Na Internet, não há limite de velocidade – mas, felizmente, há um velocímetro.
A velocidade e o desempenho do seu site têm um grande impacto nos negócios. Isso pode melhorar suas classificações de pesquisa e SEO, aumentar o engajamento do site e impulsionar mais conversões – e receita.
Mas antes de otimizar a velocidade do seu site, você precisa saber como ele se comporta.
É aí que entra o PageSpeed Insights.

Esta ferramenta gratuita da Google ajuda você a entender o desempenho do seu site, mas pode ser complicado começar.
Afinal, o que significam todos esses termos e pontuações diferentes? Como você deve saber o que fazer ou por onde começar?
Este guia está focado no que fazer com os resultados do seu relatório do PageSpeed Insights e como trabalhar estrategicamente através de soluções específicas para melhorar cada uma das suas pontuações, independentemente dos problemas que precisam ser resolvidos!
Hoje, vamos percorrer cada um dos fatores-chave e mostrar estratégias para melhorar seu desempenho em cada um.
O que é o Google PageSpeed Insights?
PageSpeed Insights é uma ferramenta que testa, mede e relata o desempenho do seu site. Ela captura dados vitais sobre como os usuários experienciam e interagem com seu site analisando aspectos como velocidade do site, tempo de carregamento e experiência do usuário.
Além de avaliar o seu site em um conjunto de métricas de desempenho chave, o PageSpeed Insights executa uma série de diagnósticos e também recomenda ações específicas para ajudá-lo a melhorar o desempenho do seu site.
O PageSpeed Insights é alimentado pelo motor de análise de código aberto da Google, Lighthouse.
O que torna o PageSpeed Insights particularmente importante para webmasters e profissionais de marketing é que o desempenho do site está intrinsecamente ligado à experiência do usuário (UX), SEO, tráfego, conversões e todos os outros KPIs que mais importam para o negócio.
Desempenho do Site
O desempenho de um site refere-se à velocidade e ao tempo de atividade do site. Um site com melhor desempenho terá tempos de carregamento mais rápidos, funcionará de maneira mais suave e terá pouco ou nenhum tempo de inatividade.
Leia MaisObter 100% no PageSpeed Insights é como tirar nota máxima no seu SAT.
Isso não significa necessariamente que você terá um ótimo desempenho na faculdade, mas definitivamente lhe dá uma vantagem.
Velocidade da Página e SEO
Vamos responder à principal pergunta primeiro.
Sim, a velocidade e o desempenho do seu site podem impactar a otimização para motores de busca (SEO).
Em particular, um desempenho fraco pode prejudicar o seu SEO. É útil pensar nos seus Insights de PageSpeed como um “governador” para o seu site. Se suas pontuações são baixas, significa que o site está lento – o que também desacelera seu crescimento nos SERPs (Página de Resultados do Motor de Busca)!
Google declarou publicamente que utiliza sinais de velocidade do site, que denomina de “experiência da página”, como um fator de classificação SEO.
Existem três fatores centrais incluídos no algoritmo de busca que o Google denomina como Core Web Vitals:
- Carregamento – Maior Pintura de Conteúdo (LCP)
- Interatividade – Atraso na Primeira Entrada (FID)
- Estabilidade Visual – Mudança de Layout Cumulativa (CLS)
O que são Core Web Vitals?
Core Web Vitals (CWV) foi desenvolvido pelo Google e representa um trio de métricas de experiência do usuário projetadas para ajudar a criar uma experiência de navegação na web mais rápida, acessível e de maior qualidade. As três métricas Core Web Vitals incluem Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Leia MaisTodos esses fatores medem a rapidez com que seu site carrega e a velocidade e qualidade da experiência do usuário, o que também pode impactar a acessibilidade.
Estes três fatores fazem parte das seis métricas totais medidas pelo PageSpeed Insights.
Como funciona o PageSpeed Insights
Agora que entendemos o quem, o quê, o onde e o porquê… só falta o como.
Como funciona o PageSpeedInsights e como você utiliza as informações que ele fornece?
Primeiro, um pouco sobre como a ferramenta funciona por trás dos bastidores, diretamente do Google:
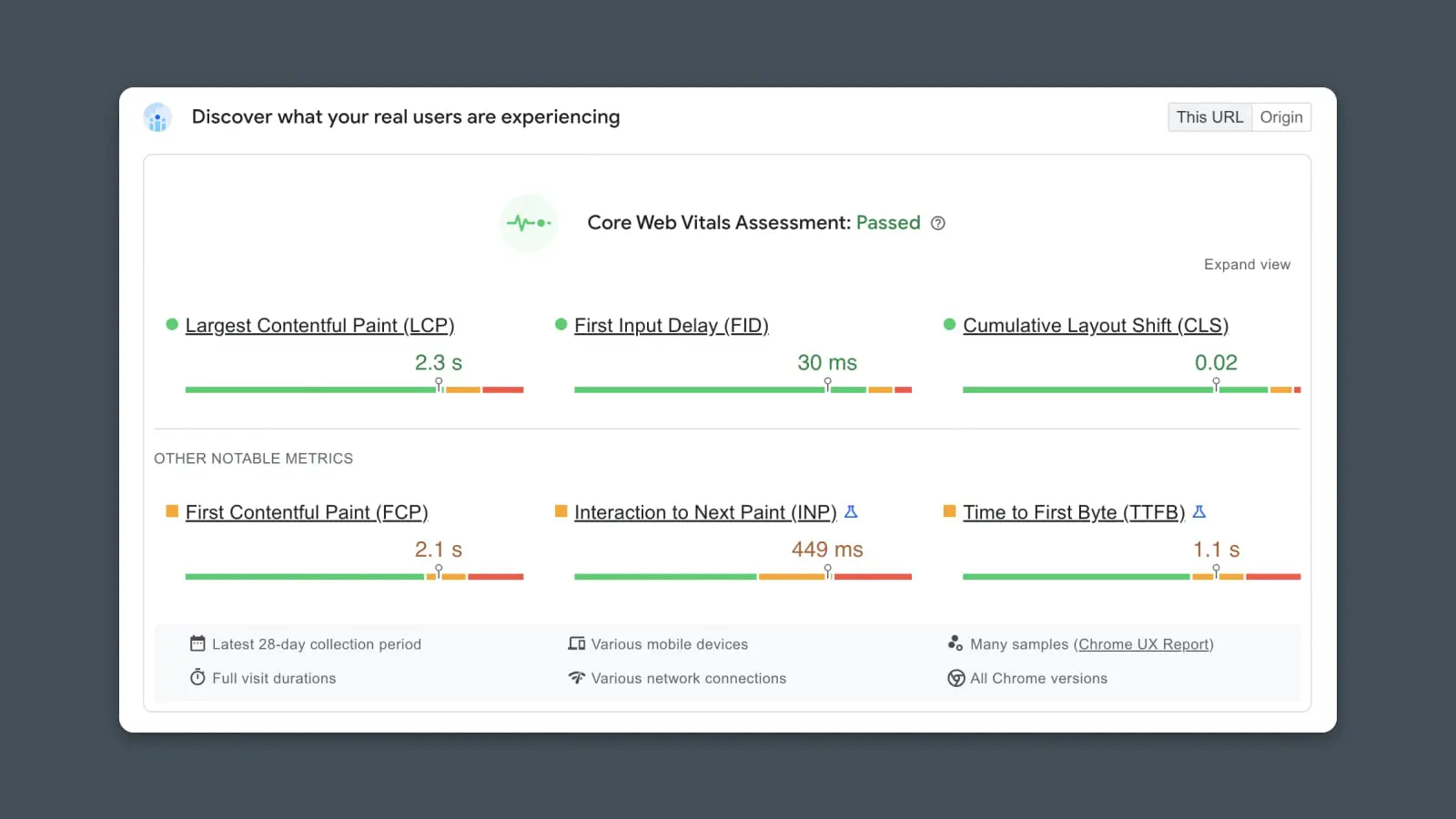
“PageSpeed Insights oferece dados de laboratório e de campo sobre uma página. Os dados de laboratório são úteis para depurar problemas, pois são coletados em um ambiente controlado. No entanto, podem não capturar gargalos do mundo real. Os dados de campo são úteis para capturar a verdadeira experiência do usuário no mundo real – mas possuem um conjunto mais limitado de métricas.”
Em outras palavras, o PageSpeed Insights está analisando duas coisas.
Primeiro, os computadores do Google carregam seu site para ver como ele se comporta.
Em segundo lugar, uma vez que os computadores do Google não são os mesmos que um laptop que você pode usar em casa ou no trabalho, eles analisam um registro de dados históricos de usuários reais que visitaram seu site nos últimos 28 dias. (Esses dados vêm do Chrome User Experience Report, frequentemente chamado de “CrUX”, e são coletados de usuários que usam o navegador Chrome.)
Em seguida, o PageSpeed Insights combina esses dois testes e classifica seu site com base em como usuários reais podem experienciá-lo.
A Pontuação do PageSpeed Insights é uma coleção de métricas sobre o desempenho do seu site que detalha quais áreas estão boas e quais podem precisar de melhorias.
Há 6 pontuações a conhecer:
- First Contentful Paint (FCP)
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Interaction to Next Paint (INP)
- Time to First Byte (TTFB)
Cada uma dessas métricas é medida e então pontuada de acordo com o nível de desempenho.
Quando você executa um relatório de PageSpeed Insights em seu site, você receberá uma pontuação e uma “nota” para cada um deles, que se enquadrará em uma de três categorias:
- Bom
- Precisa Melhorar
- Ruim
Estas notas são determinadas por faixas predefinidas estabelecidas pelo Google:
| Bom | Precisa Melhorar | Pobre | |
| FCP | [0, 1800ms] | (1800ms, 3000ms] | acima de 3000ms |
| FID | [0, 100ms] | (100ms, 300ms] | acima de 300ms |
| LCP | [0, 2500ms] | (2500ms, 4000ms] | acima de 4000ms |
| CLS | [0, 0.1] | (0.1, 0.25] | acima de 0.25 |
| INP (experimental) | [0, 200ms] | (200ms, 500ms] | acima de 500ms |
| TTFB (experimental) | [0, 800ms] | (800ms, 1800ms] | acima de 1800ms |
Como Usar Este Guia para Melhorar Sua Pontuação no PageSpeed Insights
Entender o PageSpeed Insights é a primeira parte da batalha.
Em seguida, precisamos descobrir como traduzir todas as pontuações, números e sugestões em um plano de ação para melhoria.
Aqui está como usar este guia:
- Execute o relatório de Insights de Velocidade da Página do seu site.
- Procure por testes de CWV falhos ou métricas na extremidade “Ruim” da escala.
- Encontre a seção abaixo que se relaciona com essas métricas específicas.
- Siga os passos (apresentados em ordem do maior para o menor impacto).
- Execute novamente o relatório de Insights de Velocidade da Página.
- Se necessário, repita o processo para quaisquer métricas ainda marcadas como “Ruim”.
- Passe para as métricas marcadas como “Precisa de Melhoria”.
- Repita desde o início.
#1 – Primeira Pintura com Conteúdo (FCP)
Vamos mergulhar na primeira métrica da lista do Google.
É o Primeiro Pintura de Conteúdo, ou FCP, e mede a rapidez com que o usuário pode ver seu site enquanto ele está carregando.
O que é o Primeiro Preenchimento de Conteúdo?
First Contentful Paint (FCP) é o tempo que leva para o primeiro objeto carregar no navegador do usuário. Isso é diferente da velocidade de carregamento da página ou do tempo de carregamento, porque não é o tempo para renderizar a página inteira — É apenas a primeira peça da página a aparecer na tela.
Isso é importante do ponto de vista do usuário porque eles podem ver o progresso à medida que a página começa a aparecer.
Isso também significa que as estratégias para acelerar o FCP são únicas, diferentemente de apenas tornar o carregamento da página inteira mais rápido.
O FCP é medido em segundos.
- Bom: < 1.8 segundos
- Precisa de melhorias: 1.8 – 3 segundos
- Ruim: > 3 segundos
Técnicas para Melhorar o FCP
Vamos supor que você obteve 2.2s na sua pontuação FCP. Você espera reduzi-la para 1.8s.
Quais ferramentas estão à sua disposição?
Minimizando Recursos que Bloqueiam a Renderização
Lembre-se, o First Contentful Paint não é apenas sobre quanto tempo a página inteira demora para carregar. É sobre fazer os primeiros pixels aparecerem na tela o mais rápido possível.
Uma estratégia chave é simplesmente alterar a ordem do conteúdo na sua página.
Deixe o navegador renderizar o texto mais importante, imagens e estilos antes de começar a carregar scripts pesados, animações sofisticadas e conteúdo que está “abaixo da dobra”.
A primeira coisa que você deve fazer: Exclua quaisquer estilos ou scripts não utilizados da sua página.
Se você está carregando JavaScript ou CSS na página (geralmente na seção Head do site), isso vai desacelerar o FCP. Se você não está usando-os, então está apenas te atrasando sem necessidade.
JavaScript
JavaScript é uma linguagem de programação que permite criar coisas dentro de uma página da web ou em um servidor web. Quando você visualiza uma página da web, o código JavaScript executa automaticamente.
Leia MaisNo WordPress, você geralmente pode conseguir isso desativando Plugins inutilizados, que podem carregar código na página mesmo que o Plugin não esteja sendo usado ou exibido.
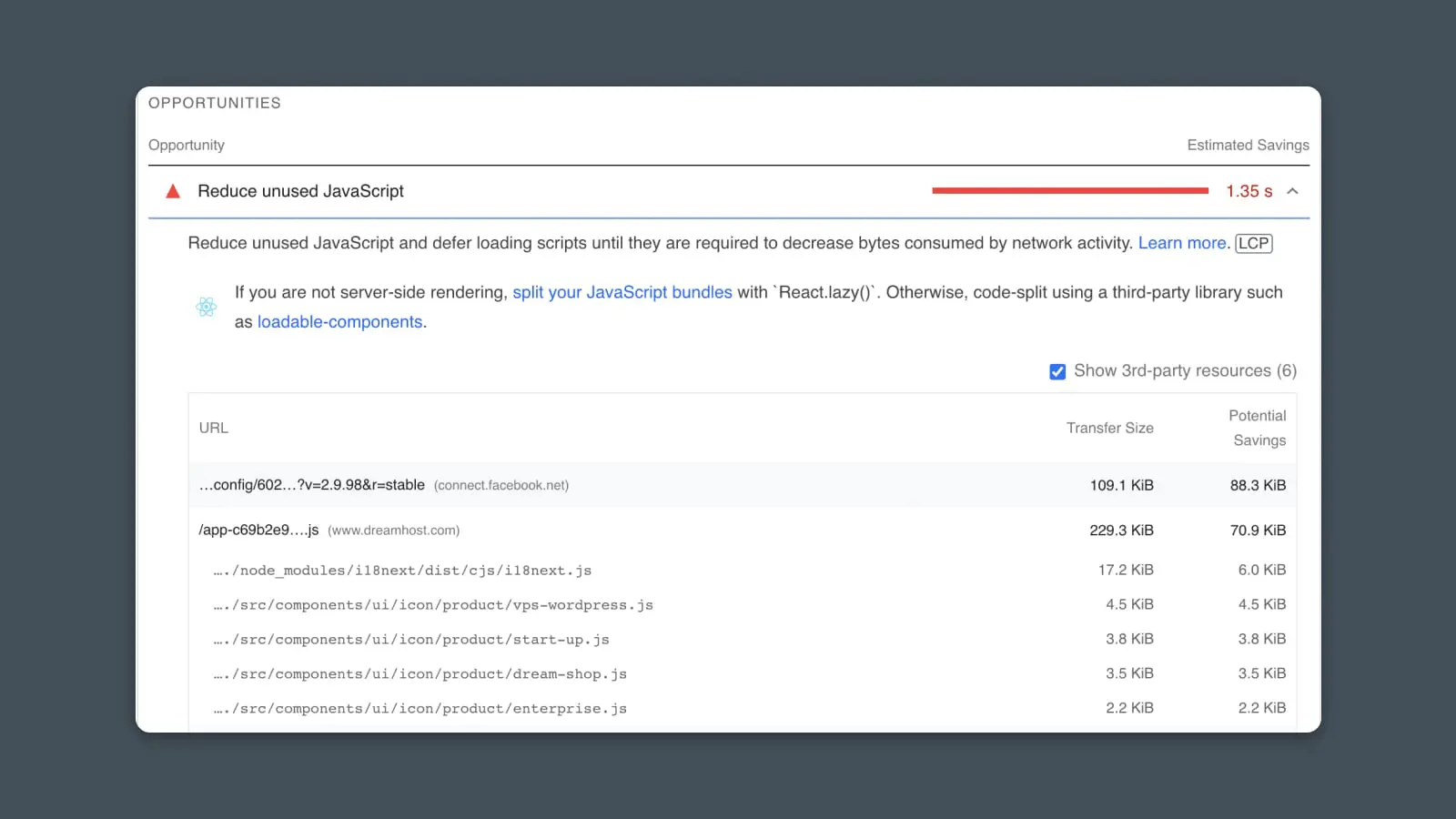
Se você observar as descobertas no seu relatório de PageSpeed Insights, ele indicará o código que está sendo carregado na página, mas não está sendo usado:

Isso deve indicar qual código ou plugins você pode remover com segurança.
(Nota: Só porque o código não é usado em uma página não significa que ele não esteja em outras páginas do seu site! Tenha cuidado antes de começar a cortar e eliminar coisas das suas páginas.)
Próximo: Atrasar ou carregar scripts de forma assíncrona.
Se você precisa de scripts ou estilização na sua página, mas eles não são imediatamente vitais para o primeiro conteúdo que o usuário vê, então você pode fazer o que é chamado de adiar ou carregá-los de forma assíncrona. Isso indica ao navegador para esperar para carregá-los ao invés de carregá-los na ordem em que aparecem na página.
Isso é bastante simples — Você pode adicionar um pouco de código extra ao seu site que instruirá o navegador a adiar ou carregar de forma assíncrona (ou ambos):
<script src="app.js" async></script>
(Nota do Nerd: Async e defer não são tecnicamente a mesma coisa. Mas, para a maioria de nós, a diferença é principalmente semântica. No entanto, sinta-se à vontade para explorar mais a fundo e descobrir mais sobre as nuances sutis.)
Se você deseja uma maneira mais fácil de lidar com esta etapa, considere usar o JetPack Boost plugin for WordPress.
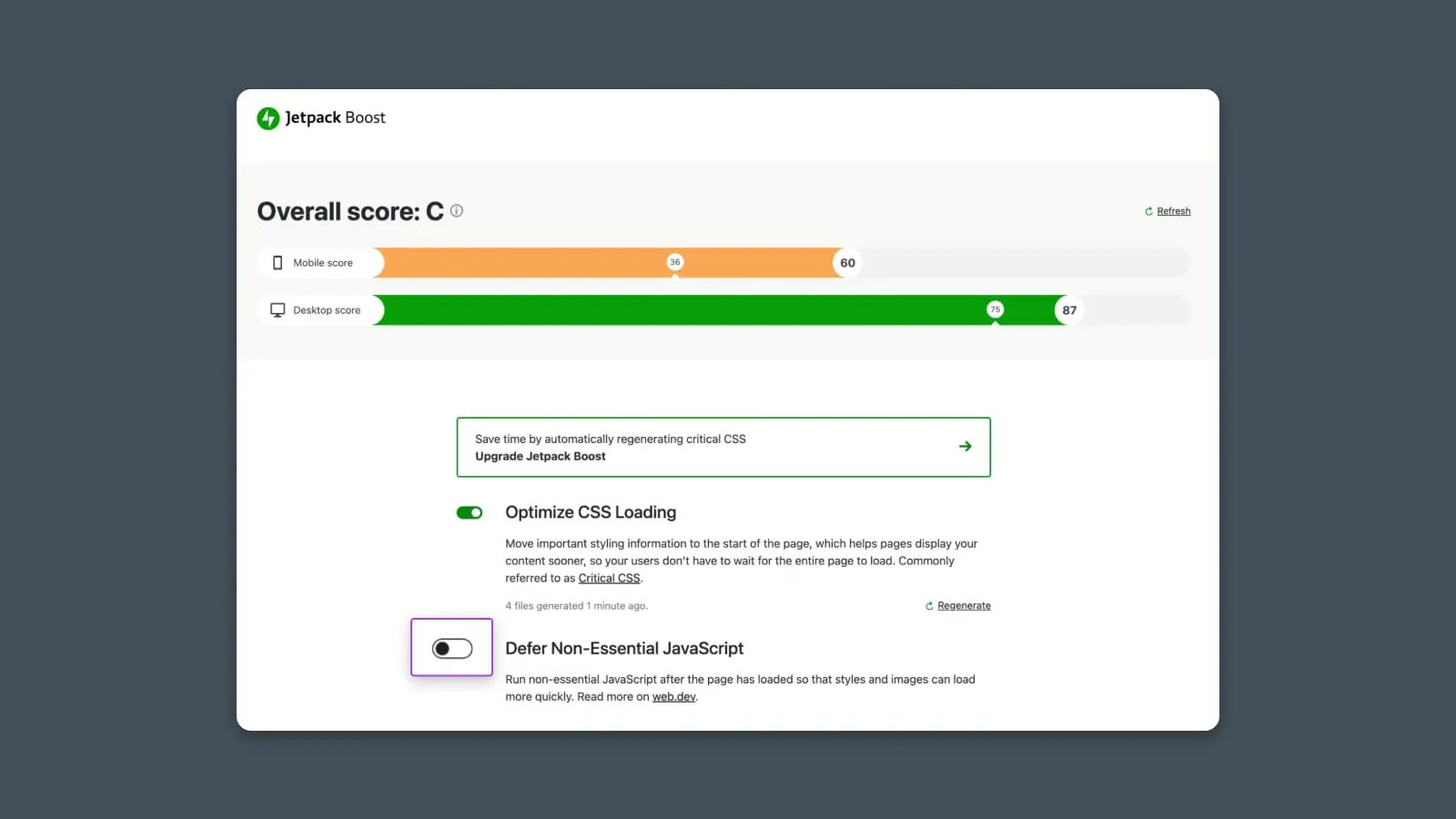
JetPack é um conjunto de Plugins gratuito que oferece todos os tipos de ferramentas para otimizar a velocidade e o desempenho do seu site. Notavelmente, você pode escolher adiar o carregamento de JavaScript não essencial com um simples clique.
Dentro do WordPress, vá para Plugins > Adicionar Novo.
Em seguida, procure por Boost. Clique em “Instalar” e “Ativar”.
Você deve ver um novo menu na sua navegação à esquerda chamado “JetPack”.
Vá para JetPack > Boost.
O plugin irá renderizar seu site em segundo plano e mostrar sua pontuação, além de opções para melhoria. Para adiar JS não essencial, basta clicar na alternância para ativá-lo.

Finalmente: Reestruture o CSS (estilização).
Se você é familiarizado com CSS, você sabe que é comum colocar todos os seus estilos em um grande bloco de código e carregá-los todos em um arquivo padrão como style.css.
Não está errado. Apenas não é muito eficiente.
Para melhorar o FCP, você pode otimizar a estrutura do seu CSS:
- Remova todos os estilos que se aplicam ao conteúdo que faz parte do FCP (qualquer coisa “acima da dobra.”)
- Adicione esses estilos como um bloco de estilo inline no cabeçalho do seu site.
- Carregue os estilos restantes de forma assíncrona com uma função de “preload” (mostrada abaixo.)
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>
Alternativamente, se você tem muitos estilos separados para diferentes dispositivos e navegadores, você pode querer dividir sua folha de estilos em múltiplos arquivos e usar uma consulta de mídia @import para carregar apenas os estilos apropriados.
Otimizando Imagens e Vídeos
Uma vez que o FCP é principalmente sobre otimização para os primeiros centímetros no topo da página, não entraremos em muitos detalhes sobre otimização para imagens e vídeos aqui.
Mas se o seu cabeçalho tem muitas imagens ou você tem um vídeo no topo da página, então pode valer a pena investigar como otimizar esses ativos para melhorar a velocidade de carregamento inicial. Veja abaixo para mais detalhes sobre como abordar a otimização.
Usando uma Rede de Distribuição de Conteúdo (CDN)
Igual ao acima. Os CDNs podem ajudar a carregar toda a sua página mais rapidamente, o que proporciona um pequeno impulso ao FCP. Veja abaixo para mais detalhes sobre o uso de um CDN.
#2 – First Input Delay (FID), Total Blocking Time (TBT) e Time to Interactive (TTI)
Agora vamos falar sobre compensações.
Se você apenas prestasse atenção ao First Contentful Paint, poderia pensar que tudo o que precisa fazer para melhorar sua pontuação no PageSpeed Insights é adiar e carregar todos os seus recursos mais tarde para fazer com que a parte superior do seu site carregue rapidamente.
Mas se o site parece carregar rapidamente, mas eu não posso realmente interagir com ele, então isso também é uma experiência ruim para o usuário.
Insira: Primeiro Atraso na Entrada.
O Primeiro Atraso na Entrada também está relacionado ao Tempo Total de Bloqueio (TBT) e às métricas de Tempo para Interatividade (TTI).
Vamos desempacotar cada um destes e como eles estão relacionados, mas são diferentes.
O que é o Primeiro Atraso de Entrada?
O First Input Delay (FID) é o tempo que leva para o navegador responder ao primeiro input ou interação do usuário (por exemplo, clicar em um link ou botão). O desempenho do seu site impacta no atraso porque a maioria das interações não pode ser processada enquanto o navegador está carregando ou renderizando o código.
Em outras palavras, se seu código demorar muito para terminar de carregar, isso impedirá que o usuário interaja com o site, e haverá um atraso ou tempo de espera entre o momento em que eles clicam e quando a ação ocorre.
Esta métrica é medida em milissegundos e baseada em dados reais de usuários.
- Bom: < 100ms
- Precisa Melhorar: 100 – 300ms
- Ruim: > 300ms
O que é Tempo para Interativo (TTI)?
Tempo até se Tornar Interativo é o tempo que leva para a página se tornar “confiavelmente interativa”.
Google define “interatividade confiável” como quando o thread principal do navegador está livre por pelo menos 5 segundos, tornando a página totalmente interativa para o usuário.
Esta é uma métrica medida pelo Lighthouse do Google, portanto, não é baseada em dados reais de usuários. Em vez disso, é medida sob critérios específicos e controlados.
O que é Tempo Total de Bloqueio (TBT)?
O Tempo Total de Bloqueio mede o período completo de tempo entre FCP e TTI.
Em outras palavras, o relógio não começa a contar até que o topo da página seja renderizado, e então ele para depois que a página é considerada “confiavelmente interativa” ou 5 segundos após o thread principal estar livre.
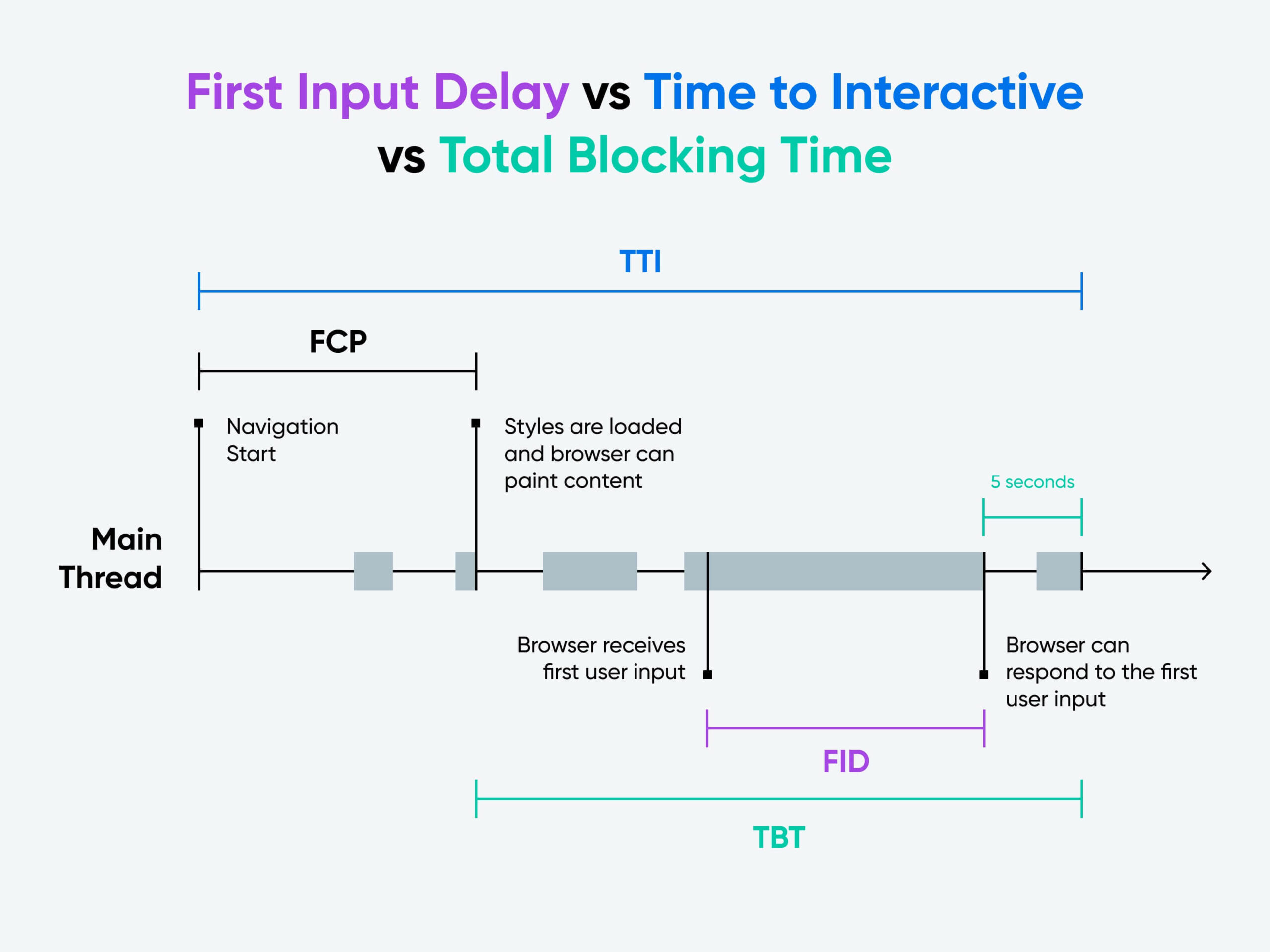
Atraso na Primeira Entrada vs Tempo para Interatividade vs Tempo Total de Bloqueio
Estas três métricas estão relacionadas, mas não são idênticas.
O Atraso na Primeira Entrada é baseado em dados reais de usuários e nos Principais Indicadores Web. TTI e TBT são medidos pelo relatório de desempenho no PageSpeed Insights, fornecido pelo Lighthouse do Google.

Em termos de melhorar o desempenho dessas três métricas, as soluções são semelhantes, mas não idênticas. Notavelmente, soluções para melhorar o FID que envolvem adiar a renderização de JavaScript não melhorarão o TTI ou TBT porque o JavaScript ainda precisa ser carregado.
Mas soluções como remover, minimizar e fazer Cache devem ajudar a melhorar todas as três métricas.
Técnicas para Melhorar FID, TTI e TBT
De longe, o maior impacto no FID é o JavaScript carregado na sua página.
Você pode pensar em JavaScript como um trilho de trem separado para o navegador. Enquanto ele está renderizando ou executando código JavaScript, não pode completar outras tarefas ou responder a entradas como um usuário clicando em um link (o “thread principal” precisa estar livre para que o navegador possa responder).
Portanto, quanto mais tempo ele gasta lendo e executando o JavaScript quando a página é carregada pela primeira vez, maior será o atraso se o usuário começar a interagir com a página.
Reduza o Impacto do Código de Terceiros
Um suspeito comum para a resposta lenta de entrada é que o site ainda está carregando todos os tipos de ferramentas, widgets e aplicativos de terceiros no seu site.
Toda vez que você adiciona coisas como Facebook, Drift, Intercom, HotJar ou outras ferramentas e serviços de terceiros ao seu site, é adicionado um pouco de código que precisará ser carregado e renderizado na página.
Se você tem muitos desses serviços, pode demorar um tempo para carregar todos.
Pior ainda, você não tem controle algum sobre a rapidez com que esses recursos são carregados no seu site. Então, se o navegador estiver tentando buscar algum JavaScript de um site de terceiros em um servidor lento, isso pode causar atrasos significativos.
Vamos consertar isso.
Opção #1: Excluir todas as ferramentas de terceiros não utilizadas.
É provável que você tenha instalado todos os tipos de serviços, plugins e ferramentas em seu site ao longo dos anos. E você provavelmente usa apenas alguns deles.
Agora é a hora de deletar ou desinstalar aqueles que você não está usando ativamente.
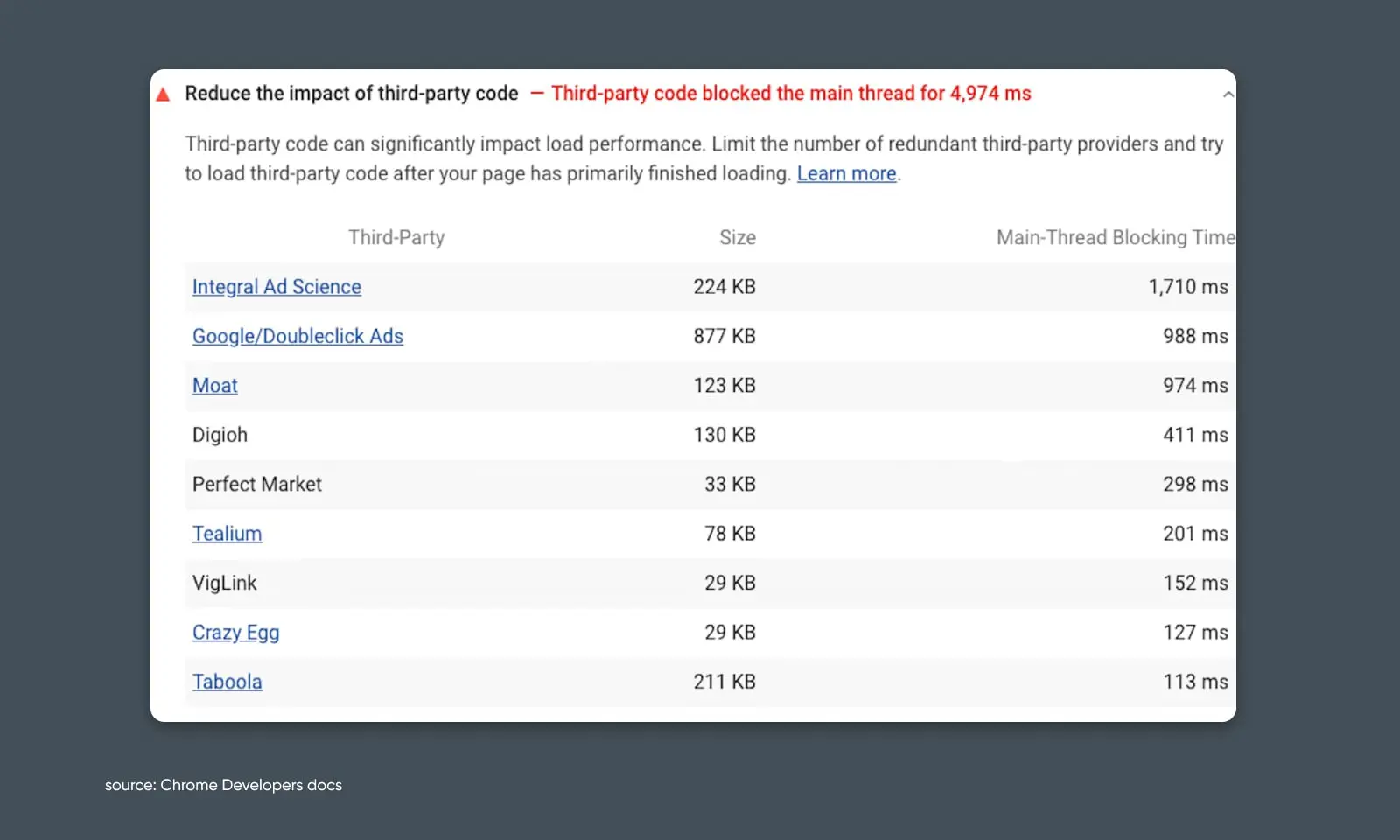
Para obter uma lista completa dos JavaScripts de terceiros que estão sendo carregados em sua página, consulte seu relatório do PageSpeed Insights ou execute um relatório Lighthouse separado.
Você deverá ver uma lista de todos os scripts que estão sendo carregados e quanto tempo eles levam:

Agora, usando essa informação, você pode decidir quais desses são críticos e quais podem ser removidos com segurança.
Dependendo dos serviços que você deseja excluir, pode ser necessário remover manualmente o código do seu site, desinstalar um plugin do WordPress ou remover o código que foi adicionado via Google Tag Manager para melhorar o desempenho da página.
Opção #2: Carregar JavaScript de forma assíncrona.
A menos que seja essencial para renderizar o FCP, é quase sempre aconselhável renderizar scripts de terceiros de forma assíncrona. Se você tem um JavaScript vital que está desacelerando o FID, mas não pode removê-lo, então tente fazê-lo carregar de forma assíncrona.
Minimizando o Tempo de Execução do JavaScript
O código de terceiros pode ser um vilão, mas e o nosso próprio código que colocamos no nosso site?
É provável que não seja inocente no tempo lento de carregamento.
Se você tem JavaScript não essencial que adicionou ao seu próprio site, talvez queira removê-lo.
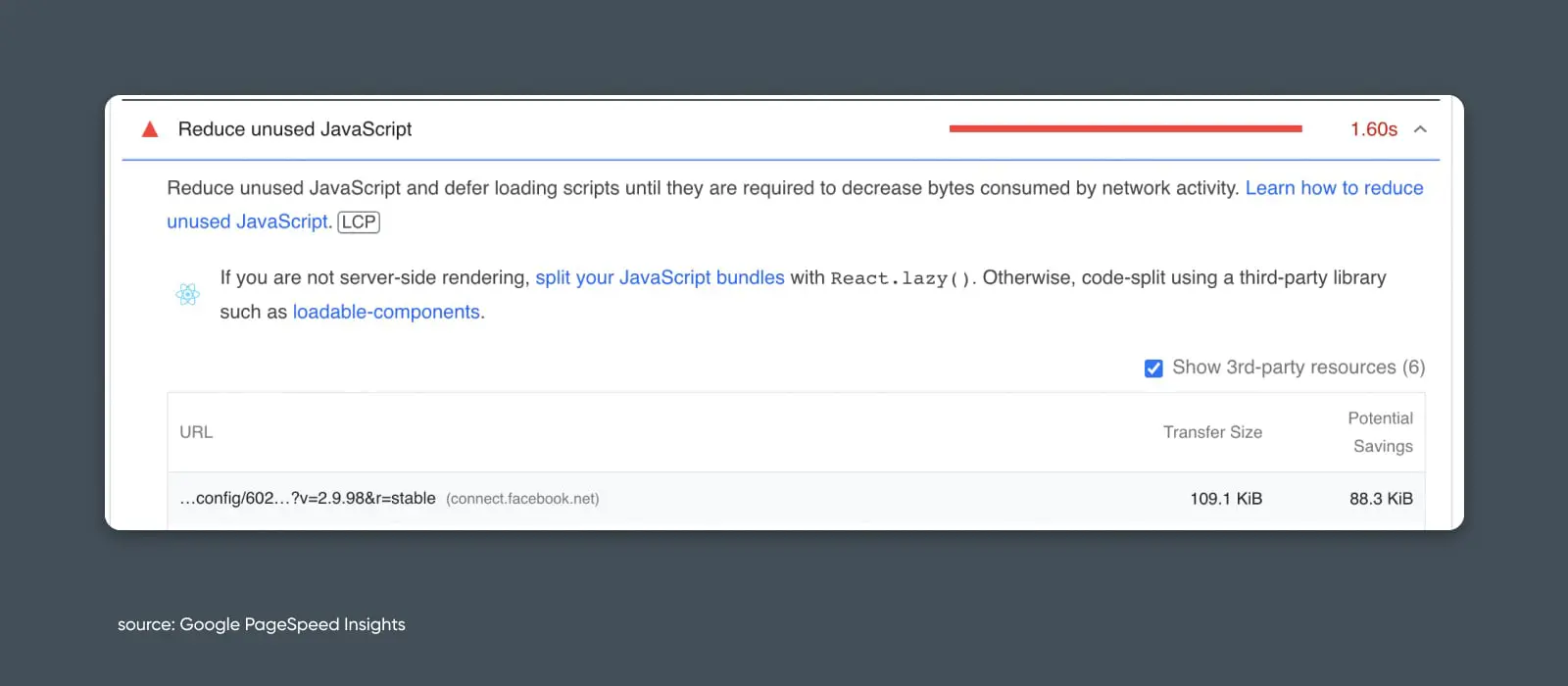
Analisando o relatório do PageSpeed Insights, você deverá ver uma seção que menciona JavaScript não utilizado:

- Se o JavaScript estiver 100% sem uso, considere excluí-lo
- Se o JavaScript é usado em outras páginas, considere entregá-lo seletivamente apenas nas páginas onde é necessário (também conhecido como “code splitting“)
Você também pode explorar opções para melhorar o tempo de carregamento do JavaScript.
A maneira mais comum de acelerar o tempo de carregamento é reduzir o tamanho do arquivo. E com JavaScript, existem duas estratégias principais:
- Minificação – Remoção de todos os espaços, quebras de linha, etc., no código
- Compressão – “Compactação” do arquivo para torná-lo menor
Qualquer uma dessas opções poderia tornar seu código mais eficiente.
Priorizando o Conteúdo Visível
Se você está principalmente preocupado em melhorar o FID, então pode querer focar em adiar o JavaScript e outros elementos da página para focar apenas no conteúdo dentro da primeira pintura com conteúdo.
Afinal, os usuários não podem interagir com elementos que não foram renderizados.
#3 – Maior Pintura de Conteúdo Significativo (LCP)
Se o FCP é o tempo de 0 a 60 do seu carro, então o LCP é a sua milha final.
Ok, para aqueles que não são entusiastas da tecnologia, o que quero dizer é que o LCP mede a rapidez com que o usuário pode ver o conteúdo “principal” na sua página web.
O que é o Largest Contentful Paint?
Largest Contentful Paint (LCP) é uma métrica que mede quanto tempo leva para o maior bloco de conteúdo em uma página ficar visível para o usuário. Ao contrário do FCP, ela observa o tempo de carregamento do maior bloco de imagem ou texto na página, independentemente de sua posição ou ordem.
Mede o maior bloco de conteúdo com base em suas dimensões dentro da visualização do usuário. Em outras palavras, se houver um único <div> com muito texto ou uma única imagem que ocupe uma grande parte da tela, isso pode ser considerado o maior bloco de conteúdo e usado para calcular o LCP.
É medido em segundos e baseado em dados de usuários reais (ou “em campo”):
- Bom: < 2.5s
- Precisa Melhorar: 2.5 – 4s
- Ruim: > 4s
Técnicas para Melhorar o LCP
Antes de começar a trabalhar para otimizar seu LCP, você pode querer determinar qual parte da sua página é considerada o maior bloco de conteúdo.
Isso pode ajudá-lo a direcionar seus esforços para melhorar o desempenho em uma página específica ou modelo.

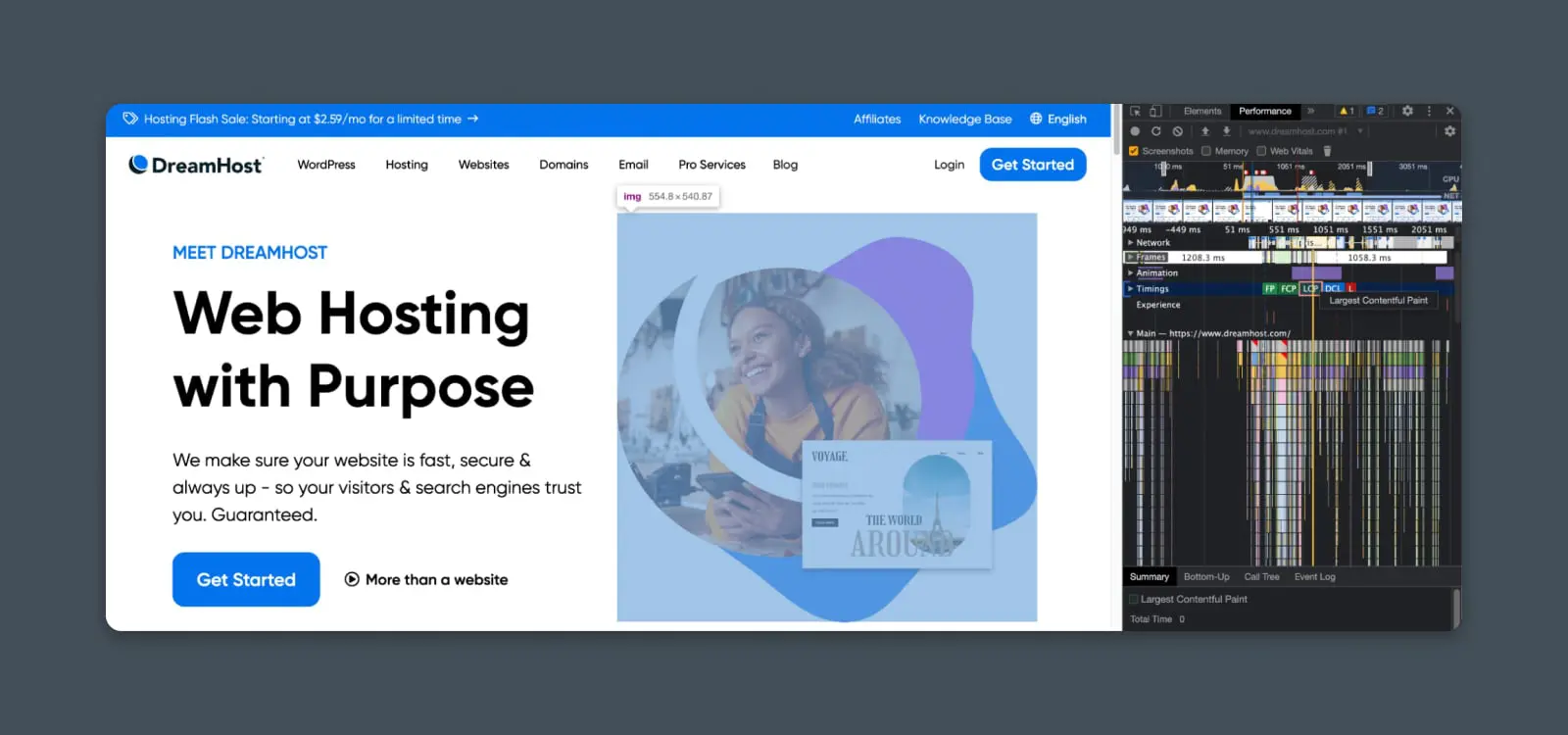
Você pode fazer isso usando o Chrome DevTools no seu navegador para identificar o recurso LCP em qualquer página específica.
Otimizar Prioridade de Carregamento
Nas seções acima, discutimos opções como usar estratégias de assíncrono ou adiamento para acelerar a renderização de partes chave da página.
Você pode querer considerar essas opções aqui como uma primeira linha de escolha.
Remover ou adiar recursos que bloqueiam a renderização pode ajudar o conteúdo principal a carregar mais rapidamente. Mas tenha em mente que, se esses recursos alterarem significativamente o layout ou a estrutura da página, isso poderia mudar qual bloco é considerado o maior e desacelerar o LCP em vez de melhorá-lo!
Você pode levar essa estratégia um passo adiante. Especialmente se o maior bloco de conteúdo for uma imagem.
Você pode aplicar o que é conhecido como framework PRPL (Preload, Render, Precache, Lazy load) para direcionar recursos específicos em sua página e para carregar primeiro na fila. Se essa imagem for o maior bloco de conteúdo, então isso melhorará dramaticamente sua pontuação LCP.
Lazy Loading
Lazy Loading é um padrão de design utilizado no desenvolvimento de software para melhorar o desempenho e reduzir o consumo de recursos. Consiste em adiar a inicialização ou carregamento de um objeto até que seja necessário.
Leia MaisAlém das opções de renderização assíncrona, este framework oferece outras estratégias para otimizar o caminho de renderização.
Uma das maneiras mais simples é o pré-carregamento de recursos críticos.
Você pode fazer isso simplesmente adicionando um pequeno trecho ao cabeçalho do seu site que indica ao navegador para priorizar imagens críticas, fontes, estilos ou scripts, que podem ser essenciais para a maior seção de conteúdo.
Por exemplo, se você tem uma imagem de destaque que é o maior bloco da página, então você pode querer pré-carregar essa imagem em cada página usando um trecho como este:
<link rel="preload" as="image" href="image1.png">
Isso indica ao navegador para começar a carregar este recurso imediatamente, antes de ser descoberto na página.
Otimizar Tamanho do Arquivo (Recurso)
Agora vamos falar sobre tamanho de arquivo.
Arquivos maiores demoram mais para carregar. Isso se aplica a imagens, scripts, vídeos, fontes e qualquer outra coisa em sua página que possa ser carregada como parte do maior bloco de conteúdo.
Uma maneira de acelerar sua pontuação LCP é a otimização do tamanho do arquivo.
As estratégias para otimizar o tamanho do arquivo dependerão do formato do arquivo.
Otimizando Imagens
Comumente, você obterá grandes ganhos comprimindo e otimizando suas imagens.
Comece por avaliar estas áreas para melhoria:
- Formato: Diferentes formatos de imagem oferecem níveis variados de compressão e qualidade. Para a maioria dos casos de uso na web, JPEG, PNG e WebP são os formatos mais comuns.
- JPEG é geralmente melhor para fotos.
- PNG é geralmente melhor para imagens desenhadas com texto ou bordas nítidas.
- WebP é um formato mais eficiente que oferece melhor compressão sem sacrificar a qualidade, mas pode não ser suportado por todos os navegadores.
- Compressão: Em muitos casos, você pode comprimir o tamanho do arquivo de uma imagem sem perder muita ou nenhuma qualidade visual.
- Ferramentas de compressão de imagem online: TinyPNG (para PNG e JPEG), Squoosh (para WebP).
- Ferramentas de compressão de imagem do WordPress: ShortPixel, Imagify.
- Tamanho da imagem: Se você está fazendo upload de imagens brutos ou fotos para o seu site e depois adicionando-as à sua página, é provável que elas sejam muito maiores do que o necessário, o que diminui o tempo de carregamento.
- Redimensione suas imagens e faça upload apenas do tamanho necessário.
- Use um plugin do WordPress para redimensionar automaticamente as imagens quando forem carregadas.
- Use os atributos “srcset” e “sizes” na tag “img” para especificar várias fontes de imagem e tamanhos. O navegador escolhe automaticamente a imagem mais apropriada com base no tamanho da tela e resolução do usuário.
Otimizando Scripts e Estilos
Qualquer recurso necessário para renderizar o maior bloco de conteúdo precisará ser totalmente carregado antes que o LCP seja calculado.
Isso inclui scripts e estilos que impactam seu maior bloco de conteúdo.
Usando algumas das técnicas que discutimos anteriormente, você pode melhorar o LCP otimizando o tamanho do arquivo e o caminho de renderização para JavaScript, CSS, etc.:
- Minificar os arquivos.
- Divisão de código para reduzir o tamanho do arquivo.
- Adicionar estilos e scripts em linha.
- Pré-carregar ou cache.
Otimizando Vídeos
Se o seu recurso LCP pode ser um vídeo, então você deve considerar maneiras de otimizar vídeos.
- Hospede o vídeo no YouTube ou outro serviço com uma CDN rápida em vez de fazer o upload diretamente.
- Comprima o tamanho do arquivo de vídeo.
Otimizando Fontes
Se o recurso LCP em questão for texto e esse texto usar uma fonte importada (por exemplo, do Google Fonts), então você pode otimizar melhorando a velocidade de carregamento do arquivo de fonte.
- Use apenas fontes de arquivo WOFF e WOFF2.0 para a web.
- Pré-carregue o arquivo de fonte usando uma tag link rel (veja acima).
- Explore mais opções para reduzir ainda mais o tempo de carregamento do tamanho do arquivo de fonte.
Implementar uma CDN
Pense em uma CDN como uma faixa HOV em uma autoestrada.
Ajuda o navegador a baixar recursos mais rapidamente ao cachear em servidores pelo mundo.
CDN
CDN é a sigla para u201cContent Delivery Networku201d. Refere-se a uma rede de servidores web distribuídos geograficamente (e seus centros de dados). As entidades que compõem um CDN colaboram para garantir a entrega rápida de conteúdo via internet.
Leia MaisA principal coisa a saber é esta: Implementar uma CDN pode melhorar dramaticamente o desempenho do site de forma geral. E, especialmente quando se trata de LCP, pode ajudar a renderizar imagens, scripts e outros ativos mais rapidamente do que o servidor normal do seu provedor de hospedagem.
Para implementar um CDN:
- Selecione um provedor de CDN: Existem vários provedores de CDN populares disponíveis no mercado, como Cloudflare, Amazon CloudFront, Google Cloud CDN e Fastly.
- Crie uma conta e configure o CDN: Depois de selecionar um provedor de CDN, inscreva-se para uma conta e configure as configurações do CDN. Isso normalmente envolve criar uma zona de CDN, configurar regras de cache e configurar a criptografia SSL/TLS.
- Integre o CDN ao seu site: Para integrar o CDN ao seu site, você precisará atualizar os URLs do conteúdo que deseja servir através do CDN. Isso envolve alterar os nameservers para apontar para o CDN em vez do seu servidor normal.
- Teste o CDN: Após integrar o CDN ao seu site, execute testes para garantir que o conteúdo está sendo servido através do CDN e que o desempenho do LCP melhorou.
Para um guia mais detalhado, confira nosso artigo sobre usar um CDN com WordPress.
Melhorar o Desempenho do Servidor
Por último, mas certamente não menos importante, o desempenho do servidor do seu web host também desempenha um papel fundamental no LCP.
Cobriremos isso completamente quando mergulharmos no TTFB; basta dizer que o navegador só pode baixar recursos tão rapidamente quanto o servidor permite. Se demorar muito para o servidor responder, demorará muito para o recurso carregar.
#4 – Deslocamento Cumulativo de Layout (CLS)
Você sabia que sites podem dançar?
Bem, mais ou menos. E não muito bem.
Mais precisamente, eles podem mudar. Os elementos na página se movem enquanto diferentes imagens, scripts, estilos e textos são renderizados até que a página esteja completamente carregada.
O que é Deslocamento de Layout Cumulativo?
A mudança de layout cumulativa mede o quanto as imagens, textos, botões e outros elementos na sua página se movem na tela enquanto o usuário espera que a página carregue. Um CLS menor é considerado melhor para a experiência do usuário.
Isso não é realmente surpreendente se você considerar seus próprios hábitos de navegação.
Se você se sente como se estivesse jogando bate-bate enquanto tenta clicar em um link que continua se movendo para baixo na página, provavelmente ficará frustrado e sairá do site por completo. (Olá, taxa de rejeição!)
Esta experiência pode ser especialmente irritante ao navegar em um dispositivo móvel.
CLS é um dado de campo de usuários reais, e é medido como uma pontuação que combina a “fração de impacto” (qual porcentagem dos elementos na visualização foi deslocada) e a “fração de distância” (quão longe eles se moveram em relação ao tamanho total da tela).
Existe também uma designação especial para “mudanças esperadas” (por exemplo, clicar em um botão que abre uma nova seção na página) e “mudanças inesperadas”, que não são provocadas pela entrada do usuário.
O CLS é medido multiplicando a fração de impacto e a fração de distância:
- Bom: < 0.1
- Precisa Melhorar: 0.1 – 0.25
- Ruim: > 0.25
Técnicas para Melhorar o CLS
As chances são de que, se você não está intencionalmente tentando enganar seus usuários movendo coisas na sua página, seu CLS é bastante baixo por padrão, mas existem alguns erros inocentes que você pode cometer e que valem a pena corrigir.
Defina os Tamanhos de Todas as Imagens e Vídeos
Um pequeno detalhe com um grande impacto. Se você não definir explicitamente o tamanho das imagens e vídeos na sua página, isso pode levar a uma mudança no layout porque o navegador não tem certeza de quanto espaço reservar para esse recurso.
Isso é tão simples quanto adicionar o atributo para qualquer imagem ou vídeo na página:
<img src="hero_image.jpg" width="400" height="400">
Evite Anúncios e Pop-ups que Causam Deslocamentos de Layout
Você precisa pagar as contas de alguma forma, mas evite usar pop-ins ou pop-ups que alterem o layout da página. Se não houver outra opção, use uma caixa de proporção de aspecto CSS para “reservar” espaço para anúncios ou outras mensagens que carregam na página à medida que o usuário interage.
Escolha Animações com Sabedoria
Com CSS moderno e JavaScript, podemos implementar todos os tipos de animações legais e sofisticadas na página.
Mas, do ponto de vista do usuário, a função sempre prevalece sobre a forma.
Remova quaisquer animações que acionem mudanças de layout, uma vez que cada mudança de estado pode contribuir para a mudança de layout geral e impactar sua pontuação de CLS.
#5 – Interação até a Próxima Pintura (INP)
Como Jay-Z uma vez disse, “Não tenho paciência. E odeio esperar.”
Não é mesmo?
Embora já tenhamos abordado o atraso de entrada na primeira interação com seu site (FID), o INP é uma métrica mais abrangente que avalia a responsividade geral do seu site.
O que é Interação até a Próxima Pintura?
Interação até a Próxima Pintura mede quanto tempo leva para o próximo “pintura” ou quadro atualizado no seu site aparecer após o usuário interagir com um botão ou elemento da página. Ele mede a capacidade de resposta geral do site e como as interações se sentem fluidas.
Isso é especialmente importante para aplicativos web que requerem significativa interação do usuário e podem parecer lentos e confusos se houver um atraso muito longo entre a ação e o resultado.
INP é medido em milissegundos:
- Bom: < 200ms
- Precisa de Melhoria: 200 – 500ms
- Ruim: > 500ms
Técnicas para Melhorar o INP
Se você está tendo problemas com INP, sinto muito por você, filho. (Desculpe, essa é outra letra de Jay-Z.)

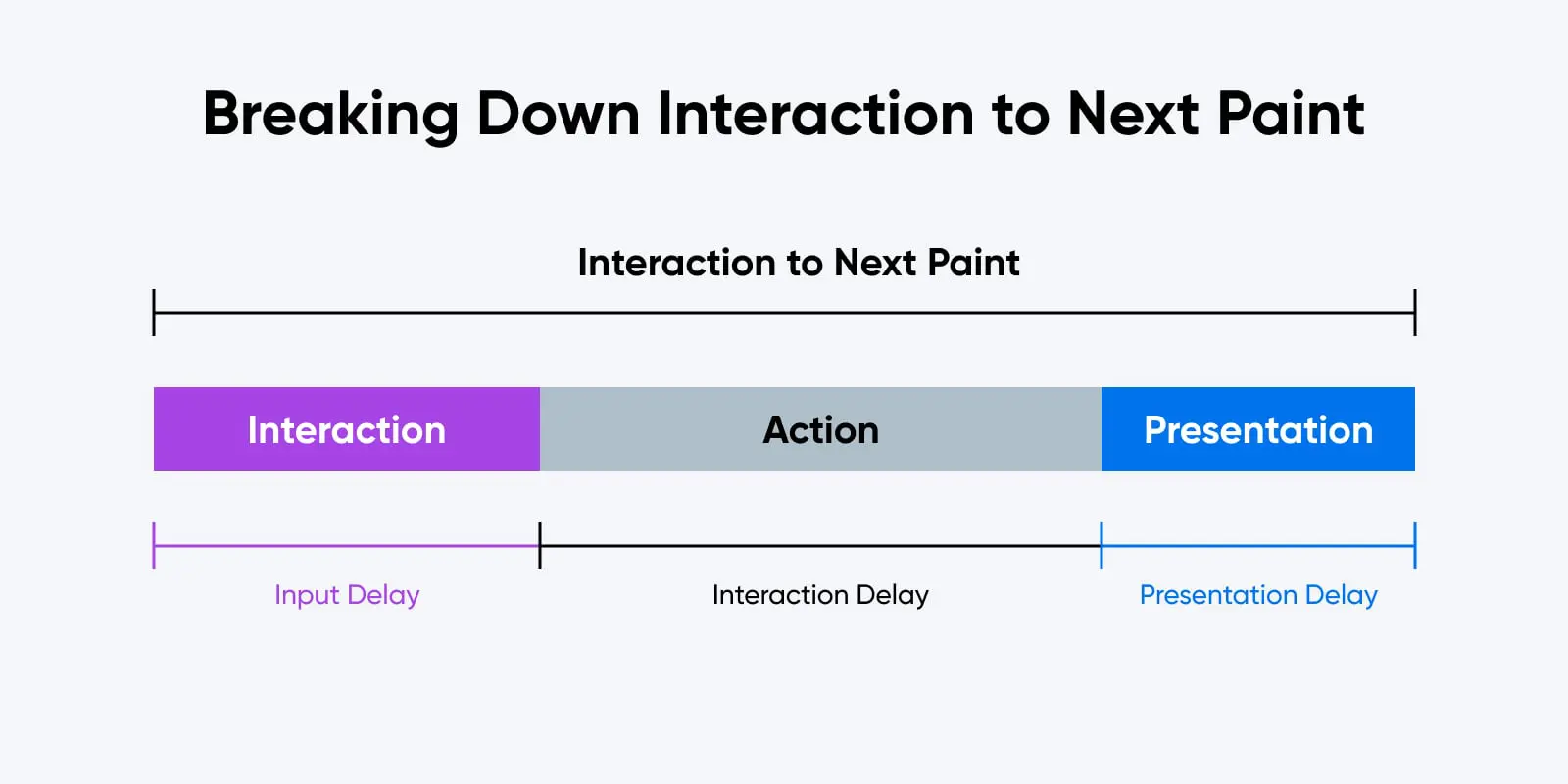
Felizmente, você pode dividir a maioria dos problemas em três problemas principais:
- Atraso na entrada
- Atraso na interação
- Atraso na apresentação
Esta é a parte realmente complicada; Para diagnosticar o problema mais de perto, você precisará usar o perfil de desempenho do Google Chrome ou a funcionalidade de registro do Lighthouse.
Aqui você pode ampliar uma interação individual e ver onde ocorre o maior atraso.
A partir daí, podemos procurar algumas soluções para cada um.
Corrigindo o Atraso de Entrada
O atraso na entrada é causado quando a thread principal está ocupada no momento da interação. Isso significa que algo mais está acontecendo quando o clique ou a tecla são pressionados.
Para corrigir, você vai querer investigar quais processos estão sendo executados como parte do thread principal:
- Remover ou otimizar JavaScript de terceiros.
- Use web workers para executar JavaScript fora do thread principal.
- Use listeners como isInputPending() para ceder o thread principal (esta é a opção mais avançada.)
Corrigindo Atraso de Interação
Se a própria interação é a culpada – o que significa que leva um longo tempo para a interação ser realmente executada – então você precisará refatorar o código para esta entrada.
A principal recomendação aqui é adiar cálculos não essenciais.
Em outras palavras, execute a parte da interação que o usuário vê imediatamente e espera. Depois, após atualizar o quadro, realize quaisquer outros cálculos ou interações nos bastidores.
Imagine, por exemplo, que o usuário clica em um botão que abre uma janela e também registra um evento mostrando que ele clicou no botão. Você iria querer que seu código abrisse a janela primeiro, “completando” a interação do ponto de vista do usuário.
Então, uma vez que a interação for concluída, registre o evento que o usuário não verá ou experimentará diretamente.
Corrigindo o Atraso na Apresentação
É possível que a entrada e a interação estejam ocorrendo de forma bastante rápida, mas está demorando muito para o navegador atualizar a apresentação com o novo quadro.
Infelizmente, não há muita reestruturação que possa ajudar com isso.
Mas algumas coisas podem causar um atraso maior que o normal:
- Uso excessivo de requestAnimationFrame(). Cada vez que essa função é chamada, cria-se um pequeno atraso. Portanto, procure casos em que ela possa ser usada com muita frequência ou desnecessariamente.
- Atributos “Async” descontrolados. Dependendo do contexto, alguns recursos que você marcou para renderização assíncrona podem ignorar a diretiva ou carregar de forma inesperada. Se isso acontecer, atrasará outros itens do caminho de renderização e o próximo quadro.
#6 – Tempo até o Primeiro Byte (TTFB)
Agora, encontramo-nos a pensar sobre aquele primeiro instante quando uma página web é carregada.
Antes da página começar a ser renderizada, o navegador do usuário precisa fazer contato com o servidor web, descobrir com quem está se conectando e obter instruções sobre o que começar a carregar e em que ordem.
Aquele aperto de mão inicial contém o primeiro byte de informação. A rapidez com que esse byte chega é como o tiro de partida no início de uma corrida de cavalos.
O que é Tempo até o Primeiro Byte?
O Tempo até o Primeiro Byte é o tempo que leva para o seu navegador passar por processos como busca DNS, apertos de mão TCP e SSL, e configuração de conexão para solicitar – e receber – os primeiros bytes de informação de um servidor web. A velocidade de estabelecimento de conexão com o servidor web depende quase inteiramente do próprio servidor e de como o site está hospedado.
É medido em milissegundos:
- Bom: < 800ms
- Precisa Melhorar: 800 – 1800ms
- Ruim: > 1800ms
Técnicas para Melhorar o TTFB
Você pode pensar no TTFB como o tempo que você passa na linha de partida antes de o pistola ser disparada. Qualquer coisa que atrase o sinal verde inicial irá adicionar tempo ao TTFB e ao tempo total de carregamento da página.
Então, quais são suas opções para melhorar?
Eliminar Redirecionamentos
Primeiramente, elimine os redirecionamentos de página sempre que possível. Se você está redirecionando usuários de uma página para outra, o tempo necessário para executar isso está dentro da janela TTFB, o que significa que você adicionará uma quantidade significativa de tempo à sua pontuação.
Isso inclui redirecionamentos 301 de URLs antigas para uma nova, bem como redirecionamentos temporários e outras implementações.
Atualize Sua Hospedagem
A Hospedagem desempenha um papel crucial na velocidade geral do seu site e no índice de desempenho, especialmente quando se trata de TTFB.
Provedor de Hosting
Um provedor de hosting é um negócio que cobra uma taxa em troca de u201calugaru201d espaço e recursos de servidor. Você pode escolher qualquer provedor de hosting que desejar para lançar um novo site.
Leia MaisVocê vai querer observar os detalhes do seu provedor de hospedagem, prestando muita atenção a coisas como:
- Shared vs Dedicated Hosting: O seu site está hospedado em sua própria instância ou está compartilhando recursos com outros usuários e seus sites? O Hosting Dedicado geralmente custa mais, mas proporciona um desempenho mais consistente.
- Memória (RAM): A memória que seu site pode acessar no servidor desempenha um papel importante em seu desempenho geral. Se a memória estiver esgotada, o servidor não será capaz de processar e responder a novas solicitações.
- CPU / Processador: A velocidade do processador do servidor também influencia na velocidade de resposta e no tempo de processamento.
- Atualizações de Infraestrutura: O software que está rodando no servidor está atualizado e livre de erros ou conflitos? Atualize para as versões mais recentes do PHP, MySQL e outras aplicações essenciais para maximizar o desempenho.
Implementar Cache
Em sites chamados de “dinâmicos”, como os que funcionam com WordPress, fazer o cache de suas páginas pode trazer grandes melhorias para os tempos de carregamento das páginas e TTFB.
O caching basicamente significa que, em vez de buscar informações do banco de dados do seu site cada vez que uma página é carregada, o site armazenará uma cópia da página e fornecerá essa cópia ao usuário. É muito mais rápido do que procurar informações todas as vezes.
Para entender como isso funciona, leia nosso guia sobre Cache de sites.
Uma Nota Sobre o Índice de Velocidade
Não incluímos uma seção separada focada na métrica de Índice de Velocidade neste guia porque isso mede essencialmente o tempo de carregamento total da página.
Isso significa que abordar questões do Índice de Velocidade geralmente é uma questão de lidar com as outras métricas relacionadas que já cobrimos:
- Primeira Pintura com Conteúdo
- Maior Pintura com Conteúdo
- Interação até a Próxima Pintura
- Tempo para o Primeiro Byte
Cada um desempenhará um pequeno papel na velocidade acumulada da página e abordá-los diretamente deve melhorar sua pontuação geral no Índice de Velocidade.
Considerações Finais sobre o PageSpeed Insights
Neste guia, cobrimos praticamente tudo o que há para saber sobre o relatório PageSpeed Insights e como você pode abordar estrategicamente cada problema potencial.
No total, eu espero que o desempenho da página, acessibilidade e melhores práticas técnicas continuem crescendo em importância. Estamos construindo a web juntos – um site por vez – e isso depende de todos nós investirmos em manter a web aberta, acessível e bonita.

Assuma o Controle com a Hospedagem VPS Flexível
Veja como a oferta de VPS da DreamHost se destaca: suporte ao cliente 24/7, um painel intuitivo, RAM escalável, largura de banda ilimitada, domínios de hospedagem ilimitados e armazenamento SSD.
Escolha Seu Plano VPS