Oto Ty, przewijasz tę fascynującą stronę internetową na temat korzyści z treningu swojego psa do używania tych mówiących przycisków, które ciągle widzisz w sieci. (Czekaj, czy ja w ogóle mam psa, zastanawiasz się z daleka…)
Prawie jak w transie klikasz przycisk Kup Teraz , aby stać się dumny właścicielem 12 błyszczących, głośnych przycisków, które wkrótce ozdobią twoją podłogę. A w końcu tył zakurzonej szafy. (Zastanawiasz się, ile to kosztowało, powoli wychodząc z osłupienia…)
Ty, mój przyjacielu, trafiłeś na stronę docelową.
Strona Docelowa
Strona docelowa to pojedyncza strona internetowa, która zwykle służy unikalnemu celowi marketingowemu. Na przykład, ta strona może być zaprojektowana do zbierania leadów e-mailowych lub przekazywania informacji o ‘wkrótce dostępne’.
Czytaj WięcejStrony docelowe są często używane przez szczególnie sprytnych marketerów, aby umieścić cię na nich po kliknięciu na atrakcyjną reklamę, post w mediach społecznościowych lub link w blogu.
Ich celem? Powiedzieć Ci wszystko na temat tego, co Cię zainteresowało, z nadzieją, że to kupisz — albo przekonać Cię do podzielenia się swoimi danymi, aby mogli dostarczyć Ci więcej informacji, dlaczego nie możesz się bez tego obejść.
Kiedy dobrze wykorzystana, jakościowa strona docelowa może zwiększyć konwersje na Twojej stronie.
Prawie każdy, od początkujących właścicieli stron internetowych po pełnoprawnych twórców stron, może stworzyć skuteczne strony docelowe, które przyciągają odwiedzających i zwiększają przychody.
Jednak zoptymalizowanie jednej strony dla maksymalnego efektu może być wyzwaniem, zwłaszcza że dysponujesz tylko przestrzenią jednej strony.
Dlatego kluczem do silnej strony lądowania jest jej ukierunkowanie, specyfika i jak najbardziej intrygujące przedstawienie. Jeśli zawrzesz odpowiednie informacje we właściwym momencie, możesz zdobyć potencjalnych klientów dzięki skutecznemu wezwaniu do działania (CTA) na końcu.
Więc bez względu na to, gdzie znajdujesz się na spektrum wiedzy o marketingu i stronach internetowych, czytaj dalej! Ponieważ w tym przewodniku krok po kroku dotyczącym stron docelowych, omówimy wszystko:
- Zalety i wady stron docelowych.
- Dlaczego warto zainteresować się stronami docelowymi.
- Podstawy projektowania stron docelowych.
- Jak dokładnie stworzyć stronę docelową w WordPress.
Czym są strony docelowe?
Jeśli chodzi o marketing, czasami mniej naprawdę znaczy więcej.
Nic tak nie potwierdza tego aforyzmu jak strony docelowe.
Strona docelowa to w zasadzie jednostronicowa witryna, stworzona specjalnie do osiągnięcia jednego celu. Ze względu na skupienie na zmotywowaniu odwiedzających do zrobienia tylko jednej rzeczy, strony docelowe są potężnym narzędziem zwiększającym współczynniki konwersji.
Konwersja
Konwersja na stronie internetowej to każda akcja podjęta przez użytkownika, która przesuwa go głębiej w lejek sprzedażowy. Przykłady obejmują wypełnienie formularza internetowego, kliknięcie przycisku zachęcającego do działania, lub zakup produktu.
Czytaj więcejStrona docelowa to efektywnie cały lejek konwersji strony internetowej, który został skompresowany do jednej strony.
Na tej stronie poprowadzisz użytkownika liniową ścieżką do wykonania określonej czynności. Może to być:
- Udostępnianie adresu e-mail.
- Wypełnianie formularza.
- Zapisywanie się na darmowy okres próbny.
- Zgłaszanie prośby o rozmowę telefoniczną.
- Odpowiadanie na ankietę.
- Dokonanie pobierania (kupon, ebook, itp.)
Twój cel dla strony docelowej? To może być cokolwiek, na przykład:
- Sprzedaż konkretnego produktu lub usługi.
- Zachęcanie do zapisywania się na listę mailingową.
- Zbieranie informacji osobistych w celu tworzenia bardziej spersonalizowanych działań marketingowych.
Każda strona docelowa musi mieć wyraźny cel oraz kilka podstawowych elementów. Zostań z nami, ponieważ dokładnie zbadamy, jak powinieneś zaprojektować swoją stronę.
Powiązane: 30 doskonałych stron docelowych produktów, które na pewno Cię zainspirują
Dlaczego warto inwestować czas w stronę docelową?

Po pierwsze, strony docelowe są lepsze niż jakiekolwiek inne formularze zapisu, jeśli chodzi o zbieranie informacji o klientach — informacje, które są kluczowe dla pielęgnacji leadów, przekształcania odwiedzających w leady oraz budowania relacji, które są kluczowe dla utrzymania.
Ponadto strony docelowe są również jednym z najlepszych sposobów na dopasowanie działań marketingowych do intencji Twojej publiczności. Oznacza to mniej czasu zmarnowanego na wołanie w próżnię i więcej czasu poświęconego na skuteczne kampanie. Dlaczego? Ponieważ możesz promować strony docelowe z różnym przekazem poprzez specyficzną platformę, która dla Ciebie działa.
Na przykład, jeśli sprzedajesz coś drogiego z długim cyklem sprzedaży, możesz użyć bardziej długoterminowej metody marketingowej, takiej jak SEO, aby umieścić swoją stronę docelową przed odpowiednimi czytelnikami. Jednakże, jeśli masz stronę docelową, która dotyczy szybkich sprzedaży, łatwo jest zmienić przekaz i ustawić kampanię reklamową za kliknięcie, która opłaci się, jeśli chodzi o szybkie konwersje.
Wreszcie, strony docelowe są łatwe do zmierzenia i wysoce zmienne. Zamiast śledzić dane odwiedzających z całej twojej strony i próbować rozgryźć, co to wszystko oznacza, możesz po prostu patrzeć na metryki wydajności na pojedynczej stronie docelowej, aby uzyskać wgląd.
Nie wystarczająco dużo odwiedzających dociera do dołu strony? Nie uzyskujesz zaangażowania, którego oczekiwałeś od swojego CTA? Jeśli tak jest, to czas na test A/B. Innymi słowy, zmień jedną rzecz za każdym razem i mierz oraz monitoruj na nowo, aby zobaczyć, czy jest lepiej. Z czasem stopniowo będziesz mógł zoptymalizować swoją stronę docelową, aby osiągnąć wysoką konwersję.
Pięć kluczowych elementów efektywnych stron docelowych
Przede wszystkim, strony docelowe powinny być unikalne. Idealna treść i struktura strony docelowej zależą od jej celu!
Na przykład strona przeznaczona do sprzedaży produktu będzie całkowicie skupiona na tym produkcie. Zawierać będzie prawdopodobnie obrazy, opis kluczowych funkcji produktu oraz recenzje. Co najważniejsze, będzie zawierała działanie do wykonania przez użytkownika, które w tym przypadku byłoby dokonaniem zakupu.
Strony lądowania generujące leady będą wyglądały inaczej. Podstawy działają tak samo, jak gdybyś sprzedawał produkt, ale zamiast tego sprzedajesz wartość, której odwiedzający mogą się spodziewać, jeśli podzielą się z Tobą swoimi informacjami. Prawdopodobnie będzie dużo komunikatów o korzyściach, referencji, a może nawet oferta takiej jak darmowy okres próbny lub pobieranie w zamian za ich informacje.
Mimo wszystko, przynajmniej wszystkie poniższe elementy powinny być brane pod uwagę podczas tworzenia Twojej pierwszej strony docelowej:

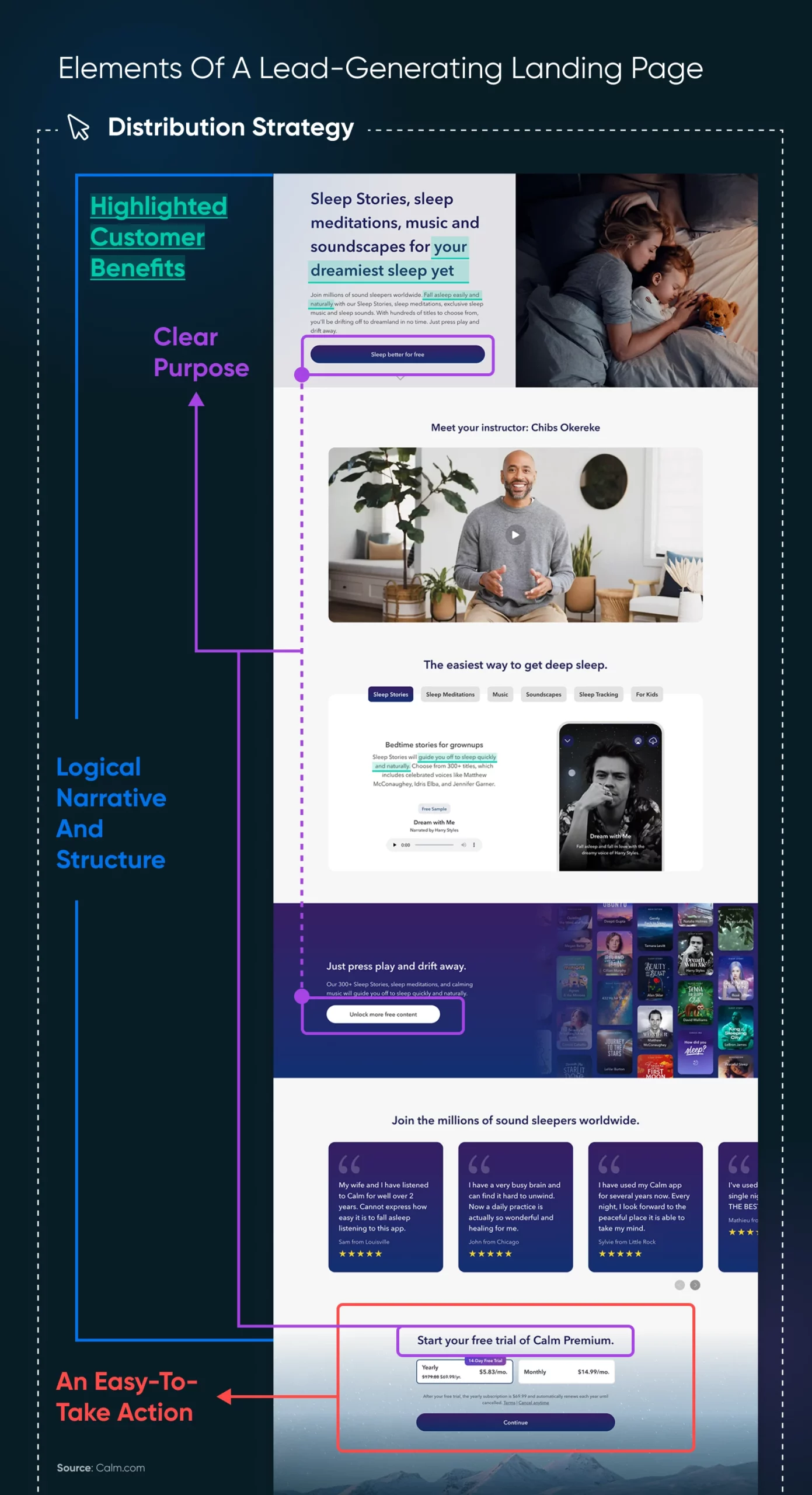
1. Jasny Cel
Rozmawialiśmy o tym wielokrotnie (hej, to ważne!) — Twoja strona docelowa musi być naprawdę skoncentrowana.
Wszystko, co dodasz na stronie, powinno dążyć do realizacji wyznaczonego celu. Jeśli próbujesz generować leady, cała strona powinna być poświęcona informacjom, które przekonają użytkownika do podzielenia się z Tobą swoimi danymi kontaktowymi, lub nawet do samodzielnego skontaktowania się.
Bez względu na cel, unikaj wszelkich zbędnych treści, niepotrzebnych linków i innych rozpraszaczy, które mogą odwrócić uwagę od niego.
2. Wyróżnione korzyści dla klientów
Korzyści dla użytkownika muszą być jasno określone na całej stronie docelowej.
Odwiedzający powinien być w stanie uzyskać wszystkie informacje, których potrzebuje na stronie głównej, aby nie musiał szukać gdzie indziej na Twojej stronie, aby coś zrozumieć. To kluczowe, aby zainteresowanie było wystarczające długo, aby go przekształcić.
Użyj własnych słów, aby wyjaśnić korzyści dla klienta, a także referencje klientów, które dostarczają dodatkowego dowodu społecznego.
3. Logiczna narracja i struktura
Przemyśl kolejność prezentacji treści od góry do dołu strony. Jeśli kiedykolwiek słyszałeś o umieszczaniu niektórych informacji „nad zgięciem” — to właśnie tutaj to ma zastosowanie. Umieść najważniejsze elementy tam, gdzie odwiedzający zobaczą je bez konieczności czytania poniżej zgięcia gazety. Albo, mówiąc współczesnym językiem, zanim w ogóle zaczną przewijać.
Pomyśl o stronie docelowej jako o podróży, na którą zabierasz użytkownika. Upewnij się, że narracja strony ma sens, że każda część logicznie wynika z poprzedniej i że wszystko prowadzi do Twojego ostatecznego celu: łatwego do podjęcia działania.
4. Prosta do wykonania akcja
Twoja strona docelowa powinna zawsze kończyć się mocnym wezwaniem do działania.
CTA jest ostatecznym celem strony docelowej. Do momentu dotarcia do twojego CTA, odwiedzający powinni mieć wszystkie potrzebne informacje i być gotowi do działania.
Upewnij się, że dostosujesz CTA w zależności od publiczności i celu strony. Na przykład, CTA dla drogiego oprogramowania B2B może polegać na zapisaniu się na wersję próbną, ale w przestrzeni handlowej może chodzić o przycisk Kup Teraz.
5. Strategia dystrybucji
Z piękną, spersonalizowaną stroną lądowania gotową, jest jeszcze jeden kluczowy element, aby upewnić się, że odniesie sukces. Musisz ją opublikować!
I znajdziesz się w dobrym towarzystwie. Aż 97% marketerów ma plan promocji swoich stron docelowych. Pytanie brzmi, jak przyciągają ruch?
Oto ich najlepsze strategie:
- 51,5% korzysta z mediów społecznościowych.
- 43,6% stosuje biuletyny e-mail.
- 35,6% opiera się na optymalizacji wyszukiwarek internetowych.
- 32,7% promuje za pomocą płatnych reklam.
- 28,7% linkuje do stron docelowych z postów na blogu.
- 20,8% korzysta z CTA na stronie i banerów reklamowych.
- 17,8% opiera się na marketingu partnerskim/afiliacyjnym.
- 13,9% promuje na YouTube.
- 7,9% stosuje strategię opartą na budowaniu linków.
- 5,9% używa podcastów do promocji stron docelowych.
Jak Zbudować Pierwszą Stronę Startową WordPress (5 Kroków)
Od przygotowania podstaw po umieszczenie odpowiednich narzędzi i szablonów aż po wykonanie tych kluczowych ostatnich szlifów, oto dokładnie jak przejść od zera do twojej pierwszej strony docelowej w zaledwie kilku krokach.
1. Zaplanuj Swoją Stronę
Nie musisz używać zaawansowanych narzędzi do tworzenia szkieletów strony (chociaż możesz). Na tym etapie ważne jest, aby znać cel strony docelowej, mieć przygotowaną większość treści i wiedzieć, jak będą się one układać.
Wireframe
Wireframe to dwuwymiarowa ilustracja strony internetowej, która określa, gdzie będą umieszczone elementy. Jest to wczesny etap procesu projektowania, który koncentruje się na rozmieszczeniu treści, funkcjonalnościach i zamierzonych zachowaniach.
Czytaj więcejW tej instrukcji, naszym celem dla strony docelowej będzie generowanie leadów, więc głównym punktem będzie zachęcanie użytkowników do podawania swoich danych kontaktowych w jakiś sposób. Nie musimy na tym etapie zbytnio szczegółowo określać wyglądu i funkcji, ponieważ będziemy pracować na szablonie.
Z tym na uwadze, przejdźmy do najlepszych rzeczy!
Dowiedz się więcej o tworzeniu szkieletów stron: Kompletny przewodnik po tworzeniu szkieletów stron internetowych
2. Wybierz odpowiednie narzędzia do stworzenia swojej strony docelowej
W tym przewodniku będziemy używać WordPress.org, który różni się od WordPress.com. Ważne jest, aby to wiedzieć, ponieważ każdy z nich ma własne katalogi pluginów i motywów, a funkcje i możliwości w każdym z nich mogą wyglądać nieco inaczej.
Mówiąc o tym, istnieje kilka sposobów, aby użyć WordPressa do stworzenia strony docelowej generującej leady. Niektóre są bardziej ręczne, ale my ułatwimy sprawę, skupiając się na wykorzystaniu już stworzonych motywów i pluginów, o których wspomnieliśmy.
Istnieje wiele pluginów do WordPressa skupiających się na stronach docelowych. Na przykład, Elementor to niezwykle popularny plugin do budowania stron, który umożliwia tworzenie stron docelowych za darmo i zawiera różne szablony, które pomogą Ci zacząć. Jest także Thrive Suite (płatnych) pluginów, który obejmuje plugin Thrive Architect i inne do budowania stron docelowych oraz strony WordPress, które współpracują ze sobą bezproblemowo.
Aby znaleźć jeszcze więcej, odwiedź katalog pluginów WordPress plugin directory i wyszukaj „landing page”, aby zobaczyć wszystkie oferty dotyczące tworzenia i optymalizacji stron docelowych, od dużych nazw jak ConvertKit po mniejszych twórców jak Fatcat Apps.
Będziesz także musiał wybrać motyw WordPress, który może być użyty do stworzenia strony docelowej. Na szczęście, dzisiaj większość nowoczesnych i aktualizowanych motywów umożliwi Ci to. Jeśli nie za pomocą wbudowanych funkcji, to poprzez współpracę z pluginami do stron docelowych.
W końcu możesz zbudować samodzielną stronę docelową korzystając z jednego z setek motywów stron docelowych w katalogu motywów WordPress.
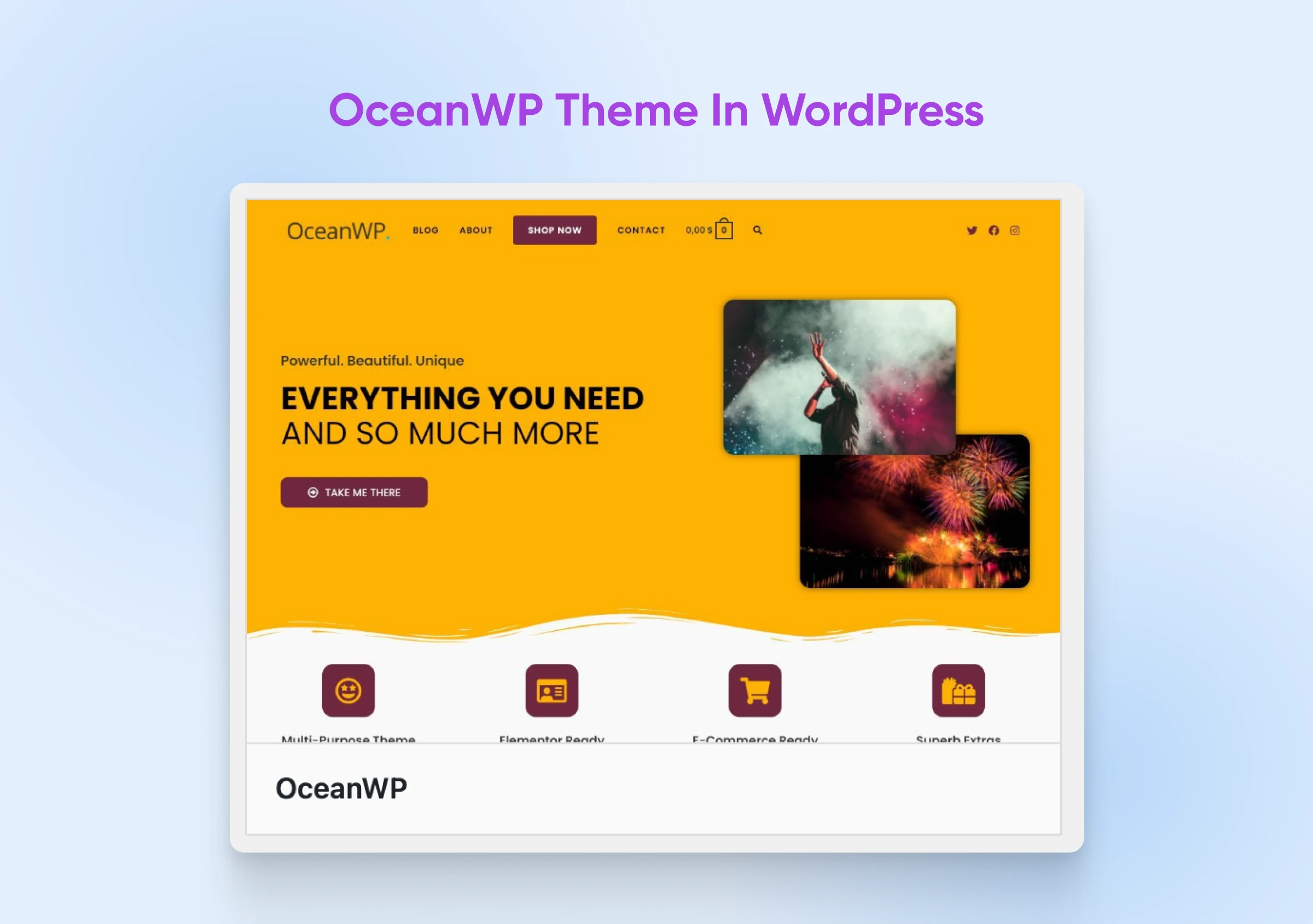
W tym samouczku wybraliśmy motyw WordPress OceanWP.
To dlatego, że OceanWP to darmowy, wszechstronny motyw WordPress, który zawiera wiele szablonów, które można wykorzystać do tworzenia stron docelowych generujących leady. Może być również zintegrowany z powyższymi wtyczkami do budowania stron docelowych, co zwiększa jego funkcjonalność. Jak zobaczysz, korzystanie z tego motywu pozwoli Ci szybko stworzyć i skonfigurować podstawy Twojej pierwszej strony docelowej, dając Ci solidną podstawę do rozbudowy jej o własne treści.
Teraz przejdźmy do spraw praktycznych i zgłębimy jedno z najbardziej dostępnych podejść do budowania strony docelowej w WordPress.
3. Zainstaluj motyw Twojej strony docelowej
Potrzebujesz uaktualnić motyw do nowoczesnej wersji, aby wykorzystać wszystkie najnowsze funkcje budowania strony docelowej? W takim razie zaczynajmy od pobierania i instalacji twojego nowego motywu.
Oto jak to zrobić z OceanWP:
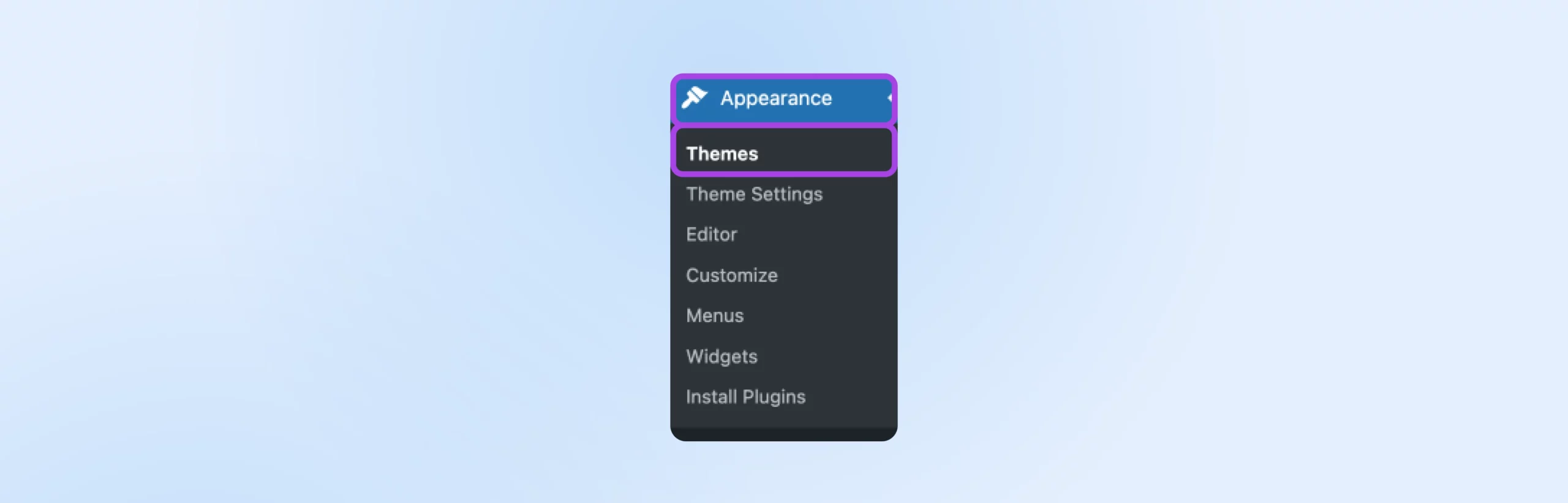
Co polecamy zrobić, to wejście do swojego Panelu WordPress, znalezienie Wygląd w lewym pasku bocznym i kliknięcie na to, aby zlokalizować Motywy.

Na górze strony z motywami użyj przycisku Dodaj Nowy Motyw i wyszukaj „OceanWP.”

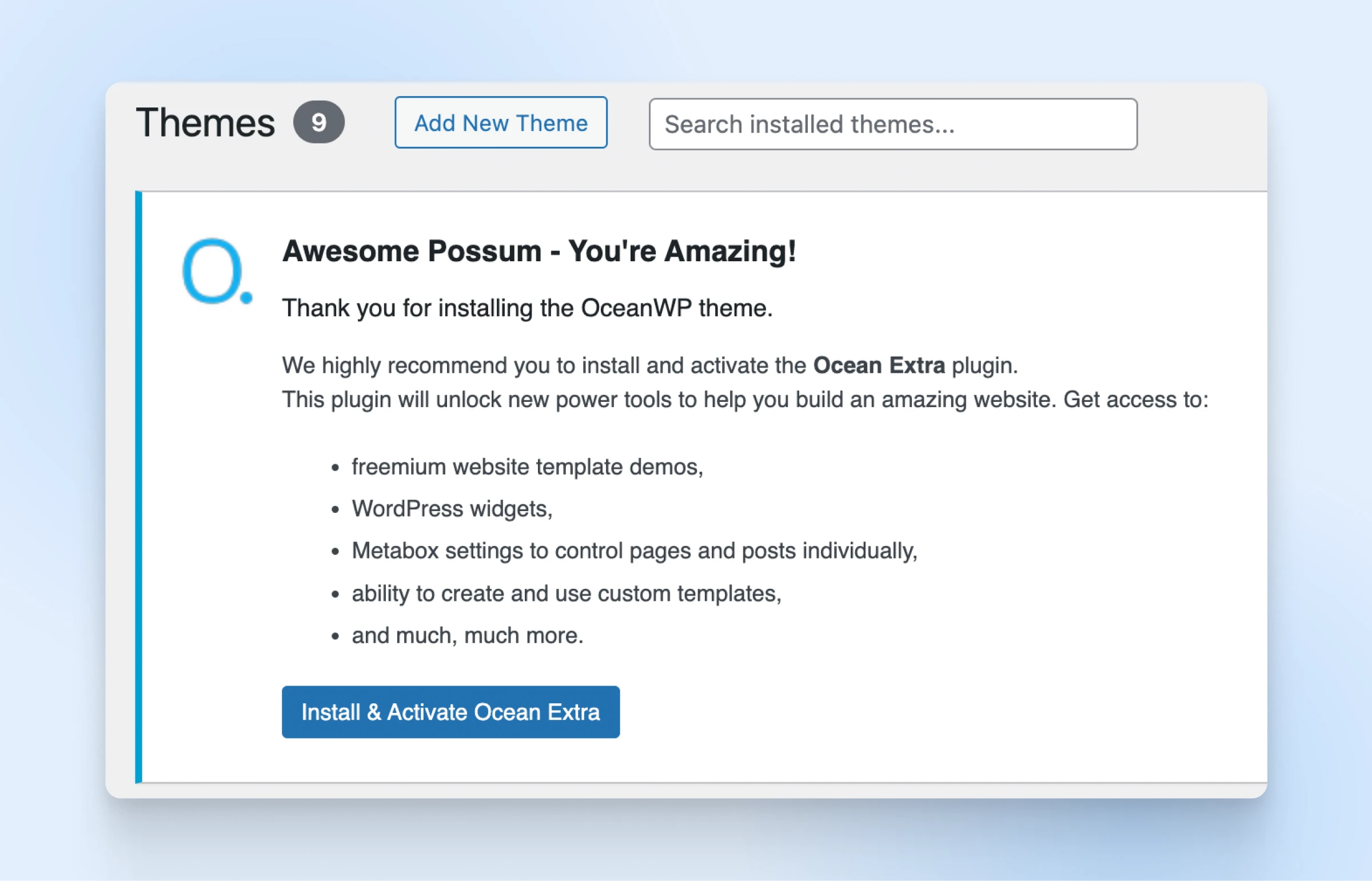
Najedź na to, aby znaleźć i kliknąć przycisk Zainstaluj. Poczekaj chwilę, a następnie naciśnij przycisk Aktywuj, gdy się pojawi.
Po odświeżeniu strony powinieneś zobaczyć powiadomienie na górze strony z Motywami, proszące o instalację i aktywację Ocean Extra. Ocean Extra to plugin związany z OceanWP, który zawiera dodatkowe funkcjonalności.

Teraz czas ustawić szablon dla Twojej strony docelowej.
Powiązane: Jak zainstalować motyw WordPress (Poradnik)
4. Importuj szablon strony docelowej
Po poprzednim kroku powinieneś zostać przekierowany do OceanWP w Twojej instancji WordPress. Jeśli nie, wróć do swojego Panelu i poszukaj go w pasku bocznym po lewej stronie.
Teraz nadszedł czas na zainstalowanie szablonu strony startowej szablonu, który nazywają „Demos”.
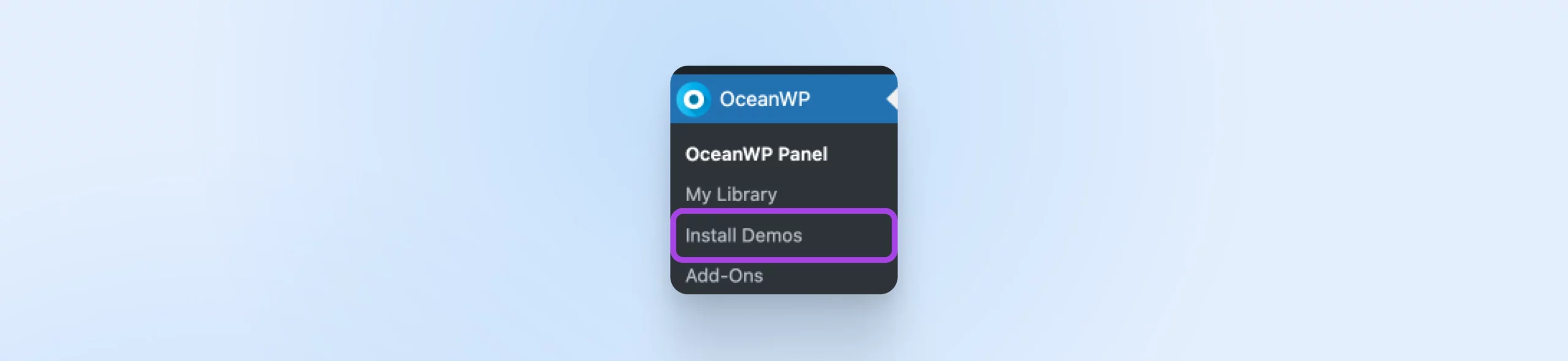
Klik OceanWP > Zainstaluj Dema w pasku bocznym:

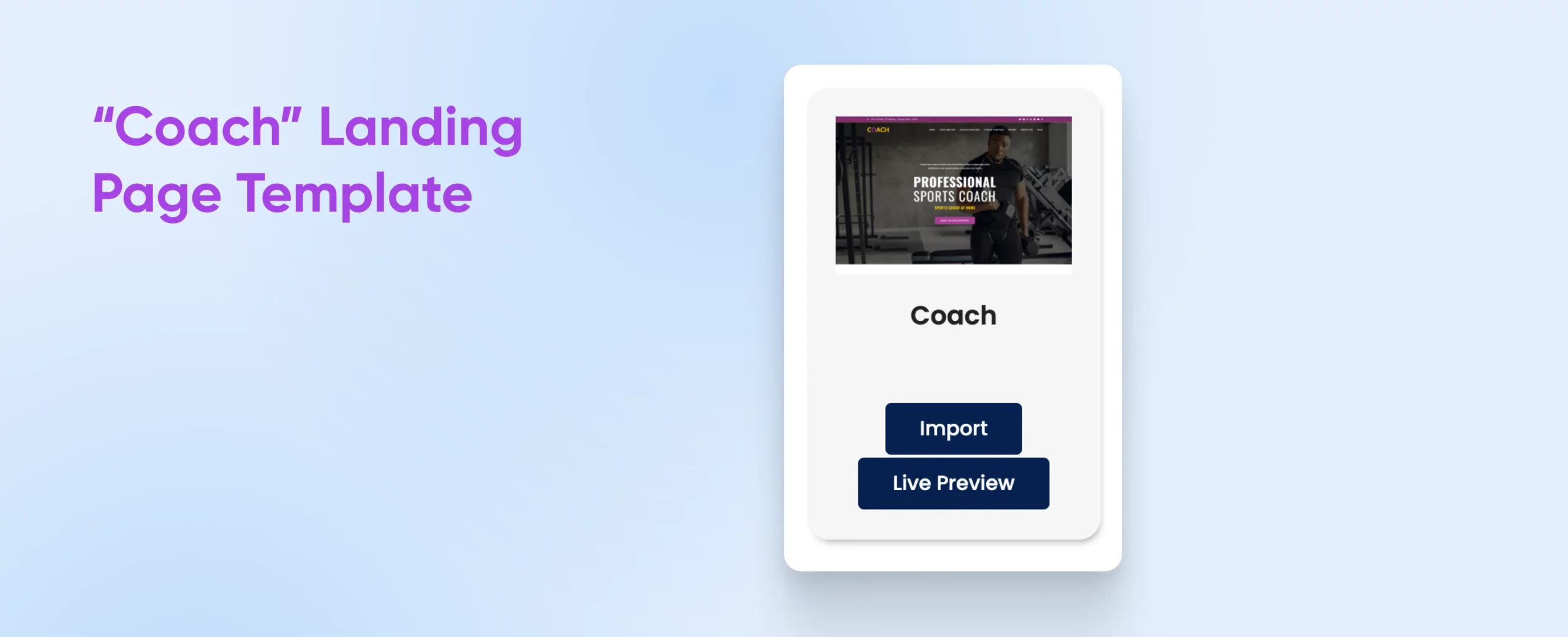
Przewiń w dół w Panelu OceanWP, aż zaczniesz widzieć opcje Demo. Kliknij na Jedna Strona, aby zobaczyć szablony najlepsze dla, cóż, prezentacji jednostronicowych. Wybierz dowolny, który ci się podoba, ale my będziemy używać szablonu Trener dla naszego przykładu.

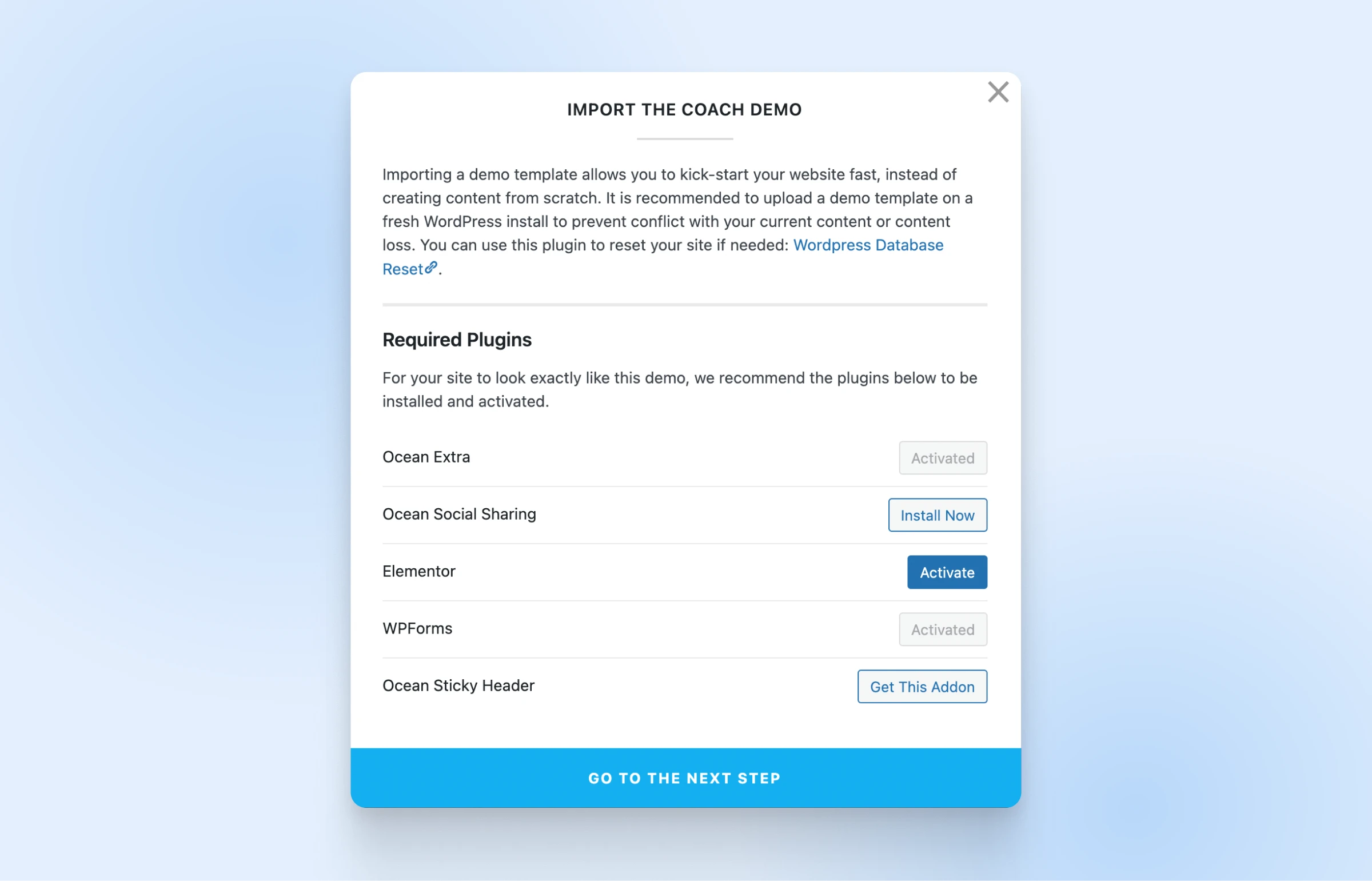
Kliknij Importuj w szablonie Coach i postępuj zgodnie z instrukcjami, aby dodać wtyczki i dodatki, które sprawią, że Twoja strona docelowa będzie odpowiadać demonstracji. (Dla informacji, zakup jest wymagany dla Ocean Sticky Header.)

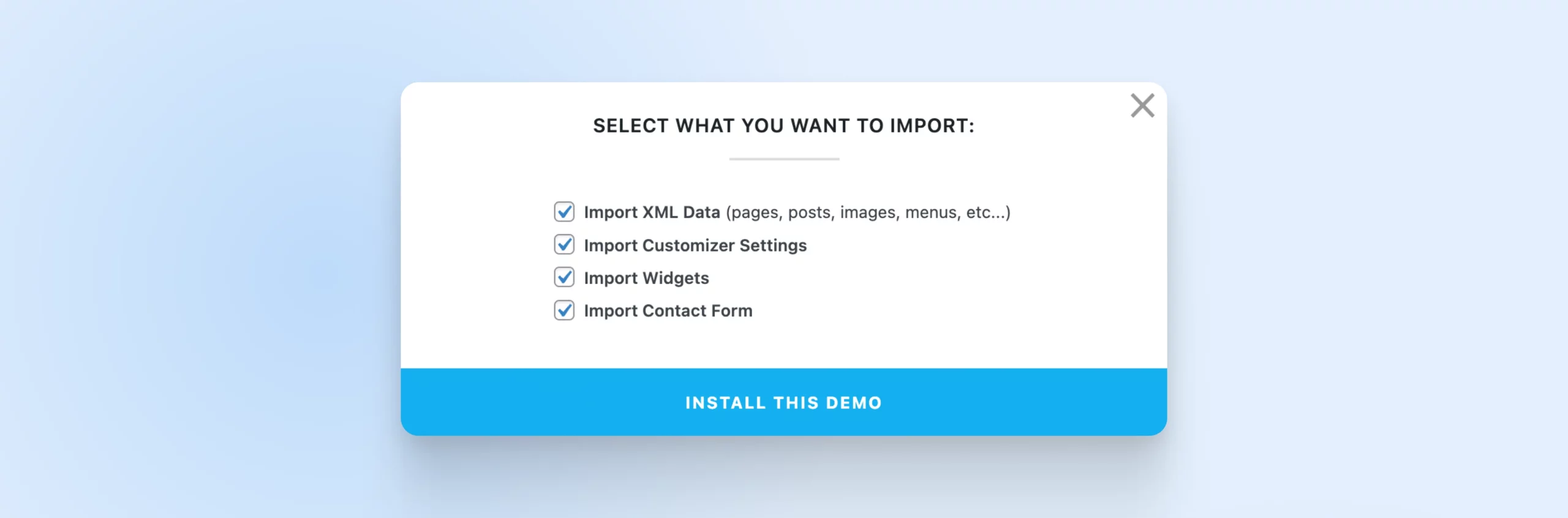
Po przejściu do następnego kroku możesz wybrać, jakie przykładowe dane chcesz zaimportować. Pozwoli Ci to edytować istniejące przykładowe treści, zamiast tworzyć wszystko od początku. Pamiętaj, że może to zastąpić wszelkie treści, które już masz w tej instancji WordPress.
Zostawiamy wszystkie pola zaznaczone, i wreszcie, jesteśmy gotowi do instalacji dema!

Gdy ten proces się zakończy, szablon zostanie zainstalowany i aktywowany na Twojej stronie WordPress. Teraz czas na dostosowanie!
Dodatkowa lektura: Dekodowanie WordPressa: Własne Szablony i Części Szablonu
5. Dostosuj swoją stronę główną
Nadszedł czas, aby zastosować to, czego nauczyłeś się w tym artykule, do dostosowania swojej strony docelowej generującej leady.
Będziemy używać wtyczki Elementor, którą zainstalowaliśmy wcześniej, ponieważ jest zalecana przez motyw OceanWP.
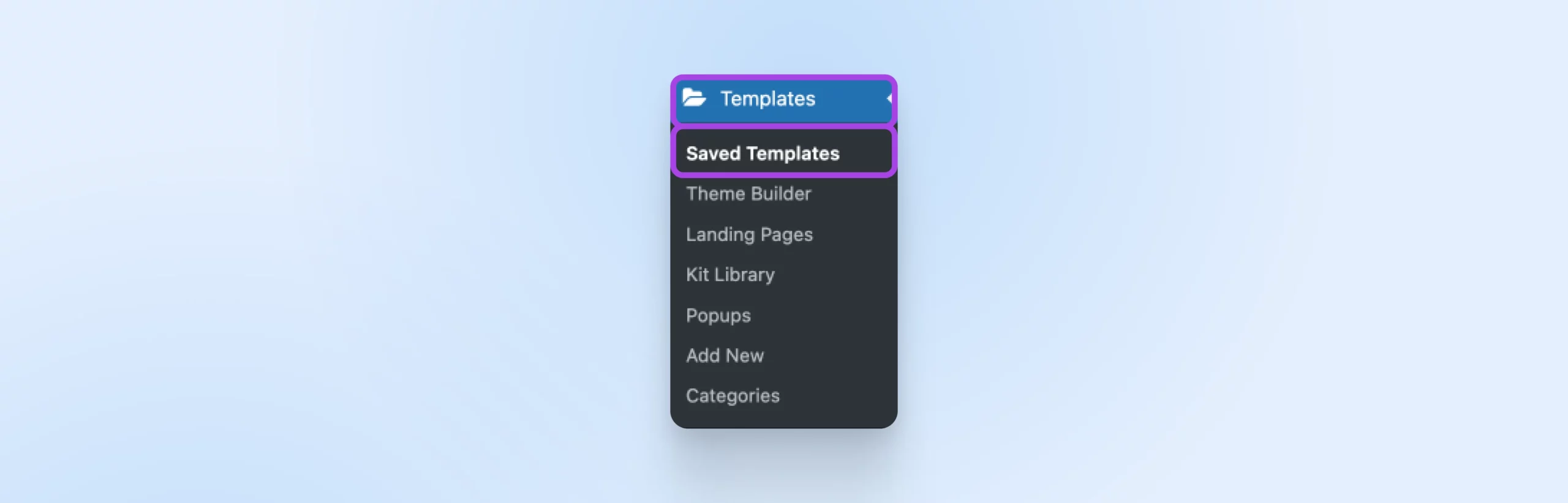
Aby zacząć zarządzać swoją stroną startową, przejdź do Panel > Szablony > Zapisane Szablony.

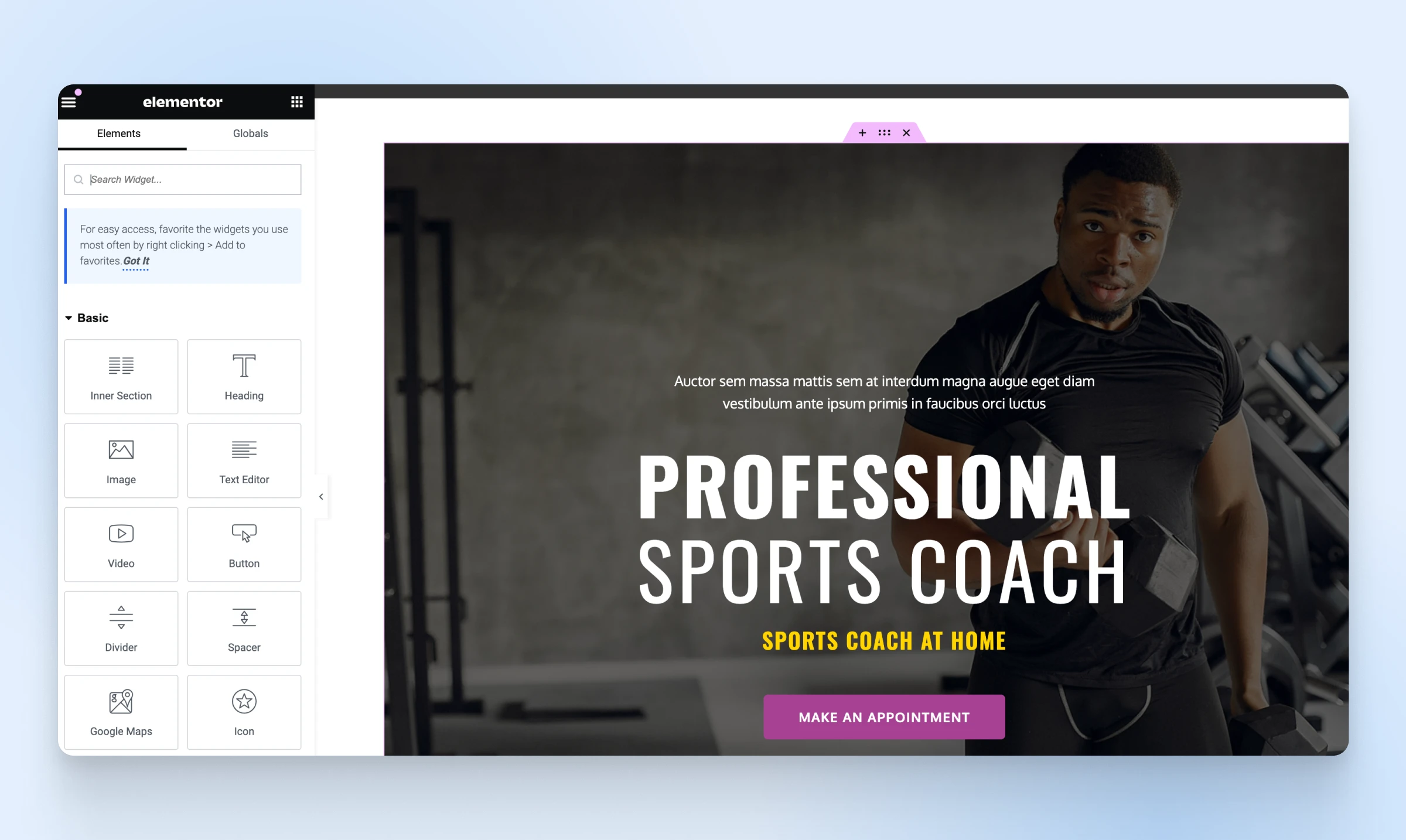
Wybierz coach-home, a następnie Edytuj za pomocą Elementor. Teraz powinieneś widzieć intuicyjny kreator stron Elementor, gdzie możesz dokonywać zmian bezpośrednio na swojej stronie docelowej.

W tej chwili struktura strony jest w dużej mierze gotowa. Możesz zobaczyć, jak ten szablon wykorzystuje wiele koncepcji, o których wcześniej rozmawialiśmy. Rozpoczyna się od przyciągającego uwagę nagłówka i od razu wprowadza CTA, a następnie przechodzi do dobrze zaprojektowanych sekcji, które opisują wszystko, co odwiedzający muszą wiedzieć – od korzyści, przez oferty pakietowe, po referencje.
Oczywiście będziesz chciał dostosować wizualizacje, tekst oraz niektóre elementy układu tej strony. W lewym pasku bocznym zobaczysz Elementy, które można dodać do strony. Każdy z nich może być przeniesiony i usunięty po kliknięciu.
Chcesz mieć formularz kontaktowy? Wybierz WPForms w pasku bocznym i obserwuj jak się pojawia. Jest gotowy do dostosowania bezpośrednio na stronie!

Kiedy będziesz klikać, zobaczysz również, że lewy pasek boczny aktualizuje się, aby pokazać, co można edytować w widżecie, na który kliknąłeś.
Na przykład kliknij przycisk Umów się na wizytę, aby zmienić tekst, link do którego prowadzi, wygląd (pod zakładką Styl), a nawet odstępy i inne efekty (w menu Zaawansowane ).

To są tylko kilka bardzo podstawowych przykładów, jak możesz edytować ten szablon, aby dostosować go do swoich potrzeb i stworzyć dobrze zaprojektowaną stronę docelową. Możesz spędzić nad tym wiele godzin, jeśli chcesz — baw się dobrze!
Kiedy skończysz, przynajmniej na razie, na dole ekranu zobaczysz opcje sprawdzania swoich edycji na różnych rozmiarach ekranów, powrotu do poprzedniej wersji, zapisania zmian jako szkic lub opublikowania ich na żywo w internecie za pomocą przycisku Aktualizuj. Po każdej aktualizacji zalecamy odwiedzenie Twojej strony na żywo, aby upewnić się, że wszystko działa tak, jak chciałeś.
Łatwo się tutaj zagalopować, więc kiedy modyfikujesz swoją stronę docelową, nie zapomnij o kluczowych elementach, które wcześniej omówiliśmy. Upewnij się, że cel i przeznaczenie twojej strony są jasne, że zawsze uwidaczniasz korzyści dla użytkownika, oraz że strona ma naturalną strukturę i zawiera mnóstwo okazji, aby promować twoje CTA.
Potrzebujesz pomocy w pozyskiwaniu więcej klientów?
Teraz, kiedy wiesz, co jest potrzebne do stworzenia strony docelowej, dlaczego powinieneś się tym zająć, a także masz solidny szablon do dostosowania, powinieneś być na dobrej drodze do tworzenia atrakcyjnych stron docelowych generujących leady w mgnieniu oka!
Chyba że nadal przeszkadza Ci ta drobna kwestia czasu.
Wielu właścicieli firm i menedżerów stron internetowych musi tak bardzo skupiać się na bezpośrednich aspektach generowania przychodów, że rzadko kiedy mają czas usiąść i zbudować marketing, który toruje drogę dla przyszłości firmy.
Jeśli po prostu nie masz czasu na tworzenie ważnych materiałów marketingowych, takich jak strony docelowe dla Twojej strony internetowej, wiemy kto ma. (Podpowiedź: to my!)
Tak naprawdę, w DreamHost, stworzyliśmy cały dział, aby pomóc właśnie w tym.
Od marketingu po projektowanie stron internetowych, rozwój a nawet zarządzanie, nasi dostawcy usług profesjonalnych dokładnie wiedzą, jak dopasować Twoje oczekiwania, ich ekspertyzę i solidne pakiety hostingowe DreamHost, aby stworzyć niezwykle skuteczne doświadczenia online.
Co powiesz na współpracę, aby zdobyć więcej leadów na stronach docelowych?

Hosting Optymalizowany Pod WordPress, Aby Wspierać Twój Cel
DreamHost zapewnia, że Twoja strona WordPress jest szybka, bezpieczna i zawsze dostępna, aby Twoi odwiedzający Ci ufali.
Wybierz Swój Plan