Stellen Sie sich das Internet als einen riesigen Eisberg vor. Der durchschnittliche Nutzer sieht nur die Spitze der Oberfläche: die Website-Oberflächen, die auf unseren Bildschirmen angezeigt werden, aber jede Webseite ruht auf massiven Grundlagen von Code.
Zeilen und Zeilen von HTML, CSS und JavaScript fügen sich zusammen, um die Erfahrungen zu konstruieren, durch die wir täglich gedankenlos scrollen und tippen.
Was wäre, wenn Sie hinter den Vorhang schauen könnten?
Die Fähigkeit, den Code einer Website zu überprüfen, befindet sich direkt in Ihrem Browser. Heutige beliebte Browser wie Chrome, Firefox und Safari enthalten integrierte Entwicklertools mit der Inspect Element-Funktion, die Ihnen helfen, mit den Frontend-Technologien jeder Webseite zu experimentieren.
Dieser Leitfaden wird Ihnen beibringen, wie Sie auf die Funktion “Element untersuchen” in allen drei Browsern zugreifen und sie verwenden können. Wir werden auch diskutieren, was wir mit den Entwicklertools dieser Browser erreichen können und wie die Funktion “Element untersuchen” dabei hilft.
Lassen Sie uns direkt eintauchen!
Was ist Inspect Element?
„Inspect Element“ ist ein Hilfsprogramm, das normalerweise in den Entwicklertools Ihres Browsers zu finden ist und es Ihnen ermöglicht, den Code – HTML, CSS und JavaScript –, der jede Webseite aufbaut, zu betrachten und zu manipulieren.
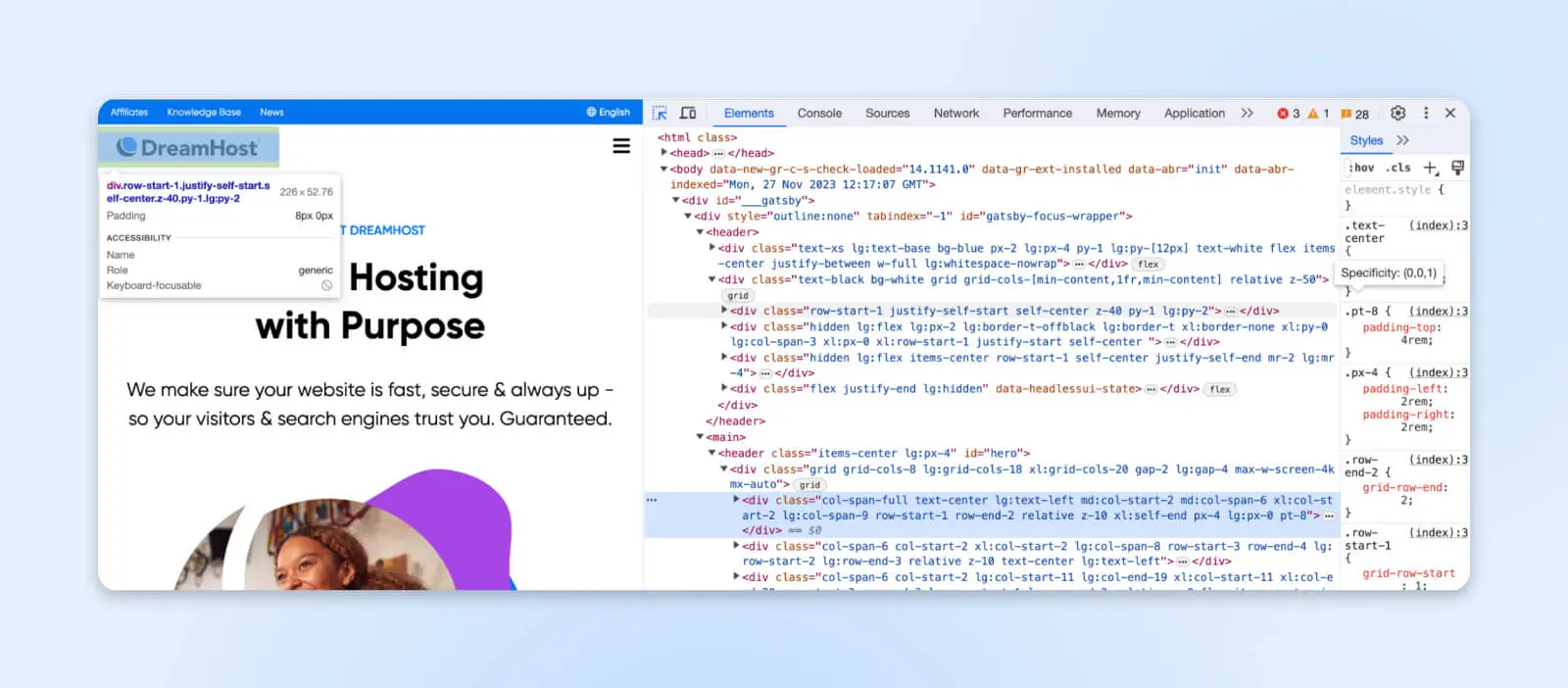
Wenn Sie das Element untersuchen öffnen, zeigt es Ihnen verschiedene Codeabschnitte, die die Website aufbauen.
Sie können Abschnitte auf der Seite hervorheben, um den entsprechenden Quellcode zu enthüllen. Alternativ wird durch Klicken auf eine Zeile des ursprünglichen Quellcodes das entsprechende visuelle Element auf der gerenderten Seite hervorgehoben. Diese Verknüpfung von frontend-Code und Design ermöglicht es Ihnen zu verstehen, wie Websites aufgebaut sind.

Nerd Note: Inspect Element ermöglicht es digitalen Vermarktern zu sehen, wie spezifische Änderungen das Erscheinungsbild einer Webseite beeinflussen, ohne Änderungen an der Live-Site vorzunehmen. Dies kann beim Testen neuer CTA-Buttons, Dropdown-Menüs, Farbschemata und anderer Designelemente helfen. Sie können sogar sehen, ob Ihre Website auf verschiedenen Geräten responsiv ist.
Sie können Textinhalte, Farben, Schriftarten, Layouts, Animationen und mehr anpassen, um Änderungen vorab zu betrachten. Die Webseite bleibt extern unverändert, und durch Aktualisieren wird Ihre lokale Ansicht auf den ursprünglichen Zustand zurückgesetzt.
Für wen ist es?
Obwohl Inspect Element hauptsächlich als Werkzeug für Webentwickler angesehen wird, gehen seine praktischen Anwendungen über das Programmieren hinaus. Hier ist, wie verschiedene Rollen davon profitieren können:
- Entwickler: Debuggen Sie Layout-Probleme, testen Sie Codeänderungen und verbessern Sie die Website-Leistung.
- Designer: Visualisieren Sie neue Stilideen und sehen Sie Vorschauen der Designs auf verschiedenen Geräten.
- Vermarkter: Überprüfen Sie SEO-Daten, exportieren Sie Symbole/Bilder und ändern Sie Texte lokal.
- Autoren: Anonymisieren Sie Screenshots und bearbeiten Sie Artikel lokal.
- Support: Identifizieren Sie Probleme für die Dokumentation.
- Studenten: Lernen Sie die Implementierung von Webtechnologien.
Im Wesentlichen kann jeder, der mit Websites zu tun hat, ob beim Bauen, Entwerfen, Betreiben, Schreiben darüber oder einfach nur beim Benutzen, durch Inspektion neue Perspektiven entdecken.
Lassen Sie uns genau betrachten, warum Sie mit der Inspektion von Elementen im Web beginnen sollten.
Warum Websites überprüfen?
Lassen Sie uns die Schlüsselfunktionen der Funktion “Element untersuchen” erkunden, um zu verstehen, wie Websites konstruiert sind.
1. Debuggen und Probleme beheben
Das Finden und Beheben von Fehlern ist ein massiver Anwendungsfall für Inspektionswerkzeuge. Entwickler können in den Code eintauchen, um Fehler zu beheben, wenn eine Website defekt erscheint, um festzustellen, ob es sich um ein Problem mit Stil, Layout, Reaktionsfähigkeit usw. handelt.
Elemente, die Fehler auf der Seite verursachen, werden im Inspektor visuell angezeigt, sodass Entwickler schnell den problematischen Code eingrenzen können.

Da Werte live angepasst werden können, um Fehlerbehebungen nicht-destruktiv zu testen, wird es einfach, die Lösung zu finden.
Inspektionswerkzeuge bieten auch Zugriff auf das Panel der Konsole. Dies ermöglicht erweitertes Debugging und das Ausführen von benutzerdefiniertem JavaScript, um zu sehen, wie die Seite reagiert.
Wenn es darum geht, Bugs im Frontend und Backend der Website zu behandeln, gibt Inspect Element die Macht zu entwirren, wo die Probleme ihren Ursprung haben.
2. Webentwicklung verstehen
Für neue Entwickler, die noch HTML, CSS oder JavaScript lernen, helfen Inspektor-Tools sehr beim Lernprozess. Inspektor-Element ermöglicht es Ihnen, professionelle Implementierungen dessen zu sehen, was Sie auf Ihrer Website erreichen möchten. Letztendlich hilft es, Ihre Implementierung zu verbessern.
Sie können auch testen, wie das Ändern von Elementen und Inhalten in HTML die Seite beeinflusst.

Zum Beispiel das Anpassen von Randwerten, um Verschiebungen im Abstand zu beobachten oder gezielte verschachtelte Elemente mit CSS-Nachfahrenselektoren zu verwenden. Der Bezug zur realen Welt bleibt auch besser haften als das Durchlesen von Lehrbuchbeispielen.
Zudem bietet das Betrachten der Strukturierung und Optimierung von Websites durch erfahrene Webentwickler eine Vorlage für das Programmieren Ihrer Seiten. Die Möglichkeit zu experimentieren, gepaart mit sichtbarem Quellcode von beliebten Websites, fördert ein schnelles Wachstum.
3. Testen Sie Designs und Inhalte
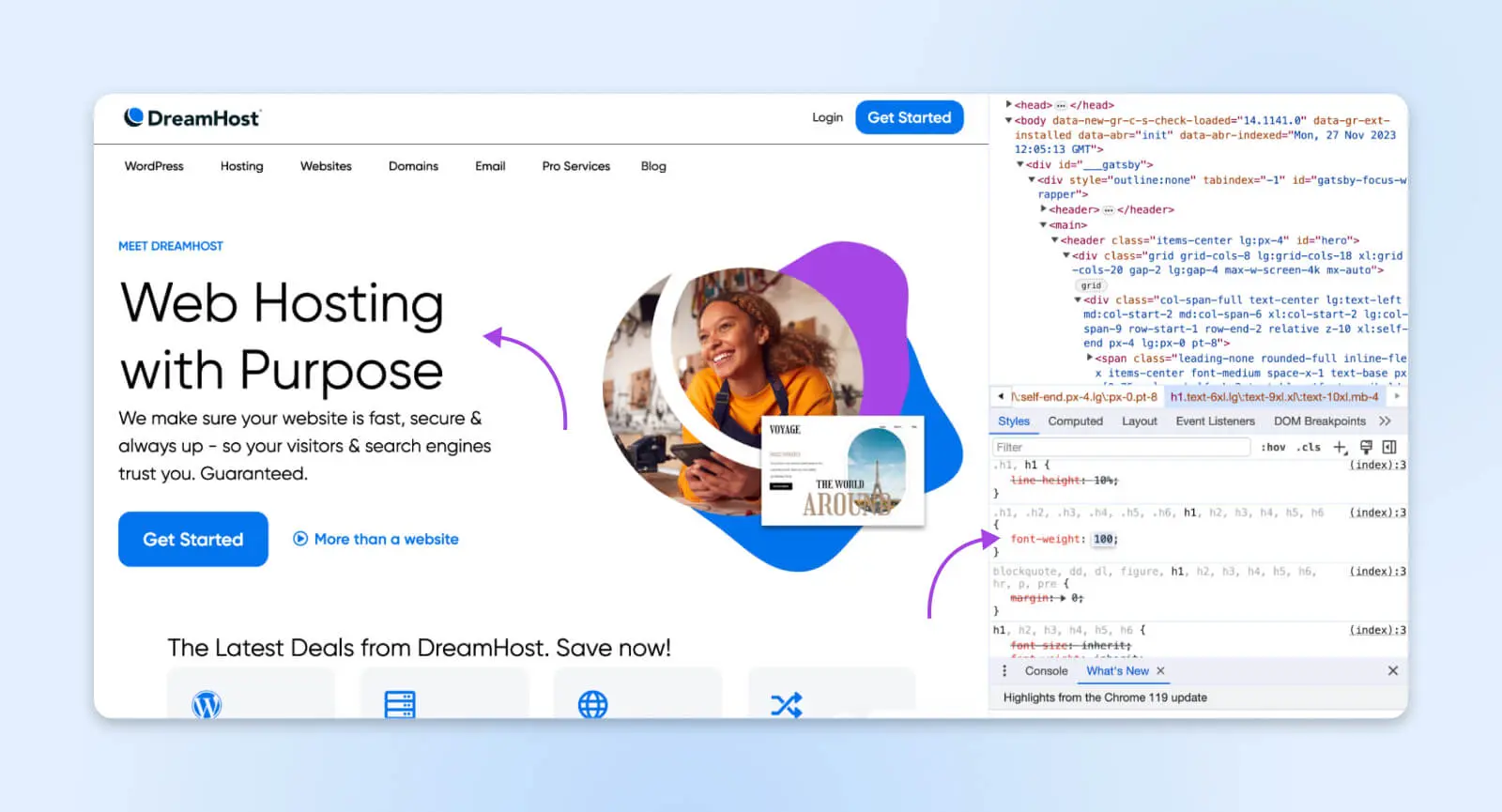
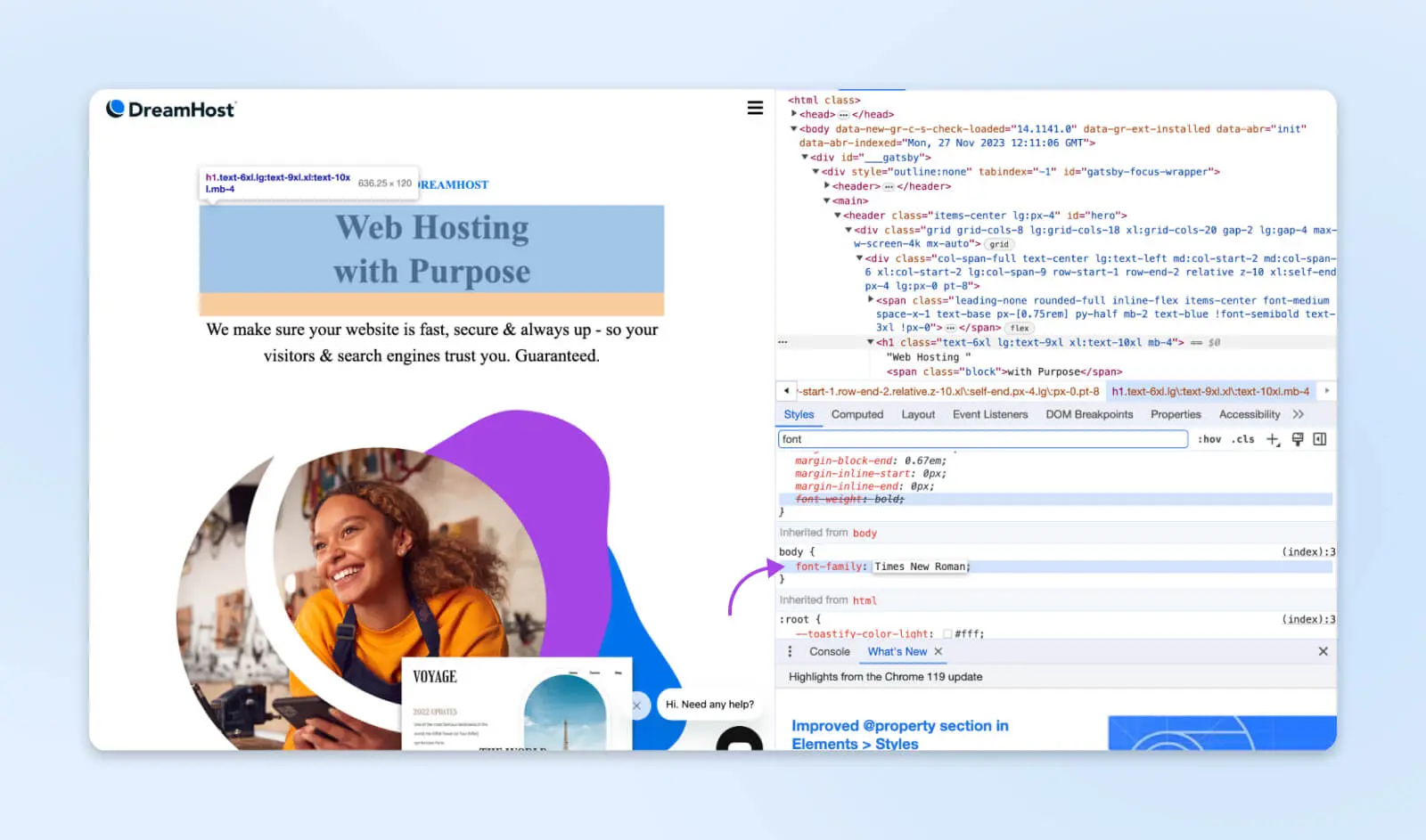
Webdesigner verwenden häufig Inspektor-Tools, um Stiländerungen schnell zu simulieren. Das Testen von Variationen — wie neue Schriftarten, veränderte Elementgrößen, Farbpaletten usw. — kann sofort erfolgen, ohne den Produktionscode zu beeinträchtigen.

Zum Beispiel vergleichen Sie Schriftarten, um die ideale Lesbarkeit zu bestimmen oder ändern Sie die Farben der Schaltflächen, um zu sehen, wie sie aussehen. Mit den Inspect-Element-Tools können Sie das direkt in Ihrem Browser tun, anstatt die Änderungen auf einem externen Gerät wie Photoshop oder Figma vorzunehmen.
Ebenso ist es für Autoren und Vermarkter hilfreich, Texte lokal zu modifizieren, um Inhalte und Layoutanpassungen vorab zu betrachten. Von der Überprüfung der Absatzbreiten bis zur Inspektion von Metadaten, ist einfaches Bearbeiten ohne Zugang zu Content-Management-System (CMS) Backends wertvoll.
Content Management System (CMS)
Ein Content-Management-System (CMS) ist eine Software oder Anwendung, die eine benutzerfreundliche Schnittstelle bietet, um Inhalte zu gestalten, zu erstellen, zu verwalten und zu veröffentlichen.
Weiterlesen4. SEO-Daten anzeigen
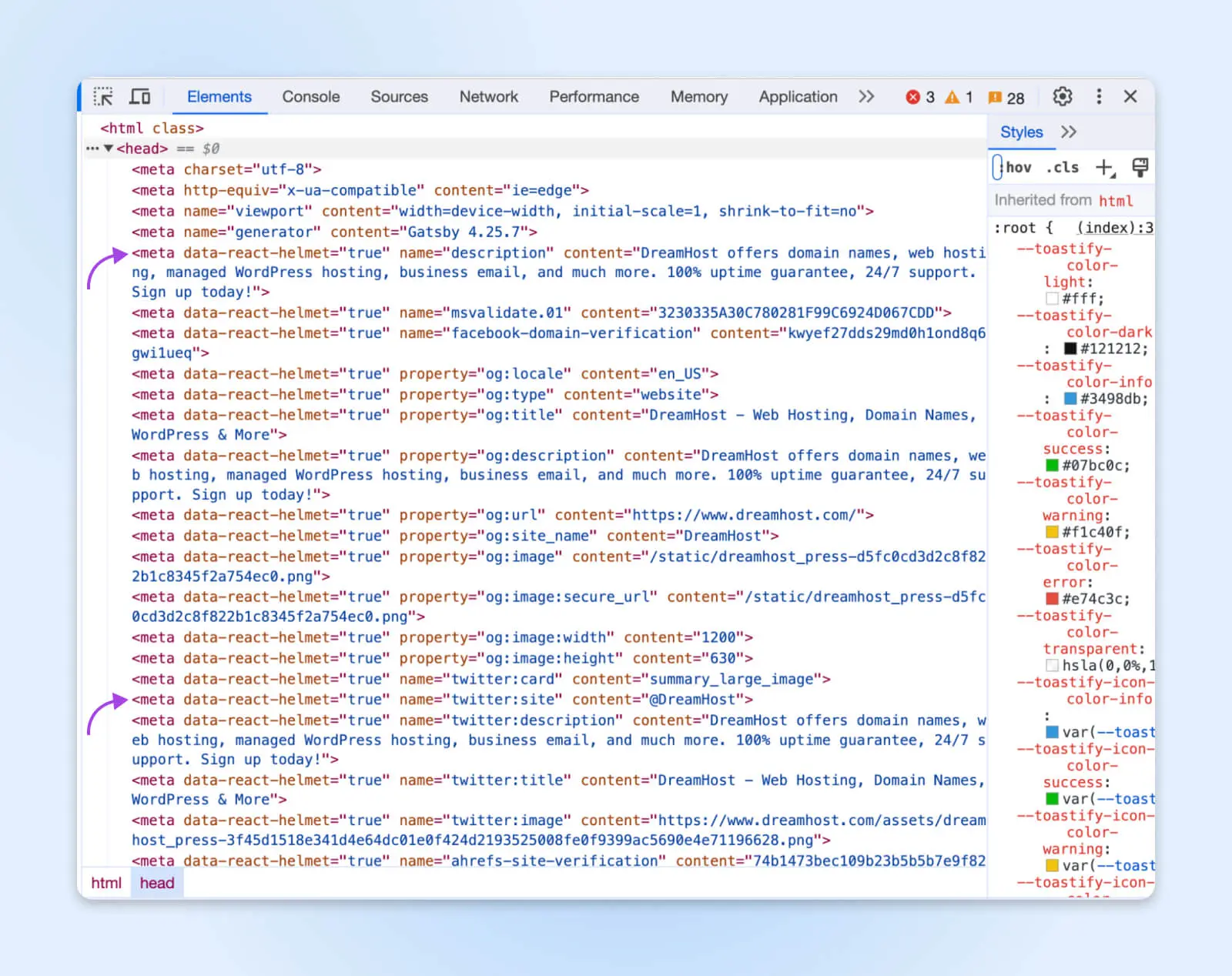
Die Entwicklertools des Browsers bieten wichtige Einblicke, wenn es um die SEO und sozialen Meta einer Webseite geht. Die Untersuchung von Meta-Tags – Beschreibungen, Titel, Open Graph-Tags – beeinflusst entscheidend, wie Links in SERPs erscheinen und beim Teilen aussehen.

Zum Beispiel lesen die meisten sozialen Netzwerke den og:title og:description. Alle diese Informationen befinden sich in den <head> Elementen einer Website.
5. Leistungsprüfung
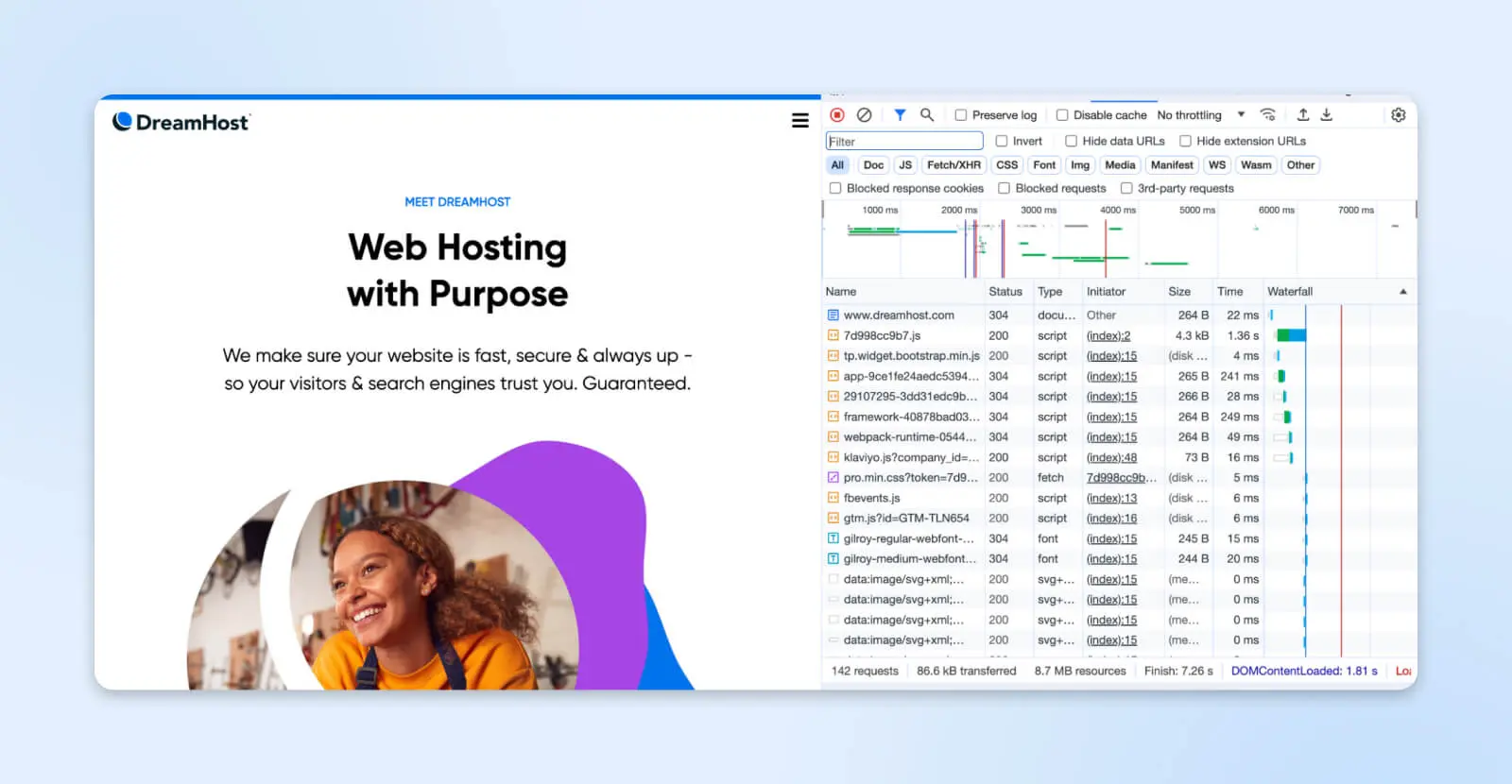
Die Werkzeuge zum Überprüfen von Elementen dienen auch der Durchführung von Leistungsprüfungen für Websites, um die Gesamtgeschwindigkeit und das Ladeverhalten der Website zu verbessern. Im Chrome gibt Ihnen der Netzwerk-Tab eine Ladezeitachse, die zeigt, wie lange jedes Element benötigt hat.

Beim Überprüfen von Seiten können Sie die Gesamtdownloadzeiten und Ressourcenanfragen einsehen und diese Daten in einzelne Elemente aufteilen. Finden Sie heraus, welche Bilder, Schriftarten oder JavaScript-Dateien die Leistung beeinträchtigen. Dann gehen Sie die Probleme direkt an: Komprimieren Sie Assets, implementieren Sie Caches und verschieben Sie nicht wesentliche Skripte.
Die Netzwerküberprüfung ermöglicht auch das Drosseln, um langsame Verbindungen auf Mobilgeräten oder schlechtem WLAN nachzuahmen. Entdecken Sie Benutzerfreundlichkeitsmängel, indem Sie die Ladezeiten über simulierte Verbindungen messen. Funktionieren die Seiten noch auf 3G? Blockieren einige Dateien das Rendering? Diese Informationen können Ihnen helfen, die Geschwindigkeit Ihrer Website-Seite insgesamt zu verbessern.
6. Und Mehr
Dies kratzt nur an der Oberfläche dessen, was durch das Inspektionselement möglich ist. Wir haben uns hauptsächlich auf Anwendungsfälle für Entwickler konzentriert, aber Designer, Autoren und Marketer können viele der zuvor diskutierten Ziele ohne Programmierkenntnisse erreichen. Sie werden auch feststellen, dass die Analyse von Zugänglichkeit und Sicherheitsanfälligkeiten oft Inspektionsfähigkeiten nutzt.
Nun, da Sie hoffentlich besser verstehen, was Sie alles erreichen können, indem Sie Webseiten inspizieren, lassen Sie uns schnell anschauen, wie diese Werkzeuge funktionieren, bevor wir in praktische Anleitungen einsteigen.
Wie Browser-Entwicklertools funktionieren
Der Kern aller wichtigen Browser-Elemente untersuchen Schnittstellen dreht sich um das Document Object Model (DOM).
Wenn eine Webseite geladen wird, verarbeitet der Browser die Auszeichnung (HTML), die Darstellung (CSS) und die Logik (JavaScript), um eine DOM-Instanz zu erstellen.
Das DOM repräsentiert im Wesentlichen die Seitenstruktur als Baum von Eltern-Kind-Knotenelementen. Entwickler können sofort mit dieser Live-Darstellung interagieren, indem sie Inspektor-Tools verwenden, um entsprechende Änderungen zu lesen, zu bearbeiten und zu visualisieren.
Wenn Sie also CSS-Deklarationen beim Inspizieren ein- und ausschalten, bedingte Logik umschreiben oder bestimmte HTML-Knoten ausblenden, zum Beispiel, aktualisieren sich die entsprechenden DOM-Knoten in Echtzeit. So werden Änderungen live angezeigt, ohne tatsächlich externe Quelldateien zu ändern.
Hinter den Kulissen wenden Browser Änderungen an, die durch Inspektionswerkzeuge vorgenommen wurden, indem sie die standardmäßigen CSS- und HTML-Einstellungen vorübergehend außer Kraft setzen. Diese Modifikationen existieren nur in Ihrem Browser und werden nach einem Neuladen der Seite (oder einfach, wenn Sie den Tab schließen und später wiederkommen) wieder auf den Normalzustand zurückgesetzt.
Elemente in Google Chrome untersuchen
Als einer der weltweit beliebtesten Browser heute ist Google Chrome, der über 70% des Browsermarktanteils ausmacht, für fast jede erforderliche Inspektion direkt einsatzbereit.
Drücken von Ctrl+Shift+I (Windows) oder Command+Option+I (Mac) startet sofort die DevTools-Oberfläche von Chrome, um jede verfügbare Webseite oder Web-App zu analysieren. Sie können auch spezifische Elemente auf der Seite untersuchen.

Lassen Sie uns erläutern, wie Sie auf den Inspektor von Chrome zugreifen, Seitenelemente effizient navigieren und gemeinsame Manipulationen testen können – vom Bearbeiten von Text bis hin zur Simulation von Mobilgeräten, Touchscreen-Geräten und mehr. Sie können das Telefon-Symbol in der oberen linken Ecke des Konsolenfensters verwenden.
1. Entwicklertools öffnen
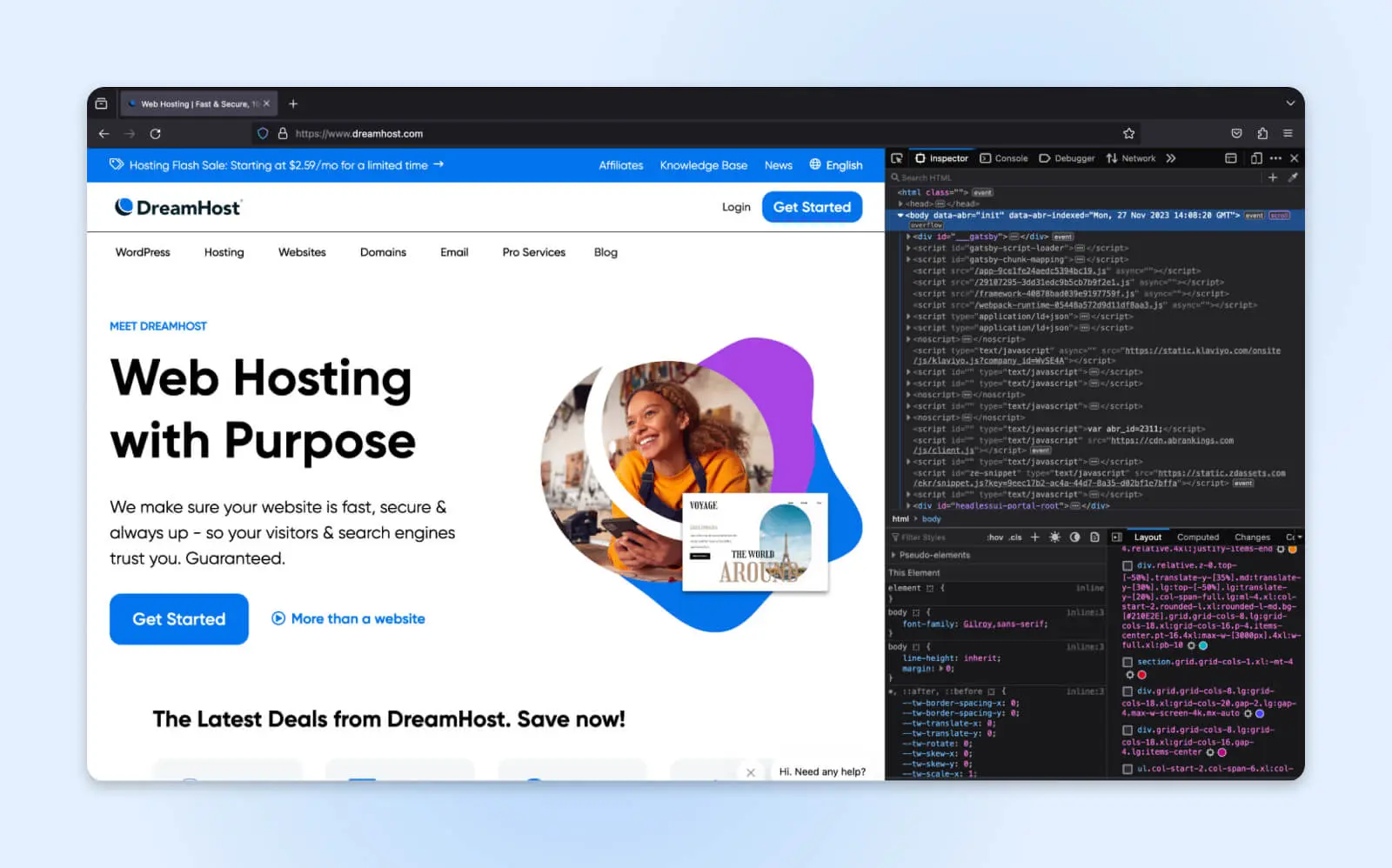
Beginnen Sie, indem Sie Chrome (oder einen beliebigen Chromium-basierten Browser) zu einer beliebigen Webseite navigieren, die Sie untersuchen möchten. Klicken Sie mit der rechten Maustaste irgendwo auf der Seite und wählen Sie Untersuchen aus dem Kontextmenü aus.
Alternativ verwenden Sie die obige Tastenkombination.
DevTools erscheint standardmäßig unten im Browserfenster auf größeren Bildschirmen. Sie können es auch in einem separaten Fenster öffnen oder die Andockposition ändern — klicken Sie auf die drei vertikalen Punkte in der oberen rechten Ecke des Inspektionselement-Fensters.
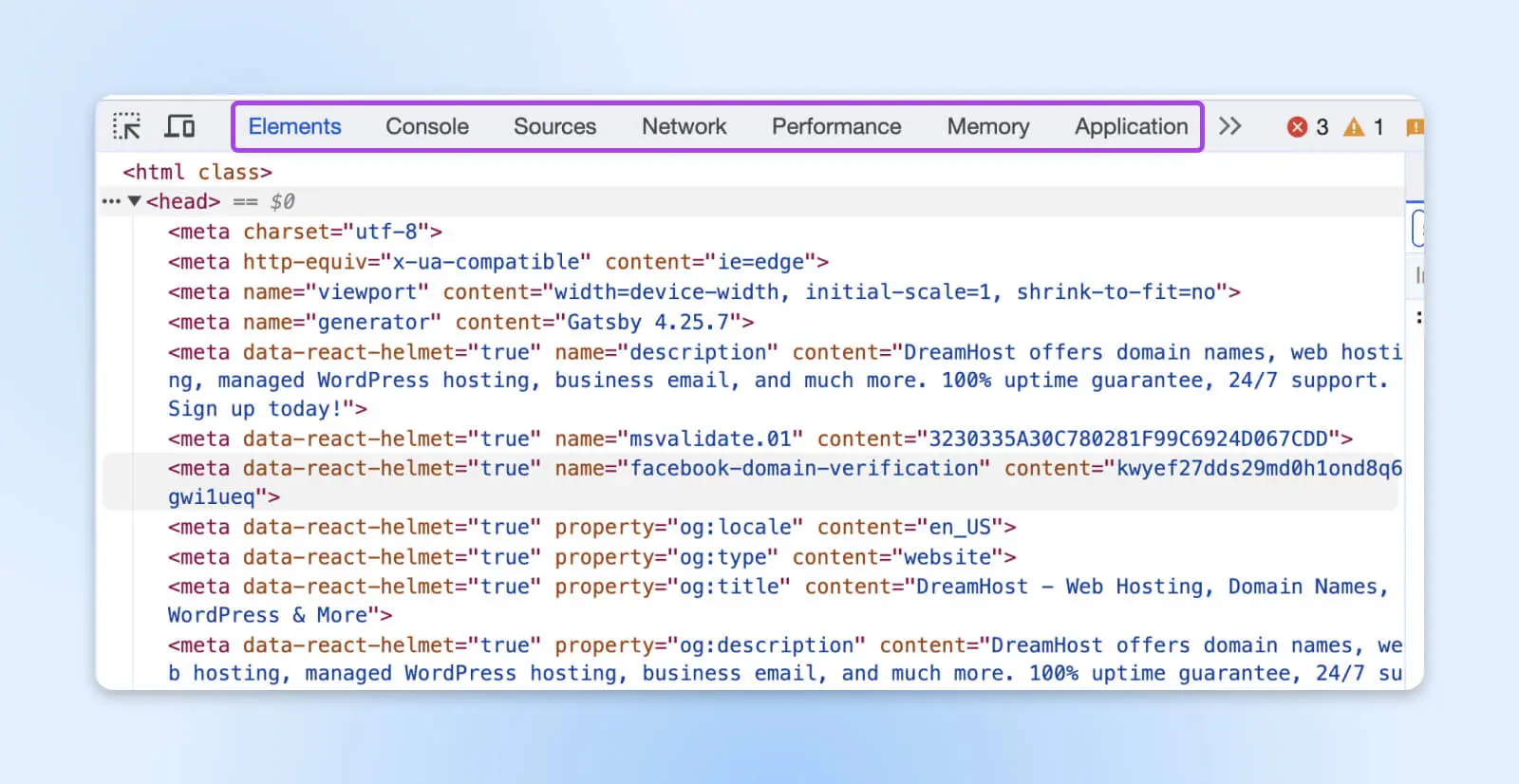
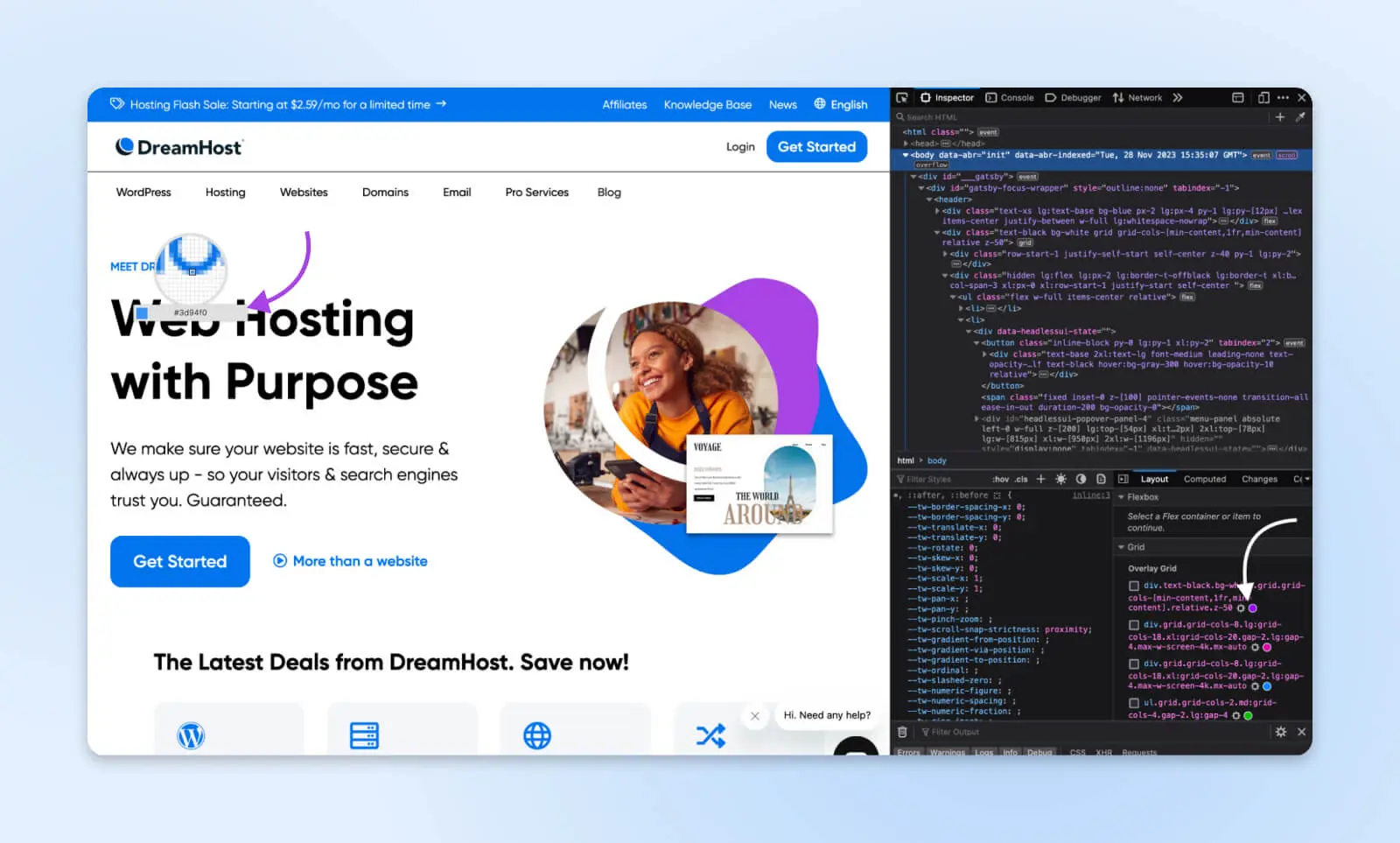
Wo immer es gerendert wird, das erste, was Sie sehen, ist das Hauptelemente-Panel, das allen HTML-Code anzeigt.

Verschiedene andere Analyse-Tabs können oben aufgerufen werden: Konsole, Quellen, Netzwerk, usw.
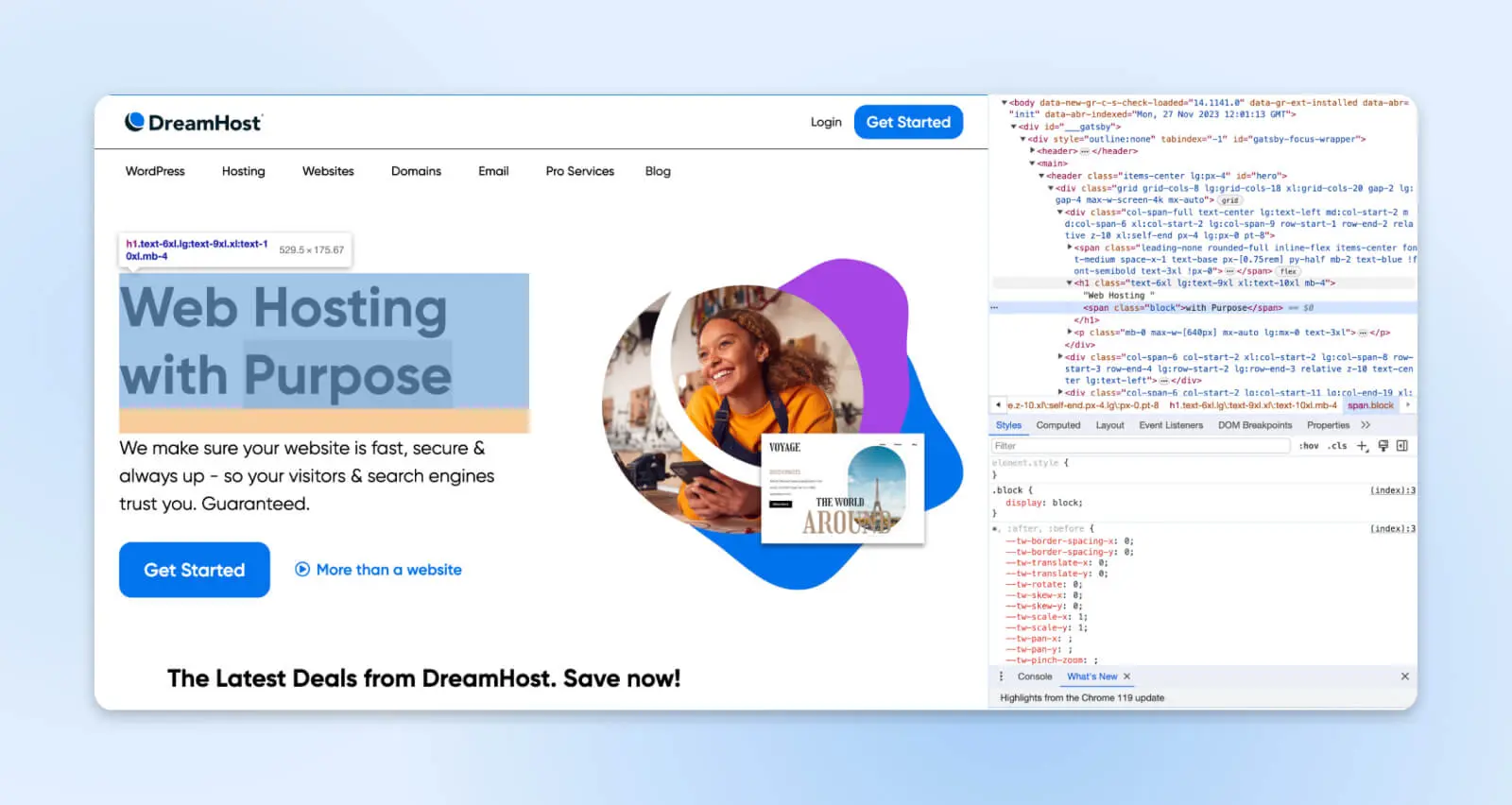
Je nachdem, wo das Fenster “Element untersuchen” geöffnet wird, zeigt ein Bereich den Quellcode der Seite an, beginnend mit <html>. Wenn Sie auf verschiedene Dinge im Code klicken, zeigt die rechte (oder untere) Seite die Stile, einschließlich Schriftarten, Farben, Ränder, Abstände usw.
Diese Verknüpfung zwischen Code und Erscheinungsbild erleichtert das Verständnis und das Experimentieren mit Änderungen. Aber bevor wir irgendetwas manipulieren, sehen wir uns an, wie man Elemente effizient für die Inspektion auswählt.
2. Elemente zum Überprüfen finden
Wenn Seiten lang und komplex werden, kann das visuelle Absuchen nach dem gewünschten Element und das Auffinden seines Codes in Entwicklertools mühsam werden. Verwenden Sie stattdessen das Knotenauswahlwerkzeug.
In den Chrome DevTools klicken Sie auf das Symbol in der oberen linken Ecke (des Inspektorfensters), das aussieht wie der Selektor, der mit dem Cursor gekreuzt ist (oder drücken Sie Ctrl/Cmd+Shift+C).

Ihre Maus aktiviert nun den Elementauswahlmodus. Bewegen Sie den Mauszeiger über ein visuelles Objekt auf der Seite und beobachten Sie, wie der Inspektor-Code automatisch dessen DOM-Knoten hervorhebt.
Jetzt wird durch Klicken auf ein beliebiges Element auf der Seite der Code direkt hervorgehoben, der das Element auf der Seite erscheinen lässt. Sie können auch die Stile rechts oder unter dem HTML-Code sehen. Sie können auch das Suchfeld oder die Suchregisterkarte verwenden, um Elemente zu finden. Alternativ funktionieren auch Ctrl+F (Windows) und Cmd+F (Mac)!
Lassen Sie uns sehen, was wir mit den ausgewählten Elementen bearbeiten können.
3. Mit dem DOM interagieren
Die Funktion “Element untersuchen” bietet auch eine Möglichkeit zur Interaktion mit dem Document Object Model (DOM) — der strukturierten Darstellung von Seitenelementen, die im Editor sichtbar sind.
Entwickler können das DOM nutzen, um Inhalte, Stil und Interaktivität direkt in den Chrome DevTools zu gestalten.
Einige gängige Methoden zur Manipulation von Elementen umfassen:
- Texte bearbeiten, indem Inhaltsfelder direkt bearbeitbar gemacht werden.
- CSS-Stile wie Farben und Schriftarten umschalten, um stilistische Änderungen im CSS-Panel visuell zu testen.
- Modifizieren von Komponentenattributen wie Links und Schaltflächen, um die Funktionalität umzugestalten.
- Strukturelle Elemente neu anordnen, um alternative Layouts zu prototypisieren.
Das DOM wird live mit Änderungen aktualisiert, die in der Inspektionsansicht vorgenommen werden. Daher werden alle Anpassungen sofort im Browser angezeigt und dann beim Aktualisieren zurückgesetzt, was Experimente während der Entwicklung risikoarm macht.
4. Test der Responsivität
Neben der Bearbeitung einzelner Elemente bieten Inspektorwerkzeuge auch Umgebungen, um die Responsivität auf einer Vielzahl von Geräten und Ansichtsfenstern zu testen.
Chrome DevTools umfasst die Simulation des Gerätemodus. Sie können Voreinstellungen auswählen, um Standard-Telefon- oder Tablet-Auflösungen und Touch-Fähigkeiten zu emulieren. Oder verwenden Sie die erweiterten Optionen, um die genauen Abmessungen, Pixelverhältnisse, CPU-Drosselung und andere Metriken manuell zu konfigurieren.
Dies ermöglicht eine schnelle Validierung von Aspekten wie:
- Layouts bei verschiedenen Bildschirmgrößen.
- Touch-Zielabstände für Mobilnutzer.
- Website-Performance auf leistungsschwachen Geräten.
- Zugänglichkeit auf unterschiedlicher Hardware.
Die Möglichkeit, Seiten während der Entwicklung auf simulierten mobilen Bildschirmen zu betrachten, hilft dabei, die Reaktionsfähigkeit und die schrittweise Verbesserung der Auslieferung zu perfektionieren. Das Testen über ein breites Spektrum von emulierten Geräten stellt eine umfassende Unterstützung für Browser und Geräte sicher.
Elemente in Firefox untersuchen
Firefox stellt seine Webseiten-Inspektionswerkzeuge bereit, die mit der Funktionalität von Chrome DevTools konkurrieren. Zugriff auf den Firefox Inspector mit denselben Verknüpfungen zum Element untersuchen wie bei Chrome: Ctrl+Shift+I (Windows) und Cmd+Opt+I (Mac).
Sie können auch die Tastenkombination Ctrl+Shift+C (Windows) und Cmd+Opt+C (Mac) verwenden, um das Inspektionselement-Panel zu öffnen, das es Ihnen ermöglicht, auf ein Element auf der Seite zu klicken und direkt zum Code zu springen.

1. DOM-Attribute anzeigen
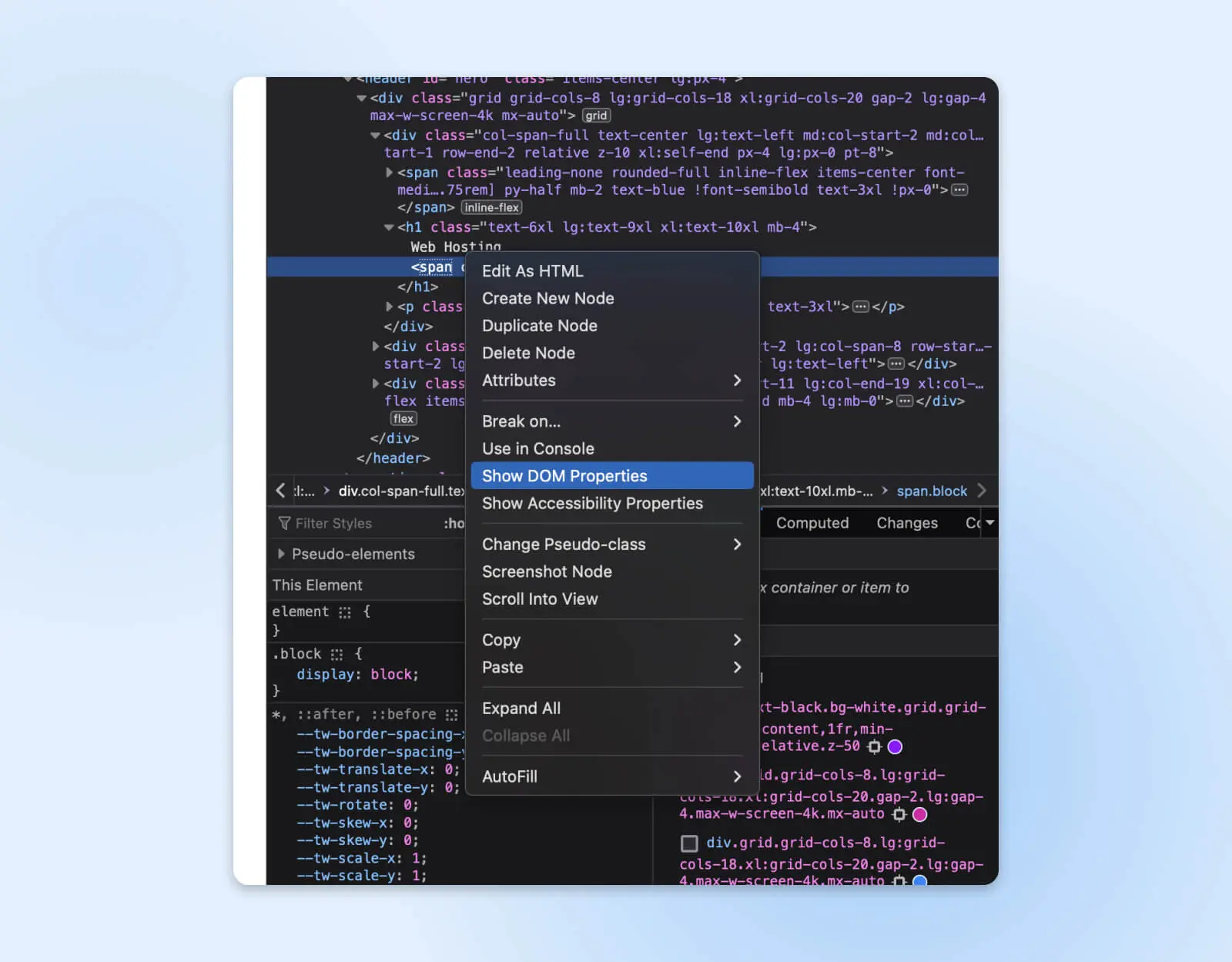
Bei der Analyse komplexer Schnittstellen stützen sich Fokus-Zustände und dynamische Effekte auf HTML-Attribute anstatt auf CSS. Rechtsklicken Sie auf ein beliebiges Element innerhalb der Inspektoransichten und wählen Sie Show DOM Properties.

Dies zeigt alle nativen Attribute an, die mit dem Knoten verbunden sind. Sie können die Werte hier direkt bearbeiten, um das Verhalten der Komponente über den Inspektor zu ändern, anstatt Codeänderungen vorzunehmen.
Beispielsweise setzt das Anpassen des Bereichsschiebereglers Min/Max und Schrittinkremente visuell Grenzen, das Ändern der Namen von Kontrollkästchen/Radioknopfgruppen schaltet um, das Überschreiben von Datensatzeigenschaften verknüpft unterschiedliche Remote-Daten, und die Liste geht weiter und weiter.
2. Visuell mit Box-Modell-Diagrammen arbeiten
Firefox erleichtert die Inspektion, indem er das Padding, die Ränder und die Abstände direkt anzeigt, wenn Sie den Cursor auf der Website bewegen.

Wenn Sie auf einen Knoten klicken, wechselt das Inspector Panel zwischen drei Zuständen: Geometrie aus, nur Boxmodell-Overlay und Overlay plus Markup-Umrisse.
Dies kann nützlich sein, wenn Sie testen möchten, ob Ihr Abstand, Padding und die Ränder korrekt auf die Elemente angewendet wurden.
Es macht es auch einfacher, Probleme zu beheben, da Sie durch spezifische Elemente klicken und genau sehen können, welche CSS-Stilisierung sie beeinflusst. Geometrische Analysen können Anfängern hier helfen, räumliche Beziehungen schneller zu erfassen.
3. Farben mit einem Farbwähler bearbeiten
Innerhalb des Inspektors klicken Sie auf eine beliebige Farbpalette neben einer Eigenschaft, die Farben akzeptiert, wie Hintergrund, Rand usw. Es wird Ihnen einen Farbschieber, eine Alpha-Einstellung und einen Farbwähler anzeigen, um Farben von Ihrer offenen Seite zu übernehmen.

Sie müssen keine Zeit mehr damit verbringen, Farbcodes zu erraten oder Ihre Design-Assets auf den verwendeten Code zu überprüfen. Wählen Sie ihn aus vorhandenen Elementen oder sogar Bildern auf der Seite aus.
Elemente in Safari inspizieren
Safari bietet den Webkit Inspector hauptsächlich für die Inspektion von Seiten auf macOS-Systemen an. Sie müssen jedoch zuerst das Entwicklermenü aktivieren, bevor Sie darauf zugreifen können.
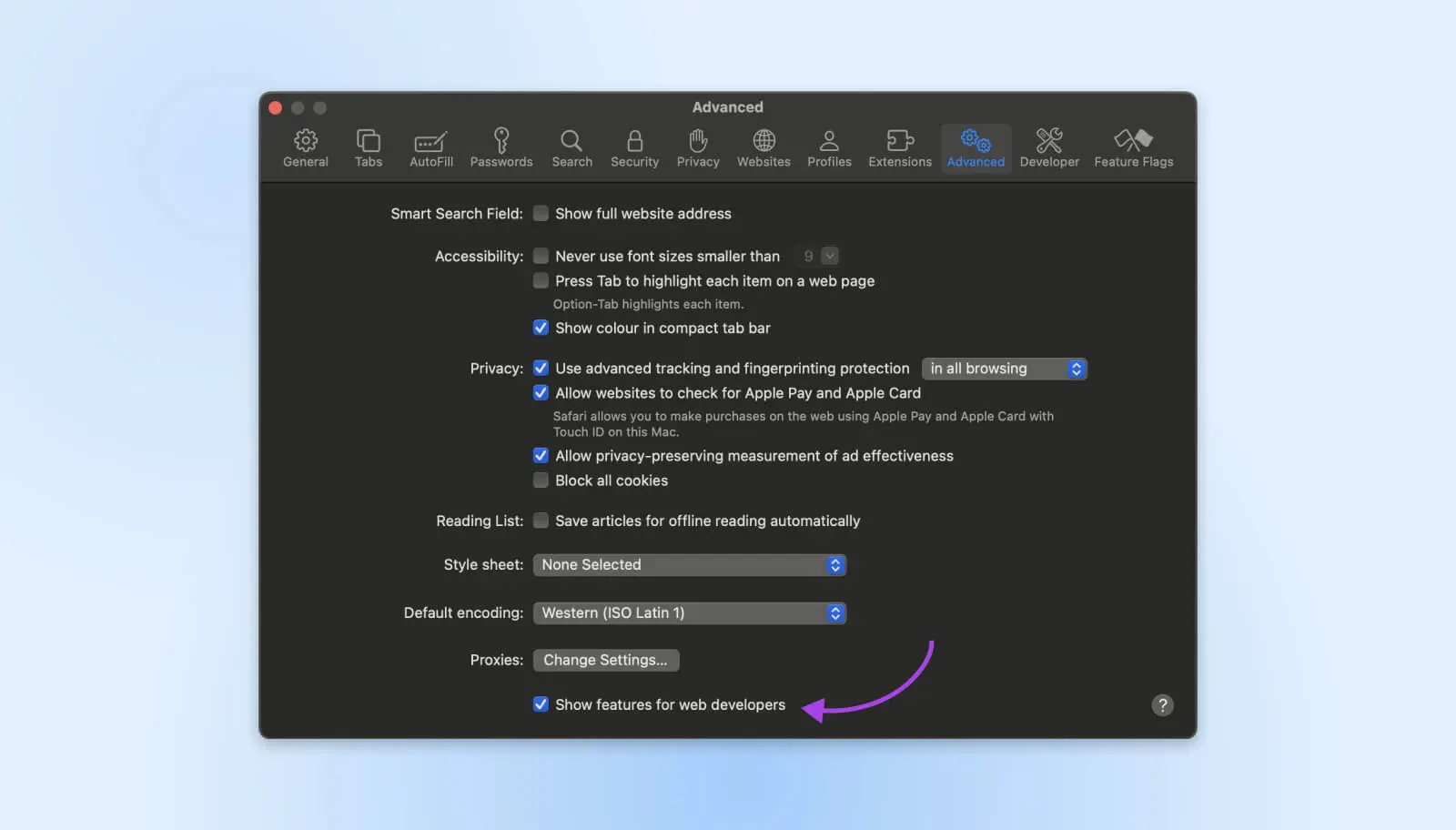
Öffnen Sie Safari und klicken Sie auf Safari im Menü > Einstellungen > Erweitert. Aktivieren Sie das Kästchen für „Funktionen für Webentwickler anzeigen.“

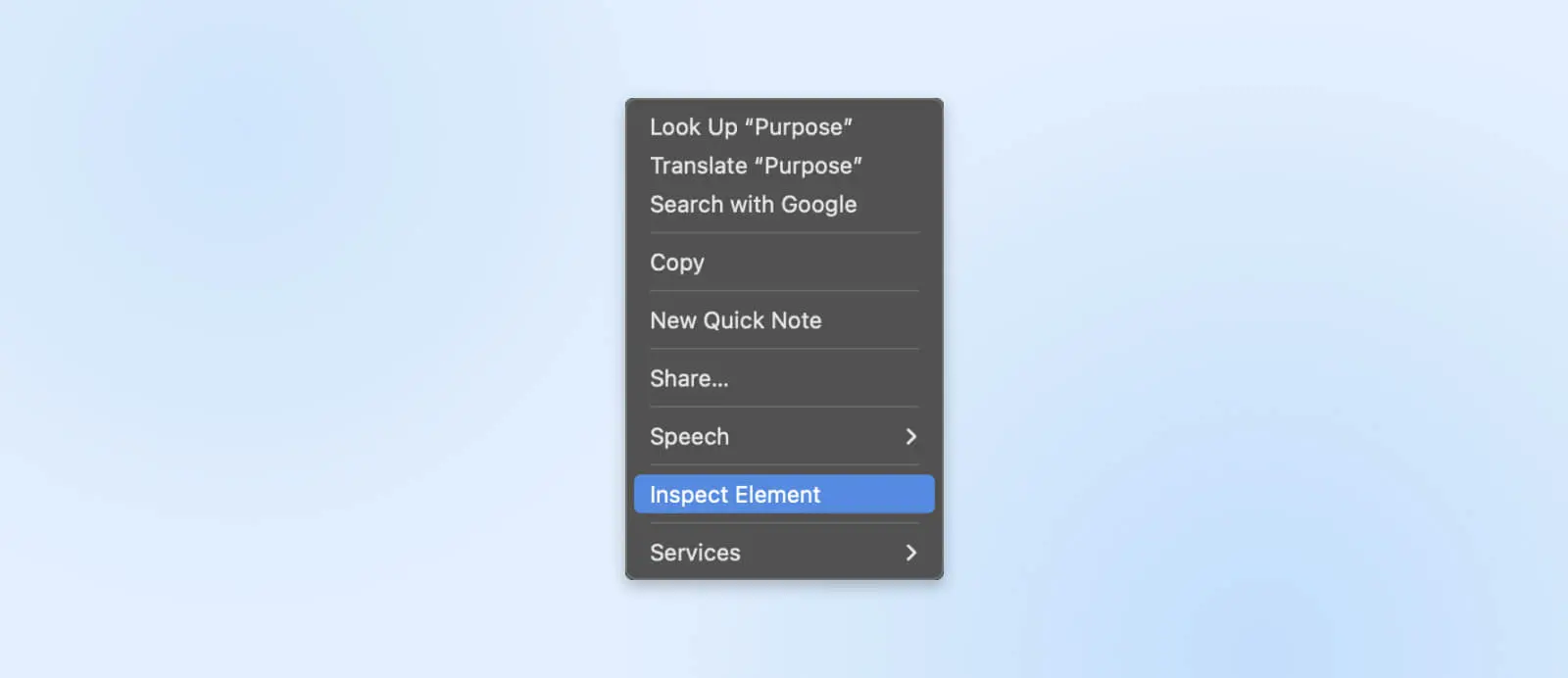
Sie können jetzt jede Website besuchen und rechtsklicken, um die Option „Element untersuchen“ verfügbar zu sehen,

Sie können auch die Tastenkombination, Cmd+Opt+C, verwenden, um auf die Funktion „Element untersuchen“ zuzugreifen.
Zeitpläne und Netzwerkgeschwindigkeit
Ähnlich wie die meisten anderen Browser bietet Safari leistungsstarke Zeitachsen im Safari Inspector. Die Ressourcenliste hilft Ihnen sofort zu erkennen, welche Dateien Verzögerungen beim Rendering verursachen und was der Grund dafür sein könnte. Sie können auch sehen, welche Skripte das Laden der Seite blockieren.
3D-Ansicht der Webschichten

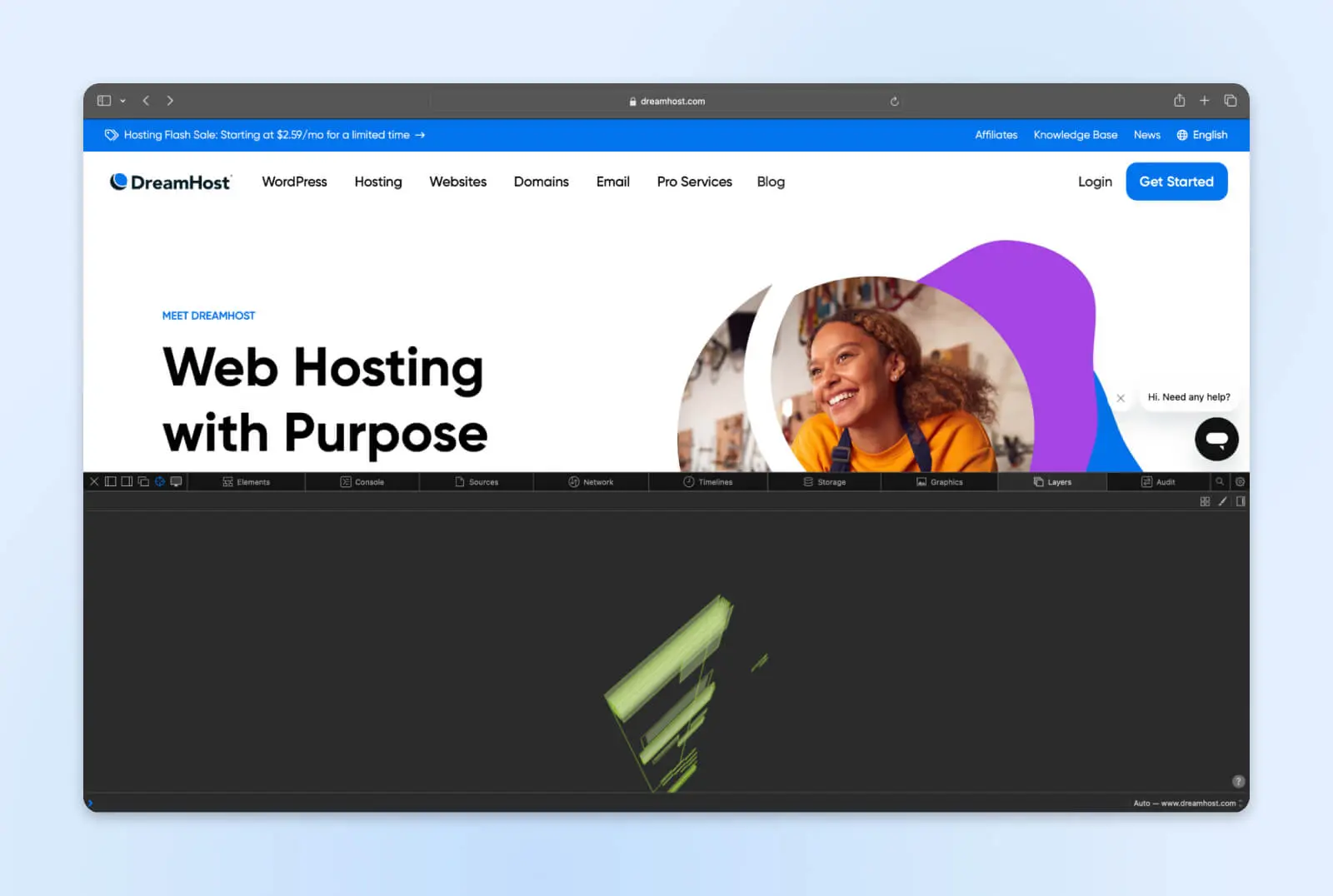
Wenn Sie die Schichten analysieren möchten, die die Website bilden, gehen Sie einfach zum Schichten-Tab und Ihnen wird ein vollständiges 3D-Modell aller Schichten präsentiert
Möglichkeiten zur Nutzung von Inspect Element
Jetzt, da wir Inspektorwerkzeuge eingerichtet haben, lassen Sie uns einige praktische Anwendungsmöglichkeiten besprechen. Hier sind nur einige gängige Nutzungsfälle:
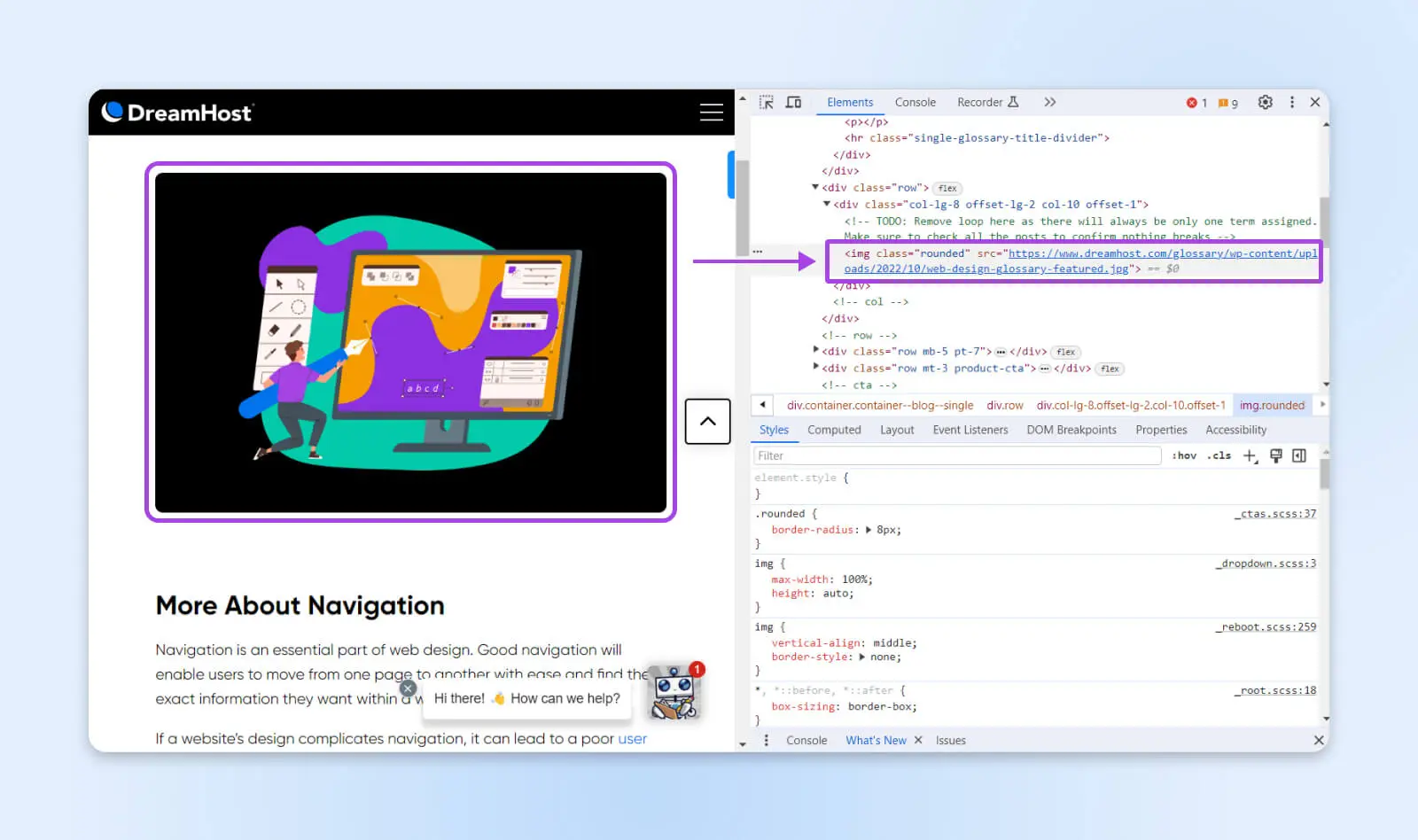
Text oder Bilder ändern
Eine nützliche Funktion ist das direkte Ändern von Textinhalten oder Bildressourcen innerhalb des Editors. Sie können Überschriften anpassen, Logos austauschen, Details anonymisieren und mehr.
Um Texte oder Bilder zu bearbeiten, untersuchen Sie zuerst das Element, das Sie ändern möchten, und doppelklicken Sie dann innerhalb seiner Grenzen im Code-Editor, um den Inhalt bearbeitbar zu machen.
Geben Sie alles ein, was Sie möchten, und drücken Sie die Eingabetaste, um die Änderungen live zu schalten (vorübergehend).
Farben, Schriftarten und Styling ändern
Beim Überprüfen verschiedener Elemente wie Links, Schaltflächen, Menüs oder Galerien werden Sie Attribute bemerken, die das zugehörige Verhalten wie href-Ziel-URLs, Datenquellen für die Karussellansicht und mehr definieren.
Wie das Bearbeiten von Textinhalten und CSS-Eigenschaften sowie Stylesheets können diese HTML-Ebenenmerkmale direkt im Inspector manipuliert werden.
Das DOM aktualisiert diese Änderungen sofort. So können Sie sofort sehen, wie die Änderungen die Funktionalität der Komponente ohne Programmierung verändern:
- Ändern Sie das href von Links und Schaltflächen, um Klicks vorübergehend umzuleiten.
- Passen Sie die Tab-Rolle und Aria-Tags an, um Verbesserungen der Zugänglichkeit zu testen.
- Tauschen Sie die src-Attribute von Vorschaubildern aus, während Sie Galerien erstellen.
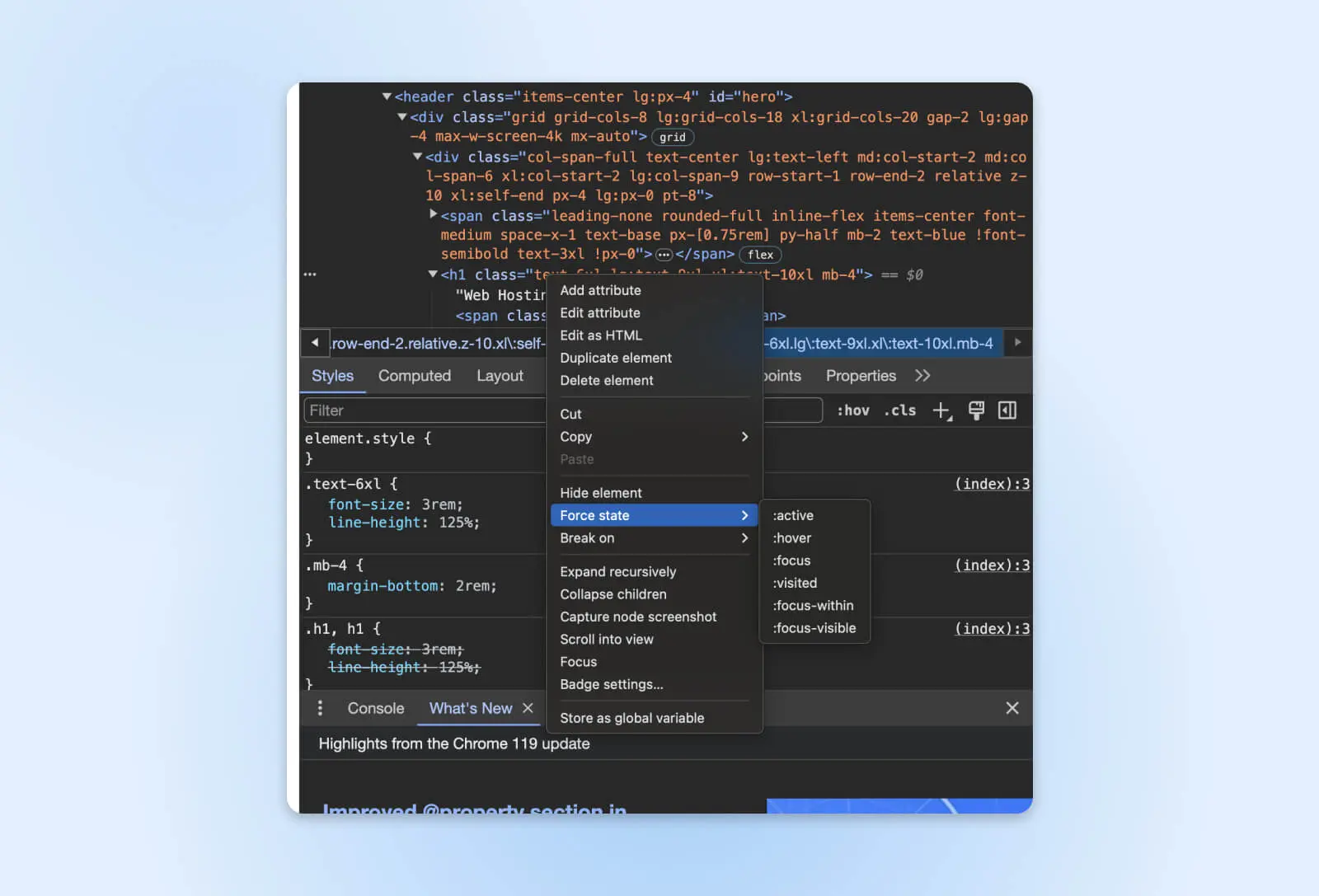
Elementzustand ändern
Jenseits der grundlegenden Stilisierung ermöglichen Inspektionswerkzeuge auch das Modifizieren von interaktiven Elementzuständen wie Hover, Fokus und aktiv. Rechtsklicken Sie auf Elemente und verwenden Sie die Zustand erzwingen-Optionen (Google Chrome), um zu visualisieren, wie Komponenten während der Nutzung erscheinen.

Zum Beispiel schalten Sie den aktiven Zustand eines Buttons um, um sicherzustellen, dass der gedrückte Effekt für die Benutzer sichtbar ist. Überprüfen Sie die Ränder deaktivierter Felder, um zu sehen, ob sie einen angemessenen Kontrast bieten. Validieren Sie, dass Menülinks bei der Tastaturnavigationstests angemessen beim Fokussieren hervorgehoben werden.
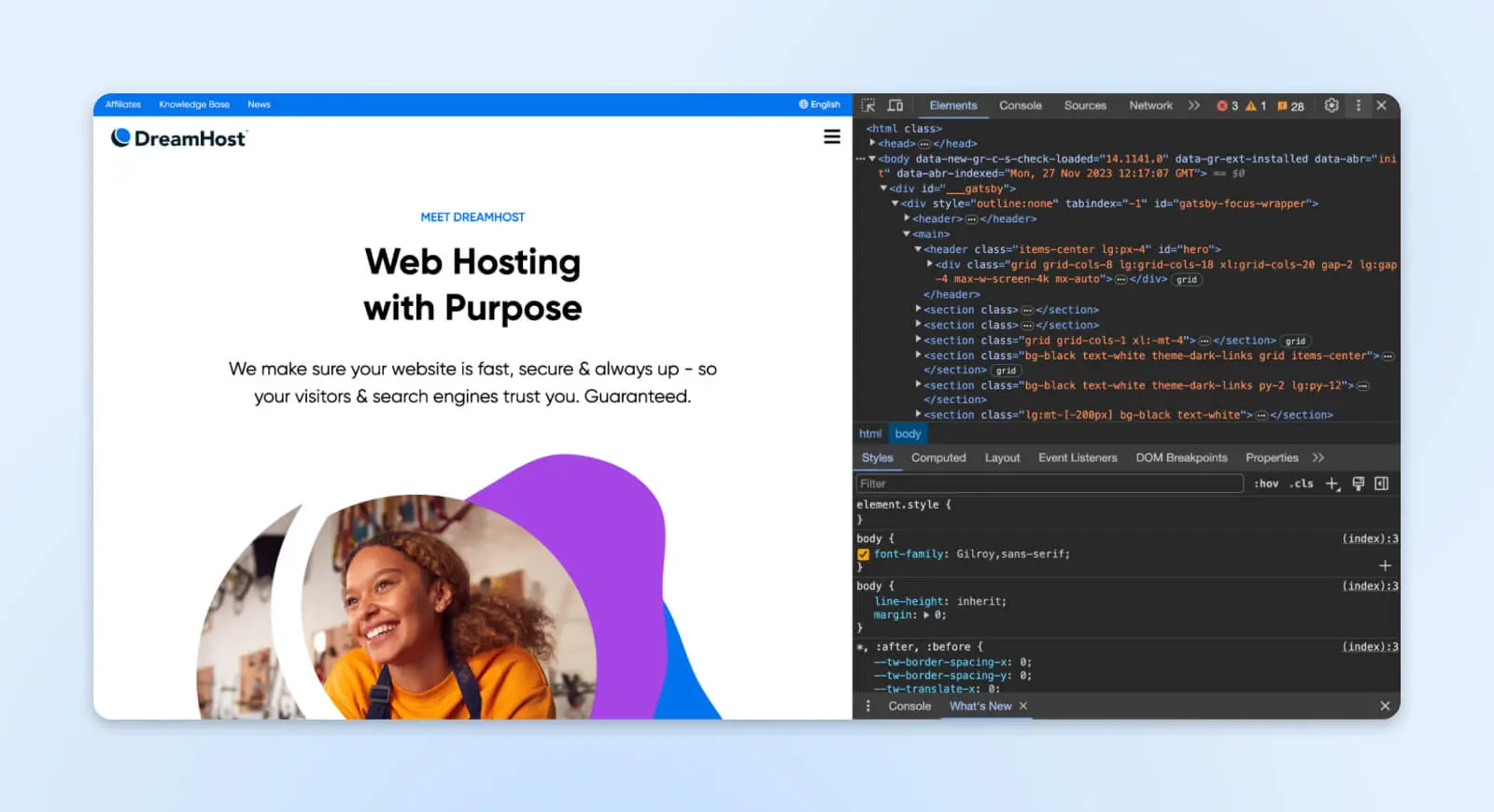
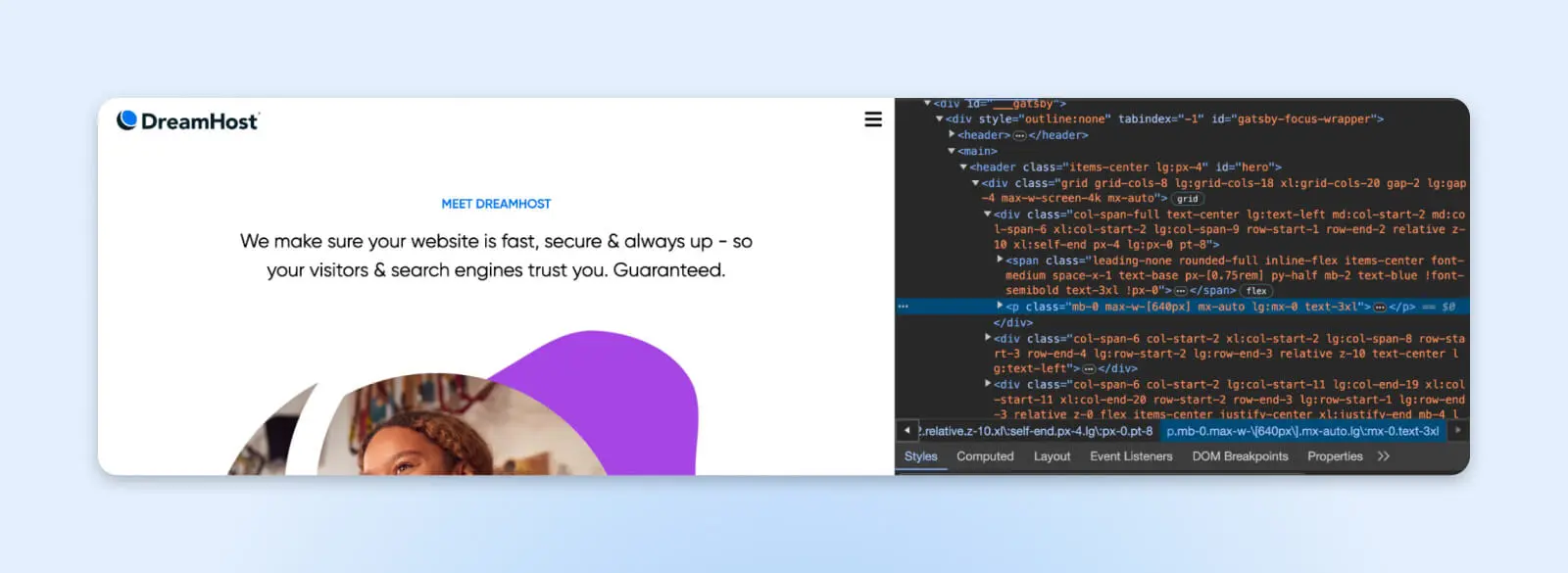
Elemente ausblenden oder löschen
Schließlich ist auch das Massenverstecken oder Löschen von Seitenelementen möglich. Dies kann helfen, unnötigen Code zu identifizieren, der die Seitengröße aufbläht, das korrekte Rendern von Blockelementen verhindert oder unerwartet gewünschte Inhalte für die Benutzer verbirgt.

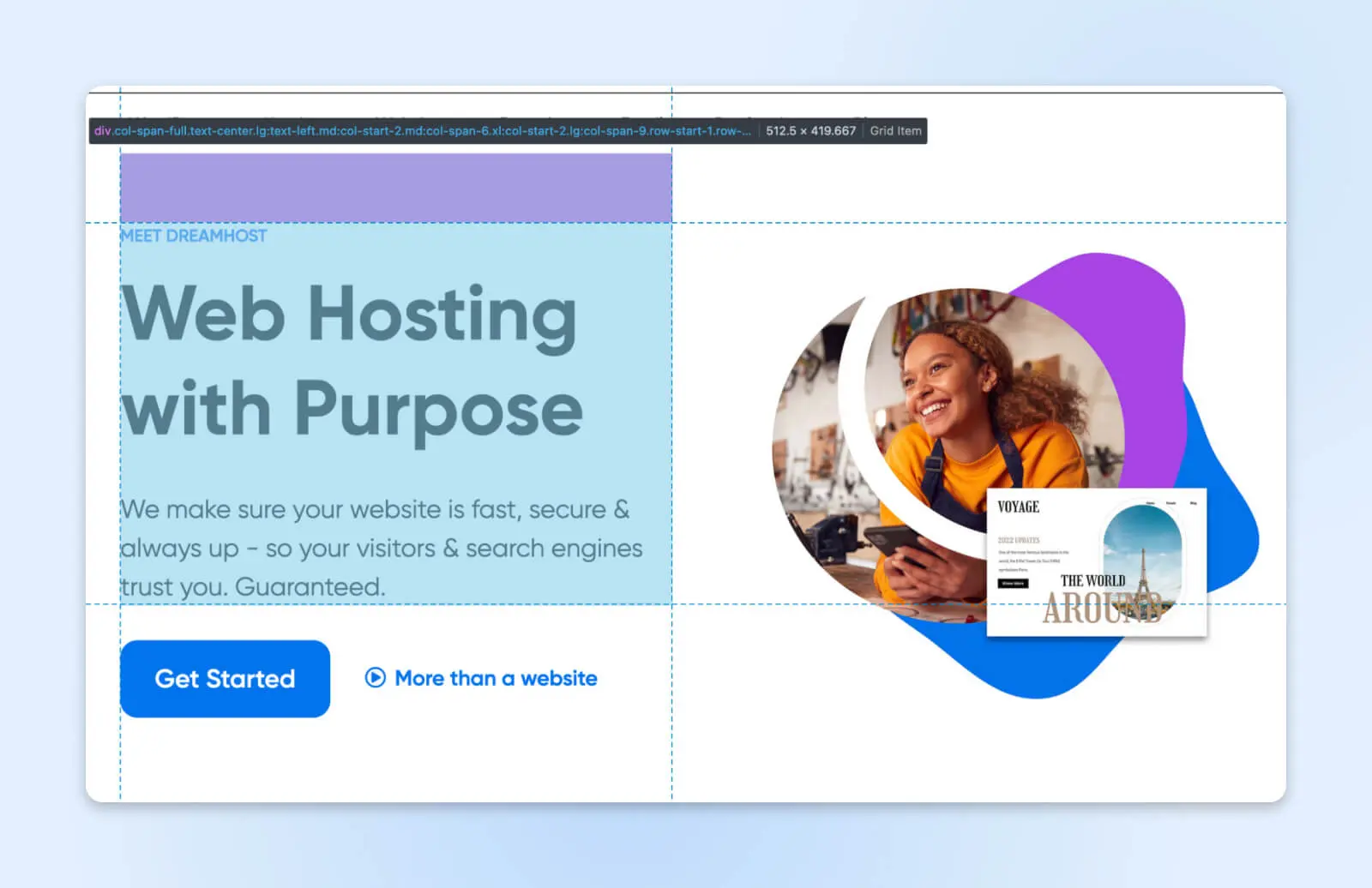
Um dies zu versuchen, markieren Sie einfach ein Element im Code und drücken Sie die Löschtaste, um es sofort aus der gerenderten Ansicht zu entfernen.
Im Screenshot haben wir die Überschrift der Startseite von DreamHost aus unserer Ansicht gelöscht. Sie können mit Inspect Element noch viel mehr machen, wenn Sie es weiter erkunden.
Häufig gestellte Fragen
Können Sie das Inspektionselement auf jeder Website verwenden?
Ja, Inspect Element funktioniert universell auf allen modernen Websites. Einige Websites rendern jedoch Code auf der Serverseite und übertragen nur JavaScript-Objekte an das Frontend. Dies wird im Allgemeinen durchgeführt, um zu verhindern, dass Web-Scraper Daten abrufen, und es kann für Sie schwierig werden, die Struktur der Website mit Inspect Element zu verstehen.
Werden Änderungen, die im Inspektionselement gemacht werden, dauerhaft gespeichert?
Nein. Änderungen, die über Inspektionswerkzeuge gemacht werden, werden nur vorübergehend lokal in Ihrer Browseransicht gerendert. Durch das Aktualisieren wird wieder zum standardmäßigen externen Seiteninhalt zurückgekehrt. Änderungen haben keinerlei Auswirkungen auf die tatsächlichen Quelldateien.
Können andere Benutzer Änderungen sehen, wenn sie Websites inspizieren?
Element-Inspektionen können von anderen Benutzern, die Websites durchsuchen, nicht eingesehen werden, selbst wenn sie sich im selben Browserprofil auf mehreren Geräten anmelden. Betrachten Sie Änderungen als ausschließlich für Ihren Rechner.
Gibt es weitere Entwicklertools außer Element untersuchen?
Absolut. Wie bereits erwähnt, erweisen sich Konsole, Quellen, Netzwerk und andere Analyse-Registerkarten auch während der Entwicklung als unschätzbar. Darüber hinaus erweitern Browsererweiterungen die Fähigkeiten von DevTools noch weiter.
Betrachten Sie nicht nur Websites, interagieren Sie mit dem Code
Mit der Inspect-Element-Funktion können Sie hinter die Kulissen schauen, wie Websites funktionieren. Sie ermöglicht Ihnen einen Blick auf das HTML, CSS und JavaScript unter jeder Seite, auf die Sie klicken, und hilft Ihnen leicht zu verstehen, warum etwas so aussieht und sich so anfühlt, wie es ist.
Also, während Sie im Internet surfen, halten Sie das Inspect-Element-Tool griffbereit. Lassen Sie sich von der Neugier leiten, wenn Sie herumklicken, um zu sehen, was die Dinge so erscheinen lässt, wie sie sind. Wer weiß, vielleicht entdecken Sie neue Methoden, um das Internet noch zugänglicher und unterhaltsamer zu machen!
![Wie man eine Website in jedem Browser untersucht [Chrome, Safari, Firefox] thumbnail](https://www.dreamhost.com/blog/wp-content/smush-webp/2023/12/How-to-Inspect-a-Web-Page-HERO-Image-730x548.jpg.webp)

