Веб-дизайн в основном связан с выбором. Какой шаблон мы будем использовать? Какой макет понравится нашим посетителям? Как нам исправить изображение, которое всегда загружается с небольшим смещением? Каждое решение влияет на внешний вид и ощущение вашего сайта.
Выбор цветовой схемы вашего сайта может показаться одним из менее значимых решений. Это всего лишь последний штрих, верно?
Ну, на самом деле, нет. Цветовые схемы сайта важны для конверсий, идентичности бренда и впечатлений посетителей о вашем сайте.
В этом руководстве мы исследуем самые свежие цветовые схемы на планете и узнаем, почему они работают. Давайте начнем!
Что такое цветовая схема сайта?
Каждый оттенок цвета, который вы можете найти на вашем сайте, является частью общей цветовой схемы или палитры. Это включает в себя каждую ссылку, графику, иконку, кнопку и разнообразие текста. Это касается даже логотипа вашего сайта.
Иконка
Иконка — это небольшое изображение, представляющее объект, концепцию или действие. Иконки часто используются в пользовательских интерфейсах для визуального представления функции или команды. Во многих случаях вы можете использовать иконки для представления общих задач или команд без текстовых меток.
Читать далееПри разработке вашего сайта важно учитывать, как эти цвета сочетаются между собой. Вы можете сделать это, спланировав цветовую схему с нуля или адаптировав стандартную цветовую схему выбранного шаблона.
Почему важна цветовая схема вашего сайта
Тщательно подобранная цветовая схема сделает ваш сайт визуально привлекательным для посетителей. Но это не всё. Цвета могут помочь направлять посетителей по сайту, создавать определенную атмосферу и поддерживать ваш бренд.
Вот более подробный взгляд на реальное влияние вашей цветовой схемы:
Это помогает определить ваш онлайн-бренд
Посетители вашего сайта с большей вероятностью совершат покупку или подпишутся на вашу рассылку, если ваш сайт выглядит профессионально. Это вопрос доверия и надежности.
Цвет здесь играет важную роль. Яркие основные цвета будут уместны на сайте детского сада. В то время как калейдоскопический вид заставит вас выглядеть смешно на сайте юридической фирмы.
Цветовая схема вашего сайта также должна гармонировать с остальной частью вашего бренда. Мы рекомендуем избегать цветов, которые конфликтуют с вашим логотипом!
Это может повысить удобство использования
На практике ваш выбор цветовой схемы может облегчить (или усложнить) посетителям использование вашего сайта.
Представьте, что вы создали сайт с синим фоном и фиолетовым текстом. Посетителям было бы почти невозможно читать ваши блоги и описания продуктов. В этом примере, изменение на цветовую палитру с лучшим контрастом значительно улучшило бы общий пользовательский опыт.
Цвета также могут помочь посетителям ориентироваться на сайте. Например, вы можете использовать более яркие оттенки для выделения определенных частей вашего сайта, таких как ссылки.

Это может увеличить конверсию
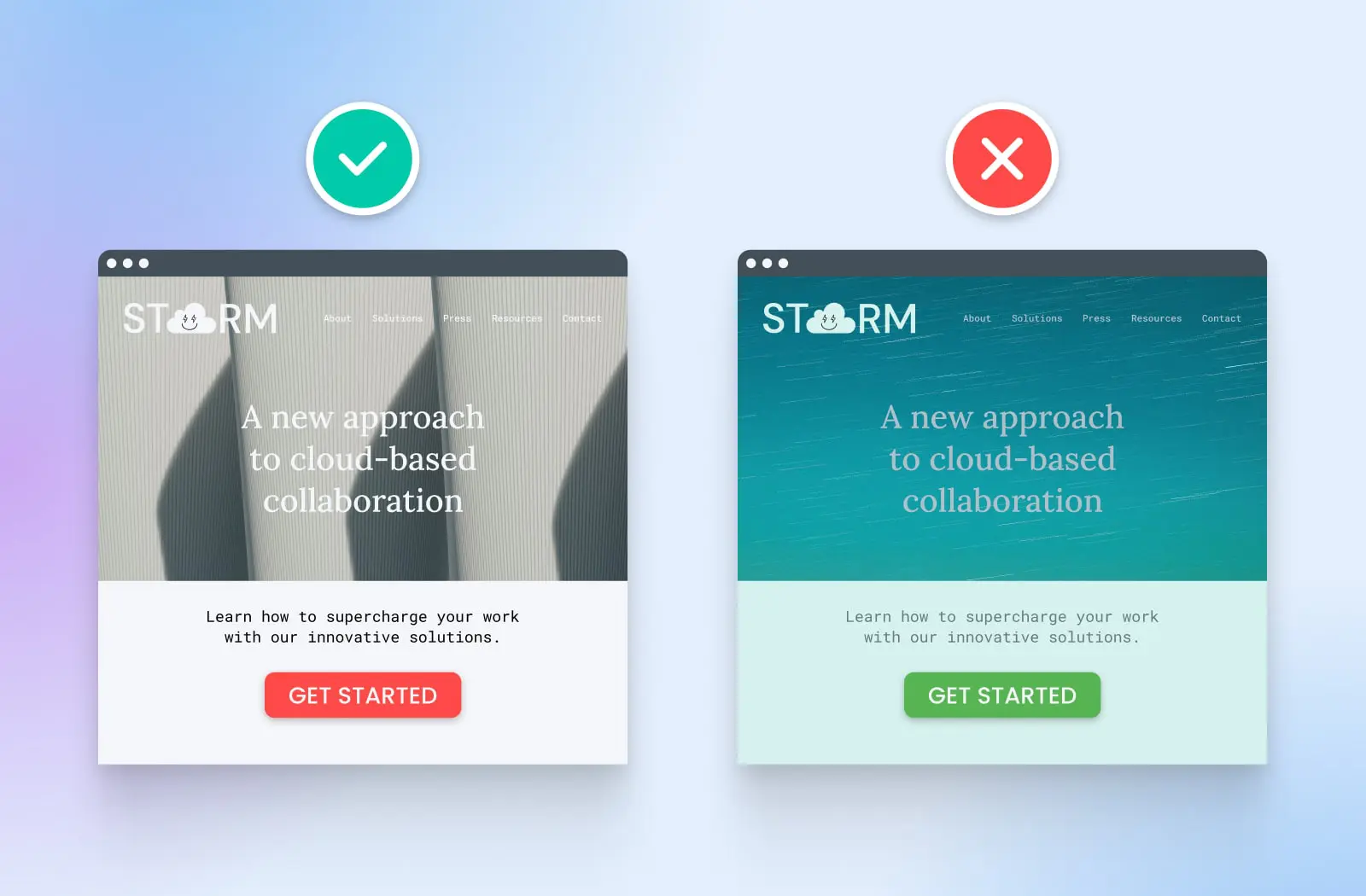
Говоря о важных элементах, вот факт, который может вас удивить: цвет кнопок на вашем сайте влияет на количество людей, которые на них нажимают.
Очевидно, что более яркие цвета имеют тенденцию больше выделяться. И оказывается, что некоторые оттенки имеют психологическое воздействие.
Одно исследование, проведенное с 2,000 посещениями, показало, что красная кнопка призыва к действию (CTA) привлекает на 20% больше кликов, чем такая же кнопка зеленого цвета. В контексте ведения бизнеса это довольно значительный скачок.
Мы более подробно рассмотрим психологию цвета (да, это существует) немного позже.
40 красивых цветовых схем для сайта, которые стоит попробовать
Профессиональные дизайнеры часто создают цветовую схему для крупных проектов для каждого сайта с нуля, но это не всегда необходимо.
Если вы новичок в дизайне или ищете вдохновение, мы рекомендуем выбрать проверенное сочетание цветов в качестве отправной точки. Вы всегда сможете изменить его позже.
Чтобы указать вам правильное направление, мы подобрали некоторые из лучших цветовых схем на планете.
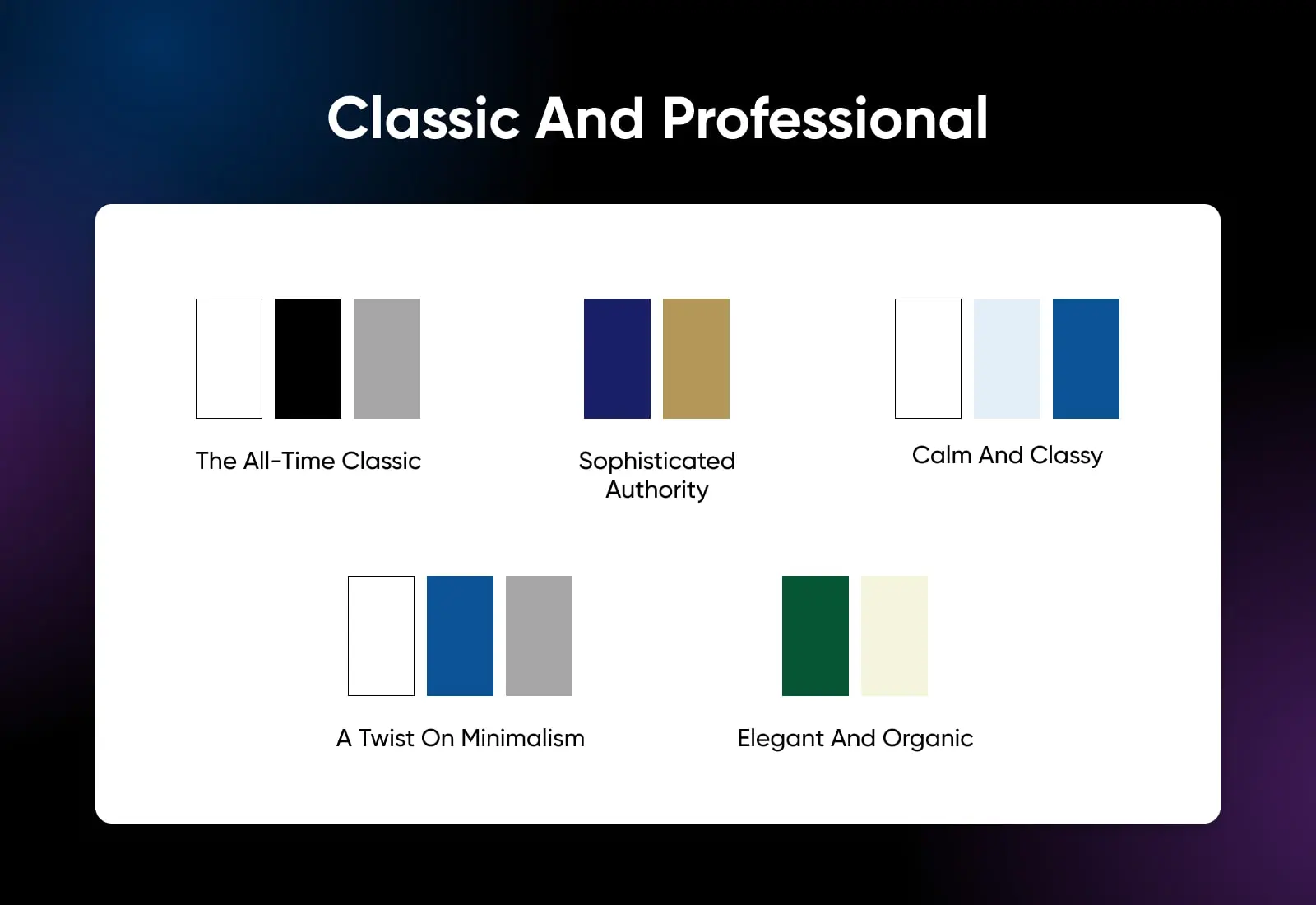
Классические и профессиональные цветовые схемы

Давайте начнем с основ. С этими вечными цветовыми схемами вы не ошибетесь:
1. Белый, Черный и Серый (Вечная классика)
Это простое сочетание, возможно, не получит наград за креативность, но оно гарантирует читаемость и профессиональный лоск. Добавление серого к монотонному виду дает больше свободы в дизайне. Лучше всего подходит для профессиональных сайтов и личных блогов.
2. Темно-синий и золотой (Сложенное властие)
Золотые акценты искрятся на прохладном темно-синем фоне в этой цветовой комбинации. Это палитра, которая внушает авторитет с ноткой роскоши. Используйте ее для финансов и премиального электронной коммерции.
3. Монохромный синий с белым (Спокойный и элегантный)
Использование более светлых и темных оттенков одного синего создает гармоничную палитру, излучающую успокаивающую энергию. Добавление белого фона помогает сохранить высокую удобство использования. Это будет хорошо работать для сайтов, связанных со здоровьем и благополучием, а также для брендов, связанных с водой.
4. Белый и сине-серый (новый взгляд на минимализм)
Хотя мы снова используем два цвета, эта схема предоставляет больше интереса, чем просто черный и белый. Немного сниженная контрастность и холодные оттенки создают расслабленный, но изысканный пользовательский опыт, подходящий для спа и отелей.
5. Лесной зелёный и кремовый (Элегантный и органический)
Лесной зеленый добавляет натуральное ощущение к дизайнам и хорошо подходит в качестве фона для содержимого кремового цвета. Эта цветовая схема имеет органическое чувство, но при этом достаточно элегантна для веб-сайтов о стиле жизни и блогов о устойчивом образе жизни.
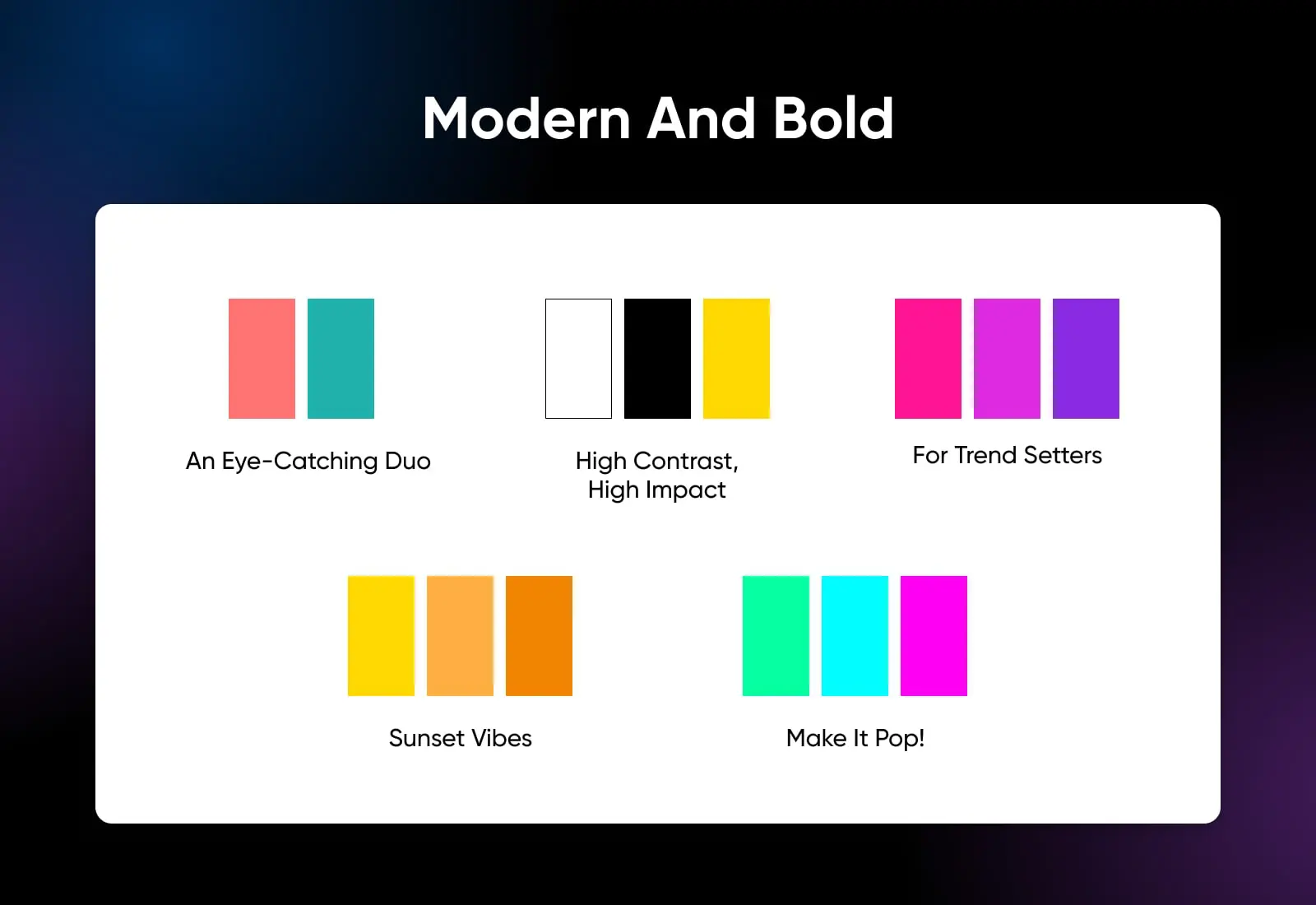
Современные и смелые цветовые схемы

Хотя классика не стареет, новые идеи стоит исследовать. Если вы хотите принять передовой дизайн и сделать заявление своим сайтом, эти привлекающие внимание цветовые схемы стоит рассмотреть:
6. Коралл и Бирюза (Привлекательный Дуэт)
Яркий розовый цвет коралла и сине-зеленые оттенки бирюзы сочетаются, создавая привлекательное сочетание. Это может хорошо подойти для брендов в области дизайна и других сайтов, посвященных творчеству.
7. Желтый, черный и белый (Высокий контраст, сильное воздействие)
Эта высококонтрастная цветовая схема вдохнет жизнь в ваш сайт, сохраняя при этом достаточно белого пространства для удобной пользования. Она пользуется популярностью среди технологических стартапов и производителей энергетических напитков и спортивного оборудования.
8. Фуксия, переходящая в пурпур (Для тех, кто задает тренды)
Так же, как и креативная стрижка, цветовая палитра, которая простирается от фуксии до глубокого пурпурного, наверняка привлечет внимание. Рассмотрите возможность использования этой схемы, если вы пытаетесь привлечь молодую модную аудиторию.
9. Оранжевый переходящий в желтый (Атмосфера заката)
Этот привлекательный выбор теплых оттенков настолько ярок, что удерживает внимание, но в то же время действует успокаивающе. Он подходит молодежной целевой аудитории и хорошо работает для широкого спектра брендов — от приложений для сна до пляжных баров.
10. Неоновые акценты (Сделайте это ярче!)
Если вы ищете что-то более смелое, попробуйте добавить оттенки неонового зеленого или розового в дизайн черного и белого цвета. Это создает футуристический, ночной вид, который подойдет для видеоигр и развлекательных заведений.
Природные и натуральные цветовые схемы

Хотя такие цвета, как бирюзовый и фуксия, привлекают внимание, они могут показаться искусственными — как лаймово-зеленая газировка. Если вы пытаетесь продвигать органический или натуральный бренд, эти землистые цветовые схемы могут быть более подходящим выбором:
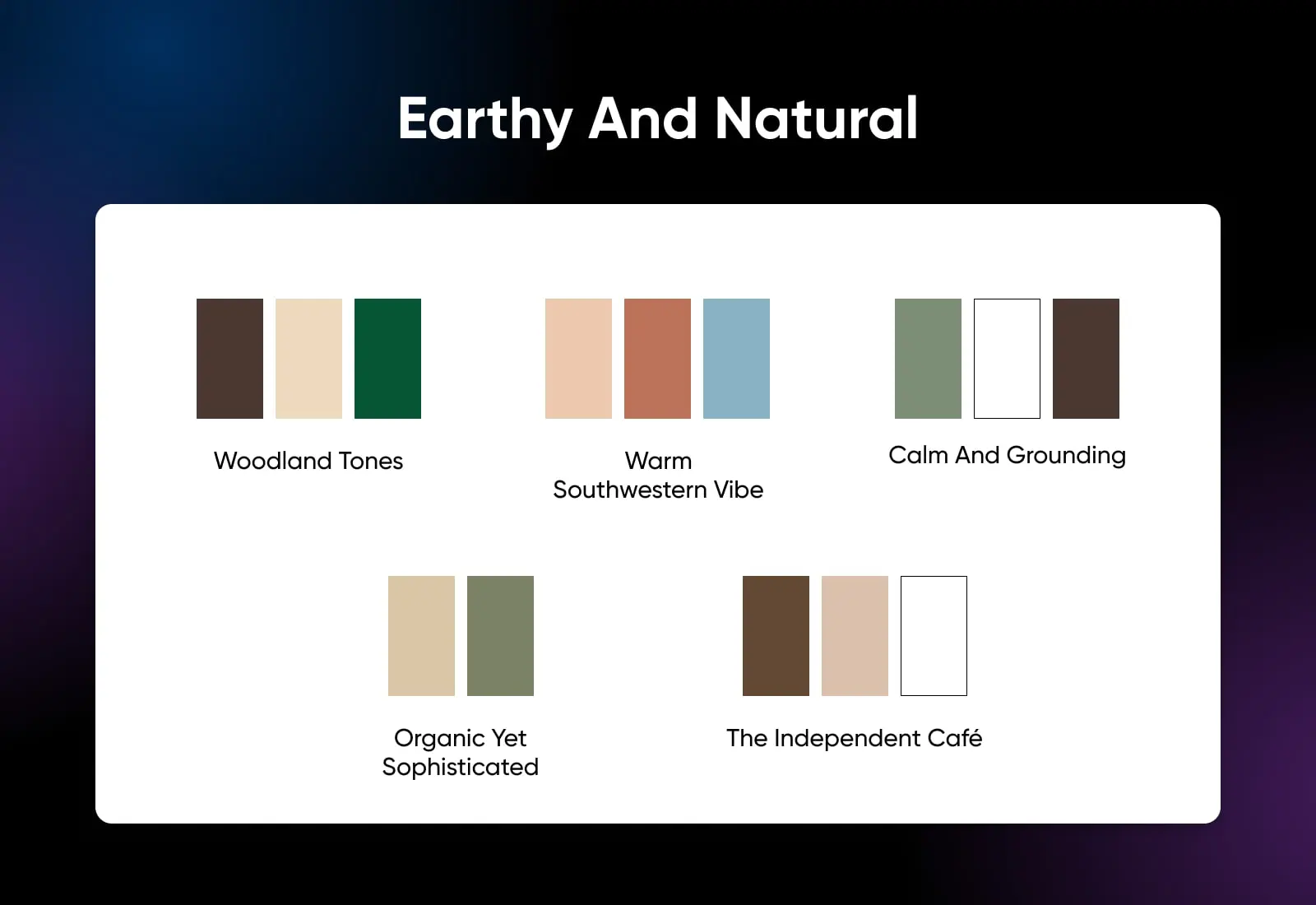
11. Коричневый, Бежевый и Лесной Зелёный (Лесные Тона)
Имитируя оттенки вечнозеленого леса, этот цветовой комплект мгновенно переносит ваших посетителей в тенистую лесную долину. Вы можете использовать темно-зеленый или коричневый в качестве цвета фона; выберите эту схему для экологически чистых, органических продуктов и блогов о садоводстве.
12. Терракота, песок и голубое небо: (Теплые юго-западные вибрации)
Эта коллекция цветов переносит посетителей в более теплую и сухую среду. Землистые тона создают отличный фон для ручных изделий или теплое свободное пространство вокруг контента на тревел-блогах.
13. Шалфейно-зеленый, белый и коричневый (спокойный и уравновешенный)
Эта цветовая палитра очень чистая и элементарная, что делает ее хорошо подходящей для области здоровья и осознанности. Зеленый цвет также хорошо сочетается с комнатными растениями или натуральными средствами по уходу за кожей.
14. Приглушенно-зеленый и коричневато-желтый (Органично, но со вкусом)
Хотя эта цветовая схема определенно имеет органическое настроение, она все же не совсем «сделана из земли». Приглушенные зеленый и коричневый кажутся более утонченными, как то, что можно ожидать увидеть на сайте журнала о домашнем декоре или блоге о медленной жизни.
15. Монохромный кофе с белым (Независимое кафе)
Если вам нравятся землистые тона, попробуйте поиграть с цветами на основе кофе. Эта цветовая комбинация, очевидно, идеально подходит для кафе. Вы также можете использовать её для продвижения шоколада, выпечки и кожаных изделий.
Пастельные и игривые цветовые схемы

Легкие, свежие цветовые схемы являются распространенным выбором в области стиля жизни и домашнего декора. Если вы создаете сайт в этой нише, вот несколько цветовых палитр, которые можно попробовать:
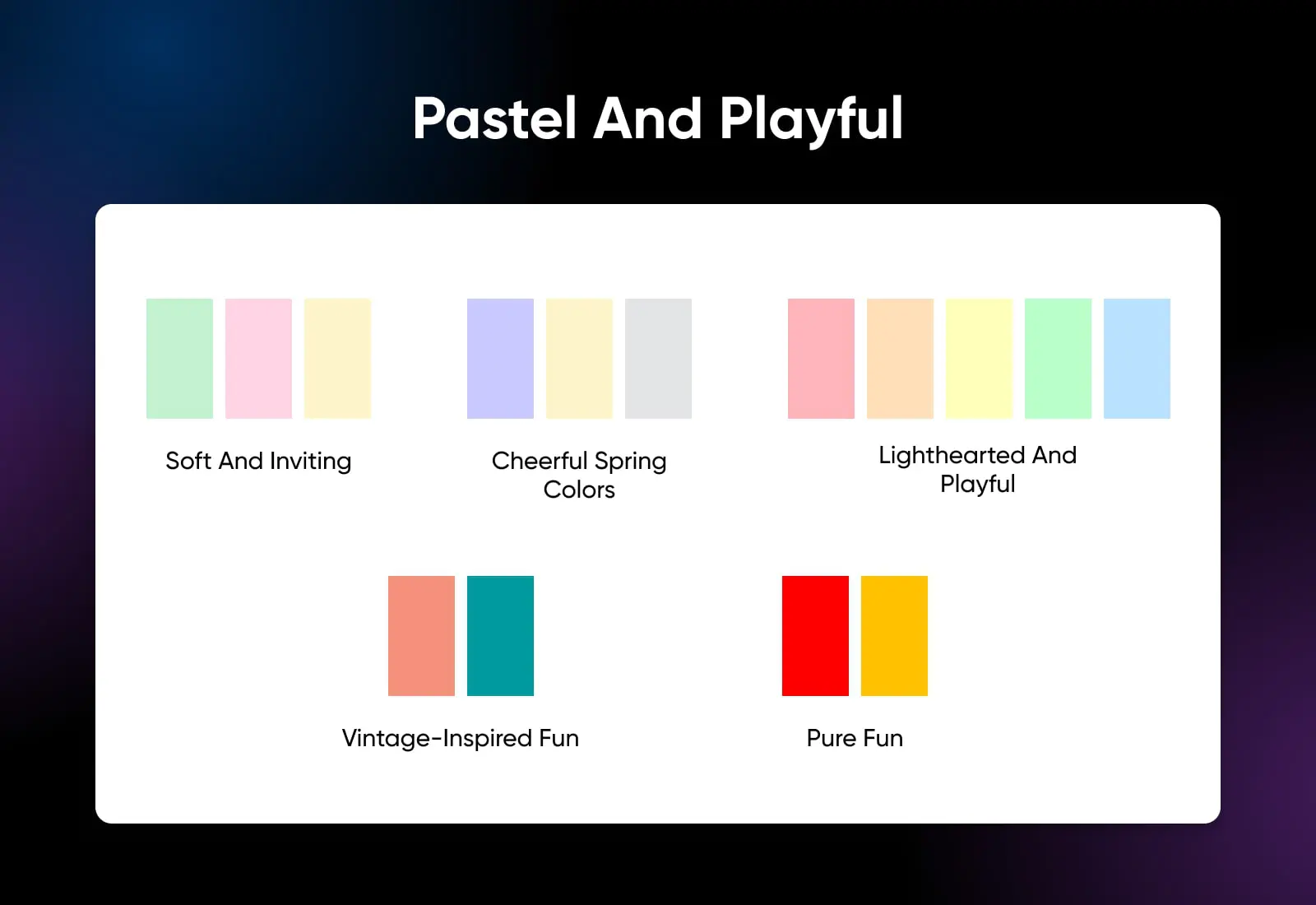
16. Мятно-зеленый, румяный розовый и кремовый (мягкий и привлекательный)
Это очень распространенное сочетание цветов в современном домашнем декоре, и теперь оно появляется и в интернете. Розовый цвет добавляет мягкости, в то время как мятно-зеленый кажется свежим. Используйте их вместе с кремовым на сайте лайфстайл-блога или веб-сайте кондитерской.
17. Сиреневый, Светло-желтый и Серый (Веселые весенние цвета)
Этот выбор цветов наверняка напомнит посетителям о ярких весенних цветах. В то же время, сирень вызывает чувство спокойствия. Вы можете использовать эту цветовую схему для блогов о творческих хобби или родительстве.
18. Пастельная радуга (Легкомысленный и игривый)
Сочетание нескольких тонких оттенков придает вашему сайту игривое, мечтательное настроение. Это хорошо подходит для сайтов, ориентированных на маленьких детей и другие бренды, которые хотят вызвать это беспечное чувство.
19. Персик и бирюза (Винтажное веселье)
Выцветшие футболки с фестивальной символикой, мебель 70-х годов и обложки альбомов хиппи — вот стиль, который вы получите с персиковым и бирюзовым цветами. Это расслабленное сочетание, которое может хорошо подойти для летних модных сайтов и музыкальных блогов.
20. Красный и желтый (Чистое веселье)
Знаете, что происходит, когда в детском саду начинают лететь краски? Тот же самый вид энергии можно получить, сочетая на вашем сайте ярко-красный и желтый цвета. Этот вариант определенно для детей!
Темные и драматичные цветовые схемы

Конечно, не всем нравятся солнце и радуга. Если вы скорее предпочитаете темный и мрачный стиль, эти цветовые схемы больше подойдут вам:
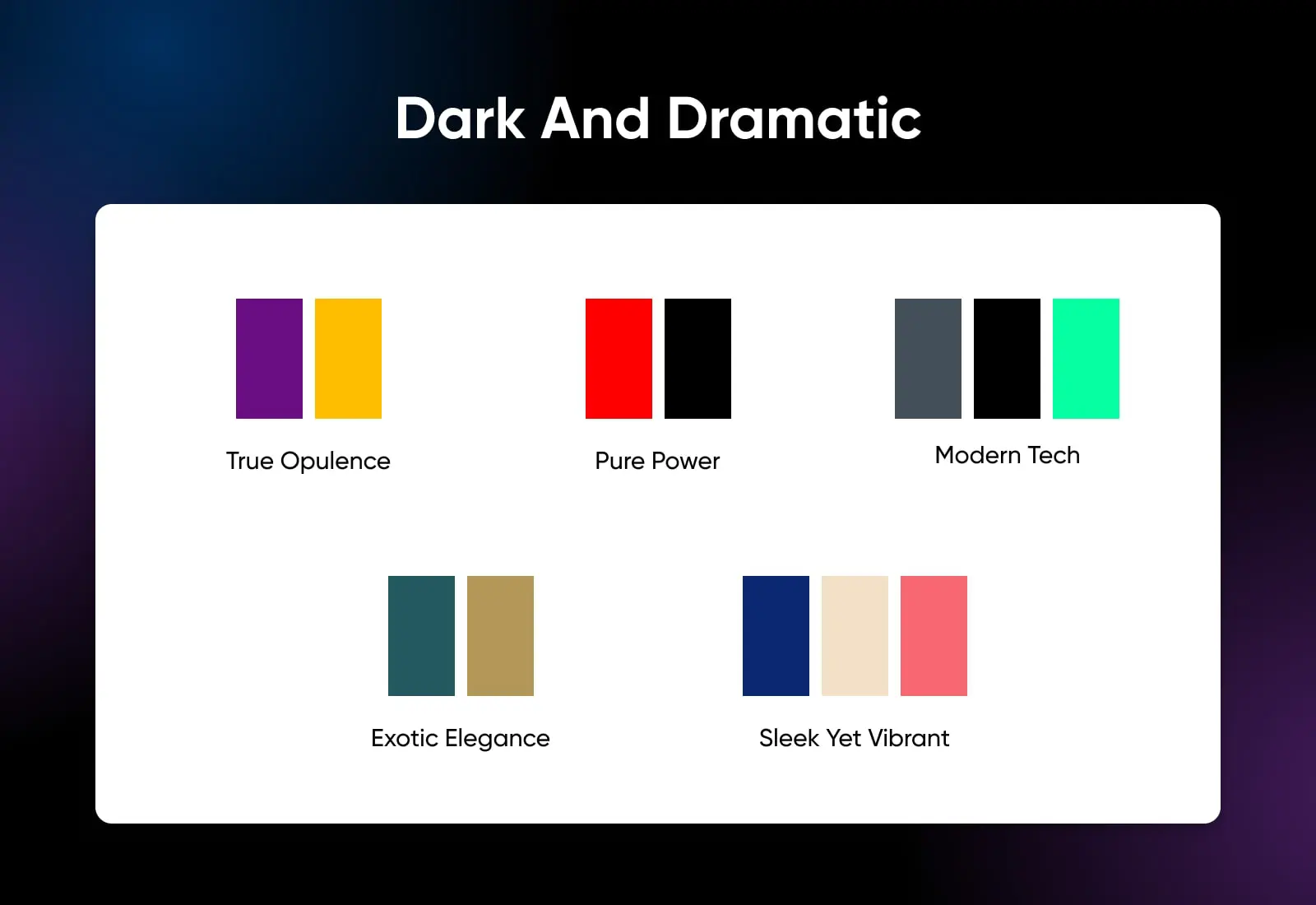
21. Глубокий пурпур и золото (Истинная роскошь)
Вы можете поднять роскошную цветовую схему темно-синего и золотого цветов на новый уровень, заменив королевский синий на темно-фиолетовый. Это создает почти королевский вид, обеспечивая идеальный фон для высококлассного электронного коммерческого бизнеса и эксклюзивных услуг.
22. Черный и красный (Чистая мощность)
Эти два очень насыщенных цвета могут быть сочетаны для создания мощного эффекта. Черный цвет служит фоном, в то время как красные акценты привлекают внимание. Используйте эту схему, если хотите, чтобы ваш сайт был смелым.
23. Темно-серый, черный и неоновые акценты (Современные технологии)
Опираясь на влияние Бегущего по лезвию, комбинация темно-серого, черного и полос неона кажется изящной и современной. Это намекает на футуристические технологии, что делает ее подходящей для технологически ориентированных бизнес-сайтов и блогов о играх.
24. Темно-бирюзовый и золотой (Экзотическая элегантность)
Вы часто видите сочетание золотой фольги и бирюзы в современных украшениях. Использование тех же цветов на вашем сайте может добавить экзотической элегантности; используйте это для вашего блога о стиле жизни или бренда ручной работы.
25. Темно-синий, бежевый и кораллово-красный (изящный, но яркий)
Замена черного на глубокий синий делает ваш сайт менее мрачным, сохраняя при этом элегантный вид. Кораллово-красный цвет обеспечивает приятный контраст для кнопок и ссылок. Попробуйте эту схему, если вы продаете профессиональные услуги или товары для ухода.
Свежие и яркие цветовые схемы

Яркий цвет не обязательно должен быть детским. Эти свежие цветовые схемы должны оживить ваш сайт, добавив нотку тёплого полуденного ветерка и капельку сочного лимона:
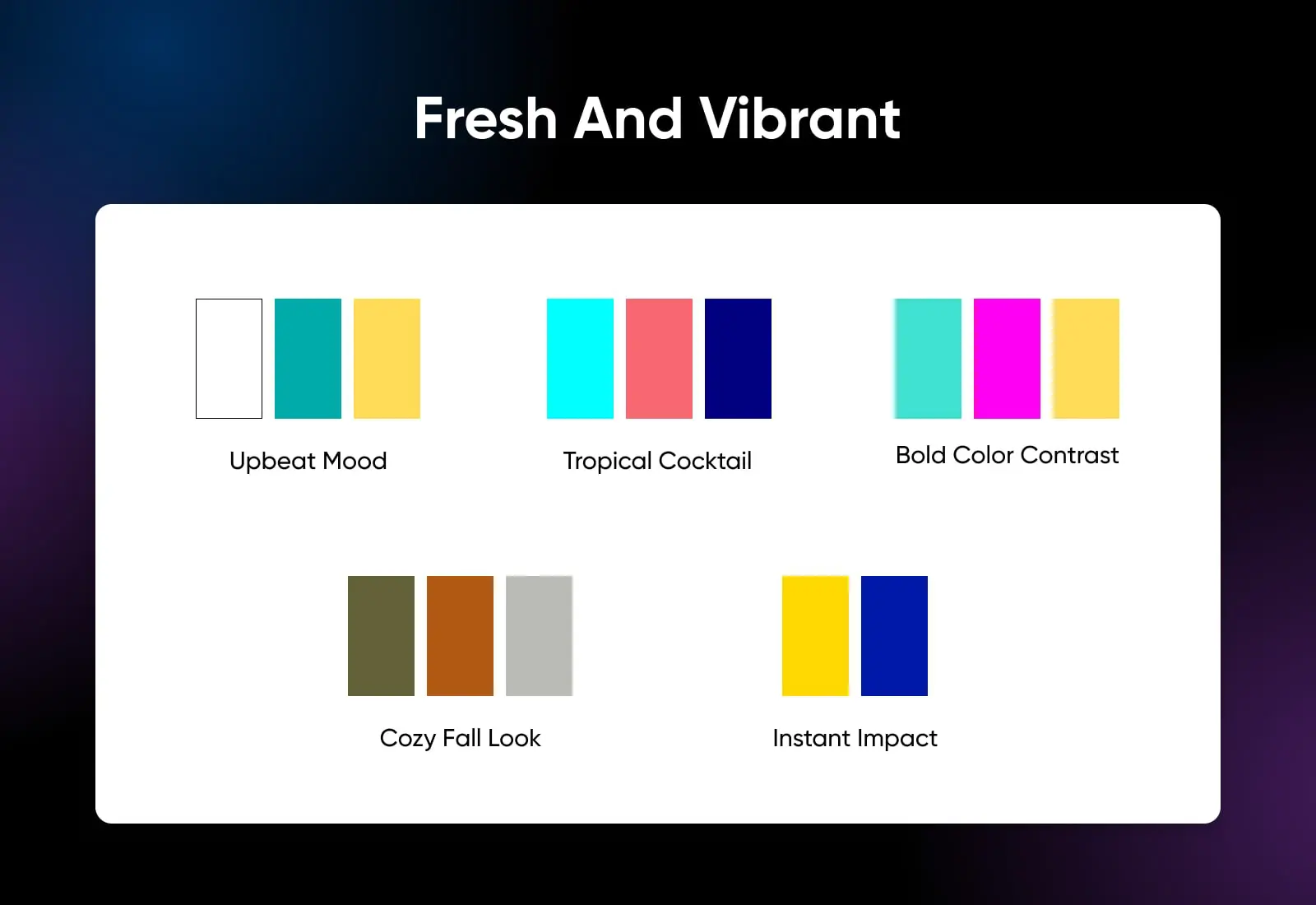
26. Горчично-желтый, бирюзовый и белый (Бодрое настроение)
Летний жёлтый и прохладный бирюзовый работают вместе, как чили и сметана — это идеальное сочетание. Эта радостная палитра отлично подойдёт для вашего личного блога. Она также хорошо подойдёт для творческих брендов.
27. Аква, Коралл и Темно-синий (Тропический коктейль)
Если вы хотите, чтобы ваши посетители почувствовали себя, как будто они пьют пинья-коладу, эта тройка тропических цветов должна подойти. Часто используется путешественниками и брендами, связанными с активным отдыхом, но может добавить солнечные лучи на любой сайт.
28. Бирюзовый, маджента и золотой (Яркое контрастное цветовое решение)
Контраст между этими тремя насыщенными цветами не подходит для каждого проекта, но он может сделать ваш сайт визуально узнаваемым. Рассмотрите возможность его использования в вашем портфолио или для продвижения онлайн-мероприятий.
29. Темно-оранжевый, оливково-зеленый и кремовый (уютный осенний вид)
Как опадающие листья, эти осенние цвета вызывают ощущение, будто вы пьете горячий какао у открытого огня. Это уютное настроение, которое пригласит читателей на ваш кулинарный блог или заставит их покупать товары для дома в вашем интернет-магазине.
30. Ярко-желтый и синий (Мгновенное воздействие)
Если вы стремитесь к максимальному эффекту, вы можете попробовать сочетать эти основные цвета. Контраст интенсивен, но ощущение свежести — как синее море и горячий песок. Используйте это для любого проекта, где вы продвигаете новый способ делать вещи.
Нежные и изысканные цветовые схемы

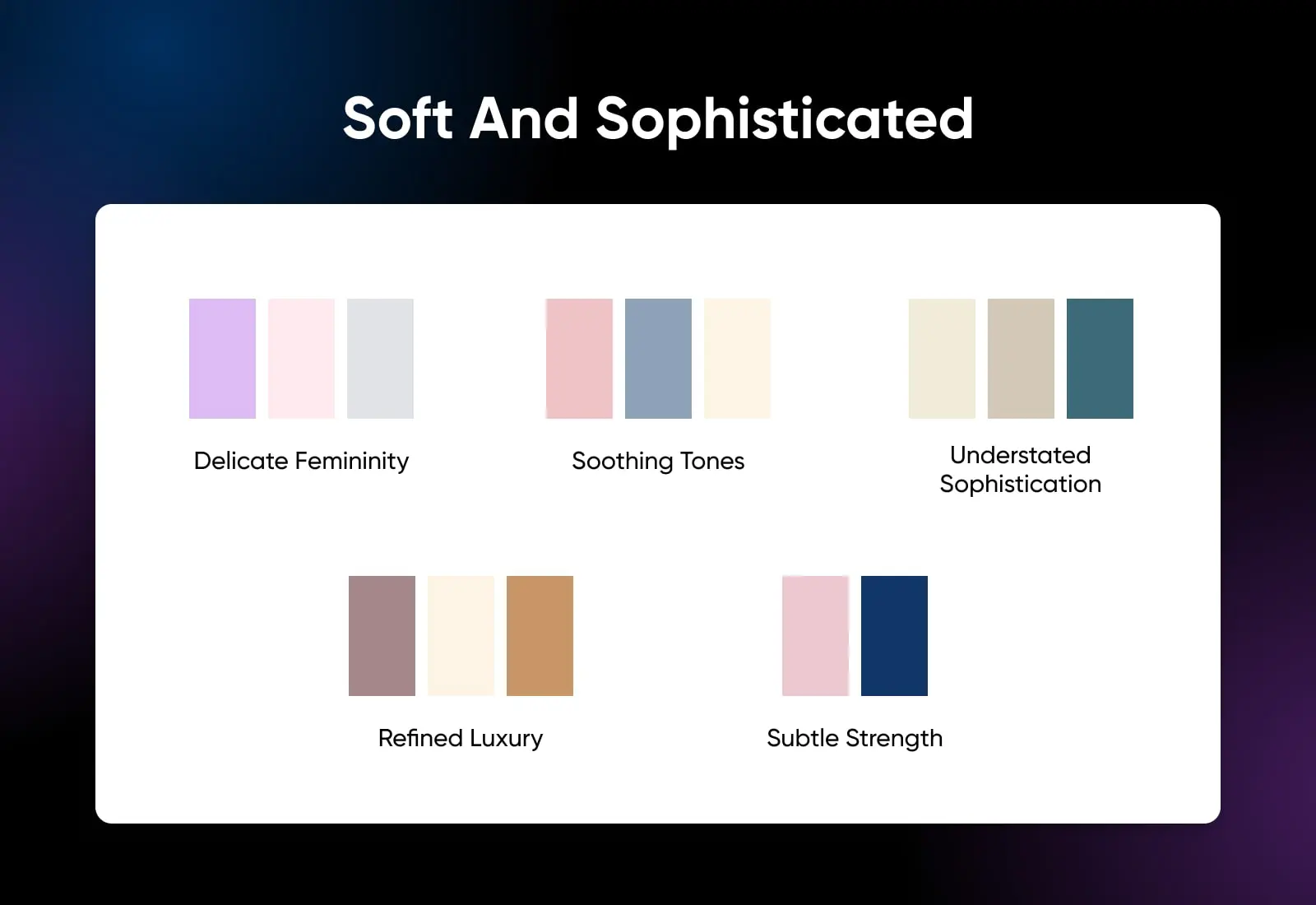
Вам не всегда нужно использовать яркие цвета, чтобы привлечь внимание аудитории. Эти красивые цветовые схемы сочетают нежные цвета с великолепным эффектом:
31. Лаванда, Бледно-розовый и Светло-серый (Нежная Женственность)
Эта цветовая схема сочетает в себе нежные цветочные нотки, превращая ваш сайт в один большой букет. Светло-серый фон также отлично подходит для фотографий. Используйте эту схему для услуг по организации свадеб, планирования и фотографии, или для вашего бренда косметики.
32. Пыльная роза, бледно-голубой и кремовый (Успокаивающие тона)
Вместо контраста цвета в этой палитре сливаются вместе. Это создает успокаивающий, нежный вид, который будет отлично подходить для детских товаров, коучинга по осознанности и создателей свадебных платьев.
33. Бежевый, Песочный и Нежно-Бирюзовый (Сдержанная Софистика)
Еще одно применение для цвета тиффани? Да, потому что он потрясающий. Сочетание его с нейтральными цветами, такими как бежевый и коричневый, создает элегантный вид, который идеально подходит для премиальной косметики, интерьерного дизайна и моды.
34. Маув, кремовый и золотой (Утонченная роскошь)
Всё в этой цветовой схеме выглядит роскошно. Это палитра, которую вы ожидаете увидеть на упаковке дорогого увлажняющего крема. Вы можете использовать её для той же цели — практически для любого премиум бренда товаров для образа жизни.
35. Пастельно-розовый и темно-синий (Сдержанная сила)
Хотя эта цветовая схема все еще относительно сдержанная, использование темно-синего цвета в качестве фона или акцентного цвета помогает внести некоторую силу. Она лучше всего подходит для продвижения сильной женственности, например, для брендов парфюмерии и косметики.
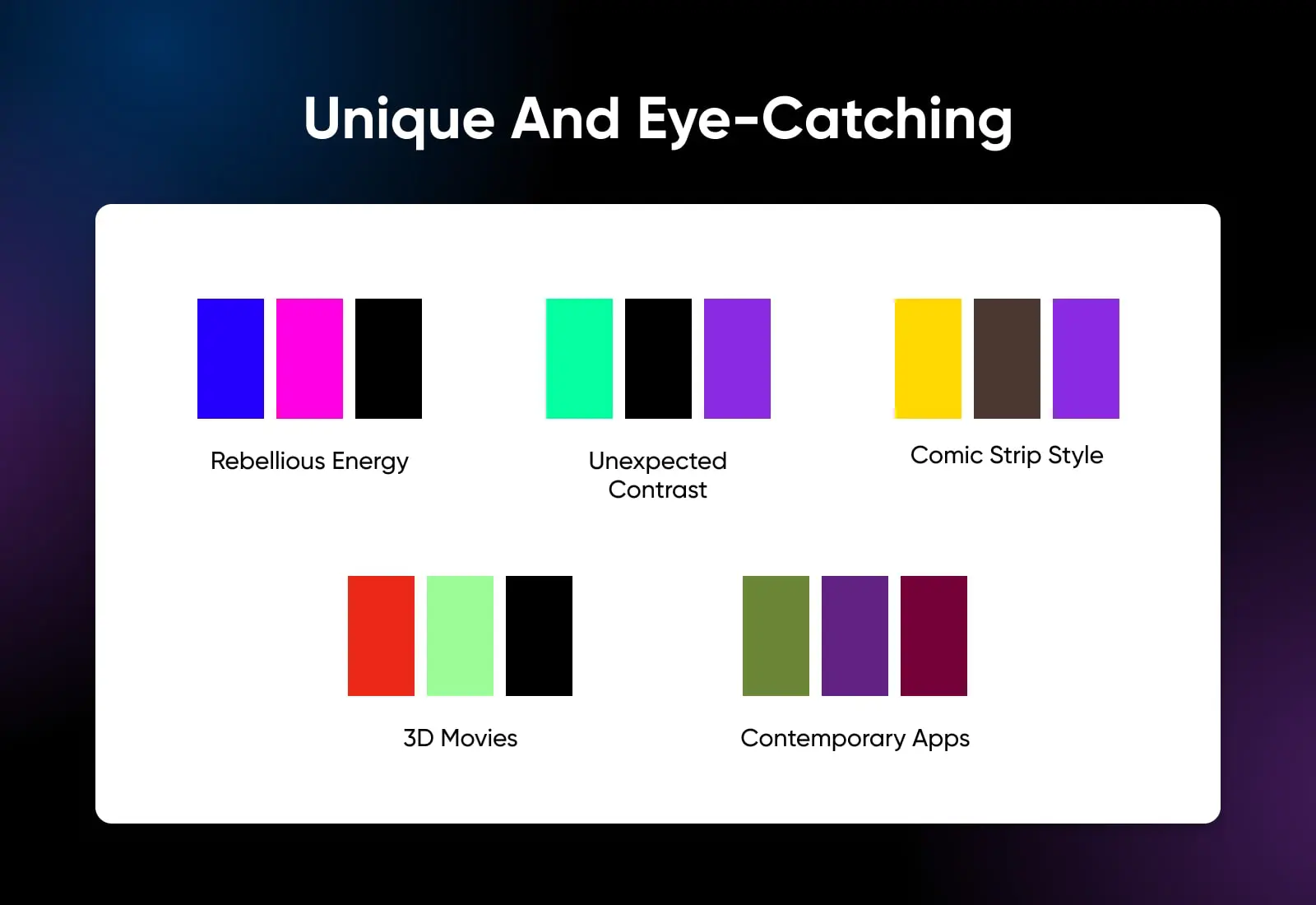
Уникальные и привлекательные цветовые схемы

Иногда следование общим трендам означает слияние с толпой. Если вы хотите, чтобы ваш сайт выделялся среди других, попробуйте изучить эти уникальные цветовые схемы:
36. Электрический синий, ярко-розовый и черный (Бунтарская энергия)
Эта яркая, супер-насыщенная цветовая схема наполняет дизайн вашего сайта энергией. Она также довольно беззаботна, что делает её идеальной для оригинальных кафе, музыкальных блогов и инди магазинов моды.
37. Лаймово-зеленый, фиолетовый и черный (Неожиданный контраст)
Фиолетовый и зеленый в одном дизайне? Спорно. Но также очень привлекательно. Это необычное сочетание цветов намекает на альтернативный подход — отлично подходит для демонстрации технических инноваций или передовых игровых продуктов.
38. Желтый, Коричневый и Фиолетовый (в стиле комикса)
На первый взгляд это может показаться странным сочетанием, но на деле это работает. В итоге получается нечто, напоминающее комикс, со всей связанной с этим визуальной эффектностью. Рассмотрите возможность использования этой цветовой схемы для творческого портфолио.
39. Вермилион, Русский зеленый и Черный (3D фильмы)
С черным фоном и контрастными зеленым и красным, эта цветовая схема напоминает нам о старинных очках для 3D-фильмов. Это удивительно привлекательная палитра, достаточно элегантная для продвижения профессиональных услуг и мероприятий.
40. Горный зеленый, пурпурный и бордовый (Современные приложения)
Завершая наш обзор, эта цветовая схема предлагает интересное сочетание оттенков. Здесь значительный контраст цветов, но каждая часть хорошо сочетается друг с другом. Это идеально подходит для демонстрации вашего совершенно нового приложения или онлайн-сервиса.
Как выбрать цветовую схему вашего сайта
Черпая вдохновение из проверенных цветовых схем, вы делаете умный шаг. Это дает вам представление о том, что, вероятно, будет работать. Кроме того, вы можете использовать существующую палитру в качестве основы для вашего дизайна.
Тем не менее, мы бы не рекомендовали брать шаблон прямо с полки. Почему? Потому что каждый бренд уникален. Если вы хотите, чтобы ваш сайт имел уникальную идентичность, ему нужны индивидуальные цвета.
Создание цветовой схемы для вашего сайта начинается с выбора базового цвета. Это задает основную тему для вашего дизайна. Затем вы строите свою цветовую схему, выбирая другие цвета, которые хорошо сочетаются с базовым цветом.
А как вы выбираете базовый цвет? Изучая немного психологии.
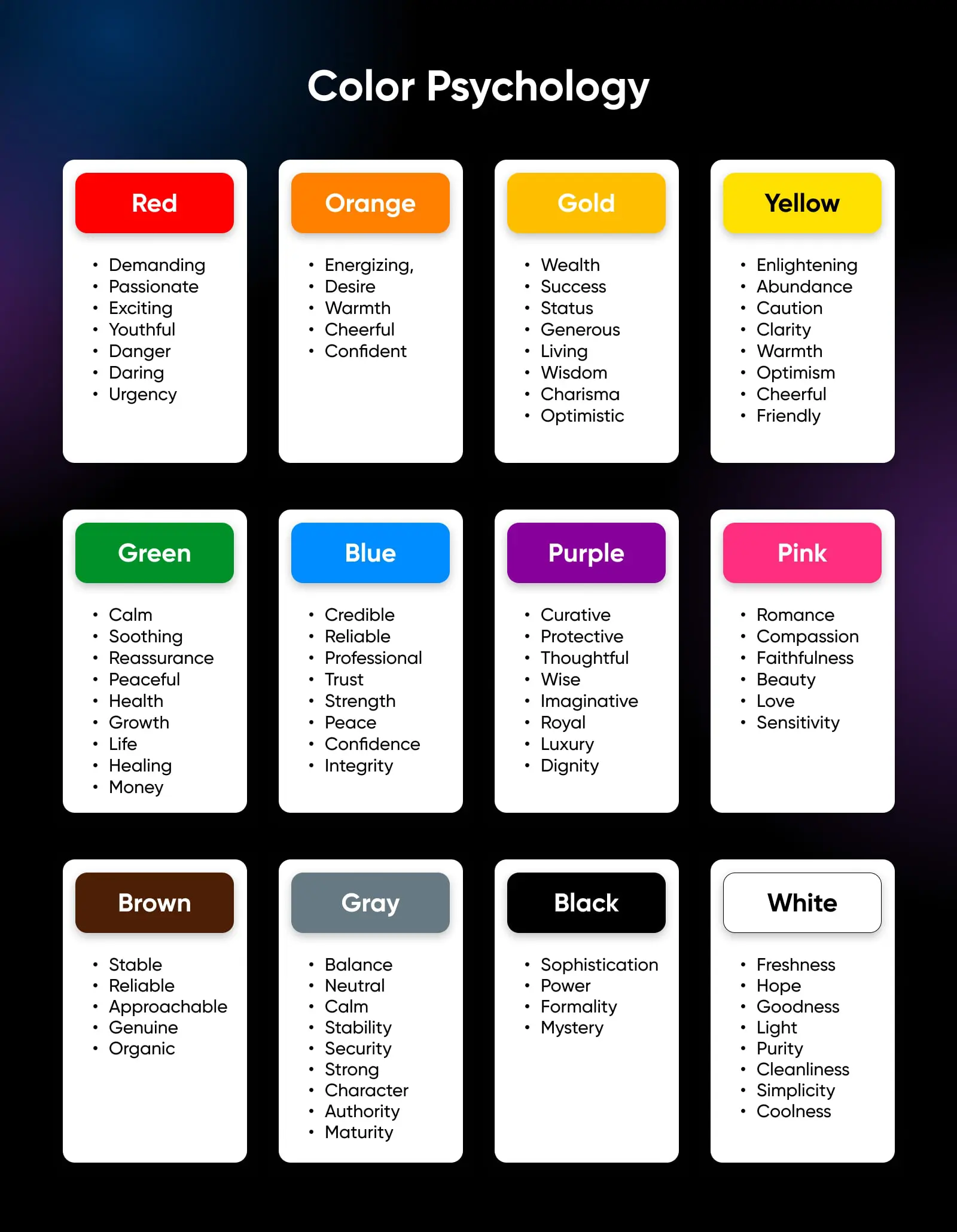
Выбор основного цвета с учётом психологии
На протяжении всего времени, пока мы создаем искусство и строим цивилизации, человечество приписывало символические значения цветам и изучало, как наш мозг их воспринимает.
Древние египтяне смешивали минеральные пигменты, чтобы придать своему искусству значения на основе цвета. Поэт Германии XIX века и государственный деятель Гете проводил философское исследование цветового круга, открывая дверь для долговечных научных исследований цвета в зарождающейся области западной психологии.
Даже сегодня цвет играет важную роль в том, как мы воспринимаем мир. Исследования показывают, что один цвет может улучшить узнаваемость бренда на до 80%.

Реакция людей на любой конкретный цвет зависит от их возраста, пола и культурного воспитания.
Рассмотрим, как воспринимается пурпурный цвет в разных странах мира. В то время как в большинстве западных стран пурпурный ассоциируется с роскошью и богатством, в Индии и Таиланде этот цвет символизирует траур и печаль.
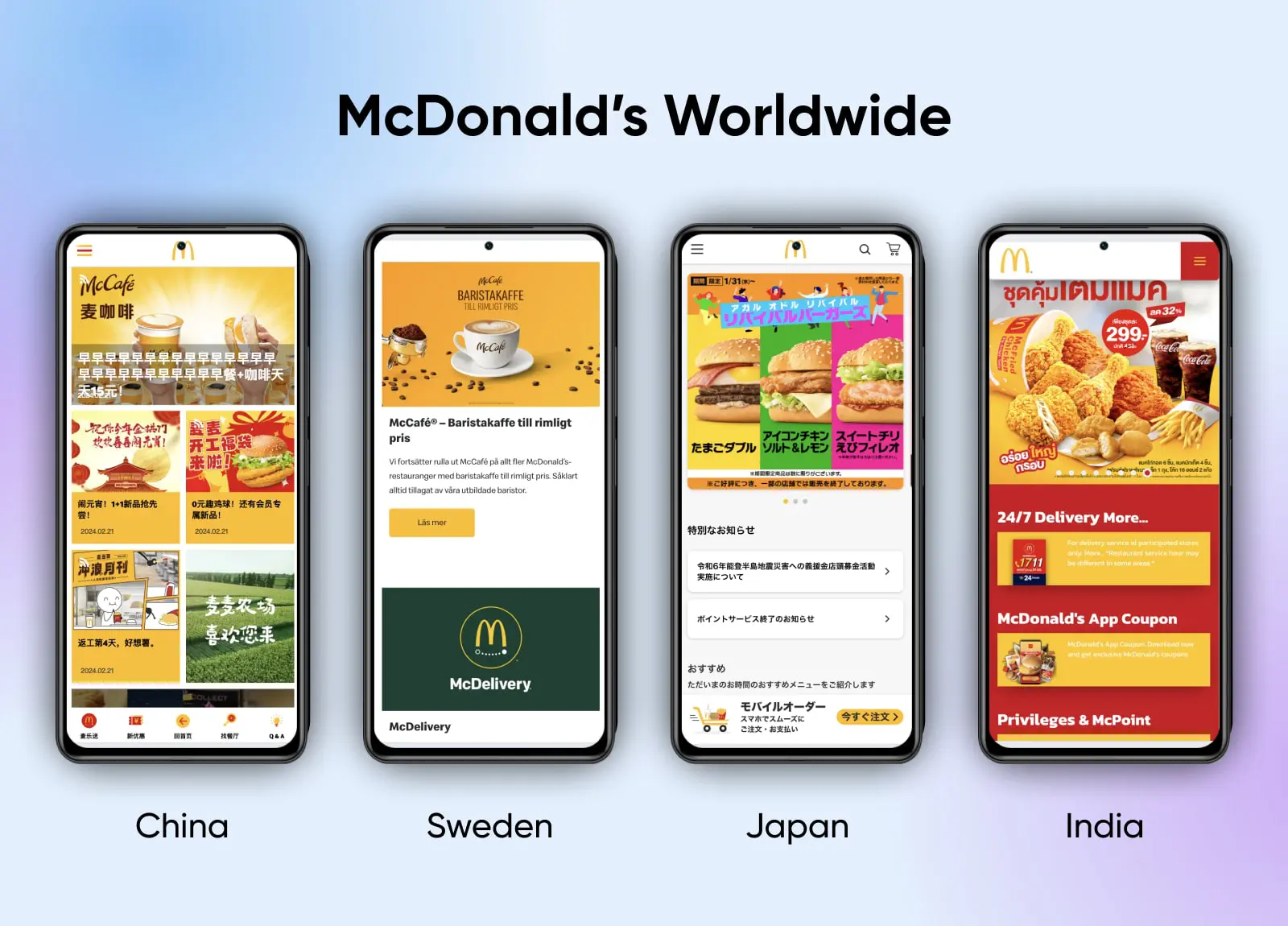
Точно так же жёлтый цвет в логотипе McDonald’s ассоциируется с счастьем практически во всём мире. Однако компания адаптирует свою цветовую схему к культурным предпочтениям клиентов в разных странах.

Не стоит мучиться вопросом, должен ли ваш блог быть оформлен в бирюзовых или лиловых тонах. Но помните о том, как ваша целевая аудитория может воспринимать эти выборы цветов.
Например, синие и зеленые цвета широко приняты как безопасные варианты, в то время как красные и оранжевые могут вызывать больше эмоций. Молодежь склонна предпочитать яркие цвета, но с возрастом предпочтения людей в палитре обычно становятся более приглушенными.
Понимание теории цвета
Как только вы выбрали доминирующий цвет, который передает характер вашего сайта, пришло время сосредоточиться на вторичном цвете, чтобы дополнить вашу цветовую схему. Вот варианты, представленные на цветовом круге:

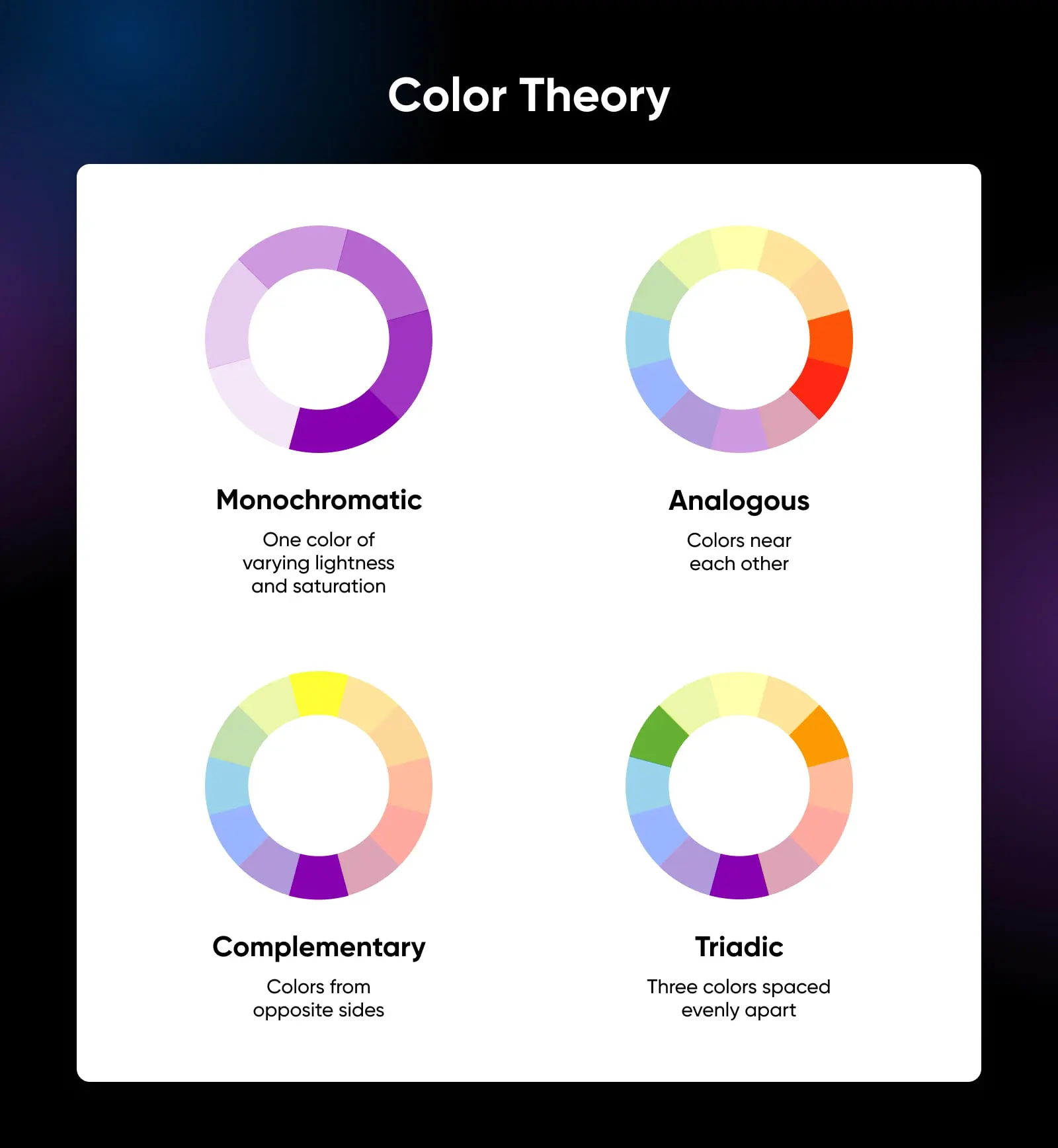
- Монохромные цветовые схемы основаны на одном цвете с различными вариантами светлоты и насыщенности. Хотя монохромные схемы считаются наиболее приятными для глаз, они могут быть скучными. Хорошо подобранное пятно дополнительного желтого или аналогичного пурпурного может сделать многое на странице, утонувшей в синих тонах.
- Аналогичные цвета расположены рядом друг с другом на цветовом круге и обычно создают визуально привлекательные комбинации. Аналогичные цветовые схемы часто встречаются на природе и обычно действуют гармонично.
- Дополнительные цвета расположены друг напротив друга на цветовом круге, создавая высокий контраст, яркие, привлекающие внимание схемы, когда они используются вместе. Используйте их умеренно, чтобы подчеркнуть детали, которые вы хотите выделить (кашель *кнопки призыва к действию* кашель).
- Триадные цветовые схемы используют цвета, равномерно расположенные на цветовом круге, как точки треугольника. Классическим примером триадной схемы являются пурпурный, зеленый и оранжевый — лучше всего применять, когда один цвет доминирует, а другие два используются как яркие акцентные цвета.
Выбор цветовых схем может показаться сложным, особенно когда речь идет о более сложных комбинациях, таких как раздельно-комплементарные и тетрадические схемы. Но помните — некоторые из наиболее эстетически приятных и эффективных цветовых схем сохраняют поистине простоту.
Часто задаваемые вопросы о цветовой схеме
Если вы все еще хотите узнать больше о цветовых схемах, ознакомьтесь с этими часто задаваемыми вопросами:
Каковы 7 основных цветовых схем?
Семь основных цветовых схем включают четыре, о которых мы упоминали ранее: монохромный, аналогичный, комплементарный и триадный.
В программу также входят:
- Разделенный дополнительный — Основной цвет сочетается с двумя цветами по обе стороны от дополнительного цвета на цветовом круге.
- Квадрат — Четыре цвета, равномерно распределенные по цветовому кругу.
- Прямоугольник или Тетрадический — Основной цвет вместе с тремя дополнительными цветами, расположенными под углами 60 градусов, 180 градусов и 240 градусов на круге.
Какой цвет привлекает внимание в первую очередь?
Исследования человеческого поведения предполагают, что красный здесь явный фаворит. Это цвет, ассоциирующийся с кровью, любовью, гневом, опасностью и всем страстным. Учитывая эти связи, мы просто не можем игнорировать немного алого.
Что такое правило цвета 60-30-10?
Это как основное правило для создания цветовых схем. Структура основана на процентах, где:
- 60% вашего дизайна должны составлять основной цвет.
- 30% должны быть второстепенным цветом.
- 10% отводится акцентному цвету.
Это полезная отправная точка. Просто помните, что правила созданы для того, чтобы их нарушать…
Какая цветовая схема лучше всего подходит для читаемости?
Научные исследования в течение длительного времени показали, что черный текст на белом фоне является оптимальной цветовой схемой для читаемости. Однако вы вполне можете отклониться от этой комбинации и все же сохранить четкость текста. Главное — поддерживать хороший контраст между фоном и вашим содержимым.
Обновите ваш сайт сегодня
Создание цветовой схемы веб-сайта — это не просто выбор любимых оттенков. Как мы выяснили, ведущие бренды используют психологию цвета и теорию цвета для подбора идеального сочетания.
Если вы планируете создать новый сайт или обновить ваше онлайн-присутствие, попробуйте использовать те же принципы при выборе цветов. Подумайте о:
- Какое настроение вы хотите создать.
- Как цвета сочетаются друг с другом.
- И как ваша цветовая схема повлияет на удобство использования.
Разбейте это на эти маленькие части, и выбор не покажется таким подавляющим.
Как только вы выберете свою цветовую схему, обязательно протестируйте её на вашем сайте. Для настройки идеальной цветовой схемы в WordPress, попробуйте использовать наш Конструктор сайтов WP. Это очень просто в использовании, и он работает со всеми нашими тарифами хостинга.
(Не хотите делать это самостоятельно? Наша профессиональная команда веб-дизайнеров всегда на связи!)
Когда вы будете готовы запустить свой новый дизайн, убедитесь, что у вас есть соответствующий хостинг. В DreamHost мы предлагаем высокую производительность и гарантию бесперебойной работы в 99.9% на всех тарифных планах хостинга, начиная всего с $2.59 в месяц. Зарегистрируйтесь сегодня, чтобы попробовать это самостоятельно!

Создайте сайт для всех
С автоматическими обновлениями и надежной защитой, DreamPress берет на себя управление сервером, позволяя вам сосредоточиться на самом важном: создании сайта, который будет радовать каждого пользователя.
Выберите ваш план