É provável que você esteja lendo isto usando um dispositivo móvel. Se você não gostar da forma como a página está estruturada ou do conteúdo ser difícil de ler, provavelmente procurará em outro lugar as informações que deseja. Agora coloque-se do outro lado da equação e considere quantos usuários você pode perder se o seu site não estiver otimizado para dispositivos móveis.
Por ‘otimizado’, entendemos que seu site deve parecer incrível em telas menores. Ele também deve carregar rapidamente e ser fácil de navegar e interagir. Se você conseguir isso para um dispositivo móvel, então seu site também deve parecer fantástico em uma tela de desktop completa.
Neste artigo, vamos falar sobre o que é o design mobile-first e por que ele é essencial. Primeiro, vamos explicar como abordar o design para dispositivos móveis. Em seguida, mostraremos algumas maneiras práticas de otimizar seu site para smartphones e tablets. Vamos começar!
Por que o Design Mobile-First é Essencial
Aproximadamente 84% da população mundial possui um smartphone e muitas vezes vários tipos de dispositivos móveis. Isso é muito mais do que o número de pessoas com acesso a PCs e laptops.
Na verdade, muitas pessoas usam smartphones como seu único computador, tornando-o a única forma de interagirem com a web. Muitas vezes, é o único computador à disposição delas. De qualquer forma, a maioria das pessoas carrega seus smartphones por toda parte.
Não é surpresa que o tráfego móvel tenha aumentado dramaticamente nos últimos anos. Ele ultrapassou o uso de desktops, com mais de 54% de todo o tráfego na web vindo de dispositivos móveis. Isso em comparação com cerca de 43% de computadores desktop.
Na prática, esses números significam que se o seu site não estiver otimizado para dispositivos móveis, você pode estar perdendo um número significativo de usuários. Com tanto conteúdo disponível, seu público potencial (e clientes) provavelmente não tolerará uma experiência de usuário ruim. Eles certamente buscarão o que desejam em outro lugar.
O que Significa Design Web Responsivo?
Design responsivo significa que, não importa o tamanho da tela, um site irá preenchê-la adequadamente e apresentar as informações de forma clara. Isso pode ser em um telefone, tablet, desktop ou até mesmo um smartwatch.
Quando você navega em um site, deve perceber que ele se adapta ao tamanho da sua tela. Para telas grandes, os elementos aumentarão até um certo ponto, para que não pareçam excessivamente grandes, mas continuam fáceis de interagir.
O mesmo acontece com dispositivos móveis. Quando você está usando uma tela menor, você quer que o conteúdo do seu site reduza o tamanho, mas não tanto que se torne ilegível ou impossível de interagir:
Websites que conseguem manter esse equilíbrio delicado são considerados responsivos. O design e o desenvolvimento web caminham juntos aqui, já que os ativos gráficos do site precisam ser escaláveis. No fundo, há CSS e folhas de estilo que determinam como o site será exibido em diferentes tamanhos de tela.
Até recentemente, o design responsivo era uma reflexão tardia. Costumávamos projetar sites totalmente em torno da experiência de desktop. Agora que o tráfego móvel vem em primeiro lugar, o design móvel também. É por isso que você frequentemente ouve o termo ‘mobile-first’ nos círculos de design web.
É importante entender que existe uma diferença entre design responsivo e adaptativo. O design adaptativo envolve criar várias versões de uma única página e fornecê-las dependendo do tipo de dispositivos que os visitantes usam. Essa abordagem para o design web é considerada ultrapassada hoje em dia, pois a responsividade é a opção mais eficiente.
Como Pensar em Mobile-First no Design de Sites
Bryan Clayton, CEO da GreenPal, passou nove meses construindo o site de sua empresa do zero. “Logo de cara, houve problemas graves,” ele diz. “Assumimos que a maioria dos nossos usuários procuraria um serviço de cuidado com o gramado a partir de um computador desktop ou laptop. Mas ficou muito claro, muito rapidamente que mais pessoas estavam acessando o site pelos seus telefones móveis e tablets do que por um computador desktop ou laptop — numa proporção de 4 para 1.”
A experiência original completa de desktop incluía todos os tipos de recursos adicionais, como animações. “Tínhamos todos os tipos de outros recursos que tornavam a experiência de desktop agradável,” ele lembra. “O problema com essa abordagem era que a experiência de desktop não se traduziria para um navegador web móvel.”
Como resultado, o site estava sobrecarregado e não funcionava bem em dispositivos móveis. Os usuários descobriram que precisavam usar o gesto de pinçar e zoom para completar o processo de inscrição.
“Antes que nosso site fosse reconstruído para uma experiência mobile-first, a conversão em um navegador móvel era inferior a 4%,” ele diz. “Isso significa que as pessoas que tentavam se inscrever abandonavam o processo 96% das vezes.”
Após reconstruir o site para ser mobile-first, Clayton descobriu que 82% das pessoas que iniciaram o processo de inscrição para obter uma estimativa de preço gratuita completaram todo o processo a partir de seus dispositivos móveis e tablets. “Nosso produto mobile-first é a única razão pela qual ainda estamos no jogo hoje,” ele diz.
Quando se trata de design mobile-first, há muitas coisas que podemos aprender com a experiência do GreenPal. Vamos começar falando sobre focar no seu público.
Concentre-se no Seu Público e Peça Feedback dos Clientes
Quando se trata de redesenhar um site, você provavelmente precisará descobrir como os clientes estão interagindo com ele atualmente. Isso significa olhar para as análises e ver se os números de engajamento parecem diferentes para usuários de dispositivos móveis e de desktop.
As análises podem revelar uma taxa de rejeição mais alta entre os visitantes móveis ou menos tempo gasto no site. Esses são indicativos claros de uma experiência de usuário móvel ruim. Se os dados apontarem nessa direção, sua melhor opção é perguntar aos clientes o que eles gostam e o que não gostam no seu site.
Zondra Wilson, a proprietária da Blu Skincare em Los Angeles, só descobriu que seu site não era compatível com dispositivos móveis quando começou a pedir feedback dos clientes.
“Eu pedia para meus clientes escreverem uma avaliação e eles diziam que não conseguiam encontrar onde escrevê-la,” ela lembra. “Eu perguntava sobre meu blog ou artigos que eu postava e eles tinham dificuldade para encontrá-los. Tinham problemas para visualizar meu site em seus celulares. Tinham que rolar a tela por muito tempo antes que minha primeira imagem ou qualquer informação sobre minha empresa aparecesse. Eles não sabiam como navegar pelo meu site. Muitos ficavam frustrados e não passavam da primeira página.”
Quando Wilson atualizou seu site para uma versão mais compatível com dispositivos móveis, ela notou imediatamente que os usuários começaram a visualizar mais páginas no site do que o habitual.
Existem muitas técnicas testadas e comprovadas para otimizar um site para dispositivos móveis. No entanto, o feedback dos clientes frequentemente revelará partes da experiência do usuário que você poderia perder.
Pense Pequeno (Em Termos de Tamanho de Tela)
Os smartphones modernos são potentes, e uma grande parte do seu público terá acesso a uma conexão de internet decente. No entanto, você vai querer garantir que seu site carregue o mais rápido possível. Isso torna a remoção de excesso de desordem uma das melhores estratégias de design.
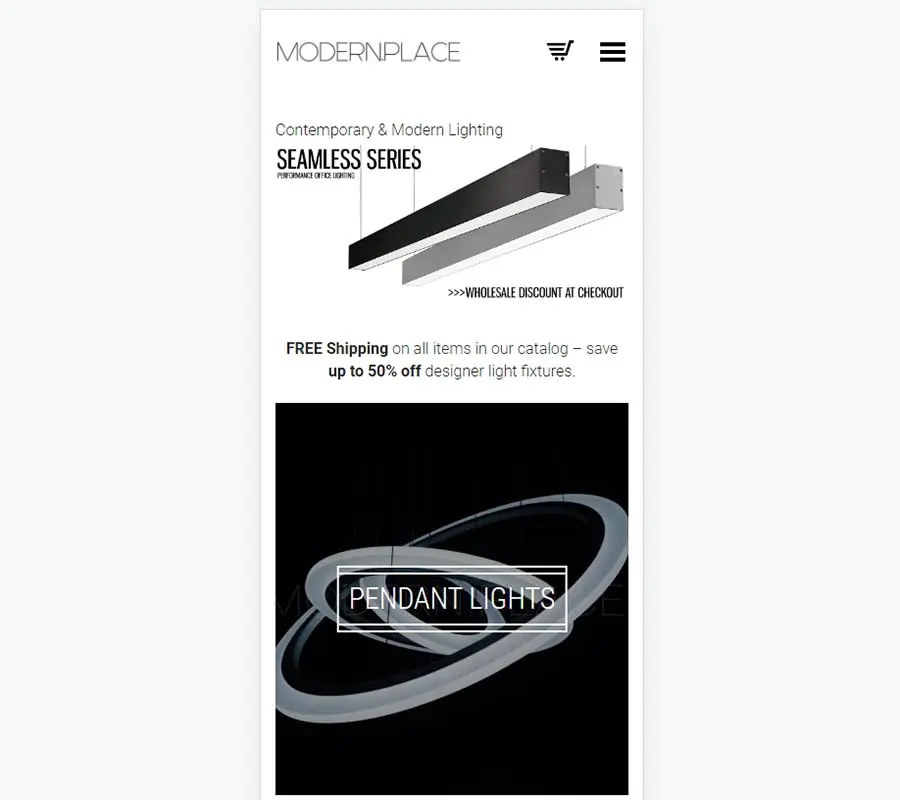
Vitaliy Vinogradov, CEO da Modern Place Lighting, descobriu que mudar para um design com prioridade para dispositivos móveis levou a 30% mais conversões em comparação com o desktop. “Uma coisa importante a fazer é remover excesso de plugins, pop-ups ou quaisquer outros inibidores de tela na versão móvel do site,” ele diz.
A equipe dele vasculhou o site e eliminou alguns plugins de compartilhamento social que ocupavam um espaço valioso na tela. Quando você projeta pensando em telas grandes, pode descobrir que acaba incluindo muitos elementos que não oferecem muito valor aos usuários.
“Você precisa projetar para pequeno,” explica Matt Felten, um designer de produtos baseado em Los Angeles. “Você tem que ser um pouco mais focado. Você tem que reduzir a informação e o conteúdo.” Depois que seu site móvel estiver pronto, você pode descobrir que não precisa adicionar mais à versão desktop do site, afinal.
Remover todo esse excesso visual não apenas tornará seu site mais fácil de usar em dispositivos móveis. Isso também pode ajudar os visitantes a se concentrarem nos elementos que são realmente importantes. Isso significa Chamadas para Ação, formulários, postagens e outros elementos-chave na jornada do usuário.
Aprimore Sua Estética de Design
“Os consumidores hoje esperam um design mais sofisticado”, diz Felten. “Há uma grande busca para ver os casos de negócio de um site bonito e bem desempenhado,” ele diz. “Se eu sou um proprietário de uma pequena empresa e toda a concorrência tem um site realmente bonito e responsivo e eu não, em menos de um segundo, as pessoas fazem um julgamento negativo sobre meu produto.”
Um site com aparência profissional não é apenas um reflexo do seu bom gosto para design – mostra que você se esforçou para proporcionar uma melhor experiência ao usuário. A menos que você trabalhe em um campo incrivelmente específico, os clientes sempre têm outras alternativas online. Portanto, é essencial que você dê o seu melhor no design do seu site.
8 Maneiras de Otimizar seu Site para Dispositivos Móveis
Agora que deixamos claro por que é necessário preparar seu site para uso móvel, vamos ser mais práticos. Nas próximas seções, vamos guiá-lo através de alguns dos aspectos mais críticos da criação de um site otimizado para dispositivos móveis, desde os simples até os mais tecnicamente complexos.
Recomendamos que você reserve um tempo para implementar o máximo possível desses métodos, para melhorar as chances de que seu site tenha um bom desempenho em todos os dispositivos (e seja favorecido pelo índice mobile-first do Google). Vamos ao trabalho!
1. Teste Seu Site Usando a Ferramenta Mobile-Friendly do Google
Antes de tomar qualquer outra ação, é uma atitude inteligente verificar como o seu site já se comporta em relação à compatibilidade com dispositivos móveis. Isso ajudará você a focar nas áreas específicas do seu site que precisam de trabalho e fornecerá informações úteis sobre como você pode fazer melhorias.
Uma maneira de fazer isso é simplesmente usando seu site em vários dispositivos diferentes. Acesse o site usando seu próprio smartphone ou tablet e veja como é a aparência e a usabilidade. Fazer isso permite que você perceba os tempos de carregamento, quão bem o design funciona em uma tela menor, se o conteúdo ainda é legível e se a navegação é fácil de usar.
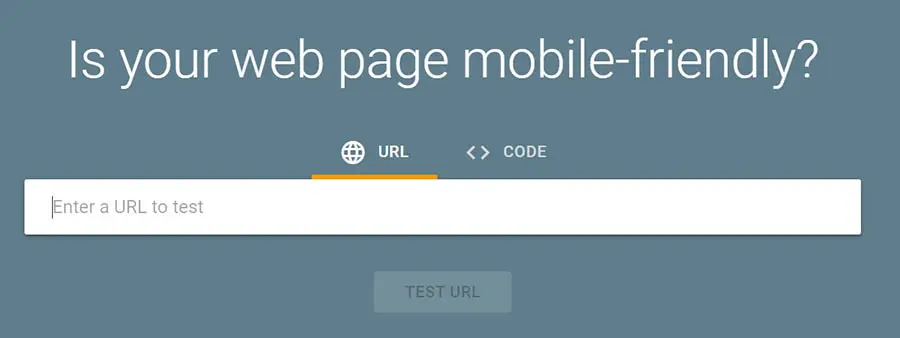
Uma vez que você tenha feito isso, pode aprofundar ainda mais usando uma ferramenta de teste dedicada. Felizmente, o Google criou uma que você pode usar gratuitamente, que mostrará se o seu site está de acordo com os padrões dele para páginas móveis. Apropriadamente, isso é chamado de Teste de Compatibilidade com Dispositivos Móveis:
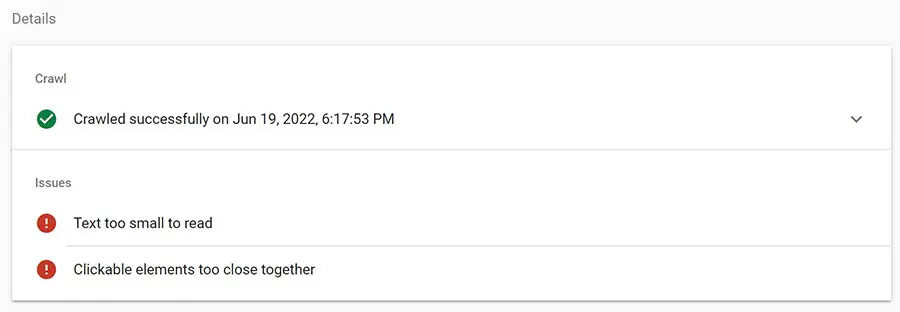
Se a página que você testa é adaptada para dispositivos móveis, a ferramenta retornará um resultado positivo. No entanto, se o Google detectar que há possíveis melhorias, ele indicará quais mudanças você pode fazer para melhorar a experiência móvel:
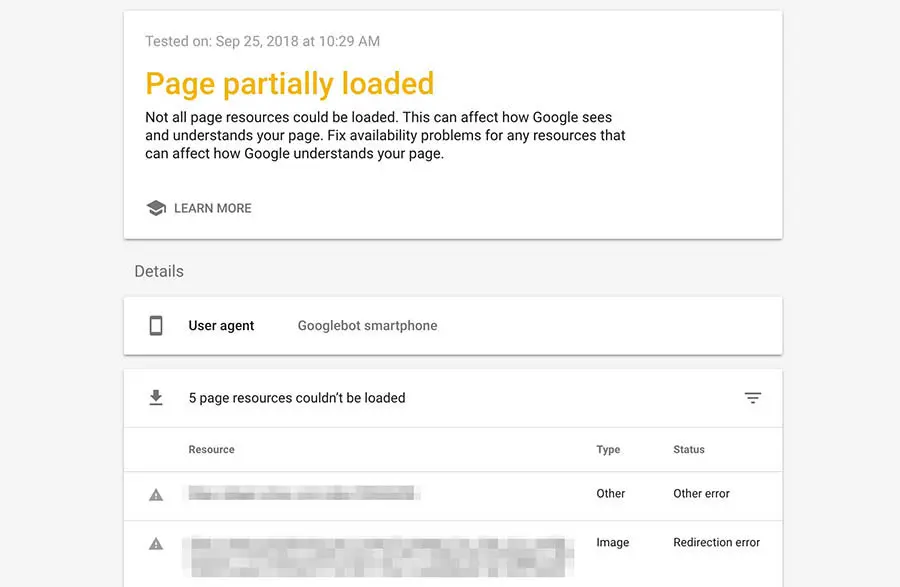
Mesmo que seu site obtenha um resultado geral positivo, ele ainda pode ter dificuldades para carregar certos ativos. Nesse caso, você verá uma notificação de Problemas de carregamento da página. Clicar nessa notificação mostrará uma lista dos ativos que a ferramenta de teste não conseguiu carregar no celular:
Neste ponto, você pode lidar com cada problema listado por vez. Por exemplo, você pode editar seu robots.txt arquivo para permitir que o Google acesse arquivos bloqueados, ou corrigir quaisquer erros de redirecionamento.
2. Use CSS Personalizado para Tornar Seu Site Responsivo
Uma grande parte da implementação de um design responsivo para a web envolve o uso de CSS. Você ficaria surpreso com o quanto um pouco de conhecimento em CSS pode ajudar quando se trata de tornar seu site adaptável para dispositivos móveis.
Para lhe dar um exemplo, você pode usar CSS para implementar o que chamamos de ‘faixas de consulta de mídia’. Com consultas de mídia (ou pontos de interrupção responsivos), você pode informar aos navegadores quando carregar diferentes layouts para uma página, dependendo do tamanho da tela que estão usando. As consultas de mídia são um componente essencial das bibliotecas de HTML, CSS e JS como o Bootstrap:

Outras maneiras que você pode usar CSS para tornar seu site mais responsivo incluem:
- Criando um layout de grade CSS. Layouts de grade CSS, como o que o Bootstrap oferece, proporcionam uma maneira simples de ajudar você a ajustar designs para diferentes tamanhos de tela. Ter um layout com elementos bem definidos pode permitir que você configure como eles aparecem e quanto espaço ocupam em cada tamanho de tela.
- Usando porcentagens de tamanho para elementos de layout. Como você deve saber, CSS permite definir a altura e a largura dos elementos usando pixels e outras unidades de medida. Para tornar seu site mais responsivo, recomendamos que você use porcentagens. Assim, elementos como botões devem se adaptar perfeitamente conforme as telas diminuem.
- Ajustando os tamanhos de fonte usando media queries. Imagens e outros elementos visuais em uma página não deveriam ser as únicas coisas que se ajustam para telas menores. O texto também precisa ser responsivo ou você pode acabar com um site móvel onde os usuários só podem ver uma palavra ou duas na tela antes de precisarem rolar para baixo.
- Controlando o espaçamento entre elementos. CSS permite determinar o espaçamento entre elementos, garantindo que haja espaço em branco suficiente mesmo quando as páginas são reduzidas.
Se você se sente confortável usando HTML e CSS, projetar um site totalmente responsivo pode ser mais fácil do que você pensa. No entanto, se você utiliza um Sistema de Gestão de Conteúdo (CMS) como o WordPress, todo o processo torna-se muito mais simples, já que raramente é necessário lidar com código, mesmo ao trabalhar em um design responsivo.
3. Escolha Temas e Plugins Responsivos
Uma das maiores vantagens de usar o WordPress é que é bastante fácil criar um site responsivo utilizando o CMS. Na verdade, hoje em dia, é mais difícil criar um site que não seja responsivo. Contanto que você escolha bem seus plugins e temas, seu site deve estar em boas condições.
Felizmente, a maioria dos temas populares são desenvolvidos pensando na compatibilidade com dispositivos móveis. Isso significa que simplesmente escolher o tema certo pode poupar muito tempo. Desta forma, você pode evitar configurar pontos de quebra de mídia e criar grades CSS manualmente.
Se você deseja verificar se um tema é responsivo antes de instalá-lo (ou comprá-lo), recomendamos que você confira a demonstração dele. Muitas demonstrações de temas incluirão prévias de como seus designs aparecem em telas menores. Você também pode usar um site provisório para testar novos temas e verificar quão amigáveis eles são para dispositivos móveis.
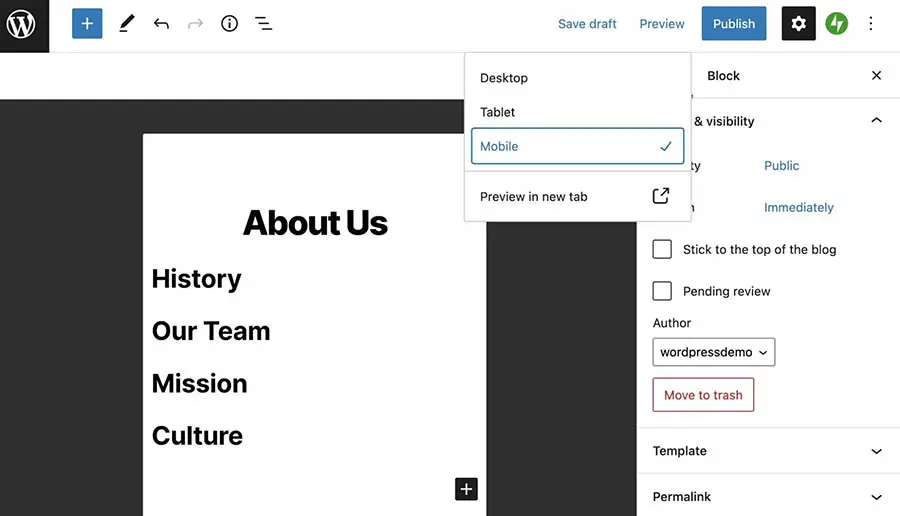
Ao criar páginas usando o Editor de Blocos ou construtores de páginas como Elementor ou HubSpot, você também pode pré-visualizar como o design aparece em diferentes tipos de dispositivos a qualquer momento. Se você for proativo em pré-visualizar os designs, há muito pouca razão para que qualquer uma de suas páginas não seja perfeitamente adaptada para dispositivos móveis:
O Classic Editor torna um pouco mais difícil criar páginas responsivas, já que não é tão visual quanto o Block Editor. No entanto, você ainda pode visualizar como as páginas ficarão a qualquer momento.
Se você está achando difícil criar páginas responsivas, recomendamos experimentar um construtor de páginas diferente e talvez mudar de temas. Essas podem ser grandes mudanças para qualquer página, então você vai querer tomar seu tempo e se familiarizar com como os novos plugins e temas funcionam.
4. Teste os Principais Indicadores Vitais do seu Site
Core Web Vitals fazem parte de uma atualização recente nos algoritmos de busca do Google. Esses ‘vitals’ são um conjunto de métricas que fornecem insights sobre a experiência geral do usuário. Existem três Core Web Vitals, que são:
- Largest Contentful Paint (LCP). Esta métrica mede quanto tempo leva para que o maior elemento de uma página seja carregado. Um baixo valor de LCP significa que a página carrega rapidamente no geral.
- First Input Delay (FID). O objetivo desta métrica é medir a interatividade. A pontuação do FID indica quanto tempo leva até que um usuário possa interagir com uma página enquanto ela carrega.
- Cumulative Layout Shift (CLS). Isso indica o quanto o layout de uma página ‘se move’ ou muda de posição conforme ela carrega. O objetivo é ter uma pontuação de CLS próxima de zero para minimizar esse movimento.
Colocar uma pontuação na experiência do usuário de um site é difícil. Portanto, os Core Web Vitals não retratam completamente a experiência geral do usuário de um site. No entanto, eles permitem que você meça aspectos técnicos chave de qualquer página que tenham um impacto direto em quão agradáveis elas são para os usuários.
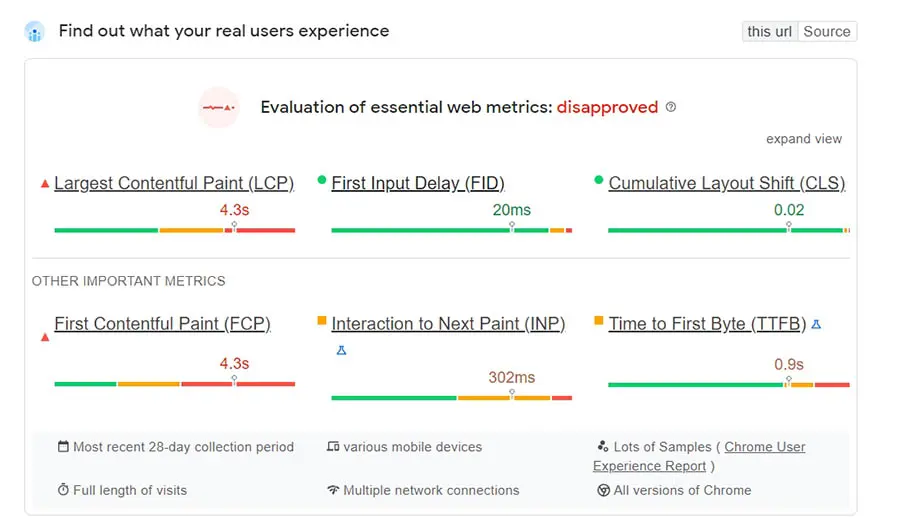
Além disso, os Core Web Vitals não são apenas um exercício teórico. Eles têm um impacto direto na Otimização de Motores de Busca (SEO) e no ranqueamento de páginas. O Google permite que você teste os Core Web Vitals usando sua ferramenta gratuita PageSpeed Insights. Ao inserir uma URL, o PageSpeed Insights fornecerá uma visão geral dos seus Core Web Vitals:
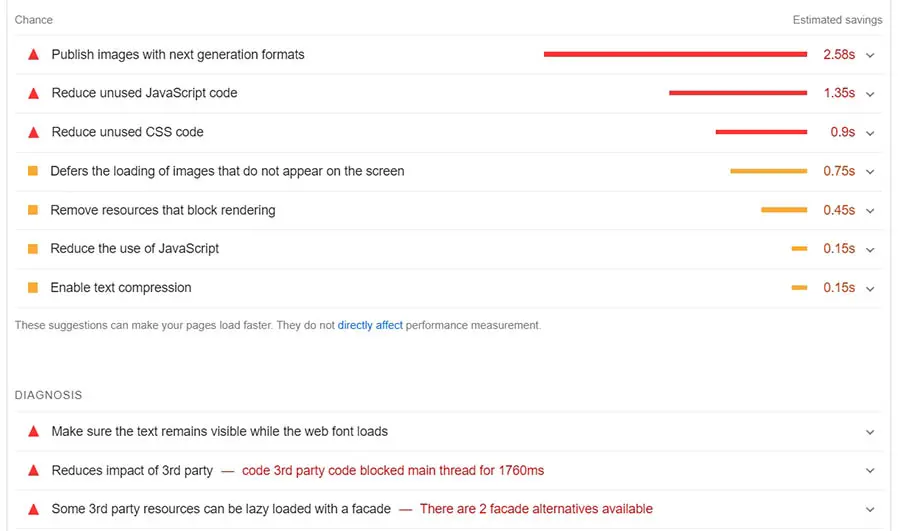
Assim como na ferramenta de Teste de Compatibilidade com Mobile, o Google fornece sugestões específicas sobre quais melhorias você pode fazer para otimizar o site. Como o Core Web Vitals foca mais em desempenho, a maioria das sugestões que você verá aqui estão relacionadas à otimização de velocidade:
Tenha em mente que o PageSpeed Insights fornece resultados separados para as ‘versões’ mobile e desktop do seu site. Isso significa que você pode receber um conjunto diferente de sugestões para cada versão. Focar nas sugestões de otimização para mobile irá melhorar drasticamente ambos os conjuntos de pontuações.
5. Melhore os Tempos de Carregamento do Seu Site
Como sugerimos na seção anterior, a velocidade dos sites é particularmente significativa em um mundo mobile-first. Otimizar seu site para velocidade não só ajudará a manter sua taxa de rejeição baixa, mas também pode melhorar a experiência dos seus usuários, o que é uma boa notícia para seus resultados financeiros.
Testar os Core Web Vitals do seu site fornecerá uma ideia precisa de quanto tempo ele demora para carregar. Com essa informação e as sugestões de otimização de desempenho que a ferramenta oferece, você pode começar a trabalhar na melhoria dos tempos de carregamento do seu site. Aqui estão alguns dos métodos de otimização mais impactantes que você pode utilizar no seu site:
- Implemente Cache. Quando você usa Cache, alguns dos arquivos do seu site serão salvos em um local mais conveniente (como no dispositivo local de cada visitante), para que eles não precisem ser baixados toda vez que uma nova página for acessada. Existem muitos Plugins de Cache gratuitos disponíveis, embora alguns planos de hospedagem, como o DreamPress, incluam esse recurso por padrão.
- Use uma Rede de Distribuição de Conteúdo (CDN). Em vez de entregar seus arquivos de um servidor central, uma CDN permite que você armazene cópias deles em uma série de servidores distribuídos geograficamente. Isso torna os tempos de carregamento mais equilibrados, independentemente da localização do usuário, enquanto também reduz o uso da sua Largura de Banda.
- Comprima suas imagens. Arquivos de imagens grandes são frequentemente os culpados por tempos de carregamento lentos. Ao comprimi-los, você pode reduzir o tamanho deles sem afetar sua qualidade. Existem várias soluções gratuitas e premium para ajudá-lo a fazer isso, incluindo o ShortPixel plugin e a ferramenta TinyPNG.
- Minimize seu código. Otimizando o código CSS, HTML e JavaScript do seu site, você pode torná-lo mais eficiente e economizar segundos preciosos nos tempos de carregamento.
- Mantenha todos os aspectos do seu site atualizados. Usar software desatualizado para executar seu site não apenas o deixa vulnerável a problemas de segurança, mas também impede que ele funcione com eficiência máxima. Mantendo seus Plugins, temas e CMS atualizados em todos os momentos, você pode evitar esses problemas.
Embora isso possa parecer muito trabalho, a maioria dessas técnicas pode ser implementada usando soluções simples e gratuitas que exigem pouca ou nenhuma configuração de sua parte. Como resultado, seu site deve ter um desempenho consideravelmente melhor em dispositivos móveis e ter uma vantagem nos rankings dos motores de busca.
6. Redesenhe seus Pop-ups para Dispositivos Móveis
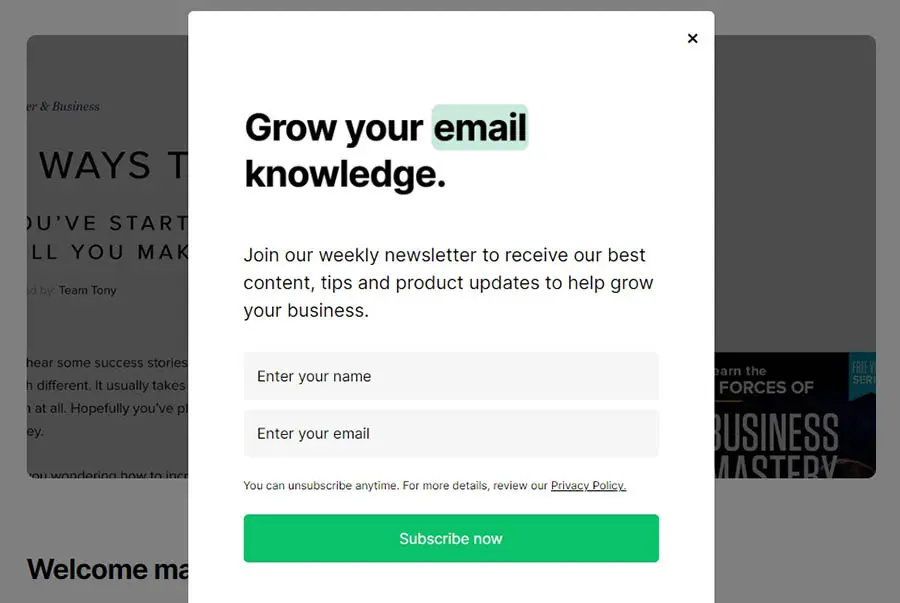
Embora os pop-ups recebam muitas críticas, eles continuam sendo um dos métodos mais eficazes para capturar a atenção de um visitante. Assim, não nos surpreenderíamos se seu site contiver pelo menos um ou dois pop-ups estrategicamente posicionados, projetados para capturar leads ou passar informações vitais para os usuários.
Embora os pop-ups possam ser altamente eficazes, eles podem impactar negativamente a experiência móvel. Em um dispositivo menor, o espaço da tela se torna mais importante, e até os pop-ups de tamanho médio podem se tornar muito mais disruptivos do que aparecem na versão desktop do seu site.
Há algum tempo, o Google começou a reprimir os pop-ups implementando um conjunto de regras que esses elementos devem seguir para que não afetem excessivamente a experiência do usuário. Essas regras incluem o seguinte:
- Os pop-ups devem ser o menos intrusivos possível: Em dispositivos móveis, os pop-ups devem cobrir apenas uma pequena fração da tela.
- Devem ser fáceis de fechar: Deve ser claro como os usuários de dispositivos móveis podem dispensar o pop-up, geralmente através de um botão claramente visível e de tamanho adequado.
- Pop-ups que contêm informações necessárias são isentos: As diretrizes acima não se aplicam a diálogos de login, formulários de verificação de idade, avisos de cookies, notificações de consentimento do GDPR e mais.
Desde que você leve em consideração esses aspectos ao projetar seus pop-ups, seu site não deve correr o risco de ter impactos negativos. No entanto, sites que não seguem as diretrizes de pop-ups podem ser penalizados no ranking.
7. Escolha um Provedor de Hospedagem Confiável
Já dissemos antes, e diremos novamente com prazer — escolher o web host certo para o seu site é uma das decisões mais cruciais que você fará. O fato simples é que se você escolher um host ou plano que não ofereça a velocidade e os recursos de que precisa, nenhum trabalho da sua parte pode impedir que seu site tenha um desempenho ruim.
Seu provedor de hospedagem fará muito para determinar quão bem o seu site se comporta, e quando se trata de otimização para dispositivos móveis, a velocidade é ainda mais importante do que o normal. Com isso em mente, você vai querer escolher um plano (ou fazer um upgrade para um) que possa garantir um desempenho consistentemente alto e absolutamente mínimo tempo de inatividade.
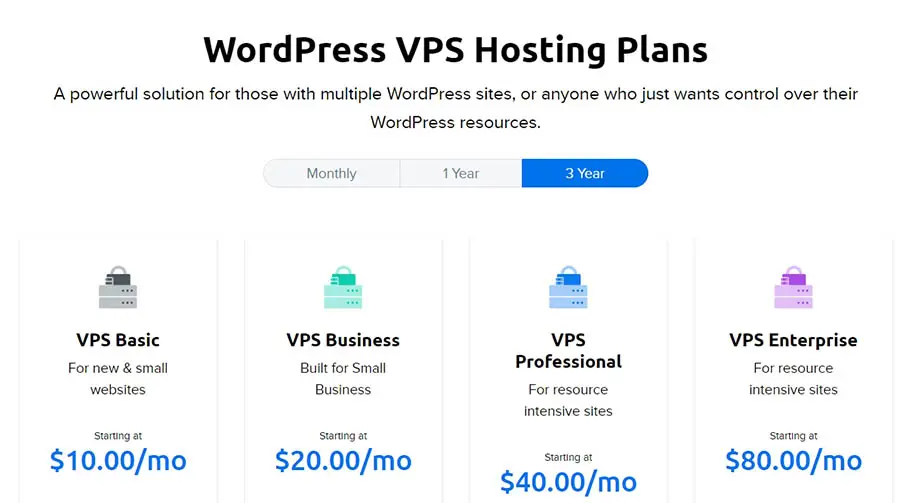
A melhor opção na maioria dos casos é optar por um plano de hospedagem em Servidor Privado Virtual (VPS), pois eles tendem a ser acessíveis enquanto ainda oferecem um desempenho fantástico. Na DreamHost, oferecemos uma ampla gama de planos VPS para todos os tipos de projetos WordPress:
Se você precisa de ainda mais da sua hospedagem web, você pode optar por um servidor dedicado gerenciado — o que significa que você poderá usar um servidor reservado especificamente para o seu site. Isso não apenas permite que você personalize o servidor de acordo com suas necessidades exatas, mas também significa maior segurança e velocidade – ambos elementos essenciais em um site compatível com dispositivos móveis.
8. Crie uma Aplicação Móvel
Finalmente, chegamos a uma solução que pode parecer drástica à primeira vista. Afinal, não faz muito tempo que os aplicativos móveis eram exclusivos de grandes sites e serviços. No entanto, o mercado mudou significativamente, e agora é comum para quase qualquer tipo de negócio ou organização oferecer um aplicativo móvel além de seu site responsivo padrão.
Criar um aplicativo dedicado vem com muitos benefícios únicos que um simples site não pode fornecer. Por exemplo, ele permite que você ofereça assinaturas e lide com elas diretamente através da sua própria interface. Você também pode usar notificações push para chamar a atenção dos usuários quando você postar conteúdo ou quiser compartilhar notícias.
Embora seja possível codificar um aplicativo móvel do zero (ou contratar um desenvolvedor para fazê-lo), uma solução muito mais fácil é usar uma ferramenta que ajude a transformar seu site em um aplicativo. Uma solução otimizada para usuários do WordPress é o AppPresser:
Esta é uma ferramenta premium com planos que começam a partir de $59 por mês. Com isso, você obtém uma interface de construtor de aplicativos intuitiva que deve ser fácil de usar se você já estiver familiarizado com o WordPress.
Com esta ferramenta, você pode rapidamente montar um aplicativo móvel baseado em um site específico para Android e iOS, que você pode então compartilhar com seus usuários. Por exemplo, você poderia submetê-lo a uma loja de aplicativos ou fornecê-lo diretamente aos visitantes ou assinantes do seu site.
Otimização para dispositivos móveis não pode esperar
Vivemos agora em um mundo mobile-first. A maioria dos usuários da internet depende mais de dispositivos móveis do que de seus equivalentes de desktop, o que significa que você precisa considerar cuidadosamente como seu site funciona e parece em telas menores. Otimizar seu site para que ele tenha um bom desempenho e ainda seja facilmente utilizável em dispositivos móveis é fundamental, especialmente se você não quer ser penalizado pelos motores de busca.
Se você usa WordPress, otimizar seu site para dispositivos móveis se torna muito mais fácil. Usar os plugins e temas certos te levará longe, assim como visualizar como seus designs parecem em mobile. Combine isso com ferramentas como o Teste de Usabilidade Móvel do Google, e é relativamente simples criar um site que fica fantástico em telas menores.
Está pronto para priorizar o mobile? Nossos planos DreamPress incluem serviços gerenciados do WordPress e um Construtor de Sites WP customizado. Ambos facilitam a criação de páginas que ficam fantásticas em dispositivos móveis!

Otimize Seu Negócio com DreamPress
Nossas atualizações automáticas e fortes defesas de segurança retiram a gestão de servidores das suas mãos para que você possa focar em seus clientes.
Confira os Planos