Nie możesz pozwolić sobie na stracenie nawet sekundy w internecie. Szybkość ma znaczenie, szczególnie jeśli chodzi o czas ładowania. W rzeczywistości, jeśli Twoja strona WordPress jest powolna i zmusza użytkowników do czekania nawet kilka sekund, szybko odczujesz negatywne skutki. Możesz zauważyć wzrost wskaźnika odrzuceń, spadek konwersji oraz słabe pozycje w wynikach wyszukiwania.
Na szczęście istnieje wiele rzeczy, które możesz zrobić, aby uniknąć tych problemów! WordPress jako platforma oferuje wiele opcji optymalizacji Twojej strony, aby była szybsza i bardziej niezawodna. W rzeczywistości, nawet jeśli nie jesteś ekspertem w optymalizacji stron internetowych, możesz użyć kilku metod, aby szybko poprawić czasy ładowania swojej strony.
W tym przewodniku wyjaśnimy, co można zrobić, aby zwiększyć wydajność strony i zoptymalizować pod kątem szybkości. Przyjrzymy się także, jak można zdiagnozować problemy spowalniające Twoją stronę i, co ważniejsze, jak je naprawić. Jest wiele do omówienia, więc Zacznijmy!
Dlaczego posiadanie szybkiej strony internetowej jest kluczowe
Wiele się zmieniło od początku internetu. Dzisiejsi użytkownicy oczekują znacznie szybszych czasów ładowania, a Twoja strona musi sprostać tym oczekiwaniom. W rzeczywistości zapewnienie, że Twoja strona jest szybka i działa sprawnie, jest pierwszym z czterech Podstawowych zasad sieci Google’a, i łatwo zrozumieć, dlaczego.
Największym problemem wolnej strony internetowej jest to, że użytkownicy często tracą cierpliwość i odchodzą. Negatywnie wpływa to na wskaźnik odrzuceń, który odzwierciedla liczbę odwiedzających, którzy odchodzą po zobaczeniu tylko jednej strony. Prawie połowa użytkowników oczekuje, że strony będą ładować się w dwie sekundy lub mniej, a 40% opuści stronę, jeśli nie załaduje się w ciągu trzech sekund. Ponadto, opóźnienie zaledwie jednej sekundy może prowadzić do 7% redukcji w konwersjach.
Te liczby mogą być zaskakujące, ale pomagają zrozumieć znaczenie utrzymania szybkiej i niezawodnej strony. Jeśli strata ruchu i konwersji nie są wystarczająco przekonujące, powinieneś także rozważyć optymalizację strony pod kątem wyszukiwarek (SEO). Szybkość to czynnik, na którym zależy Google, więc wolne strony mogą prowadzić do obniżenia Twojego rankingu w wyszukiwarkach.
Wreszcie, warto także zwrócić uwagę na wpływ szybkości Twojej strony na różnych platformach. Od 2016 roku więcej osób korzysta z urządzeń mobilnych do przeglądania internetu niż z komputerów stacjonarnych. Dziś liczba użytkowników mobilnych szacowana jest na 5 miliardów. To prawie dwie trzecie wszystkich ludzi na planecie.
To ma znaczenie, ponieważ większość użytkowników mobilnych szuka podobnych doświadczeń jakie uzyskaliby na tradycyjnym komputerze. Prawie połowa oczekuje, że strony załadują się w mniej niż 10 sekund.
Możesz postępować zgodnie z tym i zapewnić, że Twoja strona jest wystarczająco szybka, aby zapewnić przyjemne doświadczenie użytkownika. Jednak najpierw musisz zrozumieć dlaczego Twoje strony mogą nie działać tak dobrze, jak byś chciał.

Najlepszy sposób na przyspieszenie strony WordPress?
Zapoznaj się z DreamHost! Nasze automatyczne aktualizacje i solidne zabezpieczenia ochronne zwalniają Cię z zarządzania serwerem. A czy wspomnieliśmy o błyskawicznych czasach ładowania?
Dowiedz się więcejCo spowalnia Twoją stronę
Powinieneś być teraz w pełni świadomy negatywnych konsekwencji, jakie długie czasy ładowania mogą mieć dla Twojej strony. Jednak równie ważne jest, abyś wiedział, co powoduje spowolnienie strony w pierwszej kolejności. Przyjrzymy się bardziej szczegółowo niektórym przyczynom później. Na razie, przejdźmy szybko przez kilka najczęstszych winowajców.
Najbardziej prawdopodobną przyczyną wolnych czasów ładowania i braku wydajności jest po prostu źle zbudowana strona internetowa. Jednakże, wybór dostawcy hostingu i planu są również ważnymi czynnikami, więc musisz upewnić się, że wybierasz jakościowego dostawcę hostingu dla swojej strony.
Jeśli Twój serwer jest wolny lub często doświadcza przestojów, tak samo będzie z Twoją stroną. Wkrótce omówimy bardziej szczegółowo, jak hosty i plany wpływają na Twoją stronę, ale warto powtórzyć, że wybór wysokiej jakości hosta jest koniecznością. Zalecamy również rozważenie hostingu zarządzanego, który gwarantuje, że Twoja strona jest szybka, responsywna i niezawodna.
Kolejnym powodem, dla którego Twoja strona może doświadczać spowolnień, jest zbyt duża liczba odwiedzających. Wysoka liczba gości jest jedną z najczęstszych przyczyn wolnych czasów ładowania. Jeśli Twój serwer lub plan hostingowy nie jest gotowy na obsługę wszystkich tych użytkowników, jego wydajność często na tym cierpi. To może oznaczać, że nadszedł czas, aby ulepszyć Twój plan hostingowy.
To samo może się zdarzyć, jeśli na twojej stronie backend jednocześnie zalogowanych jest wielu użytkowników, ponieważ również zużywa to zasoby serwera. Problem ten może być nawet celowo spowodowany przez złośliwych użytkowników lub boty, za pomocą taktyki znanej jako atak typu Denial-Of-Service (DoS).
Ostatecznie, niewydajny i ciężki kod może być również przyczyną wolnej strony. Problem ten prowadzi do stron, które ładują się i działają wolniej oraz zużywają dodatkowe zasoby w procesie.
Jak przetestować obecną prędkość Twojej strony
Teraz, gdy rozumiesz niektóre przyczyny wolnych prędkości ładowania, nadszedł czas, aby zbadać swoją własną stronę i sprawdzić, jak dobrze obecnie działa. Najlepszym sposobem, aby dowiedzieć się, czy Twoja strona cierpi na spowolnienia, jest jej dokładne i regularne testowanie. Na szczęście istnieją darmowe narzędzia, które możesz użyć, aby szybko zebrać te informacje.
Przedstawimy dwa darmowe narzędzia, które możesz użyć do testowania szybkości Twojej strony. Zalecamy, aby te testy przeprowadzać wielokrotnie, aby uzyskać bardziej dokładny wynik. Mądre jest także regularne przeprowadzanie tych testów. Nowe czynniki mogą wpłynąć na Twoją stronę i spowolnić ją niespodziewanie, dlatego zawsze musisz być na bieżąco z jej wydajnością.
Narzędzia Pingdom
Pierwszą opcją, na którą się zdecydowaliśmy, jest Pingdom Tools. Ta strona uzyskuje dostęp do twoich stron z określonej lokalizacji i zwraca informacje na temat szybkości ich ładowania.

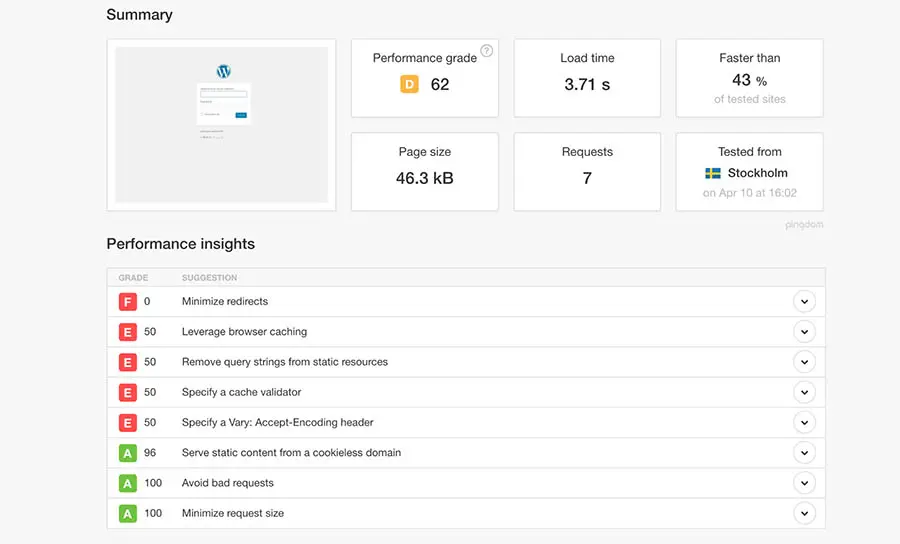
Ten proces pozwala na testowanie prędkości ładowania Twojej strony. Ponadto, narzędzia Pingdom oceniają Twoją stronę na podstawie kilku metryk. Na przykład pokazuje, ile żądań było wymagane, ile przekierowań zostało wykonanych, oraz jak prędkość Twojej strony porównuje się do innych.
Aby przeprowadzić test, po prostu wprowadź adres URL swojej strony w pole na głównej stronie, wybierz lokalizację, której chcesz użyć, i kliknij Zacznij Teraz. Możesz zostać umieszczony w kolejce w zależności od tego, ile osób obecnie korzysta z serwisu, ale z naszego doświadczenia wynika, że zazwyczaj trwa to mniej niż minutę, aby test się rozpoczął. Gdy test zostanie zakończony, strona zostanie ponownie załadowana, i będziesz mógł zobaczyć swoje wyniki.

Ponieważ wyniki będą się nieco różnić za każdym razem, warto to zrobić kilka razy, aby uzyskać średnią wartość. Dzięki temu uzyskasz bardziej kompleksowy przegląd efektywności działania Twojej strony oraz uzyskasz wgląd w to, które obszary Twojej strony wymagają poprawy.
GTMetrix
Pingdom Tools to doskonałe źródło, ale zalecamy również wypróbowanie GTMetrix. Jest to kolejne darmowe narzędzie do sprawdzania szybkości, które może być niezwykle użyteczne. GTMetrix działa w podobny sposób jak poprzednie narzędzie, ale również dostarcza bardziej szczegółowych metryk i nawet oferuje sugestie optymalizacyjne na podstawie Twoich wyników.

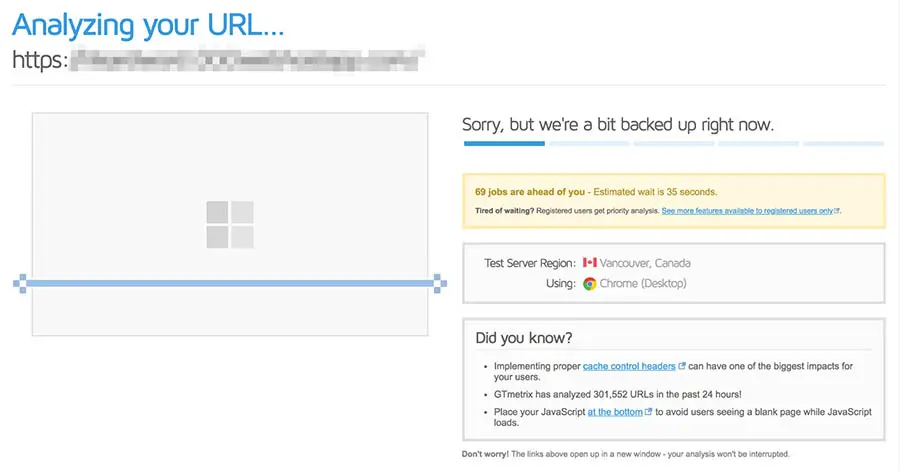
Możesz rozpocząć test, wpisując adres URL swojej strony na stronie głównej i wybierając Analizuj. Ponieważ ten test jest nieco bardziej szczegółowy, może zająć nieco więcej czasu na jego zakończenie. Podczas jego wykonywania możesz zobaczyć, ile stron znajduje się przed tobą w kolejce.

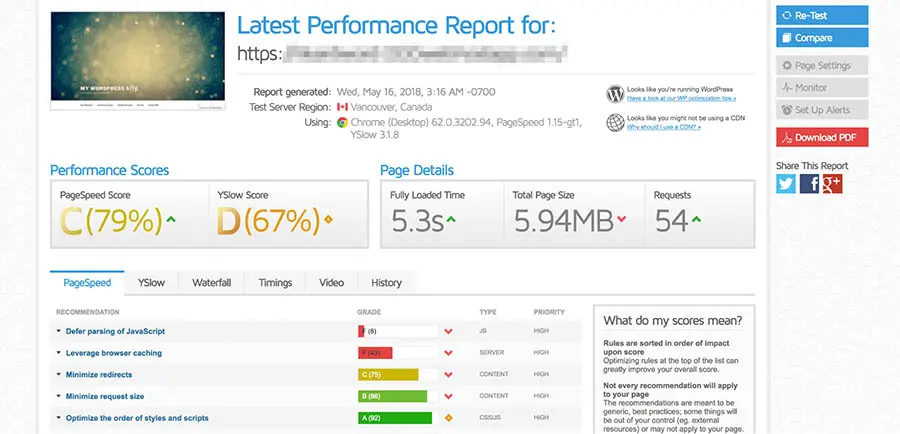
Gdy test dobiegnie końca, uzyskasz dostęp do wielu danych. Zobaczysz, jak szybko ładuje się Twoja strona, a także inne dane, w tym ogólny rozmiar.

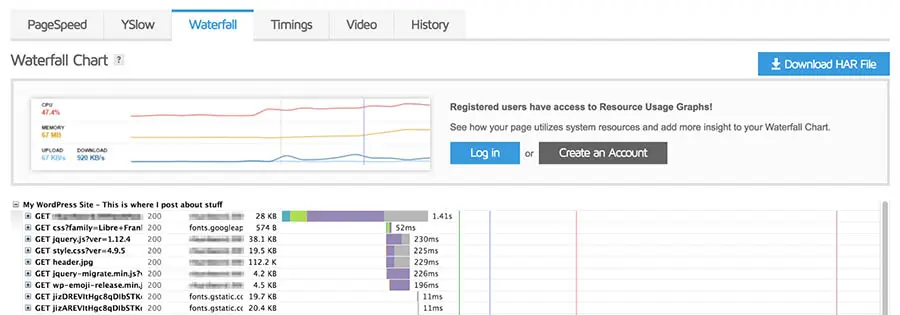
Przewiń stronę w dół, a znajdziesz zakładki z jeszcze bardziej szczegółowymi wynikami testów, takimi jak użycie zasobów. Jednakże, będziesz musiał zarejestrować konto, aby uzyskać dostęp do wszystkich tych informacji.

Pamiętaj, aby ten test również przeprowadzić kilka razy, aby uzyskać wiarygodny średni wynik. Po zrobieniu tego będziesz miał solidne pojęcie o tym, jak obecnie radzi sobie Twoja strona. Następnie możesz zinterpretować wyniki, aby znaleźć obszary, w których Twoja strona mogłaby być ulepszona. Dysponując tymi informacjami, w końcu nadszedł czas, aby zobaczyć, jak możesz sprawić, że Twoja strona będzie szybsza.
10 sposobów na optymalizację Twojej strony WordPress pod kątem szybkości
Do teraz powinieneś zrozumieć, dlaczego ważne jest posiadanie szybkiej strony internetowej i mieć pewne pojęcie, co może pójść nie tak. Co więcej, wiesz już, jak obecnie radzi sobie Twoja strona. To świetny początek! W tym momencie nadszedł czas, aby podjąć pierwsze kroki w kierunku optymalizacji Twojej strony internetowej i poprawy jej szybkości.
Poniżej przedstawimy 10 metod, które możesz wykorzystać, aby Twoja strona ładowała się szybciej i działała płynnie. Im więcej z tych technik zastosujesz, tym lepsze będą wyniki.
1. Wybierz Jakościowy Plan Hostingowy
Wybór odpowiedniego planu Gospodarowania jest jedną z pierwszych i najważniejszych decyzji, którą podejmiesz dla swojej strony internetowej. Ponieważ Twój dostawca hostingu to miejsce, w którym znajduje się Twoja strona, będzie miał duży wpływ na szybkość strony, wydajność oraz jak dobrze poradzi sobie z dużym ruchem.
Kiedy użytkownik uzyskuje dostęp do Twojej strony, serwer hosta określi, jak szybko informacje są do niego przekazywane. Niektóre serwery są po prostu wolne. Alternatywnie, Twój plan może ograniczać maksymalną prędkość lub dozwolone zasoby serwera. Reasumując, Twoja strona nigdy nie będzie szybsza niż pozwala na to serwer.
Powód, dla którego ta metoda jest wymieniona jako pierwsza, polega na tym, że plan hostingowy niskiej jakości może skutecznie zniweczyć wszystkie inne wysiłki na rzecz poprawy szybkości. Nawet jeśli zoptymalizujesz swoją stronę pod kątem szybkości, to nie zrobi wielkiej różnicy, jeśli Twój serwer jest wolny lub Twój plan jest niewystarczający.
Z tego powodu ważne jest, aby wybrać dostawcę hostingu i plan, który spełnia Twoje wymagania. Na przykład, możesz przyjrzeć się DreamPress — naszej własnej zarządzanej usłudze hostingu WordPress.

DreamPress zapewnia szybsze przechowywanie oparte na SSD oraz inne wbudowane rozwiązania optymalizacyjne prędkości, takie jak wtyczki do pamięci podręcznej. Korzystanie z zarządzanego hostingu ułatwia również znacznie rozbudowę i skalowanie Twojej strony w czasie.
Co więcej, DreamPress zawiera wiele dodatkowych funkcji korzystnych dla Twojej strony, takich jak wbudowany firewall i darmowy certyfikat SSL. Jest powód, dla którego jest oficjalnie rekomendowany przez WordPress, przecież. Jeśli chcesz dowiedzieć się więcej o tym, jak możemy pomóc przyspieszyć Twoją stronę, nie wahaj się skontaktować się z nami z jakimikolwiek pytaniami!
2. Zawsze aktualizuj swoje pluginy, motywy i oprogramowanie WordPress
Obecnie większość osób jest ciągle zasypywana powiadomieniami o aktualizacjach ze wszystkich swoich urządzeń i oprogramowania. Rozumiemy, że łatwo jest stać się obojętnym na te komunikaty, szczególnie gdy efekty wymaganych aktualizacji są często niewidoczne dla przeciętnego użytkownika. Jednakże, jeśli chodzi o WordPress, zawsze powinieneś jak najszybciej aktualizować każdy aspekt swojej strony.
Nie można ignorować aktualizacji, kiedy stają się dostępne, czy to aktualizacje główne dla twojej instalacji WordPress, czy nowe wersje twojego motywu WordPress lub pluginów. Najważniejszym powodem tego jest bezpieczeństwo, ponieważ nowe aktualizacje zapewnią, że twoja strona jest bezpieczna przed najnowszymi zagrożeniami.
Jednakże, utrzymanie strony w aktualnym stanie zapewni także, że będzie działała jak najszybciej. Deweloperzy WordPress ciągle ulepszają oprogramowanie główne, aby było szybsze i lepiej zoptymalizowane. Aktualizując, zapewniasz, że każdy aspekt WordPress działa z maksymalną wydajnością.
Na przykład każda główna aktualizacja przynosi ulepszenia w sposobie obsługi kodu przez Twoją stronę i dostarczaniu treści. To samo dotyczy aktualizacji pluginów WordPress oraz Twojego aktywnego motywu. Zapewnia to ich kompatybilność z Twoją wersją WordPressa i jak najwydajniejsze działanie.
Powinieneś również upewnić się, że Twoja strona używa najnowszej wersji PHP. Znacząco to przyspieszy Twoją stronę oraz zapewni pełną kompatybilność z WordPress. Jeśli masz plan hostingowy zarządzany przez DreamHost, masz dostęp do najnowszej wersji PHP. Ponadto, Twoja strona będzie automatycznie aktualizowana za każdym razem, gdy nowa wersja WordPress będzie gotowa.
3. Zaimplementuj Pamięć podręczną, aby zmniejszyć liczbę obsługiwanych żądań przez Twoją stronę
Kolejnym sprytnym sposobem na przyspieszenie Twojej strony jest zaimplementowanie pamięci podręcznej. Najłatwiejszym sposobem na zrozumienie pamięci podręcznej jest myślenie o niej jak o krótkotrwałej pamięci strony. Gdy strona jest odwiedzana po raz pierwszy, kopia wszystkich żądanych plików zostaje zapisana. Te zapisane w pamięci podręcznej pliki są następnie wyświetlane, gdy ta sama strona jest odwiedzana kolejny raz.
Dzięki temu pliki Twojej strony nie muszą być za każdym razem żądane i ładowane bezpośrednio z serwera, gdy ktoś ją odwiedza. Pamięć podręczna znacznie redukuje zasoby potrzebne do działania Twojej strony, co może znacząco przyspieszyć jej działanie.
Pamięć podręczna może brzmieć dość technicznie, ale w rzeczywistości jest łatwa do wdrożenia na stronie WordPress. Istnieje kilka pluginów, które można do tego wykorzystać. WP Super Cache to zdecydowanie najbardziej popularny plugin do pamięci podręcznej; jest całkowicie darmowy i bardzo prosty w konfiguracji.

Jednak jest jeden problem, który musisz rozważyć przed zastosowaniem pamięci podręcznej na swojej stronie. Ponieważ pamięć podręczna wyświetla zapisaną wersję Twojej strony dla odwiedzających, istnieje ryzyko, że może ona pokazać przestarzałe informacje. Jeśli Twoja strona zawiera elementy dynamiczne, takie jak kanał Twittera lub koszyk zakupowy, mogą one również zostać dotknięte przez pamięć podręczną.
Jeśli potrzebujesz wcześniej skonfigurowanego rozwiązania pamięci podręcznej dla swojej strony WordPress, rozważ użycie DreamPress. Wszystkie strony DreamPress zawierają narzędzia pamięci podręcznej, których potrzebujesz, aby wszystko działało szybko.
4. Użyj optymalizacji obrazów, aby zmniejszyć rozmiar plików multimedialnych
Jednym z największych obciążeń dla zasobów Twojej strony są jej obrazy. Są świetne do upiększania Twojej strony i uzupełniania treści tekstowych, ale wymagają również miejsca na serwerze i przepustowości. Jest to szczególnie prawdziwe, jeśli Twoja strona zawiera obrazy wysokiej jakości, takie jak w portfolio, galerii, czy sklepie internetowym.
Jeśli ten opis pasuje do Twojej strony, optymalizacja obrazów jest niezbędnym narzędziem. Duże rozmiary plików negatywnie wpływają na czas ładowania oraz użycie przepustowości, co szkodzi ogólnemu doświadczeniu użytkownika. Może nie być nawet oczywiste, które obrazy są największymi winowajcami, ponieważ rozmiar pliku nie zawsze koreluje z fizycznym rozmiarem obrazu.
Optymalizacja obrazów to proces, który kompresuje rozmiar pliku obrazu bez zauważalnego wpływu na jego jakość. Jest to łatwe do wdrożenia i można nawet całkowicie zautomatyzować ten proces. Pierwszą metodą, której możesz użyć, jest optymalizacja obrazów przed ich przesłaniem na stronę. Polecamy TinyPNG, ponieważ jest darmowe i bardzo łatwe w użyciu.

Jeśli wolisz pobrać narzędzie do optymalizacji obrazów offline, polecamy ImageOptim. To kolejne przyjazne dla użytkownika, skuteczne rozwiązanie.

Jednakże istnieje również wiele wtyczek, które pozwalają optymalizować obrazy automatycznie podczas ich przesyłania na Twoją stronę WordPress. Naszą ulubioną z nich jest ShortPixel.

ShortPixel nie tylko zoptymalizuje dla Ciebie obrazy, ale może również być użyty do kompresji wszystkich istniejących obrazów za pomocą potężnego narzędzia do optymalizacji zbiorczej. Ta funkcja pozwoli Ci zaoszczędzić dużo przepustowości i miejsca na dysku w dłuższej perspektywie.
5. Minimalizuj i kompresuj pliki swojej strony internetowej
Minifikacja może brzmieć jak termin z pulpowej powieści science fiction opisujący promień zmniejszający, ale tak naprawdę jest to proces usprawniania kodu Twojej strony. W skrócie, usuwa wszystkie niepotrzebne treści w kodzie, aby działał szybciej.
Kiedy ludzie piszą kod, staramy się, aby był jak najbardziej czytelny i zrozumiały. Na przykład sprawdź poniższy fragment CSS:
#red { font-size: 1em; color: red; }
Czy widzisz, jak używa się odstępów, aby uczynić cel i funkcjonalność jasne? Jest to pomocne dla człowieka, ale komputery przetwarzające kod nie potrzebują, aby wyglądał on w ten sposób. Gdybyśmy zminiaturyzowali ten kod, wyglądałby bardziej tak:
#red{font-size:1em;color:red;} Ten kod jest funkcjonalnie identyczny z poprzednim przykładem, ale komputer przeczyta i przetworzy go znacznie szybciej, ponieważ zawiera mniej znaków. Może to nie wyglądać na dużą zmianę. Jednak wyobraź sobie, ile kodu zawiera cała twoja strona, i zobaczysz, jak usunięcie wszystkich tych niepotrzebnych ozdobników może pomóc w optymalizacji.
Jeśli nie masz doświadczenia w bezpośredniej pracy z kodem, nie martw się. Minifikacja może być wykonana łatwo bez potrzeby interakcji z kodem. Na przykład możesz użyć narzędzia online do minifikacji kodu bezpośrednio w przeglądarce. Polecamy używanie CSS Compressor lub Minify, ponieważ oba narzędzia mają przyjazne interfejsy użytkownika i szybko dają rezultaty.

Jednakże, dla strony WordPress najlepszą opcją jest zazwyczaj plugin. Masz do dyspozycji wiele opcji, ale jednym z naszych ulubionych jest Fast Velocity Minify. To darmowe, open-source’owe i bardzo przyjazne dla użytkownika narzędzie.

Ten plugin automatycznie zminimalizuje cały twój kod HTML, JavaScript i CSS. Możesz po prostu aktywować plugin i domyślne ustawienia będą działać cuda, ale oferuje również wiele opcji dostosowania dla zaawansowanych użytkowników.
6. Użyj Sieci Dostarczania Treści do dostarczania dużych plików Twojej strony
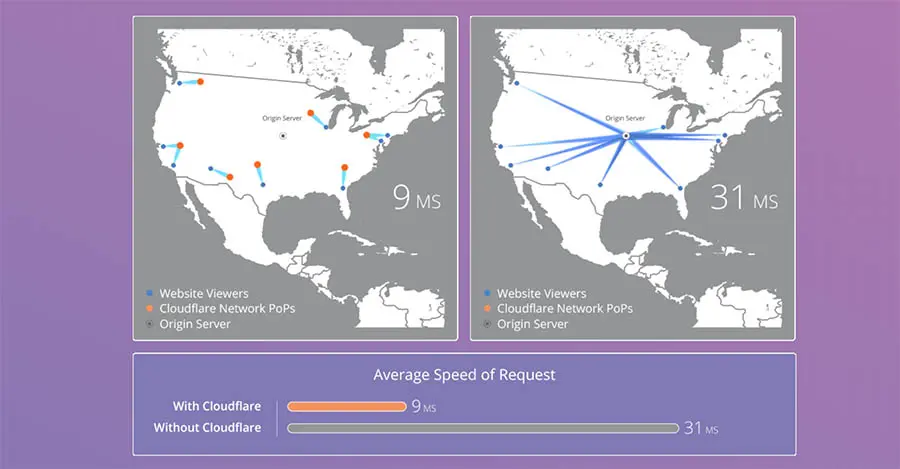
Chociaż komunikacja staje się coraz bardziej cyfrowa, fizyczna odległość nadal ma znaczenie, gdy chodzi o wysyłanie informacji online. Wykorzystanie Content Delivery Network (CDN) może pomóc stworzyć spójne i szybsze doświadczenie dla odwiedzających, niezależnie od ich lokalizacji geograficznej.

CDN odnosi się do sieci serwerów proxy, które są rozlokowane na całym świecie. Każdy serwer zawiera kopię Twojej strony internetowej, co umożliwia szybsze dostarczanie treści użytkownikom na całym globie. Nie tylko poprawi to szybkość działania Twojej strony, ale również zwiększy jej bezpieczeństwo.
Ponadto, korzystanie z serii serwerów proxy może sprawić, że Twoja strona będzie bardziej odporna na awarie, ponieważ obciążenie związane z transferem plików jest rozłożone na wiele serwerów. To z kolei pomoże zapobiec awariom strony spowodowanym wysokim ruchem, a także pomoże chronić przed podstawowymi atakami DoS.
Najłatwiejszym sposobem na użycie CDN z WordPress jest zainstalowanie pluginu. Polecamy Cloudflare, który chroni i przyspiesza Twoją stronę przy minimalnej konfiguracji.

Oprócz poprawy prędkości i bezpieczeństwa Twojej strony, Cloudflare dostarcza również obszerne analizy dotyczące wydajności Twojej strony. Jeśli jesteś użytkownikiem DreamHost, możesz włączyć podstawowy plan Cloudflare bezpośrednio z panelu DreamHost i uruchomić go na swojej stronie.
7. Używaj tylko wysokiej jakości motywów i dodatków
Już omówiliśmy znaczenie aktualizacji motywów i plugins. Jednak równie ważne jest, aby od początku używać odpowiednich narzędzi.
Istnieje powszechne błędne przekonanie, że posiadanie wielu pluginów może spowolnić Twoją stronę. Prawda? To niekoniecznie liczba pluginów ma znaczenie, lecz ich jakość. Ponadto, pluginy skoncentrowane na bezpieczeństwie, SEO i e-commerce zwykle wymagają więcej zasobów, ponieważ dodają więcej kodu i funkcjonalności do Twojej strony. Z tego powodu ważne jest, aby badać używane pluginy i upewnić się, że nie zużywają więcej zasobów, niż jest to potrzebne.
Nawet motywy WordPress mogą wpływać na szybkość Twojej strony. Wiele motywów może się reklamować jako „zoptymalizowane” lub „szybko ładujące się”, nie będąc żadnym z nich. Niektóre motywy zawierają niepotrzebne funkcjonalności lub wymagają więcej plików niż zwykle do działania, co może również wpływać na wydajność Twojej strony.
Wybieranie dobrze napisanych motywów oraz wysokiej jakości pluginów sprowadza się do starannych badań. Upewnij się, że sprawdzisz recenzje i oceny użytkowników, przyjrzyj się historii aktualizacji dewelopera i upewnij się, że każde narzędzie zostało przetestowane do pracy z Twoją wersją WordPressa. Przestrzeganie tych prostych kryteriów pomoże zapewnić, że nie zainstalujesz na swojej stronie niczego, co mogłoby ją spowolnić.
8. Usuń nieużywane motywy i pluginy
Do tej pory wiesz, jak wybrać najszybsze motywy WordPress i pluginy oraz jak dbać o ich ciągłą aktualizację. Kolejnym krokiem jest upewnienie się, że pozbędziesz się wszystkich motywów i pluginów, których już nie potrzebujesz.
To zadanie związane z konserwacją strony, które powinieneś regularnie wykonywać. Nawet jeśli motyw lub plugin nie jest aktywny na Twojej stronie, nadal zajmuje miejsce na Twoim serwerze i powoduje niepotrzebne obciążenie. Ponadto, trzymanie zbędnych treści może być mylące dla administratorów.
Na szczęście, czyszczenie motywów i pluginów nie powinno zająć zbyt wiele czasu. Pierwszym krokiem jest usunięcie wszystkich dezaktywowanych pluginów i motywów, których już nie potrzebujesz. Pamiętaj, że niektóre pluginy zachowają dodatkowe dane, które nie zostaną usunięte, nawet jeśli usuniesz sam plugin. Możesz potrzebować usunąć te dodatkowe pliki lub shortcode’y ręcznie.
Powinieneś także upewnić się, że stworzyłeś kopię zapasową swojej strony przed usunięciem jakichkolwiek wtyczek lub motywów, na wszelki wypadek. Zapewni to możliwość powrotu do wersji zapasowej, jeśli coś pójdzie nie tak podczas procesu czyszczenia.
9. Posprzątaj swoją bibliotekę multimediów i rewizje postów
To nie tylko wtyczki i motywy mogą się gromadzić z czasem i zatykać Twoją stronę. W miarę rozwoju Twojej strony, Twoja biblioteka multimediów będzie wypełniać się obrazami, dokumentami i innymi plikami. Nie jest rzadkością, że strony działające przez długi czas zawierają setki, jeśli nie tysiące plików z obrazami, na przykład.
Nawet jeśli używasz optymalizacji obrazów, taka ilość plików może zacząć obciążać zasoby serwera. Spora ilość tych plików może już nawet nie być używana. Identyfikacja i usuwanie nieużywanych plików multimedialnych może być niesamowicie uciążliwa, jeśli robi się to ręcznie. Na szczęście, są pluginy, które mogą Ci pomóc.
W tym przypadku zalecamy użycie wtyczki Media Cleaner.

Ta wtyczka automatycznie znajdzie i usunie wszystkie nieużywane pliki multimedialne w twojej bibliotece. Będzie szukać plików, które nie pojawiają się na żadnej stronie lub w poście i umieści je w koszu. Dzięki temu będziesz mógł przesortować je i zachować pliki, które chcesz zatrzymać, nawet jeśli nie są używane na stronie.
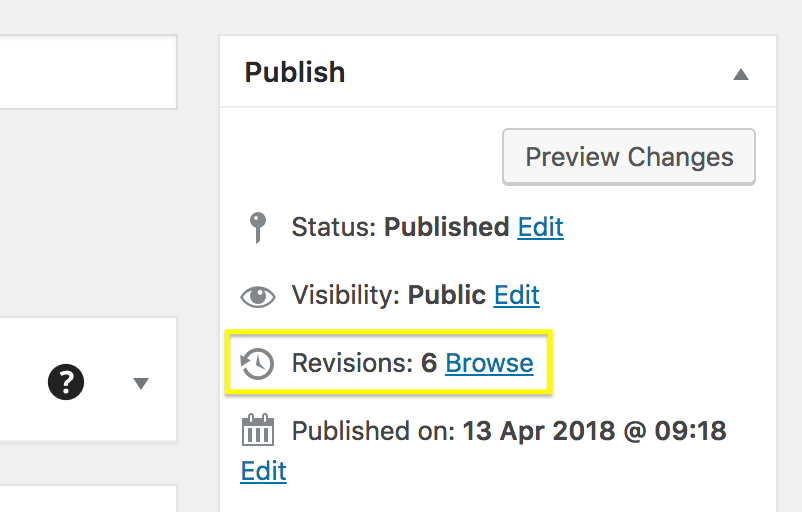
Kolejnym potencjalnym marnotrawstwem zasobów są rewizje postów. Pozwalają one zobaczyć wcześniejsze wersje postów, co może być pomocne podczas tworzenia treści. Jednakże, ponieważ są to w zasadzie kopie istniejących postów, mogą również zajmować znaczną ilość niepotrzebnego miejsca.

Powinieneś więc regularnie czyścić swoje archiwum rewizji. Jednym z pluginów, który to umożliwia, jest WP-Optimize, który równocześnie czyści również twoją tabelę komentarzy.
10. Optymalizuj swoje bazy danych
Jest jeszcze jedno miejsce, gdzie możesz posprzątać trochę bałaganu – twoje bazy danych. Optymalizacja baz danych twojej strony oznacza ich reorganizację, aby zmniejszyć zużycie miejsca i zwiększyć ich efektywność.
Jeśli dotarłeś aż tutaj, możesz prawdopodobnie zgadnąć, że jest to możliwe bez żadnej rzeczywistej wiedzy na temat baz danych. W końcu istnieje plugin na prawie wszystko, a to zadanie nie jest wyjątkiem. Nawet jeśli jesteś zupełnym nowicjuszem, możesz użyć WP-DBManager plugin do zarządzania Twoimi bazami danych. Ten plugin zoptymalizuje, naprawi i usunie nieużywane bazy danych dla Ciebie.

Powinieneś również pamiętać, aby oczyścić swoje bazy danych. Możesz to zrobić ręcznie, ale nie powinieneś próbować tego, chyba że wiesz dokładnie, co robisz. Zamiast tego, ponownie polecamy zainstalowanie WP-Optimize, które można również użyć do czyszczenia baz danych. To narzędzie usunie nieużywane dane i zoptymalizuje Twoje bazy danych MySQL z minimalnym wysiłkiem z Twojej strony.

Jeśli chcesz bardziej zaangażować się w optymalizację swojej bazy danych, możesz to zrobić za pomocą WP-CLI, lub korzystając z SSH i phpMyAdmin. Jednakże, jak już wspomnieliśmy, zalecamy, abyś robił to tylko, jeśli masz już doświadczenie. Powinieneś również utworzyć kopię zapasową najpierw, aby ustrzec się problemów, gdyby coś poszło nie tak.

Przyspiesz Swoją Stronę
Z 20-letnim doświadczeniem w obsłudze milionów stron, doskonalimy proces, aby Twoja strona była super szybka w przystępnej cenie.
Dowiedz się więcejPotrzeba prędkości
Nie możemy przecenić znaczenia utrzymania Twojej strony internetowej w doskonałej kondycji. Wolna strona może prowadzić do znacznego spadku liczby odwiedzających, którzy zostają, co negatywnie wpłynie na Twoje wyniki finansowe. Jednakże, nie musi to być los Twojej strony, ponieważ WordPress oferuje wiele sposobów na poprawę szybkości Twojej strony.
W całym tym przewodniku przyjrzeliśmy się niektórym z najlepszych metod optymalizacji szybkości Twojego bloga lub strony WordPress. Jeśli zastosujesz te metody, Twoja strona będzie działać lepiej, co może uczynić Twoich użytkowników szczęśliwszymi i zwiększyć Twoje konwersje.
Gotowy do optymalizacji swojej strony? DreamHost ułatwia korzystanie z WordPressa! Pozostaw migrację swojej strony, zarządzanie zabezpieczeniami i aktualizacjami oraz optymalizację wydajności serwera nam. Teraz możesz skupić się na tym, co najważniejsze — rozwijaniu swojego biznesu. Sprawdź plany już dziś!