Независимо от того, управляете ли вы сайтом электронной коммерции или бизнесом веб-разработки, вы хотите привлечь как можно больше посетителей на свой веб-сайт. И это означает, что вы должны обеспечить возможность использования вашего сайта как можно большему количеству людей, делая акцент на доступности веб-сайта.
Доступность веб-сайта заключается в том, чтобы убедиться, что ваш сайт удобен для всех, включая людей с ограниченными возможностями и нарушениями. Существует множество ресурсов, инструментов и советов, которые вы можете использовать, чтобы сделать создание инклюзивного сайта намного проще.
В этом посте мы расскажем всё, что вам нужно знать о доступности веб-сайтов: почему это так важно, как вы можете проверить текущий уровень доступности вашего сайта (и существующие барьеры), а также полное руководство по созданию максимально доступных веб-страниц. Начать сейчас!
Что такое доступность веб-сайта?
Доступность
Доступность — это практика создания веб-сайта, доступного для как можно большего числа пользователей. Доступные веб-сайты могут просматриваться любым пользователем на любом устройстве.
Читать далееДоступность сайта означает степень, в которой сайт может быть использован людьми с ограниченными возможностями. Это может включать лиц, страдающих слепотой или имеющих слабое зрение, тех, кто глух или плохо слышит, людей с ограниченными возможностями передвижения, когнитивными нарушениями и другими видами инвалидности. Это включает в себя разработку вашего сайта таким образом, чтобы его содержимое было доступно и функционально для всех, включая тех, кто может использовать вспомогательные технологии, такие как экранные читалки, программное обеспечение для распознавания голоса или специализированные вводные устройства.
Эта идея выходит за рамки простой помощи людям. Речь идет о признании разнообразия веб-пользователей и важности равного доступа в интернете. Отдавая приоритет доступности, вы не только расширяете свою аудиторию, но и способствуете инклюзивности и социальной ответственности.
Доступность веб-сайта также соответствует различным законодательным стандартам, таким как Закон об американцах с ограниченными возможностями (ADA) в Соединенных Штатах и аналогичные законы по всему миру. Эти законы требуют, чтобы определенные веб-сайты, особенно те, что принадлежат общественным учреждениям и бизнесам, были доступны для людей с ограниченными возможностями, чтобы избежать дискриминации.
Кто управляет и обеспечивает соблюдение правил и законов доступности веб-сайтов?
Ответственность за управление и обеспечение соблюдения правил и законов, касающихся доступности сайтов, разделяется между различными правительственными и неправительственными организациями, каждая из которых играет важную роль в установлении и поддержании стандартов доступности, которые мы рассмотрим позже в этой статье.
- Правительства и государственные агентства. В Соединенных Штатах, Департамент юстиции (DOJ) является основным органом, ответственным за соблюдение ADA, что включает правила доступности веб-сайтов. Другие страны также имеют свои государственные органы, которые контролируют аналогичные законы и регуляции.
- Международные стандартные организации. Всемирный консорциум по веб-технологиям (W3C) разработал Руководство по доступности веб-контента (WCAG), набор международно признанных стандартов, которые описывают, как сделать веб-контент более доступным для людей с инвалидностью. Эти руководства широко приняты как эталон доступности веб-сайтов и часто упоминаются в юридических требованиях.
- Организации по защите прав и НПО. Некоммерческие организации и группы по защите прав активно продвигают доступность веб-сайтов, часто предоставляя ресурсы, проводя аудиты и иногда инициируя судебные действия против сайтов, не соответствующих требованиям.
- Правовая система. Правовая система часто вовлекается в случаи несоблюдения законов о доступности веб-сайтов. Могут быть предприняты судебные иски и юридические действия против организаций, которые не выполняют необходимые стандарты, особенно в рамках ADA. Судебные разбирательства могут устанавливать важные прецеденты, которые создают будущие стандарты для применения правил доступности.
Важно отметить, что ландшафт веб-доступности постоянно развивается. У нас всех есть общая ответственность быть в курсе последних новостей, юридических разработок и других изменений, которые влияют на администраторов сайтов.
Что такое стандарты доступности веб-сайтов?
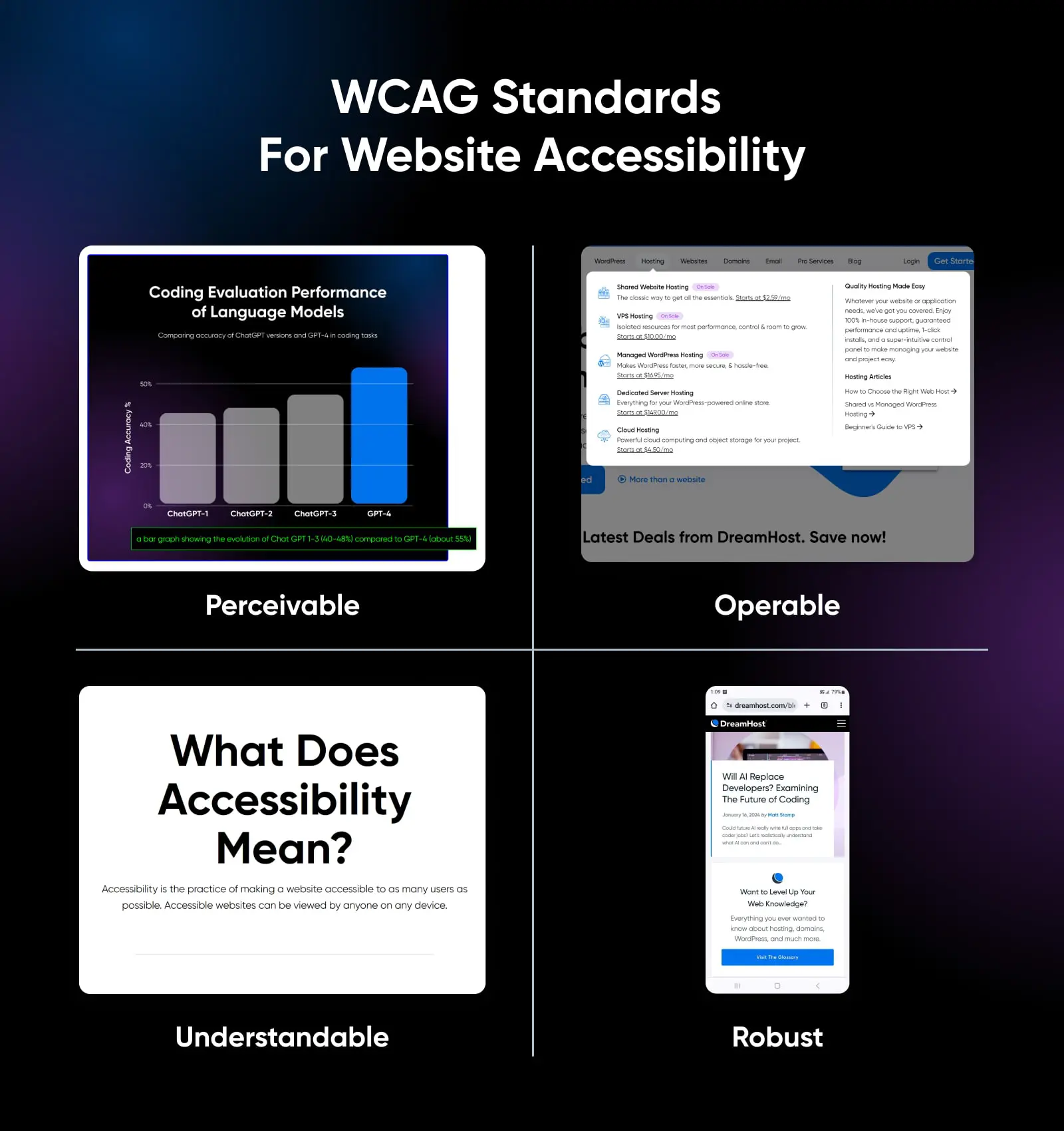
Под WCAG существуют четыре принципа, которым вы должны следовать при создании доступного веб-сайта. Они гласят, что ваш сайт должен быть:
- Воспринимаемый. Посетители должны быть способны воспринимать или понимать и осознавать содержание и информацию на вашем сайте, например, иметь доступ к тексту для альтернативного текстового описания.
- Управляемый. Посетители должны иметь возможность пользоваться каждой частью вашего сайта без перебоев. Хорошо спланированное и организованное навигационное меню может это обеспечить.
- Понятный. Все содержимое вашего сайта, будь то текстовое или представленное иным образом, должно быть легко понятным. Четкий, лаконичный язык и чистые, не перегруженные страницы могут использоваться для передачи информации.
- Надежный. Основа вашего сайта, такая как его HTML код, должна быть легко читаемой и интерпретируемой всеми посетителями, включая вспомогательные технологии, такие как экранные считывающие устройства. Еще одним примером этого является оптимизация вашего сайта для различных устройств, таких как телефоны и планшеты.

Примеры барьеров доступности в интернете
Эти распространенные препятствия могут мешать пользователям с ограниченными возможностями получать доступ или взаимодействовать с веб-сайтом. Вот несколько примеров препятствий и их влияние на пользователей.
- Отсутствие альтернативного текста для изображений. Когда у изображений на сайте нет альтернативного текста (alt text), программы для чтения экрана, используемые пользователями с нарушениями зрения, не могут интерпретировать, о чем изображение. Это может привести к недопониманию или потере важной информации.
- Недостаточная клавиатурная навигация. Многие пользователи с двигательными нарушениями полагаются на клавиатурную навигацию вместо мыши. Сайты, которые не поддерживают клавиатурную навигацию или имеют сложную структуру, могут быть недоступны для этих пользователей.
- Плохой цветовой контраст. Недостаточный контраст между цветом текста и фоном может затруднить чтение содержимого пользователями с нарушениями зрения, включая дальтонизм. Это может сделать текст практически невидимым для некоторых пользователей.
- Недостаточно информативный текст ссылок. Использование неопределенных фраз, таких как «нажмите здесь», для текста ссылки не предоставляет достаточно информации о назначении ссылки, особенно для пользователей, которые могут просматривать ссылки вне контекста.
- Отсутствие субтитров или транскрипций для аудио и видеоконтента. Пользователи с нарушениями слуха полагаются на субтитры или транскрипции для аудио и видеоконтента. Без них они могут упустить важную информацию.
- Сложная и несогласованная навигация. Несогласованная или слишком сложная навигация на сайте может сбивать с толку, особенно для пользователей с когнитивными нарушениями. Простая, предсказуемая и согласованная навигация способствует лучшему пониманию и удобству использования.
- Контент с ограниченным временем и взаимодействия. Контент, который исчезает после определенного времени или требует быстрого взаимодействия, может стать препятствием для пользователей с когнитивными или двигательными нарушениями, которым может потребоваться больше времени для чтения или взаимодействия с контентом.
- Использование жаргона или сложного языка. Слишком сложный язык или специализированный жаргон могут стать значительным барьером для пользователей с когнитивными нарушениями или для тех, кто не является носителем языка сайта.
Почему вам следует придавать приоритет доступности веб-сайта
Всемирная организация здравоохранения (ВОЗ) оценивает, что 15% населения мира — до миллиарда человек — живут с инвалидностью. Показатели инвалидности увеличиваются по мере увеличения продолжительности жизни, что влечет за собой рост хронических здоровья. Люди с ограниченными возможностями здоровья заслуживают возможности доступа к той же информации, что и люди без ограничений, поэтому так важно, чтобы мы все работали вместе над тем, чтобы сделать цифровой контент доступным и устранить барьеры к доступности в Интернете.

Как владелец сайта, важно убедиться, что вы не исключаете людей с ограниченными возможностями — даже непреднамеренно. ADA — это закон о гражданских правах, который запрещает предприятиям и организациям дискриминировать людей на основании инвалидности, поэтому, если ваш сайт недоступен для всех, это может привести к юридическим проблемам! Но соблюдение законодательства — это не единственная причина, по которой доступность должна быть приоритетом при разработке вашего сайта.
Создание доступного сайта передает сообщение о том, что ваша компания придерживается принципов инклюзивности, и исследования показали, что компании, которые более разнообразны и инклюзивны, на 35% чаще имеют финансовые результаты выше среднего по отрасли.
И хотя доступный дизайн сайта позволяет людям с ограниченными возможностями легко ориентироваться на вашем сайте, он включает в себя принципы дизайна, которые могут улучшить пользовательский опыт для всех посетителей вашего сайта.
Пользовательский опыт (UX)
Пользовательский опыт (UX) относится к тому, как посетители сайта взаимодействуют с веб-сайтом. Пользователи часто оценивают свой виртуальный опыт, исходя из удобства использования и дизайна сайта, а также их общего впечатления от содержимого.
Читать далееСоздание доступного сайта не обязательно должно быть сложным или занимать много времени. Приняв всего несколько простых шагов, вы можете значительно улучшить доступность вашего сайта. Таким образом, вы сможете расширить вашу аудиторию, а также внести свой вклад в усилия по обеспечению доступности в Интернете. Вы даже можете вдохновить других сделать то же самое!
Как проверить доступность вашего сайта в Интернете
Прежде чем мы перейдем к советам и шагам по созданию доступного веб-сайта, хорошей идеей будет начать с понимания текущего состояния вашего сайта – как он соответствует стандартам доступности и лучшим практикам, и какие барьеры доступности вам, возможно, придется преодолеть с помощью изменений или переработки.
Существует множество различных способов проверки доступности вашего сайта. Давайте рассмотрим несколько самых простых и популярных из них.
Используйте онлайн-проверку доступности
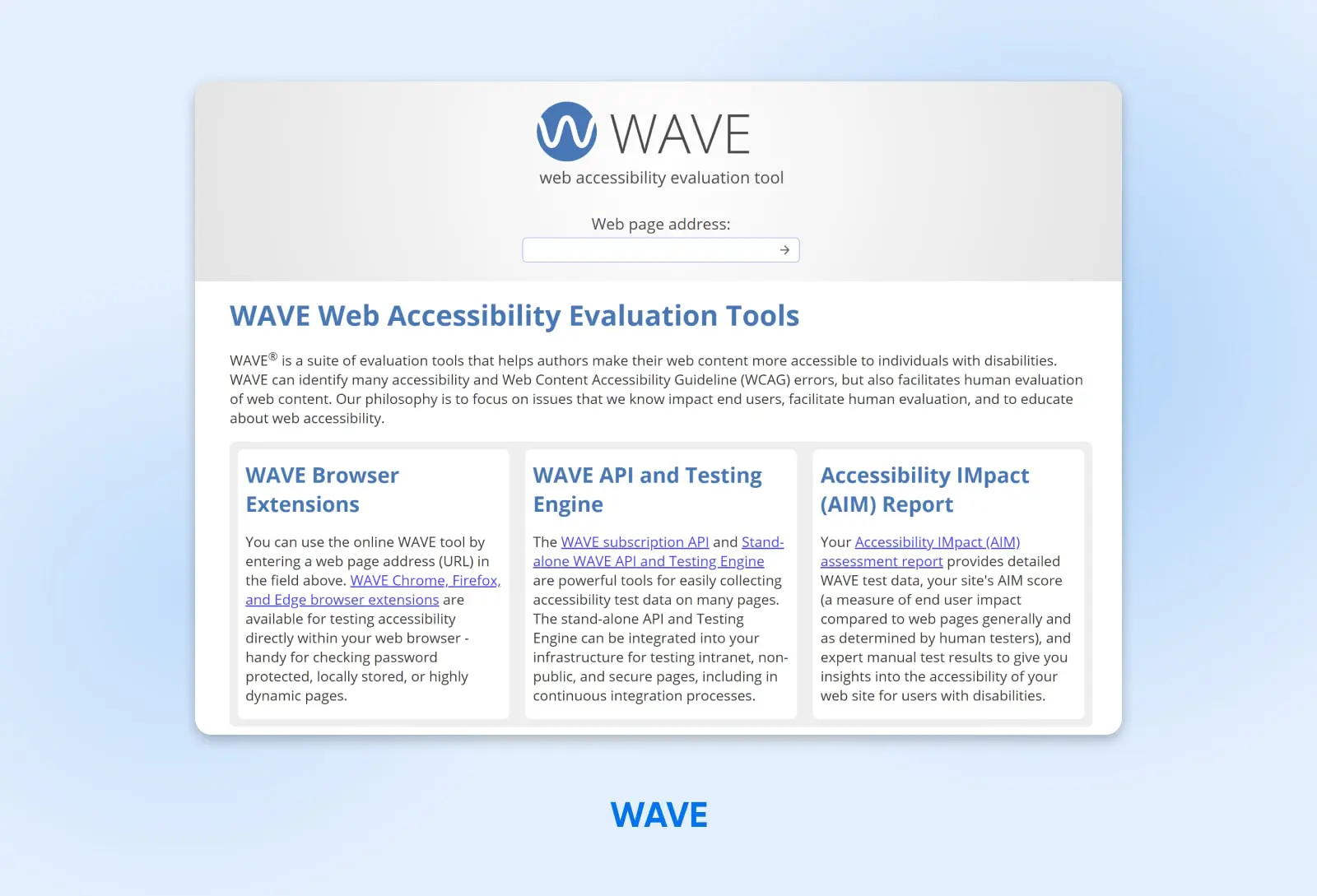
Один из самых быстрых и простых способов проверить доступность вашего сайта — использовать онлайн-проверку доступности, такую как WAVE Web Accessibility Evaluation Tools.

WAVE – это набор инструментов для оценки, которые вы можете использовать для анализа ваших веб-страниц и контента, чтобы сделать их более доступными для людей с ограниченными возможностями. Инструменты WAVE проверяют соответствие стандартам доступности, таким как WCAG, но также могут облегчить ручной человеческий обзор вашего контента, если вы хотите пойти на шаг дальше.
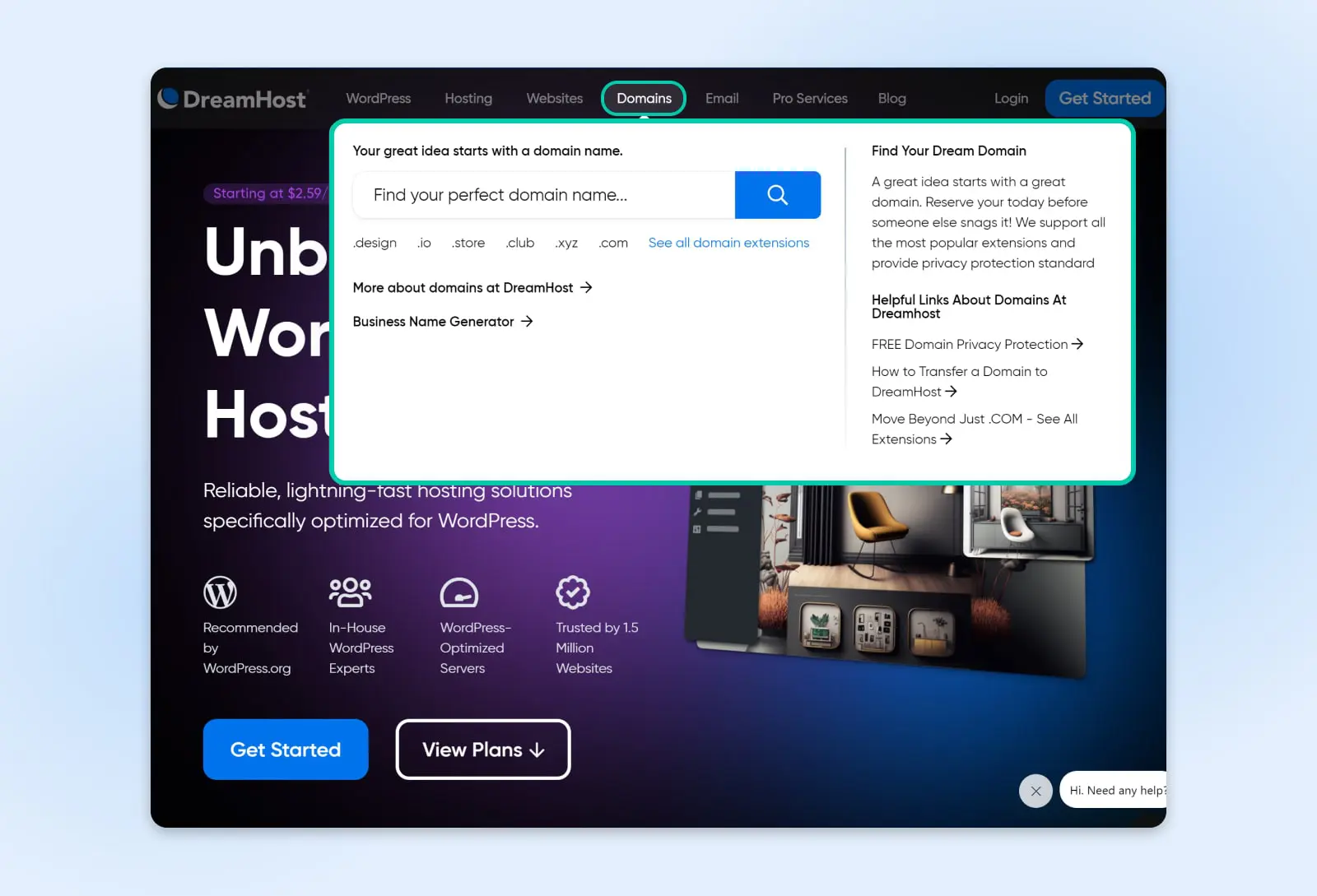
Чтобы использовать WAVE, просто введите URL веб-страницы, которую вы хотите оценить, в поле «Адрес веб-страницы» и нажмите на кнопку со стрелкой. WAVE затем сгенерирует отчет, который покажет вам любые ошибки или потенциальные проблемы доступности на этой странице. Вы также можете установить расширения браузера WAVE для Chrome, Firefox и Edge, чтобы тестировать доступность непосредственно в вашем веб-браузере.
В дополнение к отчету об ошибках, WAVE предоставляет обратную связь о том, как вы можете улучшить свои страницы для повышения их доступности. Например, он может указать на изображения, которым не хватает альтернативного текста, или на структурные элементы, организованные таким образом, который может сбивать с толку посетителей сайта.
Установите расширение для браузера для доступности
WAVE — это не единственный плагин для браузера, который автоматически проверяет сайты на наличие проблем с доступностью — есть много других, которые вы можете скачать и использовать. Популярный выбор для Chrome и Firefox — это расширение Accessible Rich Internet Applications (ARIA).
Расширение ARIA DevTools — это бесплатный и открытый ресурс доступности, который позволяет пользователям настраивать способ взаимодействия с веб-контентом. ARIA разработана для повышения удобства использования веб-страниц для людей с ограниченными возможностями и для обеспечения более лучшей доступности для вспомогательных технологий, таких как экранные дикторы.
ARIA делает это, предоставляя набор атрибутов, которые вы можете использовать для улучшения доступности HTML-элементов вашего сайта. Например, атрибут «aria-label» может служить маркером для элемента, который иначе не был бы доступен, а атрибут «aria-describedby» можно использовать для предоставления объяснения.
Чтобы использовать расширение ARIA, установите его из магазина расширений вашего браузера. Возможно, вам придется активировать его перед тем, как оно начнет работать.

Вручную проверьте распространенные проблемы доступности
Другой способ проверки доступности — использование ручного подхода. Конечно, это может занять больше времени, чем использование онлайн-инструментов и расширений.
Однако, если вы проведете ручную проверку, она может быть более тщательной, чем некоторые цифровые инструменты. К тому же, этот метод бесплатен и доступен всем владельцам веб-сайтов.
Если вы решите вручную искать проблемы с доступностью, вам может помочь использование контрольного списка, который поможет начать и обеспечит максимально тщательный подход. WebAIM предлагает подробный контрольный список WCAG 2 с пунктами вроде:
- Весь контент доступен каждому, включая людей с ограниченными возможностями.
- Все изображения корректно помечены альтернативным текстом.
- Веб-сайт можно навигировать, используя только клавиатуру.
- Все видео или аудиоконтент на сайте сопровождаются транскрипциями или субтитрами.
- Веб-сайт не содержит контрастов цветов, которые могли бы затруднить чтение.
- Контент может быть интерпретирован широким спектром пользовательских агентов, включая вспомогательные технологии.
- Контент не требует использования конкретного способа ввода, такого как только сенсорный или только клавиатурный, но поддерживает альтернативы (например, использование клавиатуры на мобильном устройстве).
Нанять эксперта по веб-доступности для аудита вашего сайта
Если у вас есть ресурсы, четвертый вариант — нанять эксперта для аудита вашего сайта. Это часто лучший способ получить наиболее комплексный обзор доступности вашего сайта, что делает его особенно подходящим выбором для тех, кто хочет сделать доступность основной ценностью своего онлайн-бизнеса.
В DreamHost у нас есть Pro Services, предлагающие веб-дизайн, управление сайтом и многое другое, включая определение и устранение любых проблем с доступностью на вашем сайте.
Наша команда экспертов тщательно оценит ваши веб-страницы и предложит решения по обеспечению доступности для любых обнаруженных барьеров. Свяжитесь с нами сегодня, чтобы узнать больше о Pro Services или запланировать бесплатную консультацию.
Как создать доступный сайт (Полное руководство)
Теперь настало время для веселой части: проектирование и создание вашего сайта таким образом, чтобы его могли легко использовать и навигировать все пользователи. Начало работы над доступностью вашего сайта захватывает, и приведенные ниже шаги помогут вам в процессе дизайна и обеспечат соответствие вашего сайта юридическим требованиям и техническим стандартам для доступности для всех пользователей. Погрузимся в это.
1. Убедитесь, что ваш сайт поддерживает навигацию с помощью клавиатуры

Навигация с помощью клавиатуры является основой доступности веб-сайтов. Многие пользователи, особенно те, кто имеет проблемы с двигательной функцией, полагаются на клавиатуру вместо мыши для навигации по сайтам. Обеспечение поддержки навигации с помощью клавиатуры на вашем сайте делает его доступным для более широкого круга пользователей, включая тех, кто зависит от вспомогательных технологий.
Лучшие практики:
- Убедитесь, что порядок переключения вкладок на вашем сайте логичен. Это означает, что при нажатии клавиши Tab фокус должен перемещаться по интерактивным элементам в порядке, который имеет смысл, обычно следуя визуальной компоновке страницы.
- Когда пользователи навигируют с помощью клавиатуры, имейте четкие визуальные индикаторы, показывающие, какой элемент в данный момент находится в фокусе. Это может быть рамка, изменение цвета или другое заметное изменение стиля.
- Включите ссылку «Перейти к основному содержанию» в верхней части каждой страницы. Это позволяет пользователям, которые полагаются на клавиатуру, пропустить повторяющиеся ссылки навигации и сразу получить доступ к основному контенту.
- Если на вашем сайте используются выпадающие меню, убедитесь, что ими можно управлять и активировать с помощью клавиатурных команд. Это включает возможность раскрывать и сворачивать меню и выбирать элементы внутри них.
- Реализация пользовательских клавиатурных сокращений может повысить удобство использования, но будьте осторожны, чтобы не конфликтовать с существующими сокращениями браузера или экранного диктора. Четко документируйте пользовательские сокращения для пользователей.
- Убедитесь, что пользователи клавиатуры не застревают в какой-либо части вашего сайта. Они должны иметь возможность навигации к и от всех элементов, используя только клавиатуру.
2. Сделайте контент легко воспринимаемым на слух и вид

Обеспечение легкости восприятия содержимого вашего сайта на вид и слух является необходимым условием для доступности для пользователей с нарушениями зрения и слуха. Это включает в себя людей, которые слепы, имеют плохое зрение, страдают дальтонизмом или глухие или слабослышащие.
Лучшие практики:
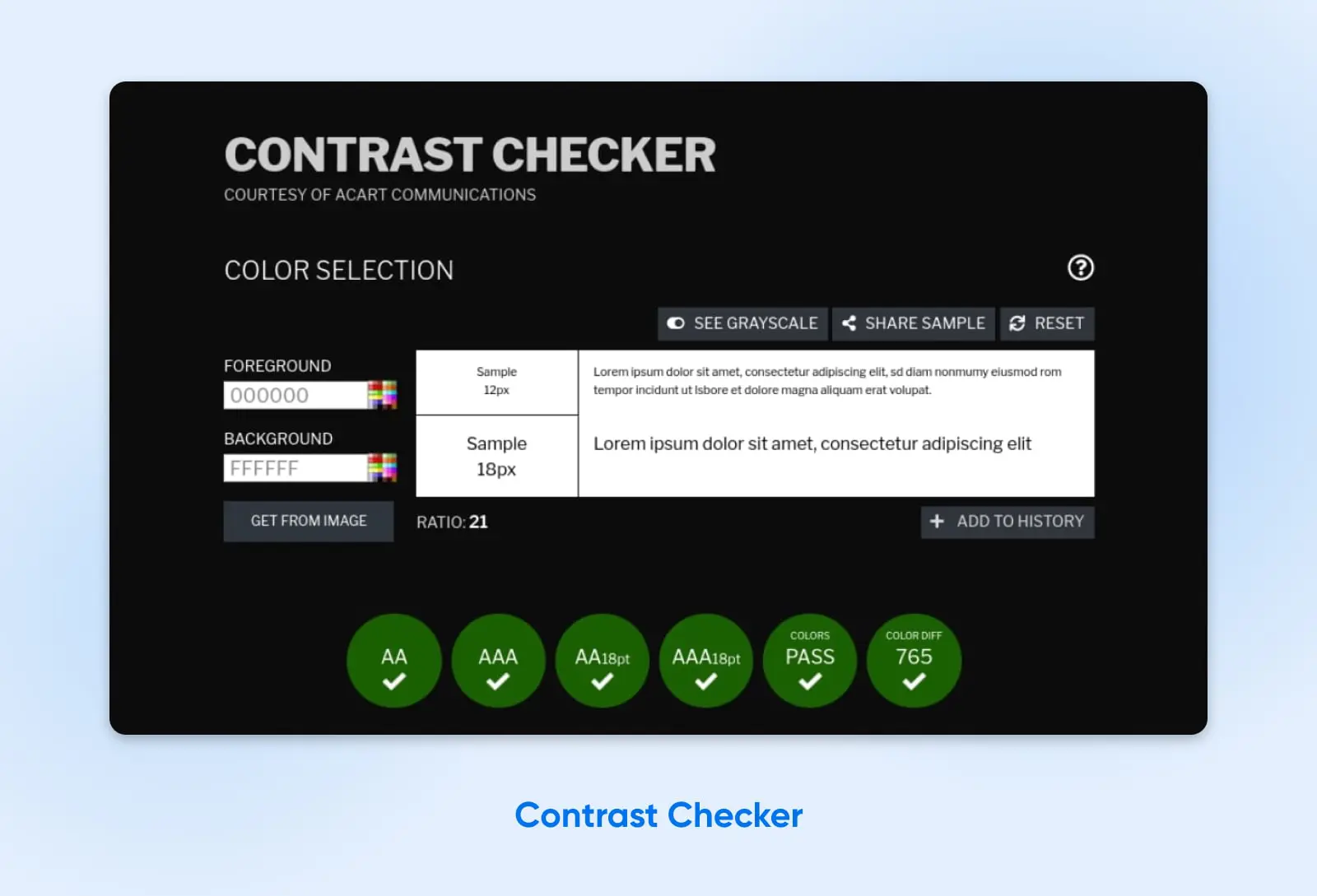
- Используйте контрастные сочетания цветов между текстом и фонами, чтобы текст был легко читаемым. Избегайте использования цветов, которые сталкиваются или слишком близко смешиваются. Также используйте читаемые размеры и стили шрифтов.
- Используйте онлайн-инструмент, такой как Contrast Checker, чтобы помочь вам выбрать палитру цветов с высоким контрастом для хорошей визуальной доступности.
- Убедитесь, что информация, передаваемая с помощью цвета, доступна также без цвета, например, через текстовые метки или узоры. Это особенно важно для пользователей с дальтонизмом.
- Позвольте пользователям регулировать размеры текста без нарушения макета вашего сайта.
- Для пользователей с нарушениями зрения убедитесь, что любой аудиоконтент ясен, имеет хороший темп и достаточно описателен, чтобы передать всю необходимую информацию.
- Используйте роли и ориентиры ARIA (Accessible Rich Internet Applications). Они могут помочь пользователям с экранными читалками понять макет и эффективнее навигировать по контенту, особенно в сложных веб-приложениях.
3. Предоставьте текстовые альтернативы
Текстовые альтернативы делают неписьменный контент вашего сайта доступным для людей с зрительными и слуховыми нарушениями. Эти альтернативы предоставляют текстовый эквивалент информации, передаваемой через изображения, видео и аудиофайлы, обеспечивая доступ к одной и той же информации для всех пользователей, включая тех, кто использует экранные считыватели или другие вспомогательные технологии.

Ещё одно преимущество заключается в том, что альтернативный текст может помочь оптимизировать ваш сайт для лучшей видимости в поисковых системах. Вы можете использовать его для включения часто искомых ключевых слов, которые актуальны для ваших изображений.
Лучшие практики:
- Каждое изображение на вашем сайте должно иметь соответствующий альтернативный текст, который точно и кратко описывает содержание или функцию изображения. Это описание должно передавать то же сообщение или цель, что и изображение для пользователей, видящих его.
- Добавьте альтернативный текст к изображениям в WordPress через вашу Медиатеку.
- Предоставляйте подписи к видео, которые описывают не только разговорный контент, но и другие важные звуки и информацию, не относящуюся к речи. Транскрипты также важны, предлагая текстовую версию всего звукового контента, включая разговорные слова и другие важные звуки.
- Для видео включайте аудиоописания, которые рассказывают о визуальной информации. Это особенно важно для контента, где визуальные элементы несут значительную информацию, не передаваемую через аудио.
- Убедитесь, что все ссылки и кнопки основаны на тексте или имеют текстовые альтернативы, чтобы их функция была понятна пользователям считывающих устройств. Избегайте использования изображений как единственного средства для передачи важных действий или ссылок.
- Для сложного визуального контента, такого как диаграммы и графики, предоставляйте текстовую сводку или описание, которое объясняет представленные данные или информацию.
- Интерактивные элементы, такие как формы, должны иметь четкие и описательные метки. Это помогает пользователям понять, для чего предназначено каждое поле формы и как с ним взаимодействовать.
4. Организуйте и структурируйте контент гибким образом
Организация и структурирование контента в адаптивной манере помогает убедиться, что все пользователи, независимо от способа доступа к вашему сайту, получают информацию последовательным и логичным образом. Такой подход полезен для пользователей, которые полагаются на технологии помощи, такие как экранные читалки, а также для людей с когнитивными нарушениями, которым могут мешать сложные макеты или несогласованные структуры.
Лучшие практики:
- Используйте семантические элементы HTML5, такие как
<header>,<footer>,<nav>,<article>и<section>, для четкой структуризации вашего контента. Эти элементы предоставляют контекст вспомогательным технологиям, позволяя им передавать структуру и макет вашей веб-страницы пользователям. - Используйте заголовки (H1, H2, H3 и т. д.) для иерархической и логической структуризации содержимого. Убедитесь, что заголовки описательные и дают четкое представление о следующем содержимом.
- Сделайте макет вашего сайта гибким. Это означает, что он должен адаптироваться к разным размерам экрана и ориентациям без потери информации или функциональности. Это особенно важно для пользователей с плохим зрением, которым может потребоваться увеличение, или для тех, кто заходит на ваш сайт с мобильных устройств.
- Если вы используете таблицы для данных, убедитесь, что они правильно размечены с заголовками строк и столбцов. Избегайте использования таблиц для целей макета, так как это может сбивать с толку пользователей считывающих устройств.
- Используйте упорядоченные (нумерованные) и неупорядоченные (с маркерами) списки для группировки связанных элементов. Это помогает считывающим устройствам передавать структуру и организацию содержимого.

5. Предложите альтернативные способы использования медиа, зависящих от времени
Медиа на основе времени включает аудио и видео контент. Людям, страдающим глухотой или имеющим трудности со слухом, а также тем, кто слепой или имеет плохое зрение, потребуются альтернативные способы потребления медиа на основе времени.
Лучшие практики:
- Предоставляйте закрытые субтитры для всех видеоматериалов. Субтитры должны точно отражать разговорный диалог и описывать соответствующие звуковые сигналы без диалога, такие как музыка или звуковые эффекты, которые важны для понимания контента.
- Создайте транскрипции для аудио и видео контента.
- Включите аудиоописания в видео, которые озвучивают визуальные аспекты видео.
- Убедитесь, что медиаплееры, используемые на вашем сайте, доступны. Они должны быть управляемы с помощью клавиатуры, и их функции (такие как воспроизведение, пауза и регулировка громкости) должны быть четко обозначены и понятны пользователям считывающих устройств.
- Для ключевого видеоконтента рассмотрите возможность предоставления перевода на язык жестов. Это может быть отдельная видеодорожка или изображение в изображении внутри видео, предлагающее перевод разговорного контента на язык жестов.
- Включите опции для управления скоростью воспроизведения и возможность поставить на паузу, перемотать назад или вперед контент. Эта гибкость может быть особенно полезна для пользователей с когнитивными нарушениями, нарушениями обучения или тем, кто нуждается в большем времени для обработки аудиовизуальной информации.
- Начиная с WordPress 5.6, вы можете добавлять субтитры и титры к видео в WordPress, используя функцию Формат текстовых дорожек веб-видео (WebVTT). Чтобы использовать её, просто вставьте видеоблок на вашу страницу, затем выберите кнопку текстовых дорожек в вашем горизонтальном навигационном меню.
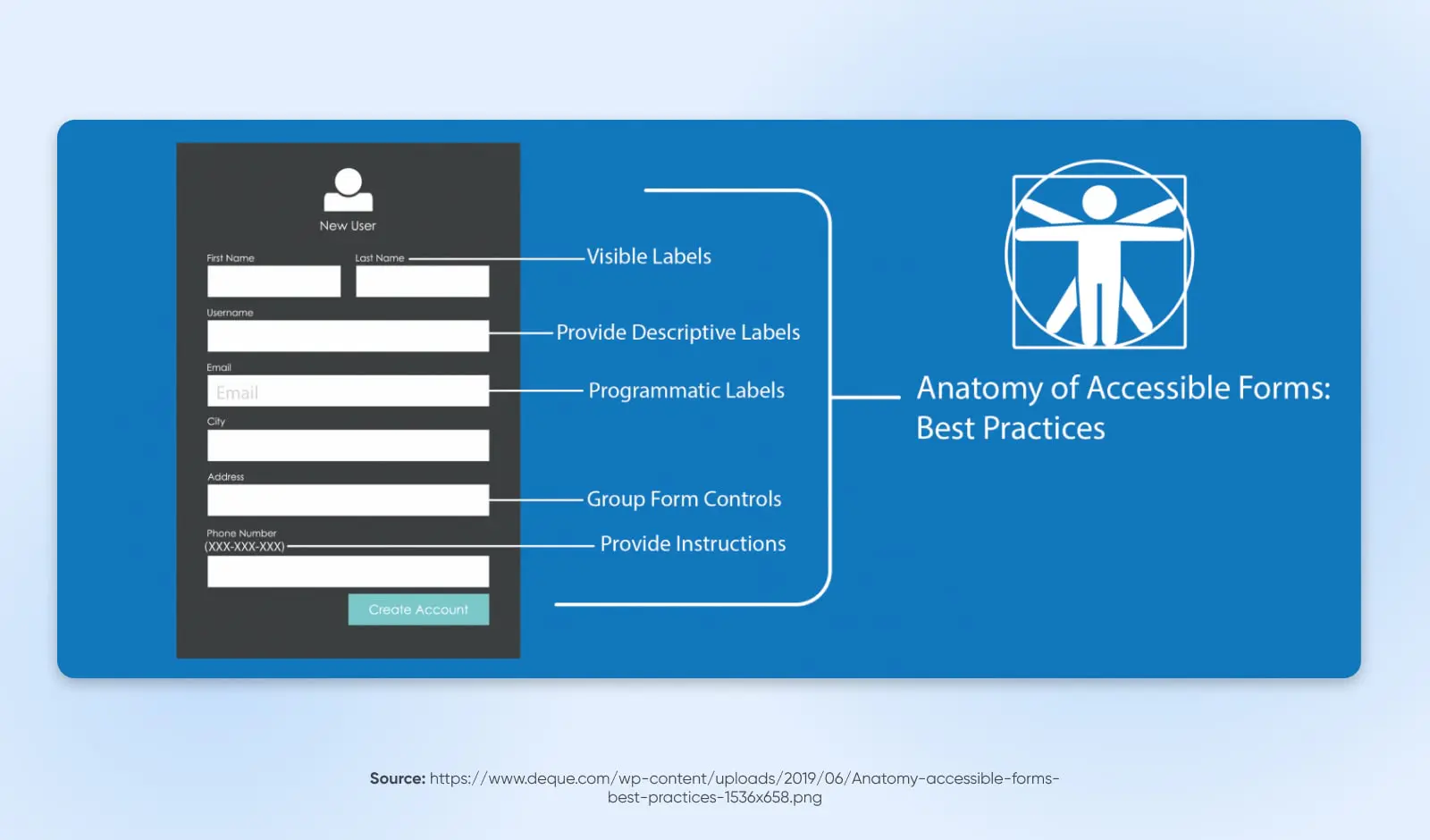
6. Тщательно продумайте формы
Формы необходимы для многих сайтов и используются для всего, от контактной информации до онлайн-покупок. Правильно спроектированные формы гарантируют, что все пользователи смогут ввести свои данные, сделать выбор и понять любые ошибки, которые могут возникнуть во время отправки.
Лучшие практики:
- Каждое поле формы должно иметь чёткую и описательную метку, программно связанную с полем. Это помогает пользователям считывающих устройств понять, какого типа информация требуется.
- Когда пользователи допускают ошибку, например, пропускают обязательное поле или вводят недействительные данные, ошибка должна быть четко идентифицирована и описана в тексте. Это помогает пользователям понять, что нужно исправить.
- Убедитесь, что порядок перехода по вкладкам формы следует логической последовательности, позволяя пользователям навигировать по полям формы с помощью клавиатуры предсказуемым образом.
- При переходе по форме с помощью клавиш Tab должен быть видимый индикатор того, какое поле в данный момент активно, например, изменение границы или цвета фона.
- Используйте группы полей и легенды для группировки связанных полей. Это особенно полезно для пользователей считывающих устройств, так как обеспечивает контекст и помогает понять, как различные поля связаны между собой.
- Если ваша форма включает выпадающие списки, флажки или пользовательские элементы управления, убедитесь, что они полностью доступны и могут быть навигированы и выбраны с помощью клавиатуры.
- При необходимости предоставьте инструкции или примеры для полей, особенно для тех, которые требуют данных в определенном формате, например, дат или номеров телефонов.
- Если для заполнения формы предусмотрен временной лимит, предоставьте возможность продлить время при необходимости, так как некоторым пользователям может потребоваться больше времени для чтения и заполнения формы.
- Убедитесь, что форма удобна для использования на различных устройствах и размерах экранов, особенно для пользователей, которые могут увеличивать масштаб или использовать мобильное устройство.
- Плагины, такие как Formidable Forms, включают в себя полезные инструменты для обеспечения доступности.

7. Дайте посетителям достаточно времени для взаимодействия с вашим сайтом
Некоторые посетители сайта могут читать медленно, иметь когнитивные или обучающие недостатки, или использовать вспомогательные технологии, которым требуется дополнительное время для навигации и интерпретации контента. Убедитесь, что вы предоставляете им достаточно времени для чтения, просмотра и использования всего на вашем сайте.
Лучшие практики:
- Если на вашем сайте есть функции или контент с ограничением по времени (например, тесты с таймером, формы с ограничением сессии или вращающиеся карусели), предоставьте пользователям возможность их настроить, продлить или отключить.
- Для любого движущегося, мигающего или прокручиваемого контента, а также для автоматически обновляемой информации (например, тикеров новостей), предоставьте элементы управления, которые позволяют пользователям приостановить, остановить или скрыть их.
- Избегайте автоматического обновления контента без инициации пользователя, так как это может сбивать с толку пользователей экранных читалок.
- Если тайм-аут необходим (например, по соображениям безопасности на банковском сайте), предупреждайте пользователей перед истечением времени. Это дает им возможность продлить сессию без потери данных.
8. Избегайте мерцающего или мигающего контента
Избегание мигающего или вспыхивающего контента может сделать ваш сайт более доступным для пользователей, которые подвержены судорогам, вызванным мигающими огнями или узорами, состояние, известное как фоточувствительная эпилепсия. Кроме того, быстро мигающий или вспыхивающий контент может отвлекать или даже вызывать боль у пользователей, что способствует созданию неприятного или недоступного веб-опыта.
Лучшие практики:
- Как правило, избегайте контента, который мигает более трех раз в течение одной секунды. Это руководство, часть Руководящих принципов доступности веб-контента (WCAG), помогает снизить риск возникновения судорог.
- Если на вашем сайте должен быть контент, который мигает или мерцает (по художественным или информационным причинам), предоставьте четкое предупреждение перед его отображением. Это позволяет пользователям с фоточувствительностью избежать или подготовиться к воздействию такого контента.
- Будьте внимательны к анимациям и переходам в вашем веб-дизайне. Убедитесь, что они ненавязчивы и не включают мигание или резкие движения. Предусмотрите возможность уменьшения или отключения анимации, если это возможно.
- Вместо использования мигающего контента для привлечения внимания рассмотрите альтернативные методы, такие как использование ярких цветов, узоров или статичных графиков, которые также эффективны, но не представляют риска для пользователей.
- В случае сомнений обратитесь к экспертам по доступности веб-сайтов, которые могут проверить ваш сайт на наличие потенциально проблемного контента и предложить более безопасные альтернативы.
9. Обеспечьте понятную навигацию

Четкая навигация является основой доступности веб-сайтов. Она позволяет всем пользователям, включая людей с ограниченными возможностями, легко ориентироваться на вашем сайте. Хорошая навигация особенно полезна для пользователей с ограниченными возможностями и тех, кто использует вспомогательные технологии. Четкие, предсказуемые структуры навигации помогают пользователям понять, где они находятся на вашем сайте, как добраться до желаемого места и как вернуться на ранее посещенные страницы.
Лучшие практики:
- Сохраняйте постоянство структуры навигации на всем сайте. Постоянство помогает пользователям учиться и запоминать, как перемещаться по вашему сайту, тем самым снижая путаницу и разочарование.
- Группируйте связанные элементы навигации вместе. Это можно достичь с помощью хорошо организованных меню, четких заголовков разделов или карты сайта, которая предоставляет обзор структуры вашего веб-сайта.
- Убедитесь, что все меню доступны для навигации с помощью клавиатуры и экранных читалок. Это включает в себя выпадающие меню и другой динамический контент.
- Для сайтов с несколькими уровнями контента используйте “хлебные крошки”. Они предоставляют пользователям четкое представление о их пути от главной страницы до текущего местоположения и помогают легко вернуться к предыдущим разделам.
- Реализуйте надежную функцию поиска, особенно для больших сайтов. Это позволяет пользователям быстро находить информацию без необходимости переходить через множество страниц.
10. Делайте контент понятным и доступным
Создание ясного и понятного контента вашего сайта может помочь посетителям с ограниченными возможностями, трудностями в обучении или тем, кто не является носителем языка сайта. Ясный, простой контент обеспечивает доступность информации для более широкой аудитории и помогает всем пользователям быстро уловить предполагаемое сообщение или действие.
Лучшие практики:
- Пишите контент на простом языке. Избегайте сложных предложений, жаргона и технических терминов. Когда технические термины необходимы, предоставляйте простые объяснения или глоссарий.
- Используйте заголовки и подзаголовки для логической структурирования вашего контента. Это помогает пользователям, особенно тем, кто использует экранные считыватели, понять структуру и легче найти информацию.
- Делайте параграфы и предложения короткими и по делу. Такая структура делает контент легче для чтения и понимания.
- Используйте маркированные или нумерованные списки для разделения информации на управляемые, легко усваиваемые части. Это особенно полезно для инструкций или сложной информации.
- Поддерживайте единообразие разметки и дизайна на вашем сайте. Согласованность шрифтов, цветов и стилей помогает пользователям лучше понимать и навигировать по вашему контенту.
- При необходимости используйте изображения, иконки или диаграммы для поддержки текста. Визуальные средства могут помочь более ясно передать сложную информацию и будут полезны пользователям, которые эффективнее воспринимают визуальную информацию, чем текст.
- Сделайте кнопки или ссылки для призыва к действию ясными и описательными. Пользователи должны понимать, что произойдет, когда они на них нажмут.
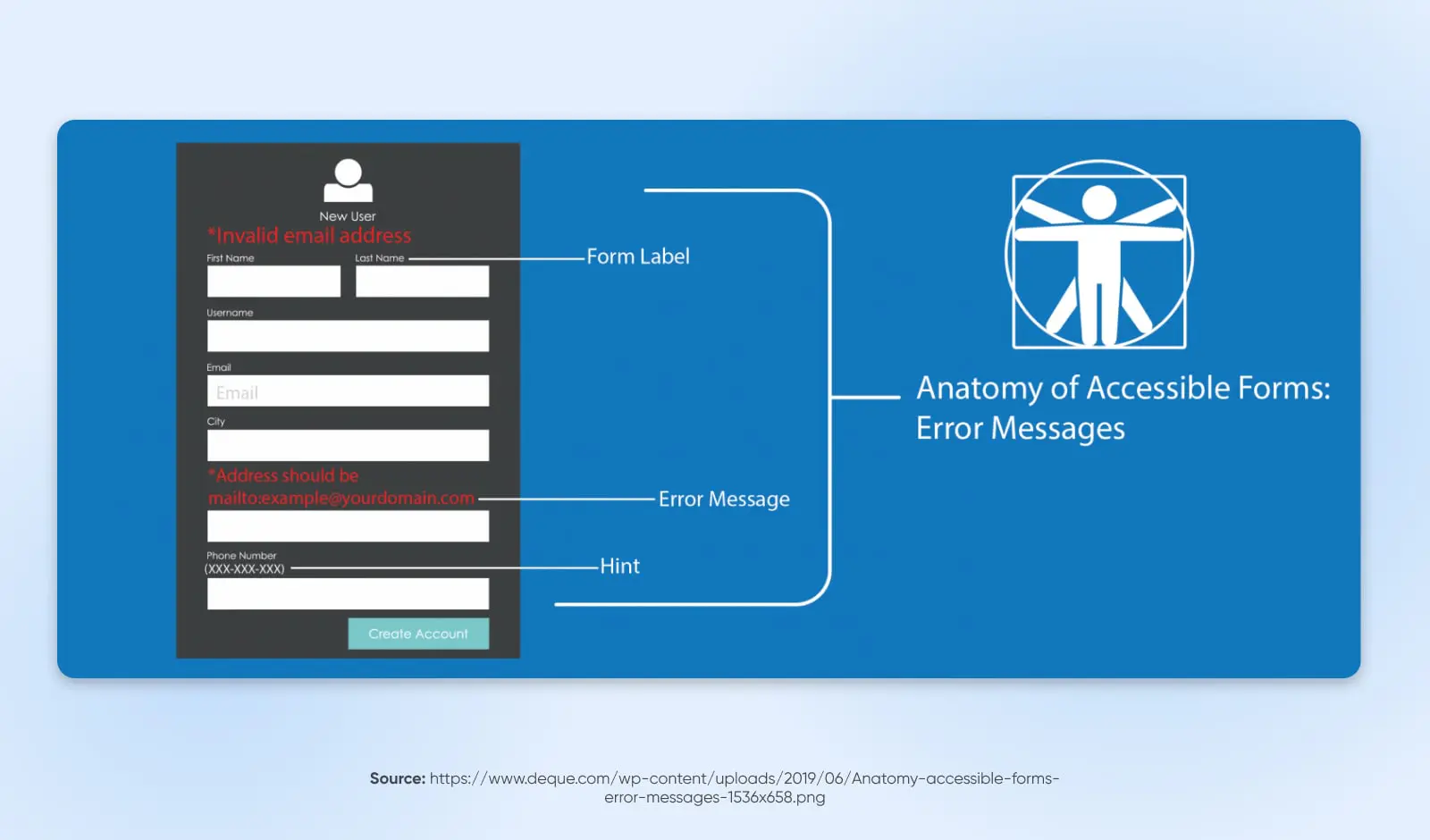
11. Пишите полезные сообщения об ошибках

Эффективные сообщения об ошибках помогают пользователям устранять возникающие проблемы, что особенно важно для пользователей с ограниченными возможностями, которым может быть сложнее понять и исправить ошибки. Ясные, информативные сообщения об ошибках помогают избежать разочарований, обеспечивая успешное взаимодействие всех пользователей с вашим сайтом и выполнение предполагаемых действий.
Лучшие практики:
- Сообщения об ошибках должны чётко указывать, в чём заключается проблема. Избегайте неоднозначной или технической терминологии, которая может запутать пользователей. Например, вместо того чтобы говорить “Неверный ввод”, уточните, что именно неправильно, например, “Формат адреса электронной почты некорректен.”
- По возможности, сопровождайте сообщение об ошибке предложением решения или указанием следующих шагов. Например, если требуемое поле не заполнено, сообщение об ошибке должно предложить пользователю заполнить это поле.
- Визуально выделяйте поле или область, где произошла ошибка. Это можно сделать, изменив цвет границы, добавив иконку или используя стили текста. Это особенно важно для пользователей с нарушениями зрения.
- Используйте дружелюбный, непрофессиональный тон в своих сообщениях об ошибках. Такой подход снижает разочарование и беспокойство, особенно для пользователей, которым уже трудно ориентироваться на вашем сайте.
- Размещайте сообщения об ошибках близко к месту ошибки, идеально – над или рядом с соответствующим полем формы. Это облегчает пользователям, включая тех, кто использует экранные считывающие устройства, поиск и понимание ошибки.
- Обеспечьте доступность сообщений об ошибках и индикаторов для пользователей считывающих устройств. Используйте роли и свойства ARIA для передачи информации о наличии и характере ошибок.
- Используйте единообразный метод для идентификации и представления ошибок на вашем сайте. Единообразие помогает пользователям понимать и предсказывать, как могут быть сообщены ошибки.
- В случаях сложных или повторяющихся ошибок предоставьте возможность дополнительной помощи, например, контактную информацию службы поддержки.
12. Напишите HTML, который можно разобрать
HTML
HTML означает HyperText Markup Language. Это самый основной строительный блок веба и стандартный язык разметки для создания веб-страниц и приложений.
Читать далееНаконец, напишите HTML, который можно разобрать или корректно обработать веб-браузерами и вспомогательными технологиями. Хорошо структурированный и правильный HTML-код позволяет средствам чтения с экрана и другим вспомогательным инструментам точно интерпретировать и передавать содержимое пользователям. Эта практика является фундаментальной для создания веб-среды, которая инклюзивна и навигабельна для всех.
Лучшие практики:
- Придерживайтесь стандартных HTML-тегов и избегайте специализированных тегов или атрибутов. Это гарантирует, что ваш HTML-код будет понятен всеми браузерами и вспомогательными технологиями.
- Правильно структурируйте ваш HTML-документ. Используйте логический порядок для HTML-элементов и убедитесь, что такие элементы, как заголовки (
<h1>до<h6>), параграфы (<p>), списки (<ul>,<ol>,<li>) и другие стандартные элементы используются должным образом. - Используйте семантические элементы HTML5, такие как
<header>,<footer>,<article>,<section>и<nav>, для определения структуры вашей веб-страницы. - Используйте валидаторы HTML для проверки вашего кода на наличие ошибок или несоответствий. Валидный HTML с большей вероятностью будет правильно интерпретирован браузерами и вспомогательными технологиями.
- Разделяйте контент, стиль и поведение. Используйте внешние CSS для стилизации и внешние файлы JavaScript для поведения, вместо встроенных стилей или скриптов. Такое разделение помогает поддерживать чистоту, читаемость и доступность HTML.
- Используйте значимые теги заголовков и мета-описания для передачи цели страницы.
- Объявите язык страницы, используя атрибут lang в теге
<html>. Это помогает программам чтения с экрана правильно произносить содержимое.
Сделайте ваш сайт доступным для всех
Продолжающиеся улучшения в области веб-доступности – это повод для праздника. В конце концов, если вы управляете сайтом на WordPress, вы хотите охватить как можно больше людей, включая людей с ограниченными возможностями. К счастью, создание доступного сайта находится в пределах вашей досягаемости.
В этом посте мы обсудили множество стратегий, которые вы можете использовать для создания сайта, удобного для навигации и использования всеми вашими посетителями. Например, вы можете сделать ваш сайт дружелюбным к навигации с помощью клавиатуры, чтобы обеспечить совместимость с вспомогательными технологиями. Вы также можете использовать альтернативный текст и транскрипции видео для всей вашей визуальной медиа. Самое важное, следуя нашему руководству, вы поддерживаете более справедливый опыт веб-пользования, обеспечивая доступность вашего сайта для как можно большего числа людей.
Хотите нанять разработчика, который может максимально улучшить доступность веб-сайта для ваших развивающихся проектов на WordPress? Если вы предпочитаете оставить эту важную задачу профессионалам, ознакомьтесь с нашими профессиональными услугами разработки DreamHost!

Вы мечтаете, мы программируем
Воспользуйтесь 20-летним опытом программирования, выбрав нашу услугу веб-разработки. Просто сообщите нам, что вы хотите для вашего сайта — мы займемся всем остальным.
Узнать больше