Prawdopodobnie czytasz to korzystając z urządzenia mobilnego. Jeśli nie podoba Ci się sposób, w jaki strona jest zbudowana lub treść jest trudna do przeczytania, prawdopodobnie poszukasz informacji gdzie indziej. Postaw się teraz po drugiej stronie równania i zastanów, ile użytkowników możesz stracić, jeśli Twoja strona nie jest zoptymalizowana pod kątem urządzeń mobilnych.
Przez ‘optymalizację’ rozumiemy, że Twoja strona powinna wyglądać świetnie na mniejszych ekranach. Powinna również szybko się ładować oraz być łatwa w nawigacji i interakcji. Jeśli uda Ci się to osiągnąć na urządzeniu mobilnym, to Twoja strona powinna również wyglądać fantastycznie na pełnym ekranie komputera stacjonarnego.
W tym artykule porozmawiamy o tym, czym jest projektowanie mobilne i dlaczego jest niezbędne. Najpierw wyjaśnimy jak podejść do projektowania mobilnego. Następnie pokażemy Ci kilka praktycznych sposobów na optymalizację Twojej strony dla smartfonów i tabletów. Zacznijmy!
Dlaczego projektowanie Mobile-First jest niezbędne
Prawie 84% światowej populacji posiada smartfona i często wiele różnych rodzajów urządzeń mobilnych. To znacznie więcej niż liczba osób mających dostęp do komputerów PC i laptopów.
W rzeczywistości wiele osób używa smartfonów jako swojego jedynego komputera, co sprawia, że jest to jedyny sposób, w jaki wchodzą w interakcję z siecią. To często jedyny komputer, który mają do dyspozycji. Tak czy inaczej, większość ludzi nosi swoje smartfony wszędzie.
Nie dziwi fakt, że ruch mobilny znacznie wzrósł w ostatnich latach. Przewyższa on obecnie użytkowanie komputerów stacjonarnych, z ponad 54% całego ruchu w sieci pochodzącego z urządzeń mobilnych. To w porównaniu do około 43% z komputerów stacjonarnych.
W praktycznych terminach, te liczby oznaczają, że jeśli Twoja strona internetowa nie jest zoptymalizowana pod kątem urządzeń mobilnych, możesz tracić znaczną liczbę użytkowników. Przy tak dużej ilości treści, Twoi potencjalni odbiorcy (i klienci) prawdopodobnie nie będą tolerować słabego doświadczenia użytkownika. Na pewno będą szukać tego, czego chcą gdzie indziej.
Co oznacza responsywny projekt strony?
Responsywne projektowanie oznacza, że niezależnie od wielkości ekranu, strona odpowiednio go wypełni i przedstawi informacje w przejrzysty sposób. Może to być na telefonie, tablecie, komputerze stacjonarnym, a nawet smartwatchu.
Podczas przeglądania strony internetowej zauważysz, że dostosowuje się ona do rozmiaru Twojego ekranu. Na dużych ekranach elementy będą się powiększać do pewnego momentu, aby nie wyglądały na zbyt duże, ale nadal będą łatwe w obsłudze.
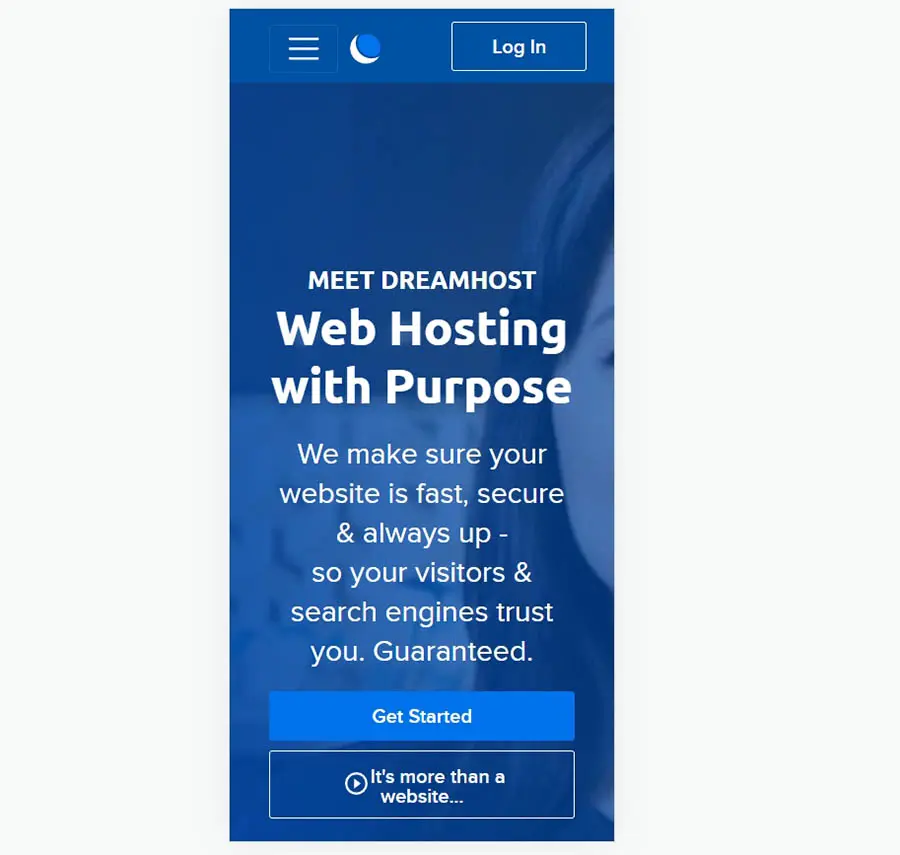
To samo dzieje się w przypadku urządzeń mobilnych. Kiedy korzystasz z mniejszego ekranu, chcesz, aby treść Twojej strony była skalowana, ale nie na tyle, by stała się nieczytelna lub niemożliwa do obsługi:
Strony internetowe, które osiągają tę delikatną równowagę są uważane za responsywne. Projektowanie i rozwój strony idą tutaj w parze, ponieważ zasoby graficzne strony muszą być skalowalne. W tle działają CSS i arkusze stylów, które regulują sposób wyświetlania strony na różnych rozmiarach ekranów.
Do niedawna, projektowanie responsywne było traktowane pobieżnie. Projektowaliśmy strony internetowe głównie pod kątem komputerów stacjonarnych. Teraz, kiedy ruch mobilny jest na pierwszym miejscu, priorytetem staje się również projektowanie mobilne. Dlatego często możesz usłyszeć termin 'mobile-first’ w kręgach związanych z projektowaniem stron internetowych.
Ważne jest zrozumienie, że istnieje różnica między projektowaniem responsywnym a adaptacyjnym. Projektowanie adaptacyjne polega na tworzeniu wielu wersji jednej strony i dostarczaniu ich w zależności od tego, jakiego typu urządzeń używają odwiedzający. To podejście do projektowania stron internetowych jest obecnie uważane za przestarzałe, ponieważ responsywność jest bardziej efektywną opcją.
Jak myśleć „mobile-first” w kontekście projektowania stron internetowych
Bryan Clayton, CEO firmy GreenPal, spędził dziewięć miesięcy budując stronę swojej firmy od podstaw. „Od samego początku były poważne problemy,” mówi. „Założyliśmy, że większość naszych użytkowników będzie szukać usługi pielęgnacji trawnika z komputera stacjonarnego lub laptopa. Ale bardzo szybko stało się jasne, że więcej osób korzysta ze strony z telefonów komórkowych i tabletów niż z komputera stacjonarnego lub laptopa — w stosunku 4 do 1.”
Oryginalne, pełne funkcji doświadczenie na komputerze stacjonarnym zawierało wszelkiego rodzaju dzwonki i gwizdki, takie jak animacje. “Mieliśmy wszelkiego rodzaju inne funkcje, które czynią doświadczenie na komputerze przyjemnym,” wspomina. “Problem z tym podejściem polegał na tym, że doświadczenie na komputerze stacjonarnym nie przekładało się na przeglądarkę internetową na telefonie komórkowym.”
W rezultacie strona była przeładowana i nie działała dobrze na urządzeniach mobilnych. Użytkownicy odkryli, że muszą używać gestu szczypania i powiększania, aby przejść przez proces rejestracji.
„Przed przebudową naszej strony internetowej pod kątem użytkowania na urządzeniach mobilnych, konwersja w przeglądarce mobilnej wynosiła mniej niż 4%,” mówi. „To oznacza, że osoby próbujące się zarejestrować rezygnowały z procesu w 96% przypadków.”
Po przebudowie strony na wersję z pierwszeństwem dla urządzeń mobilnych, Clayton zauważył, że 82% osób rozpoczynających proces rejestracji w celu uzyskania bezpłatnej wyceny zakończyło go całkowicie za pomocą urządzenia mobilnego i tabletu. „Nasz produkt stworzony z myślą o mobilności to jedyny powód, dla którego nadal jesteśmy w grze,” mówi.
Jeśli chodzi o projektowanie z myślą o urządzeniach mobilnych, jest wiele rzeczy, których możemy nauczyć się na doświadczeniu GreenPal. Zacznijmy od skupienia na Twojej publiczności.
Skoncentruj się na swojej publiczności i poproś o opinię klientów
Jeśli chodzi o przeprojektowanie strony internetowej, prawdopodobnie będziesz musiał ustalić, jak klienci obecnie z nią interakują. Oznacza to analizę statystyk i sprawdzenie, czy liczby zaangażowania różnią się dla użytkowników mobilnych i stacjonarnych.
Analizy mogą ujawnić wyższą współczynnik odrzuceń wśród użytkowników mobilnych lub krótszy czas spędzony na stronie. Są to oczywiste oznaki złego doświadczenia użytkownika mobilnego. Jeśli dane wskazują w tym kierunku, najlepszą opcją jest zapytanie klientów, co im się podoba, a co nie podoba na Twojej stronie.
Zondra Wilson, właścicielka Blu Skincare w Los Angeles, dowiedziała się, że jej strona nie jest przyjazna dla urządzeń mobilnych, kiedy zaczęła prosić o opinie od klientów.
„Prosiłam moich klientów o napisanie recenzji i mówili, że nie mogli znaleźć miejsca, gdzie mogliby to zrobić” – wspomina. „Pytałam ich o mój blog lub artykuły, które publikowałam, i mieli trudności z ich znalezieniem. Mieli problemy z przeglądaniem mojej strony na telefonach komórkowych. Musieli dużo przewijać, zanim pojawił się mój pierwszy obrazek lub jakiekolwiek informacje o mojej firmie. Nie wiedzieli, jak nawigować po mojej stronie. Wielu było sfrustrowanych i nie przeszło dalej niż pierwsza strona.”
Kiedy Wilson ulepszyła swoją stronę do bardziej przyjaznej dla urządzeń mobilnych wersji, od razu zauważyła, że użytkownicy zaczęli przeglądać więcej stron niż zwykle.
Istnieje wiele sprawdzonych technik optymalizacji strony internetowej dla urządzeń mobilnych. Jednak opinie klientów często ujawniają aspekty doświadczenia użytkownika, które mogłyby umknąć Twojej uwadze.
Myśl na małą skalę (pod względem rozmiaru ekranu)
Nowoczesne smartfony są potężne, a duża część Twojej publiczności będzie miała dostęp do przyzwoitego połączenia internetowego. Jednakże, warto zadbać o to, by Twoja strona ładowała się jak najszybciej. Dlatego usunięcie zbędnych elementów jest jedną z najlepszych strategii projektowania.
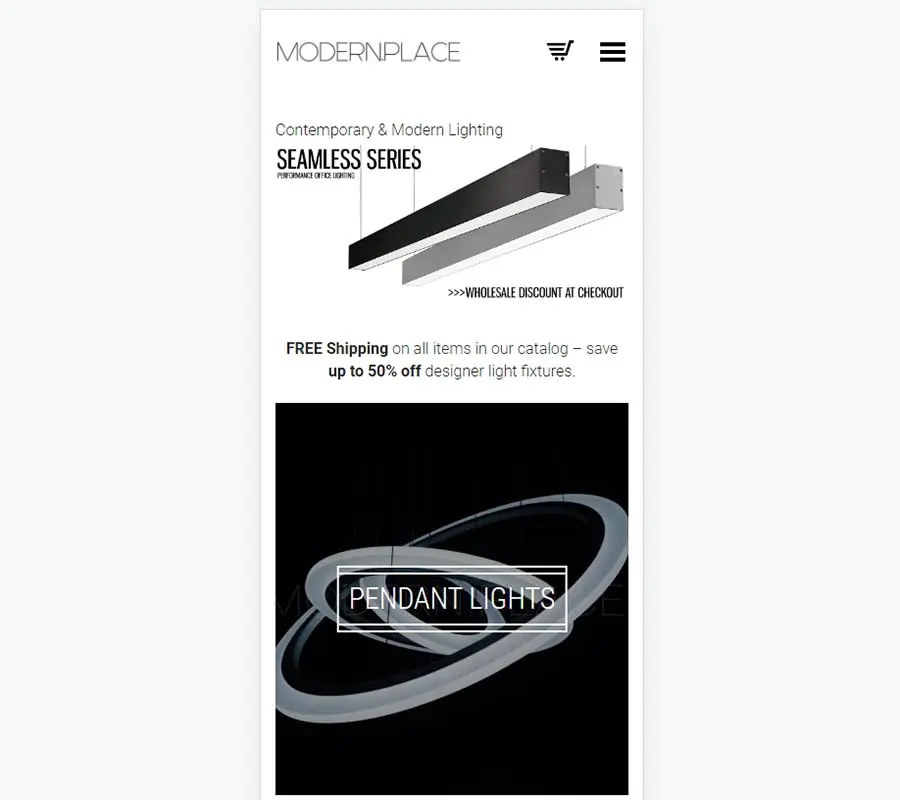
Vitaliy Vinogradov, dyrektor generalny Modern Place Lighting, odkrył, że przejście na projektowanie zorientowane na urządzenia mobilne przyniosło 30% więcej konwersji w porównaniu z wersją desktopową. „Jedną z ważnych rzeczy jest usunięcie zbędnych pluginów, wyskakujących okienek lub innych blokad ekranu w wersji mobilnej strony,” mówi.
Jego zespół przejrzał stronę i usunął kilka pluginów do udostępniania w mediach społecznościowych, które zajmowały cenne miejsce na ekranie. Projektując z myślą o dużych ekranach, możesz odkryć, że włączasz wiele elementów, które nie dostarczają użytkownikom dużo wartości.
„Musisz projektować na małą skalę,” wyjaśnia Matt Felten, projektant produktów z Los Angeles. „Musisz być bardziej skoncentrowany. Musisz ograniczyć ilość informacji i treści.” Po wdrożeniu strony mobilnej możesz odkryć, że w końcu nie musisz dodawać więcej do wersji desktopowej strony.
Usunięcie całego tego wizualnego bałaganu nie tylko ułatwi korzystanie ze strony na urządzeniach mobilnych. Może to również pomóc odwiedzającym skupić się na elementach, które są naprawdę ważne. Oznacza to wezwania do działania, formularze, posty i inne kluczowe elementy w podróży użytkownika.
Udoskonal Swój Estetyczny Design
„Dzisiaj konsumenci oczekują bardziej wyrafinowanego designu”, mówi Felten. „Istnieje duże zapotrzebowanie na uzasadnienie biznesowe pięknej i dobrze działającej strony internetowej,” dodaje. „Jeśli jestem właścicielem małej firmy i cała konkurencja ma naprawdę ładną, responsywną stronę, a ja nie, w mniej niż sekundę ludzie wydają negatywny osąd o moim produkcie.”
Profesjonalnie wyglądająca strona internetowa to nie tylko odzwierciedlenie Twojego dobrego oka do projektowania – pokazuje, że wkładasz wysiłek w zapewnienie lepszego doświadczenia użytkownika. Chyba że pracujesz w niezwykle niszowej dziedzinie, klienci zawsze mają inne alternatywy online. Dlatego istotne jest, abyś dał z siebie wszystko, projektując swoją stronę.
8 sposobów na optymalizację Twojej strony internetowej dla urządzeń mobilnych
Ponieważ wyjaśniliśmy już, dlaczego konieczne jest przygotowanie Twojej strony do użytku mobilnego, przejdźmy do bardziej praktycznych kwestii. W kolejnych sekcjach przeprowadzimy Cię przez najważniejsze aspekty tworzenia strony zoptymalizowanej pod kątem urządzeń mobilnych, począwszy od prostych po bardziej technicznie skomplikowane.
Zalecamy poświęcenie czasu na wdrożenie jak największej liczby tych metod, aby zwiększyć szanse na dobre działanie Twojej strony na wszystkich urządzeniach (i aby była ona faworyzowana przez indeks mobile-first Google). Zacznijmy pracę!
1. Przetestuj swoją stronę za pomocą narzędzia Google dla stron przyjaznych urządzeniom mobilnym
Zanim podejmiesz jakiekolwiek dalsze kroki, warto sprawdzić, jak Twoja strona radzi sobie z przystosowaniem do urządzeń mobilnych. Pomoże Ci to skupić się na konkretnych obszarach Twojej strony, które wymagają pracy, i dostarczy użytecznych informacji o tym, jak możesz dokonać poprawek.
Jednym ze sposobów jest po prostu korzystanie ze swojej strony internetowej na kilku różnych urządzeniach. Wejdź na stronę za pomocą własnego smartfona lub tabletu i zobacz, jak wygląda i jak się z niej korzysta. Dzięki temu możesz poczuć czas ładowania, jak dobrze działa projekt na mniejszym ekranie, czy treść jest nadal czytelna i czy nawigacja jest łatwa w użyciu.
Po wykonaniu tych kroków, możesz przejść jeszcze głębiej, korzystając z dedykowanego narzędzia do testowania. Na szczęście, Google stworzyło narzędzie, z którego możesz korzystać za darmo, które pokaże Ci, czy Twoja strona spełnia jego standardy dla stron mobilnych. Odpowiednio, nazywa się to Narzędziem do Testowania Przyjazności Mobilnej:
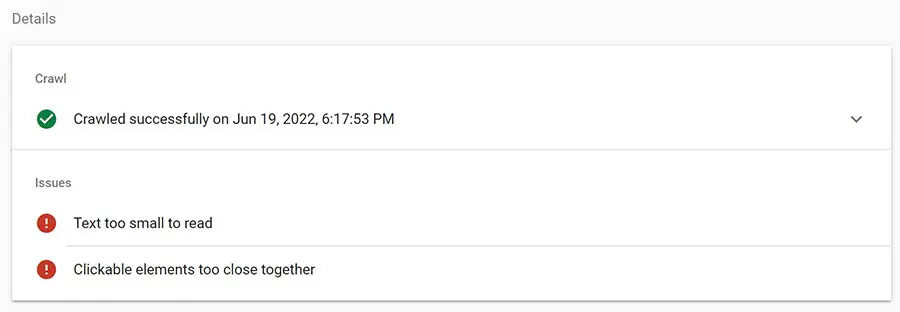
Jeśli przetestowana strona jest przyjazna dla urządzeń mobilnych, narzędzie zwróci pozytywny wynik. Jednakże, jeśli Google wykryje możliwość poprawy, wskaże, jakie zmiany możesz wprowadzić, aby polepszyć doświadczenie mobilne:
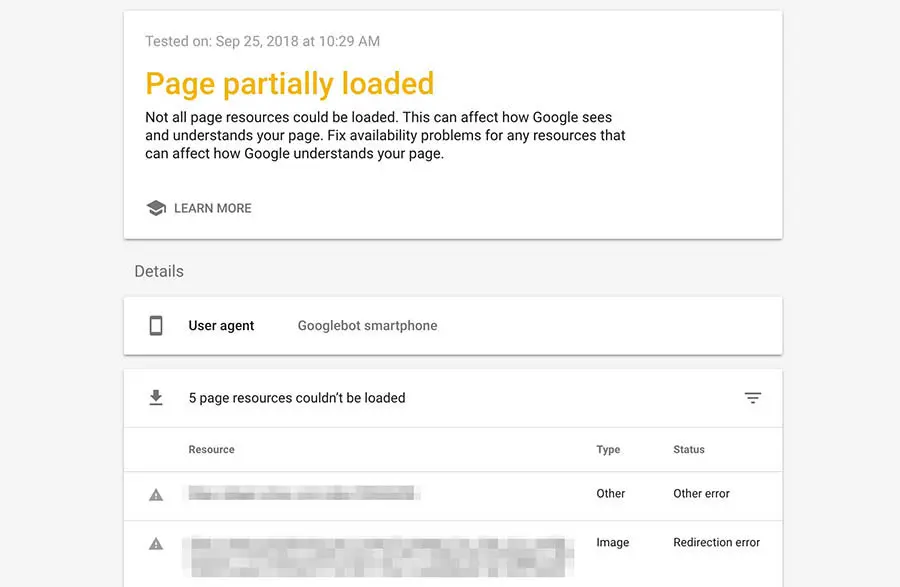
Nawet jeśli Twoja strona osiągnie ogólnie pozytywny wynik, może mieć trudności z wczytaniem niektórych zasobów. W takim przypadku zobaczysz powiadomienie Problemy z ładowaniem strony. Kliknięcie na to powiadomienie pokaże Ci listę zasobów, których narzędzie testujące nie mogło wczytać na urządzeniach mobilnych:
W tym momencie możesz zająć się każdym wymienionym problemem po kolei. Na przykład, możesz edytować swój plik robots.txt aby pozwolić Google na dostęp do zablokowanych plików, lub naprawić wszelkie błędy przekierowań.
2. Użyj niestandardowego CSS, aby Twoja strona była responsywna
Duża część wdrażania responsywnego projektowania stron internetowych obejmuje używanie CSS. Zdziwiłbyś się, jak daleko może cię zabrać nawet niewielka wiedza na temat CSS, jeśli chodzi o dostosowanie Twojej strony do urządzeń mobilnych.
Dając Ci przykład, możesz użyć CSS do zaimplementowania tego, co nazywamy „zakresami zapytań medialnych”. Dzięki zapytaniom medialnym (lub punktom przerwania odpowiedzi), możesz powiedzieć przeglądarkom, kiedy ładować różne układy strony w zależności od rozmiaru ekranu, którego używają. Zapytania medialne są niezbędnym składnikiem bibliotek HTML, CSS i JS, takich jak Bootstrap:

Inne sposoby, w jakie możesz użyć CSS, aby Twoja strona była bardziej responsywna, obejmują:
- Tworzenie układu siatki CSS. Układy siatki CSS, takie jak ten, który oferuje Bootstrap, zapewniają prosty sposób na dostosowanie projektów do różnych rozmiarów ekranów. Posiadanie układu z dobrze zdefiniowanymi elementami umożliwia konfigurację ich wyglądu i zajmowanej przestrzeni w zależności od rozmiaru ekranu.
- Używanie procentowych wartości rozmiaru elementów układu. Jak możesz wiedzieć, CSS umożliwia ustawienie wysokości i szerokości elementów za pomocą pikseli i innych jednostek miary. Aby Twoja strona była bardziej responsywna, zalecamy używanie procentów. Dzięki temu elementy takie jak przyciski powinny bezproblemowo dostosowywać się, gdy ekrany stają się mniejsze.
- Dostosowywanie rozmiarów czcionek za pomocą zapytań medialnych. Obrazy i inne elementy wizualne na stronie nie powinny być jedynymi, które skalują się na mniejsze ekrany. Tekst również musi być responsywny, inaczej możesz skończyć z mobilną stroną, na której użytkownicy widzą tylko kilka słów na ekranie przed koniecznością przewinięcia w dół.
- Kontrolowanie odstępów między elementami. CSS umożliwia określenie odstępów między elementami, dzięki czemu nawet gdy strony są skalowane w dół, zachowana jest wystarczająca ilość białej przestrzeni.
Jeśli czujesz się komfortowo używając HTML i CSS, projektowanie w pełni responsywnej strony internetowej może być prostsze niż myślisz. Jednakże, jeśli używasz Systemu Zarządzania Treścią (CMS) takiego jak WordPress, cały proces staje się znacznie prostszy, ponieważ rzadko musisz zajmować się kodem, nawet pracując nad responsywnym projektem.
3. Wybierz responsywne motywy i dodatki
Jedną z największych zalet korzystania z WordPressa jest to, że stosunkowo łatwo jest stworzyć responsywną stronę przy użyciu CMS. W rzeczywistości obecnie trudniej jest stworzyć stronę, która nie jest responsywna. Dopóki dobrze wybierzesz swoje pluginy i motywy, Twoja strona powinna być w dobrym stanie.
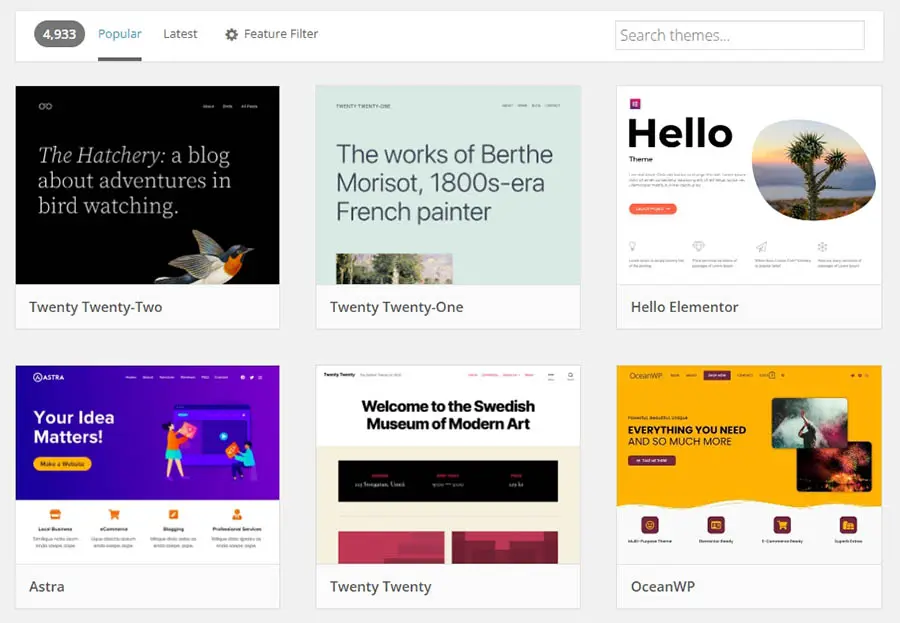
Na szczęście większość popularnych motywów jest tworzona z myślą o przyjazności dla urządzeń mobilnych. To oznacza, że wybór odpowiedniego motywu może zaoszczędzić Ci dużo czasu. Dzięki temu możesz uniknąć konfigurowania punktów przerwania dla mediów i ręcznego tworzenia siatek CSS.
Jeśli chcesz sprawdzić, czy motyw jest responsywny przed instalacją (lub zakupem), zalecamy zapoznanie się z jego demonstracją. Wiele demonstracji motywów zawiera podglądy tego, jak ich projekty wyglądają na mniejszych ekranach. Możesz również użyć strony tymczasowej do testowania nowych motywów i sprawdzania, jak są przyjazne dla urządzeń mobilnych.
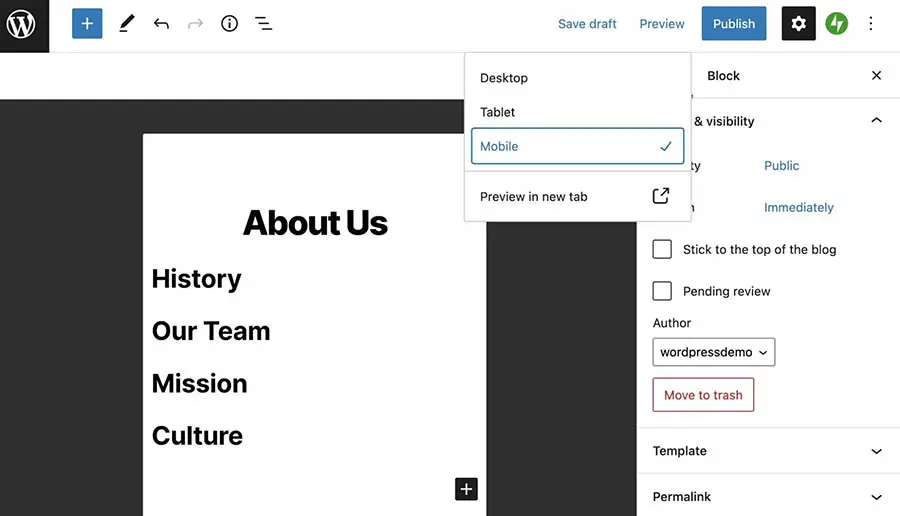
Tworząc strony za pomocą Edytora Bloków lub kreatorów stron takich jak Elementor lub HubSpot, masz również możliwość podglądania, jak projekt prezentuje się na różnych typach urządzeń w dowolnym momencie. Jeśli jesteś proaktywny w podglądaniu projektów, nie ma praktycznie żadnego powodu, dla którego któreś z Twoich stron miałoby wyjść z pieca nie będąc idealnie przystosowanym do urządzeń mobilnych:
Klasyczny edytor Classic Editor utrudnia tworzenie responsywnych stron, ponieważ nie jest tak wizualny jak Edytor Bloków. Jednak nadal możesz podglądać, jak strony wyglądają w dowolnym momencie.
Jeśli masz trudności z tworzeniem responsywnych stron, polecamy wypróbować inny kreator stron oraz rozważyć zmianę motywów. Mogą to być duże zmiany dla każdej strony, więc warto poświęcić czas na zapoznanie się z działaniem nowych wtyczek i motywów.
4. Przetestuj Podstawowe Wskaźniki Wydajności Twojej Strony
Podstawowe Wskaźniki Jakości Strony (Core Web Vitals) są częścią ostatniej aktualizacji algorytmów wyszukiwania Google. Te ‘wskaźniki’ to zestaw metryk, które dostarczają informacji o ogólnym doświadczeniu użytkownika. Istnieją trzy Podstawowe Wskaźniki Jakości Strony, które to są:
- Largest Contentful Paint (LCP). Ten wskaźnik mierzy czas załadowania największego elementu na stronie. Niski wynik LCP oznacza, że strona ładuje się szybko ogólnie.
- First Input Delay (FID). Celem tego wskaźnika jest pomiar interaktywności. Wynik FID informuje, jak długo trwa, zanim użytkownik będzie mógł wchodzić w interakcje ze stroną podczas jej ładowania.
- Cumulative Layout Shift (CLS). Informuje, jak bardzo układ strony 'zmienia się’ lub przesuwa podczas ładowania. Należy dążyć do uzyskania wyniku CLS bliskiego zeru, aby zminimalizować te przesunięcia.
Przyznanie oceny doświadczeniom użytkownika na stronie jest trudne. Dlatego też Core Web Vitals nie oddają całkowicie ogólnego obrazu doświadczenia użytkownika na stronie. Jednakże pozwalają one mierzyć kluczowe aspekty techniczne każdej strony, które mają bezpośredni wpływ na to, jak przyjemne są dla użytkowników.
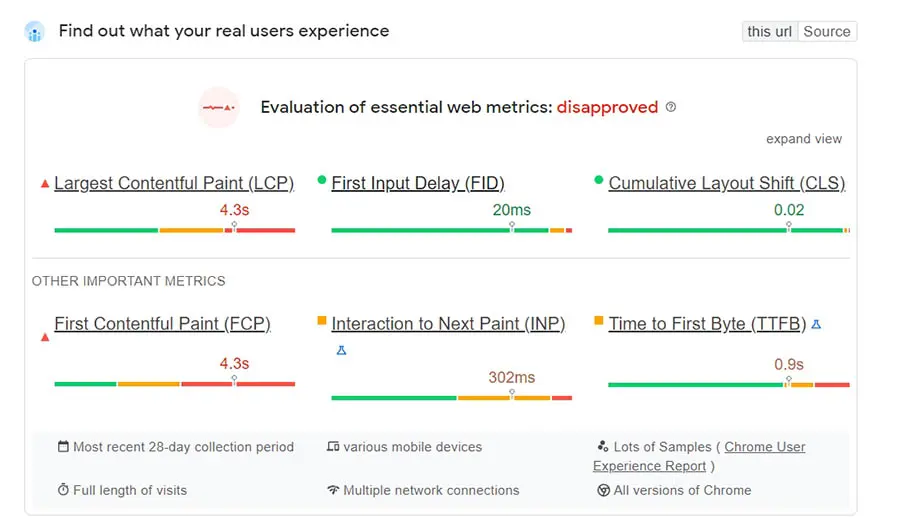
Ponadto, Core Web Vitals to nie tylko teoretyczne ćwiczenie. Mają one bezpośredni wpływ na Optymalizację pod kątem wyszukiwarek (SEO) oraz rankingi stron. Google umożliwia testowanie Core Web Vitals za pomocą swojego darmowego narzędzia PageSpeed Insights. Po wprowadzeniu adresu URL, PageSpeed Insights zwróci przegląd jego Core Web Vitals:
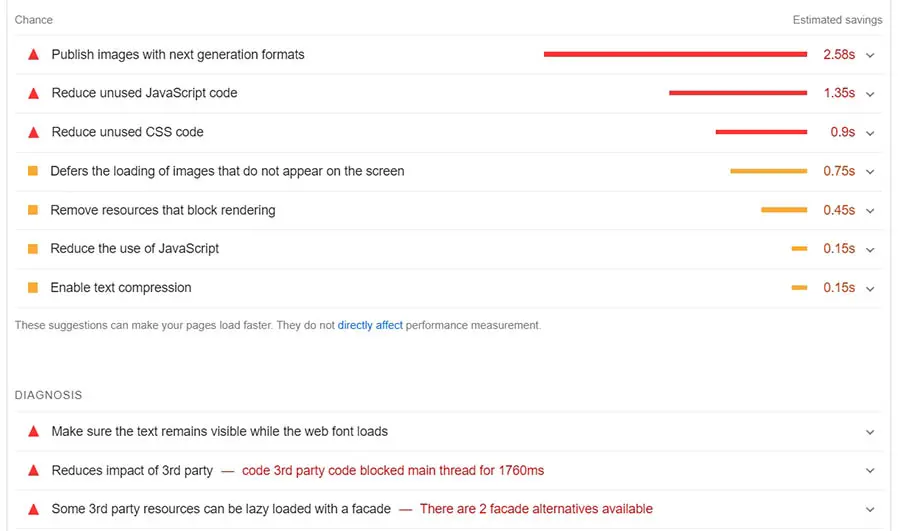
Podobnie jak w przypadku narzędzia Mobile-Friendly Test, Google dostarcza konkretne sugestie dotyczące tego, jakie ulepszenia można wprowadzić, aby zoptymalizować stronę internetową. Ponieważ Core Web Vitals skupia się bardziej na wydajności, większość sugestii, które zobaczysz tutaj, dotyczy optymalizacji szybkości:
Pamiętaj, że PageSpeed Insights zwraca oddzielne wyniki dla mobilnych i desktopowych ‘wersji’ Twojej strony. Oznacza to, że możesz otrzymać różny zestaw sugestii dla każdej wersji. Skupienie się na sugestiach dotyczących optymalizacji mobilnej znacząco poprawi oba zestawy wyników.
5. Popraw Czasy Ładowania Twojej Strony
Jak wspomnieliśmy w poprzedniej sekcji, szybkość stron internetowych jest szczególnie ważna w świecie, gdzie priorytetem są urządzenia mobilne. Optymalizacja Twojej strony pod kątem szybkości nie tylko pomoże Ci obniżyć wskaźnik odrzuceń, ale także poprawi doświadczenia użytkowników, co jest dobrą wiadomością dla Twoich wyników finansowych.
Testowanie podstawowych wskaźników witryny (Core Web Vitals) da Ci dokładne pojęcie o tym, jak długo trwa ładowanie. Dysponując tymi informacjami oraz sugestiami dotyczącymi optymalizacji wydajności, które narzędzie oferuje, możesz przystąpić do pracy nad poprawą czasów ładowania swojej strony. Oto niektóre z najbardziej skutecznych metod optymalizacji, które możesz wykorzystać na swojej stronie:
- Wprowadź pamięć podręczną. Gdy używasz pamięci podręcznej, niektóre pliki Twojej strony są zapisywane w bardziej dogodnej lokalizacji (na przykład na lokalnym urządzeniu każdego odwiedzającego), więc nie muszą być pobierane za każdym razem, gdy dostępna jest nowa strona. Istnieje wiele darmowych wtyczek do obsługi pamięci podręcznej, chociaż niektóre plany hostingowe, takie jak DreamPress, domyślnie zawierają tę funkcję.
- Użyj Content Delivery Network (CDN). Zamiast dostarczać pliki z jednego centralnego serwera, CDN pozwala przechowywać ich kopie na serii serwerów rozmieszczonych geograficznie. To sprawia, że czasy ładowania są bardziej zrównoważone, niezależnie od lokalizacji użytkownika, jednocześnie zmniejszając zużycie przepustowości.
- Kompresuj swoje obrazy. Duże pliki obrazów często są przyczyną wolnych czasów ładowania. Kompresując je, możesz zmniejszyć ich rozmiar bez wpływu na ich jakość. Istnieje wiele darmowych i płatnych rozwiązań, które pomogą Ci to zrobić, w tym wtyczka ShortPixel oraz narzędzie TinyPNG.
- Minimalizuj swój kod. Optymalizując kod CSS, HTML i JavaScript swojej strony, możesz uczynić ją bardziej efektywną i skrócić cenne sekundy czasu ładowania.
- Utrzymuj wszystkie elementy swojej strony w aktualności. Używanie przestarzałego oprogramowania do prowadzenia Twojej strony nie tylko naraża Cię na problemy z bezpieczeństwem, ale także uniemożliwia jej działanie na maksymalnych obrotach. Regularnie aktualizując swoje wtyczki, motywy i CMS, możesz unikać tych problemów.
Chociaż może się to wydawać dużą ilością pracy, większość z tych technik można w rzeczywistości zaimplementować za pomocą prostych, darmowych rozwiązań, które wymagają niewielkiej lub żadnej konfiguracji z Twojej strony. W rezultacie, Twoja strona powinna lepiej działać na urządzeniach mobilnych oraz mieć przewagę w rankingach wyszukiwarek.
6. Zmień wygląd swoich wyskakujących okienek na urządzenia mobilne
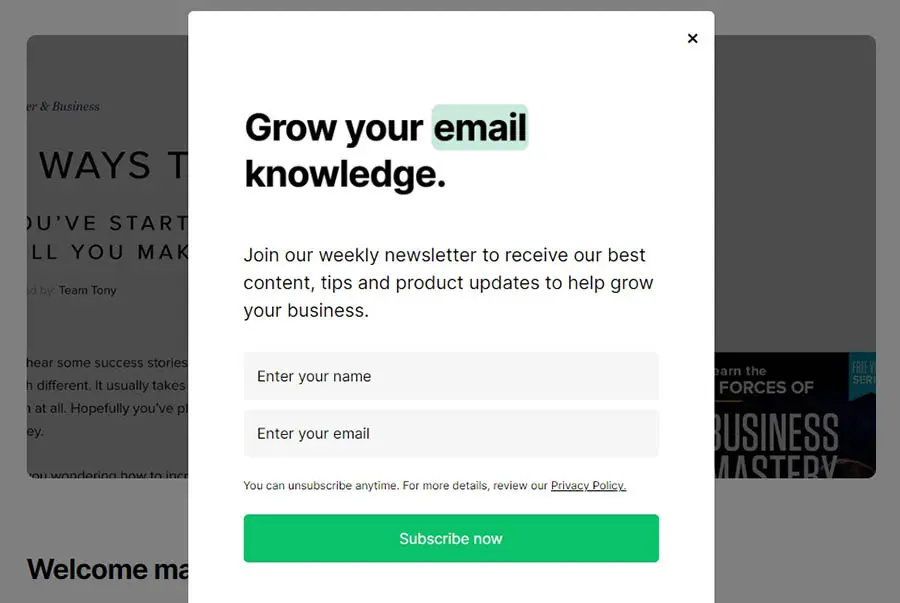
Chociaż wyskakujące okienka są często krytykowane, pozostają jedną z najskuteczniejszych metod przyciągania uwagi odwiedzających. Dlatego nie zdziwilibyśmy się, gdyby Twoja strona zawierała przynajmniej jedno lub dwa strategicznie umieszczone wyskakujące okienka, zaprojektowane do zdobywania leadów lub przekazywania istotnych informacji użytkownikom.
Chociaż wyskakujące okienka mogą być bardzo skuteczne, mogą negatywnie wpłynąć na doświadczenia na urządzeniach mobilnych. Na mniejszym urządzeniu przestrzeń ekranowa staje się ważniejsza, a nawet średniej wielkości wyskakujące okienka mogą stać się znacznie bardziej zakłócające niż na wersji desktopowej Twojej strony internetowej.
Jakiś czas temu Google zaczęło zwalczać wyskakujące okienka, wprowadzając zestaw zasad, których te elementy muszą przestrzegać, aby nie wpływały nadmiernie na doświadczenia użytkownika. Do tych zasad należą następujące:
- Wyskakujące okna muszą być jak najmniej inwazyjne: Na urządzeniach mobilnych, wyskakujące okna powinny zajmować tylko niewielką część ekranu.
- Powinny być łatwe do zamknięcia: Powinno być jasne, jak użytkownicy mobilni mogą zamknąć wyskakujące okno, zazwyczaj za pomocą wyraźnie widocznego, odpowiednio dużego przycisku.
- Wyskakujące okna zawierające niezbędne informacje są wyjątkiem: Powyższe wytyczne nie mają zastosowania do okien dialogowych logowania, formularzy weryfikacji wieku, informacji o plikach cookie, zgód RODO i więcej.
Zachowując te uwagi na uwadze przy projektowaniu swoich wyskakujących okienek, Twoja strona nie powinna być narażona na żadne negatywne skutki. Jednakże strony internetowe, które nie przestrzegają zasad dotyczących wyskakujących okienek, mogą być karane w rankingach.
7. Wybierz Niezawodnego Dostawcę Hostingu
Już to mówiliśmy wcześniej i z przyjemnością powtórzymy — wybór odpowiedniego dostawcy hostingu dla Twojej strony jest jedną z najważniejszych decyzji, jaką podejmiesz. Prosta prawda jest taka, że jeśli wybierzesz dostawcę lub plan, który nie oferuje potrzebnej prędkości i zasobów, żadna ilość pracy z Twojej strony nie zapobiegnie słabej wydajności Twojej strony internetowej.
Twój dostawca hostingu ma duży wpływ na wydajność Twojej strony, a kiedy mowa o optymalizacji pod kątem urządzeń mobilnych, szybkość jest jeszcze ważniejsza niż zwykle. Mając to na uwadze, powinieneś wybrać plan (lub przeprowadzić aktualizację do takiego), który może zagwarantować konsekwentnie wysoką wydajność i absolutnie minimalny czas przestoju.
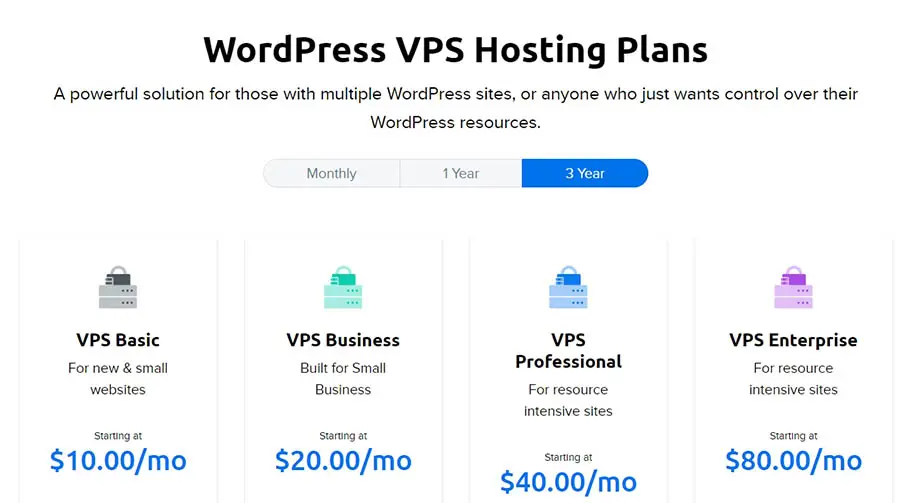
Najlepszą opcją w większości przypadków jest wybór planu hostingu serwera prywatnego (VPS), ponieważ są one przystępne cenowo, jednocześnie oferując świetną wydajność. W DreamHost oferujemy szeroką gamę planów VPS dla wszelkiego rodzaju projektów WordPress:
Jeśli potrzebujesz jeszcze więcej od swojego hostingu, możesz zdecydować się na zarządzany serwer dedykowany — co oznacza, że będziesz mógł używać serwera zarezerwowanego specjalnie dla Twojej strony. Nie tylko pozwala to dostosować serwer do Twoich dokładnych wymagań, ale także oznacza zwiększone bezpieczeństwo i szybkość – oba te elementy są kluczowe na stronie przyjaznej dla urządzeń mobilnych.
8. Stwórz Aplikację Mobilną
Ostatecznie dochodzimy do rozwiązania, które na pierwszy rzut oka może wydawać się drastyczne. W końcu nie tak dawno aplikacje mobilne były zarezerwowane wyłącznie dla dużych stron internetowych i usług. Jednak rynek znacznie się zmienił i obecnie jest już normą, że prawie każdy rodzaj działalności gospodarczej czy organizacji oferuje aplikację mobilną oprócz standardowej, responsywnej strony.
Tworzenie dedykowanej aplikacji przynosi wiele unikalnych korzyści, których prosta strona internetowa nie może zapewnić. Na przykład umożliwia oferowanie subskrypcji i bezpośrednie zarządzanie nimi poprzez własny interfejs. Możesz również używać powiadomień push, aby przyciągnąć uwagę użytkowników, gdy publikujesz treści lub chcesz podzielić się wiadomościami.
Chociaż możliwe jest samodzielne kodowanie aplikacji mobilnej (lub zatrudnienie programisty do tego celu), znacznie prostszym rozwiązaniem jest użycie narzędzia, które pomoże przekształcić Twoją stronę w aplikację. Jednym z rozwiązań zoptymalizowanych dla użytkowników WordPressa jest AppPresser:
To jest narzędzie premium z planami, które zaczynają się od 59 dolarów miesięcznie. Za to otrzymujesz intuicyjny interfejs kreatora aplikacji, który powinien być łatwy w użyciu, jeśli jesteś już zaznajomiony z WordPress.
Dzięki temu narzędziu szybko stworzysz aplikację mobilną opartą na konkretnej stronie dla systemów Android i iOS, którą następnie możesz udostępnić swoim użytkownikom. Na przykład możesz ją przesłać do sklepu z aplikacjami lub bezpośrednio dostarczyć odwiedzającym lub subskrybentom swojej strony.
Optymalizacja mobilna nie może czekać
Obecnie żyjemy w świecie, gdzie najważniejsze są urządzenia mobilne. Większość użytkowników internetu korzysta bardziej z urządzeń mobilnych niż ze stacjonarnych komputerów, co oznacza, że musisz starannie rozważyć, jak Twoja strona działa i wygląda na mniejszych ekranach. Optymalizacja Twojej strony tak, aby działała dobrze i była nadal łatwa w obsłudze na urządzeniach mobilnych jest kluczowa, zwłaszcza jeśli nie chcesz zostać ukarany przez wyszukiwarki.
Jeśli używasz WordPressa, optymalizacja Twojej strony internetowej dla urządzeń mobilnych staje się znacznie łatwiejsza. Użycie odpowiednich pluginów i motywów pozwoli Ci przejść długą drogę, podobnie jak podglądanie, jak Twoje projekty wyglądają na urządzeniach mobilnych. Połącz to z narzędziami takimi jak Test mobilności Google, i stosunkowo łatwo jest stworzyć witrynę, która wygląda fantastycznie na mniejszych ekranach.
Czy jesteś gotowy na podejście mobile-first? Nasze Plany DreamPress obejmują zarządzany hosting WordPress i dedykowany Kreator Stron WP. Oba ułatwiają tworzenie stron, które świetnie wyglądają na urządzeniach mobilnych!

Zoptymalizuj swój biznes z DreamPress
Nasze automatyczne aktualizacje i solidne zabezpieczenia obronne zwalniają Cię z zarządzania serwerem, dzięki czemu możesz skupić się na swoich klientach.
Sprawdź Plany