Vamos supor que você precise construir um Painel de análise para o seu negócio.
Você precisa de um que pareça profissional e funcione bem em diferentes dispositivos, mas você não tem muito tempo para projetar tudo do zero.
É aqui que um framework como o Bootstrap entra. Ele te dá uma vantagem inicial na construção de sites responsivos. Em vez de encarar uma página em branco, você começa com uma grade e componentes pré-construídos. É como ter um monte de Legos. Você ainda precisa montá-los, mas a parte difícil de fazer todas as peças individuais já está feita.
Se o Bootstrap parece uma boa escolha para o seu projeto, este guia é para você. Vamos levá-lo através de tudo o que você precisa saber para começar a construir sites com o Bootstrap.
Comece!
O que é Bootstrap?
Bootstrap é um framework CSS gratuito e de código aberto que oferece uma coleção de componentes pré-construídos, estilos e ferramentas para criar designs de websites responsivos e consistentes. Desenvolvido pelos engenheiros do Twitter Mark Otto e Jacob Thornton em 2011, desde então se tornou um dos frameworks preferidos por desenvolvedores web em todo o mundo.
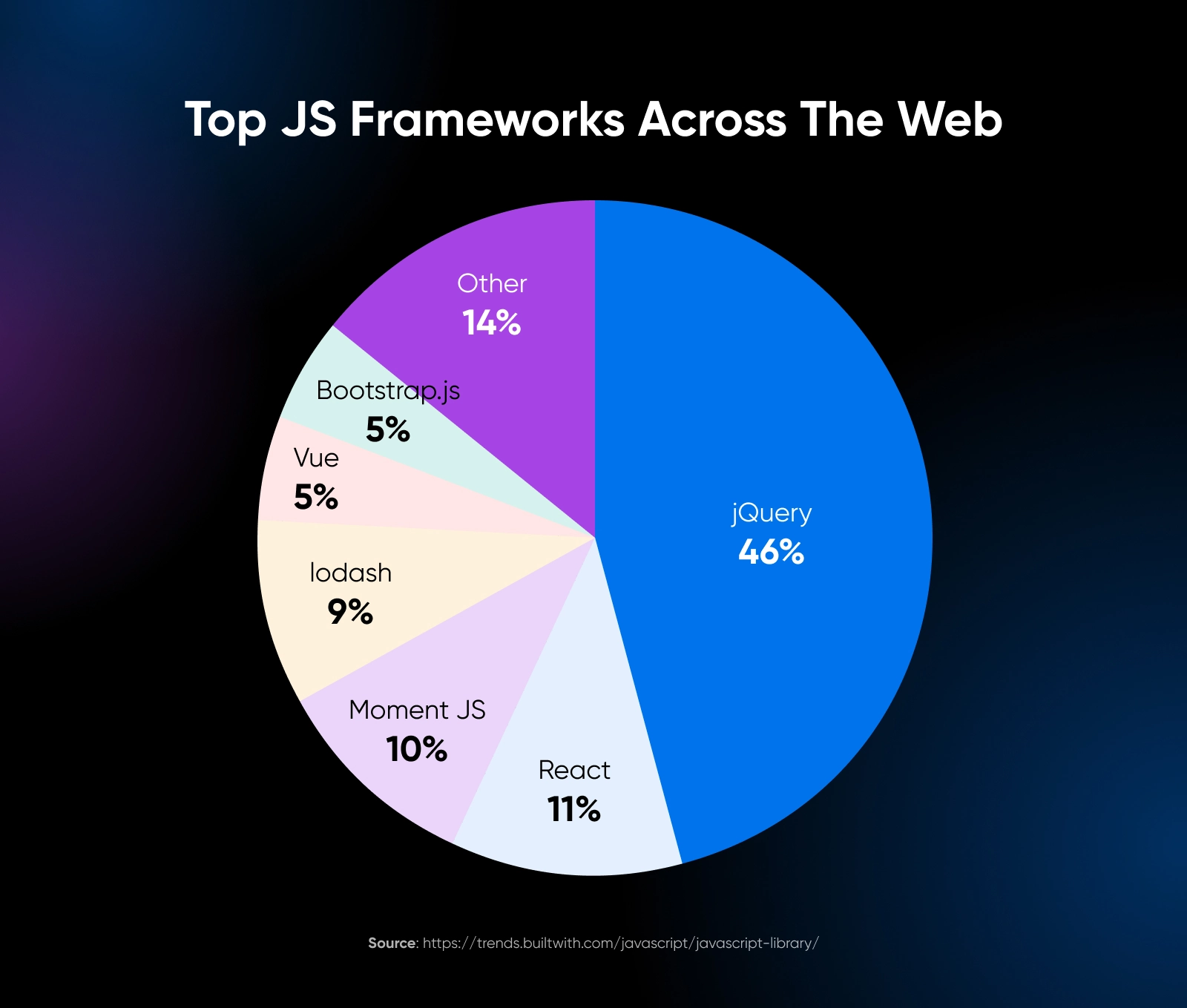
Bootstrap é atualmente o sexto framework mais popular nos principais milhões de sites na categoria de bibliotecas de JavaScript.

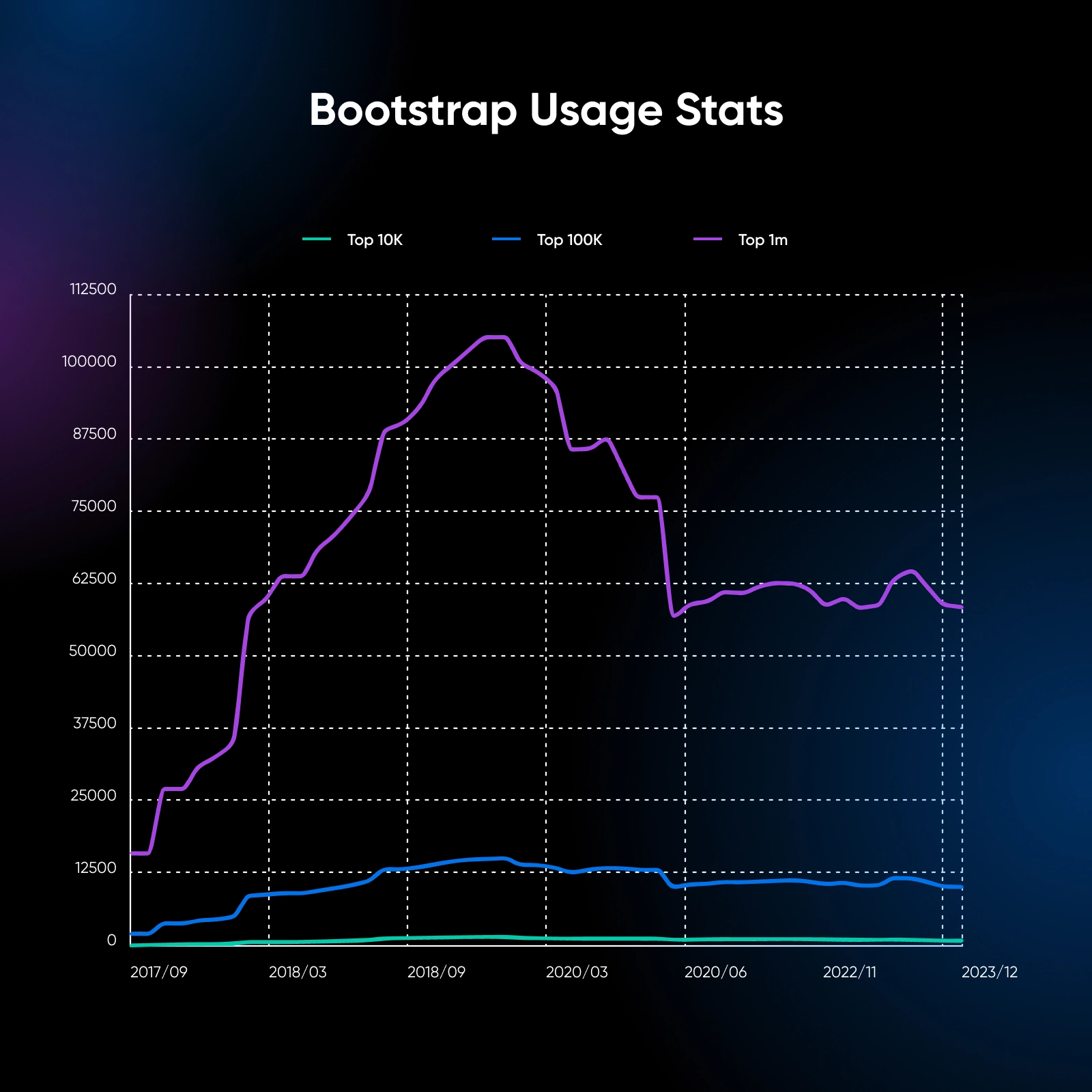
Embora jQuery e React tenham recebido muita atenção nos últimos anos, mais de 1,2 milhão de sites em todo o mundo ainda usam Bootstrap.

Este framework é mobile-first, ou seja, prioriza o layout e o estilo para telas menores e aprimora progressivamente o design para telas maiores. Por causa dessa abordagem, todos os sites construídos usando Bootstrap são responsivos em diferentes tamanhos de tela por padrão.
O que Torna o Bootstrap Diferente?
Bootstrap se destaca de outros frameworks CSS em alguns aspectos chave.
Seus componentes pré-fabricados, como barras de navegação, botões, formulários e cartões, economizam muito tempo para os desenvolvedores. O sistema de grade responsivo do Bootstrap facilita a criação de layouts que ficam bons em diferentes tamanhos de tela, desde grandes monitores de desktop até pequenas telas de telefone.
Cada componente do Bootstrap é personalizável, para que você possa alterar cores e tamanhos para se adequar ao seu design específico. Essa abordagem oferece várias vantagens:
- Desenvolvimento Rápido: Com uma ampla gama de componentes pré-construídos e classes utilitárias, os desenvolvedores podem prototipar e construir páginas web rapidamente sem gastar tempo excessivo em CSS personalizado.
- Design consistente: Bootstrap impõe uma linguagem de design consistente em projetos, garantindo uma aparência coesa e profissional.
- Responsivo por padrão: Os componentes e o sistema de grade do Bootstrap são projetados para serem responsivos, adaptando-se a diferentes tamanhos de tela e dispositivos sem a necessidade de extensas queries de mídia personalizadas.
- Compatibilidade entre navegadores: Bootstrap cuida dos problemas de compatibilidade entre navegadores, permitindo que os desenvolvedores se concentrem em construir funcionalidades em vez de se preocuparem com inconsistências de navegador.
Contudo, Bootstrap, como qualquer framework, não serve para todos os casos.
Websites construídos com Bootstrap parecem semelhantes com layouts diferentes simplesmente porque os elementos de interface são reutilizados. O framework também vem com muito CSS e JavaScript que você pode não usar, o que pode desacelerar seu website se você não for cuidadoso. Há também uma curva de aprendizado na adoção das classes do framework.
Apesar dessas potenciais desvantagens, o Bootstrap continua sendo uma ferramenta poderosa e popular para o desenvolvimento web, especialmente se você deseja começar rapidamente. Vamos ver como fazer exatamente isso.
/wp:shortcode –>Introdução ao Bootstrap
Antes de falarmos sobre os conceitos básicos, aqui estão três maneiras de importar o framework:
- Baixe os arquivos CSS e JavaScript compilados do site oficial do Bootstrap e vincule-os no seu arquivo HTML.
- Use uma Rede de Distribuição de Conteúdo (CDN) para carregar o Bootstrap de um servidor remoto.
- Instale o Bootstrap por meio de um gerenciador de pacotes como npm, se você estiver usando uma ferramenta de build.
Para simplificar, vamos usar o método CDN. Adicione as seguintes linhas dentro da tag <head> do seu arquivo HTML:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">Em seguida, adicione a seguinte linha justamente antes da tag de fechamento </body>.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>Nota: Você precisa adicionar estas linhas para que todos os seguintes exemplos de código funcionem.
O Sistema de Grade do Bootstrap
O sistema de grade Bootstrap é uma de suas características centrais, possibilitando a criação de layouts responsivos que se adaptam sem esforço a diferentes tamanhos de tela.
Baseia-se em um layout de 12 colunas e utiliza classes predefinidas para especificar como os elementos devem se comportar em diferentes pontos de quebra.
Grade Básica
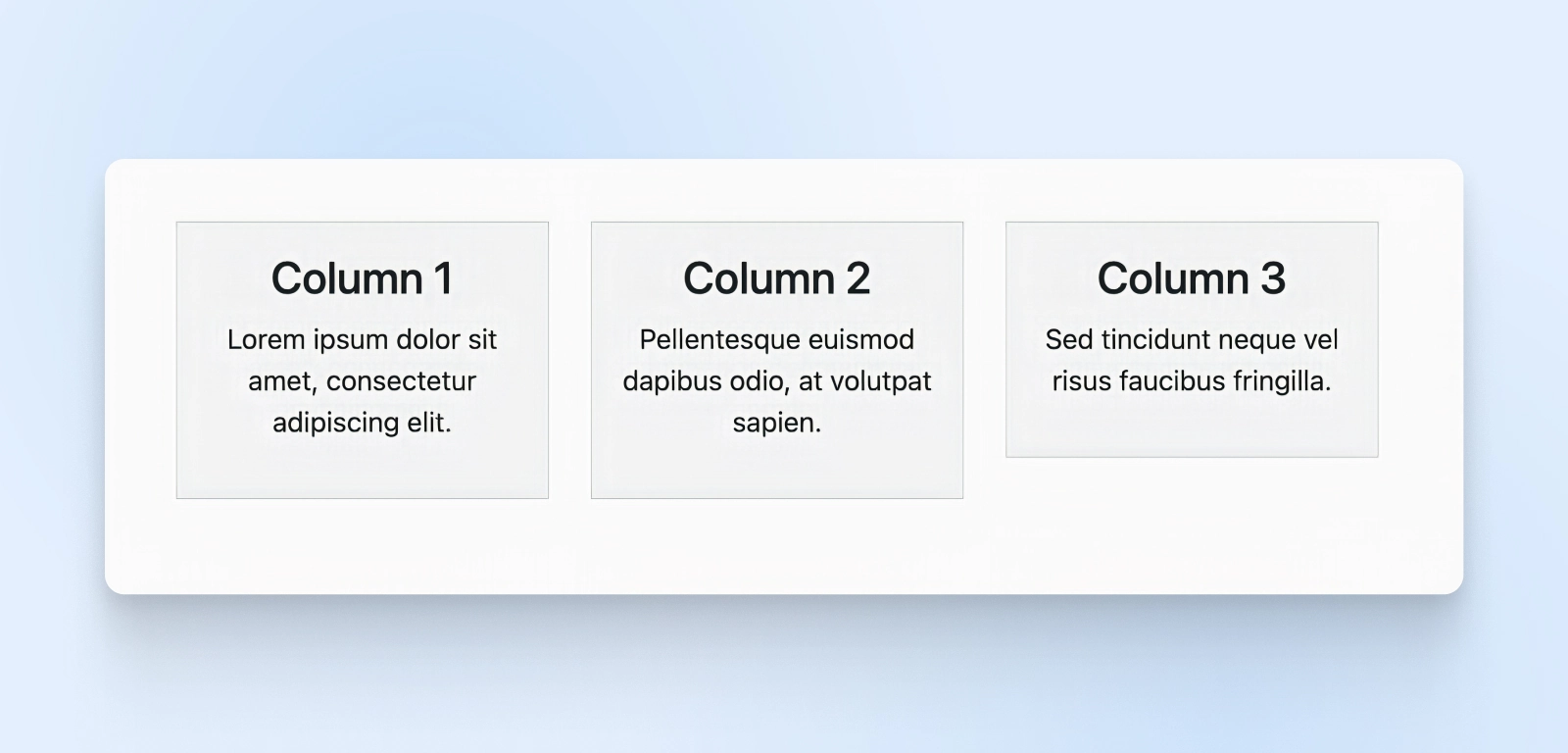
A grade básica é uma estrutura simples com colunas de largura igual que se tornam mais altas quando o conteúdo dentro é mais longo. Para criar uma básica, comece com um container <div> e adicione linhas e colunas. Aqui está um exemplo:
<div class="container">
<div class="row">
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Coluna 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Coluna 2</h3>
<p>Pellentesque euismod dapibus odio, at volutpat sapien.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Coluna 3</h3>
<p>Sed tincidunt neque vel risus faucibus fringilla.</p>
</div>
</div>
</div>
</div>
Como você pode ver, criamos três colunas de largura igual. O Bootstrap gerencia o preenchimento, o espaçamento entre as colunas e o alinhamento.
Comprimento da Coluna de Grade
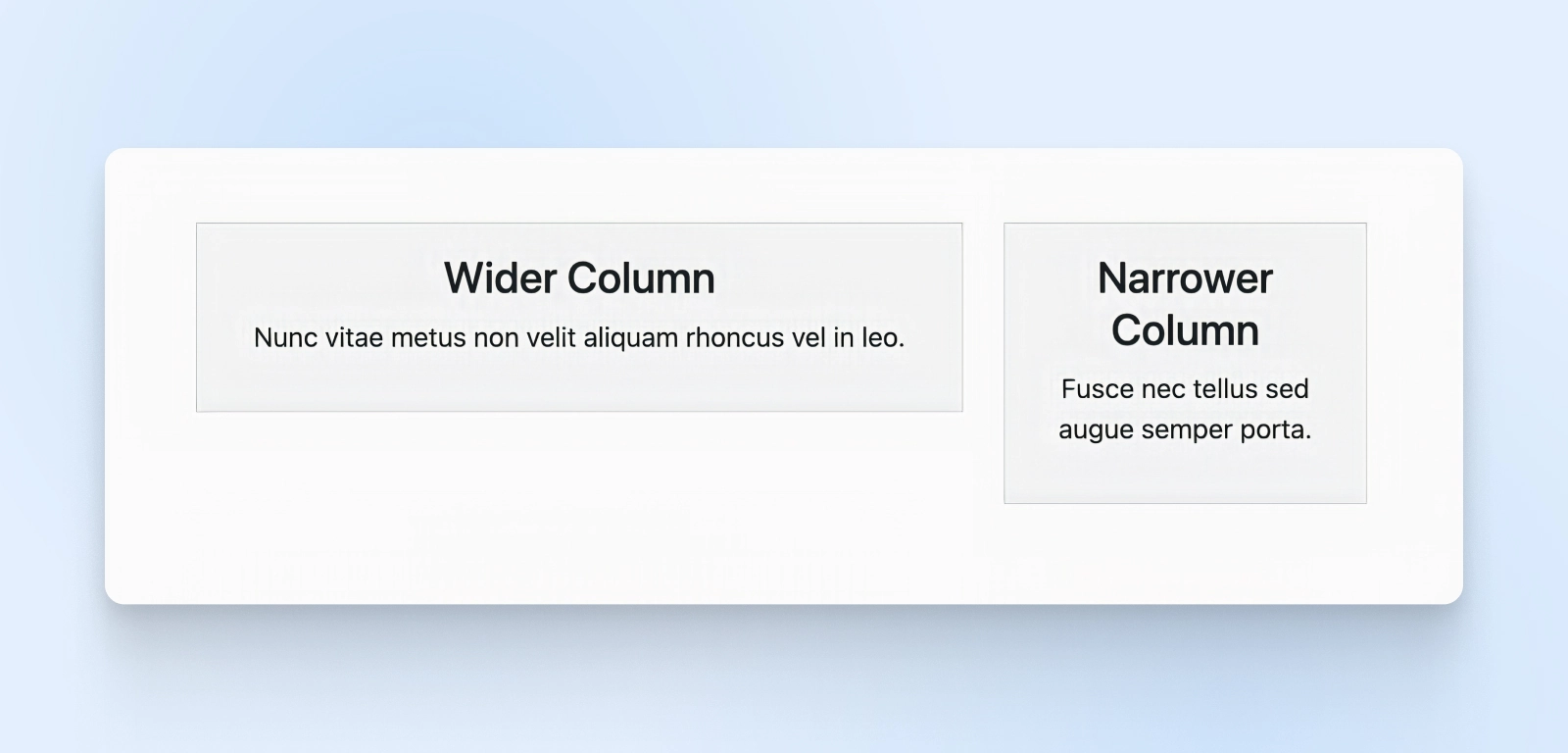
E se você quiser controlar o comprimento da coluna? O Bootstrap possui configurações de 12 unidades que permitem decidir quão larga ou estreita uma coluna pode ser. Por exemplo, para criar uma linha com duas colunas onde a primeira coluna ocupa oito unidades e a segunda coluna ocupa quatro unidades, você pode fazer o seguinte:
<div class="container">
<div class="row">
<div class="col-8">
<div class="bg-light border p-3 text-center">
<h3>Coluna Mais Larga</h3>
<p>Nunc vitae metus non velit aliquam rhoncus vel in leo.</p>
</div>
</div>
<div class="col-4">
<div class="bg-light border p-3 text-center">
<h3>Coluna Mais Estreita</h3>
<p>Fusce nec tellus sed augue semper porta.</p>
</div>
</div>
</div>
</div>
Como você pode notar, há uma diferença nas classes das colunas onde a coluna mais larga tem a classe col-8 e a coluna mais estreita é col-4.
Largura de Coluna Responsiva
Bootstrap também fornece classes responsivas que permitem especificar diferentes larguras de coluna para diferentes tamanhos de tela. Essas classes são baseadas em pontos de interrupção, que são larguras de tela pré-definidas. Os pontos de interrupção disponíveis são:
- xs (extra pequeno): Menos de 576px
- sm (pequeno): 576px e acima
- md (médio): 768px e acima
- lg (grande): 992px e acima
- xl (extra grande): 1200px e acima
- xxl (extra extra grande): 1400px e acima
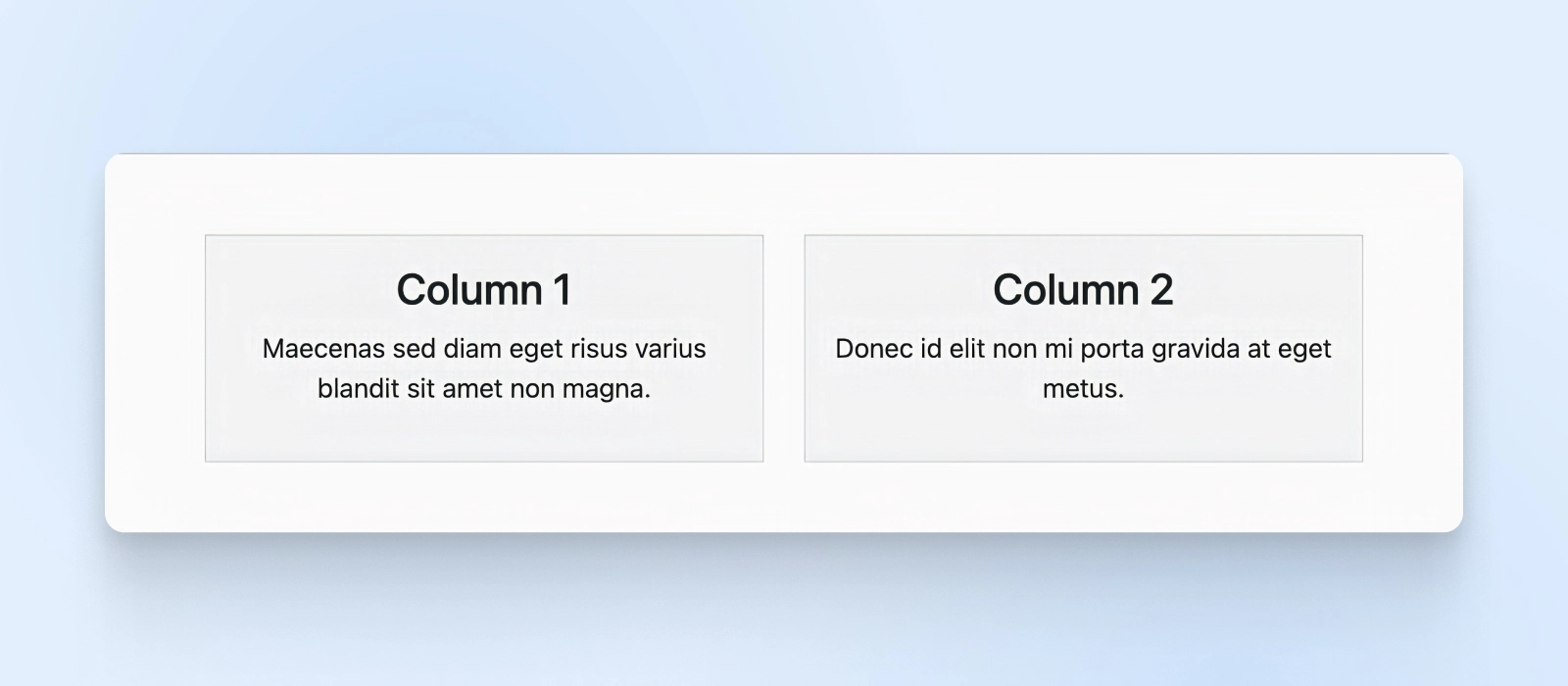
Para usar classes responsivas, acrescente a abreviação do ponto de interrupção ao prefixo col-. Por exemplo:
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Coluna 1</h3>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
</div>
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Coluna 2</h3>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</div>
</div>
</div>
</div>
Adicionamos a largura col-md-6 aqui, então as colunas serão redimensionadas automaticamente sempre que o tamanho da tela for 768px e acima.
Componentes do Bootstrap
Bootstrap oferece uma ampla gama de componentes pré-construídos para montar interfaces de usuário rapidamente. Esses componentes são responsivos e personalizáveis. Vamos explorar alguns dos mais comuns.
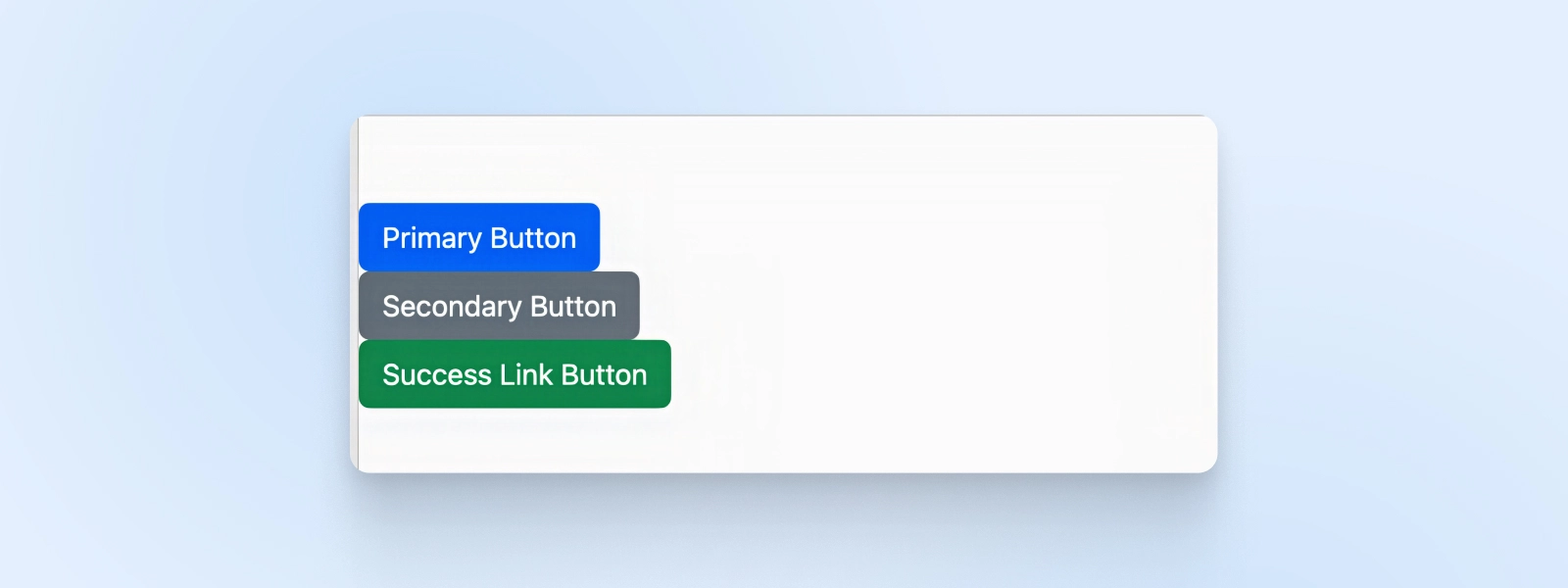
Botões
Bootstrap oferece estilos de botão bem projetados prontos para uso. Para criar um botão, adicione a classe btn a um elemento <button> ou <a>.
Personalize adicionando classes como btn-primary, btn-secondary, btn-success, etc.
<button type="button" class="btn btn-primary">Botão Primário</button>
<button type="button" class="btn btn-secondary">Botão Secundário</button>
<a href="#" class="btn btn-success">Botão de Link de Sucesso</a>
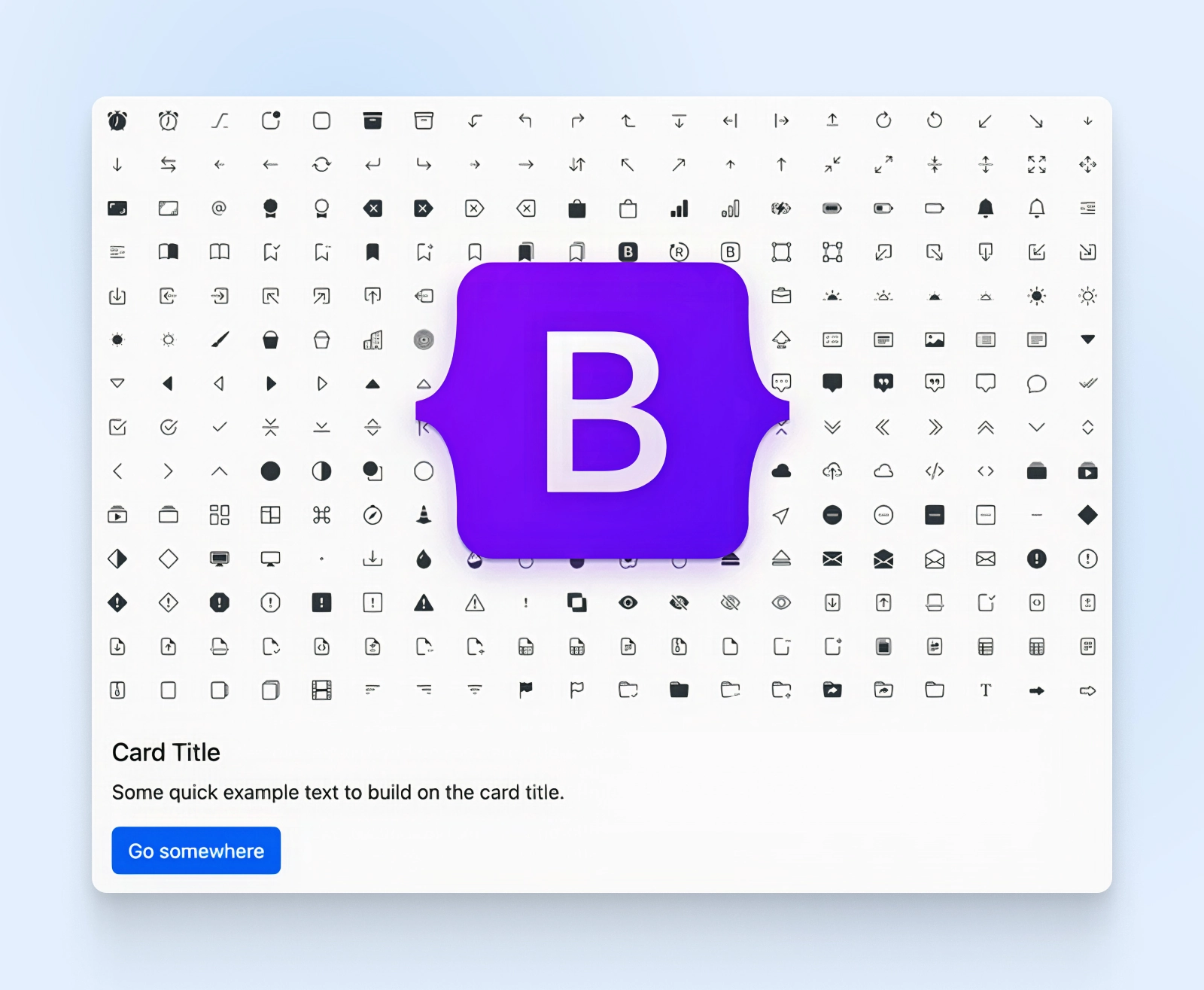
Cartões
Os cards são recipientes versáteis para conteúdo como imagens, texto e botões. Eles fornecem uma maneira estruturada de apresentar informações.
<div class="card">
<img src="https://getbootstrap.com/docs/4.5/assets/img/bootstrap-icons.png" class="card-img-top" alt="Imagem do Cartão">
<div class="card-body">
<h5 class="card-title">Título do Cartão</h5>
<p class="card-text">Um texto exemplo rápido para complementar o título do cartão.</p>
<a href="#" class="btn btn-primary">Ir para algum lugar</a>
</div>
</div>
Aqui, você pode ver um cartão com uma imagem no topo, seguido por um título, algum texto e um botão. A classe card-img-top posiciona a imagem no topo do cartão, enquanto a classe card-body fornece o preenchimento e o espaçamento para o conteúdo dentro do cartão.
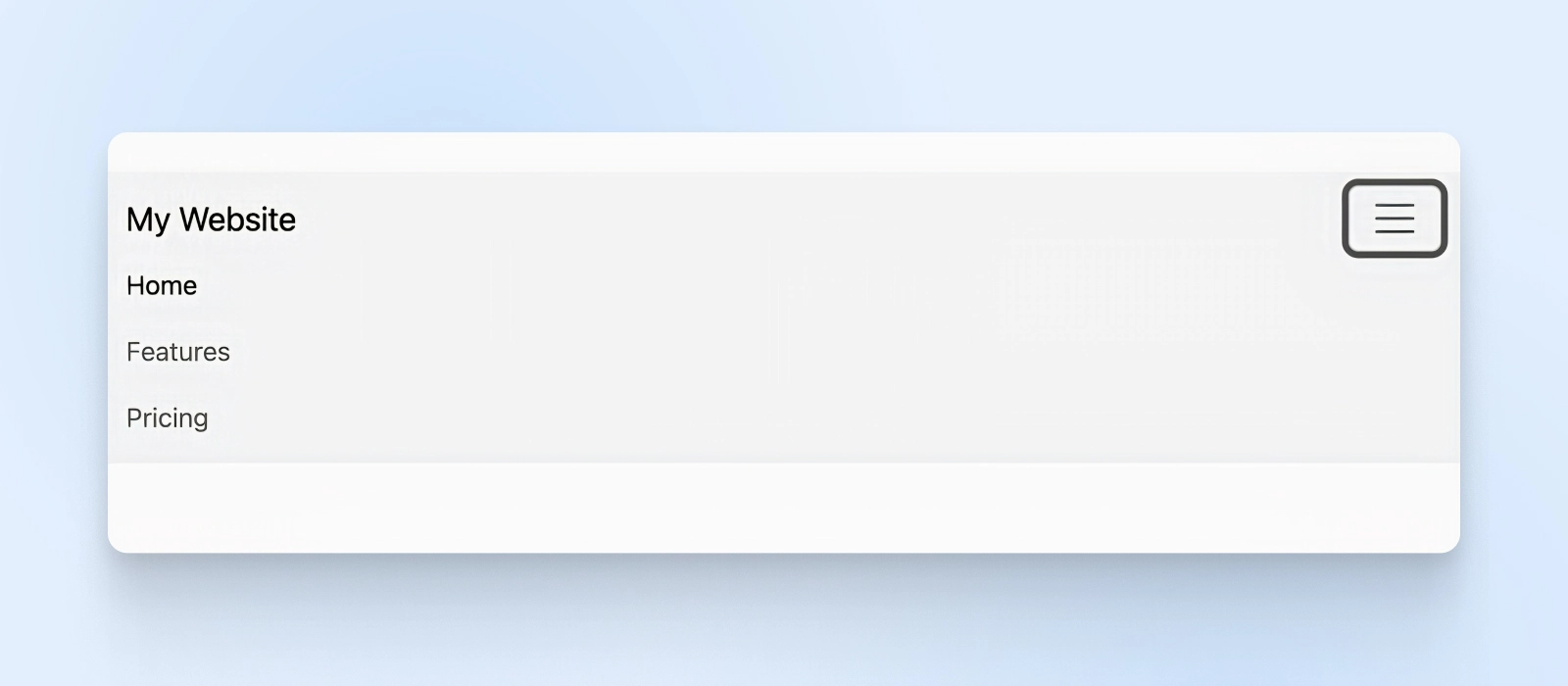
Barra de Navegação
O componente navbar é um cabeçalho de navegação responsivo com branding, links, formulários e mais. Ele colapsa automaticamente em telas menores e oferece um botão de alternância para expandir o menu.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Meu Website</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Alternar navegação">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Início</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Funcionalidades</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Preços</a>
</li>
</ul>
</div>
</div>
</nav>
Com este simples trecho de código, criamos um botão de menu de alternância para telas pequenas e uma lista de links de navegação.
A classe navbar-expand-lg especifica que a barra de navegação deve expandir em telas grandes e colapsar em menores. As classes navbar-light e bg-light definem o esquema de cores para a barra de navegação. Compare isso com a criação do menu com CSS puro, e você entenderá quantos passos o Bootstrap nos economizou.
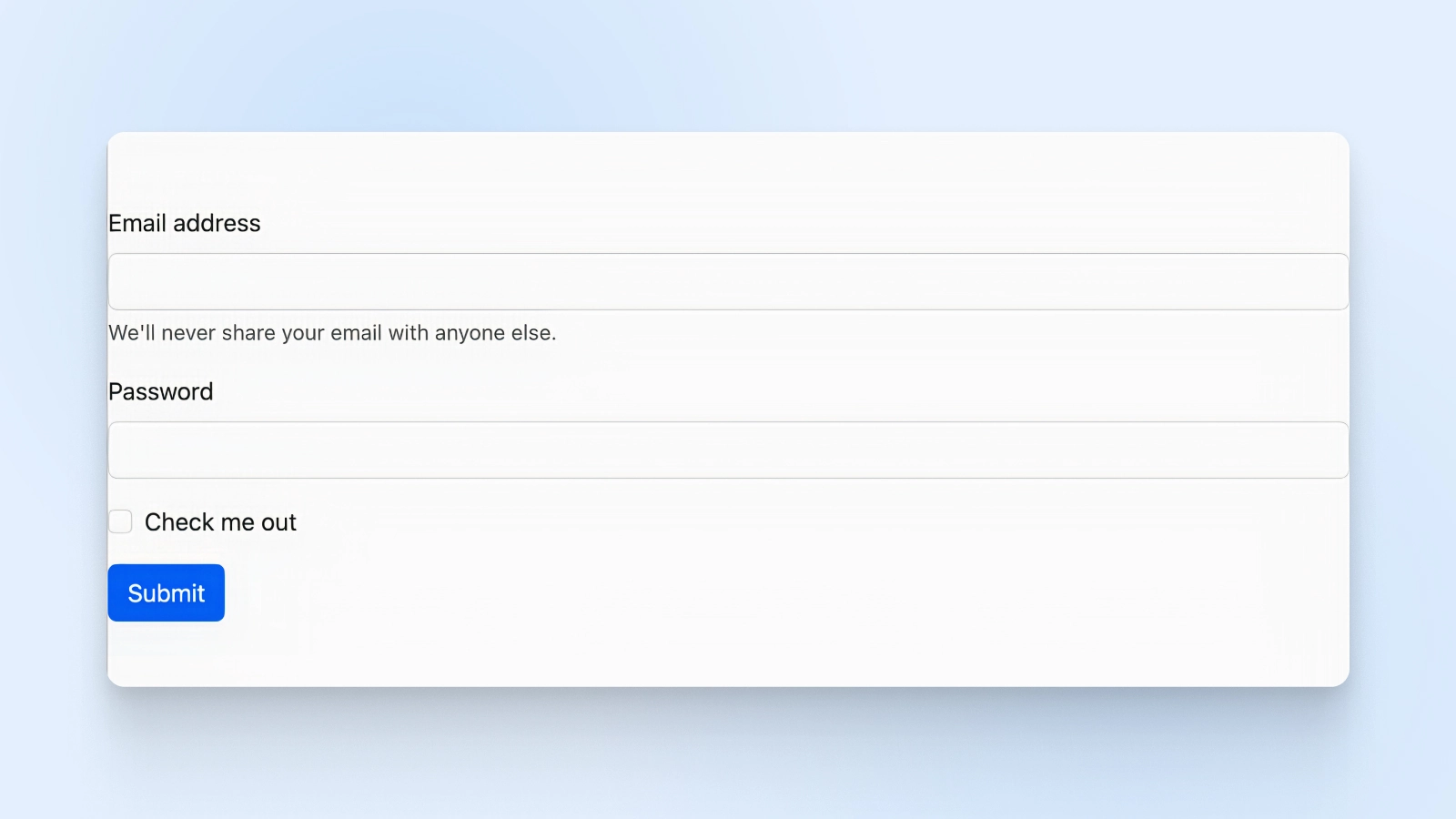
Formulários
Passando para formulários, o Bootstrap possui uma variedade de controles de formulários e opções de layout para criar formulários interativos e acessíveis.
Você pode facilmente estilizar elementos de formulário como campos de entrada, caixas de seleção, botões de rádio e mais.
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Endereço de e-mail</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">Nunca compartilharemos seu e-mail com mais ninguém.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Senha</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Marque-me</label>
</div>
<button type="submit" class="btn btn-primary">Enviar</button>
</form>
O estilo Bootstrap alinhou e embelezou automaticamente o layout deste formulário nos bastidores.
Este exemplo de formulário inclui um campo de entrada de email, um campo de entrada de senha, uma caixa de seleção e um botão de envio. A classe form-label estiliza as etiquetas, enquanto a classe form-control estiliza os campos de entrada. A classe mb-3 adiciona uma margem inferior aos grupos de formulário para espaçamento.
Criando um Painel Simples de Análises com Bootstrap
Agora que abordamos os conceitos básicos, vamos juntar tudo e construir um exemplo real: um painel de análise.
Analytics
Analytics é o campo de interpretação de dados, normalmente usado para ajudar a orientar estratégias. Quando aplicado ao SEO, isso pode incluir pesquisa de palavras-chave, bem como análise de tráfego do site e de concorrentes. O objetivo da análise de SEO é melhorar o posicionamento de um site nas páginas de resultados e, por fim, gerar mais tráfego.
Leia MaisImagine que você está construindo uma aplicação web que exibe dados analíticos para um negócio. O painel incluirá um cabeçalho com um logo e navegação, uma área de conteúdo principal com os dados, e um rodapé com links adicionais.
Vamos dividir isso em seções gerenciáveis usando uma linguagem simples que seja fácil de seguir.
Configurando o HTML
Primeiro, precisamos configurar nosso arquivo HTML.
Comece criando um novo arquivo e adicionando a estrutura básica, como a declaração <!DOCTYPE html> e as tags <html>, <head> e <body>. Na seção <head>, lembre-se de especificar a codificação de caracteres, viewport e título da página.
Aqui está como o seu HTML deve parecer até agora, incluindo o Bootstrap.css (importado no <head>) e o Bootstrap.js (importado logo antes de fechar o <body>) chamados no HTML:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Painel de Análise</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
</head>
<body>
<!-- Seu conteúdo será colocado aqui -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Adicionando a Navegação no Cabeçalho
A seguir, vamos criar um cabeçalho com uma barra de navegação. Use a tag <header>, e adicione um elemento <nav> dentro dele. O componente de navbar do Bootstrap é perfeito para isso. Depois, inclua um logo e alguns links de navegação, como “Visão Geral,” “Relatórios,” e “Configurações.”
Cole este código de cabeçalho dentro das tags <body>
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Painel de Análise</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Alternar navegação">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Visão Geral</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Relatórios</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Configurações</a>
</li>
</ul>
</div>
</div>
</nav>
</header>Aqui está como ficará a barra de navegação:

A classe navbar-expand-lg torna a navegação responsiva, colapsando em telas menores.

Usamos navbar-dark e bg-dark para dar uma aparência escura e elegante. Os links de navegação estão em uma lista não ordenada, e ms-auto os empurra para o lado direito da barra de navegação.
Criando a Área de Conteúdo Principal
É hora de lidar com o conteúdo principal! Vamos usar a tag <main> e criar um layout de duas colunas com o sistema de grade do Bootstrap.
A coluna à esquerda conterá cartões para exibição de gráficos ou tabelas, e a coluna à direita terá um cartão mostrando métricas principais. Cole este código logo abaixo da tag de fechamento </header>.
Para tornar este exemplo mais interativo, vamos adicionar Chart.js para mostrar métricas do usuário. Adicione este script ao seu <head>.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>Lembre-se, você pode pular a adição deste script e dos dados de exemplo se você apenas quiser ver como o Bootstrap funciona. Estamos adicionando isso para que as caixas não fiquem vazias.
Agora, vamos escrever as colunas de bootstrap para dar espaço para os gráficos e as métricas de dados.
<main class="container my-5">
<div class="row">
<div class="col-md-8">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Tráfego do Site</h5>
<canvas id="trafficChart"></canvas>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Aquisição de Usuários</h5>
<canvas id="userChart"></canvas>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Métricas Principais</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">Total de Usuários: 10,000</li>
<li class="list-group-item">Usuários Novos: 500</li>
<li class="list-group-item">Taxa de Rejeição: 25%</li>
</ul>
</div>
</div>
</div>
</div>
</main>Finalmente, cole estes dados de amostra imediatamente antes da tag de fechamento </body>. Novamente, isso não é necessário se você apenas deseja ver as colunas do Bootstrap em ação. Estamos adicionando esses dados de amostra para que o Chart.js capte as informações e as exiba em um gráfico interativo.
<script>
// Gráfico de Linhas do Tráfego do Site
var trafficCtx = document.getElementById('trafficChart').getContext('2d');
var trafficChart = new Chart(trafficCtx, {
type: 'line',
data: {
labels: ['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun'],
datasets: [{
label: 'Visitantes Únicos',
data: [8000, 9500, 10200, 9800, 11000, 12500],
borderColor: 'rgba(75, 192, 192, 1)',
fill: false
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
// Gráfico de Barras de Aquisição de Usuários
var userCtx = document.getElementById('userChart').getContext('2d');
var userChart = new Chart(userCtx, {
type: 'bar',
data: {
labels: ['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun'],
datasets: [{
label: 'Novos Usuários',
data: [400, 450, 500, 450, 550, 600],
backgroundColor: 'rgba(54, 162, 235, 0.6)'
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
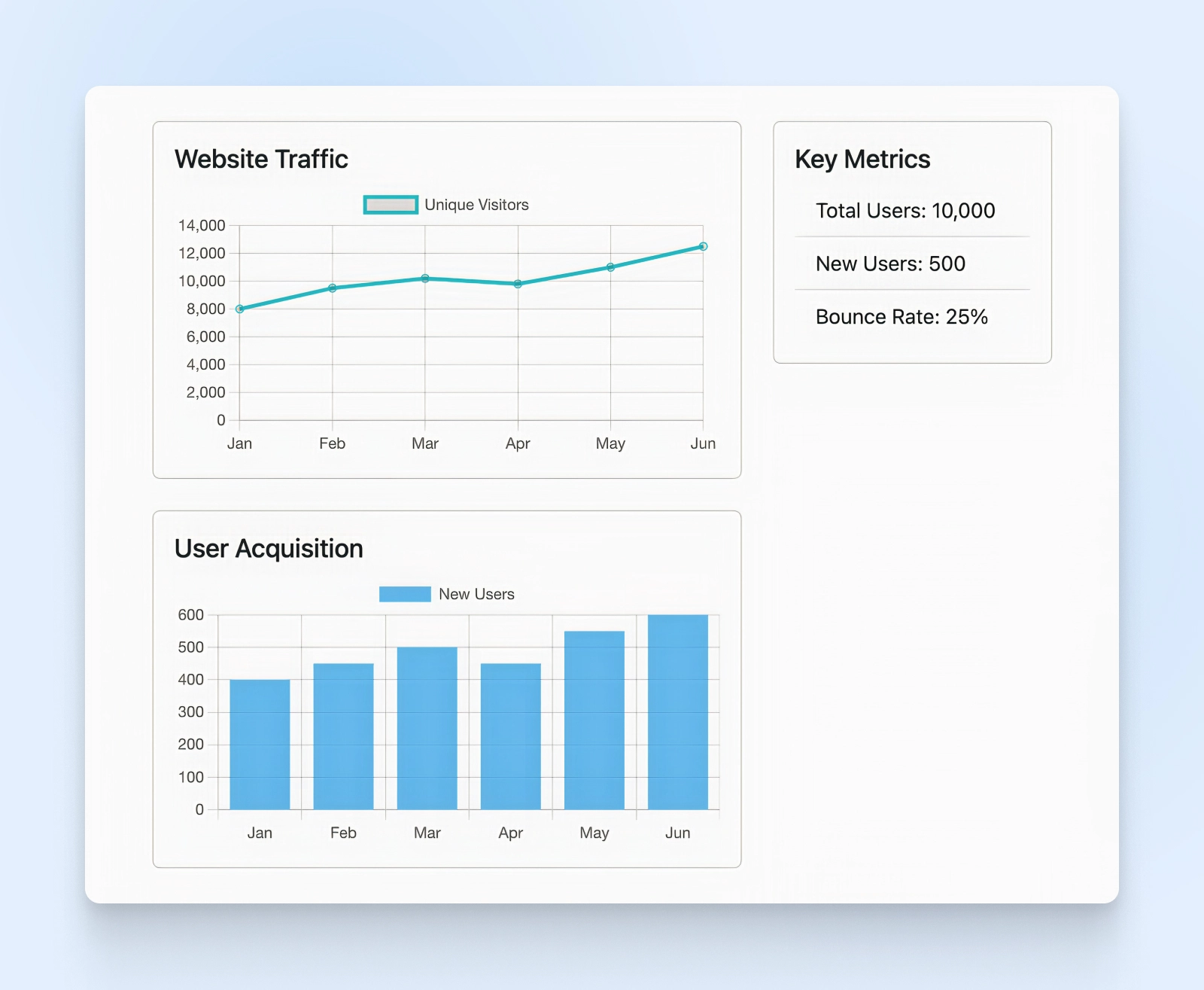
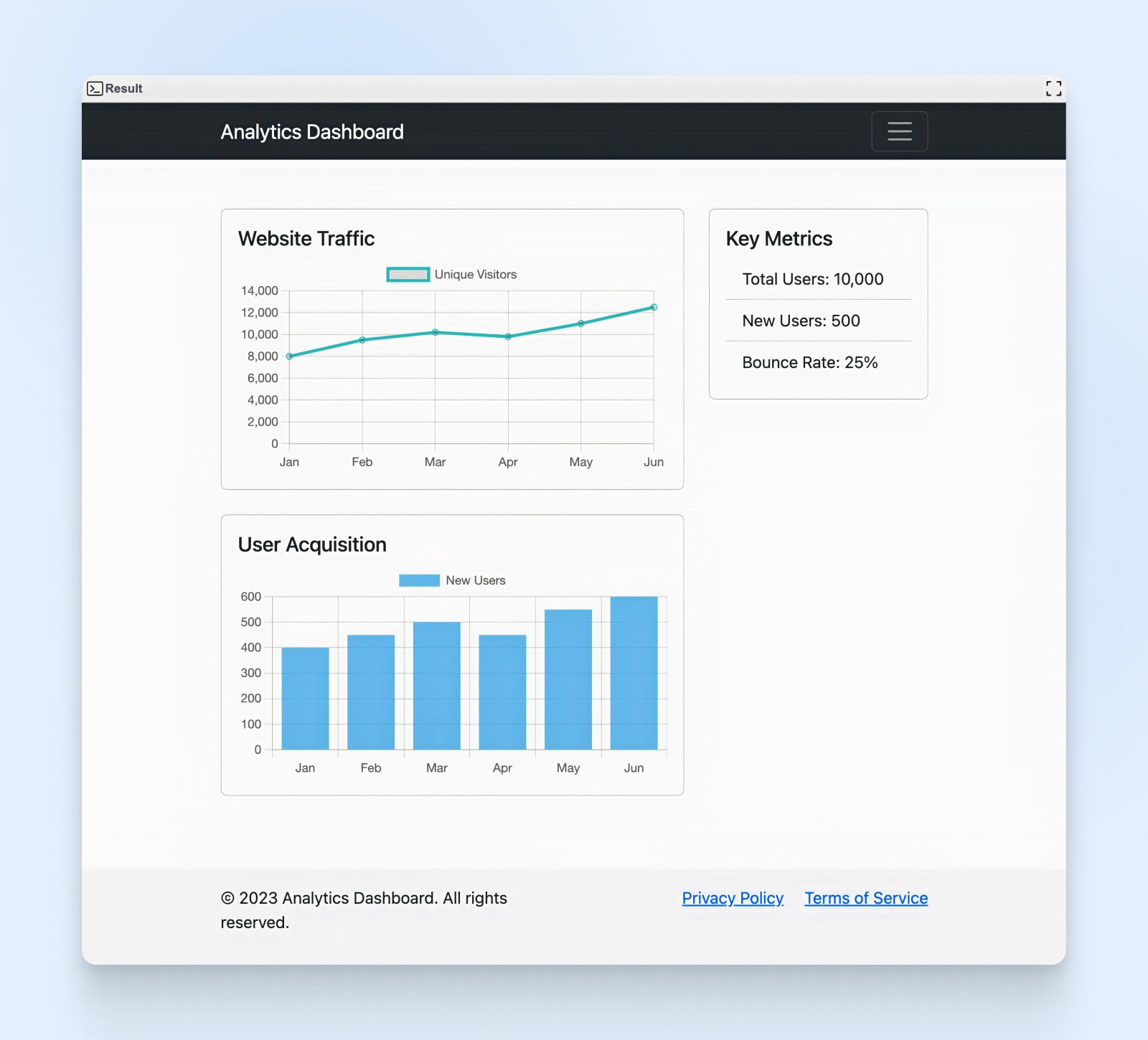
</script>Juntando tudo, você verá um belo painel com um gráfico de linhas e um gráfico de barras mostrando o crescimento em nossas métricas principais. As métricas principais também estão visíveis no lado direito em formato de tabela.

Usamos a classe container para centralizar o conteúdo e adicionar um pouco de preenchimento. A classe row cria uma linha, e as classes col-md-* definem as larguras das colunas.
A coluna da esquerda (col-md-8) possui dois cards para gráficos, enquanto a coluna da direita (col-md-4) tem um card com métricas-chave em um grupo de listas.
Adicionando o Rodapé
Quase lá!
Vamos adicionar um rodapé com algumas informações de direitos autorais e links. Usaremos a tag <footer> e o sistema de grade e as utilidades de espaçamento do Bootstrap para controlar o layout e o preenchimento.
<footer class="bg-light py-3">
<div class="container">
<div class="row">
<div class="col-md-6">
<p>© 2023 Painel de Análise. Todos os direitos reservados.</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#">Política de Privacidade</a>
<a href="#" class="ms-3">Termos de Serviço</a>
</div>
</div>
</div>
</footer>Você deve agora ver este rodapé adicionado ao final do seu painel.

A classe bg-light dá ao rodapé uma cor de fundo clara, e py-3 adiciona um preenchimento vertical. Dividimos o rodapé em duas colunas: uma para o aviso de direitos autorais e outra para os links. A classe text-md-end alinha os links à direita em telas de tamanho médio e maiores.
Juntando Tudo
Vamos combinar o código agora para que você possa ver o quadro completo.
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Painel de Análise</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Painel de Análise</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Visão Geral</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Relatórios</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Configurações</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<main class="container my-5">
<div class="row">
<div class="col-md-8">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Tráfego do Site</h5>
<canvas id="trafficChart"></canvas>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Aquisição de Usuários</h5>
<canvas id="userChart"></canvas>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Métricas Principais</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">Total de Usuários: 10,000</li>
<li class="list-group-item">Novos Usuários: 500</li>
<li class="list-group-item">Taxa de Rejeição: 25%</li>
</ul>
</div>
</div>
</div>
</div>
</main>
<script>
// Gráfico de Linha do Tráfego do Site
var trafficCtx = document.getElementById('trafficChart').getContext('2d');
var trafficChart = new Chart(trafficCtx, {
type: 'line',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'],
datasets: [{
label: 'Visitantes Únicos',
data: [8000, 9500, 10200, 9800, 11000, 12500],
borderColor: 'rgba(75, 192, 192, 1)',
fill: false
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
// Gráfico de Barras de Aquisição de Usuários
var userCtx = document.getElementById('userChart').getContext('2d');
var userChart = new Chart(userCtx, {
type: 'bar',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'],
datasets: [{
label: 'Novos Usuários',
data: [400, 450, 500, 450, 550, 600],
backgroundColor: 'rgba(54, 162, 235, 0.6)'
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
<footer class="bg-light py-3">
<div class="container">
<div class="row">
<div class="col-md-6">
<p>© 2023 Painel de Análise. Todos os direitos reservados.</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#">Política de Privacidade</a>
<a href="#" class="ms-3">Termos de Serviço</a>
</div>
</div>
</div>
</footer>
</html>Como você pode ver, a barra de navegação responsiva está no topo, com os gráficos logo abaixo. O Bootstrap gerencia o preenchimento e o espaçamento entre os itens da grade, que você pode ver nas métricas do seu painel.

Na parte inferior da tela está o rodapé com os links da Política de Privacidade e Termos de Serviço.
Você acabou de criar um Painel de análises simples usando Bootstrap. Mas o Bootstrap tem vários componentes que ainda nem exploramos. Certifique-se de explorar a biblioteca de componentes do Bootstrap para encontrar componentes reutilizáveis para seus futuros projetos.
Um Kit de Ferramentas para Design Web Responsivo
Bootstrap é um framework popular que ajuda desenvolvedores web a criar rapidamente sites responsivos. Ele possui um sistema de grade, componentes pré-construídos e opções de personalização, facilitando o desenvolvimento de sites que se apresentam bem em diferentes dispositivos.
Desenvolvedores de todos os níveis de experiência usam Bootstrap. É bastante fácil de aprender, mas poderoso o suficiente para lidar com grandes projetos. Há uma grande comunidade de usuários do Bootstrap para suporte e muitos recursos para ajudá-lo a aprender o framework.
Quando você constrói um site Bootstrap, também precisa de uma boa empresa de hospedagem. A DreamHost possui uma opção de servidor privado virtual (VPS) que funciona perfeitamente. É flexível e pode atender diferentes necessidades conforme seu site Bootstrap cresce.
Por que não experimentar o Bootstrap e ver o que você pode criar? Com as ferramentas certas e um plano de hospedagem de uma empresa como a Dreamhost, você pode fazer sites responsivos em pouco tempo.

Crie um Site para Todos
Nós garantimos que seu site seja rápido e seguro, para que você possa focar no que é mais importante.
Escolha Seu Plano
