Ймовірно, ви читаєте це за допомогою мобільного пристрою. Якщо вам не подобається структура сторінки або вміст є складним для читання, ви, ймовірно, шукатимете інформацію в іншому місці. Тепер уявіть себе на місці власника сайту і подумайте, скільки користувачів ви можете втратити, якщо ваш сайт не оптимізований для мобільних пристроїв.
Під ‘оптимізованим’ ми маємо на увазі, що ваш сайт повинен виглядати чудово на менших екранах. Він також повинен швидко завантажуватися та бути зручним для навігації та взаємодії. Якщо вам вдасться це зробити для мобільного пристрою, то ваш сайт повинен виглядати чудово і на повноекранному десктопі.
У цій статті ми поговоримо про те, що таке дизайн спочатку для мобільних пристроїв і чому це важливо. Спочатку ми розберемося як підходити до мобільного дизайну. Потім ми покажемо вам деякі практичні способи, які допоможуть оптимізувати ваш сайт для смартфонів і планшетів. Давайте почнемо!
Чому мобільний дизайн є необхідним
Майже 84% світового населення мають смартфон і часто кілька типів мобільних пристроїв. Це набагато більше, ніж кількість людей, які мають доступ до ПК та ноутбуків.
Насправді, багато людей користуються смартфонами як єдиним комп’ютером, що робить його єдиним способом взаємодії з інтернетом. Часто це єдиний доступний їм комп’ютер. Так чи інакше, більшість людей носять свої смартфони всюди.
Не дивно, що мобільний трафік значно зріс за останні роки. Він перевищив використання настільних комп’ютерів, з понад 54% усього трафіку в інтернеті, що надходить з мобільних пристроїв. Це порівняно з приблизно 43% з настільних комп’ютерів.
На практиці ці цифри означають, що якщо ваш сайт не оптимізовано для мобільних пристроїв, ви можете втратити значну кількість користувачів. З огляду на велику кількість контенту, ваші потенційні аудиторія (та клієнти) навряд чи захочуть миритися з поганим досвідом користувача. Вони, швидше за все, шукатимуть те, що їм потрібно в іншому місці.
Що означає адаптивний веб-дизайн?
Адаптивний дизайн означає, що незалежно від розміру екрану, сайт коректно заповнить його та представить інформацію зрозуміло. Це може бути телефон, планшет, настільний комп’ютер або навіть розумний годинник.
Коли ви переглядаєте вебсайт, ви повинні помітити, що він адаптується до розміру вашого екрану. Для великих екранів елементи збільшуються до певної межі, так що вони не виглядають надмірно великими, але залишаються зручними для взаємодії.
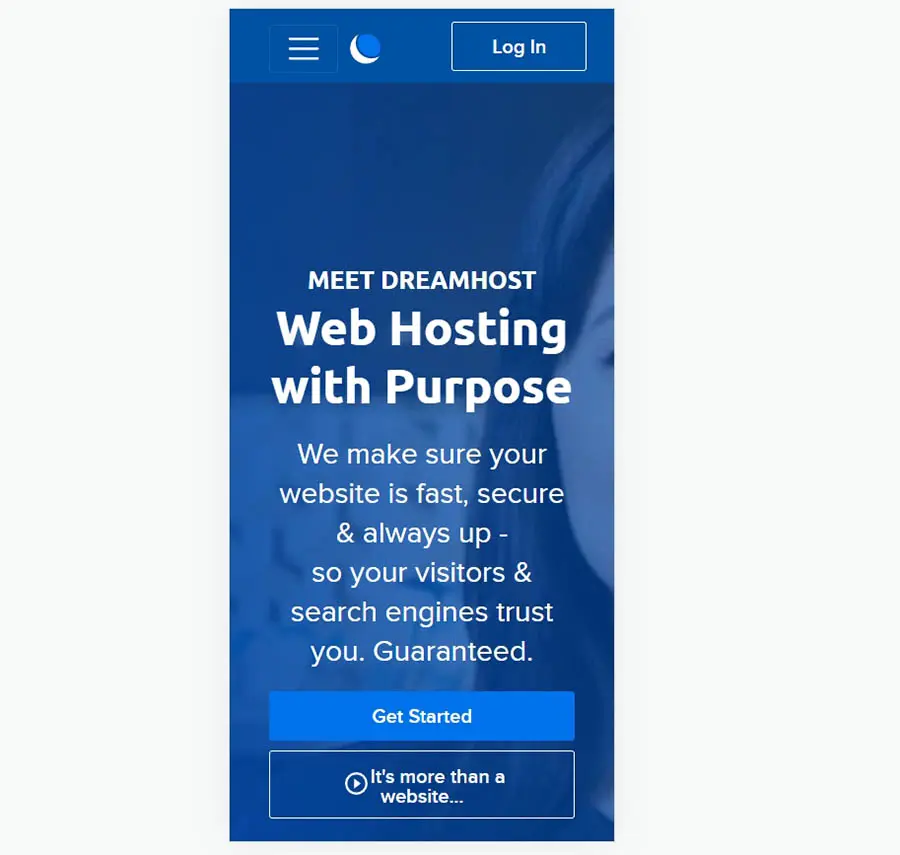
Те ж саме стосується мобільних пристроїв. Коли ви використовуєте менший екран, ви хочете, щоб контент вашого сайту зменшувався, але не настільки, щоб він ставав незчитаним або неможливим для взаємодії:
Вебсайти, які досягають цієї делікатної рівноваги, вважаються адаптивними. Веб-дизайн та розробка тут йдуть рука об руку, оскільки графічні активи сайту повинні масштабуватися. У фоновому режимі є CSS та таблиці стилів, які керують тим, як сайт відображатиметься на екранах різного розміру.
До недавнього часу адаптивний дизайн був другорядним. Ми звикли проектувати веб-сайти, орієнтуючись переважно на досвід користування з комп’ютера. Зараз, коли основним стає мобільний трафік, першочерговим стає й мобільний дизайн. Саме тому в колах веб-дизайну ви часто можете почути термін «мобільний-перш за все».
Важливо розуміти, що існує різниця між адаптивним і відгуковим дизайном. Адаптивний дизайн передбачає створення кількох версій однієї сторінки та їх відображення залежно від того, які типи пристроїв використовують відвідувачі. Такий підхід до веб-дизайну вважається застарілим сьогодні, оскільки відгуковий дизайн є більш ефективним варіантом.
Як мислити “мобільно-орієнтовано”, коли мова йде про веб-дизайн
Браян Клейтон, генеральний директор GreenPal, працював над створенням сайту своєї компанії з нуля дев’ять місяців. “Відразу виникли серйозні проблеми,” говорить він. “Ми припустили, що більшість наших користувачів буде шукати послугу догляду за газоном зі свого настільного або портативного комп’ютера. Але дуже швидко стало ясно, що більше людей відвідують вебсайт зі своїх мобільних телефонів та планшетів, ніж з настільних або портативних комп’ютерів — у співвідношенні 4 до 1.”
Оригінальний повнофункціональний досвід роботи з настільними ПК включав усілякі дзвіночки та свистки, такі як анімації. “Ми мали всілякі інші функції, які робили досвід роботи з настільним ПК приємним,” він згадує. “Проблема з цим підходом полягала в тому, що досвід роботи з настільним ПК не переносився на мобільний веб-браузер.”
В результаті, вебсайт був перевантажений і погано працював на мобільних. Користувачі зазначали, що їм доводилося збільшувати та зменшувати зображення, щоб пройти процес реєстрації.
“Перед тим, як наш сайт був перебудований для мобільних пристроїв, конверсія в мобільному браузері була менше 4%,” він каже. “Це означає, що люди, які намагалися зареєструватися, відмовлялися від процесу 96% часу.”
Після перебудови сайту з орієнтацією на мобільні пристрої, Клейтон зазначив, що 82% людей, які почали процес реєстрації для отримання безкоштовної оцінки вартості, завершили весь процес за допомогою свого мобільного пристрою та планшета. “Наш продукт, орієнтований на мобільні пристрої, є єдиною причиною, чому ми ще знаходимося в грі,” він каже.
Коли мова йде про дизайн, орієнтований на мобільні пристрої, ми можемо багато чому навчитися з досвіду GreenPal. Давайте почнемо з концентрації на вашій аудиторії.
Зосередьтеся на вашій аудиторії та запросіть відгуки клієнтів
Коли мова йде про переробку вебсайту, вам, ймовірно, потрібно буде з’ясувати, як користувачі зараз взаємодіють з ним. Це означає аналізування аналітики та перевірку, чи відрізняються показники залучення для користувачів мобільних телефонів та настільних комп’ютерів.
Аналітика може виявити вищий показник відмов серед мобільних відвідувачів або менший час, проведений на сайті. Це очевидні ознаки поганого мобільного досвіду користувача. Якщо дані вказують в цьому напрямку, ваш найкращий варіант – запитати клієнтів, що їм подобається та що не подобається на вашому сайті.
Зондра Вілсон, власниця Blu Skincare у Лос-Анджелесі, дізналася, що її сайт не адаптований для мобільних пристроїв лише коли почала запитувати відгуки у клієнтів.
“Я просила своїх клієнтів написати відгук, і вони казали, що не можуть знайти, де це зробити,” вона згадує. “Я питала їх про мій блог або статті, які я публікувала, і вони з труднощами їх знаходили. Вони мали проблеми з переглядом мого сайту на своїх мобільних телефонах. Їм доводилося прокручувати вниз багато, перш ніж з’являлася моя перша картинка або будь-яка інформація про мою компанію. Вони не знали, як навігувати по моєму сайту. Багато хто був розчарований і не заходив далі першої сторінки.”
Коли Вілсон оновила свій сайт до більш зручної для мобільних версії, вона одразу помітила, що користувачі стали переглядати більше сторінок на сайті, ніж зазвичай.
Існує багато перевірених технік для оптимізації сайту для мобільних пристроїв. Однак відгуки клієнтів часто виявляють аспекти користувацького досвіду, які ви могли б пропустити.
Мисліть у категоріях маленьких екранів
Сучасні смартфони потужні, і значна частина вашої аудиторії матиме доступ до якісного інтернет-з’єднання. Однак ви захочете впевнитися, що ваш сайт завантажується якнайшвидше. Це означає, що позбавлення від зайвого сміття – одна з найкращих стратегій дизайну.
Віталій Віноградов, генеральний директор Modern Place Lighting, зазначив, що перехід на дизайн, орієнтований на мобільні пристрої, привів до збільшення конверсій на 30% у порівнянні з десктопною версією. “Одне важливе правило – це видалення зайвих Plugins/plugin, спливаючих вікон або будь-яких інших перешкод на мобільній версії сайту,” він каже.
Його команда переглянула сайт і видалила кілька плагінів для соціального обміну, які займали цінне місце на екрані. Коли ви проектуєте з урахуванням великих екранів, ви можете виявити, що включаєте багато елементів, які не приносять користу користувачам.
“Вам потрібно проектувати для малого,” пояснює Метт Фелтен, продуктовий дизайнер із Лос-Анджелеса. “Ви повинні бути трохи більш зосередженими. Вам потрібно скоротити інформацію та контент.” Після того, як ваш мобільний сайт буде на місці, вам може здатися, що вам не потрібно додавати більше до версії сайту для настільних комп’ютерів.
Видалення всього цього візуального безладу не лише полегшить користування вашим вебсайтом на мобільних пристроях. Це також допоможе відвідувачам зосередитися на елементах, які насправді важливі. Це означає заклики до дії, форми, публікації та інші ключові елементи в подорожі користувача.
Вдосконалюйте ваш естетичний дизайн
“Сучасні споживачі очікують більш витонченого дизайну”, каже Фелтен. “Існує значний поштовх до бачення бізнес-випадків красивого та ефективного веб-сайту,” він каже. “Якщо я власник малого бізнесу і вся конкуренція має дійсно гарний, адаптивний веб-сайт, а я ні, то менше ніж за секунду люди роблять негативний висновок про мій продукт.”
Професійний вигляд сайту — це не просто показник вашого гарного смаку в дизайні — це показує, що ви докладаєте зусиль для забезпечення кращого досвіду користувачів. Якщо ви не працюєте в надзвичайно вузькій сфері, клієнти завжди мають інші альтернативи в мережі. Тому важливо зробити все можливе, щоб дизайн вашого сайту був на висоті.
8 способів оптимізувати ваш сайт для мобільних пристроїв
Тепер, коли ми з’ясували, чому необхідно оптимізувати ваш сайт для мобільних пристроїв, давайте станемо трохи більш практичними. У наступних кількох розділах ми проведемо вас через деякі з найважливіших аспектів створення мобільно-оптимізованого вебсайту, починаючи від простих і до більш технічно складних.
Ми рекомендуємо вам використати час для впровадження якомога більше цих методів, щоб покращити шанси на те, що ваш сайт буде добре працювати на всіх пристроях (і буде віддано перевагу індексу мобільних пристроїв від Google). Почнімо працювати!
1. Тестуйте ваш сайт за допомогою інструменту Google для мобільних пристроїв
Перш ніж вживати будь-яких подальших дій, розумно перевірити, як ваш сайт вже працює щодо дружелюбності до мобільних пристроїв. Це допоможе вам зосередитись на конкретних областях вашого сайту, які потребують удосконалення, та надасть корисну інформацію про те, як ви можете внести покращення.
Один із способів це зробити – просто використовувати ваш сайт на кількох різних пристроях. Зайдіть на сайт за допомогою власного смартфона або планшета і перевірте, як він виглядає та яким є користування ним. Це дозволить вам відчути час завантаження, наскільки добре працює дизайн на меншому екрані, чи залишається контент читабельним і чи легко користуватися навігацією.
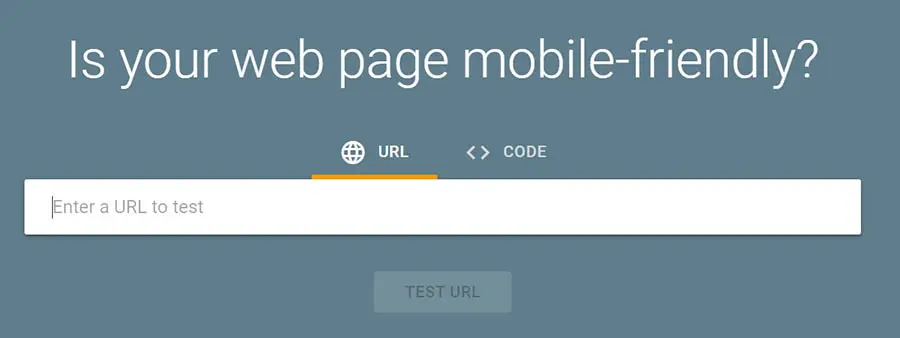
Після того, як ви це зробите, ви можете заглибитися ще глибше, використовуючи виділений інструмент для тестування. На щастя, Google створив такий, яким ви можете скористатися безкоштовно, який покаже, чи відповідає ваш сайт їхнім стандартам для мобільних сторінок. Відповідно, його названо інструментом перевірки на дружелюбність до мобільних:
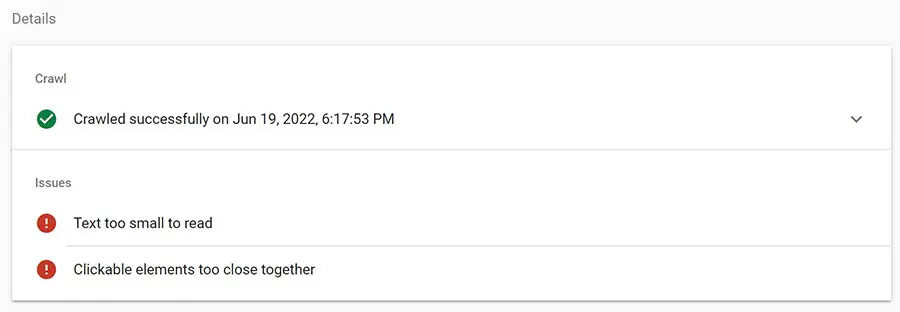
Якщо перевірена вами сторінка пристосована для мобільних пристроїв, інструмент повідомить про позитивний результат. Однак, якщо Google виявить можливість вдосконалення, він вказує, які зміни ви можете внести, щоб покращити мобільний досвід:
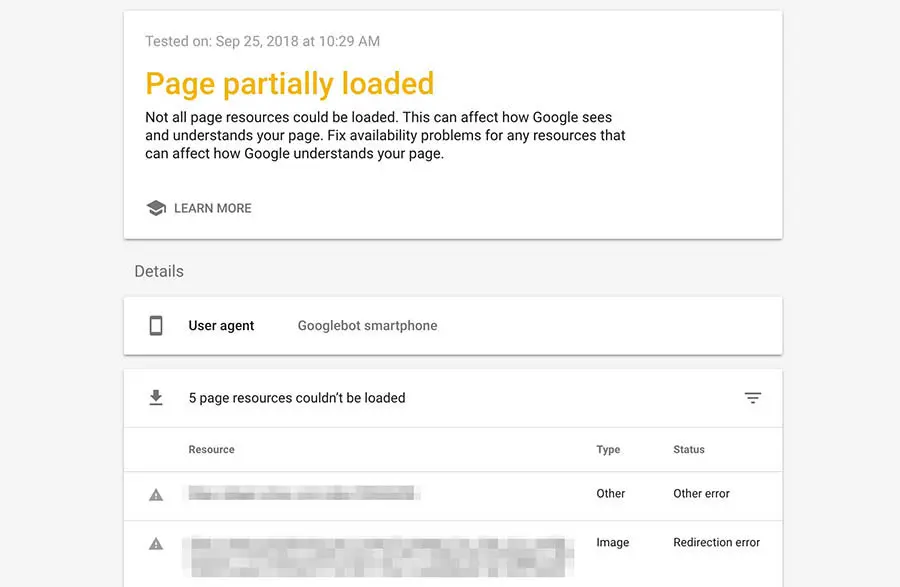
Навіть якщо ваш сайт отримає загалом позитивний результат, він все одно може мати труднощі з завантаженням певних ресурсів. У цьому випадку ви побачите сповіщення Проблеми з завантаженням сторінки. Клікнувши на це сповіщення, ви побачите список ресурсів, які інструмент тестування не зміг завантажити на мобільному:
На цьому етапі ви можете послідовно вирішувати кожну з перелічених проблем. Наприклад, ви можете редагувати файл robots.txt, щоб дозволити Google отримати доступ до заблокованих файлів, або виправити будь-які помилки переадресації.
2. Використовуйте власний CSS для створення адаптивного вебсайту
Важливою частиною впровадження адаптивного веб-дизайну є використання CSS. Вас здивує, наскільки навіть невеликі знання CSS можуть допомогти зробити ваш сайт зручним для мобільних пристроїв.
Щоб навести приклад, ви можете використовувати CSS для реалізації того, що ми називаємо ‘діапазонами медіа-запитів’. За допомогою медіа-запитів (або адаптивних точок перелому) ви можете вказувати браузерам, коли завантажувати різні макети сторінки залежно від розміру екрану, який вони використовують. Медіа-запити є невід’ємною частиною бібліотек HTML, CSS та JS, таких як Bootstrap:

Інші способи використання CSS для забезпечення більшої відповідності вашого веб-сайту:
- Створення CSS сітки макету. Сітки CSS макетів, як наприклад ті, що надає Bootstrap, пропонують простий спосіб адаптації дизайнів до різних розмірів екранів. Маючи макет з чітко визначеними елементами, ви зможете налаштувати їх відображення та обсяг займаного місця для кожного розміру екрану.
- Використання відсоткових значень для елементів макету. Як ви, можливо, знаєте, CSS дозволяє встановлювати висоту та ширину елементів, використовуючи пікселі та інші одиниці вимірювання. Для того, щоб ваш сайт був більш адаптивним, ми рекомендуємо використовувати відсотки. Таким чином, елементи, такі як кнопки, повинні безперешкодно адаптуватися, коли екрани стають меншими.
- Регулювання розмірів шрифтів за допомогою медіа-запитів. Не лише зображення та інші візуальні елементи на сторінці повинні масштабуватися для менших екранів. Текст також повинен бути адаптивним, інакше ви можете отримати мобільний сайт, на якому користувачі зможуть бачити лише слово або два на екрані, перш ніж їм доведеться прокручувати вниз.
- Контроль інтервалів між елементами. CSS дозволяє вам визначати інтервали між елементами, так що достатньо білого простору навіть коли сторінки зменшуються.
Якщо ви відчуваєте себе комфортно, використовуючи HTML та CSS, розробка повністю адаптивного вебсайту може бути простішою, ніж ви думаєте. Однак, якщо ви використовуєте Систему управління контентом (CMS) таку як WordPress, весь процес стає набагато простішим, оскільки вам рідко доводиться мати справу з кодом, навіть коли працюєте над адаптивним дизайном.
3. Виберіть адаптивні теми та плагіни
Однією з найбільших переваг використання WordPress є те, що досить легко створити адаптивний сайт за допомогою CMS. Насправді, в наш час складніше створити сайт, який не є адаптивним. Поки ви розумно вибираєте Plugins/plugin та теми, ваш сайт повинен бути в хорошому стані.
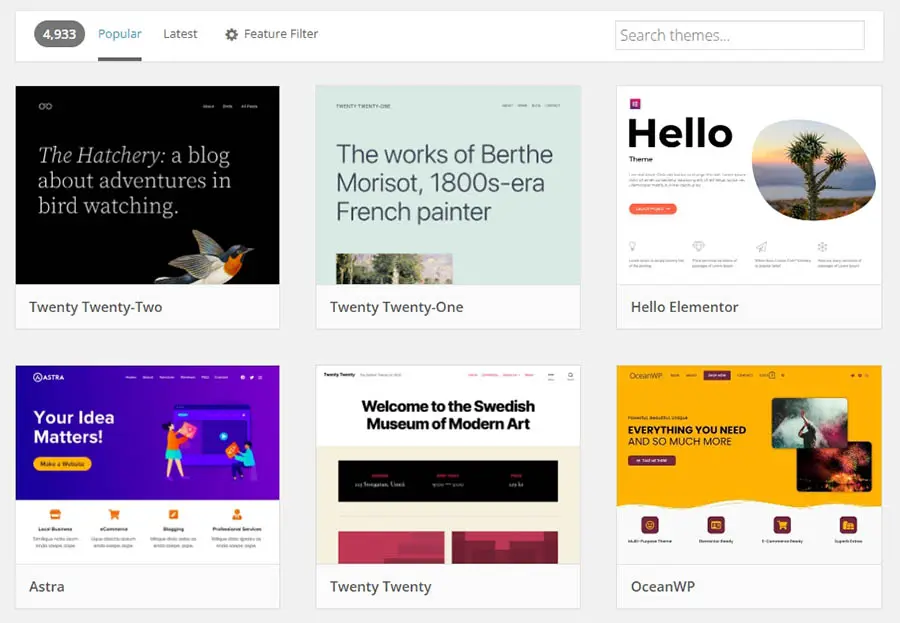
На щастя, більшість популярних тем розроблені з урахуванням зручності для мобільних пристроїв. Це означає, що вибір правильної теми може заощадити вам багато часу. Таким чином, ви можете уникнути налаштування точок переривання медіа та ручного створення CSS сіток.
Якщо ви хочете перевірити, чи є тема адаптивною перед її встановленням (або покупкою), ми рекомендуємо переглянути її демонстрацію. У багатьох демонстраціях тем будуть включені попередні перегляди того, як їхні дизайни виглядають на менших екранах. Ви також можете використовувати тимчасовий сайт для тестування нових тем та перевірки, наскільки вони зручні для мобільних пристроїв.
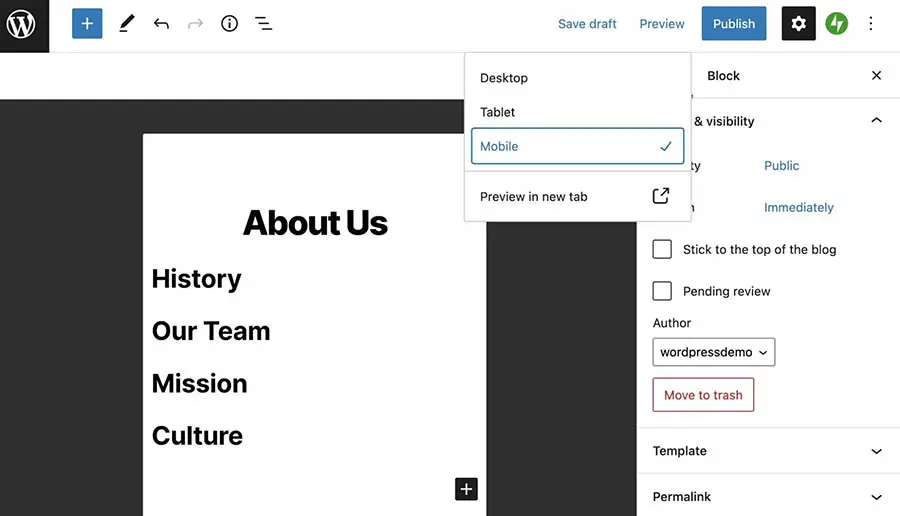
При створенні сторінок за допомогою редактора блоків або конструкторів сторінок таких як Elementor або HubSpot, ви також маєте можливість попереднього перегляду того, як дизайн виглядатиме на різних типах пристроїв у будь-який час. Якщо ви активно переглядаєте дизайни, то немає практично ніяких причин, чому ваші сторінки мають вийти не ідеально адаптованими для мобільних пристроїв:
Класичний редактор Classic Editor робить створення адаптивних сторінок трохи складнішим, оскільки він не такий візуальний, як Редактор блоків. Однак, ви все ще можете переглядати, як сторінки виглядатимуть у будь-який час.
Якщо у вас виникають труднощі з створенням адаптивних сторінок, ми рекомендуємо спробувати інший конструктор сторінок та, можливо, змінити теми. Це можуть бути значні зміни для будь-якої сторінки, тому вам варто взяти час і ознайомитися з тим, як працюють нові Plugins та теми.
4. Тестування основних життєвих показників вашого сайту
Основні показники веб-ефективності є частиною нещодавнього оновлення алгоритмів пошуку Google. Ці ‘показники’ є набором метрик, які надають уявлення про загальний досвід користувача. Є три основні показники веб-ефективності, а саме:
- Largest Contentful Paint (LCP). Цей показник вимірює, скільки часу займає завантаження найбільшого елемента на сторінці. Низький показник LCP означає, що сторінка загалом завантажується швидко.
- First Input Delay (FID). Мета цього показника – виміряти інтерактивність. Показник FID показує, скільки часу пройде, перш ніж користувач зможе взаємодіяти зі сторінкою під час її завантаження.
- Cumulative Layout Shift (CLS). Це показує, наскільки макет сторінки «зміщується» або рухається під час завантаження. Ви маєте прагнути до показника CLS близького до нуля, щоб мінімізувати це переміщення.
Оцінити користувацький досвід вебсайту складно. Тому Core Web Vitals не надають повної картини загального користувацького досвіду сайту. Однак вони дозволяють вам вимірювати ключові технічні аспекти будь-якої сторінки, які мають прямий вплив на те, наскільки приємними вони є для користувачів.
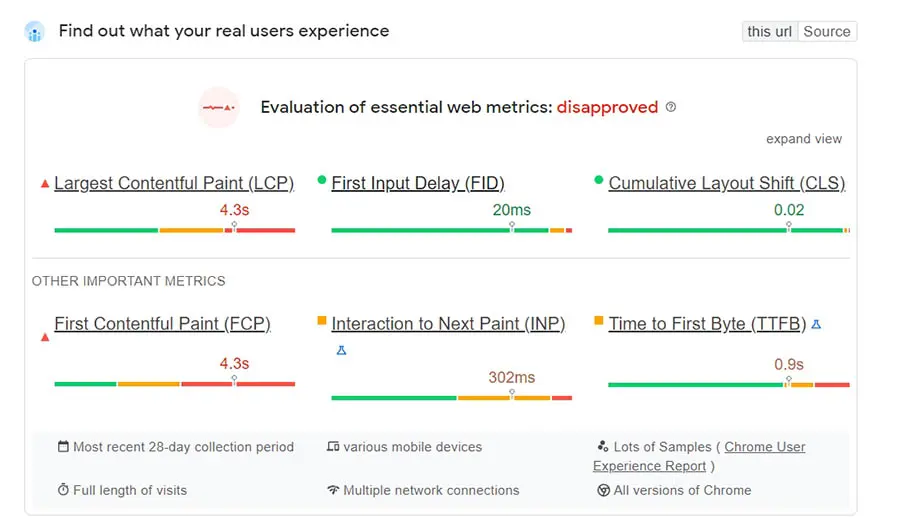
Більше того, Core Web Vitals — це не просто теоретичні роздуми. Вони мають прямий вплив на пошукову оптимізацію (SEO) та рейтинг сторінок. Google дозволяє вам тестувати Core Web Vitals за допомогою свого безкоштовного інструменту PageSpeed Insights. Після введення URL-адреси, PageSpeed Insights надасть огляд його Core Web Vitals:
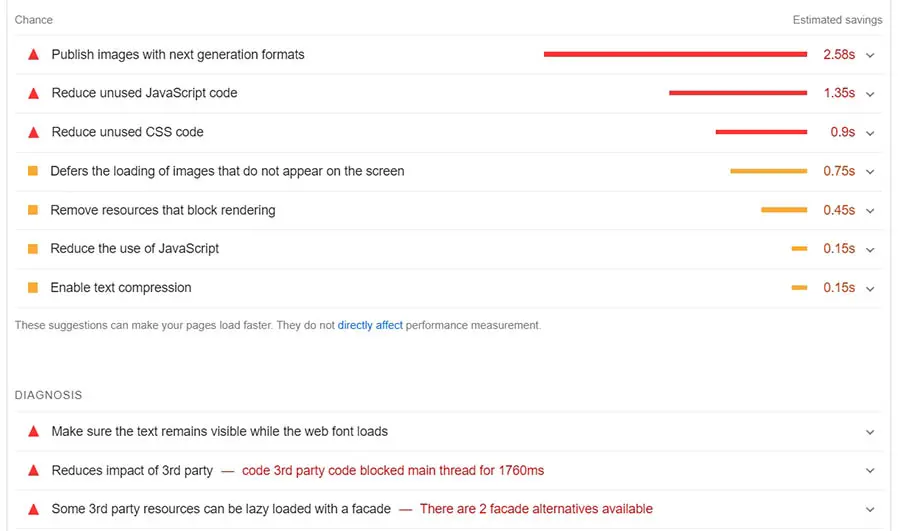
Так само, як з інструментом перевірки, що підходить для мобільних пристроїв, Google надає конкретні рекомендації щодо того, які покращення ви можете внести для оптимізації сайту. Оскільки Core Web Vitals більше зосереджені на продуктивності, більшість рекомендацій, які ви тут побачите, стосуватимуться оптимізації швидкості:
Майте на увазі, що PageSpeed Insights надає окремі результати для мобільної та настільної «версій» вашого сайту. Це означає, що ви можете отримати різні набори рекомендацій для кожної версії. Зосередження на рекомендаціях щодо оптимізації для мобільних пристроїв значно покращить обидва набори результатів.
5. Покращте час завантаження вашого сайту
Як ми натякали у попередньому розділі, швидкість сайту є особливо важливою у світі, орієнтованому на мобільні пристрої. Оптимізація вашого сайту для швидкості не тільки допоможе вам знизити показник відмов, але й може покращити досвід ваших користувачів, що є гарною новиною для вашого прибутку.
Тестування основних веб-показників вашого сайту дозволить вам точно зрозуміти, скільки часу займає завантаження. Озброївшись цією інформацією та пропозиціями щодо оптимізації продуктивності, які надає інструмент, ви можете приступити до поліпшення часу завантаження вашого сайту. Ось деякі з найбільш впливових методів оптимізації, які ви можете використовувати на вашому веб-сайті:
- Впровадження кешування. Коли ви використовуєте кешування, деякі файли вашого сайту зберігаються в більш зручному місці (наприклад, на локальному пристрої кожного відвідувача), тому їх не потрібно завантажувати кожного разу при доступі до нової сторінки. Існує багато безкоштовних плагінів кешування, хоча деякі хостинг-плани, такі як DreamPress, включають цю функцію за замовчуванням.
- Використовуйте мережу доставки контенту (CDN). Замість доставки ваших файлів з одного центрального сервера, CDN дозволяє зберігати копії файлів на ряді серверів, які розташовані географічно. Це забезпечує більш збалансовані часи завантаження незалежно від місцезнаходження користувача, а також зменшує використання вашої пропускної здатності.
- Стисніть свої зображення. Великі файли зображень часто є причиною повільного завантаження сторінок. Стискаючи їх, ви можете зменшити їх розмір без впливу на якість. Існує багато безкоштовних та платних рішень, які допоможуть вам у цьому, включаючи плагін ShortPixel та інструмент TinyPNG.
- Мінімізуйте ваш код. Оптимізуючи ваш CSS, HTML та JavaScript код, ви можете зробити його більш ефективним і зекономити дорогоцінні секунди часу завантаження.
- Підтримуйте всі аспекти вашого сайту оновленими. Використання застарілого програмного забезпечення для управління вашим сайтом не тільки робить вас вразливими до питань безпеки, але й перешкоджає його роботі на піку ефективності. Підтримуючи ваші плагіни, теми та CMS завжди оновленими, ви можете уникнути цих проблем.
Хоча це може здатися багато роботи, більшість цих технік можна реалізувати за допомогою простих, безкоштовних рішень, які потребують мінімальної або жодної конфігурації з вашого боку. В результаті ваш сайт повинен значно краще працювати на мобільних пристроях і мати перевагу у рейтингах пошукових систем.
6. Переробіть свої спливаючі вікна для мобільних пристроїв
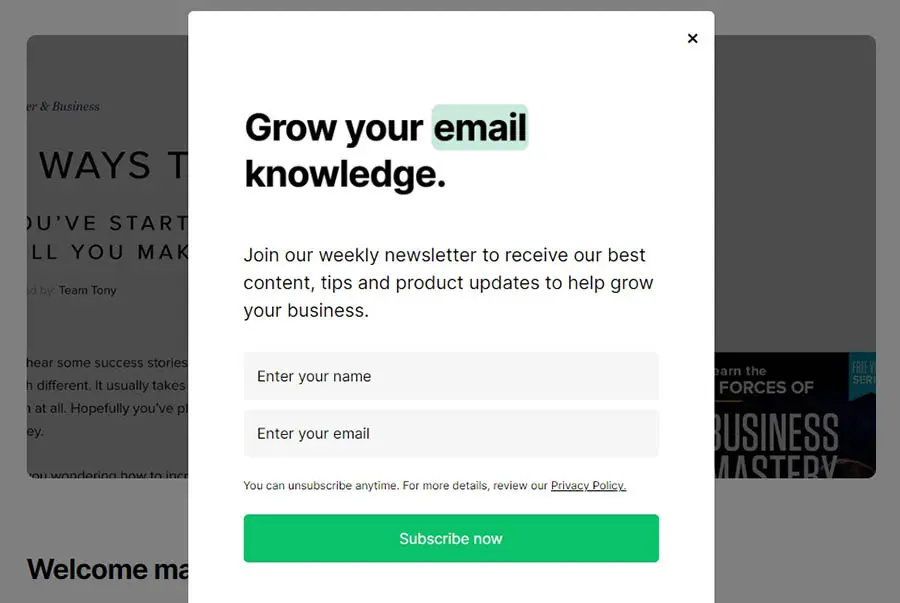
Хоча спливаючі вікна отримують багато критики, вони залишаються одним із найефективніших методів привернення уваги відвідувачів. Тому ми не будемо здивовані, якщо на вашому сайті є хоча б одне або два стратегічно розміщені спливаючі вікна, призначені для захоплення потенційних клієнтів або передачі важливої інформації користувачам.
Хоча спливаючі вікна можуть бути дуже ефективними, вони можуть негативно впливати на мобільний досвід. На меншому пристрої простір екрану стає важливішим, і навіть середні за розміром спливаючі вікна можуть стати набагато більш заважаючими, ніж вони здаються на десктопній версії вашого вебсайту.
Деякий час тому Google почав боротьбу з вспливаючими вікнами, впроваджуючи набір правил, яким ці елементи повинні слідувати, щоб вони не надто впливали на користувацький досвід. Ці правила включають наступне:
- Спливаючі вікна повинні бути максимально ненав’язливими: На мобільних пристроях спливаючі вікна повинні займати лише невелику частину екрану.
- Вони повинні бути легкими для закриття: Повинно бути зрозуміло, як користувачі мобільних пристроїв можуть закрити спливаюче вікно, зазвичай за допомогою чітко видимої, достатньо великої кнопки.
- Спливаючі вікна, що містять необхідну інформацію, є винятком: Вищезазначені вказівки не стосуються діалогових вікон для входу, форм перевірки віку, повідомлень про файли cookie, повідомлень про згоду GDPR та іншого.
Дотримуйтесь цих рекомендацій при розробці ваших спливаючих вікон, і ваш сайт не матиме ризиків негативного впливу. Однак, веб-сайти, які не дотримуються правил використання спливаючих вікон, можуть понизитись у рейтингах.
7. Виберіть надійний веб-хостинг
Ми говорили про це раніше і з радістю повторимо знову — вибір правильного веб-хоста для вашого сайту є одним з найважливіших рішень, які ви приймете. Проста правда в тому, що якщо ви оберете хост або план, які не надають необхідної швидкості та ресурсів, жодна кількість праці з вашого боку не зможе запобігти поганій роботі вашого сайту.
Ваш хостинг впливатиме на те, наскільки добре працюватиме ваш сайт, і коли мова йде про оптимізацію з урахуванням мобільних пристроїв, швидкість є ще важливішою, ніж зазвичай. З огляду на це, ви захочете вибрати тарифний план (або оновити існуючий), який може гарантувати постійно високу продуктивність і мінімальний час простою.
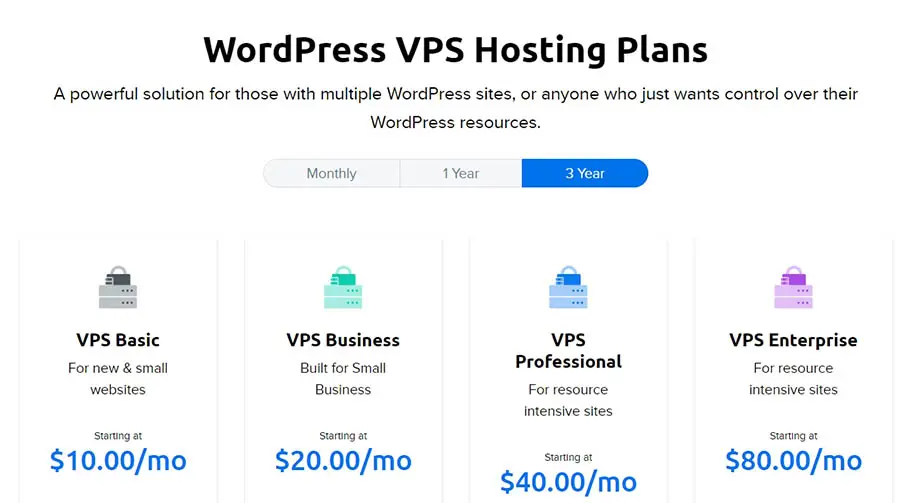
У більшості випадків найкращим варіантом є вибір плану хостингу на Віртуальному Приватному Сервері (VPS), оскільки вони зазвичай є доступними при цьому забезпечуючи чудову продуктивність. У DreamHost ми пропонуємо широкий вибір планів VPS для всіх типів проектів на WordPress:
Якщо вам потрібно ще більше від вашого хостингу, ви можете обрати керований виділений сервер — це означає, що ви зможете використовувати сервер, який зарезервований спеціально для вашого сайту. Це не тільки дозволяє налаштувати сервер відповідно до ваших точних вимог, але також забезпечує збільшену безпеку та швидкість – обидва ці аспекти є ключовими для мобільно-дружнього сайту.
8. Створіть мобільний додаток
Нарешті, ми приходимо до рішення, яке на перший погляд може здатися радикальним. Адже не так давно мобільні додатки були виключно для великих вебсайтів та сервісів. Однак ринок значно змінився, і тепер майже будь-який тип бізнесу або організації пропонує мобільний додаток на додаток до свого стандартного, адаптивного сайту.
Створення присвяченого додатку надає багато унікальних переваг, які простий вебсайт не може забезпечити. Наприклад, це дозволяє вам пропонувати підписки та керувати ними безпосередньо через власний інтерфейс. Ви також можете використовувати push-повідомлення, щоб привернути увагу користувачів, коли ви публікуєте контент або хочете поділитися новинами.
Хоча можливо написати мобільний додаток з нуля (або найняти розробника для цього), набагато простіше використовувати інструмент, який допоможе перетворити ваш сайт у додаток. Одним із рішень, оптимізованих для користувачів WordPress, є AppPresser:
Це преміальний інструмент з тарифними планами, які починаються від 59 доларів на місяць. За ці гроші ви отримуєте інтуїтивно зрозумілий інтерфейс конструктора додатків, який має бути зручним у використанні, якщо ви вже знайомі з WordPress.
За допомогою цього інструменту ви можете швидко створити мобільний додаток на основі певного сайту для Android та iOS, яким потім зможете поділитися зі своїми користувачами. Наприклад, ви можете подати його в магазин додатків або надати його безпосередньо відвідувачам або підписникам вашого сайту.
Оптимізація для мобільних не може чекати
Ми тепер живемо в світі, де пріоритетом є мобільні пристрої. Більшість користувачів інтернету спираються більше на мобільні пристрої, ніж на настільні комп’ютери, що означає, що вам потрібно ретельно враховувати, як ваш сайт працює та виглядає на менших екранах. Оптимізація вашого сайту для того, щоб він добре функціонував і був легко використовуваним на мобільних пристроях, є ключовою, особливо якщо ви не хочете отримати штрафи від пошукових систем.
Якщо ви використовуєте WordPress, оптимізація вашого сайту для мобільних пристроїв стає набагато простішою. Використання правильних плагінів і тем значно допоможе, як і перегляд того, як ваші дизайни виглядають на мобільному. Поєднуючи це з інструментами, такими як тест на мобільну дружність Google, створити сайт, який чудово виглядає на менших екранах, стає відносно просто.
Ви готові до переходу на мобільні пристрої? Наші плани DreamPress включають керовані послуги WordPress та спеціальний Конструктор сайтів WP. Обидві послуги дозволяють легко створювати сторінки, які виглядають чудово на мобільних пристроях!

Оптимізуйте свій бізнес за допомогою DreamPress
Наші автоматичні оновлення та надійні захисні механізми знімають з вас турботу про управління сервером, дозволяючи вам зосередитися на своїх клієнтах.
Переглянути плани