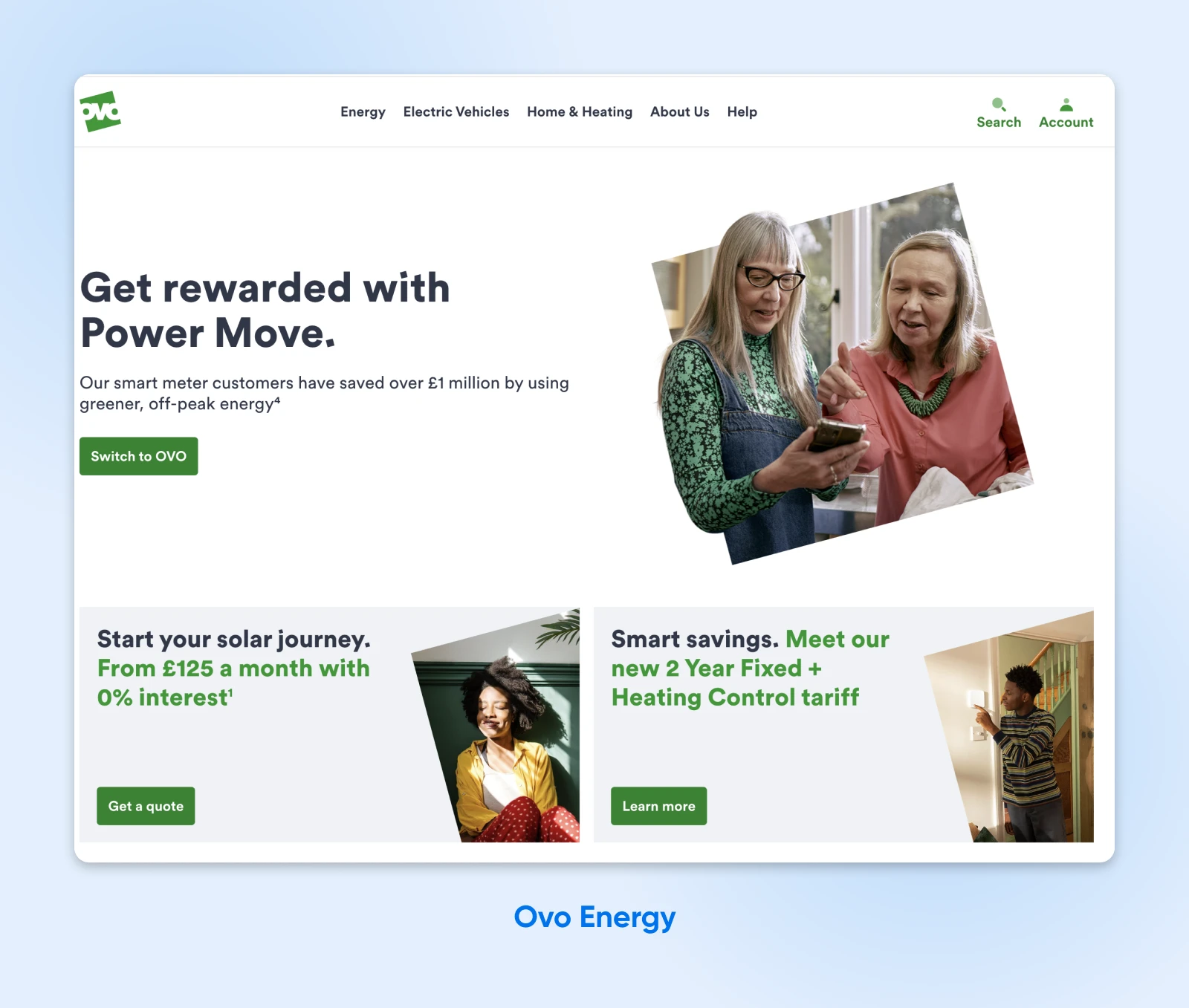
7. Ovo Energy

Ovo Energy — це енергетична компанія з Великої Британії. На її сайті представлена інформація про тарифи та пакети, а також головний портал входу для клієнтів для обслуговування їхніх рахунків.
Компанія чудово впоралася з завданням зробити сайт доступним для всіх, використовуючи великий читабельний текст та зрозумілий інтерфейс. Також вона включила навігацію за допомогою клавіатури, щоб легко пересуватися по сайту.
Дизайнери доклали максимум зусиль, щоб зробити сайт доступним для користувачів з вадами зору та слуху. Для користувачів британської жестової мови доступні послуги SignVideo, а контрастність кольорів відповідає рекомендаціям WCAG.
Клієнти також можуть запросити рахунки у форматі Брайля та у більшому форматі. Крім усього цього, сайт сумісний з асистивними технологіями.
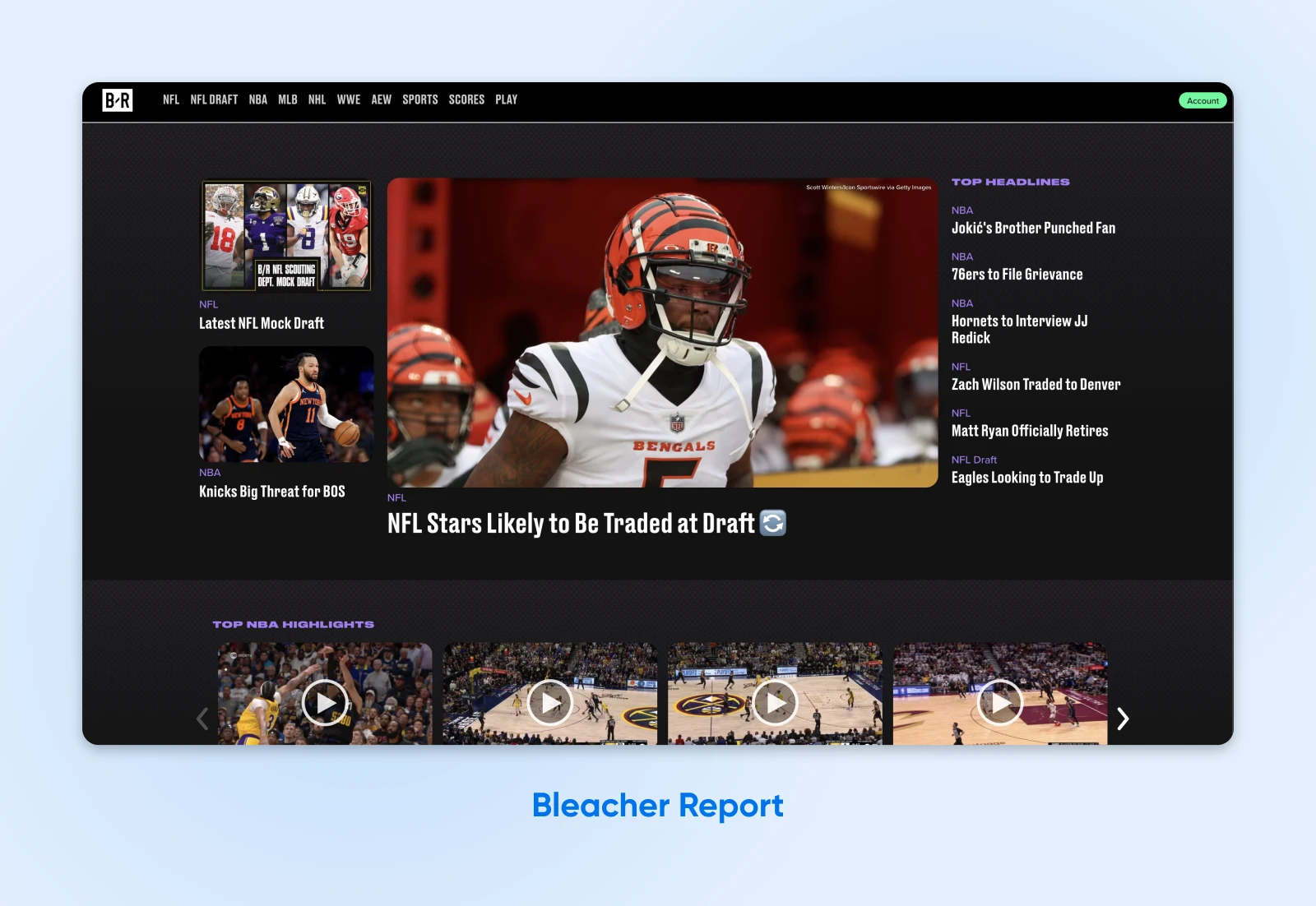
8. Bleacher Report

Спортивний новинний сайт Bleacher Report робить щось незвичайне, що є надзвичайно корисним для користувачів, які відвідують їхній сайт за допомогою екранних читачів або клавіатурних керувань. Перші точки фокусування — це повідомлення про файлі “cookies”, Політика конфіденційності і Умови використання, і якщо ви клікнете на зовнішнє посилання для цих, вони відкриваються у новому вікні.
Для користувачів без обмежень це може здатися не дуже важливим, але це надає усім відвідувачам сайту Bleacher Report доступ до важливої правової інформації. На більшості сайтів сповіщення про правову інформацію та файли cookie розміщені внизу сторінки, що означає, що відвідувачі, які користуються клавіатурними керуваннями або екранними читачами, доходять до них в кінці свого візиту, після перегляду решти сайту. Це невелика зміна з великим впливом для людей з обмеженнями.
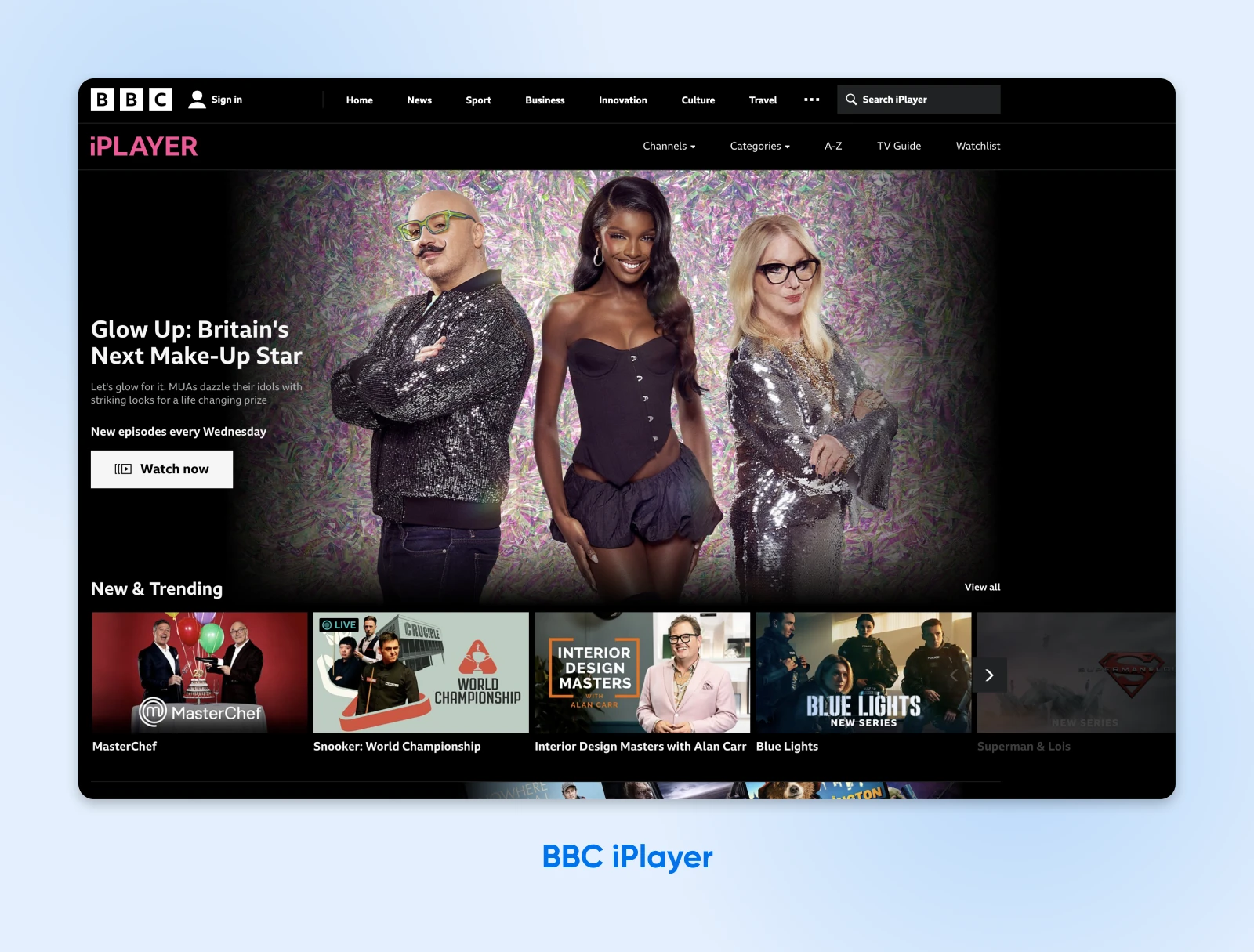
9. BBC iPlayer

BBC iPlayer — це онлайн-сервіс стрімінгу BBC. Користувачі дивляться програми онлайн на його вебсайті. Це також чудовий приклад доступності вебу, з якого ми всі можемо навчитися.
Спочатку, вебсайт дуже легко навігувати та сумісний з асистивними технологіями. Ви можете пересуватися по сторінці, натискаючи на кнопку Tab. Навігація по логотипу iPlayer відкриває опцію для Accessibility допомоги, яка посилається на сторінку ресурсів з багатьма корисними інформаціями для користувачів з обмеженими можливостями.
Контент логічно структурований, і всі кнопки використовують чіткий візуальний дизайн з кольорами високого контрасту. Також є вспливаючі підказки, доступні для клавіатури та миші, які надають додаткову інформацію для користувачів та описовий альтернативний текст для всіх зображень.
Відеоконтент також доступний. Усі шоу на BBC iPlayer мають субтитри. Існують також категорії контенту з аудіоописом та знаками.
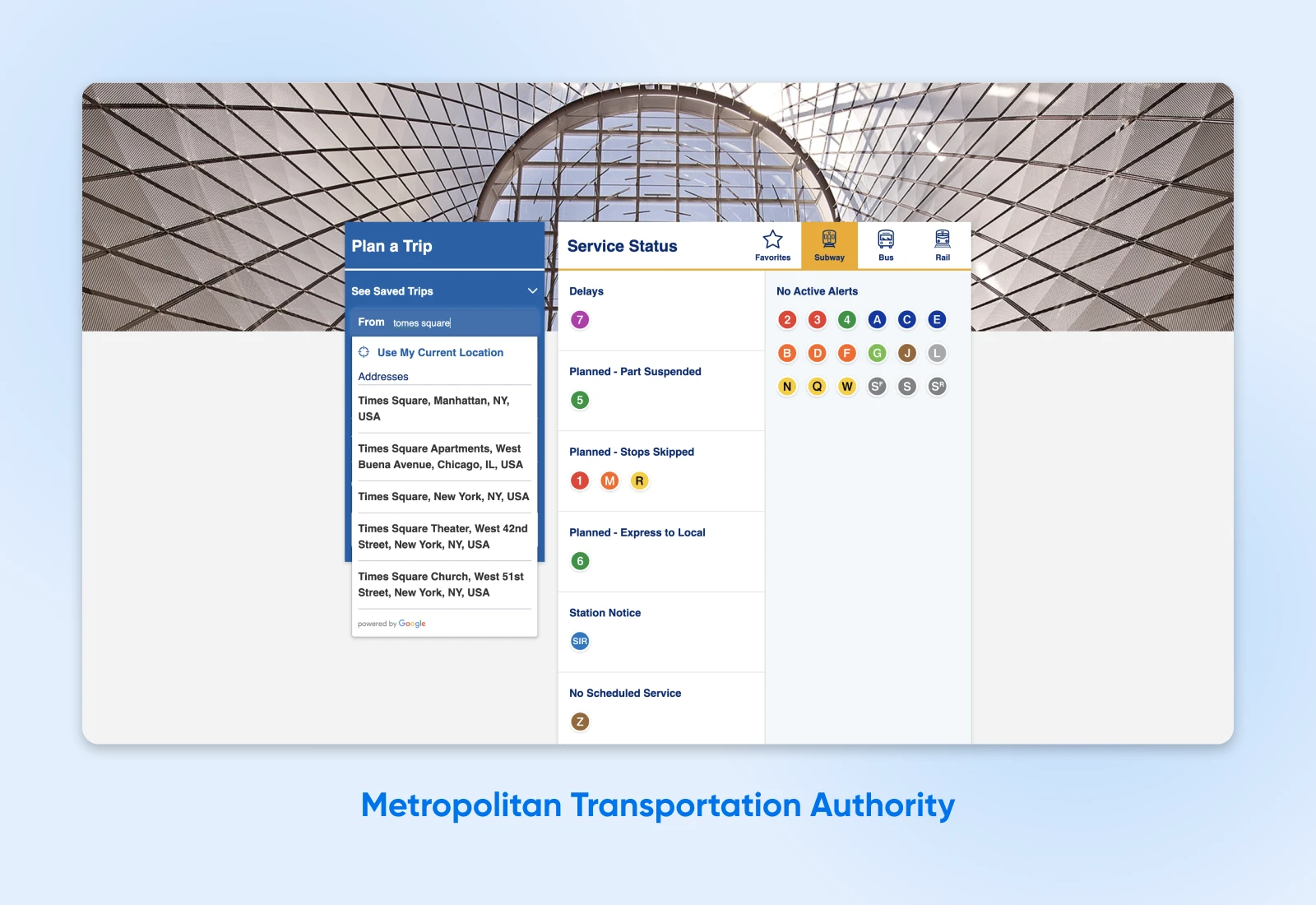
10. Метрополітен Транспортна Авторитет

Крім володіння адаптивним сайтом, який легко використовувати на пристроях з екранами різних розмірів, Міська транспортна адміністрація Нью-Йорка також має вбудований досвід пошуку, який допомагає користувачам швидше і легше знаходити необхідну інформацію. Як? Функція пошуку все ще надає результати, навіть якщо користувачі допускають помилки в словах або вводять дані у неправильних форматах.
Наприклад, якщо користувач введе адресу або район у планувальник поїздок MTA з помилкою, рядок пошуку все одно запропонує адреси на основі своїх найкращих припущень щодо того, що шукав користувач.
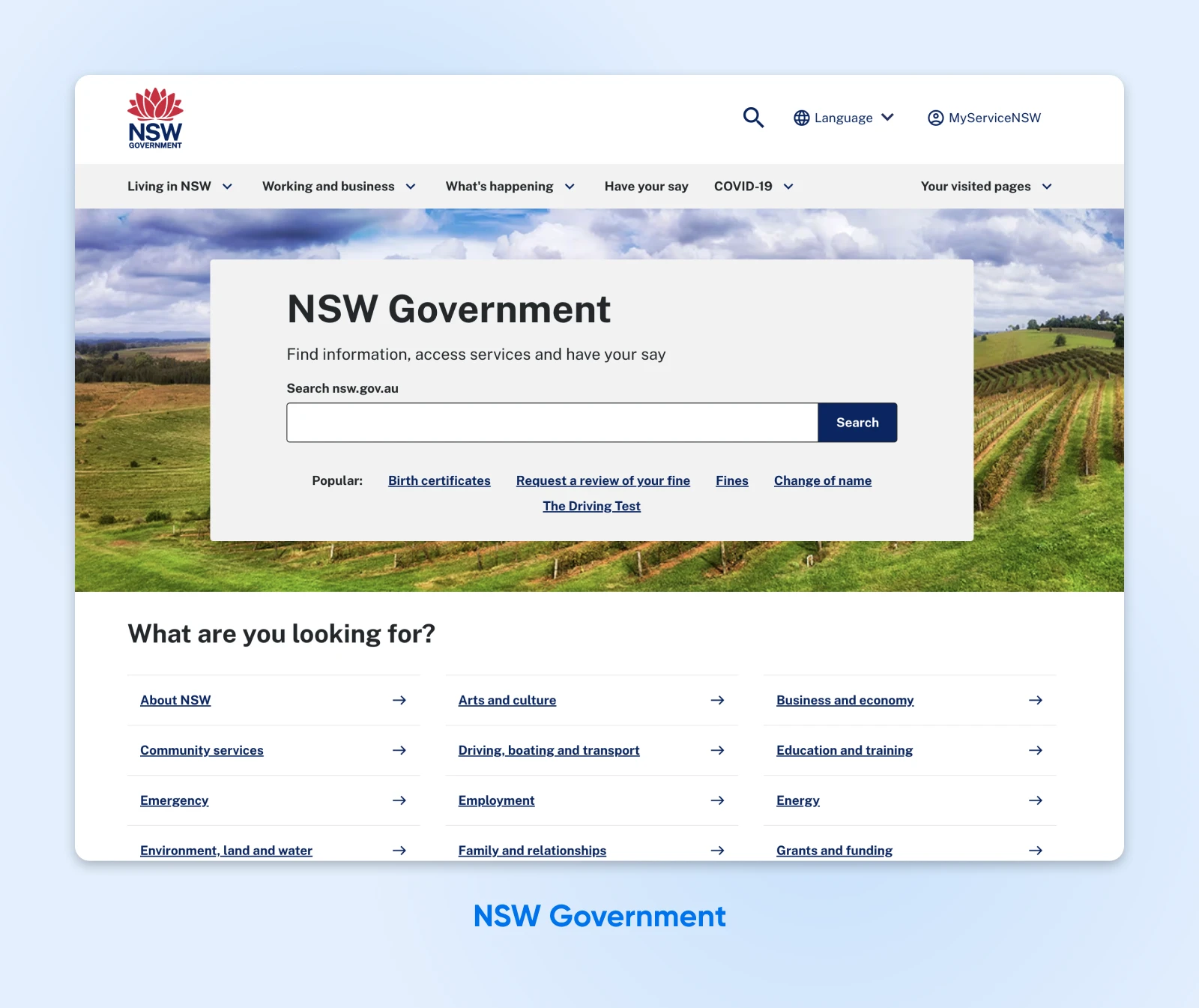
11. Уряд Нового Південного Вельсу

Вебсайт уряду штату Новий Південний Уельс є центральним урядовим ресурсом для регіону Новий Південний Уельс у Австралії. Вебсайт розроблено так, щоб бути зручним для мешканців з різними потребами та можливостями.
Вебсайт має навігацію за допомогою вкладок, що спрощує навігацію сторінками за допомогою клавіатури або екранного зчитувача. Завдяки великим шрифтам та контрастним кольорам, він також надзвичайно читабельний і отримує плюси за сумісність з допоміжними технологіями.
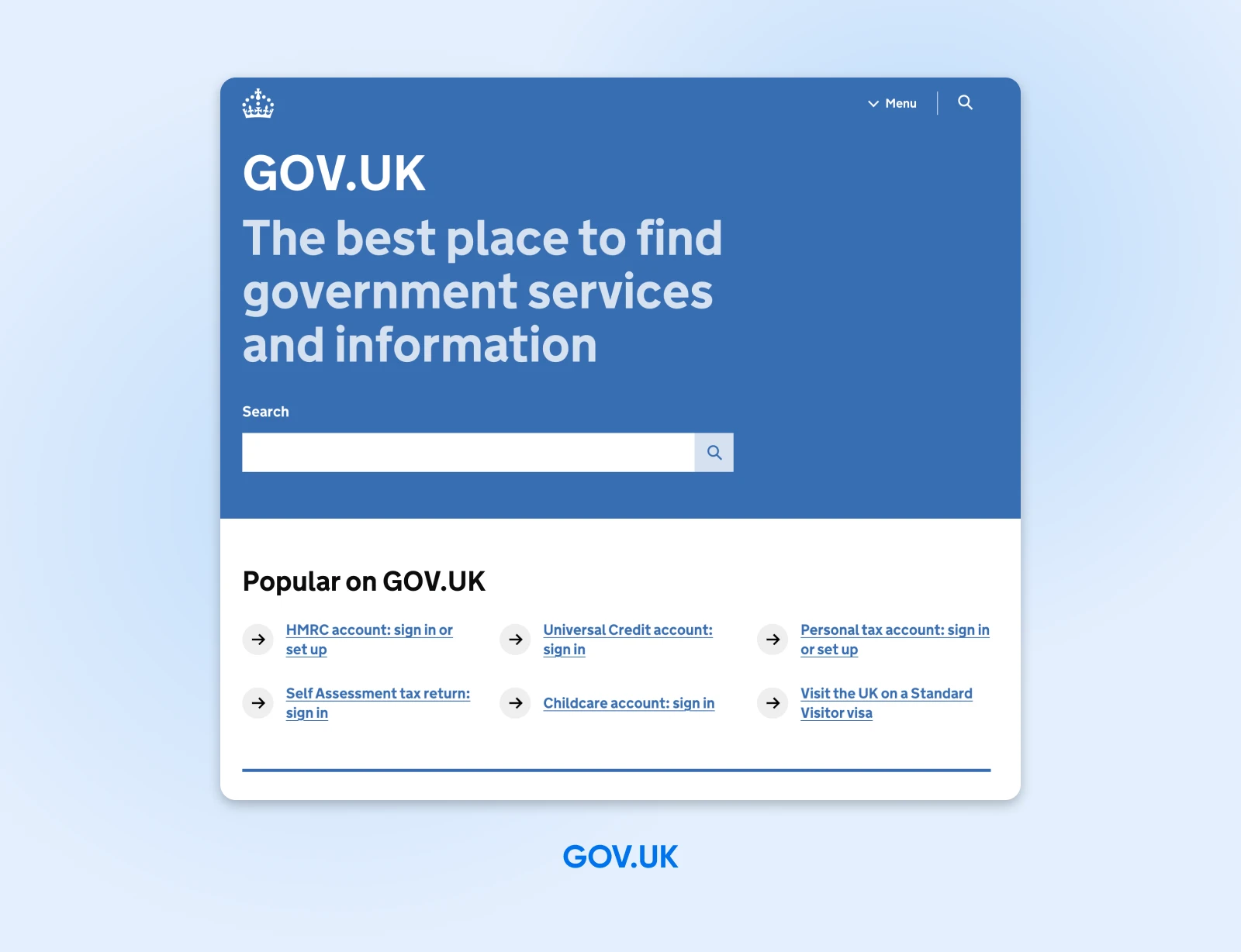
12. GOV.UK

GOV.UK є центральним вузлом для всіх веб-сторінок уряду Великобританії. Сайт надає інформацію про все, від допомоги інвалідам і пільг до візової та імміграційної підтримки.
Уряд Великобританії чудово впорався з завданням зробити свій сайт доступним для всіх, хто потребує його. Вебсайт пропонує навігацію за допомогою клавіатури та атрибути ARIA, тому ви можете легко знайти сторінки. Крім того, він розроблений так, щоб підтримувати збільшення на 300% для читачів із порушеннями зору.
Зробіть Заяву про Доступність
Переконатися, що ваш сайт максимально доступний, — це і моральний, і професійний обов’язок. Це може здатися викликом, але ми вам обіцяємо — це того варте. Наведені вище приклади допоможуть вам створити інклюзивний вебсайт, доступний для всіх користувачів.
Готові створити ваш доступний вебсайт? Дозвольте нам піклуватися про технічну сторону, аби ви могли більше часу та енергії приділити тому, що важливо: дизайну. Зареєструйтесь на наш Shared Unlimited Hosting Plan і отримайте необмежений, безпечний хостинг для всіх ваших вебсайтів.
Примітка: Ми проводимо глибокі дослідження мови, що включає осіб з інвалідністю, для наших статей. Пам’ятайте про використання своїх ресурсів під час створення доступного контенту, і в разі сумнівів завжди запитуйте.

Ви мрієте, ми програмуємо
Скористайтеся понад 20-річним досвідом програмування, коли виберете нашу послугу розробки веб-сайтів. Просто повідомте нам, чого ви хочете для вашого сайту — ми піклуємося про решту.
Дізнатись більше