Niezależnie od tego, czy prowadzisz stronę e-commerce czy biznes zajmujący się tworzeniem stron internetowych, chcesz przyciągnąć jak najwięcej odwiedzających na swoją stronę. Oznacza to zapewnienie, aby jak najwięcej osób mogło korzystać z Twojej strony – poprzez priorytetowe traktowanie dostępności strony internetowej.
Dostępność strony internetowej polega na zapewnieniu, że Twoja strona jest użyteczna dla wszystkich, w tym osób z niepełnosprawnościami i ograniczeniami. Istnieje wiele zasobów, narzędzi i wskazówek, które możesz wykorzystać, aby stworzenie strony inkluzjywnej było znacznie łatwiejsze.
W tym poście omówimy wszystko, co musisz wiedzieć o dostępności stron internetowych: dlaczego jest to tak ważne, jak możesz sprawdzić obecny poziom dostępności swojej strony (i bariery) oraz kompletny przewodnik po projektowaniu wysoce dostępnych stron internetowych. Zacznij Teraz!
Czym jest dostępność stron internetowych?
Dostępność
Dostępność to praktyka tworzenia stron internetowych dostępnych dla jak największej liczby użytkowników. Strony dostępne mogą być przeglądane przez każdego na dowolnym urządzeniu.
Czytaj więcejDostępność strony internetowej odnosi się do stopnia, w jakim witryna może być wykorzystywana przez osoby z niepełnosprawnościami. Może to obejmować osoby niewidome lub słabowidzące, osoby głuche lub niedosłyszące, osoby z ograniczeniami ruchowymi, niepełnosprawności intelektualne oraz inne rodzaje niepełnosprawności. Oznacza to projektowanie strony internetowej w taki sposób, aby jej zawartość była dostępna i funkcjonalna dla wszystkich, w tym dla osób, które mogą korzystać z technologii wspomagających, takich jak czytniki ekranowe, oprogramowanie rozpoznające głos czy specjalistyczne urządzenia wejściowe.
Ten pomysł wykracza poza pomoc jednostkom. Chodzi o przyjęcie różnorodności użytkowników sieci i uznanie znaczenia równego dostępu do internetu. Poprzez priorytetowe traktowanie dostępności, nie tylko poszerzasz swoją publiczność, ale także promujesz inkluzję i odpowiedzialność społeczną.
Dostępność stron internetowych jest również zgodna z różnymi standardami prawnymi, takimi jak Ustawa o Amerykanach Niepełnosprawnych (ADA) w Stanach Zjednoczonych oraz podobne ustawodawstwa na całym świecie. Te prawa wymagają, aby niektóre strony internetowe, zwłaszcza te należące do instytucji publicznych i przedsiębiorstw, były dostępne dla osób niepełnosprawnych, aby unikać dyskryminacji.
Kto zarządza i egzekwuje przepisy oraz prawa dotyczące dostępności stron internetowych?
Odpowiedzialność za zarządzanie i egzekwowanie zasad oraz praw dostępności stron internetowych jest współdzielona przez różne organizacje rządowe i pozarządowe, z których każda odgrywa ważną rolę w ustanawianiu i utrzymywaniu standardów dostępności, które omówimy później w tym artykule.
- Rządy i agencje rządowe. W Stanach Zjednoczonych Departament Sprawiedliwości (DOJ) jest głównie odpowiedzialny za egzekwowanie ADA, które obejmuje zasady dostępności stron internetowych. Inne kraje mają własne organy rządowe nadzorujące podobne prawa i regulacje.
- Międzynarodowe organizacje standaryzacyjne. Konsorcjum World Wide Web (W3C) opracowało Wytyczne Dostępności Treści Internetowych (WCAG), zestaw międzynarodowo uznanych standardów, które określają, jak uczynić treści internetowe bardziej dostępnymi dla osób niepełnosprawnych. Te wytyczne są powszechnie akceptowane jako standard dostępności internetowej i często są wymieniane w wymogach prawnych.
- Grupy adwokackie i organizacje pozarządowe. Organizacje non-profit i grupy adwokackie aktywnie promują dostępność stron internetowych, często oferując zasoby, przeprowadzając audyty, a czasami prowadząc działania prawne przeciwko stronom niezgodnym z przepisami.
- System prawny. System prawny często angażuje się w przypadki nieprzestrzegania przepisów dotyczących dostępności internetowej. Można podjąć kroki prawne przeciwko organizacjom, które nie spełniają wymaganych standardów, szczególnie na mocy ADA. Postępowania prawne mogą ustanawiać ważne precedensy, które tworzą przyszłe standardy egzekwowania zasad dostępności.
Warto zauważyć, że krajobraz dostępności stron internetowych ciągle się zmienia. Wszyscy mamy wspólną odpowiedzialność, aby być na bieżąco z najnowszymi wiadomościami, zmianami prawnymi i innymi zmianami, które wpływają na administratorów stron internetowych.
Jakie są standardy dostępności stron internetowych?
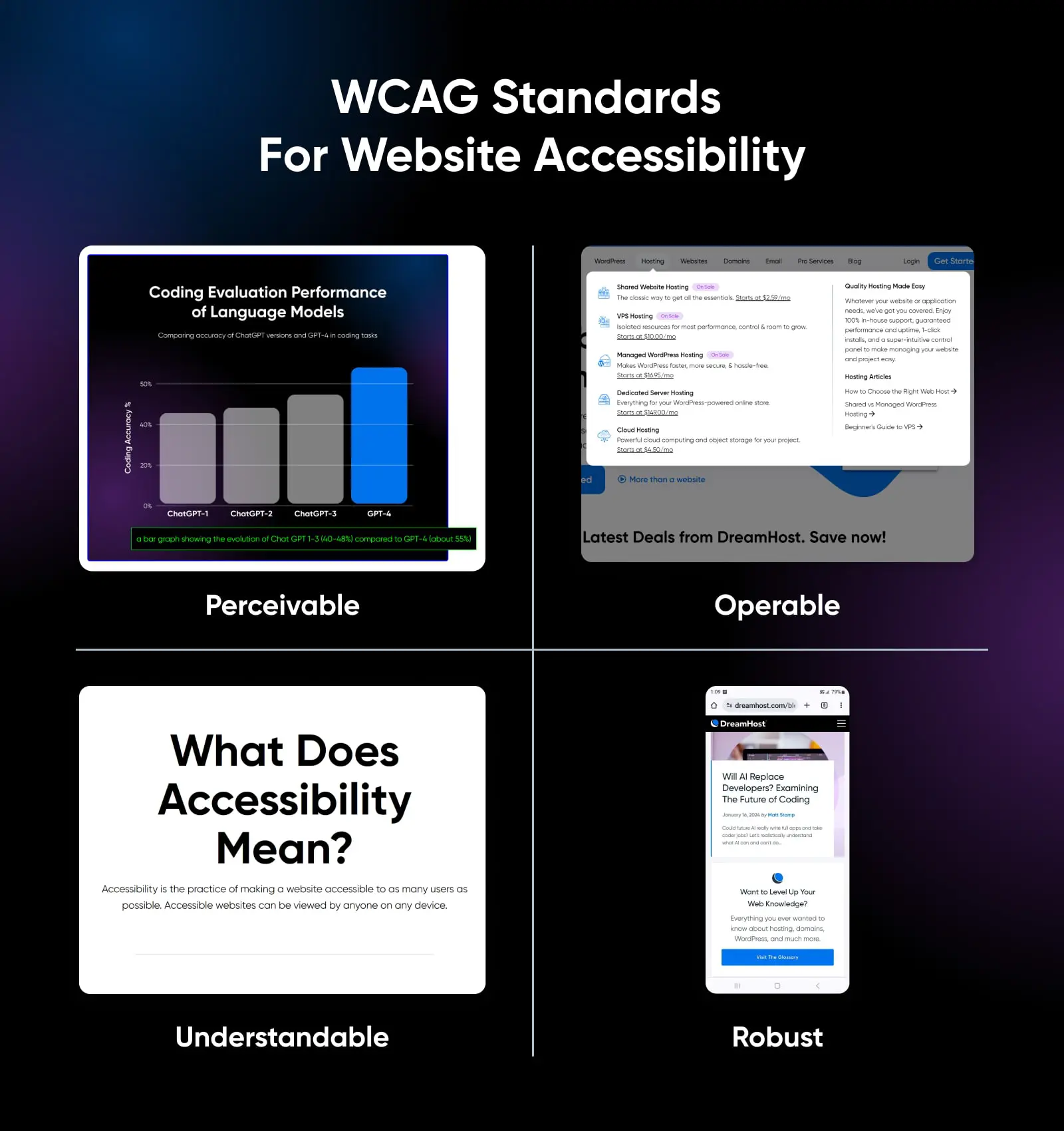
Według WCAG, istnieją cztery zasady, których należy przestrzegać podczas tworzenia dostępnej strony internetowej. Mówią one, że twoja strona musi być:
- Dostrzegalny. Odwiedzający muszą być w stanie dostrzec lub zrozumieć i być świadomi treści i informacji na Twojej stronie. Na przykład mając dostęp do tekstu alternatywnego.
- Operacyjny. Odwiedzający muszą być w stanie korzystać z każdej części Twojej strony bez zakłóceń. Dobrze zorganizowane i zaplanowane menu nawigacyjne może to umożliwić.
- Zrozumiały. Wszystkie treści na Twojej stronie, czy to pisane czy inaczej prezentowane, powinny być łatwe do zrozumienia. Język jasny i zwięzły oraz przejrzyste, niezagracone strony mogą służyć do komunikowania informacji.
- Stabilny. Podstawy Twojej strony, takie jak kod HTML, powinny być łatwe do odczytania i interpretacji przez wszystkich odwiedzających, w tym technologie wspomagające, takie jak czytniki ekranowe. Innym przykładem jest optymalizacja strony internetowej pod kątem różnych urządzeń, takich jak telefony i tablety.

Przykłady barier dostępności w Internecie
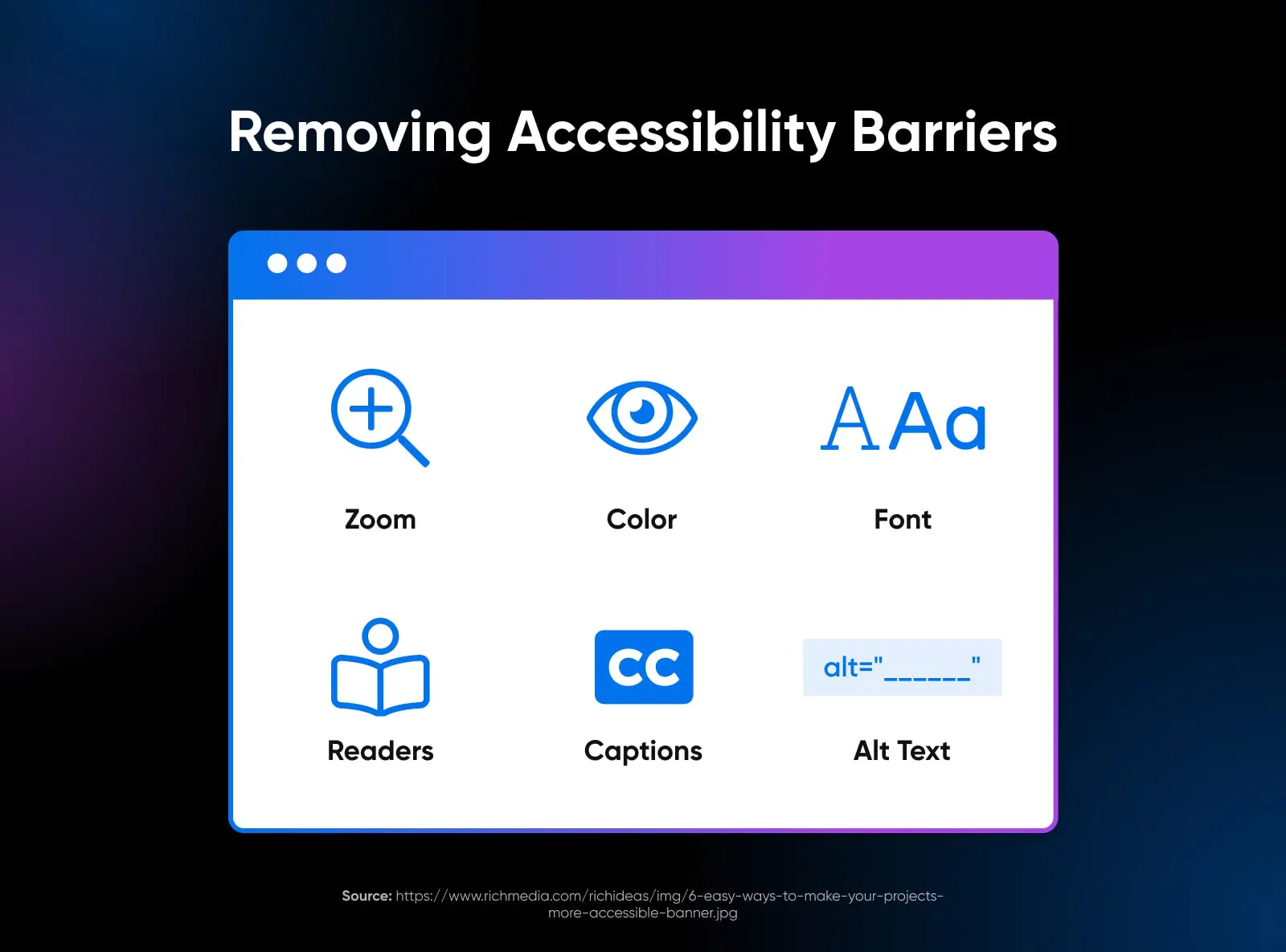
Te powszechne bariery mogą uniemożliwić użytkownikom z niepełnosprawnościami dostęp lub interakcję ze stroną internetową. Oto kilka przykładów barier i ich wpływ na użytkowników.
- Brak tekstu alternatywnego dla obrazów. Gdy obrazy na stronie nie mają tekstu alternatywnego (alt text), czytniki ekranowe używane przez osoby niedowidzące nie mogą zinterpretować, o czym jest obraz. Może to prowadzić do braku zrozumienia lub utraty ważnych informacji.
- Niewystarczająca nawigacja klawiaturowa. Wiele osób z niepełnosprawnościami ruchowymi polega na nawigacji klawiaturowej zamiast na myszy. Strony, które nie obsługują nawigacji klawiaturowej lub mają skomplikowane układy, mogą być niedostępne dla tych użytkowników.
- Słaby kontrast kolorów. Niewystarczający kontrast między kolorami tekstu a tłem może utrudniać czytanie treści osobom z zaburzeniami wzroku, w tym daltonistom. Może to sprawić, że teksty stają się praktycznie niewidoczne dla niektórych użytkowników.
- Nieopisowy tekst linku. Używanie niejasnych zwrotów jak “kliknij tutaj” jako tekst linku nie dostarcza wystarczająco informacji o miejscu docelowym linku, szczególnie dla użytkowników czytników ekranowych, którzy mogą przeglądać linki poza kontekstem.
- Brak napisów lub transkryptów dla treści audio i wideo. Użytkownicy niesłyszący lub niedosłyszący polegają na napisach lub transkryptach dla treści audio i wideo. Bez nich mogą stracić ważne informacje.
- Skomplikowana i niespójna nawigacja. Niespójna lub nadmiernie skomplikowana nawigacja na stronie może być myląca, szczególnie dla użytkowników z niepełnosprawnościami poznawczymi. Prosta, przewidywalna i spójna nawigacja pomaga lepiej zrozumieć i łatwiej korzystać z witryny.
- Treści i interakcje ograniczone czasowo. Treści, które znikają po określonym czasie lub wymagają szybkiej interakcji, mogą być barierą dla użytkowników z niepełnosprawnościami poznawczymi lub ruchowymi, którzy mogą potrzebować więcej czasu na przeczytanie lub interakcję z treścią.
- Użycie żargonu lub skomplikowanego języka. Nadmiernie skomplikowany język lub żargon branżowy może być znaczną barierą dla użytkowników z niepełnosprawnościami poznawczymi lub dla tych, którzy nie są rodzimymi użytkownikami języka strony.
Dlaczego powinieneś priorytetowo traktować dostępność strony internetowej
Światowa Organizacja Zdrowia (WHO) szacuje, że 15% populacji świata — aż miliard osób — żyje z niepełnosprawnością. Wskaźniki niepełnosprawności wzrastają w miarę zwiększania się długości życia, co powoduje wzrost przewlekłych stanów zdrowotnych. Osoby niepełnosprawne zasługują na to, aby móc dostęp do tych samych informacji co osoby pełnosprawne, dlatego tak ważne jest, aby wszyscy wspólnie pracowali nad tym, aby treści cyfrowe były dostępne i działać na rzecz usuwania barier w dostępności online.

Jako właściciel strony internetowej ważne jest, aby upewnić się, że nie wykluczasz osób niepełnosprawnych — nawet nieumyślnie. ADA to prawo o prawach obywatelskich, które zabrania przedsiębiorstwom i organizacjom dyskryminacji ze względu na niepełnosprawność, więc jeśli twoja strona nie jest dostępna dla wszystkich, może to narazić cię na kłopoty prawne! Ale zgodność z prawem to nie jedyny powód, dla którego dostępność powinna być priorytetem podczas projektowania twojej strony.
Tworzenie dostępnej strony internetowej przekazuje informację, że Twoja firma ma wartości inkluzywne, a badania wykazały, że firmy, które są bardziej zróżnicowane i inkluzywne, mają o 35% większe szanse na osiągnięcie wyników finansowych powyżej średniej w swojej branży.
A dostępność projektowania stron internetowych pozwala osobom z niepełnosprawnościami na łatwe poruszanie się po Twojej stronie, obejmuje zasady projektowania, które mogą faktycznie poprawić doświadczenia użytkowników dla wszystkich odwiedzających Twoją stronę.
Doświadczenie Użytkownika (UX)
Doświadczenie Użytkownika (UX) odnosi się do interakcji odwiedzających online z witryną. Użytkownicy często oceniają swoje wirtualne doświadczenie na podstawie użyteczności i projektu strony, jak również ogólnego wrażenia z jej treści.
Czytaj więcejTworzenie dostępnej strony internetowej nie musi być trudne ani czasochłonne. Podjęcie kilku prostych kroków może znacząco poprawić dostępność Twojej strony. W ten sposób możesz poszerzyć swoją publiczność, a także przyczynić się do działań na rzecz dostępności w Internecie. Możesz nawet zainspirować innych do zrobienia tego samego!
Jak sprawdzić dostępność Twojej strony internetowej
Zanim przejdziemy do wskazówek i kroków dotyczących projektowania dostępnej strony internetowej, dobrze jest zacząć od poznania obecnego stanu Twojej strony – jak spełnia standardy dostępności i najlepsze praktyki, oraz jakie bariery dostępności może być konieczne pokonać poprzez zmiany lub przeprojektowanie.
Istnieje wiele różnych sposobów, aby sprawdzić dostępność Twojej strony. Przyjrzyjmy się kilku najłatwiejszym i najpopularniejszym opcjom.
Użyj Online Sprawdzarki Dostępności
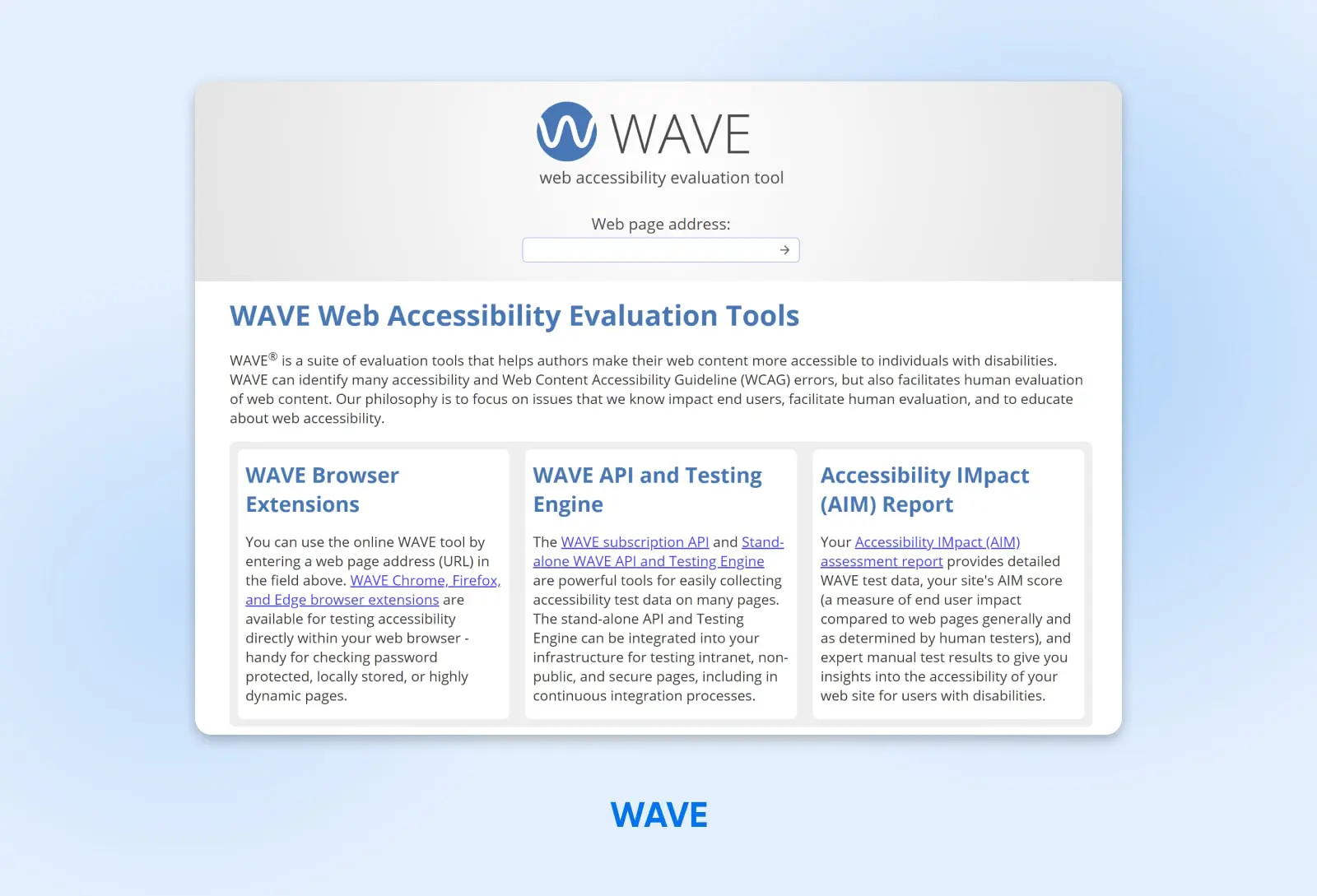
Jednym z najszybszych i najłatwiejszych sposobów sprawdzenia dostępności Twojej strony jest użycie internetowego narzędzia do oceny dostępności, takiego jak WAVE Web Accessibility Evaluation Tools.

WAVE to zestaw narzędzi do oceny, które możesz wykorzystać do oceny swoich stron internetowych i treści, aby uczynić je bardziej dostępnymi dla osób niepełnosprawnych. Narzędzia WAVE sprawdzają zgodność z normami dostępności, takimi jak WCAG, ale mogą również ułatwić ręczne przeglądy treści, jeśli chcesz pójść o krok dalej.
Aby użyć WAVE, po prostu wpisz adres URL strony internetowej, którą chcesz ocenić, w polu “Adres strony internetowej” i kliknij przycisk ze strzałką. WAVE następnie wygeneruje raport, który pokaże Ci wszelkie błędy lub potencjalne problemy z dostępnością na tej stronie. Możesz również zainstalować rozszerzenia przeglądarki WAVE dla Chrome, Firefox i Edge, aby testować dostępność bezpośrednio w przeglądarce internetowej.
Oprócz raportu o błędach, WAVE dostarcza informacji zwrotnych, jak można poprawić swoje strony, aby zwiększyć ich dostępność. Na przykład, może wskazać na obrazy, którym brakuje tekstu alternatywnego lub elementy strukturalne, które są zorganizowane w sposób, który może dezorientować odwiedzających stronę.
Zainstaluj rozszerzenie przeglądarki dla dostępności
WAVE to nie jedyna wtyczka do przeglądarki, która automatycznie sprawdza strony pod kątem problemów z dostępnością — istnieje wiele innych, które możesz pobrać i używać. Popularnym wyborem dla Chrome i Firefox jest rozszerzenie Accessible Rich Internet Applications (ARIA).
Rozszerzenie ARIA DevTools to darmowe i otwarte narzędzie do dostępności, które pozwala użytkownikom dostosować sposób interakcji z treścią internetową. ARIA została zaprojektowana, aby poprawić użyteczność stron internetowych dla osób niepełnosprawnych oraz uczynić je bardziej dostępnymi dla technologii wspomagających, takich jak czytniki ekranowe.
ARIA osiąga to, dostarczając zestaw atrybutów, które można wykorzystać do poprawy dostępności elementów HTML Twojej strony. Na przykład atrybut „aria-label” może służyć jako znacznik dla elementu, który nie jest inaczej dostępny, podczas gdy atrybut ‘aria-describedby’ może być użyty do dostarczenia wyjaśnienia.
Aby korzystać z rozszerzenia ARIA, zainstaluj je z rynku rozszerzeń Twojej przeglądarki. Możesz musieć je włączyć, zanim zacznie działać.

Ręczne sprawdzanie typowych problemów z dostępnością
Kolejną opcją sprawdzenia dostępności jest użycie podejścia manualnego. Oczywiście, może to być bardziej czasochłonne niż korzystanie z narzędzi online i rozszerzeń.
Jednakże, jeśli przeprowadzisz ręczną kontrolę, może być bardziej dokładna niż niektóre narzędzia cyfrowe. Ponadto, ta metoda jest darmowa i dostępna dla wszystkich właścicieli stron internetowych.
Jeśli zdecydujesz się szukać problemów z dostępnością ręcznie, warto użyć listy kontrolnej, aby zacząć i zapewnić możliwie najdokładniejsze działanie. WebAIM oferuje wszechstronną listę kontrolną WCAG 2 z wpisami takimi jak:
- Wszystkie treści są dostępne dla każdego, w tym dla osób niepełnosprawnych.
- Wszystkie obrazy są odpowiednio oznaczone alternatywnym tekstem.
- Strona internetowa jest nawigowalna przy użyciu tylko klawiatury.
- Wszystkie treści wideo lub audio na stronie zawierają transkrypcje lub napisy.
- Strona internetowa jest wolna od kontrastów kolorów, które mogłyby utrudniać czytanie.
- Treści mogą być interpretowane przez szeroką gamę agentów użytkownika, w tym technologie wspomagające.
- Treści nie wymagają określonego typu wejścia, takiego jak dotykowe lub tylko klawiatura, ale obsługują alternatywy (takie jak używanie klawiatury na urządzeniu mobilnym).
Zatrudnij Eksperta ds. Dostępności Strony Internetowej do Przeprowadzenia Audytu Twojej Strony
Jeśli masz odpowiednie zasoby, czwartą opcją jest zatrudnienie eksperta do audytu Twojej strony internetowej. Jest to często najlepszy sposób na uzyskanie najbardziej kompleksowej oceny dostępności Twojej strony, co czyni go szczególnie dobrym wyborem dla każdego, kto chce uczynić dostępność kluczową wartością swojego biznesu online.
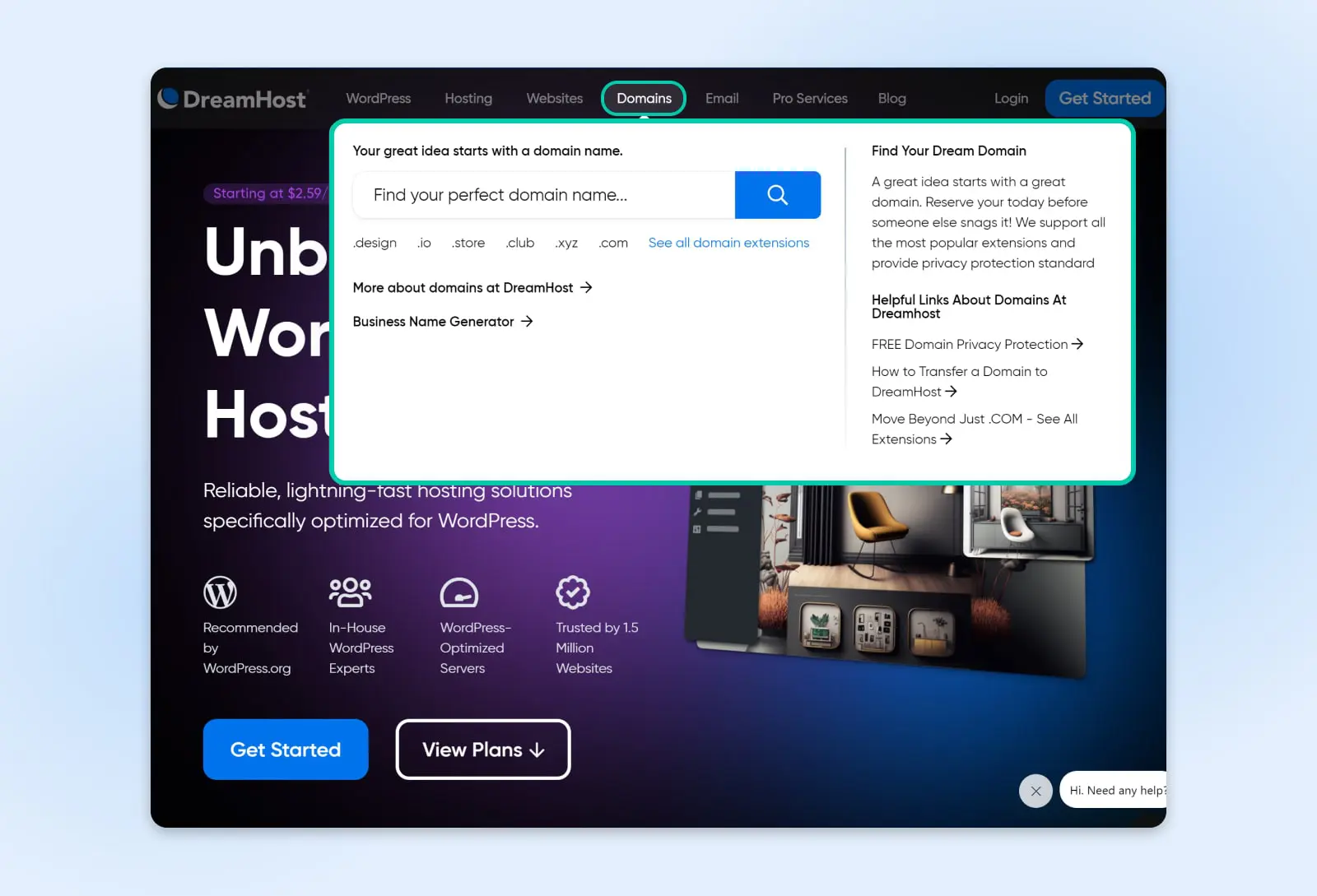
W DreamHost oferujemy Usługi Pro, które obejmują projektowanie stron internetowych, zarządzanie stronami internetowymi i więcej, co może obejmować identyfikację i naprawę wszelkich problemów z dostępnością na Twojej stronie.
Nasz zespół ekspertów dokładnie oceni Twoje strony internetowe i zapewni rozwiązania dostępności dla wszelkich zidentyfikowanych barier. Skontaktuj się z nami już dziś, aby dowiedzieć się więcej o Pro Services lub umówić się na bezpłatną konsultację.
Jak zaprojektować dostępną stronę internetową (Kompletny przewodnik)
Teraz nadszedł czas na najprzyjemniejszą część: projektowanie i budowanie Twojej strony internetowej, aby każdy mógł z niej korzystać i nawigować po niej bez problemów. Rozpoczęcie podróży związanej z dostępnością Twojej strony jest ekscytujące, a poniższe kroki przeprowadzą Cię przez proces projektowania i pomogą się upewnić, że Twoja strona spełnia wymogi prawne oraz techniczne standardy, aby była dostępna dla wszystkich użytkowników. Zanurzmy się w to.
1. Upewnij się, że Twoja strona umożliwia nawigację za pomocą klawiatury

Nawigacja klawiaturą jest kamieniem węgielnym dostępności stron internetowych. Wiele osób, szczególnie tych z niepełnosprawnościami ruchowymi, polega na klawiaturze zamiast myszki do nawigacji po stronach internetowych. Zapewnienie wsparcia dla nawigacji klawiaturowej na Twojej stronie czyni ją dostępną dla szerszego kręgu użytkowników, w tym tych, którzy polegają na technologiach wspomagających.
Najlepsze praktyki:
- Upewnij się, że kolejność zakładek na Twojej stronie jest logiczna. Oznacza to, że podczas naciskania klawisza Tab, fokus powinien przechodzić przez interaktywne elementy w kolejności, która ma sens, zazwyczaj zgodnie z wizualnym układem strony.
- Gdy użytkownicy nawigują za pomocą klawiatury, zapewnij wyraźne wizualne wskaźniki pokazujące, który element aktualnie ma fokus. Może to być ramka, zmiana koloru lub inna zauważalna zmiana stylu.
- Umieść link “Przejdź do głównej zawartości” na górze każdej strony. Pozwala to użytkownikom korzystającym z klawiatury ominąć powtarzające się linki nawigacyjne i bezpośrednio uzyskać dostęp do głównej treści.
- Jeśli Twoja strona używa menu rozwijanych, upewnij się, że można je nawigować i aktywować za pomocą poleceń klawiatury. Obejmuje to możliwość rozwijania i zwijania menu oraz wybierania elementów wewnątrz nich.
- Implementacja niestandardowych skrótów klawiaturowych może zwiększyć użyteczność, ale uważaj, aby nie kolidować z istniejącymi skrótami przeglądarki lub czytnika ekranu. Dokładnie dokumentuj niestandardowe skróty dla użytkowników.
- Upewnij się, że użytkownicy klawiatury nie utkną w żadnej części Twojej strony. Powinni być w stanie nawigować do i z wszystkich elementów tylko za pomocą klawiatury.
2. Ułatw dostęp do treści do zobaczenia i usłyszenia

Upewnienie się, że zawartość Twojej strony internetowej jest łatwa do zobaczenia i usłyszenia, jest kluczowe dla jej dostępności dla użytkowników z wadami wzroku i słuchu. Obejmuje to osoby niewidome, z niedowidzeniem, daltonistów oraz głuchych lub niedosłyszących.
Najlepsze praktyki:
- Używaj kombinacji kolorów o wysokim kontraście między tekstem a tłem, aby zapewnić łatwą czytelność tekstu. Unikaj używania kolorów, które kolidują lub zbyt mocno się zlewają. Stosuj również czytelne rozmiary i style czcionek.
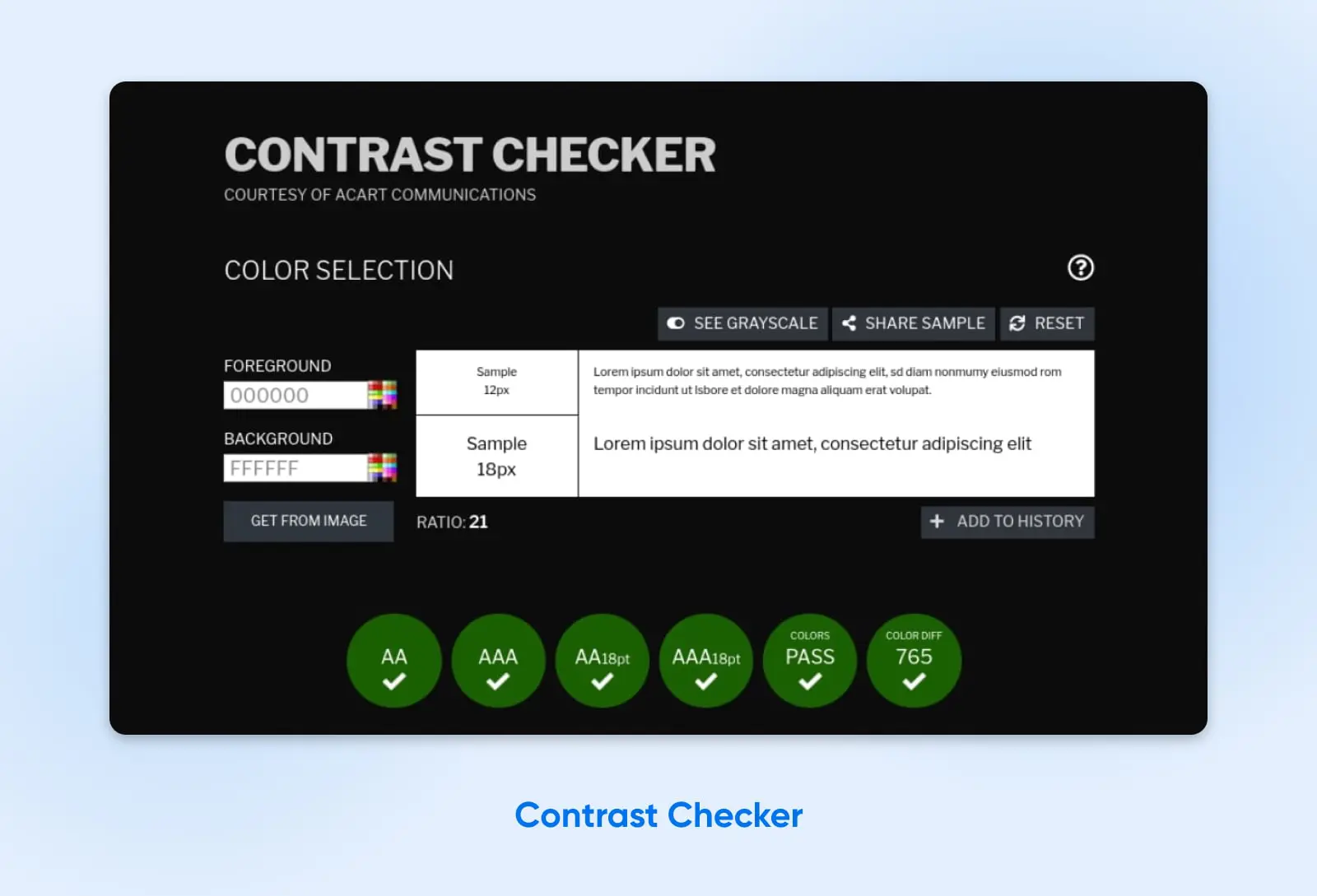
- Skorzystaj z internetowego narzędzia takiego jak Contrast Checker, aby pomóc Ci wybrać paletę kolorów o wysokim kontraście dla dobrej dostępności wizualnej.
- Upewnij się, że informacje przekazywane za pomocą koloru są dostępne również bez koloru, na przykład za pomocą etykiet tekstowych lub wzorów. Jest to szczególnie ważne dla użytkowników daltonistów.
- Pozwól użytkownikom na dostosowywanie rozmiaru tekstu, nie naruszając układu Twojej strony.
- Dla użytkowników z wadami wzroku upewnij się, że wszelkie treści audio są jasne, mają odpowiednie tempo i są na tyle opisowe, aby przekazać wszystkie niezbędne informacje.
- Używaj ról i orientacji ARIA (Accessible Rich Internet Applications). Mogą one pomóc użytkownikom korzystającym z czytników ekranu zrozumieć układ i skuteczniej nawigować po treści, szczególnie w skomplikowanych aplikacjach internetowych.
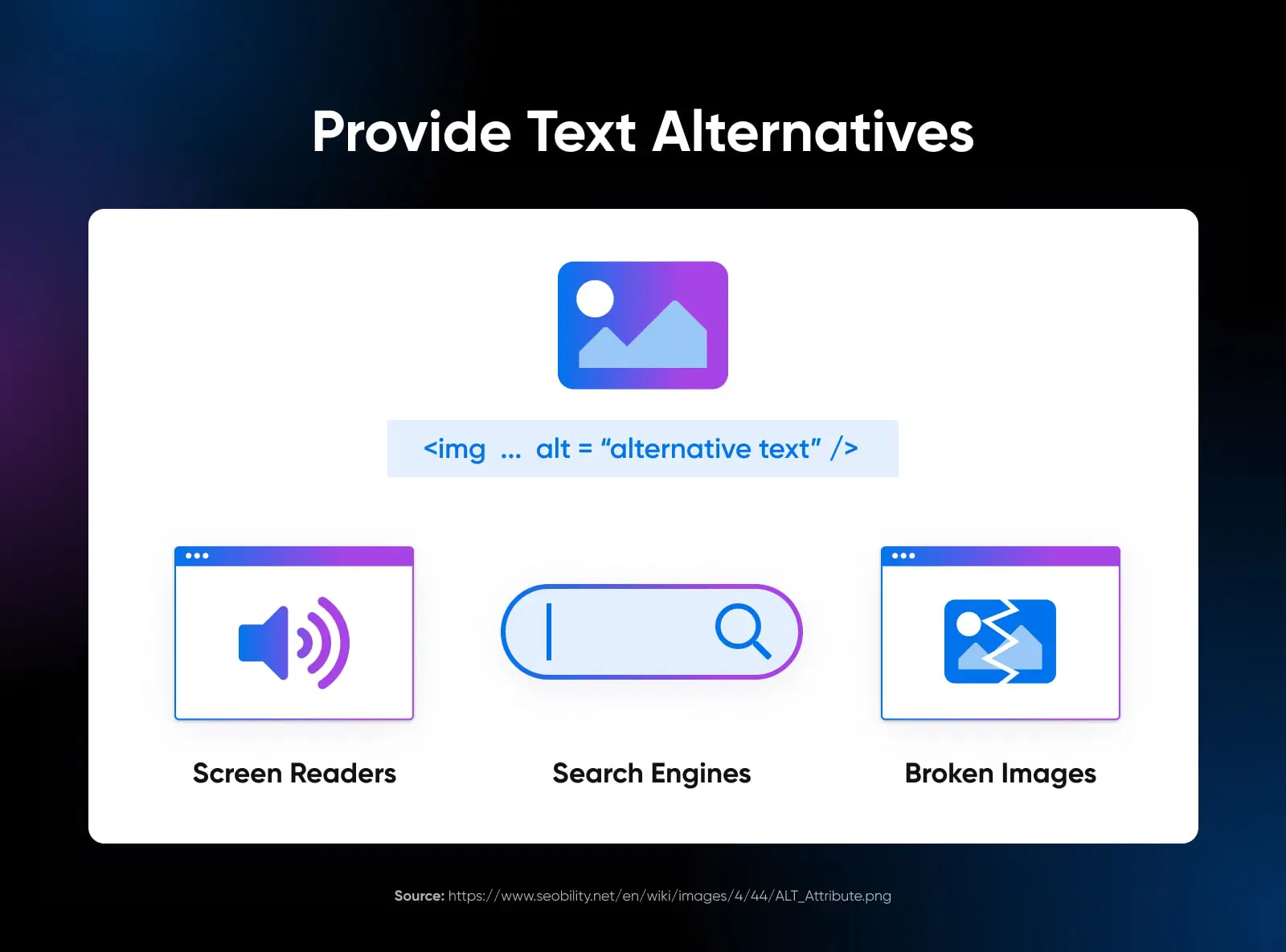
3. Dostarcz Alternatywy Tekstowe
Alternatywy tekstowe czynią treści nietekstowe na Twojej stronie dostępne dla osób z niepełnosprawnościami wzrokowymi i słuchowymi. Te alternatywy dostarczają tekstowego odpowiednika informacji przekazywanych za pomocą obrazów, filmów i plików audio, zapewniając, że wszyscy użytkownicy, w tym ci korzystający z czytników ekranowych lub innych technologii wspomagających, mają dostęp do tych samych informacji.

Kolejną zaletą jest to, że tekst alternatywny może pomóc zoptymalizować Twoją stronę, aby była bardziej widoczna w wyszukiwarkach. Możesz go użyć do włączenia często wyszukiwanych kluczowych terminów, które są istotne dla Twoich obrazów.
Najlepsze praktyki:
- Każdy obraz na Twojej stronie powinien mieć odpowiadający mu tekst alternatywny, który dokładnie i zwięźle opisuje treść lub funkcję obrazu. Ten opis powinien przekazywać tę samą wiadomość lub cel, co obraz dla użytkowników widzących.
- Dodaj tekst alternatywny do obrazów w WordPress za pomocą Twojej Biblioteki Multimedialnej.
- Zapewnij napisy do filmów, które opisują nie tylko mówioną treść, ale także inne istotne dźwięki i informacje niewerbalne. Transkrypcje są również ważne, oferując tekstową wersję całej zawartości audio, w tym wypowiedziane słowa i inne istotne dźwięki.
- Do filmów, dołącz opisy dźwiękowe, które opowiadają informacje wizualne. Jest to szczególnie ważne dla treści, w których wizualizacje niosą istotne informacje nieprzekazywane tylko przez dźwięk.
- Upewnij się, że wszystkie linki i przyciski są oparte na tekście lub mają tekstowe alternatywy, aby ich funkcja była jasna dla użytkowników czytników ekranu. Unikaj używania obrazów jako jedynego sposobu przekazywania ważnych działań lub linków.
- Dla złożonych treści wizualnych, takich jak wykresy i grafy, zapewnij tekstowe podsumowanie lub opis, który wyjaśnia prezentowane dane lub informacje.
- Elementy interaktywne, takie jak formularze, powinny mieć jasne i opisowe etykiety. Pomaga to użytkownikom zrozumieć, do czego służy każde pole formularza i jak z nim interagować.
4. Organizuj i strukturuj treści w elastyczny sposób
Organizowanie i strukturyzowanie treści w sposób elastyczny pomaga upewnić się, że wszyscy użytkownicy, niezależnie od sposobu dostępu do Twojej strony internetowej, otrzymują informacje w spójny i logiczny sposób. Podejście to przynosi korzyści użytkownikom korzystającym z technologii wspomagających, takich jak czytniki ekranowe, oraz osobom z niepełnosprawnościami poznawczymi, które mogą mieć trudności z zrozumieniem skomplikowanych układów lub niespójnych struktur.
Najlepsze praktyki:
- Używaj semantycznych elementów HTML5, takich jak
<header>,<footer>,<nav>,<article>i<section>, aby wyraźnie strukturyzować swoją treść. Te elementy dostarczają kontekstu technologiom wspomagającym, pozwalając im przekazać strukturę i układ strony internetowej użytkownikom. - Używaj nagłówków (H1, H2, H3 itd.) do hierarchicznej i logicznej strukturyzacji treści. Upewnij się, że nagłówki są opisowe i dają jasne wskazówki co do zawartości, która następuje.
- Projektuj układ swojej strony internetowej tak, aby był elastyczny. Oznacza to, że powinien dostosowywać się do różnych rozmiarów ekranów i orientacji, nie tracąc informacji ani funkcjonalności. Jest to szczególnie ważne dla użytkowników z niskim wzrokiem, którzy mogą potrzebować powiększenia, lub dla tych, którzy korzystają z Twojej strony na urządzeniach mobilnych.
- Jeśli używasz tabel do danych, upewnij się, że są one poprawnie oznaczone nagłówkami wierszy i kolumn. Unikaj używania tabel do celów układu, ponieważ może to być mylące dla użytkowników czytników ekranowych.
- Używaj list numerowanych (uporządkowanych) i nienumerowanych (z punktorami) do grupowania powiązanych elementów. Pomaga to czytnikom ekranowym przekazywać strukturę i organizację treści.

5. Oferta Alternatywnych Sposobów Korzystania z Mediów Opartych na Czasie
Media oparte na czasie obejmują treści audio i wideo. Osoby niesłyszące lub niedosłyszące, jak również osoby niewidome lub słabowidzące, będą potrzebować alternatywnych sposobów konsumpcji mediów opartych na czasie.
Najlepsze praktyki:
- Zapewnij napisy dla wszystkich treści wideo. Napisy powinny dokładnie odzwierciedlać dialogi mówione i opisywać istotne dźwięki nie-dialogowe, takie jak muzyka czy efekty dźwiękowe, które są ważne dla zrozumienia treści.
- Stwórz transkrypcje dla treści audio i wideo.
- Dołącz opisy dźwiękowe w filmach, które opowiadają o aspektach wizualnych filmu.
- Upewnij się, że odtwarzacze mediów używane na Twojej stronie są dostępne. Powinny być możliwe do nawigacji i obsługi za pomocą klawiatury, a ich funkcje (takie jak odtwarzanie, pauza i regulacja głośności) powinny być wyraźnie oznaczone i zrozumiałe dla użytkowników czytników ekranowych.
- W przypadku kluczowych treści wideo rozważ zapewnienie tłumaczenia na język migowy. Może to być oddzielna ścieżka wideo lub wyświetlane w obrazie w obrazie w wideo, oferujące tłumaczenie mówionych treści na język migowy.
- Załącz opcje kontroli prędkości odtwarzania oraz możliwość pauzowania, przewijania do tyłu lub szybkiego przewijania treści. Ta elastyczność może być szczególnie korzystna dla użytkowników z niepełnosprawnościami poznawczymi, trudnościami w uczeniu się lub tych, którzy potrzebują więcej czasu na przetwarzanie informacji audio-wizualnych.
- Od WordPress 5.6, możesz dodawać napisy i dialogi do filmów w WordPressie, używając funkcji Web Video Text Tracks Format (WebVTT). Aby z niej skorzystać, wystarczy wstawić blok Wideo na swojej stronie, a następnie wybrać przycisk ścieżek tekstowych w poziomym menu nawigacyjnym.
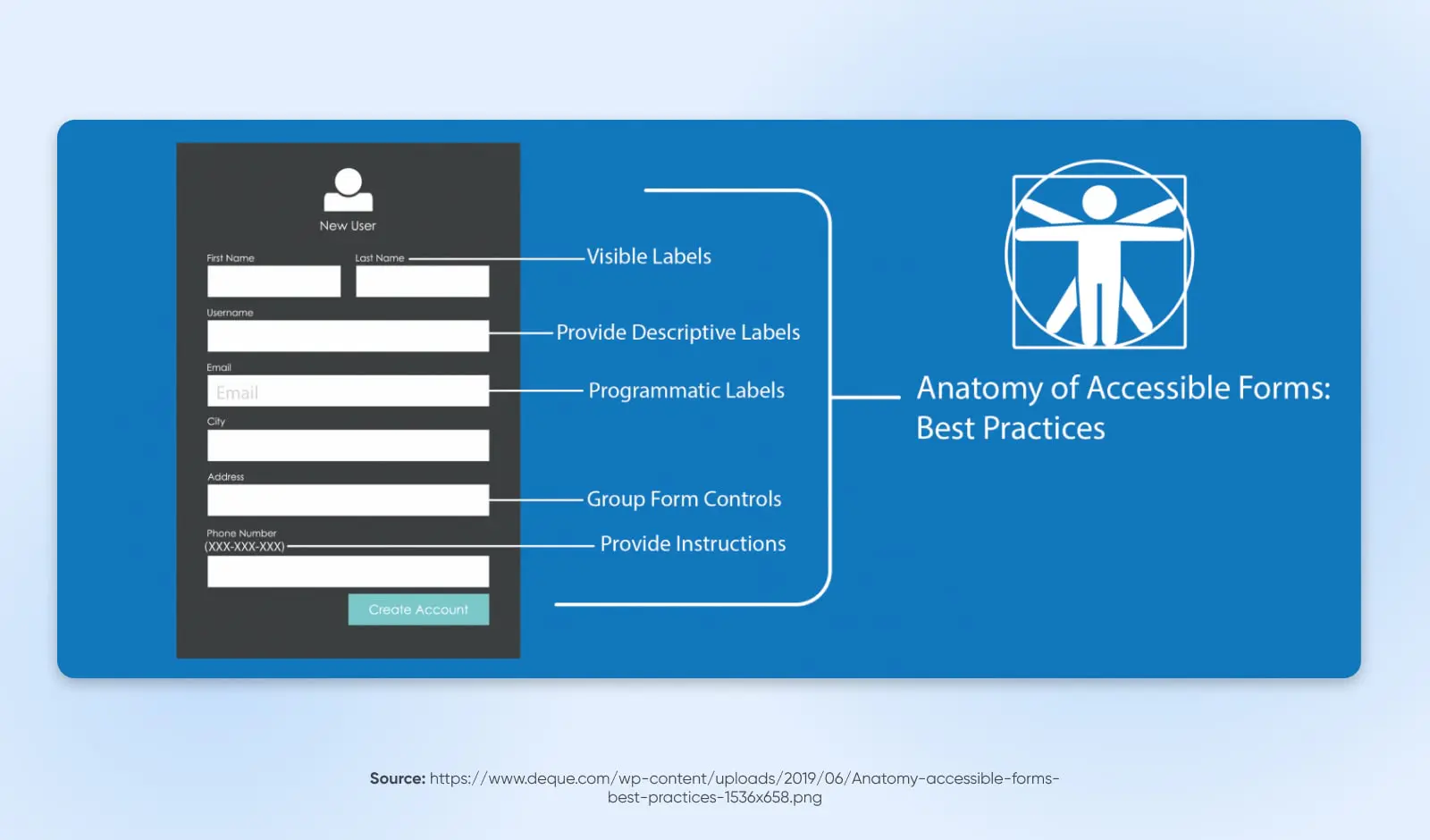
6. Projektuj formularze z uwagą
Formularze są niezbędne na wielu stronach i są używane do wszystkiego, od informacji kontaktowych po zakupy online. Prawidłowo zaprojektowane formularze zapewniają, że wszyscy użytkownicy mogą wprowadzić swoje dane, dokonać wyborów i zrozumieć ewentualne błędy, które mogą wystąpić podczas przesyłania.
Najlepsze praktyki:
- Każde pole formularza powinno mieć jasną i opisową etykietę, która jest programowo powiązana z polem. Pomaga to użytkownikom czytników ekranowych zrozumieć, jakiego rodzaju informacje są oczekiwane.
- Gdy użytkownicy popełnią błąd, tak jak pominięcie wymaganego pola lub wprowadzenie nieprawidłowych danych, błąd ten powinien być jasno zidentyfikowany i opisany w tekście. Pomaga to użytkownikom zrozumieć, co należy poprawić.
- Zapewnij, aby kolejność tabulacji w formularzu była logiczna, co pozwoli użytkownikom nawigować przez pola formularza za pomocą klawiatury w przewidywalny sposób.
- Podczas przechodzenia przez formularz za pomocą klawisza Tab, powinien być widoczny wskaźnik, który pole ma obecnie fokus, na przykład poprzez zmianę koloru obramowania lub tła.
- Używaj zestawów pól i legend do grupowania powiązanych pól. Jest to szczególnie pomocne dla użytkowników czytników ekranowych, ponieważ dostarcza kontekstu i pomaga zrozumieć, jak różne pola są ze sobą powiązane.
- Jeśli Twój formularz zawiera rozwijane listy, pola wyboru lub niestandardowe kontrolki, upewnij się, że są one w pełni dostępne i można nimi nawigować oraz wybierać za pomocą klawiatury.
- Gdzie to konieczne, dostarcz instrukcje lub przykłady dla pól, zwłaszcza tych, które wymagają danych w określonym formacie, jak daty czy numery telefonów.
- Jeśli Twój formularz ma ograniczony czas na wypełnienie, zapewnij sposób na przedłużenie tego czasu, jeśli jest to potrzebne, ponieważ niektórzy użytkownicy mogą potrzebować więcej czasu na przeczytanie i wypełnienie formularza.
- Upewnij się, że formularz jest użyteczny na różnych urządzeniach i rozmiarach ekranów, szczególnie dla użytkowników, którzy mogą powiększać tekst lub używać urządzenia mobilnego.
- Pluginy takie jak Formidable Forms zawierają przydatne narzędzia dostępności.

7. Daj odwiedzającym wystarczająco dużo czasu, aby zaangażować się w Twoją stronę
Niektórzy odwiedzający stronę mogą czytać wolno, mieć zaburzenia poznawcze lub trudności w uczeniu się, lub korzystać z technologii wspomagających, które wymagają dodatkowego czasu na nawigowanie i interpretowanie treści. Upewnij się, że zapewnisz im wystarczająco dużo czasu na czytanie, oglądanie i korzystanie ze wszystkiego na Twojej stronie.
Najlepsze praktyki:
- Jeśli Twoja strona posiada funkcje lub treści z ograniczeniami czasowymi (jak quizy na czas, formularze z limitami sesji, lub rotujące karuzele), zapewnij użytkownikom możliwość dostosowania, przedłużenia lub wyłączenia ich.
- Dla wszelkich ruchomych, migających lub przewijających się treści, oraz dla automatycznie aktualizowanych informacji (jak tickery wiadomości), zapewnij kontrolki, które pozwolą użytkownikom wstrzymać, zatrzymać lub ukryć te treści.
- Unikaj automatycznego aktualizowania treści bez inicjacji użytkownika, gdyż może to dezorientować użytkowników czytników ekranowych.
- Jeśli timeout jest konieczny (na przykład ze względów bezpieczeństwa na stronie bankowej), ostrzeż użytkowników przed upływem czasu. Daje to im szansę na przedłużenie sesji bez utraty danych.
8. Unikaj mrugających lub migających treści
Unikanie miganego lub migającego treści może uczynić Twoją stronę bardziej dostępną dla użytkowników podatnych na ataki wywołane przez migające światła lub wzory, stan znany jako fotowrażliwa epilepsja. Ponadto, szybko migające lub błyskające treści mogą być rozpraszające, a nawet bolesne dla użytkowników, przyczyniając się do nieprzyjemnych lub niedostępnych wrażeń podczas korzystania z sieci.
Najlepsze praktyki:
- Jako reguła, unikaj treści, które migają więcej niż trzy razy w ciągu jednej sekundy. Ta wytyczna, będąca częścią Wytycznych Dostępności Treści Internetowych (WCAG), pomaga zmniejszyć ryzyko wystąpienia napadów.
- Jeśli na Twojej stronie internetowej muszą znaleźć się treści migające lub mrugające (z artystycznych lub informacyjnych powodów), zapewnij wyraźne ostrzeżenie przed ich wyświetleniem. Pozwoli to użytkownikom z fotosensytywnością unikać lub przygotować się na ekspozycję na takie treści.
- Zwracaj uwagę na animacje i przejścia w swoim projektowaniu stron internetowych. Upewnij się, że są subtelne i nie obejmują migania lub szybkich ruchów. Zapewnij opcje zmniejszenia lub wyłączenia animacji, jeśli to możliwe.
- Zamiast używać migających treści do przyciągania uwagi, rozważ alternatywne metody, takie jak użycie wyrazistych kolorów, wzorów lub statycznych grafik, które są równie skuteczne, ale nie stanowią zagrożenia dla użytkowników.
- W razie wątpliwości skonsultuj się z ekspertami ds. dostępności stron internetowych, którzy mogą przeanalizować Twoją stronę pod kątem potencjalnie problematycznych treści i zaproponować bezpieczniejsze alternatywy.
9. Zapewnij czytelną nawigację

Jasna nawigacja jest kamieniem węgielnym dostępności stron internetowych. Umożliwia wszystkim użytkownikom, w tym osobom z niepełnosprawnościami, łatwe poruszanie się po Twojej stronie. Dobra nawigacja jest szczególnie korzystna dla użytkowników z niepełnosprawnościami oraz osób korzystających z technologii wspomagających. Jasne, przewidywalne struktury nawigacji pomagają użytkownikom zrozumieć, gdzie się znajdują na Twojej stronie, jak dotrzeć do pożądanej lokalizacji oraz jak wrócić do wcześniej odwiedzonych stron.
Najlepsze praktyki:
- Zachowaj spójny układ nawigacji na całej stronie. Spójność pomaga użytkownikom nauczyć się i zapamiętać, jak nawigować po Twojej stronie, co zmniejsza zamieszanie i frustrację.
- Grupuj ze sobą powiązane elementy nawigacji. Można to osiągnąć poprzez dobrze zorganizowane menu, jasne nagłówki sekcji lub mapę witryny, która zapewnia przegląd struktury Twojej strony internetowej.
- Upewnij się, że wszystkie menu są dostępne przy użyciu nawigacji klawiaturowej i czytników ekranu. Dotyczy to również rozwijanych menu i innych dynamicznych treści.
- Dla stron internetowych z wieloma warstwami treści, użyj ścieżek breadcrumb. Zapewniają one użytkownikom jasną ścieżkę ich podróży od strony głównej do bieżącej lokalizacji i pomagają w łatwej nawigacji powrotnej do poprzednich sekcji.
- Wdrożenie rozbudowanej funkcji wyszukiwania, szczególnie na większych stronach. Pozwala to użytkownikom szybko znaleźć informacje bez konieczności nawigowania przez wiele stron.
10. Uczynić treść zrozumiałą i łatwą do zrozumienia
Tworzenie jasnych i łatwych do zrozumienia treści na Twojej stronie może pomóc osobom z niepełnosprawnościami, trudnościami w uczeniu się lub tym, którzy nie są rodzimymi użytkownikami języka strony. Jasne, proste treści zapewniają, że informacje są dostępne dla szerszej publiczności i pomagają wszystkim użytkownikom szybko zrozumieć zamierzony przekaz lub działanie.
Najlepsze praktyki:
- Pisz treści prostym językiem. Unikaj skomplikowanych zdań, żargonu i terminologii technicznej. Gdy terminy techniczne są konieczne, dostarcz proste wyjaśnienia lub słownik.
- Używaj nagłówków i podtytułów, aby logicznie strukturyzować swoje treści. Pomaga to użytkownikom, szczególnie tym korzystającym z czytników ekranowych, zrozumieć układ i łatwiej znaleźć informacje.
- Trzymaj akapity i zdania krótkie oraz na temat. Taka struktura sprawia, że treść jest łatwiejsza do przeczytania i zrozumienia.
- Używaj punktów lub list numerowanych, aby rozbić informacje na zarządzalne, łatwe do przyswojenia kawałki. Jest to szczególnie pomocne w instrukcjach lub skomplikowanych informacjach.
- Zachowaj spójny układ i projektowanie na całej swojej stronie. Spójność czcionek, kolorów i stylów pomaga użytkownikom lepiej zrozumieć i nawigować po twojej treści.
- W odpowiednich miejscach używaj obrazów, ikon lub diagramów, aby wspierać tekst. Pomoc wizualna może pomóc przekazać skomplikowaną informację bardziej klarownie i może przynieść korzyści użytkownikom, którzy lepiej przyswajają informacje wizualne niż tekstowe.
- Upewnij się, że przyciski lub linki do działania są jasne i opisowe. Użytkownicy powinni być w stanie zrozumieć, co się stanie, gdy na nie klikną.
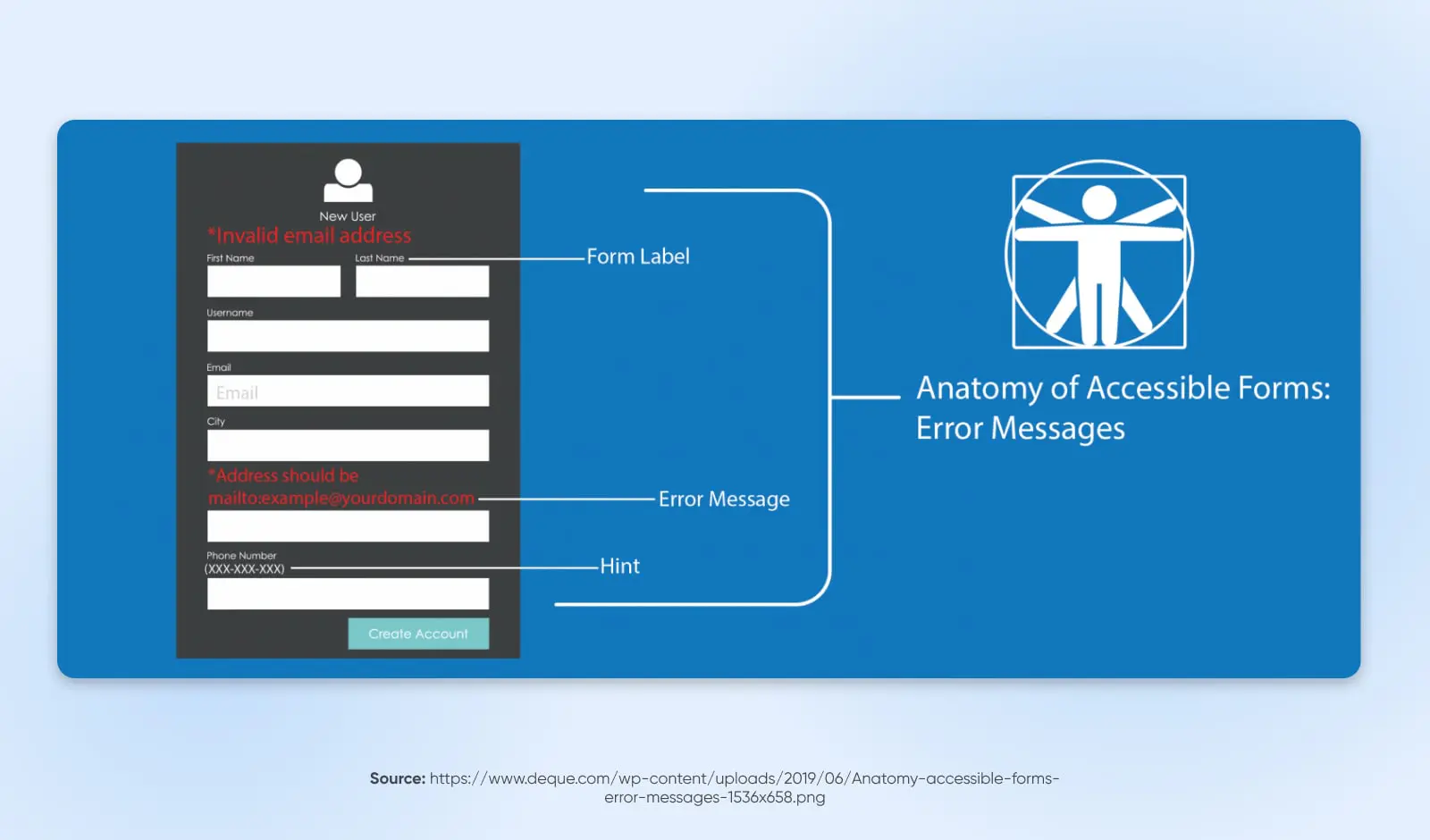
11. Pisz użyteczne komunikaty o błędach

Skuteczne komunikaty o błędach pomagają użytkownikom w rozwiązywaniu napotkanych problemów, co jest szczególnie ważne dla osób z niepełnosprawnościami, które mogą mieć trudności ze zrozumieniem i naprawieniem błędów. Jasne, informacyjne komunikaty o błędach pomagają zapobiegać frustracji, zapewniając, że wszyscy użytkownicy mogą skutecznie wchodzić w interakcje ze stroną internetową i realizować zamierzone działania.
Najlepsze praktyki:
- Komunikaty o błędach powinny jasno określać, na czym polega problem. Unikaj niejasnego lub technicznego języka, który może wprowadzić użytkowników w błąd. Na przykład, zamiast mówić “Nieprawidłowe dane wejściowe”, wskaż, co jest nie tak, na przykład “Format adresu e-mail jest nieprawidłowy”.
- Gdzie to możliwe, dołącz do komunikatu o błędzie sugerowane rozwiązanie lub kolejne kroki. Na przykład, jeśli wymagane pole jest puste, komunikat o błędzie powinien zachęcić użytkownika do wypełnienia tego pola.
- Wizualnie podkreśl pole lub obszar, w którym wystąpił błąd. Można to zrobić, zmieniając kolor obramowania, dodając ikonę lub używając stylów tekstu. Jest to szczególnie pomocne dla użytkowników z zaburzeniami wzroku.
- Używaj przyjaznego, nietechnicznego tonu w swoich komunikatach o błędach. Takie podejście zmniejsza frustrację i niepokój, szczególnie dla użytkowników, którzy mogą już mieć trudności z nawigacją po Twojej stronie.
- Umieszczaj komunikaty o błędach blisko miejsca wystąpienia błędu, idealnie nad lub obok danego pola formularza. Ułatwia to użytkownikom, w tym tym korzystającym z czytników ekranowych, zlokalizowanie i zrozumienie błędu.
- Upewnij się, że komunikaty o błędach i wskaźniki są dostępne dla użytkowników czytników ekranowych. Użyj ról i właściwości ARIA, aby przekazywać obecność i naturę błędów.
- Używaj spójnej metody identyfikowania i prezentowania błędów na całej swojej stronie internetowej. Spójność pomaga użytkownikom zrozumieć i przewidzieć, jak mogą być komunikowane błędy.
- W przypadku złożonych lub powtarzających się błędów, zapewnij opcję dodatkowej pomocy, takiej jak dane kontaktowe obsługi klienta.
12. Pisz HTML, który można analizować
HTML
HTML oznacza HyperText Markup Language. Jest to najbardziej podstawowy element budulcowy sieci i standardowy język znaczników używany do tworzenia stron internetowych i aplikacji.
Czytaj więcejW końcu napisz HTML, który może być przetwarzany, czyli poprawnie przetwarzany przez przeglądarki internetowe i technologie wspomagające. Dobrze zbudowany i poprawny kod HTML pozwala czytnikom ekranowym i innym narzędziom wspomagającym dokładnie interpretować i przekazywać treści użytkownikom. Ta praktyka jest podstawą tworzenia środowiska internetowego, które jest inkluzywne i nawigowalne dla wszystkich.
Najlepsze praktyki:
- Przestrzegaj standardowych tagów HTML i unikaj własnościowych tagów lub atrybutów. Zapewnia to, że Twój kod HTML będzie uniwersalnie rozumiany przez wszystkie przeglądarki i technologie wspomagające.
- Strukturyzuj dokument HTML odpowiednio. Używaj logicznego porządku dla elementów HTML i upewnij się, że elementy takie jak nagłówki (
<h1>do<h6>), akapity (<p>), listy (<ul>,<ol>,<li>) i inne standardowe elementy są stosowane odpowiednio. - Wykorzystuj semantyczne elementy HTML5 takie jak
<header>,<footer>,<article>,<section>i<nav>do definiowania struktury Twojej strony internetowej. - Używaj walidatorów HTML do sprawdzania kodu pod kątem błędów lub niespójności. Prawidłowy HTML jest bardziej prawdopodobny do poprawnej interpretacji przez przeglądarki i technologie wspomagające.
- Oddzielaj treść, styl i zachowanie. Używaj zewnętrznych plików CSS do stylizacji i zewnętrznych plików JavaScript dla zachowań, zamiast stylów lub skryptów w linii. Ta separacja pomaga utrzymać czysty, czytelny i dostępny HTML.
- Używaj znaczących tagów tytułowych i meta opisów, aby przekazać cel strony.
- Deklaruj język strony, używając atrybutu lang w tagu
<html>. Pomaga to czytnikom ekranowym poprawnie wymawiać treści.
Ułatw dostęp do swojej strony każdemu
Ciągłe ulepszenia dostępności stron internetowych są powodem do świętowania. W końcu, jeśli prowadzisz stronę WordPress, chcesz dotrzeć do jak największej liczby osób, w tym osób z niepełnosprawnościami. Na szczęście, zaprojektowanie dostępnej strony internetowej jest w zasięgu twoich możliwości.
W tym poście omówiliśmy wiele strategii, które możesz wykorzystać, aby zaprojektować stronę, która będzie łatwiejsza do nawigacji i użytku dla wszystkich Twoich odwiedzających. Na przykład możesz sprawić, że Twoja strona będzie przyjazna dla nawigacji klawiaturowej, aby była kompatybilna z technologiami wspomagającymi. Możesz również użyć tekstu alternatywnego i transkrypcji wideo dla wszystkich swoich mediów wizualnych. Co najważniejsze, kiedy podążasz za naszym przewodnikiem, wspierasz bardziej równy dostęp do doświadczeń w sieci, zapewniając, że Twoja strona jest dostępna dla jak największej liczby osób.
Chcesz zatrudnić developera, który może maksymalizować dostępność sieci dla Twoich ewoluujących projektów WordPress? Jeśli wolisz powierzyć to ważne zadanie profesjonalistom, sprawdź nasze Profesjonalne Usługi Rozwoju DreamHost!

Marzysz o tym, My to Programujemy
Skorzystaj z ponad 20-letniego doświadczenia w programowaniu, decydując się na naszą usługę Rozwoju Stron Internetowych. Wystarczy, że powiesz nam, czego chcesz dla swojej strony — my zajmiemy się resztą.
Dowiedz się więcej