A velocidade do site desempenha um papel crucial no sucesso do seu site. Ela afeta uma variedade de métricas-chave, desde a visibilidade até a taxa de conversão. Otimizar a velocidade do seu site é claramente uma necessidade, mas descobrir como fazer isso pode ser complicado.
Felizmente, existem vários testes de velocidade facilmente acessíveis que você pode usar para determinar como o desempenho do seu site se compara. E embora existam muitas razões pelas quais seu site pode estar lento, você pode resolver muitas delas com Plugins gratuitos do WordPress e uma hospedagem web de qualidade.
Neste post, vamos explorar por que a velocidade do site é tão vital e, em seguida, investigar soluções que podem ajudá-lo a otimizar o desempenho do seu site para velocidade. Vamos mergulhar direto!
Por que a Velocidade de Carregamento do Seu Site é Importante
As coisas mudaram muito desde o início da internet. Os usuários de hoje esperam tempos de carregamento de páginas significativamente mais rápidos, e seu site precisa atender às expectativas deles. Na verdade, garantir que seu site seja rápido e tenha um bom desempenho é o primeiro dos quatro Fundamentos da Web do Google, e é fácil entender o porquê.
Tempo de Carregamento da Página
O tempo de carregamento da página é, de forma bastante simples, a quantidade de tempo que leva para uma página web carregar. Em termos mais técnicos, é o tempo necessário para baixar e exibir todo o conteúdo de uma página web. Geralmente é medido em segundos.
Leia MaisO maior problema em ter um site lento é que seus usuários frequentemente perdem a paciência e saem se o seu site demorar muito para carregar. Isso afeta negativamente sua taxa de rejeição – o número de visitantes que clicam para sair depois de ver apenas uma página.
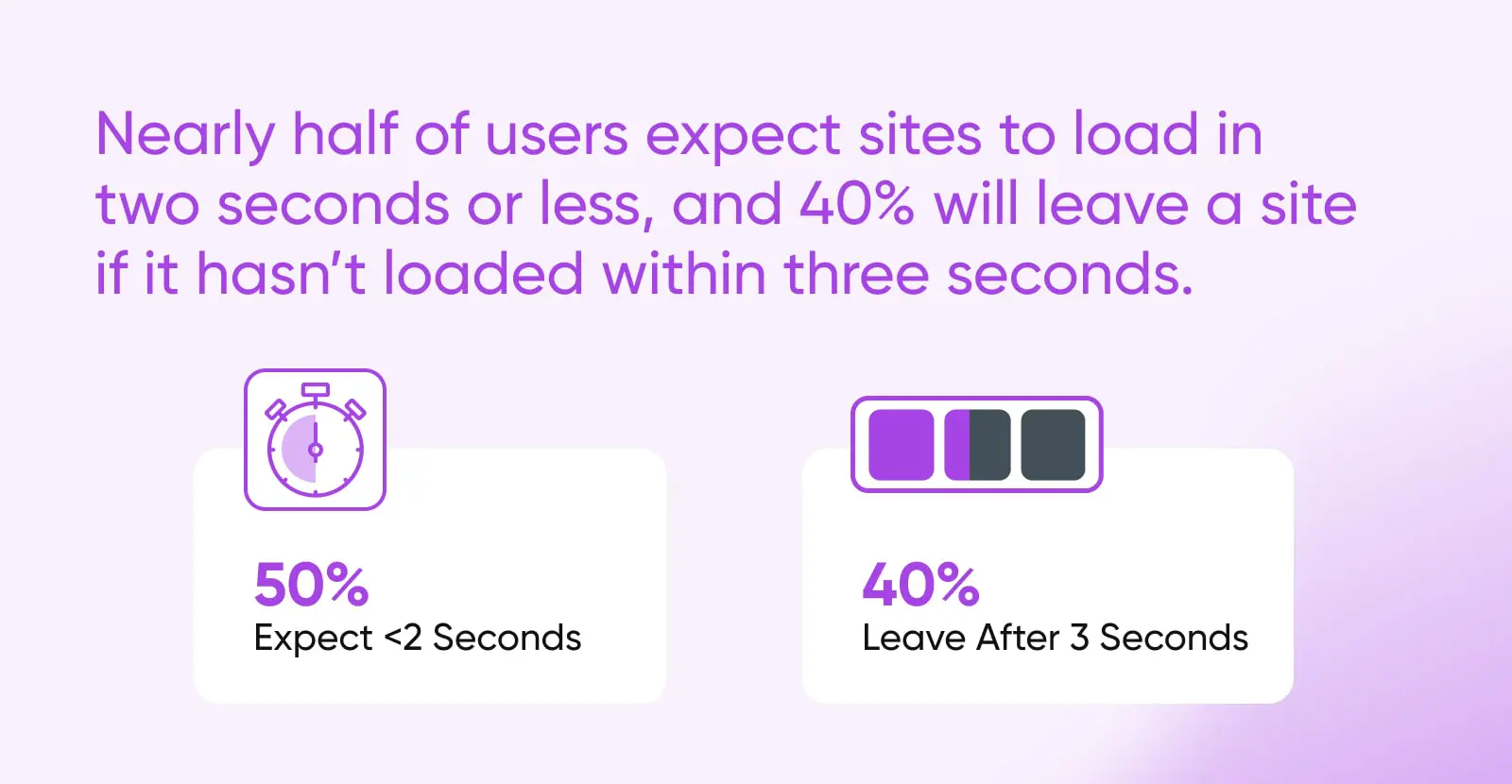
Quase metade dos usuários espera que os sites carreguem em dois segundos ou menos, e 40% abandonarão um site se ele não carregar em até três segundos.

Em outras palavras, quando as páginas demoram mais do que o esperado para carregar, isso impacta negativamente a Experiência do Usuário (UX) do seu site. Isso é importante porque sempre que sua UX é afetada, sua taxa de conversão também é.
Mesmo frações de segundo contam, então otimizar o desempenho do seu site ao máximo é crucial. Além disso, a velocidade do site não apenas influencia se os usuários permanecem no seu site e convertem; ela também afeta se eles podem encontrá-lo em primeiro lugar.
A velocidade do site agora é um fator de classificação do Google para sites tanto de desktop quanto móveis, o que significa que impacta a otimização de motores de busca (SEO) do seu site. Se você não mantiver um desempenho decente do site, a visibilidade do seu site nas páginas de resultados dos motores de busca (SERPs) pode diminuir, levando a menos tráfego.
Como Testar a Velocidade Atual do Seu Site
Antes de explorarmos algumas das causas por trás da lentidão no carregamento, vamos ver como examinar seu próprio site e verificar como ele está se saindo atualmente. A melhor maneira de descobrir se seu site está sofrendo com lentidões é testá-lo de forma completa e regular. Felizmente, existem ferramentas gratuitas que você pode usar para reunir rapidamente essas informações.
Vamos apresentar algumas ferramentas gratuitas que você pode usar para testar a velocidade do seu site. Recomendamos que você repita esses testes várias vezes para garantir que problemas de Cache ou alto tráfego não interfiram nos seus resultados. Também é inteligente realizar esses testes regularmente. Novos fatores podem afetar seu site e torná-lo mais lento inesperadamente, então você sempre precisará manter-se atualizado com o desempenho dele.
Google PageSpeed Insights

Google PageSpeed Insights é uma ferramenta gratuita do Google que testa, mede e relata o desempenho do seu site. Ela também executa diagnósticos e recomenda ações para ajudar você a melhorar o desempenho do seu site.
PageSpeed Insights oferece uma tonelada de informações, e pode ser, admitidamente, complicado para iniciantes usar. É por isso que temos um tutorial completo sobre como aproveitar ao máximo essa ferramenta poderosa.
Pingdom Tools

A próxima opção que vamos analisar é Pingdom Tools. Este site acessa suas páginas de um local específico e retorna informações sobre a rapidez com que foram carregadas.
Este processo permite que você teste a velocidade de carregamento do seu site. Além disso, as Ferramentas Pingdom classificam seu site com base em várias métricas. Por exemplo, mostra quantas solicitações foram necessárias, quantos redirecionamentos foram realizados e como a velocidade do seu site se compara a outros.
Para realizar um teste, basta inserir a URL do seu site no campo na página principal, selecionar o local que deseja usar e clicar em Comece Agora. Dependendo de quantas pessoas estão usando o site no momento, você pode ser colocado em uma fila, mas, pela nossa experiência, geralmente leva menos de um minuto para o teste começar. Quando o teste estiver completo, a página mostrará os resultados na parte inferior.
Como os resultados podem variar um pouco cada vez, você vai querer fazer isso algumas vezes para obter um número médio. Isso lhe dará uma visão geral mais abrangente do desempenho do seu site e fornecerá algumas percepções sobre quais áreas do seu site precisam de melhorias.
GTmetrix

Esta é outra ferramenta gratuita de verificação de velocidade que pode ser incrivelmente útil. GTmetrix funciona de maneira muito semelhante às ferramentas anteriores, mas também fornece métricas mais avançadas e até oferece sugestões de otimização com base em seus resultados.
Você pode iniciar um teste inserindo a URL do seu site na página inicial e clicando em “Teste seu site”. Após a conclusão do teste, você terá acesso a muitos dados. Você verá a rapidez com que seu site carrega, além de outros dados, incluindo o tamanho total, relatórios de tempo de atividade, web vitals e mais.
Core Web Vitals (CWV)
Core Web Vitals (CWV) foi desenvolvido pelo Google e representa um trio de métricas de experiência do usuário projetadas para ajudar a criar uma experiência de navegação na web mais rápida, acessível e de maior qualidade. As três métricas de Core Web Vitals incluem Maior Pintura de Conteúdo (LCP), Atraso na Primeira Entrada (FID) e Mudança de Layout Acumulativa (CLS).
Leia MaisDesça a página e você encontrará abas com resultados de teste ainda mais detalhados, como uso de recursos. No entanto, além dos dados básicos, você precisará se registrar para uma conta para acessar todas essas informações.
Lembre-se de executar este teste várias vezes também para obter um resultado médio confiável. Depois de fazer isso, você terá uma ideia sólida de como o seu site está atualmente se saindo. Você pode então interpretar os resultados para encontrar áreas nas quais seu site pode ser melhorado. Com essas informações em mãos, finalmente é hora de ver como você pode tornar seu site mais rápido.
14 Problemas que Impactam a Velocidade do Site WordPress
Uma vez que você conhece o estado atual do desempenho do seu site, você pode começar a otimizar os principais fatores que influenciam a velocidade do site. Vamos olhar para algumas das razões mais comuns que podem estar desacelerando seu site WordPress e as melhores maneiras de acelerar o WordPress — seja você um iniciante ou um administrador de site experiente.
1. JavaScript de Bloqueio de Renderização Está Atrasando o Carregamento das Páginas
JavaScript é o código que torna seu site funcional e interativo para os usuários. Sem ele, seu site seria bastante monótono. No entanto, se não otimizado, o JavaScript pode atrasar suas páginas quando elas tentam carregar nos navegadores dos usuários.
Quando um navegador tenta exibir uma página da web, ele precisa parar e carregar completamente quaisquer arquivos JavaScript que encontre primeiro. Isso resulta no que é chamado de “JavaScript bloqueador de renderização” ou JavaScript que impede que a página seja carregada rapidamente.
Existem três soluções para lidar com JavaScript que bloqueia a renderização:
- Remova arquivos JavaScript externos e use JavaScript inline em vez disso.
- Use carregamento assíncrono para que o JavaScript possa ser carregado separadamente do resto da página.
- Adie o carregamento do JavaScript até que o resto da página esteja visível para o usuário.
Cada método tem seus prós e contras. De modo geral, o uso de JavaScript inline só melhorará a velocidade da página quando usado com parcimônia. O carregamento assíncrono pode causar problemas, pois os arquivos não são carregados em uma ordem específica. Portanto, adiar o carregamento do JavaScript é geralmente o método recomendado.
2. Você não está usando uma Rede de Distribuição de Conteúdo (CDN)
Uma Rede de Distribuição de Conteúdo (CDN) consiste em vários servidores que são colocados em locais geográficos estratégicos. Você pode armazenar cópias do seu site neles para que suas páginas possam ser carregadas rapidamente por usuários que estão localizados longe do seu servidor principal.
CDN
CDN é uma abreviação para ‘Content Delivery Network’. Refere-se a uma rede de servidores web distribuída geograficamente (e seus centros de dados). As entidades que compõem uma CDN colaboram para garantir a entrega rápida de conteúdo via internet.
Leia MaisExistem várias opções de CDN para o seu site WordPress. Cloudflare é uma das soluções mais populares, assim como o CDN do Jetpack para imagens e vídeos. Os clientes dos nossos planos DreamPress Plus e Pro têm uso ilimitado de CDN fornecido pelo Jetpack.
Além disso, o JavaScript ou jQuery do seu site também pode ser acessado de um CDN em vez do seu servidor web principal.
3. Há Excesso de Sobrecarga no Seu Banco de Dados
“Overhead” refere-se a itens supérfluos na base de dados do seu site. Coisas como registros, transientes e outras entradas de Plugins ou temas que podem se acumular ao longo do tempo. Muita dessa “overhead” pode fazer com que as consultas ao banco de dados demorem mais do que o necessário. Em alguns casos, excesso de overhead pode até fazer com que seu servidor web fique em espera por uma resposta do banco de dados por tempo demais.
Otimizando seu banco de dados ao remover excessos ajudará a evitar isso. Você pode instalar e usar um plugin, como WP-Optimize – Cache, Clean, Compress. Você também pode verificar com seu provedor de hospedagem, pois a maioria permite que você acesse a plataforma de gerenciamento de banco de dados phpMyAdmin através de sua conta de hospedagem. Se você não conseguir otimizar suas tabelas no phpMyAdmin, você pode usar a Interface de Linha de Comando do WordPress (WP-CLI).
phpMyAdmin
phpMyAdmin é um software gratuito usado para lidar com a administração do MySQL e MariaDB. É acessado via web e oferece uma forma mais amigável de trabalhar com SQL.
Leia Mais4. O CSS do seu site não está otimizado
Assim como o JavaScript, o CSS do seu site – o código responsável pelo estilo das suas páginas – pode atrasar o carregamento se não for otimizado. Existem algumas soluções que você pode implementar para otimizar seu CSS:
- Se você tem vários arquivos CSS externos, combine-os em um ou poucos arquivos.
- Remova o CSS externo e use CSS inline em vez disso.
- Use “tipos de mídia” para especificar quando certos arquivos CSS devem ser carregados.
Assim como o JavaScript inline, o CSS inline só é útil para pequenas porções de código. Se você possui vários arquivos CSS grandes, não deve tentar adicionar todos eles ao seu arquivo HTML. Especificar tipos de mídia e combinar seus arquivos CSS externos (se você tiver mais de um) deve ter um impacto mais significativo.
Um dos motivos pelos quais os temas em blocos geralmente carregam mais rápido do que os temas clássicos do WordPress é que seus estilos carregam apenas quando seus blocos específicos são renderizados em uma página. Considere o uso de um tema em blocos.
5. OPcache Não está Ativado
OPcache é um motor de caching integrado para a linguagem de programação PHP. Se você usa PHP no seu site (e todos os sites WordPress são construídos em PHP), ter o OPcache ativado pode acelerar o carregamento das suas páginas.
Se você hospedar seu site com um de nossos planos Shared WordPress ou DreamPress, o OPcache é habilitado por padrão. Se o seu site estiver hospedado usando um de nossos outros planos ou com outro provedor de hospedagem, ele provavelmente tem essa funcionalidade, mas você precisará habilitá-lo manualmente.
6. Problemas de Cache Estão Impedindo o Carregamento Otimizado da Página
O cache acontece quando os servidores armazenam cópias estáticas dos arquivos do seu site. Assim, quando os usuários acessam seu site, seus navegadores podem exibir os dados em cache em vez de terem que recarregá-los.
Existem várias soluções de Cache disponíveis para usuários do WordPress, como usar um plugin de Cache como o WP Super Cache.
Os clientes DreamPress têm a vantagem do Cache embutido, que está incluído na sua conta de hospedagem. Isso torna desnecessário o uso de plugins de cache de terceiros. No entanto, recomendamos o uso do plugin Nginx Helper para gerenciar o seu cache DreamPress. O plugin envia automaticamente solicitações para deletar dados em cache de uma página ou post após você ter modificado. Isso pode ajudar a prevenir alguns problemas de cache que podem resultar em velocidades mais lentas do site.

7. Arquivos de Mídia Grandes Aumentando os Tempos de Carregamento
Arquivos de mídia, como imagens e vídeos, tendem a ser bastante grandes, mas não é necessariamente preciso redimensioná-los todos. Otimizá-los por meio da compressão pode ajudar a diminuir os tamanhos dos arquivos e, portanto, melhorar seus tempos de carregamento.
TinyJPG é uma ferramenta online gratuita que comprime imagens. No entanto, para facilitar ainda mais, você pode instalar um plugin de compressão de imagens. Isso diminuirá automaticamente o tamanho de qualquer imagem que você carregar, incluindo suas miniaturas. Você pode até definir o nível de compressão que deseja.
Existem vários plugins de otimização de imagem que você pode usar para comprimir arquivos de mídia dentro do WordPress, incluindo Smush Image Compression and Optimization. Outro plugin gratuito que recomendamos no passado e ainda adoramos é ShortPixel.
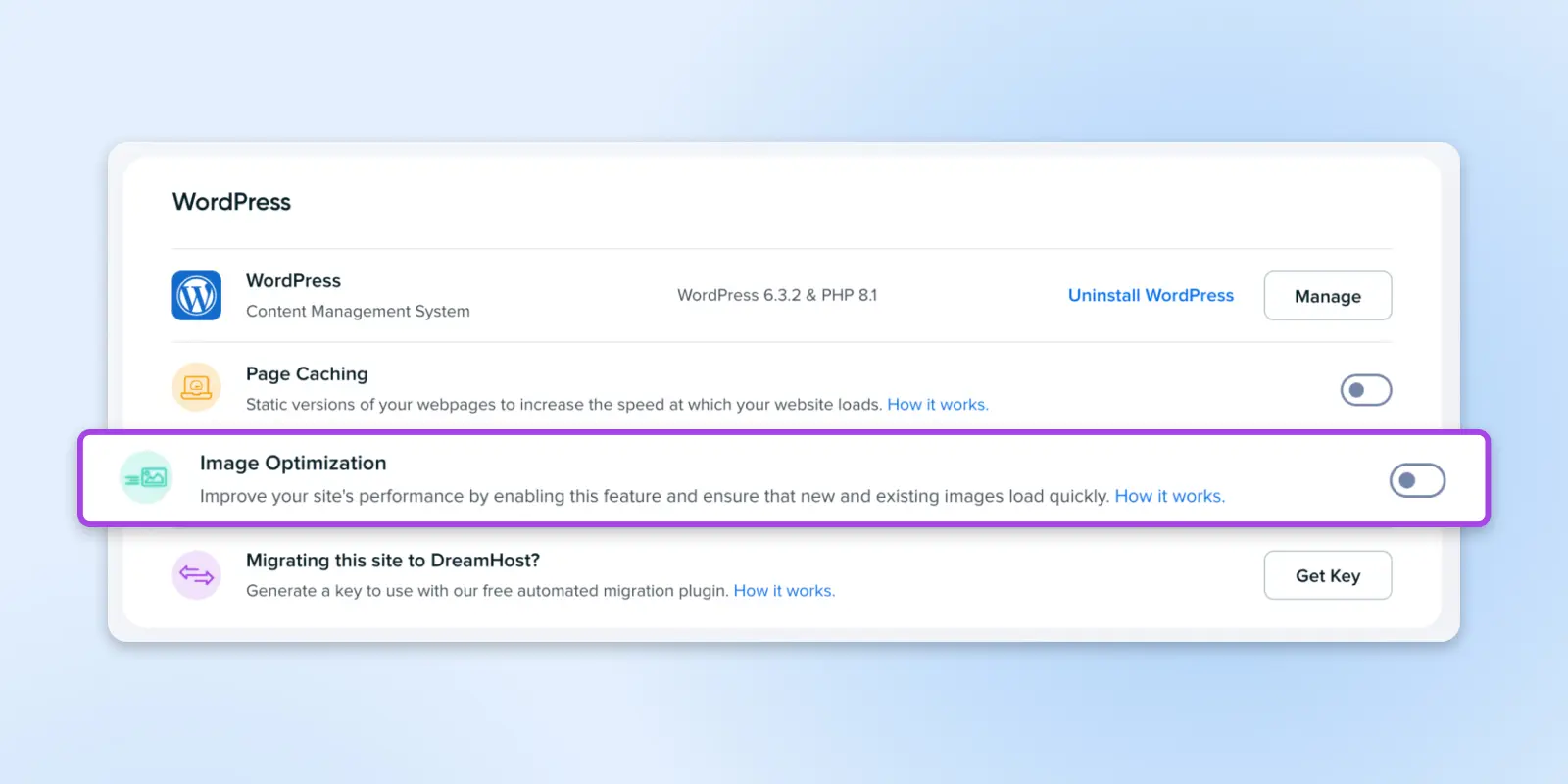
Também existe uma opção para ativar a compressão básica de imagens no painel da DreamHost.

Comprimir vídeos é um pouco mais complicado, por isso geralmente é melhor hospedá-los externamente no YouTube ou em outra plataforma. Você pode então facilmente incorporar seus vídeos em páginas ou postagens.
Uma última dica: Certifique-se de que todas as suas imagens estejam no formato WebP em vez de jpeg ou png. Os arquivos de imagem WebP são otimizados para a web, então eles ajudam seu site a carregar o mais rápido possível.
8. Scripts mal escritos estão em conflito com outros elementos do site
Um JavaScript mal escrito pode, às vezes, causar problemas de compatibilidade com outras partes do seu site, resultando em tempos de carregamento mais longos. Executar um teste de velocidade usando as ferramentas que exploramos anteriormente neste artigo pode ajudar–especialmente um como GTmetrix, que pode indicar exatamente quais scripts estão demorando mais para carregar e dar recomendações para corrigir o problema.
JavaScript
JavaScript é uma linguagem de programação flexível que torna os sites mais envolventes e interativos. Trabalha em conjunto com HTML e CSS para melhorar a experiência dos usuários em sites e aplicativos.
Leia Mais9. O código do seu site é muito volumoso
Quanto mais código o navegador web do seu usuário tiver que carregar, mais tempo levará para que seu site se torne visível. Se o seu código for muito “volumoso” ou contiver caracteres e quebras de linha desnecessários, seu site pode ficar mais lento. Em resposta, você pode “minificar” seu código removendo quaisquer elementos que não sejam necessários. Isso pode parecer complexo se você não for um programador, mas tentaremos explicar por que isso funciona.
Em resumo, a maioria do código não é escrita apenas para ser funcional, mas também para ser facilmente legível por humanos. Isso resulta em informações excessivas que não são estritamente necessárias. Ao minificar o código, você pode manter a funcionalidade intacta, mas torná-lo muito mais rápido para os computadores lerem e executarem.
Existem dois plugins populares para minificação de código. Autoptimize minifica o código além de incorporar CSS e otimizar arquivos JavaScript. Ele também se integra bem com o WP Super Cache.
Fast Velocity Minify faz a fusão de arquivos CSS e JavaScript para reduzir o número de solicitações necessárias para que os navegadores carreguem suas páginas. Ele também minimiza seu código.
Ambos os plugins são escolhas sólidas. Você pode considerar testar cada um e ver qual aumenta mais a sua pontuação nos testes de desempenho.
10. Plugins e Temas Estão Sobrecarregando Seu Site
Ter muitos plugins, ou até mesmo alguns muito pesados, pode sobrecarregar seu site e causar um desempenho ruim. É prudente sempre remover completamente quaisquer plugins que você não esteja usando para minimizar a chance de isso acontecer.
Além disso, alguns plugins podem interferir com o Cache das páginas do seu site e diminuir os tempos de carregamento. Se você está usando o plugin Proxy Cache Purge que mencionamos anteriormente neste artigo, você pode identificar quais plugins estão causando o problema navegando até Proxy Cache > Verificar Cache.
Outro possível culpado é o seu tema do WordPress. Quando você escolhe um tema para o seu site, provavelmente está focado na aparência e nas funcionalidades. No entanto, isso pode resultar na escolha de um tema de baixo desempenho que prejudica a velocidade do seu site. Como tal, você deve sempre verificar primeiro as avaliações de outros usuários do tema para ver se outras pessoas enfrentaram problemas de velocidade.
Você também pode testar para ver se o seu tema torna o seu site mais lento. Isso pode ser feito substituindo temporariamente por um tema padrão. Basta acessar Aparência > Temas, e clique em Ativar ao lado de uma das opções básicas do WordPress. Agora, teste novamente a velocidade do seu site para ver se você nota uma diferença significativa. Se sim, você pode querer procurar um tema mais otimizado, como os novos temas em blocos do WordPress.

11. Problemas de Internet Estão Prejudicando o Desempenho de Usuários Específicos
Um desempenho ruim do site pode ser devido a um problema com o Provedor de Serviços de Internet (ISP) do usuário, em vez de com o próprio site. Velocidades lentas do site podem resultar de congestionamento de rede, limitação e restrições de largura de banda, discriminação e filtragem de dados ou filtragem de conteúdo.
Se você notar lentidão ao visitar seu site, você pode executar um Traceroute entre seu computador e seu site para testar a conexão. Isso deve dar uma ideia de se o problema está relacionado ao seu provedor de serviços de internet ou se é uma preocupação mais significativa em todo o site.
12. A Compressão Gzip Não Está Ativada
À medida que seu site se expande, muitos de seus arquivos também aumentam de tamanho. A desvantagem de arquivos maiores é que eles geralmente levam mais tempo para carregar quando suas páginas são acessadas. Para lidar com esse problema, você precisa encontrar uma maneira de tornar os arquivos do seu site menores sem perder nenhuma informação importante.
É exatamente isso que a compressão Gzip faz. Ela reduz o tamanho dos seus arquivos ‘comprimindo-os’, removendo caracteres desnecessários e reorganizando os dados de forma mais eficiente.
A compressão Gzip é uma modificação popular que você pode fazer para acelerar seu site. Embora o termo possa parecer técnico, o conceito básico não é muito complicado. Além disso, habilitar a compressão Gzip em seu site WordPress é surpreendentemente fácil. Existem dois métodos principais para fazer isso:
Método 1: Use um plugin
Muitos plugins de otimização de velocidade incluem uma opção para compressão Gzip como parte de suas funcionalidades. WP Super Cache é um exemplo.
Método 2: Modifique seu arquivo .htaccess
Este método é um pouco mais complexo. Você precisará usar o Protocolo de Transferência Segura de Arquivos (SFTP), que permite acessar diretamente (e fazer alterações) nos arquivos do seu site. Se você nunca usou SFTP antes, primeiro você vai querer instalar um cliente adequado, como o FileZilla (e aprimorar suas habilidades em SFTP). Depois, será necessário estabelecer uma conexão com o seu site usando suas credenciais de hospedagem.

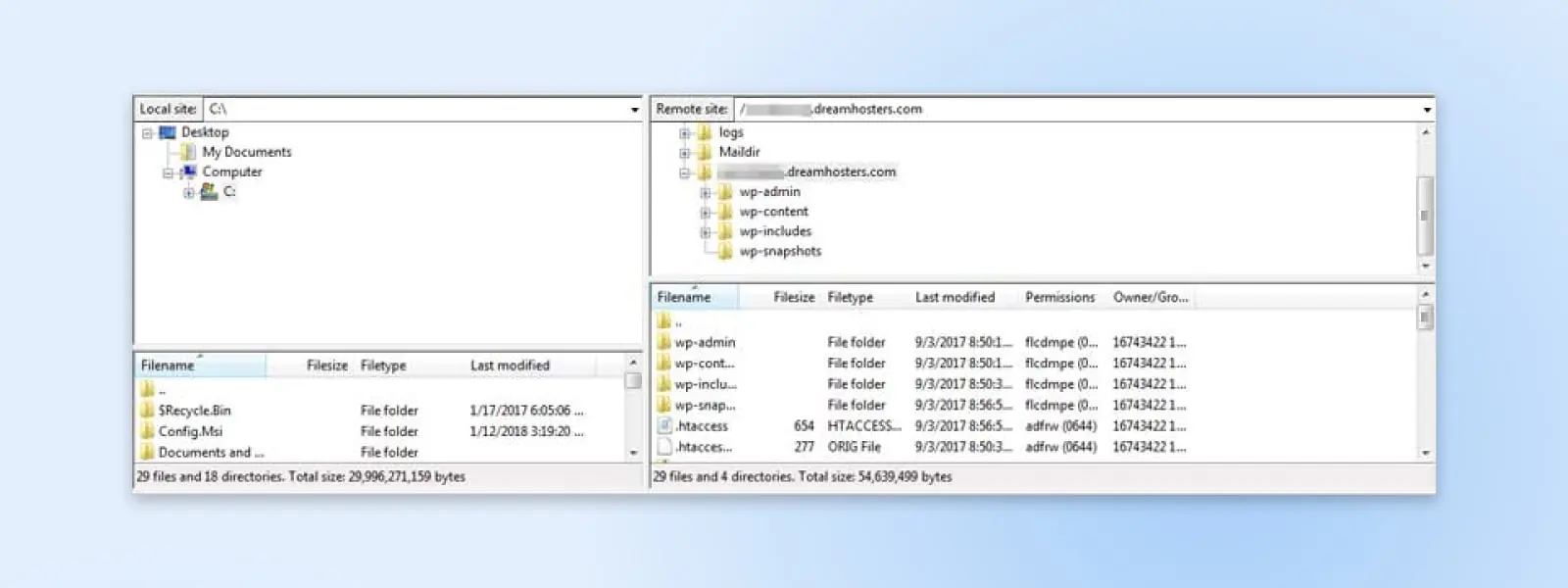
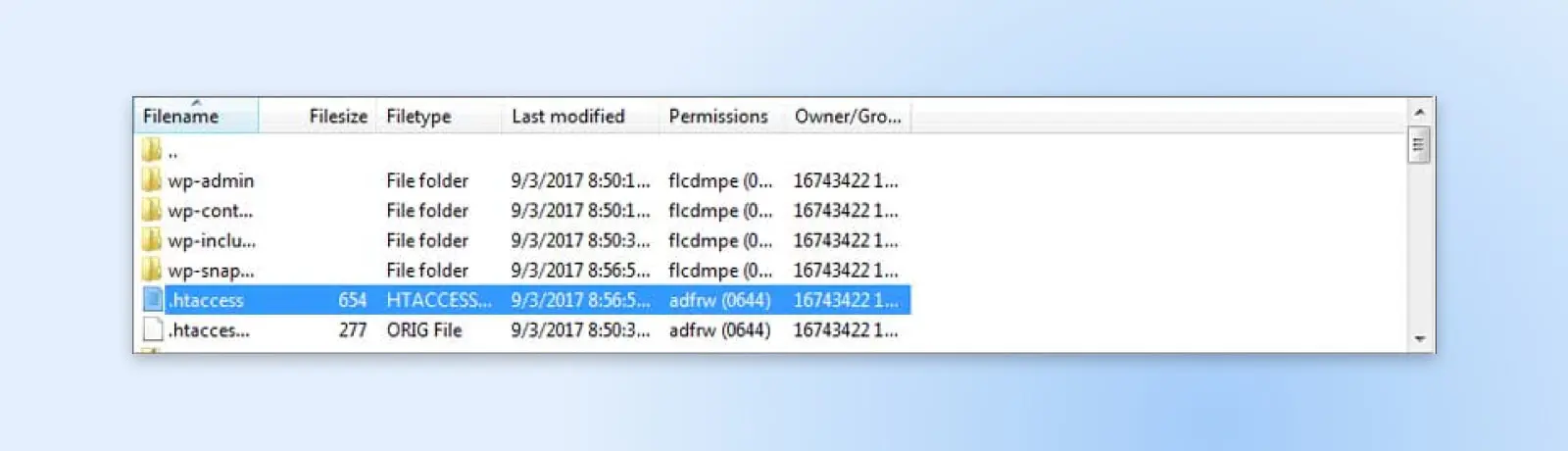
Uma vez que você tenha o FileZilla configurado, no quadrante superior direito, encontre a pasta nomeada com o domínio do seu site e selecione-a. Depois, no quadrante inferior direito, procure pelo arquivo chamado .htaccess. Este é um dos arquivos principais do seu site, então você deve sempre ter muito cuidado ao fazer alterações nele.

Clique com o botão direito no arquivo .htaccess e selecione Baixar para salvá-lo em seu computador. Em seguida, abra o arquivo em qualquer editor de texto (como o Bloco de Notas) e cole o seguinte código:
<IfModule mod_deflate.c>
# Comprimir HTML, CSS, JavaScript, Texto, XML e fontesAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/rss+xmlAddOutputFilterByType DEFLATE application/vnd.ms-fontobjectAddOutputFilterByType DEFLATE application/x-fontAddOutputFilterByType DEFLATE application/x-font-opentypeAddOutputFilterByType DEFLATE application/x-font-otfAddOutputFilterByType DEFLATE application/x-font-truetypeAddOutputFilterByType DEFLATE application/x-font-ttfAddOutputFilterByType DEFLATE application/x-javascriptAddOutputFilterByType DEFLATE application/xhtml+xmlAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE font/opentypeAddOutputFilterByType DEFLATE font/otfAddOutputFilterByType DEFLATE font/ttfAddOutputFilterByType DEFLATE image/svg+xmlAddOutputFilterByType DEFLATE image/x-iconAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/xml
# Remover bugs do navegador (necessário apenas para navegadores muito antigos)BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent
</IfModule>
Não se esqueça de salvar as alterações no arquivo. Depois disso, você pode recarregá-lo no seu site, copiando e colando de volta na pasta raiz do seu site (ou simplesmente arrastando-o para lá do seu computador). Agora você ativou a compressão Gzip no seu site WordPress manualmente!
Note que este método é para websites com servidores Apache. Se seu site funciona em NGINX, recomendamos consultar este tutorial sobre habilitação da compressão Gzip com NGINX.
13. Seus Plugins, Temas ou Software do WordPress Estão Desatualizados
Hoje em dia, a maioria das pessoas está constantemente inundada com avisos de atualização de todos os seus dispositivos e softwares. Entendemos que é fácil se tornar insensível a essas mensagens, especialmente quando os efeitos das atualizações necessárias são tão frequentemente invisíveis para o usuário médio. No entanto, quando se trata de WordPress, você deve sempre garantir que atualize todos os aspectos do seu site o mais rápido possível.
É essencial não ignorar as atualizações quando elas estiverem disponíveis, seja atualizações principais para sua instalação do WordPress ou novas versões do seu tema ou Plugins/plugin do WordPress. A razão mais importante para isso é a segurança–novas atualizações garantirão que seu site esteja protegido contra as ameaças mais recentes.
Entretanto, manter seu site atualizado também garantirá que ele permaneça o mais rápido possível. Os desenvolvedores do WordPress estão sempre aprimorando o software principal para ser mais rápido e melhor otimizado. Ao atualizar, você garante que cada aspecto do WordPress esteja funcionando com o máximo desempenho.
Você também deve garantir que seu site utilize a versão mais recente do PHP. Isso acelerará consideravelmente seu site e também garantirá total compatibilidade com o WordPress. Se você tem um plano de hospedagem gerenciado com a DreamHost, você tem acesso à versão mais recente do PHP. Além disso, seu site será atualizado automaticamente sempre que uma nova versão do WordPress estiver pronta.
14. Sua Biblioteca de Mídia e Revisões de Post Precisam de Limpeza
Não são apenas plugins e temas que podem se acumular com o tempo e congestionar seu site. À medida que seu site cresce, sua biblioteca de mídia será preenchida com imagens, documentos e outros arquivos. Não é incomum que sites de longa duração contenham centenas, se não milhares, de arquivos de imagem, por exemplo.
Mesmo que você use otimização de imagens, essa quantidade de arquivos pode começar a sobrecarregar os recursos do seu servidor. Identificar e deletar arquivos de mídia não utilizados pode ser extremamente trabalhoso se feito manualmente. Felizmente, existem Plugins que podem ajudar, como o Media Cleaner plugin.

Este plugin irá encontrar e deletar automaticamente quaisquer arquivos de mídia não utilizados em sua biblioteca. Ele procurará por arquivos que não aparecem em nenhuma página ou postagem e os colocará em uma lixeira. Isso permite que você os organize e salve os arquivos que deseja manter, mesmo que não sejam usados no site.
Outro possível desperdício de recursos são as revisões de postagens. Estas permitem que você veja versões anteriores das postagens, o que pode ser útil enquanto você está criando conteúdo. No entanto, como são essencialmente cópias das suas postagens existentes, elas também podem ocupar uma quantidade considerável de espaço desnecessário.
Você deve, portanto, certificar-se de limpar regularmente o seu arquivo de revisões. Um plugin que permite fazer isso é o WP-Optimize, que também limpa a sua tabela de comentários.
Coloque seu site em velocidade com Hospedagem Gerenciada do WordPress
Agora você sabe quão importante é manter seu site em excelente estado, seja você um consultor ou dono de uma loja de e-commerce.
Neste guia, examinamos algumas das melhores maneiras de melhorar o desempenho do WordPress, mas há um aspecto da otimização da velocidade do site que ainda não mencionamos: escolher um ótimo provedor de hospedagem.
DreamPress oferece armazenamento baseado em SSD mais rápido e outras soluções de otimização de velocidade integradas, como Plugins de Cache. Usar hospedagem gerenciada também facilita muito a expansão e escalabilidade do seu site ao longo do tempo.
Além disso, o DreamPress inclui muitas funcionalidades adicionais que são benéficas para o seu site, como um firewall integrado e um certificado SSL gratuito. Há uma razão pela qual ele é oficialmente recomendado pelo WordPress, afinal. Se deseja mais informações sobre como podemos ajudá-lo a acelerar seu site, sinta-se à vontade para entrar em contato conosco com qualquer pergunta!
Pronto para otimizar seu site? A DreamHost facilita o uso do WordPress! Deixe a migração do seu site, gerenciamento de segurança e atualizações, e otimização do desempenho do servidor por nossa conta. Agora você pode focar no que mais importa–crescer o seu negócio. Confira os planos hoje!

Você Sonha, Nós Codificamos
Aproveite mais de 20 anos de expertise em codificação ao escolher nosso serviço de Desenvolvimento Web. Apenas nos diga o que você deseja para seu site — nós cuidamos do resto.
Saiba Mais
