Imagens e vídeos chamativos são uma ótima maneira de impressionar visitantes online. No entanto, quase todos os sites os utilizam para melhorar a experiência do usuário (UX). Portanto, adicionar esses visuais padrão às suas páginas já não é suficiente para fazer seu site se destacar da multidão.
Felizmente, você pode adicionar animações Lottie ao seu site para obter uma vantagem competitiva. LottieFiles oferece uma biblioteca gratuita de animações que você pode facilmente adicionar ao seu site. Em seguida, você pode usá-las para aumentar o engajamento do usuário e melhorar o design do seu site.
Neste post, vamos dar uma olhada mais de perto em alguns benefícios-chave de usar animações Lottie em seu site. Em seguida, mostraremos três maneiras simples de adicionar esses elementos visuais. Vamos começar!
Os Benefícios de Adicionar Animações Lottie ao Seu Site
Embora vídeos e imagens possam tornar seu site mais atraente, esse tipo de visual é visto em toda a internet. Por outro lado, animações podem lhe dar uma vantagem única.
Além disso, espera-se que o mercado global para a indústria de animação cresça 60% nos próximos nove anos. Isso significa que, se você começar a usá-las agora, pode se antecipar a uma tendência em crescimento.
Na verdade, 61% dos profissionais de marketing usaram conteúdo interativo como uma tática de engajamento digital no ano passado. Outras estratégias incluíram GIFs, que também podem ser usados para exibir animações.
Animações Lottie são uma excelente escolha, principalmente devido aos seus pequenos tamanhos de arquivo:

Na verdade, estes arquivos são 600% menores que os GIFs – Você pode adicioná-los ao seu site sem pesar nada. Isso pode permitir que você preserve uma UX positiva.
Melhor ainda, as animações Lottie podem ser completamente personalizadas para se adequarem à identidade da sua marca. Além disso, é uma solução acessível, pois o LottieFiles oferece a mais extensa biblioteca de animações gratuita. Você terá acesso a milhares de elementos de UI, personagens e ilustrações.
Como Adicionar Animações Lottie ao Seu Site (3 Maneiras)
Agora que você conhece os benefícios de usar animações Lottie, vamos ver três maneiras de adicioná-las ao seu site.
Método 1: Adicione Sua Animação com oEmbed
Adicionar suas animações Lottie através do oEmbed é o método mais simples deste guia. A única desvantagem é que você não poderá editar as configurações da animação ou configurá-las para reagir às interações do usuário.
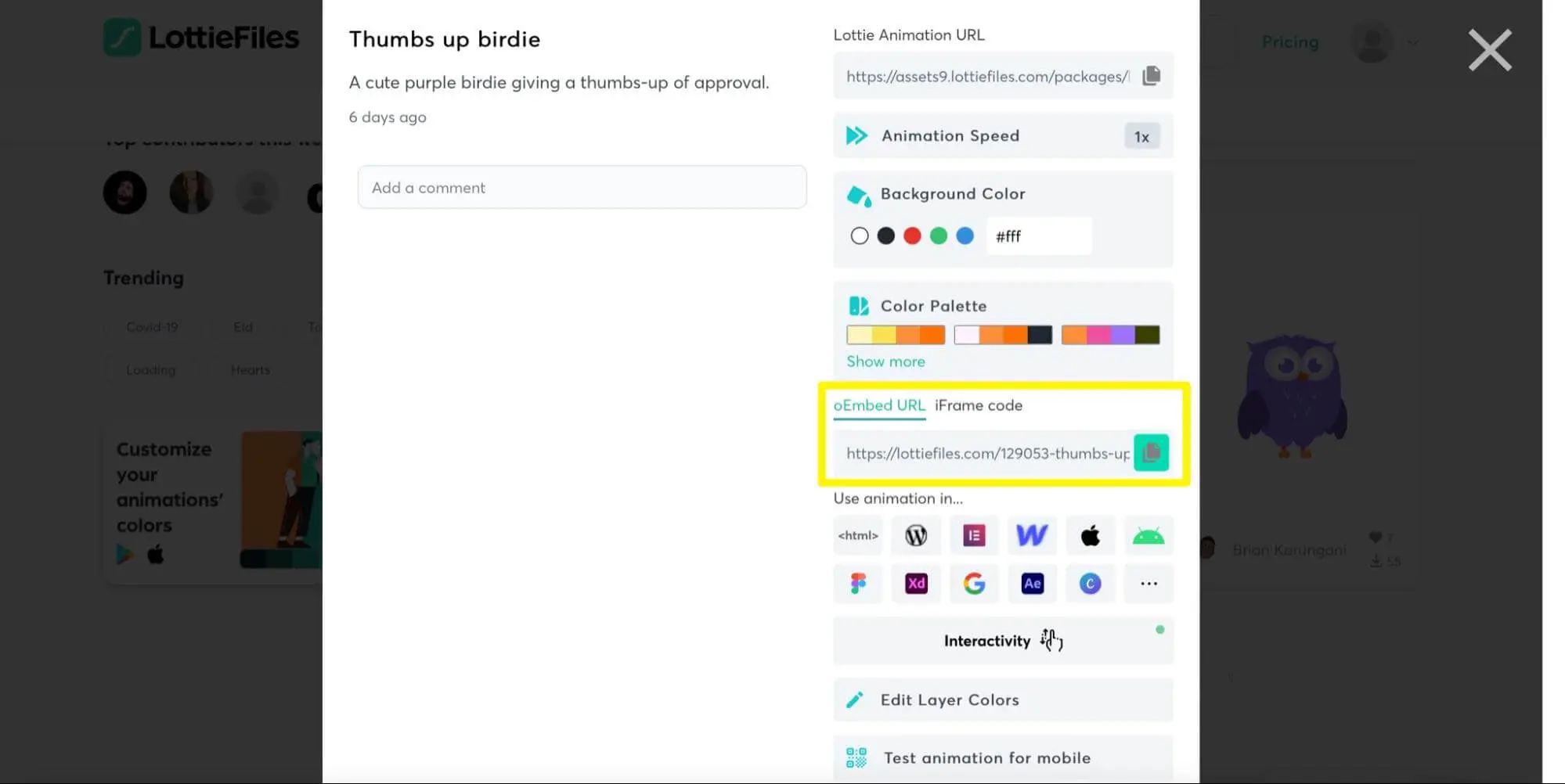
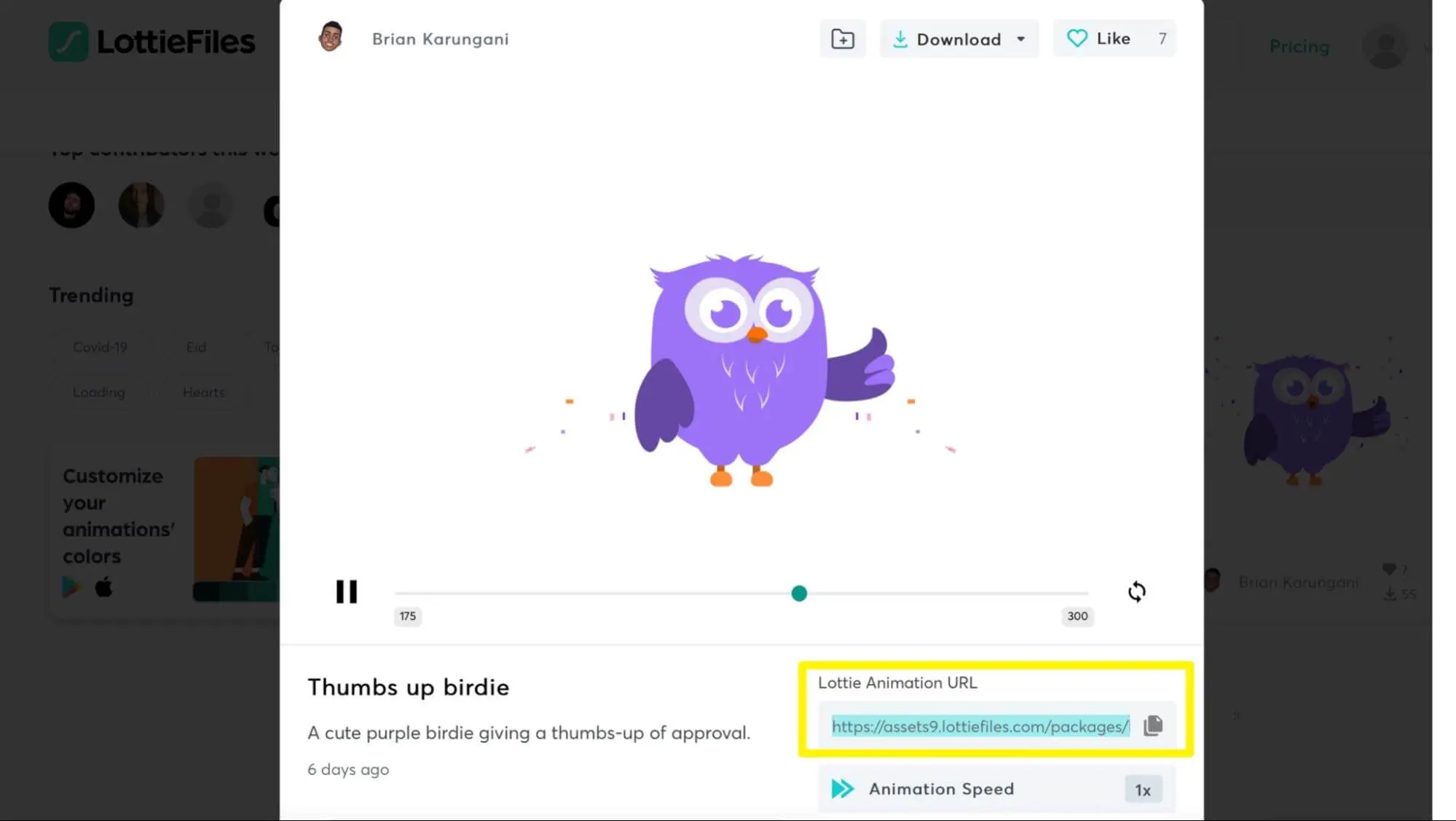
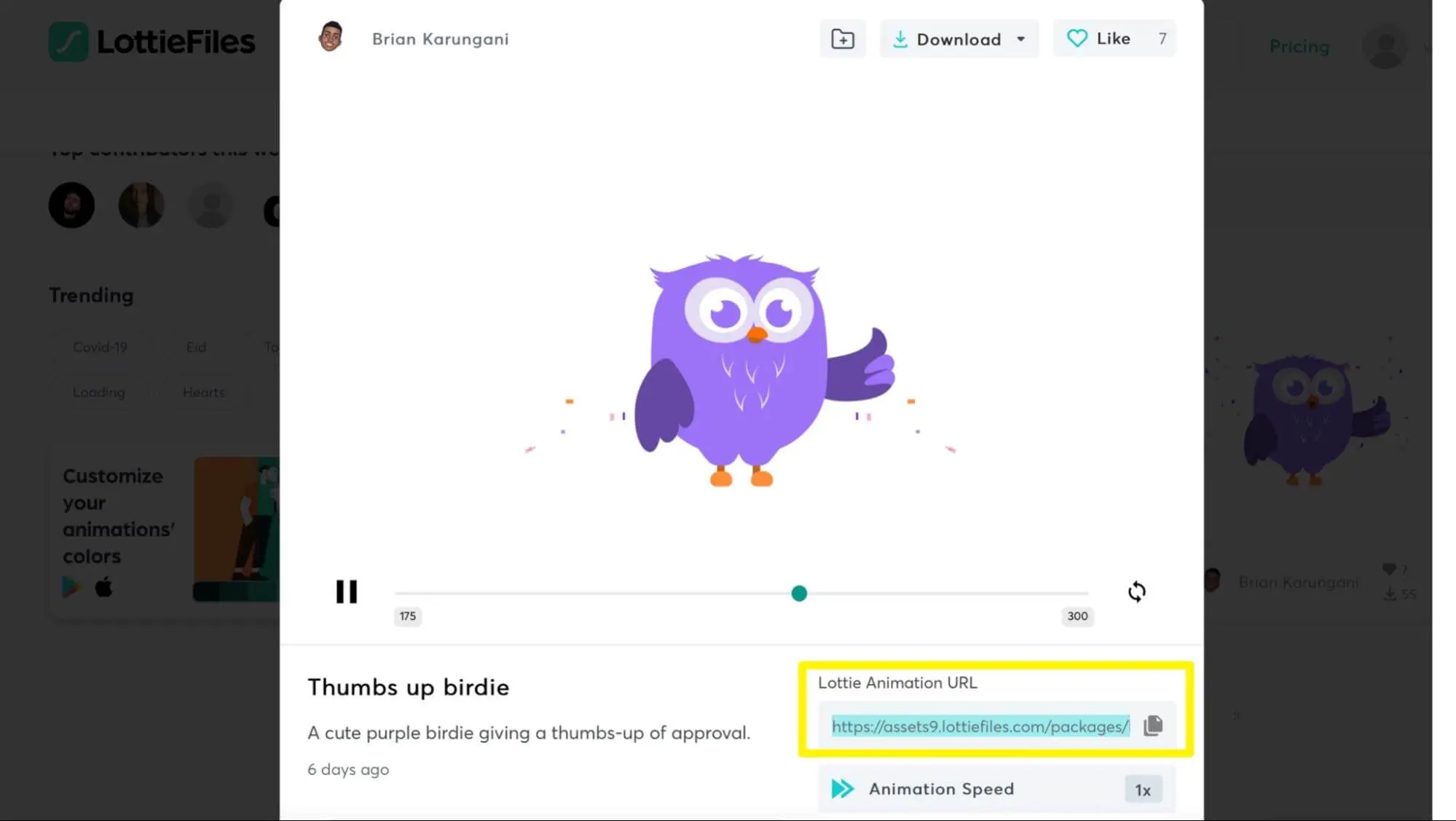
Para começar com este método, navegue na biblioteca de animações LottieFiles para encontrar a animação perfeita para o seu site. Uma vez que encontrar um design de que goste, clique na animação e simplesmente copie o URL oEmbed (você precisará estar logado em uma conta gratuita para fazer isso):

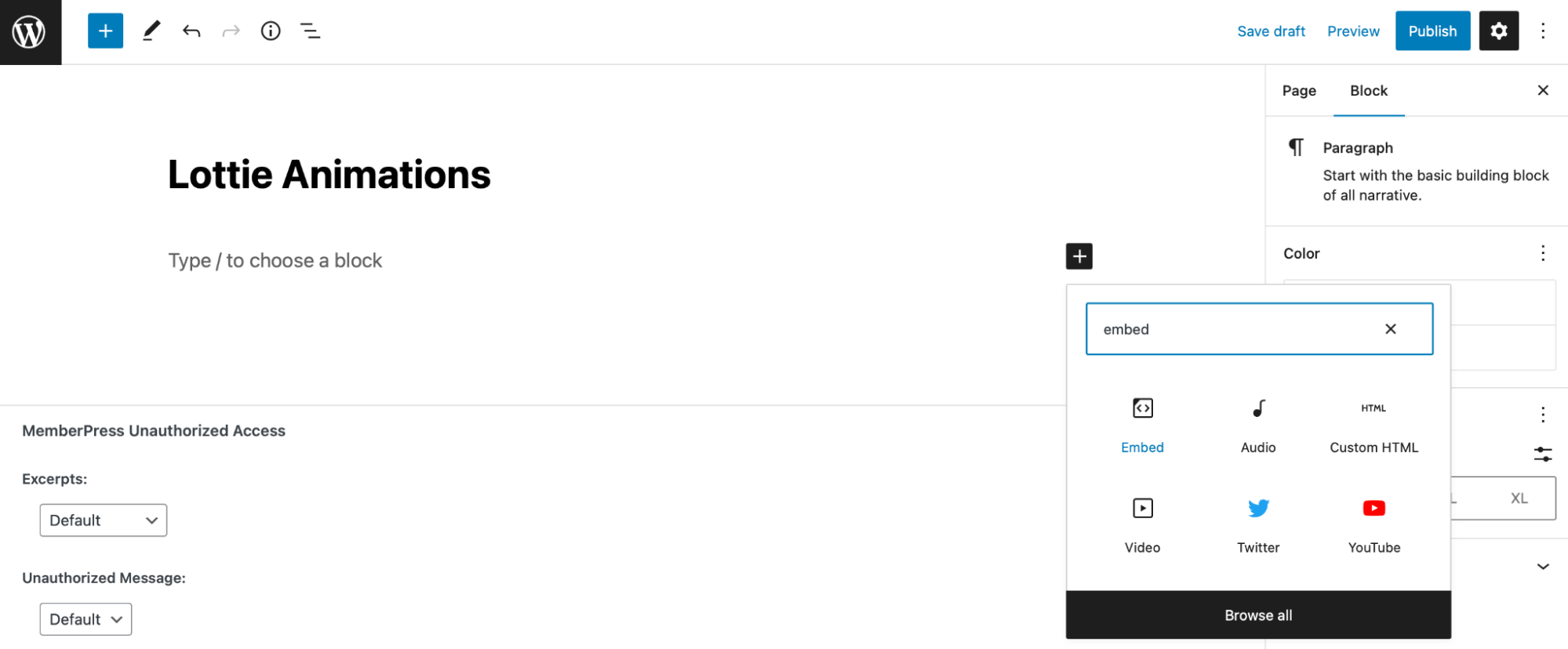
Em seguida, vá ao WordPress e abra a página ou postagem onde deseja incluir sua animação. Depois, basta adicionar um novo bloco Gutenberg Embed:

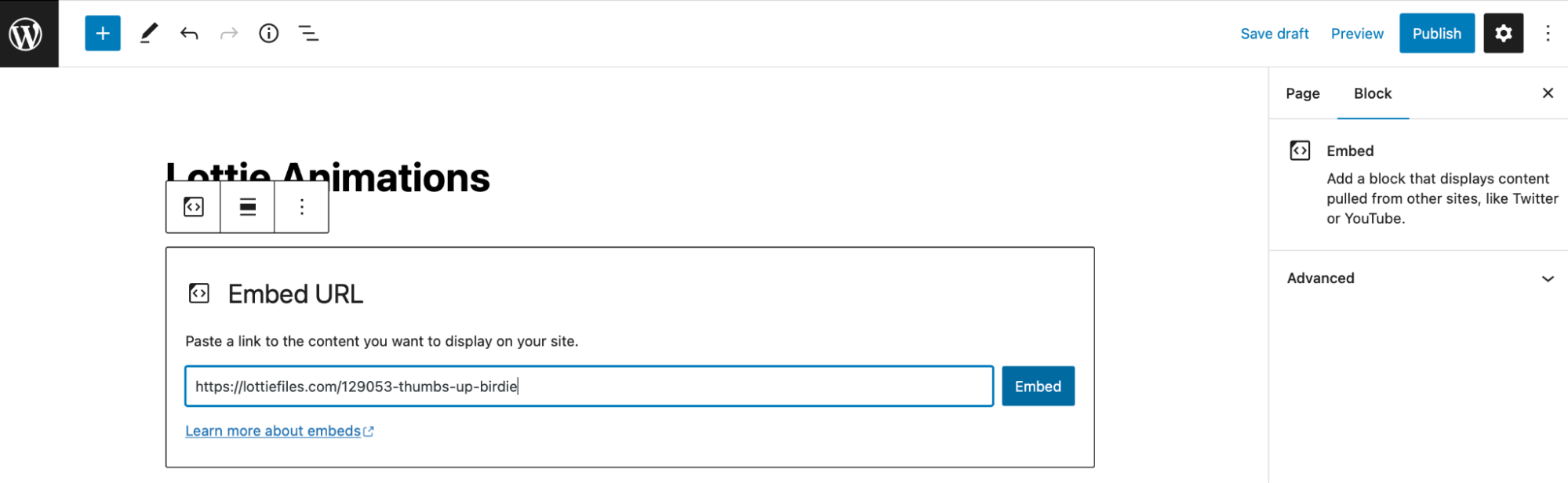
Agora, cole o URL oEmbed que você copiou do site Lottie:

Clique no botão Embed para confirmar a ação.
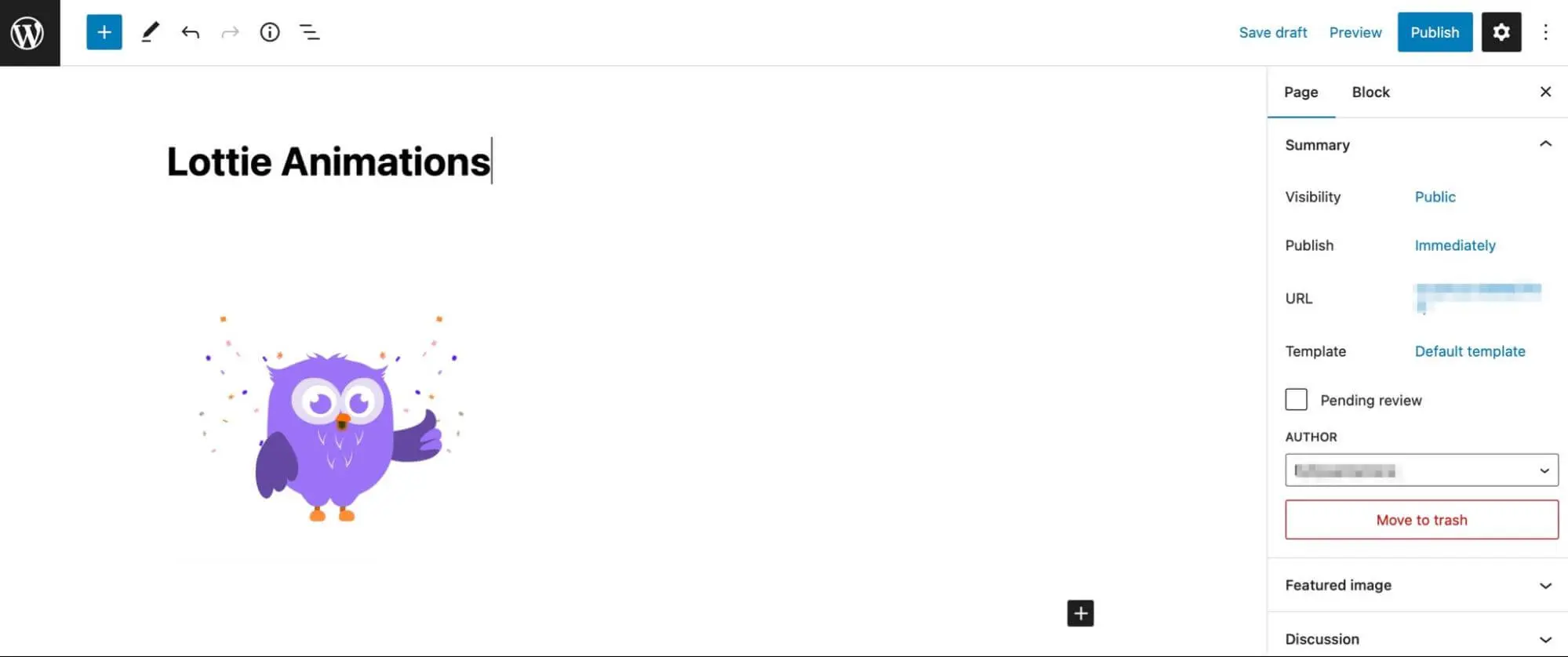
Neste ponto, você deve ver a animação aparecer na sua página:

Como mencionamos anteriormente, você não poderá personalizar a animação uma vez que a tenha adicionado à sua página ou post do WordPress. Portanto, é crucial que você faça todas as edições que deseja antecipadamente enquanto ainda está no site da Lottie.
Método 2: Adicione Sua Animação Usando o Lottie block for Gutenberg Plugin
Embora o método oEmbed seja o mais simples, usar o plugin Lottie block para Gutenberg também é muito fácil. Além disso, permite que você visualize imediatamente quaisquer alterações feitas em seus designs.
Primeiro, vá até Plugins > Add New para instalar e ativar o plugin Lottie block for Gutenberg no WordPress:

Você pode então fazer login na sua conta LottieFiles ou criar uma conta gratuitamente.
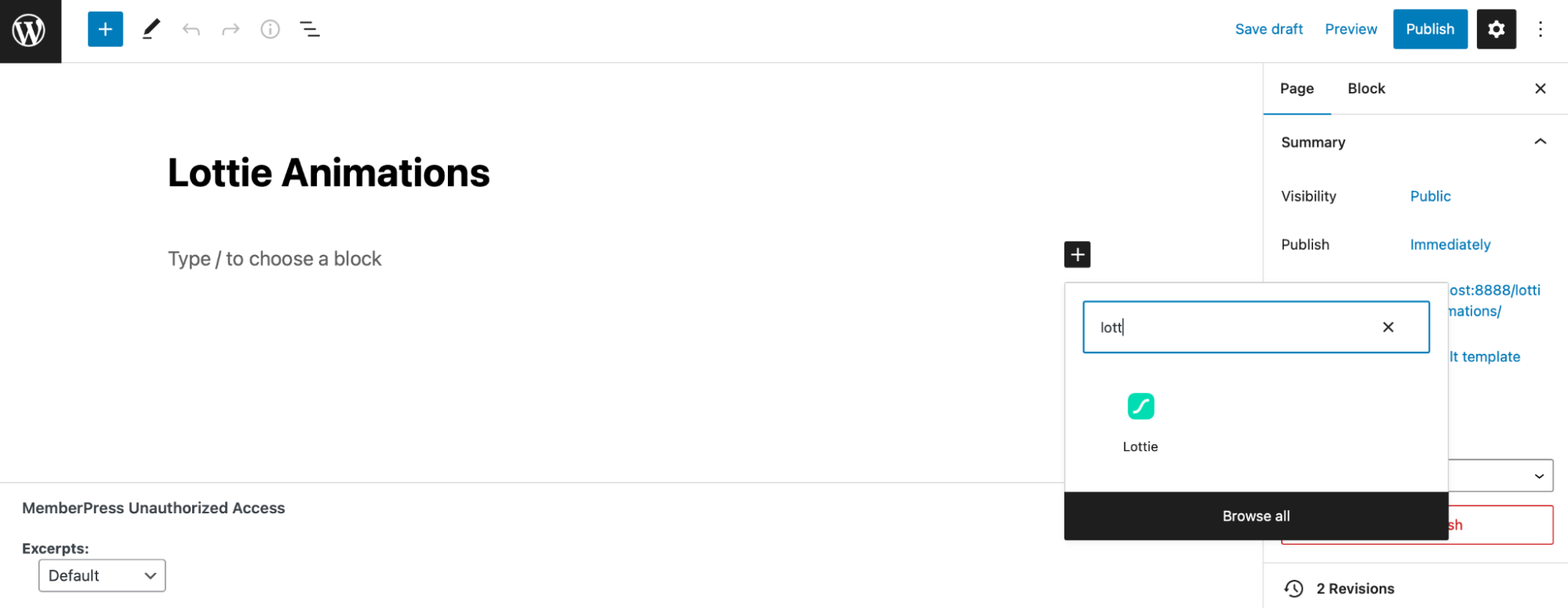
Em seguida, adicione um novo bloco no editor Gutenberg. Pesquise pelo bloco Lottie e adicione-o à sua página:

Aqui, você encontrará três maneiras de inserir uma animação Lottie no WordPress:
- Clique em Discover animation para navegar pela biblioteca LottieFiles (você precisará de uma conta para fazer isso).
- Selecione Media Library para encontrar uma animação que você carregou anteriormente.
- Acerte em Insert from url para colar um link JSON.
Se você escolher o método final, você pode encontrar o link JSON no site da Lottie:

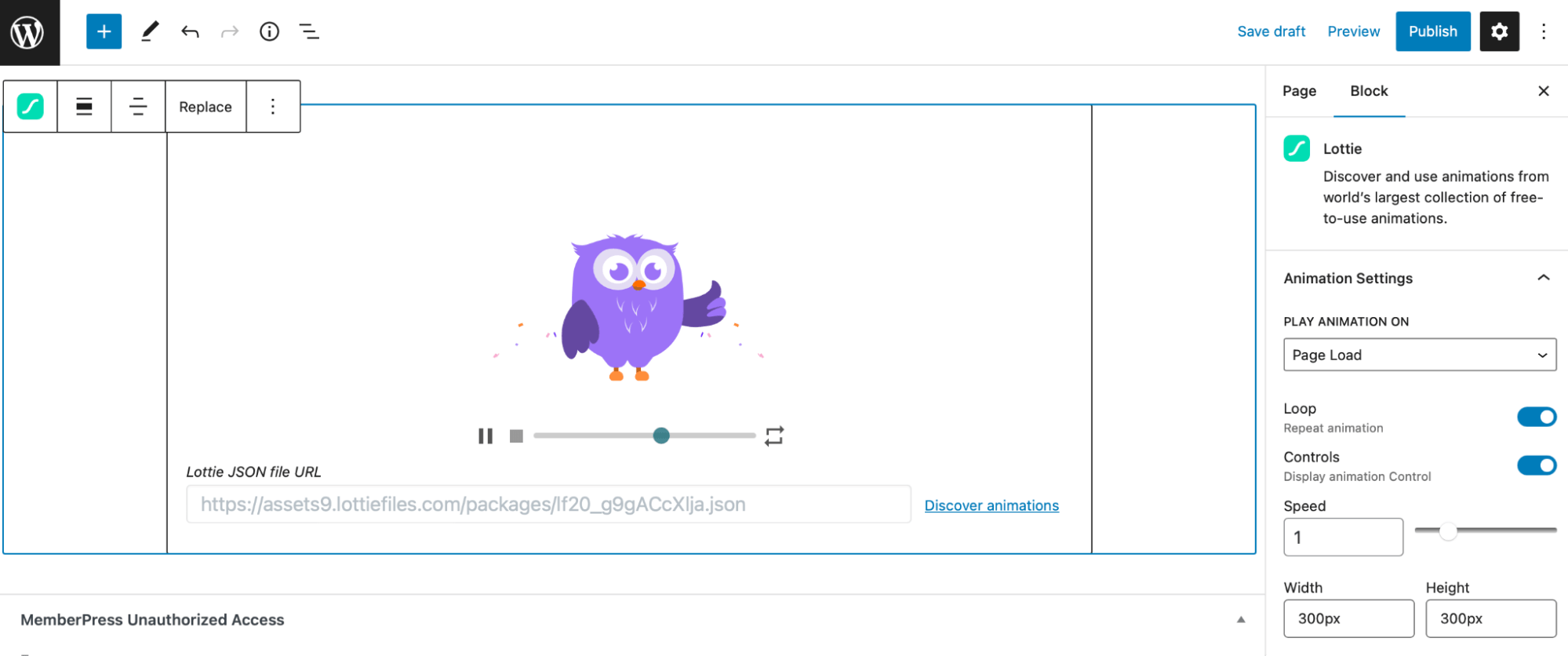
Depois de adicionar a animação à sua página, você pode visualizar o design no Gutenberg:

Agora, nas configurações de Block, você pode personalizar sua animação. Por exemplo, você pode dar a ela um fundo transparente, alterar as dimensões ou acionar a animação com diferentes ações. Você também pode usar o plugin para adicionar uma animação Lottie como fundo do WordPress.
Método 3: Adicione Sua Animação com HTML e JavaScript
Adicionar sua animação Lottie com HTML e JavaScript ainda é relativamente fácil, mas é o método mais complexo. Além disso, você não consegue ver as atualizações em tempo real.
Em vez disso, você precisa alternar entre o Gutenberg e o seu site para visualizar suas alterações. No entanto, você pode querer usar este método se estiver familiarizado com HTML e procurando por opções de personalização aprimoradas.
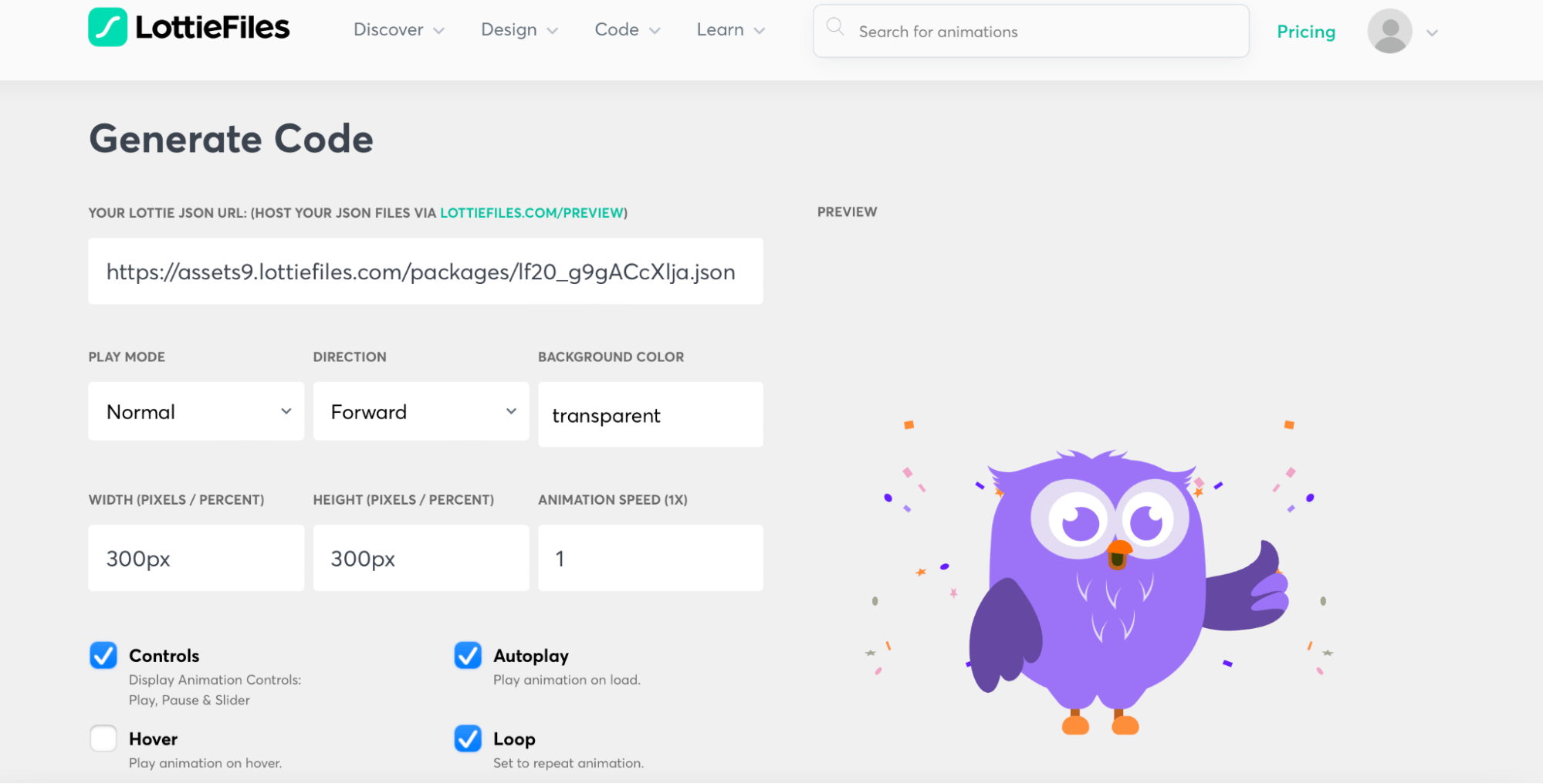
Para começar com essa abordagem, clique na animação na biblioteca LottieFiles e copie o link do arquivo Lottie JSON:

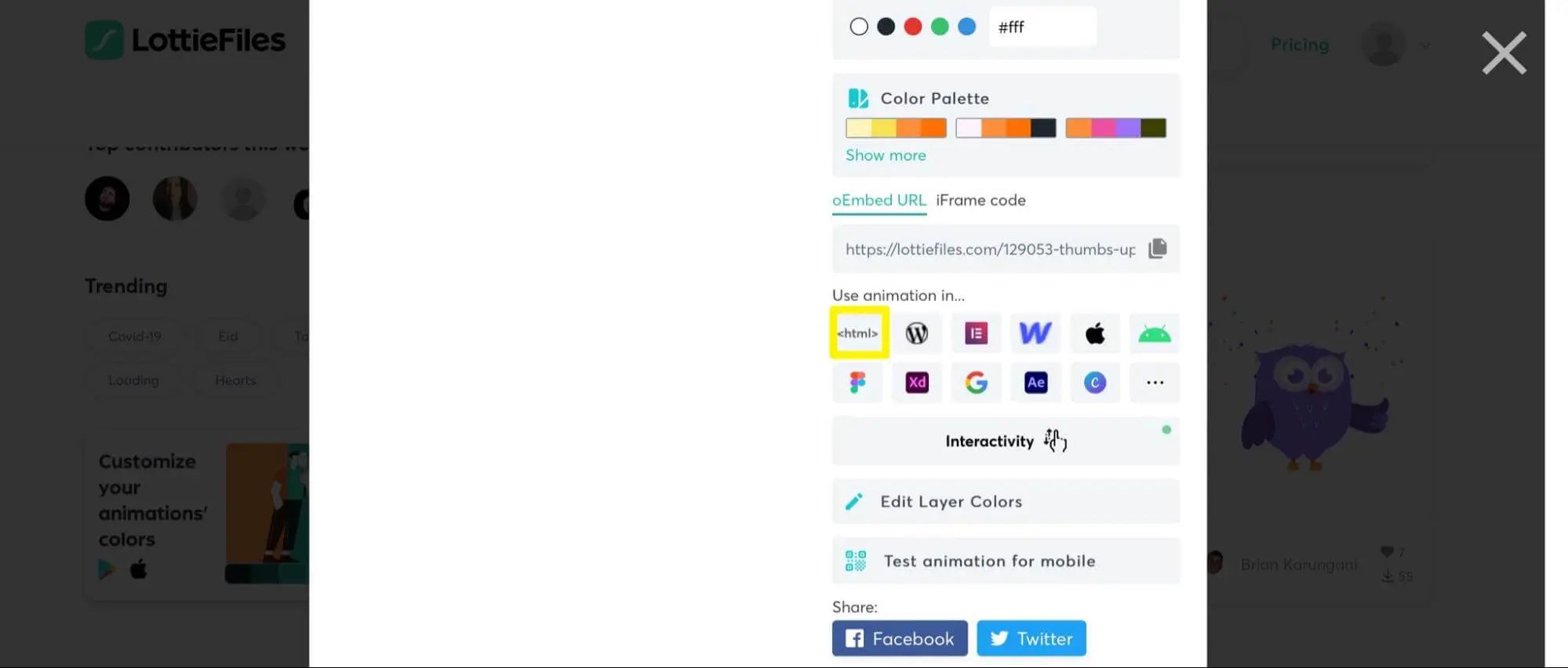
Em seguida, role para baixo até ver “Use animation in…” e selecione <html>:

Isso o levará ao LottieFiles Web Player:

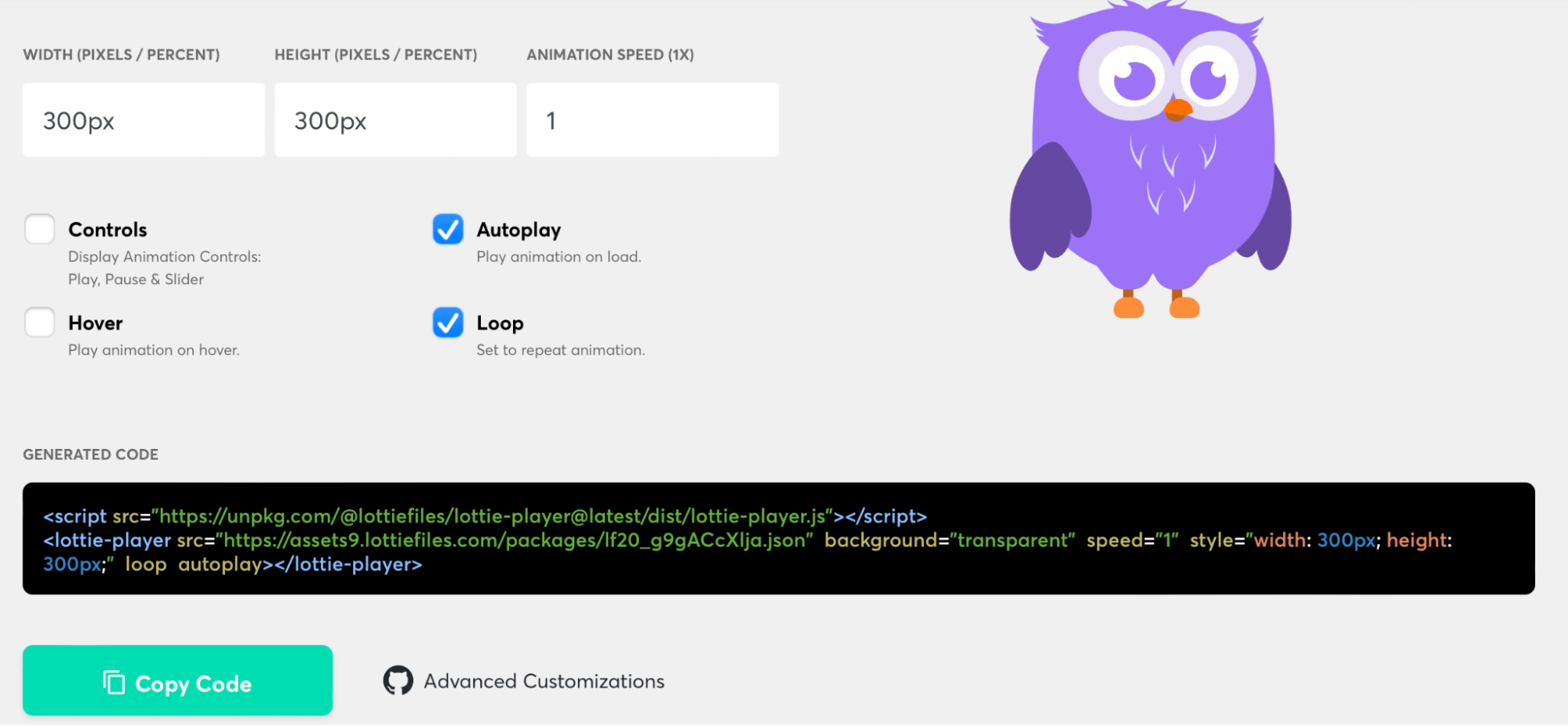
Aqui, você pode escolher uma cor de fundo, determinar o tamanho e a velocidade da animação e mais.
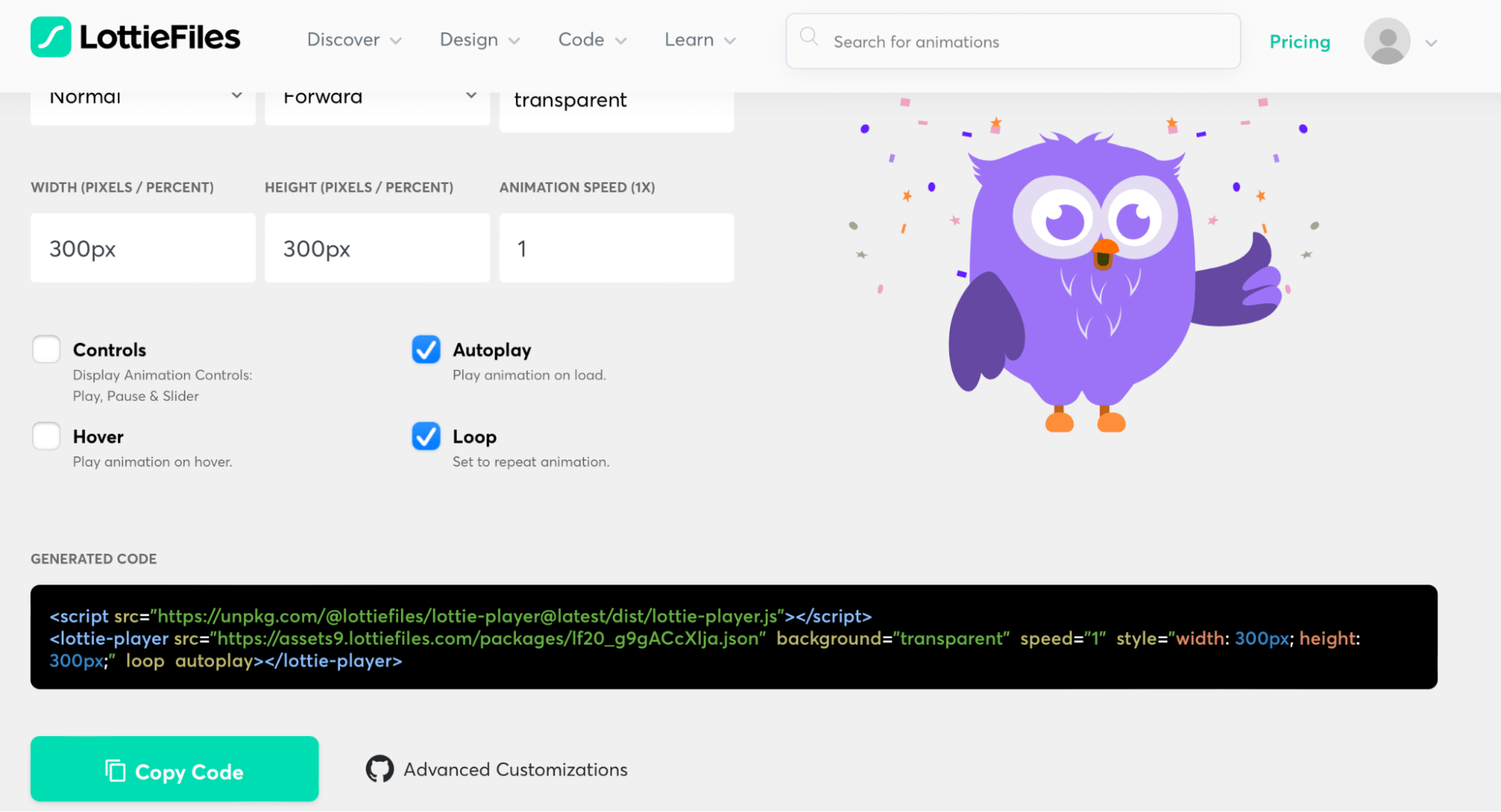
Agora, desmarque a caixa de seleção Controls e você verá que algum código HTML foi gerado na parte inferior da tela:

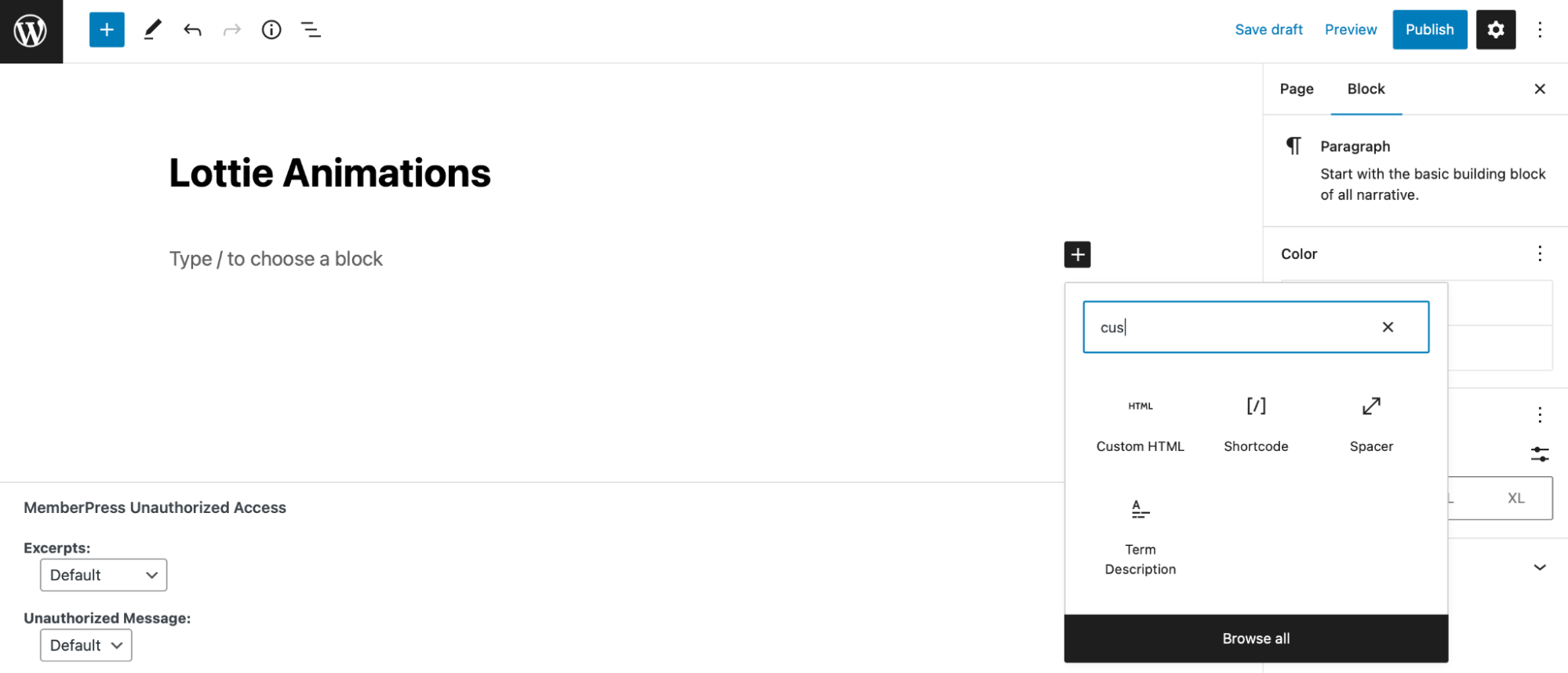
Copie a linha de código que começa com “<lottie-player>” e termina com “</lottie-player>”. Em seguida, no WordPress, adicione um novo bloco de HTML Personalizado:

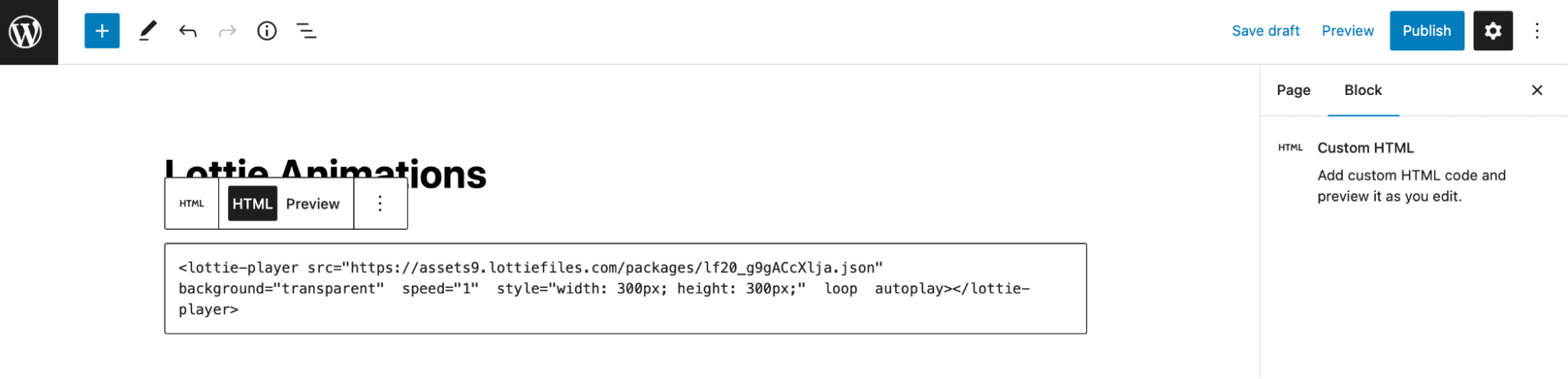
Cole o HTML que você copiou de LottieFiles e clique em Salvar Rascunho no canto superior direito:

Sua animação ainda não funcionará. Primeiro, você precisará carregar o arquivo JavaScript do Lottie Player no WordPress.
Para fazer isso, retorne ao LottieFiles Web Player e copie a tag de script que começa com “<script>” e termina com “</script>”:

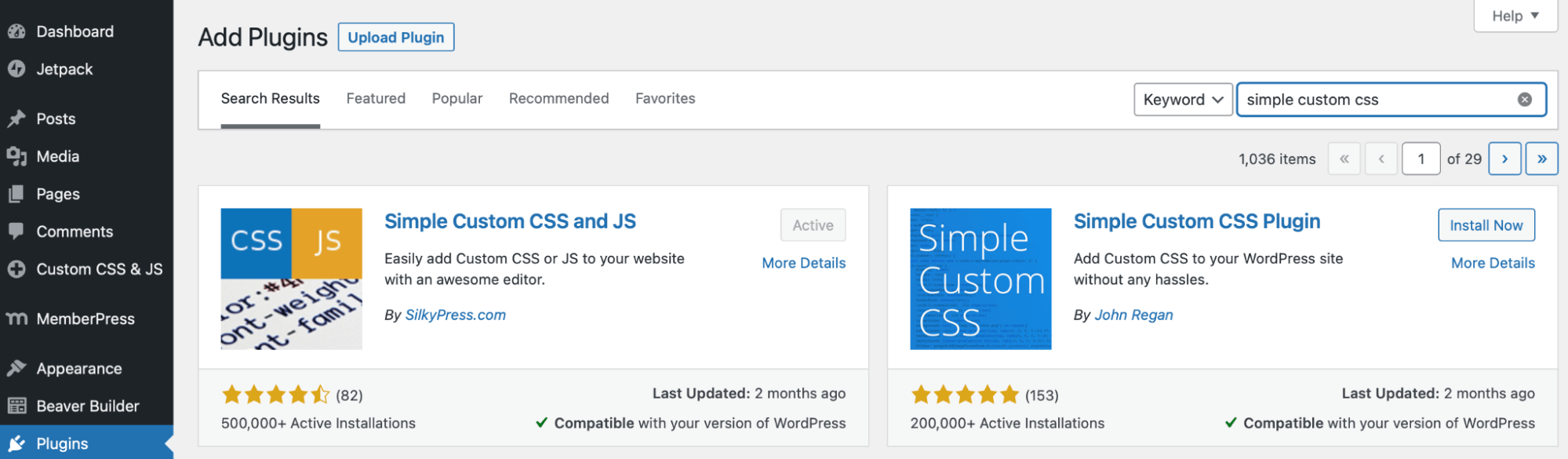
Agora, vá ao WordPress e instale o Simple Custom CSS and JS plugin:

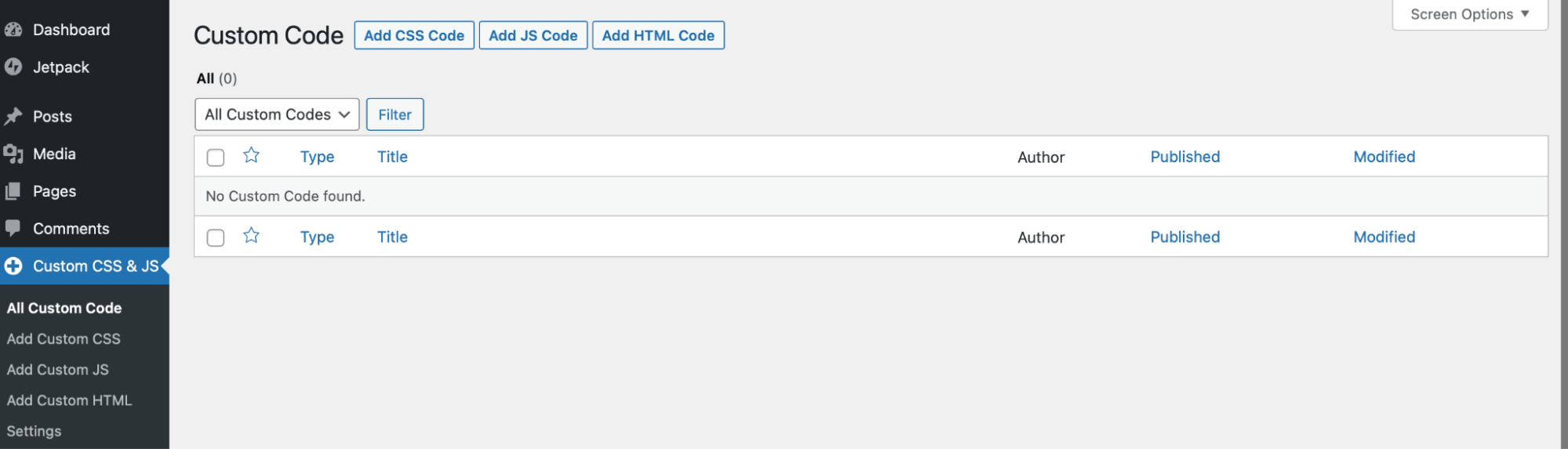
Uma vez ativo, vá ao painel do plugin e escolha Adicionar Código HTML:

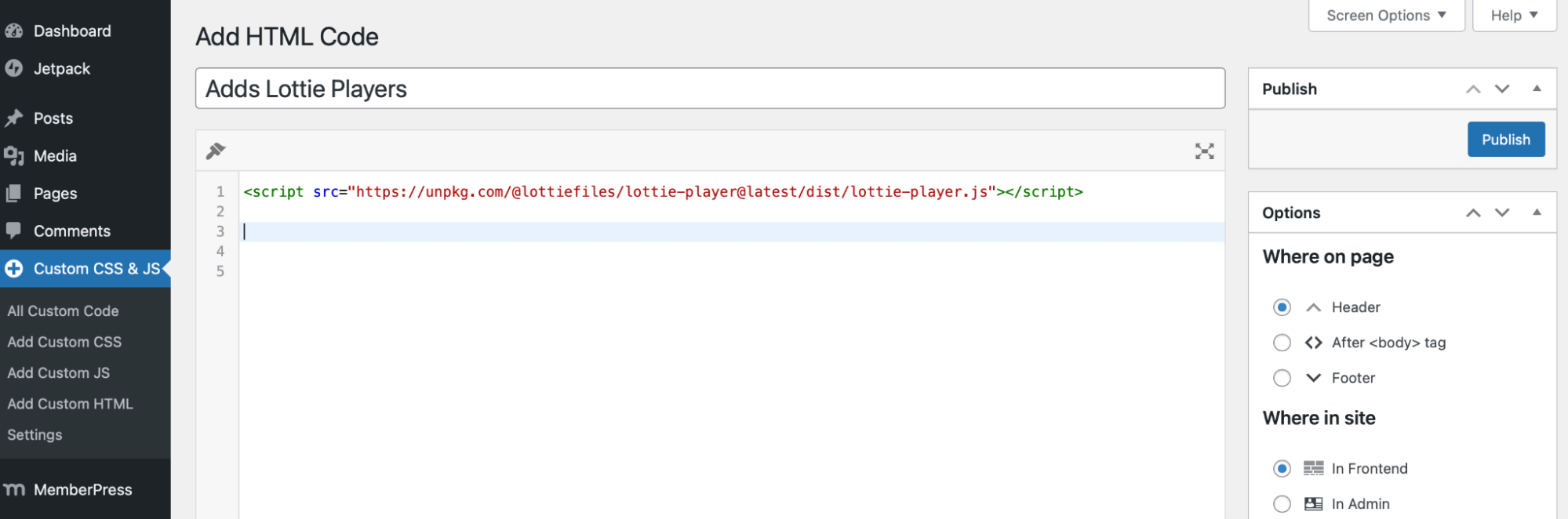
Você pode dar um título ao seu código como “Adiciona Lottie Player”. Em seguida, cole a tag de script no editor e clique em Publicar:

Agora, volte à página onde você inseriu seu código HTML. Você deverá ver sua animação Lottie quando mudar para a visualização:

Se a animação estiver muito grande ou muito pequena, você pode alterar os parâmetros padrão no código HTML onde diz style= “width: X; height: X;”.
Adicione Animações Lottie ao Seu Site Hoje
Uma vez que imagens e vídeos aparecem em quase todos os sites, incluí-los em suas páginas provavelmente não fará seus designs se destacarem. No entanto, você pode adicionar animações Lottie ao seu site para impressionar visitantes, refletir sua marca e melhorar o engajamento.
Para recapitular, aqui estão três maneiras de adicionar animações Lottie ao seu site:
- Adicione animações Lottie com oEmbed.
- Adicione animações Lottie usando o plugin Lottie block for Gutenberg.
- Adicione animações Lottie com HTML e JavaScript.
Outra maneira de diferenciar seu site dos demais é projetando páginas personalizadas que são únicas para sua marca. Na DreamHost, podemos construir um site que é único, compatível com dispositivos móveis, e otimizado para motores de busca. Confira nossos planos de design web hoje!

Tenha um Site Lindo do Qual Você Possa se Orgulhar
Nossos designers criarão um site incrível do zero para combinar perfeitamente com sua marca.
Saiba Mais