Привабливі зображення та відео є чудовим способом вразити онлайн-відвідувачів. Однак, майже кожен сайт використовує їх для покращення користувацького досвіду (UX). Тому додавання цих стандартних візуальних елементів до ваших сторінок вже не достатньо, щоб ваш сайт виділявся серед інших.
На щастя, ви можете додати анімації Lottie на свій сайт, щоб отримати конкурентну перевагу. LottieFiles надає безкоштовну бібліотеку анімацій, які ви легко можете додати на свій вебсайт. Потім ви можете використовувати їх для підвищення залученості користувачів і покращення дизайну вашого сайту.
У цьому дописі ми детальніше розглянемо деякі ключові переваги використання анімацій Lottie на вашому сайті. Потім ми покажемо вам три прості способи додавання цих візуальних елементів. Розпочнемо!
Переваги додавання анімацій Lottie на ваш сайт
Хоча відео та зображення можуть зробити ваш сайт більш привабливим, такі види візуалізації можна побачити скрізь у мережі. З іншого боку, анімації можуть надати вам унікальної переваги.
Крім того, прогнозується, що світовий ринок анімаційної індустрії зросте на 60% протягом наступних дев’яти років. Це означає, що якщо ви почнете використовувати їх зараз, ви зможете випередити зростаючий тренд.
Фактично, 61% маркетологів використовували інтерактивний контент як тактику цифрового залучення минулого року. Інші стратегії включали GIF-файли, які також можуть бути використані для демонстрації анімацій.
Анімації Lottie є відмінним вибором, зокрема через їх невеликі розміри файлів:

Насправді ці файли на 600% менші за GIF-файли – Ви можете додати їх на свій сайт, не обтяжуючи його. Це може дозволити вам зберегти позитивний UX.
Краще того, анімації Lottie можуть бути повністю налаштовані для відповідності вашій брендовій ідентичності. Крім того, це доступне рішення, оскільки LottieFiles надає найбільшу безкоштовну бібліотеку анімацій. Ви отримаєте доступ до тисяч елементів інтерфейсу, персонажів та ілюстрацій.
Як додати анімації Lottie на ваш сайт (3 способи)
Тепер, коли ви знаєте переваги використання анімацій Lottie, давайте розглянемо три способи додавання їх на ваш сайт.
Метод 1: Додайте свою анімацію за допомогою oEmbed
Додавання анімацій Lottie через oEmbed є найпростішим методом у цьому посібнику. Єдиний недолік полягає в тому, що ви не зможете редагувати налаштування анімації або налаштувати їх так, щоб вони реагували на взаємодії користувачів.
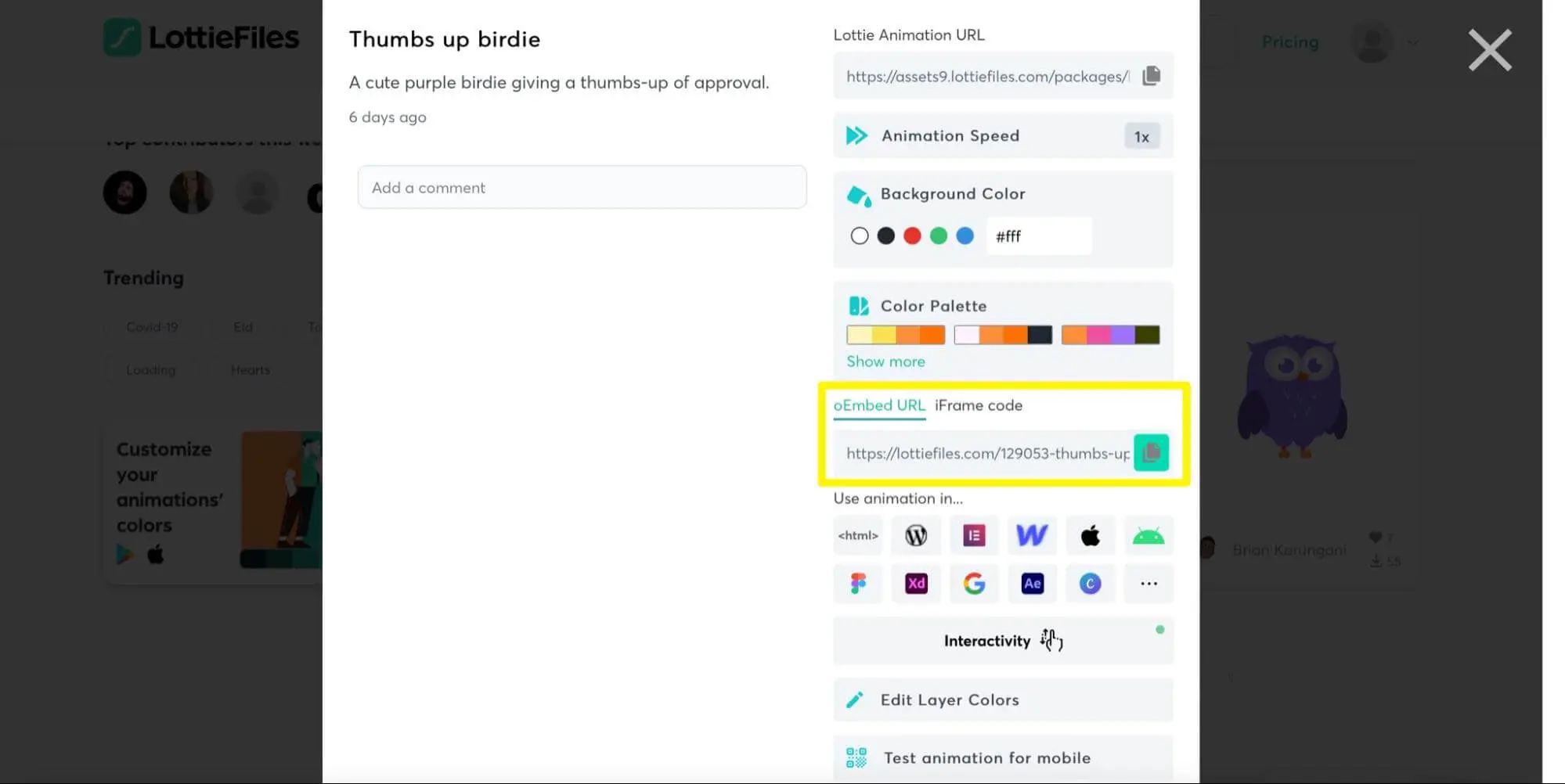
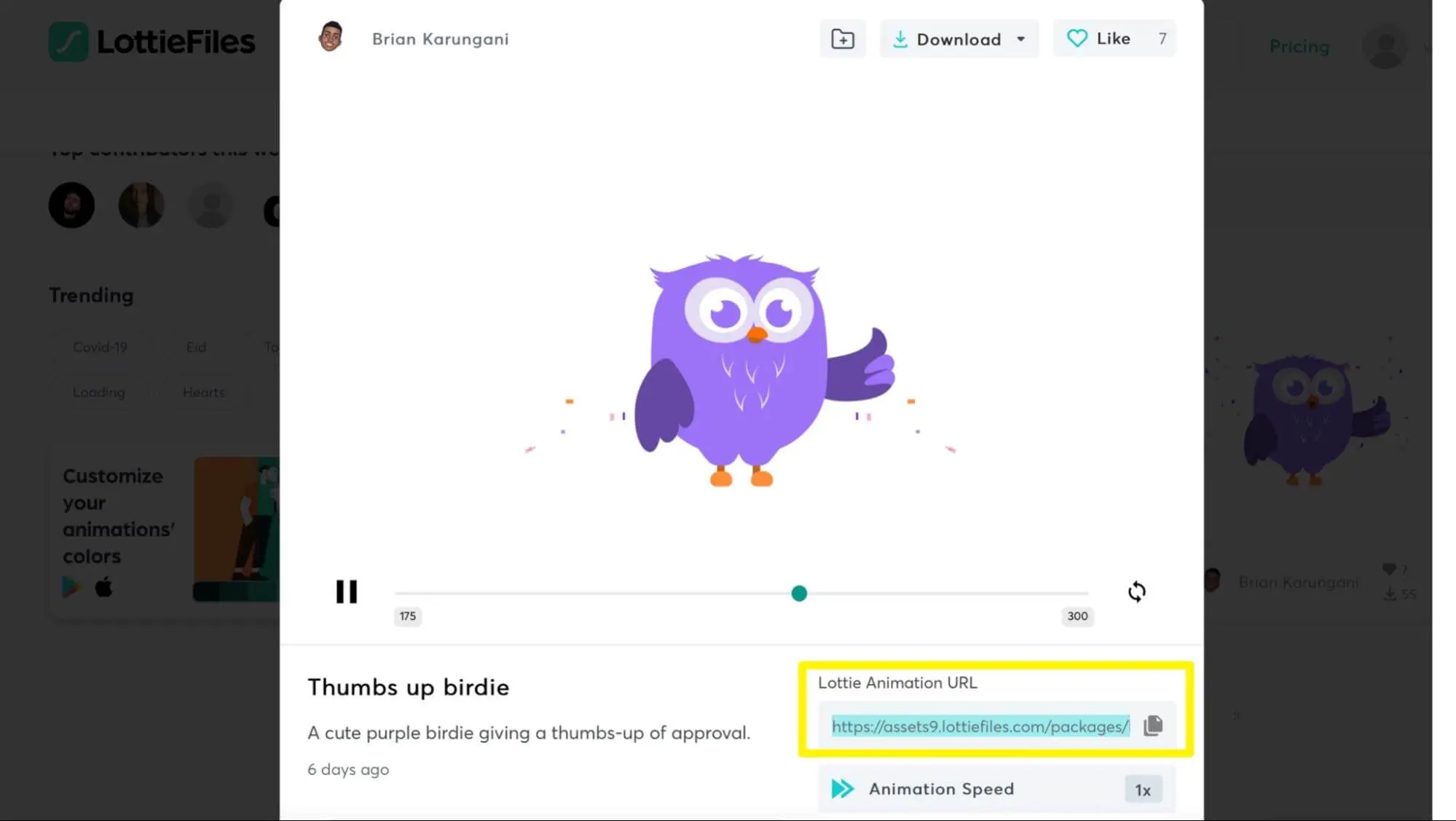
Щоб розпочати цей метод, перегляньте бібліотеку анімацій LottieFiles, щоб знайти ідеальну анімацію для вашого сайту. Коли ви знайдете дизайн, який вам подобається, клікніть на анімацію та просто скопіюйте URL oEmbed (для цього вам потрібно буде увійти в безкоштовний акаунт):

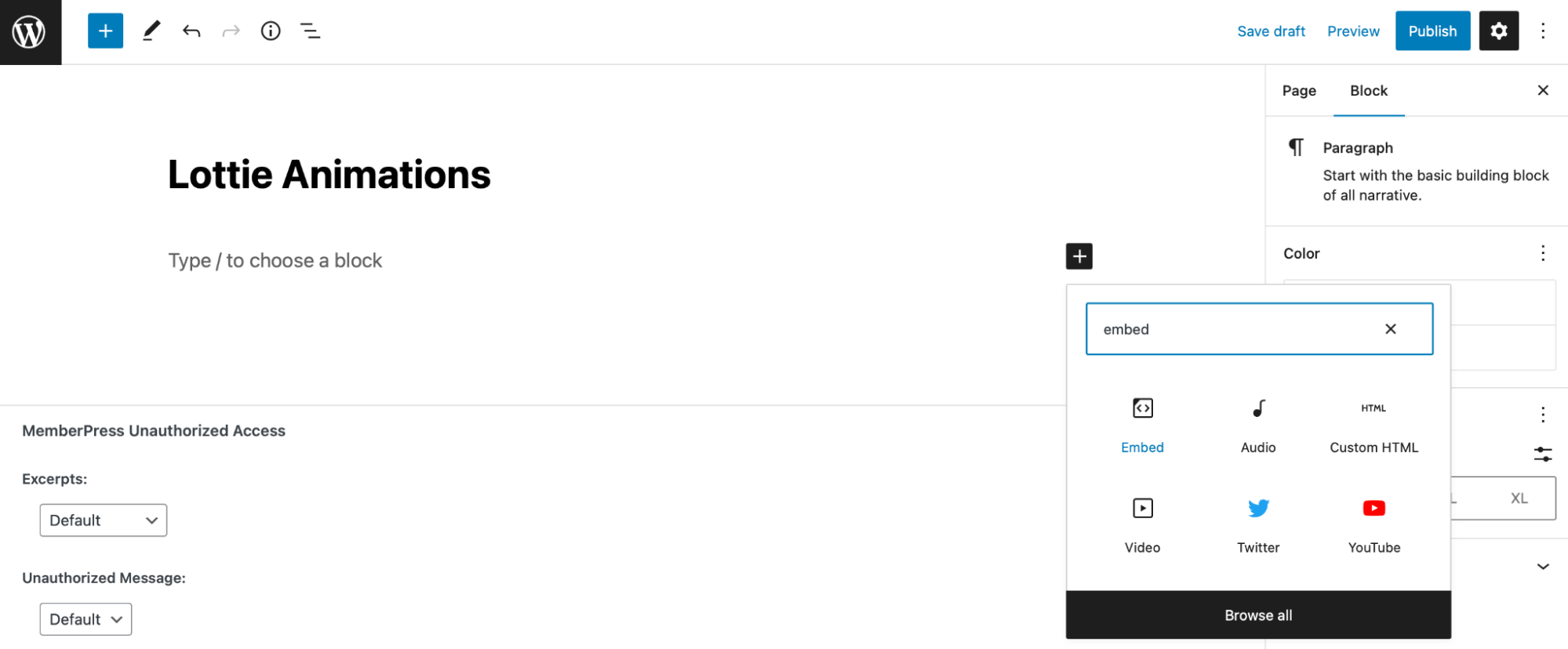
Потім перейдіть до WordPress та відкрийте сторінку або запис, де ви хочете включити свою анімацію. Далі просто додайте новий Embed блок Gutenberg:

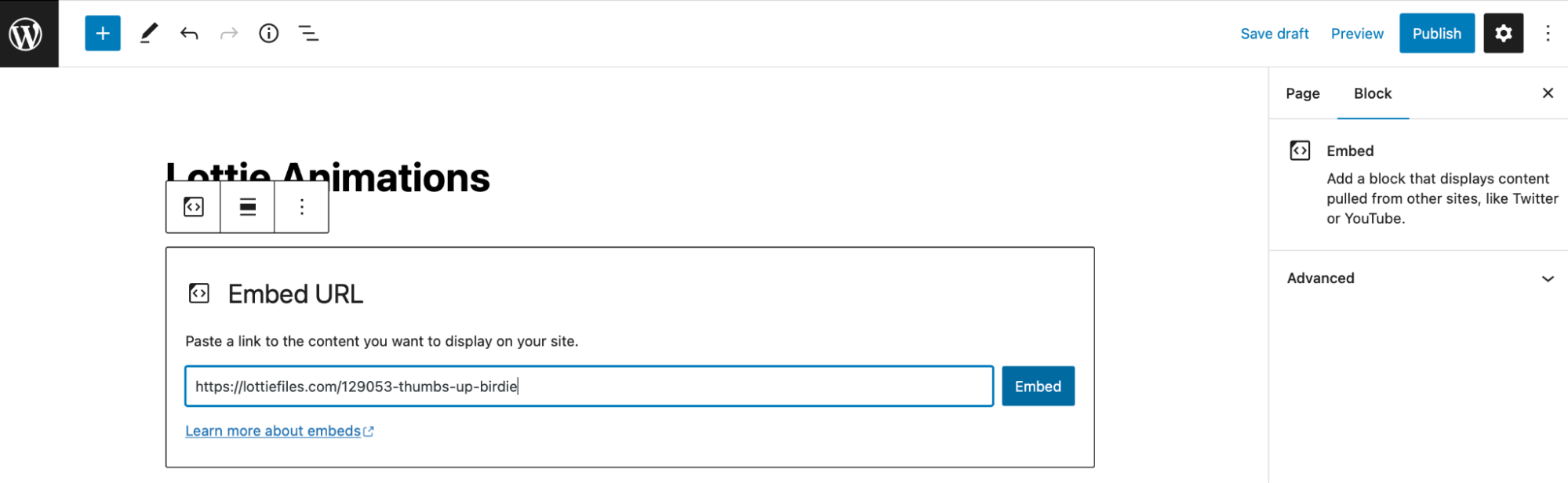
Тепер вставте URL-адресу oEmbed, яку ви скопіювали з сайту Lottie:

Натисніть кнопку Embed, щоб підтвердити дію.
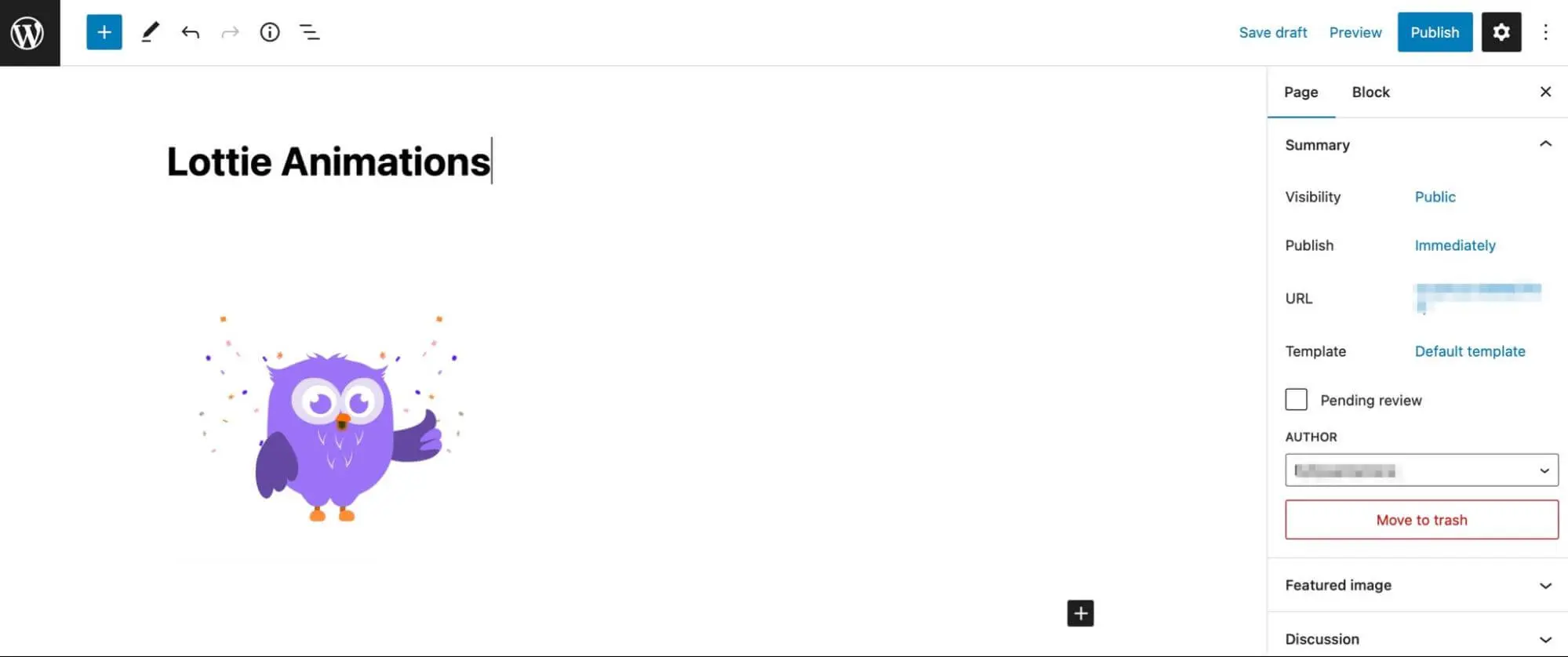
На цьому етапі ви повинні побачити анімацію на своїй сторінці:

Як ми згадували раніше, ви не зможете налаштувати анімацію після її додавання на вашу сторінку або публікацію WordPress. Тому важливо зробити всі необхідні правки заздалегідь, поки ви ще на сайті Lottie.
Метод 2: Додайте свою анімацію за допомогою Lottie block for Gutenberg Плагіну
Хоча метод oEmbed є найпростішим, використання блоку Lottie для плагіна Gutenberg також дуже легке. Крім того, воно дозволяє вам відразу попередньо переглянути будь-які зміни, які ви вносите у свої дизайни.
Спочатку перейдіть до Plugins > Add New щоб встановити та активувати блок Lottie для Gutenberg плагін у WordPress:

Після цього ви можете увійти до свого облікового запису LottieFiles або створити обліковий запис безкоштовно.
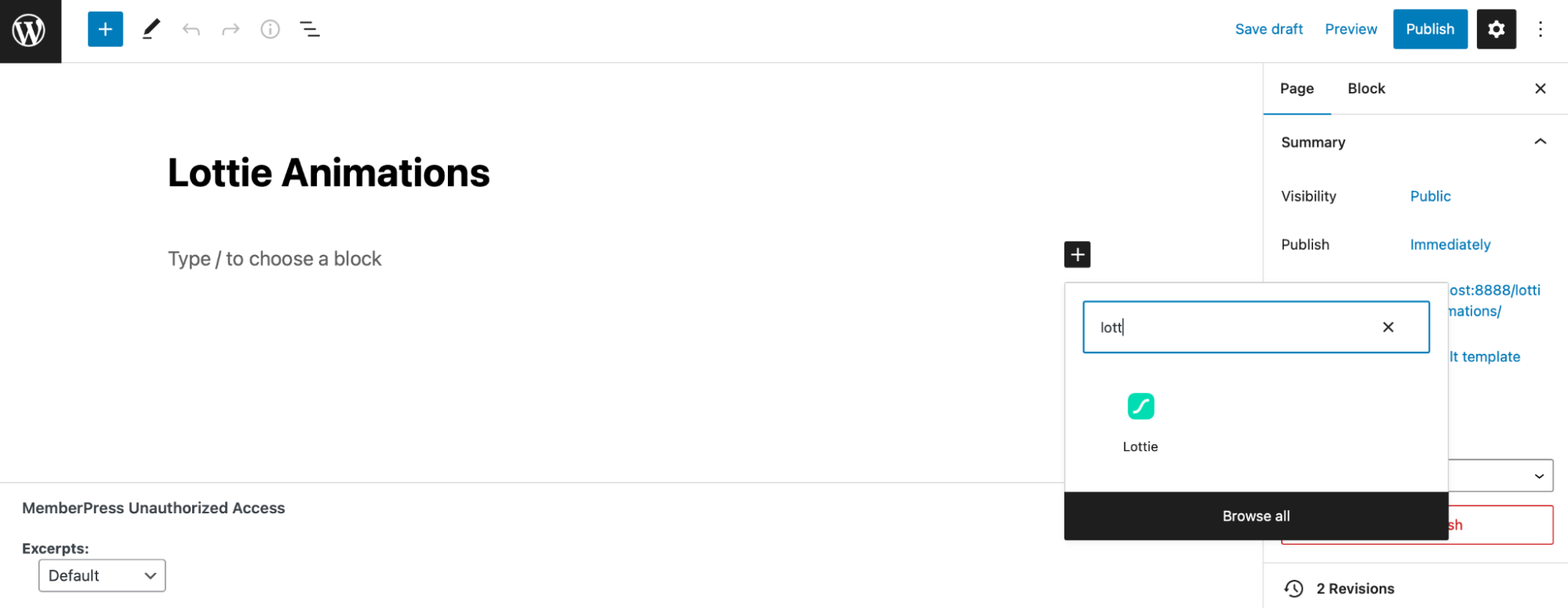
Далі, додайте новий блок у редакторі Gutenberg. Знайдіть блок Lottie та додайте його на вашу сторінку:

Тут ви знайдете три способи вставки анімації Lottie в WordPress:
- Клікніть на Discover animation, щоб переглянути бібліотеку LottieFiles (для цього потрібен аккаунт).
- Виберіть Media Library, щоб знайти анімацію, яку ви раніше завантажили.
- Натисніть Insert from url, щоб вставити посилання JSON.
Якщо ви виберете останній метод, ви можете знайти посилання на JSON на сайті Lottie:

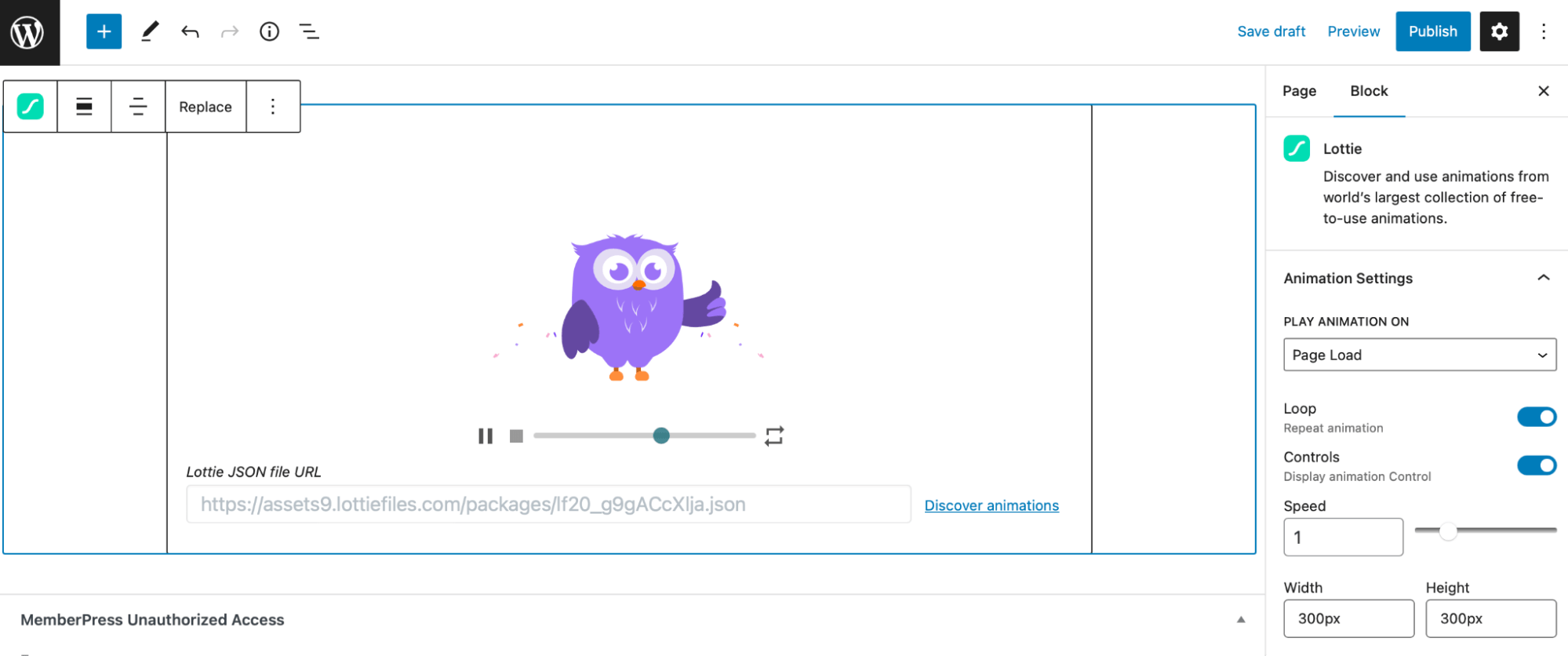
Після того, як ви додали анімацію на свою сторінку, ви можете переглянути дизайн у Gutenberg:

Тепер у налаштуваннях Block ви можете налаштувати свою анімацію. Наприклад, ви можете зробити її прозорим фоном, змінити розміри або активувати анімацію за допомогою різних дій. Ви також можете використовувати плагін для додавання анімації Lottie як фон WordPress.
Метод 3: Додайте свою анімацію за допомогою HTML та JavaScript
Додавання вашої анімації Lottie за допомогою HTML та JavaScript все ще досить просте, але це найскладніший метод. Крім того, ви не зможете бачити оновлення в реальному часі.
Замість цього вам доведеться перемикатися між Gutenberg та вашим сайтом, щоб попередньо переглянути зміни. Проте, ви можете використовувати цей метод, якщо ви знайомі з HTML та шукаєте розширені можливості налаштування.
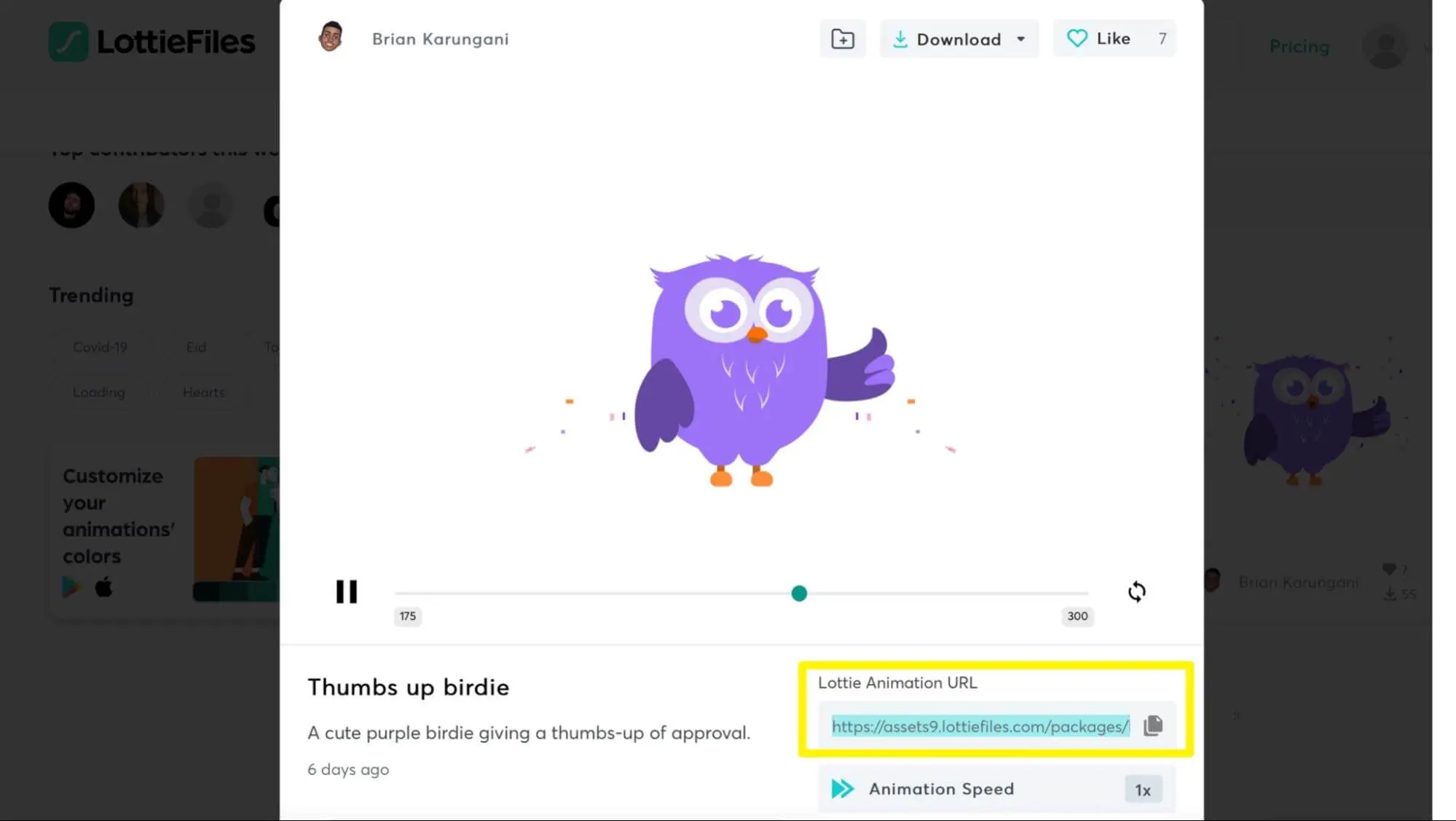
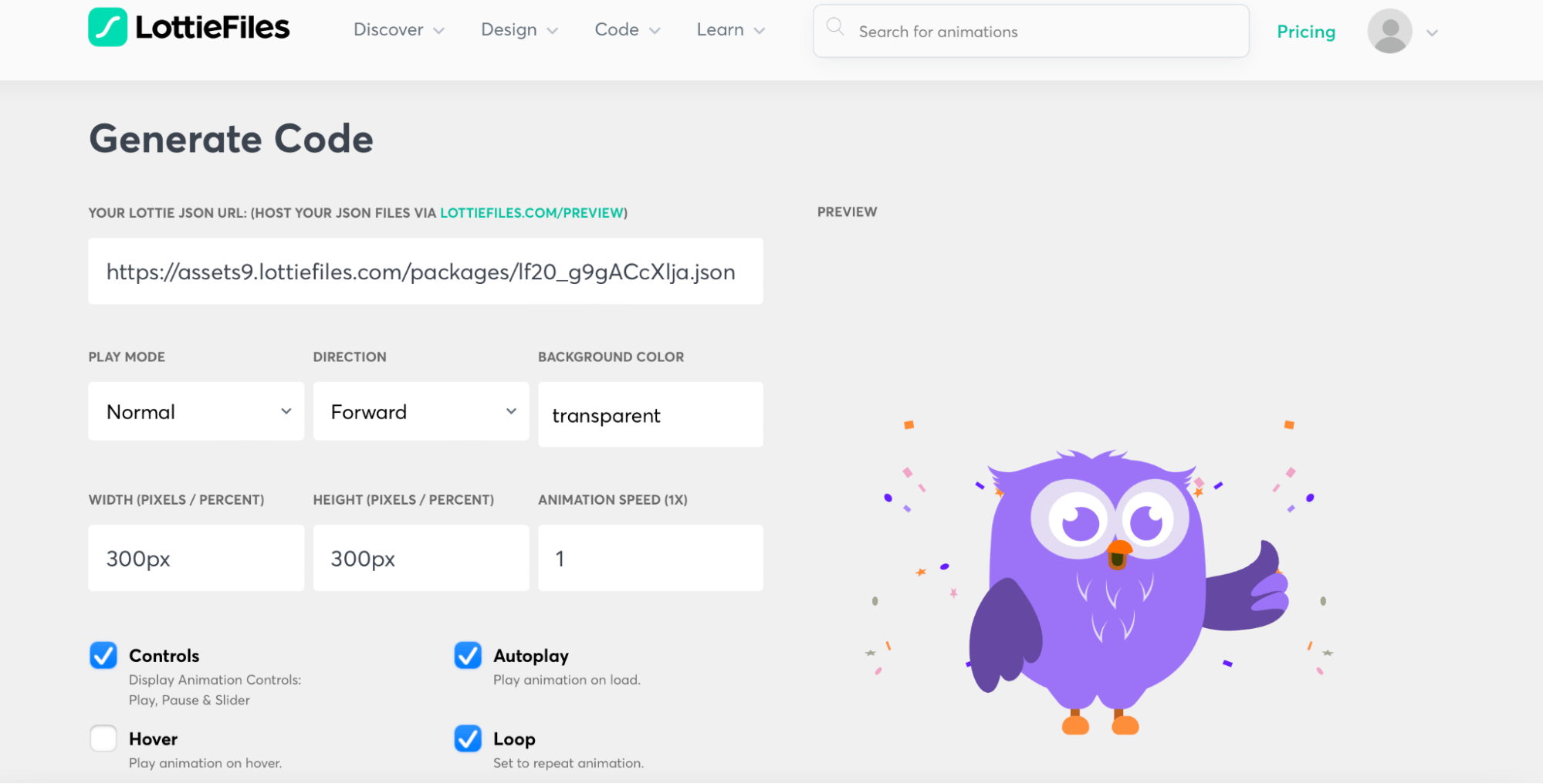
Щоб розпочати з цим підходом, клацніть на анімації у бібліотеці LottieFiles та скопіюйте посилання на файл Lottie JSON:

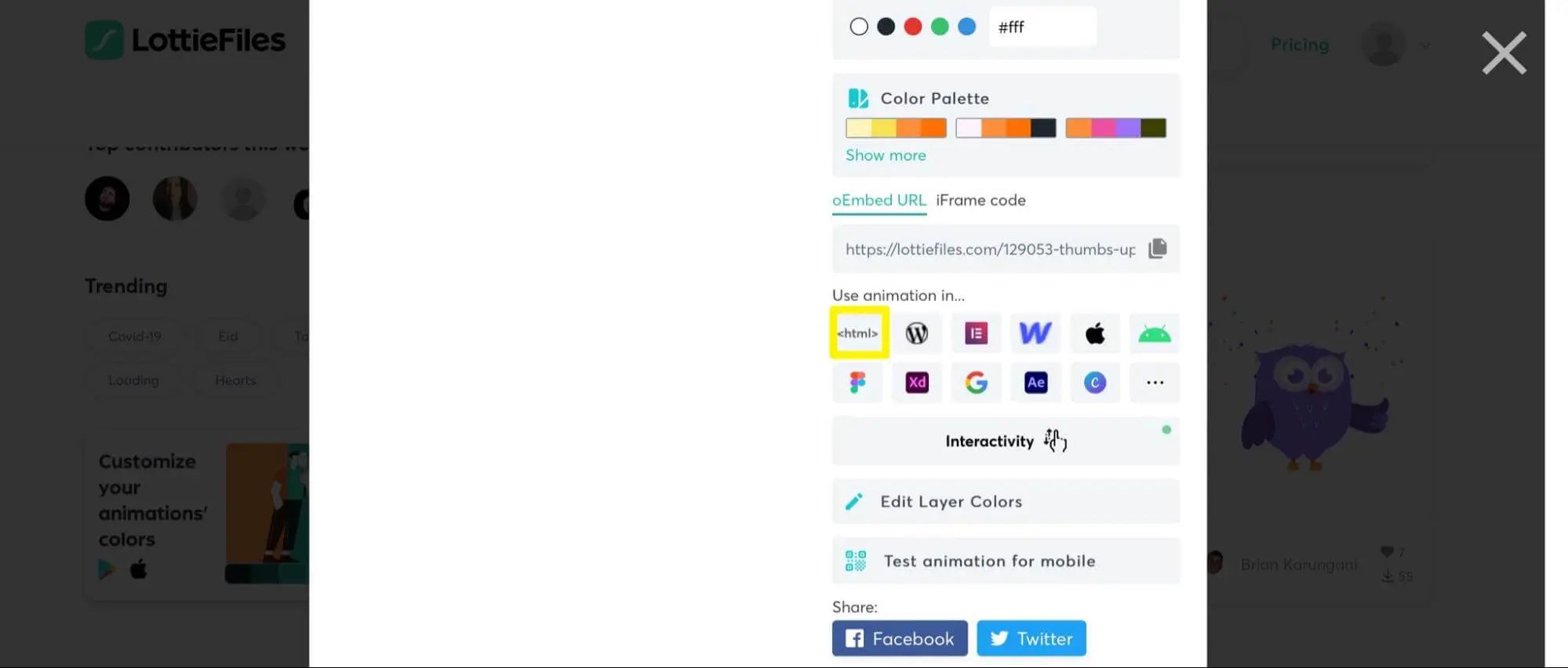
Далі прокрутіть вниз, поки не побачите “Використовувати анімацію в…” і виберіть <html>:

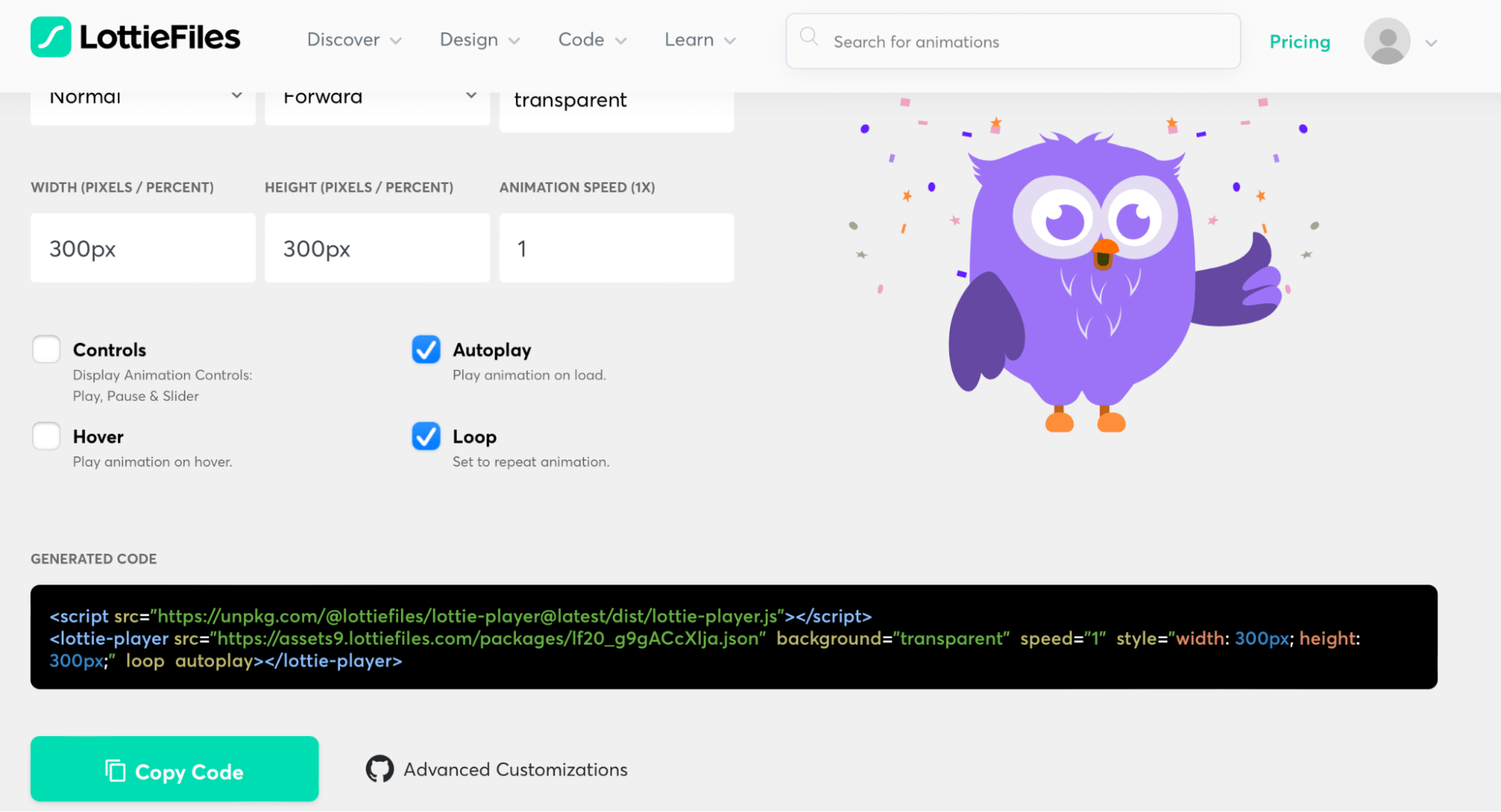
Це перенаправить вас до веб-плеєра LottieFiles:

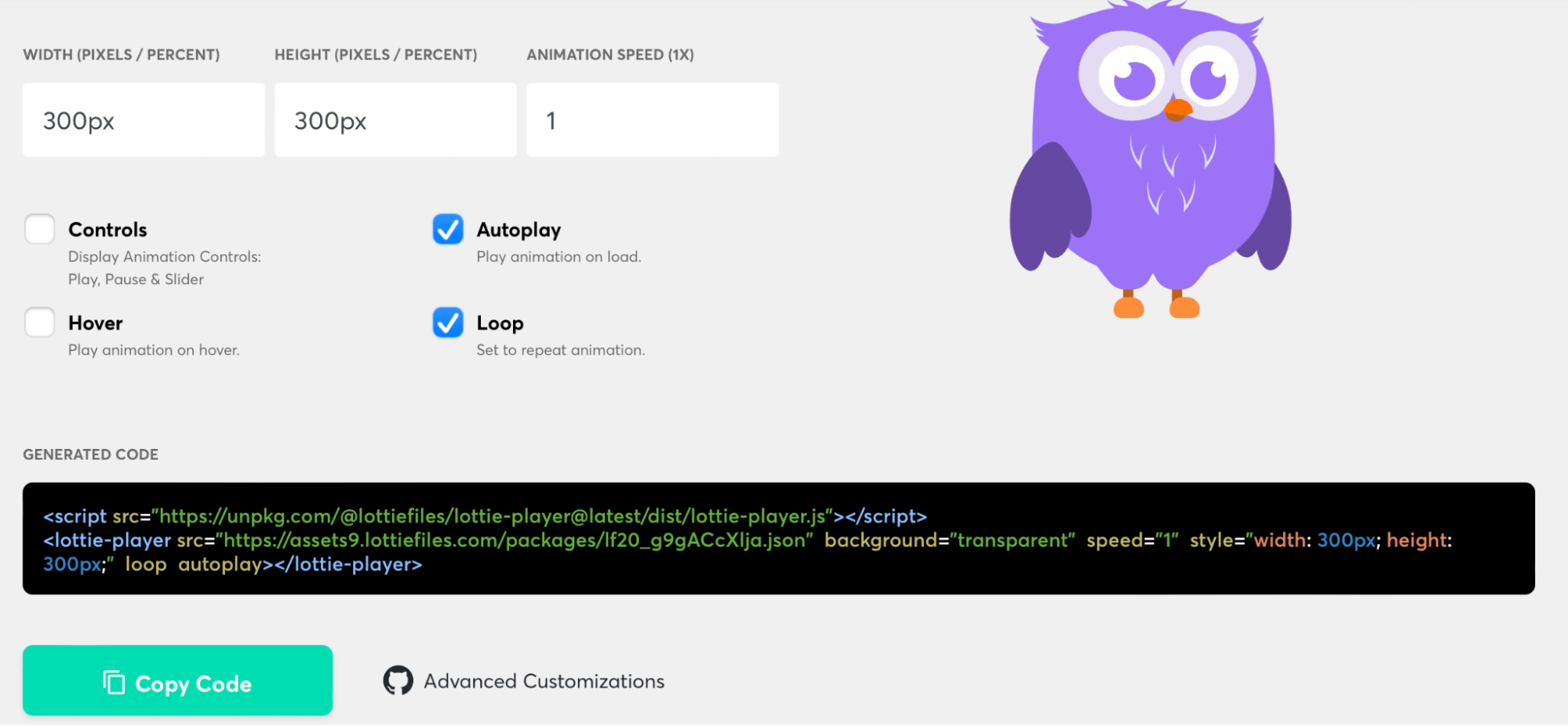
Тут ви можете вибрати колір фону, визначити розмір та швидкість анімації та більше.
Тепер зніміть відмітку з пункту Controls і ви побачите, що внизу екрану згенеровано деякий HTML код:

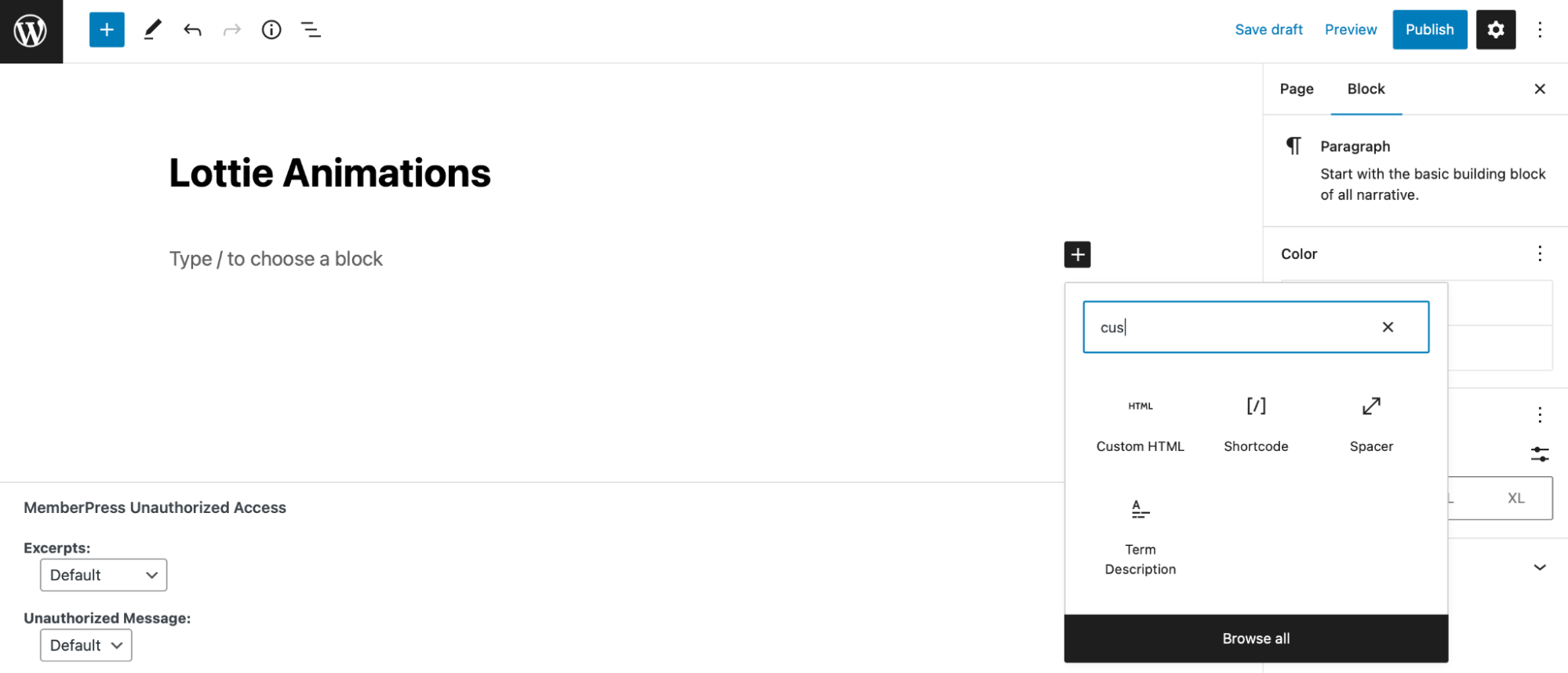
Скопіюйте рядок коду, який починається з “<lottie-player>” та закінчується “</lottie-player>”. Потім, у WordPress, додайте новий блок Custom HTML:

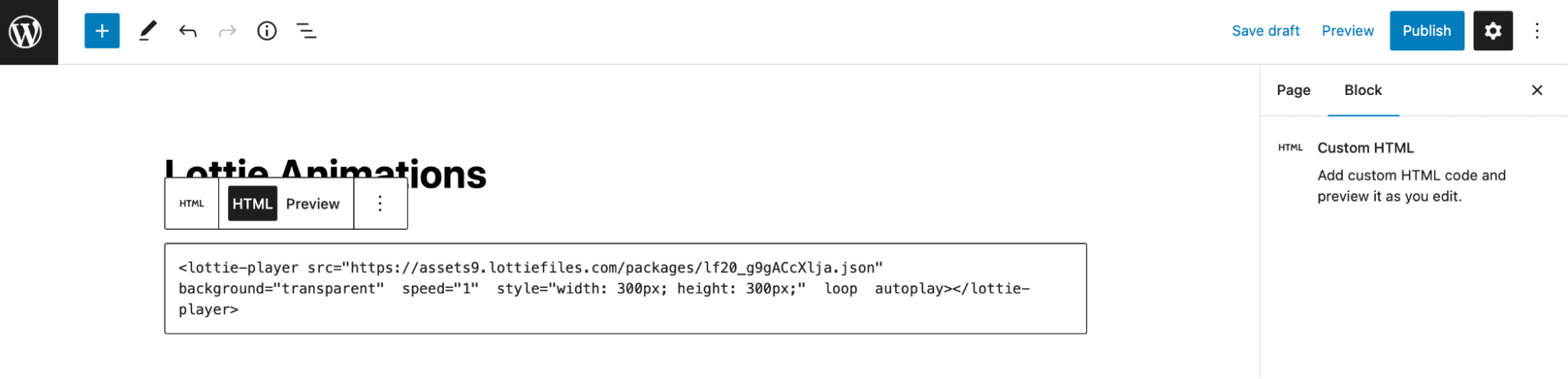
Вставте HTML, який ви скопіювали з LottieFiles, та натисніть на Зберегти чернетку у верхньому правому куті:

Ваша анімація ще не працюватиме. Спочатку вам потрібно завантажити файл JavaScript Lottie Player у WordPress.
Для цього поверніться до LottieFiles Web Player та скопіюйте тег скрипта, який починається з “<script>” та закінчується “</script>”:

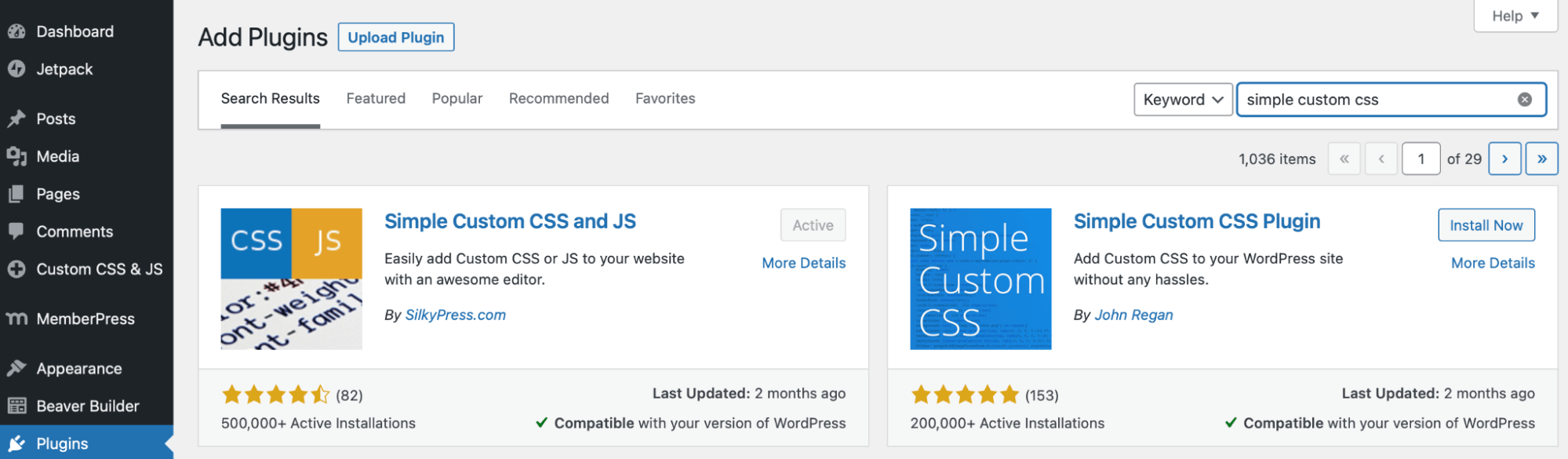
Тепер перейдіть до WordPress та встановіть плагін Simple Custom CSS and JS:

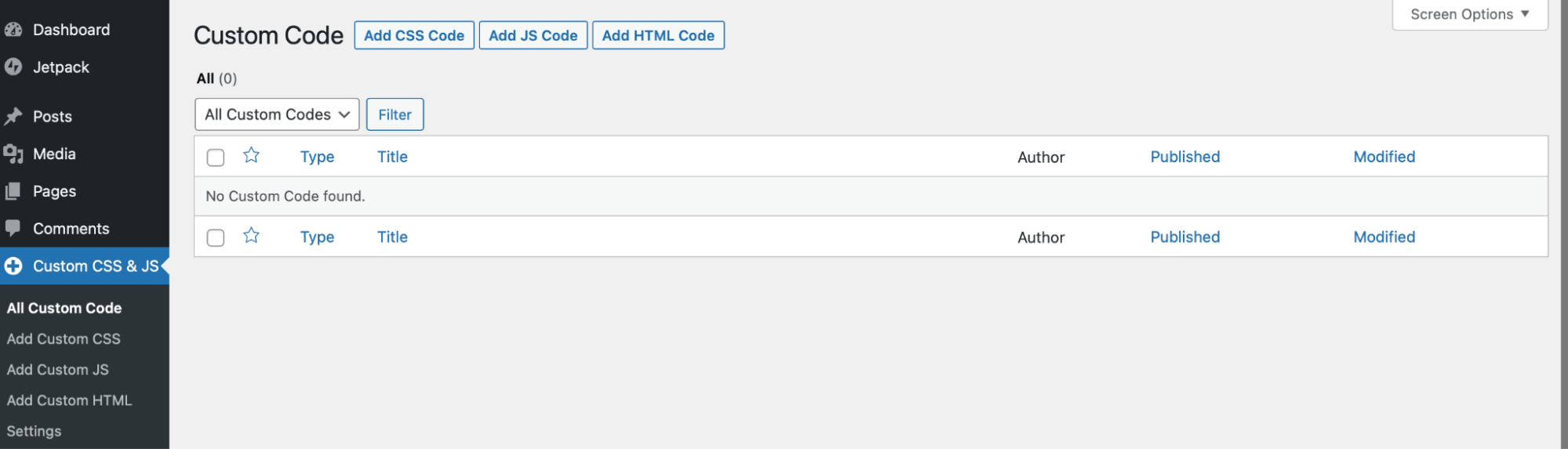
Після активації перейдіть до панелі керування плагіна та виберіть Додати HTML код:

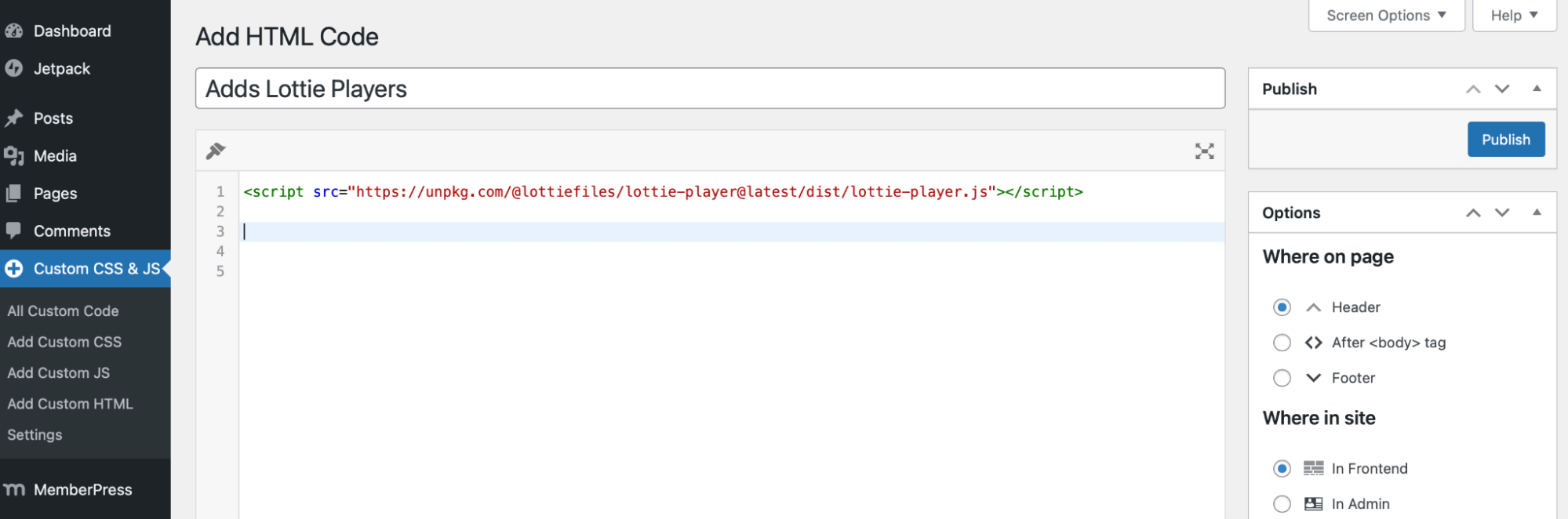
Ви можете дати своєму коду назву, наприклад «Додає Lottie Player». Потім вставте тег скрипта в редактор і натисніть на Опублікувати:

Тепер поверніться на сторінку, де ви вставили свій HTML код. Ви повинні побачити анімацію Lottie, коли перейдете в режим перегляду:

Якщо анімація занадто велика або занадто мала, ви можете змінити стандартні параметри в HTML-коді, де сказано style= “width: X; height: X;”.
Додайте анімації Lottie на ваш сайт сьогодні
Оскільки зображення та відео зустрічаються майже на кожному сайті, їх включення на ваші сторінки, ймовірно, не зробить ваші дизайни унікальними. Однак ви можете додати анімації Lottie на ваш сайт, щоб вразити відвідувачів, відобразити ваш брендінг та покращити залученість.
Підсумовуючи, ось три способи додати Lottie анімації на ваш сайт:
- Додати анімації Lottie за допомогою oEmbed.
- Додати анімації Lottie за допомогою блоку Lottie для Gutenberg плагіну.
- Додати анімації Lottie за допомогою HTML та JavaScript.
Ще один спосіб виділити ваш сайт серед інших – створити користувацькі сторінки, унікальні для вашого бренду. У DreamHost ми можемо побудувати для вас сайт, який буде неповторним, підходящим для мобільних пристроїв, та оптимізованим для пошукових систем. Ознайомтеся з нашими планами веб-дизайну сьогодні!

Отримайте чудовий веб-сайт, яким ви пишатиметеся
Наші дизайнери створять приголомшливий веб-сайт з нуля, який ідеально підійде до вашого бренду.
Дізнатися більше