Бросающиеся в глаза изображения и видео — отличный способ произвести впечатление на онлайн-посетителей. Однако почти каждый сайт использует их для улучшения пользовательского опыта (UX). Поэтому добавление этих стандартных визуальных элементов на ваши страницы уже недостаточно, чтобы ваш сайт выделялся среди других.
К счастью, вы можете добавить анимации Lottie на свой сайт, чтобы получить конкурентное преимущество. LottieFiles предоставляет бесплатную библиотеку анимаций, которые вы можете легко добавить на свой веб-сайт. Затем вы можете использовать их для повышения вовлеченности пользователей и улучшения дизайна вашего сайта.
В этом посте мы подробнее рассмотрим некоторые ключевые преимущества использования анимаций Lottie на вашем сайте. Затем мы покажем вам три простых способа добавления этих визуальных элементов. Начнем!
Преимущества добавления анимаций Lottie на ваш сайт
Хотя видео и изображения могут сделать ваш сайт более привлекательным, такие визуальные элементы встречаются повсеместно в интернете. С другой стороны, анимации могут придать вам уникальное преимущество.
Кроме того, прогнозируемый мировой рынок анимационной индустрии ожидается увеличиться на 60% в течение следующих девяти лет. Это означает, что если вы начнете использовать их сейчас, вы сможете опередить растущий тренд.
Фактически, 61% маркетологов использовали интерактивный контент в качестве тактики цифрового вовлечения в прошлом году. Другие стратегии включали GIF-изображения, которые также можно использовать для демонстрации анимаций.
Анимации Lottie являются отличным выбором, во многом благодаря их маленькому размеру файлов:

На самом деле, эти файлы на 600% меньше, чем GIF-файлы – Вы можете добавить их на свой сайт, не загружая его. Это может позволить вам сохранить положительный пользовательский опыт.
К тому же, анимации Lottie можно полностью настроить в соответствии с вашим корпоративным стилем. Кроме того, это доступное решение, поскольку LottieFiles предоставляет самую обширную бесплатную библиотеку анимаций. Вы получите доступ к тысячам элементов пользовательского интерфейса, персонажей и иллюстраций.
Как добавить анимации Lottie на ваш сайт (3 способа)
Теперь, когда вы знаете преимущества использования анимаций Lottie, давайте рассмотрим три способа добавить их на ваш сайт.
Метод 1: Добавьте свою анимацию с помощью oEmbed
Добавление ваших анимаций Lottie через oEmbed является самым простым методом в этом руководстве. Единственным недостатком является то, что вы не сможете редактировать настройки анимации или настроить их на реакцию на действия пользователей.
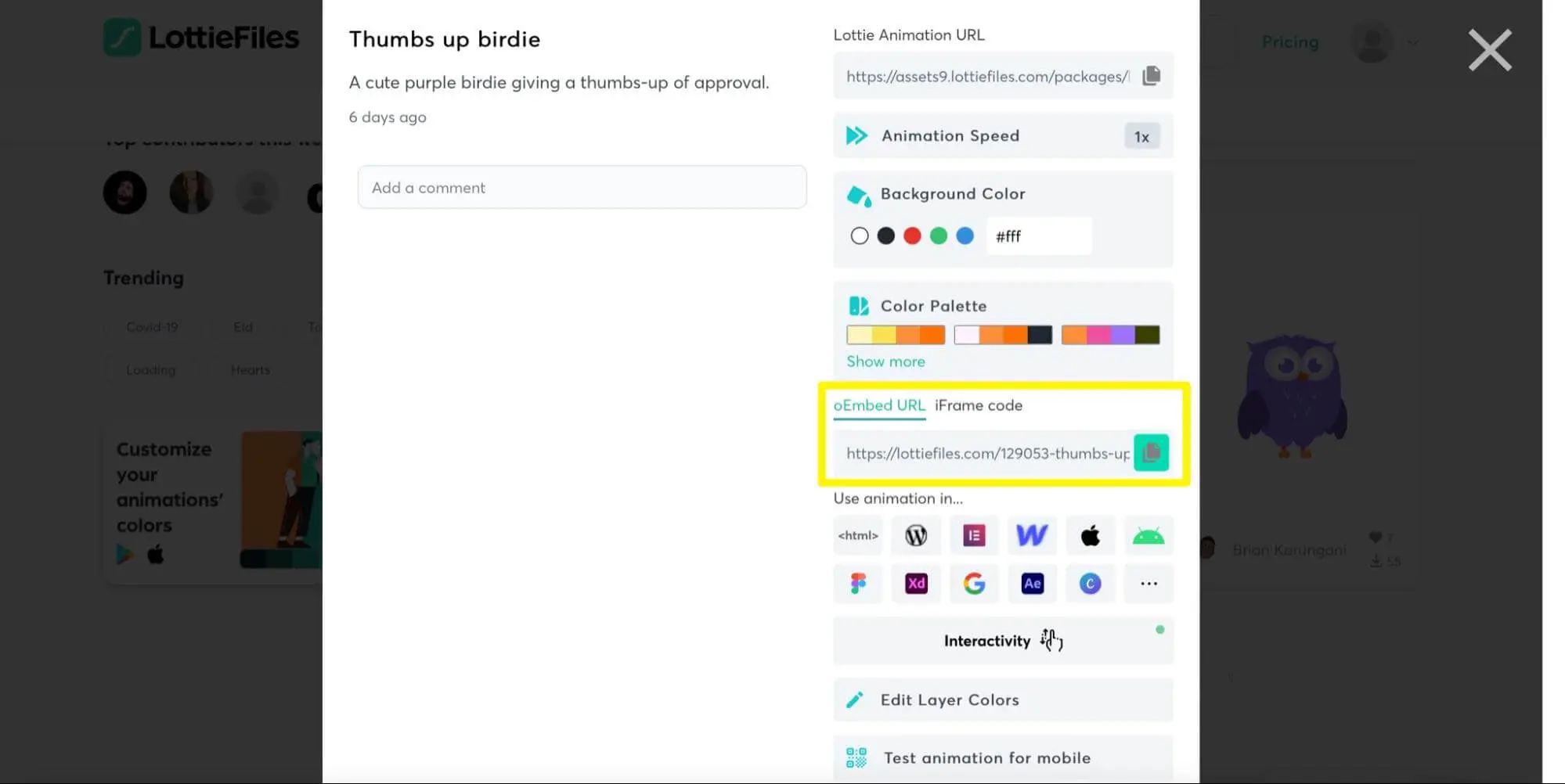
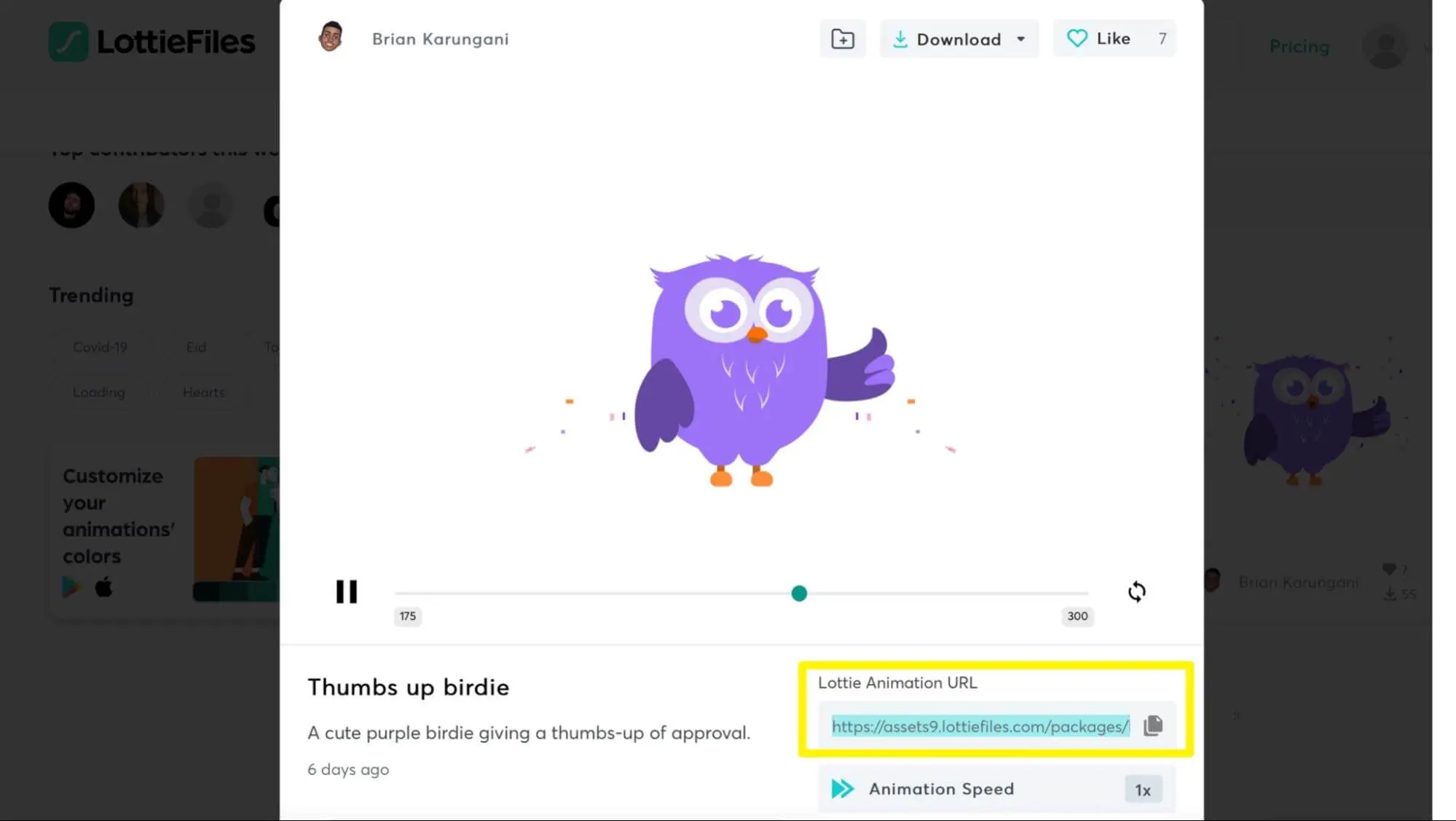
Чтобы начать работу с этим методом, перейдите в библиотеку анимаций LottieFiles и найдите идеальную анимацию для вашего сайта. Когда вы найдете дизайн, который вам нравится, кликните на анимацию и просто скопируйте URL oEmbed (для этого вам нужно будет зарегистрироваться на бесплатном аккаунте):

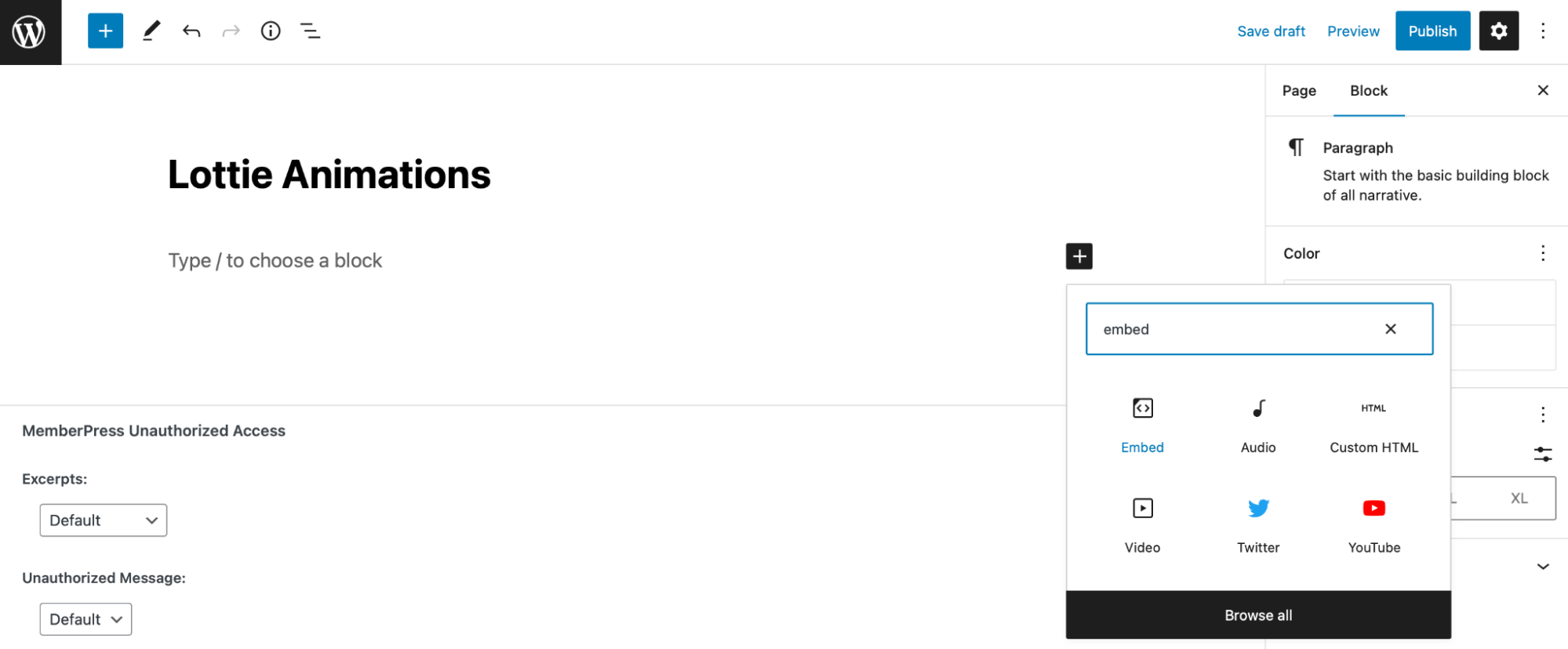
Затем перейдите в WordPress и откройте страницу или запись, где вы хотите добавить свою анимацию. Далее просто добавьте новый блок Gutenberg Embed:

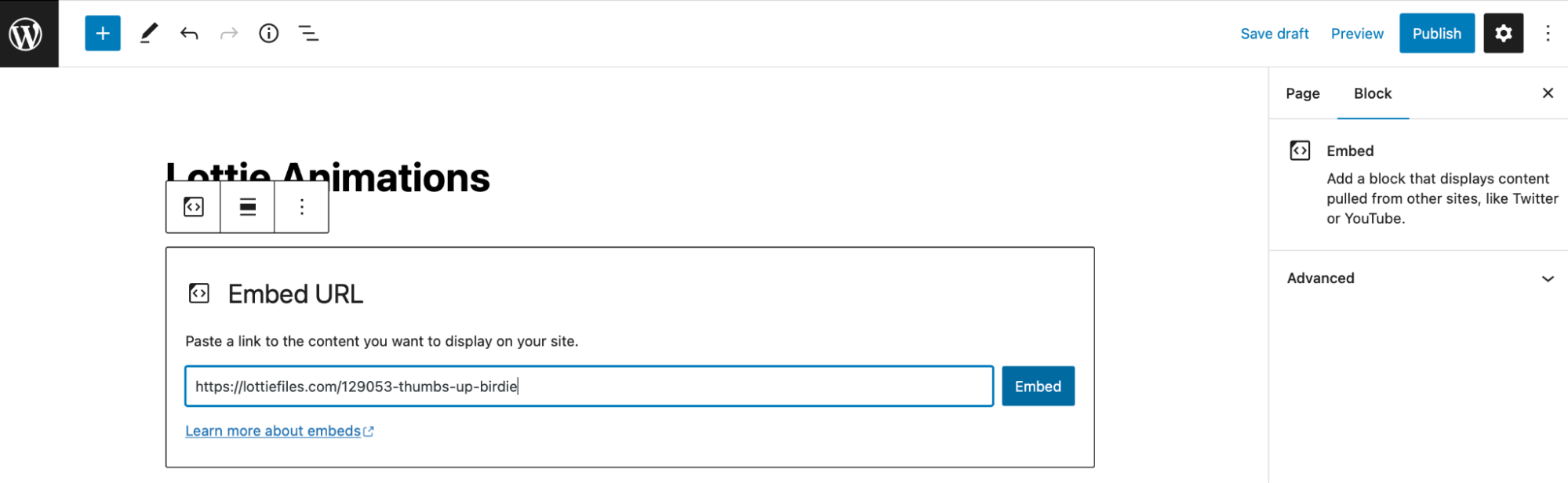
Теперь вставьте URL oEmbed, который вы скопировали с сайта Lottie:

Нажмите кнопку Embed, чтобы подтвердить действие.
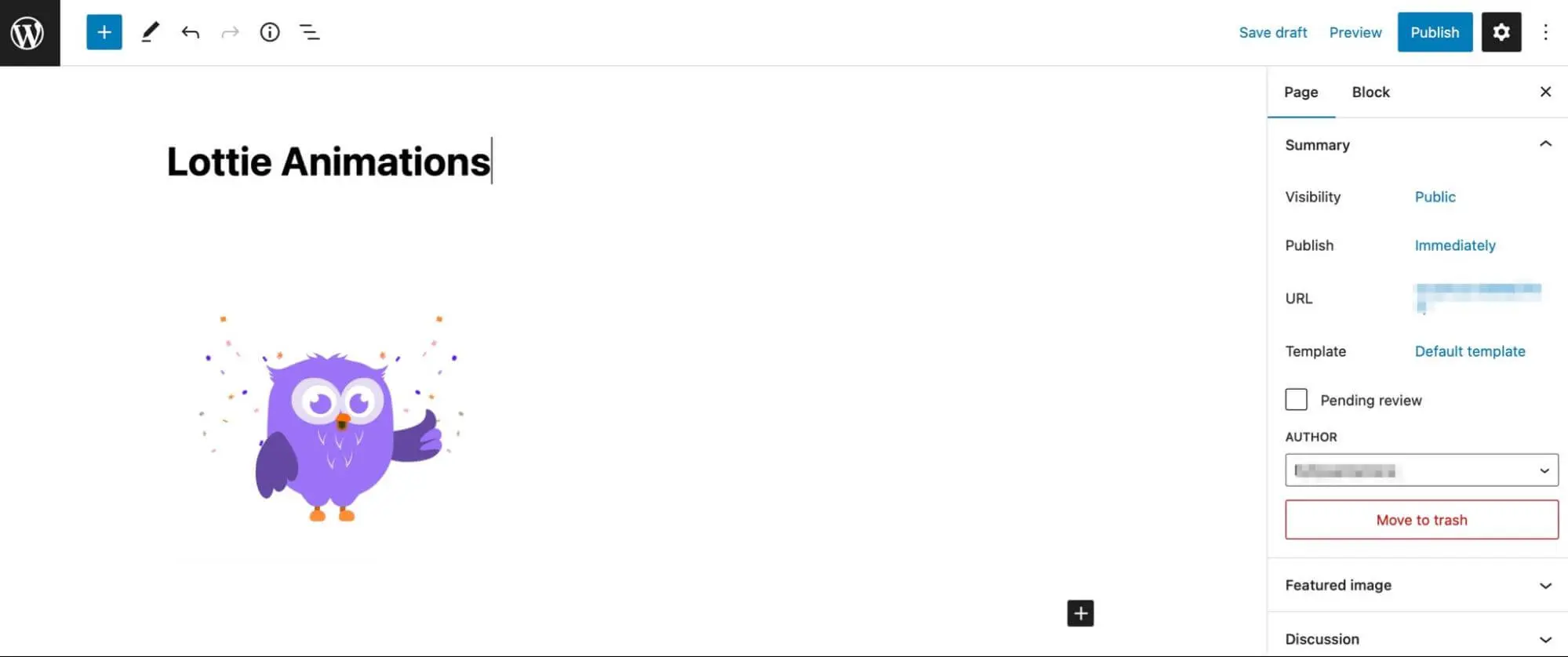
На этом этапе вы должны увидеть появление анимации на вашей странице:

Как мы упоминали ранее, вы не сможете настраивать анимацию, после того как добавите её на вашу страницу или пост в WordPress. Поэтому крайне важно сделать все необходимые изменения заранее, пока вы ещё находитесь на сайте Lottie.
Метод 2: Добавьте свою анимацию с помощью Lottie block for Gutenberg Plugin
Хотя метод oEmbed является самым простым, использование блока Lottie для плагина Gutenberg также очень просто. К тому же, это позволяет вам сразу просматривать любые изменения, которые вы вносите в свои дизайны.
Во-первых, перейдите к Plugins > Add New чтобы установить и активировать плагин Lottie block для Gutenberg в WordPress:

Затем вы можете войти в свой аккаунт LottieFiles или создать аккаунт бесплатно.
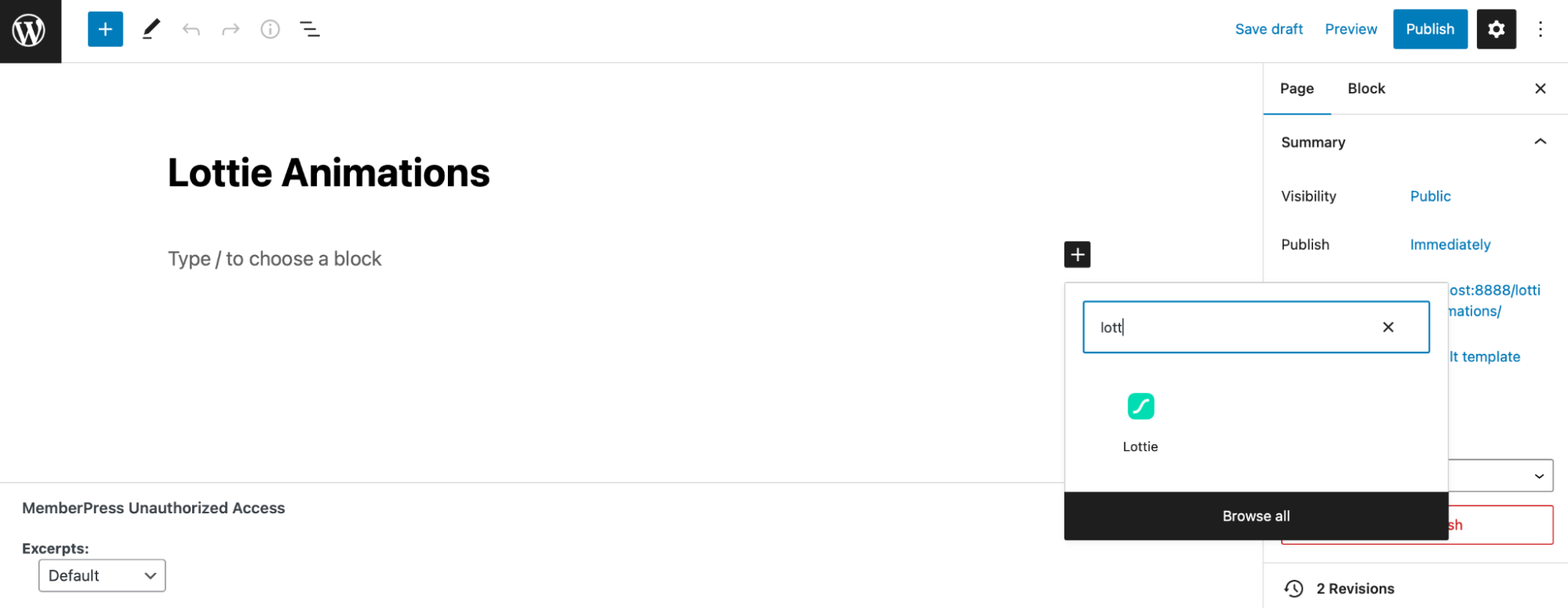
Далее, добавьте новый блок в редакторе Gutenberg. Поищите блок Lottie и добавьте его на вашу страницу:

Здесь вы найдете три способа добавления анимации Lottie в WordPress:
- Кликните на Discover animation чтобы просмотреть библиотеку LottieFiles (для этого вам понадобится аккаунт).
- Выберите Media Library чтобы найти анимацию, которую вы ранее загрузили.
- Нажмите Insert from url чтобы вставить ссылку на JSON.
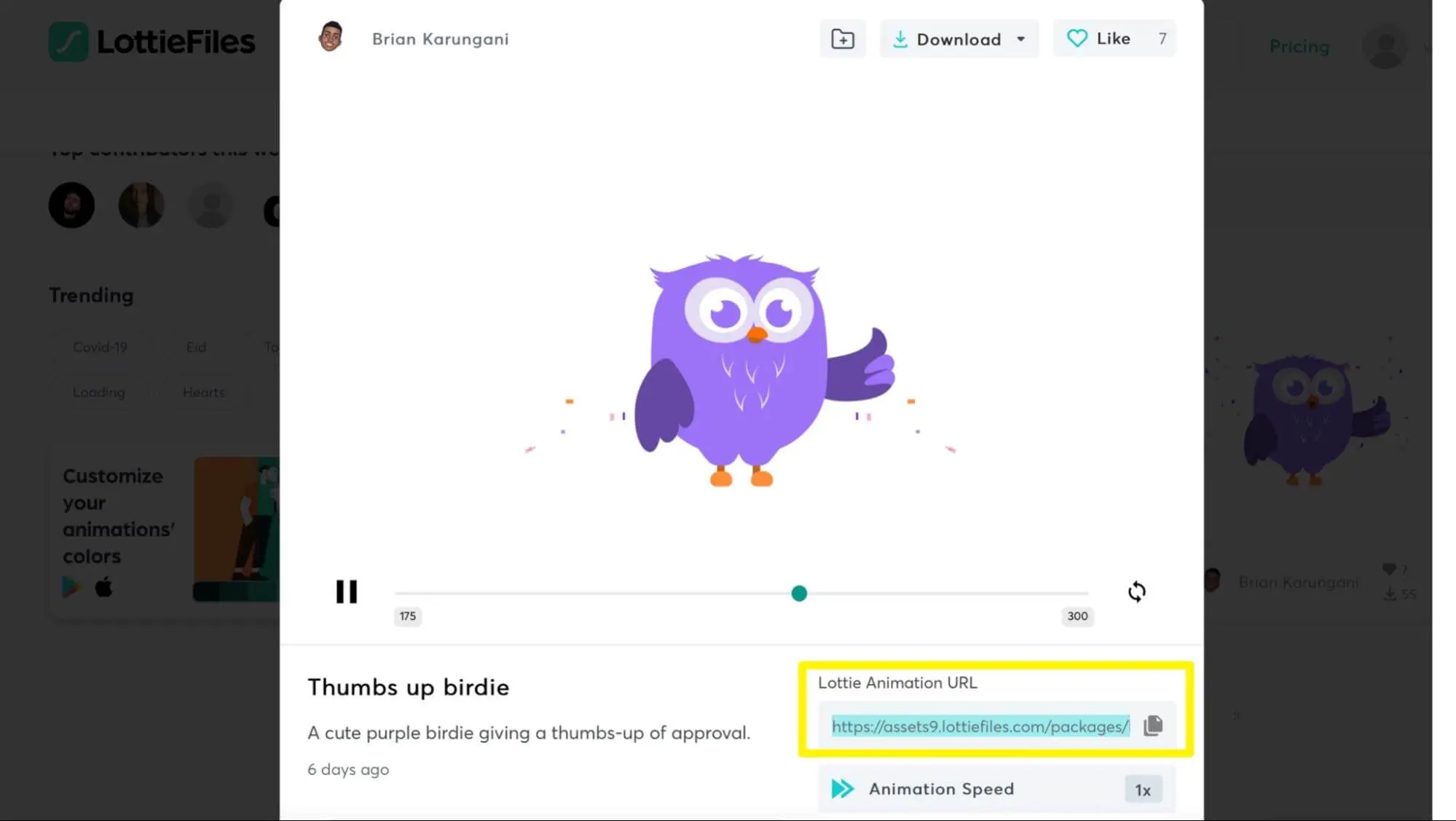
Если вы выберете последний метод, вы можете найти ссылку JSON на сайте Lottie:

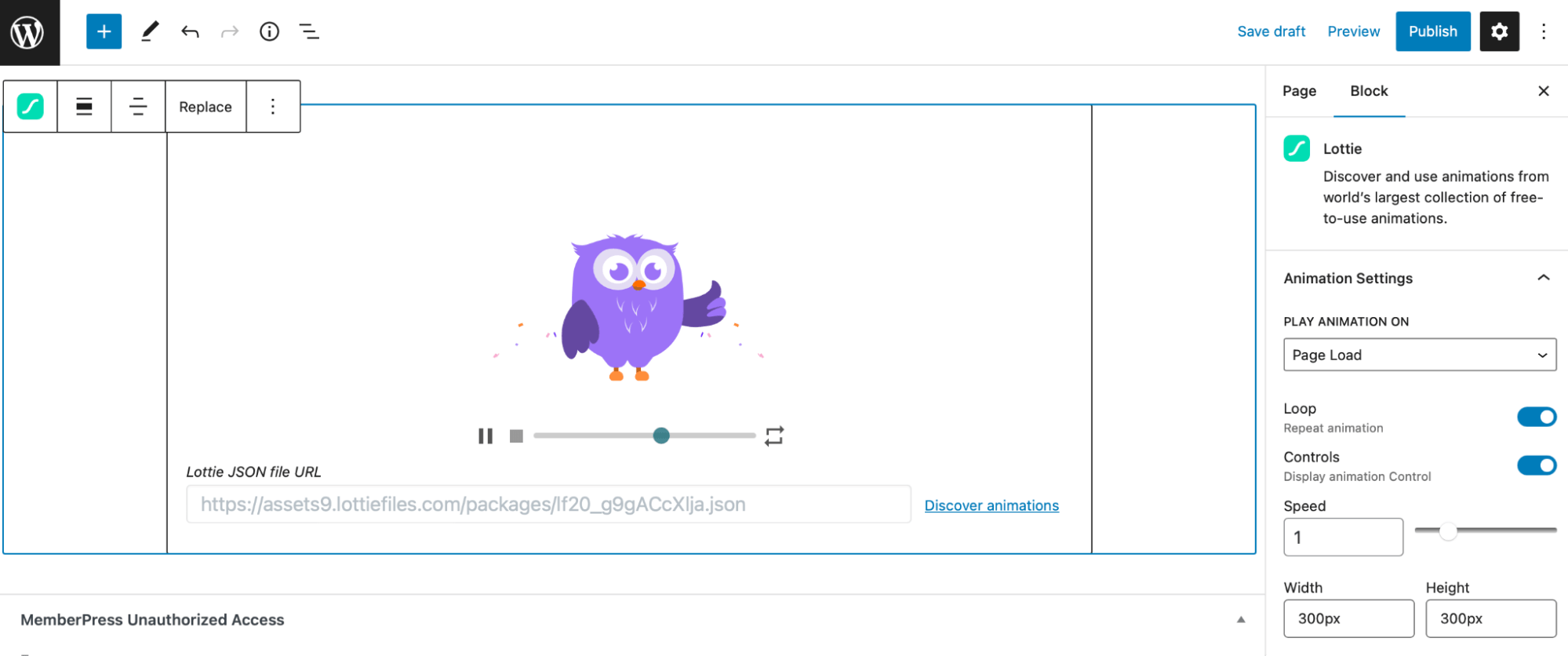
После того как вы добавили анимацию на вашу страницу, вы можете предварительно просмотреть дизайн в Gutenberg:

Теперь в настройках Block вы можете настроить свою анимацию. Например, вы можете сделать прозрачный фон, изменить размеры или активировать анимацию различными действиями. Вы также можете использовать плагин, чтобы добавить анимацию Lottie как фон WordPress.
Метод 3: Добавьте вашу анимацию с помощью HTML и JavaScript
Добавление вашей анимации Lottie с помощью HTML и JavaScript всё ещё довольно просто, но это самый сложный метод. К тому же вы не можете видеть обновления в реальном времени.
Вместо этого вам придется переключаться между Гутенбергом и вашим сайтом, чтобы просмотреть изменения. Тем не менее, вы можете выбрать этот метод, если вы знакомы с HTML и ищете расширенные возможности настройки.
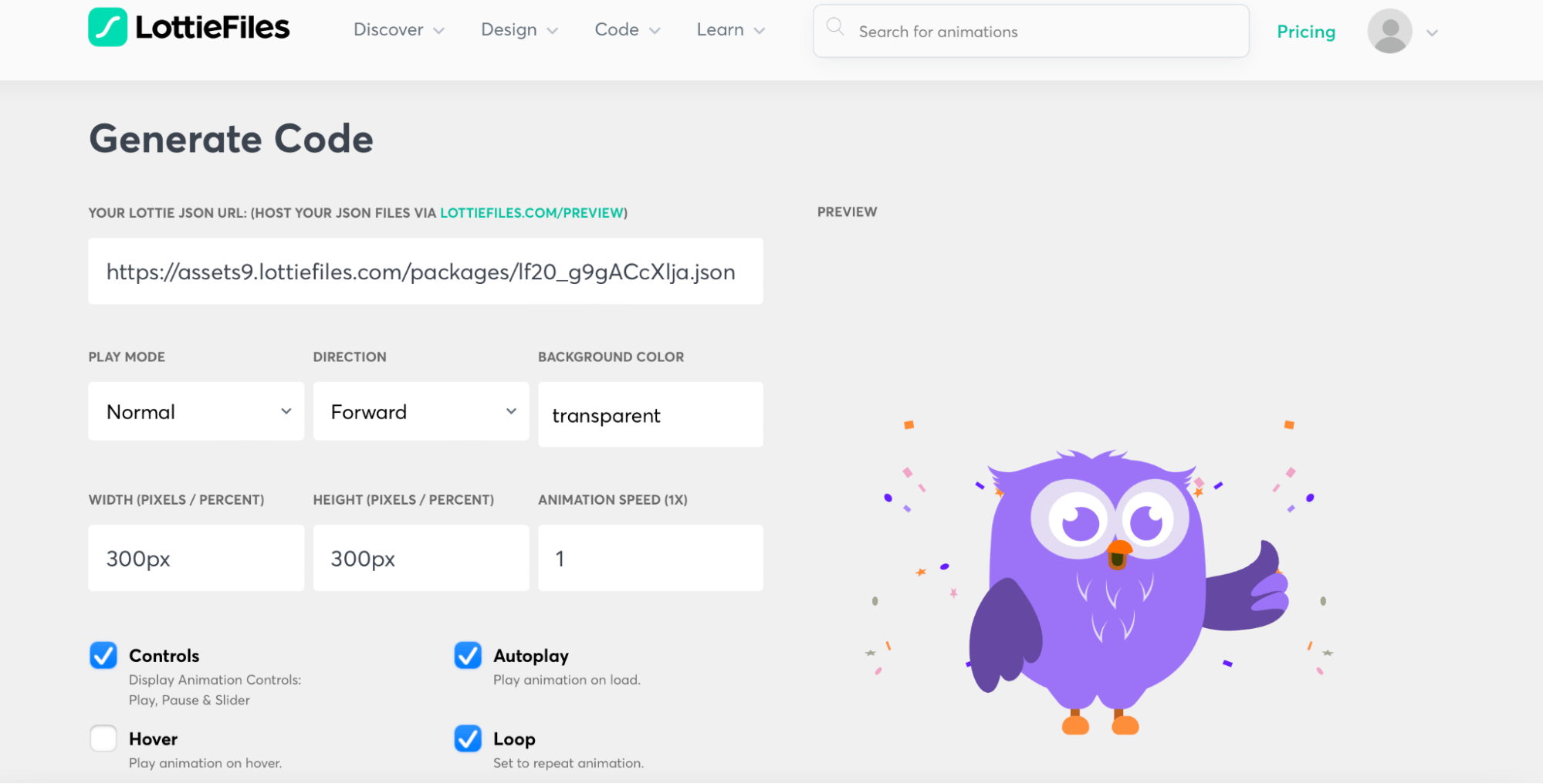
Чтобы начать с этого подхода, кликните на анимацию в библиотеке LottieFiles и скопируйте ссылку на файл Lottie JSON:

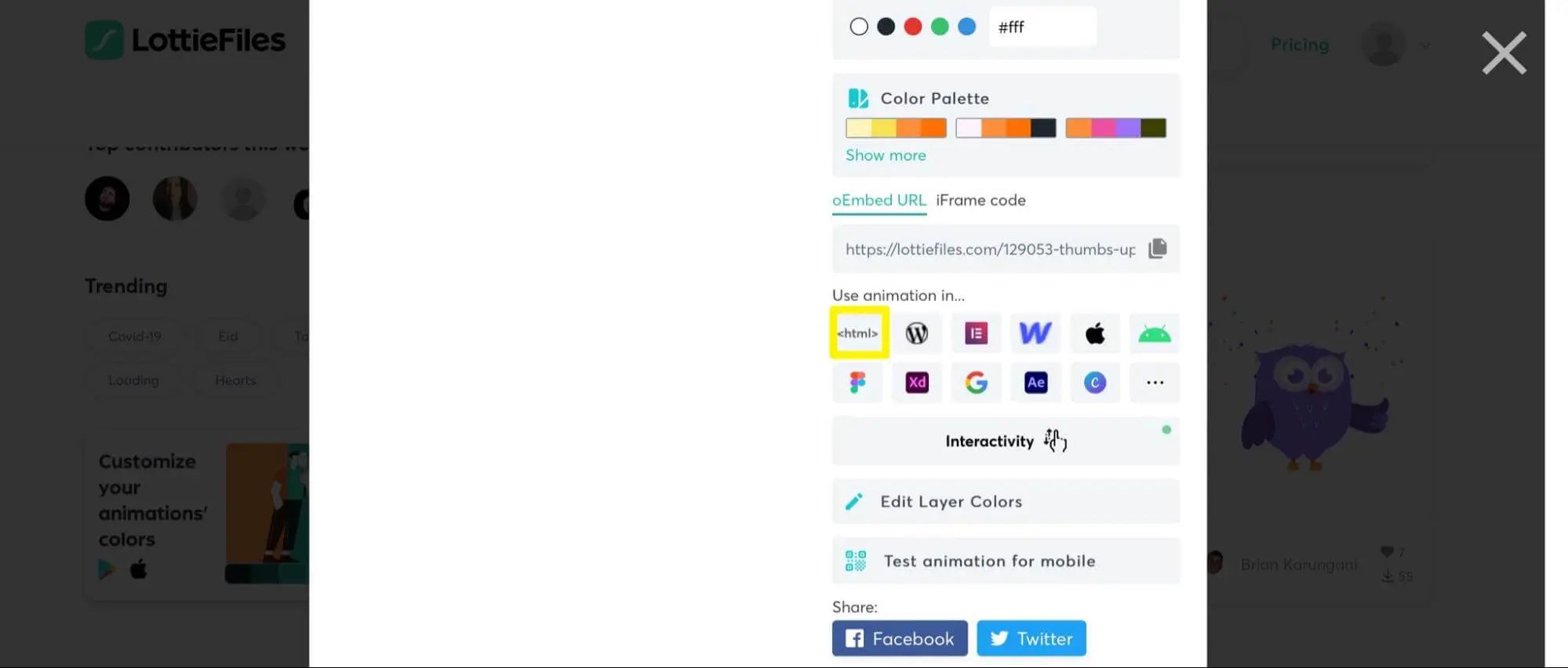
Затем прокрутите вниз до пункта “Use animation in…” и выберите <html>:

Это перенаправит вас в Веб-плеер LottieFiles:

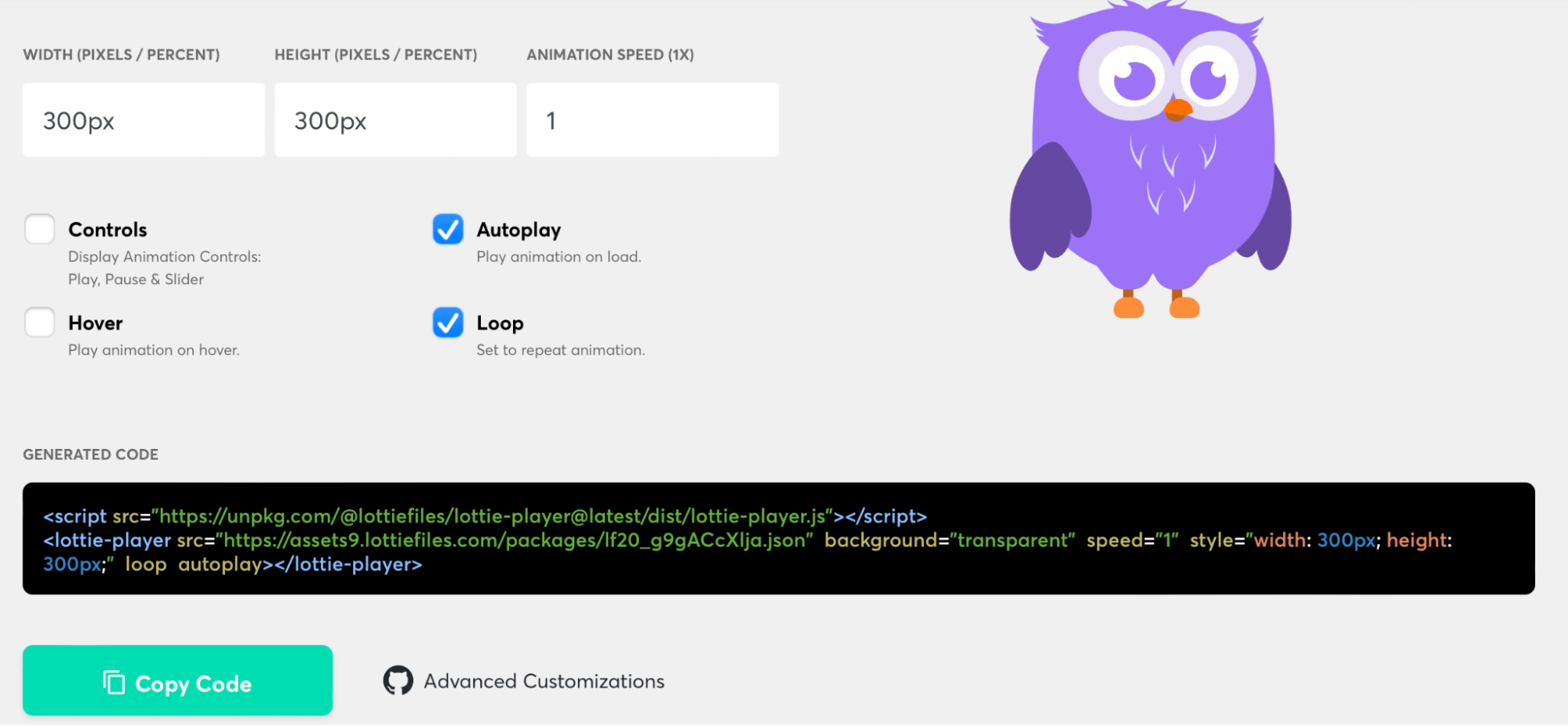
Здесь вы можете выбрать цвет фона, определить размер и скорость анимации и многое другое.
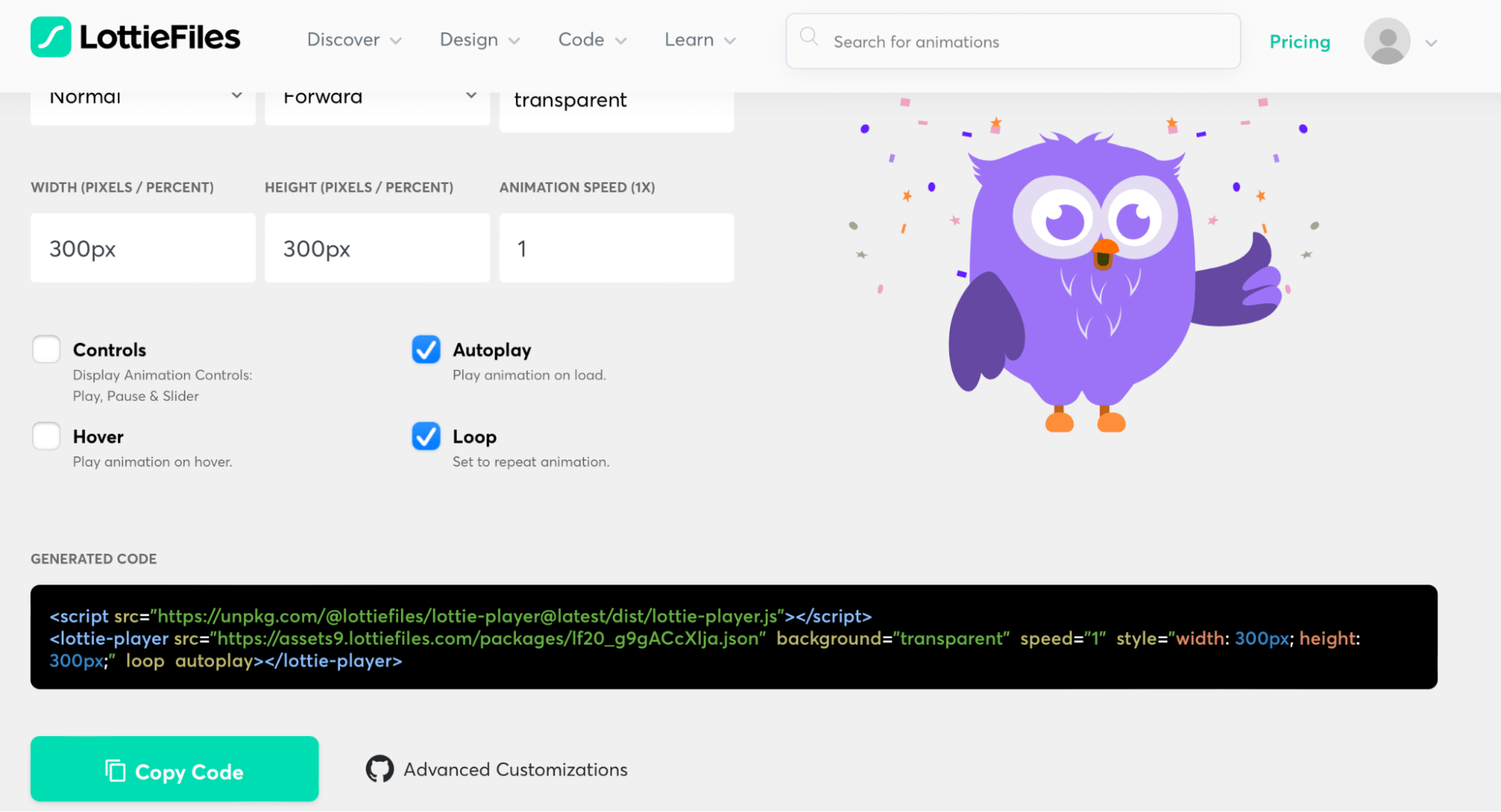
Теперь снимите отметку с Controls флажка, и вы увидите, что в нижней части экрана был сгенерирован некоторый HTML-код:

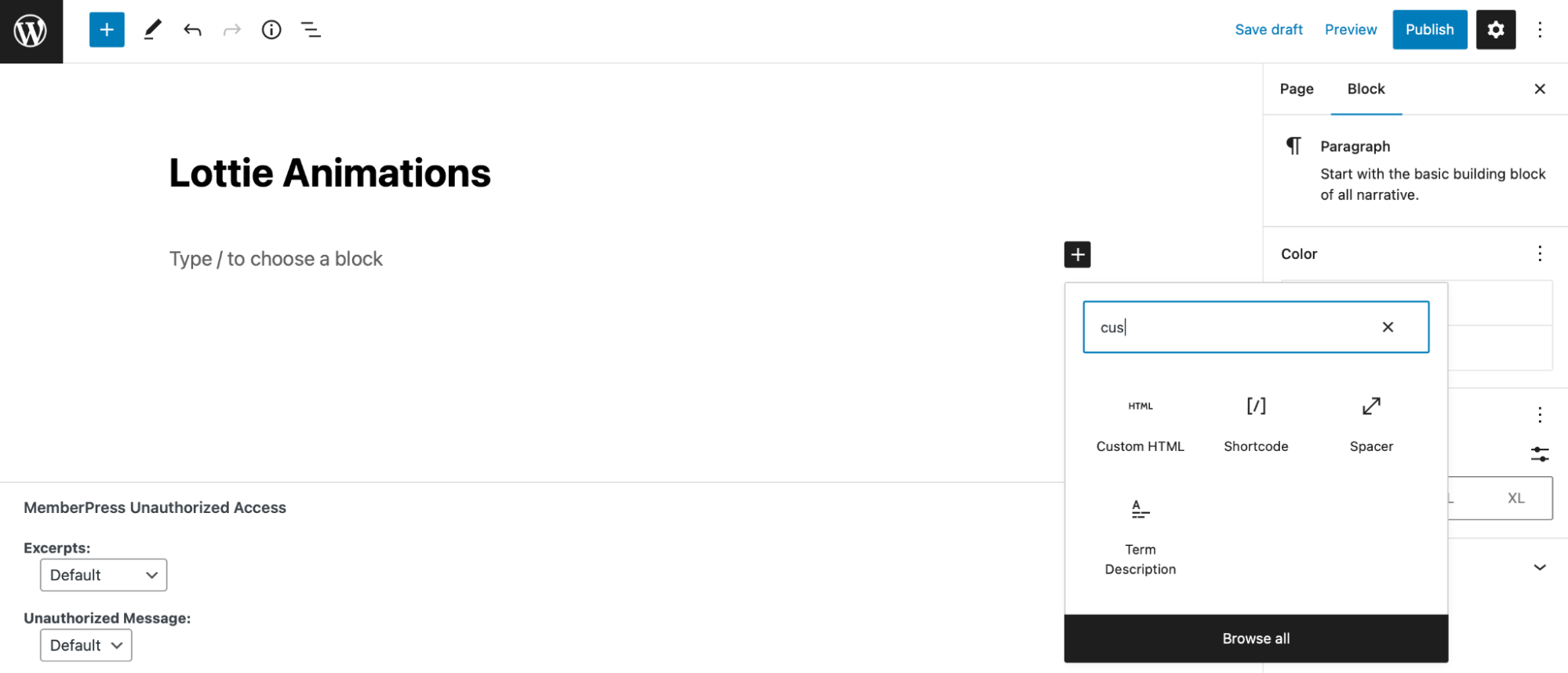
Скопируйте строку кода, которая начинается с “<lottie-player>” и заканчивается “</lottie-player>”. Затем, в WordPress, добавьте новый блок Custom HTML:

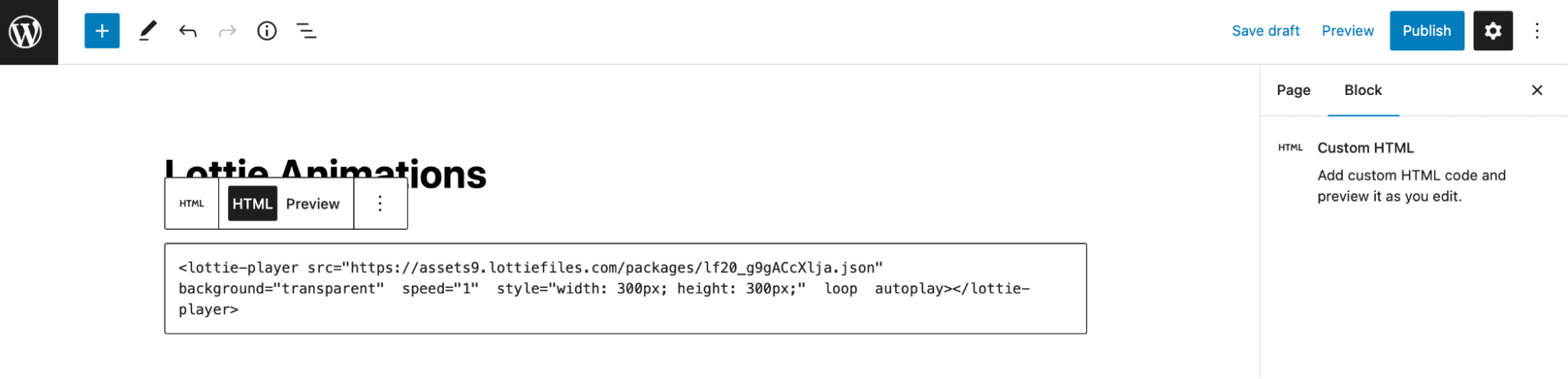
Вставьте скопированный HTML из LottieFiles и нажмите на Сохранить черновик в правом верхнем углу:

Ваша анимация пока не заработает. Сначала вам нужно загрузить файл JavaScript Lottie Player в WordPress.
Для этого вернитесь к веб-плееру LottieFiles и скопируйте тег скрипта, который начинается с “<script>” и заканчивается на “</script>”:

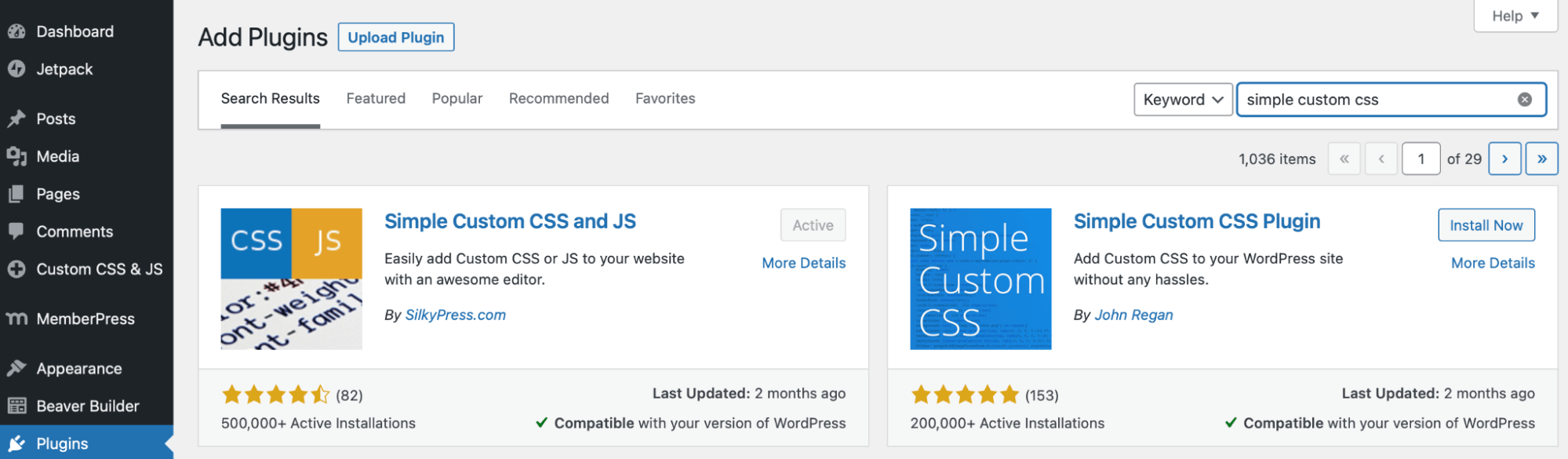
Теперь перейдите в WordPress и установите плагин Simple Custom CSS and JS:

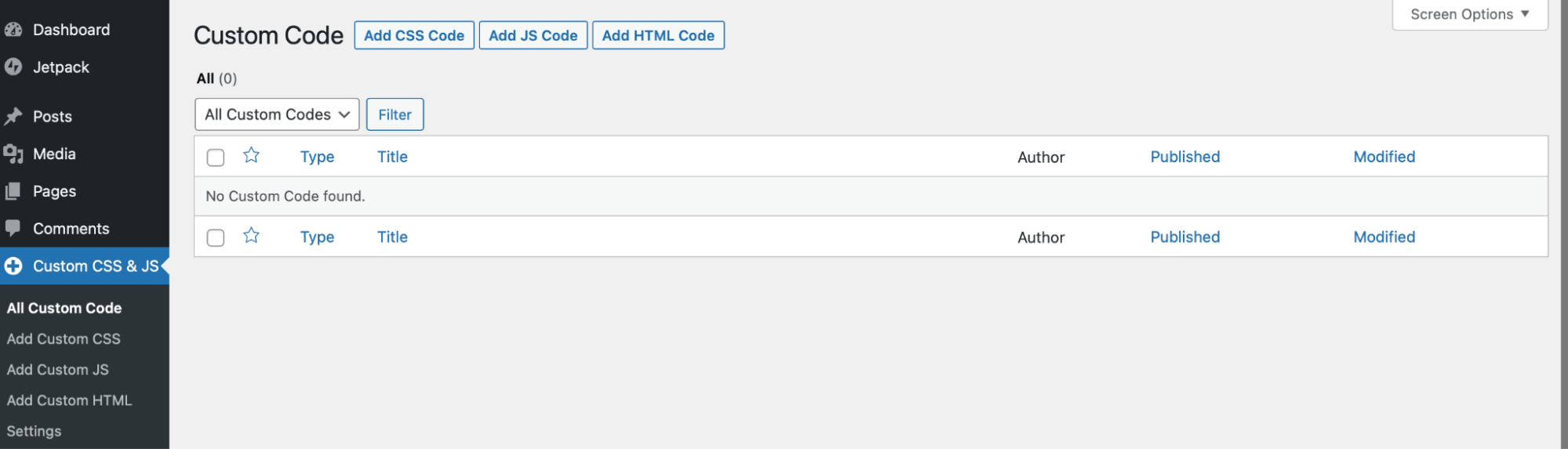
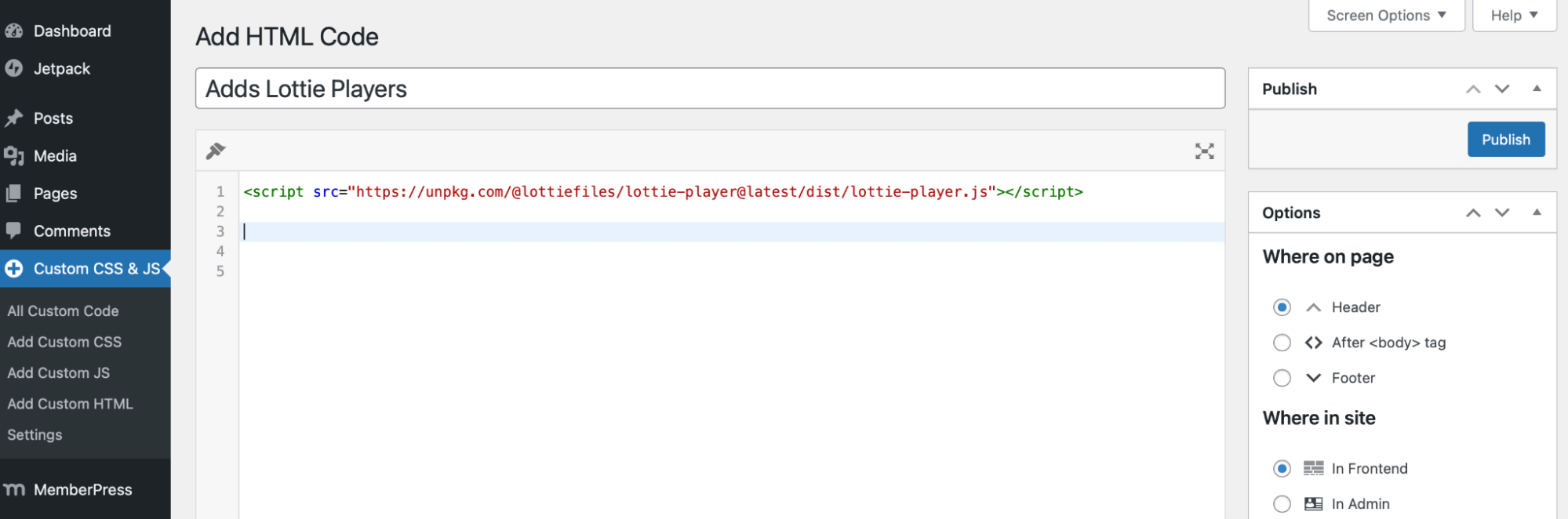
После активации перейдите на панель управления плагина и выберите Добавить HTML-код:

Вы можете дать своему коду название, например, «Добавление Lottie Player». Затем вставьте тег скрипта в редактор и нажмите на Опубликовать:

Теперь вернитесь на страницу, где вы вставили свой HTML-код. Вы должны увидеть свою анимацию Lottie, когда переключитесь на предварительный просмотр:

Если анимация слишком большая или слишком маленькая, вы можете изменить стандартные параметры в HTML-коде, где указано style= “width: X; height: X;”.
Добавьте анимации Lottie на ваш сайт сегодня
Поскольку изображения и видео присутствуют почти на каждом сайте, их включение в ваши страницы вряд ли сделает ваш дизайн уникальным. Однако вы можете добавить анимации Lottie на ваш сайт, чтобы произвести впечатление на посетителей, отразить ваш брендинг и улучшить вовлеченность.
Подведем итоги, вот три способа добавления анимаций Lottie на ваш сайт:
- Добавьте анимации Lottie с помощью oEmbed.
- Добавьте анимации Lottie с помощью плагина Lottie block для Gutenberg.
- Добавьте анимации Lottie с HTML и JavaScript.
Ещё один способ выделить ваш сайт среди других — это создание пользовательских страниц, которые уникальны для вашего бренда. В DreamHost мы можем построить для вас сайт, который будет единственным в своём роде, адаптированным для мобильных устройств и оптимизированным для поисковых систем. Посмотрите наши планы веб-дизайна сегодня!

Получите красивый сайт, которым вы будете гордиться
Наши дизайнеры создадут великолепный сайт с нуля, который идеально подойдет вашему бренду.
Узнать больше