Vamos supor que você queria compartilhar suas aventuras de viagem com o mundo. Então você escreve um blog, colocando seu coração em cada parágrafo, revivendo cada momento conforme digita.
Mas quando você visualiza sua postagem, há um problema. O design não impressiona: as imagens estão um tamanho menor que o necessário, o texto é difícil de ler e o layout geral não faz justiça à incrível história que você está tentando contar.
É aqui que CSS pode ajudar.
Com CSS, você pode transformar seu blog de uma simples parede de texto em uma experiência visualmente imersiva e impressionante. Pense em imagens que saltam da página, títulos que se destacam e parágrafos que fluem sem esforço.
A melhor parte? Você não precisa ser um designer profissional para fazer isso acontecer. CSS é uma linguagem simples e intuitiva que qualquer um pode aprender. Neste guia curto, vamos explorar os caminhos para aprender CSS e como começar.
Uma Breve Introdução ao CSS
CSS
Cascading Style Sheets (CSS) é uma linguagem de codificação essencial usada para estilizar páginas da web. O CSS ajuda você a criar páginas bonitas modificando a aparência de vários elementos.
Leia MaisAntes de aprender a programar um site, você deve conhecer um pouco sobre o que acontece nos bastidores. Todo site contém diferentes arquivos ou linguagens de programação. Veja como alguns deles funcionam juntos:
- HTML: Constrói a estrutura de um site.
- JavaScript: Define o comportamento de um site.
- CSS: Especifica a aparência e o estilo de um site.
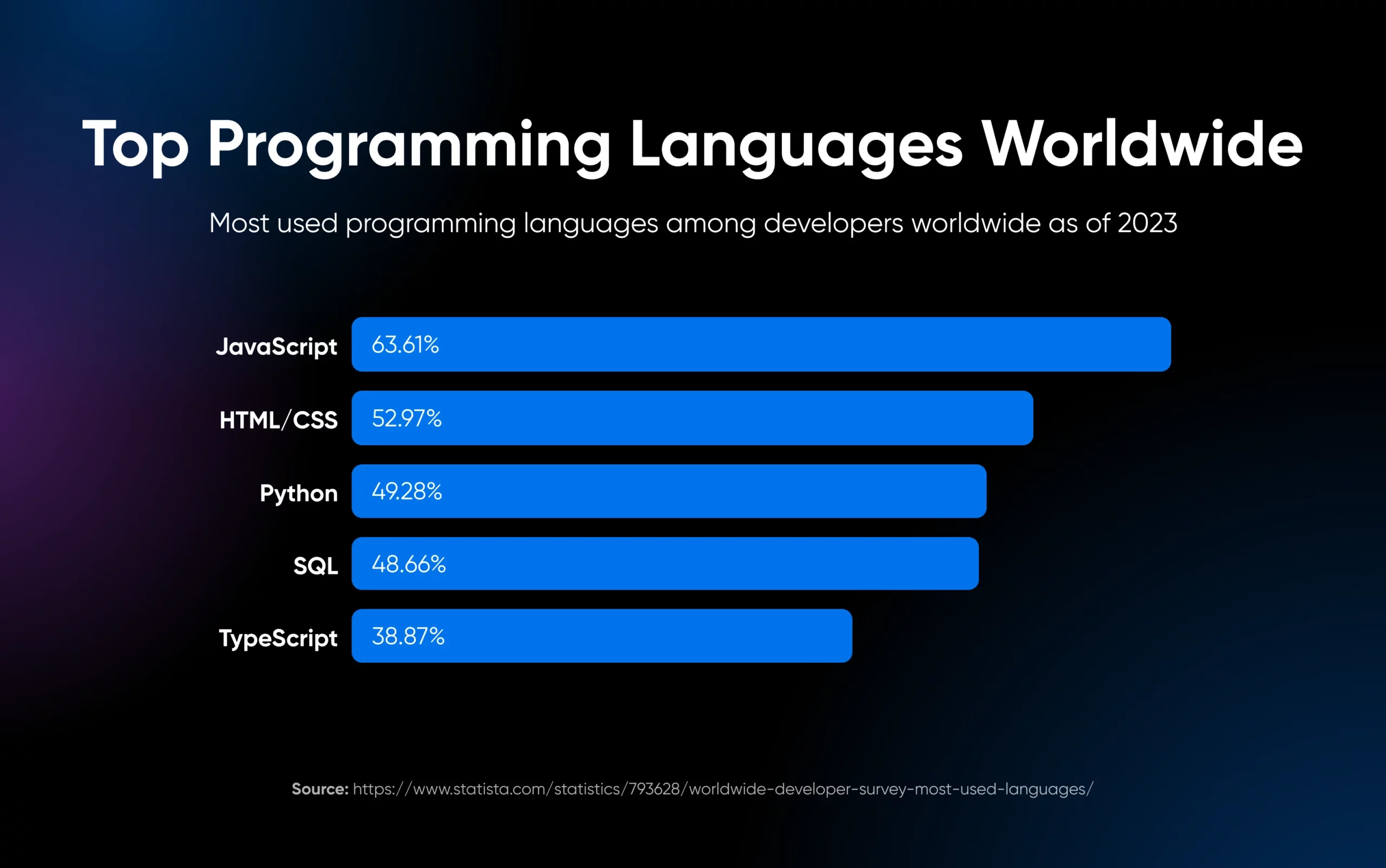
Javascript é atualmente a linguagem de programação mais utilizada entre desenvolvedores em todo o mundo, com 63.61% de uso, enquanto HTML/CSS vem em segundo lugar com 52.97%.

CSS, ou Cascading Style Sheets, é uma linguagem de programação que estiliza websites. Ele funciona junto com HTML, que estrutura o conteúdo de uma página. O CSS controla o layout, as cores, as fontes e outros aspectos de design dos elementos em uma página.
Quando você visita um site, você vê seu design web único, layouts envolventes, formatação e estilos criados usando CSS. Sem o CSS, os sites teriam estilos e funcionalidades padrão sem graça.
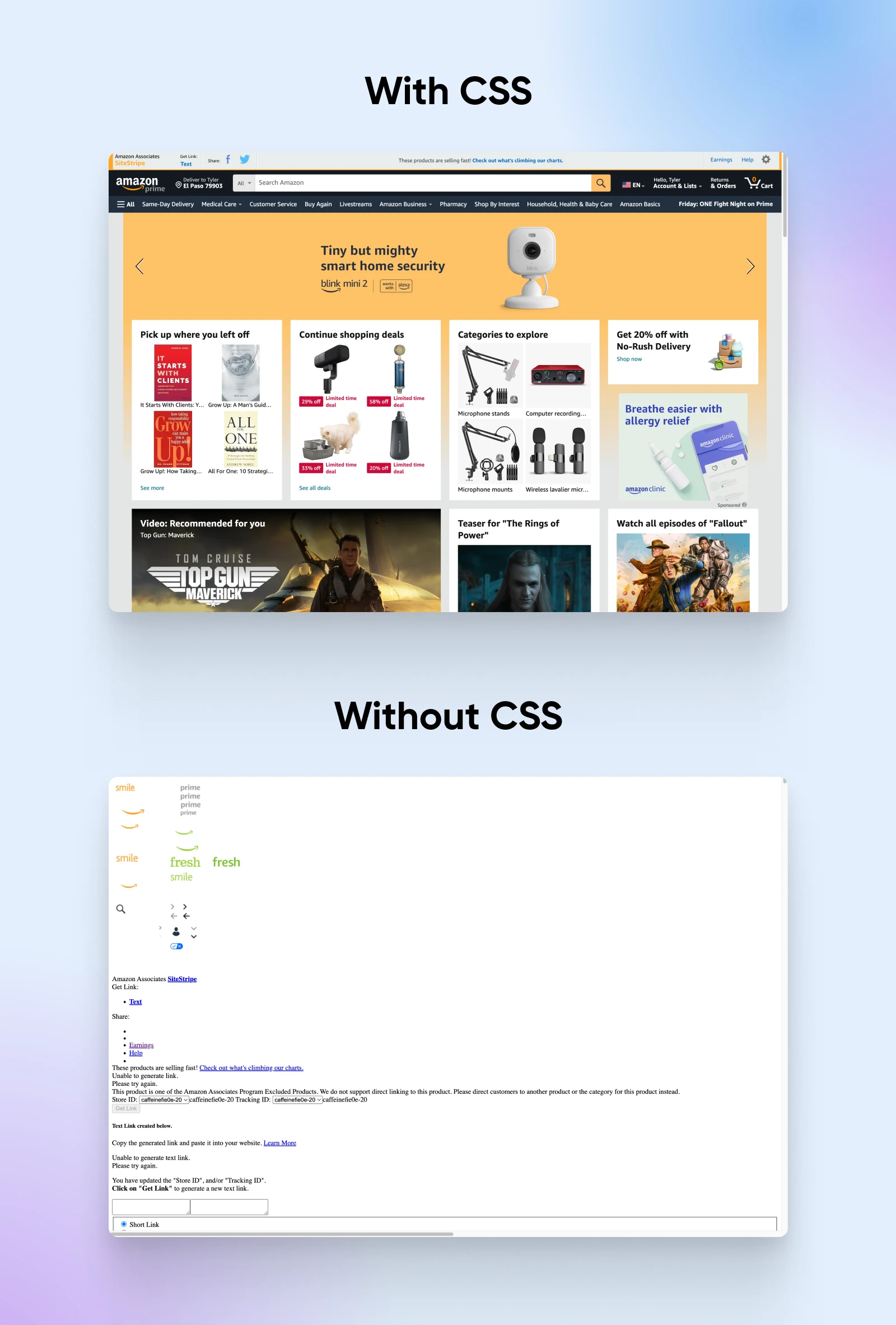
Por exemplo, aqui está como o Amazon.com pareceria se eles não adicionassem estilização CSS:

Seria uma péssima experiência para o usuário, e provavelmente a Amazon não teria crescido tanto se o site parecesse com isso.
Agora, vamos entender alguns princípios básicos de CSS, incluindo sua estrutura e como você pode escrever folhas de estilo CSS.
Compreendendo os Fundamentos do CSS
CSS é uma linguagem baseada em regras que permite que você defina estilos para elementos específicos na sua página web. Um dos conceitos fundamentais em CSS é usar seletores para direcionar elementos HTML e aplicar estilos a eles.
Aqui está um exemplo de um conjunto de regras CSS simples:
h2 {
font-size: 18px;
color: black;
}
h3 {
font-size: 16px;
color: red;
}Aqui, temos duas regras CSS:
- A primeira regra destina-se aos elementos
<h2>usando um seletor separado por vírgulas. Ela define a propriedade de tamanho de fonte para 18px e a cor para preto. - A segunda regra destina-se ao elemento
<h3>. Ela define o tamanho da fonte para 16px e a cor para vermelho.
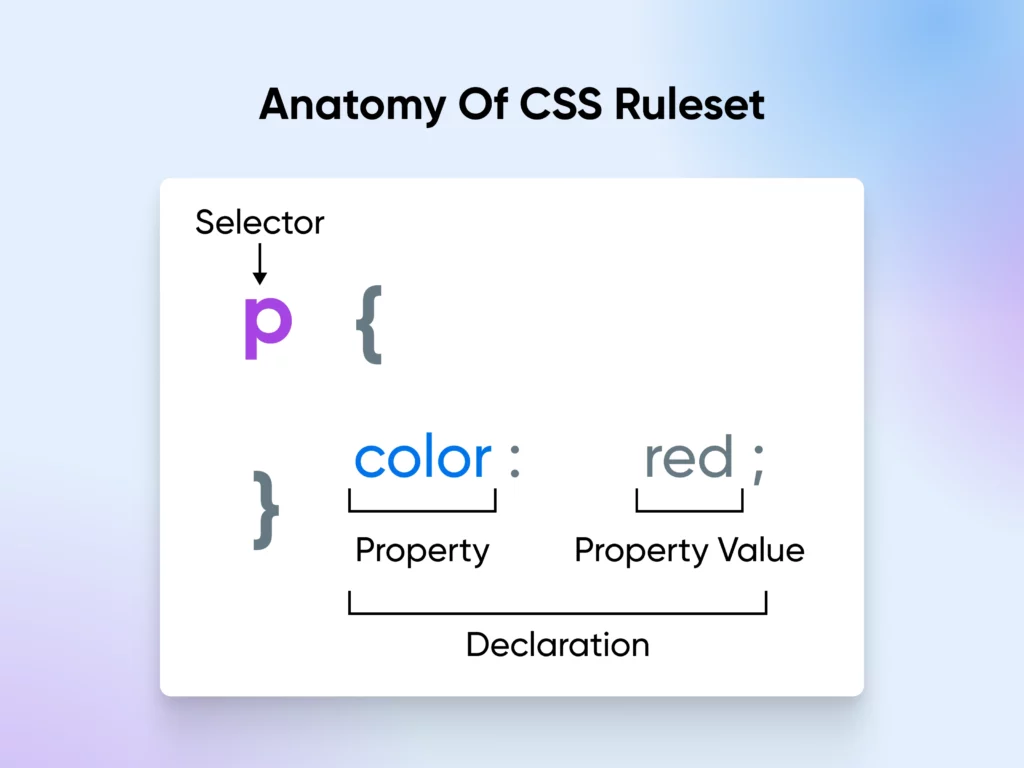
Os conjuntos de regras CSS consistem em seletores e blocos de declaração. O seletor determina a quais elementos os estilos serão aplicados, e o bloco de declaração (tudo o que você escreve dentro das chaves {}) contém um ou mais pares de propriedade-valor que definem os estilos.
CSS também oferece uma ampla gama de propriedades para controlar o layout, espaçamento, aparência e propriedades relacionadas ao texto dos elementos, como tamanho da fonte e cor.


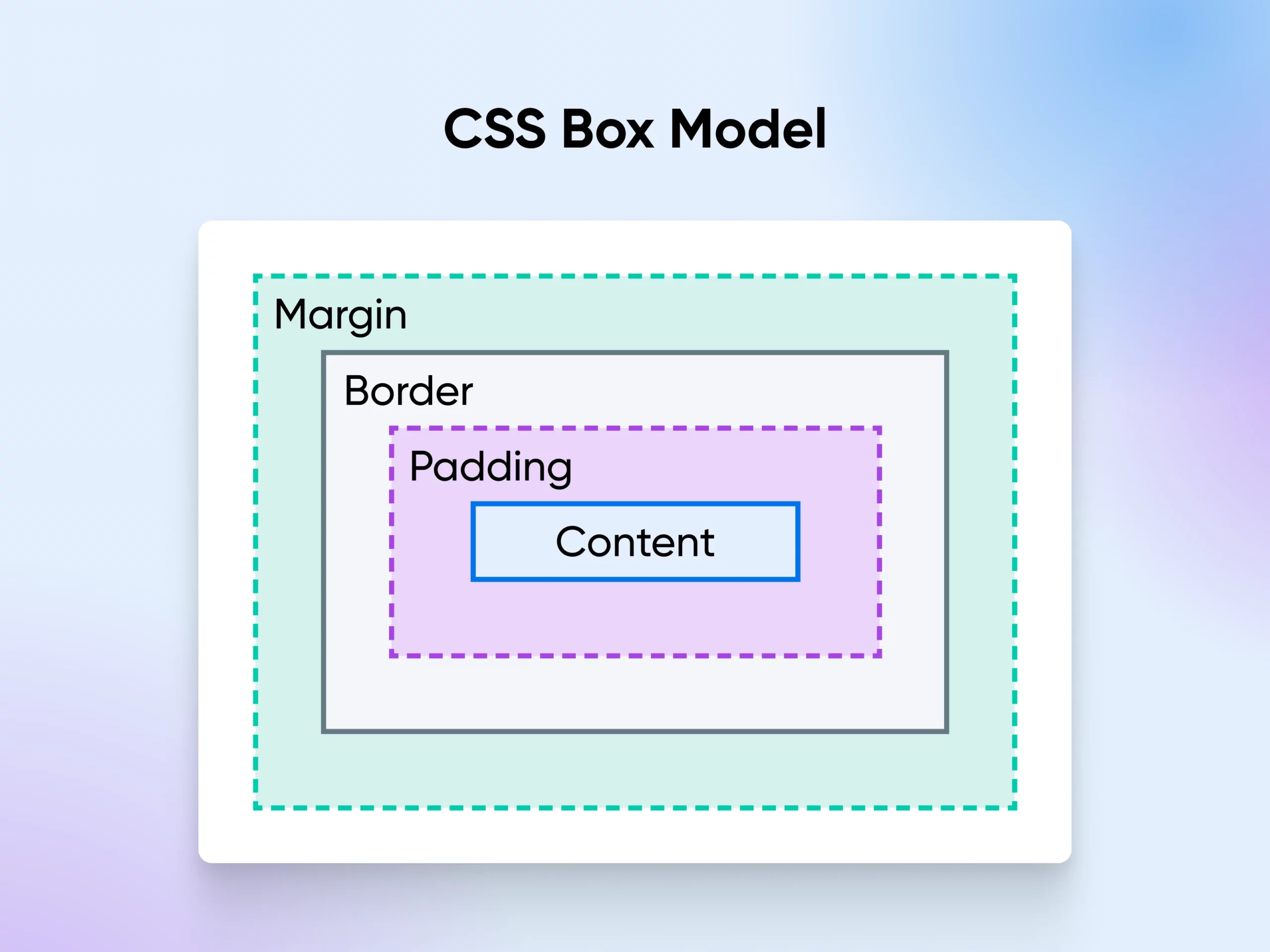
O modelo de caixa CSS é uma maneira de pensar sobre como os elementos são exibidos em uma página da web. Imagine que cada elemento é uma caixa com quatro camadas.
- Conteúdo: A parte mais interna do elemento: contém texto, imagens ou mais elementos
- Padding: O espaço entre o conteúdo e a borda
- Borda: A aresta ao redor do padding
- Margem: O espaço fora da borda
Propriedades CSS mais usadas:
- Largura e altura: Essas propriedades determinam o tamanho de um elemento, permitindo controlar suas dimensões na página. Você também pode definir uma propriedade de altura máxima e largura máxima se não quiser que um elemento se estenda além de um certo ponto.
- Padding: Modifica o espaço dentro da borda de um elemento, adicionando espaço de respiro entre a borda e o conteúdo do elemento.
- Bordas: Bordas nos elementos criam um limite visível ao redor de um componente, e elas podem ser estilizadas com diferentes larguras, cores e padrões.
- Margin: Ajusta o espaço fora da borda de um elemento, criando distância entre o elemento e seus vizinhos.
- Cor de fundo: Preenche a área atrás do conteúdo e do padding de um elemento com uma cor especificada. Por exemplo,
background-color: lightblue. - Cor: Determina a cor dos caracteres ou da fonte do texto dentro da tag.
- Display: Especifica como um elemento deve ser renderizado, como um elemento de nível de bloco ou um elemento em linha, ou não exibido de todo.
Estas propriedades, juntamente com muitas outras, permitem que você personalize a aparência de uma página web modificando e adicionando tipos de letra personalizados, cores, espaçamento e mais.
Existem três métodos para aplicar estilos CSS às suas páginas HTML:
- Estilos Inline: Aplique estilos diretamente a um elemento HTML usando o
atributo style=, por exemplo, aplicando a propriedade display a um elemento div. - Estilos Embutidos: Defina estilos dentro do
elemento stylena seção<head>de um documento HTML. - Estilos Externos: Crie um arquivo CSS separado e vincule-o ao documento HTML usando o
elemento <link>na seção<head>.
Usar folhas de estilo externas é geralmente considerado a melhor prática, pois permite uma melhor separação de preocupações e manutenção mais fácil dos estilos em várias páginas.
Por Que Você Deve Considerar Aprender CSS
Embora seja totalmente possível projetar um site sem usar código, aprender CSS pode dar-lhe mais controle sobre a aparência e funcionalidade do seu site. Personalizar o CSS permite criar um site único e memorável que se destaca dos designs padrão.
Sem CSS personalizado, um site pode ficar limitado ao design simples e cores de fundo que um tema do WordPress dita. Os designs padrão podem não apresentar sua marca, produto ou conteúdo da melhor maneira possível. CSS personalizado garantirá que seus designs sejam únicos e memoráveis.
Aqui estão apenas algumas partes do seu site que você pode estilizar com propriedades básicas de CSS:
- Cor do texto e estilo da fonte.
- Estrutura CSS do espaçamento e estilização do elemento parágrafo.
- Efeitos de hover em links usando a pseudo-classe
:hover. - Imagens de fundo e sombras projetadas.
- E mais…
Além desses, existem também pseudo-elementos CSS como ::before e ::after que ajudam a inserir conteúdo dinamicamente e aplicar estilos a partes específicas do conteúdo sem modificar a estrutura.
Com CSS, você pode modificar a propriedade background-color para elementos body, adicionar uma propriedade background-image e criar designs visualmente atraentes que engajam seu público.
Ele também permite que você crie páginas responsivas que se adaptam a diferentes tamanhos de tela e dispositivos móveis, tornando seu conteúdo mais acessível a todos.
O CSS economiza seu tempo e esforço ao projetar seu site. Usando seletores CSS, você pode aplicar estilos a vários elementos em todo o seu site, reduzindo a quantidade de código que você precisa escrever.
Aprender CSS com outras linguagens de programação como JavaScript ou PHP pode levar a carreiras recompensadoras em desenvolvimento web ou design. Mesmo um entendimento básico de CSS é valioso em empregos bem pagos como marketing por email, criação de conteúdo ou assistência técnica virtual.
Permite que você projete conteúdo online e designs responsivos para clientes sem depender de ferramentas de terceiros.
Combinar conhecimento em CSS com ferramentas de design (Adobe Photoshop, Sketch ou Figma) proporcionará a habilidade de implementar belos designs visuais que geralmente não são alcançados por desenvolvedores com habilidades gerais de engenharia de software.
Como Aprender CSS Rapidamente (3 Métodos Fáceis)
Se você decidiu começar a aprender CSS mas não sabe por onde começar, compilamos uma lista de recursos online úteis e gratuitos para ajudá-lo em todas as etapas da sua jornada de aprendizado.
1. Assista a um Tutorial de CSS no YouTube
YouTube é um excelente recurso para aprender novas habilidades, e CSS não é exceção.
Muitos especialistas em desenvolvimento web criam guias passo a passo sobre como aprender CSS, frequentemente segmentados em diferentes partes para facilitar o aprendizado. A maneira mais fácil de filtrar um curso no YouTube é verificando a data de publicação. Geralmente, você estará bem se estiver dentro do intervalo de um a dois anos.
Entretanto, como o CSS é uma tecnologia madura e não recebe atualizações frequentes, você poderia avançar alguns anos e ainda assim encontrar cursos relevantes.
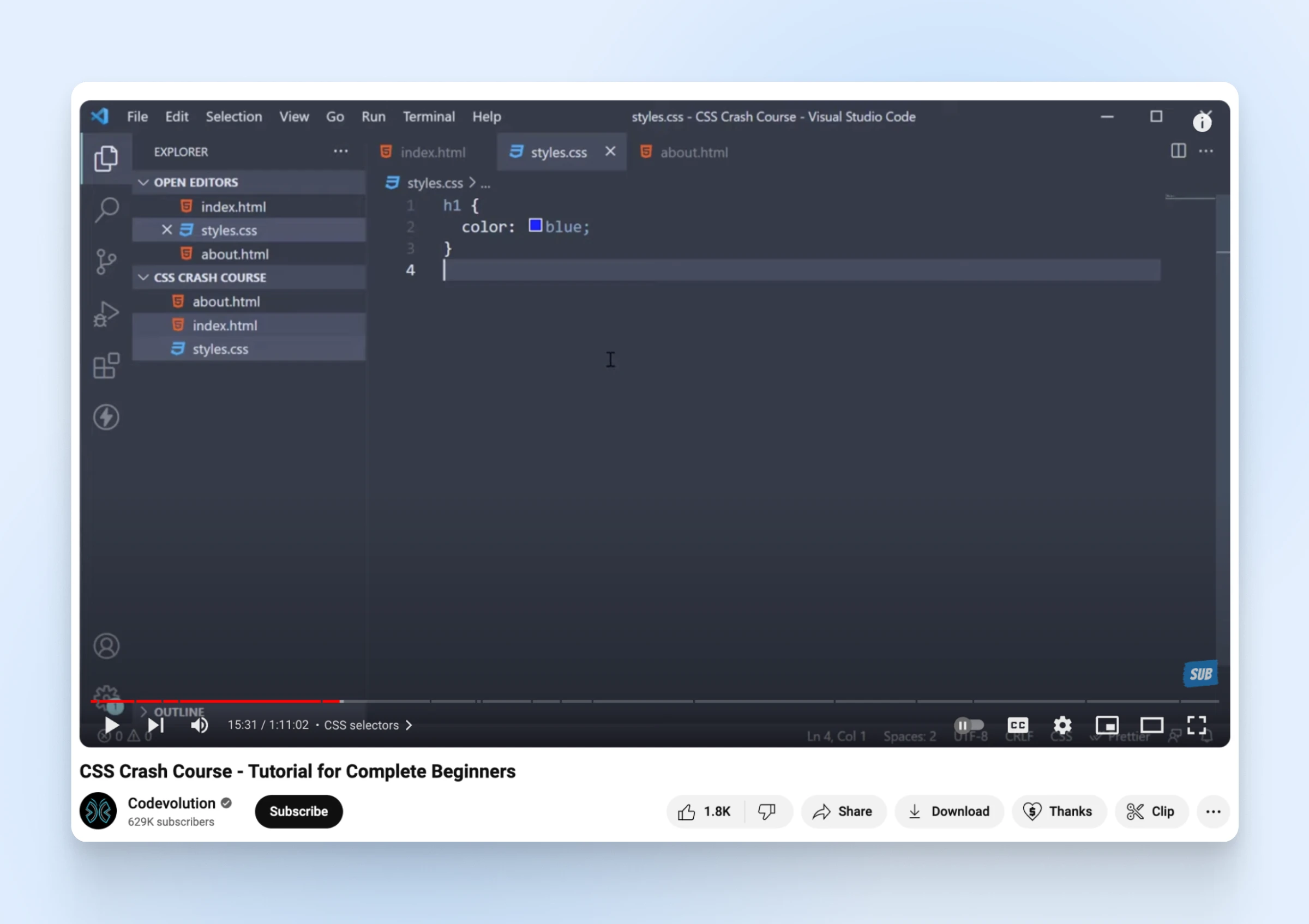
Considere assistir ao Curso Intensivo de CSS do Codevolution para uma rápida visão geral sobre CSS.
Este vídeo de uma hora explica como formatar e personalizar CSS para iniciantes, guiando você pelos primeiros passos de adicionar CSS a um documento HTML. Você aprenderá a estilizar cor, texto, fontes, listas, tabelas, etc.

Lembre-se de que um vídeo de uma hora não cobrirá tudo, e você pode precisar assistir a vídeos adicionais sobre técnicas avançadas como CSS grid e flexbox.
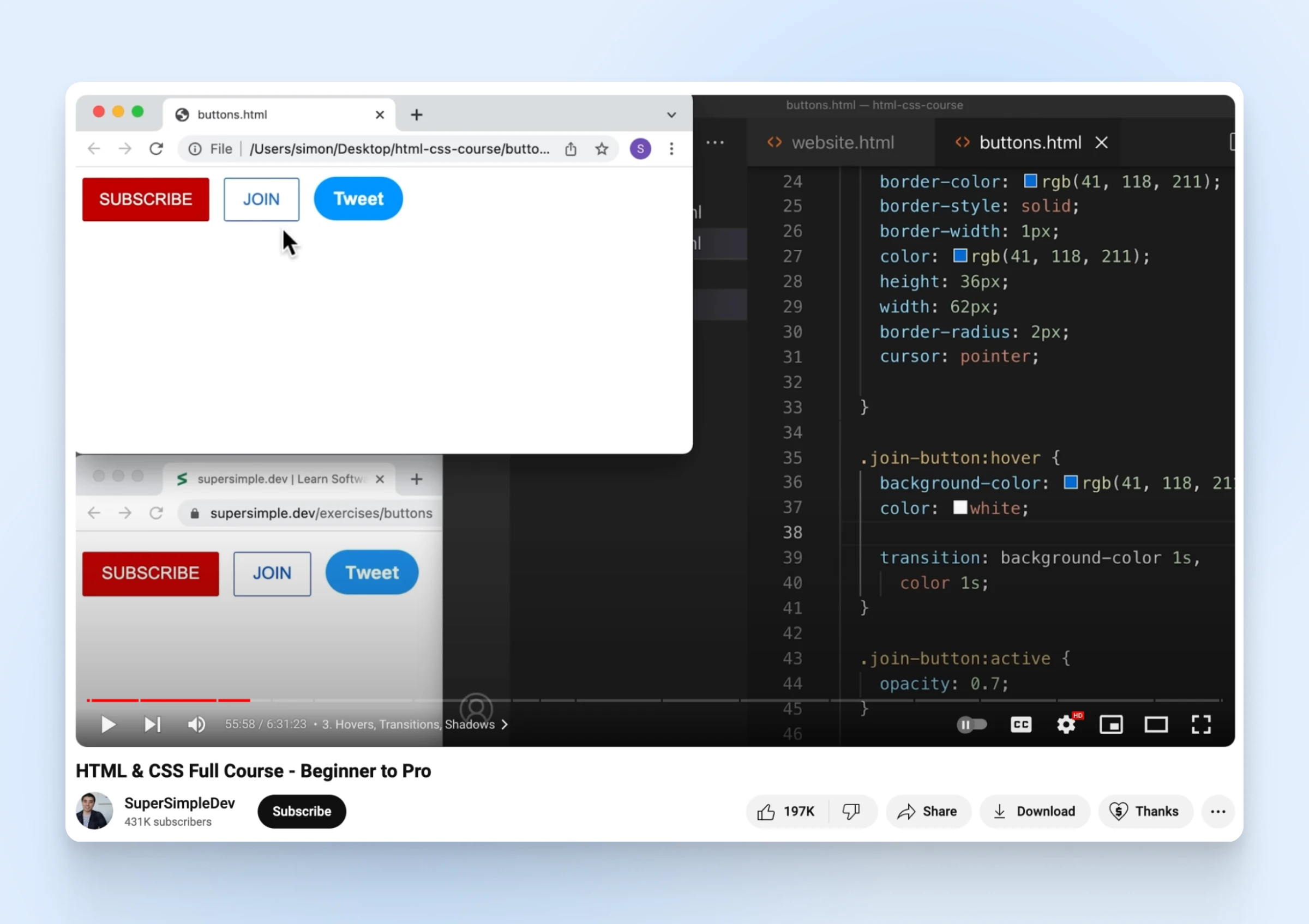
Confira o Curso Completo de HTML & CSS do SuperSimpleDev para um vídeo mais abrangente sobre CSS. Este vídeo de seis horas e meia ensina tudo, desde o básico até técnicas mais profissionais, independentemente de sua experiência anterior.

Inclui também guias HTML, tornando-se um excelente recurso para aprender várias técnicas de codificação em um único lugar.
Como não é necessário ter experiência prévia, este tutorial pode ser seu primeiro passo para se tornar um desenvolvedor profissional. Inclui também guias de HTML — um excelente recurso para aprender várias técnicas de programação em um único lugar.
Seguindo este tutorial, você pode completar diferentes exercícios para praticar CSS e HTML. Ele contém mais de 100 tarefas. Se você dominar as técnicas apropriadas, deverá ser capaz de criar uma página web do YouTube ao final do curso!
2. Faça um Curso de CSS
Embora o YouTube seja valioso para conhecimentos básicos de programação, ele pode não fornecer sempre as informações mais abrangentes ou atualizadas. Para continuar aprimorando suas habilidades em CSS, considere explorar cursos online de CSS que ofereçam caminhos de aprendizado estruturados e aprofundados.
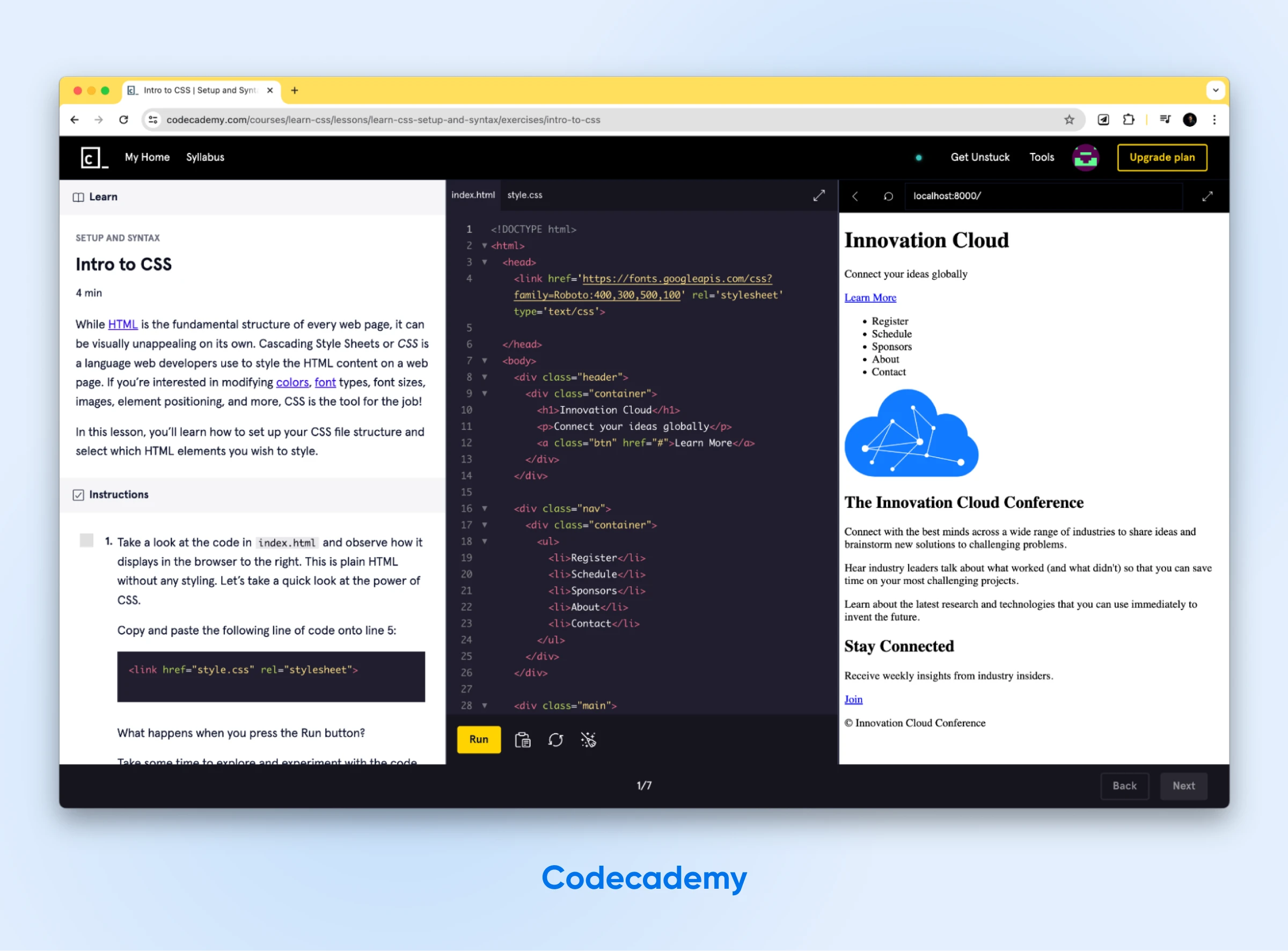
Felizmente, muitas plataformas oferecem aulas de CSS gratuitas, permitindo que você aprenda no seu próprio ritmo e conveniência. Uma dessas plataformas é a Codecademy, que oferece um curso de aprendizado de CSS gratuitamente após a criação de uma conta.

O curso Codecademy Learn CSS ensina você a estilizar uma página web usando CSS, abordando tópicos como:
- Formatação adequada de arquivo.
- Adicionando novas funcionalidades.
- Construindo layouts CSS esteticamente agradáveis.
- Sintaxe CSS e regras visuais.
- O modelo de caixa.
- Propriedades de exibição.
- Cores e tipografia.
Cada módulo inclui uma lição escrita e instruções sobre como implementar os conceitos. Você poderá formatar o código e ver como isso afeta a exibição no frontend, reforçando seu entendimento por meio da prática direta.

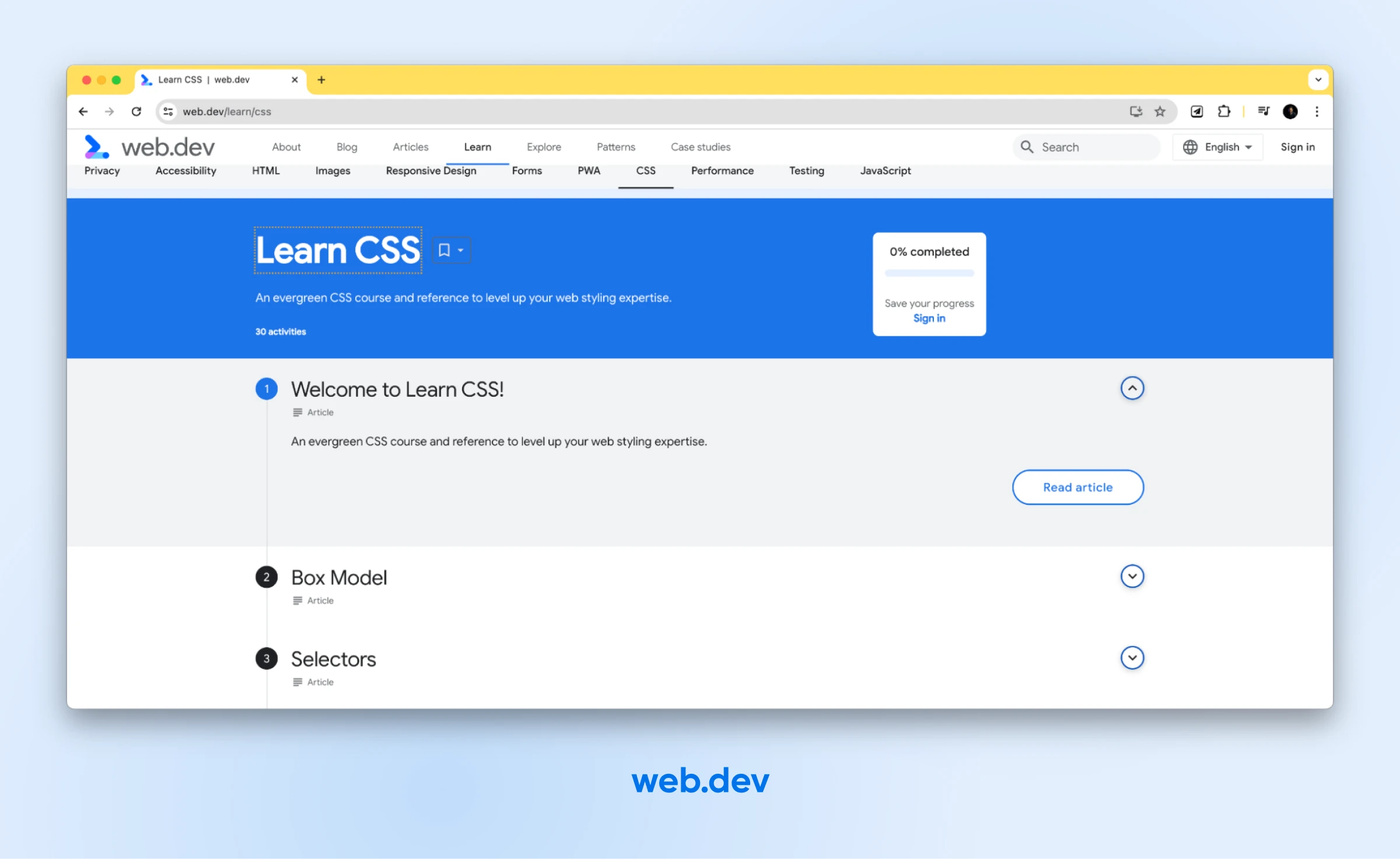
Outro excelente recurso para aprender CSS é o curso de Aprender CSS do web.dev. Este curso gratuito decompõe conceitos fundamentais em módulos de fácil entendimento, abordando tópicos como:
- O modelo de caixa.
- Seletores CSS.
- Layout Flexbox.
- Layout de grade CSS.

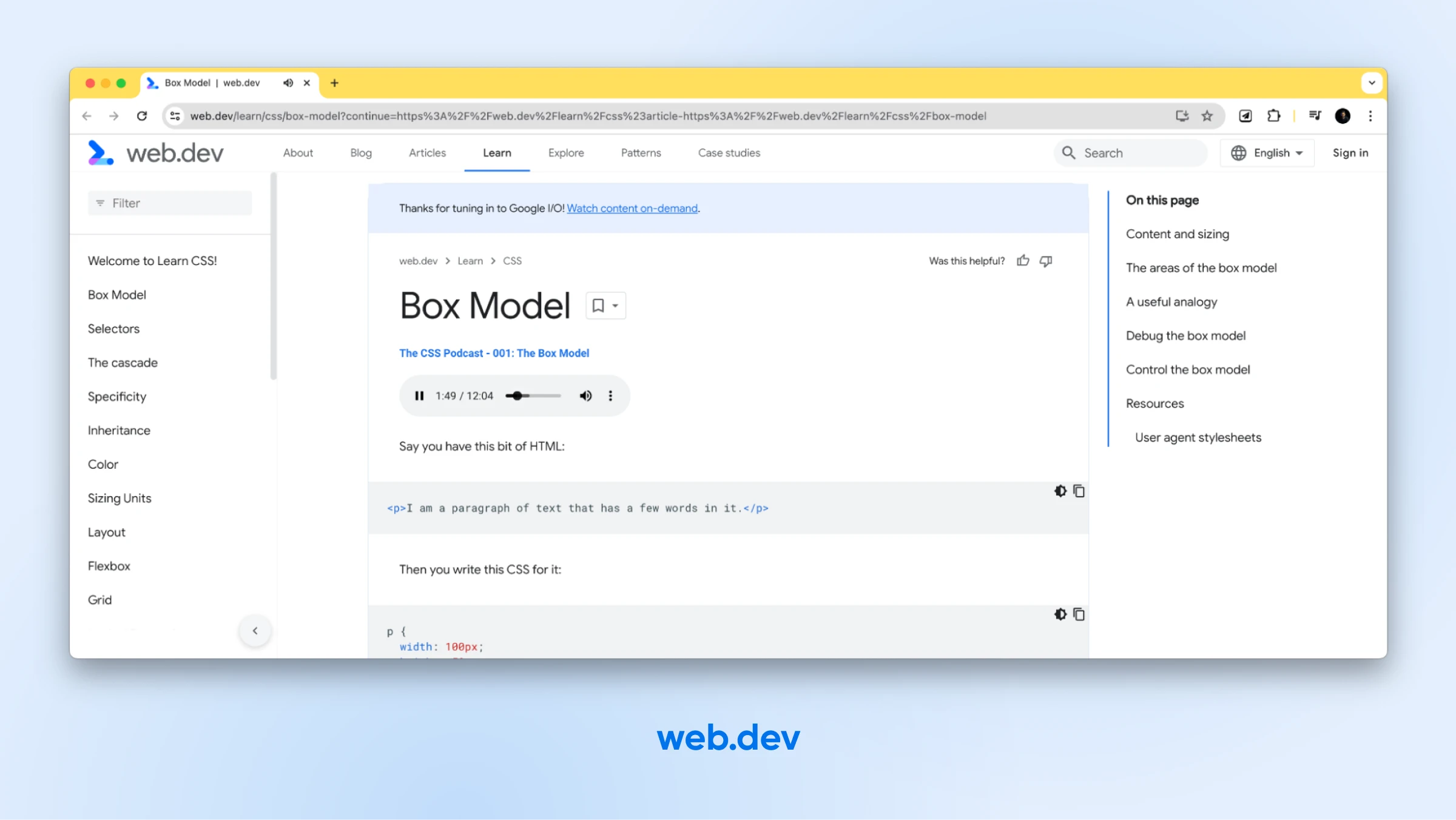
Uma característica empolgante do curso de CSS do web.dev é que ele inclui clipes do CSS Podcast em cada módulo. Isso é especialmente útil se você aprende melhor de forma auditiva:

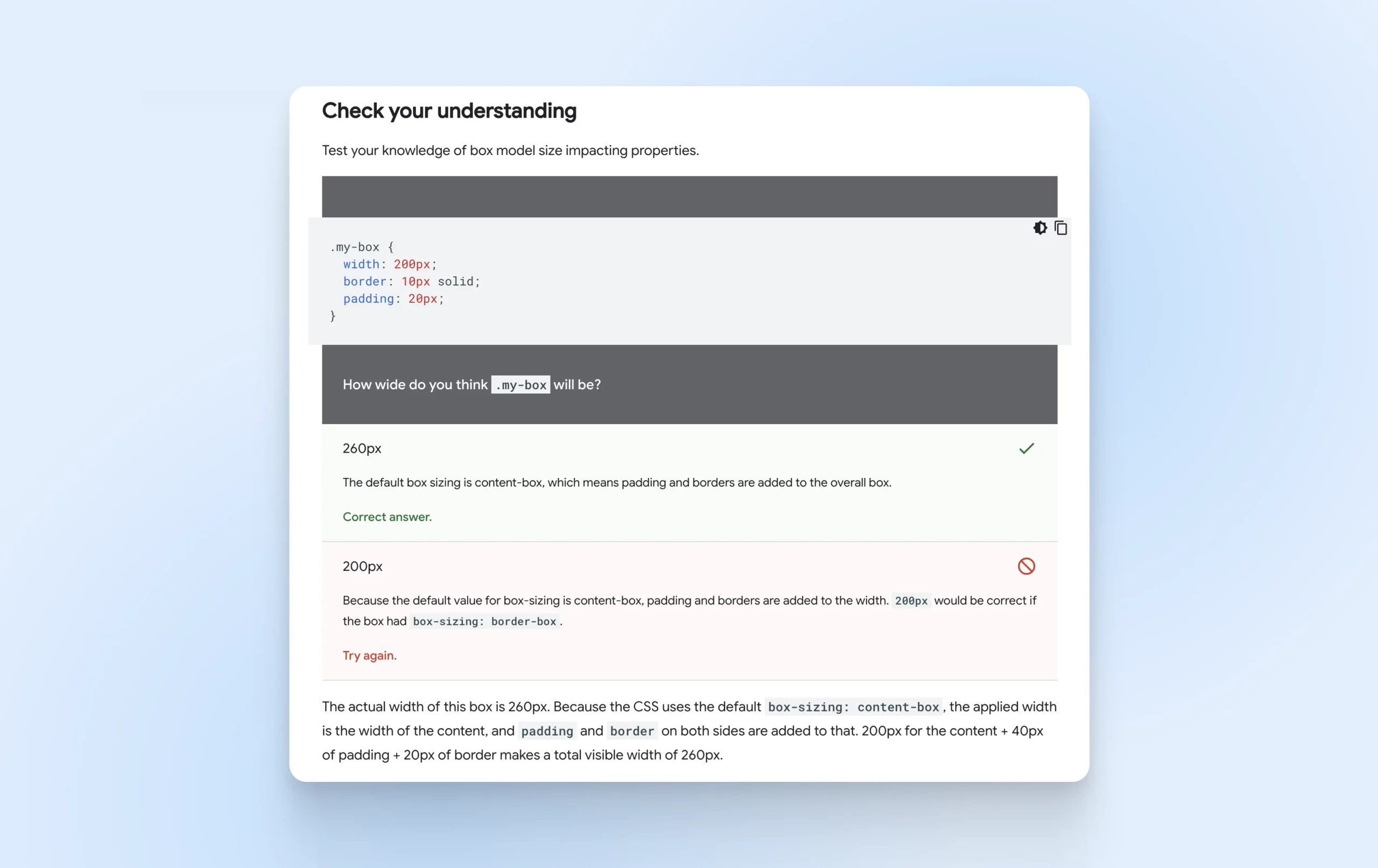
Para testar seu conhecimento, o web.dev oferece uma questão de teste ao final de cada módulo, ajudando a reforçar seu entendimento do material.

Completar todos os módulos do curso de CSS do web.dev te aproximará da capacidade de implementar CSS em seus projetos muito mais rapidamente.
Aqui estão alguns dos outros nomes notáveis no setor de cursos que você pode experimentar:
- freeCodeCamp: Oferece um currículo abrangente cobrindo CSS e outras tecnologias de desenvolvimento web.
- edX: Oferece cursos de CSS de universidades e instituições de topo, muitas vezes com a opção de obter um certificado verificado.
- Udemy: Apresenta uma ampla gama de cursos de CSS, gratuitos e pagos, atendendo a vários níveis de habilidade e estilos de aprendizagem.
3. Jogue um Jogo Educativo de CSS
Depois de aprender os conceitos básicos de CSS em cursos online, é hora de testar suas habilidades. Embora você possa não se sentir pronto para experimentar a codificação de sites imediatamente, jogos interativos de CSS oferecem uma maneira divertida e envolvente de praticar seus conhecimentos recém-adquiridos.
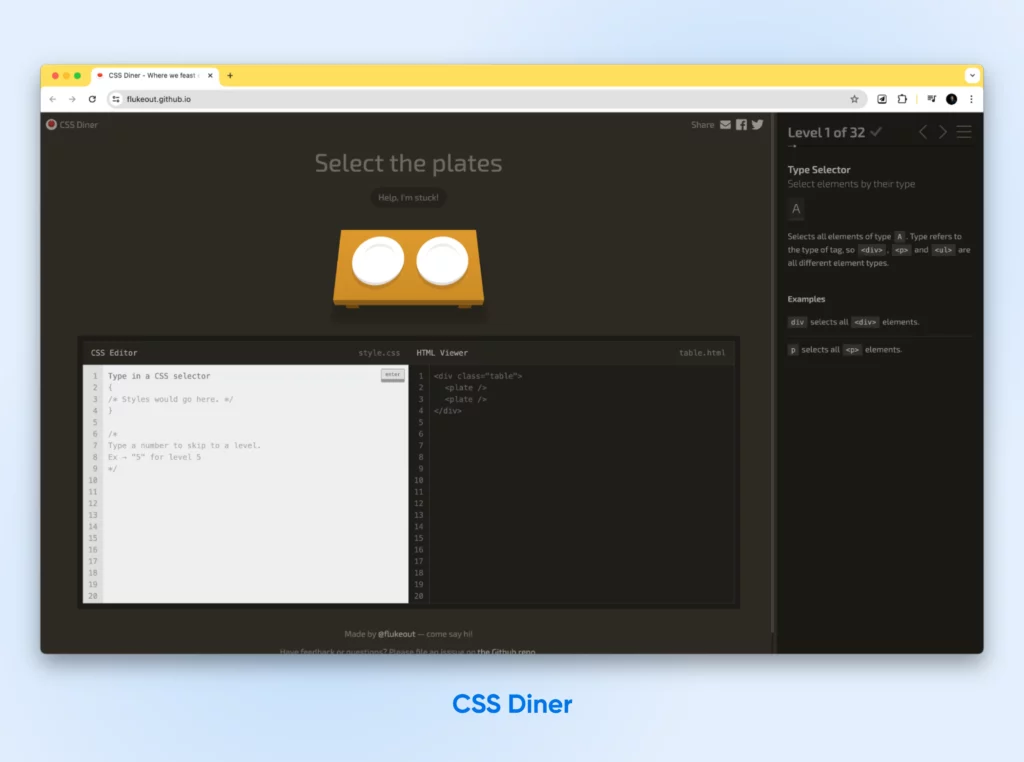
CSS Diner é um jogo online onde você pode dominar seletores. Você aprenderá como especificar elementos HTML no início do seu código CSS e depois adicionar estilos a esses elementos, fazendo você escolher elementos mais avançados e aninhados conforme avança.

Tentamos o jogo e, honestamente, ficamos viciados! Jogue isso enquanto aprende CSS.
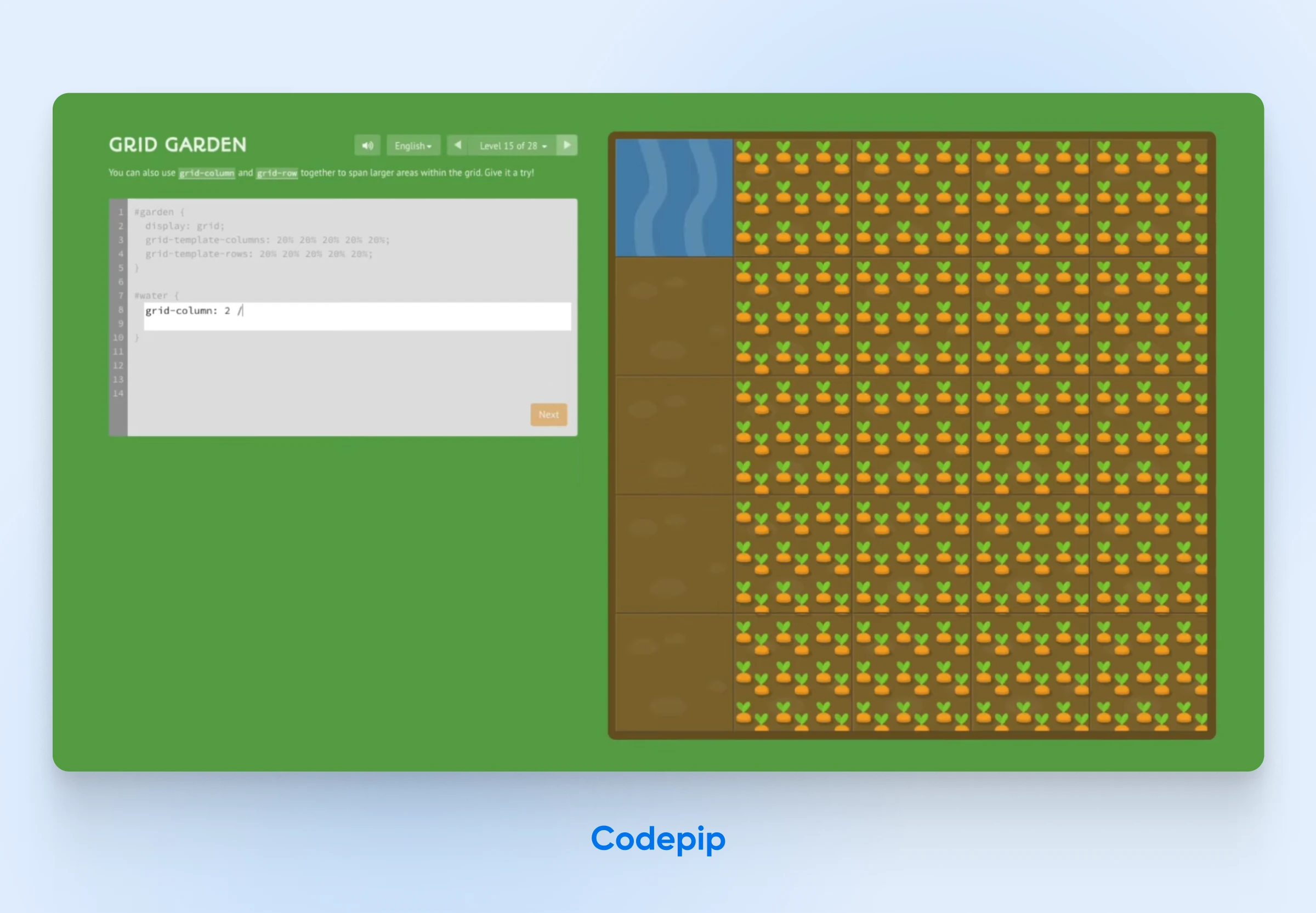
Se você está procurando uma variedade maior de jogos para praticar CSS, HTML e JavaScript, considere criar uma conta gratuita no Codepip:

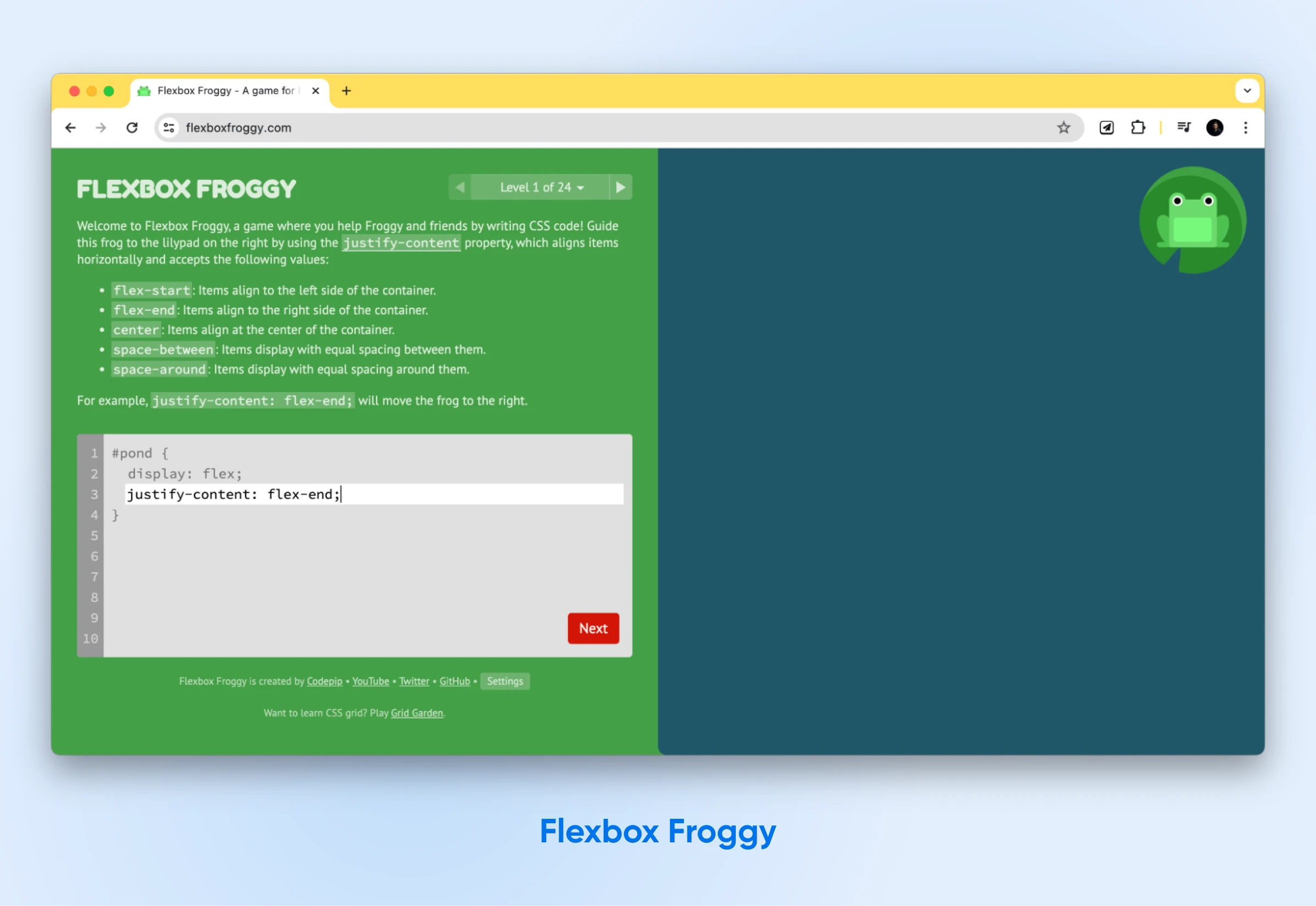
Outro jogo popular para praticar CSS é Flexbox Froggy, que se concentra no modelo de layout Flexbox.

Seu objetivo neste jogo é ajudar um sapo animado a alcançar uma vitória-régia escrevendo código CSS que aplica propriedades de Flexbox. À medida que você avança pelos níveis, será apresentado a desafios cada vez mais complexos que testam seu entendimento de alinhamento, justificação e distribuição do Flexbox.
O principal benefício de aprender CSS através de jogos é que eles permitem que você se divirta em um ambiente onde você pode cometer erros sem consequências como um iniciante completo enquanto compreende conceitos complexos de CSS.
Eleve suas habilidades em CSS para o próximo nível
CSS é um ótimo ponto de partida se você deseja desenvolver suas habilidades técnicas de design de sites. É a base para muitos designs de sites personalizados, e você pode usá-lo para construir recursos e funcionalidades únicas. Mesmo que você não saiba programar, muitos guias educacionais gratuitos podem ajudar a introduzi-lo ao CSS.
Para revisão, aqui estão alguns dos melhores métodos que você pode usar para começar a aprender CSS:
- Assista a um tutorial no YouTube do Codevolution ou SuperSimpleDev.
- Faça um curso de CSS na Codecademy ou na Udemy.
- Jogue jogos educativos como CSS Diner ou Flexbox Froggy.
Você provavelmente vai querer contar com uma hospedagem de alta velocidade ao adicionar CSS personalizado ao seu site. Na DreamHost, nossos planos de hospedagem compartilhada podem fornecer o suporte necessário para manter seus designs únicos funcionando sem problemas!