Вероятно, вы читаете это с мобильного устройства. Если вам не нравится структура страницы или содержимое трудно читаемо, вы, вероятно, поищете информацию в другом месте. Теперь представьте себя на месте владельца сайта и подумайте, сколько пользователей вы можете потерять, если ваш сайт не оптимизирован для мобильных устройств.
Под «оптимизированным» мы подразумеваем, что ваш веб-сайт должен отлично выглядеть на маленьких экранах. Он также должен быстро загружаться и быть удобным для навигации и взаимодействия. Если вам удастся достичь этого для мобильного устройства, то ваш сайт будет выглядеть фантастически и на полноэкранном компьютере.
В этой статье мы поговорим о том, что такое дизайн, ориентированный на мобильные устройства, и почему это важно. Сначала мы разберем как подходить к дизайну для мобильных устройств. Затем покажем вам несколько практических способов оптимизации вашего сайта для смартфонов и планшетов. Давайте приступим!
Почему мобильный дизайн в первую очередь является необходимым
Почти 84% мирового населения владеют смартфонами, а часто и несколькими видами мобильных устройств. Это значительно больше, чем количество людей, имеющих доступ к ПК и ноутбукам.
На самом деле, многие люди используют смартфоны в качестве своего единственного компьютера, что делает его единственным способом взаимодействия с интернетом. Это часто единственный доступный им компьютер. Так или иначе, большинство людей носят свои смартфоны всюду.
Неудивительно, что мобильный трафик значительно увеличился за последние годы. Он превысил использование настольных компьютеров, с более чем 54% всего трафика в интернете, поступающего с мобильных устройств. Это в сравнении с примерно 43% с настольных компьютеров.
На практике эти цифры означают, что если ваш сайт не оптимизирован для мобильных устройств, вы можете потерять значительное количество пользователей. Учитывая количество существующего контента, ваши потенциальные аудитория (и клиенты) вряд ли будут терпеть плохой пользовательский опыт. Они наверняка будут искать нужное им где-то еще.
Что означает адаптивный веб-дизайн?
Адаптивный дизайн означает, что независимо от размера экрана, сайт правильно заполнит его и представит информацию в понятной форме. Это может быть телефон, планшет, настольный компьютер или даже умные часы.
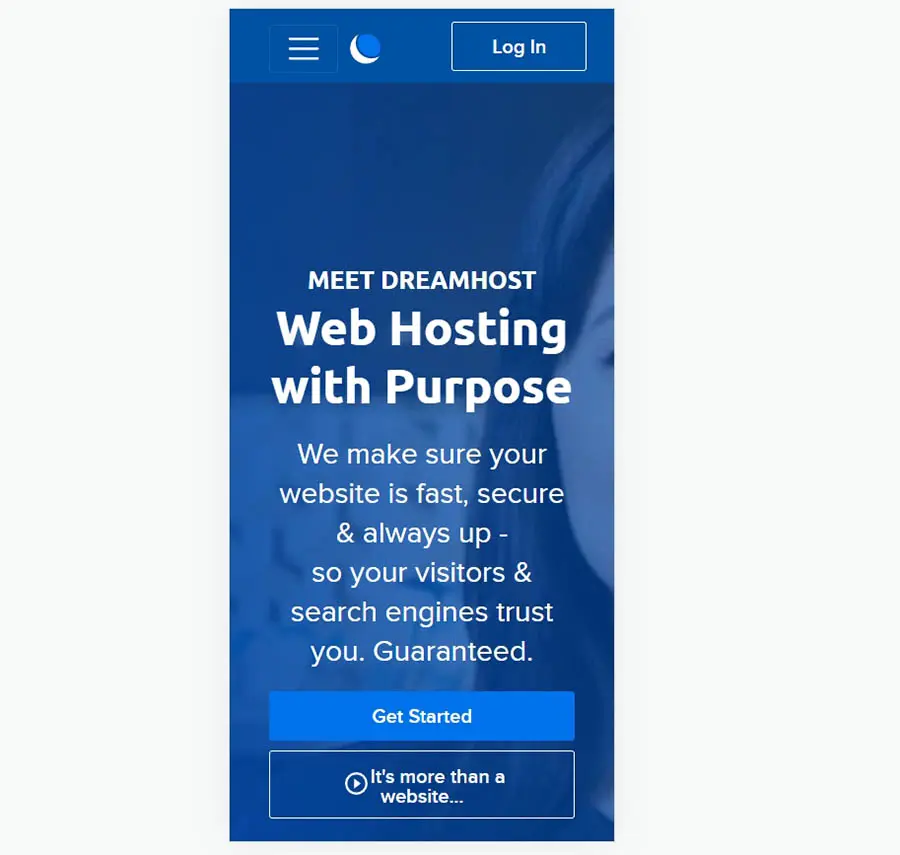
Когда вы просматриваете сайт, вы должны заметить, что он адаптируется к размеру вашего экрана. Для больших экранов элементы увеличиваются до определенного момента, чтобы они не выглядели слишком большими, но при этом остаются удобными для взаимодействия.
То же самое происходит с мобильными устройствами. Когда вы используете меньший экран, вы хотите, чтобы контент вашего сайта уменьшился, но не настолько, чтобы он стал нечитаемым или невозможным для взаимодействия:
Сайты, которые могут поддерживать этот тонкий баланс, считаются адаптивными. Веб-дизайн и разработка тут идут рука об руку, поскольку графические элементы сайта должны масштабироваться. На заднем плане работают CSS и таблицы стилей, которые определяют, как сайт будет отображаться на экранах разных размеров.
До недавнего времени адаптивный дизайн был на втором плане. Раньше мы разрабатывали сайты, ориентируясь преимущественно на десктопный опыт. Теперь, когда основным стал мобильный трафик, первостепенное значение приобретает и мобильный дизайн. Вот почему в кругах веб-дизайна часто упоминается термин «мобильный приоритет».
Важно понимать, что существует разница между адаптивным и отзывчивым дизайном. Адаптивный дизайн включает создание нескольких версий одной страницы и их предоставление в зависимости от типа устройств, которые используют посетители. Такой подход к веб-дизайну сегодня считается устаревшим, поскольку отзывчивость является более эффективным вариантом.
Как мыслить в первую очередь о мобильных устройствах при разработке веб-дизайна
Брайан Клейтон, генеральный директор GreenPal, потратил девять месяцев на создание сайта своей компании с нуля. «С самого начала возникли серьезные проблемы», говорит он. «Мы предполагали, что большинство наших пользователей будут искать услугу по уходу за газоном с их настольного или портативного компьютера. Но очень быстро стало ясно, что больше людей заходили на сайт с их мобильных телефонов и планшетов, чем с настольного или портативного компьютера — в четыре раза больше.»
Исходный полнофункциональный настольный интерфейс включал в себя все виды плюшек, таких как анимации. «У нас было множество других функций, которые делают настольный интерфейс приятным,» — вспоминает он. «Проблема с этим подходом заключалась в том, что настольный интерфейс не переводился на мобильный веб-браузер.»
В результате сайт оказался перегруженным и плохо работал на мобильных устройствах. Пользователи обнаружили, что им приходится увеличивать и уменьшать масштаб, чтобы пройти процесс регистрации.
«До перестройки нашего сайта под мобильные устройства конверсия в мобильном браузере составляла менее 4%», говорит он. «Это означает, что люди, пытавшиеся зарегистрироваться, прерывали процесс в 96% случаев.»
После перестройки сайта с приоритетом мобильных устройств, Клейтон обнаружил, что 82% людей, начавших процесс регистрации для получения бесплатной оценки стоимости, завершили его полностью с использованием своих мобильных устройств и планшетов. «Наш продукт, ориентированный на мобильные устройства, — единственная причина, по которой мы сегодня в игре,» говорит он.
Когда речь заходит о разработке с упором на мобильные устройства, мы можем многому научиться на примере опыта GreenPal. Давайте начнем с того, что сосредоточим внимание на вашей аудитории.
Сосредоточьтесь на вашей аудитории и запросите отзывы клиентов
Когда дело доходит до переработки сайта, вам, скорее всего, нужно будет выяснить, как клиенты в настоящее время взаимодействуют с ним. Это означает анализ данных аналитики и проверку, отличаются ли показатели вовлеченности для пользователей мобильных устройств и компьютеров.
Аналитика может показать более высокий процент отказов среди мобильных пользователей или меньшее время, проведенное на сайте. Это явные признаки плохого мобильного пользовательского опыта. Если данные указывают в этом направлении, ваш лучший вариант — спросить у клиентов, что им нравится и что не нравится на вашем сайте.
Зондра Уилсон, владелица Blu Skincare в Лос-Анджелесе, узнала, что ее сайт не адаптирован для мобильных устройств только после того, как начала запрашивать отзывы у клиентов.
«Я просила своих клиентов написать отзыв, и они говорили, что не могут найти, где это можно сделать», — вспоминает она. «Я спрашивала их о моем блоге или статьях, которые я публиковала, и им было трудно их найти. У них возникали проблемы с просмотром моего сайта на мобильных телефонах. Им приходилось много прокручивать вниз, прежде чем появлялась моя первая фотография или какая-либо информация о моей компании. Они не знали, как навигировать по моему сайту. Многие были разочарованы и не заходили дальше первой страницы.»
Когда Уилсон обновила свой сайт до более удобной для мобильных устройств версии, она сразу заметила, что пользователи стали просматривать больше страниц на сайте, чем обычно.
Существует множество проверенных методов оптимизации сайта для мобильных устройств. Однако отзывы клиентов часто выявляют аспекты пользовательского опыта, которые вы могли бы упустить.
Думайте в масштабах маленького экрана
Современные смартфоны мощные, и большая часть вашей аудитории будет иметь доступ к хорошему интернет-соединению. Однако вам следует убедиться, что ваш сайт загружается как можно быстрее. Поэтому одной из лучших стратегий дизайна является устранение лишнего беспорядка.
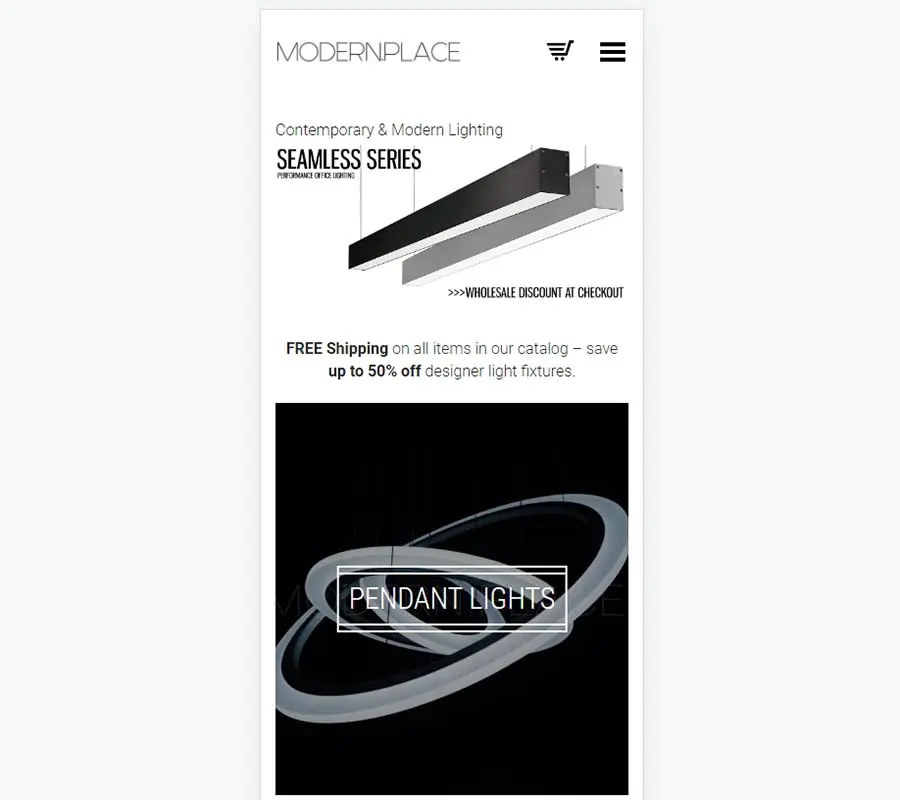
Виталий Виноградов, генеральный директор Modern Place Lighting, обнаружил, что переход на дизайн, ориентированный на мобильные устройства, привел к увеличению конверсий на 30% по сравнению с десктопной версией. «Одна важная вещь, которую нужно сделать, — это удалить лишние Plugins/plugin, всплывающие окна или любые другие элементы, мешающие просмотру на мобильной версии сайта,» говорит он.
Его команда провела аудит сайта и удалила несколько плагинов для социальных сетей, которые занимали ценное место на экране. Когда вы разрабатываете с учетом больших экранов, вы можете обнаружить, что включаете много элементов, которые не приносят значительной пользы пользователям.
«Вам нужно проектировать для малого,» объясняет Мэтт Фелтен, дизайнер продуктов из Лос-Анджелеса. «Вы должны быть немного более сосредоточенными. Необходимо уменьшить количество информации и контента.» После того как ваш мобильный сайт будет на месте, вы можете обнаружить, что вам не нужно добавлять больше к версии сайта для настольных компьютеров.
Удаление всего этого визуального мусора не только упростит использование вашего сайта на мобильных устройствах. Это также может помочь посетителям сосредоточиться на действительно важных элементах. Это означает призывы к действию, формы, публикации и другие ключевые элементы в пути пользователя.
Уточните ваш эстетический дизайн
«Сегодня потребители ожидают более изысканного дизайна», говорит Фелтен. «Есть большой стимул видеть бизнес-примеры красивого и хорошо работающего сайта», говорит он. «Если я владелец малого бизнеса и у всей конкуренции есть действительно хороший, отзывчивый сайт, а у меня нет, то менее чем за секунду люди делают негативное суждение о моем продукте».
Профессионально выглядящий сайт — это не только показатель вашего хорошего вкуса к дизайну, но и доказательство того, что вы прилагаете усилия для улучшения пользовательского опыта. Если вы не работаете в чрезвычайно узкой сфере, у клиентов всегда есть другие альтернативы в интернете. Поэтому важно с самого начала делать упор на дизайне вашего сайта.
8 способов оптимизировать ваш сайт для мобильных устройств
Теперь, когда мы объяснили, почему так важно подготовить ваш сайт для использования на мобильных устройствах, давайте перейдем к более практическим аспектам. В следующих разделах мы расскажем вам о некоторых наиболее важных аспектах создания оптимизированного для мобильных устройств веб-сайта, начиная от простых до более технически сложных.
Мы рекомендуем вам уделить время для реализации как можно большего количества этих методов, чтобы улучшить шансы на то, что ваш сайт будет хорошо работать на всех устройствах (и получит преимущество у индекса мобильных устройств Google). Давайте приступим к работе!
1. Проверьте ваш сайт с помощью инструмента Google для мобильных устройств
Прежде чем предпринимать дальнейшие действия, разумно проверить, насколько ваш сайт уже адаптирован для мобильных устройств. Это поможет вам сосредоточиться на конкретных областях вашего сайта, которые требуют доработки, и даст полезную информацию о том, как можно внести улучшения.
Один из способов сделать это — просто использовать ваш сайт на нескольких различных устройствах. Зайдите на сайт с вашего смартфона или планшета и посмотрите, как он выглядит и каково его использовать. Это позволит вам ощутить время загрузки, насколько хорошо дизайн работает на маленьком экране, остается ли контент читабельным и удобна ли навигация.
После этого вы можете пойти дальше и использовать специализированный инструмент для тестирования. К счастью, Google создал один такой, которым вы можете пользоваться бесплатно, который покажет, соответствует ли ваш сайт стандартам Google для мобильных страниц. Подходящее название этого инструмента — Тест на удобство для мобильных устройств:
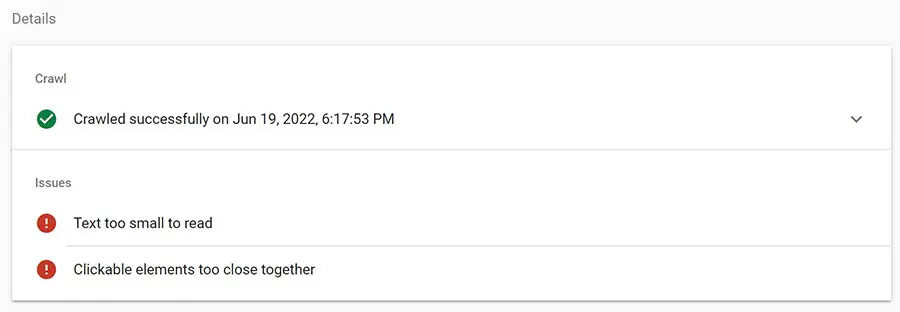
Если проверяемая страница адаптирована для мобильных устройств, инструмент покажет положительный результат. Однако, если Google обнаружит возможные улучшения, он укажет, какие изменения вы можете внести для улучшения мобильного опыта:
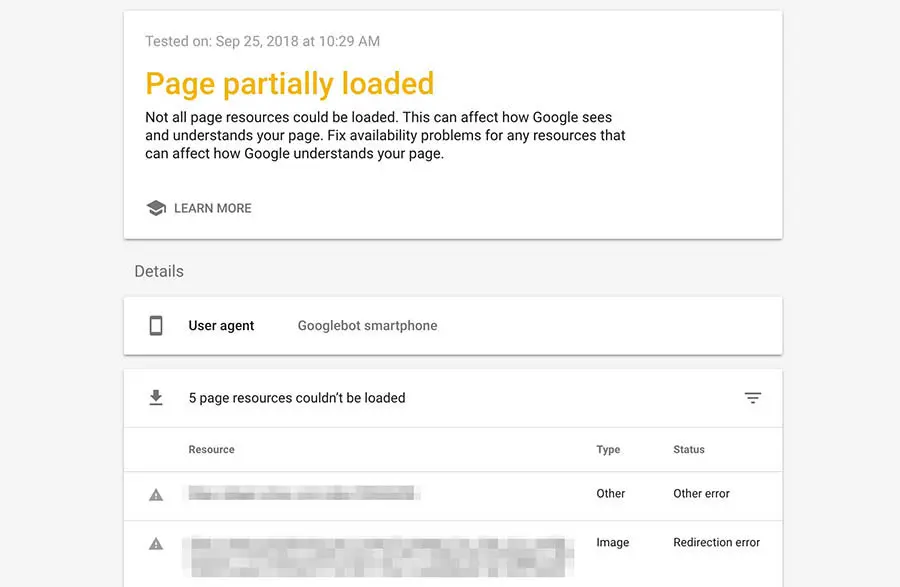
Даже если ваш сайт в целом получил положительный результат, он все равно может столкнуться с трудностями при загрузке определенных ресурсов. В этом случае вы увидите уведомление Проблемы с загрузкой страницы. Клик по этому уведомлению покажет вам список ресурсов, которые инструмент тестирования не смог загрузить на мобильных устройствах:
На этом этапе вы можете поочередно решать каждую из перечисленных проблем. Например, вы можете редактировать ваш robots.txt файл, чтобы разрешить Google доступ к заблокированным файлам, или исправить любые ошибки перенаправления.
2. Используйте пользовательский CSS для создания адаптивного веб-сайта
Большая часть внедрения адаптивного веб-дизайна включает использование CSS. Вас может удивить, насколько далеко может зайти небольшое знание CSS, когда речь заходит о создании мобильно-адаптированного сайта.
Чтобы привести пример, вы можете использовать CSS для реализации так называемых диапазонов ‘media query’. С помощью медиа-запросов (или адаптивных точек останова) вы можете указывать браузерам, когда загружать различные макеты для страницы в зависимости от размера экрана, который они используют. Медиа-запросы являются неотъемлемой частью библиотек HTML, CSS и JS, таких как Bootstrap:

Другие способы использования CSS для повышения адаптивности вашего сайта включают:
- Создание макета сетки CSS. Макеты сетки CSS, такие как те, что предоставляет Bootstrap, предлагают простой способ адаптации дизайнов к различным размерам экранов. Наличие макета с четко определенными элементами позволяет настроить их внешний вид и занимаемое ими пространство на экранах разных размеров.
- Использование процентов для размеров элементов макета. Как вы, возможно, знаете, CSS позволяет устанавливать высоту и ширину элементов с помощью пикселей и других единиц измерения. Чтобы сделать ваш сайт более адаптивным, мы рекомендуем использовать проценты. Таким образом, элементы, такие как кнопки, должны без проблем адаптироваться к уменьшению размеров экранов.
- Настройка размеров шрифтов с помощью медиа-запросов. Изображения и другие визуальные элементы на странице не должны быть единственными, которые масштабируются для меньших экранов. Текст также должен быть адаптивным, иначе вы можете получить мобильный сайт, где пользователи видят всего одно или два слова на экране, прежде чем им нужно будет пролистать вниз.
- Контроль за расстоянием между элементами. CSS позволяет определять расстояние между элементами, так что даже при уменьшении размеров страницы сохраняется достаточно пространства.
Если вы чувствуете себя уверенно, используя HTML и CSS, создание полностью адаптивного сайта может оказаться проще, чем вы думаете. Однако, если вы используете Систему управления содержимым (CMS) такую как WordPress, весь процесс становится гораздо проще, поскольку вам редко приходится иметь дело с кодом, даже когда работаете над адаптивным дизайном.
3. Выберите адаптивные темы и плагины
Одно из главных преимуществ использования WordPress заключается в том, что с помощью CMS довольно легко создать адаптивный сайт. На самом деле, в наши дни сложнее создать сайт, который не является адаптивным. Если вы правильно выберете плагины и темы, ваш сайт будет в хорошем состоянии.
К счастью, большинство популярных тем разработаны с учетом адаптивности для мобильных устройств. Это значит, что выбор правильной темы может сэкономить вам много времени. Таким образом, вы можете избежать настройки медиа-точек останова и вручную создания CSS-сеток.
Если вы хотите проверить, адаптивна ли тема перед ее установкой (или покупкой), мы рекомендуем вам ознакомиться с ее демонстрацией. Многие демонстрации тем включают предварительные просмотры того, как их дизайны выглядят на меньших экранах. Вы также можете использовать временный сайт для тестирования новых тем и проверки их удобства для мобильных устройств.
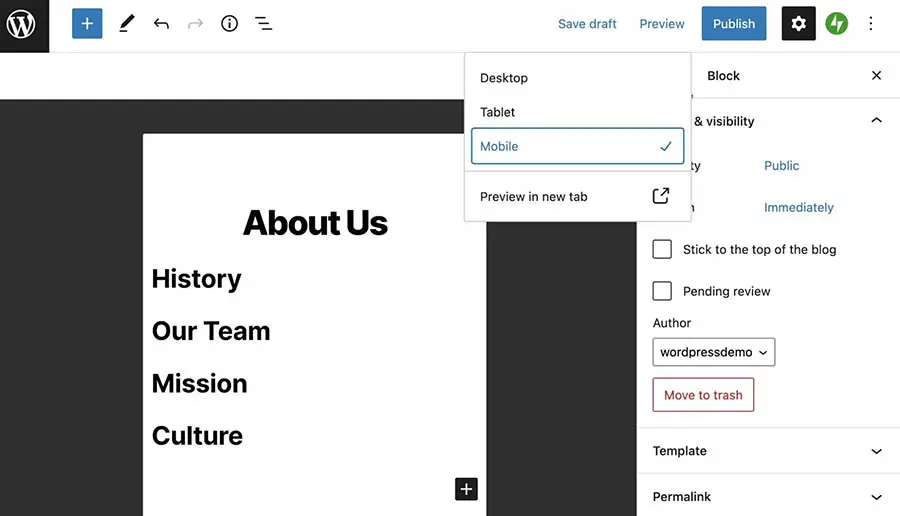
При создании страниц с использованием редактора блоков или конструкторов страниц, таких как Elementor или HubSpot, вы также можете в любой момент предварительно просмотреть, как дизайн будет выглядеть на различных типах устройств. Если вы активно используете функцию предварительного просмотра дизайнов, у вас практически не должно возникнуть причин, по которым ваши страницы не станут идеально адаптированными для мобильных устройств:
Классический редактор делает создание адаптивных страниц несколько сложнее, так как он не такой визуальный, как Редактор блоков. Тем не менее, вы все равно можете предварительно просмотреть, как будут выглядеть страницы в любое время.
Если вам сложно создавать адаптивные страницы, мы рекомендуем попробовать другой конструктор страниц и, возможно, сменить темы. Это могут быть серьезные изменения для любой страницы, поэтому вам стоит уделить время и ознакомиться с тем, как работают новые Plugins/plugin и темы.
4. Проверьте основные показатели эффективности вашего сайта
Основные показатели веб-виталитета являются частью недавнего обновления алгоритмов поиска Google. Эти ‘виталы’ представляют собой набор метрик, которые предоставляют информацию о качестве общего пользовательского опыта. Существует три основных показателя веб-виталитета, а именно:
- Largest Contentful Paint (LCP). Этот показатель измеряет, сколько времени требуется для загрузки самого большого элемента на странице. Низкий показатель LCP означает, что страница в целом загружается быстро.
- First Input Delay (FID). Цель этого показателя — измерить интерактивность. Показатель FID сообщает, сколько времени проходит, прежде чем пользователь может взаимодействовать со страницей во время её загрузки.
- Cumulative Layout Shift (CLS). Этот показатель говорит о том, насколько макет страницы «сдвигается» или перемещается во время загрузки. Вам следует стремиться к показателю CLS близкому к нулю, чтобы минимизировать это движение.
Оценить пользовательский опыт на веб-сайте сложно. Поэтому Core Web Vitals не дают полной картины общего пользовательского опыта сайта. Однако они позволяют вам измерить ключевые технические аспекты любой страницы, которые напрямую влияют на то, насколько они приятны для пользователей.
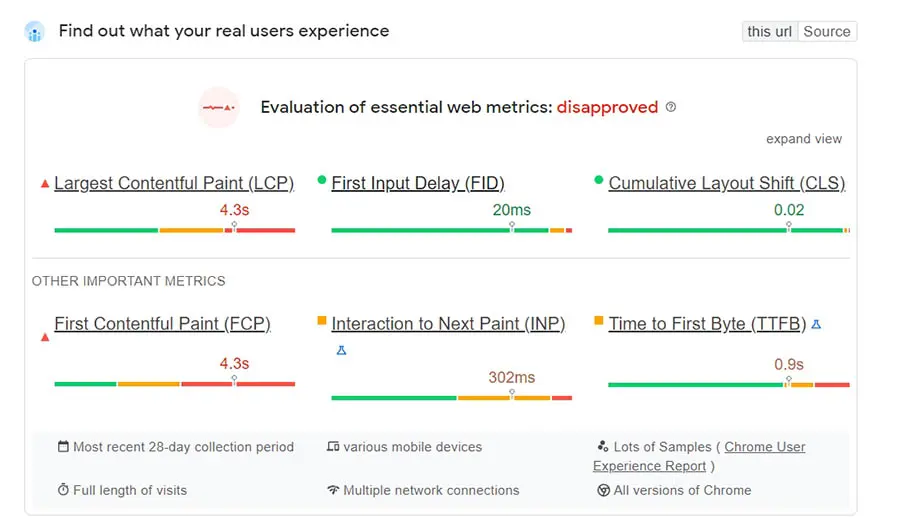
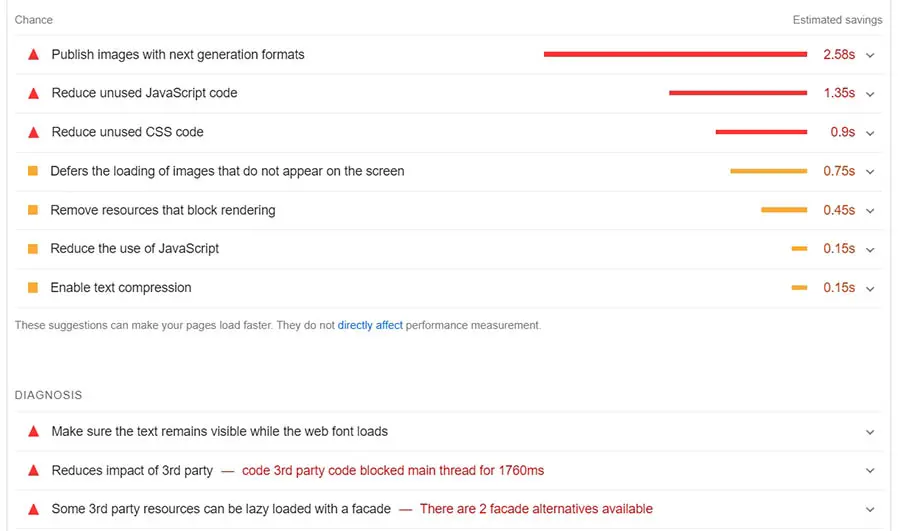
Кроме того, показатели Core Web Vitals не являются просто теоретическим упражнением. Они напрямую влияют на поисковую оптимизацию (SEO) и ранжирование страниц. Google позволяет тестировать показатели Core Web Vitals с помощью бесплатного инструмента PageSpeed Insights. После ввода URL-адреса, PageSpeed Insights предоставит обзор его показателей Core Web Vitals:
Так же, как и с инструментом Mobile-Friendly Test, Google предоставляет конкретные рекомендации о том, какие улучшения вы можете внести для оптимизации сайта. Поскольку Core Web Vitals больше сосредоточены на производительности, большинство предложений, которые вы здесь увидите, связаны с оптимизацией скорости:
Имейте в виду, что PageSpeed Insights предоставляет отдельные результаты для мобильной и настольной ‘версий’ вашего сайта. Это означает, что вы можете получить разный набор предложений для каждой версии. Сосредоточение на предложениях по оптимизации для мобильных устройств значительно улучшит оба набора результатов.
5. Улучшите время загрузки вашего сайта
Как мы уже упоминали в предыдущем разделе, скорость загрузки сайта особенно значима в мире, ориентированном на мобильные устройства. Оптимизация вашего сайта для увеличения скорости не только поможет снизить показатель отказов, но также может улучшить опыт ваших пользователей, что является хорошей новостью для вашей прибыли.
Тестирование основных показателей веб-виталий вашего сайта даст вам точное представление о времени его загрузки. Имея эту информацию и предложения по оптимизации производительности, которые предоставляет инструмент, вы можете приступить к улучшению времени загрузки вашего сайта. Вот некоторые из наиболее эффективных методов оптимизации, которые вы можете использовать на вашем сайте:
- Реализация кэширования. Когда вы используете кэширование, некоторые файлы вашего сайта сохраняются в более удобном месте (например, на локальном устройстве каждого посетителя), чтобы их не приходилось загружать каждый раз при доступе к новой странице. Существует множество бесплатных плагинов для кэширования, хотя некоторые тарифные планы, такие как DreamPress, включают эту функцию по умолчанию.
- Использование сети доставки контента (CDN). Вместо доставки файлов с одного центрального сервера, CDN позволяет хранить копии файлов на ряде серверов, расположенных географически. Это обеспечивает более сбалансированное время загрузки независимо от местоположения пользователя, а также снижает использование вашей пропускной способности.
- Сжатие изображений. Большие файлы изображений часто являются причиной медленной загрузки. Сжимая их, вы можете уменьшить их размер без ущерба для качества. Существует множество бесплатных и платных решений, помогающих это сделать, включая плагин ShortPixel и инструмент TinyPNG.
- Минификация кода. Оптимизируя CSS, HTML и JavaScript код вашего сайта, вы можете сделать его более эффективным и сократить драгоценные секунды времени загрузки.
- Обновление всех аспектов вашего сайта. Использование устаревшего программного обеспечения для работы вашего сайта не только делает вас уязвимым для проблем с безопасностью, но и мешает вашему сайту работать на пике эффективности. Регулярно обновляя ваши плагины, темы и CMS, вы можете избежать этих проблем.
Хотя это может показаться большой работой, большинство из этих методов можно реализовать с помощью простых бесплатных решений, которые требуют минимальной или вообще не требуют настройки с вашей стороны. В результате ваш сайт должен значительно лучше работать на мобильных устройствах и иметь преимущество в рейтингах поисковых систем.
6. Переделайте ваши всплывающие окна для мобильных устройств
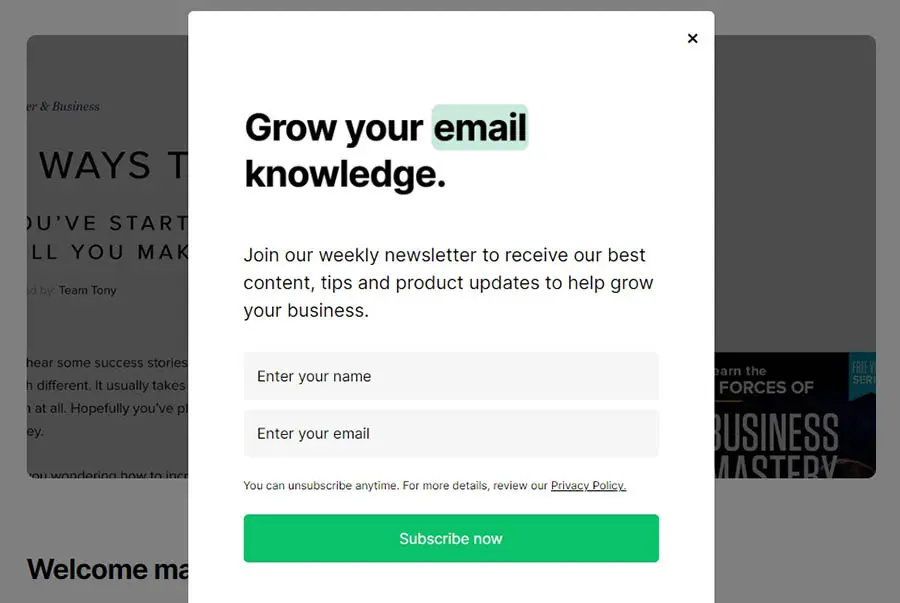
Хотя всплывающие окна подвергаются значительной критике, они остаются одним из наиболее эффективных методов привлечения внимания посетителей. Так что мы не удивимся, если на вашем сайте есть хотя бы одно или два стратегически размещённых всплывающих окна, предназначенных для захвата лидов или передачи важной информации пользователям.
Хотя всплывающие окна могут быть крайне эффективными, они могут негативно влиять на мобильный опыт. На маленьком устройстве пространство экрана становится более важным, и даже среднего размера всплывающие окна могут стать гораздо более навязчивыми, чем они кажутся в версии вашего сайта для настольных компьютеров.
Некоторое время назад, Google начал борьбу с всплывающими окнами, введя набор правил, которым эти элементы должны следовать, чтобы они не слишком влияли на пользовательский опыт. Эти правила включают следующее:
- Всплывающие окна должны быть максимально ненавязчивыми: На мобильных устройствах всплывающие окна должны занимать лишь небольшую часть экрана.
- Их должно быть легко закрыть: Должно быть понятно, как пользователи мобильных устройств могут закрыть всплывающее окно, обычно с помощью хорошо видимой достаточно большой кнопки.
- Всплывающие окна, содержащие необходимую информацию, не подпадают под эти правила: Вышеуказанные рекомендации не распространяются на диалоги входа, формы подтверждения возраста, уведомления о файлах cookie, согласия на обработку персональных данных GDPR и другое.
Пока вы учитываете эти соображения при проектировании ваших всплывающих окон, ваш сайт не должен подвергаться какому-либо негативному воздействию. Однако сайты, которые не следуют рекомендациям по всплывающим окнам, могут быть понижены в рейтинге.
7. Выберите надежного веб-хоста
Мы уже говорили это ранее и с удовольствием повторим — выбор правильного веб-хоста для вашего сайта — одно из самых важных решений, которое вы примете. Простой факт в том, что если вы выберете хост или тариф, который не предоставляет необходимую скорость и ресурсы, никакие ваши усилия не смогут предотвратить плохую работу вашего сайта.
Ваш хостинг во многом определит, насколько хорошо будет работать ваш сайт, и когда речь идет о мобильной оптимизации, скорость становится еще более важной. С учетом этого, вам следует выбрать тарифный план (или перейти на более высокий), который может гарантировать стабильно высокую производительность и минимальное время простоя.
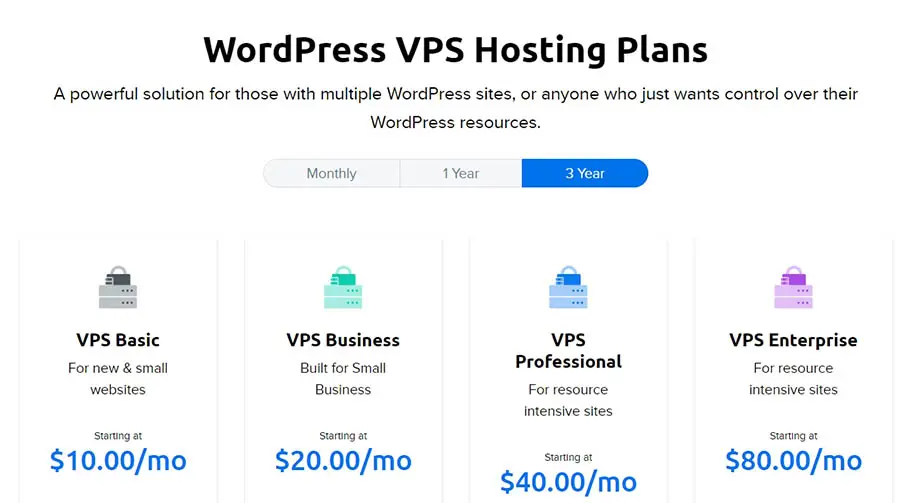
В большинстве случаев лучшим выбором будет план хостинга на виртуальном частном сервере (VPS), так как они обычно доступны по цене, при этом предлагая отличную производительность. В DreamHost мы предлагаем широкий выбор планов VPS для всех видов проектов на WordPress:
Если вам нужно больше от вашего хостинга, возможно, вам стоит выбрать управляемый выделенный сервер — это означает, что вы сможете использовать сервер, выделенный специально для вашего сайта. Это не только позволяет вам настроить сервер в соответствии с вашими точными требованиями, но также обеспечивает повышенную безопасность и скорость – оба этих элемента ключевые для сайта, удобного для мобильных устройств.
8. Создать мобильное приложение
Наконец, мы приходим к решению, которое на первый взгляд может показаться радикальным. Ведь совсем недавно мобильные приложения были эксклюзивом крупных сайтов и сервисов. Однако рынок сильно изменился, и теперь практически для любого типа бизнеса или организации стало обыденным предлагать мобильное приложение в дополнение к стандартному, адаптивному сайту.
Создание выделенного приложения предоставляет множество уникальных преимуществ, которые простой сайт не может предложить. Например, это позволяет вам предлагать подписки и управлять ими напрямую через ваш собственный интерфейс. Вы также можете использовать push-уведомления, чтобы привлечь внимание пользователей, когда вы публикуете контент или хотите поделиться новостями.
Хотя можно написать мобильное приложение с нуля (или нанять разработчика для этого), гораздо проще использовать инструмент, который помогает превратить ваш сайт в приложение. Одно из решений, оптимизированных для пользователей WordPress, — это AppPresser:
Это премиальный инструмент, с тарифными планами начиная от 59 долларов в месяц. За это вы получите интуитивно понятный интерфейс конструктора приложений, который должен быть легким в использовании, если вы уже знакомы с WordPress.
С помощью этого инструмента вы можете быстро создать мобильное приложение на основе определенного сайта для Android и iOS, которым затем можно поделиться с вашими пользователями. Например, вы можете разместить его в магазине приложений или предоставить напрямую посетителям или подписчикам вашего сайта.
Оптимизация под мобильные устройства не может ждать
Мы теперь живем в мире, ориентированном на мобильные устройства. Большинство пользователей интернета больше полагаются на мобильные устройства, чем на настольные компьютеры, что означает, что вам нужно тщательно подумать о том, как ваш сайт работает и выглядит на меньших экранах. Оптимизация вашего сайта для того, чтобы он хорошо функционировал и оставался легко доступным на мобильных устройствах, является ключевой, особенно если вы не хотите быть наказанными поисковыми системами.
Если вы используете WordPress, оптимизация вашего сайта для мобильных устройств становится намного проще. Использование правильных плагинов и тем значительно помогает, как и предварительный просмотр того, как ваши дизайны выглядят на мобильных устройствах. Сочетание это с такими инструментами, как Тест на мобильную доступность Google, делает создание сайта, который отлично выглядит на маленьких экранах, относительно простым.
Вы готовы перейти на мобильные устройства в первую очередь? Наши планы DreamPress включают управляемые сервисы WordPress и настраиваемый Конструктор сайтов WP. Оба помогают легко создавать страницы, которые отлично выглядят на мобильных устройствах!

Оптимизируйте ваш бизнес с DreamPress
Наши автоматические обновления и надежная защита освобождают вас от управления сервером, чтобы вы могли сосредоточиться на своих клиентах.
Посмотреть тарифы