Auffällige Bilder und Videos sind eine großartige Möglichkeit, Online-Besucher zu beeindrucken. Jedoch verwenden nahezu alle Websites diese, um die Benutzererfahrung (UX) zu verbessern. Daher reicht das Hinzufügen dieser Standardvisuals auf Ihren Seiten nicht mehr aus, um Ihre Website von der Masse abzuheben.
Glücklicherweise können Sie Ihrer Website Lottie-Animationen hinzufügen, um Ihnen einen Wettbewerbsvorteil zu verschaffen. LottieFiles bietet eine kostenlose Bibliothek von Animationen, die Sie leicht zu Ihrer Website hinzufügen können. Anschließend können Sie diese nutzen, um das Benutzerengagement zu steigern und das Design Ihrer Website zu verbessern.
In diesem Beitrag werfen wir einen genaueren Blick auf einige wichtige Vorteile der Verwendung von Lottie-Animationen auf Ihrer Website. Anschließend zeigen wir Ihnen drei einfache Methoden, um diese visuellen Elemente hinzuzufügen. Jetzt starten!
Die Vorteile von Lottie-Animationen auf Ihrer Website
Während Videos und Bilder Ihre Website ansprechender machen können, sind solche visuellen Inhalte überall im Internet zu sehen. Animationen hingegen können Ihnen einen einzigartigen Vorteil verschaffen.
Zudem wird erwartet, dass der globale Markt für die Animationsindustrie in den nächsten neun Jahren um 60% steigen wird. Das bedeutet, wenn Sie jetzt damit beginnen, können Sie sich einen Vorsprung vor einem wachsenden Trend verschaffen.
Tatsächlich haben letztes Jahr 61% der Vermarkter interaktive Inhalte als digitale Engagementtaktik verwendet. Zu den weiteren Strategien gehörten GIFs, die auch zur Darstellung von Animationen verwendet werden können.
Lottie Animationen sind eine ausgezeichnete Wahl, vor allem wegen ihrer kleinen Dateigrößen:

Tatsächlich sind diese Dateien 600% kleiner als GIFs – Sie können sie Ihrer Website hinzufügen, ohne etwas zu beschweren. Dies kann Ihnen helfen, eine positive Benutzererfahrung zu bewahren.
Besser noch, Lottie-Animationen können vollständig angepasst werden, um Ihre Markenidentität zu entsprechen. Darüber hinaus ist es eine erschwingliche Lösung, da LottieFiles die umfangreichste, kostenlose Animationsbibliothek bereitstellt. Sie erhalten Zugang zu Tausenden von UI-Elementen, Charakteren und Illustrationen.
Wie man Lottie-Animationen auf Ihrer Website hinzufügt (3 Methoden)
Jetzt, da Sie die Vorteile von Lottie-Animationen kennen, lassen Sie uns drei Möglichkeiten betrachten, wie Sie sie zu Ihrer Website hinzufügen können.
Methode 1: Fügen Sie Ihre Animation mit oEmbed hinzu
Ihre Lottie-Animationen über oEmbed hinzuzufügen, ist die einfachste Methode in dieser Anleitung. Der einzige Nachteil ist, dass Sie die Animationseinstellungen nicht bearbeiten können oder sie so einrichten, dass sie auf Benutzerinteraktionen reagieren.
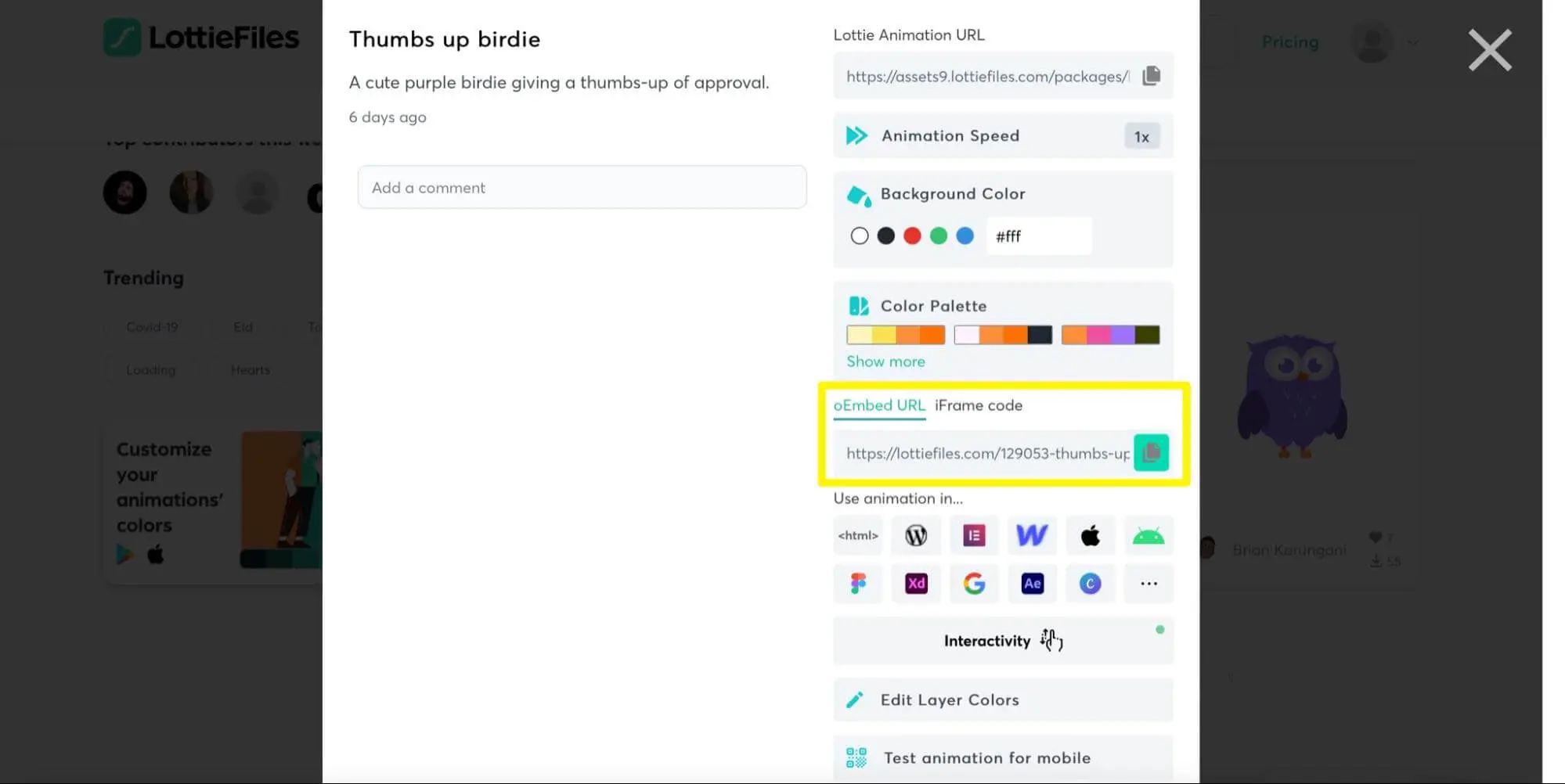
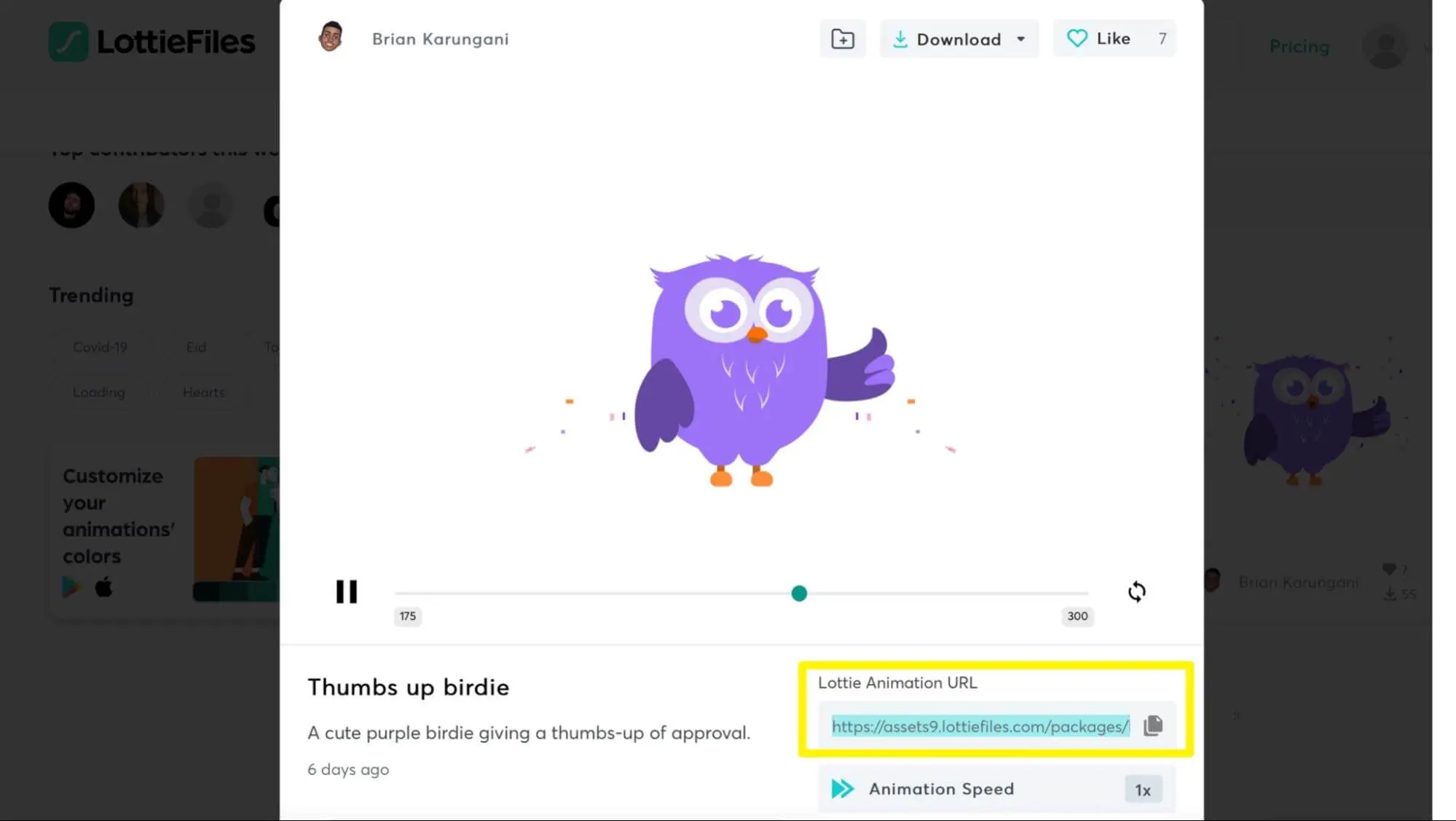
Um mit dieser Methode zu beginnen, durchsuchen Sie die LottieFiles Animationsbibliothek, um die perfekte Animation für Ihre Seite zu finden. Sobald Sie ein Design gefunden haben, das Ihnen gefällt, klicken Sie auf die Animation und kopieren Sie einfach die oEmbed-URL (Sie müssen dazu in einem kostenlosen Konto angemeldet sein):

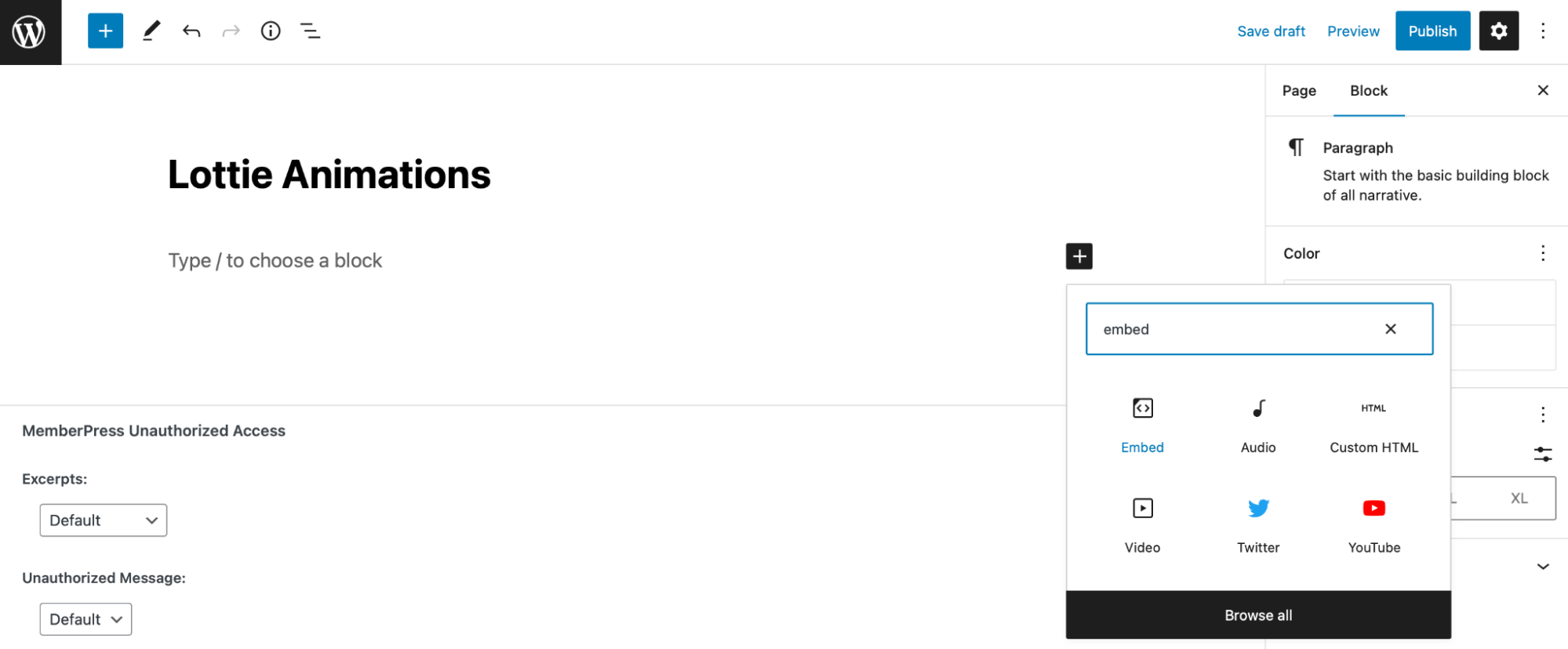
Dann gehen Sie zu WordPress und öffnen Sie die Seite oder den Beitrag, in dem Sie Ihre Animation einbinden möchten. Fügen Sie anschließend einfach einen neuen Embed Gutenberg-Block hinzu:

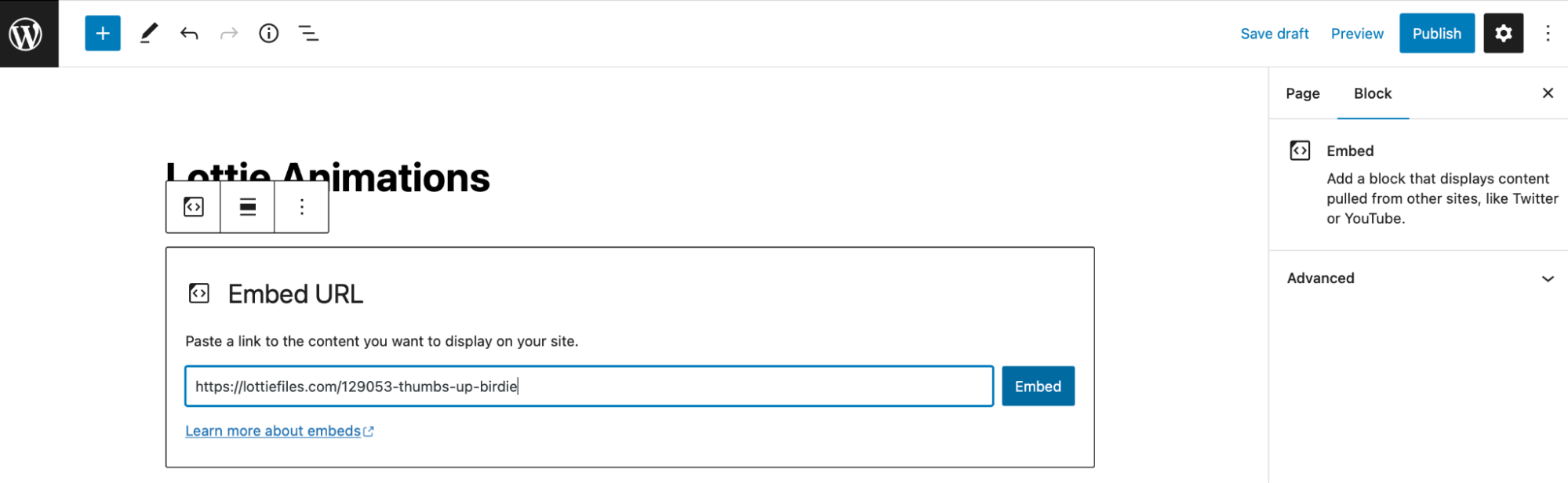
Fügen Sie nun die oEmbed-URL ein, die Sie von der Lottie-Website kopiert haben:

Klicken Sie auf den Embed-Button, um die Aktion zu bestätigen.
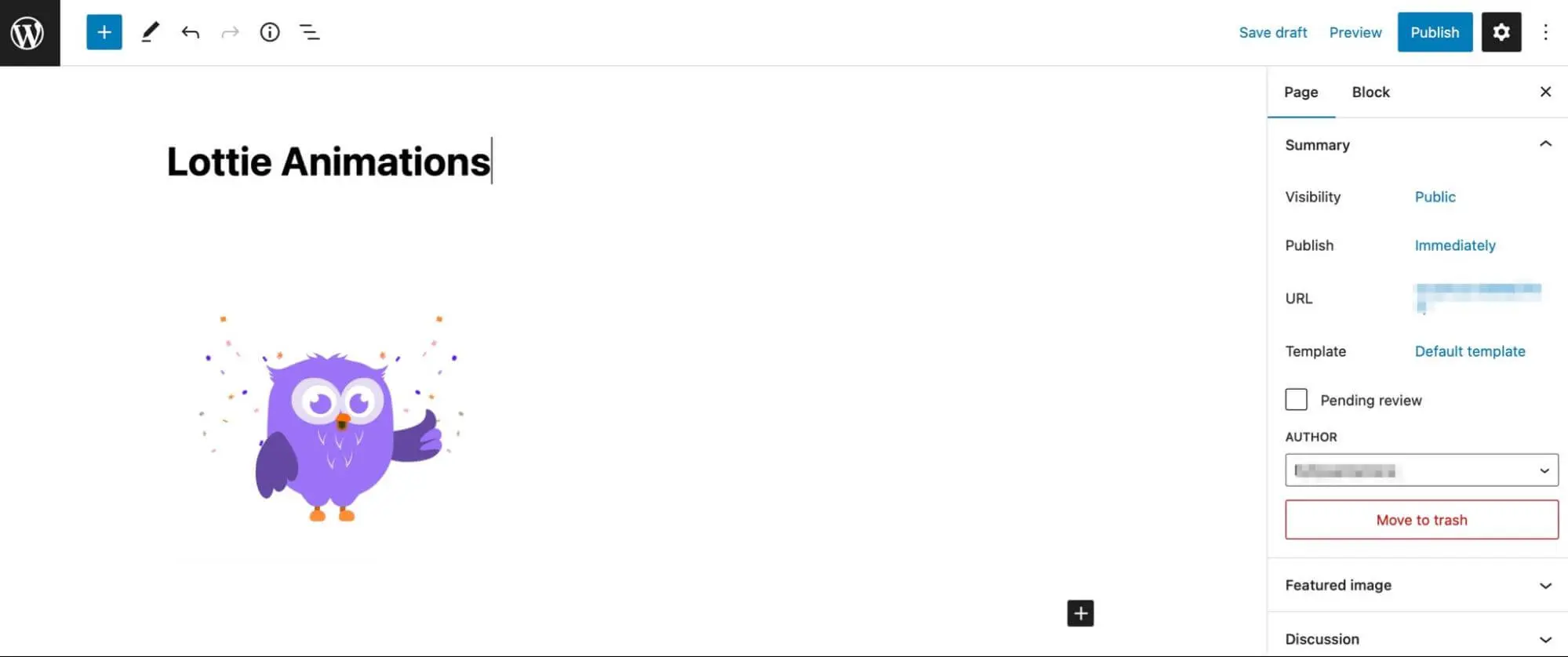
An dieser Stelle sollten Sie die Animation auf Ihrer Seite sehen:

Wie wir zuvor erwähnt haben, können Sie die Animation nicht anpassen, nachdem Sie sie zu Ihrer WordPress-Seite oder Ihrem Beitrag hinzugefügt haben. Daher ist es entscheidend, dass Sie alle gewünschten Bearbeitungen vornehmen, während Sie noch auf der Lottie-Website sind.
Methode 2: Fügen Sie Ihre Animation mit dem Lottie block for Gutenberg Plugin hinzu
Obwohl die oEmbed-Methode die einfachste ist, ist die Verwendung des Lottie-Blocks für das Gutenberg-Plugin ebenfalls sehr einfach. Außerdem ermöglicht es Ihnen, Änderungen an Ihren Designs sofort zu überprüfen.
Zunächst gehen Sie zu Plugins > Add New um das Lottie-Block für Gutenberg Plugin in WordPress zu installieren und zu aktivieren:

Sie können sich dann in Ihr LottieFiles-Konto einloggen oder kostenlos ein Konto erstellen.
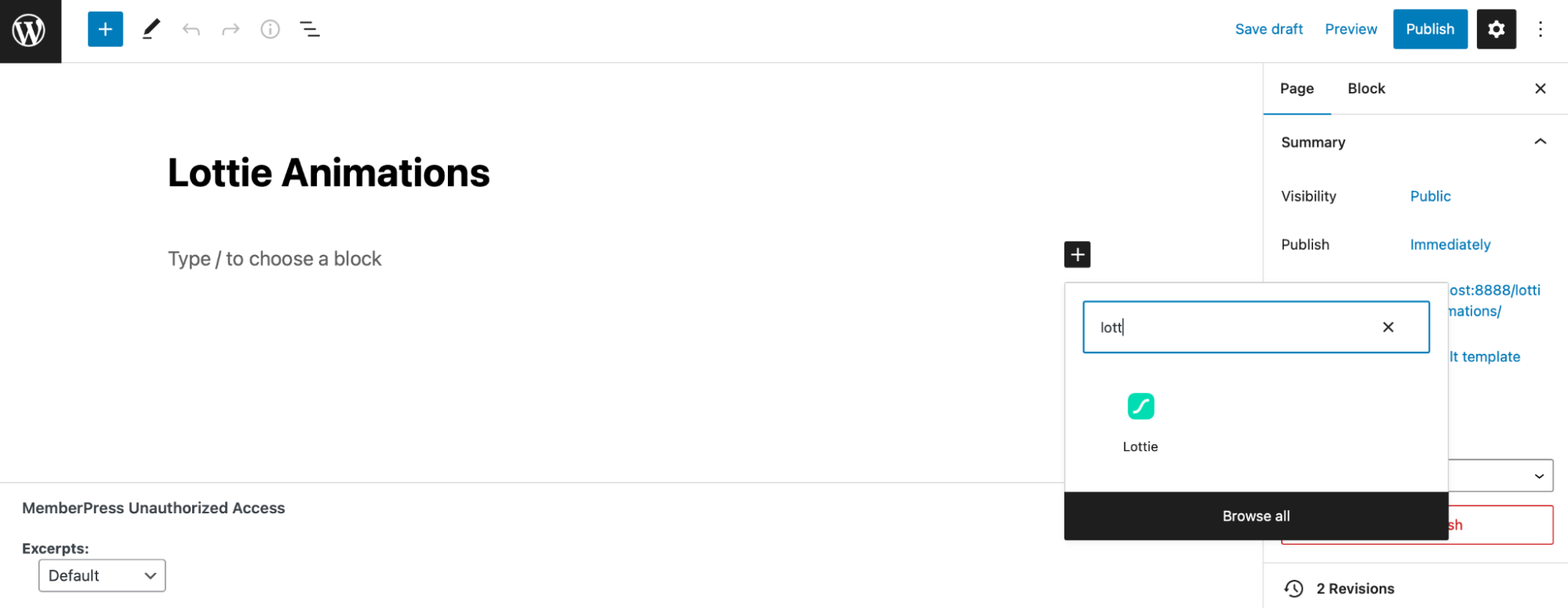
Als Nächstes fügen Sie einen neuen Block im Gutenberg-Editor hinzu. Suchen Sie nach dem Lottie Block und fügen Sie ihn Ihrer Seite hinzu:

Hier finden Sie drei Möglichkeiten, eine Lottie-Animation in WordPress einzufügen:
- Klicken Sie auf Discover animation , um die LottieFiles-Bibliothek zu durchsuchen (Sie benötigen ein Konto dafür).
- Wählen Sie Media Library , um eine Animation zu finden, die Sie zuvor hochgeladen haben.
- Drücken Sie Insert from url, um einen JSON-Link einzufügen.
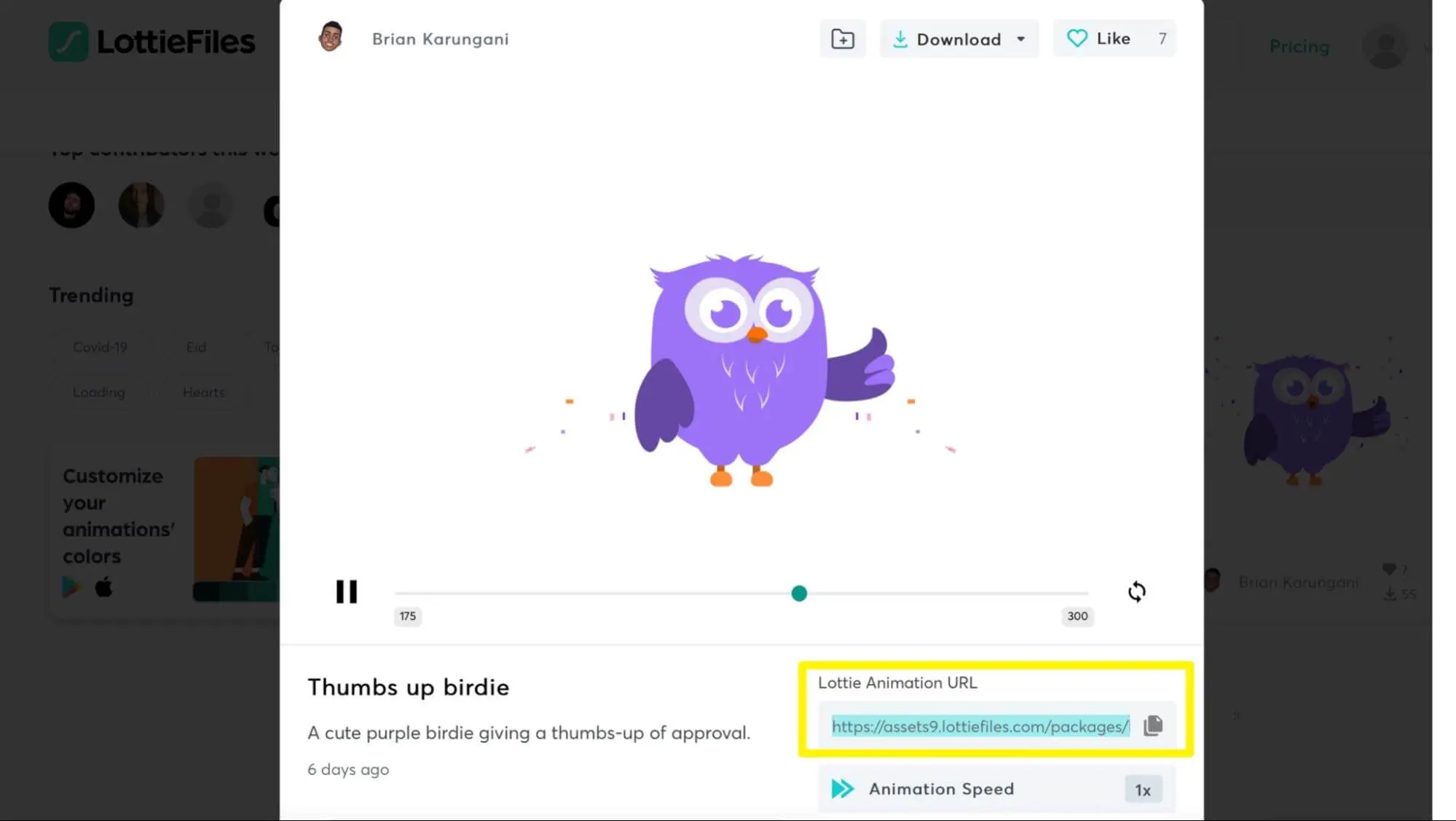
Wenn Sie die letzte Methode wählen, finden Sie den JSON-Link auf der Lottie-Website:

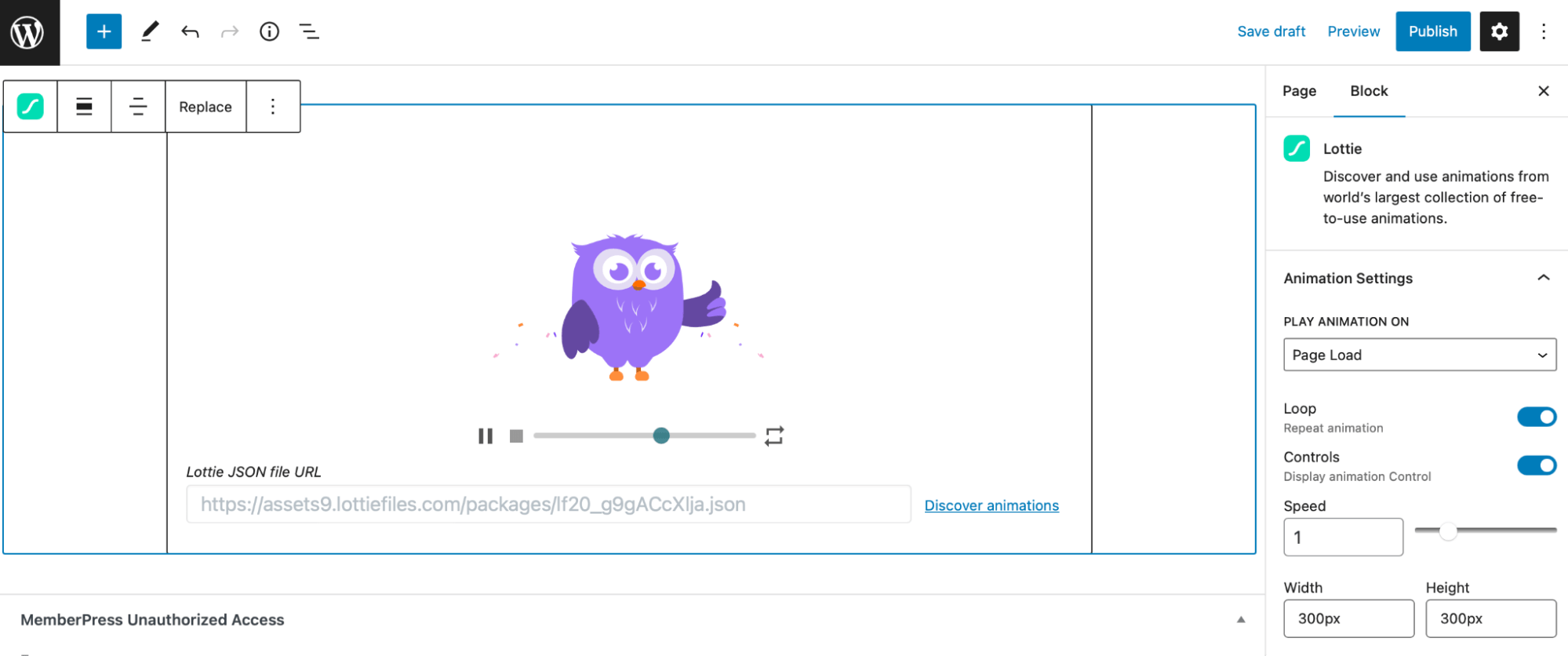
Nachdem Sie die Animation zu Ihrer Seite hinzugefügt haben, können Sie das Design in Gutenberg vorschauen:

Jetzt können Sie in den Block-Einstellungen Ihre Animation anpassen. Zum Beispiel können Sie einen transparenten Hintergrund einstellen, die Abmessungen ändern oder die Animation mit verschiedenen Aktionen auslösen. Sie können das Plugin auch verwenden, um eine Lottie-Animation als WordPress-Hintergrund hinzuzufügen.
Methode 3: Fügen Sie Ihre Animation mit HTML und JavaScript hinzu
Ihre Lottie-Animation mit HTML und JavaScript hinzuzufügen ist immer noch recht einfach, aber es ist die komplexeste Methode. Außerdem können Sie Aktualisierungen nicht in Echtzeit sehen.
Stattdessen müssen Sie zwischen Gutenberg und Ihrer Website wechseln, um Ihre Änderungen zu überprüfen. Dennoch möchten Sie vielleicht diese Methode verwenden, wenn Sie mit HTML vertraut sind und erweiterte Anpassungsoptionen suchen.
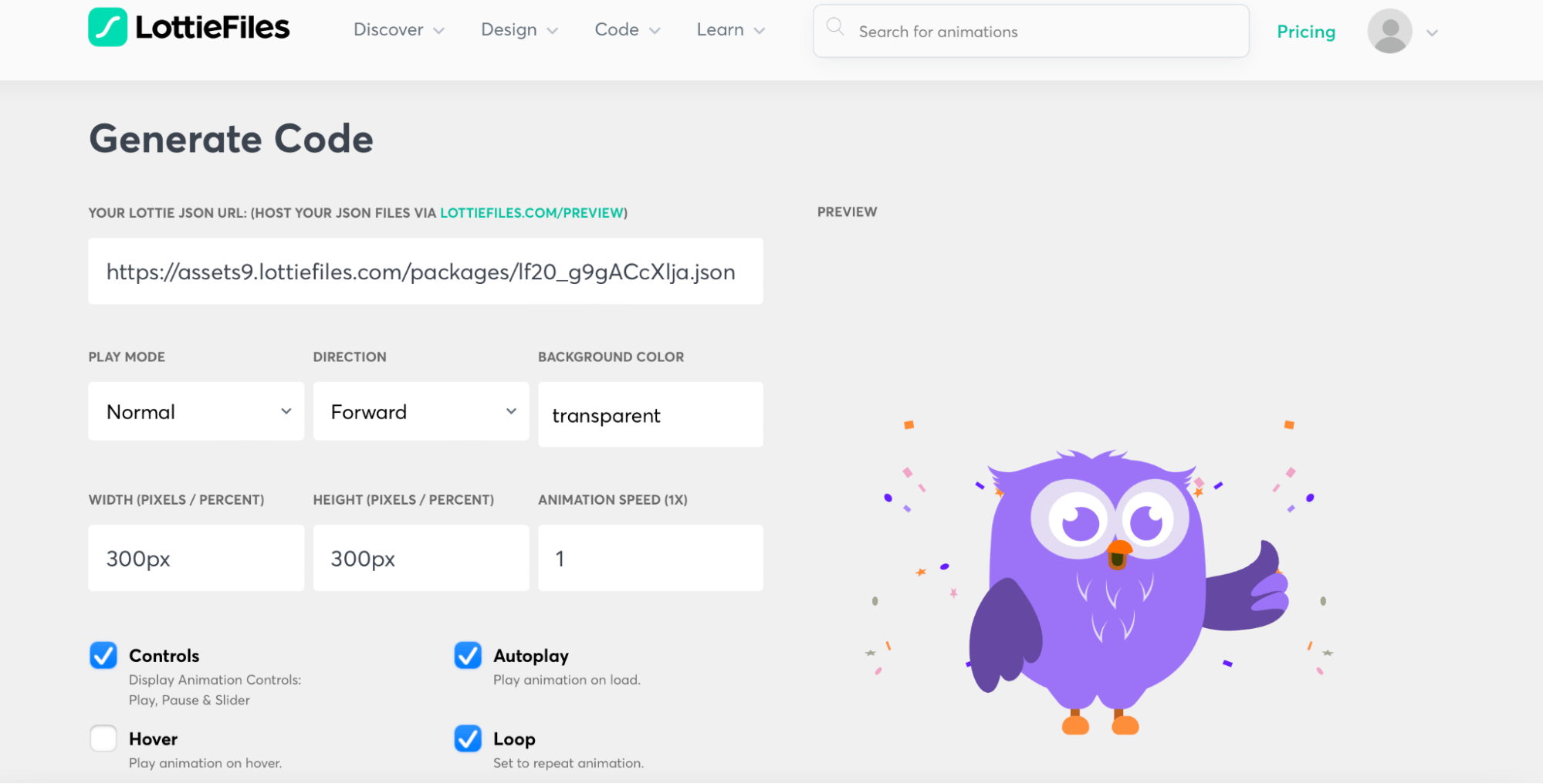
Um mit diesem Ansatz zu beginnen, klicken Sie auf die Animation in der LottieFiles-Bibliothek und kopieren Sie den Lottie JSON-Dateilink:

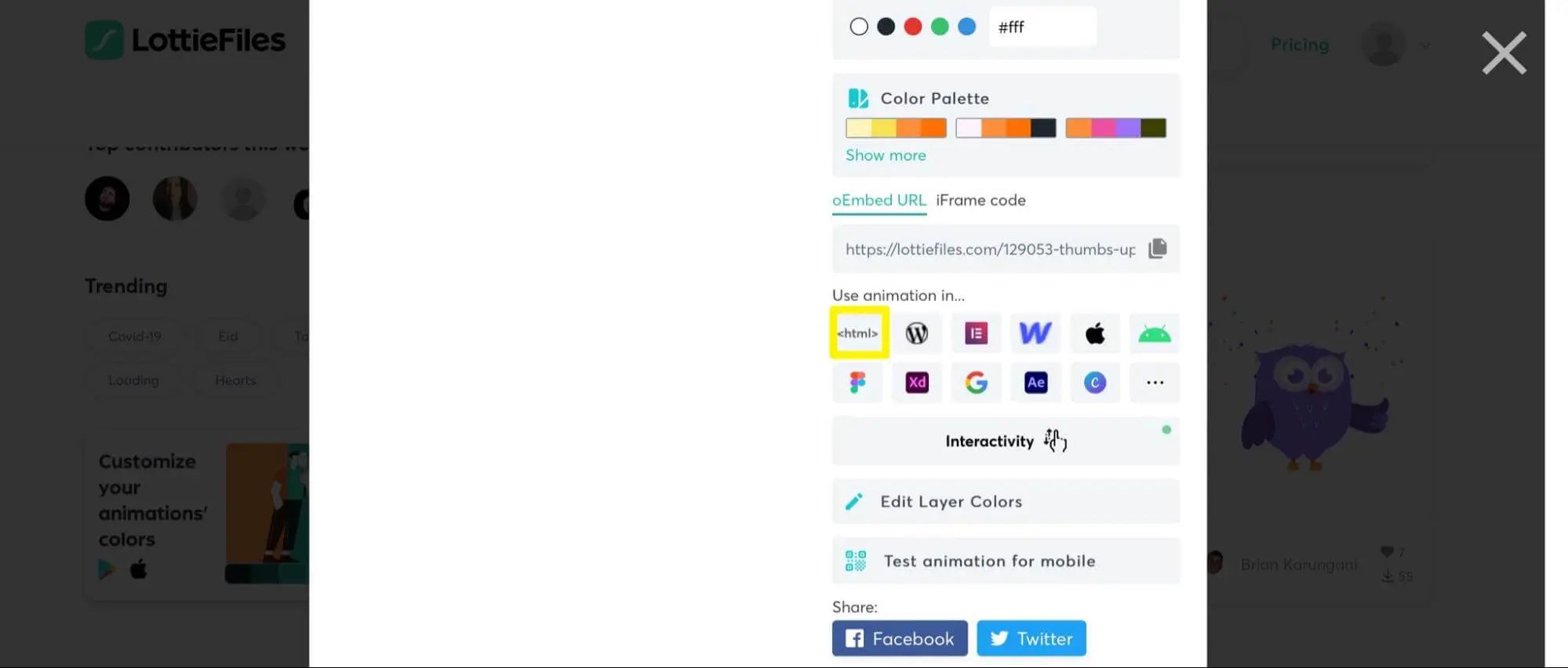
Als nächstes scrollen Sie nach unten, bis Sie „Use animation in…“ sehen und wählen Sie <html>:

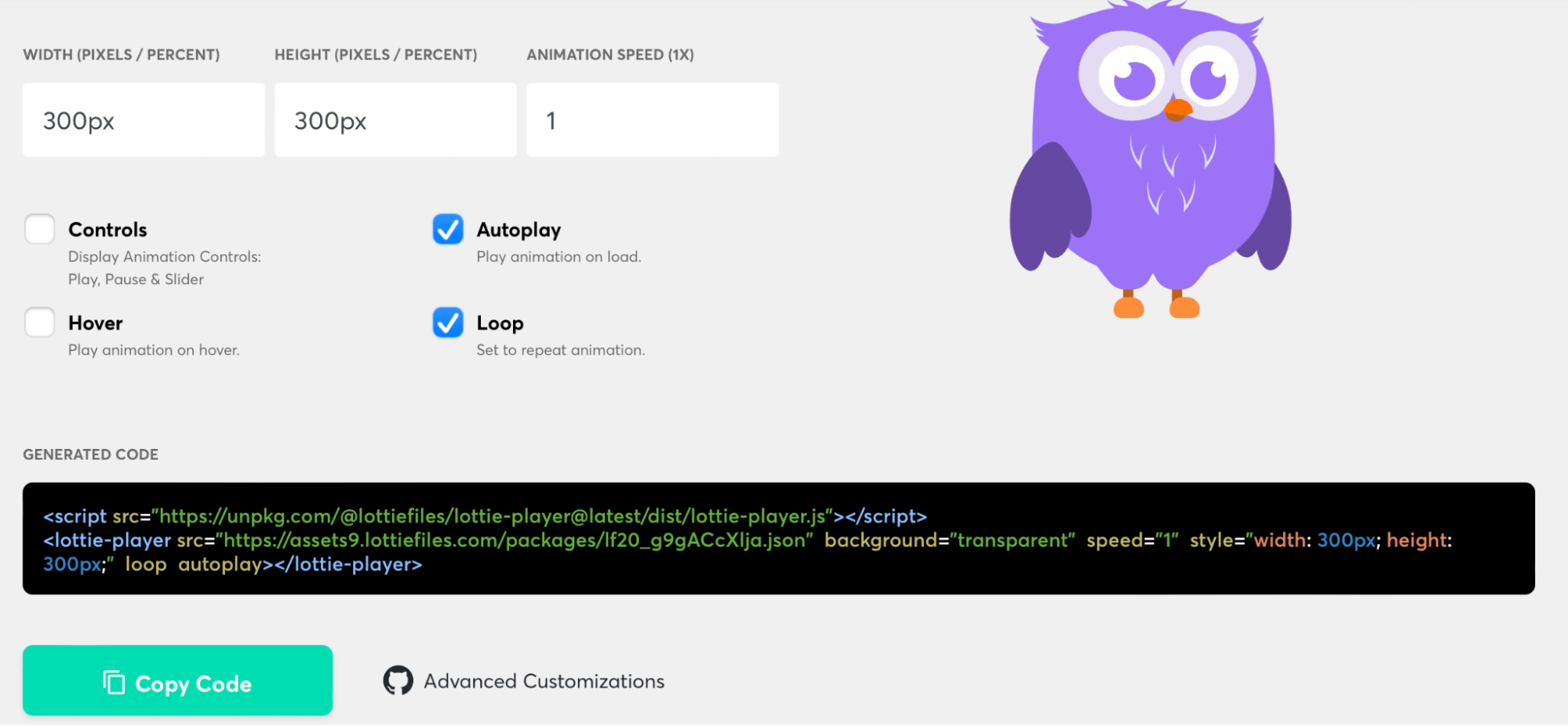
Dies führt Sie zum LottieFiles Web Player:

Hier können Sie eine Hintergrundfarbe wählen, die Größe und Geschwindigkeit der Animation bestimmen und mehr.
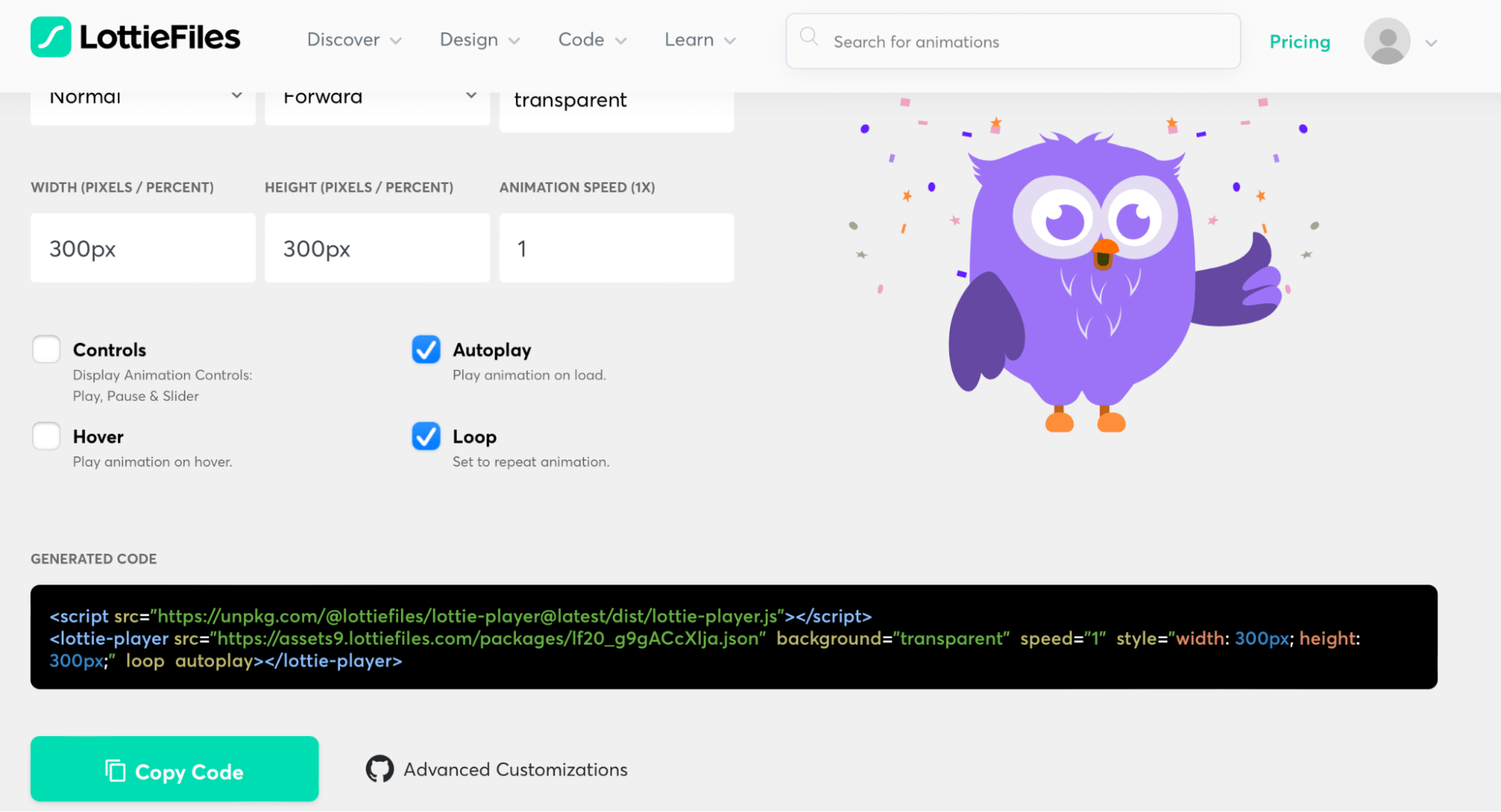
Deselektieren Sie nun das Controls Kontrollkästchen und Sie werden sehen, dass am unteren Bildschirmrand etwas HTML-Code generiert wurde:

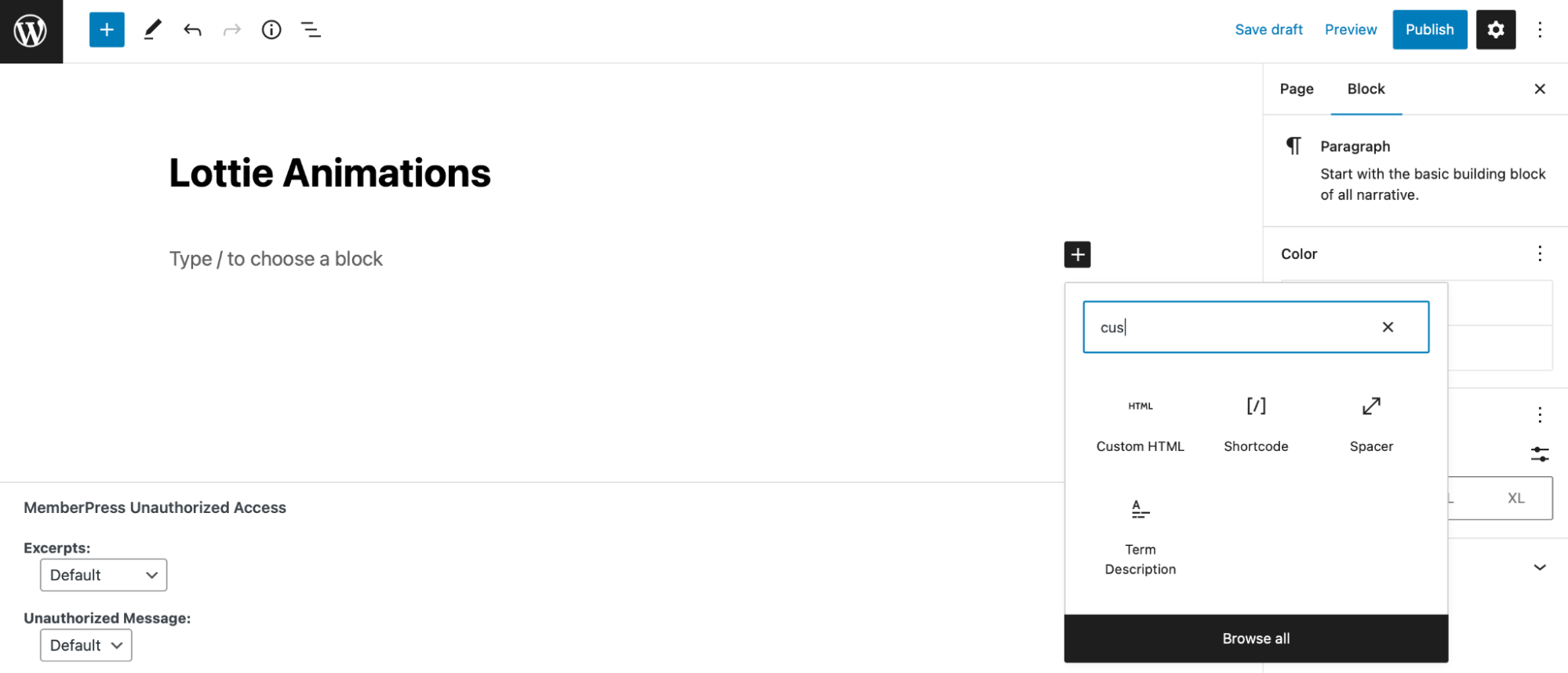
Kopieren Sie die Zeile des Codes, die mit „<lottie-player>“ beginnt und mit „</lottie-player>“ endet. Fügen Sie dann in WordPress einen neuen Custom HTML Block hinzu:

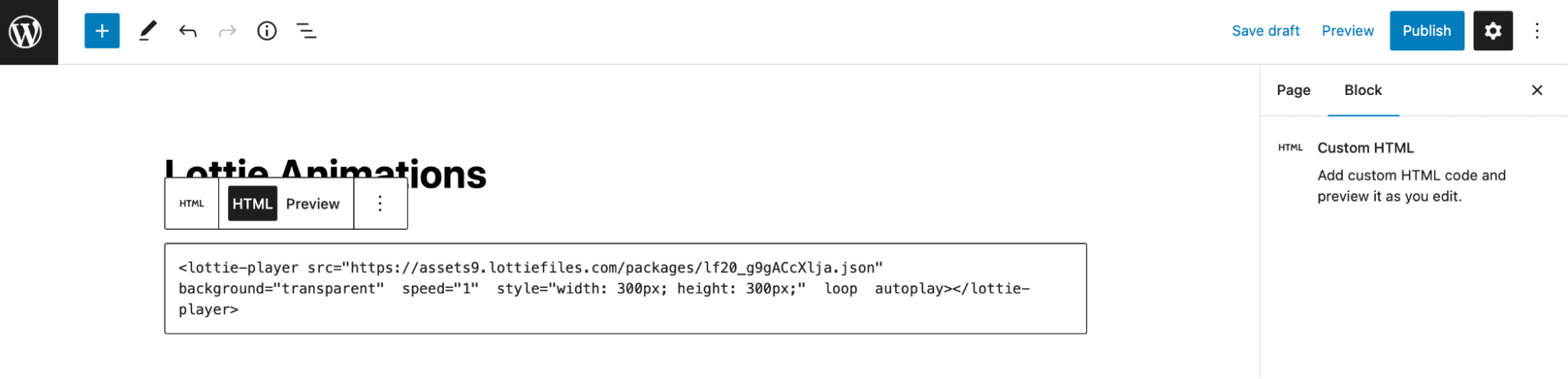
Fügen Sie das HTML ein, das Sie von LottieFiles kopiert haben, und klicken Sie oben rechts auf Entwurf speichern:

Ihre Animation wird noch nicht funktionieren. Zuerst müssen Sie die Lottie Player JavaScript-Datei in WordPress laden.
Um dies zu tun, kehren Sie zum LottieFiles Web Player zurück und kopieren Sie den Skript-Tag, der mit “<script>” beginnt und mit “</script>” endet:

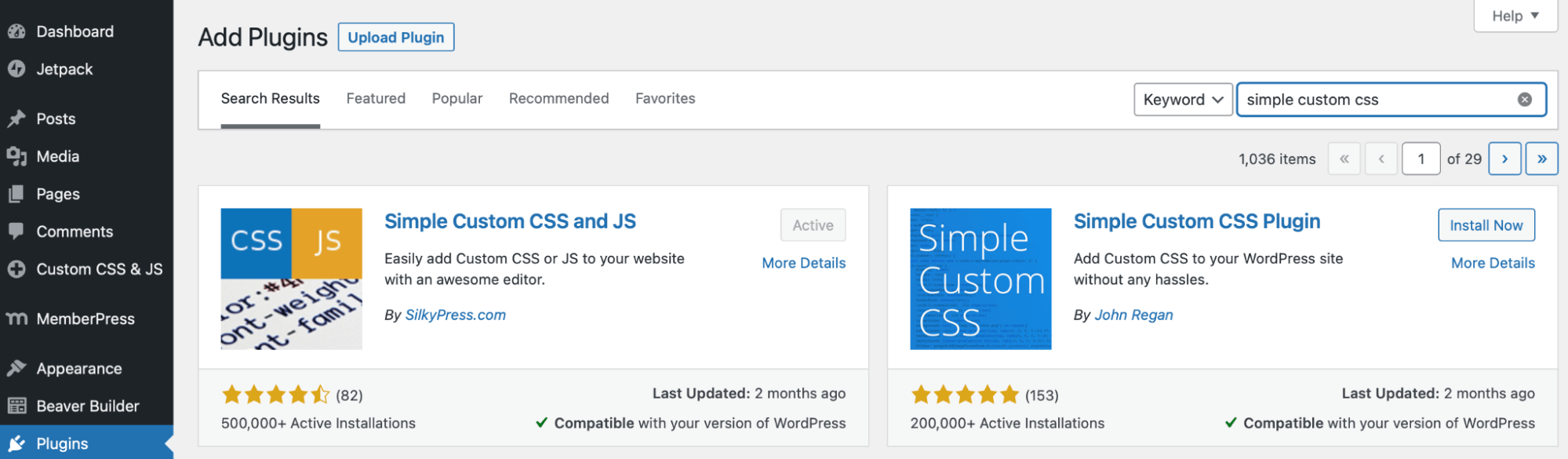
Jetzt gehen Sie zu WordPress und installieren Sie das Simple Custom CSS and JS Plugin:

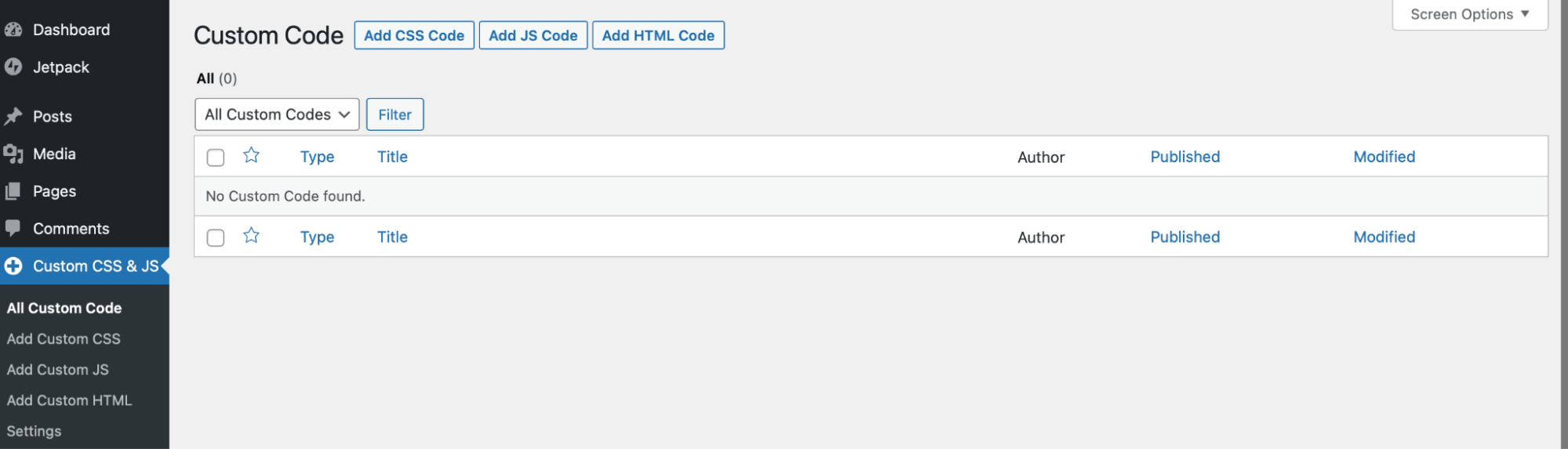
Nach der Aktivierung gehen Sie zum Armaturenbrett des Plugins und wählen HTML-Code hinzufügen:

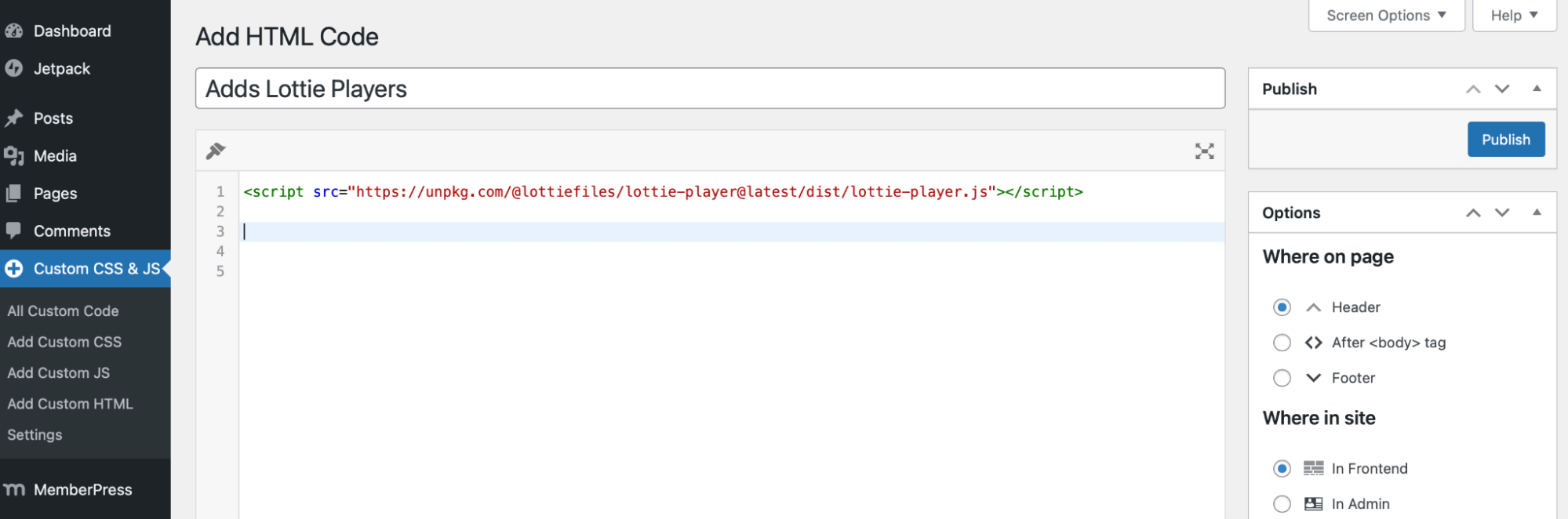
Sie können Ihrem Code einen Titel wie „Adds Lottie Player“ geben. Fügen Sie dann das Script-Tag im Editor ein und klicken Sie auf Veröffentlichen:

Kehren Sie nun zur Seite zurück, auf der Sie Ihren HTML-Code eingefügt haben. Sie sollten Ihre Lottie-Animation sehen, wenn Sie zur Vorschau wechseln:

Wenn die Animation zu groß oder zu klein ist, können Sie die Standardparameter im HTML-Code ändern, wo es heißt style= “width: X; height: X;”.
Fügen Sie Ihrer Website noch heute Lottie-Animationen hinzu
Da Bilder und Videos auf fast jeder Webseite erscheinen, wird deren Einbindung in Ihre Seiten wahrscheinlich nicht dazu führen, dass Ihre Designs hervorstechen. Sie können jedoch Lottie-Animationen auf Ihrer Seite hinzufügen, um Besucher zu beeindrucken, Ihre Markenidentität widerzuspiegeln und das Engagement zu verbessern.
Zusammenfassend gibt es hier drei Möglichkeiten, Lottie-Animationen zu Ihrer Website hinzuzufügen:
- Lottie-Animationen mit oEmbed hinzufügen.
- Lottie-Animationen mit dem Lottie-Block für Gutenberg Plugin hinzufügen.
- Lottie-Animationen mit HTML und JavaScript hinzufügen.
Eine weitere Möglichkeit, Ihre Website von den anderen abzuheben, besteht darin, benutzerdefinierte Seiten zu entwerfen, die einzigartig für Ihre Marke sind. Bei DreamHost können wir Ihnen eine Website erstellen, die einmalig ist, mobilfreundlich und für Suchmaschinen optimiert. Schauen Sie sich heute unsere Webdesign-Pläne an!

Erstellen Sie eine schöne Website, auf die Sie stolz sein können
Unsere Designer werden eine wunderschöne Website von Grund auf neu erstellen, die perfekt zu Ihrer Marke passt.
Mehr erfahren