Se você administra um site de e-commerce ou um negócio de desenvolvimento web, você quer atrair o máximo de visitantes possível para o seu site. E isso significa garantir que o maior número possível de pessoas possa usar seu site–priorizando a acessibilidade do site.
A acessibilidade do site envolve garantir que seu site seja utilizável por todos, incluindo pessoas com deficiências e impedimentos. Existem uma variedade de recursos, ferramentas e dicas que você pode aproveitar para tornar a criação de um site inclusivo muito mais fácil.
Neste post, vamos cobrir tudo o que você precisa saber sobre acessibilidade de sites: por que é tão importante, como você pode verificar os níveis de acessibilidade atuais do seu site (e as barreiras) e um guia completo para projetar páginas web altamente acessíveis. Vamos começar!
O Que é Acessibilidade de Sites?
Acessibilidade
Acessibilidade é a prática de tornar um site acessível para o maior número possível de usuários. Sites acessíveis podem ser visualizados por qualquer pessoa em qualquer dispositivo.
Leia MaisA acessibilidade do site refere-se ao grau em que um site pode ser utilizado por indivíduos com deficiências. Isso pode incluir pessoas que são cegas ou têm baixa visão, aquelas que são surdas ou têm dificuldade de audição, pessoas com deficiências de mobilidade, deficiências cognitivas e outras deficiências. Envolve projetar seu site de modo que seu conteúdo esteja disponível e funcional para todos, incluindo aqueles que possam usar tecnologias assistivas como leitores de tela, software de reconhecimento de voz ou dispositivos de entrada especializados.
Esta ideia vai além de apenas ajudar indivíduos. Trata-se de abraçar a diversidade dos usuários da web e reconhecer a importância do acesso igualitário na internet. Ao priorizar a acessibilidade, você não está apenas expandindo seu público, mas também promovendo a inclusão e a responsabilidade social.
A acessibilidade do site também está alinhada com várias normas legais, como a Lei dos Americanos com Deficiências (ADA) nos Estados Unidos e legislações semelhantes globalmente. Essas leis exigem que certos sites, especialmente os de instituições públicas e empresas, sejam acessíveis a pessoas com deficiências para evitar discriminação.
Quem Gerencia e Aplica as Regras e Leis de Acessibilidade de Sites?
A responsabilidade por gerenciar e aplicar as regras e leis de acessibilidade de sites é compartilhada por várias organizações governamentais e não governamentais, cada uma desempenhando um papel importante na definição e manutenção dos padrões de acessibilidade que abordaremos mais adiante neste artigo.
- Governos e agências governamentais. Nos Estados Unidos, o Departamento de Justiça (DOJ) é principalmente responsável por fazer cumprir a ADA, que inclui regras para acessibilidade de sites. Outros países têm seus próprios órgãos governamentais que supervisionam leis e regulamentos semelhantes.
- Organizações internacionais de padrões. O Consórcio World Wide Web (W3C) desenvolveu as Diretrizes de Acessibilidade ao Conteúdo na Web (WCAG), um conjunto de padrões internacionalmente reconhecidos que descrevem como tornar o conteúdo da web mais acessível para pessoas com deficiência. Essas diretrizes são amplamente aceitas como o padrão de referência para acessibilidade na web e são frequentemente citadas em requisitos legais.
- Grupos de advocacia e ONGs. Organizações sem fins lucrativos e grupos de advocacia promovem ativamente a acessibilidade de sites, muitas vezes oferecendo recursos, realizando auditorias e, às vezes, impulsionando ações legais contra sites que não estão em conformidade.
- Sistema jurídico. O sistema jurídico muitas vezes se envolve em casos de não conformidade com as leis de acessibilidade na web. Ações judiciais e processos legais podem ser movidos contra organizações que não atendem aos padrões exigidos, especialmente sob a ADA. Os processos judiciais podem estabelecer precedentes importantes que criam futuros padrões para a aplicação das regras de acessibilidade.
É importante notar que a paisagem da acessibilidade na web está em constante evolução. Todos temos uma responsabilidade compartilhada de nos mantermos atualizados com as últimas notícias, desenvolvimentos legais e outras mudanças que impactam os administradores de sites.
Quais são os Padrões de Acessibilidade na Web?
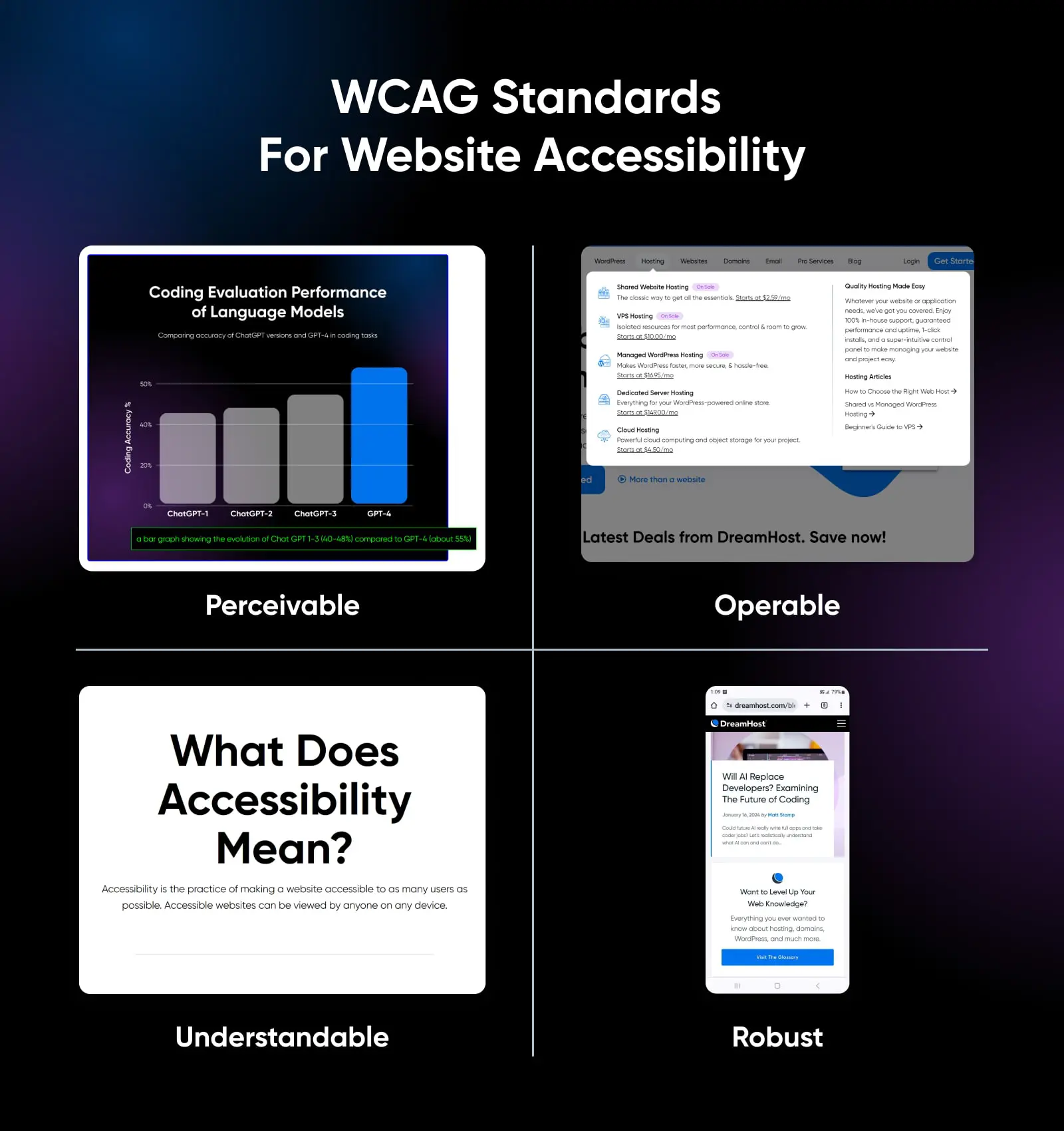
De acordo com a WCAG, existem quatro princípios que você deve seguir ao criar um site acessível. Eles dizem que seu site deve ser:
- Perceptível. Os visitantes devem ser capazes de perceber ou entender e estar cientes do conteúdo e das informações em seu site. Como, por exemplo, ter acesso a textos alternativos.
- Operável. Os visitantes devem ser capazes de usar todas as partes do seu site sem interrupções. Um menu de navegação bem mapeado e organizado pode alcançar isso.
- Compreensível. Todo o conteúdo do seu site, seja ele escrito ou apresentado de outra forma, deve ser fácil de entender. Linguagem clara e concisa e páginas limpas e desobstruídas podem ser usadas para comunicar informações.
- Robusto. A base do seu site, como seu código HTML, deve ser facilmente lida e interpretada por todos os visitantes, incluindo tecnologias assistivas como leitores de tela. Outro exemplo disso é otimizar seu site para vários dispositivos, como telefones e tablets.

Exemplos de Barreiras de Acessibilidade Online
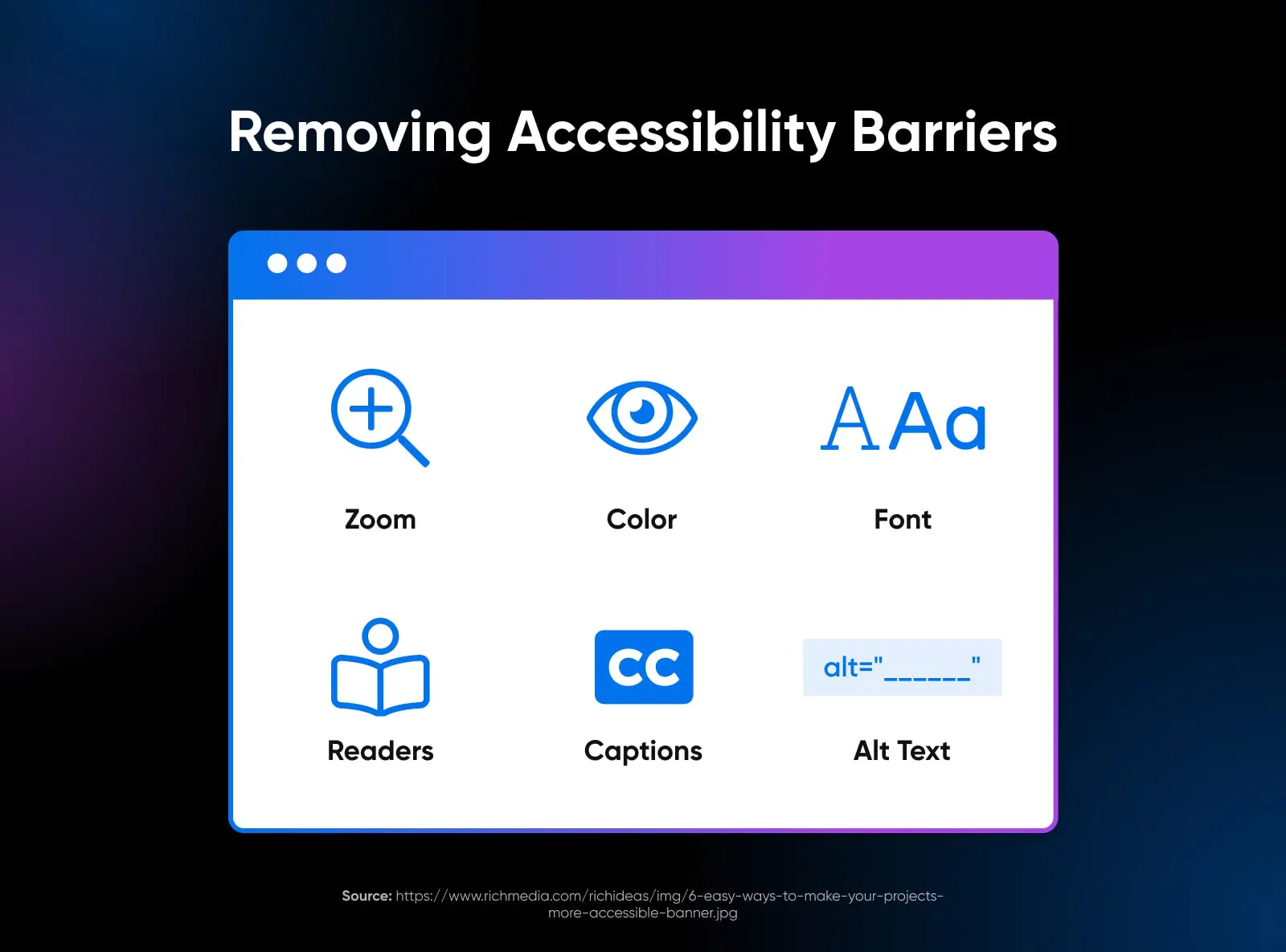
Estas barreiras comuns podem impedir que usuários com deficiências acessem ou interajam com um site. Aqui estão alguns exemplos de barreiras e como elas impactam os usuários.
- Falta de texto alternativo para imagens. Quando imagens em um site não possuem texto alternativo (alt text), leitores de tela usados por usuários com deficiência visual não conseguem interpretar sobre o que é a imagem. Isso pode levar a uma falta de compreensão ou a perda de informações cruciais.
- Navegação inadequada por teclado. Muitos usuários com deficiências motoras dependem da navegação por teclado em vez de um mouse. Sites que não suportam navegação por teclado ou possuem layouts complexos podem ser inacessíveis para esses usuários.
- Contraste de cores pobre. O contraste insuficiente entre as cores do texto e do fundo pode tornar o conteúdo difícil de ler para usuários com deficiências visuais, incluindo daltonismo. Isso pode tornar os textos praticamente invisíveis para alguns usuários.
- Texto de link não descritivo. Usar frases vagas como “clique aqui” para o texto do link não fornece informações suficientes sobre o destino do link, especialmente para usuários de leitores de tela que podem navegar pelos links fora de contexto.
- Falta de legendas ou transcrições para conteúdo de áudio e vídeo. Usuários surdos ou com deficiência auditiva dependem de legendas ou transcrições para conteúdos de áudio e vídeo. Sem esses recursos, eles podem perder informações cruciais.
- Navegação complexa e inconsistente. Uma navegação de site inconsistente ou excessivamente complexa pode ser confusa, especialmente para usuários com deficiências cognitivas. Uma navegação simples, previsível e consistente ajuda na melhor compreensão e facilidade de uso.
- Conteúdo e interações com limite de tempo. Conteúdo que desaparece após um determinado tempo ou que requer interação rápida pode ser uma barreira para usuários com deficiências cognitivas ou motoras que podem precisar de mais tempo para ler ou interagir com o conteúdo.
- Uso de jargão ou linguagem complexa. Linguagem excessivamente complexa ou jargão do setor pode ser uma barreira significativa para usuários com deficiências cognitivas ou aqueles que não são falantes nativos da língua do site.
Por que você deve priorizar a acessibilidade do site
A Organização Mundial da Saúde (OMS) estima que 15% da população mundial — aproximadamente um bilhão de pessoas — vivem com alguma deficiência. As taxas de deficiência estão aumentando à medida que a expectativa de vida cresce, fazendo com que as condições crônicas de saúde também aumentem. Pessoas com deficiência merecem poder acessar as mesmas informações que aqueles sem deficiência, e é por isso que é tão importante que todos nós trabalhemos juntos para tornar o conteúdo digital acessível e trabalhar para remover barreiras à acessibilidade online.

Como proprietário de um site, é importante garantir que você não esteja excluindo pessoas com deficiência — mesmo que inadvertidamente. A ADA é uma lei de direitos civis que proíbe empresas e organizações de discriminar com base em deficiência, então se o seu site não for acessível para todos, isso pode colocá-lo em uma situação legal complicada! Mas a conformidade legal não é a única razão pela qual a acessibilidade deve ser uma prioridade máxima ao projetar seu site.
Tornar seu site acessível envia uma mensagem de que sua empresa possui valores inclusivos, e estudos mostraram que empresas mais diversas e inclusivas têm até 35% mais chances de ter retornos financeiros acima da média do seu setor.
E enquanto o design acessível do site permite que pessoas com deficiências naveguem facilmente pelo seu site, ele inclui princípios de design que podem realmente melhorar a experiência do usuário para todos os visitantes do seu site.
Experiência do Usuário (UX)
Experiência do Usuário (UX) refere-se a como os visitantes online interagem com um site. Os usuários frequentemente avaliam sua experiência virtual com base na usabilidade e no design do site, bem como na impressão geral do seu conteúdo.
Leia MaisCriar um site acessível não precisa ser difícil ou demorado. Ao seguir apenas alguns passos simples, você pode melhorar significativamente a acessibilidade do seu site. Desta forma, você pode ampliar seu público enquanto também contribui para os esforços de acessibilidade online. Você até pode inspirar outros a fazer o mesmo!
Como Verificar a Acessibilidade Web do Seu Site
Antes de entrarmos em dicas e etapas para projetar um site acessível, é uma boa ideia começar sabendo onde seu site está atualmente–como ele se compara aos padrões de acessibilidade e melhores práticas, e quais barreiras de acessibilidade você pode precisar superar com mudanças ou redesigns.
Existem muitas maneiras diferentes de verificar a acessibilidade do seu site. Vamos explorar algumas das opções mais fáceis e populares.
Utilize um Verificador de Acessibilidade Online
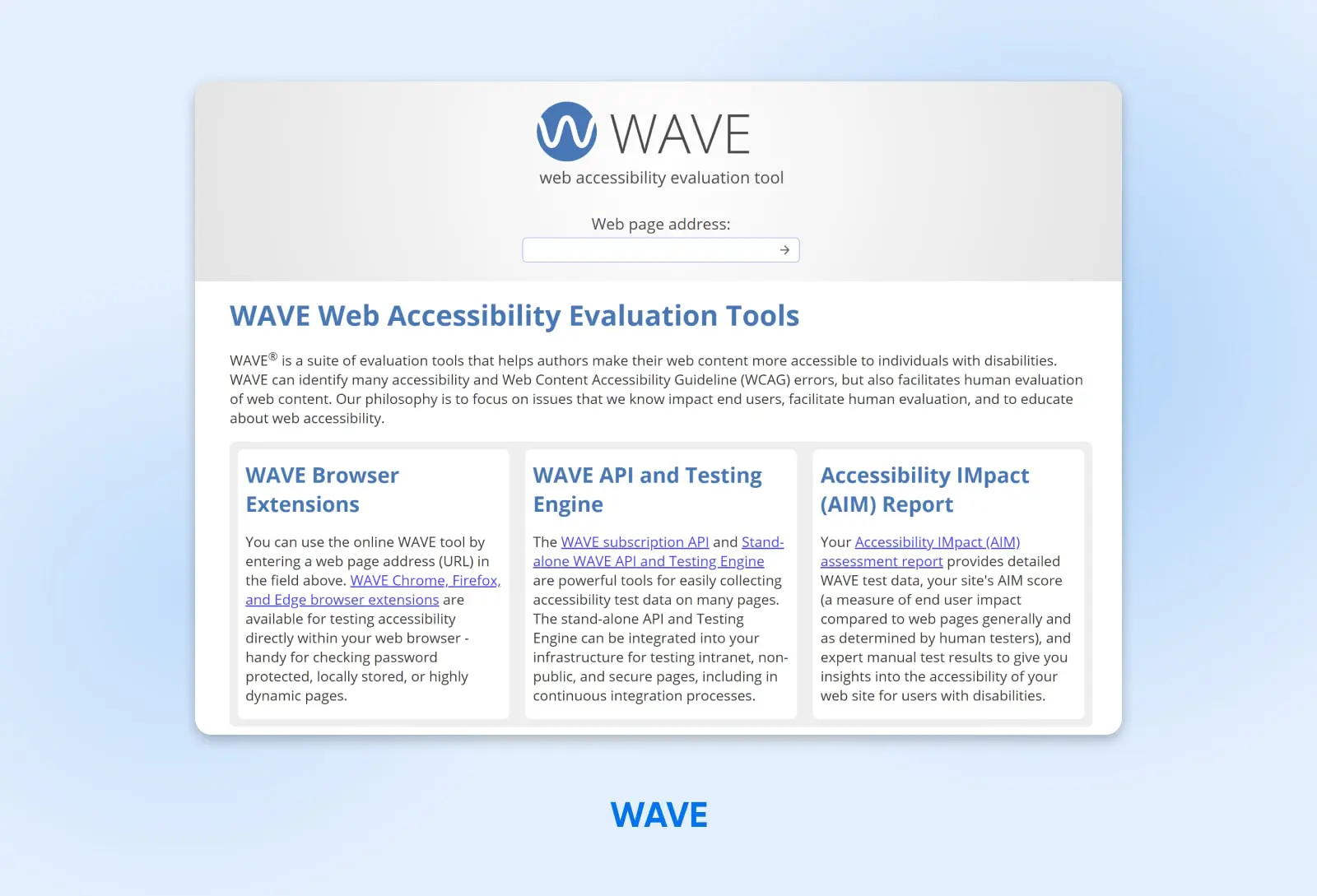
Uma das maneiras mais rápidas e fáceis de verificar a acessibilidade do seu site é usando um verificador de acessibilidade online, como o WAVE Web Accessibility Evaluation Tools.

WAVE é um conjunto de ferramentas de avaliação que você pode usar para avaliar suas páginas web e conteúdo e torná-los mais acessíveis para indivíduos com deficiências. As ferramentas WAVE verificam a conformidade com padrões de acessibilidade, como o WCAG, mas também podem facilitar revisões manuais humanas do seu conteúdo, se você desejar ir além.
Para usar o WAVE, basta inserir o URL da página web que deseja avaliar no campo “Endereço da página web” e clicar no botão de seta. O WAVE irá então gerar um relatório que mostra quaisquer erros ou potenciais problemas de acessibilidade nessa página. Você também pode instalar as extensões de navegador do WAVE para Chrome, Firefox e Edge para testar a acessibilidade diretamente dentro do seu navegador web.
Além do relatório de erro, o WAVE fornece feedback sobre como você pode melhorar suas páginas para aumentar a acessibilidade delas. Por exemplo, ele pode indicar imagens que estão faltando texto alternativo ou elementos estruturais que estão organizados de uma forma que pode confundir os visitantes do site.
Instale uma Extensão de Navegador para Acessibilidade
WAVE não é o único plugin de navegador que verifica automaticamente os sites quanto a problemas de acessibilidade — existem muitos outros que você pode baixar e usar. Uma escolha popular para Chrome e Firefox é a extensão de Aplicações Ricas de Internet Acessíveis (ARIA).
A extensão ARIA DevTools é um recurso de acessibilidade gratuito e de código aberto que permite aos usuários personalizar a maneira como interagem com o conteúdo da web. A ARIA é projetada para melhorar a usabilidade de páginas da web para pessoas com deficiências e torná-las mais acessíveis a tecnologias assistivas, como leitores de tela.
ARIA faz isso fornecendo um conjunto de atributos que você pode usar para melhorar a acessibilidade dos elementos HTML do seu site. Por exemplo, o atributo “aria-label” pode servir como um marcador para um elemento que não é acessível de outra forma, enquanto o atributo ‘aria-describedby’ pode ser usado para fornecer uma explicação.
Para usar a extensão ARIA, instale-a a partir do mercado de extensões do seu navegador. Você pode ter que ativá-la antes que comece a funcionar.

Verificar Manualmente os Problemas Comuns de Acessibilidade
Outra opção para verificar problemas de acessibilidade é usar uma abordagem manual. Claro, isso pode ser mais demorado do que usar ferramentas e extensões online.
Contudo, se você realizar uma verificação manual, ela pode ser mais completa do que algumas ferramentas digitais. Além disso, este método é gratuito e disponível para todos os proprietários de sites.
Se você decidir procurar problemas de acessibilidade manualmente, pode querer usar uma lista de verificação para começar e ajudar a garantir que seja o mais completo possível. A WebAIM oferece uma lista de verificação completa da WCAG 2 com itens como:
- Todos os conteúdos são acessíveis a todos, incluindo pessoas com deficiência.
- Todas as imagens estão devidamente etiquetadas com texto alternativo.
- O website é navegável utilizando apenas um teclado.
- Todos os conteúdos de vídeo ou áudio no site incluem transcrições ou legendas.
- O website está livre de contrastes de cores que poderiam dificultar a leitura.
- O conteúdo pode ser interpretado por uma grande variedade de agentes de usuário, incluindo tecnologias assistivas.
- O conteúdo não requer um tipo de entrada específico, como apenas toque ou apenas teclado, mas suporta alternativas (como usar um teclado em um dispositivo móvel).
Contrate um Especialista em Acessibilidade Web para Auditar seu Site
Se você possui os recursos, uma quarta opção é contratar um especialista para auditar seu site. Esta é frequentemente a melhor maneira de obter a revisão mais abrangente da acessibilidade do seu site, tornando-a uma escolha especialmente boa para quem deseja fazer da acessibilidade um valor central do seu negócio online.
Na DreamHost, nós oferecemos Pro Services que incluem web design, gerenciamento de sites e mais, podendo incluir a identificação e correção de quaisquer problemas de acessibilidade no seu site.
Nossa equipe de especialistas avaliará cuidadosamente suas páginas da web e fornecerá soluções de acessibilidade para quaisquer barreiras identificadas. Entre em contato conosco hoje para saber mais sobre os Serviços Pro ou para agendar uma consulta gratuita.
Como Projetar um Site Acessível (Um Guia Completo)
Agora é hora da parte divertida: projetar e construir seu site para que todos possam usá-lo e navegar com facilidade. Começar a jornada de acessibilidade do seu site é empolgante, e os passos abaixo irão guiá-lo pelo processo de design e ajudar a garantir que seu site atenda aos requisitos legais e padrões técnicos para ser acessível a todos os usuários. Vamos mergulhar.
1. Certifique-se de que seu site permite navegação por teclado

A navegação por teclado é um pilar fundamental da acessibilidade de sites. Muitos usuários, especialmente aqueles com deficiências motoras, dependem de um teclado em vez de um mouse para navegar pelos sites. Garantir que seu site suporte navegação por teclado torna-o acessível a uma gama mais ampla de usuários, incluindo aqueles que dependem de tecnologias assistivas.
Melhores práticas:
- Certifique-se de que a ordem das abas em seu site seja lógica. Isso significa que, à medida que os usuários pressionam a tecla Tab, o foco deve mover-se pelos elementos interativos em uma ordem que faça sentido, seguindo tipicamente o layout visual da página.
- Quando os usuários navegam usando um teclado, tenha indicadores visuais claros mostrando qual elemento está atualmente focado. Isso pode ser uma borda, uma mudança de cor ou outra mudança de estilo notável.
- Inclua um link “Pular para o Conteúdo Principal” no topo de cada página. Isso permite que usuários que dependem de teclados ignorem links de navegação repetitivos e acessem diretamente o conteúdo principal.
- Se o seu site usa menus suspensos, certifique-se de que eles possam ser navegados e ativados usando comandos de teclado. Isso inclui ser capaz de expandir e contrair os menus e selecionar itens dentro deles.
- Implementar atalhos de teclado personalizados pode melhorar a usabilidade, mas tenha cuidado para não conflitar com atalhos existentes do navegador ou leitor de tela. Documente claramente os atalhos personalizados para os usuários.
- Certifique-se de que os usuários de teclado não fiquem presos em qualquer parte do seu site. Eles devem ser capazes de navegar para e de todos os elementos usando apenas o teclado.
2. Torne o Conteúdo Fácil de Ver e Ouvir

Garantir que o conteúdo do seu site seja fácil de ver e ouvir é essencial para torná-lo acessível a usuários com deficiências visuais e auditivas. Isso inclui indivíduos que são cegos, têm baixa visão, são daltônicos ou são surdos ou têm dificuldade de audição.
Melhores práticas:
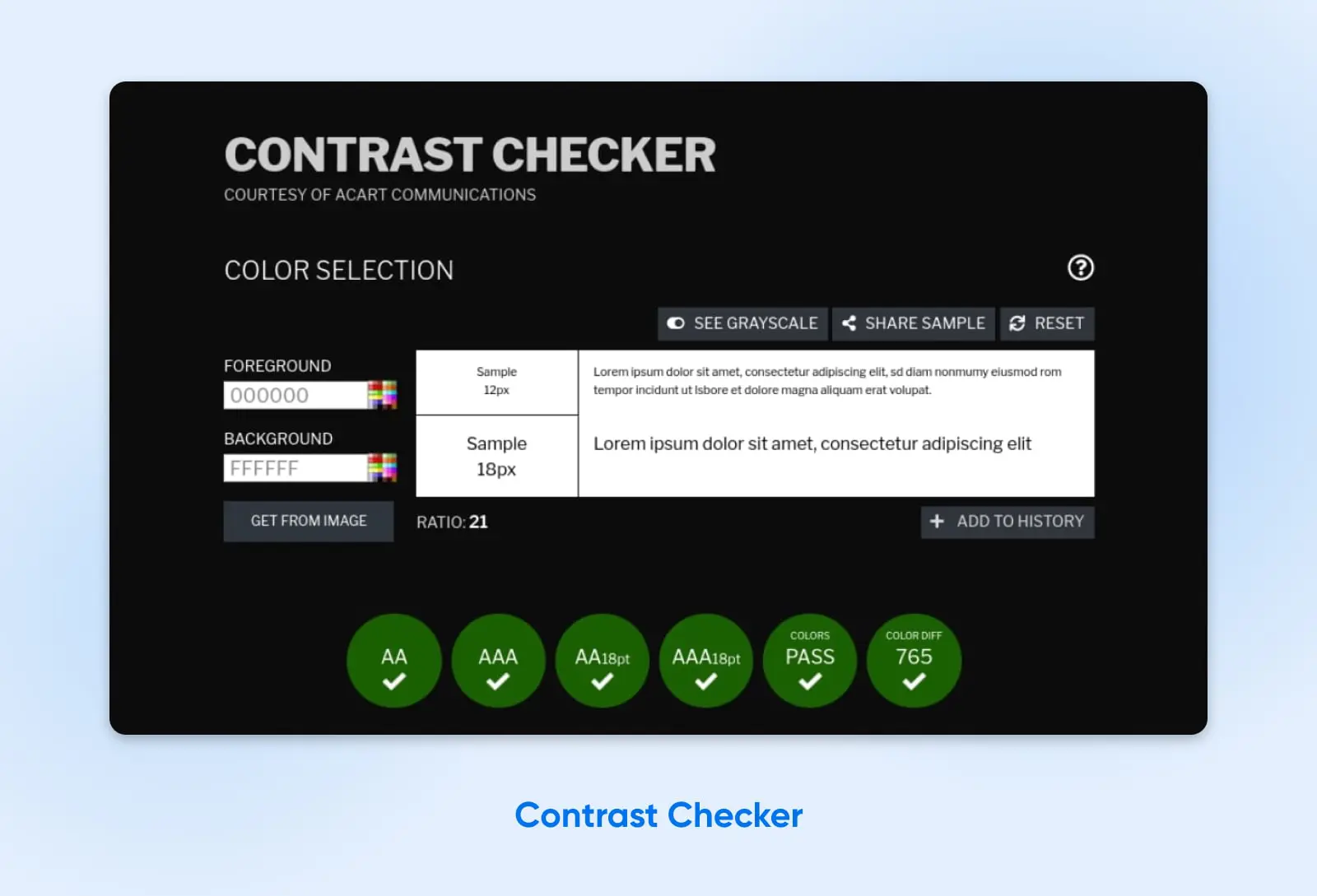
- Utilize combinações de cores de alto contraste entre texto e fundos para garantir que o texto seja facilmente legível. Evite usar cores que entrem em conflito ou que se misturem demais. Além disso, use tamanhos e estilos de fonte legíveis.
- Utilize uma ferramenta online como Contrast Checker para ajudá-lo a escolher uma paleta de cores de alto contraste para uma boa acessibilidade visual.
- Certifique-se de que as informações transmitidas com cores também estejam disponíveis sem cores, como por meio de etiquetas de texto ou padrões. Isso é particularmente importante para usuários que são daltônicos.
- Permita que os usuários ajustem os tamanhos de texto sem comprometer o layout do seu site.
- Para usuários com deficiência visual, garanta que qualquer conteúdo de áudio seja claro, bem ritmado e descritivo o suficiente para transmitir todas as informações necessárias.
- Utilize papéis e pontos de referência ARIA (Aplicações de Internet Rica Acessíveis). Eles podem ajudar usuários de leitores de tela a entender o layout e navegar pelo conteúdo de forma mais eficaz, especialmente em aplicações web complexas.
3. Forneça Alternativas Textuais
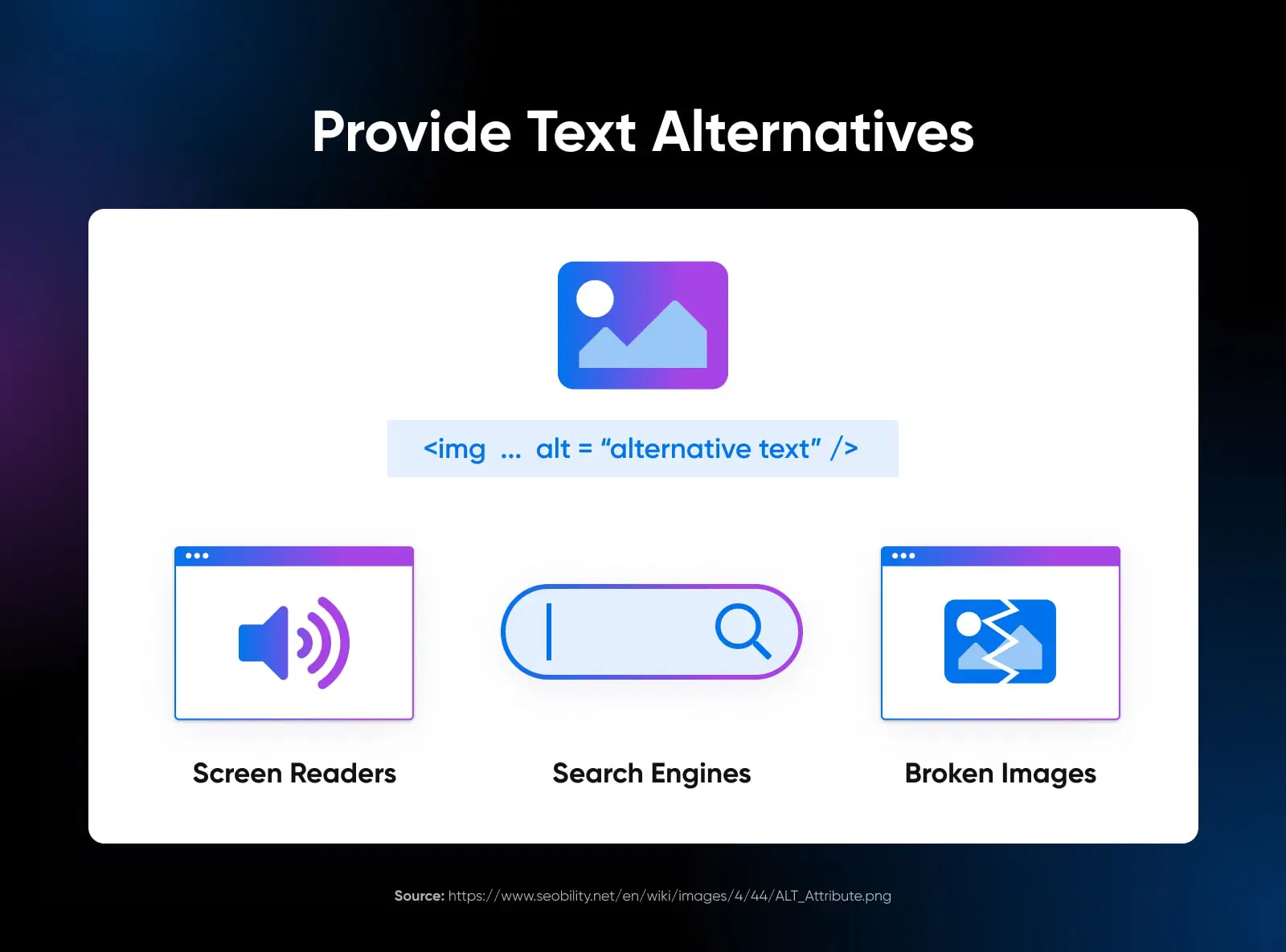
Alternativas de texto tornam o conteúdo não textual do seu site acessível para pessoas com deficiências visuais e auditivas. Essas alternativas fornecem um equivalente textual das informações transmitidas por imagens, vídeos e arquivos de áudio, garantindo que todos os usuários, incluindo aqueles que usam leitores de tela ou outras tecnologias assistivas, tenham acesso às mesmas informações.

Outro benefício é que o texto alternativo pode ajudar a otimizar seu site para ser mais visível nos motores de busca. Você pode usá-lo para incorporar termos-chave frequentemente pesquisados que são relevantes para suas imagens.
Melhores práticas:
- Cada imagem em seu site deve ter um texto alt correspondente que descreva de forma precisa e sucinta o conteúdo ou função da imagem. Esta descrição deve transmitir a mesma mensagem ou propósito que a imagem transmite para usuários que enxergam.
- Adicione texto alt às imagens no WordPress através de sua Biblioteca de Mídia.
- Forneça legendas para vídeos, que descrevem não apenas o conteúdo falado, mas também outros sons relevantes e informações não verbais. Transcrições também são importantes, oferecendo uma versão baseada em texto de todo o conteúdo de áudio, incluindo palavras faladas e outros sons relevantes.
- Para vídeos, inclua descrições em áudio que narrem as informações visuais. Isso é particularmente importante para conteúdos onde os visuais carregam informações significativas não transmitidas apenas pelo áudio.
- Certifique-se de que todos os links e botões sejam baseados em texto ou tenham alternativas em texto, de modo que sua função seja clara para os usuários de leitores de tela. Evite usar imagens como único meio para transmitir ações importantes ou links.
- Para conteúdos visuais complexos, como gráficos e tabelas, forneça um resumo ou descrição baseados em texto que explique os dados ou informações apresentados.
- Elementos interativos como formulários devem ter rótulos claros e descritivos. Isso ajuda os usuários a entender para que serve cada campo do formulário e como interagir com ele.
4. Organize e Estruture o Conteúdo de uma Forma Adaptável
Organizar e estruturar o conteúdo de maneira adaptável ajuda a garantir que todos os usuários, independentemente de como acessam seu site, recebam as informações de forma coerente e lógica. Essa abordagem beneficia usuários que dependem de tecnologias assistivas, como leitores de tela, e aqueles com deficiências cognitivas que podem achar layouts complexos ou estruturas inconsistentes confusas.
Melhores práticas:
- Empregue elementos semânticos do HTML5 como
<header>,<footer>,<nav>,<article>, e<section>para estruturar claramente o seu conteúdo. Estes elementos fornecem contexto às tecnologias assistivas, permitindo que comuniquem a estrutura e o layout da sua página web aos usuários. - Utilize cabeçalhos (H1, H2, H3, etc.) para estruturar o conteúdo de forma hierárquica e lógica. Garanta que os cabeçalhos são descritivos e dão uma indicação clara do conteúdo que segue.
- Projete o layout do seu site para ser flexível. Isto significa que deve adaptar-se a diferentes tamanhos e orientações de tela sem perder informações ou funcionalidades. Isso é particularmente importante para usuários com visão reduzida que podem precisar aumentar o zoom ou para aqueles que acessam seu site em dispositivos móveis.
- Caso use tabelas para dados, certifique-se de que estão corretamente marcadas com cabeçalhos de linhas e colunas. Evite usar tabelas para fins de layout, pois isso pode confundir os usuários de leitores de tela.
- Utilize listas ordenadas (numeradas) e não ordenadas (com marcadores) para agrupar itens relacionados. Isso ajuda os leitores de tela a transmitir a estrutura e organização do conteúdo.

5. Ofereça Maneiras Alternativas de Consumir Mídia Baseada em Tempo
Os meios de comunicação baseados em tempo incluem conteúdo de áudio e vídeo. Pessoas surdas ou com dificuldade de audição, bem como aquelas que são cegas ou têm baixa visão, precisarão de maneiras alternativas para consumir meios de comunicação baseados em tempo.
Melhores práticas:
- Forneça legendas fechadas para todo o conteúdo de vídeo. As legendas devem refletir com precisão o diálogo falado e descrever pistas de áudio não-verbais relevantes, como música ou efeitos sonoros, que são importantes para entender o conteúdo.
- Crie transcrições para conteúdos de áudio e vídeo.
- Inclua descrições de áudio nos vídeos, que narrem os aspectos visuais do vídeo.
- Garanta que os reprodutores de mídia usados em seu site sejam acessíveis. Eles devem ser navegáveis e operáveis usando um teclado, e suas funções (como reproduzir, pausar e ajustar o volume) devem ser claramente rotuladas e compreensíveis para usuários de leitores de tela.
- Para conteúdos de vídeo chave, considere oferecer uma interpretação em língua de sinais. Isso pode ser uma faixa de vídeo separada ou uma exibição de imagem em imagem dentro do vídeo, oferecendo uma tradução em língua de sinais do conteúdo falado.
- Inclua opções para controlar a velocidade de reprodução e para pausar, rebobinar ou avançar rapidamente o conteúdo. Essa flexibilidade pode ser particularmente benéfica para usuários com deficiências cognitivas, deficiências de aprendizagem ou aqueles que precisam de mais tempo para processar informações audiovisuais.
- A partir do WordPress 5.6, você pode adicionar legendas e subtítulos a vídeos do WordPress usando o recurso de Formato de Faixas de Texto de Vídeo Web (WebVTT). Para acessá-lo, basta inserir um bloco de Vídeo na sua página, depois selecionar o botão de faixas de texto no seu menu de navegação horizontal.
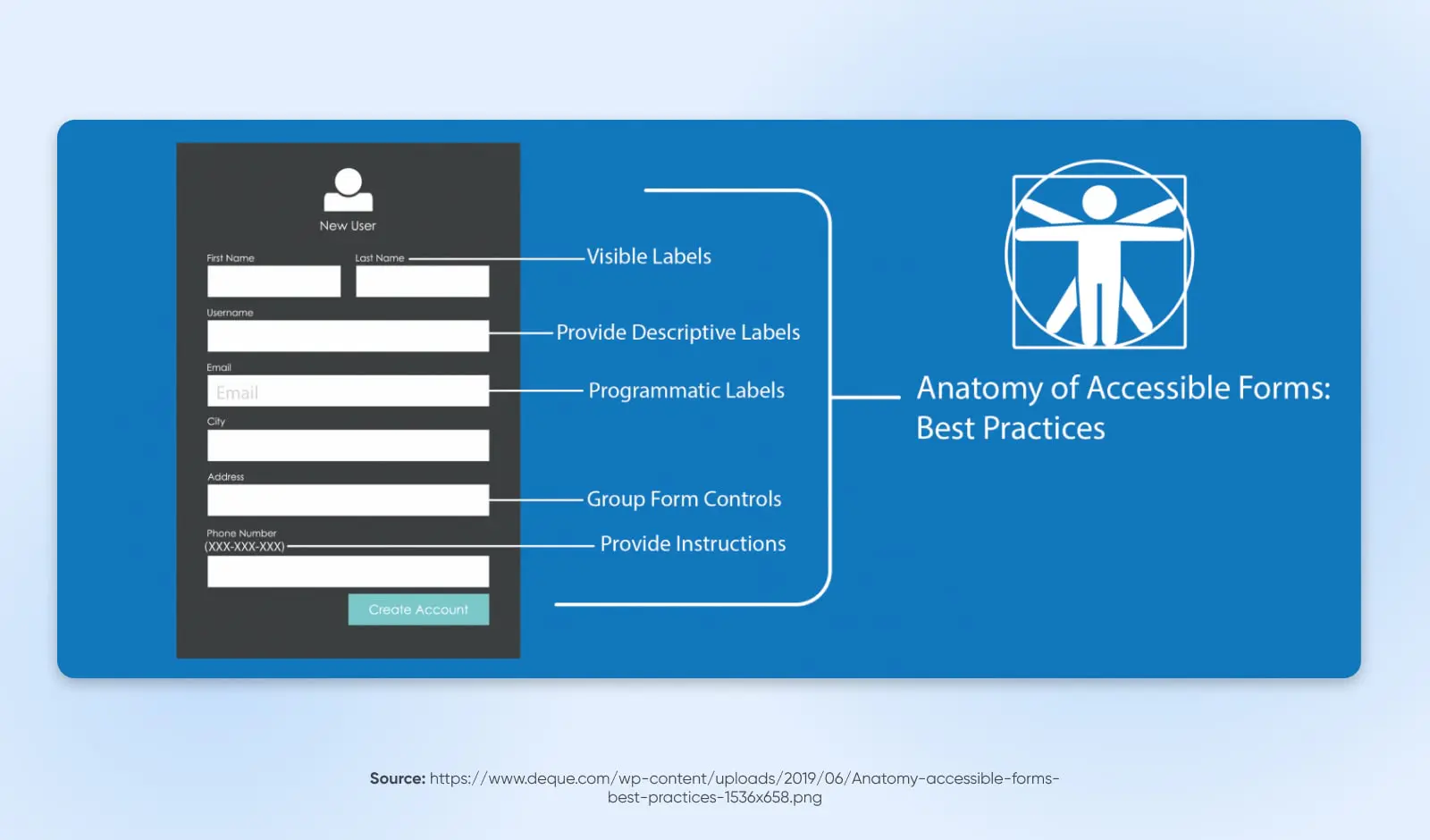
6. Projete Formulários com Cuidado
Os formulários são necessários para muitos sites e são usados para tudo, desde informações de contato até compras online. Formulários bem projetados garantem que todos os usuários possam inserir suas informações, fazer seleções e entender quaisquer erros que possam ocorrer durante o envio.
Melhores práticas:
- Cada campo do formulário deve ter uma etiqueta clara e descritiva que esteja programaticamente ligada ao campo. Isso ajuda os usuários de leitores de tela a entender que tipo de informação é esperada.
- Quando os usuários cometem um erro, como omitir um campo obrigatório ou inserir dados inválidos, o erro deve ser claramente identificado e descrito em texto. Isso ajuda os usuários a entender o que precisa ser corrigido.
- Certifique-se de que a ordem das abas do formulário siga uma sequência lógica, permitindo que os usuários naveguem pelos campos do formulário usando o teclado de maneira previsível.
- À medida que os usuários navegam pelo formulário, deve haver uma indicação visível de qual campo está atualmente focado, como uma mudança de cor da borda ou do fundo.
- Use conjuntos de campos e legendas para agrupar campos relacionados. Isso é particularmente útil para usuários de leitores de tela, pois fornece contexto e ajuda a entender como os diferentes campos estão relacionados.
- Se o seu formulário incluir menus suspensos, caixas de seleção ou controles personalizados, certifique-se de que eles sejam totalmente acessíveis e possam ser navegados e selecionados usando um teclado.
- Onde necessário, forneça instruções ou exemplos para campos, especialmente para aqueles que requerem dados em um formato específico, como datas ou números de telefone.
- Se o seu formulário tiver um limite de tempo para conclusão, forneça uma maneira de os usuários estenderem o tempo, se necessário, pois alguns usuários podem precisar de mais tempo para ler e preencher o formulário.
- Certifique-se de que o formulário seja utilizável em diferentes dispositivos e tamanhos de tela, especialmente para usuários que possam estar ampliando ou usando um dispositivo móvel.
- Plugins como Formidable Forms vêm com ferramentas de acessibilidade úteis integradas.

7. Dê aos Visitantes Tempo Suficiente para Interagir com Seu Site
Alguns visitantes do site podem ler devagar, ter deficiências cognitivas ou de aprendizagem, ou usar tecnologias assistivas que exigem tempo adicional para navegar e interpretar o conteúdo. Certifique-se de dar a eles tempo suficiente para ler, assistir e usar tudo em seu site.
Melhores práticas:
- Se o seu site possui funcionalidades ou conteúdo com limites de tempo (como questionários cronometrados, formulários com tempo de sessão limitado ou carrosséis rotativos), forneça uma maneira para que os usuários ajustem, prolonguem ou desativem-nos.
- Para qualquer conteúdo que se mova, pisque ou role, e para informações que se atualizam automaticamente (como barras de notícias), forneça controles que permitam aos usuários pausar, parar ou ocultá-los.
- Evite atualizar automaticamente o conteúdo sem a iniciação do usuário, pois isso pode desorientar os usuários de leitores de tela.
- Se um tempo de espera for necessário (como por razões de segurança em um site bancário), avise os usuários antes que o tempo expire. Isso lhes dá uma chance de prolongar a sessão sem perder dados.
8. Evite Conteúdo que Pisca ou Alterna
Evitar conteúdos que piscam ou que têm flashes pode tornar seu site mais acessível para usuários suscetíveis a convulsões causadas por luzes piscantes ou padrões, uma condição conhecida como epilepsia fotosensível. Além disso, conteúdos que piscam ou que têm flashes rápidos podem ser distrações, ou até mesmo dolorosos para os usuários, contribuindo para uma experiência web desagradável ou inacessível.
Melhores práticas:
- Como regra, evite conteúdos que piscam mais de três vezes em um período de um segundo. Esta diretriz, parte das Diretrizes de Acessibilidade de Conteúdo Web (WCAG), ajuda a reduzir o risco de convulsões.
- Se o seu site precisar incluir conteúdo que pisca ou pisca (por razões artísticas ou informativas), forneça um aviso claro antes de o conteúdo ser exibido. Isso permite que usuários com fotosensibilidade evitem ou se preparem para a exposição a tal conteúdo.
- Tenha atenção com animações e transições no seu design web. Garanta que sejam sutis e não envolvam piscar ou movimentos rápidos. Forneça opções para reduzir ou desativar animações, se possível.
- Em vez de usar conteúdo piscante para chamar atenção, considere métodos alternativos como usar cores vivas, padrões ou gráficos estáticos que são igualmente eficazes, mas não representam um risco para os usuários.
- Em caso de dúvida, consulte especialistas em acessibilidade na web que podem revisar seu site em busca de conteúdo potencialmente problemático e sugerir alternativas mais seguras.
9. Forneça uma Navegação Clara

Uma navegação clara é um pilar fundamental da acessibilidade na web. Ela permite que todos os usuários, incluindo aqueles com deficiências, encontrem seu caminho pelo seu site com facilidade. Uma boa navegação é especialmente benéfica para usuários com deficiências e aqueles que dependem de tecnologias assistivas. Estruturas de navegação claras e previsíveis ajudam os usuários a entender onde eles estão no seu site, como chegar ao seu destino desejado e como retornar a páginas anteriormente visitadas.
Melhores práticas:
- Mantenha o layout de navegação consistente em todo o site. A consistência ajuda os usuários a aprenderem e lembrarem como navegar no seu site, reduzindo confusão e frustração.
- Agrupe itens de navegação relacionados. Isso pode ser alcançado por meio de menus bem organizados, cabeçalhos claros de seção ou um mapa do site que fornece uma visão geral da estrutura do seu website.
- Certifique-se de que todos os menus sejam acessíveis com navegação por teclado e leitores de tela. Isso inclui menus suspensos e outros conteúdos dinâmicos.
- Para sites com múltiplas camadas de conteúdo, utilize trilhas de navegação. Elas fornecem aos usuários um caminho claro de sua jornada desde a página inicial até o local atual e ajudam na fácil navegação de volta para seções anteriores.
- Implemente uma funcionalidade de pesquisa robusta, especialmente para sites maiores. Isso permite que os usuários encontrem rapidamente informações sem navegar por múltiplas páginas.
10. Torne o Conteúdo Claro e Fácil de Compreender
Tornar o conteúdo do seu site claro e fácil de entender pode ajudar visitantes com deficiências, dificuldades de aprendizagem ou aqueles que não são falantes nativos da língua do site. Conteúdo claro e direto garante que as informações sejam acessíveis a um público mais amplo e ajuda todos os usuários a compreenderem rapidamente a mensagem ou ação pretendida.
Melhores práticas:
- Escreva conteúdo em linguagem simples. Evite frases complexas, jargões e termos técnicos. Quando termos técnicos são necessários, forneça explicações simples ou um glossário.
- Utilize títulos e subtítulos para estruturar seu conteúdo de forma lógica. Isso ajuda os usuários, especialmente aqueles que usam leitores de tela, a entender o layout e encontrar informações mais facilmente.
- Mantenha parágrafos e frases curtas e diretas. Essa estrutura torna o conteúdo mais fácil de ler e compreender.
- Utilize pontos ou listas numeradas para dividir informações em partes gerenciáveis e fáceis de digerir. Isso é especialmente útil para instruções ou informações complexas.
- Mantenha um layout e design consistentes em todo o seu site. A consistência em fontes, cores e estilos ajuda os usuários a entender melhor e navegar pelo seu conteúdo.
- Onde apropriado, use imagens, ícones ou diagramas para apoiar o texto. Auxílios visuais podem ajudar a transmitir informações complexas de forma mais clara e podem beneficiar usuários que processam informações visuais mais efetivamente do que texto.
- Torne os botões ou links de chamada para ação claros e descritivos. Os usuários devem ser capazes de entender o que acontecerá quando clicarem neles.
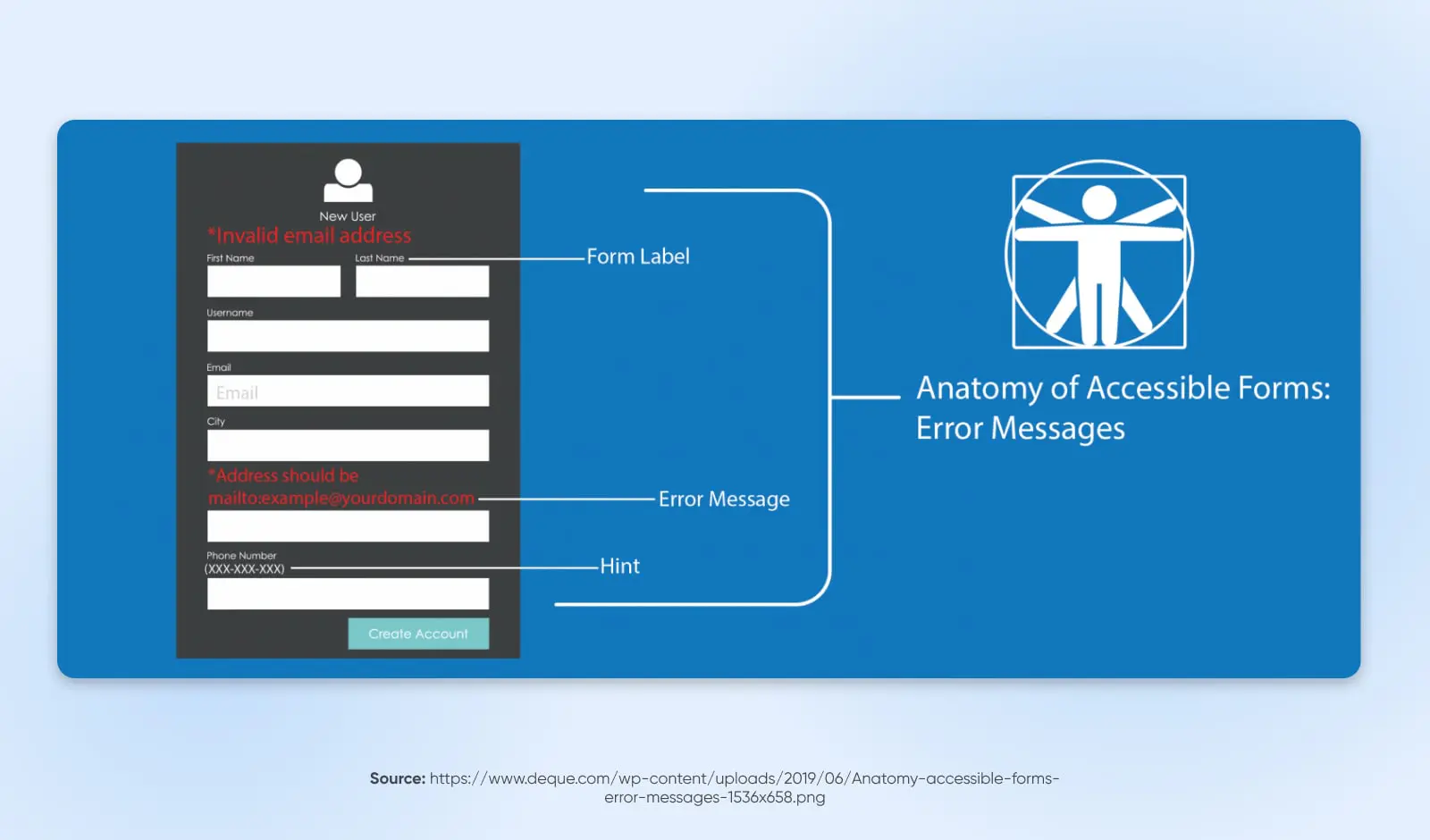
11. Escreva Mensagens de Erro Úteis

Mensagens de erro eficazes orientam os usuários na resolução de problemas que encontram, o que é particularmente importante para usuários com deficiências, que podem achar mais desafiador entender e corrigir erros. Mensagens de erro claras e informativas ajudam a prevenir frustrações, garantindo que todos os usuários possam interagir com sucesso com seu site e completar suas ações pretendidas.
Melhores práticas:
- As mensagens de erro devem indicar claramente qual é o problema. Evite linguagem vaga ou técnica que possa confundir os usuários. Por exemplo, em vez de dizer “Entrada inválida”, especifique o que está errado, como “Formato de endereço de e-mail incorreto.”
- Sempre que possível, acompanhe a mensagem de erro com uma solução sugerida ou próximos passos. Por exemplo, se um campo obrigatório estiver vazio, a mensagem de erro deve solicitar ao usuário que preencha esse campo.
- Destaque visualmente o campo ou área onde ocorreu o erro. Isso pode ser feito alterando a cor da borda, adicionando um ícone ou usando estilos de texto. Isso é particularmente útil para usuários com deficiências visuais.
- Use um tom amigável e não técnico em suas mensagens de erro. Essa abordagem reduz a frustração e a ansiedade, especialmente para usuários que já podem estar com dificuldades para navegar no seu site.
- Posicione as mensagens de erro perto do ponto de erro, idealmente acima ou ao lado do campo de formulário em questão. Isso facilita para os usuários, incluindo aqueles que usam leitores de tela, localizar e entender o erro.
- Garanta que as mensagens de erro e indicadores sejam acessíveis para usuários de leitores de tela. Use papéis e propriedades ARIA para comunicar a presença e a natureza dos erros.
- Use um método consistente para identificar e apresentar erros em todo o seu site. A consistência ajuda os usuários a entender e prever como os erros podem ser comunicados.
- Em casos de erros complexos ou repetidos, forneça uma opção para assistência adicional, como informações de contato do suporte ao cliente.
12. Escreva HTML que possa ser analisado
HTML
HTML significa HyperText Markup Language. É o bloco de construção mais fundamental da web e a linguagem de marcação padrão para criar páginas e aplicativos web.
Leia MaisFinalmente, escreva HTML que possa ser analisado ou processado corretamente pelos navegadores web e tecnologias assistivas. Um código HTML bem estruturado e válido permite que leitores de tela e outras ferramentas assistivas interpretem e transmitam o conteúdo para os usuários de forma precisa. Esta prática é fundamental para criar um ambiente web que seja inclusivo e navegável para todos.
Melhores práticas:
- Siga os padrões de tags HTML e evite tags ou atributos proprietários. Isso garante que seu código HTML seja universalmente compreendido por todos os navegadores e tecnologias assistivas.
- Estruture seu documento HTML corretamente. Use uma ordem lógica para os elementos HTML e certifique-se de que elementos como cabeçalhos (
<h1>até<h6>), parágrafos (<p>), listas (<ul>,<ol>,<li>) e outros elementos padrão sejam usados apropriadamente. - Utilize elementos semânticos do HTML5 como
<header>,<footer>,<article>,<section>e<nav>para definir a estrutura da sua página web. - Use validadores de HTML para verificar seu código quanto a erros ou inconsistências. Um HTML válido tem mais chances de ser interpretado corretamente pelos navegadores e tecnologias assistivas.
- Mantenha conteúdo, estilo e comportamento separados. Use CSS externo para estilização e arquivos JavaScript externos para comportamentos, em vez de estilos ou scripts inline. Essa separação ajuda a manter um HTML limpo, legível e acessível.
- Use tags de título significativas e meta descrições para transmitir o propósito da página.
- Declare o idioma da página usando o atributo lang na tag
<html>. Isso ajuda os leitores de tela a pronunciar o conteúdo corretamente.
Torne fácil para todos acessarem seu site
Melhorias contínuas na acessibilidade da web são um motivo para celebrar. Afinal, se você gerencia um site WordPress, você deseja alcançar o maior número de pessoas possível, incluindo pessoas com deficiência. Felizmente, projetar um site acessível está bem ao seu alcance.
Neste post, discutimos várias estratégias que você pode usar para projetar um site que seja mais fácil para todos os seus visitantes navegar e usar. Por exemplo, você pode garantir que seu site seja compatível com a navegação por teclado para ser compatível com tecnologias assistivas. Você também pode usar texto alternativo e transcrições de vídeo para toda a sua mídia visual. Mais importante ainda, ao seguir nosso guia, você apoia uma experiência web mais equitativa, garantindo que seu site esteja disponível para o maior número de pessoas possível.
Quer contratar um desenvolvedor que possa maximizar a acessibilidade web para seus projetos WordPress em evolução? Se preferir deixar essa tarefa importante para os profissionais, confira nossos Serviços Pro de Desenvolvimento da DreamHost!

Você Sonha, Nós Programamos
Aproveite mais de 20 anos de experiência em programação quando optar pelo nosso serviço de Desenvolvimento Web. Apenas nos diga o que você deseja para o seu site — cuidamos do resto.
Saiba Mais