Использовать ли библиотеку интерфейса или нет… вот в чём вопрос.
Каждый раз, начиная новый проект, разработчики React должны принять важное решение: использовать или не использовать UI-компонент.
UI
Пользовательский интерфейс (UI) – это место взаимодействия человека и компьютера на веб-страницах, устройствах или приложениях. Это элемент веб-дизайна, ориентированный на вовлечение пользователя.
Читать далееХотя библиотека пользовательского интерфейса помогает ускорить работу и улучшить дизайн по всему приложению, выбор такой библиотеки не так прост, как выбор случайной. Вам нужна та, которая соответствует потребностям вашего проекта и его языку дизайна.
React предлагает фантастическую коллекцию библиотек компонентов пользовательского интерфейса, которые могут улучшить ваши рабочие процессы. В этом посте мы рассмотрим и оценим список библиотек пользовательского интерфейса React и объясним, почему они хороши. Также мы расскажем, что следует учитывать при выборе библиотек интерфейса.
Независимо от того, являетесь ли вы начинающим разработчиком React или опытным, к концу этого поста вы сможете уверенно выбрать подходящую библиотеку интерфейса для вашего следующего проекта.
Начнем!
Что такое библиотеки React UI?
Библиотеки компонентов пользовательского интерфейса React предоставляют разнообразие готовых к использованию элементов, начиная от базовых предметов, таких как кнопки и поля ввода, до более сложных вариантов, таких как таблицы и меню.
Подумайте об этом так: вы получаете предварительно созданные блоки, которые можно собирать вместе как пазл, вместо того чтобы делать все с нуля.
Вы экономите время и усилия, аналогично строительству из Лего. Это позволяет вам сосредоточиться на дизайне вашего сайта, а не заботиться о мелких деталях.
Использование библиотеки пользовательского интерфейса также придает вашему сайту консистентность. Это потому, что все компоненты имеют одинаковый дизайн. Вы можете пропустить скучные части и сосредоточиться на создании уникального приложения.
Зачем использовать библиотеки компонентов React?
Построение всего самостоятельно кажется заманчивым, но библиотека компонентов предлагает серьезные преимущества. Давайте разберем, почему она является секретным оружием разработчика.
- Строить быстрее: Представьте это как набор готовых к использованию элементов пользовательского интерфейса. Нужна кнопка? Возьмите её из коробки, настройте и продолжайте строительство. Вам больше не придется тратить время на повторное создание одного и того же компонента снова и снова. Это значительно ускоряет работу на ранних этапах проекта.
- Создать полированный, единообразный вид: Профессиональные команды дизайнеров и разработчиков создают библиотеки пользовательских интерфейсов. Используя их, вы автоматически пользуетесь их опытом, и ваши интерфейсы будут выглядеть отлично и функционировать гладко. Результат? Профессиональное и полированное приложение.
- Создавать доступные приложения: Лучшие библиотеки пользовательских интерфейсов приоритизируют доступные компоненты. Они следуют стандартам, таким как Accessible Rich Internet Applications (ARIA), делая ваше приложение доступным для всех доступным для всех. Они также тщательно тестируются в различных браузерах и устройствах, избавляя вас от проблем с кроссбраузерностью.
- Строить адаптивные дизайны: Современные библиотеки пользовательских интерфейсов включают функции адаптивного дизайна. Они предлагают гибкие сетки и компоненты, которые адаптируются к любому размеру экрана, облегчая создание макетов, независимо от устройства.
- Получать постоянную поддержку: Уважаемые библиотеки получают непрерывное обслуживание и обновления от своих сообществ. Это позволяет вам быть в курсе лучших практик и гарантирует, что ваше приложение будет развиваться вместе с браузерами и устройствами. Это как иметь команду, которая занимается обслуживанием ваших компонентов за вас.
Как выбрать подходящую библиотеку UI-компонентов для вашего проекта?

Выбор правильной библиотеки пользовательского интерфейса может решить судьбу вашего проекта.
Давайте рассмотрим основные факторы, которые следует учитывать.
Отвечает ли библиотека потребностям вашего проекта?
Начните с перечисления основных элементов пользовательского интерфейса и взаимодействий, которые требуются вашему приложению. Затем оцените библиотеки на основе того, насколько хорошо они поддерживают эти сценарии использования.
Также обратите внимание на крайние случаи или менее распространенные сценарии в вашем приложении. Библиотека, которая удовлетворяет большее количество ваших потребностей «из коробки», сокращает необходимость в разработке пользовательских компонентов и экономит вам много времени.
Легко ли изучить библиотеку?
Некоторые библиотеки подходят для начинающих, в то время как другие предназначены для опытных пользователей с сложными API. Chakra UI или Ant Design отлично подходят для команды начинающих React-разработчиков благодаря их понятным и хорошо документированным API.
Для опытных разработчиков React библиотека более низкого уровня, такая как styled-system, может предложить гибкость, которую они ищут. Найдите баланс, который будет стимулировать вашу команду, не перегружая её и не замедляя разработку.
Повлияет ли это на производительность вашего приложения?
Размер библиотеки пользовательского интерфейса напрямую влияет на производительность вашего приложения, что особенно важно для приложений, требующих быстрой загрузки на различных устройствах и сетях.
Оцените размер их производственных сборок и проверьте, предлагают ли они опции оптимизации, такие как tree-shaking или импорт отдельных компонентов. Бенчмаркинг и сравнение производительности предоставляют информацию о том, как различные библиотеки работают.
Сравните особенности и гибкость с возможным влиянием на производительность. Иногда больший размер пакета приемлем для экономии времени на разработке, в то время как в других случаях требуется более компактная и производительная библиотека.
Можно ли изменить дизайн?
Чтобы обеспечить вашему приложению последовательный и устойчивый бренд-айдентити или если вам нужны специфические дизайнерские элементы, отдавайте предпочтение библиотеке тем и настроек с широкими возможностями. Некоторые библиотеки предлагают жесткие дизайны, в то время как другие предоставляют обширные инструменты для корректировки стиля.
Ищите хорошо задокументированные системы тем оформления с четкими инструкциями по настройке цветов, шрифтов, отступов и дизайнерских токенов.
Готовые темы или инструменты для создания пользовательских тем – это дополнительное преимущество. Слово предостережения: помните, что большая гибкость часто означает повышенную сложность.
Найдите правильный баланс между вашими потребностями в настройке и сложностью, с которой вы готовы справиться.
Существует ли сильное сообщество за этим?
Широко используемые библиотеки с большими сообществами более стабильны, хорошо задокументированы и активно поддерживаются.
Проверьте такие факторы, как звезды на GitHub, загрузки npm и вопросы на Stack Overflow. Активное сообщество облегчает поиск помощи, когда это необходимо, а также снижает риск устаревания библиотеки.
10 лучших библиотек компонентов пользовательского интерфейса React, которые стоит рассмотреть в 2024 году
Учитывая вышеупомянутые ключевые моменты, давайте рассмотрим некоторые из самых популярных библиотек пользовательского интерфейса React, доступных сегодня.
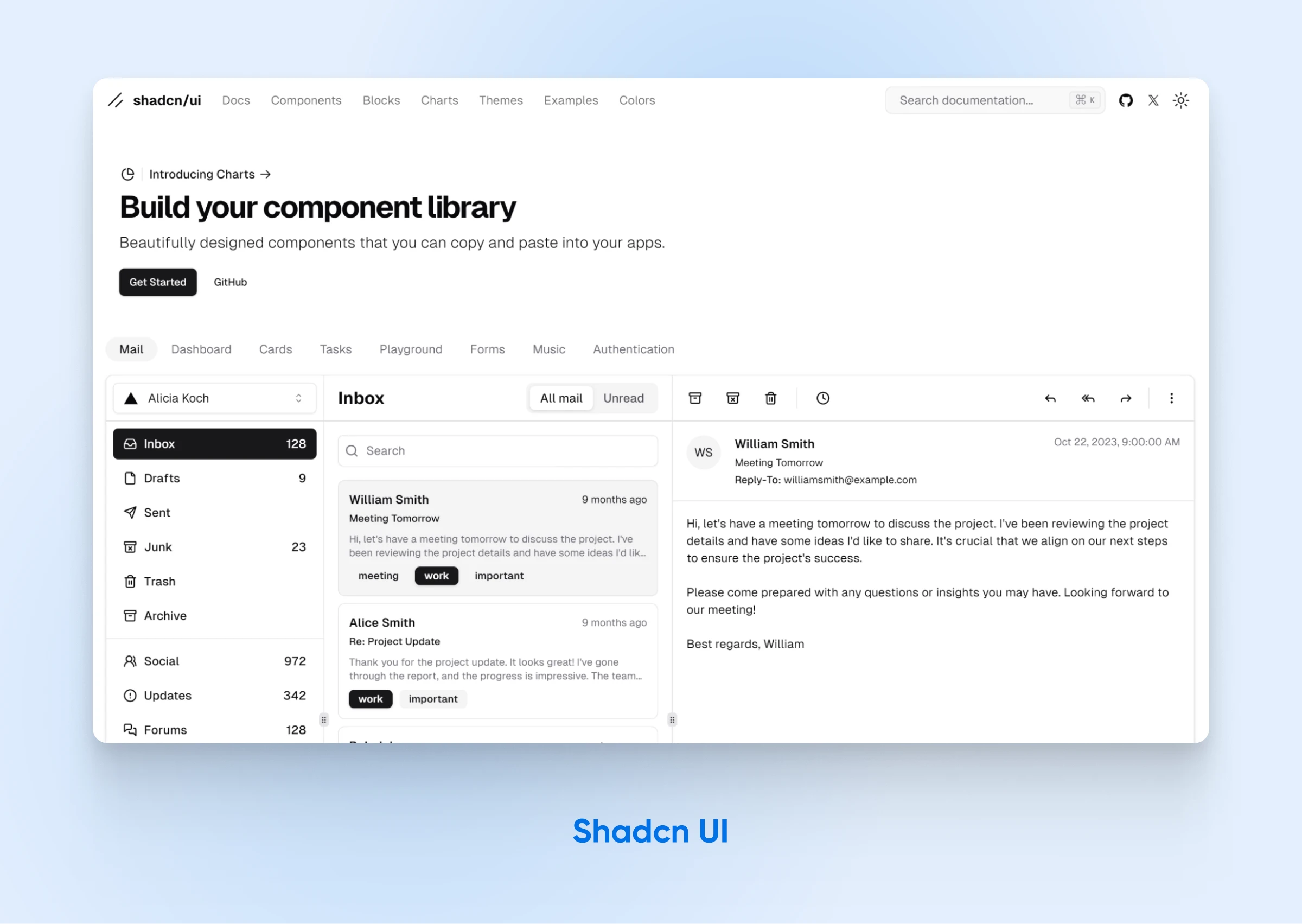
1. Shadcn UI

Shadcn UI быстро стал популярным, его вирусная известность и сильная поддержка сообщества показывают, насколько он эффективен и привлекателен для разработчиков. Shadcn UI представляет собой уникальную открытую библиотеку интерфейсов, разработанную для помощи разработчикам в создании потрясающих и настраиваемых пользовательских интерфейсов. В отличие от традиционных библиотек компонентов, она предлагает коллекцию многоразовых компонентов, которые вы можете скопировать и вставить непосредственно в свой проект, обеспечивая тем самым широкие возможности настройки и гибкости.
Особенности:
- Многоразовые компоненты: Включает около 48 компонентов, в том числе кнопки, поля для ввода, таблицы, уведомления, выпадающие меню и панели навигации.
- Построено на базе Tailwind CSS и Radix UI: Обеспечивает легкую настройку и стилизацию, с поддержкой стилей по умолчанию и стиля “new-york”.
- Настройка тем: Используйте редактор тем для настройки цветов, радиуса границ и светлого/темного режимов.
- Доступность: Соответствие WCAG 2.0 для инклюзивного дизайна.
- Широкая поддержка фреймворков: Совместимо с Next.js, Gatsby, Remix, Astro, Laravel и Vite.
- Фокус на производительности: Легковесный и разработанный для высокой производительности, с прямой интеграцией в вашу кодовую базу.
- Активное сообщество и поддержка: Более 65 тысяч звезд на GitHub. Поддерживается активным сообществом, спонсируемым Vercel. Включает неофициальные расширения и значительные вклады от разработчиков.
Практический подход Shadcn UI к дизайну пользовательского интерфейса, поддерживаемый дружелюбным сообществом и растущим списком функций, делает его привлекательным выбором для разработчиков, ищущих настраиваемое и гибкое решение для UI. Однако следует помнить о необходимости поддержания и оптимизации включенного кода.
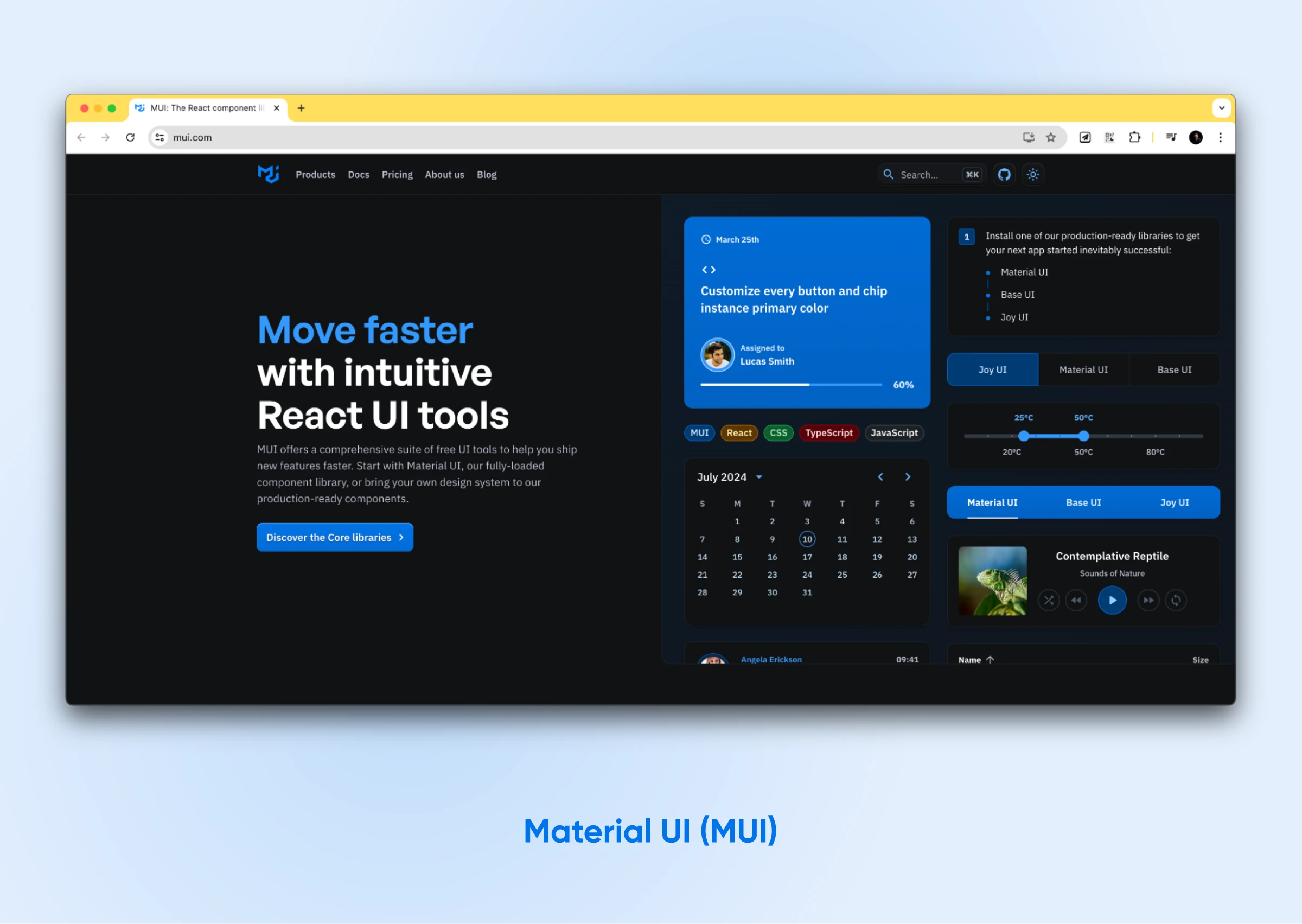
2. Material UI (MUI)

Material UI, или MUI, является одним из самых популярных и комплексных фреймворков пользовательского интерфейса React. Он предлагает обширный набор настраиваемых компонентов, все они основаны на системе Material Design от Google. Это означает, что вы можете создавать красивые, функциональные пользовательские интерфейсы, которые соответствуют широко признанному языку дизайна.
Особенности:
- Material UI предлагает обширный выбор настраиваемых компонентов: Вы можете адаптировать эти компоненты к вашим конкретным дизайнерским требованиям.
- Дружелюбная к пользователю система тем упрощает настройку: Это облегчает достижение желаемого вида и ощущений.
- Доступность является основным принципом дизайна в MUI: Библиотека гарантирует доступность ваших приложений для всех.
- Вы найдете подробную документацию и практические примеры, которые помогут вам: Эти ресурсы позволяют вам максимально использовать потенциал MUI.
MUI предлагает широкие возможности и гибкость, которые вам необходимы, от простых в использовании приложений до сложных панелей управления.
3. Ant Design (AntD)

Ant Design, иногда именуемый AntD, является еще одним популярным выбором. Он разработан командой дизайнеров Ant Financial и славится своим чистым, минималистичным дизайном — идеальным для крупных корпоративных приложений.
Особенности
- Более 60 настраиваемых компонентов: Покрывают все основные потребности, которые могут возникнуть.
- Составной дизайн: Ориентирован на обеспечение лучшего пользовательского опыта.
- Встроенная поддержка стилизации CSS-in-JS: С меньшим количеством переменных, что упрощает стилизацию.
- Легкая тематизация через глобальные стилевые переменные: Поддерживает единообразный внешний вид и ощущения.
- Обширная поддержка интернационализации: Доступна более чем на 50 языках, что позволяет без усилий охватить глобальную аудиторию.
Если вас привлекает минималистичный стиль и вам нужен широкий спектр компонентов с единым дизайном, попробуйте Ant Design.
Компании, такие как Alibaba, Baidu и Tencent, используют эту библиотеку для создания потрясающих пользовательских интерфейсов. Их продукты выглядят фантастически, и ваш тоже может.
4. React Bootstrap

Вы уже используете популярный Bootstrap CSS framework? Если да, то React Bootstrap покажется вам естественным продолжением. Эта библиотека умело перестраивает компоненты Bootstrap так, чтобы они функционировали как нативные компоненты React, обеспечивая плавную интеграцию с любым проектом на React.
Особенности
- Плавный переход: Сохраняя ваши текущие темы Bootstrap без конфликтов.
- Создавайте с учетом инклюзивности: Компоненты React Bootstrap следуют лучшим практикам доступности, что позволяет создавать приложения, доступные более широкой аудитории.
- Избегайте ненужного увеличения объема вашего проекта: Импортируйте только те конкретные компоненты, которые требуются вашему приложению.
- Находите ясную, краткую документацию: Вместе с практическими примерами, которые оптимизируют процесс разработки и помогают устранять проблемы.
React Bootstrap предлагает вам лучшее из двух миров. Вы можете получить простоту Bootstrap в сочетании с мощью и гибкостью React.
Если вы предпочитаете Tailwind CSS Bootstrap, вы можете сочетать React и Tailwind CSS для разработки ваших приложений.
5. Chakra UI

Chakra UI — это модульная, современная библиотека пользовательского интерфейса React, которая быстро набирает популярность. Разработчики ценят её за простоту дизайна и гибкость. Chakra UI предоставляет доступные и составные компоненты, которые упрощают создание отзывчивых приложений.
Особенности:
- Настраиваемые и расширяемые компоненты: Chakra UI – это модульная библиотека, которая предоставляет легко настраиваемые и расширяемые компоненты, позволяя разработчикам полностью контролировать свои дизайны.
- Встроенная поддержка темного режима: Это обеспечивает отличный пользовательский опыт при различных условиях освещения.
- Ориентация на доступность: Дизайн Chakra UI ориентирован на доступность, что означает, что больше пользователей могут получить доступ и наслаждаться приложениями, созданными с его использованием.
- Интуитивно понятный и удобный для разработчиков API: Легко изучать и использовать разработчикам.
Chakra UI использует модульную архитектуру, позволяющую использовать только необходимые компоненты. Это сохраняет малый размер вашего пакета и высокую скорость вашего приложения.
6. Mantine

Mantine предлагает всеобъемлющий набор из более чем 100 настраиваемых UI-компонентов и 50 хуков, позволяющий разработчикам с легкостью создавать полностью функциональные и доступные веб-приложения. Разработанный как свободное и открытое программное обеспечение по лицензии MIT, Mantine обеспечивает совместимость с различными современными фреймворками, такими как Next.js и Remix.
Особенности:
- Обширная библиотека компонентов: Более 100 UI компонентов, включая элементы ввода, выбор даты, оверлеи, навигацию, редакторы богатого текста, карусели и многое другое.
- Темы Dark и Light: Поддержка легкой тематизации с темными и светлыми режимами, экспортируемыми глобальными стилями и компонентами, поддерживающими темную тему из коробки.
- Настройка компонентов: Позволяет визуальные настройки через props и поддерживает переопределение стилей для внутренних элементов.
- На базе TypeScript: Обеспечивает типобезопасные приложения, все компоненты и хуки экспортируют типы.
Выберите Mantine за его обширный ассортимент настраиваемых компонентов, мощные возможности тематизации и отличную поддержку современных фреймворков веб-разработки.
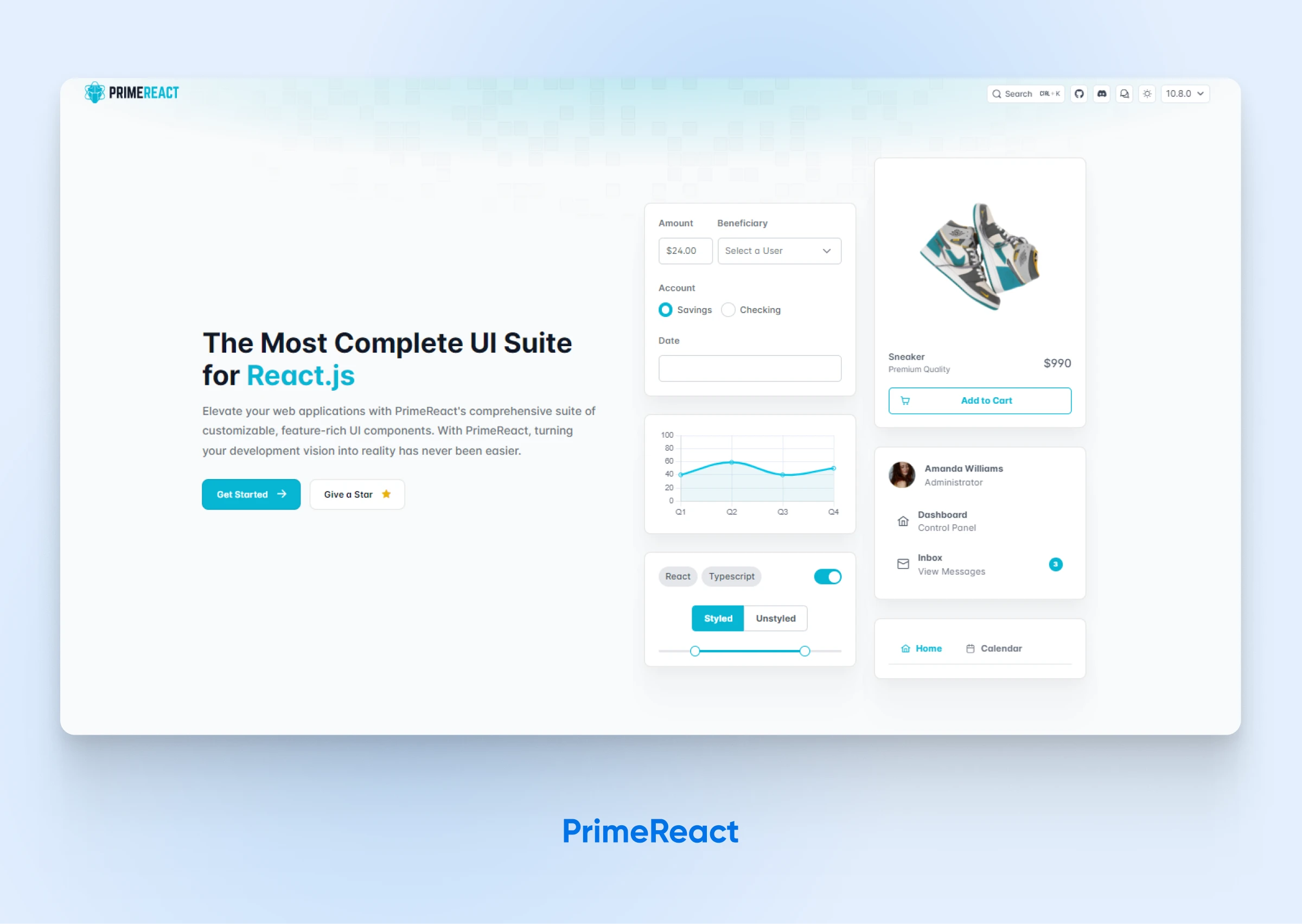
7. PrimeReact

PrimeReact улучшает веб-приложения за счет своего обширного набора настраиваемых, функционально насыщенных компонентов пользовательского интерфейса, упрощая процесс воплощения ваших разработческих идей в жизнь.
Особенности
- Обширная библиотека компонентов: Предлагает более 80 впечатляющих компонентов React, предоставляя максимальный набор инструментов пользовательского интерфейса для удовлетворения всех ваших требований.
- Стилизованные или нестилизованные: Выбирайте из разнообразия предварительно созданных тем или реализуйте свои системы дизайна с помощью выбранной библиотеки CSS, такой как TailwindCSS.
- Доступность: Полное соответствие Руководствам по доступности контента в сети (WCAG 2.0), обеспечивая доступность ваших приложений для всех пользователей.
- Поддержка для предприятий: Исключительная служба поддержки с ответами в течение одного рабочего дня, а также возможность запросить улучшения и новые функции для библиотеки.
- Блоки: Доступ к более чем 400 предварительно разработанным, готовым к копированию и вставке блокам пользовательского интерфейса для быстрого создания замечательных приложений.
- Поддержка TypeScript: Полноценная поддержка TypeScript с типами и инструментами, обеспечивающая безопасность типов в приложениях.
Выбирайте PrimeReact, когда вы хотите полностью контролировать вашу систему дизайна. К тому же, забудьте о проблемах с добавлением лишнего веса к вашему приложению. Его минималистичный подход отлично подходит, если вам нравится самостоятельно выбирать необходимые компоненты для вашего приложения.
8. Blueprint

Созданная Palantir, Blueprint отлично подходит для создания сложных, насыщенных данными интерфейсов. Эта библиотека удобна для настольных приложений и проектов визуализации данных, которые требуют одновременной обработки большого количества данных.
Особенности:
- Более 30 элементов пользовательского интерфейса: Они специально разработаны для приложений, работающих с большим объемом данных.
- Мощные инструменты для визуализации данных: Эта библиотека содержит множество инструментов специально для визуализации данных.
- Настройка тем: Blueprint позволяет настраивать темы для придания индивидуального вида и ощущения вашему приложению.
- Обширная документация и практические примеры: Разработка становится проще благодаря подробной документации и практическим примерам.
Blueprint — хороший выбор, если вы хотите создать приложение, которое управляет большим количеством данных или требует продвинутых функций визуализации.
9. Semantic UI

Semantic UI React официально представляет мощь Semantic UI — популярного фреймворка для разработки, известного своим интуитивно понятным, удобным для человека HTML — непосредственно в ваши проекты на React. Эта интеграция позволяет вам создавать веб-приложения, фокусируясь на чистом, читаемом коде и упрощенном опыте разработки.
Особенности:
- Предоставляет богатый набор из более чем 50 переиспользуемых компонентов пользовательского интерфейса: Помогает вам быстро создавать разнообразные интерфейсы с богатым набором функций, упрощая рабочий процесс разработки.
- Предлагает простую тематизацию: Упрощает настройку визуального стиля вашего приложения с помощью переменных, обеспечивая согласованность и соответствие бренду.
- Способствует созданию доступных интерфейсов: С различными функциями, такими как встроенная клавиатурная навигация, поддержка React ARIA и продуманная разметка, чтобы сделать ваши приложения доступными для всех.
- Имеет аугментативный подход: Собирая компоненты по частям, вы можете постепенно улучшать существующие дизайны и получать полный контроль и гибкость в оформлении.
Если вы цените ориентацию Semantic UI на читаемый для человека код и предпочитаете ясные, самообъясняющие компоненты, Semantic UI React станет ценным дополнением к вашему набору инструментов.
Кроме того, это оказывается полезным, когда вам нужно постепенно интегрировать элементы пользовательского интерфейса в существующую систему дизайна, что делает его мощным выбором для проектов любого размера.
10. Прокладка

Grommet — это фреймворк на базе React для создания отзывчивых и доступных веб-приложений с мобильным приоритетом, созданный компанией Hewlett Packard Enterprise (HPE).
Особенности:
- 50+ компонентов: Включая макеты, формы, элементы управления и визуализации.
- Отзывчивая сетка: Для разработки мобильно-адаптивных макетов.
- Поддержка доступности: Доступна во всей библиотеке компонентов.
- Мощные инструменты для тематизации: Включая веб-дизайнер тем.
- Шаблоны для начала работы: Идеально подходят для стандартных макетов и паттернов приложений.
Grommet является отличным выбором, если доступность и адаптивный дизайн являются вашими главными приоритетами. Адаптивная сетка и компоненты, ориентированные на мобильные устройства, позволяют создавать интерфейсы, которые гибко адаптируются к различным устройствам.
11. Вечнозелёный

Evergreen, детище Segment, предоставляет прагматичный фреймворк интерфейса, созданный для требований приложений уровня предприятий. Этот фреймворк предлагает набор отполированных, готовых к использованию компонентов React, которые можно легко интегрировать в ваши проекты для ускорения процесса разработки.
Особенности:
- Evergreen предлагает более 30 гибких примитивных компонентов: Их можно использовать как строительные блоки для создания пользовательских интерфейсов.
- Обширная библиотека готовых, компонуемых шаблонов: Включает большую коллекцию шаблонов для часто используемых компонентов, готовых к использованию.
- Управляемые API, разработанные для беспрепятственной интероперабельности: Evergreen использует API, которые тщательно управляются для обеспечения беспрепятственной интероперабельности. Наличие согласованной кодовой базы позволяет легко интегрироваться с существующими кодовыми базами и способствует командной работе.
- Создано с учетом доступности: Библиотека пользовательского интерфейса Evergreen соответствует стандартам WCAG 2.1, делая ваши приложения доступными и инклюзивными.
- Упрощает управление сложными макетами: Для точной настройки структуры вашего приложения вы можете использовать встроенные инструменты Evergreen для z-индексов, порталов и сбросов CSS.
Evergreen идеально подходит, если вам нужны надежные компоненты, готовые к использованию в крупномасштабном приложении. Вы сэкономите время, используя эти готовые компоненты, вместо того чтобы настраивать каждую деталь самостоятельно.
К тому же, Evergreen создан для удобной работы с другими инструментами и быстрого масштабирования ваших более сложных проектов.
Часто задаваемые вопросы о библиотеках пользовательского интерфейса React
Как начать работу с библиотекой компонентов React?
Обычно установить любую из этих библиотек с помощью npm или yarn довольно просто. После установки вы можете импортировать библиотеку в свой проект React и начать добавлять компоненты пользовательского интерфейса для вашего приложения.
Могу ли я использовать несколько библиотек пользовательского интерфейса в одном проекте?
Можете ли вы? Да. Стоит ли это делать? Мы бы не рекомендовали. Поскольку несколько библиотек могут изменять один и тот же компонент с помощью CSS или дублировать компоненты, вы можете заметить сбои на frontend вашего приложения. Это также усложнит поиск и устранение проблемы.
Что делать, если я не могу найти нужный компонент в выбранной библиотеке?
Библиотеки компонентов не могут предоставить все элементы пользовательского интерфейса, которые вам могут понадобиться. Это потому, что каждое приложение имеет различные и уникальные потребности. Однако почти все библиотеки интерфейса позволяют вам создавать свои компоненты, используя базовые строительные блоки и общий язык дизайна, такие как Box или Grid компоненты.
Здесь также важную роль играют сильные сообщества. Вы можете посмотреть соответствующие сообщества, чтобы узнать, создали ли другие необходимые компоненты.
Приведет ли использование внешней библиотеки к увеличению размера пакета моего приложения?
Да. Любая библиотека пользовательского интерфейса добавит код и немного увеличит объем вашего проекта. Однако, на наш взгляд, преимущества использования предварительно разработанных и легких компонентов перевешивают небольшой избыток. Многие современные библиотеки также используют такие техники, как tree-shaking и модульные импорты, так что в финальное приложение импортируется только тот код, который необходим для модулей, которые вы использовали, и ничего больше.
Ускорьте свои проекты на React с помощью библиотек компонентов пользовательского интерфейса
Правильная библиотека компонентов пользовательского интерфейса React может сыграть ключевую роль в успехе вашего следующего проекта. Почему? Потому что это напрямую влияет на производительность вашего приложения, скорость разработки и пользовательский опыт.
Однако вы не можете просто выбрать первый попавшийся вариант или тот, который появляется в Google, и использовать его.
Лучшая библиотека пользовательского интерфейса React зависит от ваших потребностей, предпочтений в дизайне и навыков команды разработчиков. Поэтому оцените свои варианты и с уверенностью выберите библиотеку, которая повысит вашу продуктивность и обеспечит отполированный пользовательский интерфейс, дав вашему проекту крепкий фундамент для успеха.
И когда вы будете готовы развернуть свои приложения React, попробуйте надежного и удобного для разработчиков провайдера хостинга, такого как DreamHost.
Хостинг VPS от DreamHost предоставляет вам надежную, гибкую и масштабируемую среду для тестирования и развертывания ваших React приложений, позволяя вам развивать приложение, не беспокоясь о его инфраструктуре.