Com cada atualização e lançamento do Google aparentemente incendiando o mundo por algumas semanas (“A Internet nunca mais será a mesma”, proclama um) depois — certamente não podemos fingir saber o que o principal motor de busca está pensando ou planejando.
Uma coisa que podemos afirmar com certeza é que, há muito tempo e provavelmente por um bom tempo no futuro, o Google adora conteúdo otimizado para SEO.
SEO
Otimização de Motores de Busca (SEO) é a prática de melhorar a classificação de um site nos resultados de pesquisa. Os resultados da pesquisa são agregados com base em vários fatores, incluindo a relevância e a qualidade do site.
Leia MaisComo resultado, são os artigos extensos e completos (ou publicações do Reddit) que geralmente têm o melhor desempenho nas páginas de resultados do motor de busca do Google (SERPs).
Está tudo bem assim, certo?
Bem, há um problema nisso — o aumento do conteúdo de curta duração, especialmente vídeo (obrigado, TikTok!), está mudando as preferências dos consumidores.
Como você encontra o equilíbrio perfeito?
Você precisa criar conteúdo que seja robusto o suficiente para o Google (e todos os motores de busca) que seja também fácil para os leitores navegarem para que possam interagir com seu site e encontrar o valor que estão procurando.
É aqui que os links âncora entram.
Com links âncora, você pode rapidamente enviar leitores diretamente para uma parte específica da página. Dessa forma, os visitantes podem encontrar exatamente a informação que estão procurando, em vez de vasculhar centenas, ou mais frequentemente milhares, de palavras.
Neste artigo, vamos abordar:
- Exatamente como os links de âncora parecem e como funcionam.
- Os prós e contras de usar texto âncora em suas páginas ou blogs.
- Três maneiras de criar links de âncora no seu site WordPress.
Vamos ao trabalho!
O que São Links Âncora
Tecnicamente, um link de âncora (também conhecido como texto de âncora ou link de salto) é qualquer hiperlink dentro de uma página que geralmente aponta para outra seção na mesma página.
Para criar um, você basicamente constrói um pedaço de código — não se preocupe, vamos mostrar como — em torno de uma URL para torná-la uma espécie de “marcador”. Você pode então anexar esse marcador a qualquer texto ou imagem na mesma página. Quando alguém clica no marcador, será rapidamente rolado para a área da página que você indicou com seu código. Se isso não fez muito sentido, aguarde; ficará mais claro à medida que falarmos mais sobre isso!
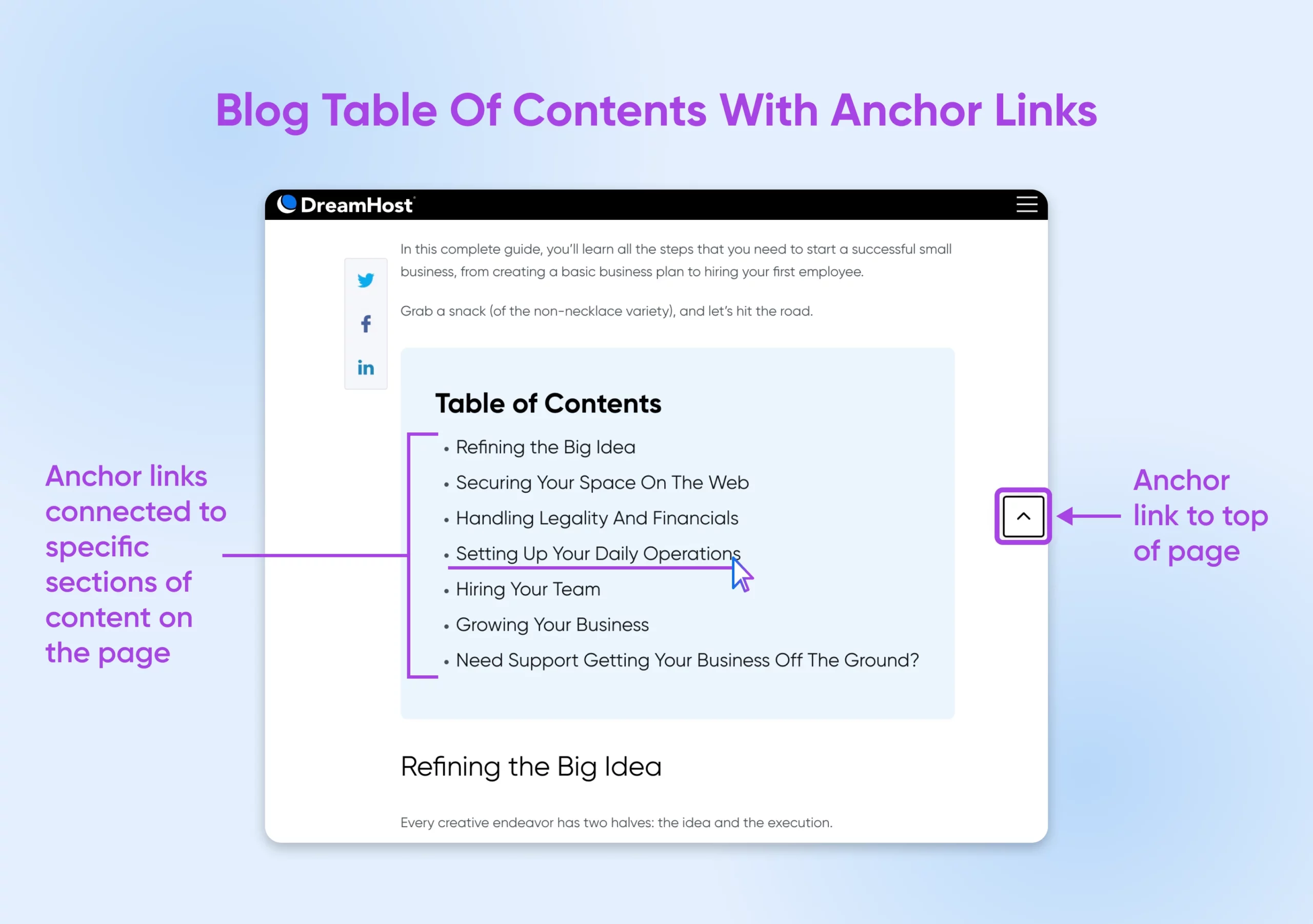
Em muitos casos, você encontrará links de âncora dentro de um índice (TOC) no início de uma página ou postagem.

Outros exemplos comuns de links âncora incluem botões que retornam você ao topo da página quando você chega ao fundo. Você também pode usar links âncora para ajudar os usuários a navegar por páginas de destino longas.
Se houver uma página ou postagem em seu site que seja um pouco longa demais para rolagem manual, os links de âncora podem ajudar a garantir que você capture a atenção do visitante antes de ter a chance de entregar todo o conteúdo interessante.
É importante notar que os motores de busca não afirmam que os links de âncora melhoram diretamente o seu ranking nos motores de busca. No entanto, eles melhoram a experiência tanto para os usuários quanto para os motores de busca que classificam o conteúdo.
Prós e Contras de Links de Âncora no WordPress
No geral, configurar links âncora pode ajudar a melhorar a navegação do conteúdo. No entanto, não é só flores — há algumas desvantagens que você pode querer considerar.
Aqui, exploraremos ambos os lados da história.
Pro: Melhores Experiências em Todos os Aspectos
Com texto âncora, os leitores podem obter uma visão geral rápida do seu conteúdo, tornando-os menos propensos a sair e mais propensos a interagir com ele. Além disso, rastreadores web — bots que ajudam os motores de busca a entender o conteúdo na internet — podem processar listas de forma mais rápida e clara.
Vamos aprofundar um pouco mais nesta vantagem.
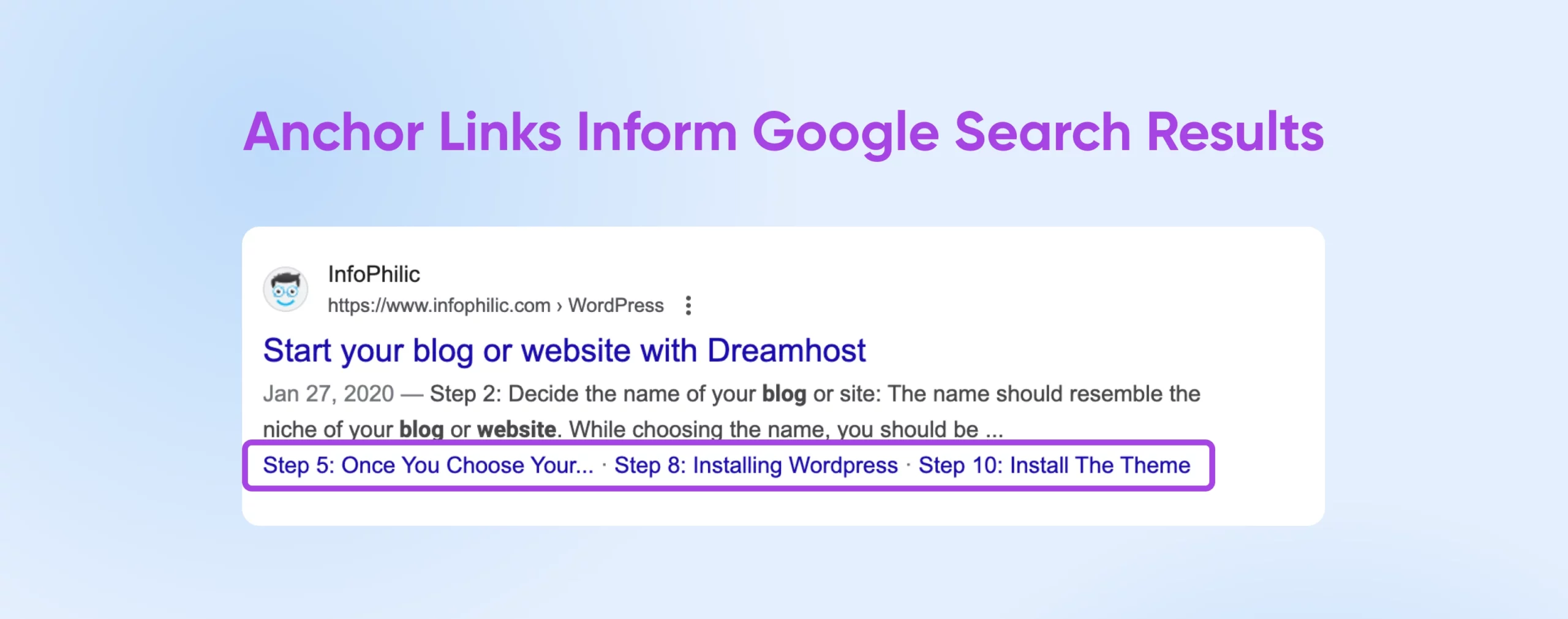
Quando snippets enriquecidos aparecem ao lado dos resultados de pesquisa do Google de melhor classificação, eles frequentemente incluem parte do índice de uma página, que geralmente é criado usando links de âncora. O Google também pode extrair de um índice para popular a seção “Pessoas também perguntam” no topo da página de resultados. Em alguns casos, o Google pode até mesmo destacar o texto âncora de um artigo abaixo da descrição meta usando links clicáveis.

Todas essas maneiras que o Google usa texto âncora e tabelas de conteúdo ajudam os visitantes a entender o que eles vão encontrar antes mesmo de clicarem, o que pode ajudar a reduzir a taxa de rejeição do seu site. Isso porque você está facilitando a vida dos usuários que podem acessar a página, assumir que não é o que estão procurando porque não veem o que querem imediatamente e sair. Em vez disso, você pode mantê-los por muito mais tempo — mais tempo para conversões! — dizendo-lhes exatamente o que podem encontrar em uma postagem ou página e até mesmo linkando-os para isso.
Pro: Compartilhamento de Conteúdo Mais Fácil
O texto âncora facilita o compartilhamento de links que navegam para uma seção específica dentro de um artigo. Isso é particularmente útil quando se trata de gerentes de mídia social fazendo postagens e equipes de suporte que precisam compartilhar partes chave de artigos de ajuda com os clientes.
Contra: Reduzindo o Tempo no Site
Se você está medindo uma métrica como tempo no site para medir o desempenho do conteúdo e do site, links internos podem realmente reduzir o tempo médio que os visitantes passam no seu site, pois eles podem pular diretamente para o conteúdo que desejam em vez de ler o artigo inteiro.
Depende de você equilibrar a satisfação dos seus visitantes e a necessidade de atingir certos indicadores-chave de desempenho (KPIs).
Contra: Pode ser mais difícil atualizar o conteúdo mais tarde
Com o tempo, você pode precisar atualizar o domínio do seu site ou criar redirecionamentos 301, o que provavelmente mudará links em todo o seu site. Ao alterar links, pode ser difícil rastrear e atualizar todo o texto âncora que você criou para garantir que cada link ainda esteja atualizado e preciso.
Como Criar um Link Âncora no WordPress (3 Opções)
Percebe o foco no índice aqui? Isso ocorre porque um índice é provavelmente a maneira mais impactante de aproveitar links de âncora em seu site. No entanto, só faz sentido usar elementos de âncora para páginas longas ou postagens de blog. Não há uma regra definitiva, mas qualquer coisa acima de 1.500 palavras ou mais pode se beneficiar de um índice e seus correspondentes links de âncora.
Adicionar um link de âncora a um conteúdo mais curto não é necessariamente ruim, mas pode ser menos útil — tornando-se um mau uso do seu tempo e possivelmente adicionando desordem visual para os leitores.
Encarando uma página longa ou postagem que você deseja tornar mais valiosa para os visitantes do site?
Felizmente, criar links de âncora é extremamente simples no WordPress!
Você pode fazer isso manualmente ou com a ajuda de Plugins — ambos os quais vamos explorar agora.
1. Adicione um Link Âncora Usando HTML
Todo o texto que você vê nas páginas e posts do WordPress é alimentado pelo código HTML. HTML, juntamente com CSS e JavaScript, são algumas das linguagens de programação e marcação mais usadas. Se você conseguir se familiarizar um pouco com qualquer uma delas, provavelmente será capaz de fazer muito mais — com muito menos frustração! — no seu site WordPress.
HTML
HTML significa HyperText Markup Language. É o bloco de construção mais fundamental da web e a linguagem de marcação padrão para criar páginas e aplicações web.
Leia MaisEntão, vamos começar mostrando como é fácil decifrar e editar HTML!
Primeiro, escolha a página ou post onde você deseja adicionar links âncora. Vamos trabalhar com um post de blog.
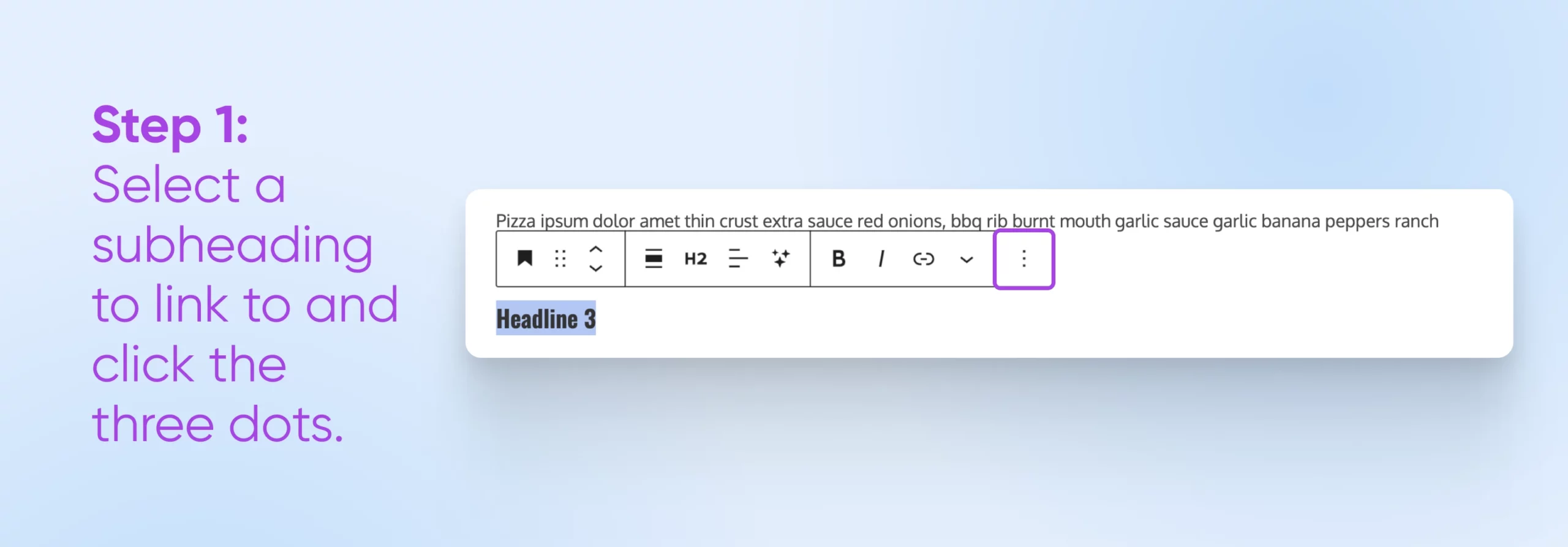
Para criar um link de âncora, você primeiro precisa definir uma âncora. Para fazer isso, selecione um subtítulo ao qual deseja vincular e clique nos três pontos que aparecem à direita no menu flutuante.

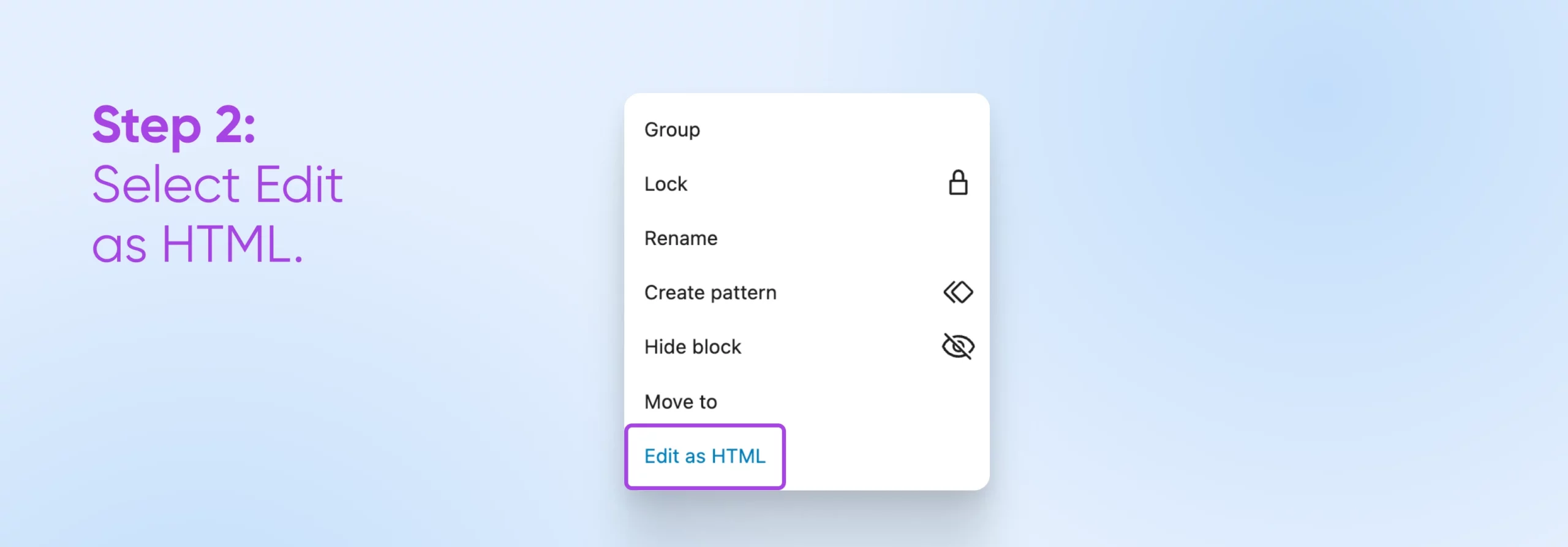
Selecione Editar como HTML perto da parte inferior.

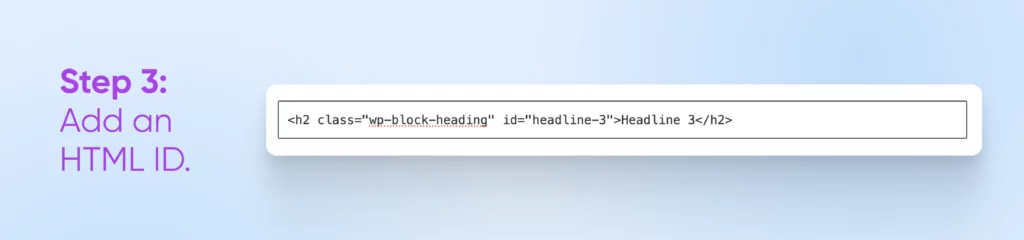
O que precisamos fazer é adicionar um ID HTML. Esse ID será a âncora à qual vamos vincular mais tarde. Ele virá antes do nome do subcabeçalho em que você clicou, no nosso caso >Headline 3<.
O formato é: id=“anchor-name”. Nosso nome de âncora será “headline-3.” Veja como esse código deve ficar quando terminarmos: <h2 class="wp-block-heading" id="headline-3">Headline 3</h2>.

Uma vez que o ID esteja configurado, você pode anexá-lo ao texto no seu índice (ou onde mais desejar colocá-lo) para criar um link de âncora!
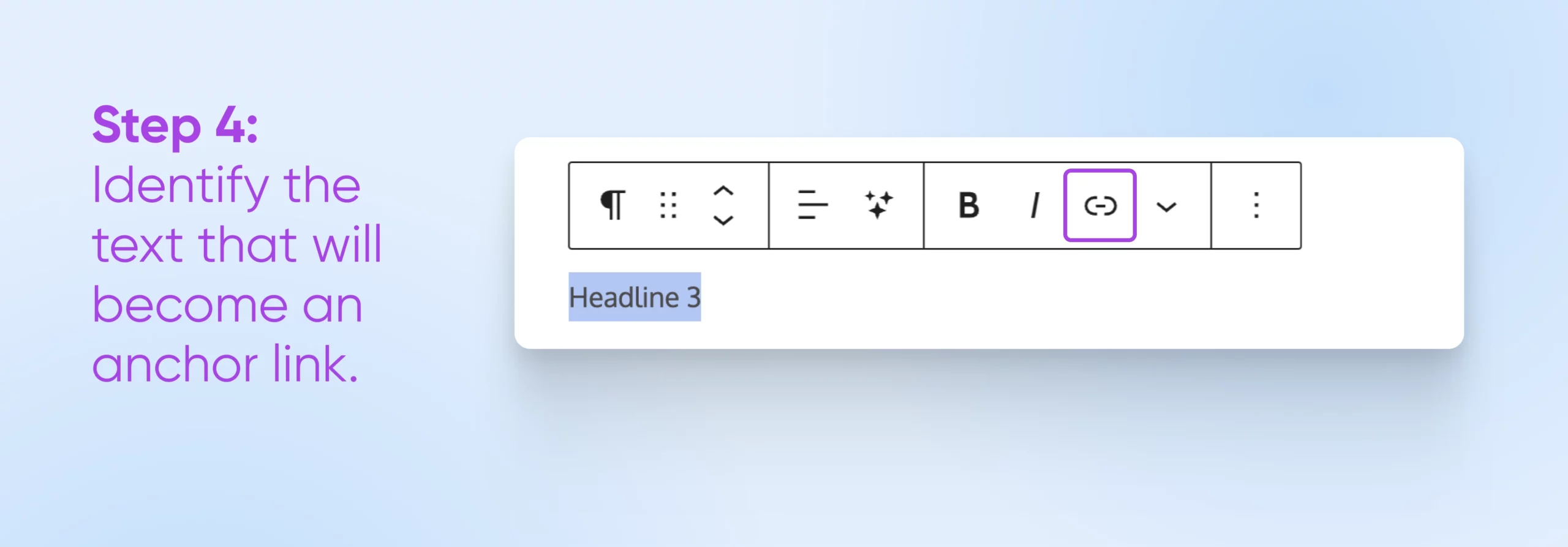
Em nosso exemplo, vamos rolar para cima até Título 3 no TOC, selecioná-lo e clicar no ícone de link que aparece no painel de edição flutuante.

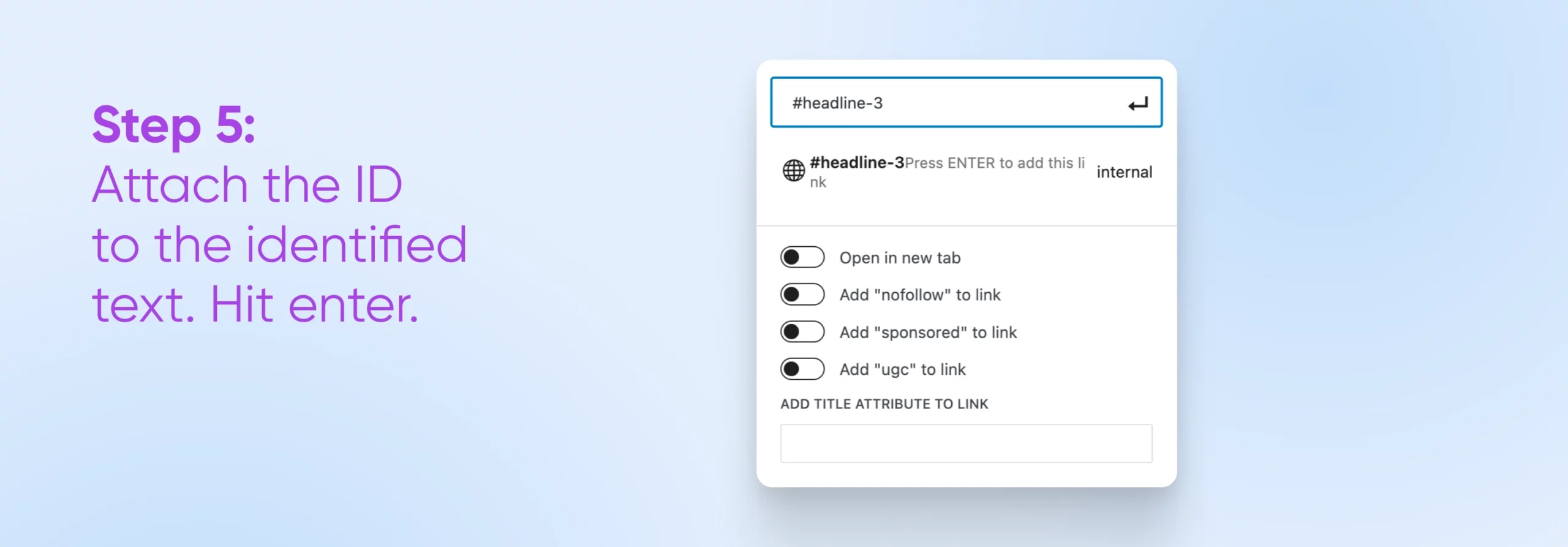
Na caixa de URL do link, digitaremos o ID que criamos, precedido por um #.

Pressione Enter para oficializar, salve seu trabalho e então publique suas mudanças. Você não poderá ver isso em ação dentro do editor do WordPress, então vá dar uma olhada na página finalizada no seu site para ter certeza de que tudo funciona.
Criar manualmente links de âncora HTML pode parecer intimidador se você não está acostumado a trabalhar com código. No entanto, como você pode ver, adicionar tags de âncora é notavelmente simples. Uma vez que você saiba como o processo funciona, adicionar esses links manualmente deve levar apenas segundos.
Se você deseja criar um link para um ID de âncora localizado em uma página diferente ou nova aba, certifique-se de incluir o URL absoluto dele, começando com https.
2. Criar Tags de Âncora Usando o Editor de Blocos
Agora, vamos mostrar como os temas modernos de blocos facilitam a adição de um link âncora — sem necessidade de código.
Isso ocorre porque o Editor de Blocos permite que você adicione âncoras HTML ou IDs sem a necessidade de mudar para a visualização de código.
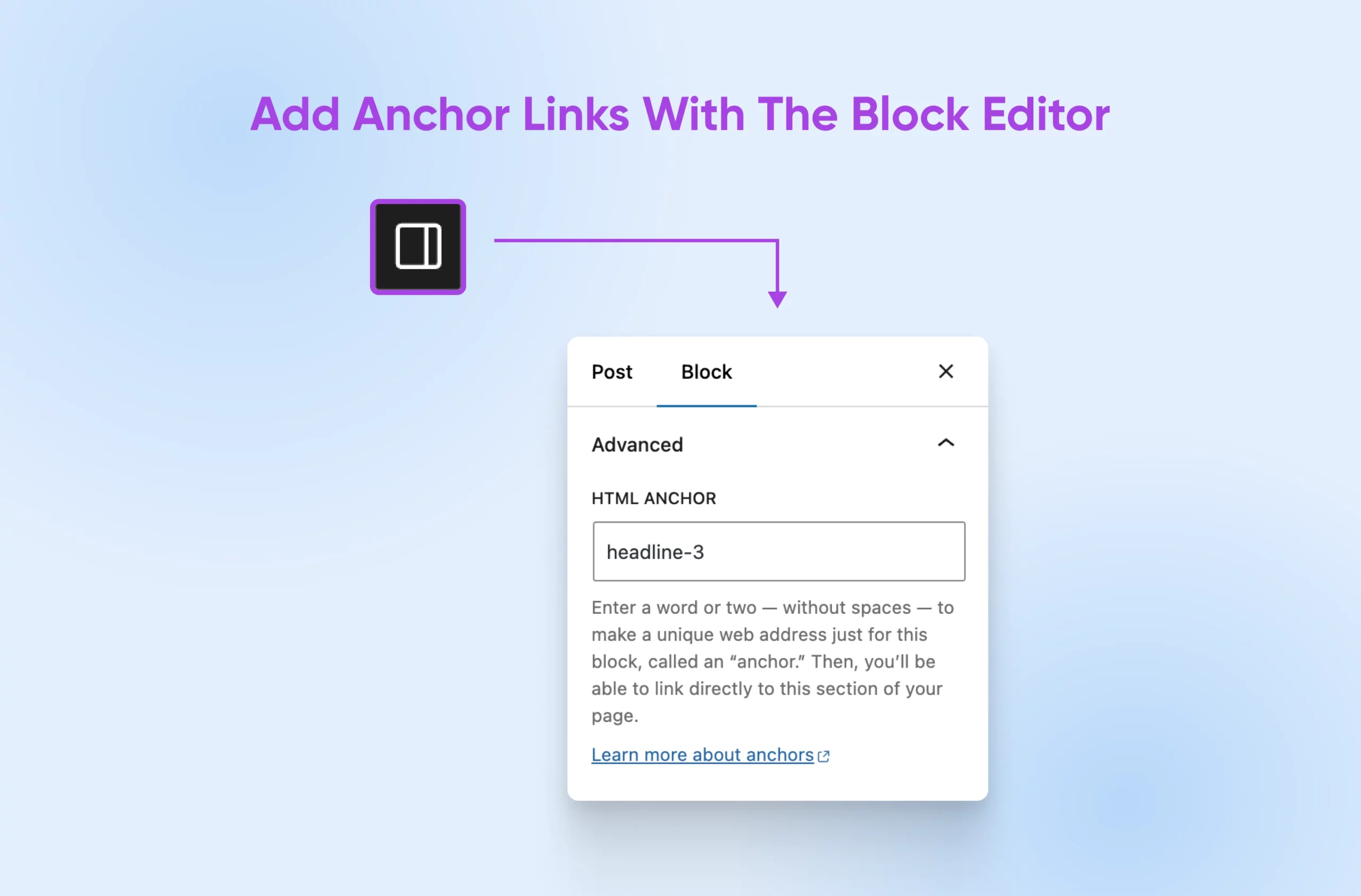
Assim como no método anterior, a primeira coisa que você precisa fazer é adicionar um ID HTML ou âncora ao texto que deseja vincular. Selecione o texto e abra o menu de configurações a partir do ícone quadrado no canto superior direito.
Navegue até o Bloco e abra Avançado na parte inferior. Você verá um campo chamado âncora HTML. Tudo o que você precisa fazer é adicionar seu texto âncora exclusivo dentro desse campo. Vamos continuar com “headline-3” novamente.

Agora, vamos repetir os mesmos passos acima:
- Selecione o texto ao qual deseja vincular sua âncora.
- Clique no ícone de link que aparece no painel de edição.
- Digite # seguido do ID que você acabou de criar.
- Enter, salve, publique e verifique seu trabalho!
Tudo o que resta a fazer agora é repetir o processo quantas vezes você precisar, dependendo de quantas seções você deseja adicionar links de âncora. Nós adoramos como o editor de blocos facilita isso, especialmente se você lida com conteúdo longo regularmente (esse somos nós!).
Nota: Não está vendo todas as incríveis funcionalidades do editor de blocos que acabamos de mencionar? Talvez você não esteja usando um tema de blocos! Embora você certamente possa se virar adicionando texto âncora em HTML, recomendamos atualizar para um tema de blocos para aproveitar todas as novas funcionalidades incríveis que a comunidade WordPress está adicionando todos os dias. Isso vai facilitar sua vida! Comece aqui para aprender como fazer o upgrade.
3. Link para uma âncora rapidamente usando Plugins do WordPress
Não deve ser surpresa que exista mais de um Plugin WordPress no diretório de plugins que você pode usar para adicionar links âncora no WordPress.
- O plugin All in One SEO (AIOSEO) (pago) possui várias funcionalidades, uma delas sendo a criação fácil de tabelas de conteúdos.
- Link Whisper (pago) é focado em otimização de links que permite aos usuários inserir links de âncora rapidamente.
- Com o LuckyWP Table of Contents, já diz o nome — trata-se de criar tabelas de conteúdos vinculadas com apenas alguns cliques.
Criar um índice para cada uma das suas postagens pode ser um trabalho árduo. Você precisa adicionar múltiplos IDs de âncora manualmente e criar links um por um. Vamos focar em uma solução que torna essa tarefa um pouco mais acessível, gerando automaticamente índices para postagens e páginas dentro do seu site.
Embora o processo deva parecer bastante semelhante para qualquer plugin que você escolher, vamos guiá-lo pelos detalhes específicos da configuração de uma opção gratuita e leve — Easy Table of Contents.
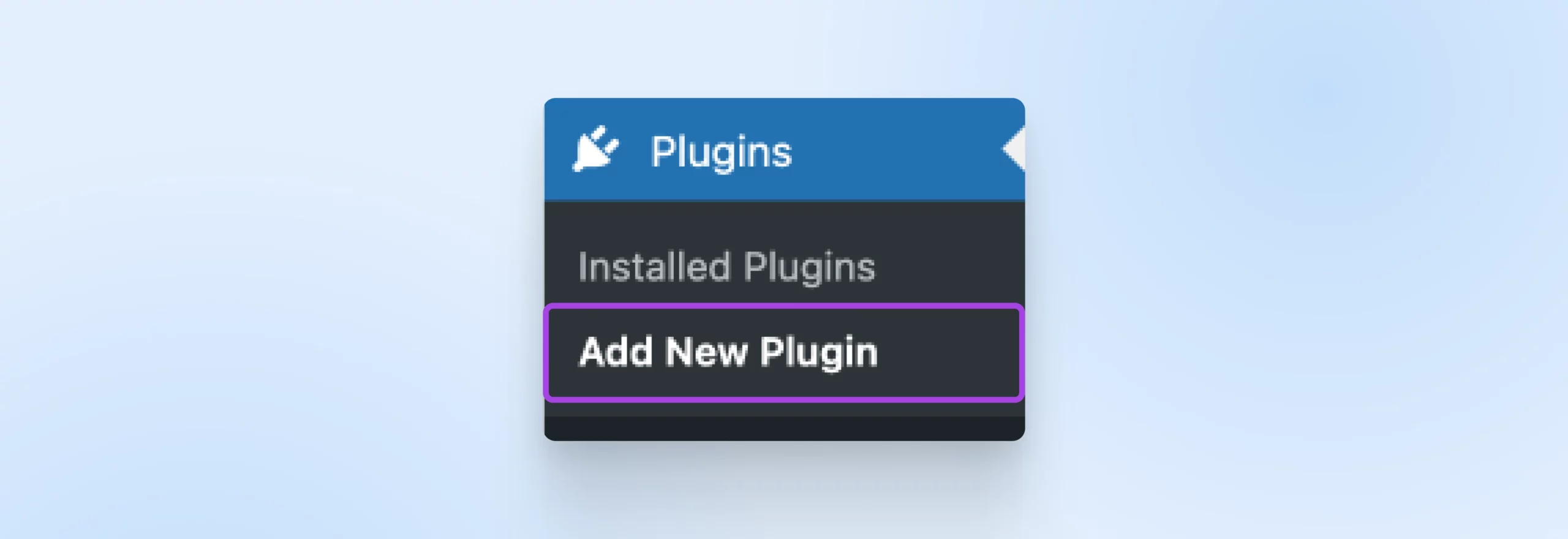
Para usar o plugin, você deve primeiro navegar até Plugins > Adicionar Novo Plugin no seu editor do WordPress.

Pesquise por Easy Table of Contents, utilize o botão Instalar Agora, aguarde a conclusão e então clique em Ativar para começar a usá-lo no seu site.
Após ativar o plugin, você precisará configurar suas configurações. Vá até Configurações na barra lateral de administração do seu WordPress e encontre Índice.

No menu de Ativação do Suporte, certifique-se de que tanto as páginas quanto as postagens estejam marcadas se você deseja usar TOCs em ambos.
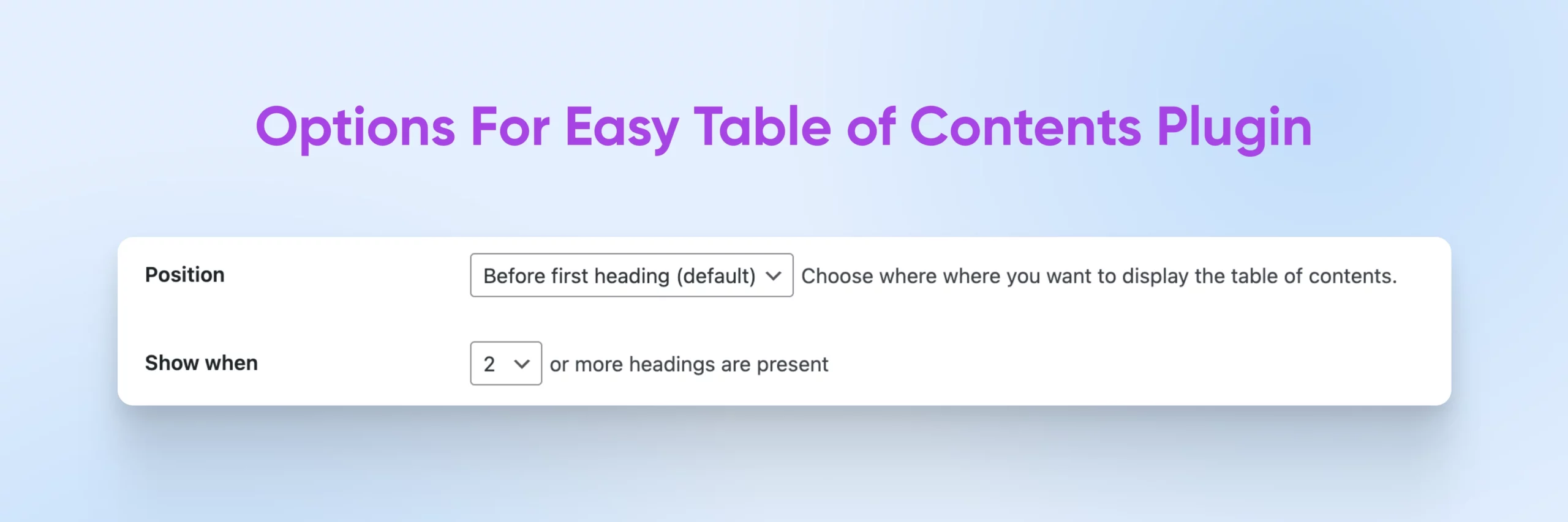
Agora role para baixo até Posição, uma configuração que permitirá que você decida onde exibir seus índices. No momento em que este texto foi escrito, por padrão, eles aparecerão em postagens e páginas logo antes do primeiro título.
Logo abaixo, a configuração Mostrar quando permite que você decida quantos títulos uma postagem ou página precisa para que o plugin exiba um TOC. Por padrão, o plugin terá um número definido. Atualmente, são dois. Você pode atualizar qualquer uma dessas configurações se desejar.

Há muitas mais configurações nesta página. Uma vez que esteja satisfeito com tudo, salve suas alterações na parte inferior da tela e vá para a postagem ou página onde deseja adicionar o índice. Voltaremos à postagem do blog em que estávamos trabalhando.
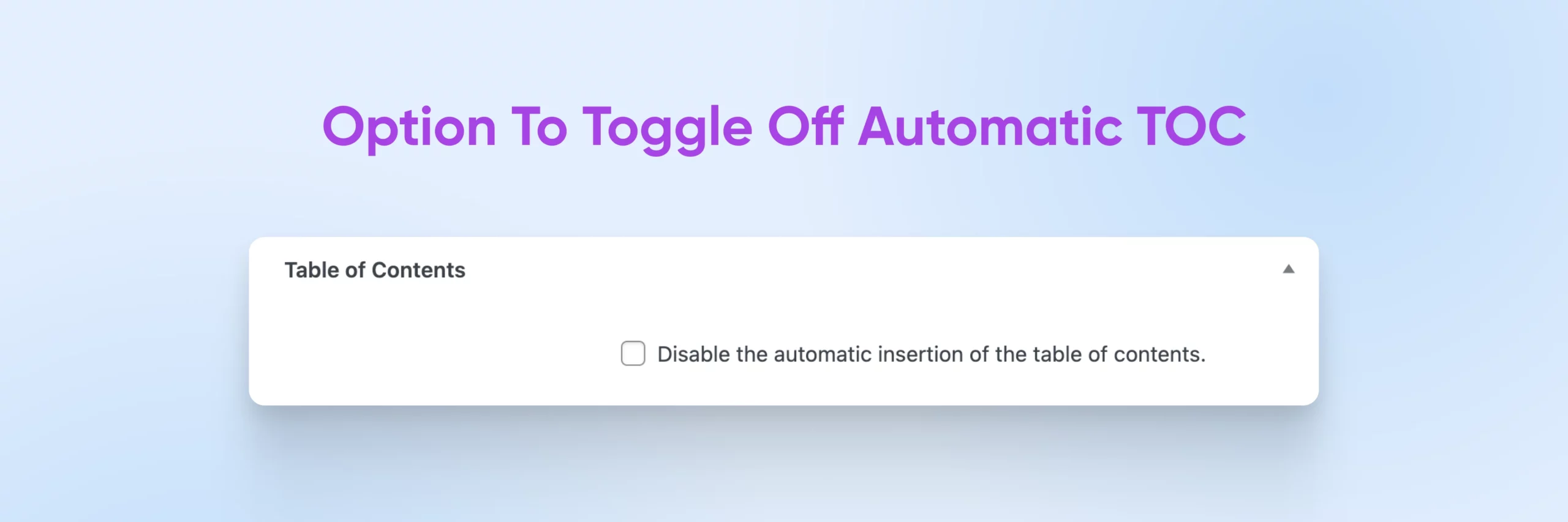
No final da página, você verá uma nova seção chamada Tabela de Conteúdos. Isso significa que o plugin está funcionando e irá configurar automaticamente IDs de âncora e gerar uma tabela completa de conteúdos que levam a eles!

Você deverá ver um texto indicando que um sumário será inserido instantaneamente, desde que você deixe a caixa desmarcada. Gostamos desta funcionalidade porque facilita desativar o sumário em páginas onde isso faz sentido. Recomendamos rolar e mexer novamente nas configurações aqui para ver se há algo único que você deseja fazer com esta postagem. Por exemplo, você pode criar um título para seu TOC, movê-lo, excluir quaisquer títulos que você não quer que apareçam, e muito mais.
Observe que essas alterações serão aplicadas apenas a esta postagem e substituirão quaisquer configurações globais que você acabou de fazer no menu de Configurações.
Salve sua postagem, publique-a e vá conferir a página ao vivo para ver seu novo Índice de Conteúdo rápido, fácil e super atual em ação!

Como Mais Você Pode Atualizar Seu Site WordPress?
Links âncora são elementos incrivelmente úteis para impulsionar SEO, além de ajudar os usuários a navegar por páginas complexas e conteúdos longos. Você pode usar links âncora em sumários, menus de navegação, notas de rodapé e mais. Felizmente, como você viu, WordPress torna simples adicionar links âncora ao seu conteúdo!
Mas usar links âncora é apenas uma das muitas estratégias que você pode implementar para melhorar o ranking do seu site nos mecanismos de busca e a experiência do usuário.
Se você quer aprender mais sobre melhorar a experiência com o WordPress, bem como seu ranking de SEO tão importante, aqui estão alguns tutoriais adicionais que você pode querer conferir:
- 25+ Melhores Ferramentas de SEO Gratuitas e Pagas (Adicione aos Favoritos!)
- Sua Lista de Verificação para Redesenho de Website Para Uma Incrível Renovação
- Melhore Seus Rankings Usando Estas 20 Técnicas de SEO
- Top 7 Elementos Básicos de Design Web
- Atenção com as URLs: Como Criar uma Estrutura de Site Amigável ao SEO
- Perguntando-se Como Fazer um Website? Aqui está um Tutorial Completo
- SEO On-Page Vs. Off-Page: Guia Completo & Dicas Essenciais
Você está procurando por um host de WordPress que possa ajudá-lo a fornecer conteúdo longo para milhares de visitantes sem desacelerar seu site? Os pacotes de hospedagem WordPress da DreamHost são projetados para lidar com grandes quantidades de tráfego enquanto mantêm seu site rápido.
Que tal um pouco de ajuda para lidar com todo o design, marketing e mais que são necessários para administrar um negócio de sucesso nos dias de hoje? Também temos planos para te apoiar nisso. Confira todas as ofertas que nossa incrível equipe de serviços profissionais pode fornecer e crie sua estratégia perfeita de manutenção de site hoje mesmo.

Hospedagem WordPress Incomparável
Soluções de hospedagem confiáveis e extremamente rápidas, especificamente otimizadas para WordPress.
Veja Mais
