Na Internet, não há limite de velocidade – mas, felizmente, há um velocímetro.
A velocidade e o desempenho do seu site têm um grande impacto nos negócios. Isso pode melhorar seus rankings de pesquisa e SEO, aumentar o engajamento do site e impulsionar mais conversões – e receita.
Mas antes de você otimizar a velocidade do seu site, você precisa saber como ele se comporta.
É aí que entra o PageSpeed Insights.

Esta ferramenta gratuita do Google ajuda você a entender o desempenho do seu site, mas pode ser complicado começar a usá-la.
Afinal, o que significam todos esses diferentes termos e pontuações? Como você deve saber o que fazer ou por onde começar?
Este guia se concentra no que fazer com os resultados do seu relatório PageSpeed Insights e como trabalhar estrategicamente através de soluções específicas para melhorar cada uma das suas pontuações, independentemente dos problemas que precisem ser abordados!
Hoje, vamos analisar cada um dos fatores chave e mostrar estratégias para melhorar seu desempenho em cada um deles.
O que é o Google PageSpeed Insights?
PageSpeed Insights é uma ferramenta que testa, mede e relata o desempenho do seu website. Ela captura dados vitais sobre como os usuários experienciam e interagem com seu site, analisando aspectos como velocidade do site, tempo de carregamento e experiência do usuário.
Além de avaliar seu site em uma série de métricas de desempenho chave, o PageSpeed Insights executa uma série de diagnósticos e também recomenda itens de ação específicos para ajudá-lo a melhorar o desempenho do seu site.
PageSpeed Insights é alimentado pelo motor de análise de código aberto da Google, Lighthouse.
O que torna o PageSpeed Insights particularmente importante para webmasters e profissionais de marketing é que o desempenho do site está intimamente ligado à experiência do usuário (UX), SEO, tráfego, conversões e todos os outros KPIs que são mais importantes para o negócio.
Desempenho do Site
O desempenho de um site refere-se à velocidade e ao tempo de atividade do site. Um site com melhor desempenho terá tempos de carregamento mais rápidos, funcionará mais suavemente e terá pouco ou nenhum tempo de inatividade.
Leia MaisConseguir 100% no PageSpeed Insights é como tirar nota máxima no seu SAT.
Isso não significa necessariamente que você terá um ótimo desempenho na faculdade, mas definitivamente te dá uma vantagem.
Velocidade da Página e SEO
Vamos responder à principal questão primeiro.
Sim, a velocidade e o desempenho do seu site podem impactar a otimização para motores de busca (SEO).
Em particular, o desempenho ruim pode prejudicar seu SEO. É útil pensar nos seus Insights de PageSpeed como um “regulador” para o seu site. Se suas pontuações forem baixas, significa que o site está lento – o que também desacelera seu crescimento nas SERPs (Página de Resultados do Motor de Busca)!
Google declarou publicamente que utiliza sinais de velocidade do site, que eles chamam de “experiência de página”, como um fator de ranqueamento SEO.
Existem três fatores centrais incluídos no algoritmo de busca que o Google chama de Core Web Vitals:
- Carregamento – Maior Pintura de Conteúdo (LCP)
- Interatividade – Atraso no Primeiro Input (FID)
- Estabilidade Visual – Mudança de Layout Cumulativa (CLS)
O que são Core Web Vitals?
Core Web Vitals (CWV) foi desenvolvido pelo Google e representa um trio de métricas de experiência do usuário projetadas para ajudar a criar uma experiência de navegação na web mais rápida, acessível e de maior qualidade. As três métricas dos Core Web Vitals incluem Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Leia MaisTodos esses fatores medem quão rapidamente seu site carrega e a velocidade e qualidade da experiência do usuário, o que também pode impactar a acessibilidade.
Estes três fatores fazem parte das seis métricas totais medidas pelo PageSpeed Insights.
Como Funciona o PageSpeed Insights
Agora que entendemos o quem, o quê, o onde e o porquê… só falta o como.
Como funciona o PageSpeedInsights e como você usa as informações que ele fornece?
Primeiro, um pouco sobre como a ferramenta funciona nos bastidores, diretamente do Google:
“PageSpeed Insights fornece dados de laboratório e de campo sobre uma página. Os dados de laboratório são úteis para depurar problemas, pois são coletados em um ambiente controlado. No entanto, eles podem não capturar gargalos do mundo real. Os dados de campo são úteis para capturar a verdadeira experiência do usuário no mundo real – mas possuem um conjunto mais limitado de métricas.”
Em outras palavras, o PageSpeed Insights está analisando duas coisas.
Primeiro, os computadores do Google carregam seu site para ver como ele se comporta.
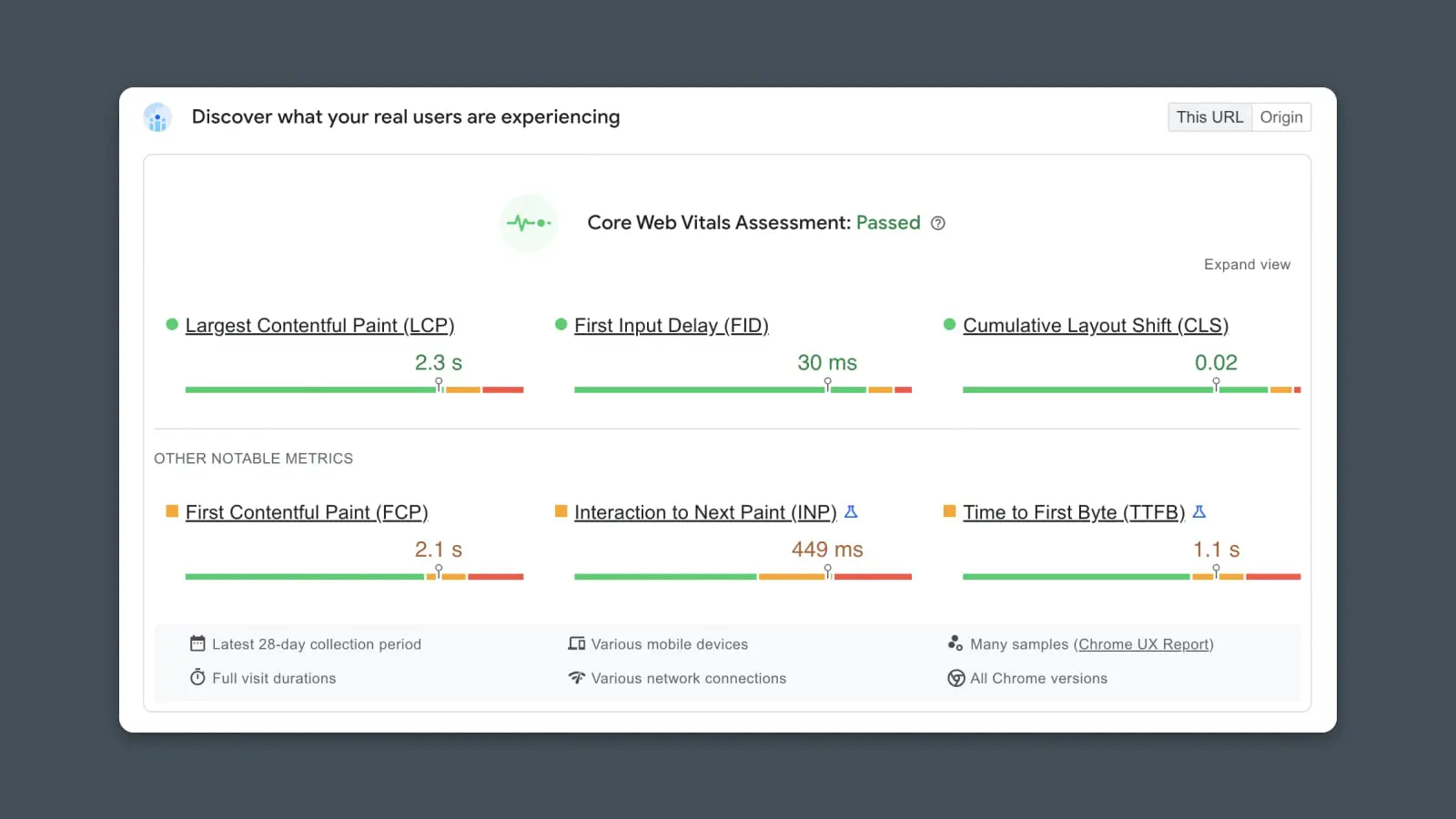
Em segundo lugar, uma vez que os computadores do Google não são iguais a um laptop que você possa usar em casa ou no trabalho, eles analisam um registro de dados históricos de usuários reais que visitaram seu site nos últimos 28 dias. (Esses dados vêm do Relatório de Experiência do Usuário do Chrome, frequentemente chamado de “CrUX”, e são coletados de usuários que utilizam o navegador Chrome.)
Em seguida, o PageSpeed Insights combina esses dois testes e pontua seu site com base na experiência que usuários reais poderiam ter.
A pontuação do PageSpeed Insights é uma coleção de métricas sobre o desempenho do seu site que detalha quais áreas estão boas e quais podem precisar de trabalho.
Há 6 pontuações a conhecer:
- Primeira Pintura com Conteúdo (FCP)
- Atraso na Primeira Entrada (FID)
- Maior Pintura com Conteúdo (LCP)
- Deslocamento Cumulativo de Layout (CLS)
- Interação até a Próxima Pintura (INP)
- Tempo até o Primeiro Byte (TTFB)
Cada uma dessas métricas é medida e então avaliada de acordo com o nível de desempenho.
Quando você executa um relatório do PageSpeed Insights em seu site, você receberá uma pontuação e uma “nota” para cada um desses itens, que cairão em um de três grupos:
- Bom
- Precisa de Melhoria
- Ruim
Estas notas são determinadas por intervalos predefinidos que o Google estabelece:
| Bom | Precisa Melhorar | Ruim | |
| FCP | [0, 1800ms] | (1800ms, 3000ms] | acima de 3000ms |
| FID | [0, 100ms] | (100ms, 300ms] | acima de 300ms |
| LCP | [0, 2500ms] | (2500ms, 4000ms] | acima de 4000ms |
| CLS | [0, 0.1] | (0.1, 0.25] | acima de 0.25 |
| INP (experimental) | [0, 200ms] | (200ms, 500ms] | acima de 500ms |
| TTFB (experimental) | [0, 800ms] | (800ms, 1800ms] | acima de 1800ms |
Como Usar Este Guia para Melhorar Sua Pontuação no PageSpeed Insights
Entender o PageSpeed Insights é a primeira parte da batalha.
Em seguida, precisamos descobrir como traduzir todas as pontuações, números e sugestões em um plano de ação para melhoria.
Aqui está como usar este guia:
- Execute o relatório PageSpeed Insights do seu site.
- Procure por testes CWV que falharam ou métricas na extremidade “Ruim” da escala.
- Encontre a seção abaixo que se relaciona com essas métricas específicas.
- Siga os passos (apresentados em ordem do maior para o menor impacto).
- Re-execute o relatório PageSpeed Insights.
- Se necessário, repita o processo para quaisquer métricas ainda marcadas como “Ruim”.
- Passe para as métricas marcadas como “Precisa de Melhoria”.
- Repita desde o início.
#1 – Primeira Pintura de Conteúdo Significativo (FCP)
Vamos mergulhar na primeira métrica da lista do Google.
É o Primeiro Preenchimento de Conteúdo, ou FCP, e mede a rapidez com que o usuário pode ver seu site enquanto ele está carregando.
O que é o Primeiro Preenchimento de Conteúdo?
First Contentful Paint (FCP) é o tempo que leva para o primeiro objeto carregar no navegador do usuário. Isso é diferente da velocidade de carregamento da página ou do tempo de carregamento porque não é o tempo para a página inteira ser renderizada — É apenas a primeira peça da página a aparecer na tela.
Isso é importante do ponto de vista do usuário porque eles podem ver o progresso à medida que a página começa a aparecer.
Isso também significa que as estratégias para acelerar o FCP são únicas, diferentemente de apenas tornar o carregamento da página inteira mais rápido.
FCP é medido em segundos.
- Bom: < 1.8 segundos
- Precisa de melhoria: 1.8 – 3 segundos
- Ruim: > 3 segundos
Técnicas para Melhorar o FCP
Vamos supor que você alcançou 2,2s na sua pontuação FCP. Você espera reduzi-la para 1,8s.
Quais ferramentas estão à sua disposição?
Minimizando Recursos que Bloqueiam a Renderização
Lembre-se, o Primeiro Desenho de Conteúdo não é apenas sobre quanto tempo a página inteira demora para carregar. É sobre fazer com que os primeiros pixels apareçam na tela o mais rápido possível.
Uma estratégia chave é simplesmente mudar a ordem do conteúdo na sua página.
Permita que o navegador renderize o texto mais importante, imagens e estilos antes de começar a carregar scripts pesados, animações sofisticadas e conteúdo que está “abaixo da dobra”.
A primeira coisa que você deve fazer: Exclua quaisquer estilos ou scripts não utilizados da sua página.
Se você está carregando JavaScript ou CSS na página (geralmente na seção Head do site), isso vai desacelerar o FCP. Se você não está usando-os, então está apenas desacelerando sem necessidade.
JavaScript
JavaScript é uma linguagem de programação que permite criar coisas dentro de uma página da web ou em um servidor web. Quando você visualiza uma página da web, o código JavaScript será executado automaticamente.
Leia MaisNo WordPress, você geralmente pode conseguir isso desativando Plugins/plugin inativos, que podem carregar código na página mesmo que o Plugins/plugin não esteja sendo usado ou exibido.
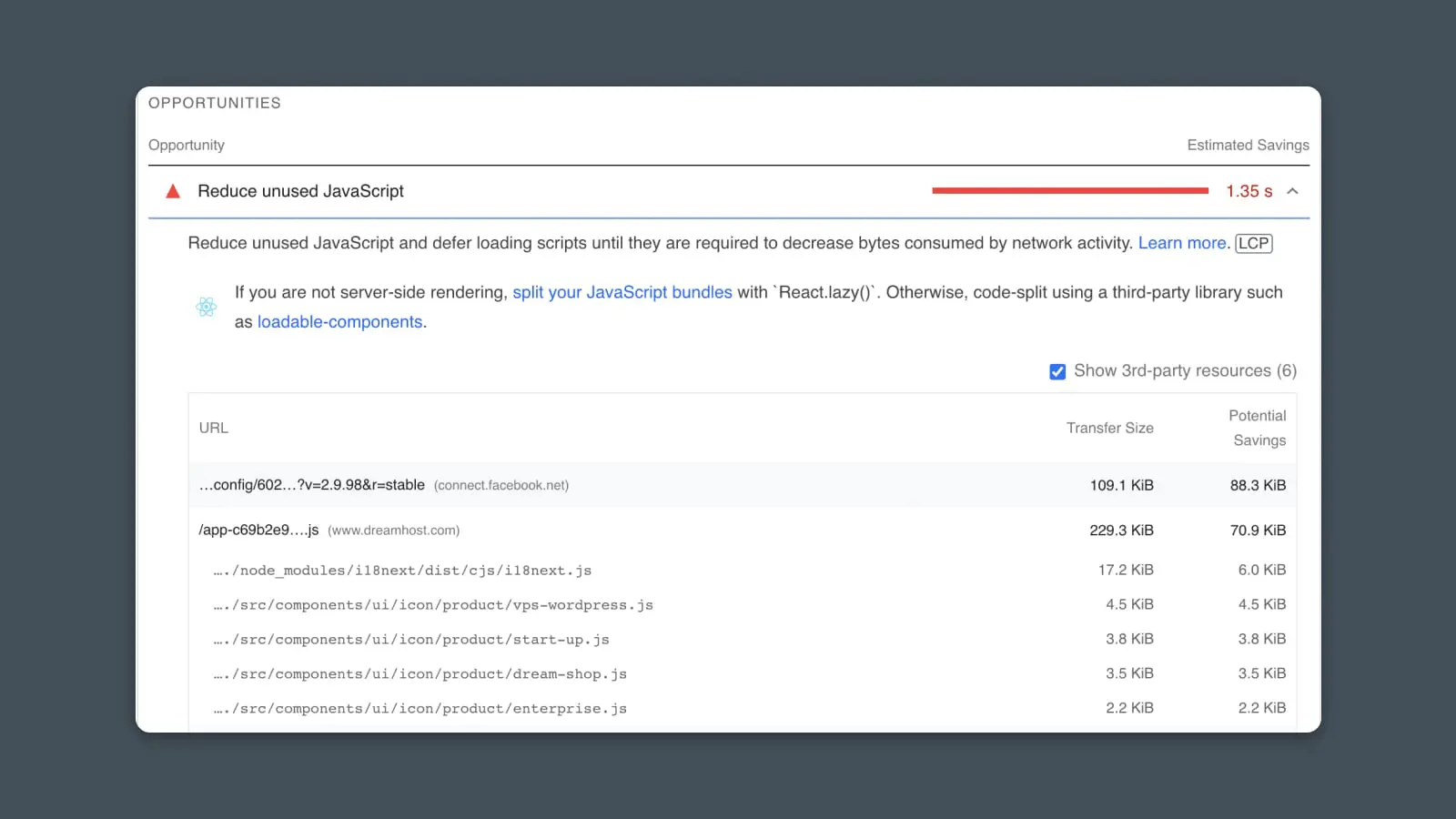
Se você observar os resultados no seu relatório PageSpeed Insights, ele indicará código que está sendo carregado na página, mas não está sendo utilizado:

Isso deve indicar qual código ou plugins você pode remover com segurança.
(Nota: Só porque o código não é usado em uma página não significa que ele não esteja em outras páginas do seu site! Tenha cuidado antes de começar a cortar e eliminar coisas das suas páginas.)
Próximo: Diferir ou carregar scripts de forma assíncrona.
Se você precisa de scripts ou estilizações na sua página, mas eles não são imediatamente vitais para o primeiro conteúdo que o usuário vê, então você pode fazer o que se chama adiar ou carregá-los de forma assíncrona. Isso indica ao navegador para esperar para carregá-los ao invés de carregá-los na ordem em que aparecem na página.
Isso é bastante simples — Você pode adicionar um pouco de código extra ao seu site que instruirá o navegador a adiar ou carregar de forma assíncrona (ou ambos):
<script src="app.js" async></script>
(Nota Nerd: Async e defer não são tecnicamente a mesma coisa. Mas, para a maioria de nós, a diferença é principalmente semântica. No entanto, sinta-se à vontade para explorar mais a fundo e descobrir mais sobre as nuances sutis.)
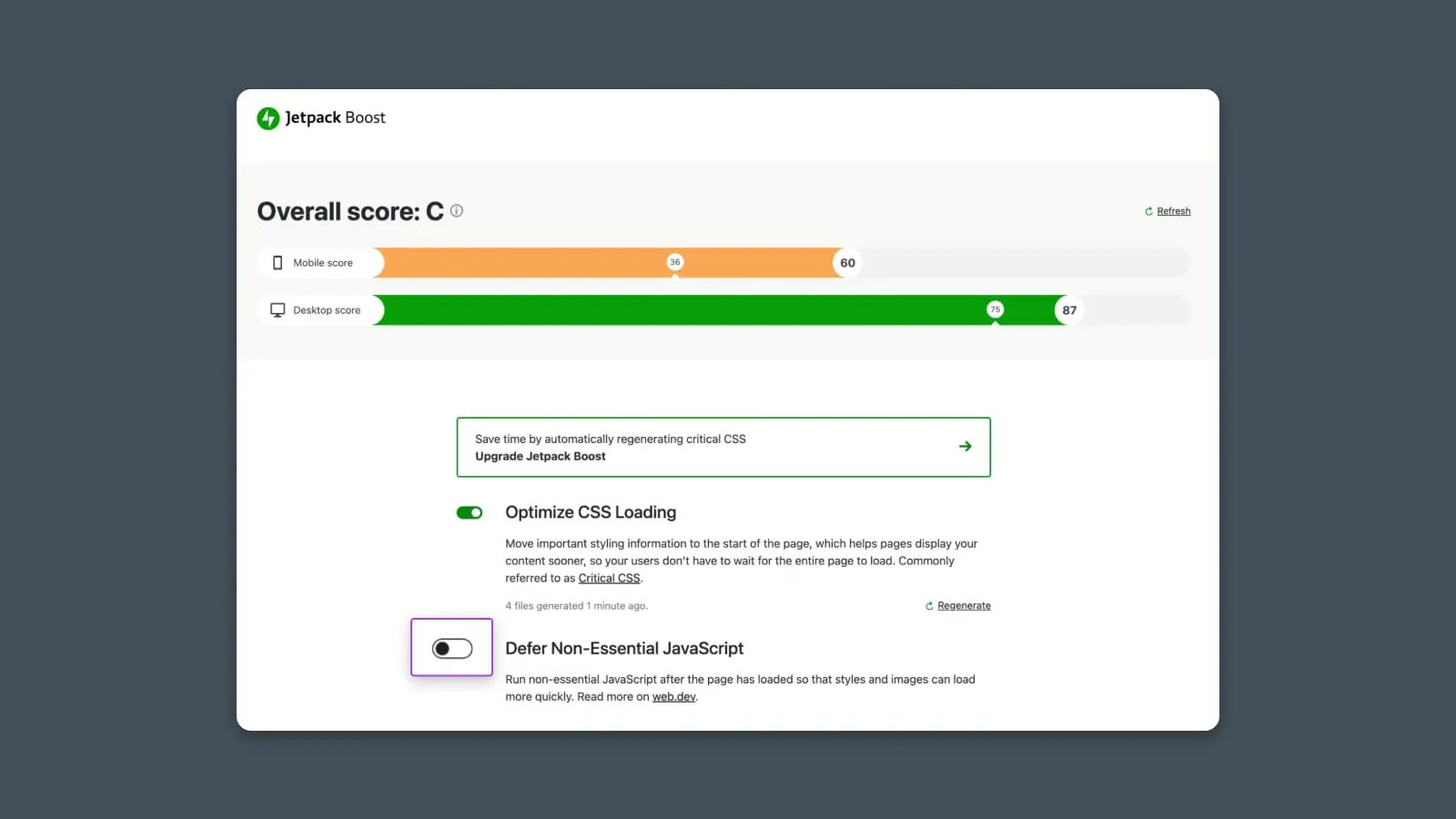
Se você deseja uma maneira mais fácil de lidar com esta etapa, considere usar o JetPack Boost plugin para WordPress.
JetPack é um conjunto de plugins gratuitos que oferece todos os tipos de ferramentas para otimizar a velocidade e o desempenho do seu site. Notavelmente, você pode escolher adiar o carregamento de JavaScript não essencial com um simples clique.
Dentro do WordPress, vá para Plugins > Adicionar Novo.
Em seguida, procure por Boost. Clique em “Instalar” e “Ativar”.
Você deverá ver um novo menu na sua navegação à esquerda chamado “JetPack”.
Vá até JetPack > Boost.
O plugin irá renderizar seu site em segundo plano e mostrar sua pontuação, além de opções para melhoria. Para adiar JS não essencial, basta clicar no interruptor para ativá-lo.

Finalmente: Reestruturação do CSS (estilização).
Se você está familiarizado com CSS, saberá que é comum colocar todos os seus estilos em um grande bloco de código e carregá-los em um arquivo padrão como style.css.
Não está errado. Apenas não é muito eficiente.
Para melhorar o FCP, você pode otimizar a estrutura do seu CSS:
- Remova todos os estilos que se aplicam ao conteúdo que faz parte do FCP (qualquer coisa “acima da dobra.”)
- Adicione esses estilos como um bloco de estilo inline no cabeçalho do seu site.
- Carregue os estilos restantes de forma assíncrona com uma função de “pré-carregamento” (mostrado abaixo.)
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>Alternativamente, se você possui muitos estilos separados para diferentes dispositivos e navegadores, pode querer dividir sua folha de estilos em vários arquivos e usar uma consulta de mídia @import para carregar apenas os estilos apropriados.
Otimizando Imagens e Vídeos
Já que o FCP é principalmente sobre otimização para os primeiros centímetros no topo da página, não entraremos em muitos detalhes sobre otimização para imagens e vídeos aqui.
Mas se o seu cabeçalho tem muitas imagens ou se você possui um vídeo no topo da página, então pode valer a pena investigar como otimizar esses ativos para melhorar a velocidade de carregamento inicial. Veja abaixo para mais detalhes sobre como abordar a otimização.
Usando uma Rede de Distribuição de Conteúdo (CDN)
Assim como acima. CDNs podem ajudar a carregar sua página inteira mais rapidamente, o que dá um pequeno impulso ao FCP. Veja abaixo para mais detalhes sobre o uso de uma CDN.
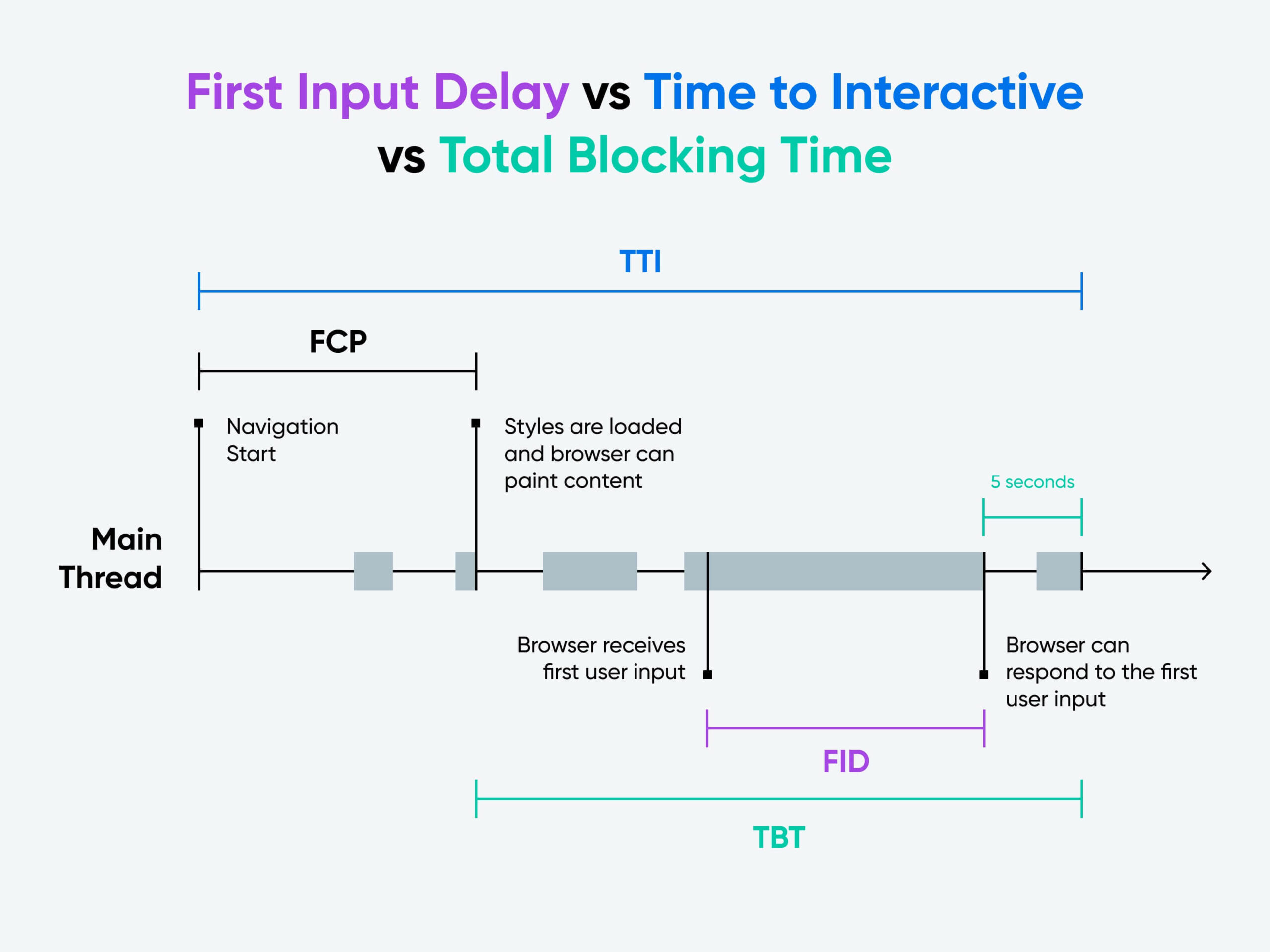
#2 – Atraso na Primeira Entrada (FID), Tempo Total de Bloqueio (TBT) e Tempo até se Tornar Interativo (TTI)
Agora vamos falar sobre compensações.
Se você prestasse atenção apenas ao First Contentful Paint, poderia pensar que tudo o que precisa fazer para melhorar sua pontuação no PageSpeed Insights é adiar e carregar todos os seus recursos mais tarde para fazer com que a parte superior do seu site carregue rapidamente.
Mas se o site parece carregar rapidamente, mas eu não consigo interagir com ele, então isso também é uma experiência ruim para o usuário.
Digite: Primeiro Atraso no Input.
O Primeiro Atraso de Entrada também está relacionado ao Tempo Total de Bloqueio (TBT) e ao Tempo para se Tornar Interativo (TTI).
Vamos desempacotar cada um destes e como eles estão relacionados, mas são diferentes.
O que é o Atraso no Primeiro Input?
O First Input Delay (FID) é o tempo que leva para o navegador responder ao primeiro input ou interação do usuário (por exemplo, clicar em um link ou botão). O desempenho do seu site impacta o atraso porque a maioria das interações não pode ser processada enquanto o navegador está carregando ou renderizando o código.
Em outras palavras, se o seu código demorar muito para terminar de carregar, isso impedirá o usuário de interagir com o site, e haverá um atraso ou tempo de espera entre o momento em que eles clicam e quando a ação ocorre.
Esta métrica é medida em milissegundos e baseia-se em dados de usuários reais.
- Bom: < 100ms
- Precisa Melhorar: 100 – 300ms
- Ruim: > 300ms
O que é Tempo para Interativo (TTI)?
Time to Interactive é o tempo que leva para a página se tornar “interativa de forma confiável”.
Google define “interatividade confiável” como quando a thread principal do navegador está livre por pelo menos 5 segundos, tornando a página totalmente interativa para o usuário.
Esta é uma métrica medida pelo Lighthouse do Google, portanto, não se baseia em dados de usuários reais. Em vez disso, é medida sob critérios específicos e controlados.
O que é Tempo Total de Bloqueio (TBT)?
O Tempo Total de Bloqueio mede o período completo de tempo entre FCP e TTI.
Em outras palavras, o relógio não começa a correr até que o topo da página seja renderizado, e então ele para após a página ser considerada “confiavelmente interativa” ou 5 segundos depois que o thread principal estiver livre.
Atraso na Primeira Entrada vs Tempo para Tornar-se Interativo vs Tempo Total de Bloqueio
Essas três métricas são relacionadas, mas não idênticas.
O Atraso na Primeira Entrada é baseado em dados reais de usuários e nos Principais Indicadores da Web. TTI e TBT são medidos pelo relatório de desempenho no PageSpeed Insights, alimentado pelo Lighthouse do Google.

Em termos de melhorar o desempenho dessas três métricas, as soluções são também semelhantes, mas não idênticas. Notavelmente, soluções para melhorar o FID que envolvem adiar a renderização de JavaScript não melhorarão o TTI ou TBT porque o JavaScript ainda precisa ser carregado.
Mas soluções como remover, minimizar e fazer Cache devem ajudar a melhorar todas as três métricas.
Técnicas para Melhorar FID, TTI e TBT
De longe, o maior impacto no FID é o JavaScript carregado na sua página.
Você pode pensar em JavaScript como um trilho de trem separado para o navegador. Enquanto ele está renderizando ou executando código JavaScript, não pode completar outras tarefas ou responder a entradas como um usuário clicando em um link (o “thread principal” precisa estar livre para que o navegador possa responder).
Portanto, quanto mais tempo ele gastar lendo e executando o JavaScript quando a página é carregada pela primeira vez, maior será o atraso se o usuário começar a interagir com a página.
Reduzir o Impacto do Código de Terceiros
Um suspeito comum para a resposta lenta de entrada é que o site ainda está carregando todos os tipos de ferramentas, widgets e aplicativos de terceiros no seu site.
Toda vez que você adiciona coisas como Facebook, Drift, Intercom, HotJar ou outras ferramentas e serviços de terceiros ao seu site, isso adiciona um pouco de código que precisará ser carregado e renderizado na página.
Se você tem muitos desses serviços, pode demorar um tempo para carregar todos.
Pior ainda, você não tem controle algum sobre a rapidez com que esses recursos são carregados no seu site. Então, se o navegador estiver tentando buscar algum JavaScript de um site de terceiros em um servidor lento, isso poderia causar atrasos significativos.
Vamos consertar isso.
Opção #1: Excluir todas as ferramentas de terceiros não utilizadas.
É provável que você tenha instalado vários serviços, plugins e ferramentas em seu site ao longo dos anos. E você provavelmente só usa alguns deles.
Agora é a hora de deletar ou desinstalar aqueles que você não está usando ativamente.
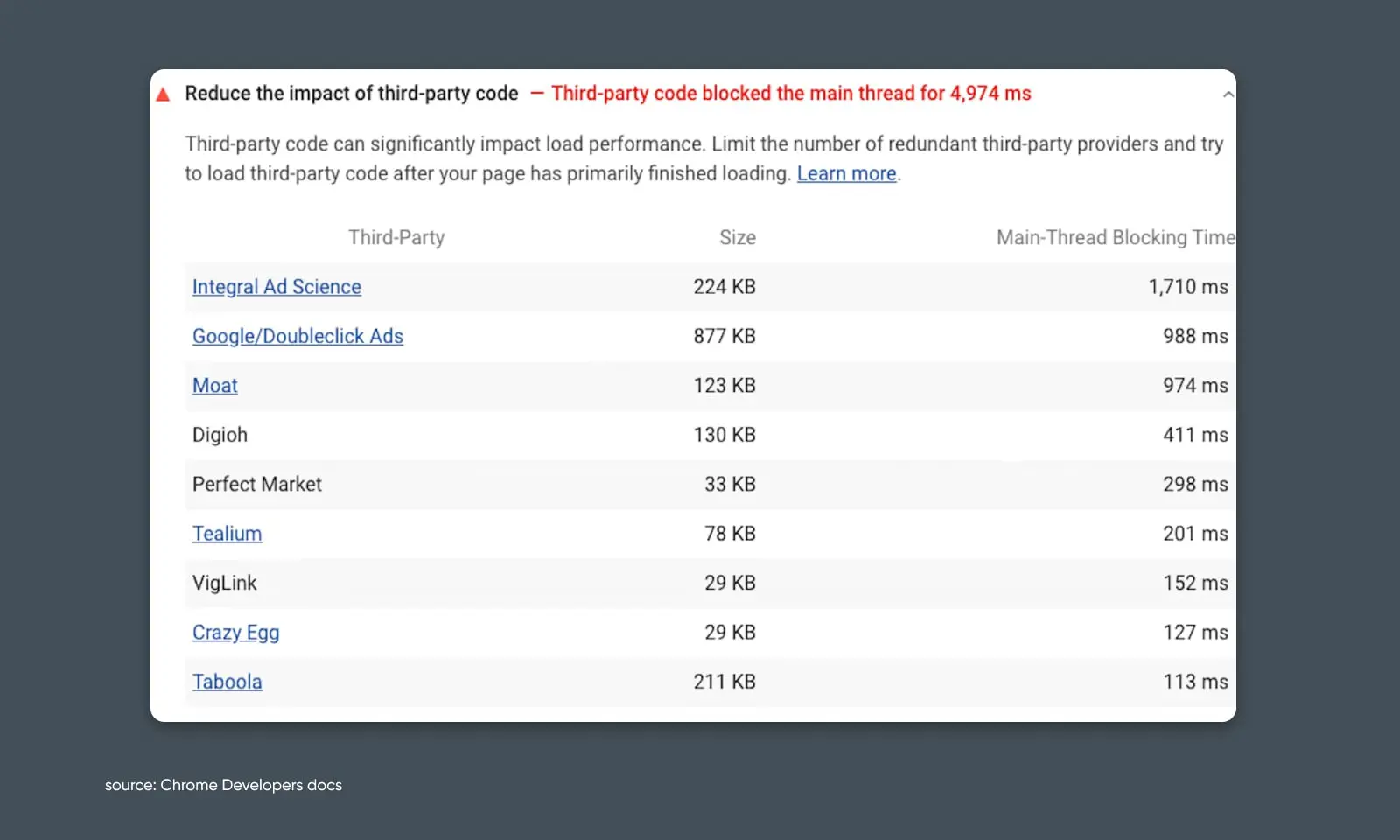
Para obter uma lista completa dos JavaScripts de terceiros carregados na sua página, consulte o seu relatório de PageSpeed Insights ou execute um relatório Lighthouse separado.
Você deve ver uma lista de todos os scripts carregados e quanto tempo eles demoram:

Agora, usando essas informações, você pode decidir quais delas são críticas e quais podem ser removidas com segurança.
Dependendo dos serviços que você deseja excluir, pode ser necessário remover manualmente o código do seu site, desinstalar um plugin do WordPress ou remover o código que foi adicionado via Google Tag Manager para melhorar o desempenho da página.
Opção #2: Carregar JavaScript de forma assíncrona.
A menos que seja vital para a renderização do FCP, é quase sempre aconselhável renderizar scripts de terceiros de forma assíncrona. Se você tem um JavaScript vital que está desacelerando o FID, mas não pode removê-lo, então tente fazê-lo carregar de forma assíncrona.
Minimizando o Tempo de Execução do JavaScript
O código de terceiros pode ser um problema, mas e o nosso próprio código que colocamos no nosso site?
É provável que não seja inocente no tempo de carregamento lento.
Se você tem JavaScript não essencial que adicionou ao seu próprio site, talvez queira removê-lo.
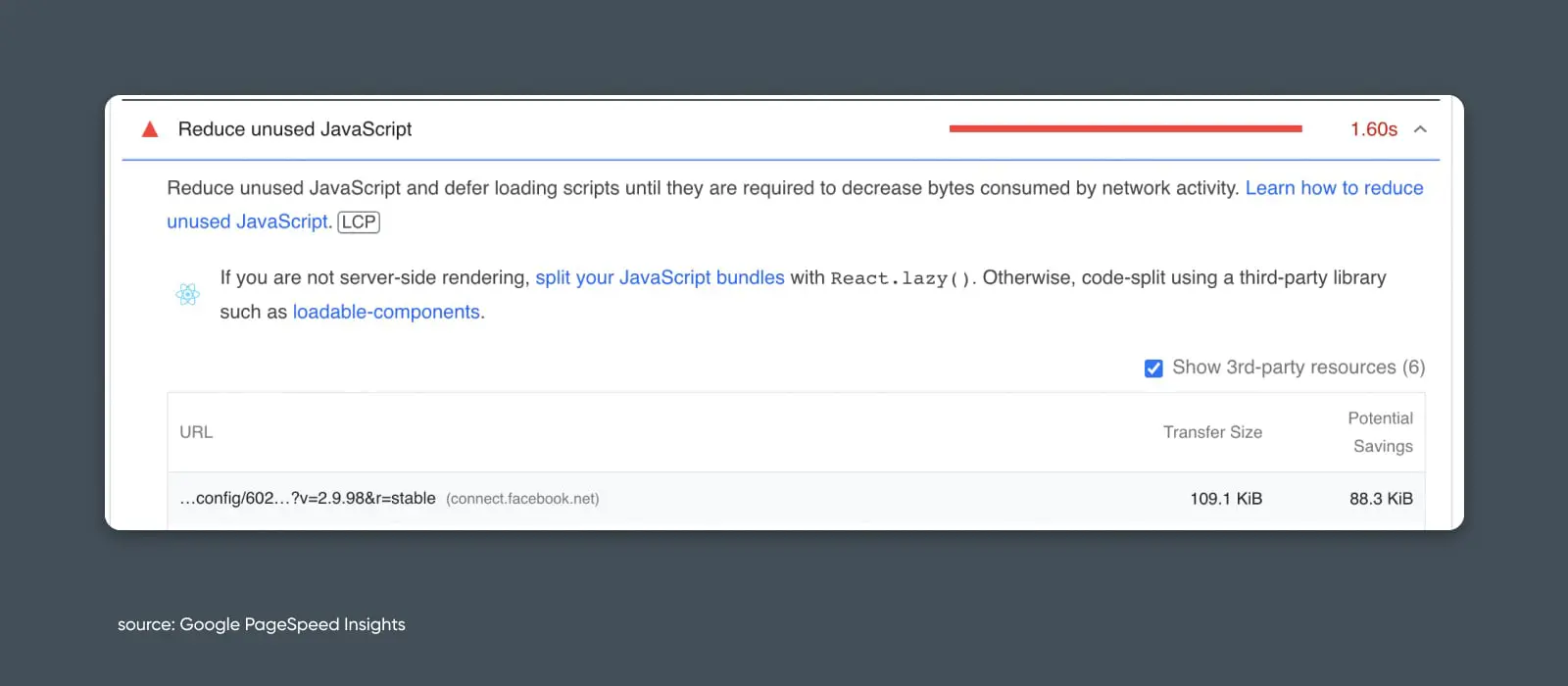
Analisando o relatório do PageSpeed Insights, você deve ver uma seção que menciona JavaScript não utilizado:

- Se o JavaScript for 100% não utilizado, considere excluí-lo
- Se o JavaScript é usado em outras páginas, considere entregá-lo seletivamente apenas nas páginas onde é necessário (também conhecido como “code splitting”)
Você também pode explorar opções para melhorar o tempo de carregamento do JavaScript.
A forma mais comum de acelerar o tempo de carregamento é reduzir o tamanho do arquivo. E com JavaScript, existem duas estratégias principais:
- Minificação – Remoção de todos os espaços, quebras de linha, etc., no código
- Compressão – “Compactação” do arquivo para torná-lo menor
Qualquer uma dessas opções pode ajudar a tornar seu código mais eficiente.
Priorizando o Conteúdo Visível
Se você está principalmente preocupado em melhorar o FID, então pode querer focar em adiar o JavaScript e outros elementos da página para se concentrar apenas no conteúdo dentro da primeira pintura com conteúdo.
Afinal, os usuários não podem interagir com elementos que não foram renderizados.
#3 – Maior Pintura de Conteúdo Significativo (LCP)
Se o FCP é o tempo de 0 a 60 do seu carro, então o LCP é o seu quarto de milha.
Certo, para aqueles que não são entusiastas, o que quero dizer é que o LCP mede quão rapidamente o usuário pode ver o conteúdo “principal” na sua página web.
O que é o Maior Pintura de Conteúdo Visível?
Largest Contentful Paint (LCP) é uma métrica que mede quanto tempo leva para o maior bloco de conteúdo em uma página ficar visível para o usuário. Ao contrário do FCP, ela analisa o tempo de carregamento do maior bloco de imagem ou texto na página, independentemente de sua posição ou ordem.
Ele mede o maior bloco de conteúdo baseado em suas dimensões dentro da visualização do usuário. Em outras palavras, se houver um único <div> com muito texto ou uma única imagem que ocupe uma grande parte da tela, isso pode ser considerado o maior bloco de conteúdo e usado para calcular o LCP.
É medido em segundos e baseado em dados de usuários reais (ou “em campo”):
- Bom: < 2.5s
- Precisa Melhorar: 2.5 – 4s
- Ruim: > 4s
Técnicas para Melhorar o LCP
Antes de começar a trabalhar para otimizar seu LCP, você pode querer determinar qual parte da sua página é considerada o maior bloco de conteúdo.
Isso pode ajudá-lo a direcionar seus esforços para melhorar o desempenho em uma página ou template específico.

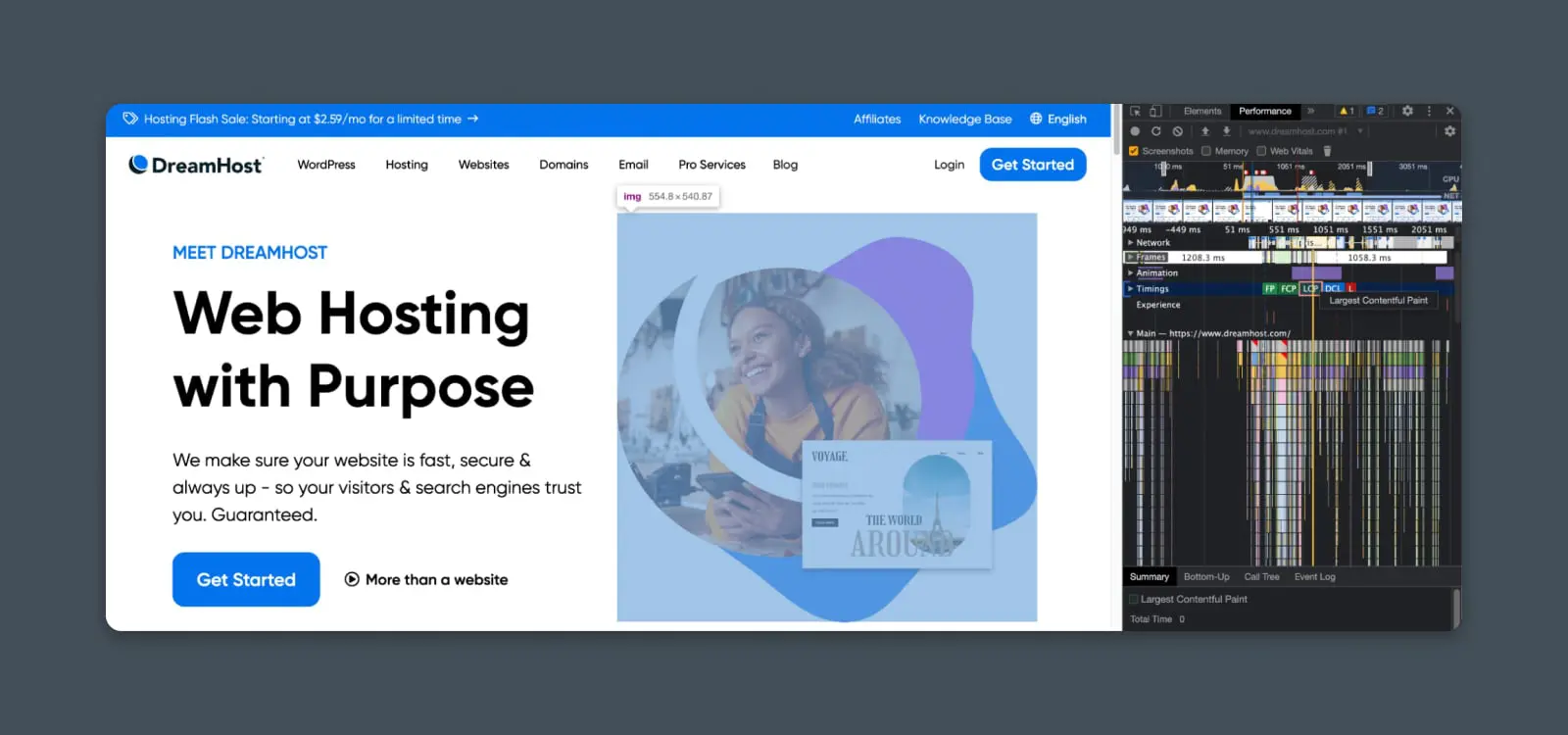
Você pode fazer isso usando o Chrome DevTools no seu navegador para identificar o recurso LCP em qualquer página específica.
Otimizar Prioridade de Carregamento
Nas seções acima, discutimos opções como usar estratégias assíncronas ou de adiamento para acelerar a renderização de partes chave da página.
Você pode querer considerar essas opções aqui como uma primeira linha de escolha.
Remover ou adiar recursos que bloqueiam a renderização pode ajudar o conteúdo principal a carregar mais rapidamente. No entanto, tenha em mente que se esses recursos mudarem significativamente o layout ou a estrutura da página, isso pode realmente alterar qual bloco é considerado o maior e desacelerar o LCP em vez de melhorá-lo!
Você pode levar esta estratégia um passo adiante. Especialmente se o maior bloco de conteúdo for uma imagem.
Você pode aplicar o que é conhecido como framework PRPL (Preload, Render, Precache, Lazy load) para direcionar recursos específicos na sua página e para carregar primeiro na fila. Se essa imagem for o maior bloco de conteúdo, então isso melhorará dramaticamente sua pontuação LCP.
Lazy Loading
Lazy Loading é um padrão de projeto utilizado no desenvolvimento de software para melhorar o desempenho e reduzir o consumo de recursos. Envolve adiar a inicialização ou carregamento de um objeto até que seja necessário.
Leia MaisAlém das opções de renderização assíncrona, este framework oferece outras estratégias para otimizar o caminho de renderização.
Uma das mais simples é o pré-carregamento de ativos críticos.
Você pode fazer isso simplesmente adicionando um pequeno trecho ao cabeçalho do seu site que indica ao navegador para priorizar imagens críticas, fontes, estilos ou scripts, que podem ser essenciais para a maior seção de conteúdo.
Por exemplo, se você tem uma imagem de destaque que é o maior bloco na página, então você pode querer pré-carregar essa imagem em cada página usando um trecho como este:
<link rel="preload" as="image" href="image1.png">
Isso indica ao navegador para começar a carregar este recurso imediatamente, antes de ser descoberto na página.
Otimizar Tamanho do Arquivo (Recurso)
Agora vamos falar sobre o tamanho do arquivo.
Arquivos maiores demoram mais para carregar. Isso se aplica a imagens, scripts, vídeos, fontes e qualquer outra coisa em sua página que possa ser carregada como parte do maior bloco de conteúdo.
Uma maneira de acelerar sua pontuação LCP é a otimização do tamanho do arquivo.
As estratégias para otimização do tamanho do arquivo dependerão do formato do arquivo.
Otimizando Imagens
Comumente, você obterá grandes benefícios ao comprimir e otimizar suas imagens.
Comece avaliando estas áreas para melhoria:
- Formato: Diferentes formatos de imagem oferecem vários níveis de compressão e qualidade. Para a maioria dos casos de uso na web, JPEG, PNG e WebP são os formatos mais comuns.
- JPEG é geralmente melhor para fotos.
- PNG é geralmente melhor para imagens projetadas com texto ou bordas nítidas.
- WebP é um formato mais eficiente que oferece melhor compressão sem sacrificar a qualidade, mas pode não ser suportado por todos os navegadores.
- Compressão: Em muitos casos, você pode comprimir o tamanho do arquivo de uma imagem sem perder muita ou nenhuma qualidade visual.
- Ferramentas online de compressão de imagens: TinyPNG (para PNG e JPEG), Squoosh (para WebP).
- Ferramentas de compressão de imagens do WordPress: ShortPixel, Imagify.
- Tamanho da imagem: Se você está fazendo upload de imagens ou fotos brutas para o seu site e depois adicionando-as à sua página, é provável que elas sejam muito maiores do que o necessário, o que retarda o tempo de carregamento.
- Redimensione suas imagens e faça upload apenas do tamanho que você precisa.
- Use um plugin do WordPress para redimensionar automaticamente as imagens quando forem carregadas.
- Use os atributos “srcset” e “sizes” na tag “img” para especificar múltiplas fontes e tamanhos de imagem. O navegador escolhe automaticamente a imagem mais apropriada com base no tamanho e resolução da tela do usuário.
Otimizando Scripts e Estilos
Qualquer recurso necessário para renderizar o maior bloco de conteúdo precisará ser totalmente carregado antes que o LCP seja calculado.
Isso inclui scripts e estilos que impactam seu maior bloco de conteúdo.
Usando algumas das técnicas que discutimos anteriormente, você pode melhorar o LCP otimizando o tamanho do arquivo e o caminho de renderização para JavaScript, CSS, etc.:
- Minificar os arquivos.
- Divisão de código para reduzir o tamanho do arquivo.
- Adicionar estilos e scripts em linha.
- Pré-carregar ou cache.
Otimizando Vídeos
Se o seu recurso LCP pode ser um vídeo, então você deve considerar maneiras de otimizar vídeos.
- Hospede o vídeo no YouTube ou em outro serviço com uma CDN rápida, em vez de fazer o upload diretamente.
- Comprima o tamanho do arquivo de vídeo.
Otimizando Fontes
Se o recurso LCP em questão for texto e esse texto usar uma fonte importada (por exemplo, do Google Fonts), então você pode otimizar melhorando a velocidade de carregamento do arquivo de fonte.
- Use apenas fontes de arquivo WOFF e WOFF2.0 para a web.
- Pré-carregue o arquivo de fonte usando uma tag link rel (veja acima).
- Explore mais opções para reduzir ainda mais o tempo de carregamento do tamanho do arquivo de fonte.
Implementar uma CDN
Pense em uma CDN como uma faixa HOV na autoestrada.
Ele ajuda o navegador a baixar recursos mais rapidamente ao cacheá-los em servidores ao redor do mundo.
CDN
CDN é uma abreviação para u201cRede de Entrega de Conteúdou201d. Refere-se a uma rede de servidores web distribuídos geograficamente (e seus centros de dados). As entidades que compõem um CDN colaboram para garantir a entrega rápida de conteúdo via internet.
Leia MaisA principal coisa a saber é esta: Implementar um CDN pode melhorar dramaticamente o desempenho do site em geral. E, especialmente quando se trata de LCP, pode ajudar a renderizar imagens, scripts e outros recursos mais rapidamente do que o servidor normal do seu host web.
Para implementar um CDN:
- Selecione um provedor de CDN: Existem vários provedores populares de CDN disponíveis no mercado, como Cloudflare, Amazon CloudFront, Google Cloud CDN e Fastly.
- Crie uma conta e configure a CDN: Depois de selecionar um provedor de CDN, inscreva-se para uma conta e configure as configurações da CDN. Isso geralmente envolve criar uma zona de CDN, configurar regras de cache e configurar a criptografia SSL/TLS.
- Integre a CDN com seu site: Para integrar a CDN com seu site, você precisará atualizar as URLs do conteúdo que deseja servir através da CDN. Isso envolve alterar os nameservers para apontar para a CDN em vez do seu servidor normal.
- Teste a CDN: Após integrar a CDN com seu site, execute testes para garantir que o conteúdo está sendo servido através da CDN e que o desempenho do LCP melhorou.
Para um guia mais detalhado, confira nosso artigo sobre usar um CDN com WordPress.
Melhore o Desempenho do Servidor
Por último, mas certamente não menos importante, o desempenho do servidor do seu web host também desempenha um papel fundamental no LCP.
Cobriremos isso completamente quando nos aprofundarmos no TTFB; basta dizer que o navegador só pode baixar recursos tão rapidamente quanto o servidor permite. Se levar muito tempo para o servidor responder, levará muito tempo para o recurso ser carregado.
#4 – Deslocamento Cumulativo de Layout (CLS)
Você sabia que sites podem dançar?
Bem, mais ou menos. E não muito bem.
Mais precisamente, eles podem se mover. Os elementos na página se deslocam enquanto diferentes imagens, scripts, estilos e textos são renderizados até que a página esteja completamente carregada.
O que é Deslocamento Cumulativo de Layout?
O deslocamento cumulativo de layout mede o quanto as imagens, textos, botões e outros elementos na sua página se movem na tela enquanto o usuário espera que a página carregue. Um CLS mais baixo é considerado melhor para a experiência do usuário.
Isso não é realmente surpreendente se você considerar seus próprios hábitos de navegação.
Se você se sente como se estivesse jogando “bate-bate” ao tentar clicar em um link que continua se movendo para baixo na página, provavelmente ficará frustrado e deixará o site por completo. (Olá, taxa de rejeição!)
Essa experiência pode ser especialmente irritante ao navegar em um dispositivo móvel.
O CLS é um dado de campo de usuários reais, e é medido como uma pontuação que combina a “fração de impacto” (qual porcentagem dos elementos no campo de visão se deslocou) e a “fração de distância” (quão longe eles se moveram em relação ao tamanho total da tela).
Existe também uma designação especial para “mudanças esperadas” (por exemplo, clicar em um botão que abre uma nova seção na página) e “mudanças inesperadas”, que não são provocadas por entrada do usuário.
O CLS é medido multiplicando a fração de impacto e a fração de distância:
- Bom: < 0.1
- Precisa de Melhoria: 0.1 – 0.25
- Ruim: > 0.25
Técnicas para Melhorar o CLS
É provável que, se você não está tentando enganar seus usuários movendo coisas na sua página, seu CLS seja bastante baixo por padrão, mas existem alguns erros inocentes que você pode cometer e que valem a pena corrigir.
Defina os Tamanhos de todas as Imagens e Vídeos
Uma pequena coisa com um grande impacto. Se você não definir explicitamente o tamanho das imagens e vídeos em sua página, isso pode levar a uma mudança no layout porque o navegador não tem certeza de quanto espaço reservar para esse recurso.
Isso é tão simples quanto adicionar o atributo para qualquer imagem ou vídeo na página:
<img src="hero_image.jpg" width="400" height="400">
Evite Anúncios e Pop-ups que Causam Deslocamentos de Layout
Você precisa pagar as contas de alguma forma, mas evite usar pop-ins ou pop-ups que alterem o layout da página. Se não houver outra opção, use uma caixa de proporção de aspecto CSS para “reservar” espaço para anúncios ou outras mensagens que carregam na página à medida que o usuário interage.
Escolha Animações com Sabedoria
Com CSS moderno e JavaScript, podemos implementar todos os tipos de animações legais e sofisticadas na página.
Mas, do ponto de vista do usuário, a funcionalidade sempre supera a forma.
Remova quaisquer animações que desencadeiem mudanças de layout, já que cada mudança de estado pode contribuir para a mudança geral do layout e afetar sua pontuação CLS.
#5 – Interação para a Próxima Pintura (INP)
Como Jay-Z uma vez disse, “Não tenho paciência. E odeio esperar.”
Não todos nós?
Embora já tenhamos abordado o atraso na entrada na primeira interação com o seu site (FID), o INP é uma métrica mais ampla que avalia a capacidade de resposta geral do seu site.
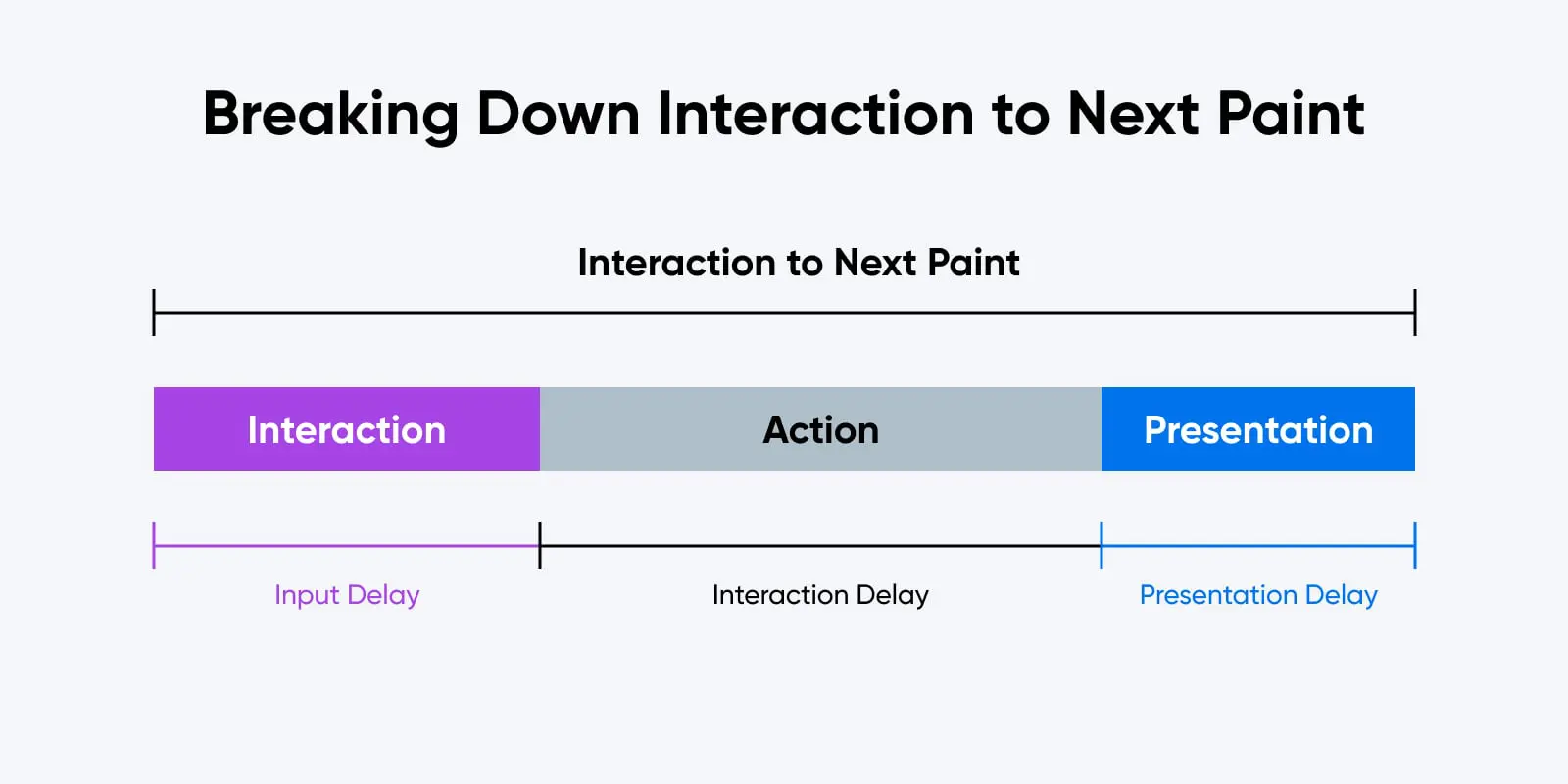
O que é Interação até a Próxima Pintura?
Interaction to Next Paint mede quanto tempo leva para a próxima “pintura” ou quadro atualizado no seu site aparecer após o usuário interagir com um botão ou elemento da página. Ele mede a capacidade de resposta geral do site e quão fluidas são as interações.
Isso é especialmente importante para aplicativos web que requerem significativa interação do usuário e podem parecer lentos e confusos se houver muito atraso ou demora entre a ação e o resultado.
O INP é medido em milissegundos:
- Bom: < 200ms
- Precisa de Melhoria: 200 – 500ms
- Ruim: > 500ms
Técnicas para Melhorar o INP
Se você está tendo problemas com INP, sinto muito por você, filho. (Desculpe, essa é outra letra de Jay-Z.)

Felizmente, você pode dividir a maioria dos problemas em três problemas principais:
- Atraso na entrada
- Atraso na interação
- Atraso na apresentação
Esta é a parte realmente complicada; Para diagnosticar o problema mais de perto, você precisará usar o perfilador de desempenho do Google Chrome ou a funcionalidade de registro do Lighthouse.
Aqui você pode ampliar uma interação individual e ver onde ocorre o maior atraso.
A partir daí, podemos buscar algumas soluções para cada um.
Corrigindo Atraso de Entrada
O atraso na entrada é causado quando a thread principal está ocupada no momento da interação. Isso significa que algo mais está acontecendo quando o clique ou a tecla são pressionados.
Para corrigi-lo, você vai querer investigar quais processos estão sendo executados como parte da thread principal:
- Remover ou otimizar JavaScript de terceiros.
- Use web workers para executar JavaScript fora da thread principal.
- Use listeners como isInputPending() para ceder a thread principal (esta é a opção mais avançada.)
Corrigindo Atraso na Interação
Se a própria interação é a culpada – o que significa que leva muito tempo para a interação ser realmente executada – então você precisará refatorar o código para esta entrada.
A principal recomendação aqui é adiar cálculos não essenciais.
Em outras palavras, execute a parte da interação que o usuário vê imediatamente e espera. Depois, após atualizar o quadro, realize quaisquer outros cálculos ou interações nos bastidores.
Suponha, por exemplo, que o usuário clique em um botão que abre uma janela e também registra um evento mostrando que eles clicaram no botão. Você iria querer que seu código abrisse a janela primeiro, “completando” a interação do ponto de vista do usuário.
Então, após a interação ser concluída, registre o evento que o usuário não verá ou experienciará diretamente.
Corrigindo Atraso na Apresentação
É possível que a entrada e a interação estejam ocorrendo bastante rápido, mas está demorando muito para o navegador atualizar a apresentação com o novo quadro.
Infelizmente, não há muita reestruturação que possa ajudar com isso.
Mas algumas coisas podem causar um atraso maior que o normal:
- Uso excessivo de requestAnimationFrame(). Cada vez que essa função é chamada, ela cria um pequeno atraso. Portanto, procure casos em que ela possa ser usada com muita frequência ou desnecessariamente.
- Atributos “Async” descontrolados. Dependendo do contexto, alguns recursos que você marcou para renderização assíncrona podem ignorar a diretiva ou carregar inesperadamente. Se isso acontecer, irá atrasar outros itens do caminho de renderização e o próximo quadro.
#6 – Tempo até o Primeiro Byte (TTFB)
Agora, nos encontramos pensando sobre aquele primeiro instante quando uma página da web é carregada.
Antes que a página possa começar a ser renderizada, o navegador do usuário precisa fazer contato com o servidor web, descobrir com quem está se conectando e obter instruções sobre o que começar a carregar e em que ordem.
Aquele aperto de mão inicial contém o primeiro byte de informação. A rapidez com que esse byte chega é como o tiro de pistola no início de uma corrida de cavalos.
O que é Tempo até o Primeiro Byte?
O Tempo até o Primeiro Byte é o tempo que leva para o seu navegador passar por processos como pesquisa DNS, handshakes TCP e SSL e configuração de conexão para solicitar – e receber – os primeiros bytes de informação de um servidor web. A velocidade de estabelecer conexão com o servidor web depende quase inteiramente do próprio servidor e de como o site está hospedado.
É medido em milissegundos:
- Bom: < 800ms
- Precisa de Melhoria: 800 – 1800ms
- Ruim: > 1800ms
Técnicas para Melhorar o TTFB
Você pode pensar no TTFB como o tempo que você passa na linha de partida antes de o pistola ser disparada. Qualquer coisa que atrase o sinal verde inicial vai adicionar tempo ao TTFB e ao tempo total de carregamento da página.
Então, quais são suas opções para melhoria?
Eliminar Redirecionamentos
Primeiramente, elimine redirecionamentos de página sempre que possível. Se você está redirecionando usuários de uma página para outra, o tempo que leva para executar está dentro da janela TTFB, o que significa que você adicionará uma quantidade significativa de tempo à sua pontuação.
Isso inclui redirecionamentos 301 de URLs antigas para uma nova, bem como redirecionamentos temporários e outras implementações.
Atualize Sua Hospedagem
Hospedagem desempenha um papel crucial na velocidade geral do seu site e na pontuação de desempenho, especialmente quando se trata de TTFB.
Provedor de Hosting
Um provedor de hosting é uma empresa que cobra uma taxa em troca de u201calugaru201d espaço e recursos em servidores. Você pode escolher qualquer provedor de hosting que desejar para lançar um novo site.
Leia MaisVocê vai querer observar os detalhes do seu provedor de hospedagem, prestando muita atenção em coisas como:
- Shared vs Dedicated Hosting: O seu site está hospedado em sua própria instância ou está compartilhando recursos com outros usuários e seus sites? A hospedagem dedicada geralmente custa mais, mas proporciona um desempenho mais consistente.
- Memória (RAM): A memória que seu site pode acessar no servidor desempenha um papel importante no seu desempenho geral. Se a memória estiver esgotada, o servidor não poderá processar e responder a novas solicitações.
- CPU / Processador: A velocidade do processador do servidor também desempenha um papel em sua velocidade de resposta e tempo de processamento.
- Atualizações de infraestrutura: O software que está rodando no servidor está atualizado e livre de erros ou conflitos? Atualize para as últimas versões de PHP, MySQL e outras aplicações essenciais para maximizar o desempenho.
Implementar Cache
Nos chamados “sites dinâmicos”, como os que funcionam no WordPress, fazer cache das suas páginas pode trazer grandes melhorias nos tempos de carregamento das páginas e no TTFB.
O caching basicamente significa que, em vez de buscar informações no banco de dados do seu site cada vez que uma página é carregada, o site armazenará uma cópia da página e fornecerá isso ao usuário. É muito mais rápido do que procurar informações todas as vezes.
Para obter uma explicação de como isso funciona, leia nosso guia sobre Cache de sites.
Uma Nota Sobre o Índice de Velocidade
Não incluímos uma seção separada focada na métrica do Índice de Velocidade neste guia porque isso mede essencialmente o tempo de carregamento total da página.
Isso significa que resolver os problemas do Índice de Velocidade geralmente envolve lidar com as outras métricas relacionadas que já cobrimos:
- Primeira Pintura com Conteúdo
- Maior Pintura com Conteúdo
- Interação para a Próxima Pintura
- Tempo para o Primeiro Byte
Cada um terá um pequeno papel na velocidade cumulativa da página e abordá-los diretamente deve melhorar sua pontuação geral no Índice de Velocidade.
Considerações Finais sobre o PageSpeed Insights
Neste guia, abordamos praticamente tudo o que há para saber sobre o relatório de Insights de Velocidade da Página e como você pode abordar estrategicamente cada problema potencial.
Ao todo, espero que o desempenho da página, acessibilidade e melhores práticas técnicas continuem crescendo em importância. Estamos construindo a web juntos – um site de cada vez – e isso depende de todos nós investirmos em manter a web aberta, acessível e bonita.

Assuma o Controle com a Hospedagem VPS Flexível
Veja como a oferta de VPS da DreamHost se destaca: suporte ao cliente 24/7, um painel intuitivo, RAM escalável, largura de banda ilimitada, domínios de hospedagem ilimitados e armazenamento SSD.
Escolha Seu Plano VPS